Drag-und-Drop-Widget
Last Updated Februar 10, 2025
Kurzübersicht
Mit der Drag & Drop-Funktion können Sie das WalkMe-Widget auf der Seite verschieben.

So geht es
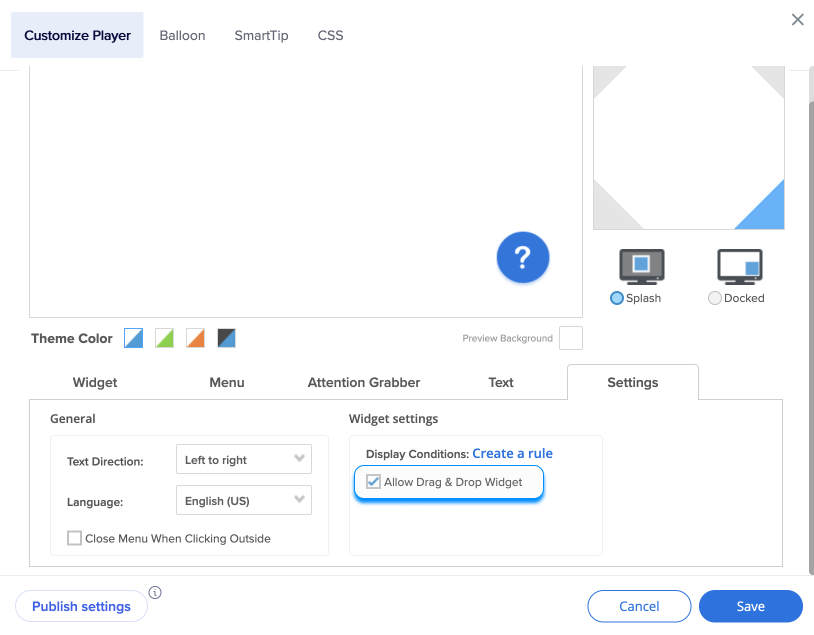
- Klicken Sie auf das Symbol Einstellungen im Editor
- Wählen Sie Inhaltsstil anpassen

- Öffnen Sie in Player gestalten die Registerkarte Einstellungen
- Aktivieren Sie das Kontrollkästchen Drag & Drop-Widget zulassen

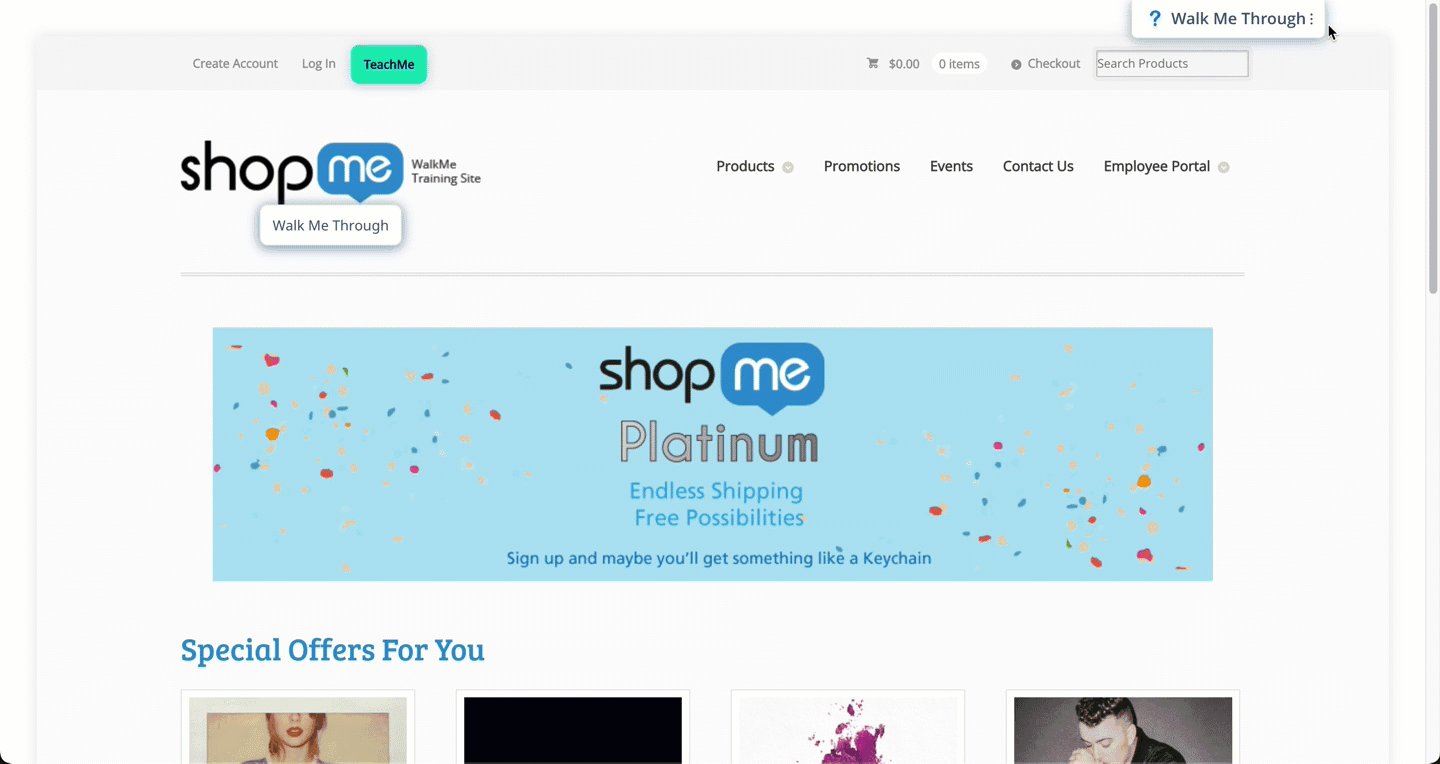
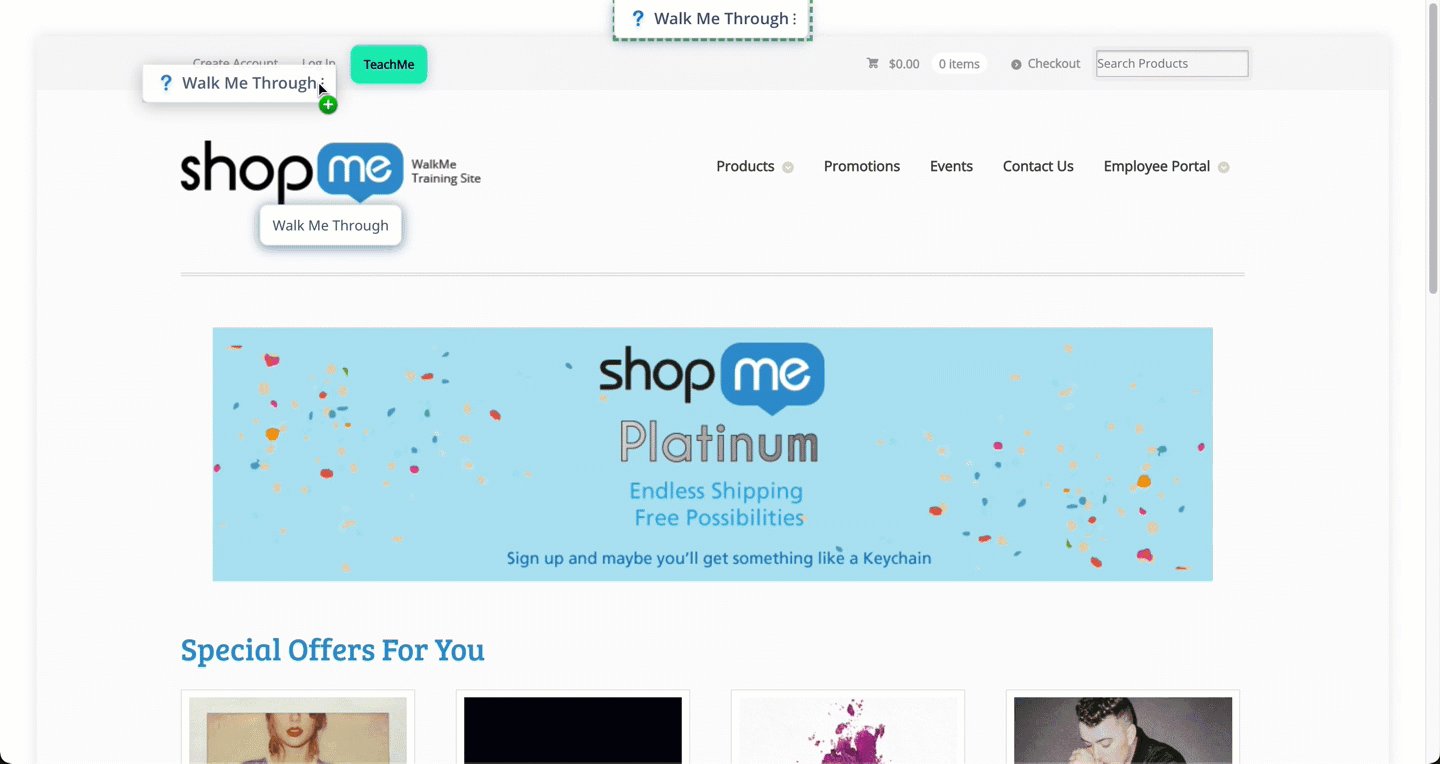
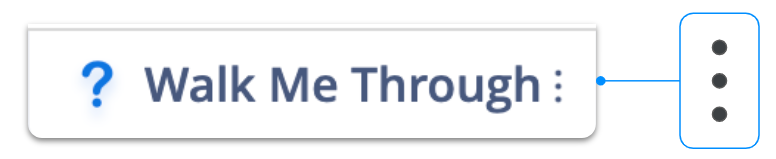
Die Drag & Drop-Funktion fügt dem WalkMe-Widget drei Punkte hinzu, um den Benutzern anzuzeigen, dass sie es von dieser Position zu einer anderen Position ziehen können.

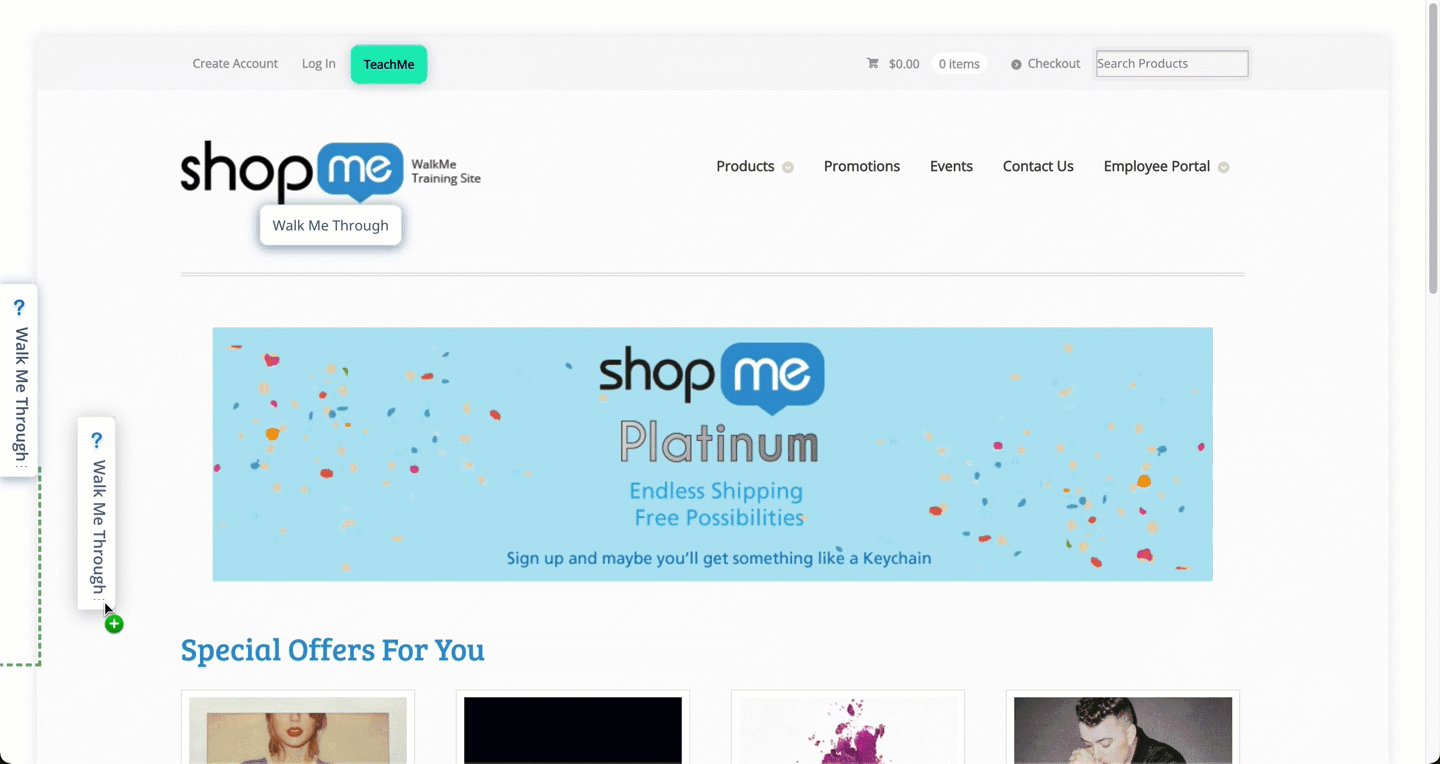
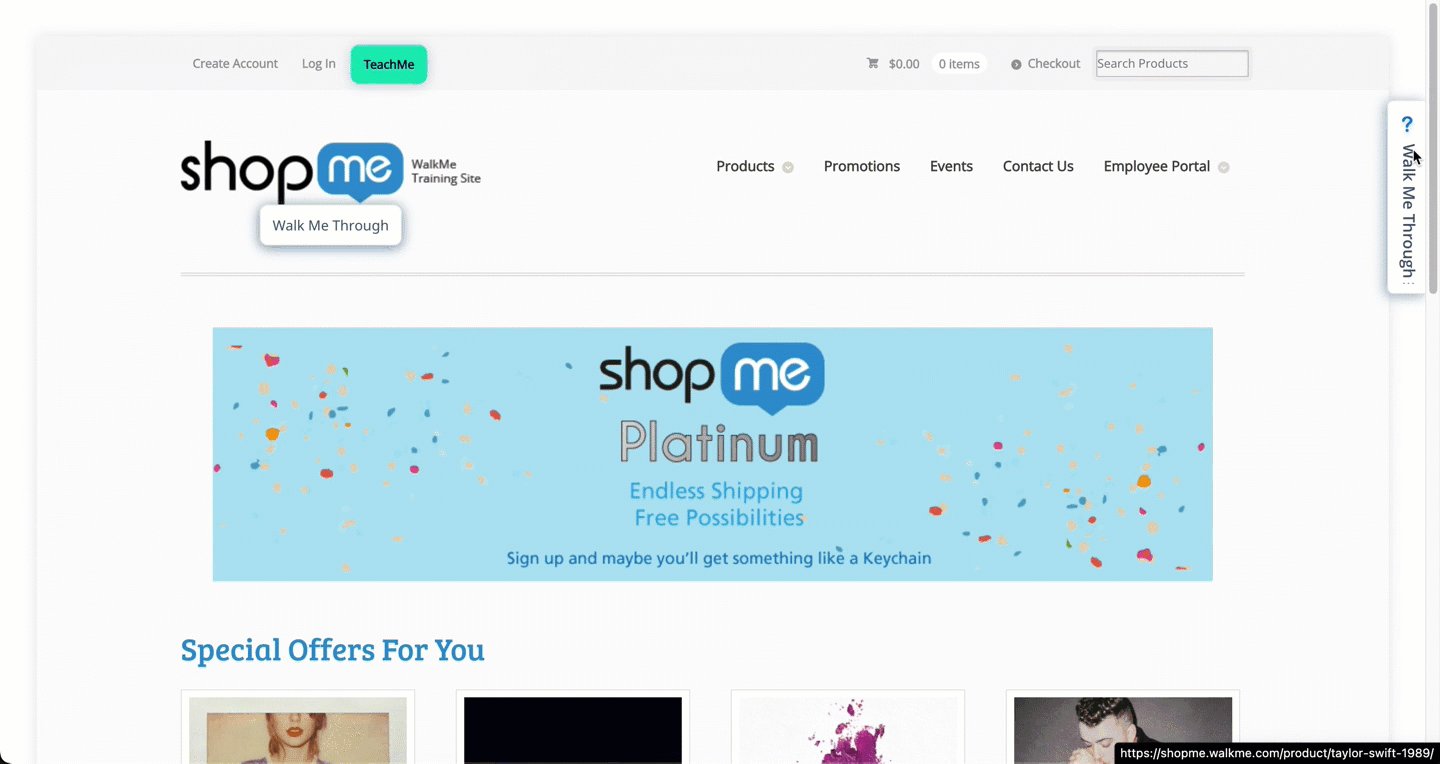
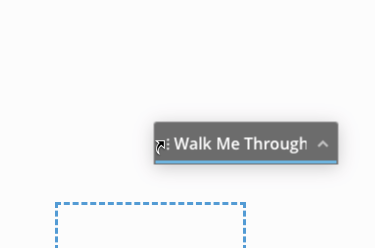
Es gibt 12 Ankerpunkte. Wenn sich der Benutzer einem Ankerpunkt auf der Seite nähert, erscheint ein gepunktetes Rechteck, das diesen Ankerpunkt anzeigt, in dem das Widget platziert werden kann.

Die Drag&Drop-Einstellungen werden als Teil der Einstellungen veröffentlicht, genau wie die Konfiguration und Anpassung der Widgets.
Technische Hinweise
- Sie können diese Funktion nicht auf Websites oder Seiten verwenden, die Drag & Drop-Ereignisse nicht unterstützen
- Websites oder Seiten, die prototype.js-Framework laden, können nicht per Drag & Drop gezogen werden, da dieses Framework WalkMe-Drag & Drop Ereignis-Listener blockiert
- Aufgrund des Layouts mit 12 Ankerpunkten werden die Widget-Typen Zambezi und Danube nicht unterstützt.
- Das California-Widget hat nur 4 verfügbare Drag & Drop-Anker
- Nicht unterstützt für das mobile Web
War dies hilfreich?
Ja
Nein
Vielen Dank für Ihr Feedback!
