TeachMe über das WalkMe-Menü öffnen
Kurzübersicht
Egal, ob Sie TeachMe für Ihre Mitarbeiter intern verwenden oder Ihren externen Benutzern die bestmögliche Erfahrung mit Ihrer Website oder Ihrem Produkt bieten wollen, sie müssen auf TeachMe zugreifen können.
In diesem Artikel werden wir überprüfen, wie Sie Ihre TeachMe-Erfahrung über das WalkMe-Menü starten. Das Menü ist ein großartiger Ort, um Ihre wichtigsten Elemente zu speichern, einschließlich TeachMe-Kurse. Ihre Benutzer haben einfachen Zugriff auf die Schulung, die sie benötigen, wenn sie sie benötigen.
Sie haben noch kein Menü? Keine Sorgen! Es ist einfach. Schauen Sie sich einfach diesen Artikel auf dem Menu Organizer an.
Funktionsweise
Sie haben zwei Optionen, TeachMe über das Menü zu öffnen:
- Sie können einen Launcher in der Fußzeile Ihres Menüs hinzufügen.
Dadurch wird TeachMe an einer prominenten Stelle im Menü angezeigt, an der Benutzer ihn immer sehen und darauf zugreifen können. 2. Sie können einen Smart Walk-Thru mit einem automatischen Schritt innerhalb des Menüs hinzufügen.
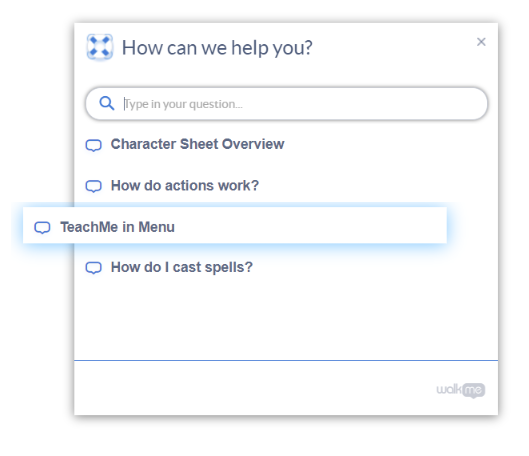
2. Sie können einen Smart Walk-Thru mit einem automatischen Schritt innerhalb des Menüs hinzufügen.
Dadurch wird TeachMe mit den übrigen Elementen in die Liste integriert.

Egal, was Sie sich auch wünschen, wir verwenden jQuery (keine Sorge, wir werden Ihnen genau sagen, was Sie brauchen).
Launcher zur Fußzeile des Menüs hinzufügen
Wenn Sie sich für den Launcher entscheiden, empfehlen wir, ihn in die Fußzeile des Menüs aufzunehmen. Dies ist typischerweise der Bereich mit dem meisten Platz. Wenn Sie Ihren Launcher zu einem anderen Teil des Menüs hinzufügen möchten, können Sie nach dem jQuery Snippet suchen und das unten aufgeführte ersetzen.
So fügen Sie einen Launcher zum Menü hinzu:
Schritt 1: Einen Launcher erstellen
- Erstellen Sie aus dem Editor einen Launcher über das große blaue + Symbol (blau).
- Erfassen Sie alles auf der Website (wir ändern den Standort später).
- Klicken Sie auf Save .
Schritt 2: jQuery einfügen
- Klicken Sie im Editor auf den Launcher, um den Bildschirm Launcher Options zu öffnen.
- Gehe zu Interaktion > Aktion.
- Wählen Sie Open Courses Menu aus der Dropdown-Liste.
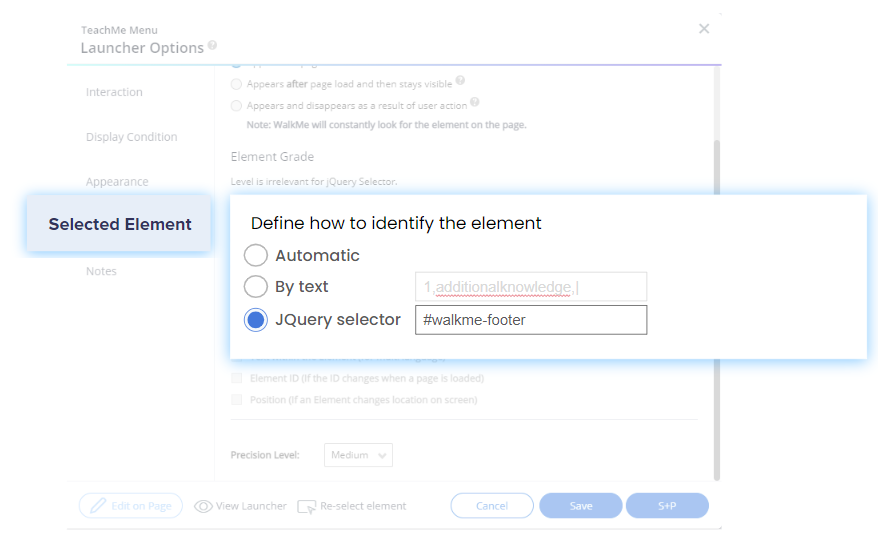
- Gehen Sie auf der Seite „Launcher Options“ auf die Registerkarte Selected Element (Ausgewähltes Element).
- Wählen Sie unter Element's Behavior die Option Appears and disappears as a result of user action (Erscheint und verschwindet als Ergebnis der Handlung des Nutzers)
- Unter Definieren Sie, wie Sie das Element identifizieren können , wählen Sie jQuery Selector .
Im jQuery Auswahlfeld: Tippen Sie: #walkme-footer (wenn Sie es an einem anderen Ort im Menü möchten, fügen Sie die jQuery hier hinzu).

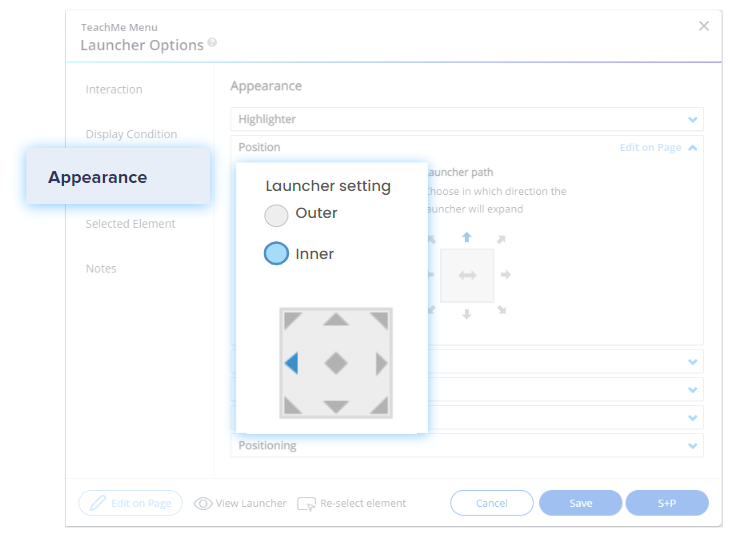
Schritt 3: Ändern des Erscheinungsbilds der Launcher-Einstellung
- Gehen Sie zur Position > Appearance.
- Unter Launcher Setting , wählen Sie Inner und den linken Pfeil (Dies wird den Launcher in der unteren linken Ecke des Menüs platzieren).

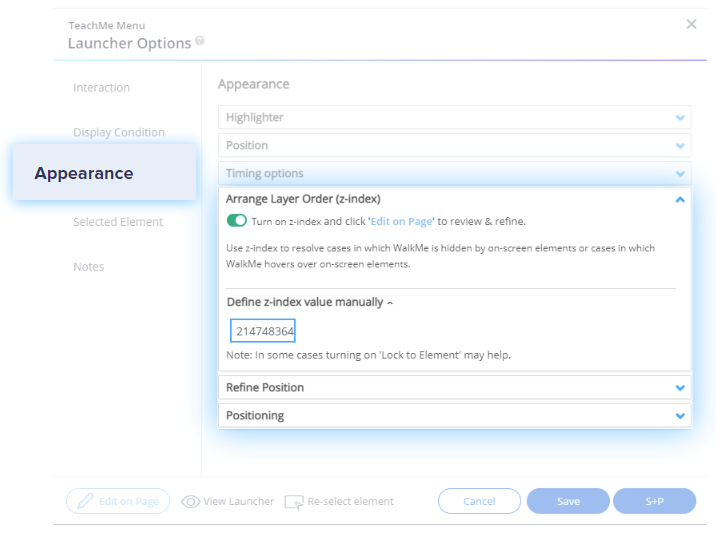
Schritt 4: Ändern des Z-Index
- Gehen Sie auf der Registerkarte „Appearance“ zu Ebenenreihenfolge anordnen.
- Stellen Sie den Z Index auf ON.
- Unter Z-Index-Wert manuell festlegen , geben Sie 2147483647 ein.

- Klicken Sie auf Save .
Fertig!
Wenn Sie bereit sind, veröffentlichen Sie diesen Launcher und der Launcher wird auf dem Menü angezeigt. Um Ihren Launcher anzupassen, gehen Sie zu dem Artikel Launchers.
Smart Walk-Thru mit Auto-Step hinzufügen
Vielleicht ist es nicht ganz Ihr Stil, auf dem Menü eine separate Schaltfläche zu haben. Vielleicht möchten Sie Ihre Arbeit mit TeachMe in die Liste der anderen Punkte im Menü aufnehmen. In diesem Fall erstellen Sie einen super einfachen Smart Walk-Thru mit einem Auto-Step, der das Kursmenü öffnet (ja, es ist nur ein Schritt). Legen wir los.
So fügen Sie einen Auto-Step für Smart Walk-Thru hinzu:
Schritt 1: Einen Smart Walk-Thru erstellen
- Erstellen Sie aus dem Editor einen Smart Walk-Thru über das große blaue + Symbol (blau).
- Starten Sie Ihren Smart Walk-Thru durch Klicken auf das orange + und wählen Sie Auto-Step.
- Wählen Sie ein beliebiges Element (wir ändern den Standort später).
- Lassen Sie in der Dropdown-Liste Aktion wie ausgewählt geklickt.
- Klicken Sie auf Fertig .
Schritt 2: Schritt 2: jQuery einfügen
- Klicken Sie zurück im Editor auf den Auto-Step, den Sie erstellt haben .
- Gehen Sie zu der Registerkarte Ausgewähltes Element.
- Unter Definieren Sie, wie Sie das Element identifizieren können , wählen Sie jQuery Selector .
- Im JQuery selector: Geben Sie ein: #walkme-player-panel (Dies öffnet das Menü, anstatt auf das ausgewählte Zufallselement zu klicken).
- Klicken Sie auf Fertig .
Schritt 3: Fügen Sie Smart WalkThru dem Menu Organizer hinzu.
- Navigieren Sie zum Menu Organizer in der WalkMe-Konsole: console.walkme.com/menu
- Suchen Sie in der Elementliste Ihren neuen Smart Walk Thru und ziehen Sie ihn an den gewünschten Ort im Menü.
- Klicken Sie auf Save .
Fertig !
Erfahren Sie mehr über Smart Walk-Thrus und AutoSteps in diesem Artikel.
