Theming
Brief Overview
Theming is a new WalkMe feature that allows you to unify the design across different WalkMe apps. With Theming, you can easily apply a consistent look and feel to all of your WalkMe items, using a wide range of pre-made and customizable design elements, including color schemes, typography, and layouts.
How to Access
Theming is located in the console and can be accessed
- At https://console.walkme.com/themes
- Via the console side panel

How to Enable
To enable Theming while creating a new system:
-
Click on the system you've just created
-
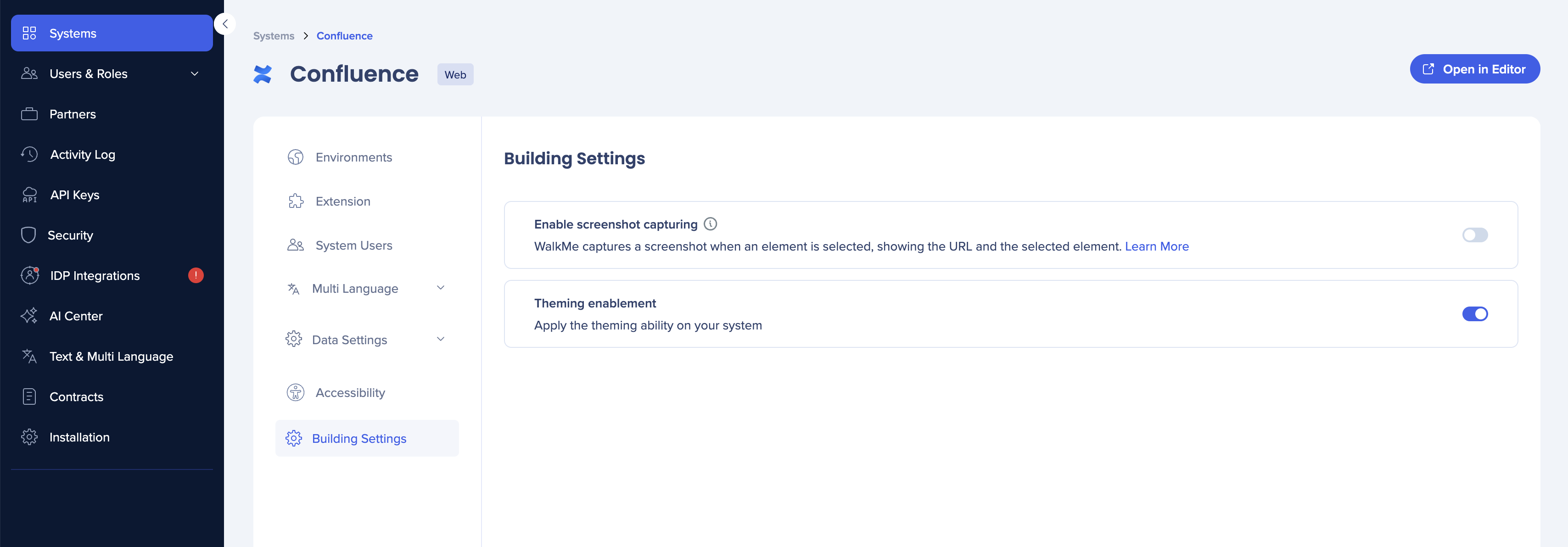
Navigate to the Building Settings
-
Enable the Theming toggle

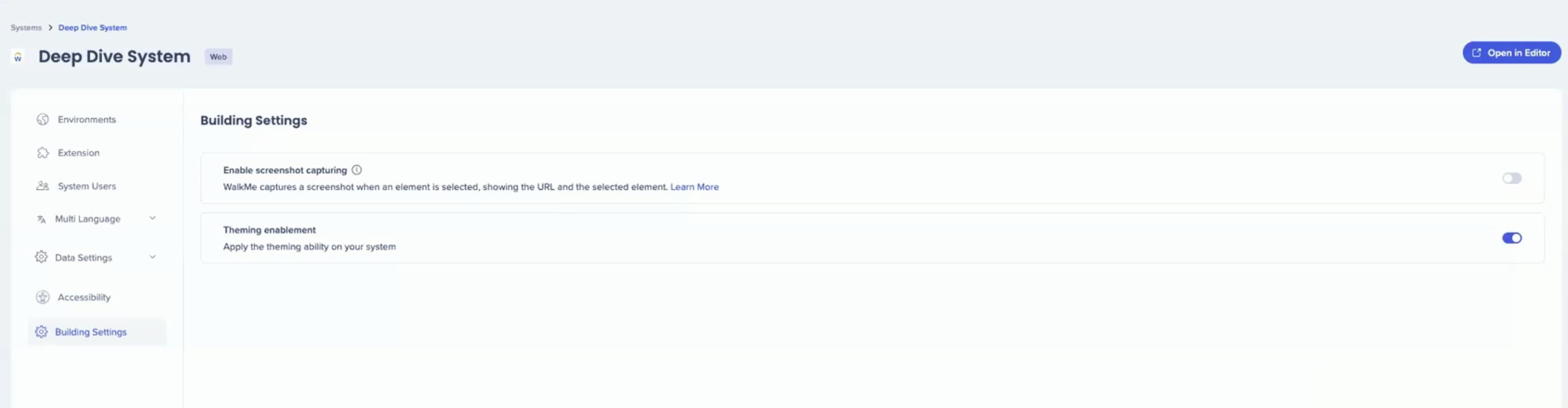
To enable Theming on an existing system that has fewer than 100 items:
- Navigate to the Admin Center → Systems
- Click on the system you'd like to enable Theming for
- Open Building settings
- Use the toggle to enable Theming

How to Use
Main Screen
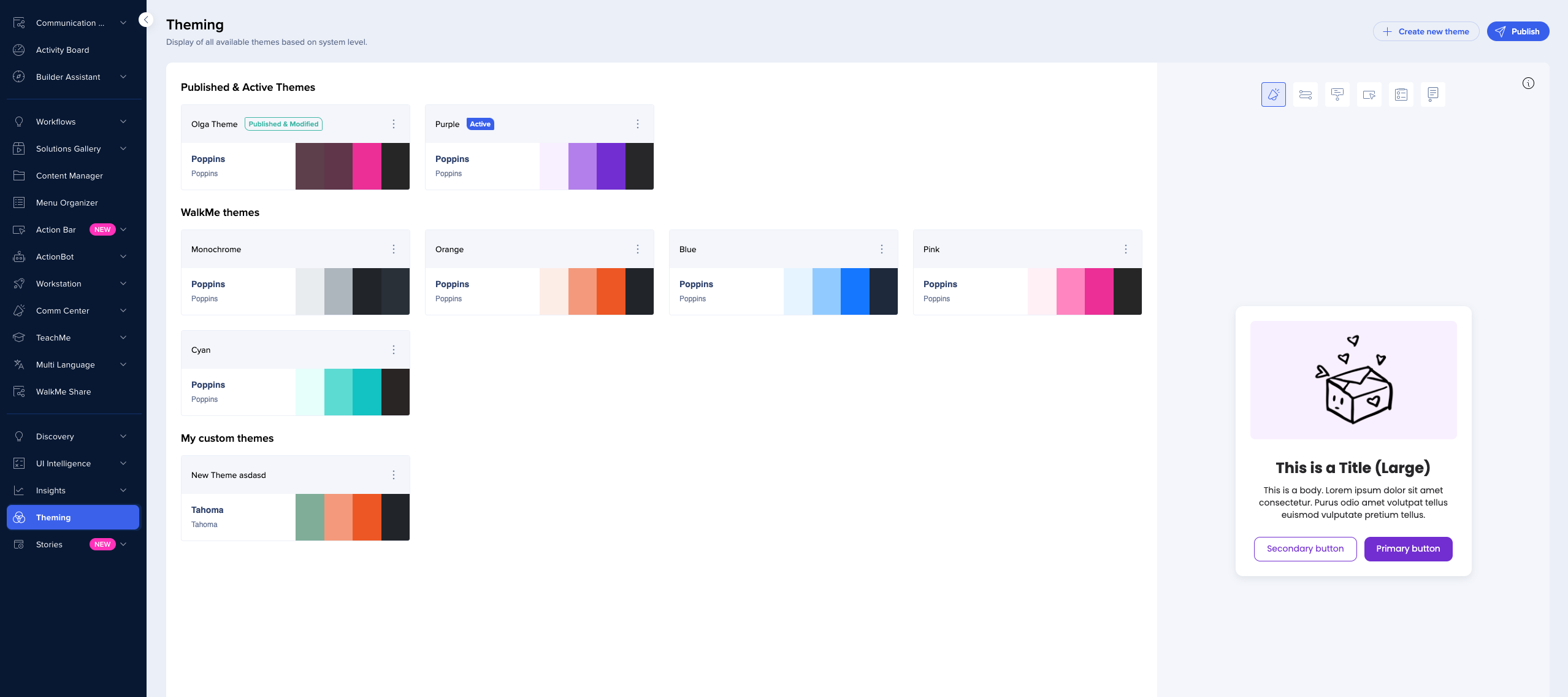
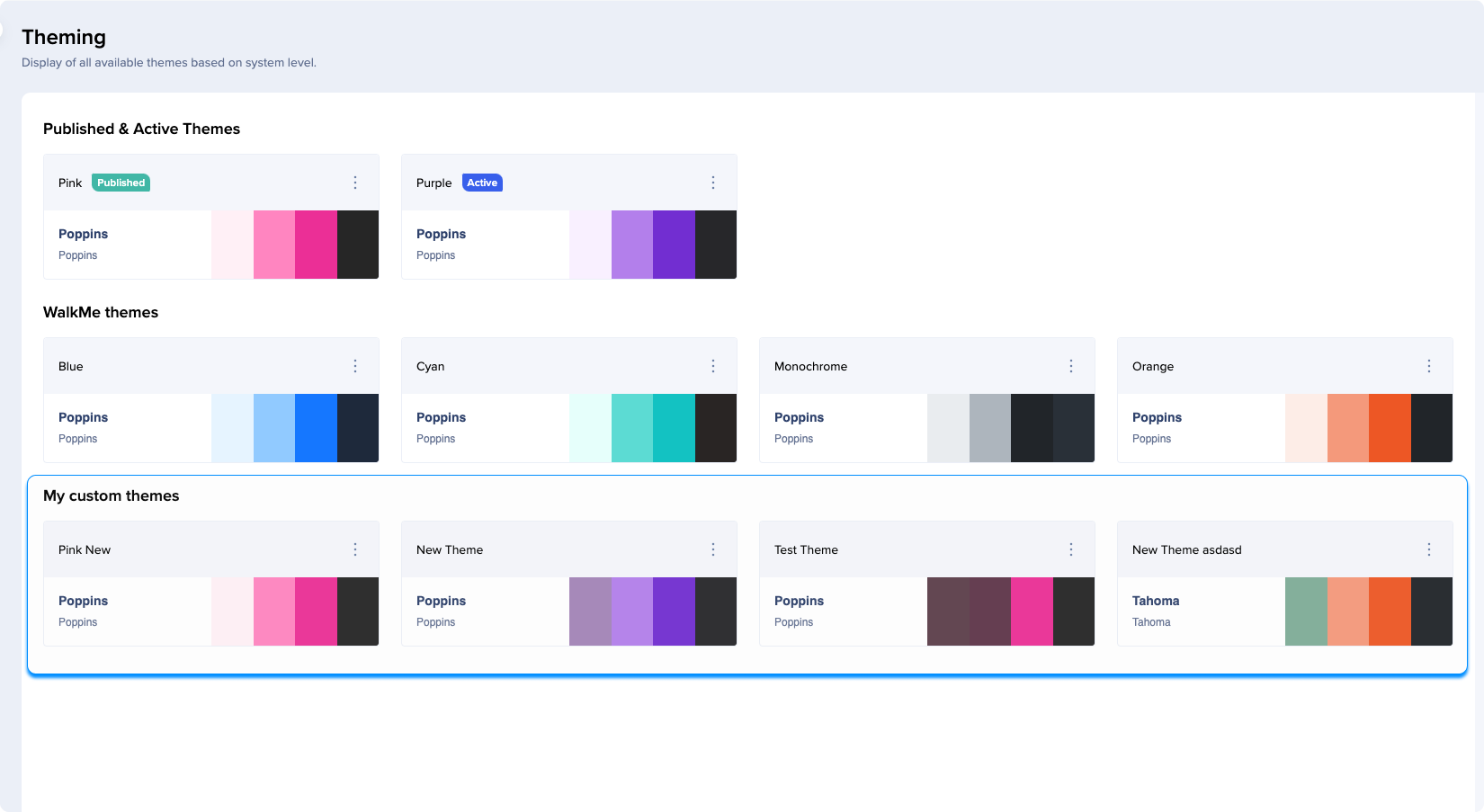
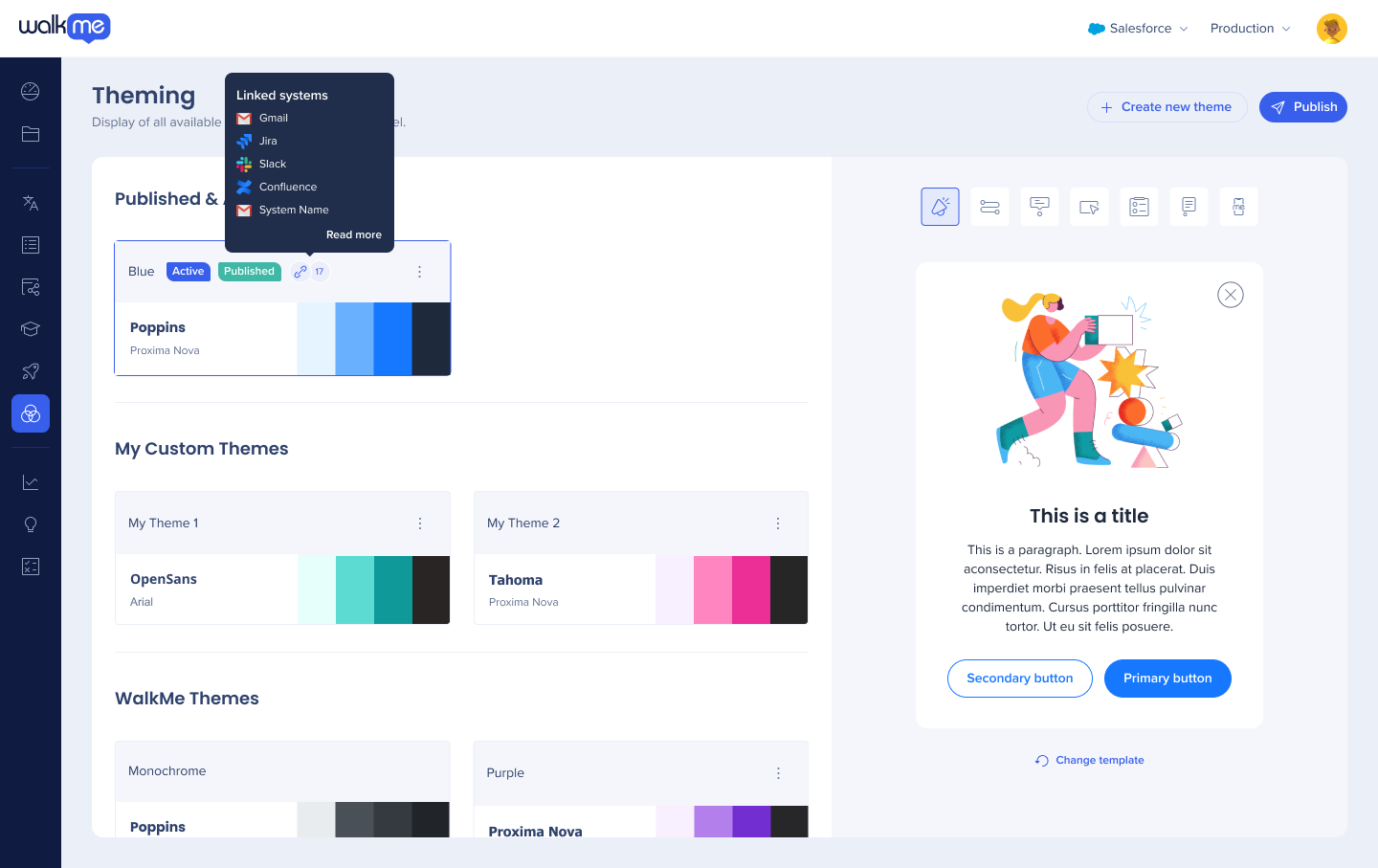
When you access Theming for the first time, on the main screen you'll see all the themes offered by WalkMe.
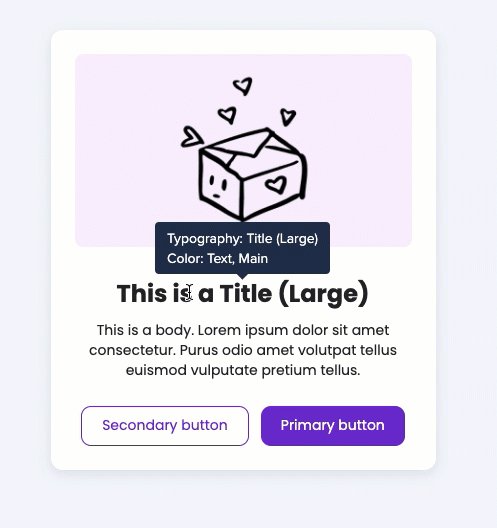
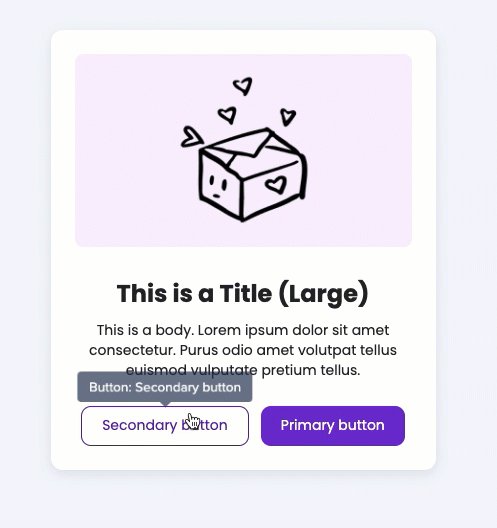
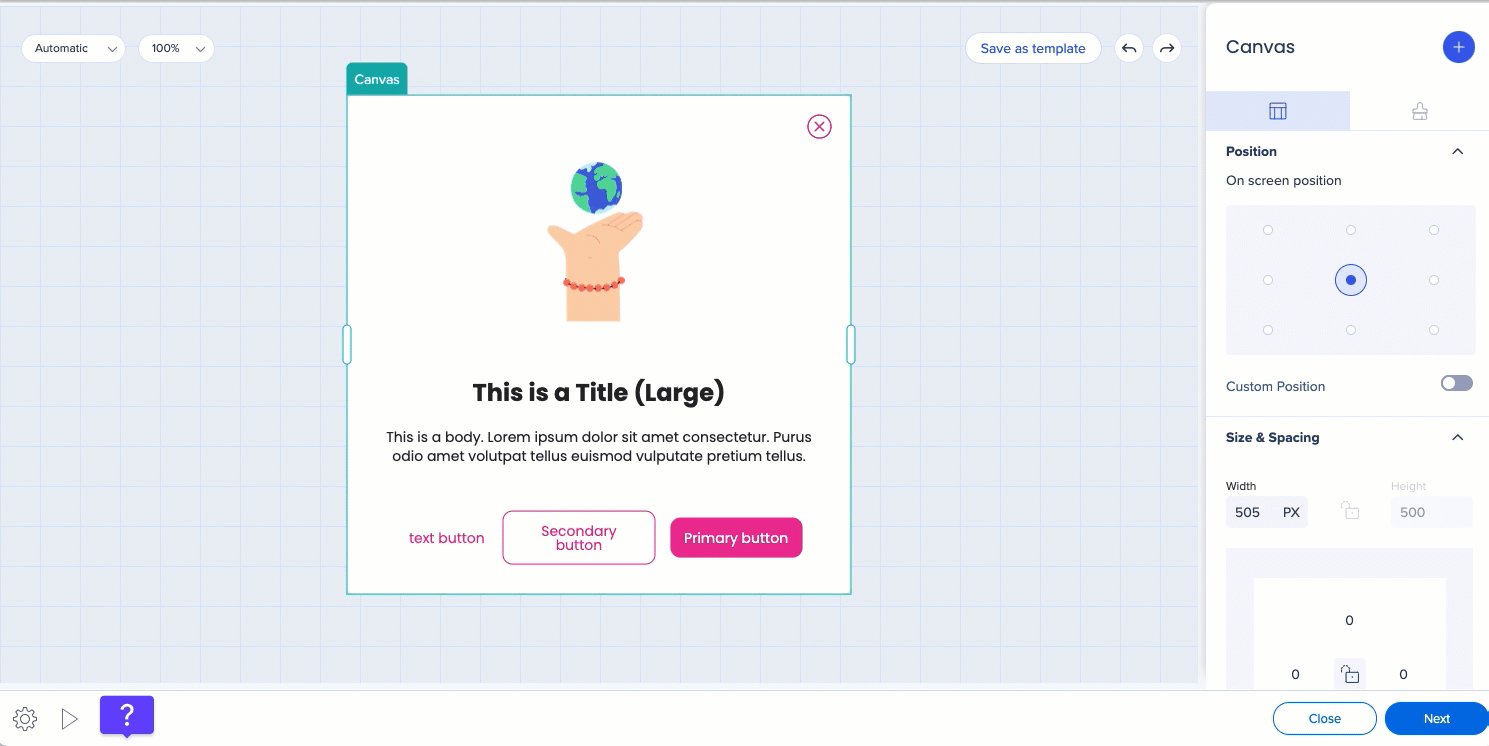
On the right side of the screen, you can see the preview of what this theme looks like. You can navigate between different item types and see how each of them looks in this theme.

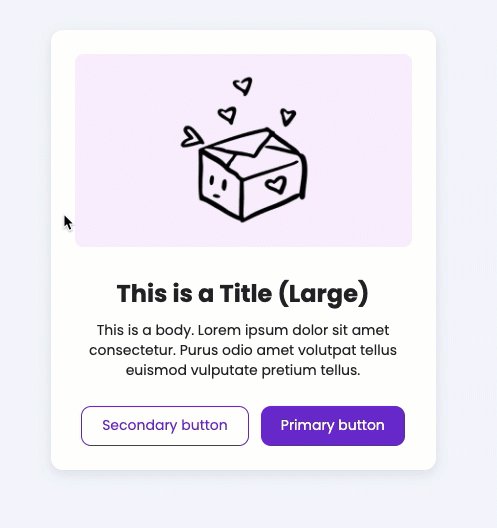
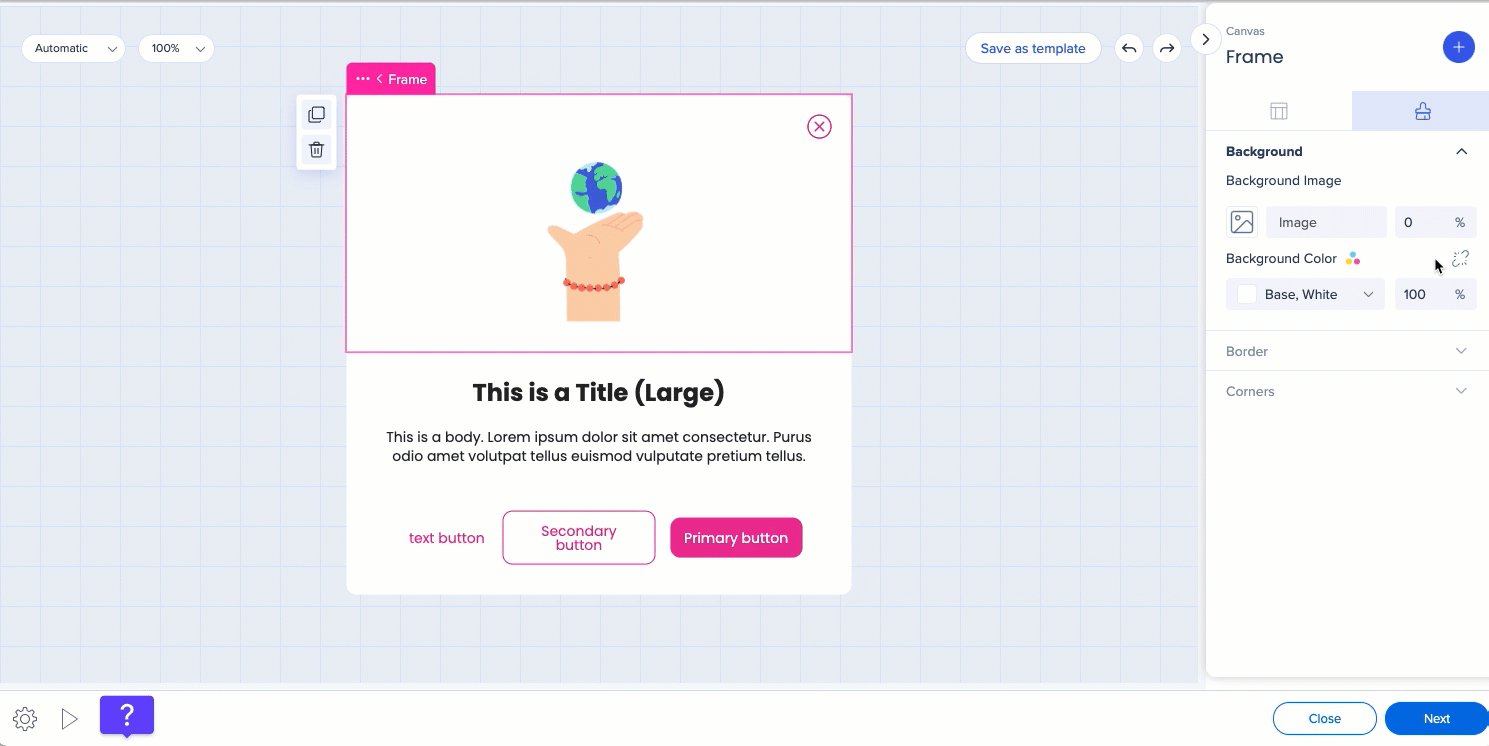
Hover over different elements of the preview to see what they inherit from the theme. For example, the frame which contains the image in this ShoutOut inherits the color (Background, Main), and the text title inherits the Title (Large) typography and the color Text, Main.

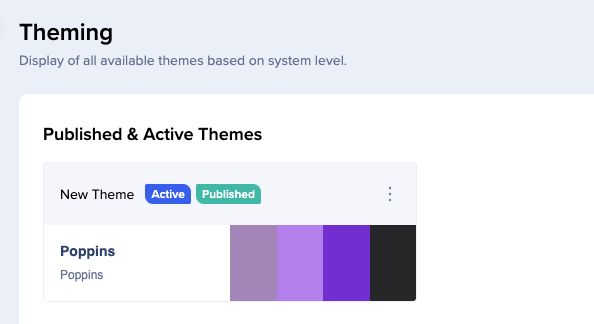
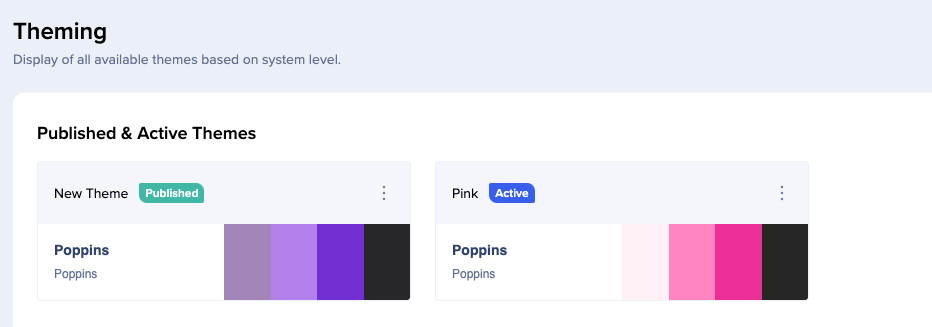
Active and Published Themes
Label Active means that this theme is currently the one applied to your editor content.
Label Published means that this theme is currently the one displayed to your users in the published environment.

Note that there might be a case when active theme and published theme are not the same.

If you set a theme as active, you'll be able to see it in the editor. However, to make it theme visible to your users, you need to publish it first.
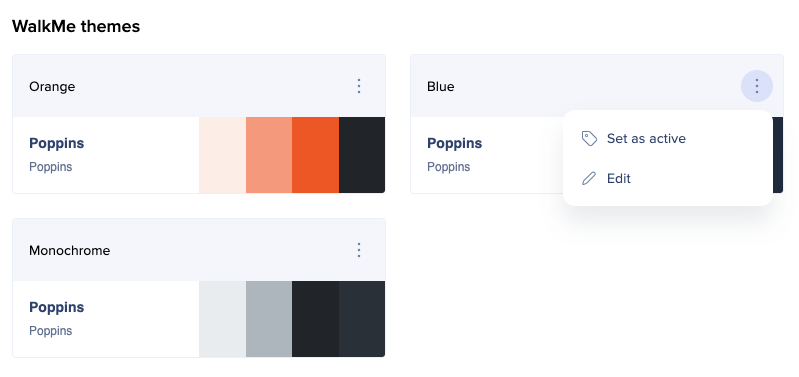
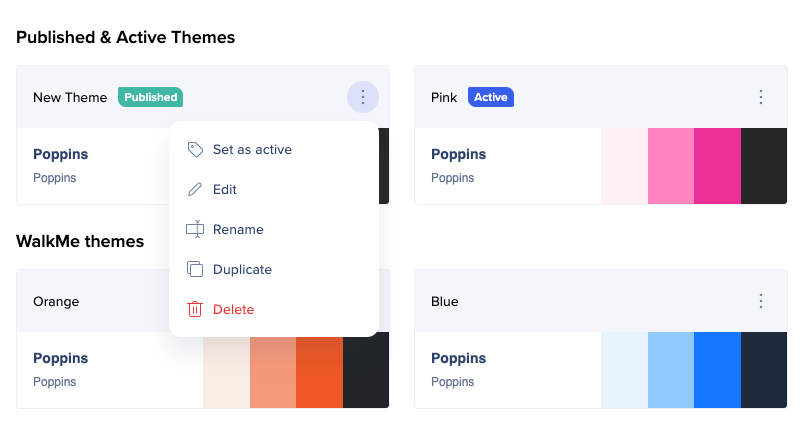
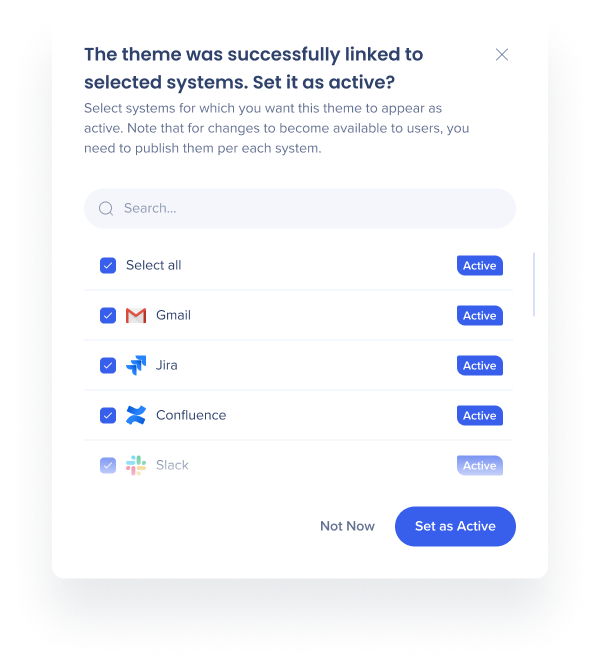
To set a theme as active:
- Click on the Options menu
- Select Set as active

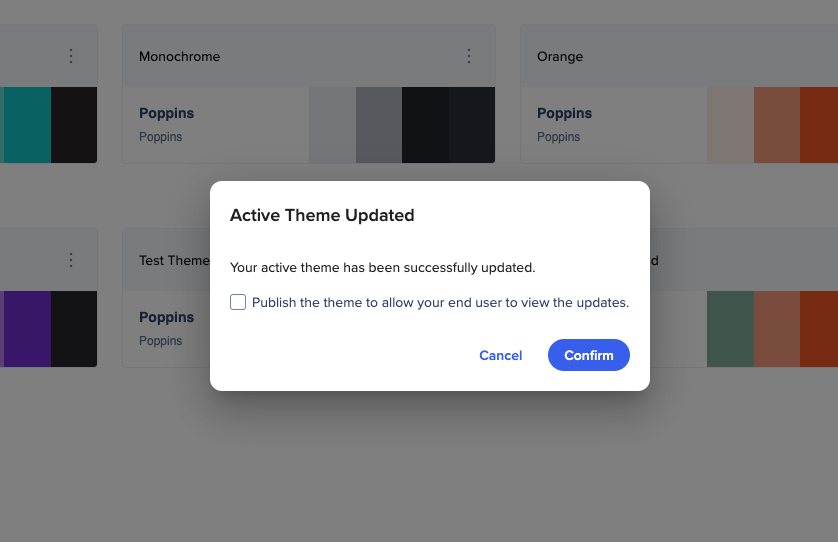
- If you don't want to publish the theme yet, click Confirm
- To also publish the theme, check the box and then click Confirm

Editing Themes
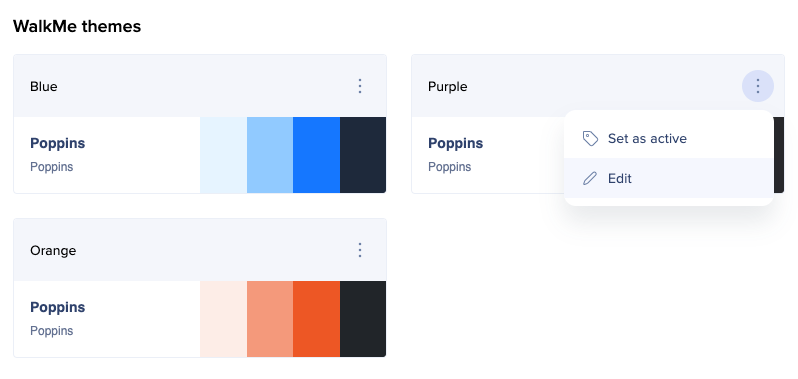
You can edit WalkMe themes and save the result as a new theme.
To edit a theme, click on the Options menu and select Edit, or double click on the theme.

Here you can change the colors, typography, and button properties of the theme.

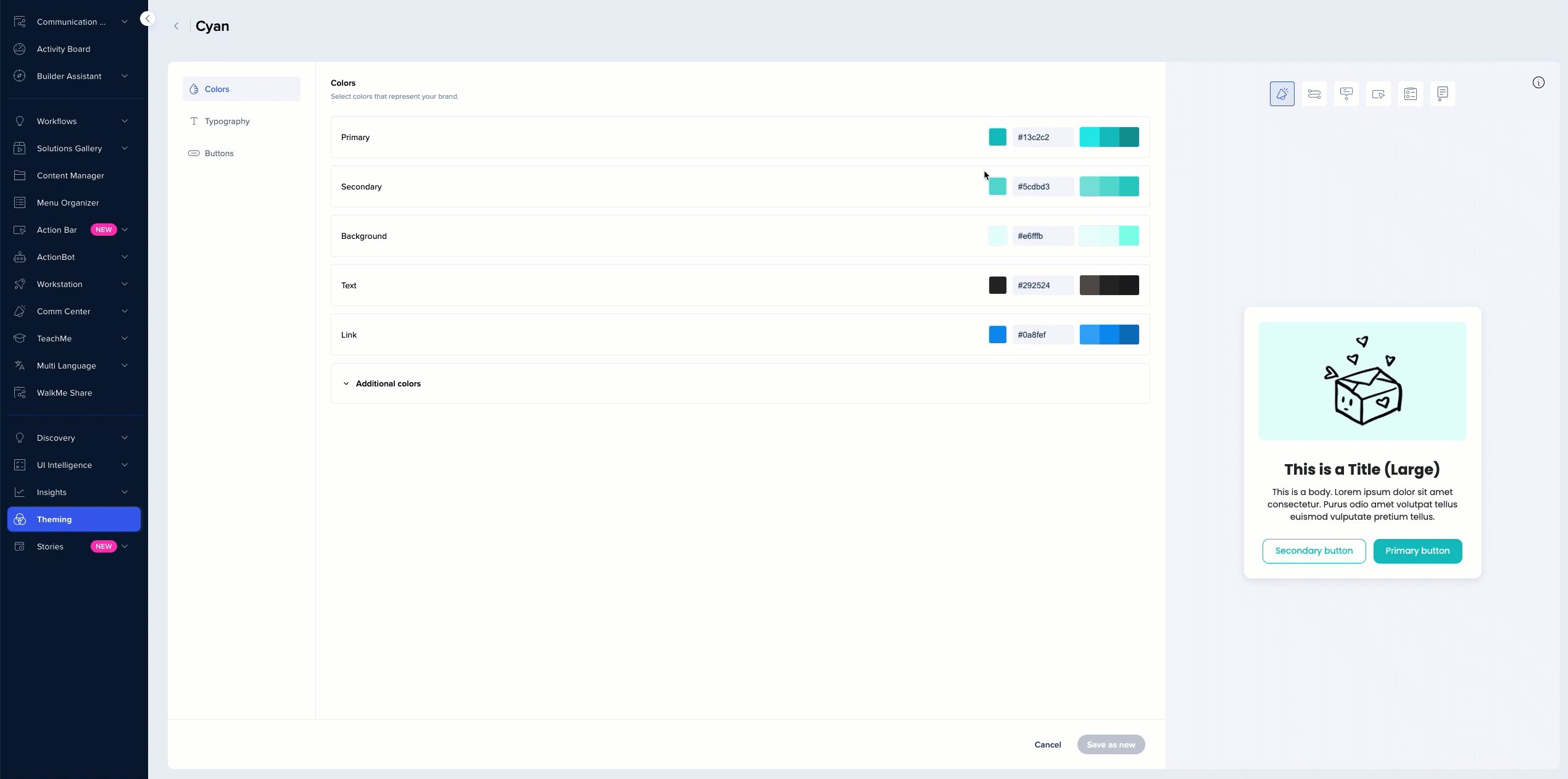
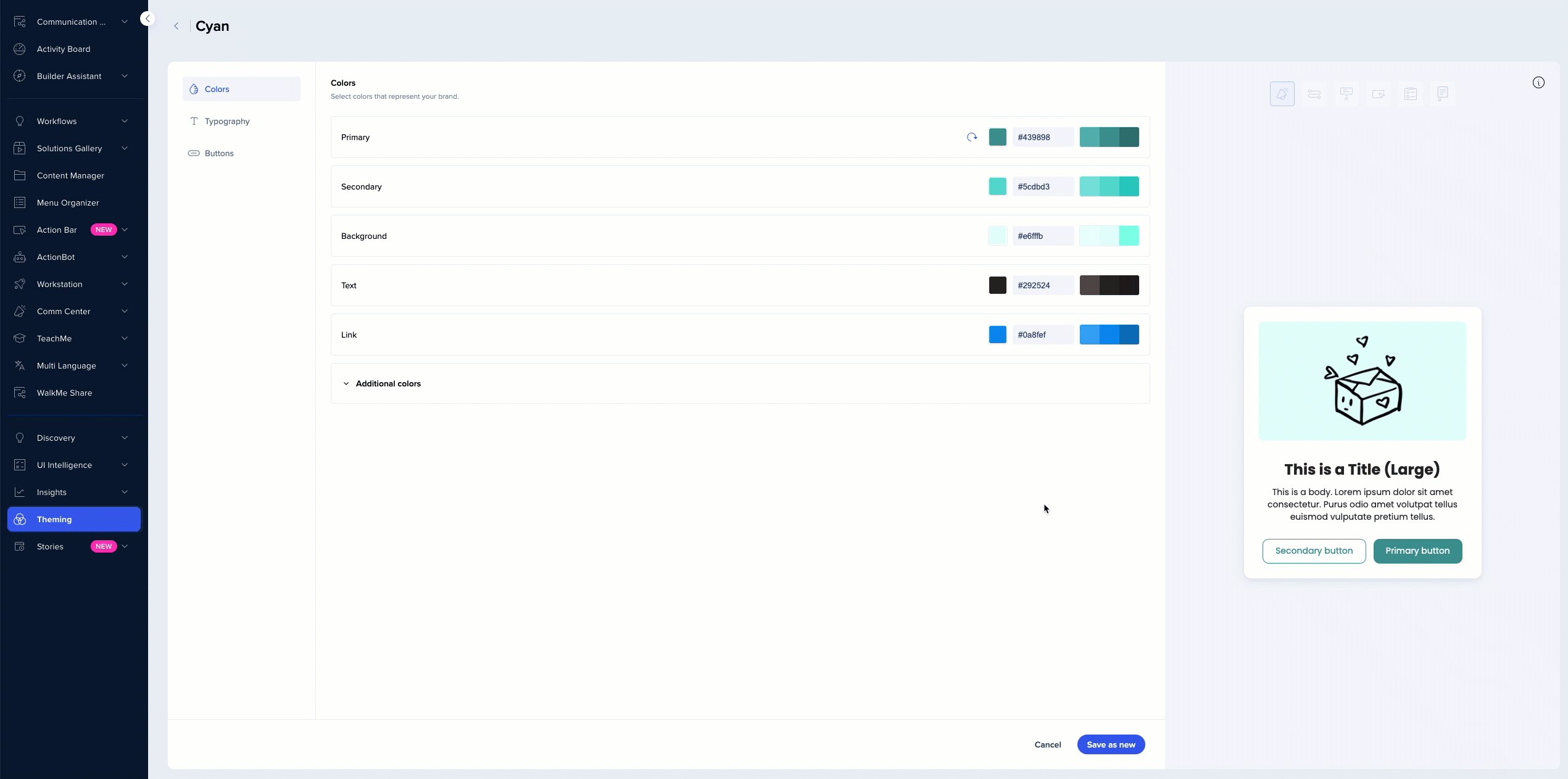
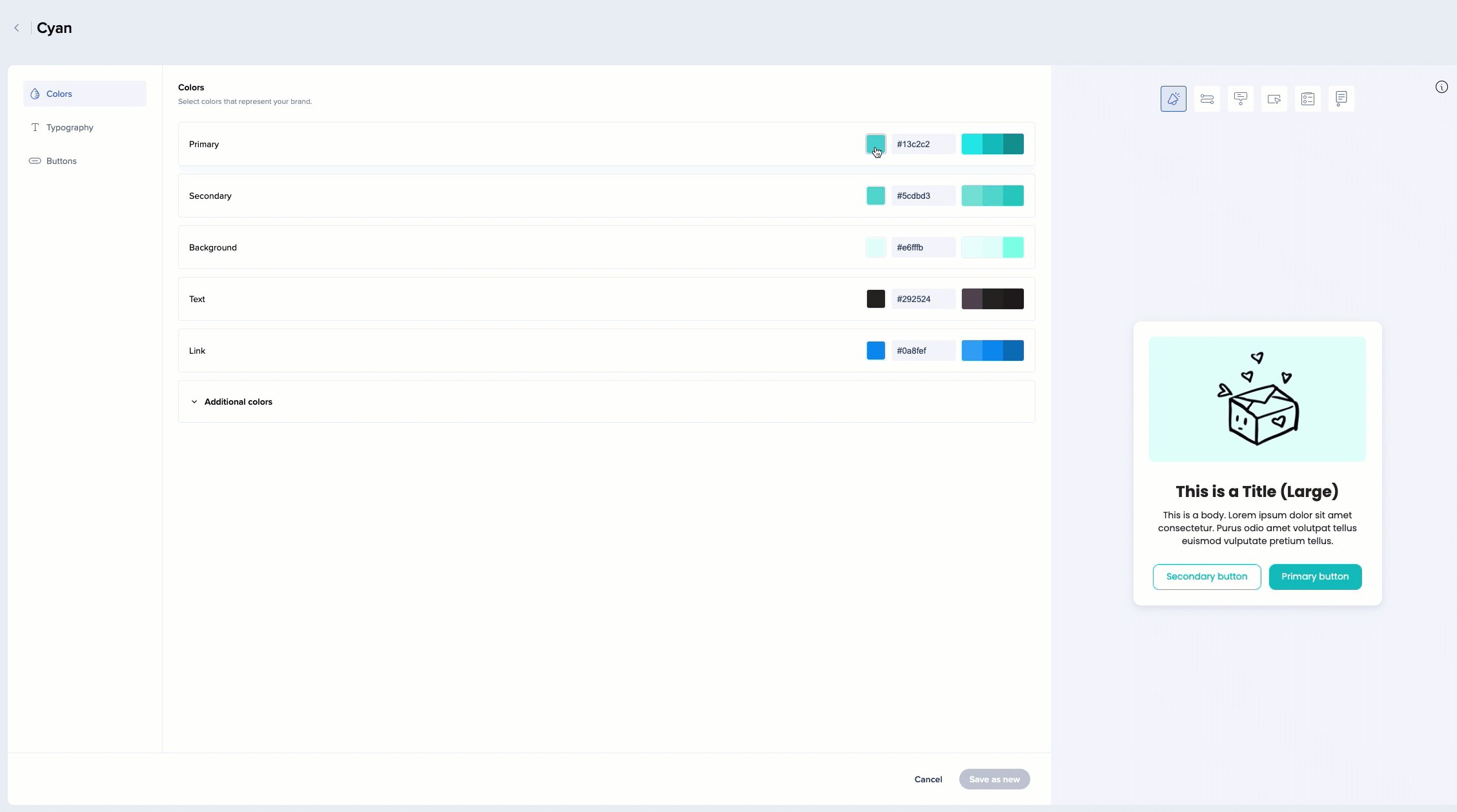
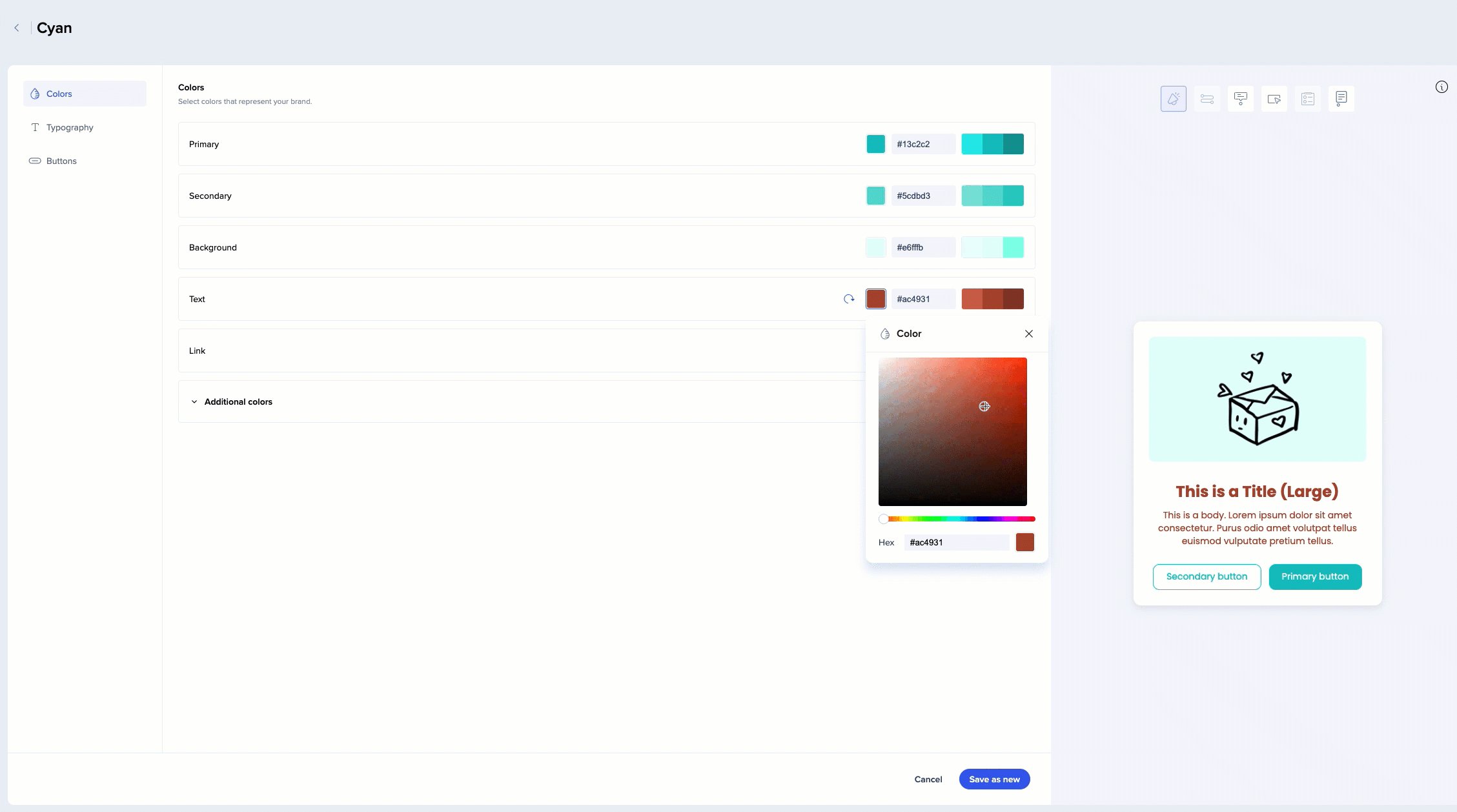
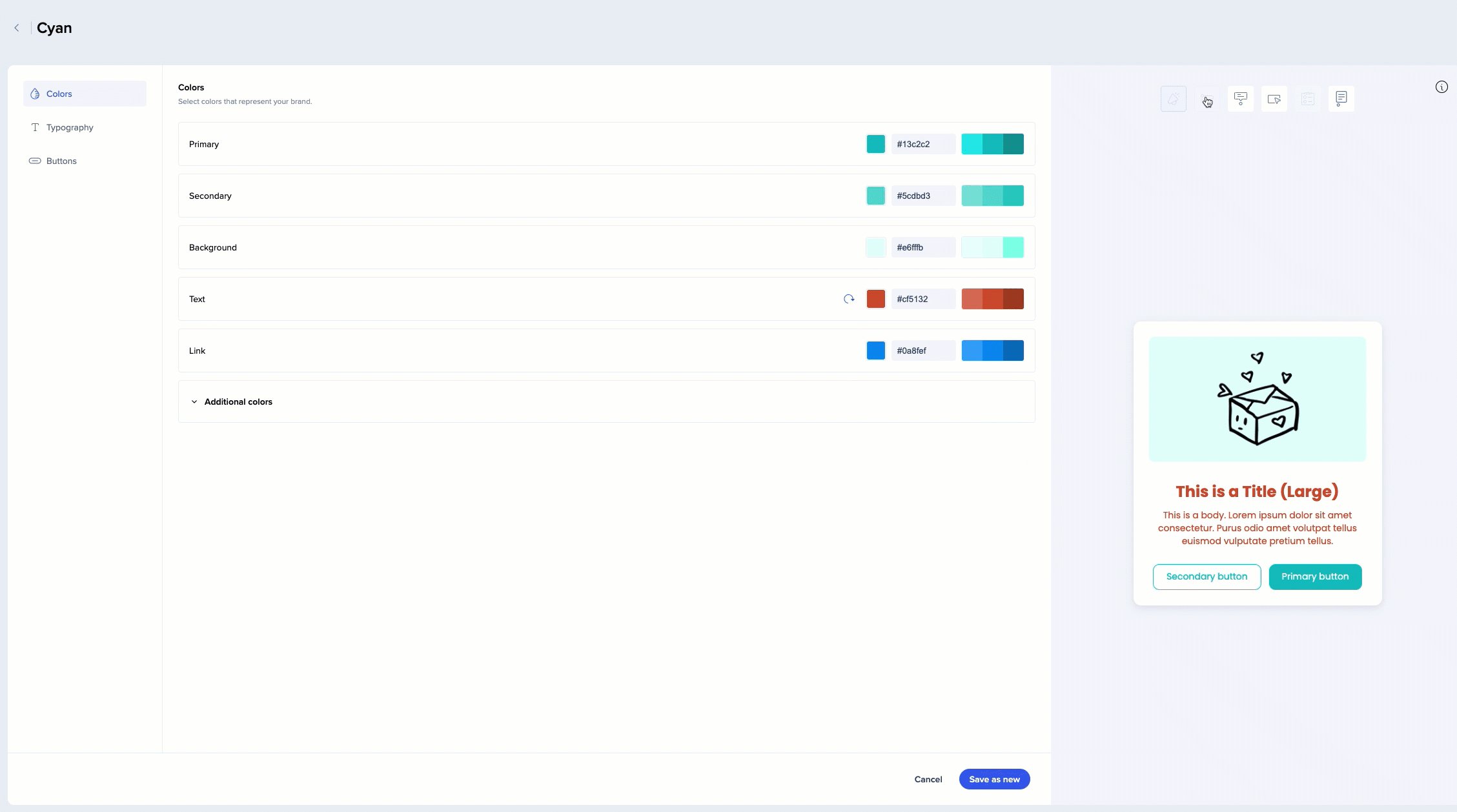
Colors
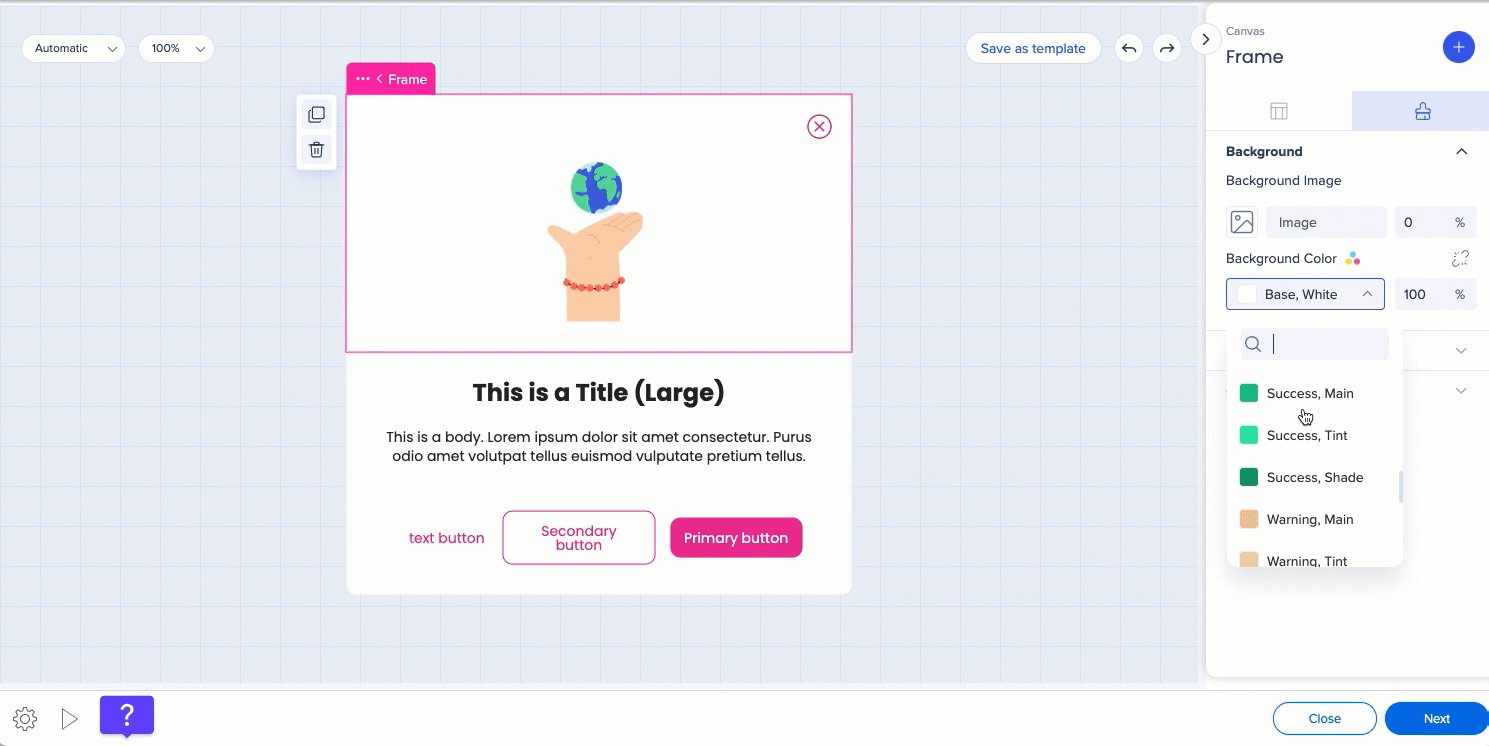
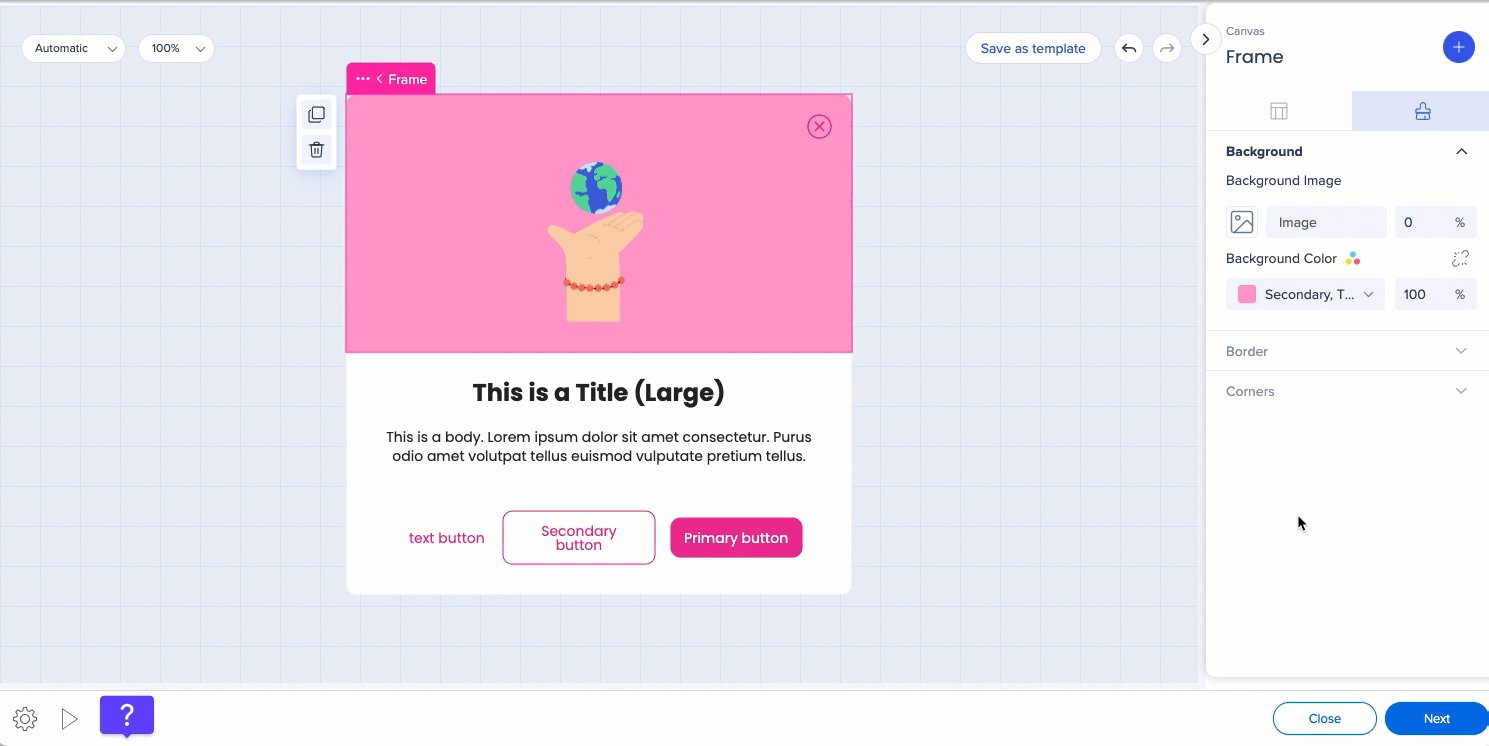
- In the Colors tab, you can change the color of different design elements
- You can see what exactly is changing in the preview on the right
- When making changes, you will see animation on the item navigation bar showing in which item you can see this change

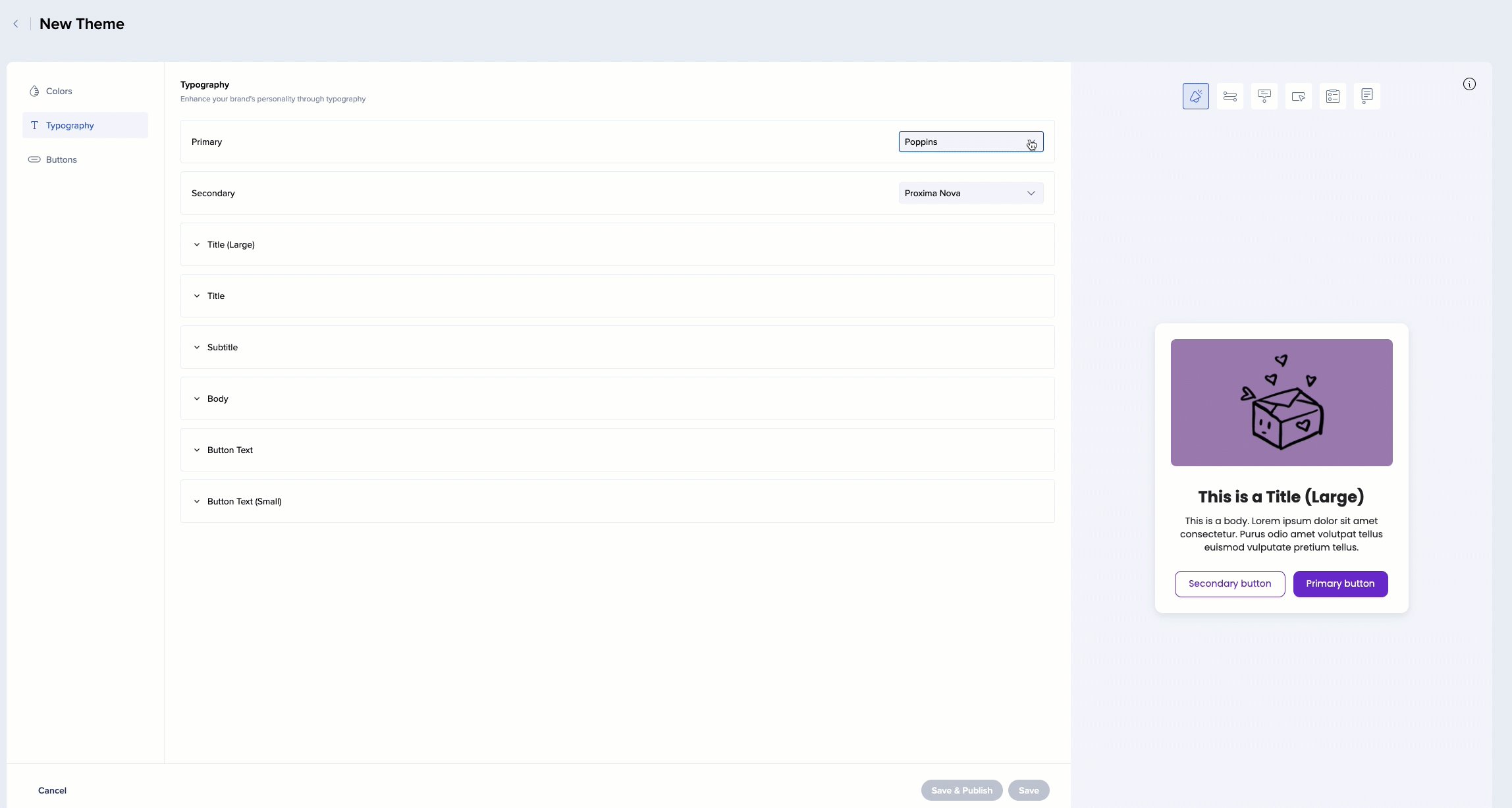
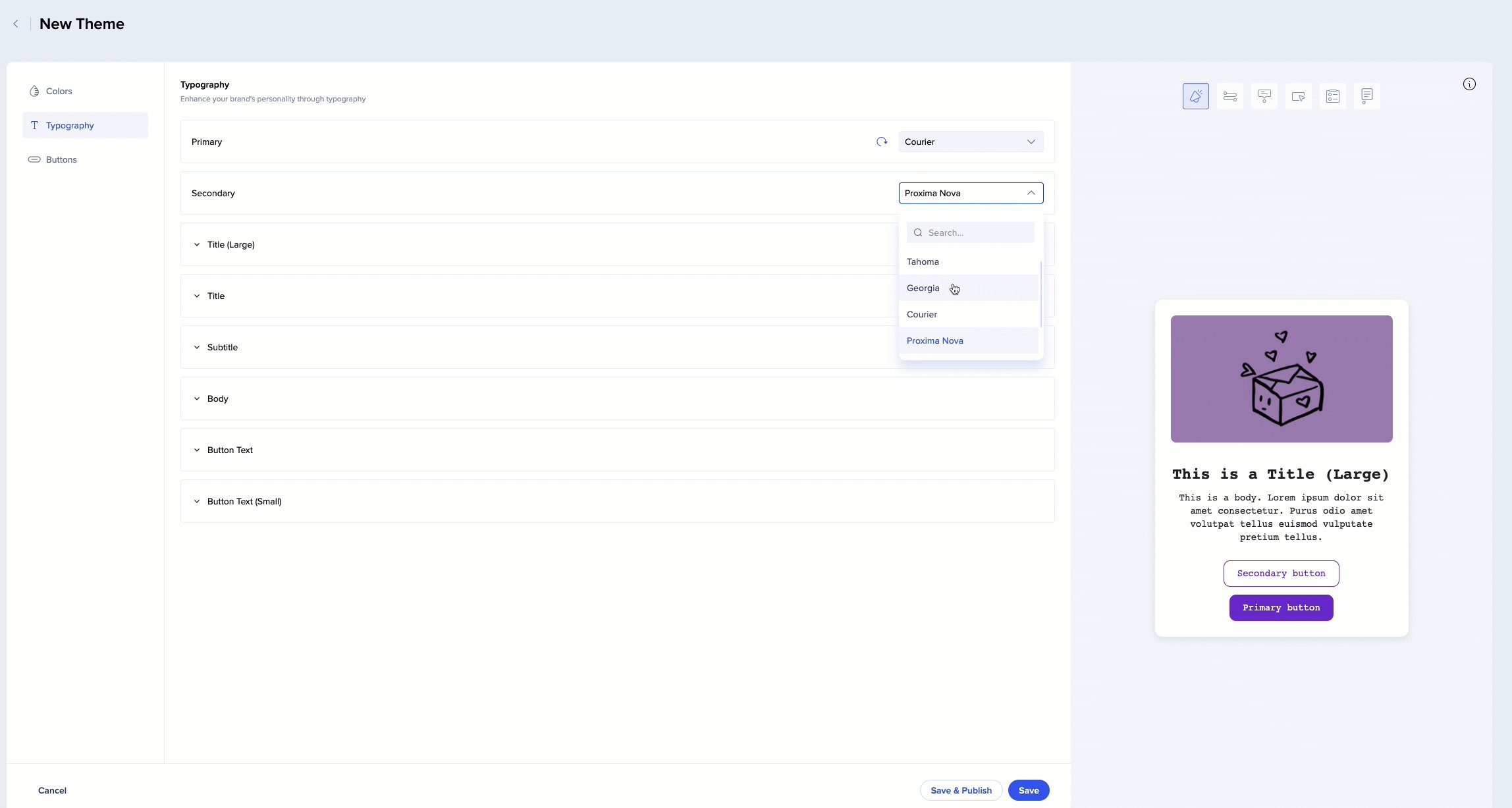
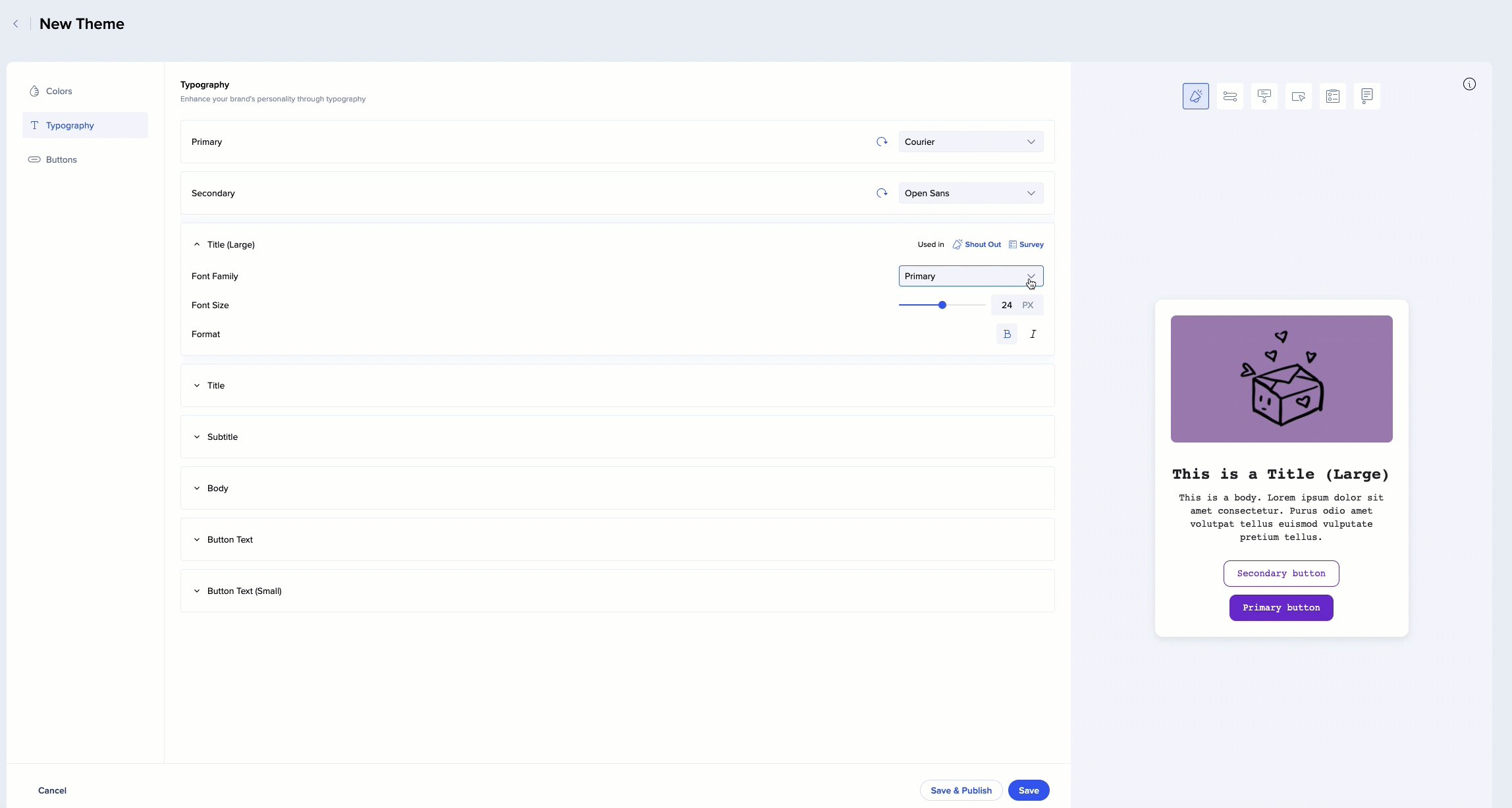
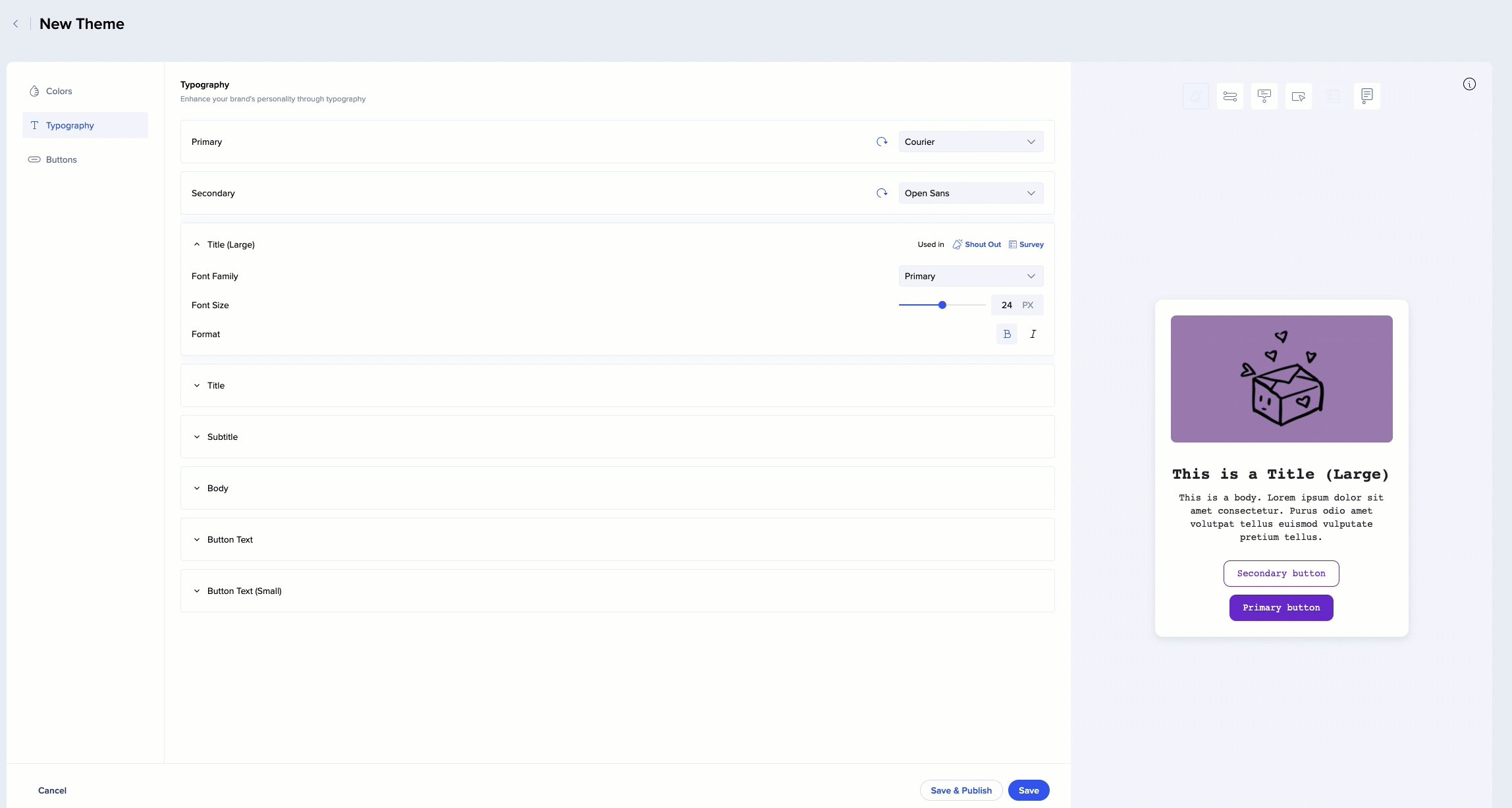
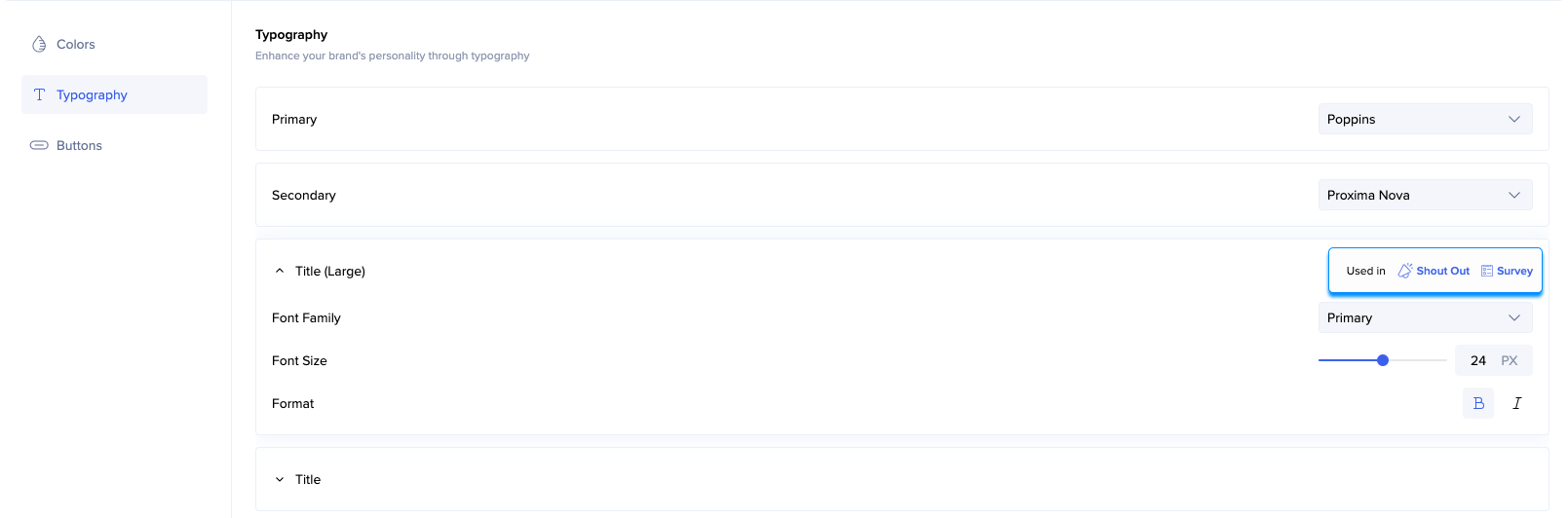
Typography
- In the Typography tab, you can change the font type and size for all the text elements
- You can change primary and secondary font
- You can select which of the two you want each of the titles and text types to inherit - primary or secondary

- You can see where each of the text elements is currently used

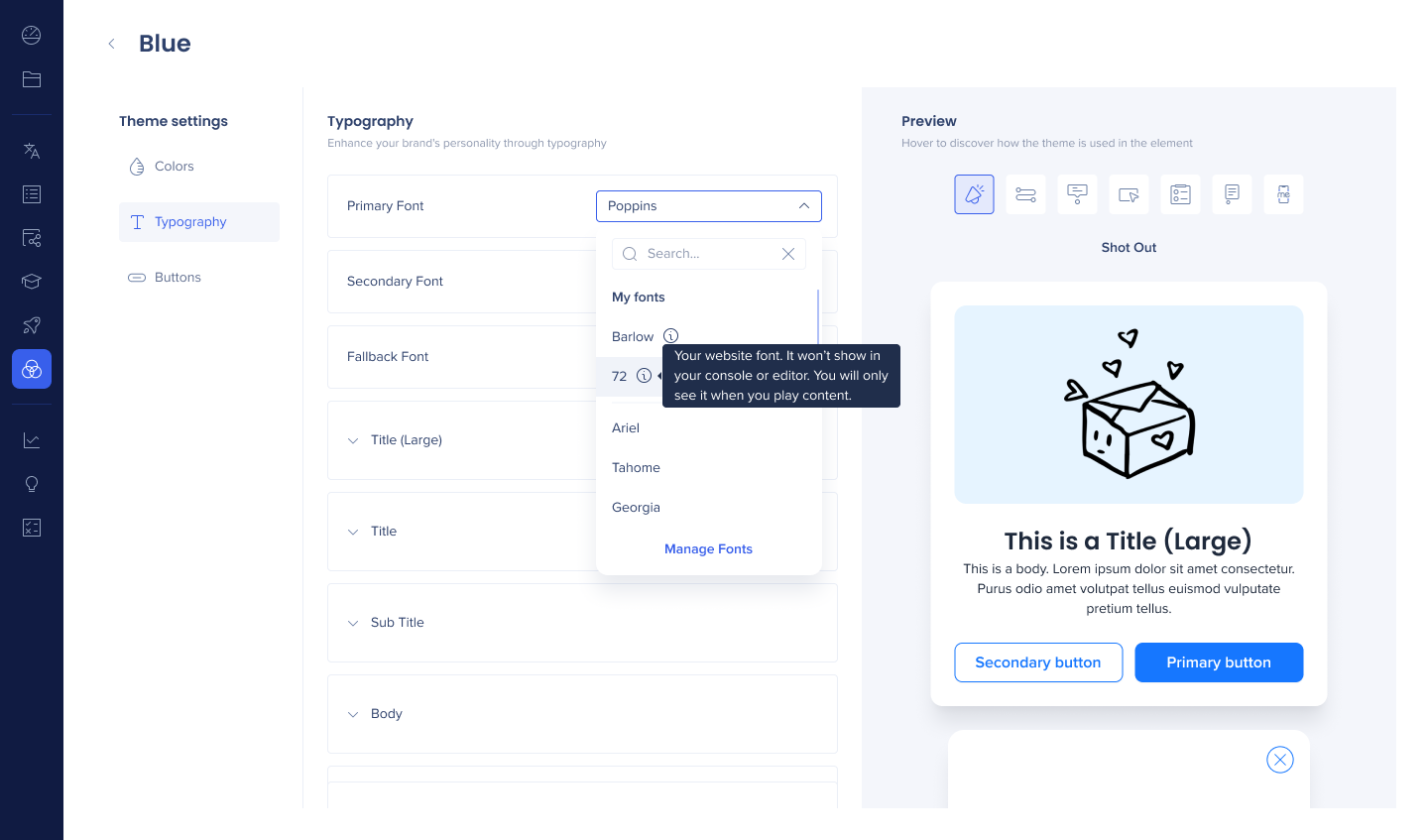
Fonts
We support the following fonts:
-
Arial, Tahoma, Georgia, Courier, Proxima Nova, Poppins, Open Sans
However, if needed, you can use a font of the site where you're playing WalkMe. What could previously be done only using CSS, can easily be done in Theming. To use a website font:
-
Click Manage fonts
-
Click Use website font
-
Give this font a name and click Save

-
You'll see it in the list of fonts, marked as “Your website font“

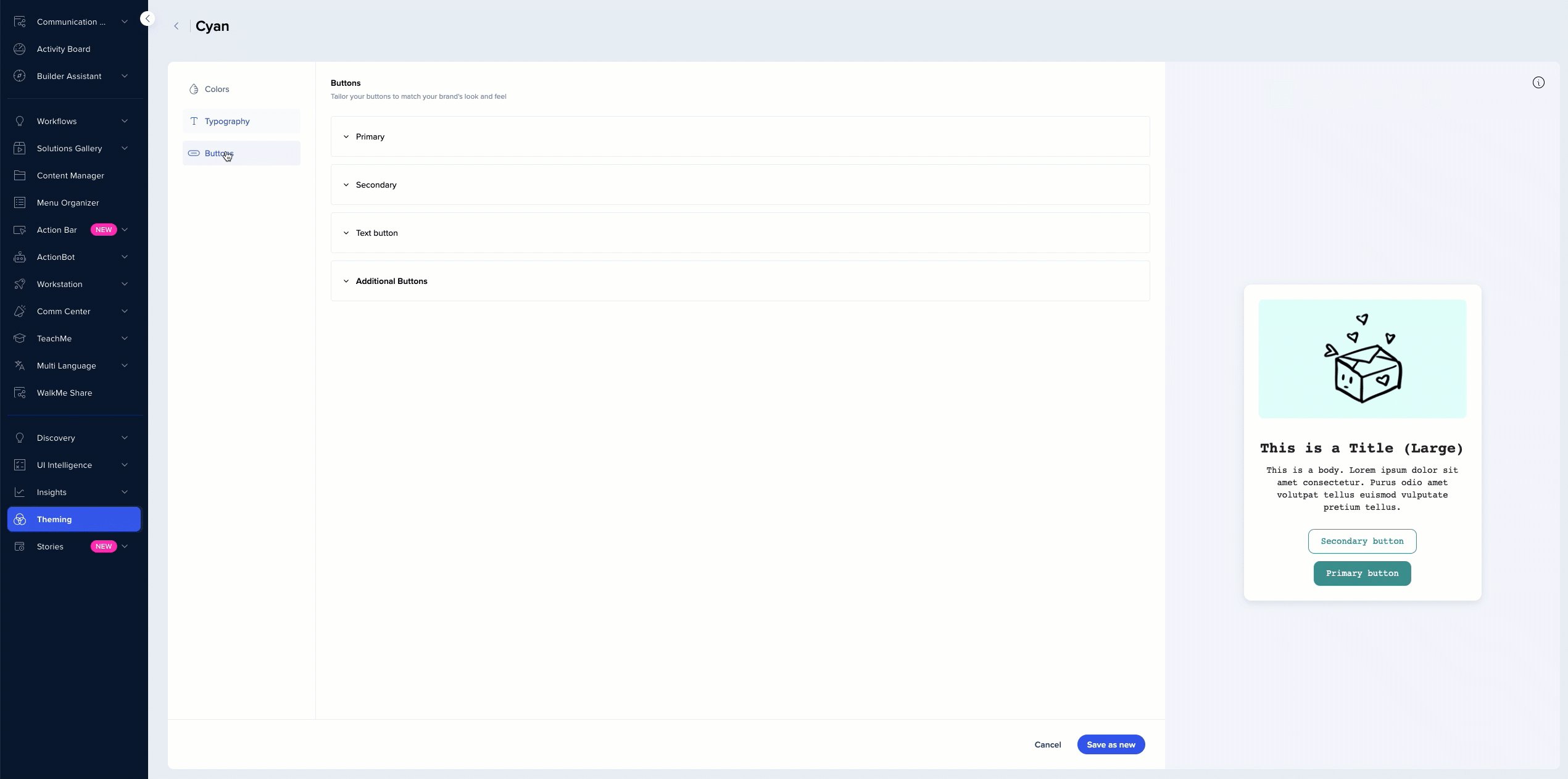
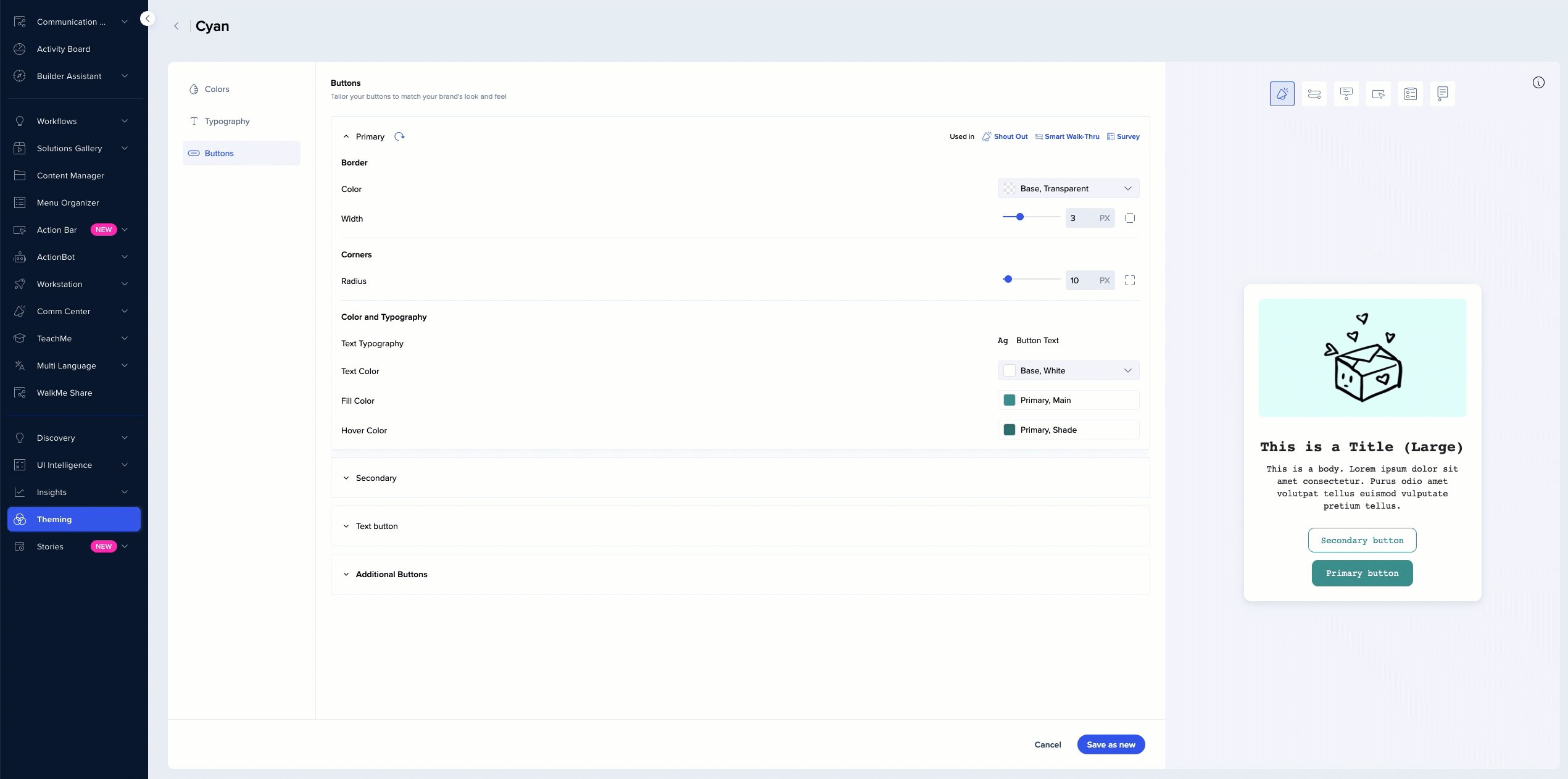
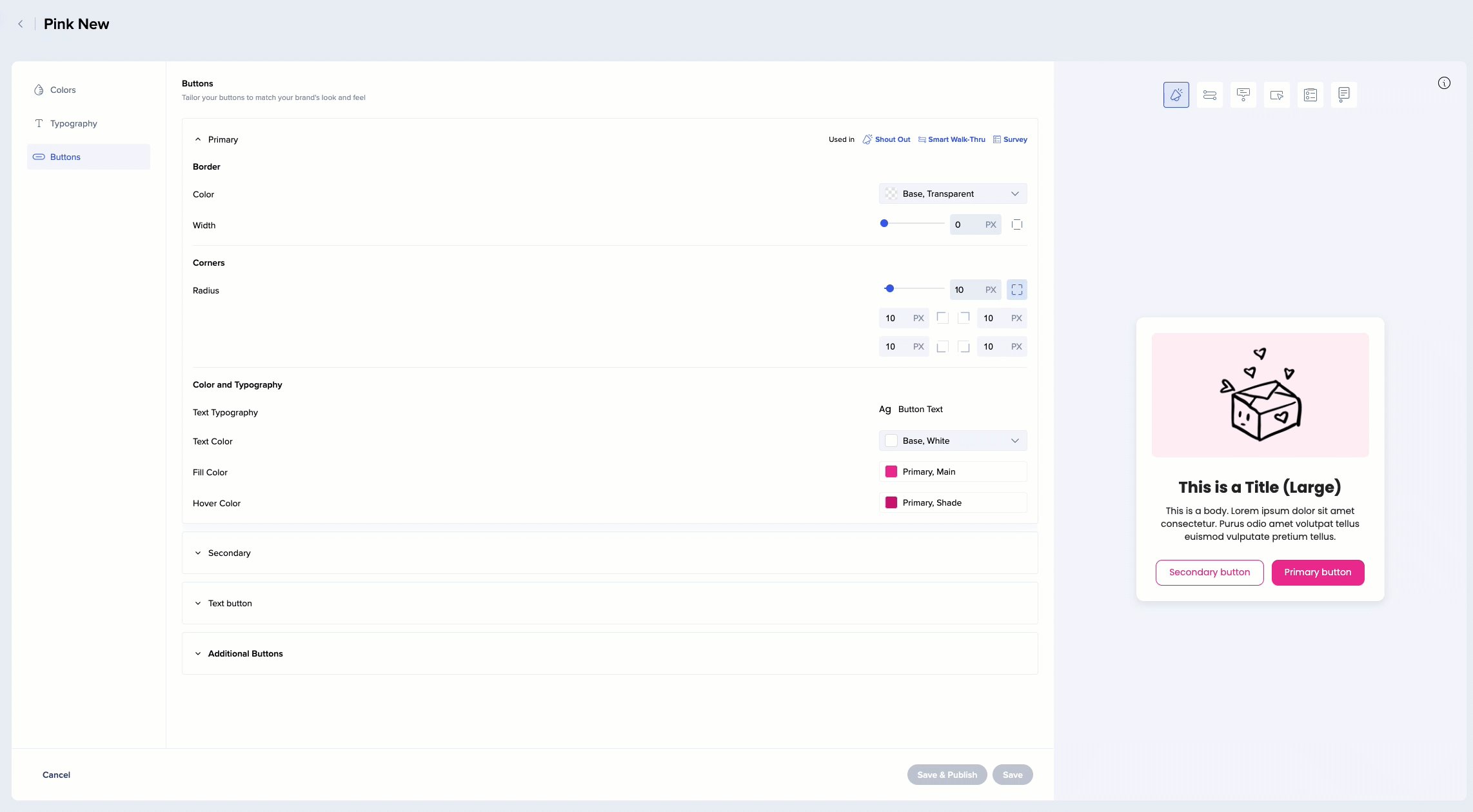
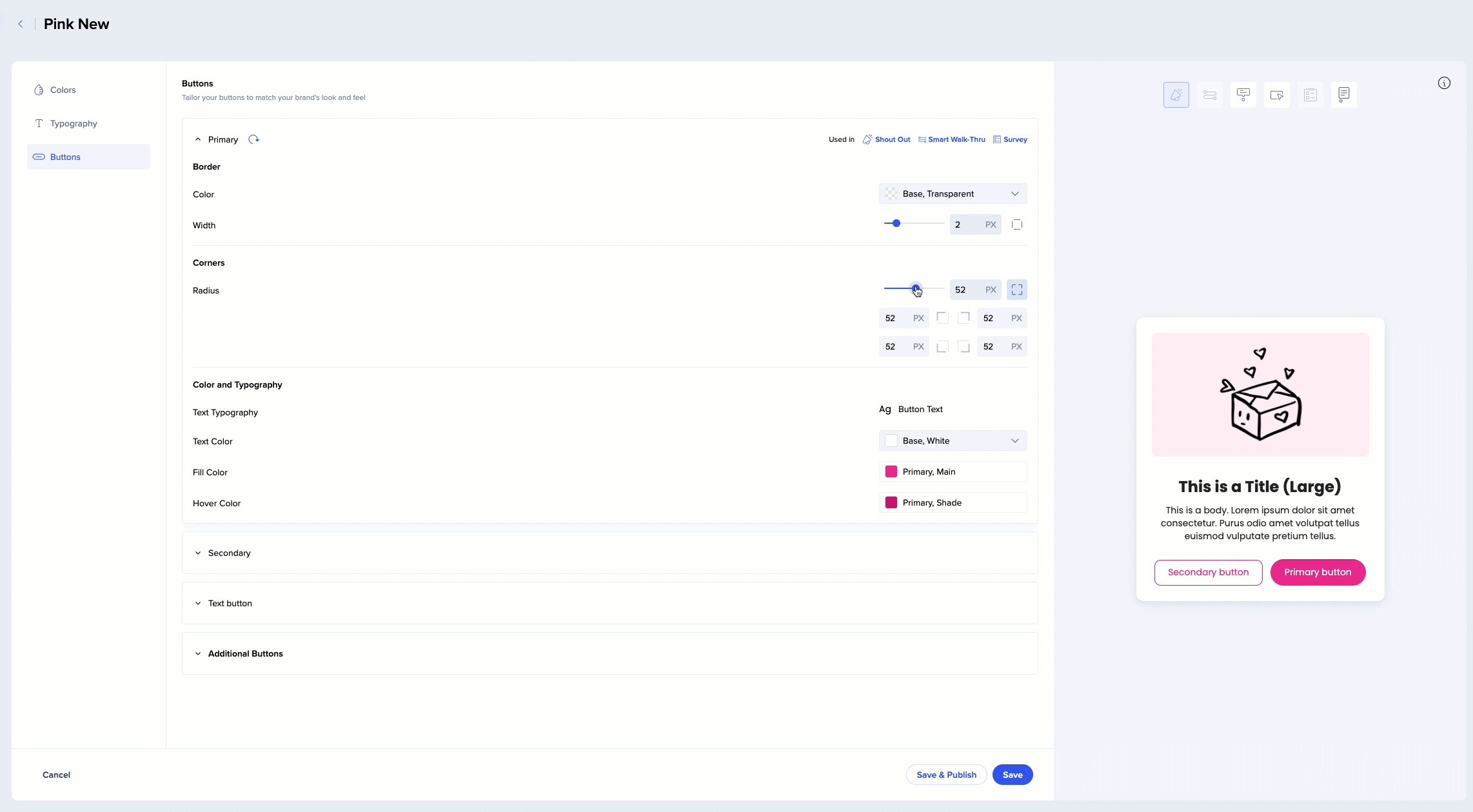
Buttons
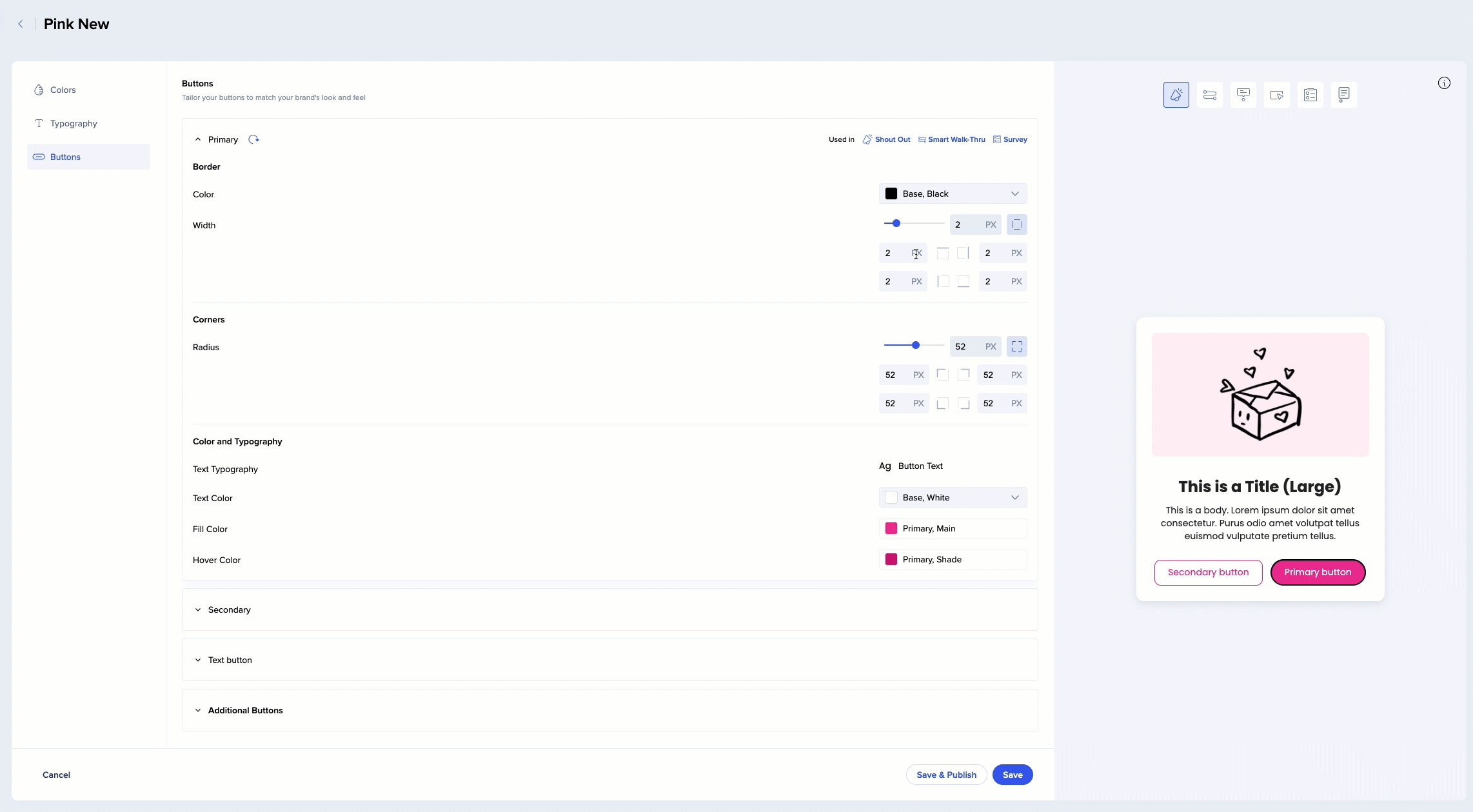
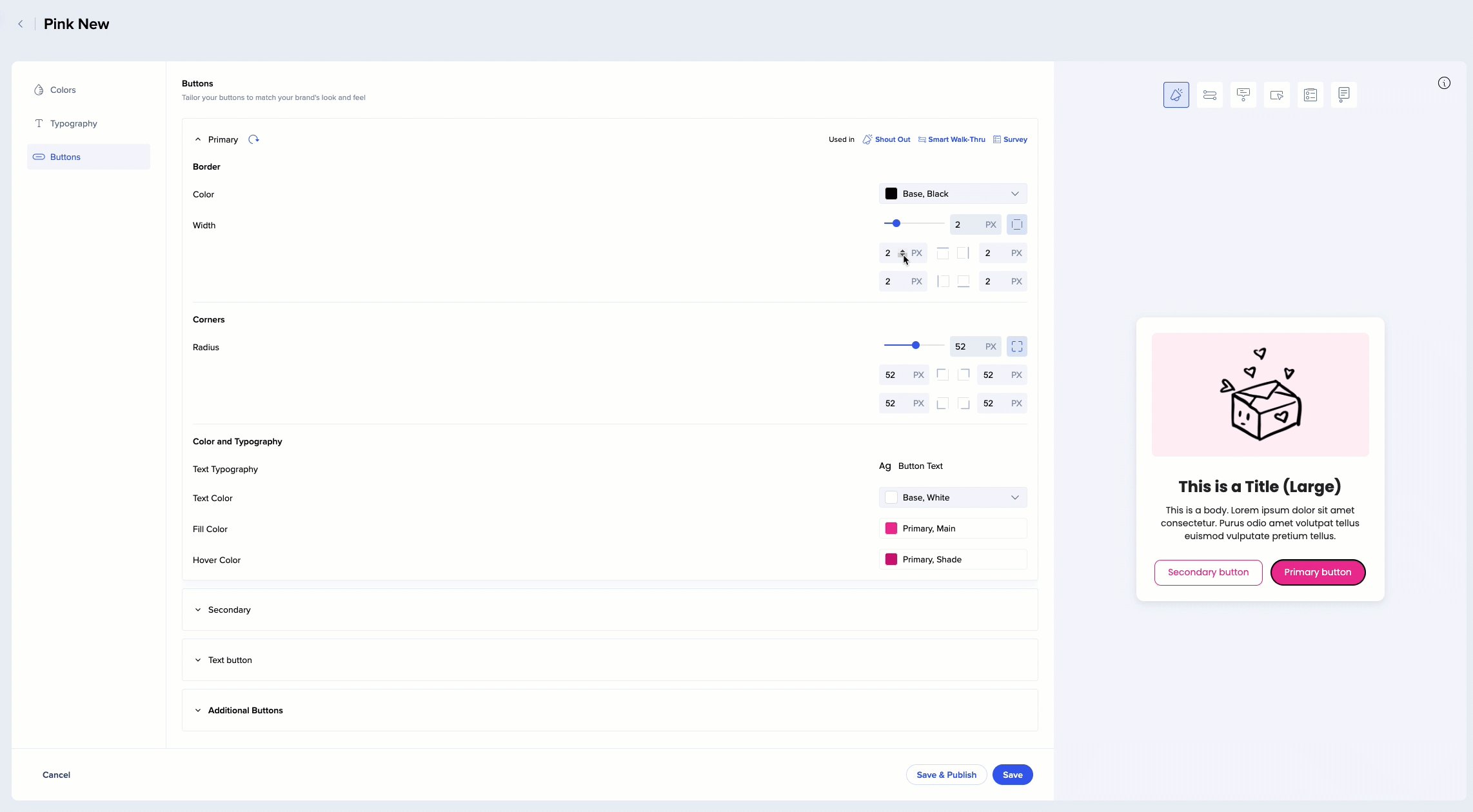
- Change the border width and the corner radius of your buttons
- You can choose to have a colored border and set the thickness on each of the sides
- The fill and text colors are automatically inherited from the theme - you cannot change them from here, but you can change the color which the button inherits in the Color tab, and it'll affect the button here

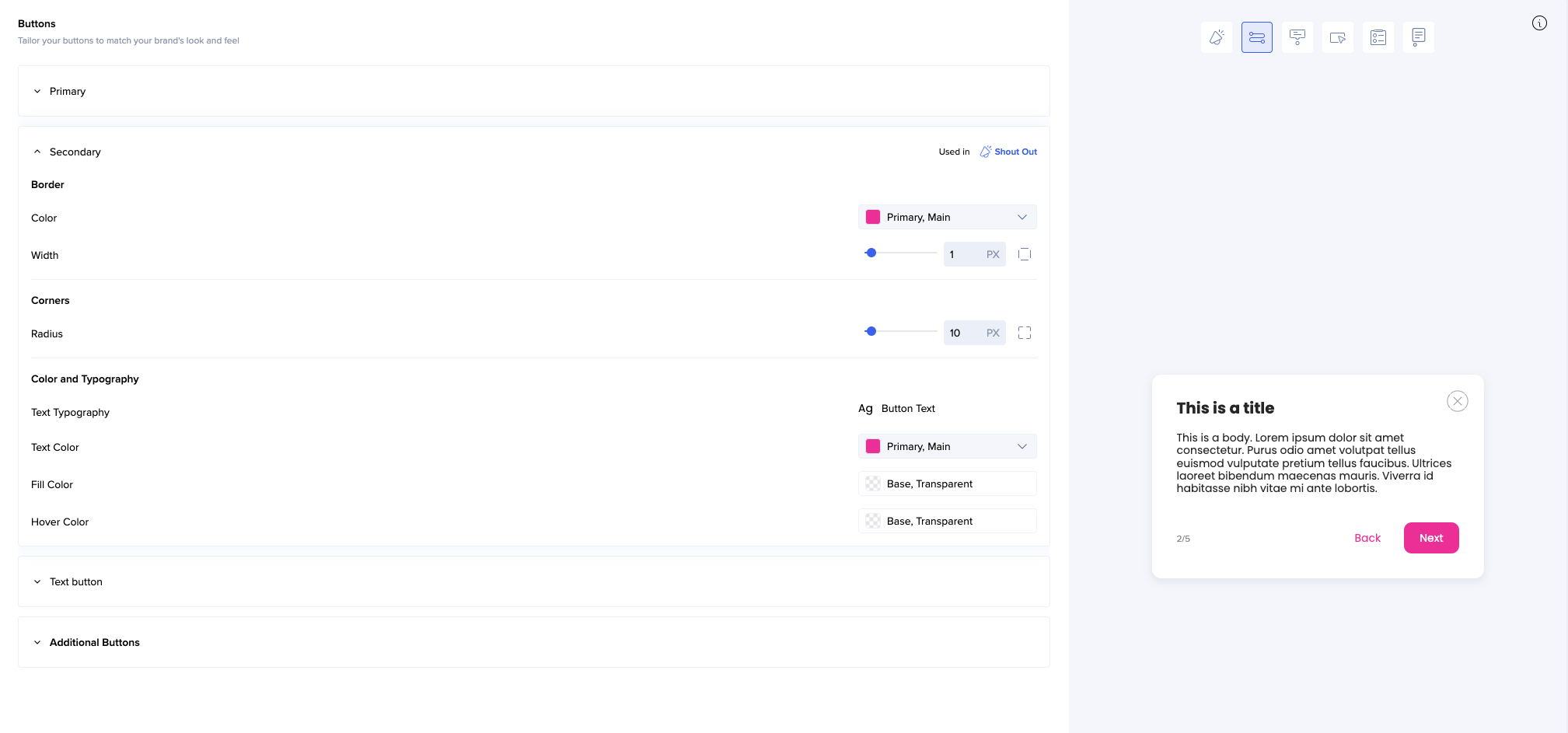
- Secondary text buttons don't have fill color (are transparent) by default (for example, Back button in this ShoutOut)

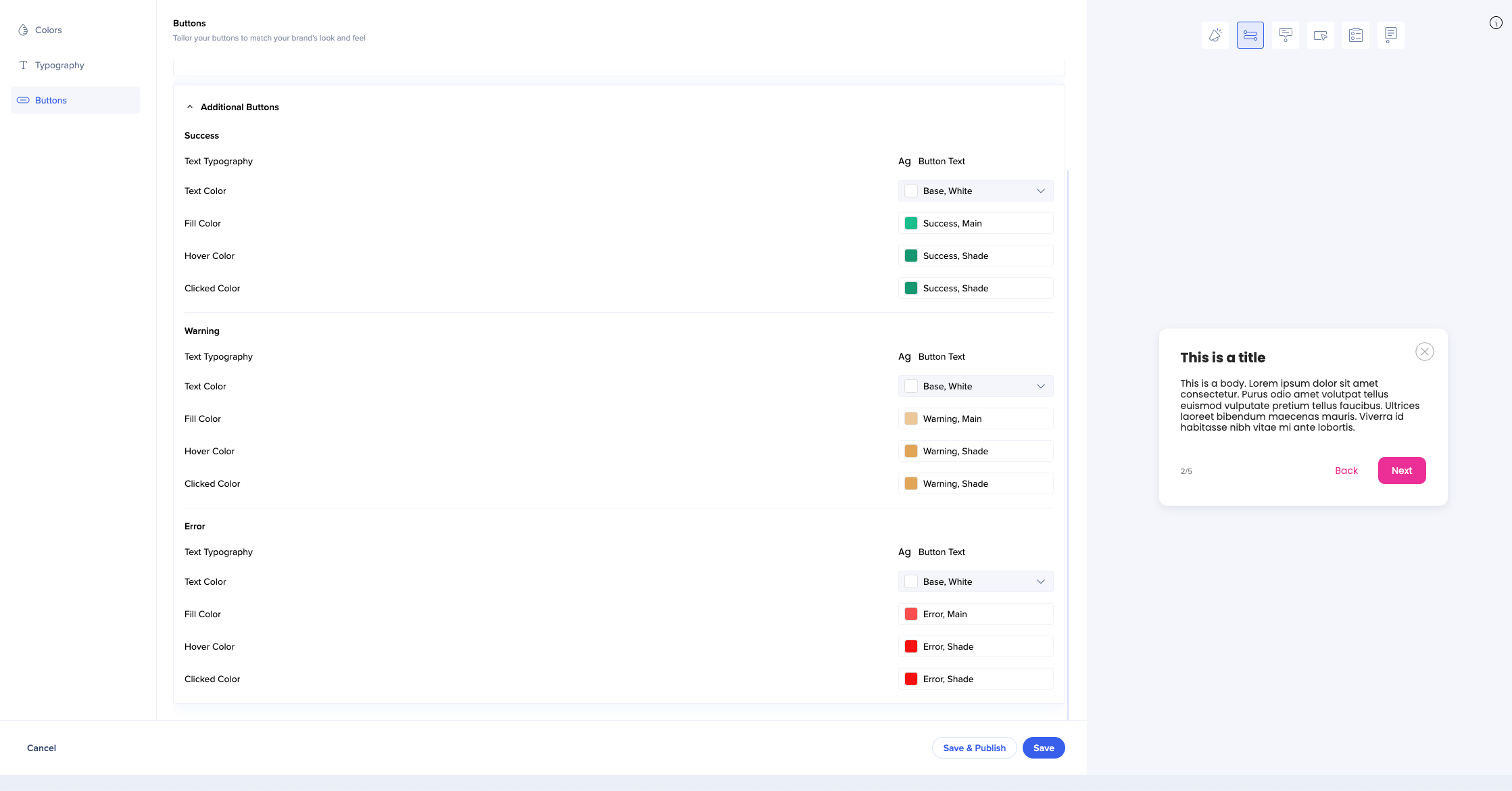
- Additional buttons inherit most of their properties from the theme
- You can only change the color of the text

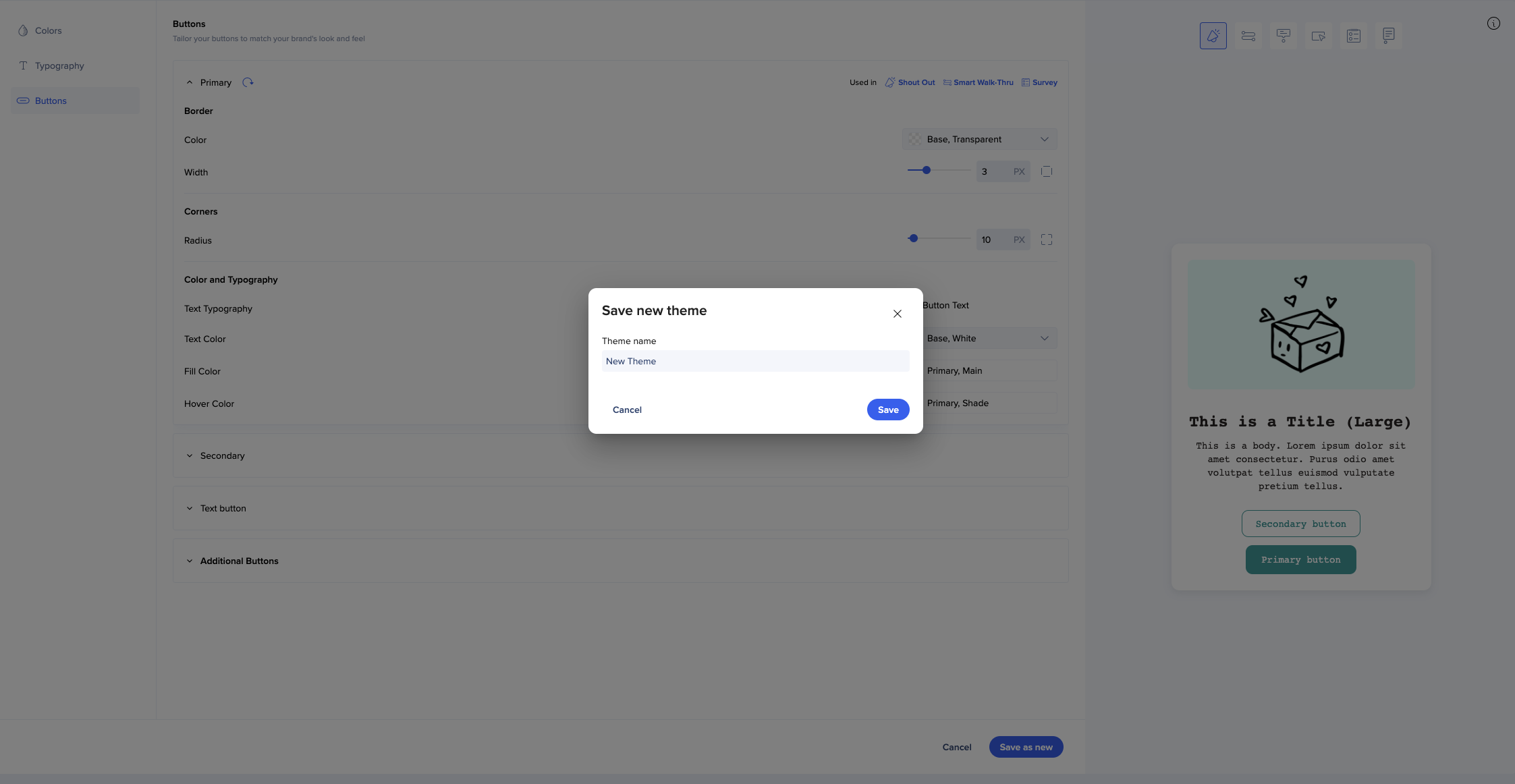
When you're done editing, you can save the theme as new.

Your themes will appear under My custom themes.

Unlike WalkMe themes, your custom themes can also be renamed, duplicated, and deleted.

Sharing Themes
If you have Edit & Share permission enabled for Theming in the Admin Center, you can link themes to multiple systems you're assigned to.
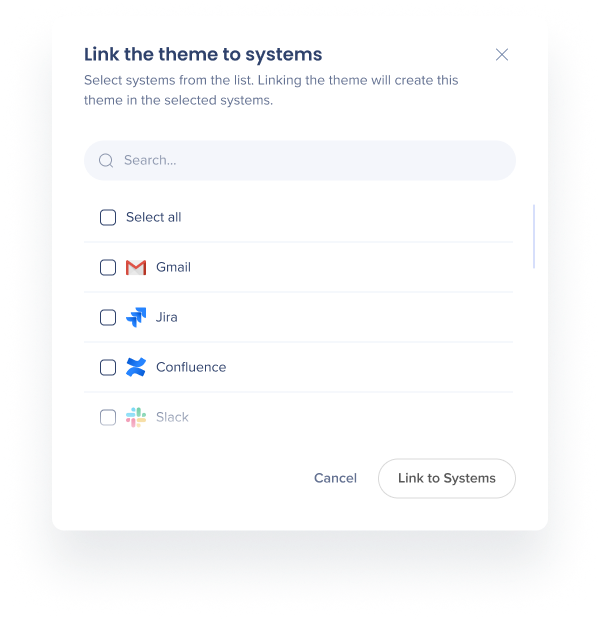
To link your custom theme to other systems, click on the Options menu and select Link to other systems.

You'll see a list of systems you're assigned to. Select which systems you want to link to this theme. Linking the theme will create this theme in these systems.

You can also select for which systems you want to set this theme as Active. If you want your end users to see this theme, you'll have to publish it per each system.

After you link the theme to the selected systems, you'll be able to see an indication next to the theme showing how many systems this theme is linked to.
Hover over it to see which systems those are.
Click Read more to see the whole list. Users without the Edit & Share permission will also see this indication.

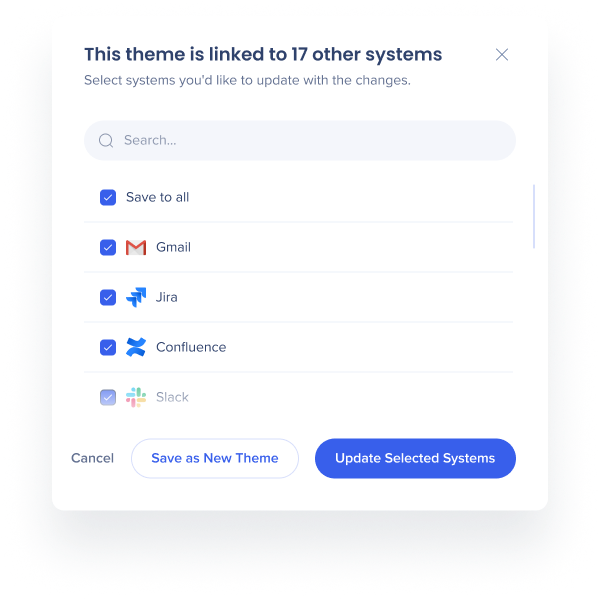
If you're editing the theme that's linked to other systems, you'll be prompted to select which systems you want to changes to be reflected in.

If you duplicate a theme, the systems linked to this theme will not be linked to the duplicate.
If you want to delete a theme that's linked to multiple systems, you'll have to unlink the systems first. This theme will be deleted, but duplicates will be created in all the other linked systems. This is done to ensure that no themes are deleted by mistake from different systems.
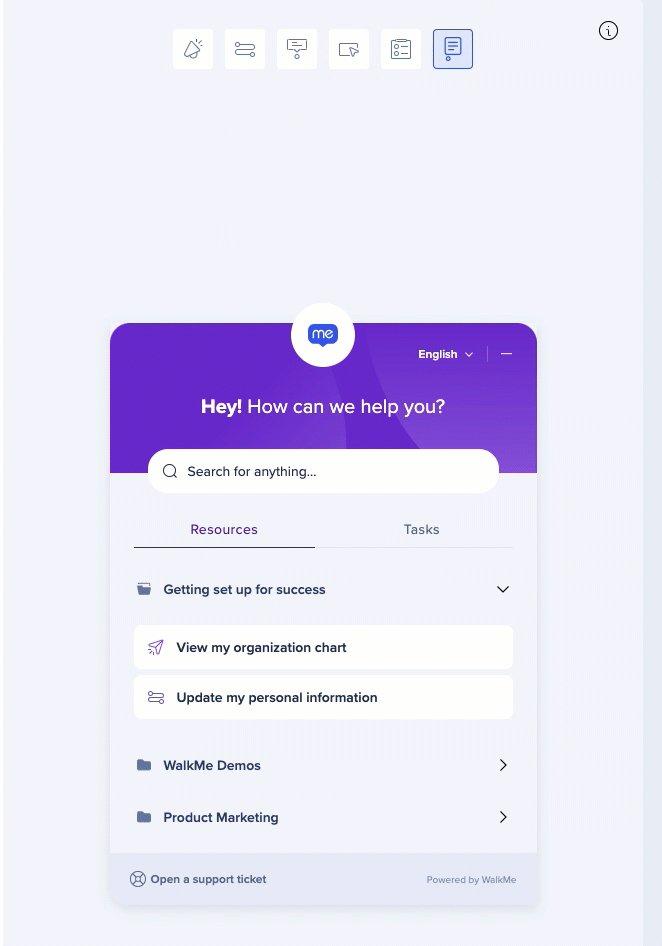
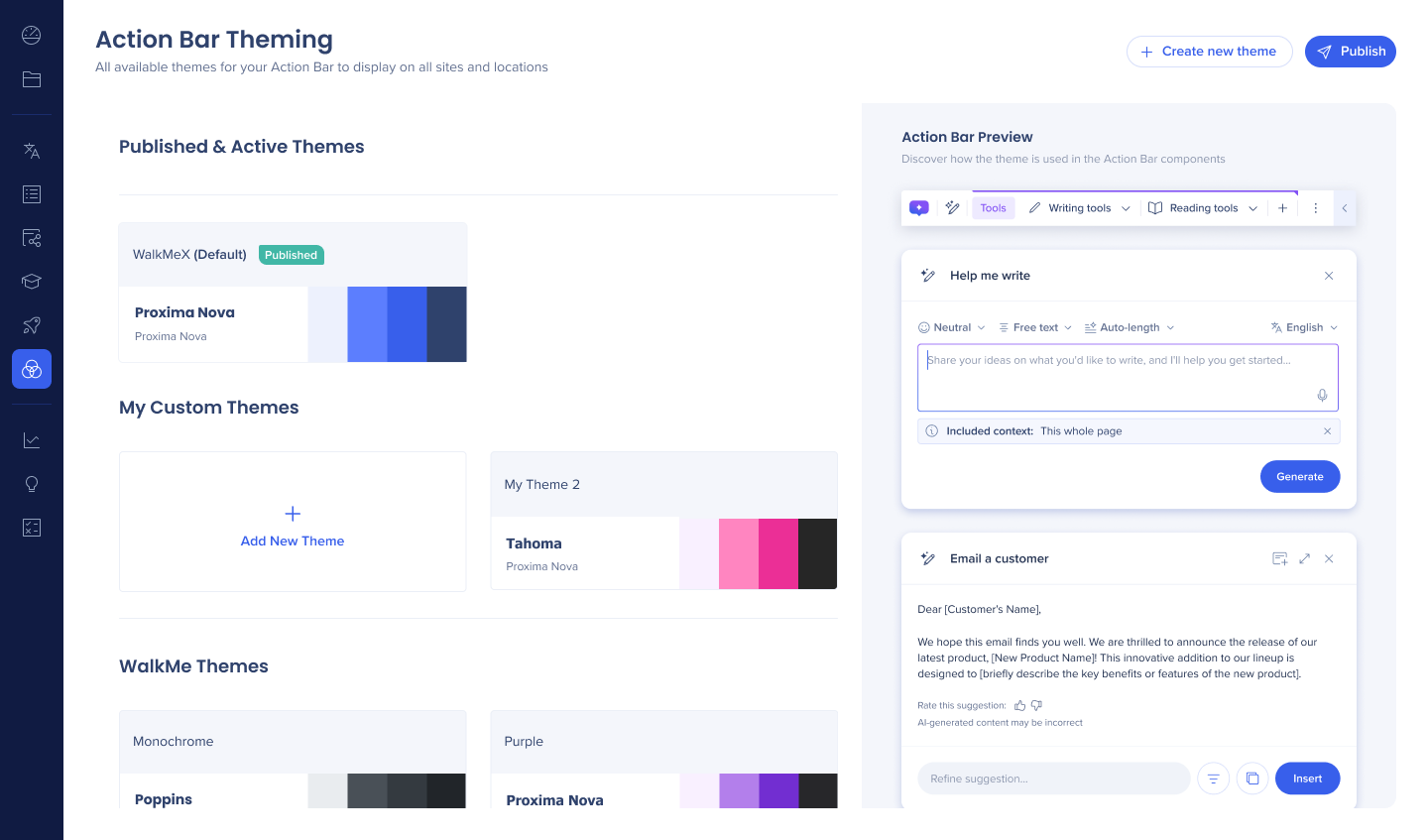
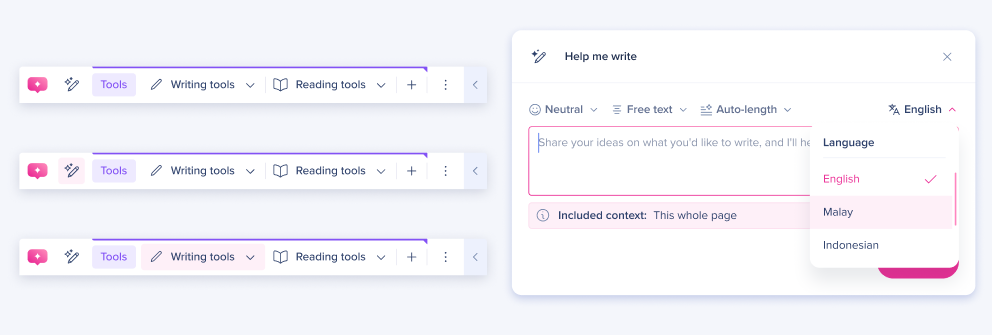
Theming for Action Bar
To design your Action Bar from the Theming app:
- Open Theming
- In the systems dropdown, select Global systems → Global AI Launchers

- You'll see a default WalkMe(X) theme and the preview of the Action Bar on the right side of the screen

You can use any of the WalkMe or customized themes for your Action Bar.

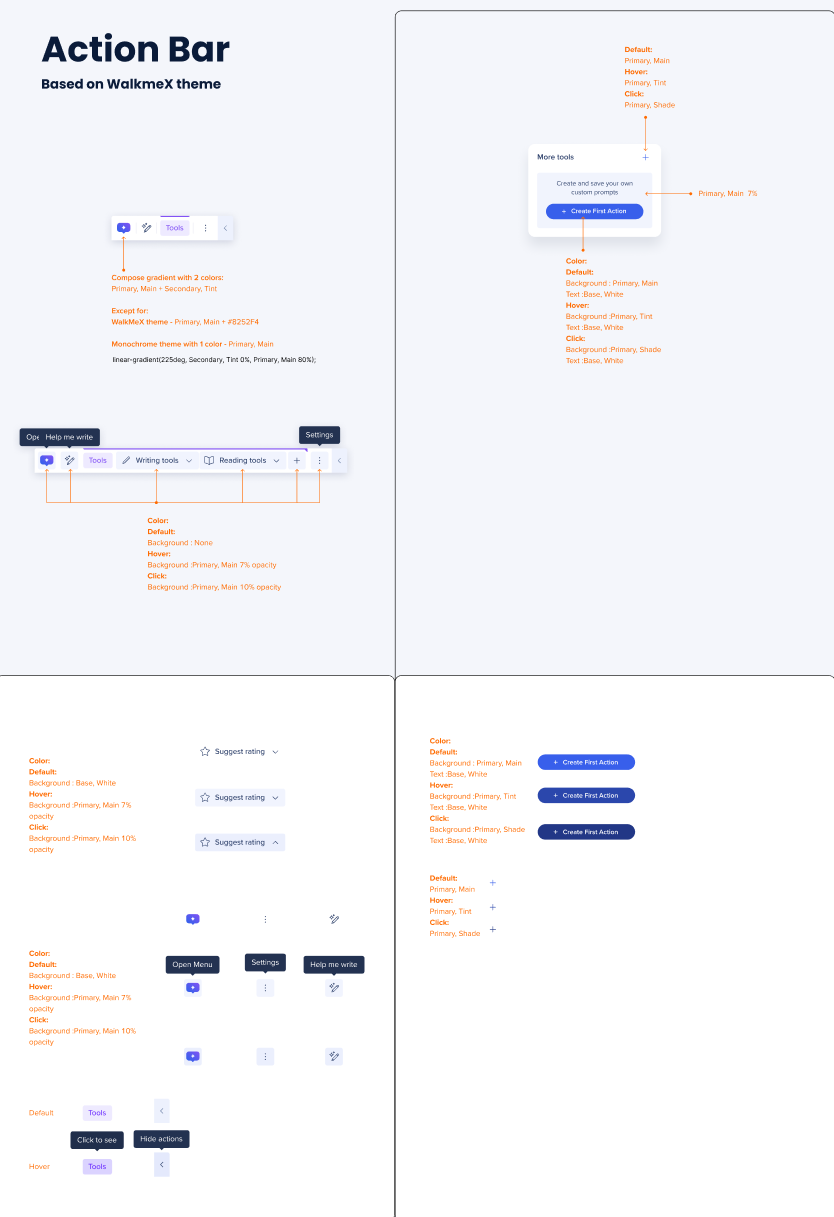
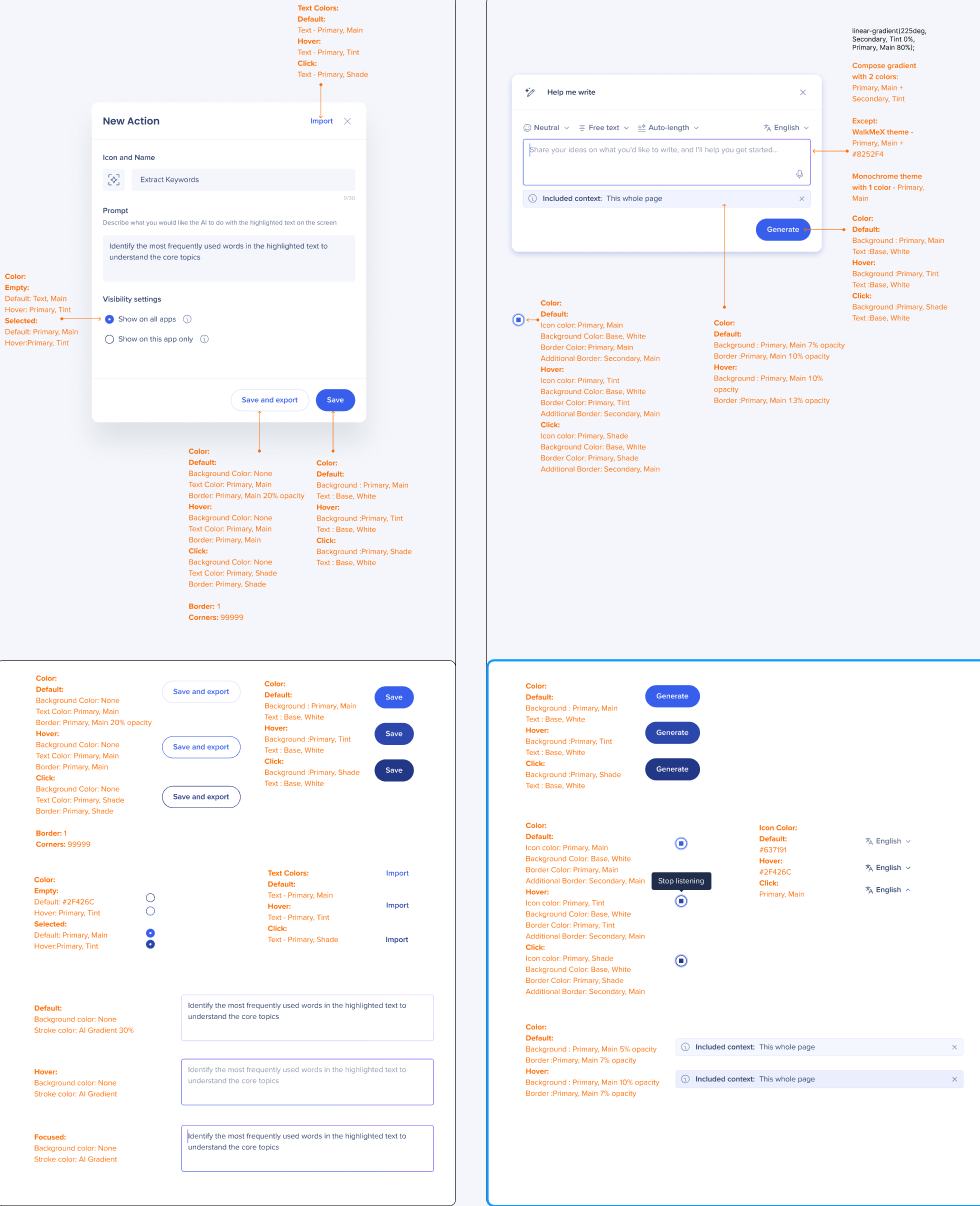
Not all of the Action Bar components are shown in the preview. If you'd like to better understand the relationship between the theme and the app components, see the images below.


Theming in the Editor
Theming is applied to all of your editor content. Go to Customize content style to see how it affects your balloons and SmartTips.

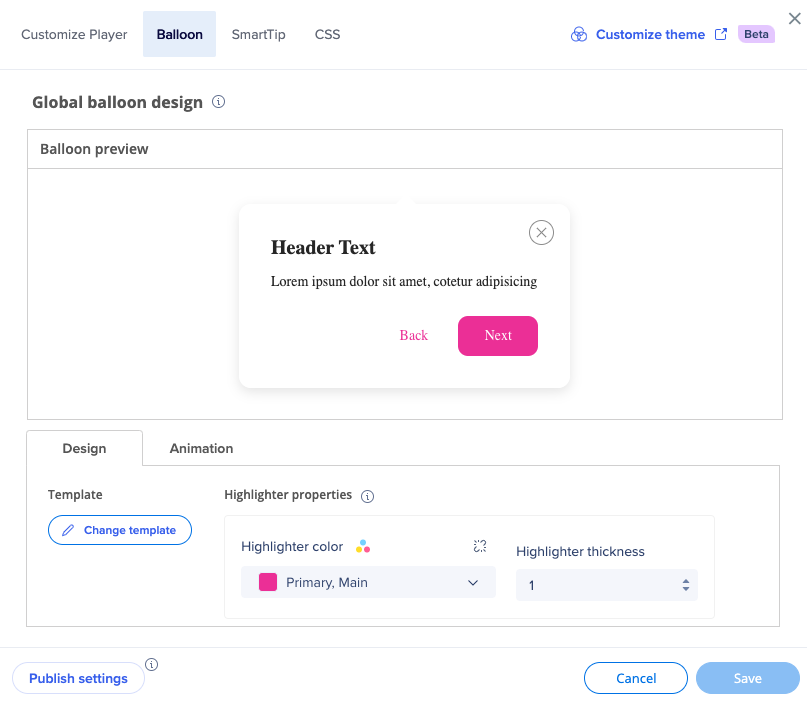
Balloons
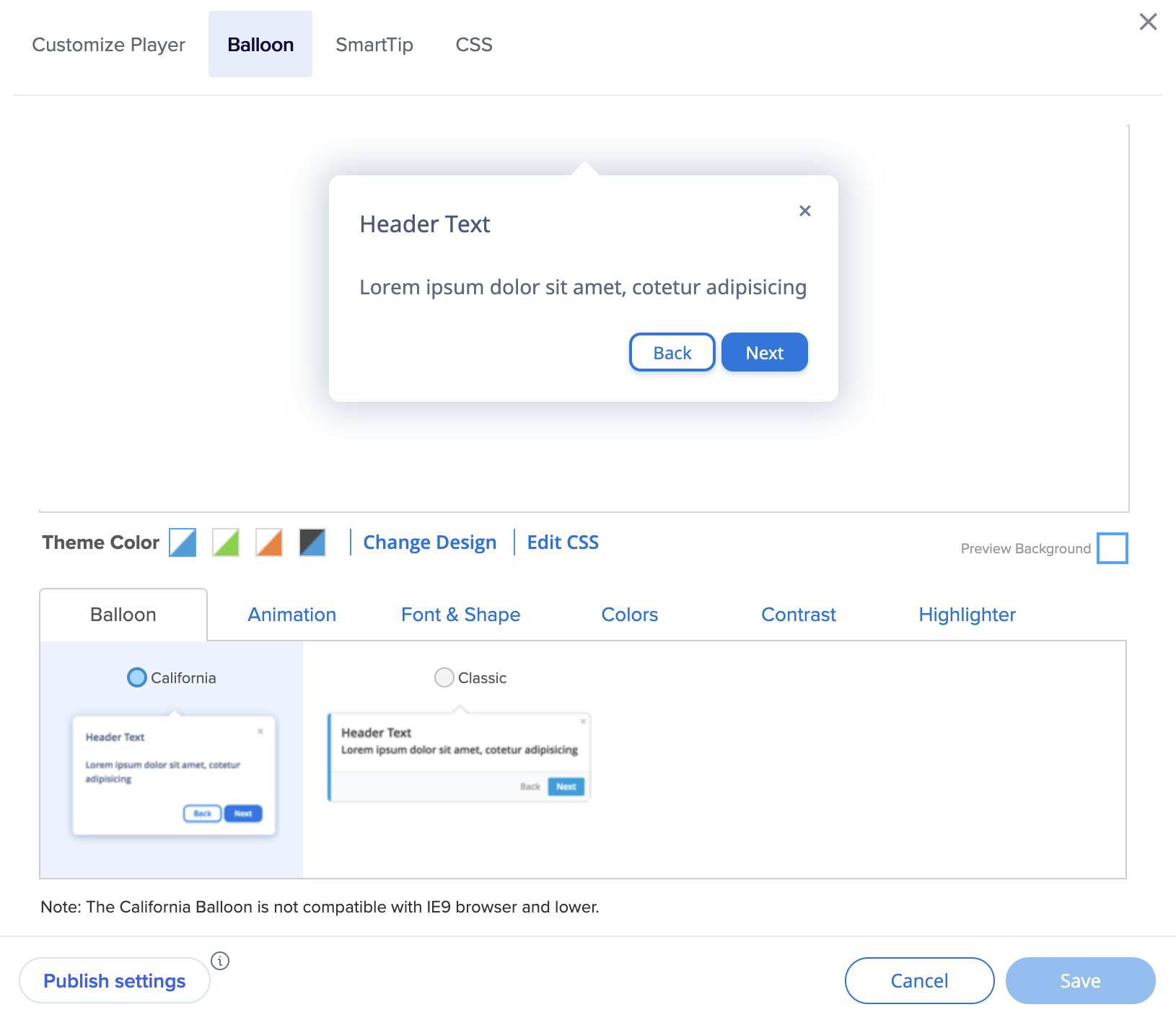
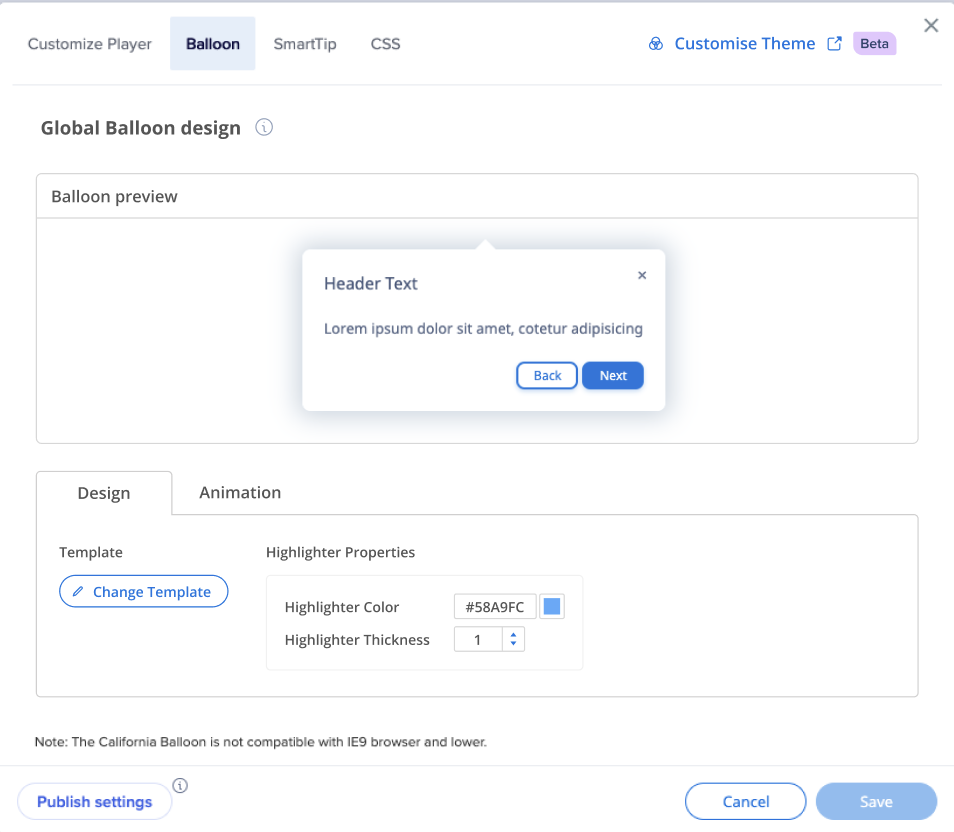
In the Balloon tab, you can see the active theme applied to your balloons.

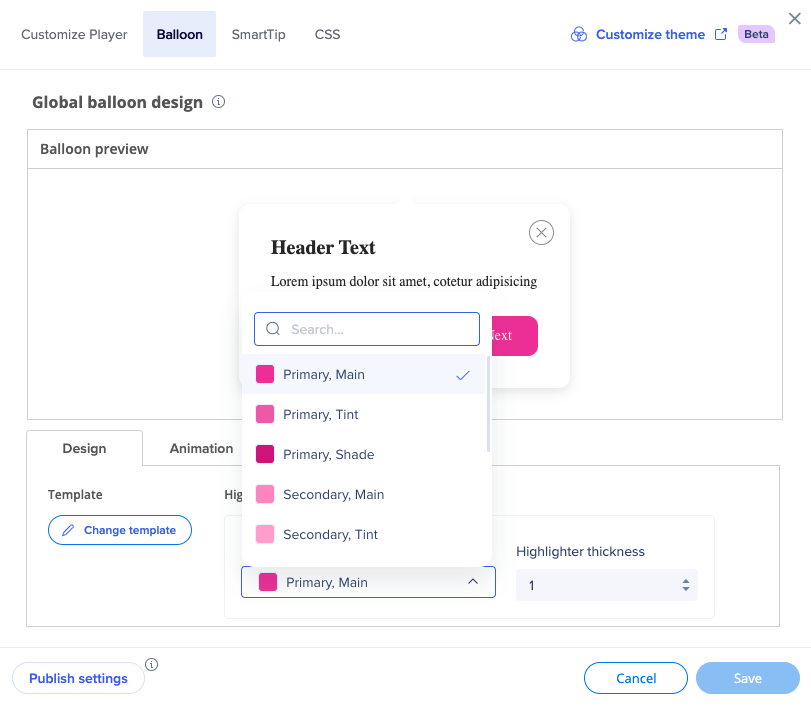
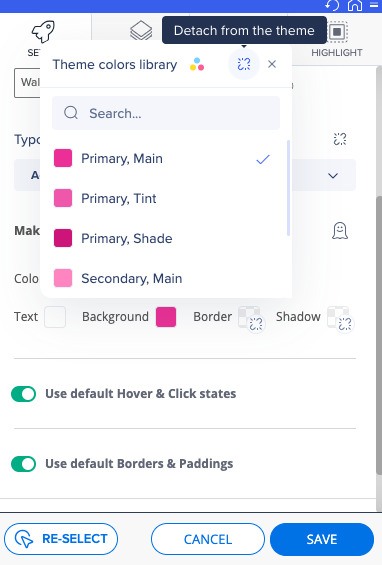
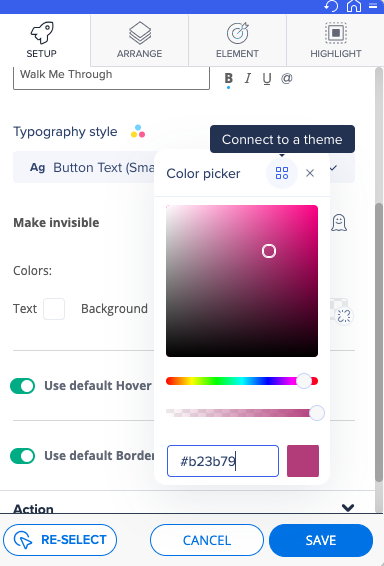
You can change the highlighter color to be any of the theme colors.

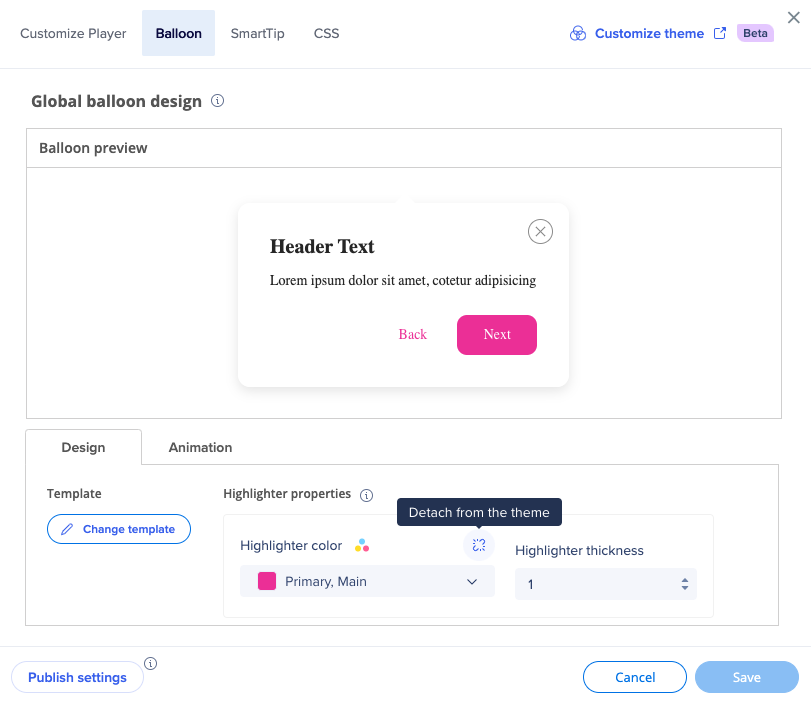
You can also detach from the theme if you want your content not be affected by the theme.

For example, if you detach the highlighter color from the theme, it'll stay to be this color (in this case - pink Primary, Main) even if you change the theme in console.
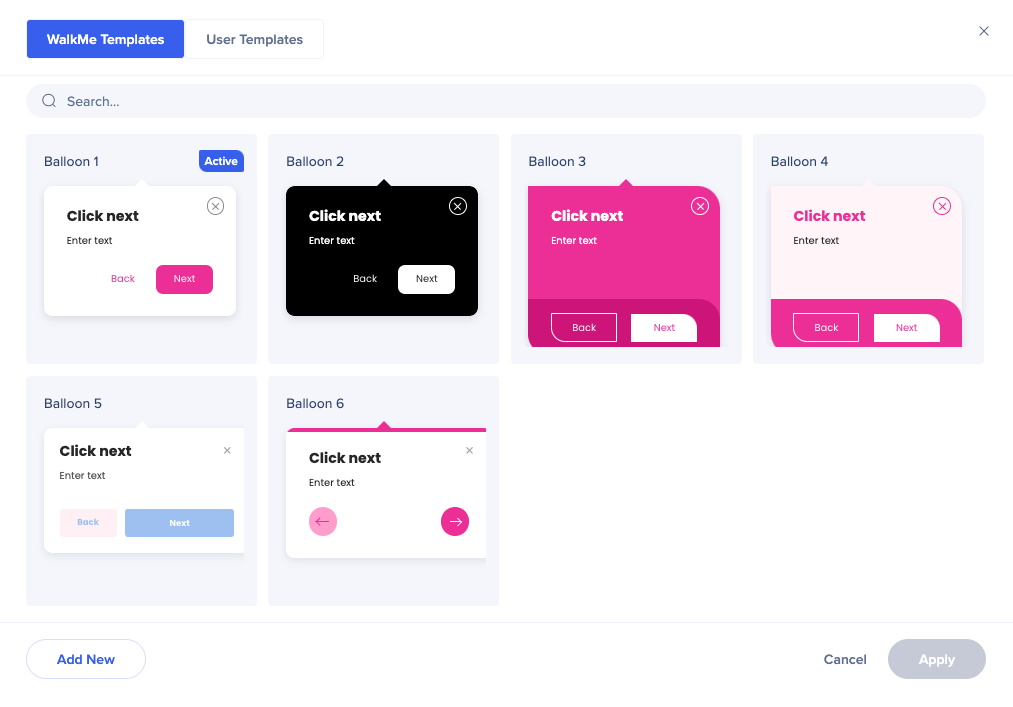
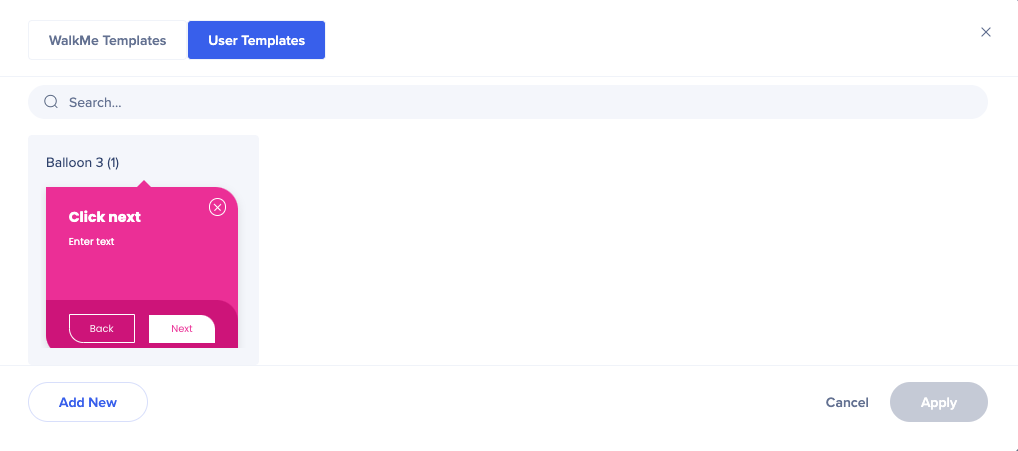
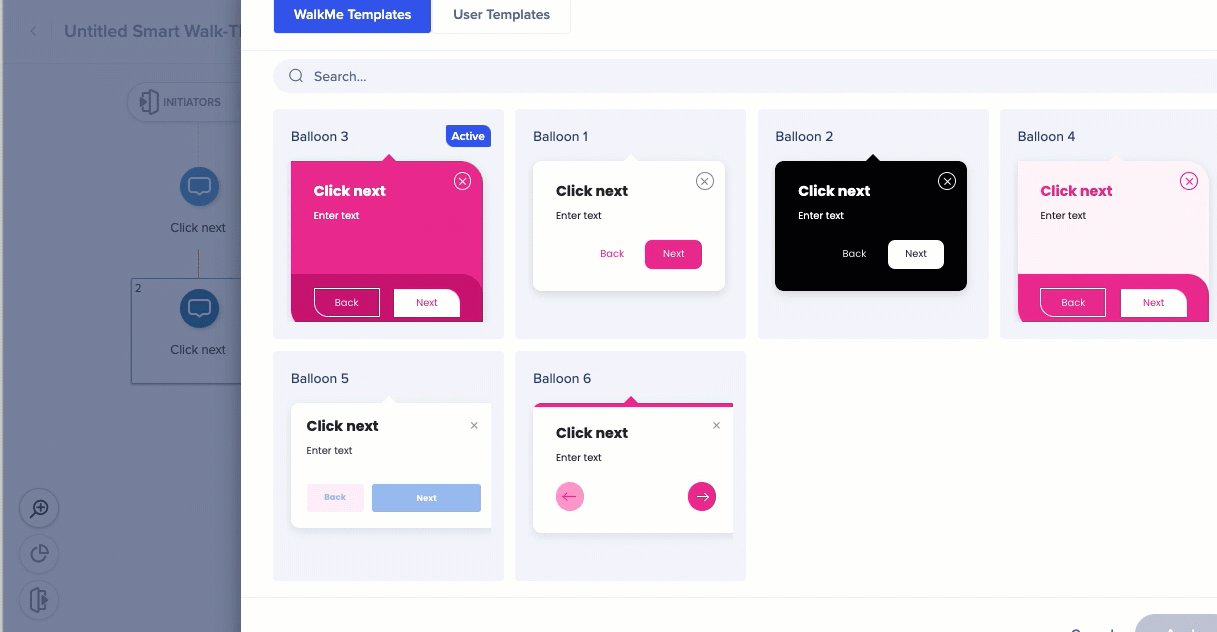
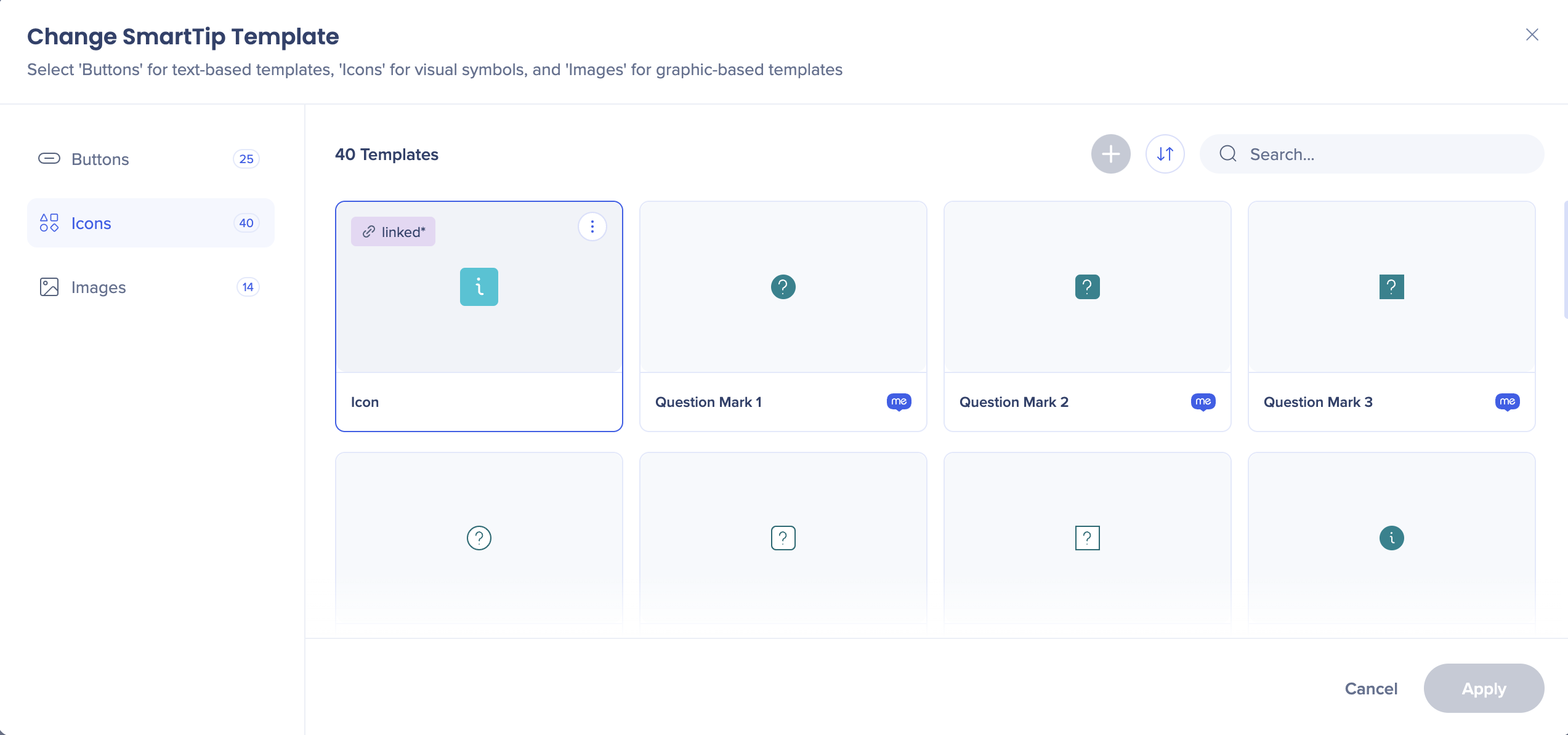
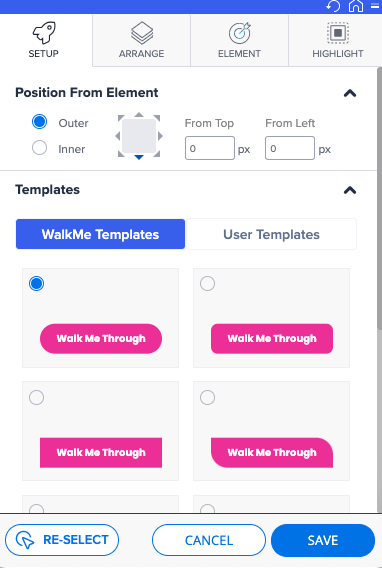
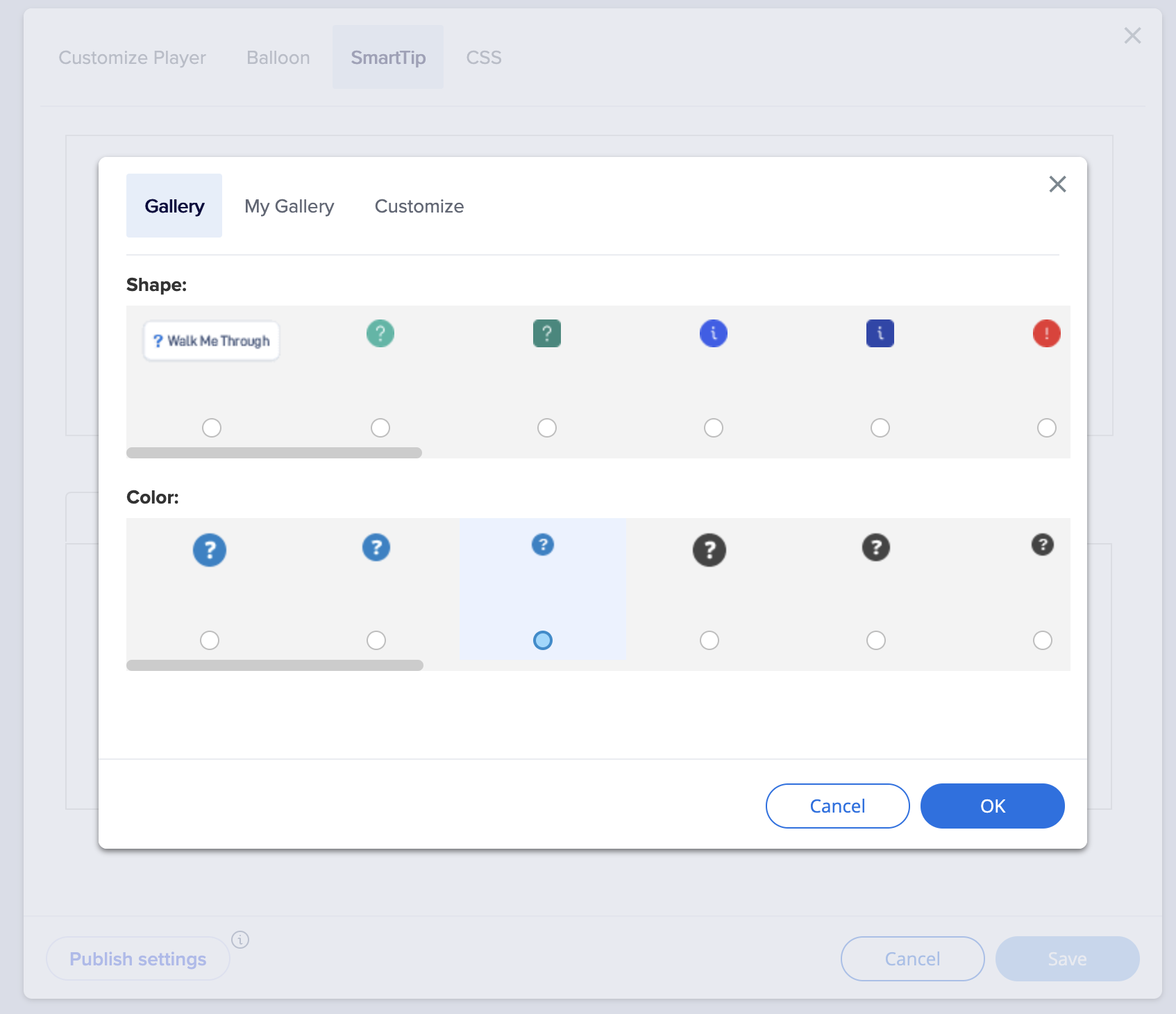
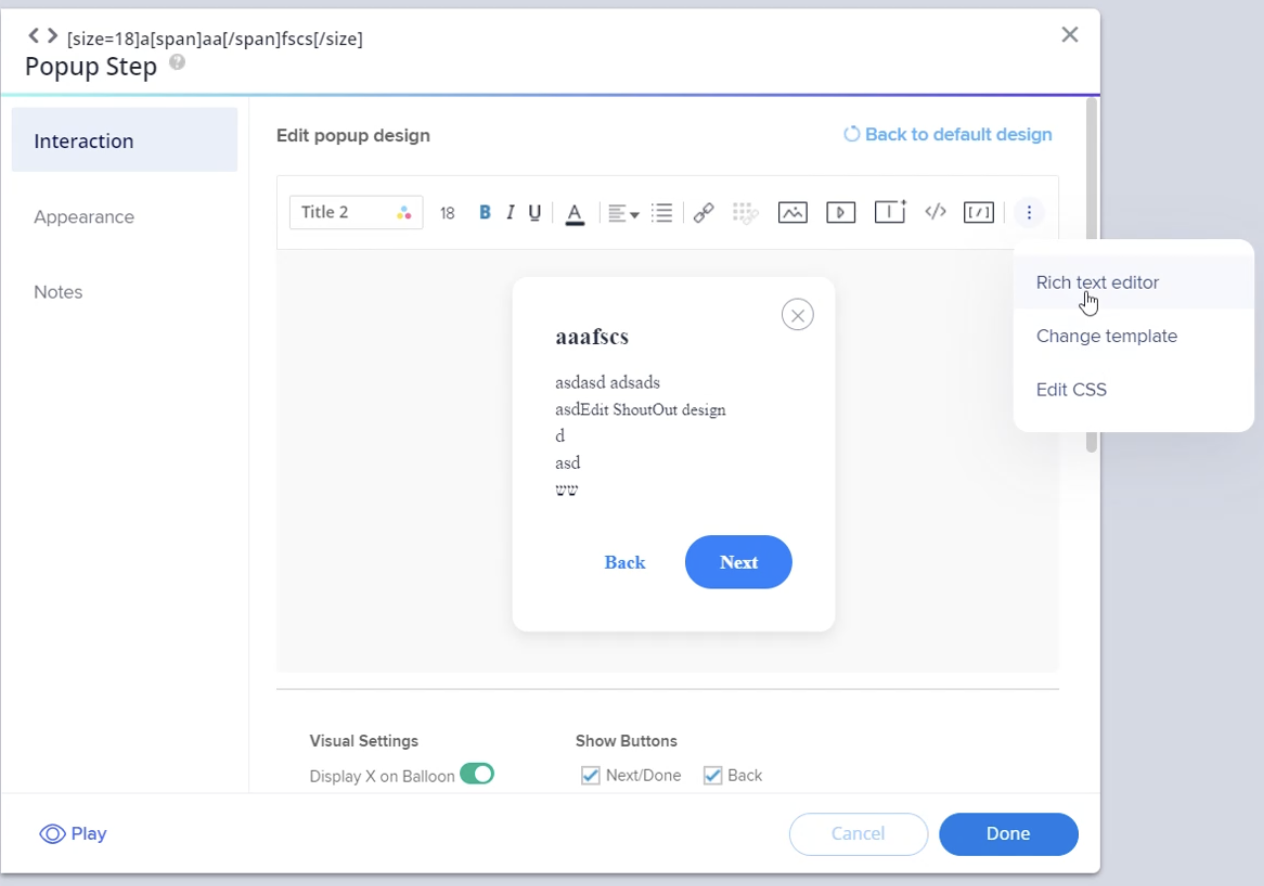
Click Change template to see all the templates available.

To better understand how different text and color types from the theme are connected to different templates, see the Mapping: Theme-Template Relationship section below.
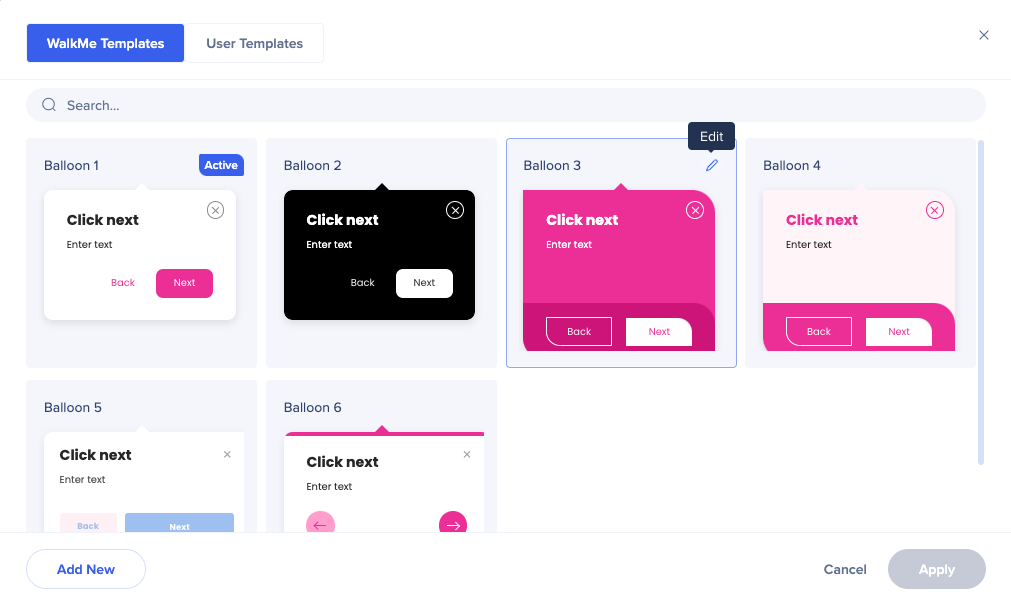
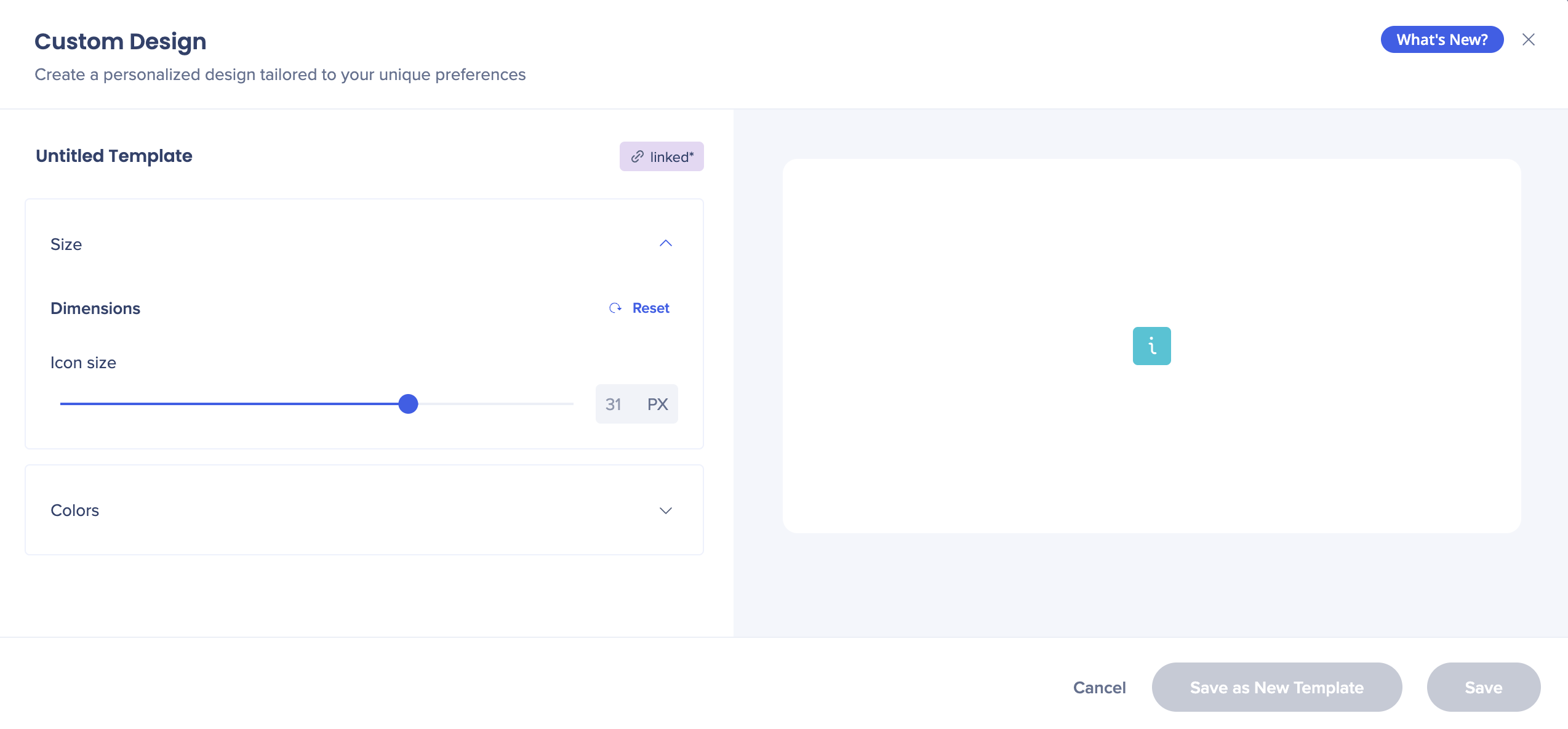
If you want to make changes to a specific template of the theme, click on the Edit icon.

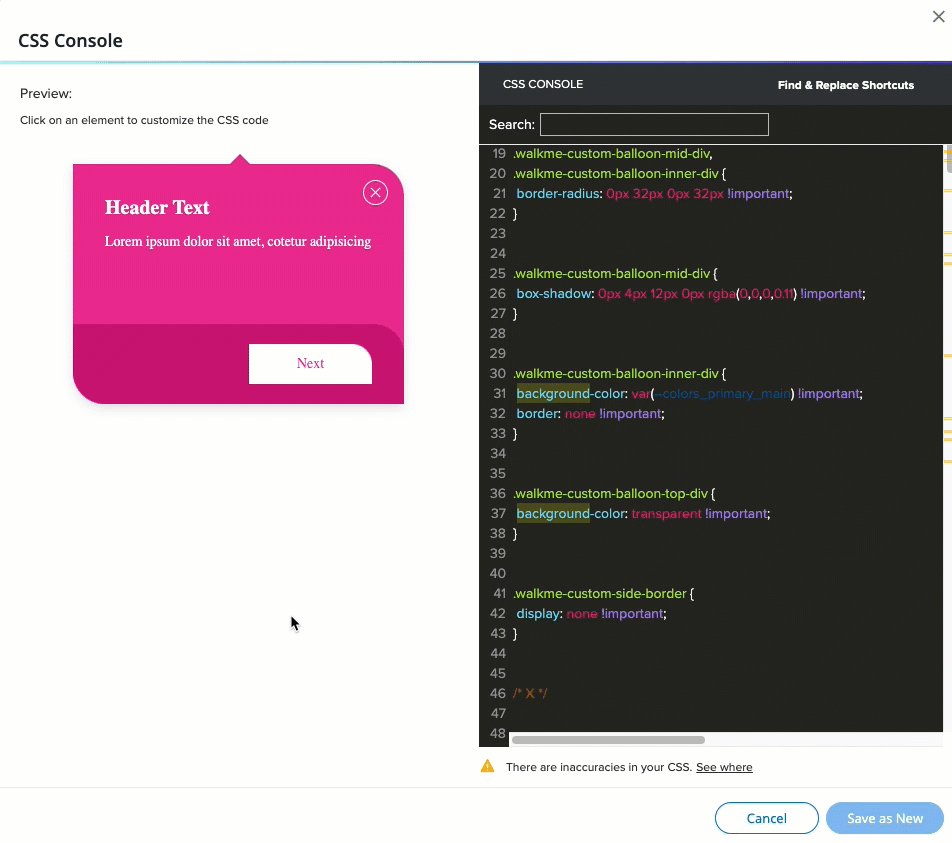
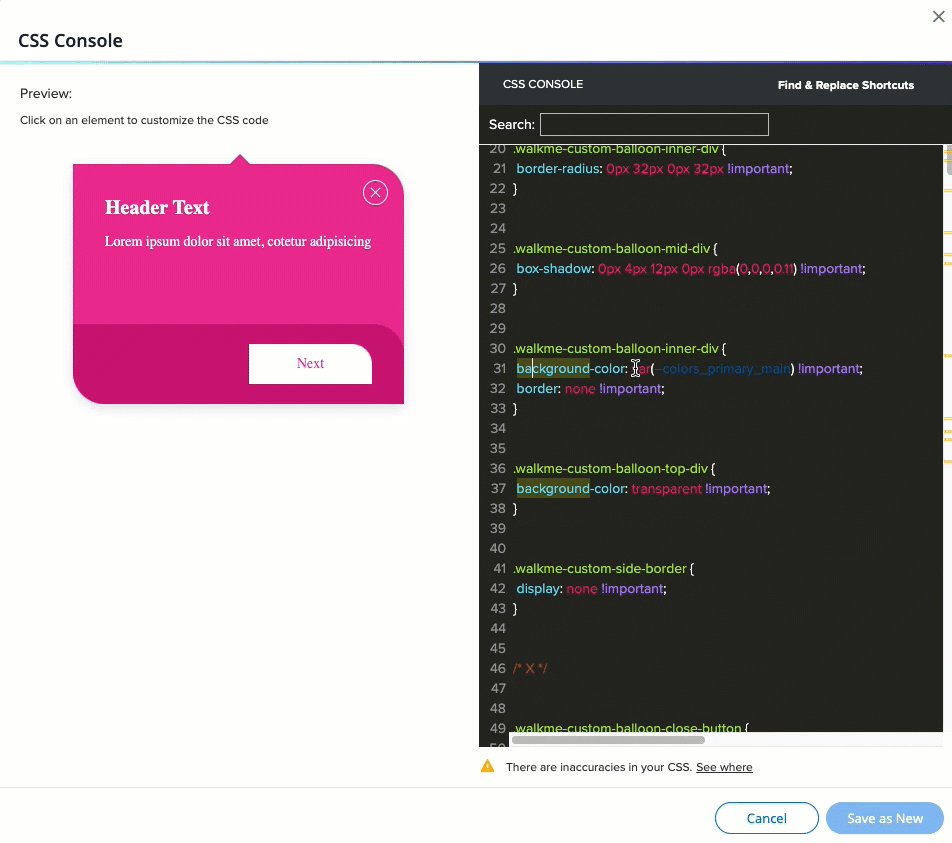
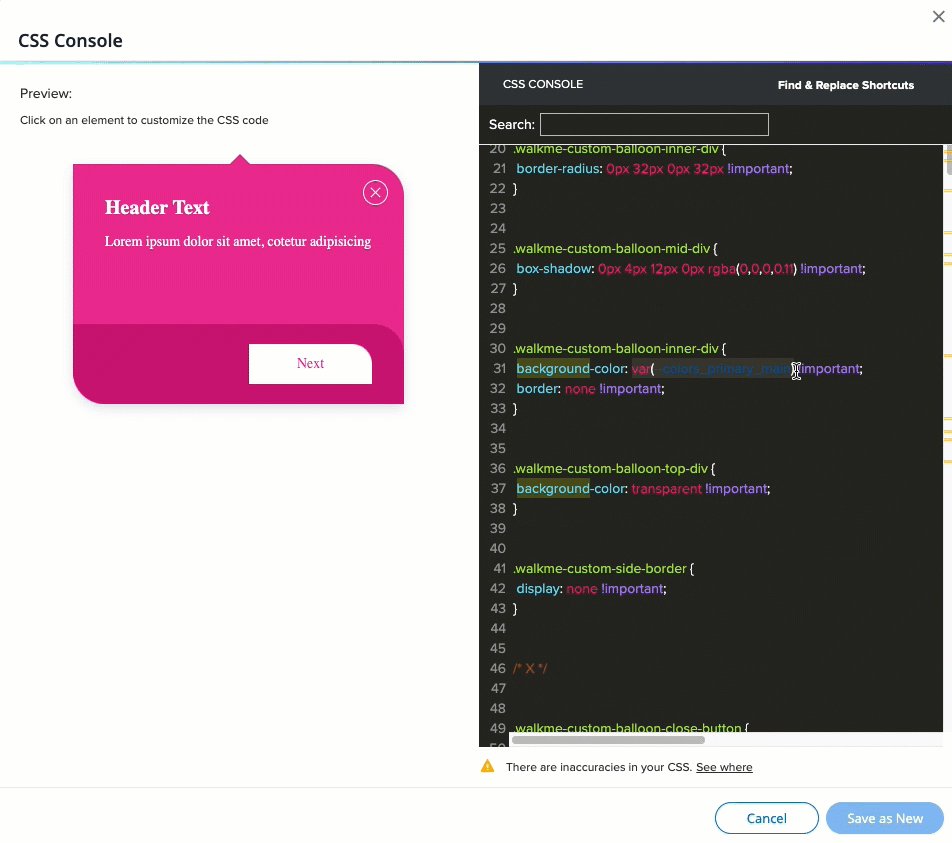
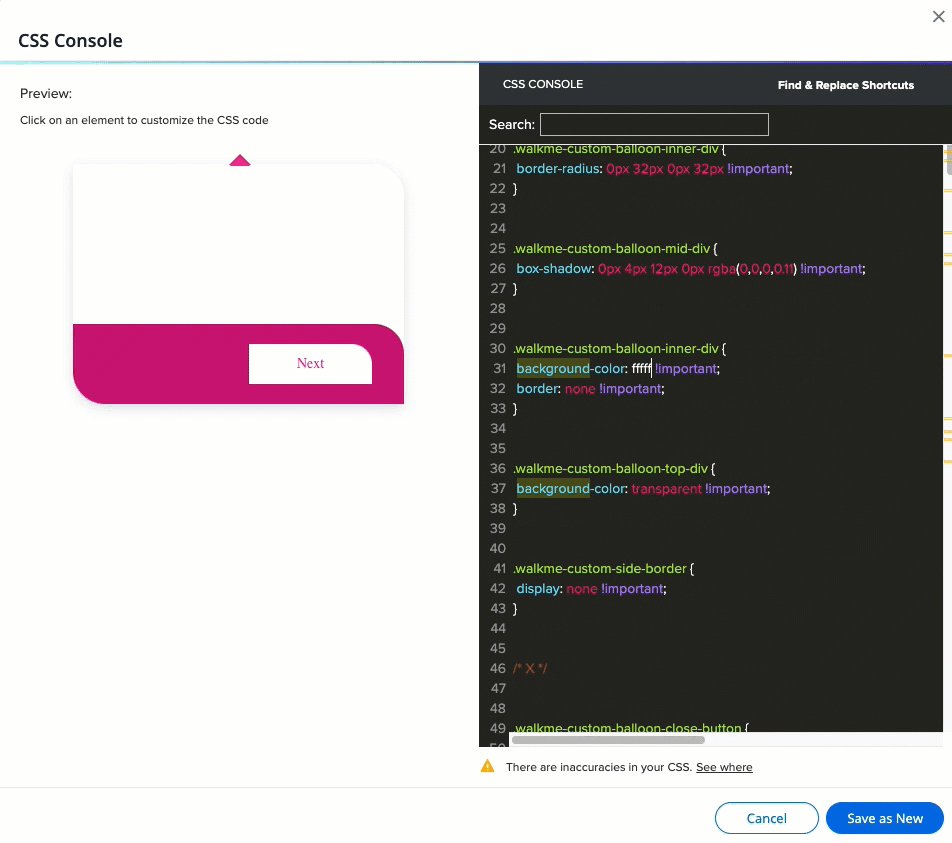
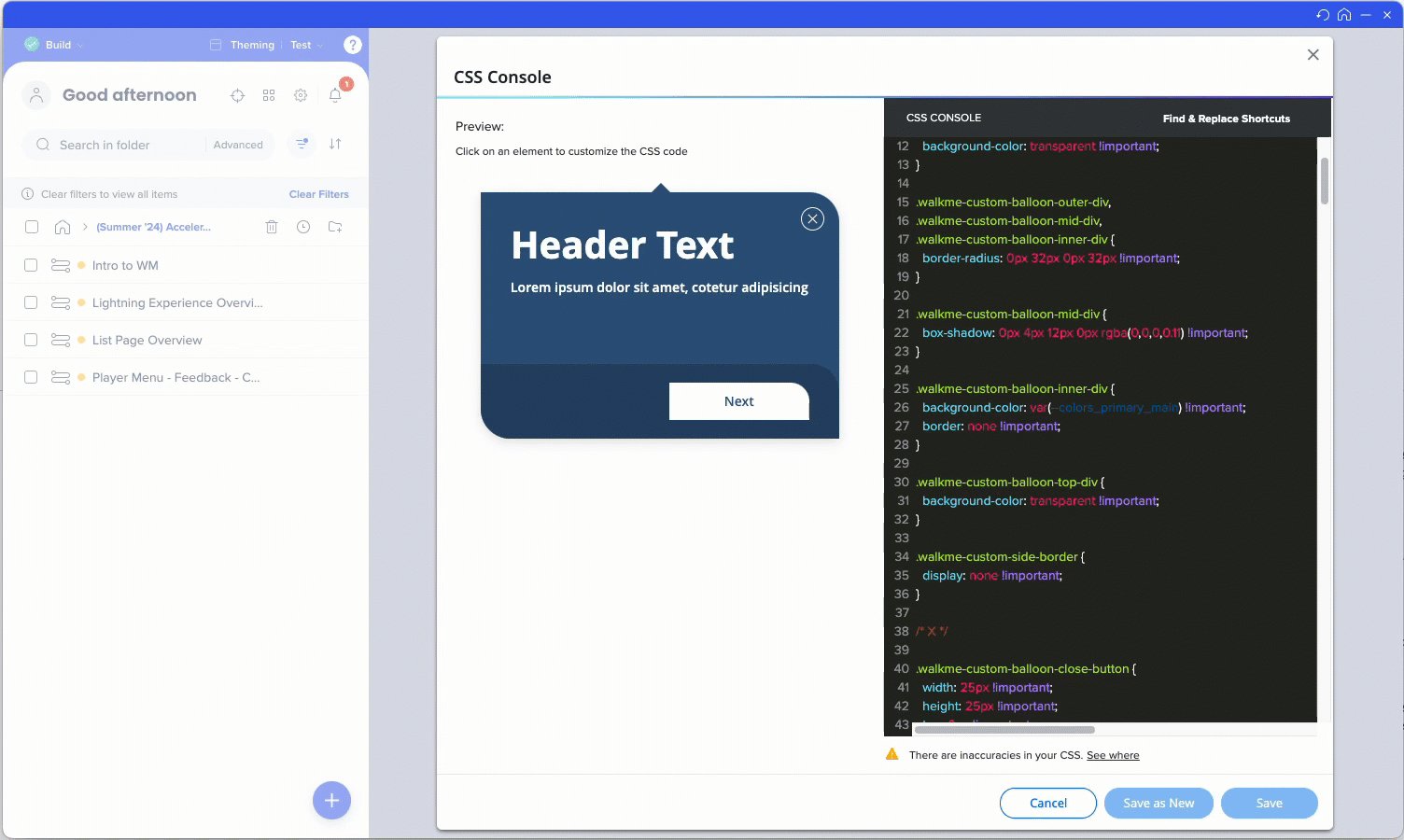
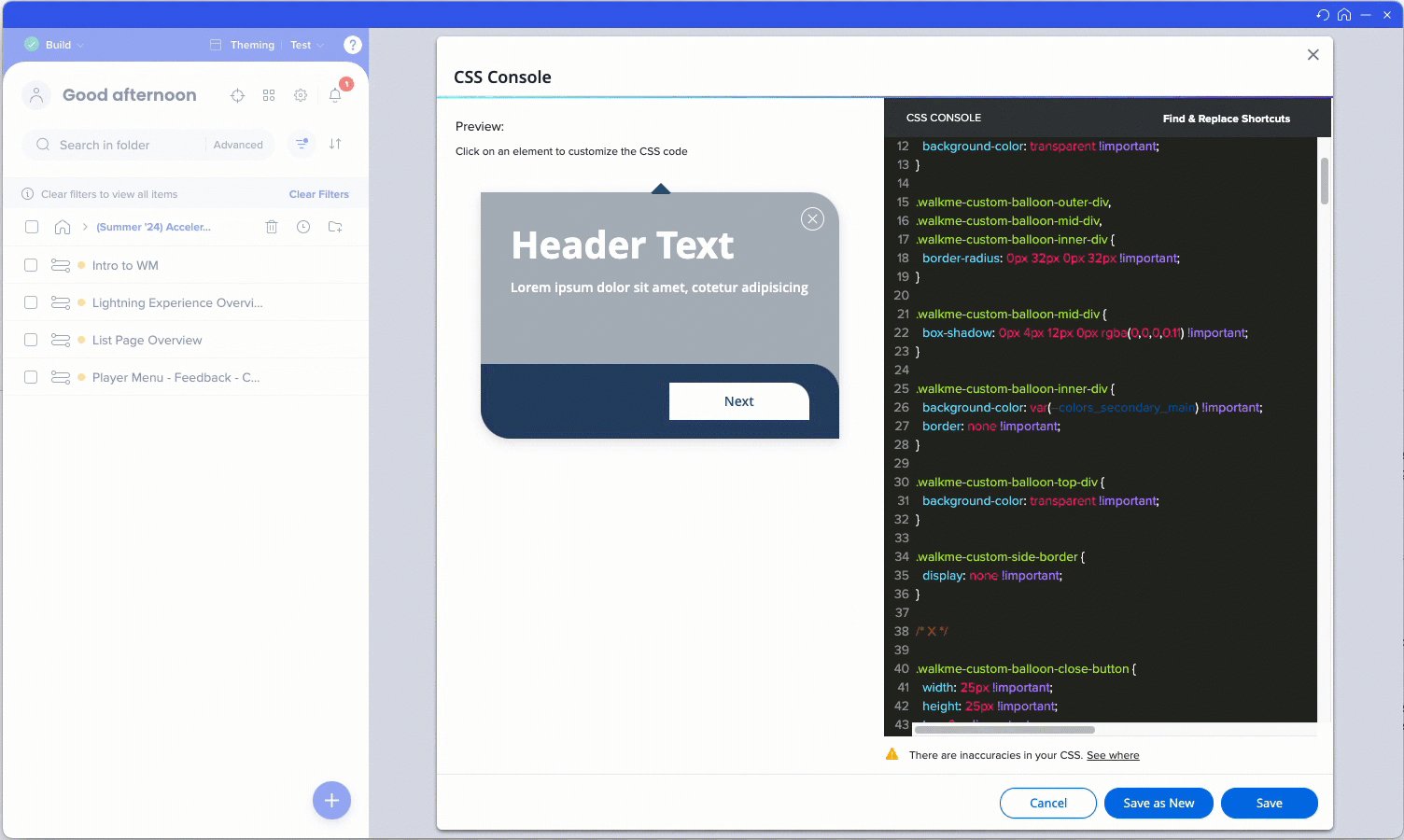
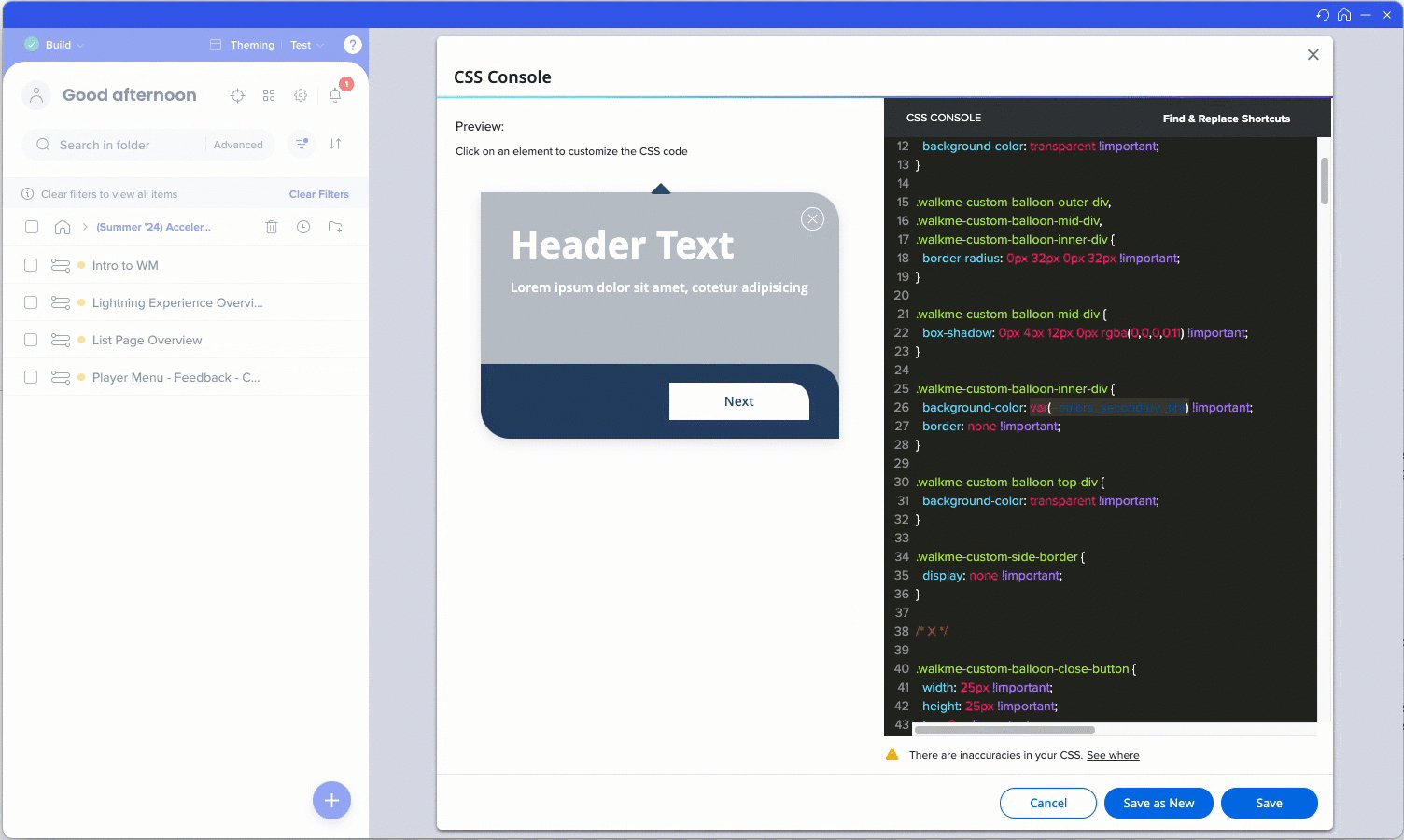
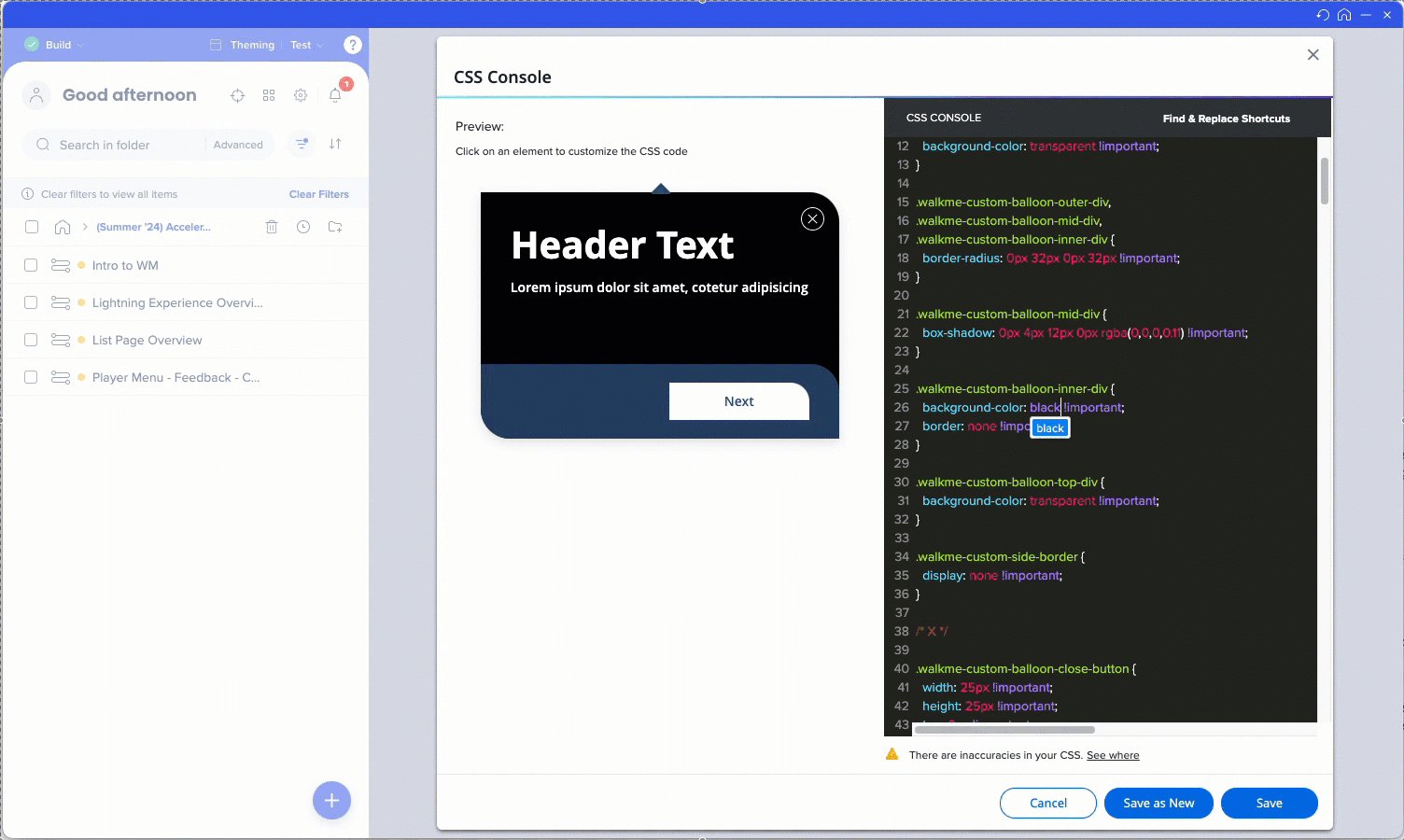
The CSS console will open. Here you can adjust any of the balloon's properties.

You can replace the primary color with the secondary, or change it completely - for example, to black or white.

You can find the CSS variables coming from the theme in the CSS in Theming article.
You can save the edited template as new, and it'll appear in the User Templates tab.

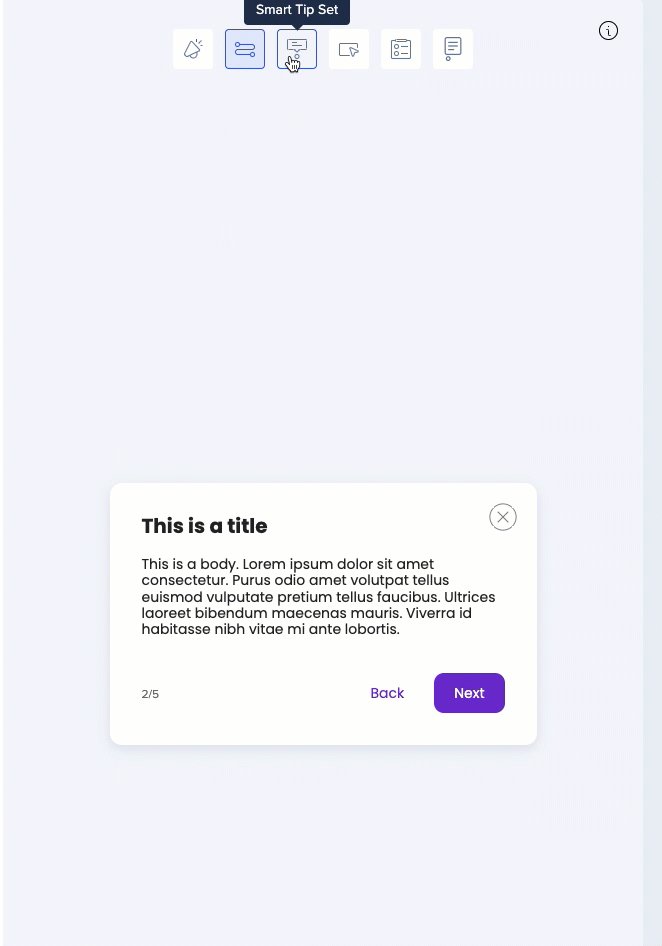
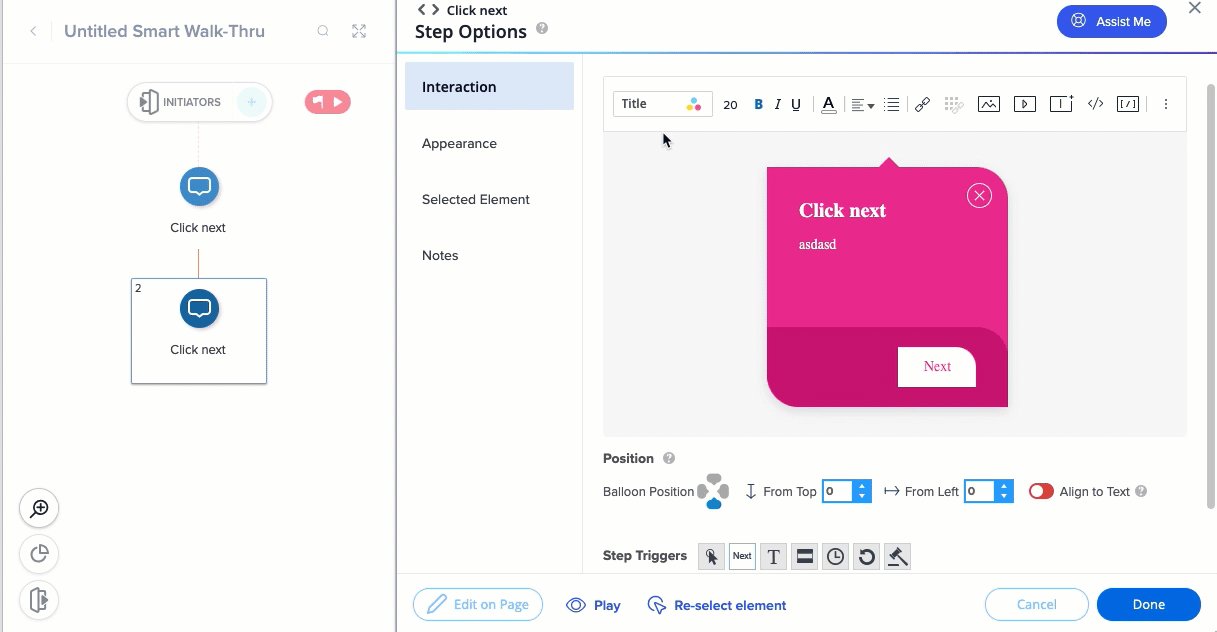
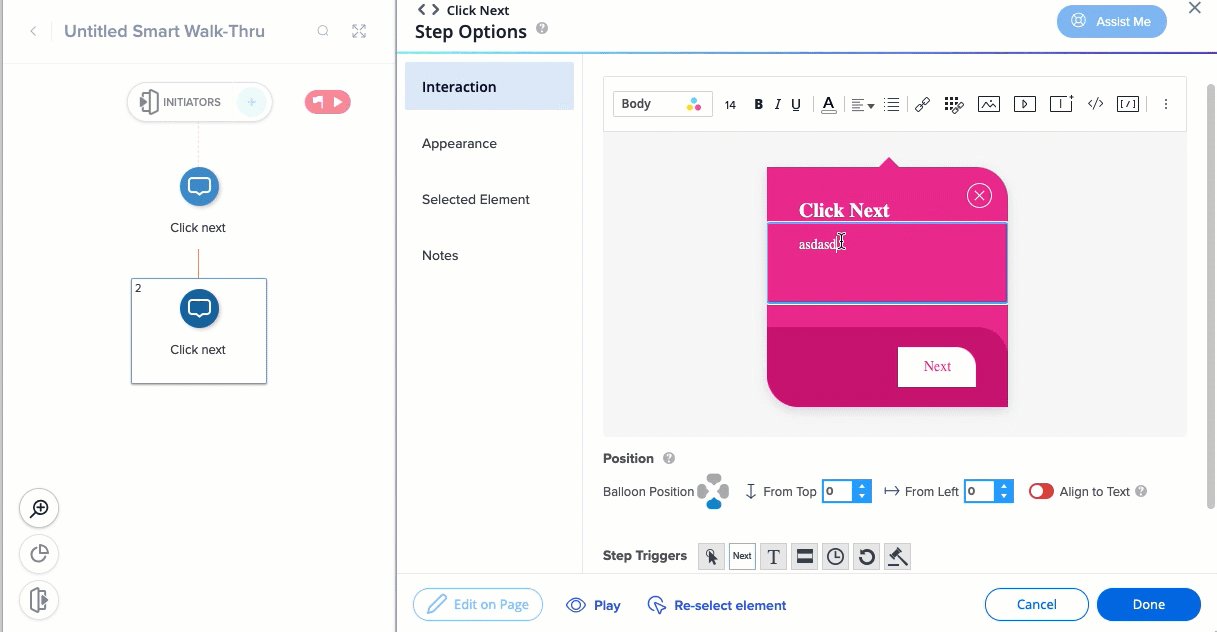
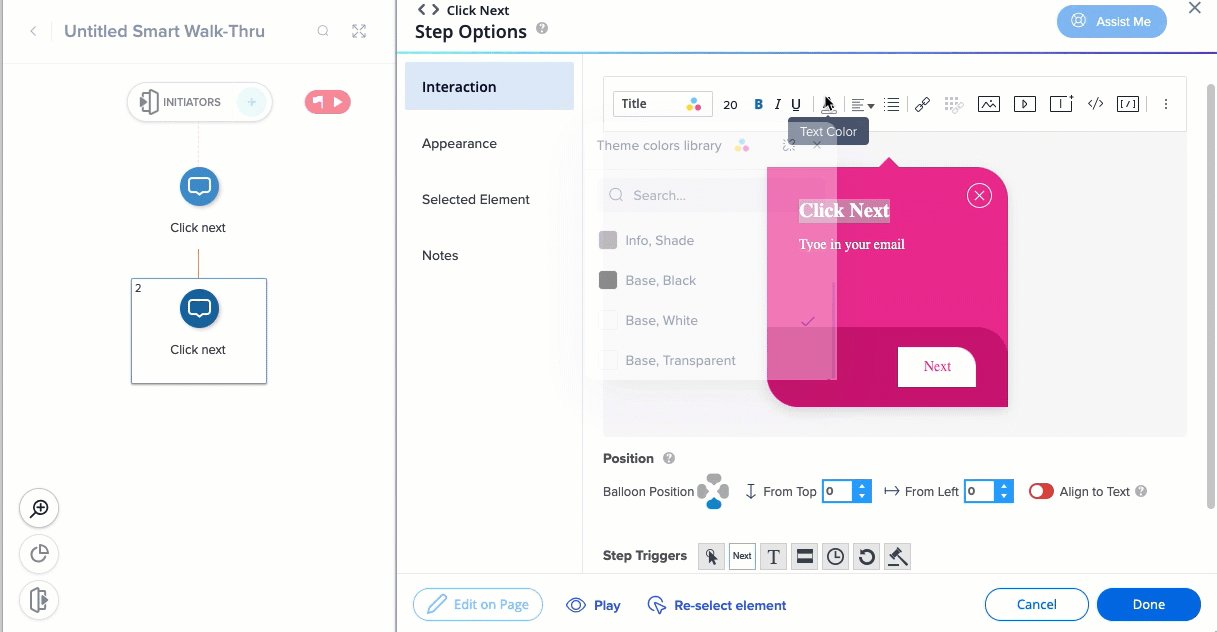
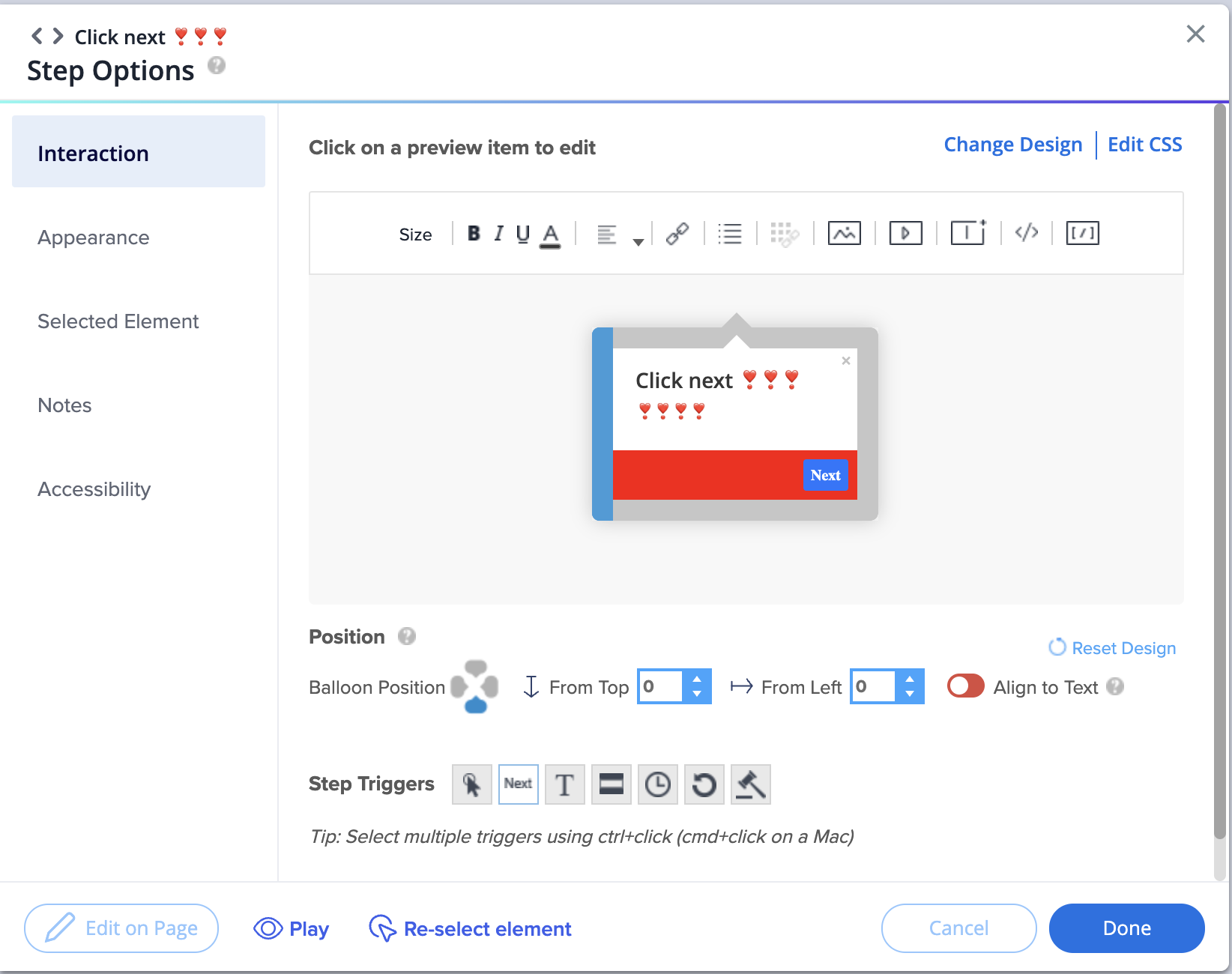
In the Smart Walk-Thru step screen, you can select the color of the text parts from the theme colors. The typography style cannot be changed from here, since it's inherited from the theme.
You can also change a different template.

SmartTips
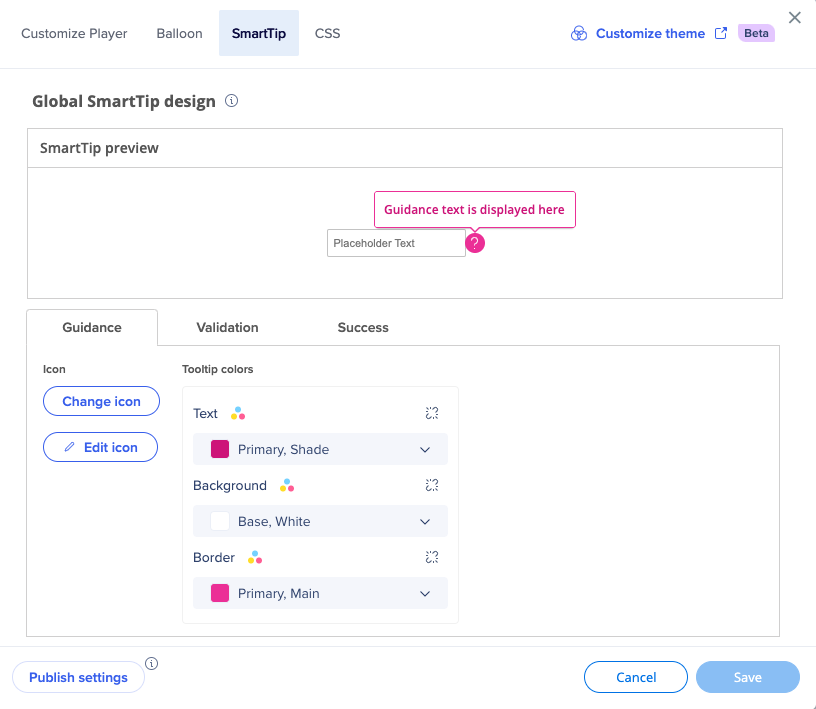
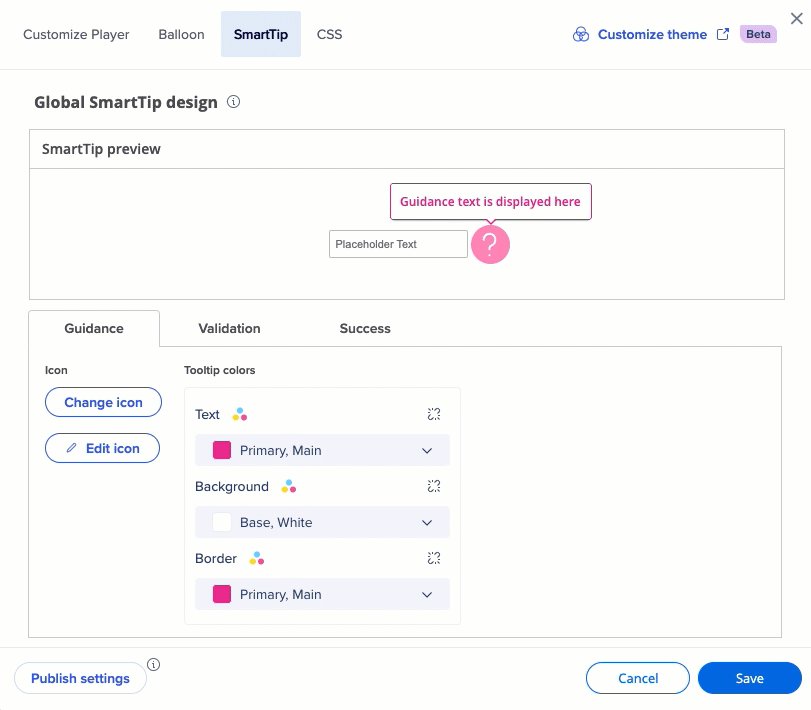
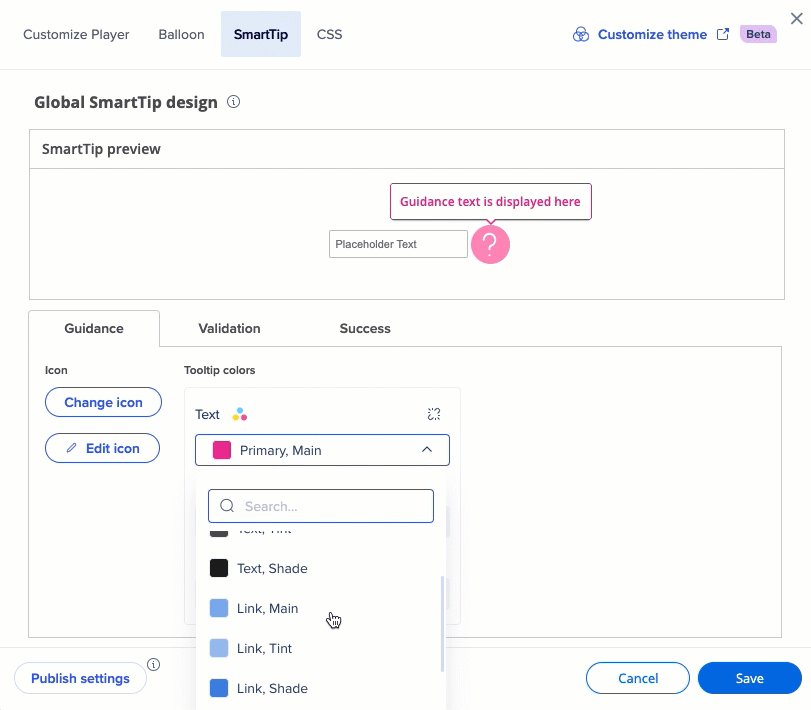
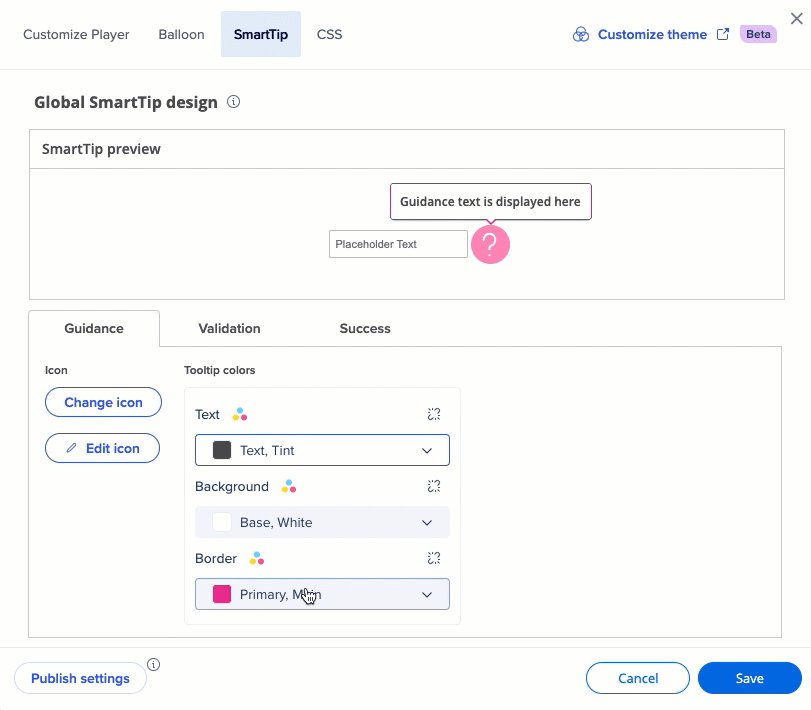
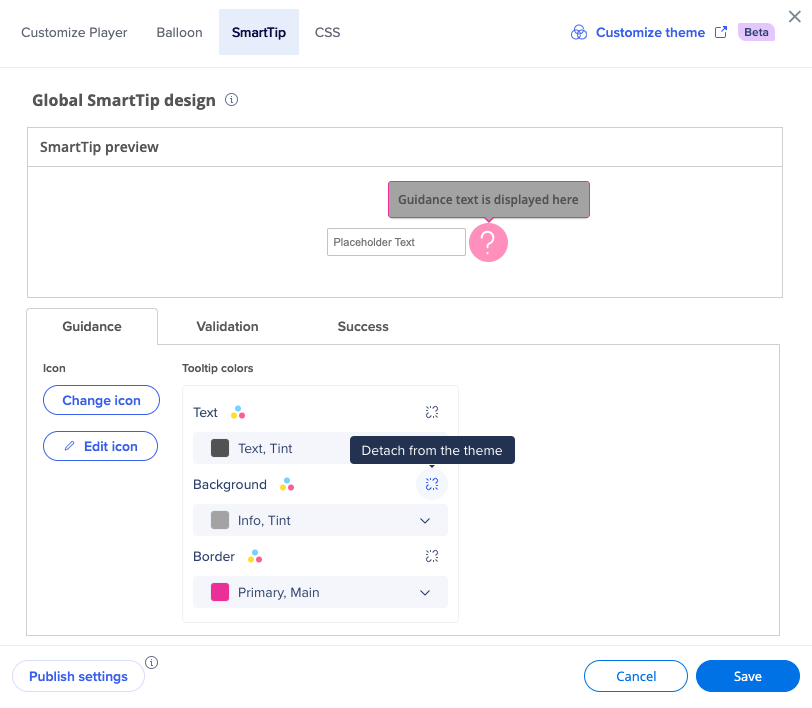
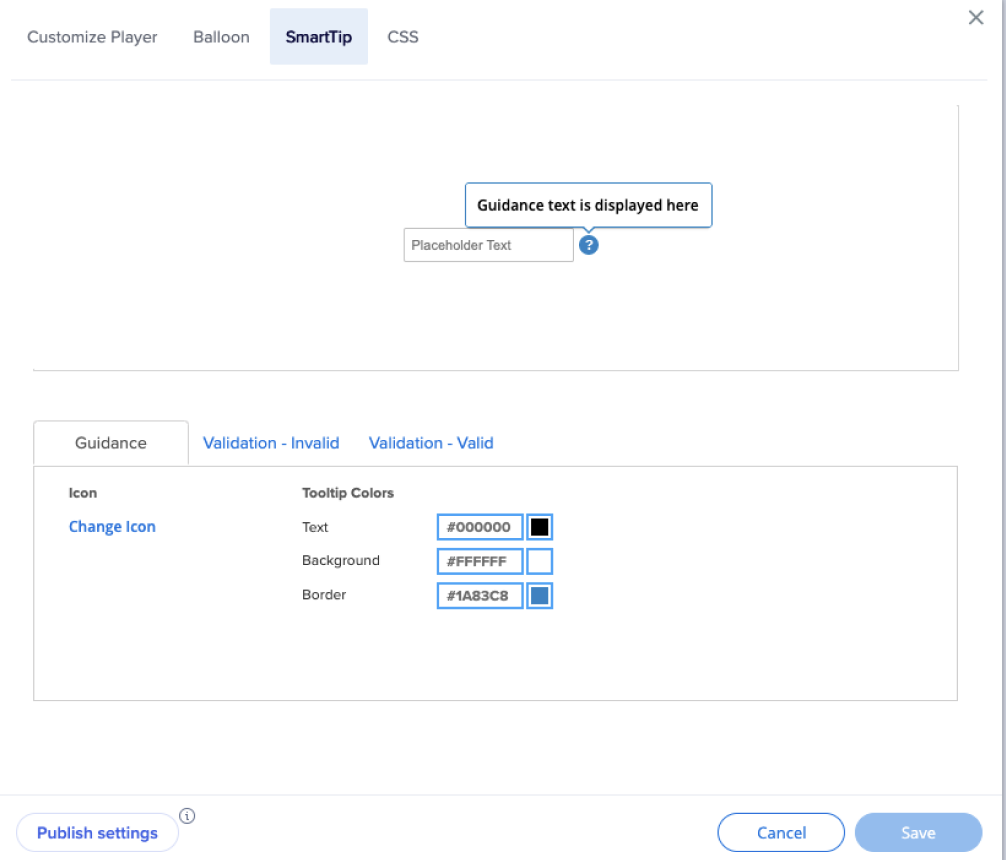
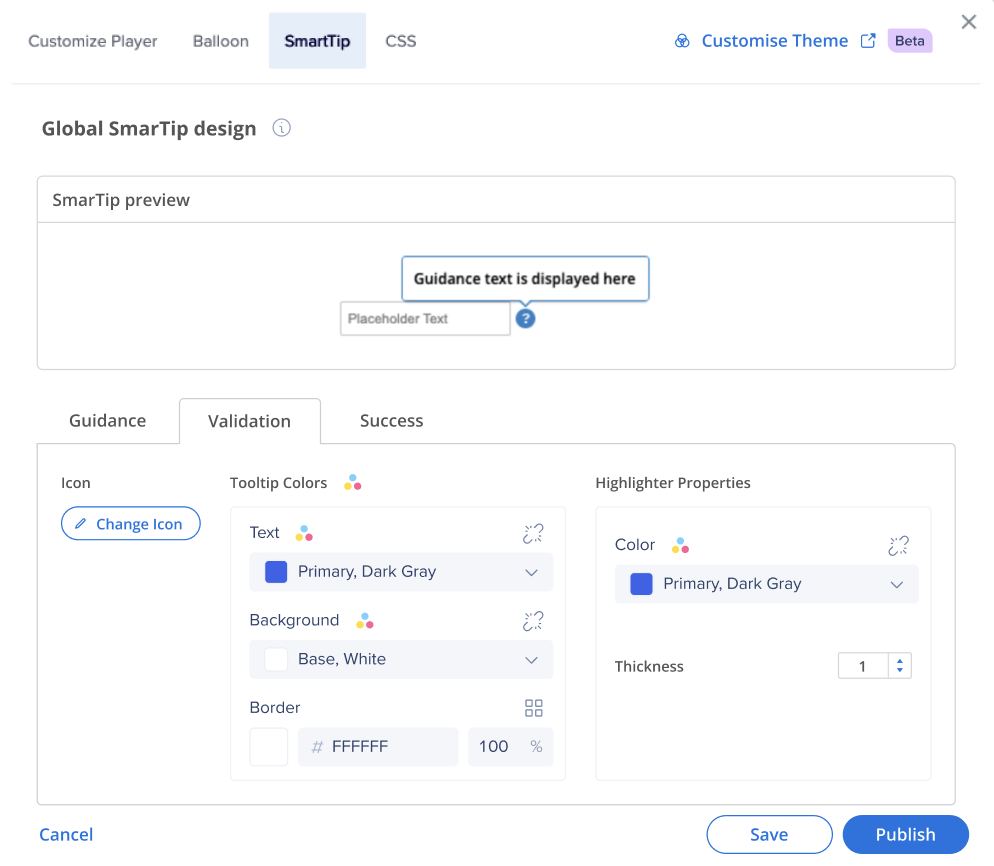
In the SmartTip tab, you can see the active theme applied to your SmartTips.

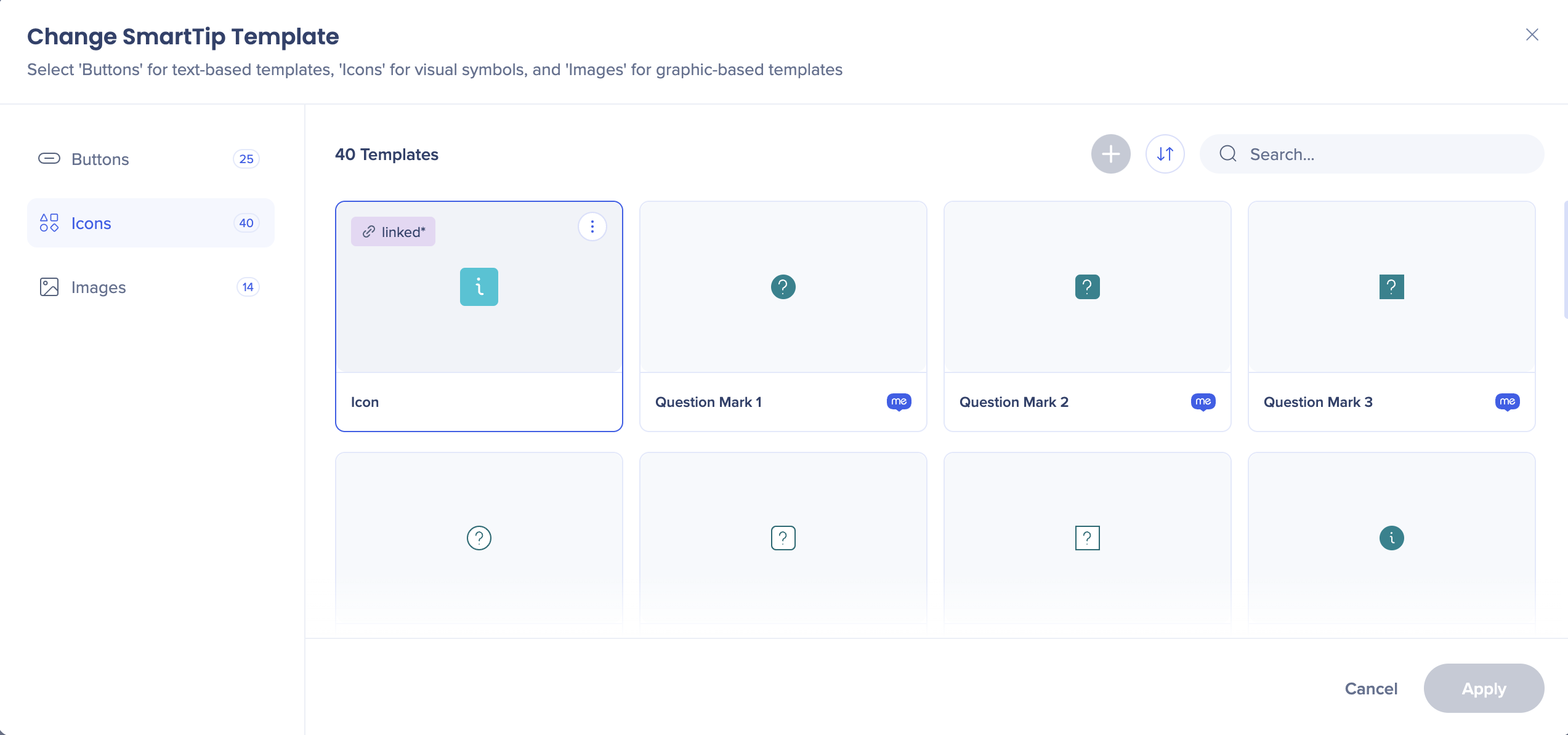
Click Change icon to select the icon you want your SmartTip to have.

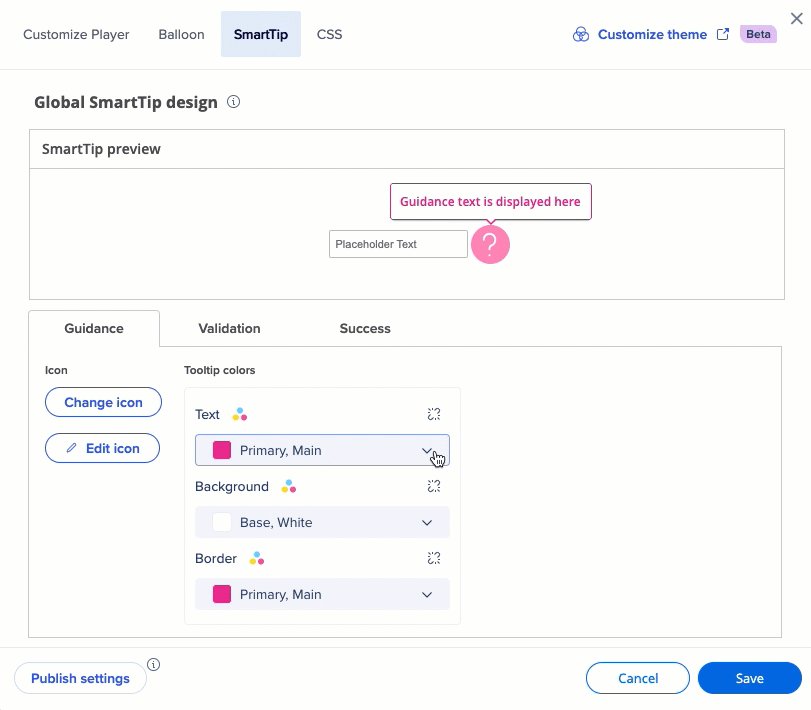
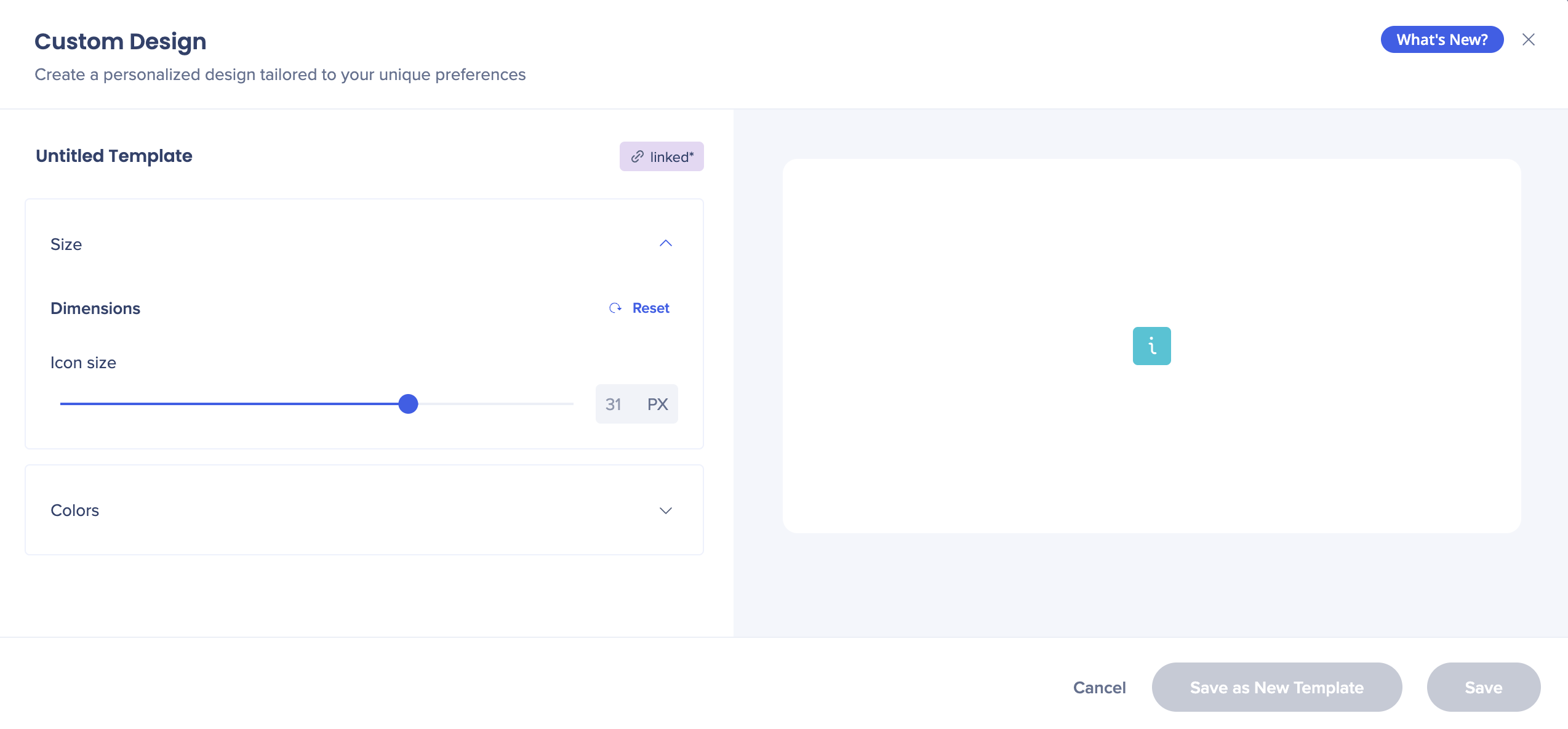
Click Edit icon of you want to change the color and the size of the icon. You can select any color from the theme.

You can also change the color of the tip itself.

You can also detach any of the values from the theme if you want this design element not be affected by the theme.

Launchers
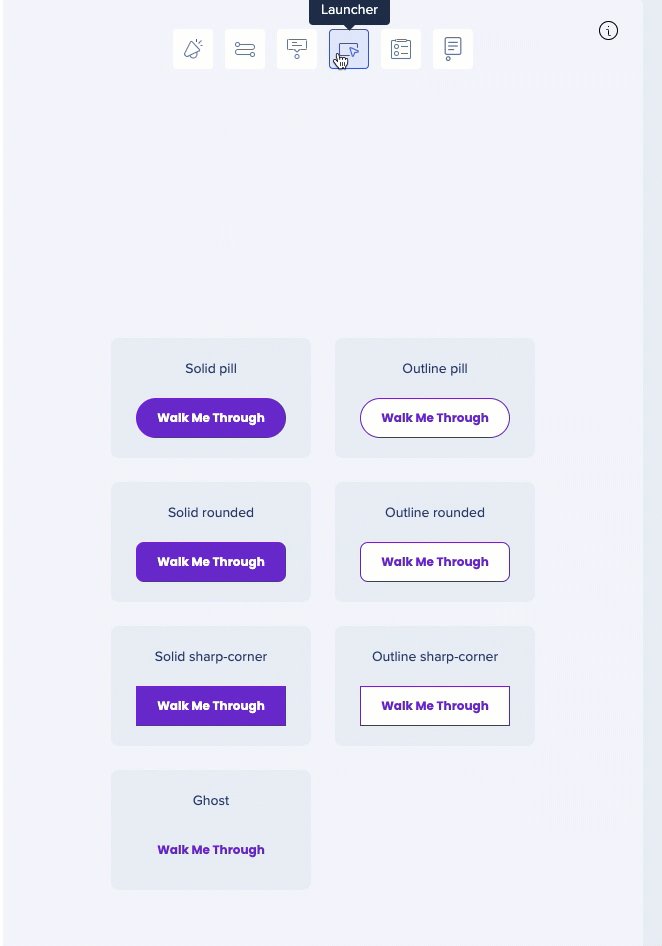
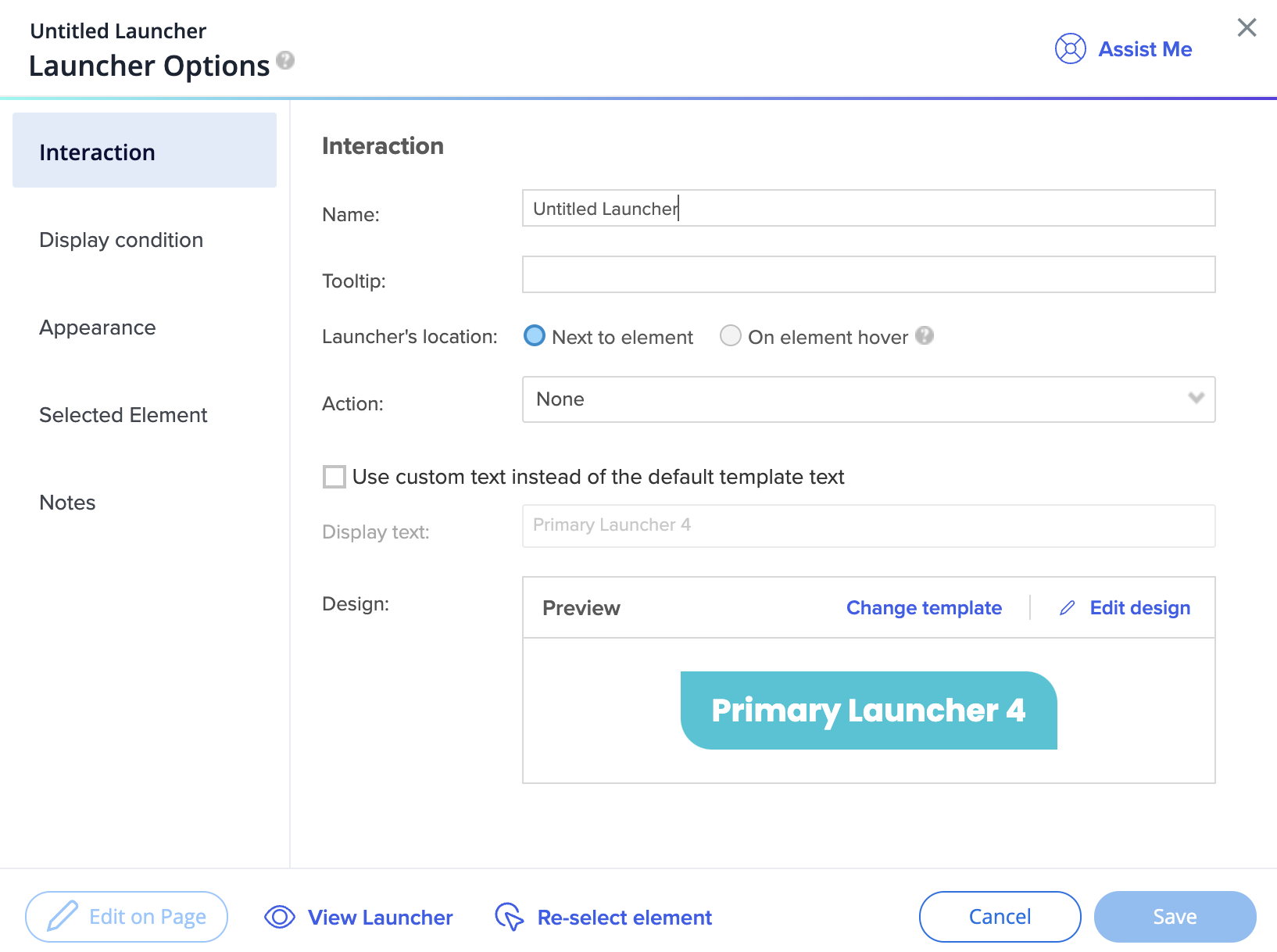
When you create a launcher, you can choose between all the templates available in this theme.

In the Design dropdown you can set the preferred colors from theme.
You can also detach from the theme, and set a color unrelated to it.

When you detach the color from the theme, you'll see a dedicated icon illustrating it.
![]()
You can always connect back to the theme.

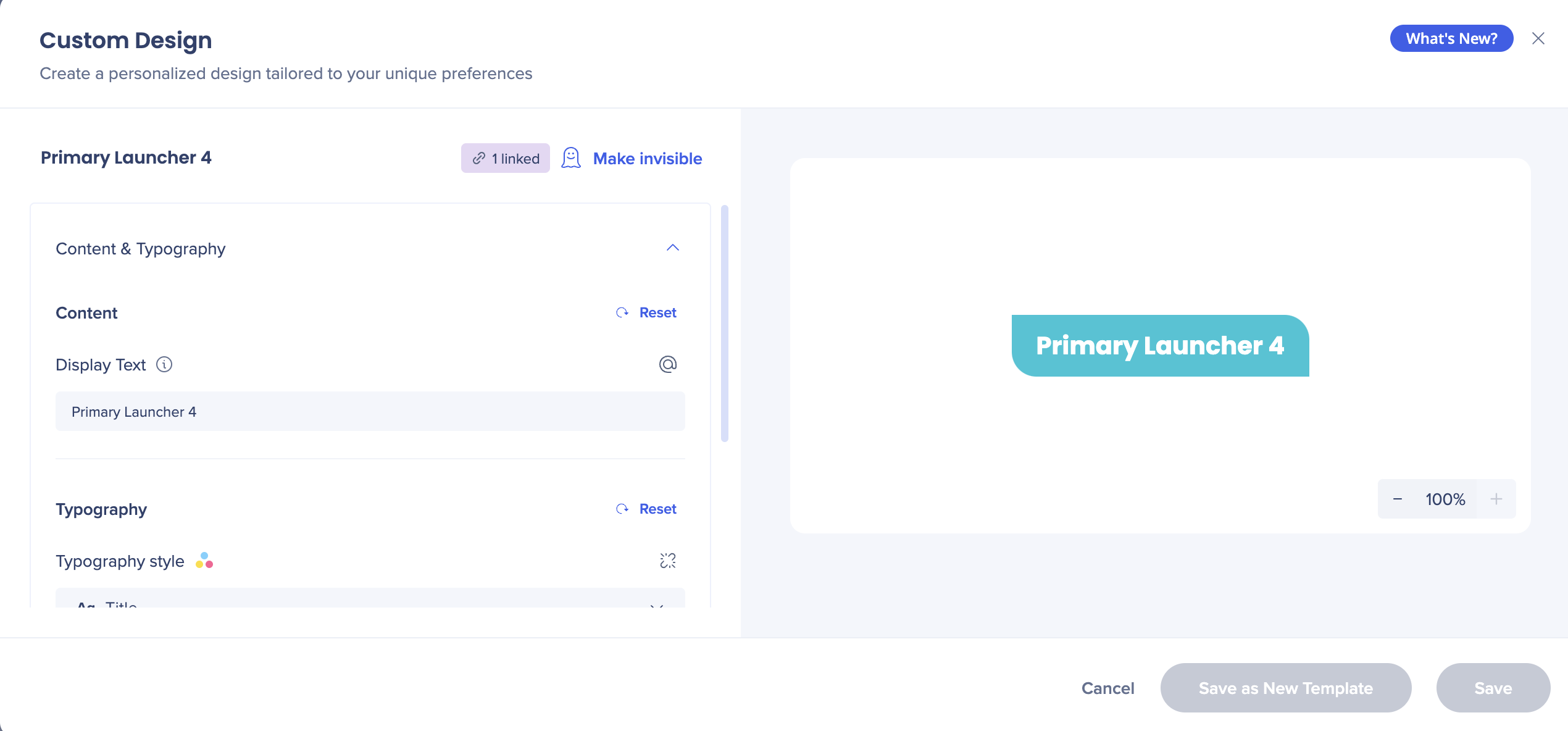
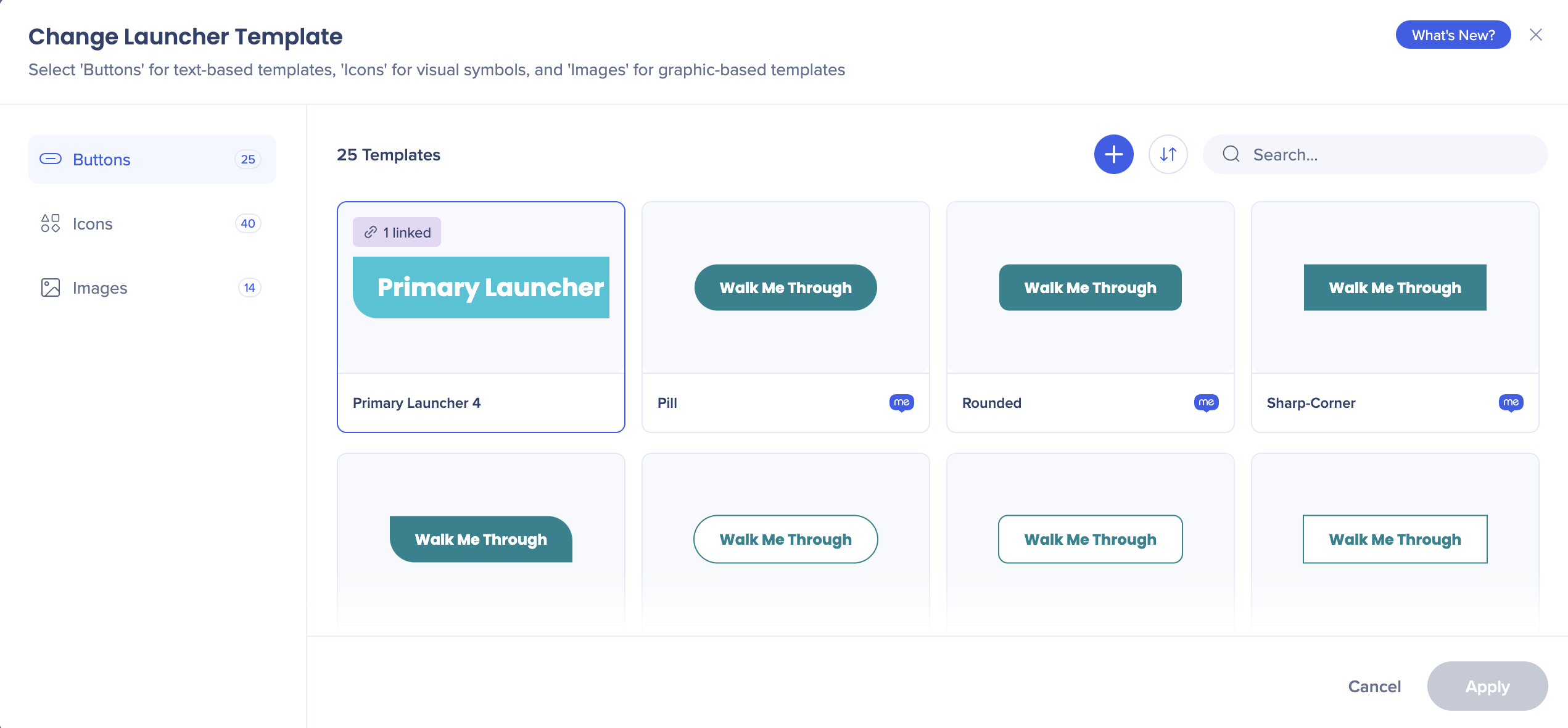
After you created the launcher, you can change the template in the Launcher Options screen.
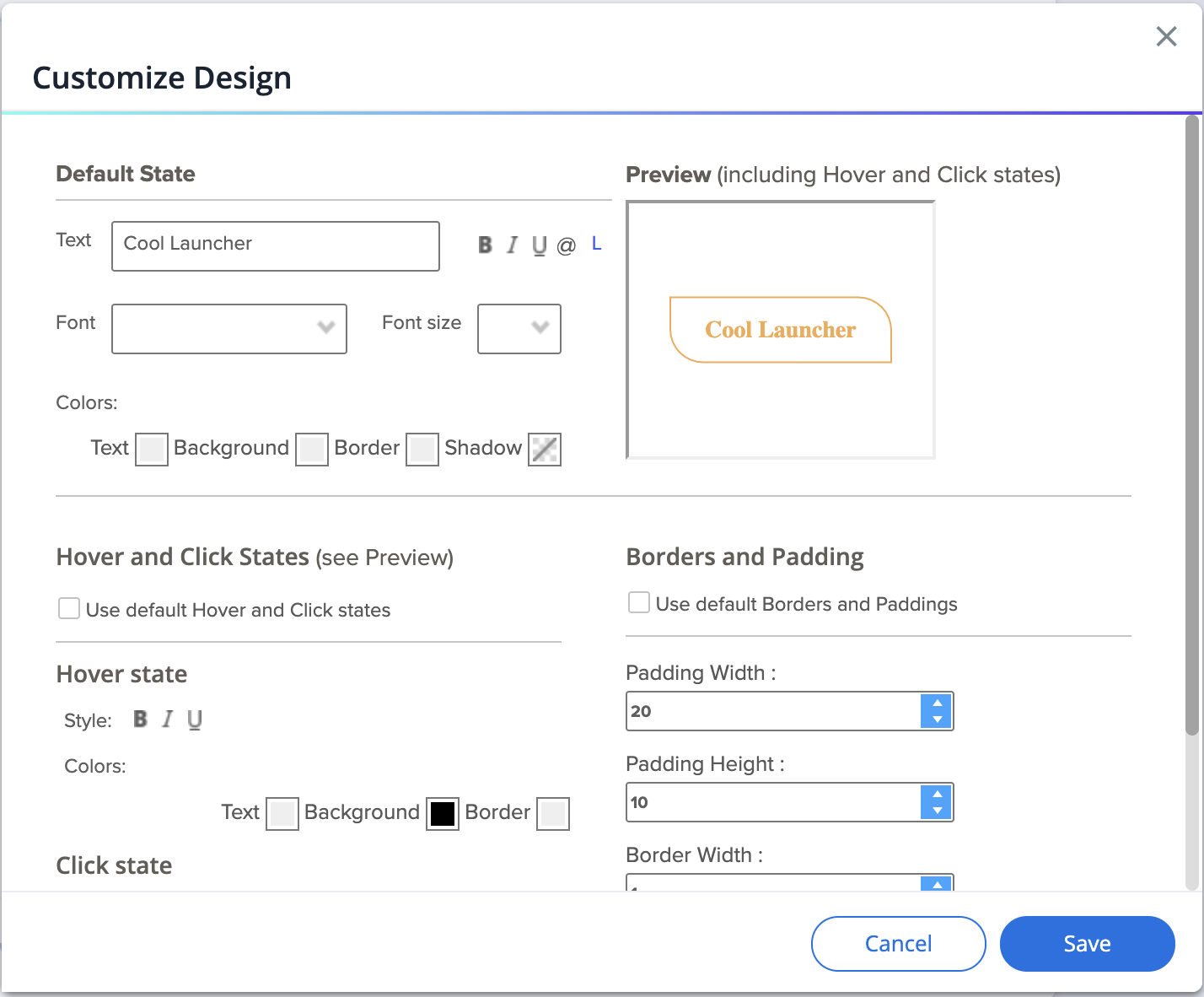
Click Edit design to change the typography style or select different colors from the theme.

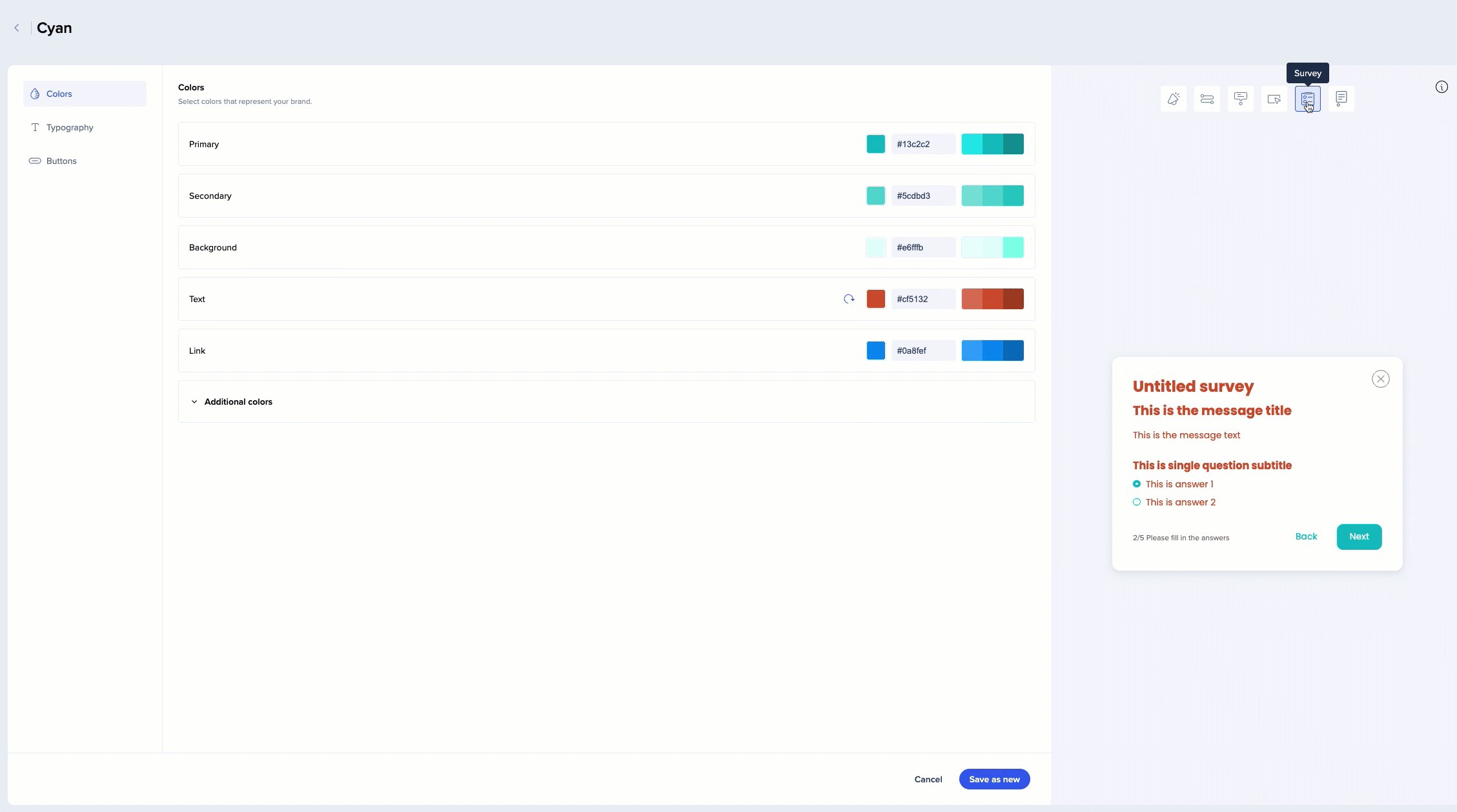
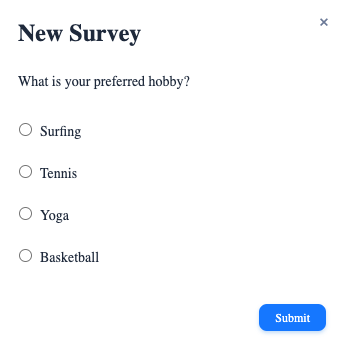
Surveys
- Surveys are connected to themes by default
- Only one template is available for surveys

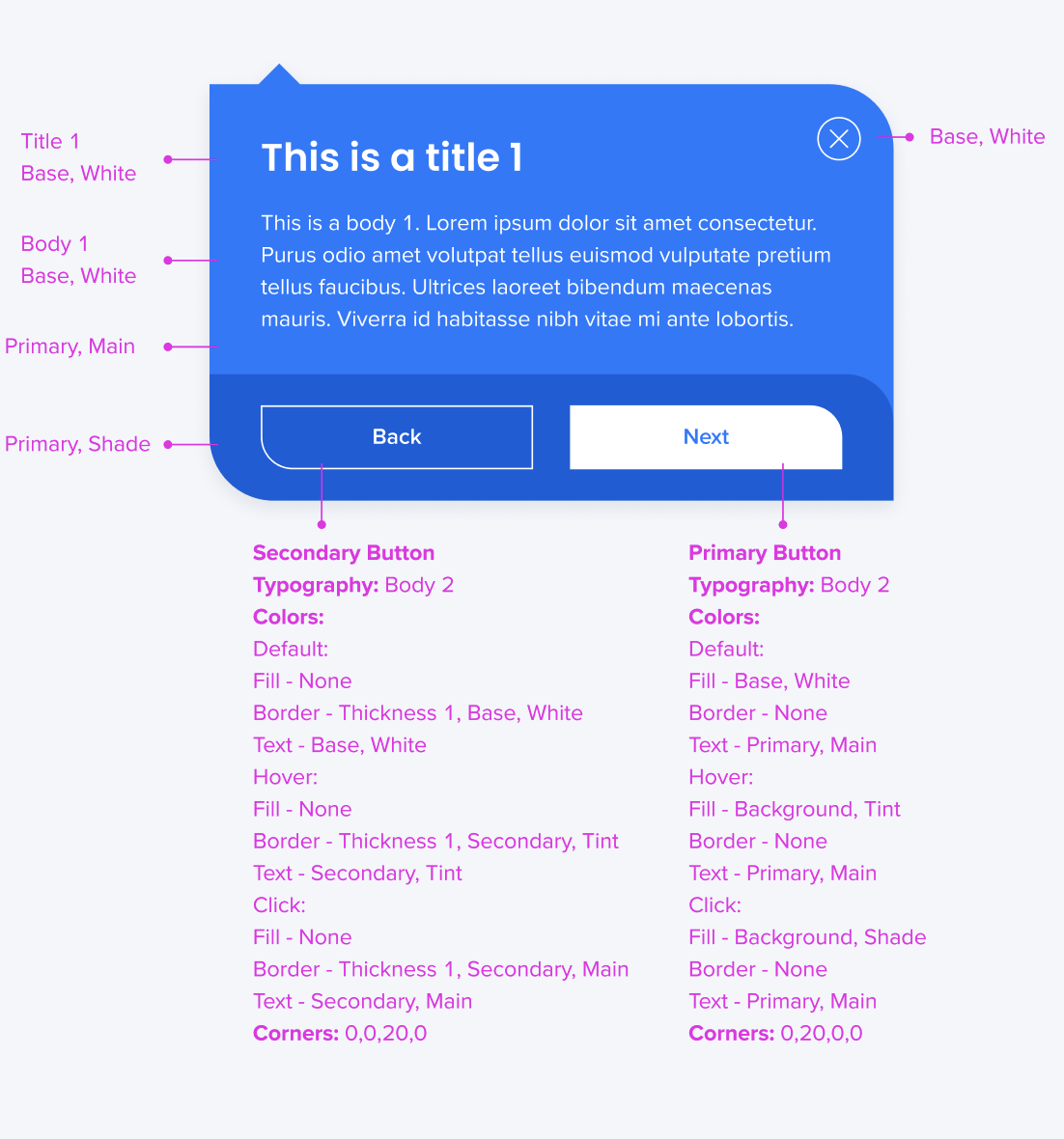
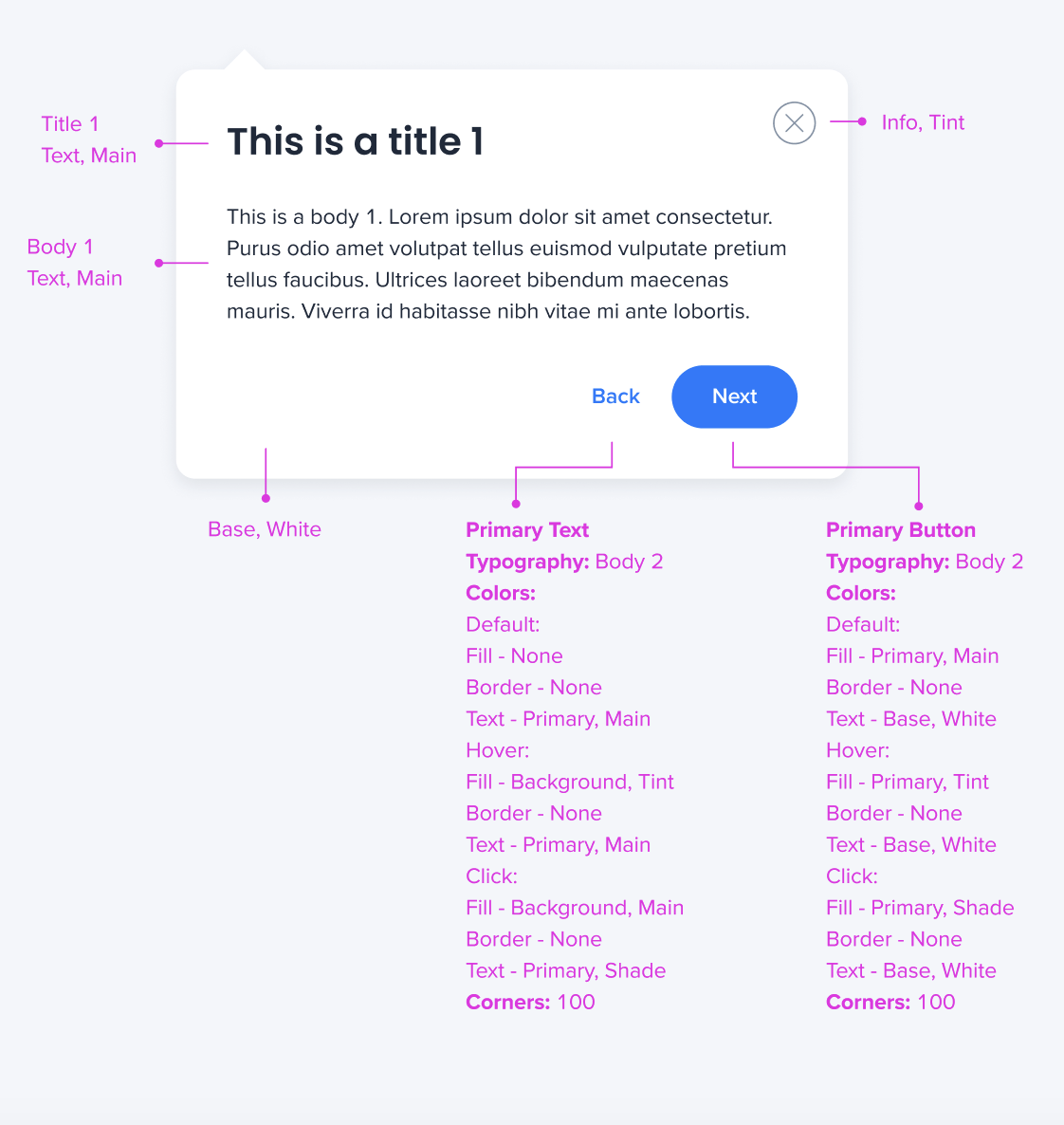
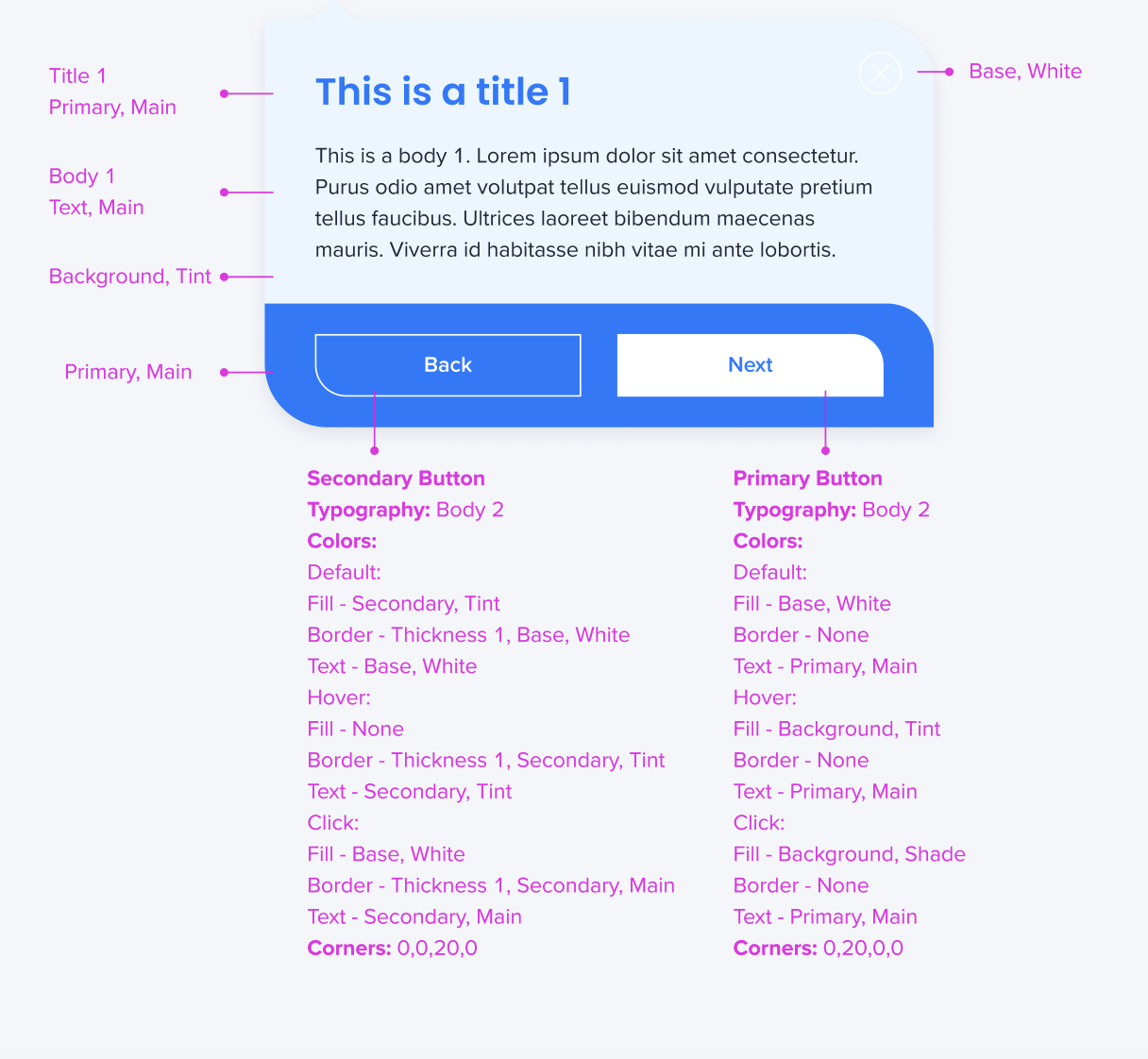
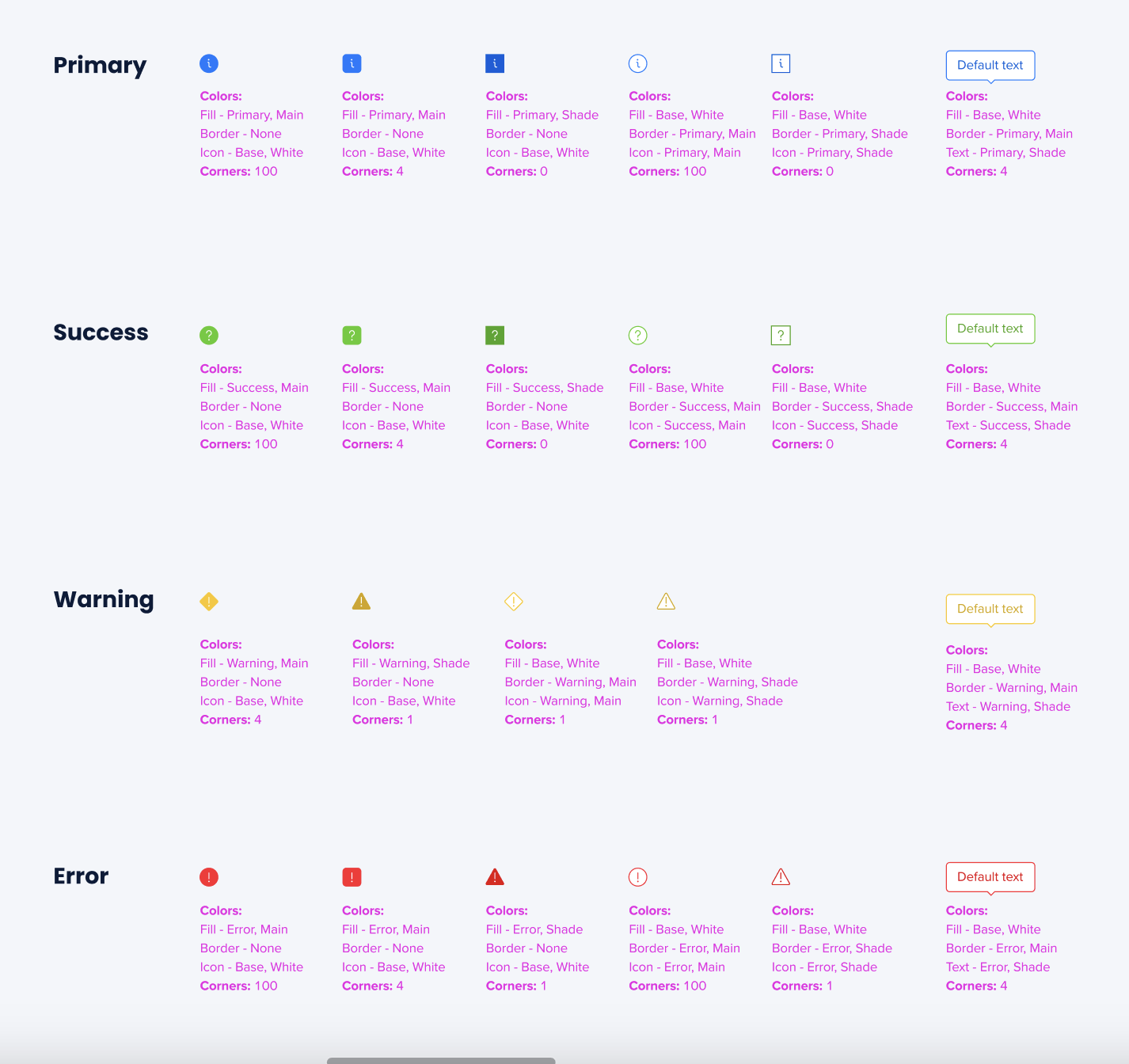
Mapping: Theme-Template Relationship
- All the text and color values (Title 1, Body 1, Primary, Secondary, etc.) work differently in different templates, even inside one theme
- For example, the Smart Walk-Thrus templates attached here are using the same theme
- As you can see, the relationships between the values are different in different templates
- Find the mapping of the colors and text in the images attached
Smart Walk-Thru templates



Launcher templates


SmartTip templates

Theming in Visual Designer
New Templates
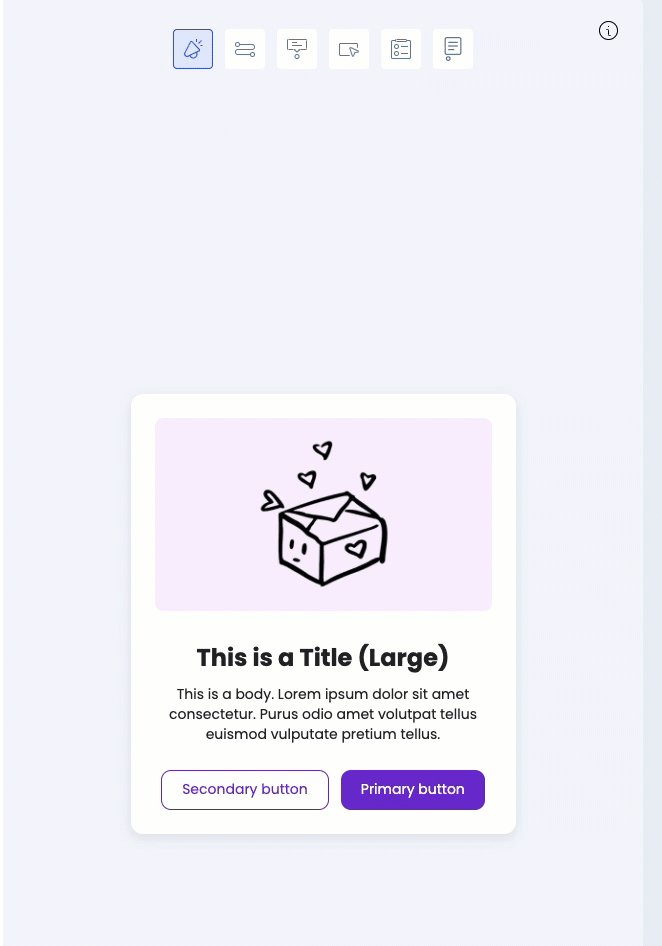
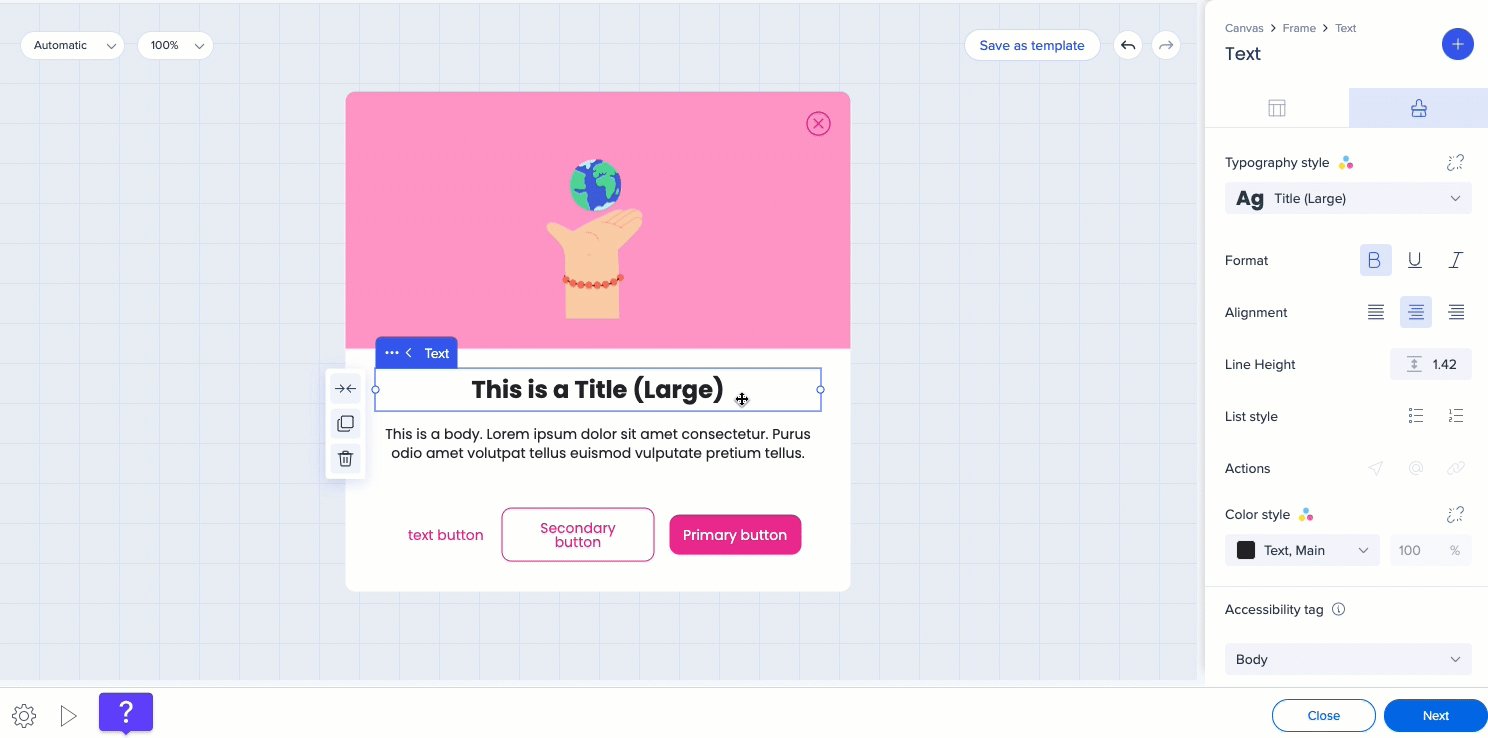
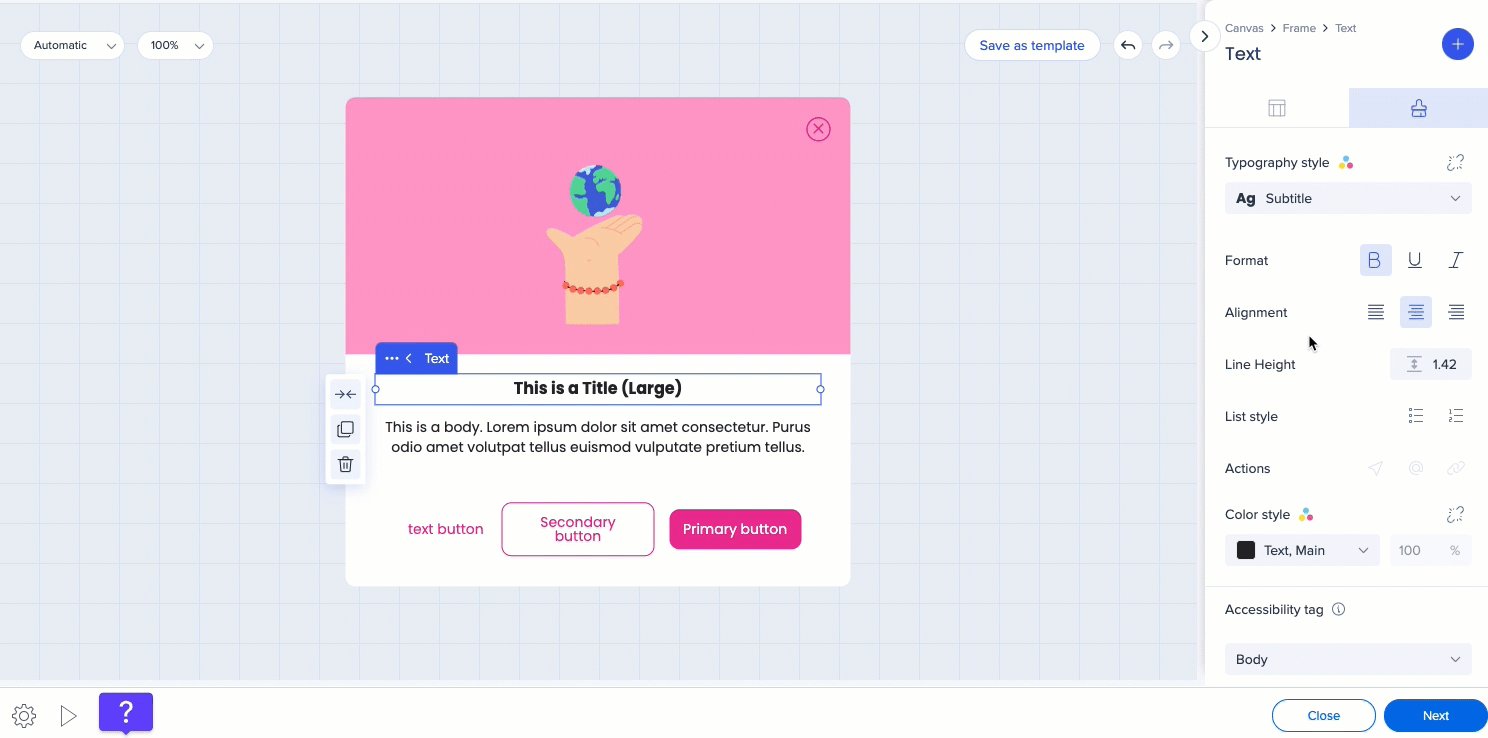
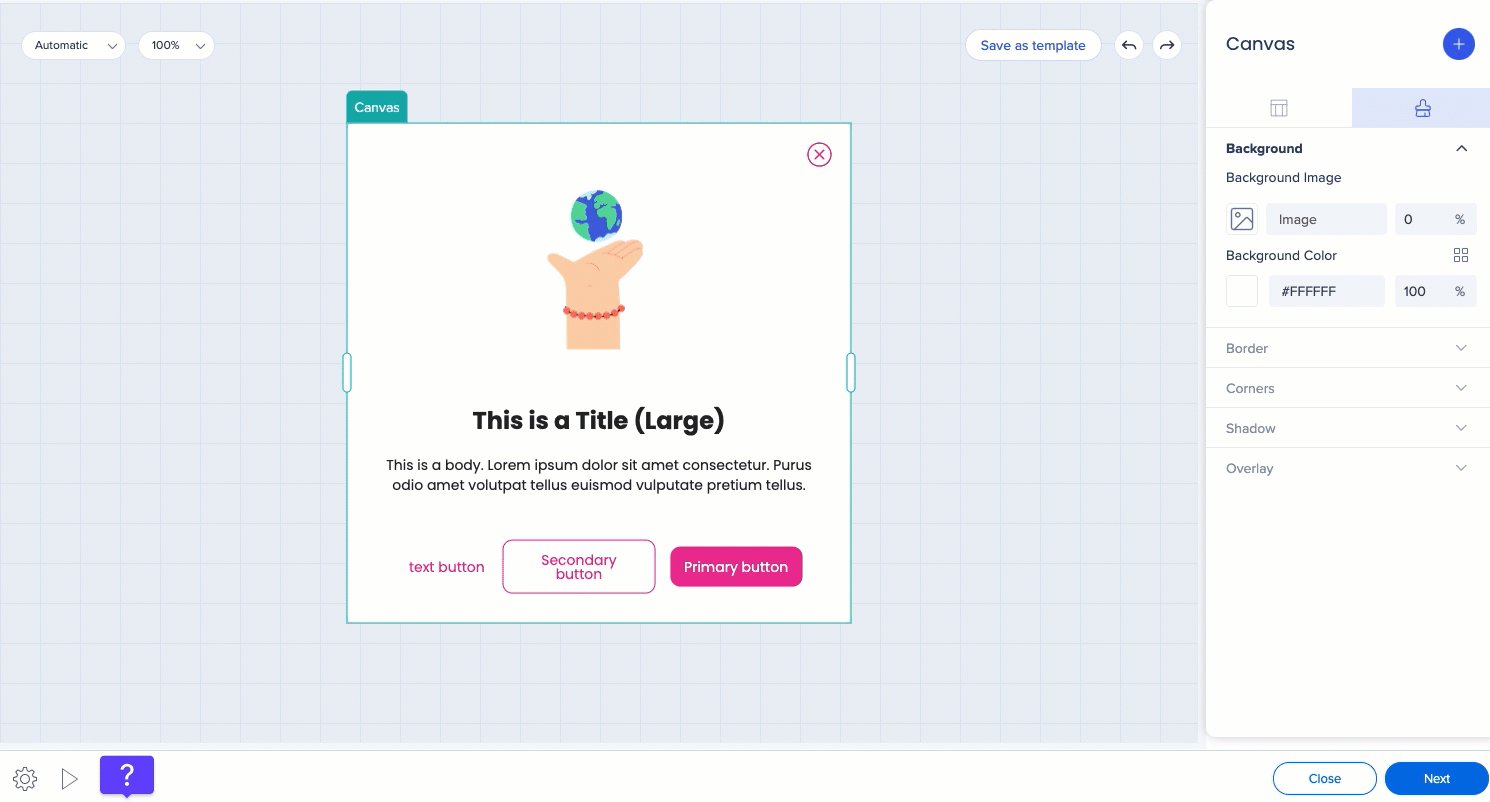
When you create a new ShoutOut, you'll see the new templates, all of them presented in the theme that you now have set as active.

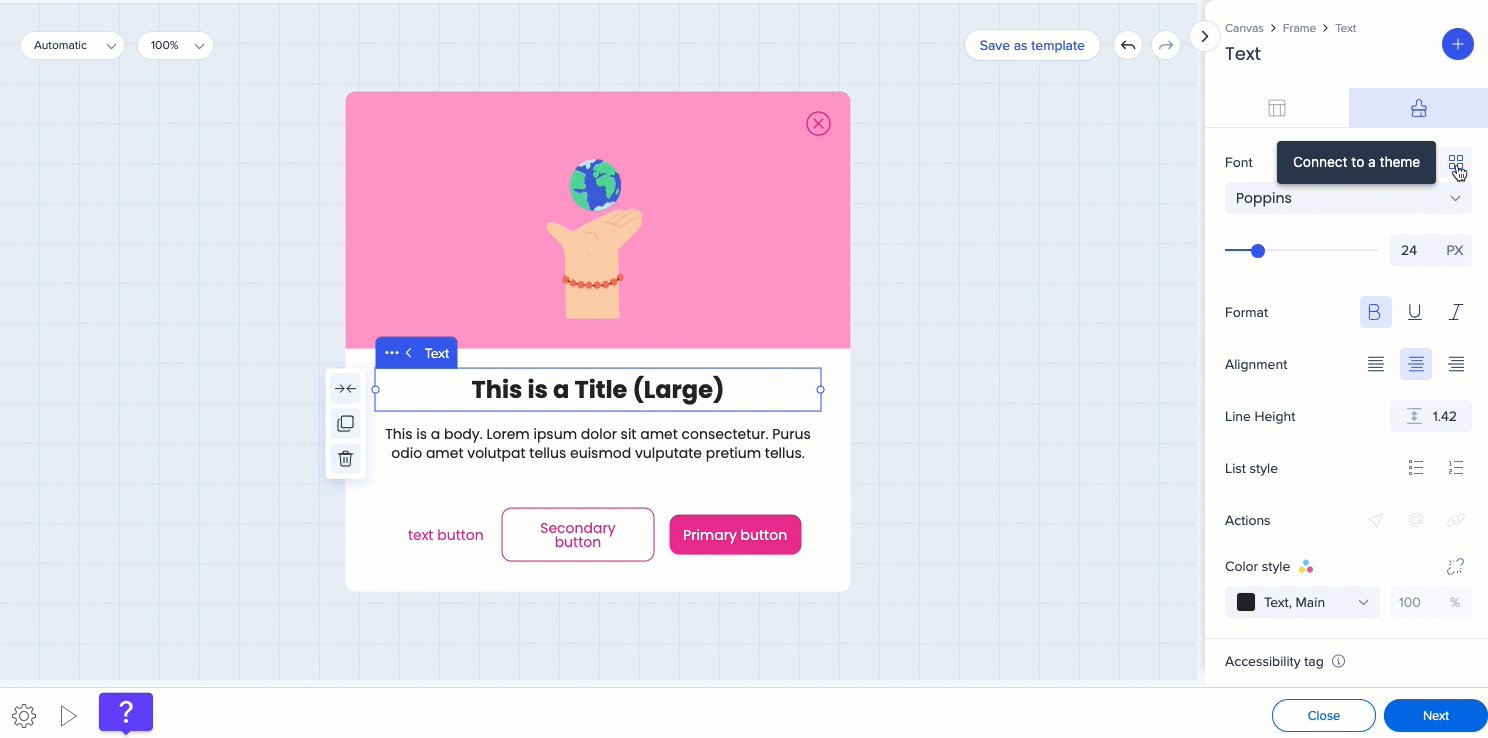
When you hove over the Theming icon next to the color, you can see which theme is currently used.

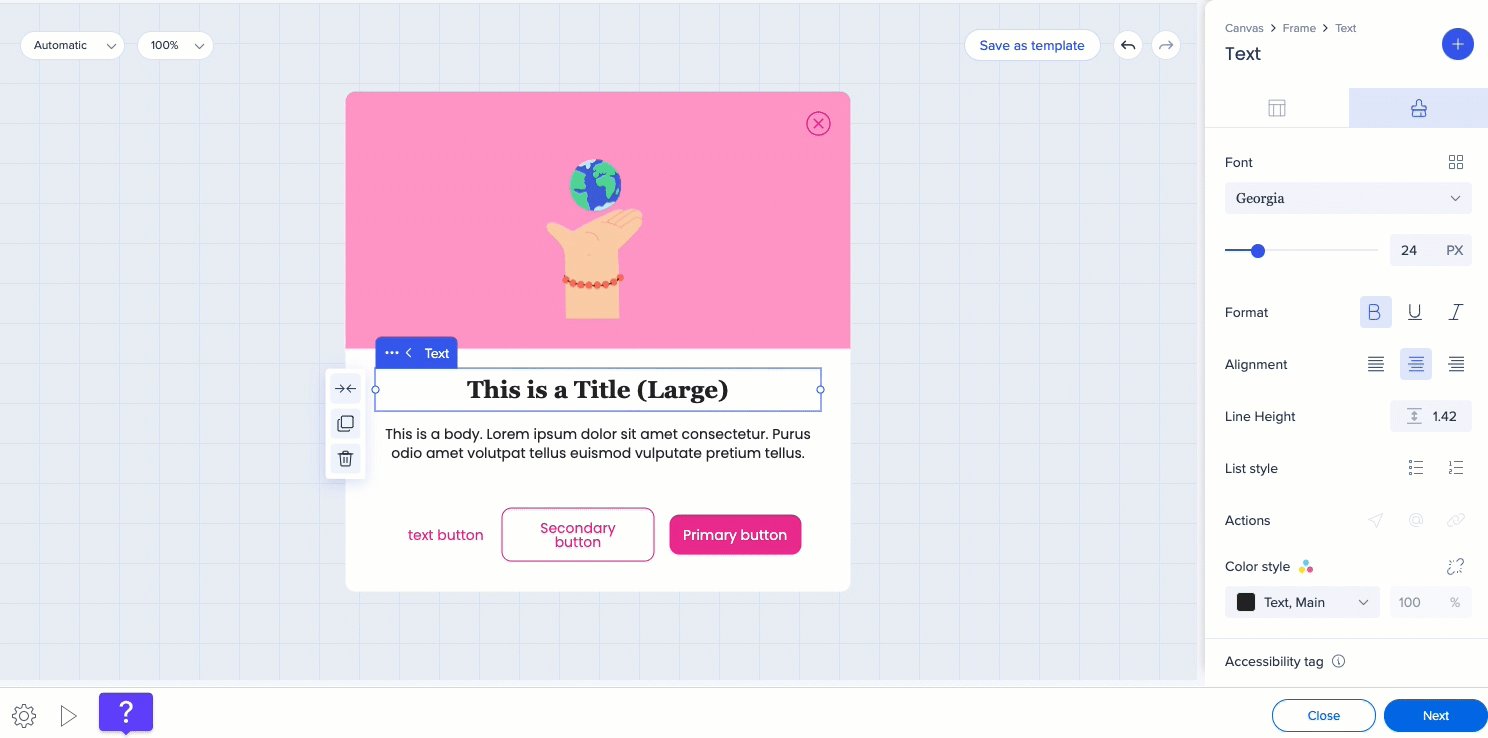
You can choose between the theme colors and typography styles, or detach from the theme and set a color or font properties of your own.

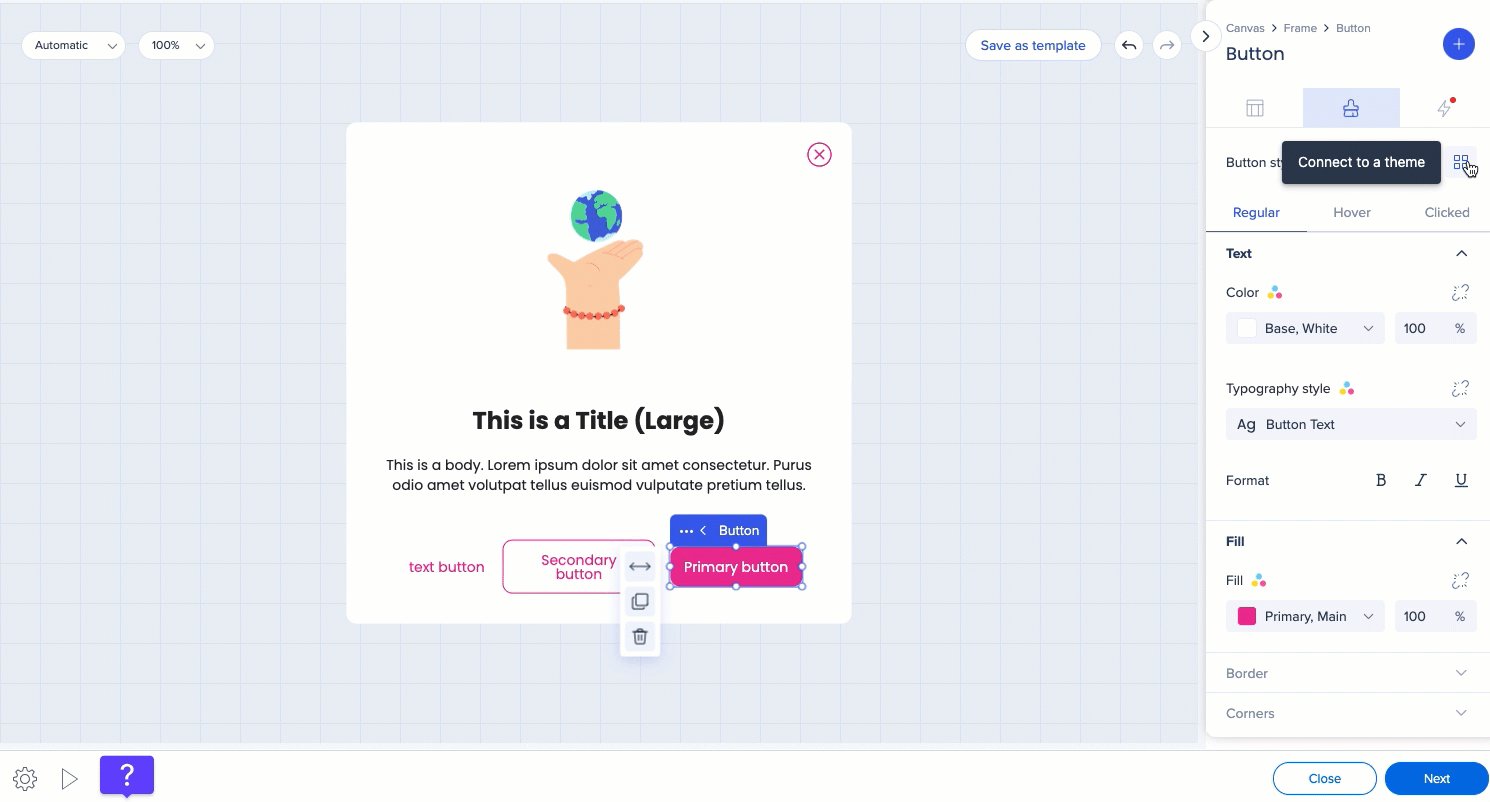
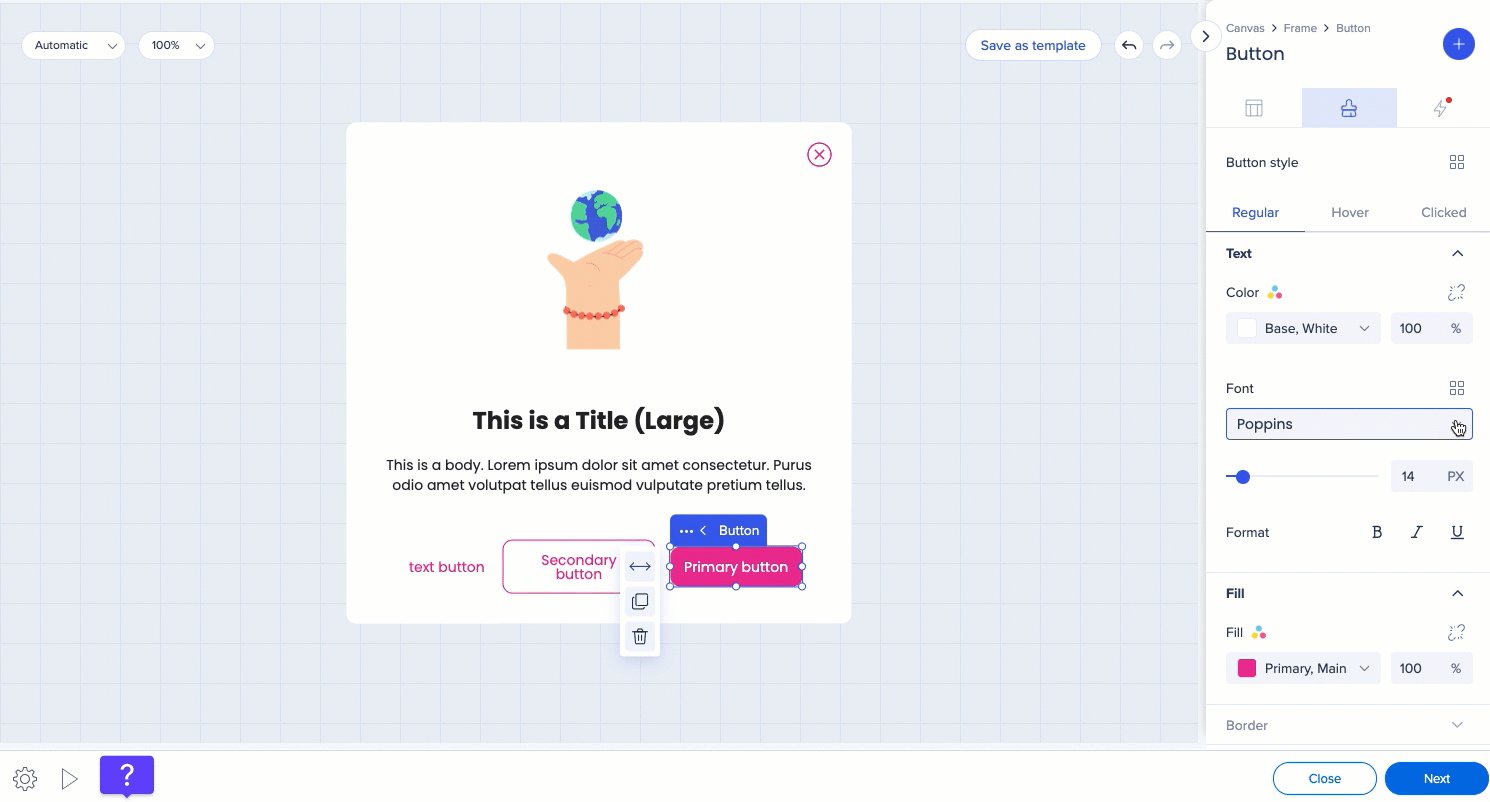
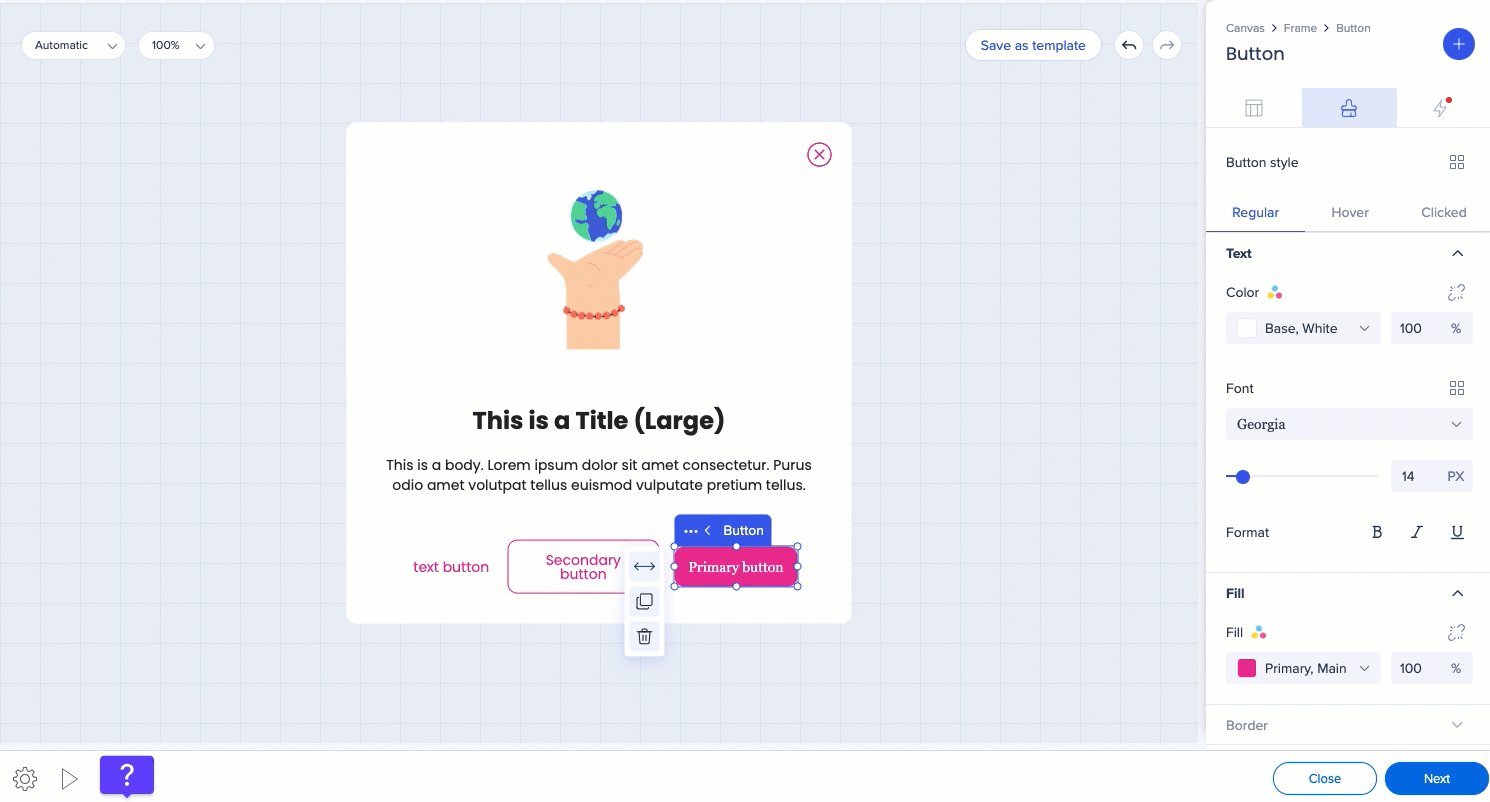
Buttons
You can decide which properties of the button you want to be connected to or detached from the theme. For example, you can detach font and choose a font of your own, and keep the text color and fill color connected to the theme.

Changes in the Editor
Before
- You can select colors in the editor, edit the CSS of the template and see the CSS, save CSS design as template

After
- Color and typography editing is done in theme
- New theme-connected templates will be provided to user
- You can edit the global balloon template CSS

Before
- You can select colors for text, background, border

After
- The colors come from the theme and you are able to change the mapping and to disconnect from the theme

Before
- Icons are images - the color cannot be changed (user can only select a different image)
- Colors cannot be changed with CSS

After
- Icons are HTML
- Icons are linked to the theme and impacted when colors of the theme are changed

- You can change the mapping and the size of the icon

Before
- You cannot change font family

After
- You can see the applied typography of the title and the body
- Design is attached to the theme

Before
- You can't change the text of the launcher
- You can only created a new template with different text

After
- You can change the text of the local launcher by checking the "Use custom text" box

- The gallery was refreshed and now offers new theme connected templates

Technical Notes
- Only Admin and Content manager roles have edit and publish permissions. All other roles only have permissions to view the themes
- The widget menu is not supported yet
- Only the Pro menu and Pro Light menu are supported
- Only California balloons are supported - classic balloons aren't supported
- Only dynamic layout templates in the Visual Designer are supported
- The following fonts are supported:
- Arial, Tahoma, Georgia, Courier, Proxima Nova, Poppins, Open Sans
- Preview in the Multi-language app works, but will not reflect the actual colors
- Mobile web is not supported
- Copying account between Theming and non-Theming systems is not supported
❓Q&As
Q: Can only those with “Admin” permissions access themes? Are system managers included in the access or only overall admins?
A: We introduced a new permission—Edit Theme. This permission is enabled by default for Publisher, Content Manager, System Manager, and Admin. You can create custom roles and manage this permission as needed.
Q: Does Theming overlap any existing CSS? What's the hierarchy for companies with heavy branding edits?
A: The hierarchy prioritizes Theming first, followed by custom CSS—CSS has the stronger influence.
Q: Will CSS built as a global rule override Theme settings?
A: Correct.
Q: Is Theming system specific, or can it be spread across multiple systems?
A: Currently, it's per system. There is a roadmap plan to enable sharing themes across systems.
Q: Can you set a global rule for a custom font within the theme?
A: Not yet. This is planned for next quarter, but you can use CSS to accomplish this until then.
Q: Is there a way to adjust the widget image with Theming?
A: Not currently, but it is planned for a future update.
Q: Will there be more options for customizing Surveys, such as changing width and height?
A: A new Survey app is coming soon with more design options. The current Survey is connected to Theming.
Q: Can users disconnect from Theming if they have none?
A: Yes, they can opt out.
Q: If Theming is activated on a system, will it update existing content retroactively?
A: Only new systems are supported at this stage. For existing systems, users need to actively update content, and this will only occur partially.
Q: Can existing content be updated with Theming?
A: Existing content will remain unchanged until you actively update it. Theming is currently available for new systems, and existing systems can be added via the Admin Center, but must have <100 items.
Q: Can custom fonts be added to Theming, or is CSS still required?
A: It's still done via CSS, but will be available soon.
Q: Is there an option to have different themes based on system?
A: Yes, the theme is system-based.
Q: If you edit the theme, will it change published builds?
A: No, you need to publish the updated theme.
Q: Can multiple themes be active at the same time?
A: Only one theme can be active at a time.
Q: Does each theme have its own unique CSS ID for global CSS across different themes?
A: The goal is not to require CSS knowledge to use themes, but sharing themes between systems will be available in a future release.
Q: Will Theming ever be available for systems with a large number of items?
A: Yes, this is planned for a future release.
Q: Is there a timeline for existing systems to use Theming?
A: We are planning for the Summer '25 Release.
Q: Can Theming setup be applied to multiple systems or is it system-specific?
A: Currently, Theming is on a system level, but we will introduce a feature to share themes in one of the next releases.
Q: Will Theming work for TeachMe and ActionBot?
A: It will be supported for TeachMe and ActionBot in future updates.
Q: What happens with content built prior to a template change?
A: It remains the same unless connected to the new template, in which case it inherits the theme variables.
Q: If you opt into Theming, can you later opt out, and will content revert to its original design?
A: Content won't change unless connected to Theming, and opting out isn't possible once enabled.
Q: How do you know if you are on the "new" system vs. the old system?
A: Systems with fewer than 100 items and not using classic balloons as a default template are considered "new."
Q: Can you download/upload new proprietary fonts for use in WalkMe?
A: This feature is planned for the future releases.
Q: Will new themes be available in the Canadian Data Center?
A: Yes, they will be available.
Q: Why could multiple active themes be necessary?
A: Different color schemes can be used for various purposes, like training resources in orange, help resources in blue, and errors in red. You can still achieve this within a single theme by connecting different templates to different variables.

