モバイル:WalkMe Mobile SDKとReact Nativeを統合する方法
Last Updated 12月 13, 2022
概要
WalkMe iOS SDKは、iOS用React Nativeと互換性があります。 この記事では、WalkMe iOS SDKをReact Nativeアプリと統合する方法について説明します。
自動インストール
npm install react-native-walkme-sdk --savecd ${PROJECT_DIR}/iospod install
手動インストール
- XCodeのプロジェクトエクスプローラで、右クリックします
Libraries➜Add Files to [your project's name] node_modulesに移動し、➜RNWalkMeSdkを追加react-native-walkme-sdkします.xcodeproj- XCodeのプロジェクトエクスプローラで、プロジェクトを選択します。 プロジェクトにlibRNWalkMeSdk
.aを追加しますBuild Phases➜Link Binary With Libraries - 次の行をPodfileに追加します:
pod 'RNWalkMe', :path => '../node_modules/react-native-walkme/ios' -
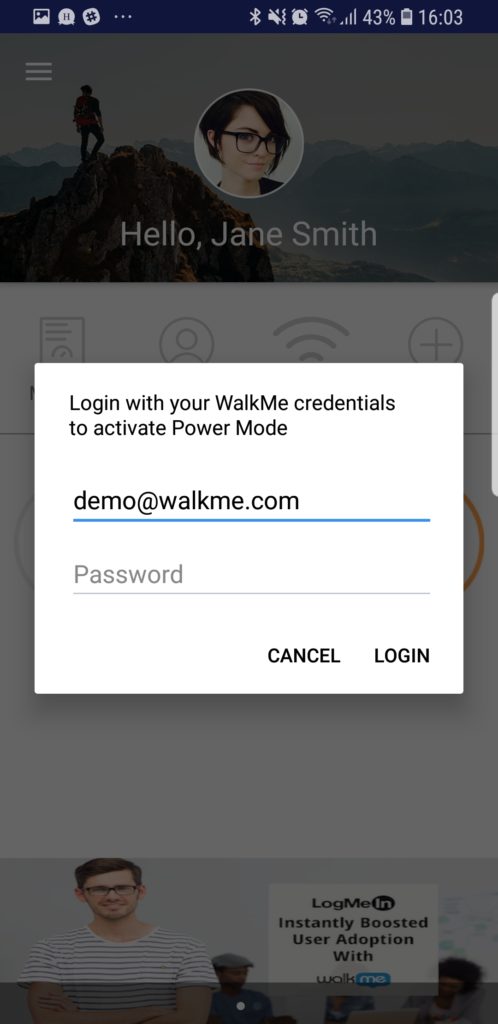
アプリでPower Modeを入力して統合を完了します:WalkMe SDKが統合されたアプリを起動し、ログインポップアップが表示されるまで、5秒間、画面を5本指で押し続けます。 これはデフォルトの設定であり、コンソールでいつでも設定できます。
 Mobile Consoleの資格情報でPower Modeにログインして、同期を完了します。
Mobile Consoleの資格情報でPower Modeにログインして、同期を完了します。
終わりです!
使用方法
import RNWalkme from 'react-native-walkme-sdk';...RNWalkme.start(key, secret); |
この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!

