古いTeachMe UIをカスタマイズする方法
概要
TeachMe は、WalkMeの体験を学習モジュールや完全なコースにパッケージ化できるアプリです。 TeachMeを使用すると、ユーザーに複数のコースを作成し、学習パスを構築することができます。 現在のTeachMe UI(別名:New TeachMe)は、学習者の体験を合理化し、コースへのアクセスを簡単かつ迅速にします! とはいえ、古いTeachMe UIはユーザーエクスペリエンスをそのように特別にコントロールしたい人のために現在も利用可能です。
では、この記事は何についてのものでしょうか?
TeachMeはフェーズアウトされていますが、まだ使用中です。必要なコースを作成するために必要なサポートが提供されていることを確認します。
古いTeachMe UIには現在、コースが組織のブランドに適合するカスタマイズオプションが追加されています(ただし、これはすぐに変更されます!)。 この記事では、TeachMeをより自分らしくするために、一般的に使用されるカスタマイズを詳細に説明します。
使用方法
すべてのカスタマイズが可能というわけではありません。必要なカスタマイズがある場合またはここに記載されていない場合は、カスタマーサクセスマネージャーにご相談ください。
以下は古いTeachMe UIで一般的に使用されるカスタマイズについて紹介します。
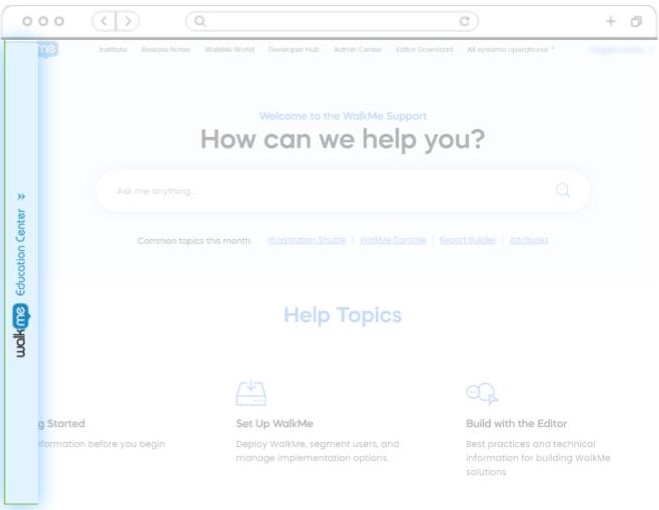
TeachMe「WalkMe Education Center」バーを隠す
TeachMeがパブリッシュされると、TeachMeのサイドバーがウェブサイトのページに自動的に表示されます。
サイドバーはオーバーレイであり、ページ上のコンテンツを覆い隠してしまうことが少なくありません(それは困ります)。

サイドバーを隠す方法:
- WalkMeエディタ>に移動し>CSSをカスタマイズします。
- CSSに以下の内容を入力します:
#walkme-player-panel{display: none !important;} - 保存をクリックします。
完了です。
ランチャーを作成してTeachMeメニューを開く
TeachMeのサイドバーが隠されている場合(上記参照)、ユーザーがTeachMeコンテンツにアクセスするためにランチャーを作成する必要があります。 これは他のランチャーと同じように行われ、いくつかの場所に配置することができます。
TeachMeランチャーをページに追加する方法:
- ランチャー:スタートガイドにあるランチャーの作成方法に従います。
- ステップ4:アクションを選択し、「TeachMeコースメニューを開く」を選択します。
- 完了です。
リソースが完了した後、TeachMeを再度開く
リソースがTeachMeレッスンの一部である場合、リソースが表示されて終了した後、TeachMeメニューが自動的に再度開きます。
リソースが閉じた後、メニューが自動的に開かない場合、バグが発生しています。サポートに連絡してください。
SWTまたはWTが完了した後、TeachMeを再度開く
ウォークスルーまたはスマートウォーウォークスルーがTeachMeコースに追加された場合、ウォークスルーが完了した後、TeachMeのコースメニューを再度開くようにリクエストすることができます。 サポートに連絡してください。
注:これはTeachMeメニューから開始されたすべてのWTとSWTに適用されるグローバル設定です。
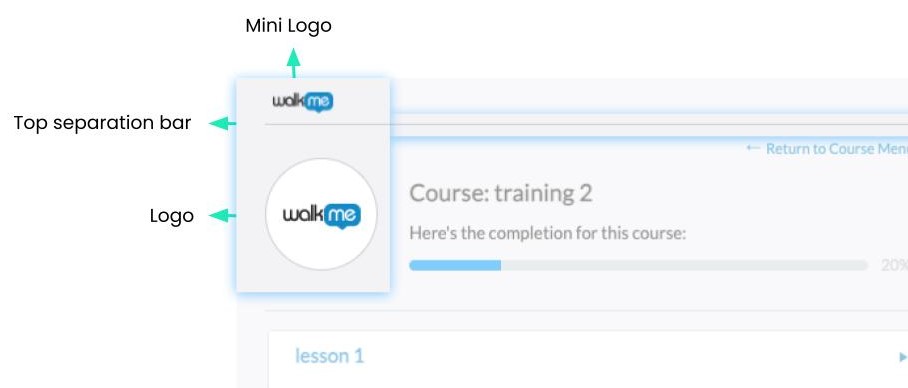
TeachMeメニューの上部にあるロゴ、ミニロゴ、トップ分離バーを変更する
デフォルトでは、古いTeachMeプレーヤーはWalkMeロゴと分離バーを表示します(下記参照)。 これを変更して、独自のロゴを追加することができます。 注:New TeachMeではこれは問題ではありません。

ロゴを変更する方法:
- WalkMeエディタ>に移動し>CSSをカスタマイズします。
- CSSに以下の内容を入力します:
|
.walkme-contents .wm-profile .wm-picture-wrapper { border: none !important; border-radius: 0% !important; } .walkme-contents .wm-profile .wm-picture-wrapper .wm-picture { width: 86px !important; height: 86px !important; margin-top: 0px !important; margin-left: 0px !important; background: url (image-url-here) no-repeat center center !important; } |
3. 置換 リンク先のホスト画像。
4. [Save(保存)]をクリックします。
完了です。
トップ分離バーを削除する方法:
- WalkMeエディタ>に移動し>CSSをカスタマイズします。
- CSSに以下の内容を入力します:
|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .wm-profile { padding-top: 0 !important; border-top: none !important; |
3.[Save(保存)]をクリックします。
完了です。
ミニWalkMeロゴを削除する方法:
- WalkMeエディタ>に移動し>CSSをカスタマイズします。
- CSSに以下の内容を入力します:
|
#walkme-title { display: none !important; } |
3. Insights のサイドメニューから、 [Save(保存)]をクリックします。
完了です。
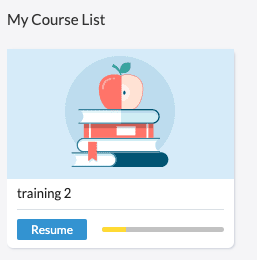
コース画像を変更する
デフォルトでは、TeachMeコースはすべてのコースにWalkMe画像を表示します。
以下のように変更できます。
- 一つのコースの画像、または
- すべてのコースのデフォルト画像。
注:New TeachMeでは非常に簡単です。
単一のコース画像を変更する方法:
- WalkMeエディタ>に移動し>CSSをカスタマイズします。
- CSSに以下の内容を入力します:
|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .walkme-test .wm-course-main .wm-course-item-wrapper .wm-course-box #wm-course-image-####### { background-image: url( IMAGE URL ) !important; } |
- #######を選択したコースのIDに置き換えます。
- 画像リンクを挿入します。
- [Save(保存)]をクリックします。
完了です。
1.TeachMeにログインします。
2. コースページに移動します。
3. IDが必要なコースをクリックします。
4. コースIDはURLの最後にある番号です。
例:https://teachme.walkme.com/#/course/1486517
すべてのコース画像を単一画像に変える方法:
- WalkMeエディタ>に移動し>CSSをカスタマイズします。
- CSSに以下の内容を入力します:
|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .walkme-test .wm-course-main .wm-course-item-wrapper .wm-course-box div.wm-course-image { background-image: url( IMAGE URL ) !important; } |
- 画像リンクを挿入します。
- [Save(保存)]をクリックします。
完了です。
進捗状況バーの色を変更する
学習者がコースを進むにつれて、黄色の進捗状況バーが表示されます。 ブランドに合わせて色を変更することができます。

進捗状況バーの色を変える方法:
- WalkMeエディタ>に移動し>CSSをカスタマイズします。
- CSSに以下の内容を入力します:
|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .wm-profile .wm-current-action .wm-progress > div.wm-course-uncompleted, #walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .wm-profile .wm-current-action .wm-progress > div.wm-course-progress-uncompleted, .walkme-menu.walkme-teach-me .wm-course-progress-completed, .walkme-menu.walkme-teach-me * .wm-course-progress-completed, .wm-course-action .wm-date-progress-wrapper .wm-course-progress > div.wm-course-bar { background: #FFDA34 !important; } |
- ヘックスコードを置き換えます。
- [Save(保存)]をクリックします。
完了です。
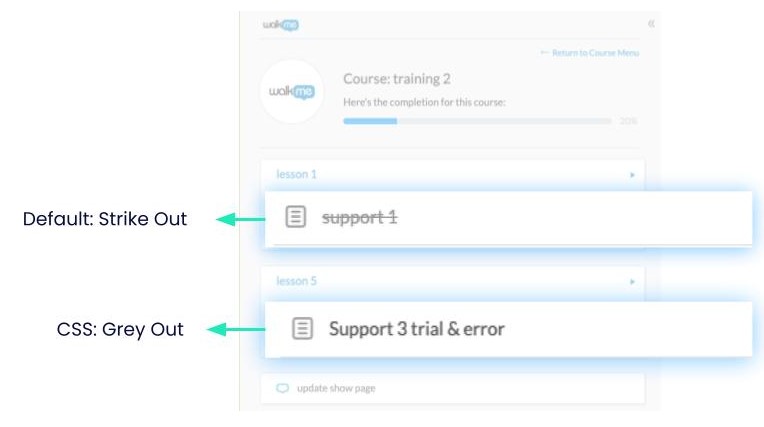
終了したコースを取り消し線ではなくグレー化して表示する
デフォルトでは、学習者がコースを終了すると、TeachMeはコースを取り消し線で表示します。 その代わりにコースがグレー化表示されるように変更することができます。

取り消し線をグレー化表示に変更する方法:
- WalkMeエディタ>に移動し>CSSをカスタマイズします。
- CSSに以下の内容を入力します:
- または、ヘックスコード(青色)をコースが完了したことを示す(ご希望の)色に置き換えることもできます。
|
#walkme-teachme-menu .walkme-deployable.walkme-completed > span.wm-completed { padding-right: 16px !important; text-decoration: none !important; color: #555555 !important; } |
3.[Save(保存)]をクリックします。
完了です。

