サーベイ用のCSS
概要
カスケーディングスタイルシート(CSS)では、フォント、背景、境界線などのエレメントを含む高度なカスタマイズをサーベイに適用できます。
CSSを使って、サーベイとNPSサーベイをカスタマイズできます。
- [Action(アクション)]ボタンと[Close(閉じる)]ボタン
- タイトルのテキスト
- テキスト
- 「X」ボタン
使用方法
カスケーディングスタイルシート(CSS)は、マークアップ言語で書かれたドキュメントの書式を記述するために使用されるスタイルシート言語です。 CSSを記述する際、サーベイの各種コンポーネント(エレメントとも呼ばれる)を参照する必要があります。 Custom CSS(カスタムCSS)ウィンドウに入力する際、WalkMeはセレクター、プロパティ、値のオートコンプリートオプションを表示します。
設定の内訳
バルーンコンポーネントを設定する
各サーベイには、CSS でカスタマイズ可能なコンポーネント(エレメント)が多数含まれています。たとえば、「.wm--survey-title」というクラスを使用すると、アンケートのタイトルセクションをカスタマイズの対象とすることができます(クラスの完全なリストについては以下を参照)。
グローバルルール
サーベイ用のグローバルCSSは[Customize(カスタマイズ)]メニューで追加できます。
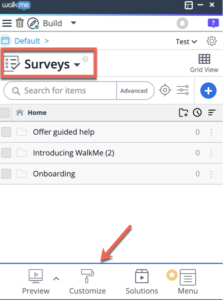
サーベイIDの検索
- サーベイの名前にカーソルを合わせます
- 鉛筆アイコンに移動します
- [Copy ID(IDをコピー)]をクリックします
!Important の使用
デフォルトでは、WalkMeテーマデザインはバルーンまたはアプリへの他のデザイン変更を上書きします。 CSSを適用するには、CSSルールに「!Important」を含めてデフォルトのスタイリングを上書きする必要があります。
例:
#walkme-survey-balloon-37897 .walkme-survey-title {
color: #000 !Important;
}
設定可能なサーベイのコンポーネント
| div | 編集可能な機能 | |
| 1 | #walkme-survey-balloon-37897 | このエレメントは、サーベイの主要部分です。 次を編集できます。
|
| 2 | .walkme-survey-title | このエレメントは、サーベイのメインタイトルです。 次を編集できます。
|
| 3 | .walkme-survey-question-title | このエレメントはサーベイの質問です。 次を編集できます。
|
| 4 | #walkme-survey-answer-text-XXXXXX | このエレメントはサーベイの回答です。 次を編集できます。
|
| 5 | #walkme-survey-answer-radiobutton-110079 | このエレメントは回答のラジオボタンです。 次を編集できます。
|
| 6 | .walkme-click-and-hover.walkme-custom-balloon-close-button.walkme-action-close.walkme-inspect-ignore | このエレメントは[Close(閉じる)]ボタンです。 次を編集できます。
|
| 7 | .walkme-custom-balloon-content-wrapper | このエレメントはサーベイのすべてのコンテンツ/テキストの一般的セレクターです。 次を編集できます。
|
設定可能なNPSサーベイのコンポーネント
| div | 編集可能な機能 | |
| 1 | .walkme-survey-question-nps-answers | このエレメントはすべてのNPSサーベイの回答です(通常0~10)。 次を編集できます。
|
| 2 | .walkme-survey-nps-answer selected .walkme-survey-answer-label-nps-radiobutton | このエレメントは選択したNPS回答です。 次を編集できます。
|
| 3 | .walkme-survey-low-score-div span or walkme-survey-high-score-div span | このエレメントは、バルーンのいずれかの両端の高スコアと低スコアのラベルです。 次を編集できます。
|
| 4 | .walkme-custom-side-border | このエレメントは、サーベイの横の境界線です。 次を編集できます。
|
サーベイCSSの一般的なカスタマイズ
サーベイのタイトルのフォントサイズを変更
#walkme-survey-id-XXXXXX .walkme-survey-title {
font-size: XXpx !Important;
}
サイドバーと[Submit(送信)]ボタンの色を変更
#walkme-survey-balloon-XXXXX .walkme-custom-side-border {
background-color: #XXXXXX !Important;
}
#walkme-survey-balloon-XXXXX .walkme-custom-balloon-submit-button {
background-color: #XXXXXX !Important;
}
NPS選択肢の余白を変更または修正(1-10)
#walkme-survey-question-nps-answers-XXXX .walkme-survey-nps-answer {
margin: Xpx !Important;
}
サーベイの質問のフォントを変更
#walkme-survey-balloon-XXXXX .walkme-custom-balloon-content {
font-family: (ここにフォント) !Important;
}
NPSサーベイの回答の色を変更
.walkme-survey-question-nps-answers.selected .walkme-survey-nps-answer.selected label {
background: XXX !Important;
border-color: XXX !important;
}
NPSサーベイの回答でカーソルを合わせた際の色を変更
.walkme-survey-answer-label-nps-radiobutton.walkme-survey-answer-label-nps-radiobutton-unchecked:hover {
background: XXX !Important;
border-color: XXX !Important;
}

