So ändern Sie den ActionBot Custom Style (CSS) (ActionBot Stilanpassung mit CSS)
Kurzübersicht
Der folgende Artikel erklärt, wie das Aussehen des ActionBot mit CSS verändert werden kann.
Bevor Sie das CSS ändern
Wenn Sie Ihr eigenes Logo und Bot-Symbole hinzufügen möchten, empfehlen wir Ihnen, diese zuerst in die Assets-Bibliothek hochzuladen.
- Laden Sie alle Dateien in die Assets-Bibliothek hoch
- Kopieren Sie die ID
- Speichern Sie die kopierten IDs irgendwo, damit Sie sie später zum CSS hinzufügen können
ActionBot Styling mit CSS
Um das Aussehen des ActionBot zu ändern,
- Gehen Sie zum Editor
- Öffnen Sie ActionBot (Alle Elemente → ActionBot)
- Klicken Sie auf Bot
- Klicken Sie auf Aussehen Ihres Bots anpassen
- Klicken Sie auf Erweiterte Anpassungen, um den CSS-Editor zu öffnen
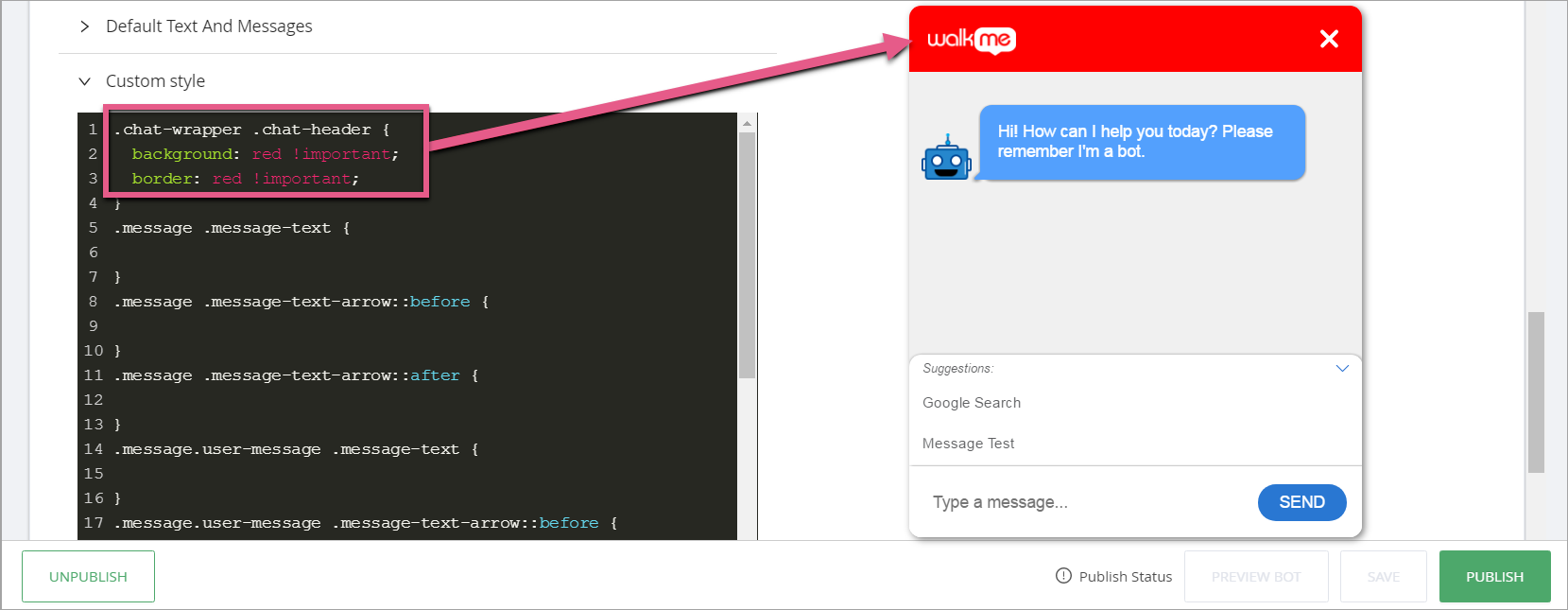
Ändern der Farbe der Kopfzeile des Chat-Dialogfelds
CSS Selector: .chat-wrapper .chat-header
CSS Beispiel:
.chat-wrapper .chat-header {
background: red !important;
border: red !important;
}

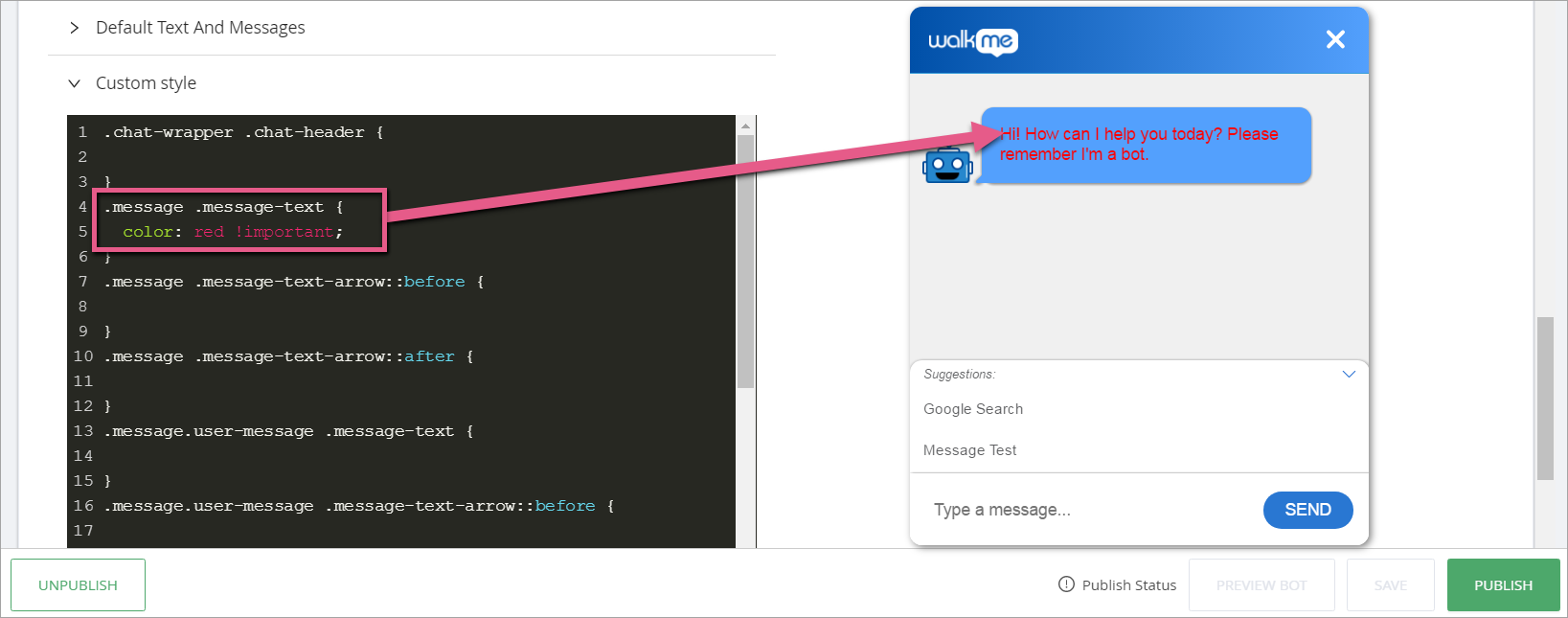
Ändern der Textfarbe der Dialogmeldung
CSS-Selektor: .message .message-text
CSS Beispiel:
.message .message-text {
color: red !important;
}

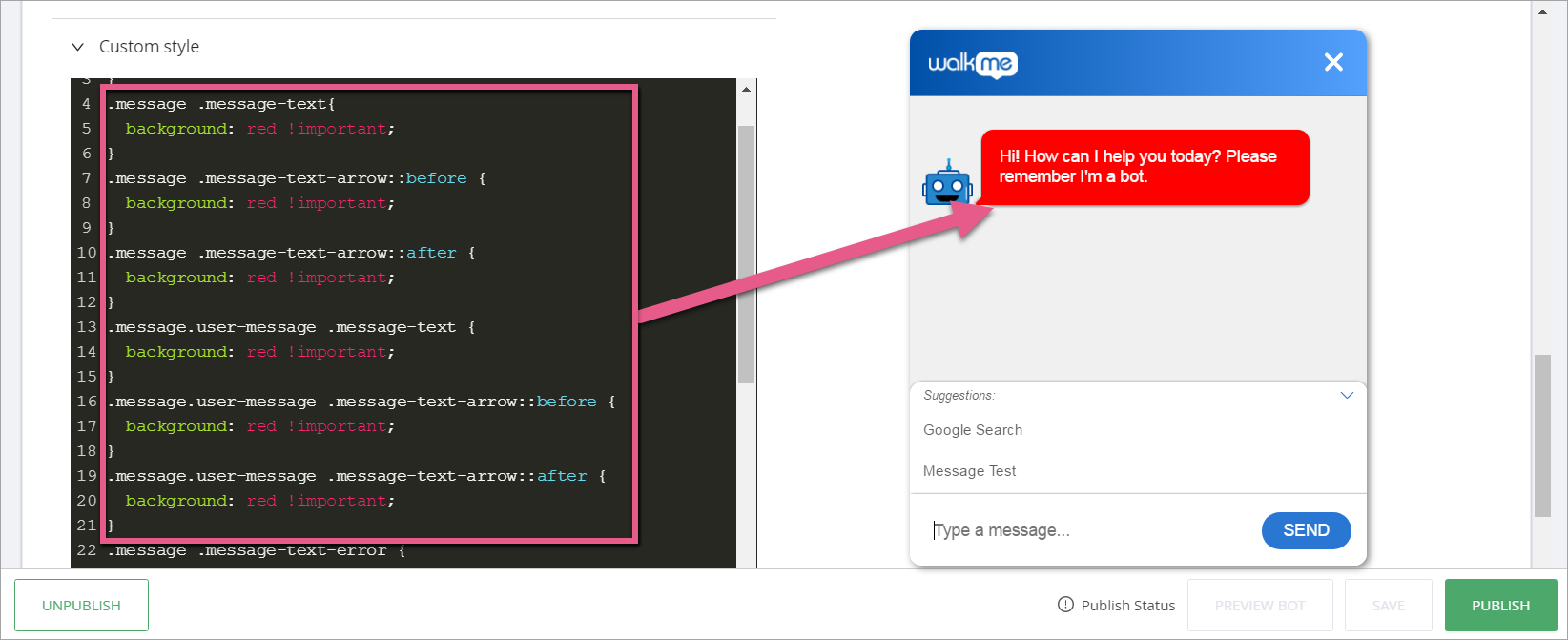
Ändern der Hintergrundfarbe der Nachrichtenblase
CSS-Selektoren:
- .message .message-text
- .message .message-text-arrow::before
- .message .message-text-arrow::after
- .message.user-message .message-text
- .message.user-message .message-text-arrow::before
- .message.user-message .message-text-arrow::after
CSS Beispiel:
.message .message-text {
background: red !important;
}
.message .message-text-arrow::before {
background: red !important;
}
.message .message-text-arrow::after {
background: red !important;
}
So ändern Sie die Nachricht des Benutzers:
.message.user-message .message-text {
background: red !important;
}
.message.user-message .message-text-arrow::before {
background: red !important;
}
.message.user-message .message-text-arrow::after {
background: red !important;
}

Entfernen des Schattens der Nachrichten
Um den Schatten hinter dem Nachrichtenfeld zu entfernen, fügen Sie die folgende Zeile in die Anweisungen hinzu:
- .message .message-text
- message .message-text-arrow::before
- .message .message-text-arrow::after
CSS Beispiel:
.message .message-text {
box-shadow: 0 0px 0px 0 rgba(0,0,0,0) !important;
}
.message .message-text-arrow::before {
box-shadow: 0 0px 0px 0 rgba(0,0,0,0) !important;
}
.message .message-text-arrow::after {
box-shadow: 0 0px 0px 0 rgba(0,0,0,0) !important;
}
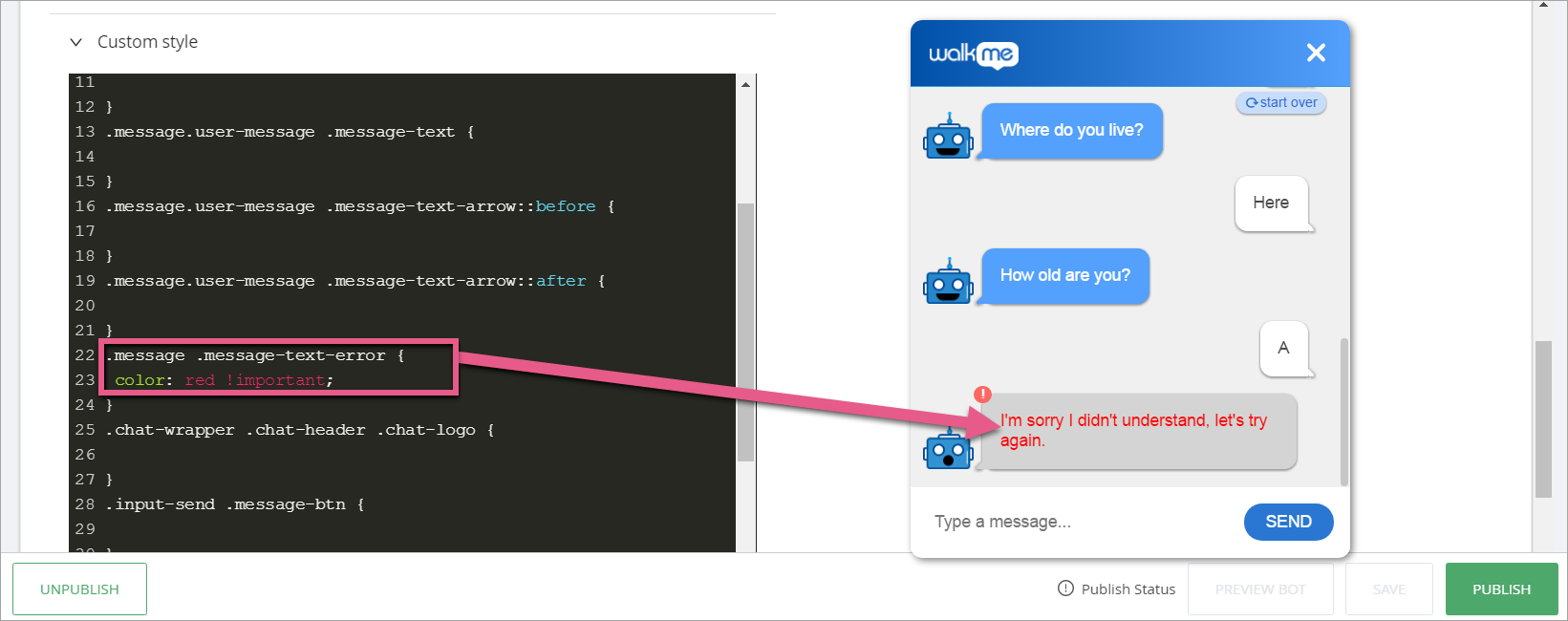
Ändern der Textfarbe der Fehlermeldung
CSS-Selektor: .message .message-text-error
CSS Beispiel:
.message .message-text-error {
color: red !important;
}

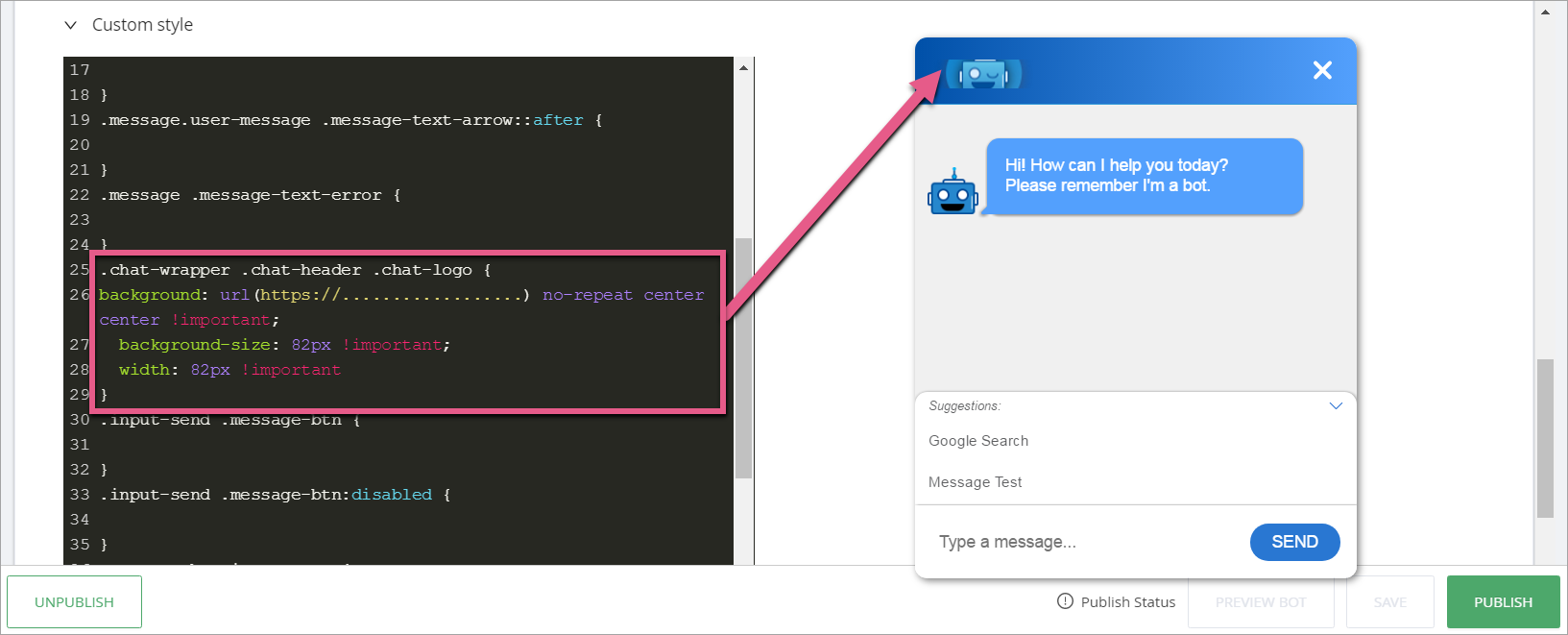
Ändern des Kopfzeilenlogos
CSS-Selektor: .chat-wrapper .chat-header .chat-logo
CSS Beispiel:
.chat-wrapper .chat-header .chat-logo {
background: url(https://.....image...) no-repeat center center !important;
background-size: 82px !important;
width: 82px !important
}

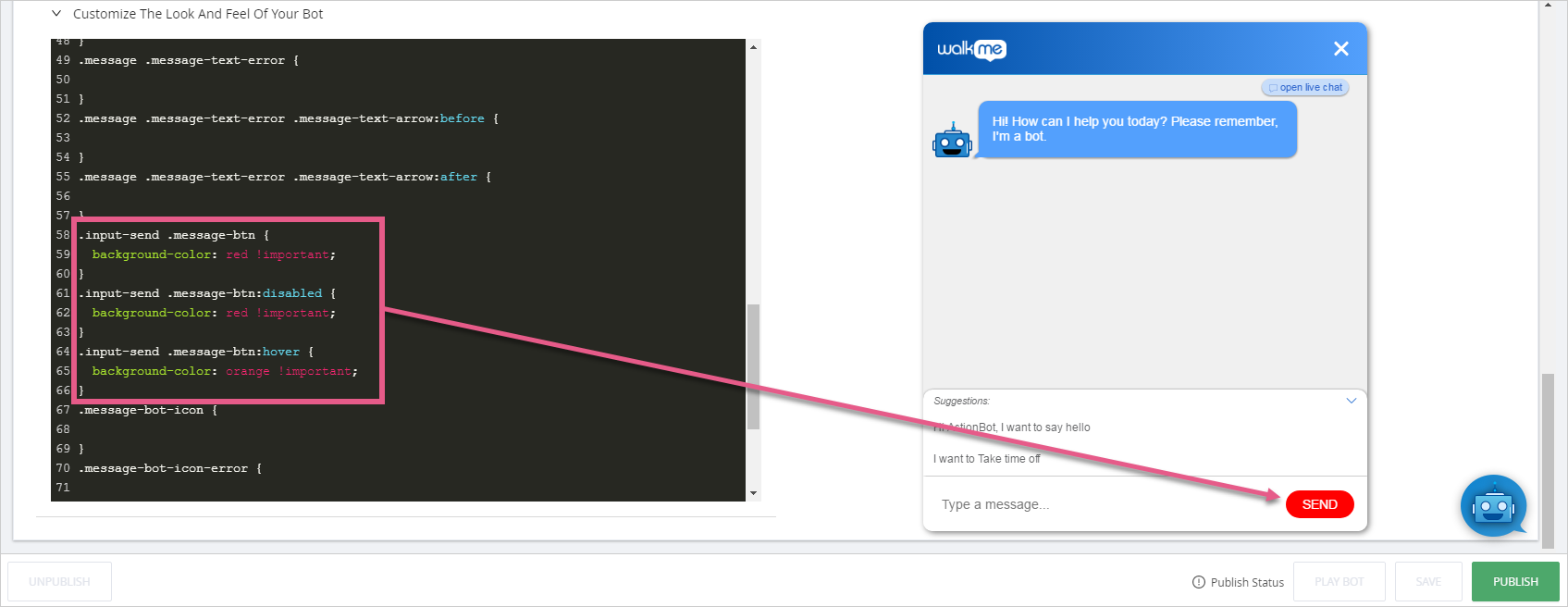
Ändern der Farbe der Schaltfläche SENDEN
CSS-Selektoren:
- .input-send .message-btn
- .input-send .message-btn:disabled
- .input-send .message-btn:hover
CSS Beispiel:
.input-send .message-btn {
background-color: red !important;
}
.input-send .message-btn:disabled {
background-color: red !important;
}
.input-send .message-btn:hover {
background-color: orange !important;
}

Ändern des ActionBot-Symbols Bot
CSS-Selektoren:
- .message-bot-icon
- .message-bot-icon-error
CSS Beispiel:
.message-bot-icon {
background-image: url(https://.....image...)!important;
}
.message-bot-icon-error {
background-image: url(https://.....image...)!important;
}
![]()
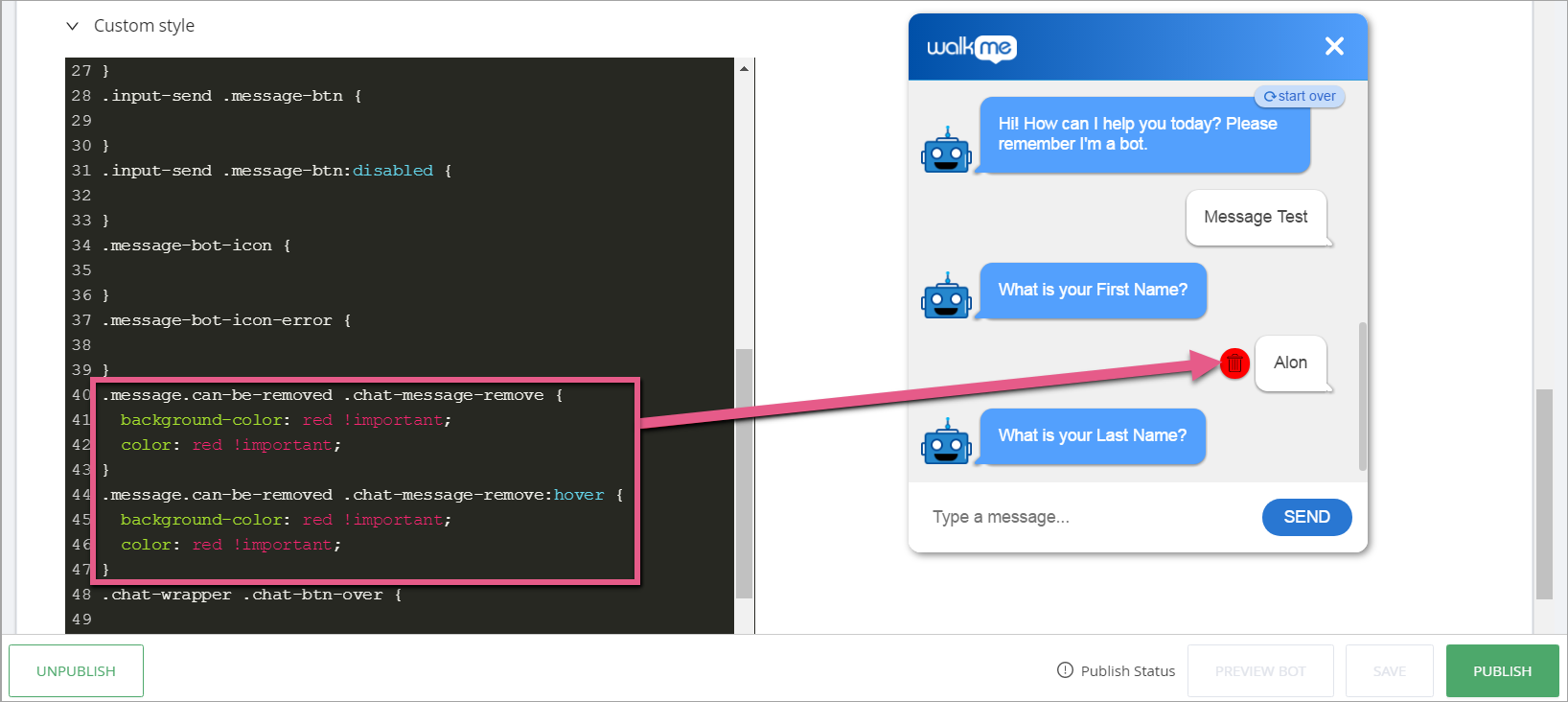
Ändern der Farbe des Symbols „Nachricht entfernen“
CSS-Selektoren:
- .message.can-be-removed .chat-message-remove
- .message.can-be-removed .chat-message-remove:hover
CSS Beispiel:
.message.can-be-removed .chat-message-remove {
background-color: red !important;
color: red !important;
}
.message.can-be-removed .chat-message-remove:hover {
background-color: red !important;
color: red !important;
}

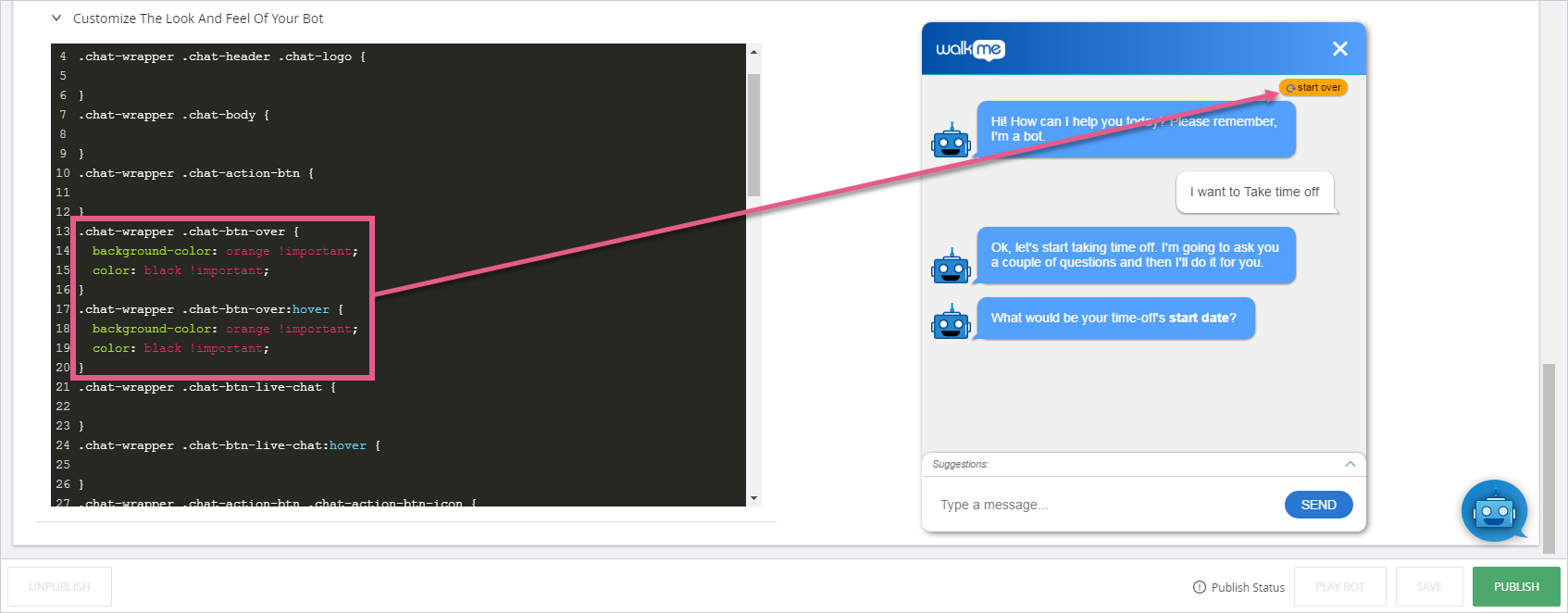
Ändern der Farbe des Symbols „Neu starten“
CSS-Selektoren:
- .chat-wrapper .chat-btn-over
- .chat-wrapper .chat-btn-over:hover
CSS Beispiel:
.chat-wrapper .chat-btn-over {
background-color: orange !important;
color: black !important;
}
.chat-wrapper .chat-btn-over {
background-color: orange !important;
color: black !important;
}

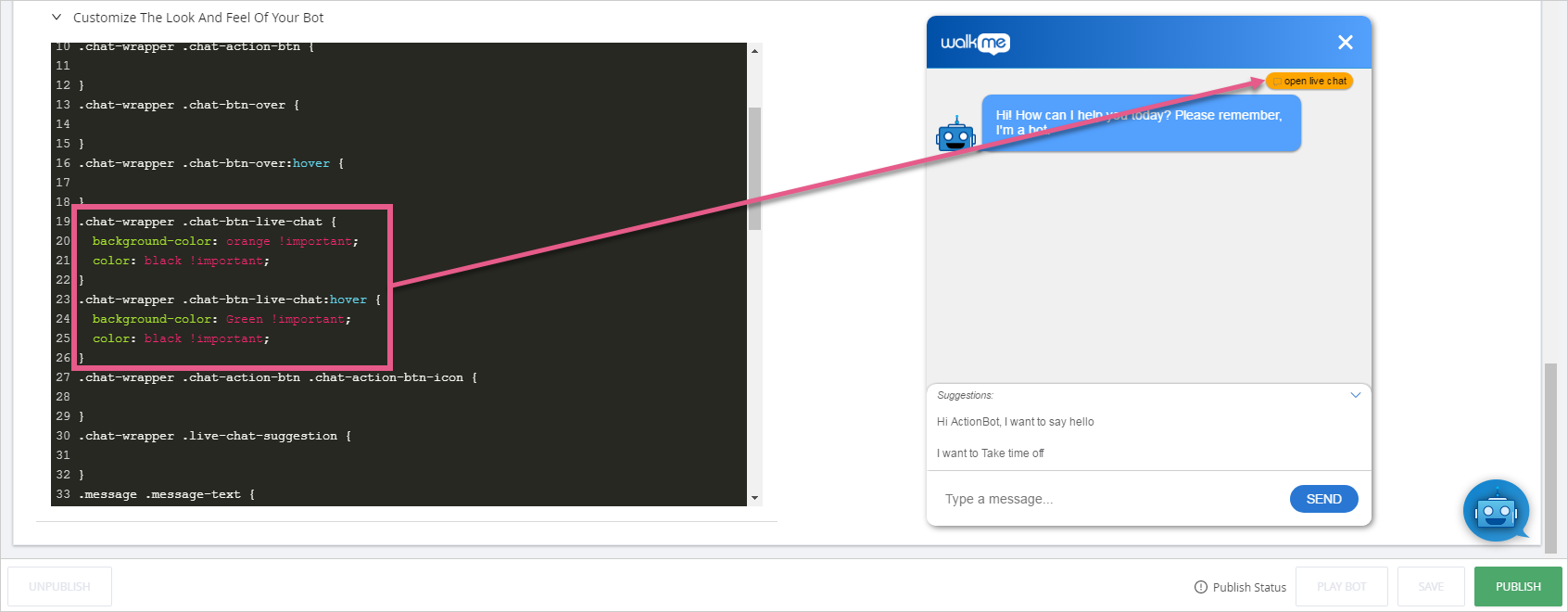
Ändern der Farbe des Symbols „Live-Chat öffnen“
CSS-Selektoren:
- .chat-wrapper .chat-btn-live-chat
- .chat-wrapper .chat-btn-live-chat:hover
CSS Beispiel:
.chat-wrapper .chat-btn-live-chat {
background-color: orange !important;
color: black !important;
}
.chat-wrapper .chat-btn-live-chat:hover {
background-color: green !important;
color: black !important;
}

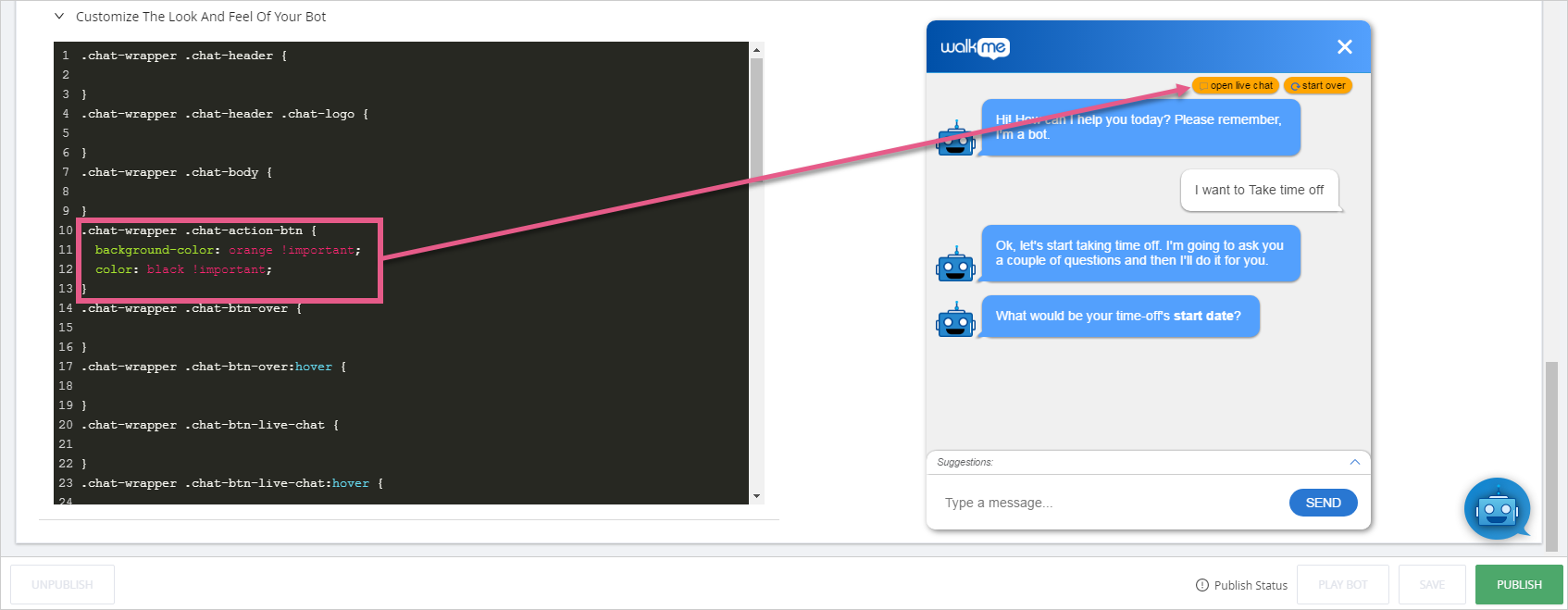
Ändern der Farbe aller oberen Aktionsschaltflächen
CSS-Selektoren: .chat-wrapper .chat-action-btn
CSS Beispiel:
.chat-wrapper .chat-action-btn {
background-color: orange!important;
color: black !important;
}

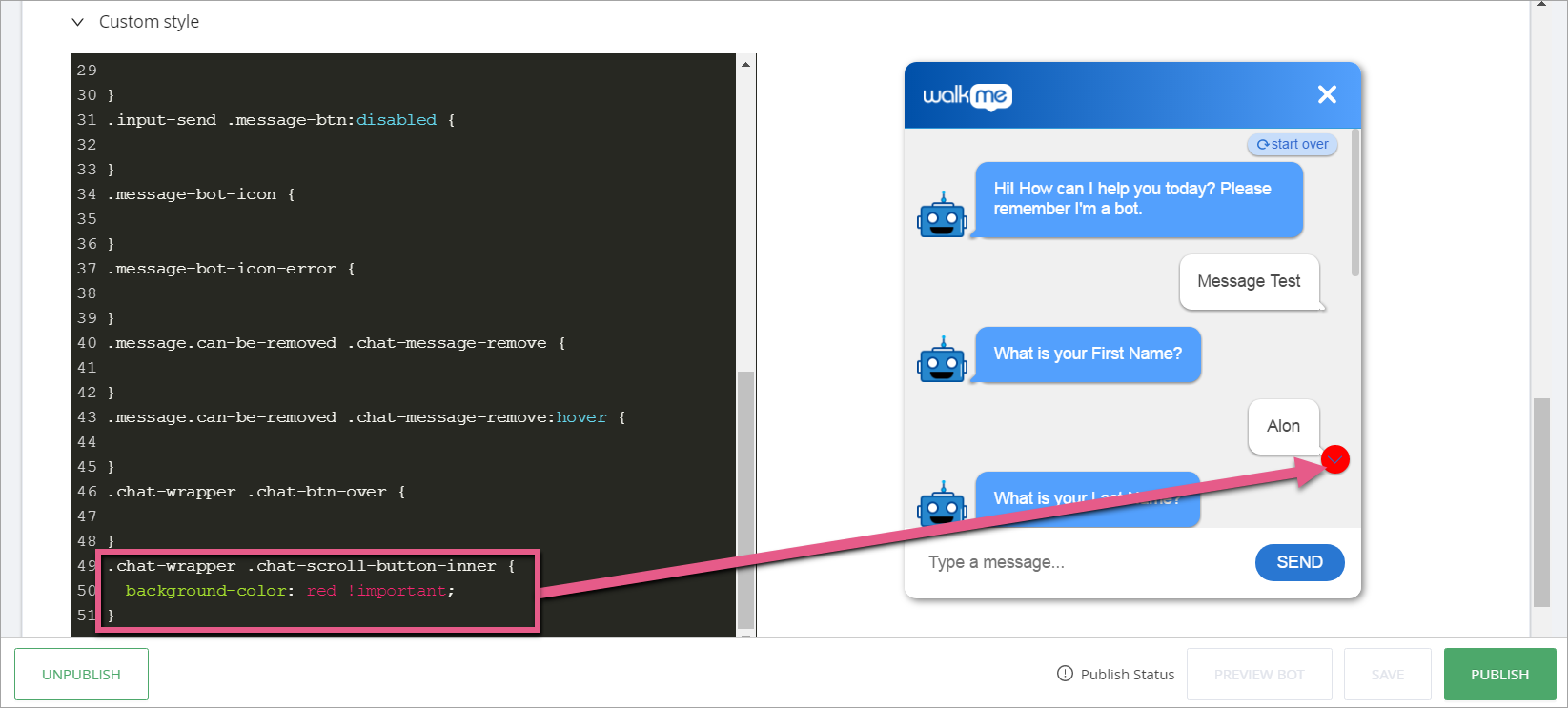
Ändern der Farbe der Schaltfläche Nach unten scrollen
CSS-Selektoren: .chat-wrapper .chat-scroll-button-inner
CSS Beispiel:
.chat-wrapper .chat-scroll-button-inner {
background-color: red !important;
}

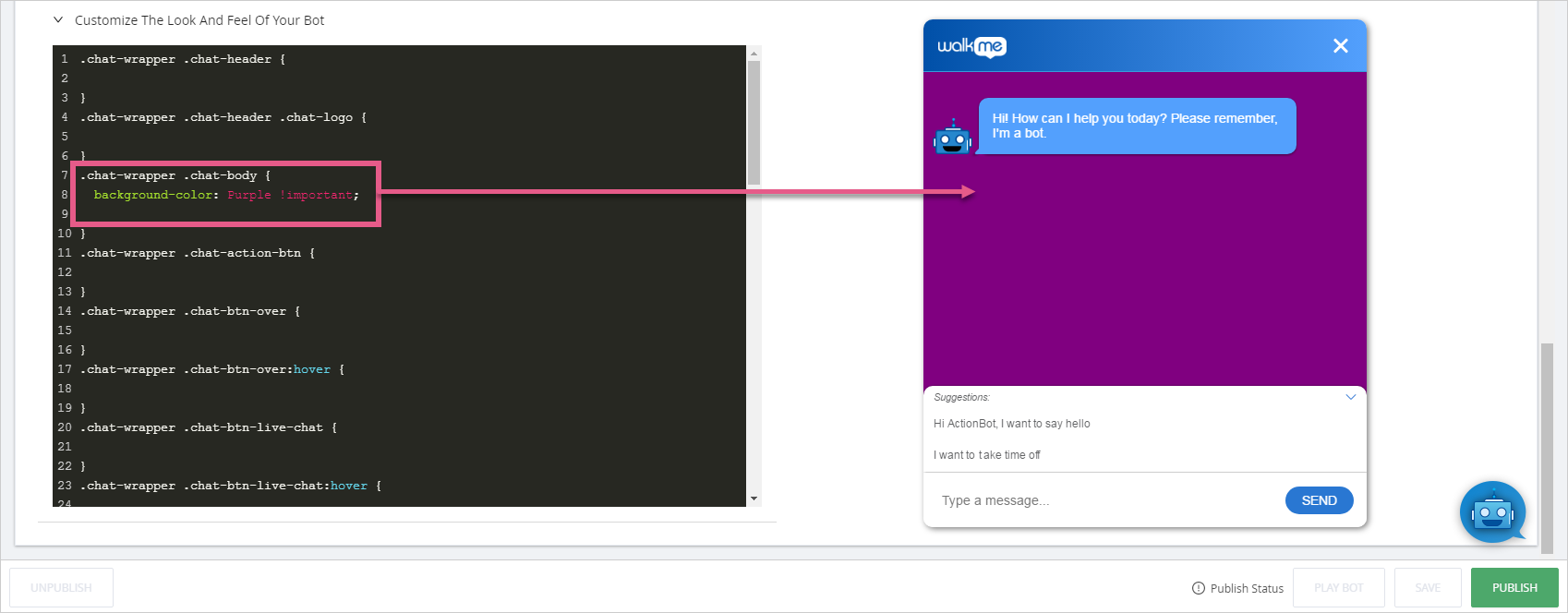
Ändern der Hintergrundfarbe
CSS-Selektoren: .chat-wrapper .chat-body
CSS Beispiel:
.chat-wrapper .chat-body {
background-color: purple !important;
}

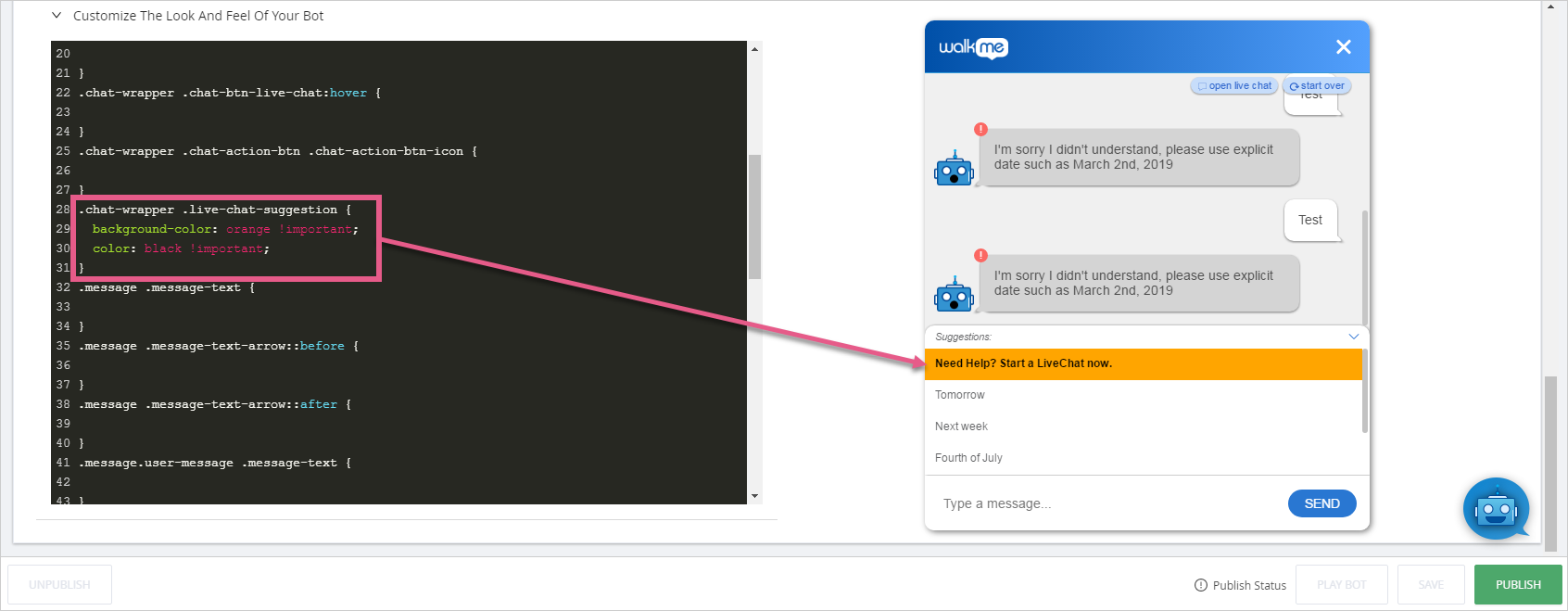
Farbe der Live-Chat-Vorschläge ändern
CSS-Selektoren: .chat-wrapper .live-chat-suggestion
CSS Beispiel:
.chat-wrapper .live-chat-suggestion {
background-color: orange !important
color: black !important
}

Ändern des Benutzernachrichtenrahmens
CSS-Selektor: .message.user-message .message-text
CSS Beispiel:
.message.user-message .message-text {
border: 2px solid black;
}
Ändern des vorgeschlagenen Nachrichtenrahmens
CSS-Selektor: .chat-wrapper .suggestion-box-text
CSS Beispiel:
.chat-wrapper .suggestion-box-text {
border: 2px solid blue;
}
Ändern der Farbe des Live-Chat-Symbols
CSS-Selektoren: .chat-wrapper .chat-action-btn .chat-action-btn-icon
CSS Beispiel:
.chat-wrapper .chat-action-btn .chat-action-btn-icon {
fill: red !important;
}
![]()
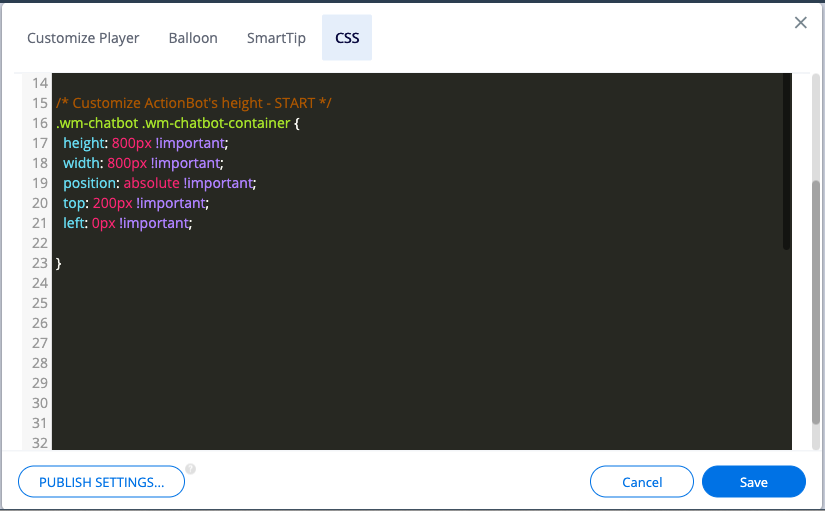
Ändern der Position des ActionBot-Containers
Um die Containerposition zu ändern, gehen Sie zur Haupt-CSS des Editors:
- Gehen Sie zum Editor
- Klicken Sie auf Anpassen

- Gehen Sie zur Registerkarte CSS

Der Selektor für alles im Zusammenhang mit dem Container des Bots ist: .wm-chatbot .wm-chatbot-container
Sie können also das CSS für die Position auf dem Bildschirm und die Höhe und Breite innerhalb desselben Selektors kombinieren. Die absolute Positionierung definiert die Position des Bot-Kastens von den oberen, rechten, unteren und linken Seitenrändern der Webseite.
CSS Beispiel:
.wm-chatbot .wm-chatbot-container {
height: 800px !important;
width: 800px !important;
position: absolute !important;
top: 200px !important;
left: 0px !important;
}
