Comment modifier le texte dans les boutons « Suivant/Terminé »
Demande
Je veux un moyen de modifier le texte dans les boutons « next » (suivant), « back » (retour) ou « done » (terminé) dans mes étapes.
Solution
La modification du texte du bouton pour les étapes peut être réalisée à l'aide de CSS.
Trouver l'ID d'étape
Tout d'abord, vous devez localiser l'identifiant de l'étape Smart Walk-Thru en suivant les étapes suivantes :
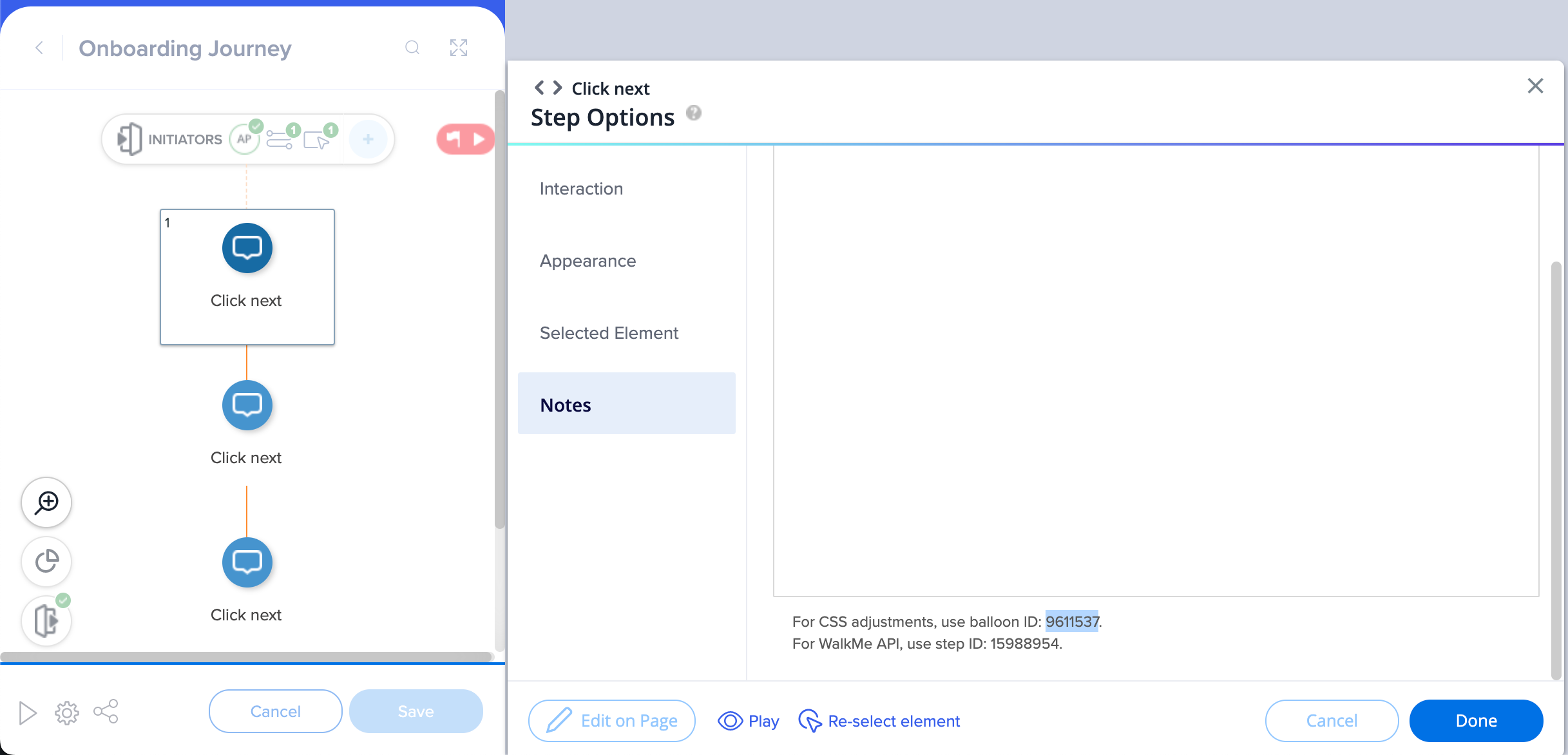
- Cliquez sur l'étape que vous souhaitez mettre à jour dans l'éditeur
- Ouvrez l'onglet Notes
- Copier l'ID à côté de "Pour les ajustements CSS, utiliser l'ID du ballon :"
- Collez l'ID à la place de "XXXXX" dans les solutions CSS fournies dans cet article.

Modifier le CSS global
- Cliquez sur Modifier le CSS global dans le menu des paramètres de l'éditeur WalkMe

- Saisissez le CSS personnalisé dans l'Éditeur CSS

- Cliquez sur Save (Enregistrer).
- Cliquez sur Publier les paramètres
Modifier le texte du bouton Suivant
Remplacez les mots « new text » (nouveau texte) par votre texte préféré.
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-next-button.walkme-action-next.walkme-click-and-hover span.walkme-custom-balloon-button-text:before {
font-size:0px !important ;
}
div#walkme-balloon-XXXXXXX button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-next-button.walkme-action-next.walkme-click-and-hover span.walkme-custom-balloon-button-text::before {
contenu : "nouveau texte" !important ;
visibility: visible !important;
font-size: 12px !important;
}
Modifier le texte du bouton Retour
Remplacez les mots « new text » (nouveau texte) par votre texte préféré.
div#walkme-balloon-XXXXXXX button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-back-button.walkme-action-back.walkme-click-and-hover span.walkme-custom-balloon-button-text {
font-size : 0px!important ;
}
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-weak-button.walkme-custom-balloon-back-button.walkme-action-back.walkme-click-and-hover span.walkme-custom-balloon-button-text::before {
contenu : "nouveau texte" !important ;
visibility: visible !important;
font-size: 12px !important;
}
Modifier le texte du bouton Terminé
Remplacez les mots « new text » (nouveau texte) par votre texte préféré.
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-done-button.walkme-action-done.walkme-click-and-hover span.walkme-custom-balloon-button-text {
font-size: 0px !important;
}
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-done-button.walkme-action-done.walkme-click-and-hover span.walkme-custom-balloon-button-text::before {
contenu : "nouveau texte" !important ;
visibility: visible !important;
font-size: 12px !important;
}

