Drag and Drop Widget
Last Updated January 8, 2025
Brief Overview
The drag and drop feature allows you to move the WalkMe widget around the page.

How to use
- Click on the Settings icon in the editor
- Select Customize content style

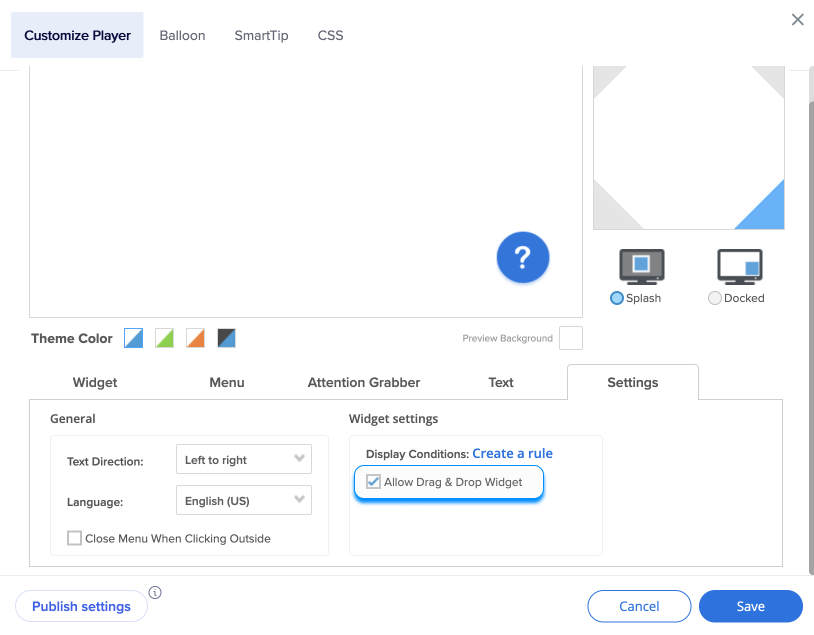
- In Customize Player, open the Settings tab
- Check the Allow Drag and Drop Widget checkbox

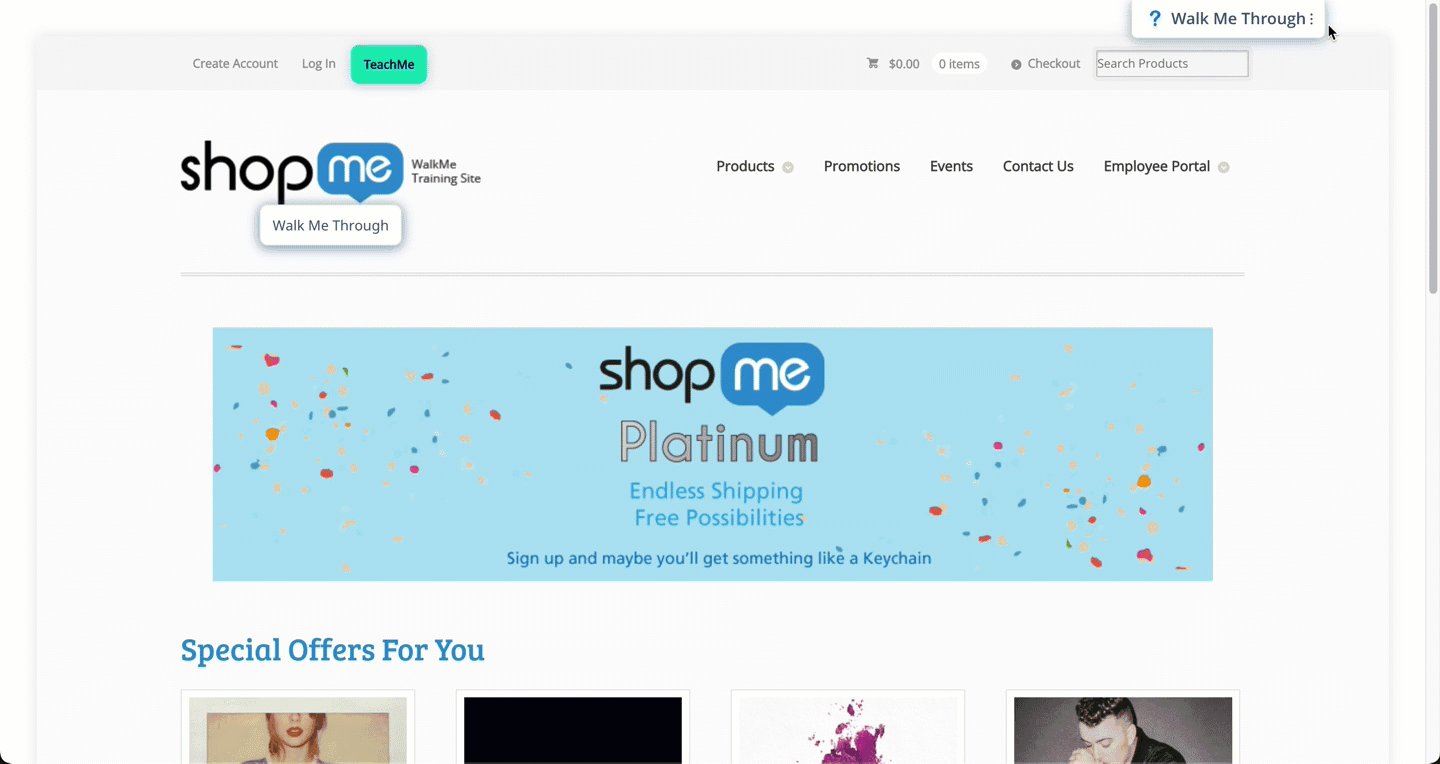
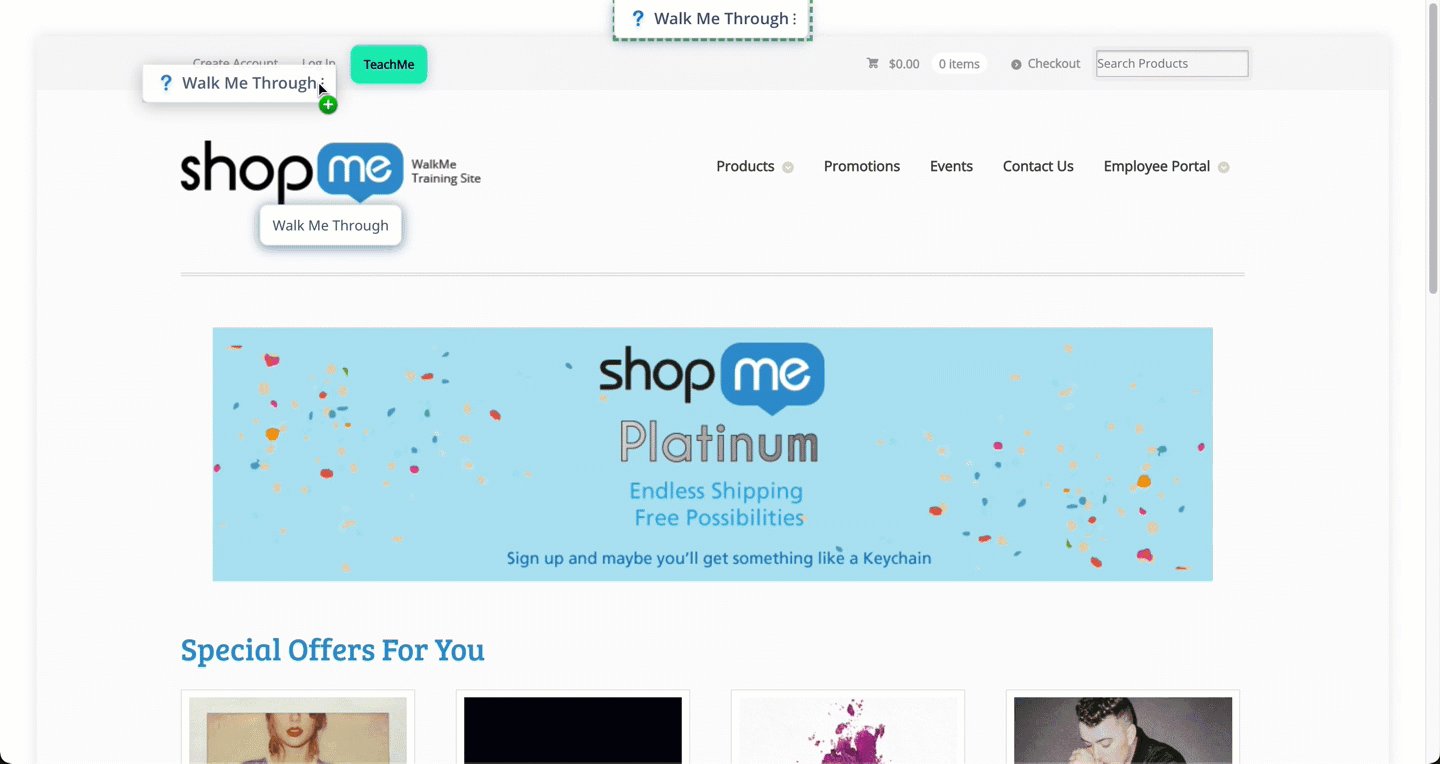
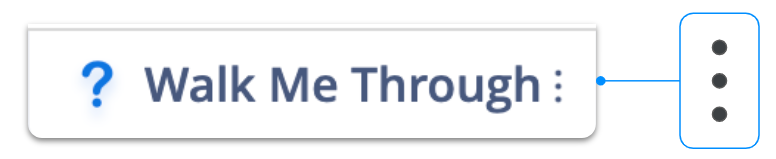
Drag & Drop feature will add three dots to the WalkMe widget to indicate to the users that they can drag it from that location to another location.

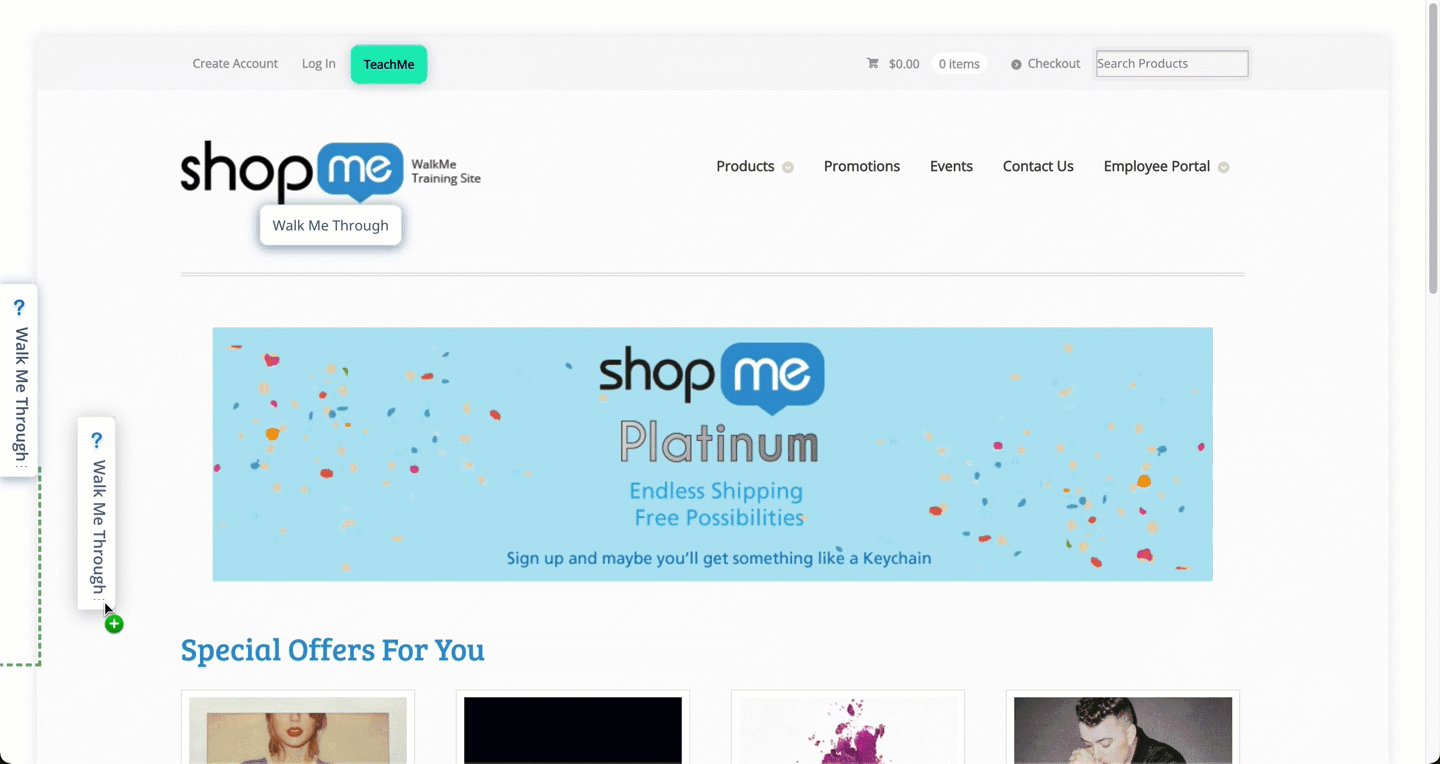
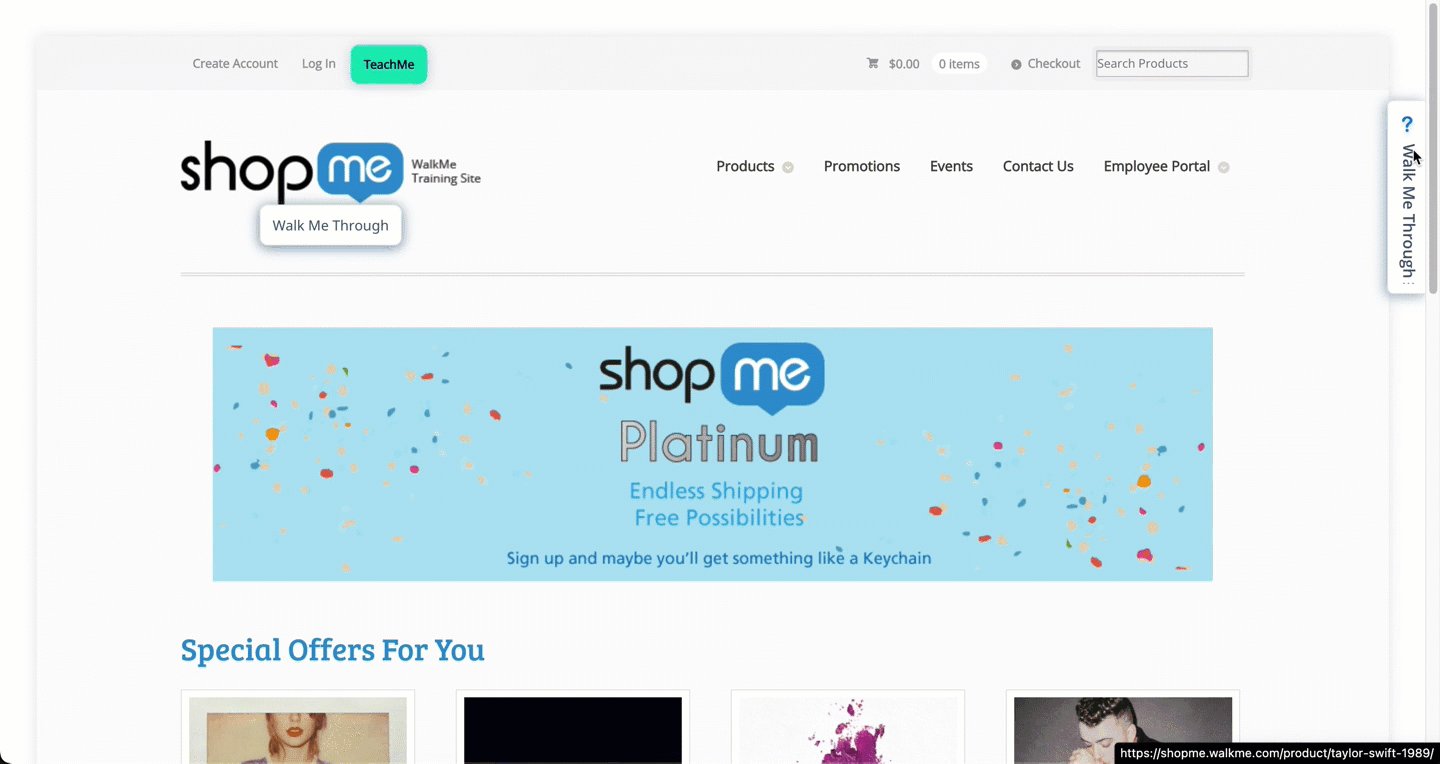
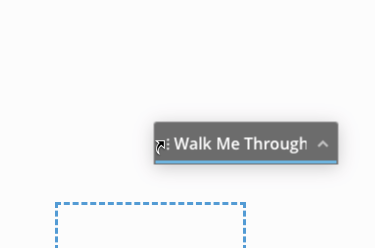
There are 12 anchor points. When the user approaches an anchor point on the page, a dotted rectangle will appear to indicate that anchor, into which the Widget can be placed.

Drag and drop settings will be published as part of the settings publish, same as widget configuration and customization.
Technical Notes
- You cannot use this feature on sites or pages that don't support drag and drop events
- Sites or pages which load prototype.js framework won't be able to drag and drop since this framework blocks WalkMe drag and drop event listeners
- Due to the 12 location anchor layout, Zambezi and Danube widget types are not supported
- California widget only has 4 available drag and drop anchors
- Not supported for mobile web
Was this article helpful?
Yes
No
Thanks for your feedback!
