How to Change Text in “Next/Done” Buttons
Request
I want a way to change the text in the “next”, “back”, or “done” buttons on my steps.
Solution
Changing the button text for steps can be accomplished using CSS.
Find step ID
First, you must locate the Smart Walk-Thru step ID by following these steps:
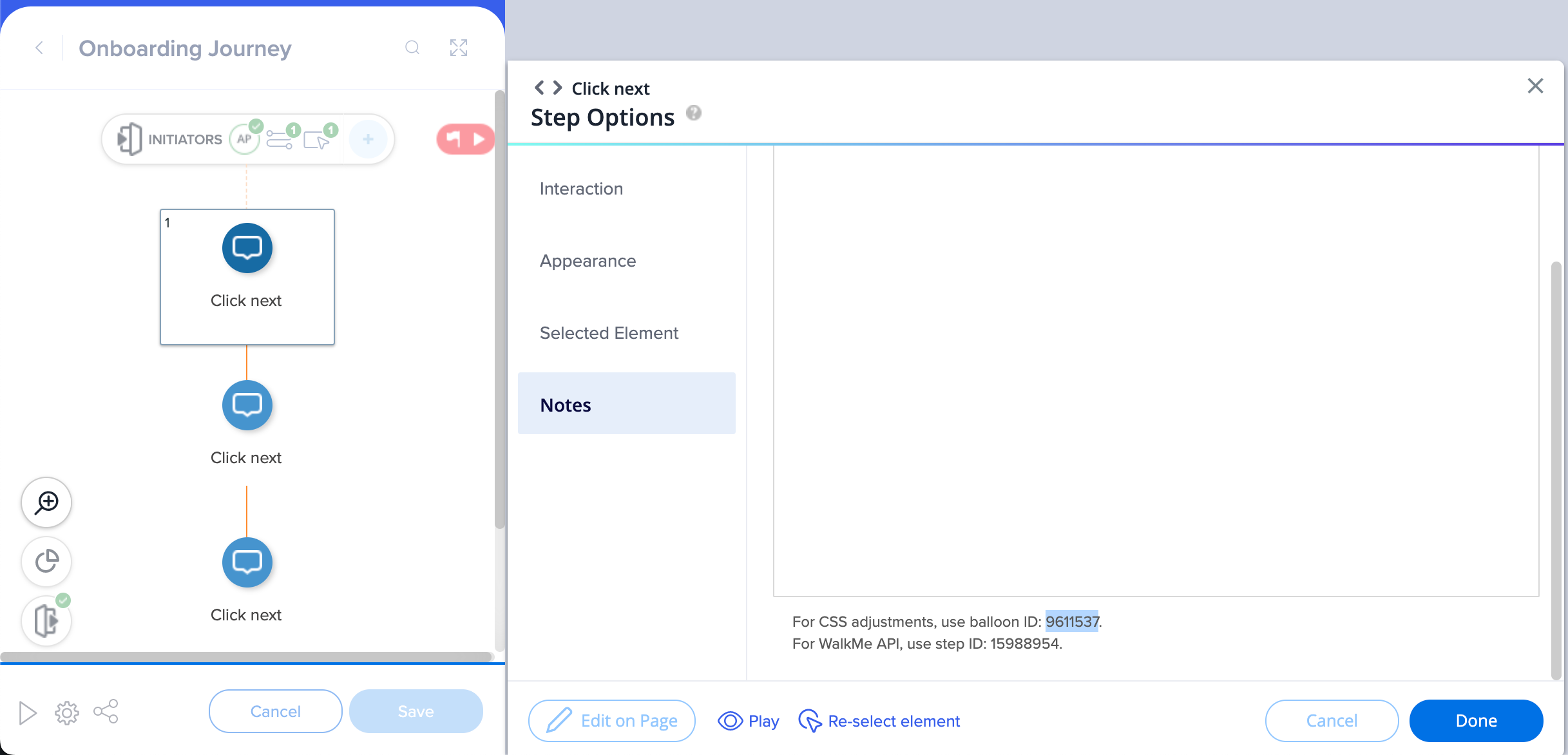
- Click on the step you want to update in the editor
- Open the Notes tab
- Copy the ID next to “For CSS Adjustments, use balloon ID:”
- Paste the ID in place of “XXXXX” in the CSS solutions provided in this article

Edit global CSS
- Click Edit global CSS in the WalkMe Editor settings menu

- Enter the custom CSS in the CSS editor

- Click Save
- Click Publish settings
Change the Next button text
Replace the words “new text” with your preferred text.
div#walkme-balloon-XXXXXXX button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-next-button.walkme-action-next.walkme-click-and-hover span.walkme-custom-balloon-button-text {
font-size:0px !important;
}
div#walkme-balloon-XXXXXXX button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-next-button.walkme-action-next.walkme-click-and-hover span.walkme-custom-balloon-button-text::before {
content: "new text" !important;
visibility: visible !important;
font-size: 12px !important;
}
Change the Back button text
Replace the words “new text” with your preferred text.
div#walkme-balloon-XXXXXXX button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-back-button.walkme-action-back.walkme-click-and-hover span.walkme-custom-balloon-button-text {
font-size: 0px!important;
}
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-weak-button.walkme-custom-balloon-back-button.walkme-action-back.walkme-click-and-hover span.walkme-custom-balloon-button-text::before {
content: "new text" !important;
visibility: visible !important;
font-size: 12px !important;
}
Change the Done button text
Replace the words “new text” with your preferred text.
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-done-button.walkme-action-done.walkme-click-and-hover span.walkme-custom-balloon-button-text {
font-size: 0px !important;
}
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-done-button.walkme-action-done.walkme-click-and-hover span.walkme-custom-balloon-button-text::before {
content: "new text" !important;
visibility: visible !important;
font-size: 12px !important;
}

