CSS pour les Surveys
Aperçu rapide
Les feuilles de style en cascade (CSS) vous permettent d'appliquer une personnalisation avancée aux enquêtes, y compris des éléments tels que la police, l'arrière-plan et la bordure.
Le CSS peut être utilisé pour personnaliser les Surveys et les Surveys NPS :
- Boutons d'action et de fermeture
- Texte pour le titre
- Texte
- bouton « X »
Comment ça marche
La feuille de style en cascade (CSS) est une langue de feuille de style utilisée pour décrire le formatage d'un document écrit dans une langue de balisage. Lorsque vous écrirez en CSS, vous devrez consulter les différents composants (connus techniquement comme des éléments) du Survey. Lorsque vous tapez dans la fenêtre CSS personnalisé, WalkMe affiche des options automatiques pour les sélecteurs, les propriétés et les valeurs.
Configuration des composants de bulle
Chaque Survey comprend un certain nombre de composants, ou d'éléments, qui peuvent être personnalisés avec CSS.
Par exemple, vous pouvez cibler la section du titre d'une enquête en utilisant la méthode suivante :
- .wm--survey-title
Voir la liste complète des cours.
Global rules
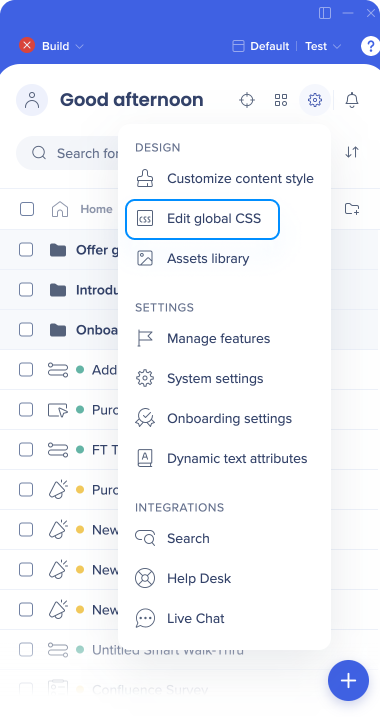
Le CSS global est accessible à partir de l'éditeur.
- Ouvrez le menu Paramètres dans l'éditeur
- Cliquez sur Modifier le CSS global

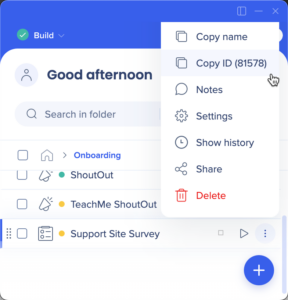
ID du sondage
- Passez la souris sur le Survey dans l'éditeur
- Cliquez sur le menu Options
- Cliquez sur Copier l'ID

Utilisation d'!Important
Par défaut, la conception du thème WalkMe remplace tout autre changement de conception dans la bulle ou l'app.
Pour appliquer le CSS, la règle CSS doit contenir "!important" pour vous assurer qu'elle remplace le style par défaut.
Par exemple :
#walkme-survey-balloon-37897.walkme-survey-title {
color: #000 !important;
}
Composants configurables du Survey
| div | Fonctionnalités modifiables |
| #walkme-survey-balloon-XXXXX | Les principaux composants du Survey, notamment :
|
| .walkme-survey-title | Titre du Survey, incluant les éléments suivants :
|
| .walkme-survey-question-title | Question(s) du Survey, notamment :
|
| #walkme-survey-answer-text-XXXXXX | Les réponses au Survey, notamment :
|
| #walkme-survey-answer-radiobutton-XXXXX | Les boutons radio de réponse au Survey, notamment :
|
| .walkme-click-and-hover.walkme-custom-balloon-close-button.walkme-action-close.walkme-inspect-ignore | Bouton « Fermer » du Survey, notamment :
|
| .walkme-custom-balloon-content-wrapper | Contenu et texte généraux du Survey, notamment :
|
Composants configurables du Survey NPS (sondage)
| div | Fonctionnalités modifiables |
| .walkme-survey-question-nps-answers | Toutes les réponses au Survey NPS (généralement de 0 à 10), notamment :
|
| .walkme-survey-nps-answer sélectionné.walkme-survey-nps-answer-label-nps-radiobutton | La réponse NPS sélectionnée, notamment :
|
|
Étiquettes de score élevé et faible, notamment :
|
| .walkme-custom-side-border | Bordure latérale du Survey, notamment :
|
Personnalisation du CSS du Survey commun
Modifier la taille de la police du titre du Survey
#walkme-survey-id-XXXXXX.walkme-survey-title {
font-size: XXpx !important;
}
Modifiez la couleur de la barre latérale et du bouton Soumettre
#walkme-survey-balloon-XXXXX .walkme-custom-side-border{
background-color: #XXXXXX !important;
}
#walkme-survey-balloon-XXXXX.walkme-custom-balloon-submit-button{
background-color: #XXXXXX !important;
}
Modifiez ou fixez la marge des choix NPS (de 1 à 10)
#walkme-survey-question-nps-answers-XXXX.walkme-survey-nps-answer {
margin: XXpx !important;
}
Modifier le style de police des questions du Survey
#walkme-survey-balloon-XXXXX.walkme-custom-balloon-content {
font-family: (font here) !important;
}
Modifiez la couleur des réponses du sondage NPS
.walkme-survey-question-nps-answers.selected .walkme-survey-nps-answer.selected label {
background: XXX !important;
border-color: XXX !important;
}
Modifiez la couleur des réponses du sondage NPS lorsque vous passez la souris sur le sondage
.walkme-survey-answer-label-nps-radiobutton.walkme-survey-answer-label-nps-radiobutton-unchecked:hover {
background: XXX !important;
border-color: XXX !important;
}
Modifier la largeur de la question du Survey
#walkme-survey-balloon-XXXXXX {
width: 650px !important;
height: auto !important;
}
Modifier la largeur de la question du Survey NPS
#walkme-survey-balloon-XXXXXX .walkme-custom-balloon-mid-div {
width: 650px !important;
position: fixed !important;
top: 50% !important;
left: 50% !important;
transform: translate(-50%,-50%) !important;
}
Modifiez la couleur de l'astérisque à côté des questions obligatoires
.walkme-survey-balloon .walkme-survey-question-mandatory {
color: #ff0000 !important;
}
Modifier le texte du bouton de survey
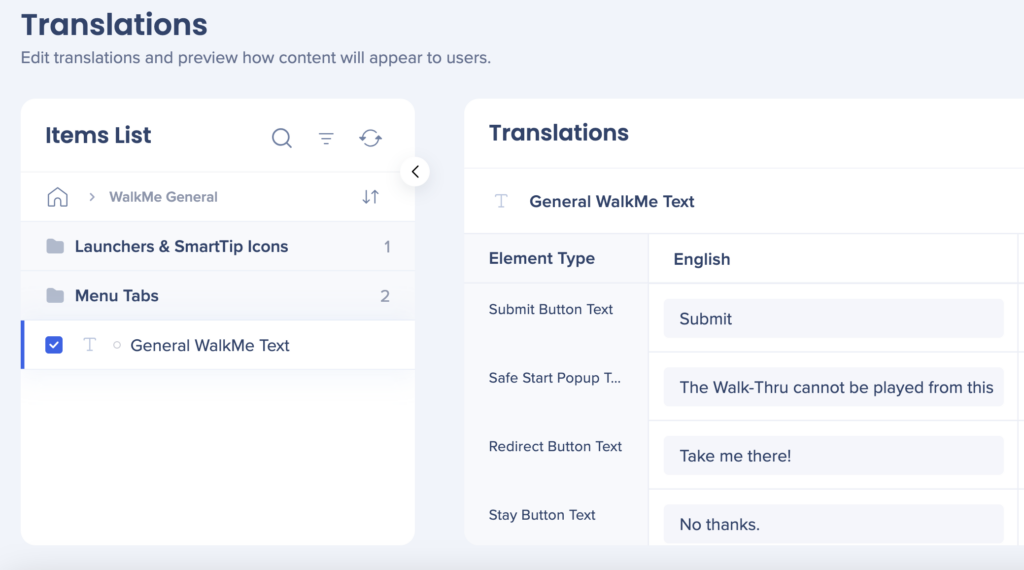
Vous pouvez modifier le texte des boutons d'enquête dans la page Multi Language de la console.
- Allez sur Console → Multilingue → Traductions → WalkMe Général → Texte WalkMe général → Soumettre le texte de bouton