CSS für Umfragen
Kurzübersicht
Cascading Style Sheets (CSS) ermöglicht es Ihnen, erweiterte Anpassungen für Umfragen vorzunehmen, einschließlich der Elemente Schriftart, Hintergrund und Umrandung.
CSS kann zum Anpassen von WalkMe-Umfragen und NPS-Umfragen verwendet werden:
- Schaltflächen „Aktion“ und „Schließen“
- Text für den Titel
- Text
- Schaltfläche „X“
Funktionsweise
Cascading Style Sheets (CSS) ist eine Formatvorlagensprache, die zur Beschreibung der Formatierung eines in einer Auszeichnungssprache geschriebenen Dokuments verwendet wird. Wenn Sie in CSS schreiben, müssen Sie sich auf die verschiedenen Komponenten (technisch als Elemente bekannt) der Umfrage beziehen. Bei der Eingabe in das Fenster „Custom CSS“ zeigt WalkMe Optionen zum automatischen Vervollständigen von Selektoren, Eigenschaften und Werten an.
Konfigurieren von Sprechblasenkomponenten
Jede Umfrage enthält eine Reihe von Komponenten oder Elementen, die mit CSS angepasst werden können.
Sie können zum Beispiel den Titelabschnitt einer Umfrage mit dieser Klasse anvisieren:
- .wm--survey-title
Sehen Sie sich die gesamte Liste der Klassen an.
Globale Regeln
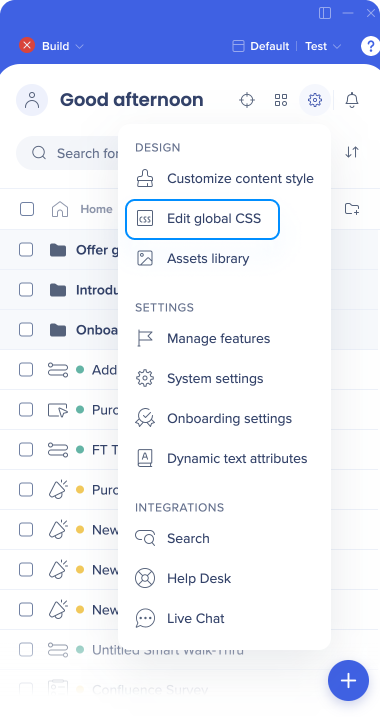
Auf globale CSS kann über den Editor zugegriffen werden.
- Öffnen Sie das Menü Einstellungen im Editor
- Klicken Sie auf Globale CSS bearbeiten

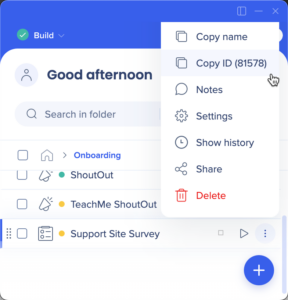
Umfrage-ID
- Bewegen Sie den Mauszeiger über die Umfrage im Editor
- Klicken Sie auf das Optionsmenü
- Klicken Sie auf ID kopieren

Verwenden von „!Important“
Standardmäßig überschreibt das WalkMe-Themendesign alle anderen Designänderungen in einer Sprechblase oder einem Walk-Thru.
Damit CSS angewendet werden kann, muss die CSS-Regel „!important“ enthalten, um sicherzustellen, dass sie das standardmäßige Styling außer Kraft setzt.
Beispiel:
#walkme-survey-balloon-37897 .walkme-survey-title {
color: #000 !important;
}
Konfigurierbare Umfragekomponenten
| Verschiedene | Editierbare Funktionen |
| #walkme-survey-balloon-XXXXX | Die Hauptumfragekomponenten, einschließlich:
|
| .walkme-survey-title | Survey-Titel, einschließlich der folgenden:
|
| .walkme-survey-question-title | Umfragefrage(n), einschließlich:
|
| #walkme-survey-answer-text-XXXXXX | Umfrageantworten, einschließlich:
|
| #walkme-survey-answer-radiobutton-XXXXX | Optionsschaltflächen für Umfrageantworten, einschließlich:
|
| .walkme-click-and-hover.walkme-custom-balloon-close-button.walkme-action-close.walkme-inspect-ignore | Schaltfläche „Schließen“ der Umfrage,
|
| .walkme-custom-balloon-content-wrapper | Allgemeine Umfrageinhalte und Text, einschließlich:
|
Konfigurierbare NPS-Umfragekomponenten
| Verschiedene | Editierbare Funktionen |
| .walkme-survey-question-nps-answers | Alle NPS-Umfrageantworten (in der Regel von 0 bis 10), einschließlich:
|
| .walkme-survey-nps-answer ausgewählt.walkme-survey-answer-label-nps-radiobutton | Die ausgewählte NPS-Antwort, einschließlich:
|
|
Etiketten mit hoher und niedriger Punktzahl, einschließlich:
|
| .walkme-custom-side-border | Umfrage-Seitengrenze, einschließlich:
|
Allgemeine Anpassungen der Umfrage-CSS
Ändern Sie die Schriftgröße des Umfragetitels
#walkme-survey-id-XXXXXX .walkme-survey-title {
Schriftgröße: XXpx !important;
}
Ändert die Farbe der Seitenleiste und der Schaltfläche „Submit“
#walkme-survey-balloon-XXXXX .walkme-custom-side-border{
Hintergrundfarbe: #XXXXXX !important;
}
#walkme-survey-balloon-XXXXX .walkme-custom-balloon-submit-button{
Hintergrundfarbe: #XXXXXX !important;
}
Ändern oder beheben Sie die Marge der NPS-Entscheidungen (1 bis 10)
#walkme-survey-question-nps-answers-XXXX .walkme-survey-nps-answer {
Marge: XXpx !important
}
Ändern Sie den Schriftartstil von Umfragefragen
#walkme-survey-balloon-XXXXX .walkme-custom-balloon-content {
Schriftfamilie: (Schriftart hier) !important;
}
Ändert die Farbe der Antworten zur NPS-Umfrage
.walkme-survey-question-nps-answers.selected .walkme-survey-nps-answer.selected label {
Hintergrund: XXX !important;
Randfarbe: XXX !important;
}
Ändert die Farbe der Antworten zur NPS-Umfrage, wenn Sie den Mauszeiger darüberbewegen
.walkme-survey-answer-label-nps-radiobutton.walkme-survey-answer-label-nps-radiobutton-unchecked:hover {
Hintergrund: XXX !important;
Randfarbe: XXX !important;
}
Ändern Sie die Breite der Umfragefrage
#walkme-survey-balloon-XXXXXX {
Breite: 650px !important;
Höhe: auto !Important;
}
Ändern Sie die Breite der NPS-Umfragefrage
#walkme-survey-balloon-XXXXXX .walkme-custom-balloon-mid-div {
Breite: 650px !important;
Position: fixed !important;
Top: 50% !important;
links: 50% !important
transform: translate(-50%,-50%) !important;
}
Farbe des Sternchens neben obligatorischen Fragen ändern
.walkme-survey-balloon .walkme-survey-question-mandatory {
color: #ff0000 !important;
}
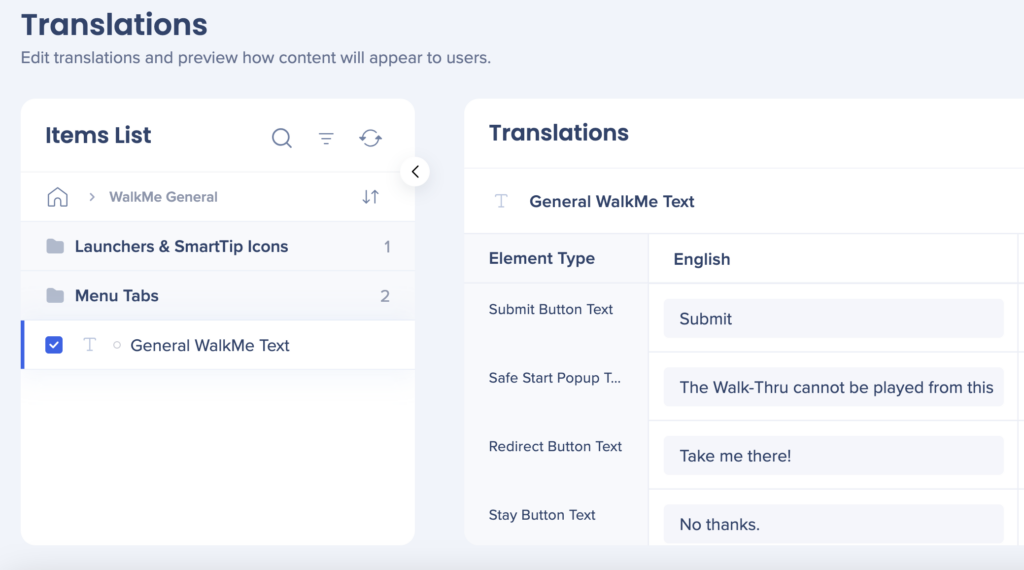
Text der Umfrage-Schaltfläche ändern
Sie können den Text der Umfrage-Schaltflächen auf der mehrsprachigen Seite in der Konsole ändern.
- Gehe Sie zu Konsole → Mehrsprachig → Übersetzungen → WalkMe Allgemein → Allgemeiner WalkMe-Text → Text der Schaltfläche „Absenden“