Last Updated novembre 10, 2024
Aperçu rapide
L'utilisation de feuilles de style en cascade (CSS) vous permet de personnaliser les éléments du menu, y compris la présentation, les couleurs et les polices.
Lors de l'écriture de CSS, les références aux différents composants ou éléments du menu WalkMe sont essentielles. Cet article donne un aperçu des options CSS disponibles pour personnaliser ces éléments avancés
Pour personnaliser le menu à l'aide des options par défaut, consultez le Menu du lecteur WalkMe : Premiers pas.
CSS
Le menu WalkMe ne peut être personnalisé que globalement.
Toute règle CSS pour le menu doit commencer par l'ID suivant :
Cette règle peut être encore réduite par le style du menu :
- #walkme-menu.walkme-penguin
Des composants supplémentaires peuvent être ajoutés à la fin :
- #walkme-menu.walkme-penguin .walkme-title
Voir la liste complète des cours.
Utilisation d' !important
Par défaut, la conception du thème WalkMe remplace tout autre changement de conception dans la bulle ou l'app.
Pour que le CSS soit appliqué, la règle CSS doit contenir "!important" afin de s'assurer qu'elle remplace le style par défaut.
Exemple :
#walkme-menu.walkme-penguin .walkme-title {
color: #000 !important;
}
Modifier le CSS global
- Cliquez sur Modifier le CSS global dans le menu des paramètres de l'éditeur WalkMe

- Saisissez le CSS personnalisé dans l'Éditeur CSS

- Remplacez les sections surlignées dans le CSS ci-dessous par vos personnalisations
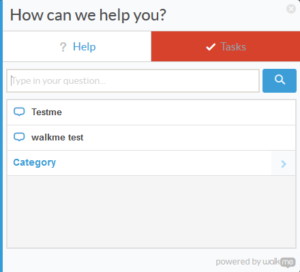
Tout le CSS fourni ci-dessous est pour le menu de style penguin sauf si cela est noté.
Vous pouvez choisir parmi plusieurs styles de widgets et de menus dans l'onglet Personnaliser le lecteur.
Lors de l'ajout de CSS, certaines des classes suivantes s'appliquent à toutes les options de menu, tandis que d'autres n'apparaissent que dans certaines d'entre elles.
| div |
Fonctionnalités modifiables |
Styles de menu pris en charge |
| .walkme-out-wrapper |
Cet élément entoure l'ensemble du menu WalkMe. Vous serez en mesure de modifier :
|
Danube
Colorado
Mississippi |
| .walkme-in-wrapper |
Cet élément entoure l'ensemble du menu WalkMe. Vous serez en mesure de modifier :
- border radius
- height & width
- background
- border
- border-radius
- box-shadow
|
Danube
Colorado
Mississippi |
| .walkme-title |
Cet élément contient le texte. La position par défaut est absolue. Vous serez en mesure de modifier :
- font-color
- font-size
- font-family
|
Danube
Colorado
Mississippi |
| .walkme-bar |
Cet élément contient le texte. Vous serez en mesure de modifier :
|
Danube
Mississippi |
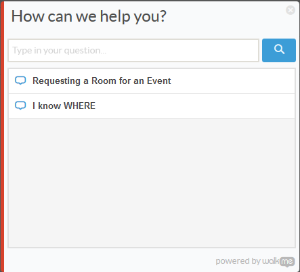
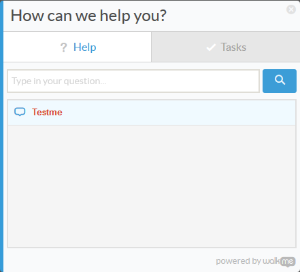
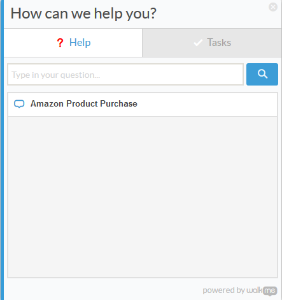
| .walkme-question-mark |
Cet élément contient le point d'interrogation sur le côté gauche. Le point d'interrogation lui-même est un caractère et peut donc être conçu en utilisant :
- font-color
- font-size
- font-family
- width
- padding
|
Colorado |
| .walkme-arrow |
Cet élément contient la flèche à droite du texte. La position par défaut est absolue. La flèche est un caractère et peut donc être conçue en utilisant :
- font-color
- font-size
- font-family
- right & bottom
|
Mississippi |
Vidéo de conseils et d'astuces CSS
Modifier la couleur de la bordure du menu (bande gauche)
div.walkme-menu.walkme-penguin.walkme-override.walkme-direction-ltr div.walkme-main, div.walkme-menu.walkme-penguin .walkme-override.walkme-direction-ltr div.walkme-main {
border-left-color : xxxxxxx !important ;
}

Modifier la couleur de la bordure du menu (bande de droite - pour les menus texte dans les langues où le texte est écrit de droite à gauche)
div.walkme-menu.walkme-penguin.walkme-override.walkme-direction-rtl div.walkme-main, div.walkme-menu.walkme-penguin .walkme-override.walkme-direction-rtl div.walkme-main {
border-right-color : xxxxxxx !important ;
}
Modifier la couleur du texte « Aide »
#walkme-tabs .walkme-first-tab .walkme-tab-button-text {
color: xxxxxxx !important;
}
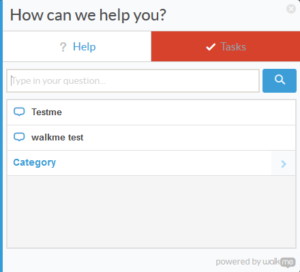
Modifier la couleur du texte « Actions »
#walkme-main .walkme-category>.walkme-deployable-row .walkme-text .walkme-name {
color: xxxxxxx !important;
}
#walkme-title {
color: xxxxxxx !important;
}
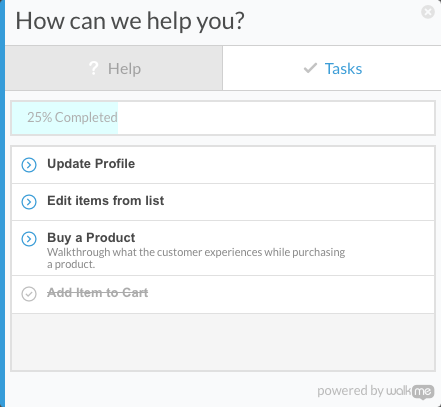
Modifier la couleur de la barre de progression
/* Couleur de la barre de progression */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-progress-bar-inner,
iv.walkme-menu.walkme-penguin .walkme-override div.walkme-progress-bar-inner {
background-color: LightCyan !important;
}

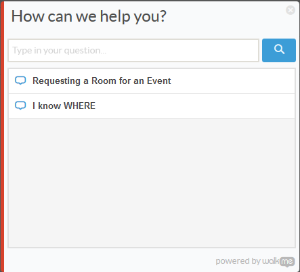
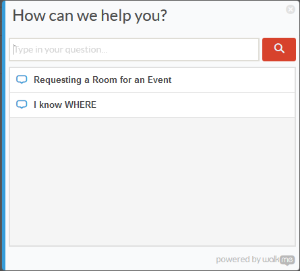
Personnaliser la barre de recherche
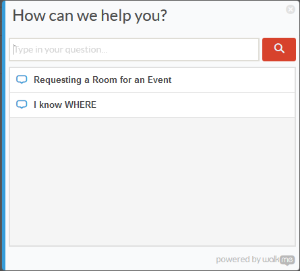
Modifier la couleur du bouton de recherche (statique)
/* Zone de recherche */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-search-box-button,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-search-box-button {
background: xxx xxx !important ;
}

Modifier la couleur du bouton de recherche (en survol)
/* survol de la boîte de recherche*/
div.walkme-menu.walkme-penguin.walkme-override div.walkme-search-box-button:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-search-box-button:hover {
background-color: xxx !important ;
}
Modifier la couleur du bouton de recherche (une fois cliqué)
/* Clic sur la zone de recherche */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-search-box-button:active,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-search-box-button:active {
background-color: xxx !important ;
}
Supprimer l'icône de la loupe
/* Supprimer l'icône de recherche */
#walkme-menu.walkme-menu.walkme-penguin.walkme-california.walkme-theme-white-blue .walkme-search-box-button .walkme-search-box-button-image {
display: none !important;
}
Modifier la couleur du texte de recherche
div#walkme-menu.walkme-menu.walkme-penguin.walkme-california.walkme-theme-white-blue input.walkme-search-box {
color: xxxxxxx !important;
}
Modifier la couleur de l'icône WalkMe
/* Icônes d'élément WalkMe */
div.walkme-menu.walkme-penguin.walkme-override .walkme-deployable.walkme-override div.walkme-deployable-icon.walkme-override,
div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable.walkme-override div.walkme-deployable-icon.walkme-override,
div.walkme-menu.walkme-penguin .walkme-override .walkme-deployable.walkme-override div.walkme-deployable-icon.walkme-override,
div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable.walkme-override div.walkme-deployable-icon.walkme-override {
color: xxxxxxx !important;
}

Modifier la couleur des noms d'éléments (en survolant)
/* Nom de l'élément WalkMe sur le survol */
div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable:hover > .walkme-deployable-row > .walkme-text > div.walkme-deployable-name,
div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable:hover > .walkme-deployable-row > .walkme-text > div.walkme-deployable-name {
color: xxxxxxx !important;
}

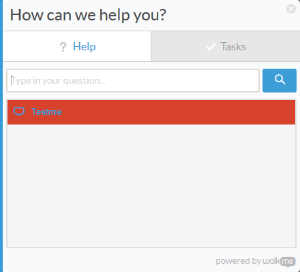
Modifier la couleur de la ligne d'élément (en survolant)
/* Ligne d'élément sur Hover*/
div.walkme-menu.walkme-penguin.walkme-override div.walkme-activatable:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable:hover {
background-color: xxx !important ;
}

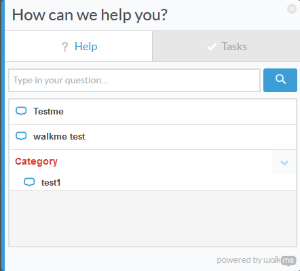
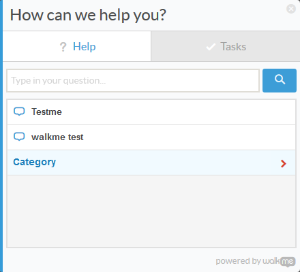
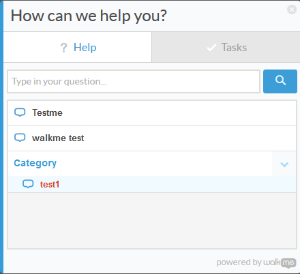
Modifier la couleur du nom de la catégorie
/* Categorie */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name {
color: xxxxxxx !important;
}

Modifier la couleur du nom de la catégorie (en survolant)
/* Nom de la catégorie sur Hover*/
div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name {
color: xxxxxxx !important;
}
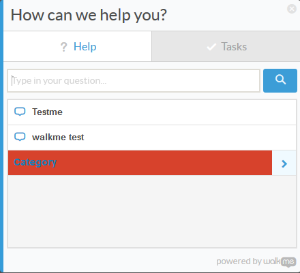
Changer la couleur de la rangée de catégorie (au survol)
/* Rangée de catégorie sur le survol - Choisissez une autre couleur, de préférence similaire à la couleur principale mais plus claire */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-category > .walkme-deployable-row:hover,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-category > .walkme-deployable-row:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover {
background-color: xxx !important ;
}

Modifier la couleur de la flèche de catégorie
/* Icône de la flèche */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon {
color: xxxxxxx !important;
}

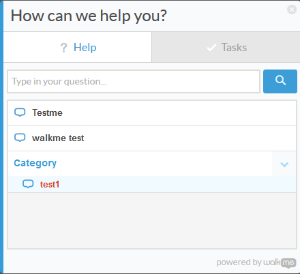
Ouvrir / développer les catégories
div.walkme-menu.walkme-penguin.walkme-override .walkme-category .walkme-activatable, div.walkme-menu.walkme-penguin .walkme-override .walkme-category .walkme-activatable {
display: block !important;
}
div.walkme-menu.walkme-penguin.walkme-override .walkme-category.walkme-opened .walkme-activatable, div.walkme-menu.walkme-penguin .walkme-override .walkme-category.walkme-opened .walkme-activatable, div.walkme-menu.walkme-penguin.walkme-override .walkme-category .walkme-activatable.walkme-invisible,
div.walkme-menu.walkme-penguin .walkme-override .walkme-category .walkme-activatable.walkme-invisible {
display: none !important;
}
div.walkme-menu.walkme-penguin.walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable, div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable, div.walkme-menu.walkme-penguin .walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable,
div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable {
border-bottom: none !important;
}
div.walkme-menu.walkme-penguin.walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable .walkme-deployable-icon,
div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable .walkme-deployable-icon {
height: 20px !important;
padding-top: 4px !important;
margin-left: 12px !important;
width: 26px !important;
}
div.walkme-menu.walkme-penguin.walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable .walkme-text, div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable .walkme-text, div.walkme-menu.walkme-penguin .walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable .walkme-text, div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable .walkme-text {
padding: 0 !important;
}
div.walkme-menu.walkme-penguin .walkme-category > .walkme-deployable-row > .walkme-deployable-icon:before, div.walkme-menu.walkme-penguin * .walkme-category > .walkme-deployable-row > .walkme-deployable-icon:before {
content: "e60a";
}
div.walkme-menu.walkme-penguin .walkme-category.walkme-opened > .walkme-deployable-row > .walkme-deployable-icon:before, div.walkme-menu.walkme-penguin * .walkme-category.walkme-opened > .walkme-deployable-row > .walkme-deployable-icon:before {
content:"e609";
}
Le style de menu de l'Irlande n'est pas pris en charge.
Modifier la couleur des noms des éléments de catégorie
/* Noms des éléments de la catégorie */
#walkme-menu .walkme-activatable:hover > .walkme-deployable-row > .walkme-text > .walkme-deployable-name, #walkme-menu .walkme-category:hover > .walkme-deployable-row > .walkme-text > .walkme-deployable-name {
couleur : #f882bd !important;
}

Modifier la largeur de la catégorie
/* Largeur de la catégorie */
#walkme-menu .walkme-deployable-name {
text-overflow : aucun !important;
}
#walkme-menu .walkme-text {
width: 300px !important;
}
Ajoutez WordWrap pour afficher tout le texte
/*Afficher les noms complets de WalkThru*/
div.walkme-deployable-name.walkme-name.walkme-override.walkme-css-reset {
overflow: visible !important;
}
#walkme-menu #walkme-title : before{
Background-image : url('') ! Important ;
}
Remarque :
Le logo peut devoir être modifié, par exemple, en termes de taille, de hauteur, de position.
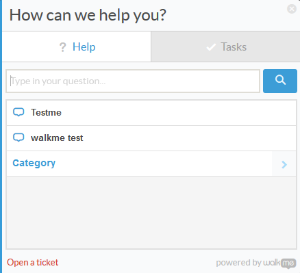
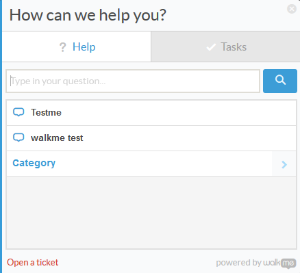
Personnaliser l'intégration du centre d'aide
Modifier la couleur du lien "Ouvrir un ticket"
/* Couleur du lien pour Ouvrir un ticket */
div.walkme-menu.walkme-penguin.walkme-override .walkme-open-ticket,
div.walkme-menu.walkme-penguin .walkme-override .walkme-open-ticket {
color: xxxxxxx !important;
}

Modifier la couleur du lien « Ouvrir un ticket » (en survolant)
/* Couleur du lien de survol pour Ouvrir un ticket */
div.walkme-menu.walkme-penguin.walkme-override .walkme-open-ticket:hover ,
div.walkme-menu.walkme-penguin .walkme-override .walkme-open-ticket:hover {
color: xxxxxxx !important;
}
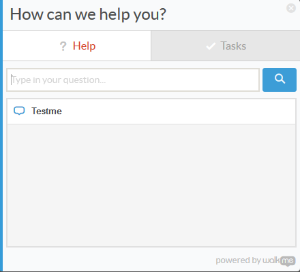
Modifier la couleur de l'onglet sélectionné
/* Onglet sélectionné */
div.walkme-menu.walkme-penguin.walkme-override .walkme-tabs .walkme-tab-button.walkme-tab-button-selected span.walkme-tab-button-text,
div.walkme-menu.walkme-penguin .walkme-override .walkme-tabs .walkme-tab-button.walkme-tab-button-selected span.walkme-tab-button-text {
color: xxxxxxx !important;
}

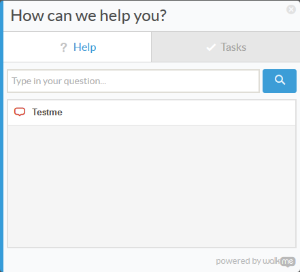
Modifier la couleur du point d'interrogation de l'onglet « Aide »
/* Couleur du point d'interrogation */
.walkme-tab-button-selected span.walkme-tab-button-image.walkme-icon-font.walkme-contains-walkthru.walkme-contains-shuttle.walkme-contains-content.walkme-visible.walkme-search.walkme-search-providers.walkme-override.walkme-css-reset{
color: xxxxxxx !important;
}

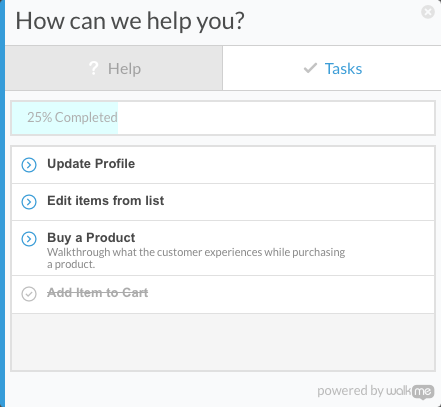
Modifier la couleur de la coche de l'onglet « Tâches »
/* Couleur de la coche */
.walkme-tab-button-selected span.walkme-tab-button-image.walkme-icon-font.walkme-contains-task.walkme-visible.walkme-progress-bar.walkme-override.walkme-css-reset{
color: xxxxxxx !important;
}
Modifier la couleur du survol
/* Autres survols */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-tabs .walkme-tab-button:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-tabs .walkme-tab-button:hover,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-category > .walkme-deployable-row:hover .walkme-deployable-icon,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-category > .walkme-deployable-row:hover .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover .walkme-deployable-icon {
rouge background-color: red !important;
}

/* Police du widget */
#walkme-menu.walkme-penguin,
#walkme-main .walkme-title {
font-family: /*your font here*/ !important;
}.walkme-menu.walkme-penguin .walkme-icon {
font-family: xxx !important ;
}
/* Mississippi */
div.walkme-player.walkme-mississippi.walkme-override div.walkme-bar {
rouge background-color: red !important;
}

/* Colorado */
div.walkme-player.walkme-colorado.walkme-override div.walkme-question-mark,
div.walkme-player.walkme-colorado.walkme-override * div.walkme-question-mark {
background: red !important;
}

Modifier la couleur du point d'interrogation (? )
/* Widget ? Couleur */
.walkme-player.walkme-colorado.walkme-allenby .walkme-question-mark:before, .walkme-player.walkme-colorado.walkme-allenby * .walkme-question-mark:before {
couleur: white !important ;
}
/*Full Color Colorado*/
#walkme-player .walkme-in-wrapper.walkme-override.walkme-css-reset
border-color: #5765D1 !important;
}
.walkme-player.walkme-colorado.walkme-theme-black-blue .walkme-question-mark.walkme-override.walkme-css-reset
{
background-color: #5765D1 !important
}
.walkme-player.walkme-colorado.walkme-theme-black-blue .walkme-in-wrapper,
.walkme-player.walkme-colorado.walkme-theme-black-blue * .walkme-in-wrapper {
background-color: #5765D1 !important;
}
.walkme-player.walkme-colorado.walkme-theme-black-blue,
.walkme-player.walkme-colorado.walkme-theme-black-blue * {
background-color: #5765D1 !important;
}
.walkme-player.walkme-colorado .walkme-title.walkme-override.walkme-css-reset,
.walkme-player.walkme-colorado .walkme-title.walkme-override.walkme-css-reset * {
background-color: #5765D1 !important;
}

Ce CSS ne fonctionnera pas si le widget Colorado est réglé sur le schéma de couleurs Noir et Bleu.
Modifier l'image d'arrière-plan de Californie
#walkme-player.walkme-california {
background-image: url('ajouter l'URL ici') !important;
}
/* Danube */
div.walkme-player.walkme-danube.walkme-override div.walkme-bar,
div.walkme-player.walkme-danube.walkme-override * div.walkme-bar {
background: red !important;
}

/* Zambezi - nouvelle image */
div.walkme-player.walkme-zambezi.walkme-override.walkme-position-major-bottom.walkme-position-minor-right_corner {
background-image: url('ajouter l'URL ici') !important;
}
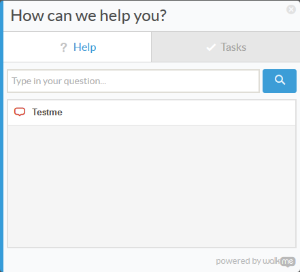
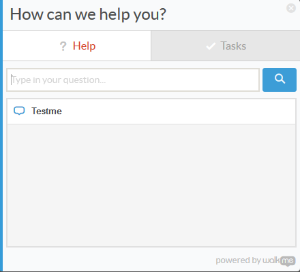
Avant

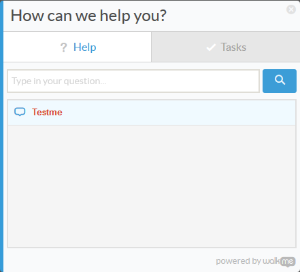
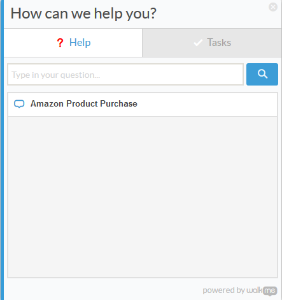
Après

Assurez-vous que la classe de position correcte est choisie ('.walkme-position-minor-right_corner')
Les modifications de la publication dans le CSS
Pour lancer les modifications du CSS, vous devrez publier.
Certaines modifications qui peuvent être appliquées à votre compte ne sont pas reflétées dans le menu Publish (publier). Il s'agit notamment des modifications apportées aux éléments suivants :
Cela se produit car toute modification de votre compte qui n'est pas liée à un élément spécifique de WalkMe sera automatiquement transférée dans votre environnement dès que vous publierez un contenu nouveau ou existant. Cela signifie que si vous avez récemment apporté des modifications à l'un de vos segments globaux, puis publié un Walk-Thru sans rapport avec celui-ci, les modifications apportées à votre segment seront également publiées.
Pour publier les modifications que vous avez apportées au CSS, effectuez une publication des paramètres.
How to Publish Global Settings