Glisser-déposer le widget
Last Updated février 10, 2025
Aperçu général
La fonctionnalité de glisser-déposer vous permet de déplacer le widget WalkMe autour de la page.

Guide d'utilisation
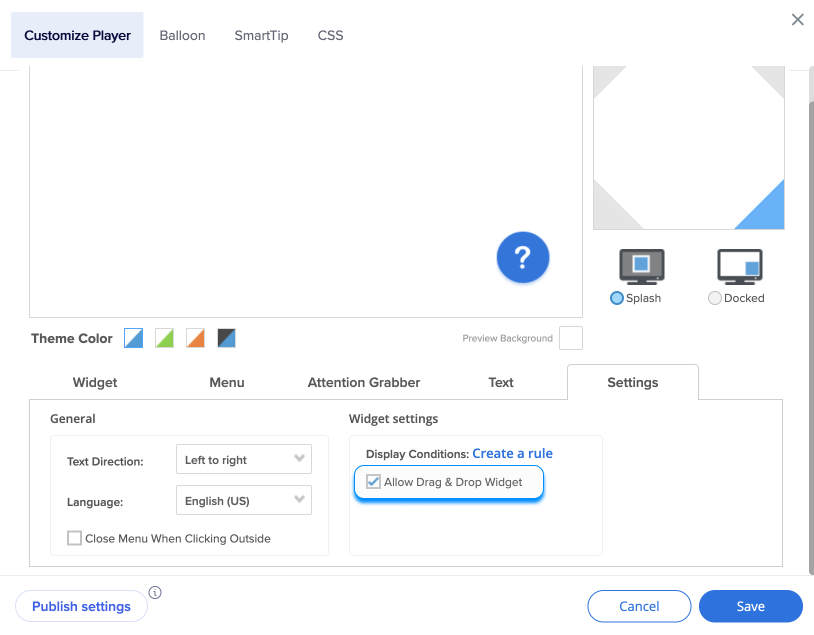
- Cliquez sur l'icône Paramètres dans l'éditeur
- Sélectionnez Personnaliser le style de contenu

- Dans Personnaliser le lecteur, ouvrez l'onglet Paramètres
- Cochez la case Autoriser le glisser-déposer du widget

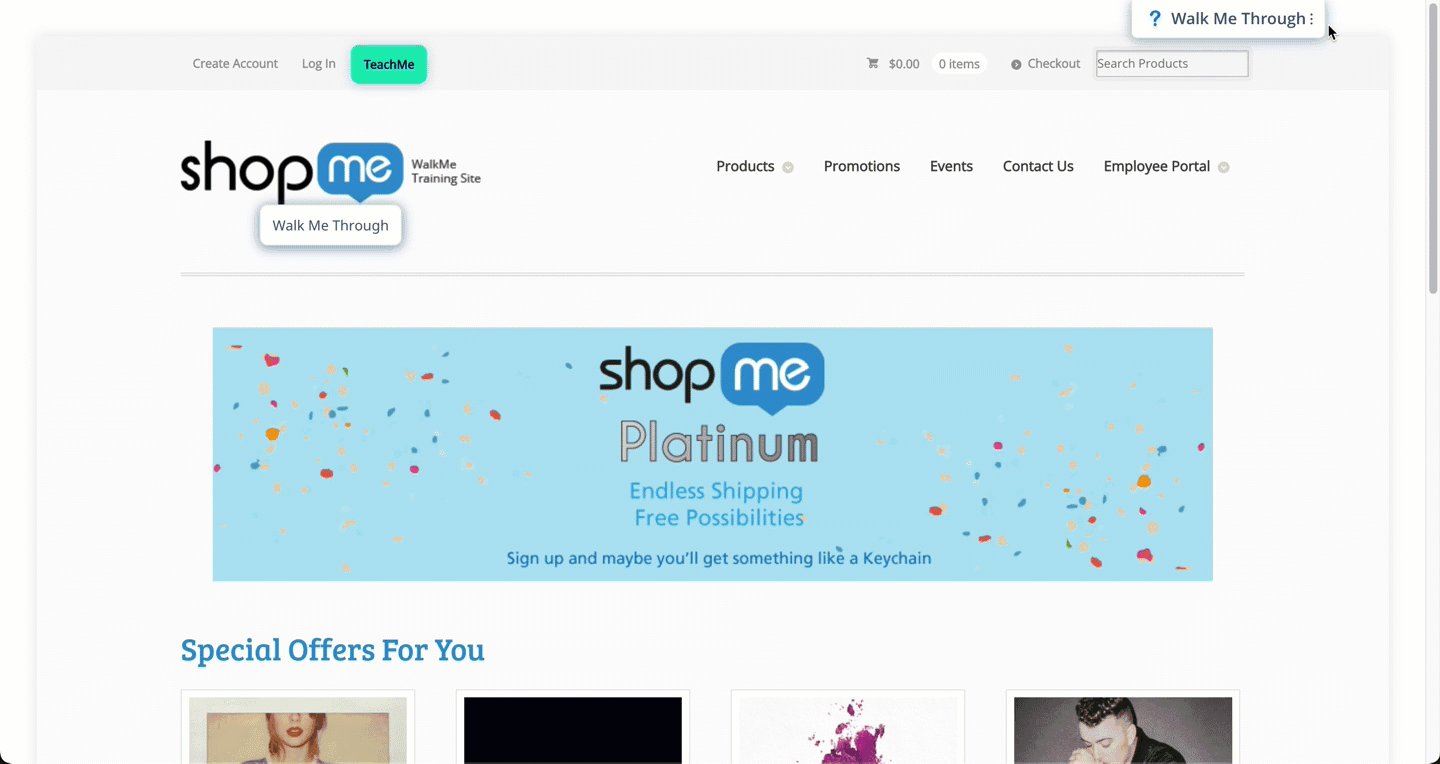
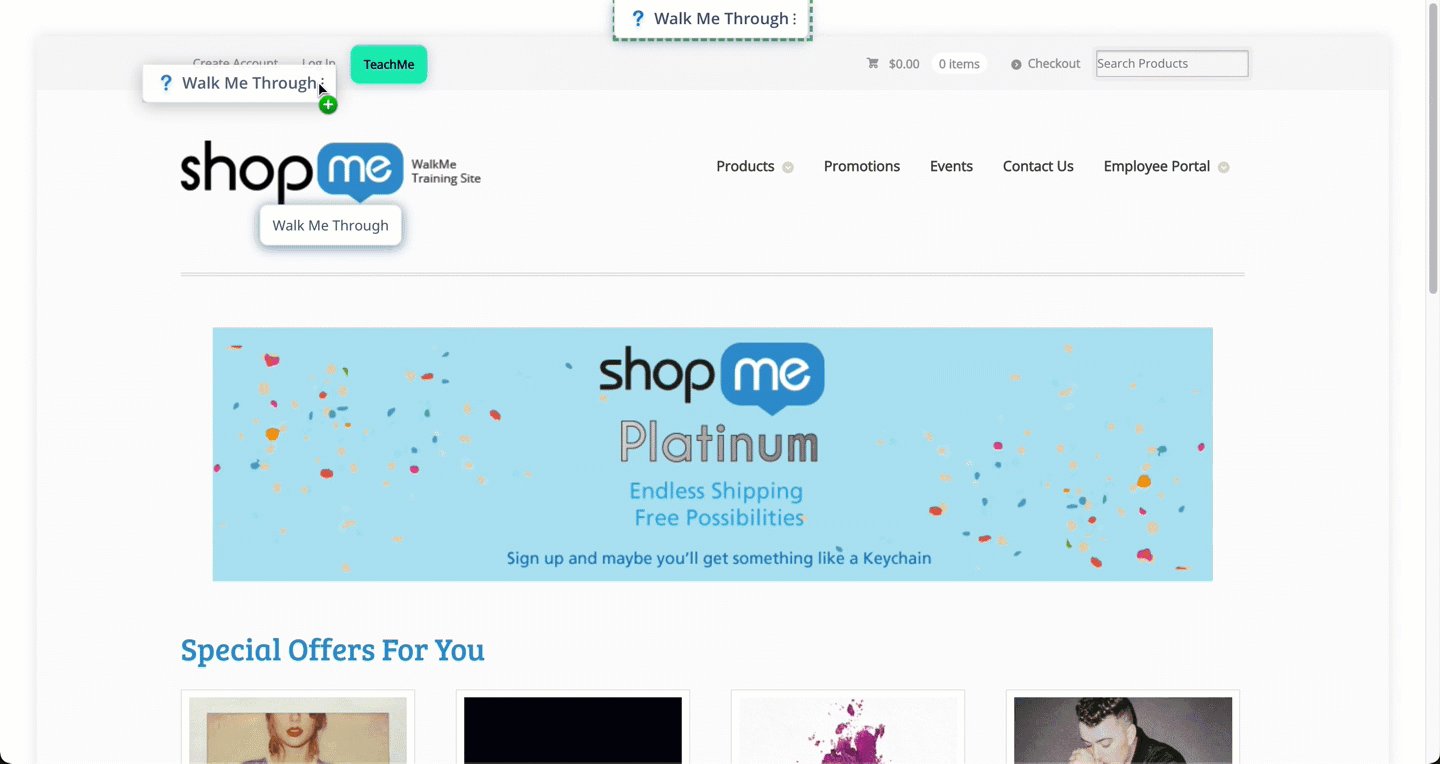
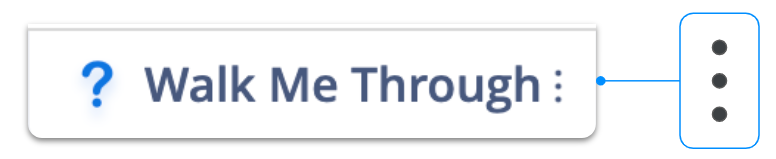
La fonctionnalité Glisser-déposer ajoutera trois points au widget WalkMe pour indiquer aux utilisateurs qu'ils peuvent le faire glisser de cet emplacement à un autre endroit.

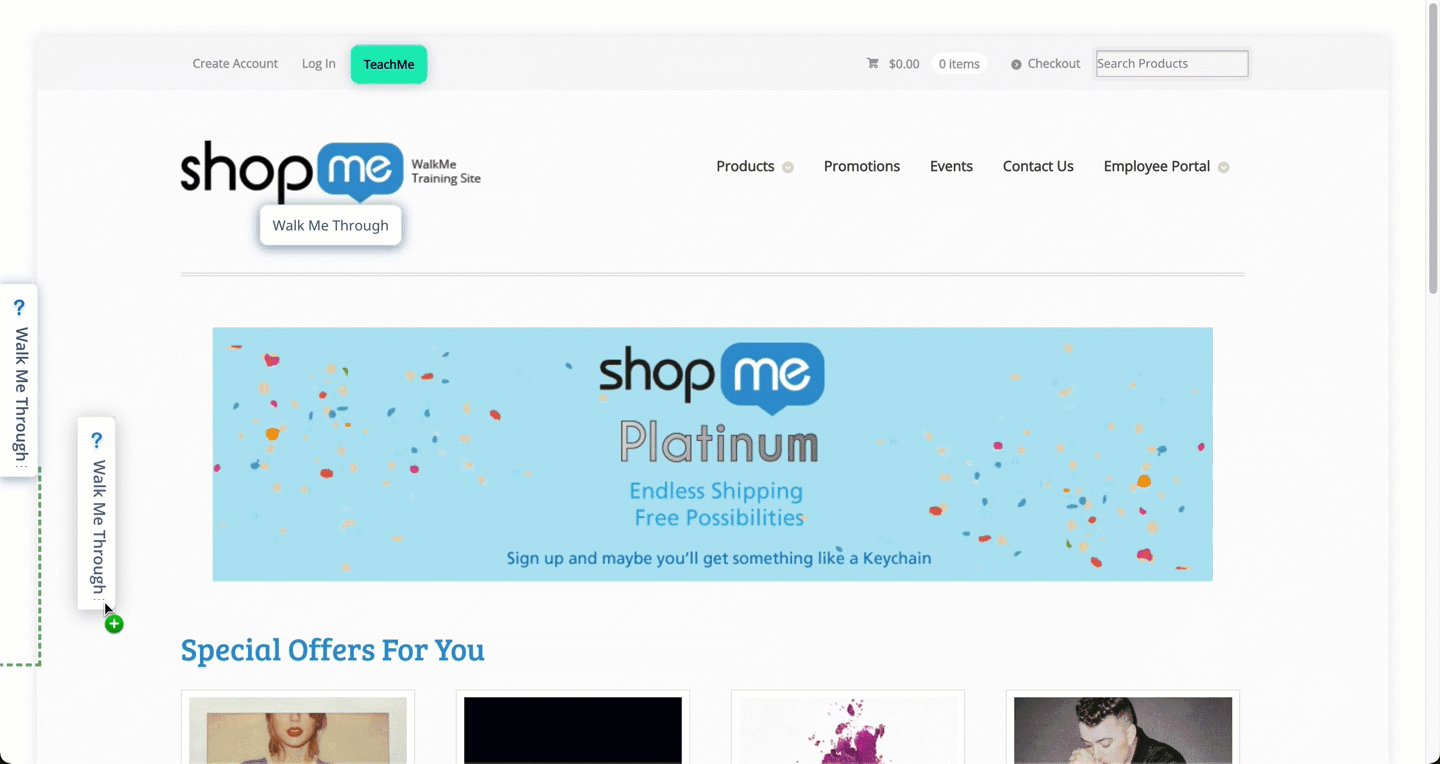
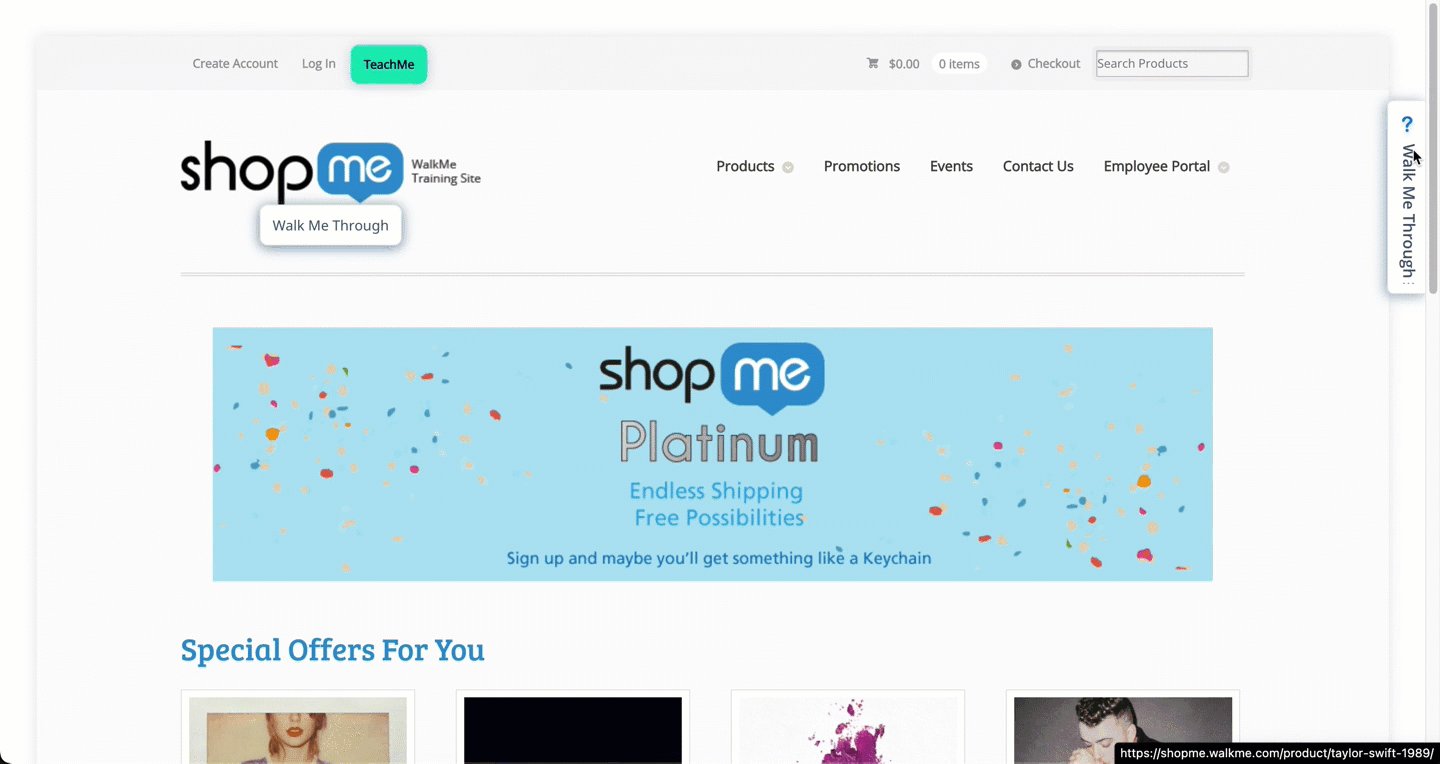
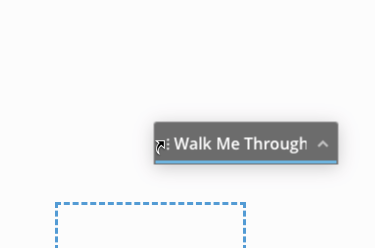
Il existe 12 points d'ancrage. Lorsque l'utilisateur approche d'un point d'ancrage sur la page, un rectangle pointillé apparaîtra pour indiquer l'ancre, dans laquelle le widget peut être placé.

Les paramètres de glisser-déposer seront publiés dans le cadre de la publication des paramètres, de même que la configuration et la personnalisation du widget.
Notes techniques
- Vous ne pouvez pas utiliser cette fonctionnalité sur les sites ou les pages qui ne prennent pas en charge les événements de glisser-déposer
- Les sites ou pages qui chargent le framework prototype.js ne pourront pas faire glisser-déposer, car ce framework bloque les écouteurs d'événements de glisser-déposer WalkMe
- En raison de la disposition d'ancrage d'emplacement 12, les types de widget Zambezi et Danube ne sont pas pris en charge
- Le widget de Californie a uniquement 4 ancres de glisser-déposer disponibles
- Non pris en charge pour le web mobile
Cet article a-t-il été utile?
Oui
Non
Merci pour votre avis!
