Mobile : comment intégrer le SDK WalkMe Mobile iOS avec React Native
Last Updated décembre 13, 2022
Aperçu général
Le SDK de WalkMe iOS est compatible avec React Native pour iOS. Cet article explique comment intégrer le SDK WalkMe pour iOS à une application React Native.
Installation automatique
npm install react-native-walkme-sdk --savecd ${PROJECT_DIR}/iospod install
Installation manuelle
- Dans XCode, dans le navigateur du projet, cliquez avec le bouton droit sur
Libraries➜Add Files to [your project's name] - Accédez à
node_modules➜react-native-walkme-sdket ajoutez RNWalkMeSdk.xcodeproj - Dans XCode, dans le navigateur du projet, sélectionnez votre projet. Ajoutez libRNWalkMeSdk
.aauBuild Phasesde votre projet ➜Link Binary With Libraries - Ajoutez cette ligne à votre fichier pod :
pod 'RNWalkMe', :path => '../node_modules/react-native-walkme/ios' -
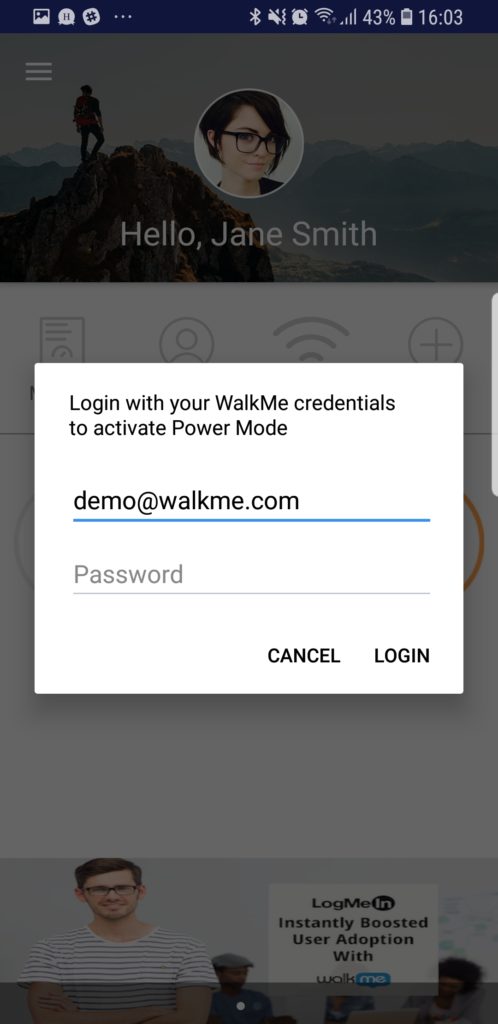
Complétez l'intégration en entrant dans le mode d'alimentation dans l'application :Lancez l'application avec le SDK de WalkMe intégré, appuyez et maintenez 5 doigts sur l'écran pendant 5 secondes jusqu'à ce que le pop-up de connexion s'affiche. C'est le paramètre par défaut et il peut être configuré à tout moment dans la console.
 Connectez-vous au mode d'alimentation avec les informations d'identification de votre console mobile pour terminer la synchronisation.
Connectez-vous au mode d'alimentation avec les informations d'identification de votre console mobile pour terminer la synchronisation.
Ça y est, vous avez fini !
Utilisation
import RNWalkme from 'react-native-walkme-sdk';...RNWalkme.start(key, secret); |
Cet article a-t-il été utile?
Oui
Non
Merci pour votre avis!
