Wie man eine alte TeachMe-UI anpasst
Kurzübersicht
TeachMe ist eine App, mit der Sie Ihre WalkMe-Erfahrungen in Lernmodule und Kurse verpacken können. Mit TeachMe können Sie mehrere Kurse für Ihre Benutzer erstellen und sie auf einem Lernpfad strukturieren. Unsere aktuelle TeachMe-UI (auch bekannt als New TeachMe) verfügt über eine optimierte Erfahrung für die Lernenden, vereinfacht den Zugriff auf Kurse und ist schnell! Allerdings ist unsere alte TeachMe-UI jetzt noch für diejenigen verfügbar, die diese zusätzliche Kontrolle über die Benutzererfahrung wünschen.
Also, worüber handelt dieser Artikel?
Obwohl das alte TeachMe ausläuft, ist es immer noch im Einsatz, und wir möchten sicherstellen, dass Sie die Unterstützung erhalten, die Sie benötigen, um die von Ihnen gewünschten Kurse zu gestalten.
Die alte TeachMe-UI bietet derzeit mehr Anpassungsoptionen, um Ihre Kurse besser an die Marke Ihres Unternehmens anzupassen (dies wird sich jedoch bald ändern!). In diesem Artikel werden häufig verwendete Anpassungen beschrieben, mit denen Sie TeachMe für sich so gestalten können, dass es besser zu Ihnen passt.
Funktionsweise
Nicht alle Anpassungen können an Ihrem Ende durchgeführt werden. Wenn es also eine Anpassung gibt, die Sie benötigen oder die nicht hier aufgelistet ist, wenden Sie sich an Ihren Customer Success Manager.
Nachfolgend finden Sie häufig verwendete Anpassungen für die TeachMe-UI.
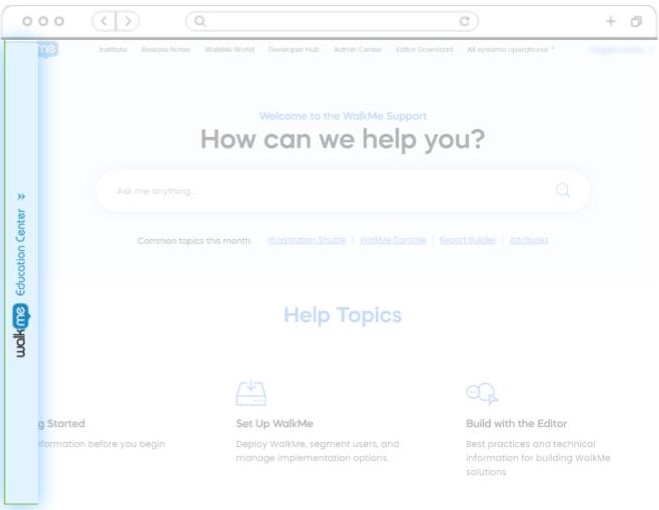
TeachMe "WalkMe Education Center" ausblenden
Wenn TeachMe veröffentlicht wird, erscheint automatisch eine TeachMe-Seitenleiste auf der Seite der Website.
Die Seitenleiste ist ein Overlay, das oft den Inhalt der Seite verdeckt (und das können wir doch nicht gebrauchen, oder?).

So verbergen Sie die Seitenleiste:
- Gehen Sie zum WalkMe-Editor > CSS >anpassen.
- Geben Sie das CSS ein:
#walkme-player-panel{display: none !important;} - Klicken Sie auf Save.
Fertig.
Erstellen Sie einen Launcher zum TeachMe-Menü.
Wenn die TeachMe-Seitenleiste ausgeblendet ist (siehe oben), muss ein Launcher erstellt werden, damit die Benutzer auf TeachMe-Inhalte zugreifen können. Dies geschieht wie bei jedem anderen Launcher und kann an verschiedenen Stellen platziert werden:
So fügen Sie einen TeachMe-Launcher zu Ihrer Seite hinzu:
- Befolgen Sie die Anweisungen zum Erstellen eines Launchers in Launchers: Leitfaden für die ersten Schritte.
- In Schritt 4: wählen Sie Ihre Aktion – wählen Sie Öffnen des TeachMe-Kursmenüs.
- Fertig.
Öffnen Sie TeachMe erneut, nachdem eine Ressource abgeschlossen wurde.
Wenn eine Ressource Teil Ihrer TeachMe-Lektion ist, wird das Menü des TeachMe-Kurses automatisch wieder geöffnet, sobald die Ressource angesehen und beendet wurde.
Wenn das Menü nicht automatisch geöffnet wird, nachdem eine Ressource geschlossen ist, gibt es einen Fehler. .Support kontaktieren .
Öffnen Sie TeachMe erneut, nachdem ein SWT oder ein WT abgeschlossen ist.
Wenn ein Walk-Thru oder Smart Walk-Thru als Teil Ihres TeachMe-Kurses verwendet wird, können Sie verlangen, dass das TeachMe-Kursmenü nach Abschluss des Walk-Thru wieder geöffnet wird. Support kontaktieren.
Hinweis : Dies ist eine globale Einstellung, die für alle WT und SWTs angewendet wird, die aus dem TeachMe-Menü gestartet werden.
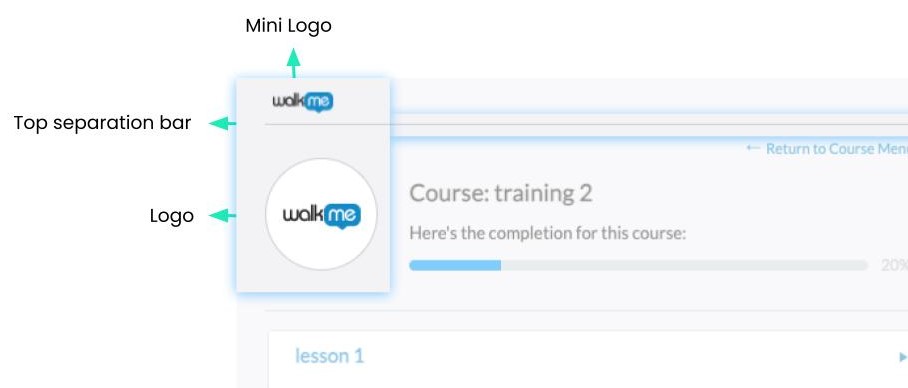
Ändern des Logos, des Mini-Logos und der oberen Trennleiste oben im TeachMe-Menü
Standardmäßig zeigt der TeachMe-Player das WalkMe-Logo und eine Trennleiste (siehe unten) an . Sie können dies ändern und Ihr eigenes Logo hinzufügen. Hinweis: In unserem neuen TeachMe ist dies kein Problem.

So ändern Sie das Logo:
- Gehen Sie zum WalkMe-Editor > CSS >anpassen.
- Geben Sie das CSS ein:
|
.walkme-contents .wm-profile .wm-picture-wrapper { border: none !important; border-radius: 0% !important; } .walkme-contents .wm-profile .wm-picture-wrapper .wm-picture { width: 86px !important; height: 86px !important; margin-top: 0px !important; margin-left: 0px !important; background: url (image-url-here) no-repeat center center !important; } |
3. Ersetzen des verknüpften gehosteten Bildes .
4. Klicken Sie auf Save.
Erledigt .
So entfernen Sie die obere Trennleiste:
- Gehen Sie zum WalkMe-Editor > CSS >anpassen.
- Geben Sie das CSS ein:
|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .wm-profile { padding-top: 0 !important; border-top: none !important; |
3. Klicken Sie auf Save.
Fertig.
So entfernen Sie ein Mini-WalkMe-Logo:
- Gehen Sie zum WalkMe-Editor > CSS >anpassen.
- Geben Sie das CSS ein:
|
#walkme-title { display: none !important; } |
3. Klicken Sie auf Save .
Fertig.
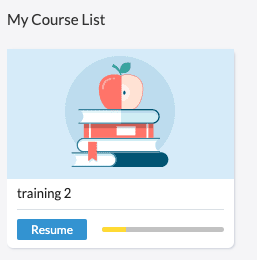
Ändern des Kursbildes
TeachMe-Kurse zeigen standardmäßig WalkMe-Bilder in allen Ihren Kursen an.
Sie können entweder ändern:
- Das Bild eines Kurses; oder
- Das Standardbild aller Kurse.
Hinweis: Im neuen TeachMe ist dies ein Kinderspiel.
So ändern Sie ein Einzel -Kursbild:
- Gehen Sie zum WalkMe-Editor > CSS >anpassen.
- Geben Sie das CSS ein:
|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .walkme-test .wm-course-main .wm-course-item-wrapper .wm-course-box #wm-course-image-####### { background-image: url( IMAGE URL ) !important; } |
- Ersetzen Sie ####### mit der ID des gewählten Kurses.
- Fügen Sie den Bildlink ein.
- Klicken Sie auf Save .
Erledigt .
1. Melden Sie sich bei TeachMe an.
2. Gehen Sie zur Seite Kurse.
3. Klicken Sie auf den Kurs, für den Sie die ID benötigen.
4. Ihre Kurs-ID ist die Nummer am Ende der URL.
e.g: https://teachme.walkme.com/#/course/1486517
So ändern Sie alle Kursbilder zu einem einzelnen Bild:
- Gehen Sie zum WalkMe-Editor > CSS >anpassen.
- Geben Sie das CSS ein:
|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .walkme-test .wm-course-main .wm-course-item-wrapper .wm-course-box div.wm-course-image { background-image: url( IMAGE URL ) !important; } |
- Fügen Sie den Bildlink ein .
- Klicken Sie auf Save .
Erledigt .
Farbe des Fortschrittsbalken ändern
Wenn ein Lernender in seinem Kurs vorankommt, wird ein gelber Fortschrittsbalken angezeigt. Sie können die Farbe an Ihre Marke anpassen.

So ändern Sie die Farbe des Fortschrittsbalkens:
- Gehen Sie zum WalkMe-Editor > CSS >anpassen.
- Geben Sie das CSS ein:
|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .wm-profile .wm-current-action .wm-progress > div.wm-course-uncompleted, #walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .wm-profile .wm-current-action .wm-progress > div.wm-course-progress-uncompleted, .walkme-menu.walkme-teach-me .wm-course-progress-completed, .walkme-menu.walkme-teach-me * .wm-course-progress-completed, .wm-course-action .wm-date-progress-wrapper .wm-course-progress > div.wm-course-bar { background: #FFDA34 !important; } |
- Ersetzen Sie den Hexadezimalwert .
- Klicken Sie auf Save .
Erledigt .
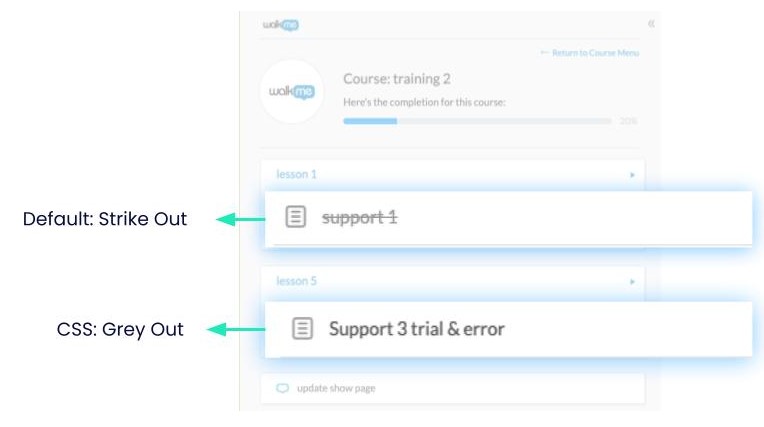
Abgeschlossene Kurse ausgrauen statt ausstreichen
Wenn ein Lernender einen Kurs abgeschlossen hat, streicht TeachMe den Kurs standardmäßig. Sie können dies ändern, um den Kurs stattdessen auszugrauen.

Zum Entfernen des Streichens und zum Ausgrauen:
- Gehen Sie zum WalkMe-Editor > CSS >anpassen.
- Geben Sie das CSS ein:
- Alternativ können Sie den Hexadezimalwert (in blau) durch eine beliebige Farbe ersetzen, um anzuzeigen, dass der Kurs abgeschlossen ist.
|
#walkme-teachme-menu .walkme-deployable.walkme-completed > span.wm-completed { padding-right: 16px !important; text-decoration: none !important; color: #555555 !important; } |
3. Klicken Sie auf Save.
Erledigt .
