ウィジェットのドラッグ&ドロップ
Last Updated 12月 21, 2022
概要
WalkMeウィジットをページの周りにドラッグ&ドロップします。

使用方法
CSMが機能を有効にした後:
- タエディタ>カスタマイズプレーヤ>設定タブに移動します。
- [Allow Drag and Drop Widget(ドラッグ&ドロップウィジェットを許可)]のチェックボを選択します。
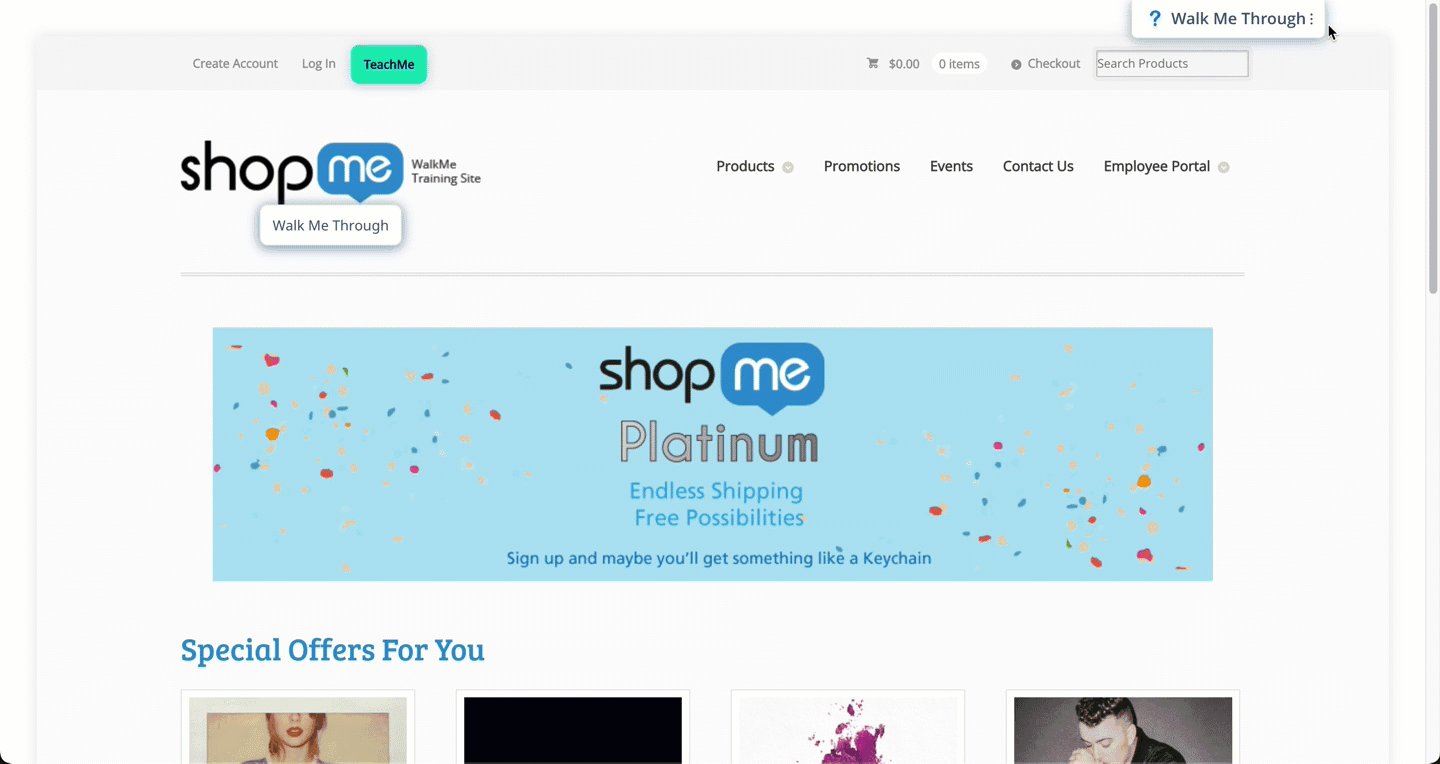
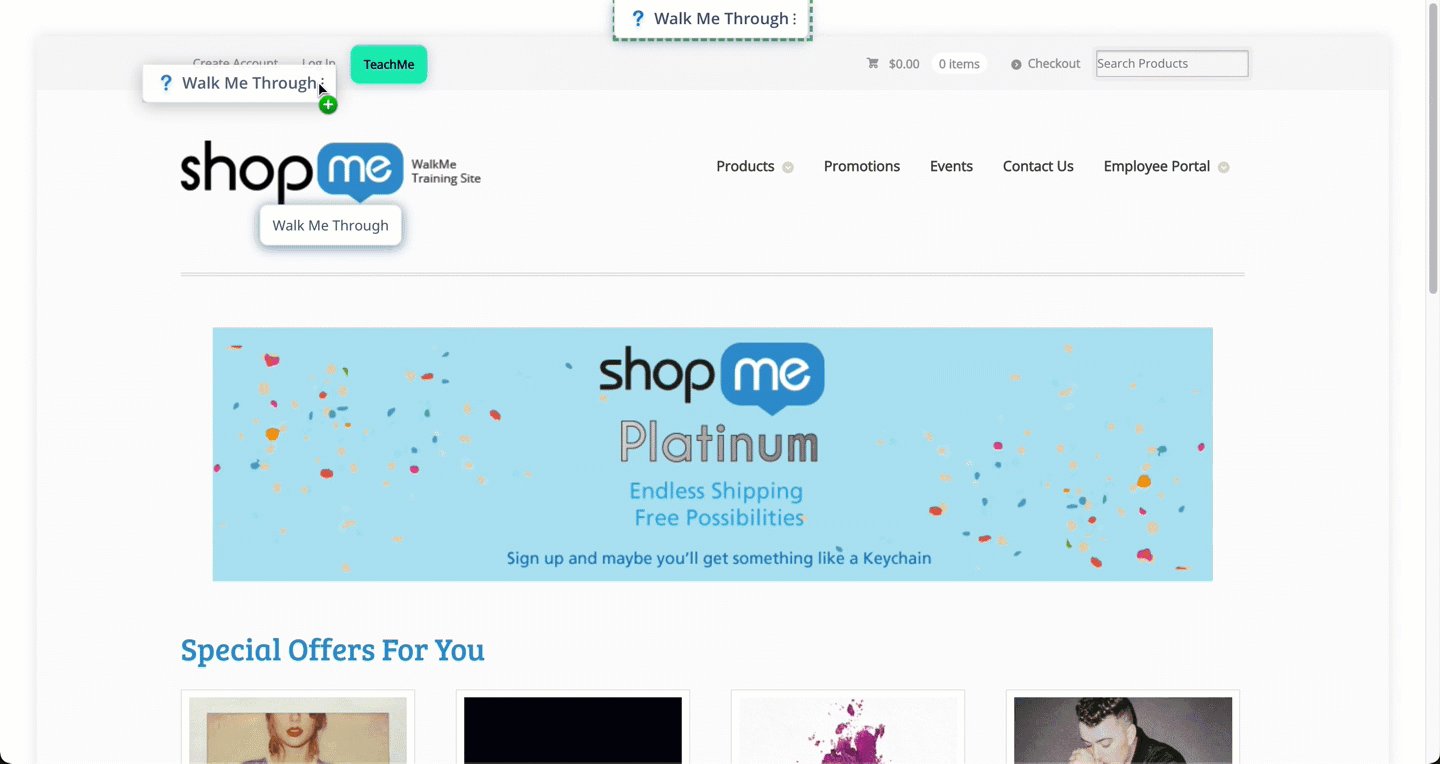
ドラッグ&ドロップ機能はWalkMeウィジットに3つの点を追加し、ユーザーがその場所から別の場所にドラッグできることを示します。

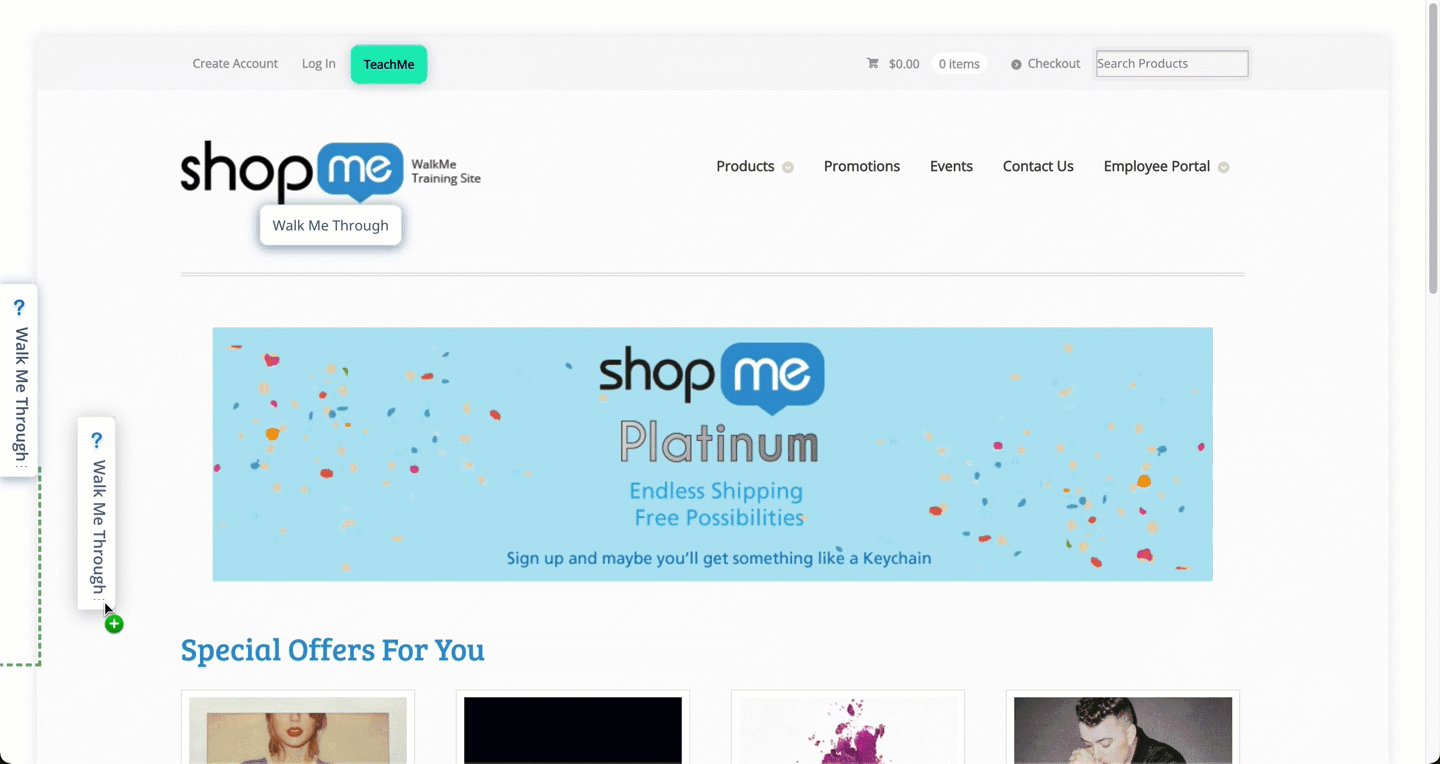
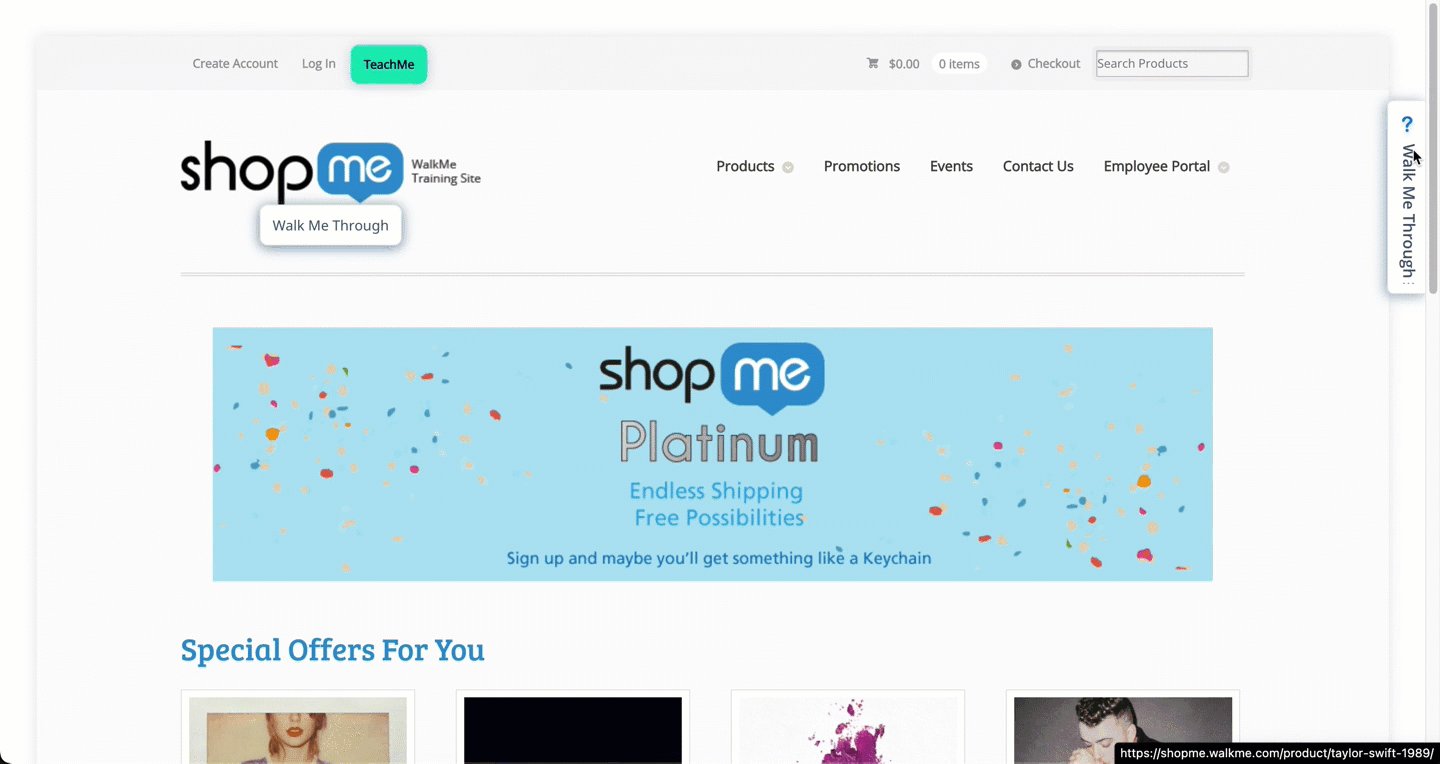
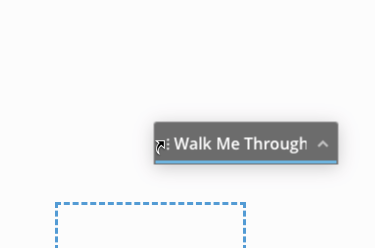
12のアンカーポイントがあります。 ユーザーがページのアンカーポイントにアクセスすると、点線の長方形がそのアンカーを示し、ウィジェットを配置することができます。

ドラッグ&ドロップの設定は、ウィジェットの設定やカスタマイズと同じように、設定パブリッシュの一部として公開されます。
ソリューションギャラリー
!ソリューションギャラリーでドラッグ&ドロップ機能のハイライトソリューションをご覧ください。 これにより、ユーザーが新しいドラッグ&ドロップウィジェットに慣れるのに役立ちます。
制限
- ドラッグ&ドロップイベントをサポートしていないサイトまたはページは、この機能ではサポートできません。
- prototype.jsフレームワークを読み込むサイトまたはページは、WalkMeのドラッグ&ドロップイベントリスナーをブロックするためドラッグ&ドロップできません。
- 12の場所アンカーレイアウトのため、ZambeziとDanubeウィジェットのタイプはサポートされていません。
- カリフォルニアウィジェットには、ドラッグ&ドロップアンカーが4つしかありません。
この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!

