Comment modifier le style personnalisé d’ActionBot (CSS)
Aperçu général
L'article suivant explique comment l'apparence de l'ActionBot peut être modifiée à l'aide du CSS.
Avant de modifier le CSS
Si vous avez l'intention d'ajouter votre propre logo et icônes de bot, nous vous recommandons de les télécharger d'abord dans la bibliothèque d'actifs.
- Téléchargez tous les fichiers dans la bibliothèque d'actifs
- Copiez l'ID
- Enregistrez les ID copiés quelque part afin que vous puissiez les ajouter au CSS plus tard
Stylisation de l'ActionBot à l'aide du CSS
Pour changer l'apparence et la sensation de l'ActionBot,
- Allez à l'éditeur
- Ouvrez ActionBot (Tous les éléments → ActionBot)
- Allez sur le Bot
- Cliquez sur Personnaliser l'apparence et la sensation de votre Bot
- Cliquez sur Personnalisations avancées pour ouvrir l'éditeur CSS.
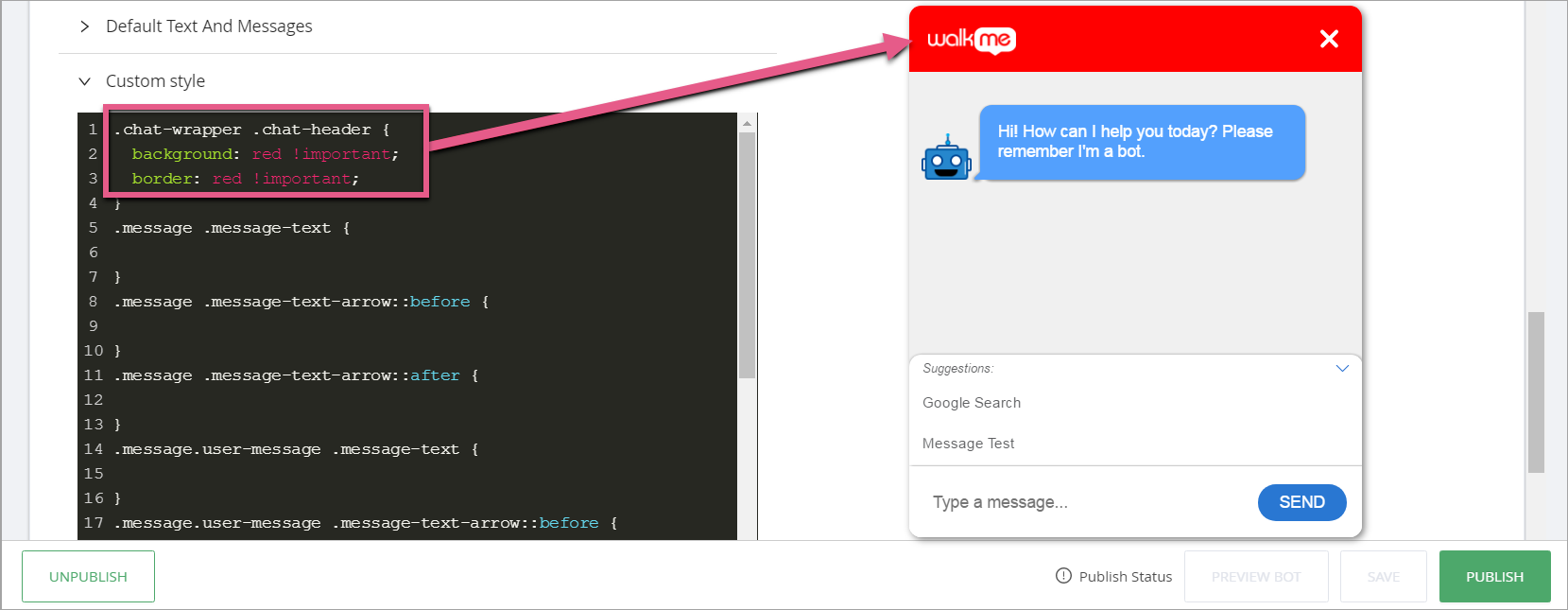
Modification de la couleur de l'en-tête de la boîte de dialogue du chat
Sélecteur CSS : .chat-wrapper .chat-header
Exemple de CSS :
.chat-wrapper .chat-header {
background: red !important;
border: red !important;
}

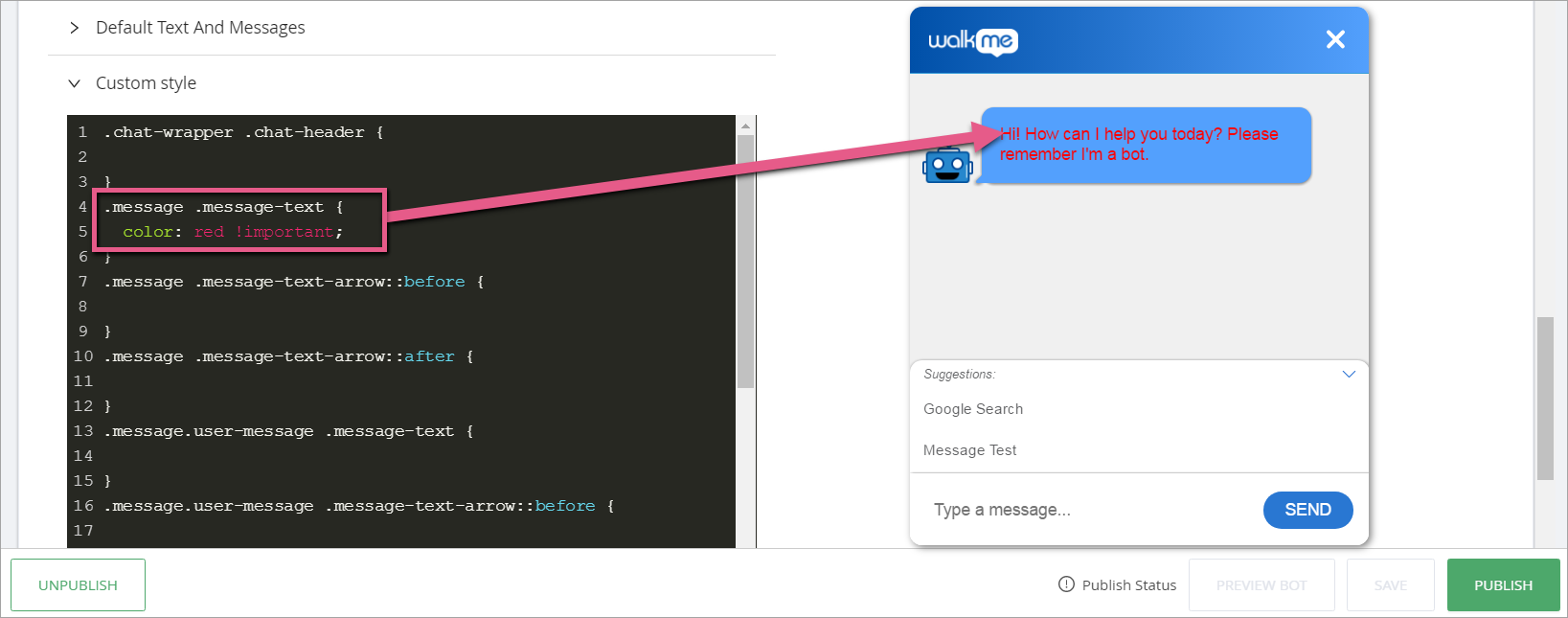
Modification de la couleur du texte du message de la boîte de dialogue
Sélecteur CSS : .message .message-text
Exemple de CSS :
.message .message-text {
color: red !important;
}

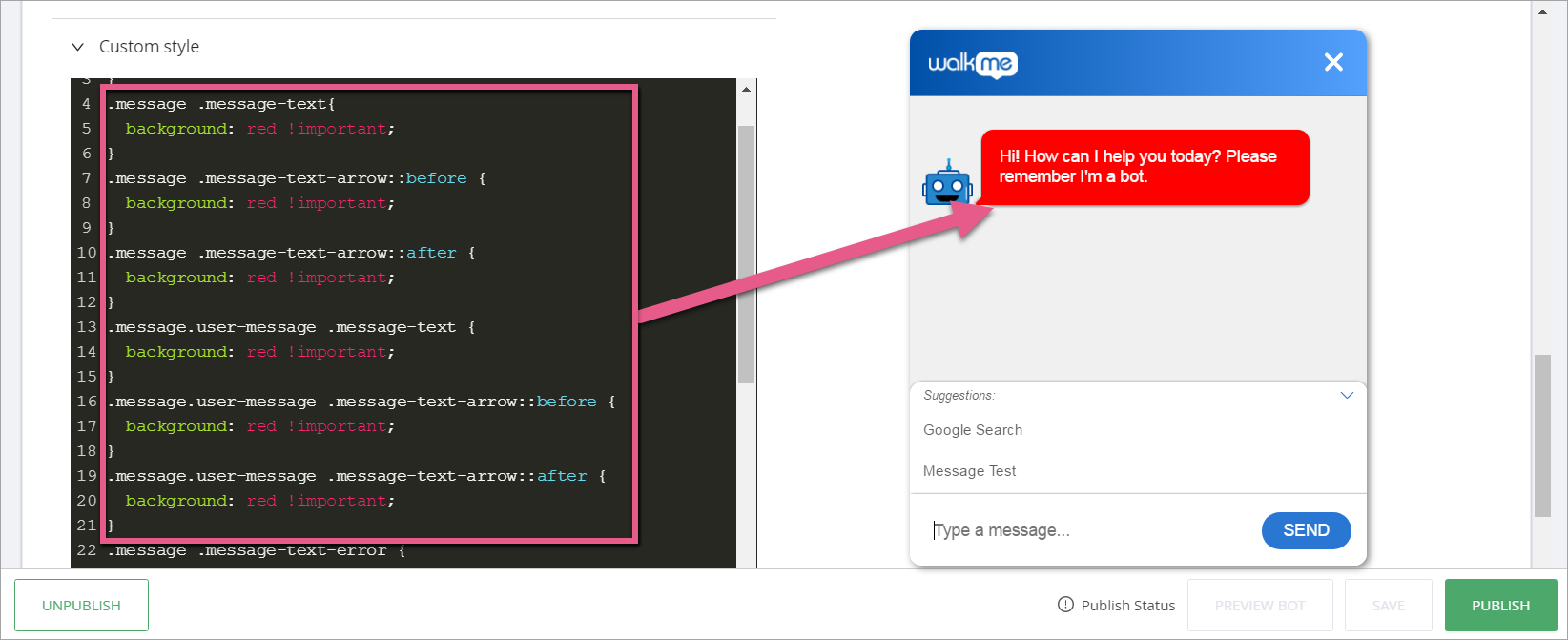
Modification de la couleur de l'arrière-plan de la bulle du message
Sélecteurs CSS :
- .message .message-text
- .message .message-text-arrow::before
- .message .message-text-arrow::after
- .message.user-message .message-text
- .message.user-message .message-text-arrow::before
- .message.user-message .message-text-arrow::after
Exemple de CSS :
.message .message-text {
background: red !important;
}
.message .message-text-arrow::before {
background: red !important;
}
.message .message-text-arrow::after {
background: red !important;
}
Pour modifier le message de l'utilisateur :
.message.user-message .message-text {
background: red !important;
}
.message.user-message .message-text-arrow::before {
background: red !important;
}
.message.user-message .message-text-arrow::after {
background: red !important;
}

Suppression de l'ombre des messages
Pour supprimer l'ombre derrière la boîte de dialogue des messages, ajoutez la ligne suivante dans les instructions :
- .message .message-text
- message .message-text-arrow::before
- .message .message-text-arrow::after
Exemple de CSS :
.message .message-text {
box-shadow: 0 0px 0px 0 rgba(0,0,0,0) !important;
}
.message .message-text-arrow::before {
box-shadow: 0 0px 0px 0 rgba(0,0,0,0) !important;
}
.message .message-text-arrow::after {
box-shadow: 0 0px 0px 0 rgba(0,0,0,0) !important;
}
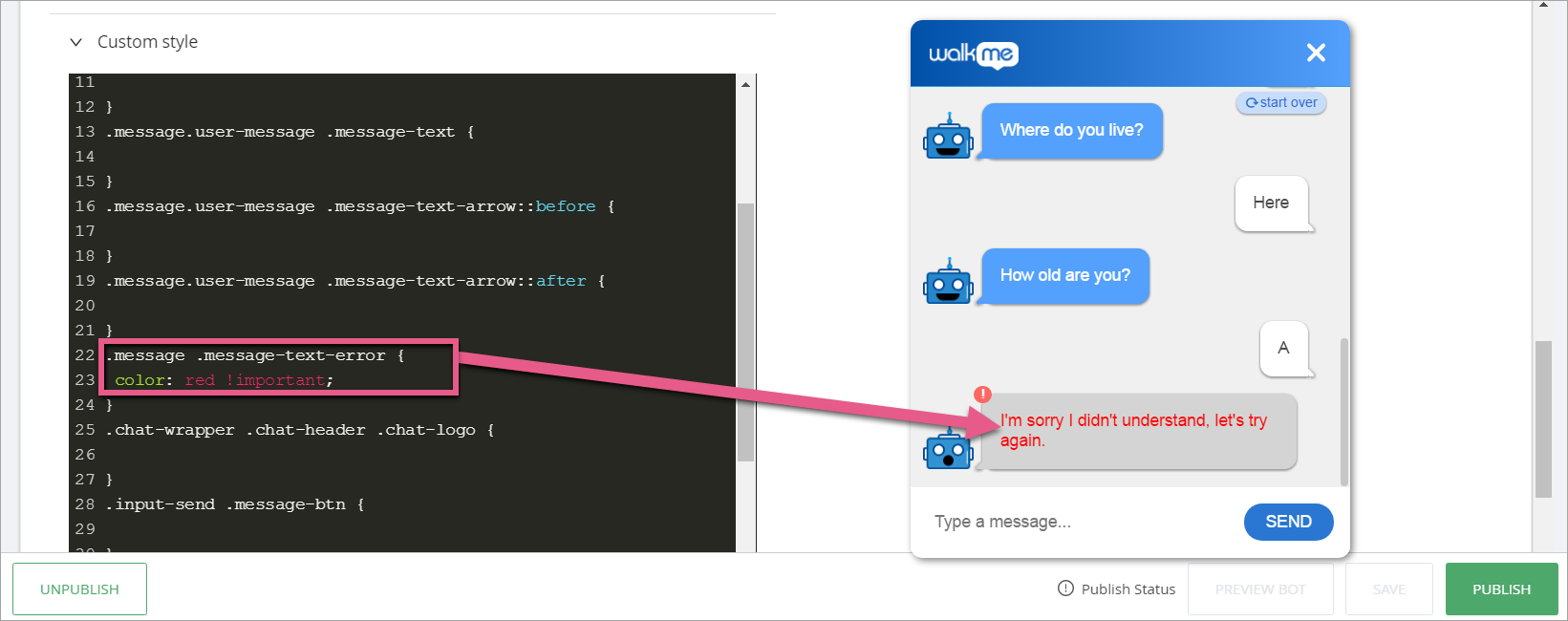
Modification de la couleur du texte du message d'erreur
Sélecteur CSS : .message .message-text-error
Exemple de CSS :
.message .message-text-error {
color: red !important;
}

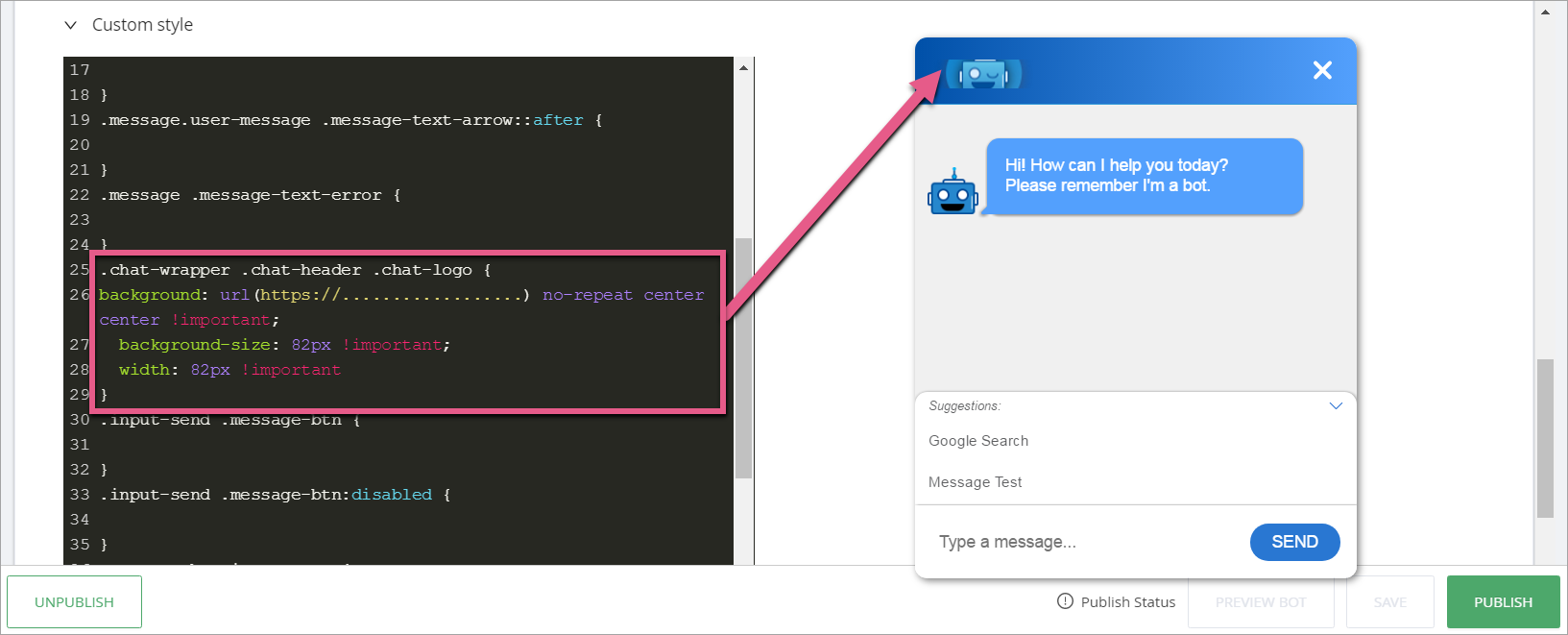
Modification du logo de l'en-tête
Sélecteur CSS : .chat-wrapper .chat-header .chat-logo
Exemple de CSS :
.chat-wrapper .chat-header .chat-logo {
background: url(https://.....image...) no-repeat center center !important;
background-size: 82px !important;
width: 82px !important
}

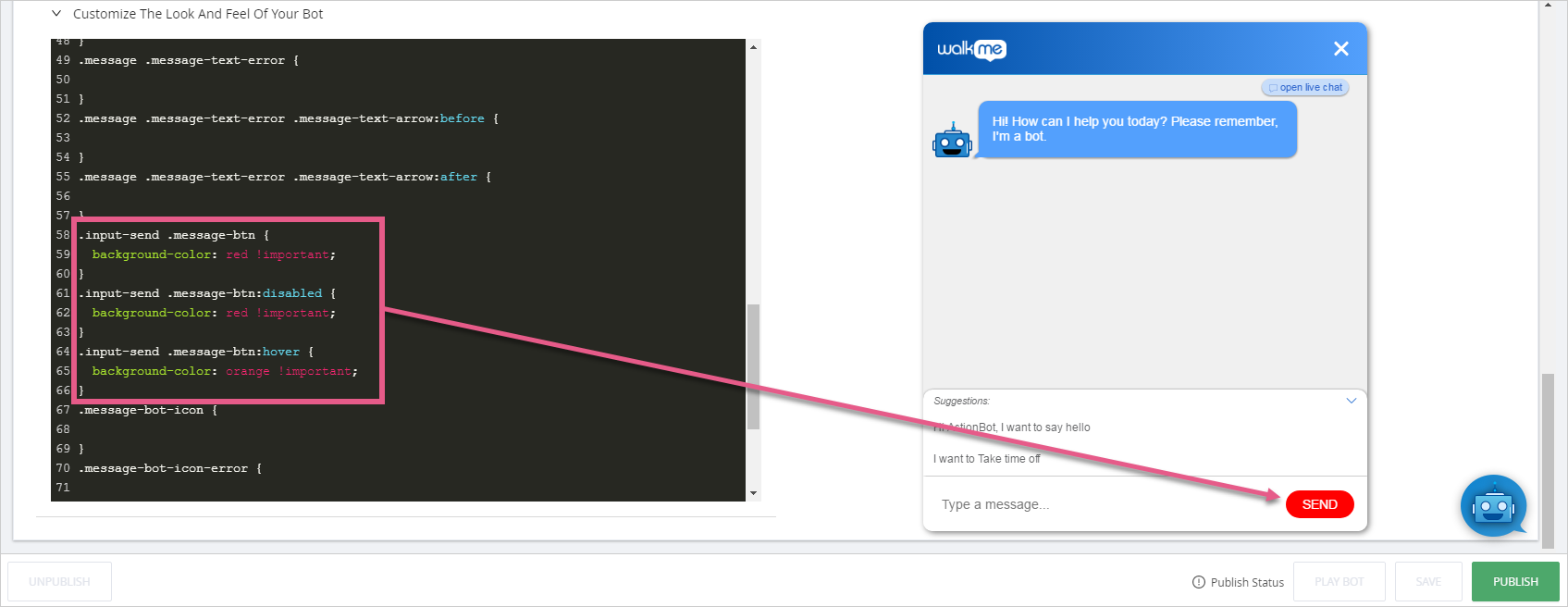
Modification de la couleur du bouton ENVOYER
Sélecteurs CSS :
- .input-send .message-btn
- .input-send .message-btn:disabled
- .input-send .message-btn:hover
Exemple de CSS :
.input-send .message-btn {
background-color: red !important;
}
.input-send .message-btn:disabled {
background-color: red !important;
}
.input-send .message-btn:hover {
background-color: orange !important;
}

Modification de l'icône du Bot ActionBot
Sélecteurs CSS :
- .message-bot-icon
- .message-bot-icon-error
Exemple de CSS :
.message-bot-icon {
background-image: url(https://.....image...)!important;
}
.message-bot-icon-error {
background-image: url(https://.....image...)!important;
}
![]()
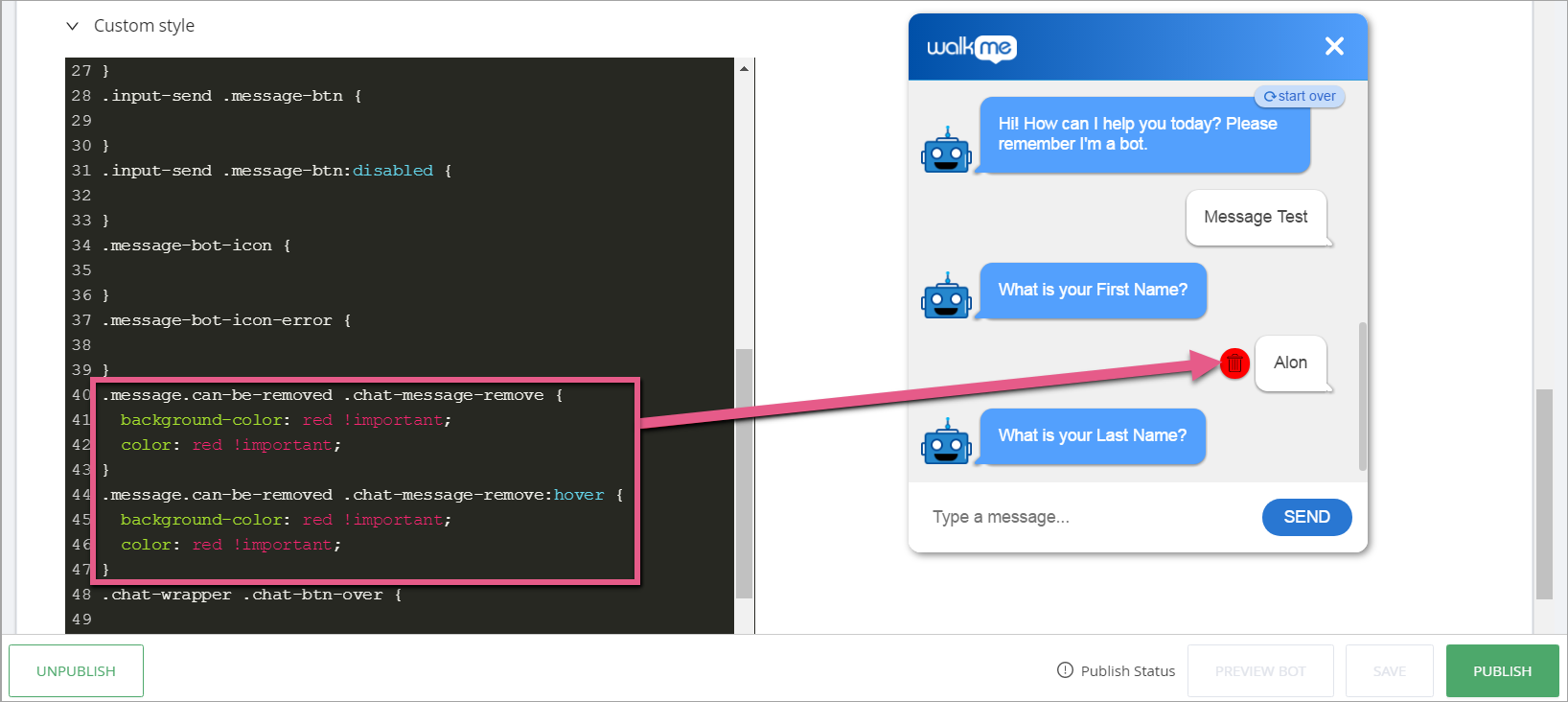
Modification de la couleur de l'icône « Supprimer le message »
Sélecteurs CSS :
- .message.can-be-removed .chat-message-remove
- .message.can-be-removed .chat-message-remove:hover
Exemple de CSS :
.message.can-be-removed .chat-message-remove {
background-color: red !important;
color: red !important;
}
.message.can-be-removed .chat-message-remove:hover {
background-color: red !important;
color: red !important;
}

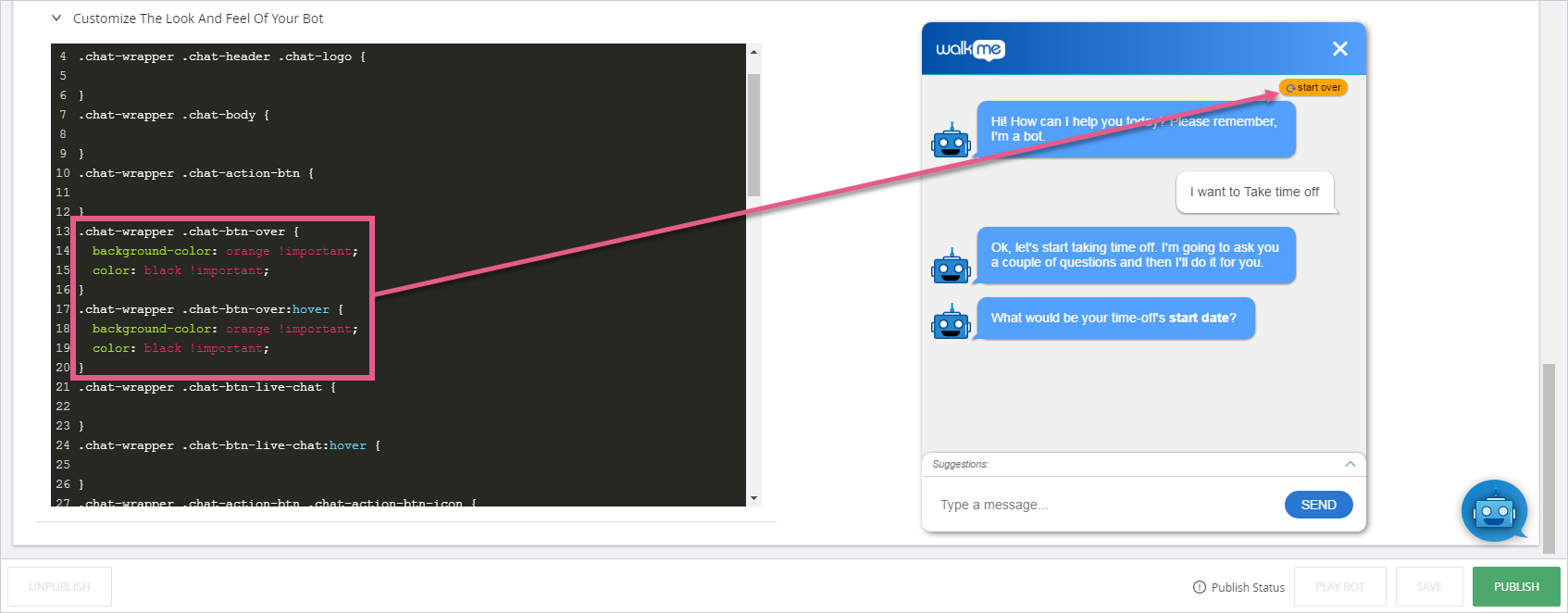
Modification de la couleur de l'icône « Recommencer »
Sélecteurs CSS :
- .chat-wrapper .chat-btn-over
- .chat-wrapper .chat-btn-over:hover
Exemple de CSS :
.chat-wrapper .chat-btn-over {
background-color: orange !important;
color: black !important;
}
.chat-wrapper .chat-btn-over {
background-color: orange !important;
color: black !important;
}

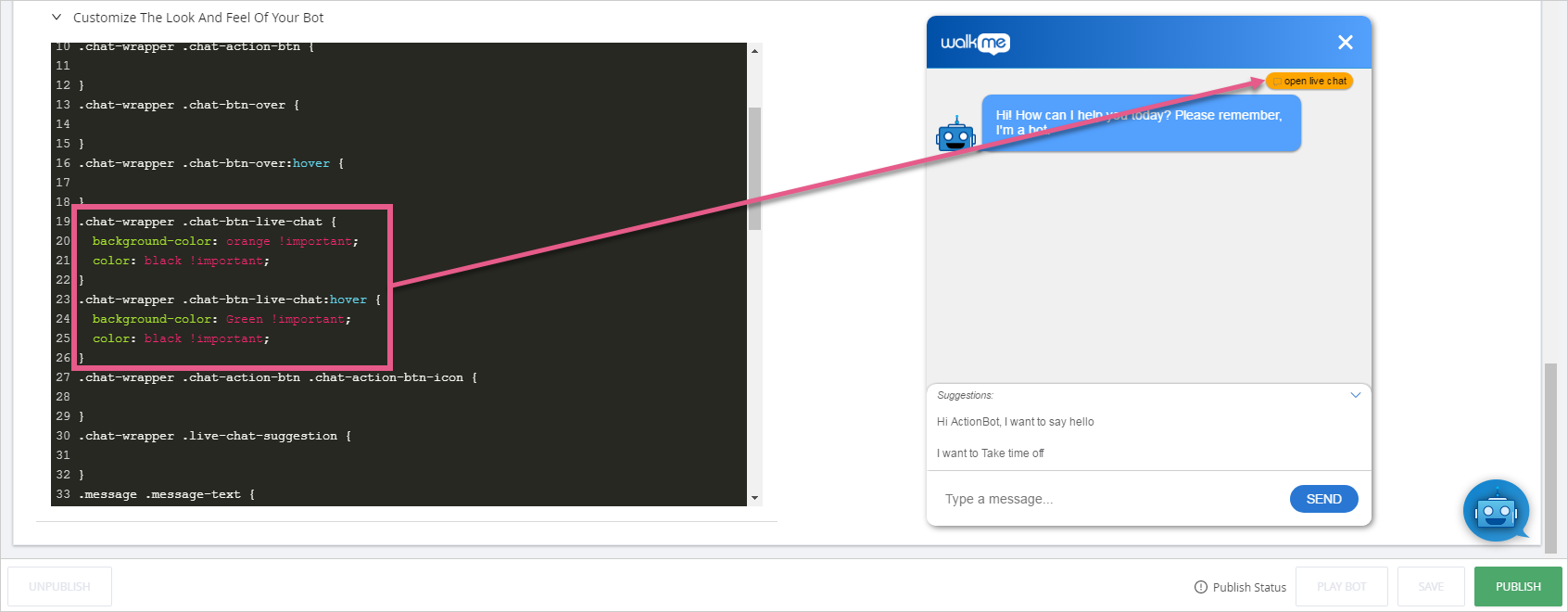
Modification de la couleur de l'icône « Ouvrir le clavardage en direct »
Sélecteurs CSS :
- .chat-wrapper .chat-btn-live-chat
- .chat-wrapper .chat-btn-live-chat:hover
Exemple de CSS :
.chat-wrapper .chat-btn-live-chat {
background-color: orange !important;
color: black !important;
}
.chat-wrapper .chat-btn-live-chat:hover {
background-color: green !important;
color: black !important;
}

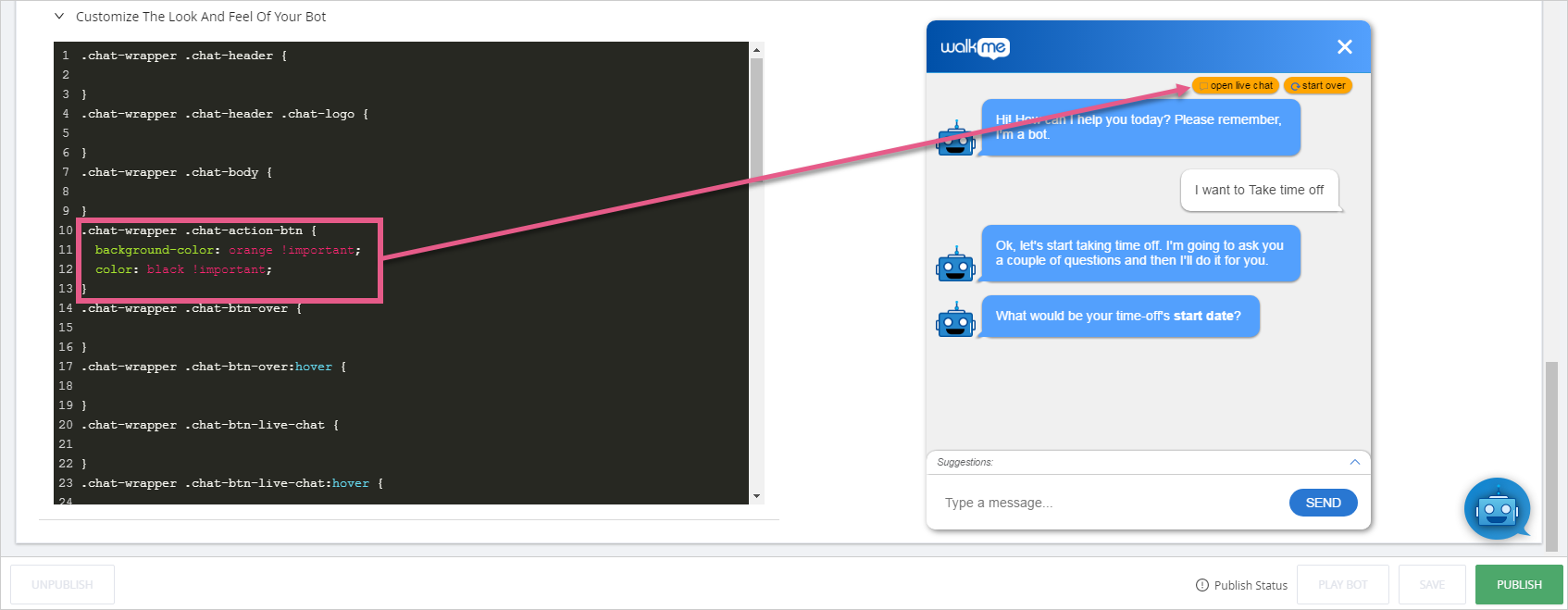
Modification de la couleur des boutons de l'action supérieure
Sélecteurs CSS : .chat-wrapper .chat-action-btn
Exemple de CSS :
.chat-wrapper .chat-action-btn {
background-color: orange!important;
color: black !important;
}

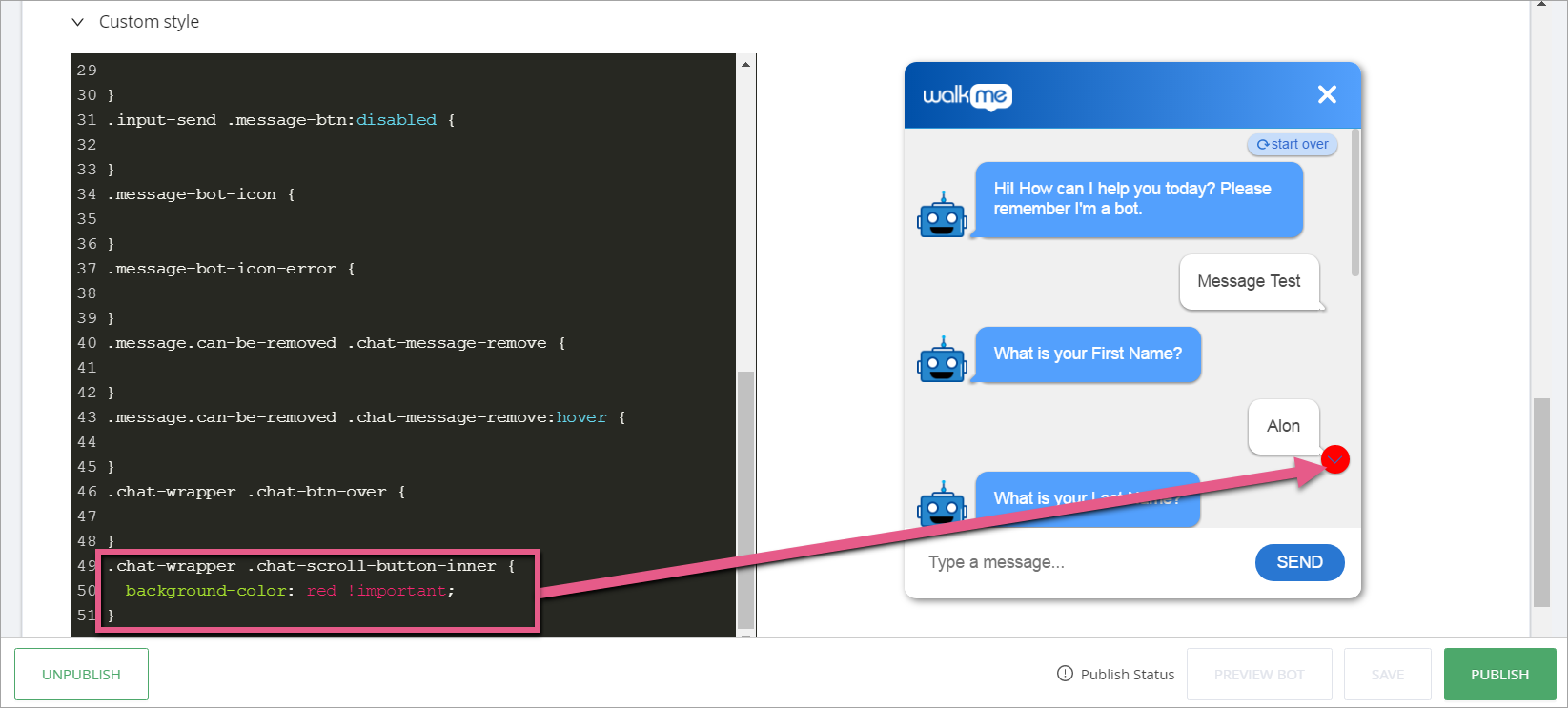
Modification de la couleur du bouton de défilement vers le bas
Sélecteurs CSS : .chat-wrapper .chat-scroll-button-inner
Exemple de CSS :
.chat-wrapper .chat-scroll-button-inner {
background-color: red !important;
}

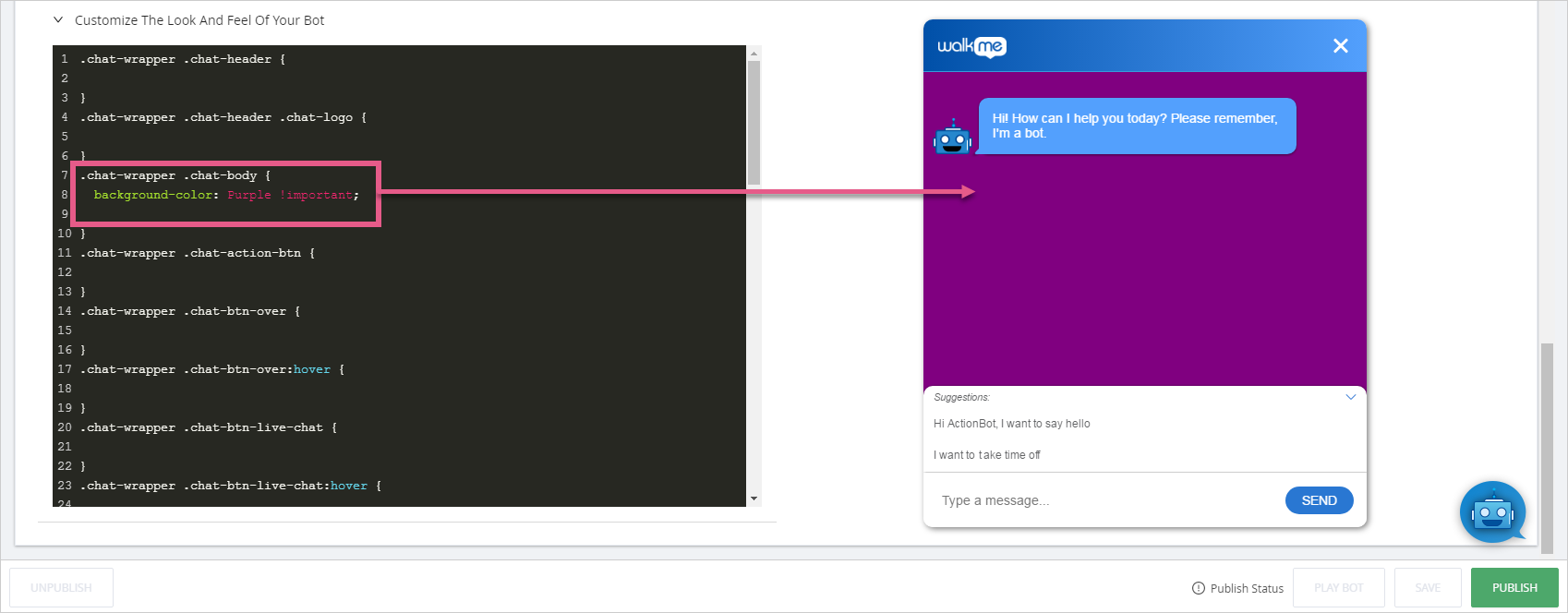
Modification de la couleur de l'arrière-plan
Sélecteurs CSS : .chat-wrapper .chat-body
Exemple de CSS :
.chat-wrapper .chat-body {
background-color: purple !important;
}

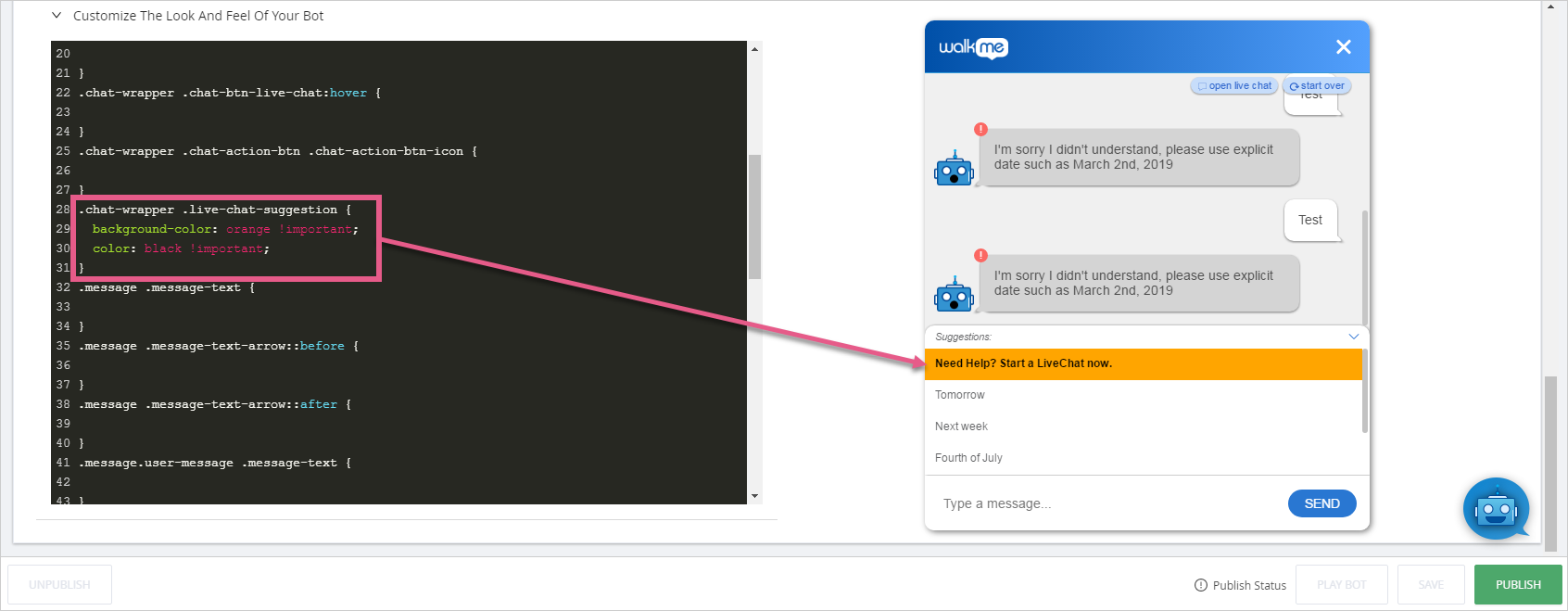
Modification de la couleur de la suggestion du Chat en direct
Sélecteurs CSS : .chat-wrapper .live-chat-suggestion
Exemple de CSS :
.chat-wrapper .live-chat-suggestion {
background-color: orange !important
color: black !important
}

Modifier la bordure du message d'utilisateur
Sélecteur CSS : .message.user-message .message-text
Exemple de CSS :
.message.user-message .message-text {
border: 2px solid black;
}
Modifier la bordure du message suggérée
Sélecteur CSS : .chat-wrapper .suggestion-box-text
Exemple de CSS :
.chat-wrapper .suggestion-box-text {
border: 2px solid blue;
}
Modification de la couleur de l'icône du clavardage en direct
Sélecteurs CSS : .chat-wrapper .chat-action-btn .chat-action-btn-icon
Exemple de CSS :
.chat-wrapper .chat-action-btn .chat-action-btn-icon {
fill: red !important;
}
![]()
Modification de la position du conteneur ActionBot
Pour modifier la position du récipient, accédez au CSS principal de l'Éditeur :
- Allez à l'éditeur
- Cliquez sur Personnaliser

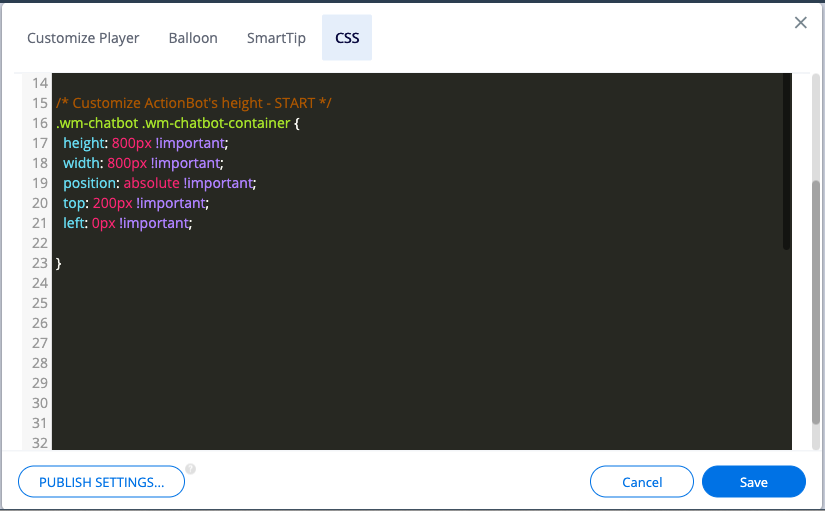
- Allez à l'onglet CSS.

Le sélecteur pour tout ce qui concerne le conteneur du Bot est .wm-chatbot .wm-chatbot-container
Ainsi, vous pouvez combiner le CSS pour la position à l'écran et la hauteur/largeur dans le même sélecteur. Le positionnement absolu définit la position de la boîte du bot, à partir des marges en haut, à droite, en bas et à gauche de la page Web.
Exemple de CSS :
.wm-chatbot .wm-chatbot-container {
height: 800px !important;
width: 800px !important;
position: absolute !important;
top: 200px !important;
left: 0px !important;
}
