Comment personnaliser l’ancienne interface utilisateur de TeachMe
Aperçu général
TeachMe est une application qui vous permet de regrouper vos expériences WalkMe en modules d'apprentissage et en cours complets. Avec TeachMe vous pouvez créer plusieurs cours pour vos utilisateurs et les structurer dans un parcours d'apprentissage. Notre interface utilisateur TeachMe actuelle (càd New TeachMe) a une expérience d'apprentissage simplifiée rendant l'accès aux cours simple et rapide ! Cela dit, notre ancienne interface utilisateur TeachMe est toujours disponible pour l'instant pour ceux qui veulent ce contrôle supplémentaire sur l'expérience utilisateur.
Alors quel est l'objet de cet article ?
Bien que l'ancienne interface utilisateur TeachMe soit supprimée progressivement, elle est toujours en usage et nous voulons nous assurer que vous avez le soutien dont vous avez besoin pour créer les cours que vous voulez.
L'ancienne interface utilisateur TeachMe a actuellement plus d'options de personnalisation pour que vos cours répondent mieux à la marque de votre organisation (bien que cela changera bientôt !). Cet article détaille les personnalisations couramment utilisées que vous pouvez utiliser pour faire TeachMe plus comme vous.
Comment ça marche
Toutes les personnalisations ne peuvent pas être faites de votre côté, donc s'il y a une personnalisation dont vous avez besoin qui n'est pas répertoriée ici, contactez votre gestionnaire de succès client.
Ci-dessous trouvez la personnalisation couramment utilisée pour l'ancienne interface utilisateur de TeachMe.
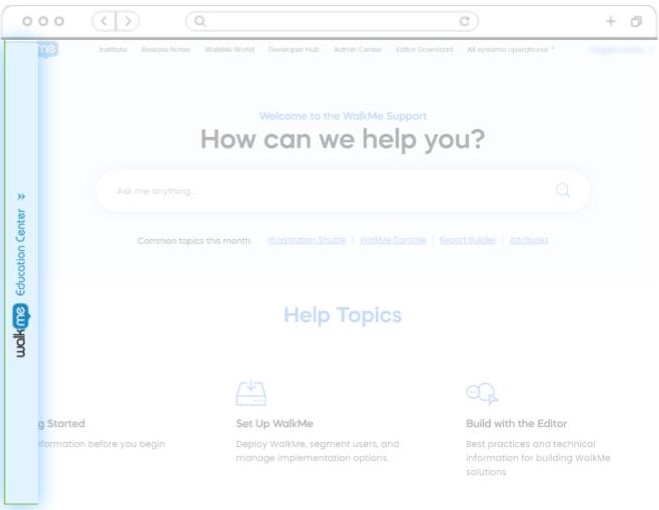
Masquer la barre de TeachMe « WalkMe Education Center »
Lorsque TeachMe est publié une barre latérale TeachMe apparaîtra automatiquement sur la page du site.
La barre latérale est un calque, qui couvre souvent le contenu de la page (et nous ne pouvons laisser ça comme ça, n'est-ce pas ?).

Pour cacher la barre latérale :
- Allez sur l'éditeur WalkMe > Personnaliser > CSS.
- Tapez dans le CSS :
#walkme-player-panel{display: none !important;} - Cliquez sur Enregistrer.
Terminé.
Créer un Launcher pour ouvrir le Menu TeachMe
Si la barre latérale TeachMe est masquée (voir ci-dessus), un launcher doit être créé pour que les utilisateurs puissent accéder au contenu TeachMe. C'est effectué comme n'importe quel autre launcher et peut être placé à quelques endroits :
Pour ajouter un launcher TeachMe sur votre page :
- Suivez les instructions Create a Launcher (créer un launcher) dans le guide Launchers : Premiers pas.
- À l'étape 4 : choisissez votre action - sélectionnez ouvrir le menu du cours TeachMe.
- Terminé.
Ré-ouvrir TeachMe après la fin d'une ressource
Si une ressource fait partie de votre leçon TeachMe, une fois que la ressource a été consultée et fermée, le menu du cours TeachMe s'ouvrira de nouveau automatiquement.
Si le menu ne s'ouvre pas automatiquement après la fermeture d'une ressource, il y a un bug. Contactez le Centre d'Assistance.
Ré-ouvrir TeachMe après la fin d'un SWT ou d'un WT
Si un Walk-Thru ou un Smart Walk-Thru est utilisé dans votre cours TeachMe, vous pouvez demander au menu du cours TeachMe de se réouvrir une fois que le Walk-Thru est terminé. Contactez le Centre d'Assistance.
Remarque : c'est un paramètre global qui sera appliqué à tous les WT et les SWT qui ont démarré à partir du menu TeachMe.
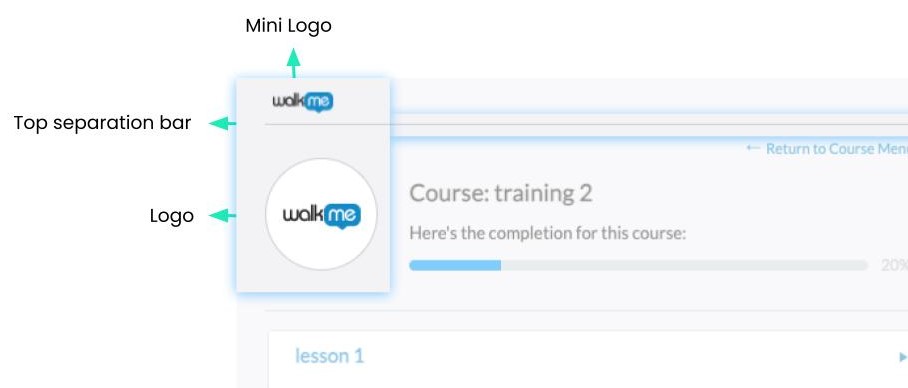
Modifier le logo, le mini-logo et la barre de séparation supérieure sur le haut du menu TeachMe
Par défaut, l'ancien lecteur TeachMe affiche le logo WalkMe et une barre de séparation (vue ci-dessous) . Vous pouvez modifier ceci et ajouter votre propre logo. Remarque : dans notre TeachMe New, ce n'est pas un problème.

Pour changer le logo :
- Allez sur l'éditeur WalkMe > Personnaliser > CSS.
- Tapez dans le CSS :
|
.walkme-contents .wm-profile .wm-picture-wrapper { border: none !important; border-radius: 0% !important; } .walkme-contents .wm-profile .wm-picture-wrapper .wm-picture { width: 86px !important; height: 86px !important; margin-top: 0px !important; margin-left: 0px !important; background: url (image-url-here) no-repeat center center !important; } |
3. Remplacer l'image hébergée liée .
4. Cliquez sur Enregistrer.
Terminé .
Pour supprimer la barre de séparation supérieure :
- Allez sur l'éditeur WalkMe > Personnaliser > CSS.
- Tapez dans le CSS :
|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .wm-profile { padding-top: 0 !important; border-top: none !important; |
3. Cliquez sur Enregistrer.
Terminé.
Pour supprimer le mini logo WalkMe :
- Allez sur l'éditeur WalkMe > Personnaliser > CSS.
- Tapez dans le CSS :
|
#walkme-title { display: none !important; } |
3. Cliquer sur Save .
Terminé.
Modifier l'image du cours
Par défaut, les cours TeachMe affichent des images WalkMe tout au long de vos cours.
Vous pouvez soit changer :
- L'image d'un cours ; ou
- L'image par défaut de tous les cours.
Remarque : dans le TeachMe nouveau, cela est aussi facile que 1, 2, 3.
Pour modifier une single image de cours :
- Allez sur l'éditeur WalkMe > Personnaliser > CSS.
- Tapez dans le CSS :
|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .walkme-test .wm-course-main .wm-course-item-wrapper .wm-course-box #wm-course-image-####### { background-image: url( IMAGE URL ) !important; } |
- Remplacez le # # # par l'ID du cours sélectionné.
- Insérez le lien d'image .
- Cliquez sur Save.
Terminé .
1. Connectez-vous sur TeachMe
2. Allez sur la page Cours.
3. Cliquez sur le cours pour lequel vous avez besoin de l'ID.
4. Votre ID de cours est le numéro à la fin de l'URL.
e.g: https://teachme.walkme.com/#/course/1486517
Pour modifier toutes les images de cours sur une seule image :
- Allez sur l'éditeur WalkMe > Personnaliser > CSS.
- Tapez dans le CSS :
|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .walkme-test .wm-course-main .wm-course-item-wrapper .wm-course-box div.wm-course-image { background-image: url( IMAGE URL ) !important; } |
- Insérez le lien d'image .
- Cliquez sur Save.
Terminé .
Modifier la couleur de la barre de progression
En même temps qu'un élève progresse dans son cours, une barre de progression jaune apparaîtra. Vous pouvez modifier la couleur pour l'adapter à votre marque.

Pour modifier la couleur de la barre de progression :
- Allez sur l'éditeur WalkMe > Personnaliser > CSS.
- Tapez dans le CSS :
|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .wm-profile .wm-current-action .wm-progress div.wm-course-uncompleted, #walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .wm-profile .wm-current-action .wm-progress > div.wm-course-progress-uncompleted, .walkme-menu.walkme-teach-me .wm-course-progress-completed, .walkme-menu.walkme-teach-me * .wm-course-progress-completed, .wm-course-action .wm-date-progress-wrapper .wm-course-progress > div.wm-course-bar { background: #FFDA34 !important; } |
- Remplacez le code hexadécimal .
- Cliquez sur Save.
Terminé .
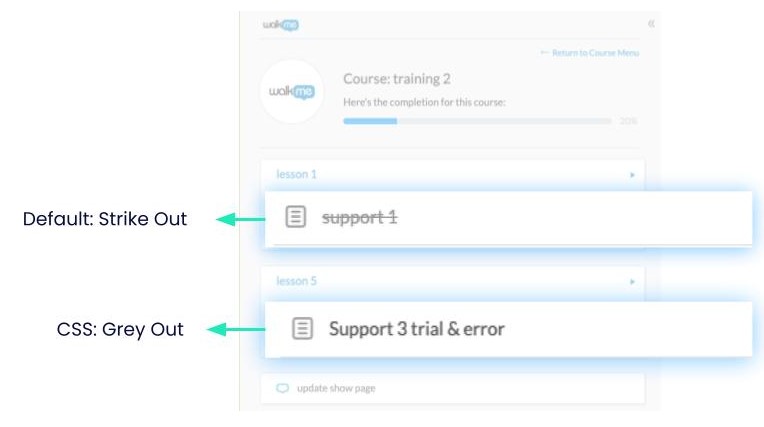
Grisez les cours terminés plutôt que de les barrer
Par défaut, lorsqu'un élève a terminé un cours, TeachMe supprimera le cours. Vous pouvez modifier cela pour griser le cours à la place.

Pour supprimer la rayure et griser :
- Allez sur l'éditeur WalkMe > Personnaliser > CSS.
- Tapez dans le CSS :
- Alternativement, vous pouvez remplacer le code hexadécimal (en bleu) par la couleur avec laquelle vous souhaitez indiquer que le cours est terminé.
|
#walkme-teachme-menu .walkme-deployable.walkme-completed > span.wm-completed { padding-right: 16px !important; text-decoration: none !important; color: #555555 !important; } |
3. Cliquez sur Enregistrer.
Terminé .
