Mobil: So integrieren Sie das iOS WalkMe Mobile SDK in React Native
Last Updated Dezember 13, 2022
Kurzübersicht
Das WalkMe iOS SDK ist mit React Native für iOS kompatibel. Dieser Artikel erklärt, wie man das WalkMe iOS SDK in eine React Native App integriert.
Automatische Installation
npm install react-native-walkme-sdk --savecd ${PROJECT_DIR}/iospod install
Manuelle Installation
- In XCode im Projektnavigator klicken Sie mit der rechten Maustaste auf
Libraries➜Add Files to [your project's name] - Gehen Sie zu
node_modules➜react-native-walkme-sdkund fügen Sie RNWalkMeSdk hinzu.xcodeproj - Wählen Sie in XCode im Projektnavigator Ihr Projekt aus. Fügen Sie libRNWalkMeSdk zu Ihrem Projekt
.ahinzuBuild Phases➜Link Binary With Libraries - Fügen Sie diese Zeile zu Ihrer Pod-Datei hinzu:
pod 'RNWalkMe', :path => '../node_modules/react-native-walkme/ios' -
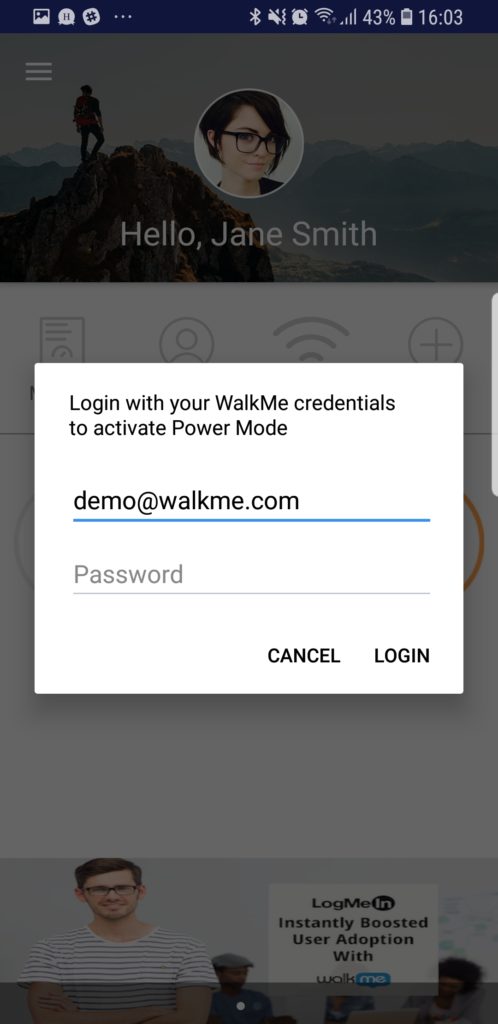
Schließen Sie die Integration ab, indem Sie den Power-Modus in der App eingeben:Starten Sie die App mit integriertem WalkMe SDK und halten Sie 5 Sekunden lang 5 Finger auf dem Bildschirm gedrückt, bis das Anmeldefenster erscheint. Dies ist die Standardeinstellung und kann jederzeit in der Konsole konfiguriert werden.
 Melden Sie sich mit Ihren Anmeldedaten für die mobile Konsole beim Power Modus an, um die Synchronisierung abzuschließen.
Melden Sie sich mit Ihren Anmeldedaten für die mobile Konsole beim Power Modus an, um die Synchronisierung abzuschließen.
Und Sie sind fertig!
Verwendung
import RNWalkme from 'react-native-walkme-sdk';...RNWalkme.start(key, secret); |
War dies hilfreich?
Ja
Nein
Vielen Dank für Ihr Feedback!
