WalkMeのCSS機能では、スマートウォークスルーの手順、サーベイ、WalkMeメニューを含む特定のコンテンツタイプのカスタマイズが可能です。
🎓 Digital Adoption Institute
CSSウェビナーでスタイリングを取得
ユースケース
CSSのユースケースには以下のようなものがあります。
- バルーンに画像またはロゴを挿入する
- 矢印の幅を変更するまたはバルーンから矢印を削除する
- [Next(次へ)]ボタンのテキストを変更する
使用方法
CSSは、マークアップ言語で書かれたドキュメントの書式を記述するために使用されるスタイルシート言語です。 CSSを記述する場合、Walkmeコンテンツの異なるコンポーネントまたはエレメントを参照する必要があります。
各WalkMeアイテムには、CSSでカスタマイズできるコンポーネント(エレメント)が多数含まれています。
例えば、次のクラスを使用して、バルーンのタイトルセクションを対象にすることができます。
- .walkme-custom-balloon-title
グローバルルールとローカルルール
CSSはグローバルまたはローカルで適用できます。 ローカルCSSコンソールを使用すると、個々のWalkMeアイテムを簡単にカスタマイズできます。 グローバルレベルでカスタマイズする場合は、WalkMeアイテムのIDを入力する必要があります。
ローカルレベルの例:.walkme-custom-balloon-title
グローバルレベルの例:#walkme-balloon-XXXXXXX.walkme-custom-balloon-title
ローカルCSSの編集
ローカルCSSは他のすべてのデザインを上書きします。
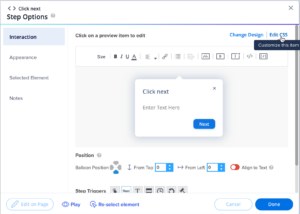
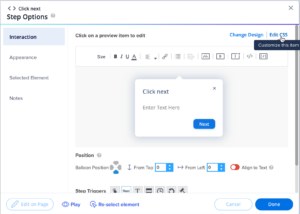
- アイテム設定メニューを開きます
- インタラクションタブに移動します
- CSSの編集をクリックします

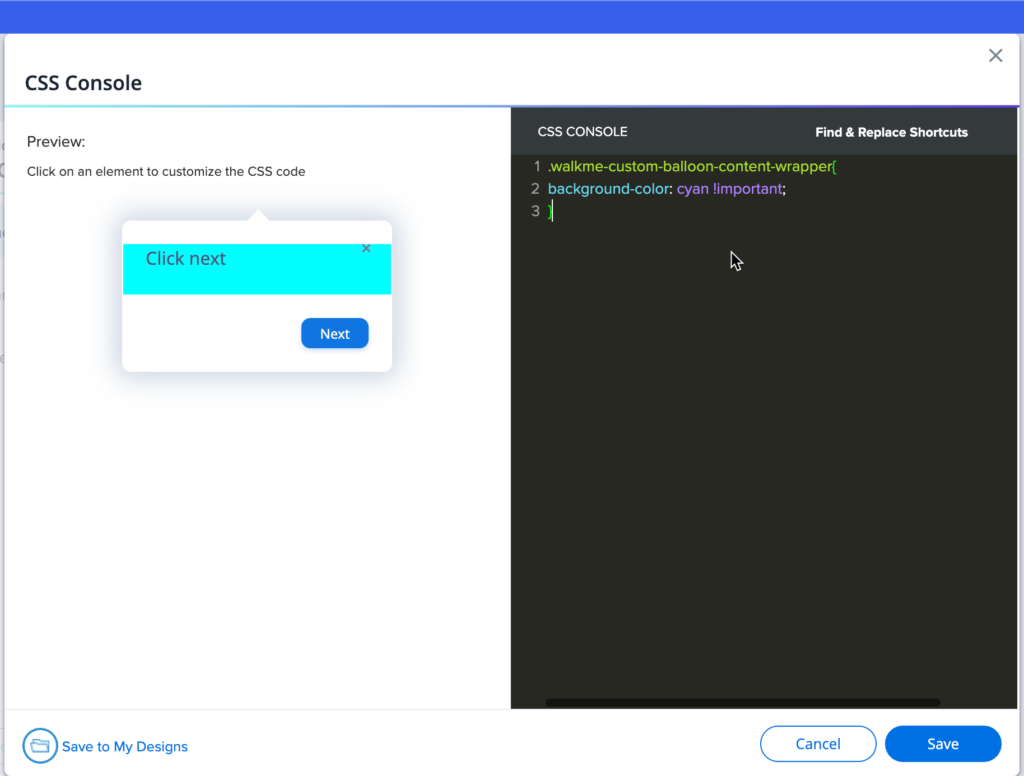
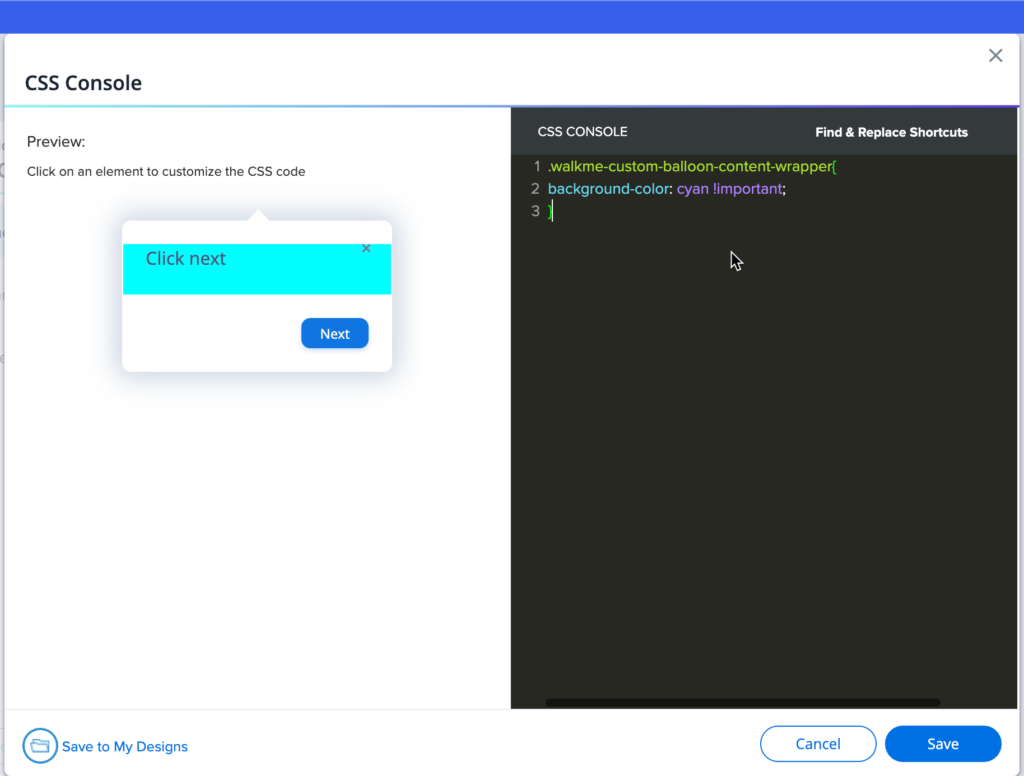
- CSSコンソールにカスタムCSSを入力します。

- [Save(保存)]をクリックします。
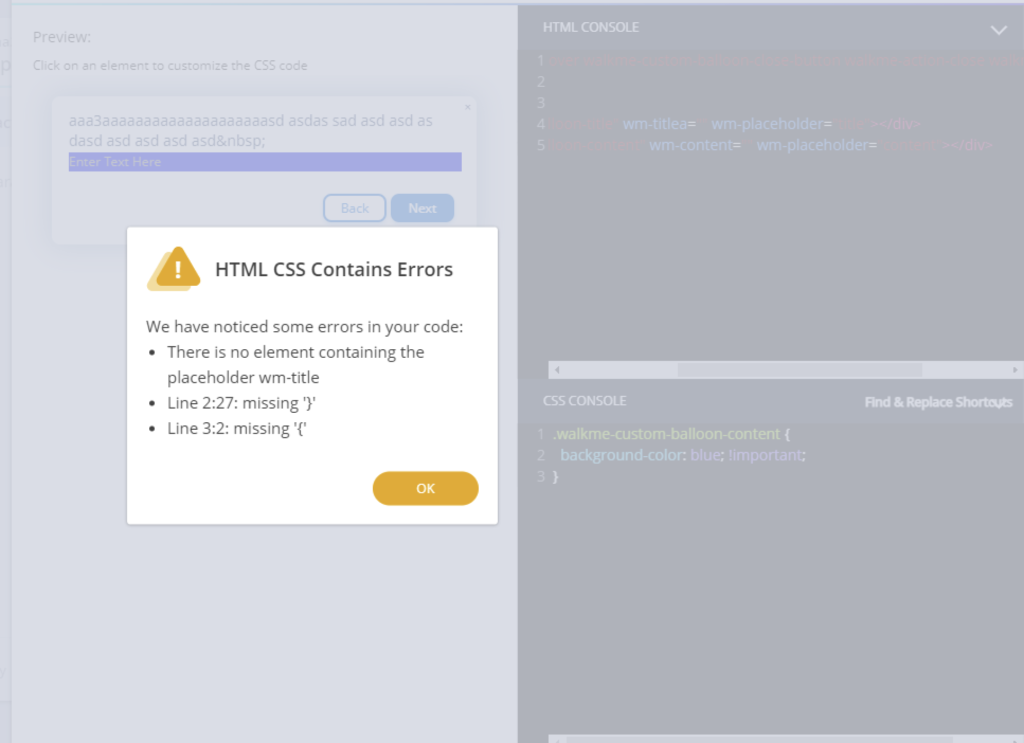
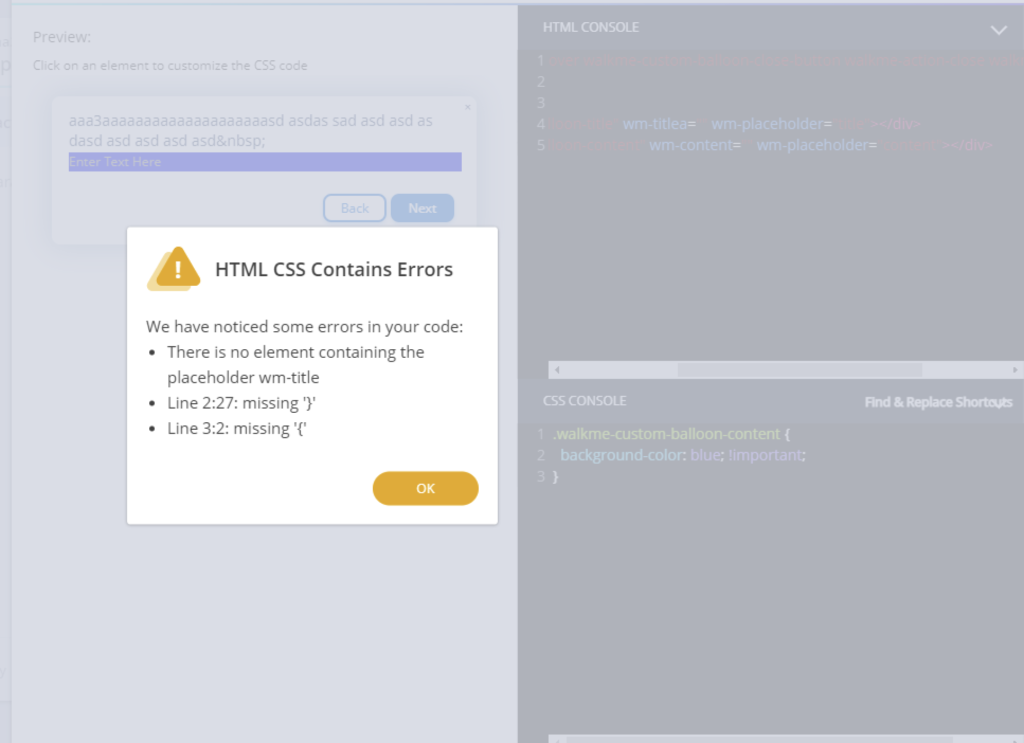
エラーの場合、保存をクリックすると、検証メッセージが表示されます。
 リクエストに応じて、HTMLでもエラーメッセージを利用できます。 これを有効にするには、カスタマーサクセスマネージャーまたはWalkMeの担当者までお問い合わせください。
リクエストに応じて、HTMLでもエラーメッセージを利用できます。 これを有効にするには、カスタマーサクセスマネージャーまたはWalkMeの担当者までお問い合わせください。
グローバルCSSの編集
- WalkMeエディタ設定メニューで[Edit global CSS(グローバルCSSを編集)]をクリックします

- CSSエディターにカスタムCSSを入力する

- [Save(保存)]をクリックします。
- 公開設定をクリックします
検索と置換のショートカット
- 検索:Ctrl-F / Cmd-F(Enterを押して次を検索、Shift-Enterで前を検索)
- 置換:Ctrl-R / Cmd-R
- 行にジャンプ:Ctrl-J / Cmd-J
以下の簡単なデモをご覧ください。
WalkMe IDの検索
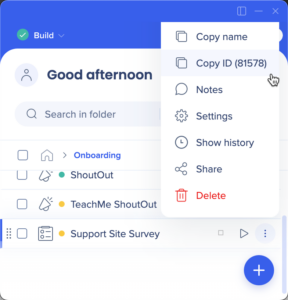
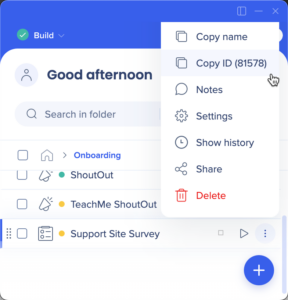
- エディタでアイテムにカーソルを合わせます
- [Options Menu(オプションメニュー)]をクリックします
- [Copy ID(IDをコピー)]をクリックします

!Importantの使用
デフォルトでは、WalkMeのテーマデザインは、他のデザインの変更を上書きします。
CSSを適用するには、CSSルールに「!important」を含めてデフォルトのスタイリングを上書きする必要があります。
例:
#walkme-balloon-1760356 .walkme-custom-balloon-title {
color: #000 !important;
}
代表的なCSSカスタマイズ
Smart Walk-Thrus
CSS for Smart Walk
How to Change Text in "Next/Done" Buttons
Surveys
CSS for Surveys
WalkMeメニュー
CSS for WalkMe Menu
ActionBot
How to Change the ActionBot Custom Style (CSS)
クラシックシャウトアウト
CSS for Classic ShoutOuts
WalkMe全般
グローバルWalkMeフォントを変更する
#walkme-menu *,
#walkme-player *,
.walkme-custom-balloon-outer-div *,
.wm-shoutout *,
.walkme-survey-balloon *,
.walkme-tooltip-outer-div *,
.walkme-custom-launcher-outer-div,
.walkme-icon-image-div.walkme-launcher-image-div * {
font-family: "Roboto",Tahoma,Arial,Verdana,sans-serif !important; /* 希望するフォントファミリールールをこちらに追加*/
}
The font-family rule must be coded on every page that WalkMe is implemented on or WalkMe will not be able to pull and render the font correctly.
Launchers
フォントを変更する
.walkme-icon-image-div.walkme-launcher-image-div {
font-family: /*フォントはこちら*/ !important;
}
SmartTips
フォントを変更する
.walkme-tooltip-content-wrapper .walkme-tooltip-content {
font-family: /*フォントはこちら*/ !important;
}
ツールチップを非表示にする
.walkme-tooltip-smarttip-XXXXX {
Display: none !important;
}
.div.walkme-custom-tooltip-arrow-top.walkme-custom-tooltip-item-XXXXX {
Display: none !important;
}