CSSを使用したWalkMeメニューのカスタマイズ
Last Updated 4月 8, 2024
概要
以下の手順に従って、CSSエディタでWalkMeメニューのあらゆる面をカスタマイズすることができます。
デフォルトのオプションを使用してメニューをカスタマイズするには、「WalkMeプレーヤーメニュー:スタートガイド」をご覧ください。
始める前に、メニューでCSSを紹介するこの記事を参照してください。
使用方法
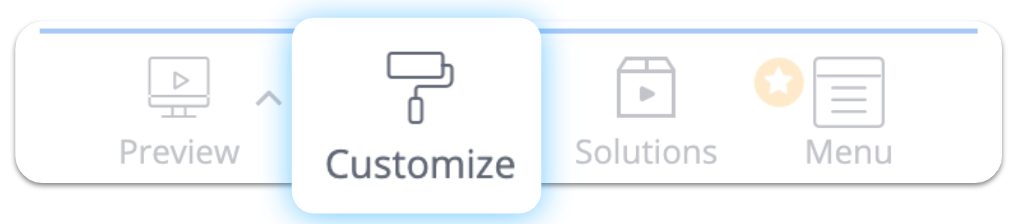
- WalkMeエディターで「カスタマイズ」をクリックする

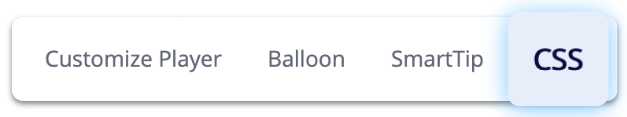
- CSSをクリックする

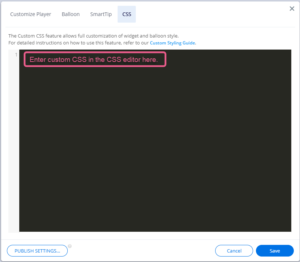
- CSSエディターにカスタムCSSを入力する

- 以下のCSSで強調表示されているセクションをカスタマイゼーションに置き換える
のカスタマイズ
| /* メニュー */ /* 横境界線 別名 左ストライプ */ div.walkme-menu.walkme-penguin.walkme-override.walkme-direction-ltr div.walkme-main, div.walkme-menu.walkme-penguin .walkme-override.walkme-direction-ltr div.walkme-main { border-left-color: red !important; } |

右側のサイドバー(右から左のテキストを含む言語のテキストメニュー用)
| /* サイドボーダー、別名右サイド*/ (ヘブライ語/アラビア語などのメニューの場合) div.walkme-menu.walkme-penguin.walkme-override.walkme-direction-rtl div.walkme-main, div.walkme-menu.walkme-penguin .walkme-override.walkme-direction-rtl div.walkme-main { border-right-color: red !important; } |
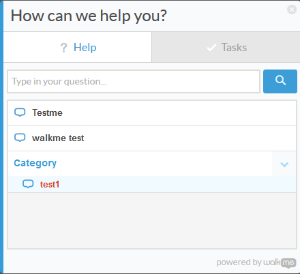
「ヘルプ」テキスト
#walkme-tabs .walkme-first-tab .walkme-tab-button-text {
color: *color* !important;
}
「アクション」テキスト
#walkme-main .walkme-category>.walkme-deployable-row .walkme-text .walkme-name {
color: *color* !important;
}
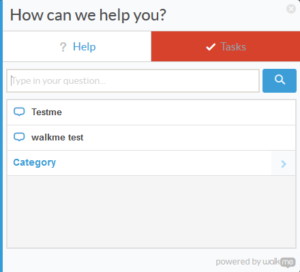
メニュータイトルの色
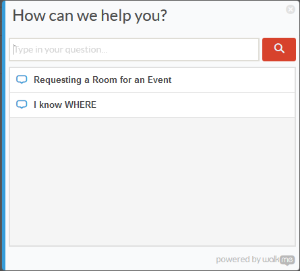
| /*メニュータイトルの色の変更(「どのようにお手伝いしましょうか?」)*/ #walkme-title { color: xxxxxxx !important; } |
検索バーをカスタマイズ

「検索」ボタンの静的な色を変更
| /* 検索ボックス */ div.walkme-menu.walkme-penguin.walkme-override div.walkme-search-box-button, div.walkme-menu.walkme-penguin .walkme-override div.walkme-search-box-button { background: red !important; } |
「検索」ボタンのホバー色を変更
| /* ホバー時の検索ボックス - 異なる色、やや明るい、または暗いなどを選択 */ div.walkme-menu.walkme-penguin.walkme-override div.walkme-search-box-button:hover, div.walkme-menu.walkme-penguin .walkme-override div.walkme-search-box-button:hover { background-color: red !important; } |
「検索」ボタンのクリック色を変更
| /* クリックされた検索ボックス */ div.walkme-menu.walkme-penguin.walkme-override div.walkme-search-box-button:active, div.walkme-menu.walkme-penguin .walkme-override div.walkme-search-box-button:active { background-color: red !important; } |
拡大鏡アイコンを削除
|
/* 検索アイコンを削除 */ #walkme-menu.walkme-menu. |
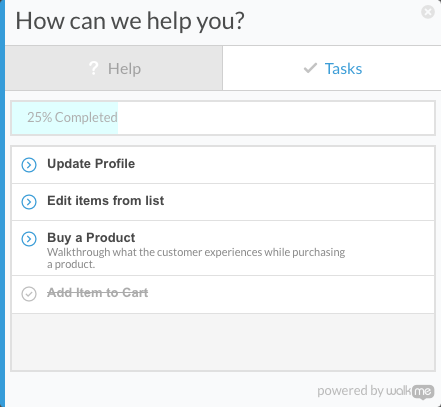
進捗バーをカスタマイズ
色を変更
| /* プログレスバー - 通常は明るい色 */ div.walkme-menu.walkme-penguin.walkme-override div.walkme-progress-bar-inner, div.walkme-menu.walkme-penguin .walkme-override div.walkme-progress-bar-inner { background-color: LightCyan !important; } |

WalkMeメニューアイテムをカスタマイズ
アイコン色
| /* WalkMeアイテムアイコン */ div.walkme-menu.walkme-penguin.walkme-override .walkme-deployable.walkme-override div.walkme-deployable-icon.walkme-override, div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable.walkme-override div.walkme-deployable-icon.walkme-override, div.walkme-menu.walkme-penguin .walkme-override .walkme-deployable.walkme-override div.walkme-deployable-icon.walkme-override, div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable.walkme-override div.walkme-deployable-icon.walkme-override { color: red !important; } |

ホバー時のアイテム名
| /* ホバー時のWalkMeアイテム名 */ div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable:hover > .walkme-deployable-row > .walkme-text > div.walkme-deployable-name, div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable:hover > .walkme-deployable-row > .walkme-text > div.walkme-deployable-name { color: red !important; } |

ホバー時のアイテム行
| /* ホバー時の展開可能な行 - 別の色、できればメインの色に似た、より明るい色を選択 */ div.walkme-menu.walkme-penguin.walkme-override div.walkme-activatable:hover, div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable:hover { background-color: red !important; } |

カテゴリのカラー

| /* カテゴリー */ div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name, div.walkme-menu.walkme-penguin.walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name, div.walkme-menu.walkme-penguin .walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name, div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name { color: red !important; } |
ホバー時のカテゴリ名
| /* ホバー時のカテゴリー名 - 別の色を選択することも、同じ色にすることも可能 */ div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name, div.walkme-menu.walkme-penguin.walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name, div.walkme-menu.walkme-penguin .walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name, div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name { color: red !important; } |
ホバー時のカテゴリ行
| /* ホバー時のカテゴリー行 - 別の色、できればメインの色に似た、より明るい色を選択 */ div.walkme-menu.walkme-penguin.walkme-override div.walkme-category > .walkme-deployable-row:hover, div.walkme-menu.walkme-penguin.walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover, div.walkme-menu.walkme-penguin .walkme-override div.walkme-category > .walkme-deployable-row:hover, div.walkme-menu.walkme-penguin .walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover { background-color: red !important; } |

カテゴリの矢印
| /* 矢印アイコン */ div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon, div.walkme-menu.walkme-penguin.walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon, div.walkme-menu.walkme-penguin .walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon, div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon { color: red !important; } |

カテゴリアイテム名
| /* カテゴリー項目名 */ div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category.walkme-opened .walkme-activatable:hover > .walkme-deployable-row > .walkme-text > .walkme-deployable-name, div.walkme-menu.walkme-penguin.walkme-override div.walkme-activatable.walkme-category.walkme-opened .walkme-activatable:hover > .walkme-deployable-row > .walkme-text > .walkme-deployable-name, div.walkme-menu.walkme-penguin .walkme-override div.walkme-deployable.walkme-category.walkme-opened .walkme-activatable:hover > .walkme-deployable-row > .walkme-text > .walkme-deployable-name, div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable.walkme-category.walkme-opened .walkme-activatable:hover > .walkme-deployable-row > .walkme-text > .walkme-deployable-name { color: red !important; } |

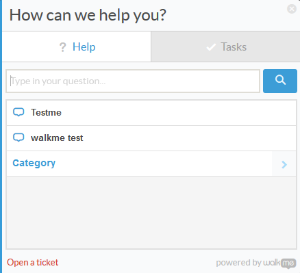
ヘルプセンター統合をカスタマイズ
チケットリンクの色を開く

| /* Open a Ticket(チケットを開く)リンクの色 */ div.walkme-menu.walkme-penguin.walkme-override .walkme-open-ticket, div.walkme-menu.walkme-penguin .walkme-override .walkme-open-ticket { color: red !important; } |
チケットリンクのホバーを開く
| /* Open a Ticket(チケットを開く)リンクのホバーの色 */ div.walkme-menu.walkme-penguin.walkme-override .walkme-open-ticket:hover , div.walkme-menu.walkme-penguin .walkme-override .walkme-open-ticket:hover { color: red !important; } |
WalkMeメニュータブをカスタマイズ
| /* 選択されたタブ */ div.walkme-menu.walkme-penguin.walkme-override .walkme-tabs .walkme-tab-button.walkme-tab-button-selected span.walkme-tab-button-text, div.walkme-menu.walkme-penguin .walkme-override .walkme-tabs .walkme-tab-button.walkme-tab-button-selected span.walkme-tab-button-text { color: red !important; } |

「ヘルプ」タブの疑問符の色をカスタマイズ
| /* クエスチョンマークの色 */ .walkme-tab-button-selected span.walkme-tab-button-image.walkme-icon-font.walkme-contains-walkthru.walkme-contains-shuttle.walkme-contains-content.walkme-visible.walkme-search.walkme-search-providers.walkme-override.walkme-css-reset{ color: red !important; } |

「タスク」タブのチェックマークの色
| /* チェックマークの色 */ .walkme-tab-button-selected span.walkme-tab-button-image.walkme-icon-font.walkme-contains-task.walkme-visible.walkme-progress-bar.walkme-override.walkme-css-reset{ color: red !important;} |
ホバー色
| /* その他のホバー - ホバーの色をさらに薄くすると、より効果的 */ div.walkme-menu.walkme-penguin.walkme-override div.walkme-tabs .walkme-tab-button:hover, div.walkme-menu.walkme-penguin .walkme-override div.walkme-tabs .walkme-tab-button:hover, div.walkme-menu.walkme-penguin.walkme-override div.walkme-category > .walkme-deployable-row:hover .walkme-deployable-icon, div.walkme-menu.walkme-penguin.walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover .walkme-deployable-icon, div.walkme-menu.walkme-penguin .walkme-override div.walkme-category > .walkme-deployable-row:hover .walkme-deployable-icon, div.walkme-menu.walkme-penguin .walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover .walkme-deployable-icon { background-color: red !important; } |

WalkMeウィジェットをカスタマイズする
Mississippiウィジェットの色を変更
| /* Mississippi */ div.walkme-player.walkme-mississippi.walkme-override div.walkme-bar { background-color: red !important; } |
![]()
Coloradoウィジェットの正方形の色を変更
| /* Colorado */ div.walkme-player.walkme-colorado.walkme-override div.walkme-question-mark, div.walkme-player.walkme-colorado.walkme-override * div.walkme-question-mark { background: red !important; } |
![]()
変更しますか? 色
| /* ウィジェット? 色 */ .walkme-player.walkme-colorado.walkme-allenby .walkme-question-mark:before, .walkme-player.walkme-colorado.walkme-allenby * .walkme-question-mark:before { color: white !important;} |
Coloradoウィジェットをすべて入力
| /*フルカラーのColorado*/ #walkme-player .walkme-in-wrapper.walkme-override.walkme-css-reset border-color: #5765D1 !important; } .walkme-player.walkme-colorado.walkme-theme-black-blue .walkme-question-mark.walkme-override.walkme-css-reset { background-color: #5765D1 !important } .walkme-player.walkme-colorado.walkme-theme-black-blue .walkme-in-wrapper, .walkme-player.walkme-colorado.walkme-theme-black-blue * .walkme-in-wrapper { background-color: #5765D1 !important; } .walkme-player.walkme-colorado.walkme-theme-black-blue, .walkme-player.walkme-colorado.walkme-theme-black-blue * { background-color: #5765D1 !important; } .walkme-player.walkme-colorado .walkme-title.walkme-override.walkme-css-reset, .walkme-player.walkme-colorado .walkme-title.walkme-override.walkme-css-reset * { background-color: #5765D1 !important; } |
![]()
カリフォルニアの背景イメージを変更
#walkme-player.walkme-california {
background-image: url('urlHere') !important;
}
Danubeウィジェットの色を変更
| /* Danube */ div.walkme-player.walkme-danube.walkme-override div.walkme-bar, div.walkme-player.walkme-danube.walkme-override * div.walkme-bar { background: red !important; } |

Zambeziウィジェットイメージを変更
| /* Zambezi - 新しいイメージ */ div.walkme-player.walkme-zambezi.walkme-override.walkme-position-major-bottom.walkme-position-minor-right_corner { background-image: url('insert your URL here') !important; } |
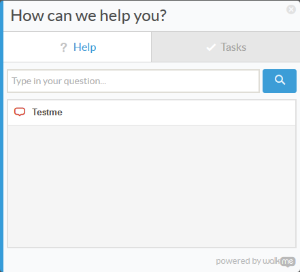
前

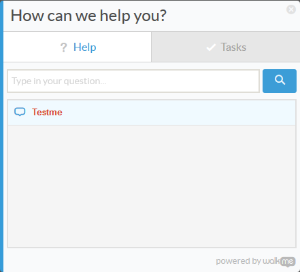
後

この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!

