Last Updated November 10, 2024
Kurzübersicht
Mit Cascading Style Sheets (CSS) können Sie Menüelemente anpassen, einschließlich solcher Elemente wie Layout, Farben und Schriftarten.
Beim Schreiben von CSS sind Verweise auf verschiedene Komponenten oder Elemente des WalkMe-Menüs unerlässlich. Dieser Artikel bietet einen Überblick über die CSS-Optionen, die für die Personalisierung dieser erweiterten Elemente zur Verfügung stehen.
Wie Sie das Menü mit den Standardoptionen anpassen können, erfahren Sie im WalkMe Player-Menü: Leitfaden für die ersten Schritte.
CSS
Funktionsweise
Das WalkMe-Menü kann nur global angepasst werden.
Jede CSS-Regel für das Menü muss mit der folgenden ID beginnen:
Diese Regel kann durch den Menüstil weiter eingegrenzt werden:
- #walkme-menu.walkme-penguin
Am Ende können weitere Komponenten hinzugefügt werden:
- #walkme-menu.walkme-penguin .walkme-title
Sehen Sie sich die gesamte Liste der Klassen an.
Verwenden von !important
Standardmäßig überschreibt das WalkMe-Themendesign alle anderen Designänderungen in einer Sprechblase oder einem Walk-Thru.
Damit CSS angewendet werden kann, muss die CSS-Regel „!important“ enthalten, um sicherzustellen, dass sie das standardmäßige Styling außer Kraft setzt.
Beispiel:
#walkme-menu.walkme-penguin .walkme-title {
color: #000 !important;
}
Globale CSS bearbeiten
- Klicken Sie im Menü „WalkMe Editor-Einstellungen“ auf Globale CSS bearbeiten

- Geben Sie die benutzerdefinierte CSS in den CSS-Editor ein

- Ersetzen Sie hervorgehobene Abschnitte im CSS durch Ihre Anpassungen
Alle unten angegebenen CSS sind für das Menü „Pinguin-Stil“, sofern nicht anders angegeben.
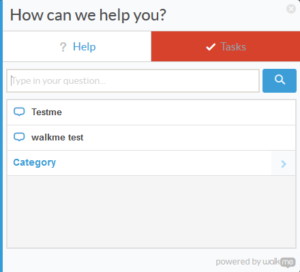
Auf der Registerkarte Player anpassen können Sie zwischen verschiedenen Widget- und Menüstilen wählen.
Wenn Sie CSS hinzufügen, sind einige der folgenden Klassen für alle Menüoptionen von Bedeutung, während andere nur in einigen erscheinen.
| Verschiedene |
Editierbare Funktionen |
Unterstützte Menüstile |
| .walkme-out-wrapper |
Dieses Element umgibt das gesamte WalkMe-Menü. Sie können Folgendes bearbeiten:
|
Danube
Colorado
Mississippi |
| .walkme-in-wrapper |
Dieses Element umgibt das gesamte WalkMe-Menü. Sie können Folgendes bearbeiten:
- Grenzradius
- Höhe und Breite
- Hintergrund
- Grenze
- border-radius
- box-shadow
|
Danube
Colorado
Mississippi |
| .walkme-title |
Dieses Element enthält den Text. Die Standardposition ist absolut. Sie können Folgendes bearbeiten:
- font-color
- font-size
- font-family
|
Danube
Colorado
Mississippi |
| .walkme-bar |
Dieses Element enthält den Text. Sie können Folgendes bearbeiten:
|
Danube
Mississippi |
| .walkme-question-mark |
Dieses Element enthält das Fragezeichen auf der linken Seite. Das Fragezeichen selbst ist ein Zeichen und kann daher gestaltet werden mit:
- font-color
- font-size
- font-family
- Breite
- Textabstand
|
Colorado |
| .walkme-arrow |
Dieses Element enthält den Pfeil rechts vom Text. Die Standardposition ist absolut. Der Pfeil ist ein Zeichen und kann daher gestaltet werden mit:
- font-color
- font-size
- font-family
- rechts und unten
|
Mississippi |
Video mit Tipps und Tricks zu CSS
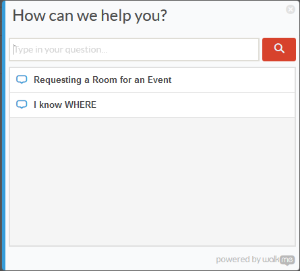
Farbe des Menüseitenrandes (linker Streifen) ändern
div.walkme-menu.walkme-penguin.walkme-override.walkme-direction-ltr div.walkme-main, div.walkme-menu.walkme-penguin .walkme-override.walkme-direction-ltr div.walkme-main {
border-left-color: xxxxxxx !important;
}

Farbe des Menüseitenrandes (rechter Streifen – für Textmenüs in Sprachen mit linksläufiger Schrift) ändern
div.walkme-menu.walkme-penguin.walkme-override.walkme-direction-rtl div.walkme-main, div.walkme-menu.walkme-penguin .walkme-override.walkme-direction-rtl div.walkme-main {
border-right-color: xxxxxxx !important;
}
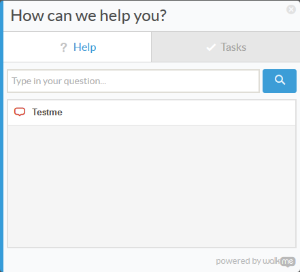
Farbe des „Hilfe“-Textes ändern
#walkme-tabs .walkme-first-tab .walkme-tab-button-text {
color: xxxxxxx !important;
}
Farbe des „Aktionen“-Textes ändern
#walkme-main .walkme-category>.walkme-deployable-row .walkme-text .walkme-name {
color: xxxxxxx !important;
}
#walkme-title {
color: xxxxxxx !important;
}
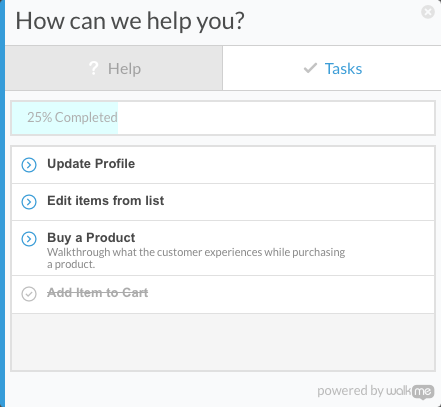
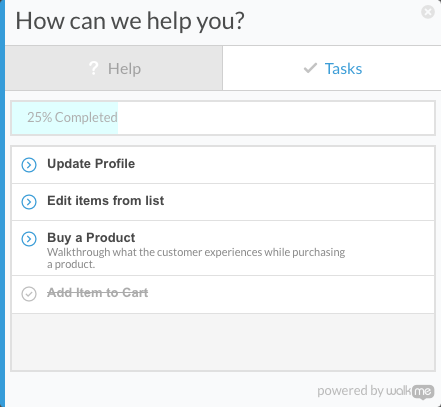
Farbe des Fortschrittsbalkens ändern
/* Farbe des Fortschrittsbalkens */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-progress-bar-inner,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-progress-bar-inner {
background-color: LightCyan !important;
}

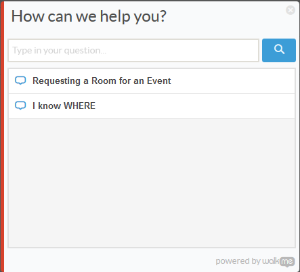
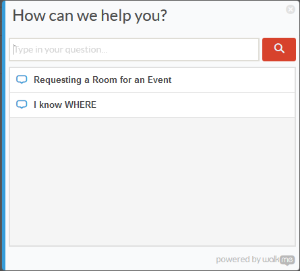
Suchleiste anpassen
Farbe der Suchschaltfläche ändern (statisch)
/* Suchfeld */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-search-box-button,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-search-box-button {
background: xxxxxxx !important;
}

Farbe der Suchschaltfläche ändern (beim Daraufzeigen)
/* Suchfeld beim Draufzeigen*/
div.walkme-menu.walkme-penguin.walkme-override div.walkme-search-box-button:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-search-box-button:hover {
background-color: xxxxxxx !important;
}
Farbe der Suchschaltfläche ändern (beim Anklicken)
/* Suchfeld angeklickt */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-search-box-button:active,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-search-box-button:active {
background-color: xxxxxxx !important;
}
Lupensymbol entfernen
/* Suchsymbol entfernen */
#walkme-menu.walkme-menu.walkme-penguin.walkme-california.walkme-theme-white-blue .walkme-search-box-button .walkme-search-box-button-image {
display: none !important;
}
Suchtextfarbe ändern
div#walkme-menu.walkme-menu.walkme-penguin.walkme-california.walkme-theme-white-blue input.walkme-search-box {
color: xxxxxxx !important;
}
Farbe des WalkMe-Symbols ändern
/* WalkMe-Element-Symbole */
div.walkme-menu.walkme-penguin.walkme-override .walkme-deployable.walkme-override div.walkme-deployable-icon.walkme-override,
div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable.walkme-override div.walkme-deployable-icon.walkme-override,
div.walkme-menu.walkme-penguin .walkme-override .walkme-deployable.walkme-override div.walkme-deployable-icon.walkme-override,
div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable.walkme-override div.walkme-deployable-icon.walkme-override {
color: xxxxxxx !important;
}

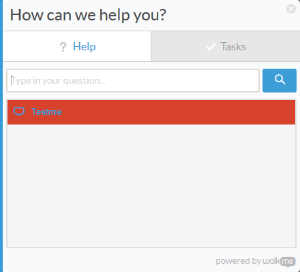
Farbe der Elementnamen ändern (beim Daraufzeigen)
/* WalkMe-Elementname auf Hover */
div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable:hover > .walkme-deployable-row > .walkme-text > div.walkme-deployable-name,
div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable:hover > .walkme-deployable-row > .walkme-text > div.walkme-deployable-name {
color: xxxxxxx !important;
}

Farbe der Elementzeile ändern (beim Daraufzeigen)
/* Elementzeile beim Daraufzeigen*/
div.walkme-menu.walkme-penguin.walkme-override div.walkme-activatable:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable:hover {
background-color: xxxxxxx !important;
}

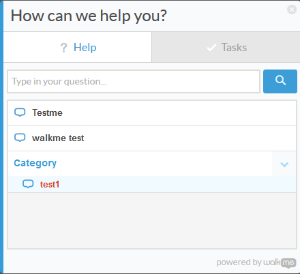
Farbe des Kategorienamens ändern
/* Kategorie */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name {
color: xxxxxxx !important;
}

Farbe des Kategorienamens ändern (beim Daraufzeigen)
/* Kategoriename beim Daraufzeigen*/
div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name {
color: xxxxxxx !important;
}
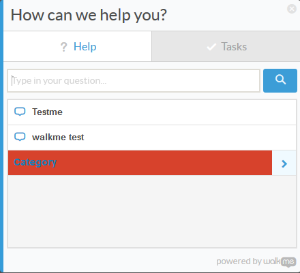
Farbe der Kategorie-Reihe ändern (beim Daraufzeigen)
/* Kategorie-Reihe beim Draufzeigen – Wählen Sie eine andere Farbe, möglichst ähnlich der Hauptfarbe, aber heller */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-category > .walkme-deployable-row:hover,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-category > .walkme-deployable-row:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover {
background-color: xxxxxxx !important;
}

Farbe des Kategorie-Pfeils ändern
/* Pfeil-Symbol */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon {
color: xxxxxxx !important;
}

Kategorien öffnen/erweitern
div.walkme-menu.walkme-penguin.walkme-override .walkme-category .walkme-activatable, div.walkme-menu.walkme-penguin .walkme-override .walkme-category .walkme-activatable {
display: block !important;
}
div.walkme-menu.walkme-penguin.walkme-override .walkme-category.walkme-opened .walkme-activatable, div.walkme-menu.walkme-penguin .walkme-override .walkme-category.walkme-opened .walkme-activatable, div.walkme-menu.walkme-penguin.walkme-override .walkme-category .walkme-activatable.walkme-invisible,
div.walkme-menu.walkme-penguin .walkme-override .walkme-category .walkme-activatable.walkme-invisible {
display: none !important;
}
div.walkme-menu.walkme-penguin.walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable, div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable, div.walkme-menu.walkme-penguin .walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable,
div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable {
border-bottom: none !important;
}
div.walkme-menu.walkme-penguin.walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable .walkme-deployable-icon,
div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable .walkme-deployable-icon {
height: 20px !important;
padding-top: 4px !important;
margin-left: 12px !important;
width: 26px !important;
}
div.walkme-menu.walkme-penguin.walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable .walkme-text, div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable .walkme-text, div.walkme-menu.walkme-penguin .walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable .walkme-text, div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable .walkme-text {
padding: 0 !important;
}
div.walkme-menu.walkme-penguin .walkme-category > .walkme-deployable-row > .walkme-deployable-icon:before, div.walkme-menu.walkme-penguin * .walkme-category > .walkme-deployable-row > .walkme-deployable-icon:before {
content: "e60a";
}
div.walkme-menu.walkme-penguin .walkme-category.walkme-opened > .walkme-deployable-row > .walkme-deployable-icon:before, div.walkme-menu.walkme-penguin * .walkme-category.walkme-opened > .walkme-deployable-row > .walkme-deployable-icon:before {
content:"e609";
}
Der Menüstil „Irland“ wird nicht unterstützt.
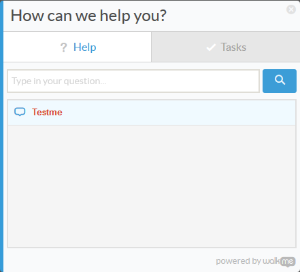
Farbe der Kategorie-Elementnamen ändern
/* Kategorie – Namen der Elemente */
#walkme-menu .walkme-activatable:hover > .walkme-deployable-row > .walkme-text > .walkme-deployable-name, #walkme-menu .walkme-category:hover > .walkme-deployable-row > .walkme-text > .walkme-deployable-name {
color: #f882bd !important;
}

Breite der Kategorie ändern
/* Kategorie-Breite */
#walkme-menu .walkme-deployable-name {
text-overflow: none !important;
}
#walkme-menu .walkme-text {
width: 300px !important;
}
WordWrap hinzufügen, um allen Text anzuzeigen
/*Vollständige WalkThru-Namen anzeigen*/
div.walkme-deployable-name.walkme-name.walkme-override.walkme-css-reset {
overflow: visible !important
}
#walkme-menu #walkme-title:before {
background-image: url('') !important
}
Anmerkung
Das Logo muss möglicherweise geändert werden – beispielsweise in Bezug auf Größe, Höhe und Position.
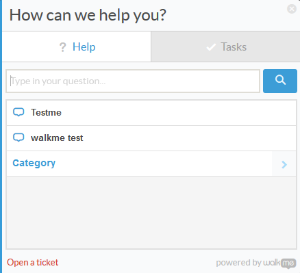
Help-Center-Integration anpassen
Farbe des Links „Ein Ticket öffnen“ ändern
/* Farbe von „Open a Ticket Link“ */
div.walkme-menu.walkme-penguin.walkme-override .walkme-open-ticket,
div.walkme-menu.walkme-penguin .walkme-override .walkme-open-ticket {
color: xxxxxxx !important;
}

Farbe des Links „Ein Ticket öffnen“ ändern (beim Daraufzeigen)
/* Farbe von „Open a Ticket Link“ beim Draufzeigen */
div.walkme-menu.walkme-penguin.walkme-override .walkme-open-ticket:hover ,
div.walkme-menu.walkme-penguin .walkme-override .walkme-open-ticket:hover {
color: xxxxxxx !important;
}
Farbe der ausgewählten Registerkarte ändern
/* Registerkarte auswählen */
div.walkme-menu.walkme-penguin.walkme-override .walkme-tabs .walkme-tab-button.walkme-tab-button-selected span.walkme-tab-button-text,
div.walkme-menu.walkme-penguin .walkme-override .walkme-tabs .walkme-tab-button.walkme-tab-button-selected span.walkme-tab-button-text {
color: xxxxxxx !important;
}

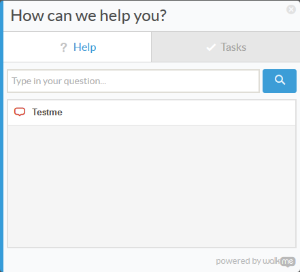
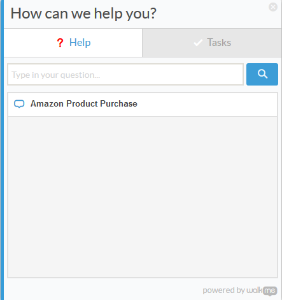
Farbe des Fragezeichens auf der Registerkarte „Hilfe“ ändern
/* Farbe von Fragezeichen */
.walkme-tab-button-selected span.walkme-tab-button-image.walkme-icon-font.walkme-contains-walkthru.walkme-contains-shuttle.walkme-contains-content.walkme-visible.walkme-search.walkme-search-providers.walkme-override.walkme-css-reset{
color: xxxxxxx !important;
}

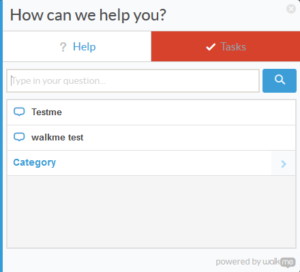
Farbe des Häkchens auf der Registerkarte „Aufgaben“ ändern
/* Farbe von Häkchen */
.walkme-tab-button-selected span.walkme-tab-button-image.walkme-icon-font.walkme-contains-task.walkme-visible.walkme-progress-bar.walkme-override.walkme-css-reset{
color: xxxxxxx !important;
}
Farbe beim Daraufzeigen ändern
/* Andere Hovers */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-tabs .walkme-tab-button:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-tabs .walkme-tab-button:hover,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-category > .walkme-deployable-row:hover .walkme-deployable-icon,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-category > .walkme-deployable-row:hover .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover .walkme-deployable-icon {
background-color: red !important;
}

/* Widget-Schriftart */
#walkme-menu.walkme-penguin,
#walkme-main .walkme-title {
font-family: /*your font here*/ !important;
}.walkme-menu.walkme-penguin .walkme-icon {
font-family: xxxxxxx !important;
}
/* Mississippi */
div.walkme-player.walkme-mississippi.walkme-override div.walkme-bar {
background-color: red !important;
}

/* Colorado */
div.walkme-player.walkme-colorado.walkme-override div.walkme-question-mark,
div.walkme-player.walkme-colorado.walkme-override * div.walkme-question-mark {
background: red !important;
}

Farbe des Fragezeichens ändern (?)
/* Widget ? Color */
.walkme-player.walkme-colorado.walkme-allenby .walkme-question-mark:before, .walkme-player.walkme-colorado.walkme-allenby * .walkme-question-mark:before {
color: white !important;
}
/*Full Color Colorado*/
#walkme-player .walkme-in-wrapper.walkme-override.walkme-css-reset
border-color: #5765D1 !important;
}
.walkme-player.walkme-colorado.walkme-theme-black-blue .walkme-question-mark.walkme-override.walkme-css-reset
{
background-color: #5765D1 !important
}
.walkme-player.walkme-colorado.walkme-theme-black-blue .walkme-in-wrapper,
.walkme-player.walkme-colorado.walkme-theme-black-blue * .walkme-in-wrapper {
background-color: #5765D1 !important;
}
.walkme-player.walkme-colorado.walkme-theme-black-blue,
.walkme-player.walkme-colorado.walkme-theme-black-blue * {
background-color: #5765D1 !important;
}
.walkme-player.walkme-colorado .walkme-title.walkme-override.walkme-css-reset,
.walkme-player.walkme-colorado .walkme-title.walkme-override.walkme-css-reset * {
background-color: #5765D1 !important;
}

Diese CSS funktioniert nicht, wenn das Colorado-Widget auf das Farbschema „Schwarz & Blau“ eingestellt ist.
Hintergrundbild von Kalifornien ändern
#walkme-player.walkme-california {
background-image: url('add URL here') !important;
}
/* Danube */
div.walkme-player.walkme-danube.walkme-override div.walkme-bar,
div.walkme-player.walkme-danube.walkme-override * div.walkme-bar {
background: red !important;
}

/* Zambezi – neues Bild */
div.walkme-player.walkme-zambezi.walkme-override.walkme-position-major-bottom.walkme-position-minor-right_corner {
background-image: url('add URL here') !important;
}
Vorher

Danach

Stellen Sie sicher, dass die richtige Positionsklasse ausgewählt wurde ('.walkme-position-minor-right_corner').
Veröffentlichen Sie Änderungen in CSS
Damit Änderungen im CSS live werden, müssen Sie sie veröffentlichen.
Einige Änderungen, die auf Ihr Konto angewendet werden können, werden im Menü Publish nicht widergespiegelt. Dazu gehören Änderungen, die an den folgenden Elementen vorgenommen werden:
Das liegt daran, dass jede Änderung in Ihrem Konto, die sich nicht auf ein bestimmtes WalkMe-Element bezieht, auf Ihre Umgebung übertragen wird, sobald Sie neue oder bestehende Inhalte veröffentlichen. Wenn Sie also vor kurzem Änderungen an einem Ihrer globalen Segmente vorgenommen und dann einen nicht damit zusammenhängenden Walk-Thru veröffentlicht haben, werden die an Ihrem Segment vorgenommenen Änderungen ebenfalls veröffentlicht.
Zum Veröffentlichen der Änderungen, die Sie an der CSS vorgenommen haben, veröffentlichen Sie die Einstellungen.
How to Publish Global Settings