WalkMe Menu: Getting Started Guide
Brief Overview
The WalkMe Menu is built in the WalkMe Menu Organizer Console app.
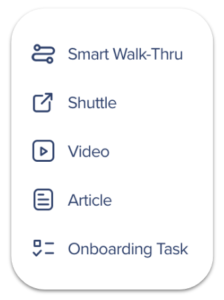
Items that can be added to the Menu (both Help and Onboarding):
- Smart Walk-Thrus
- Resources: articles, videos
- Shuttles
- Onboarding Tasks
Items added to the Help tab are normally quick resources or guides for everyday tasks. While items added to the Tasks tab are Onboarding Items which have a goal associated with them and are often only needed for training.
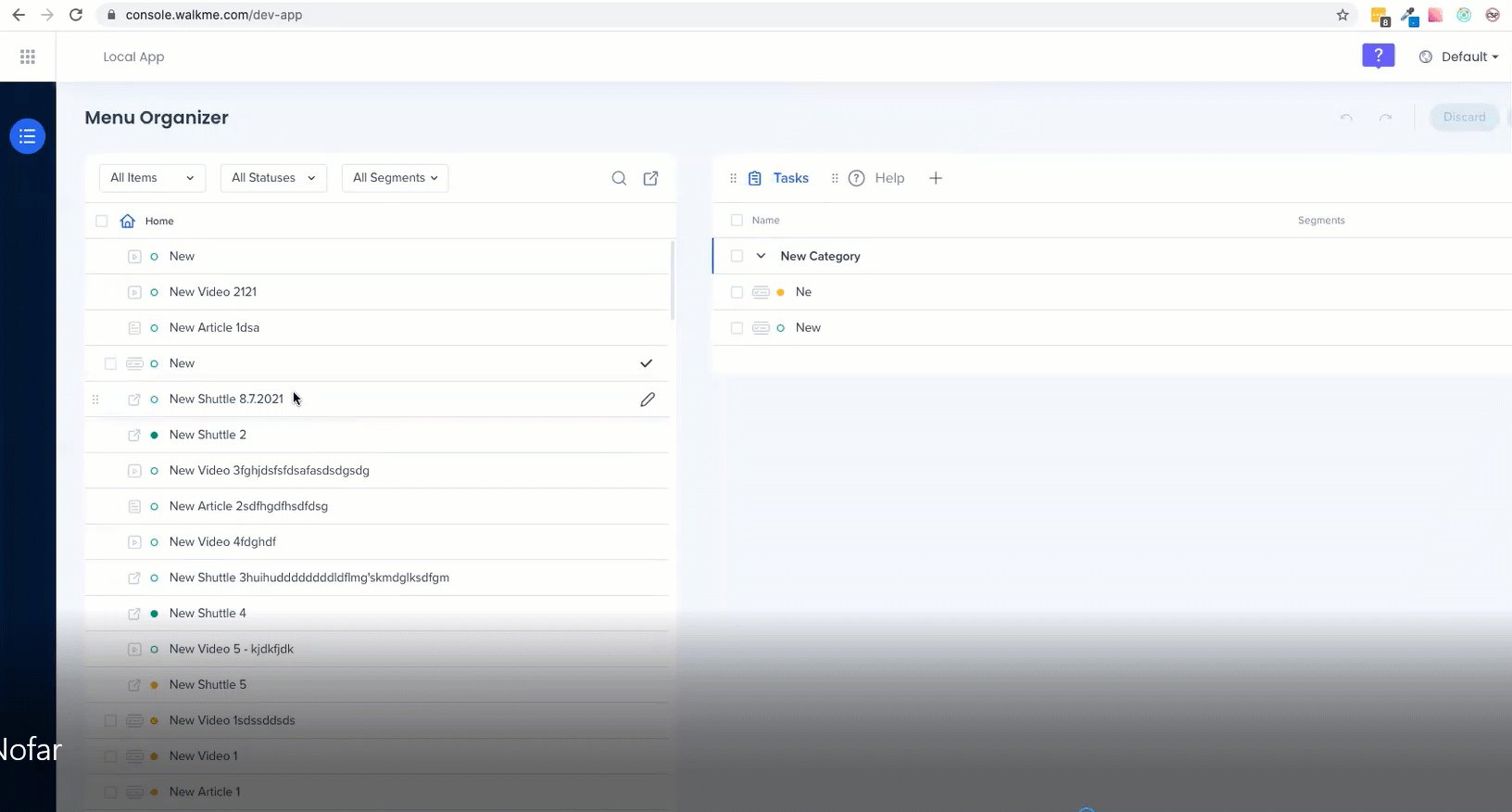
Add Content to the Menu
All of the WalkMe content you have created is in the left Items List, and the content that you have added to the Menu, which is available to your end-users, is in the right column.
What is the Help tab?
- Items added to the help tab are normally resources and guidance that are helpful for users and can be access multiple times.
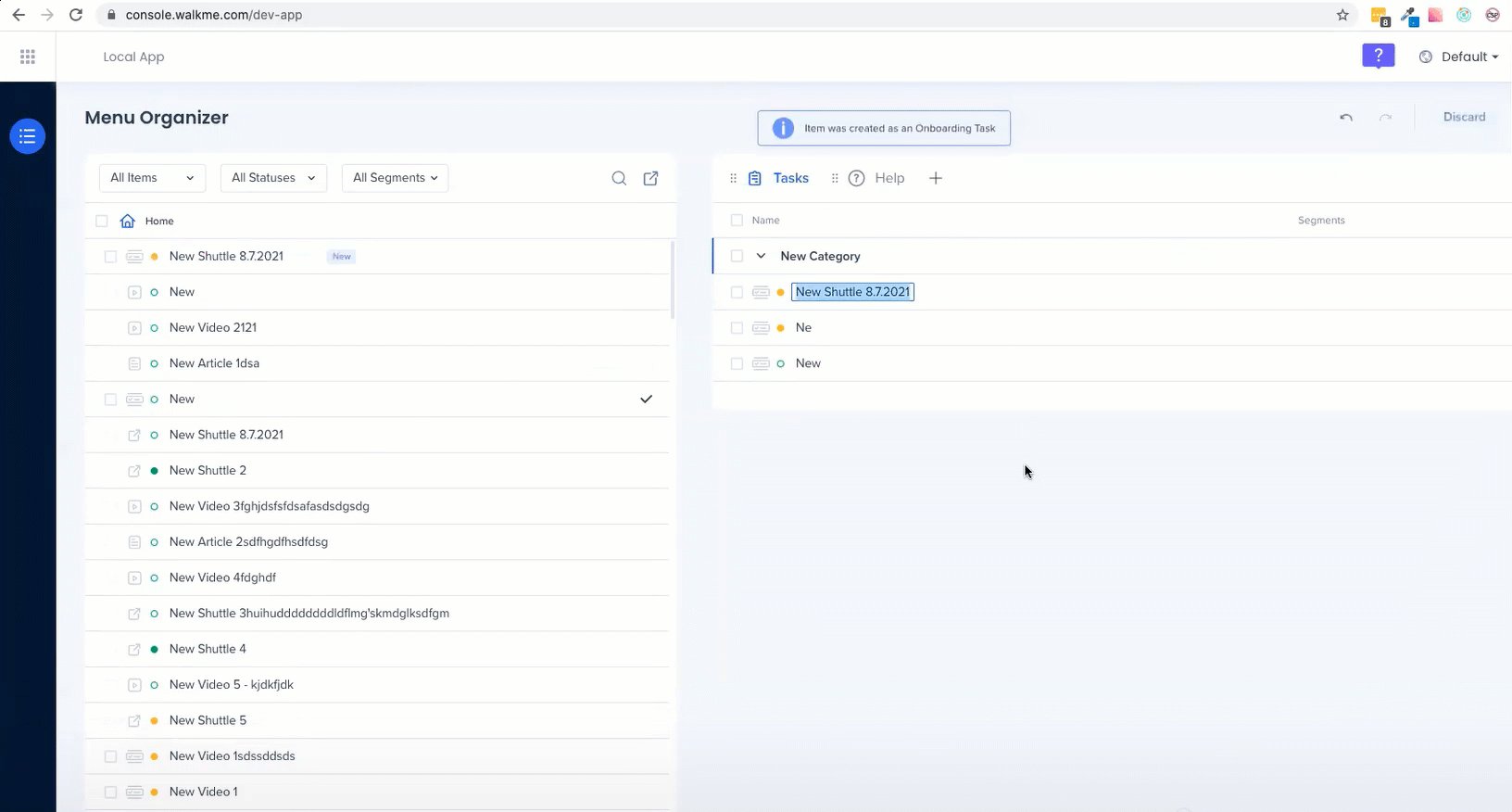
What is the Task tab?
- Items in the Task tab are Onboarding Tasks created in the Editor.
- These are items that have been given a goal, normally used to train users.
- Onboarding Tasks cannot be added to the Help tab.

Onboarding Tasks will be greyed out while you are on the Help tab
The icons next to each item indicate what kind of item it is:

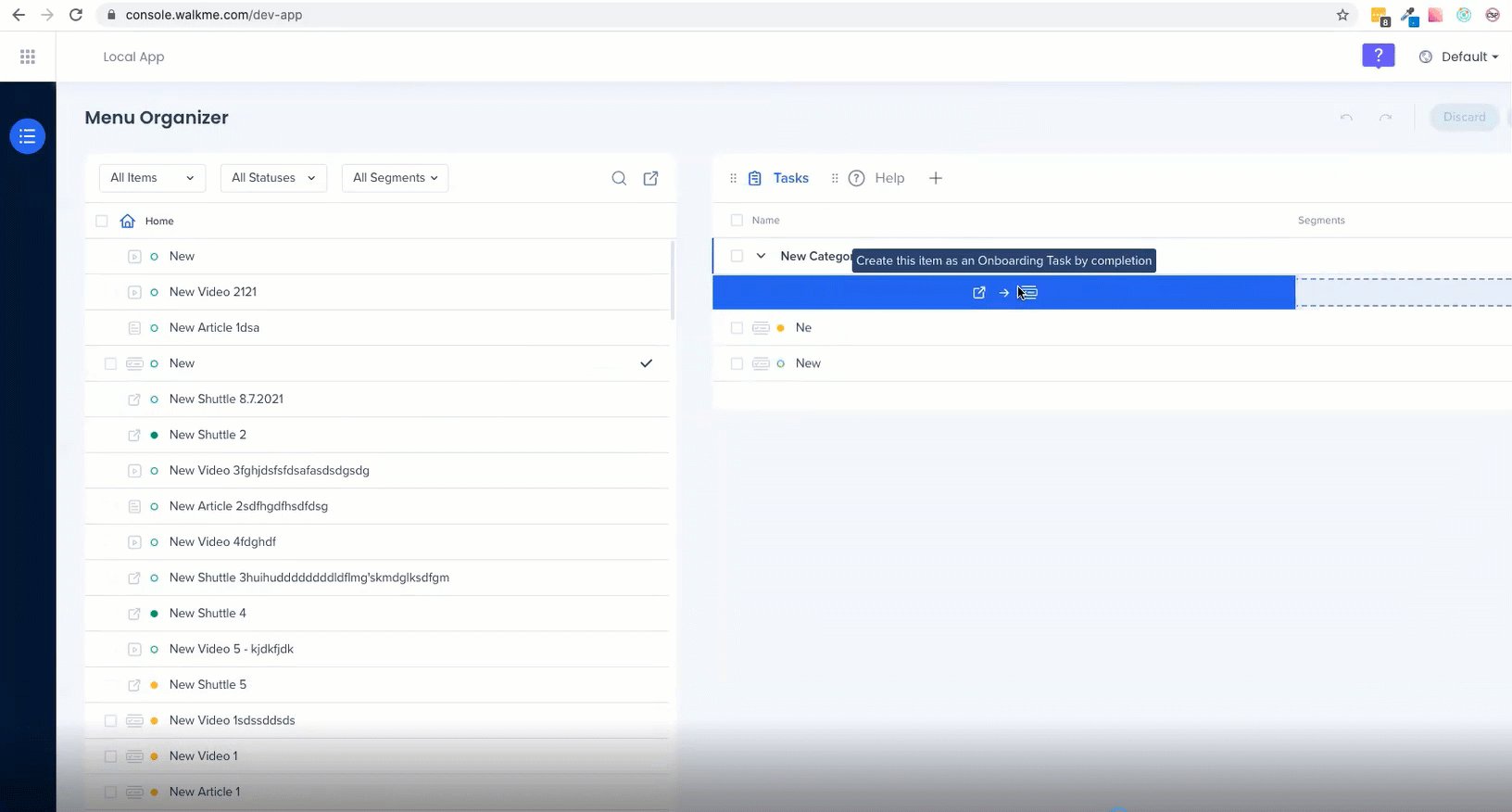
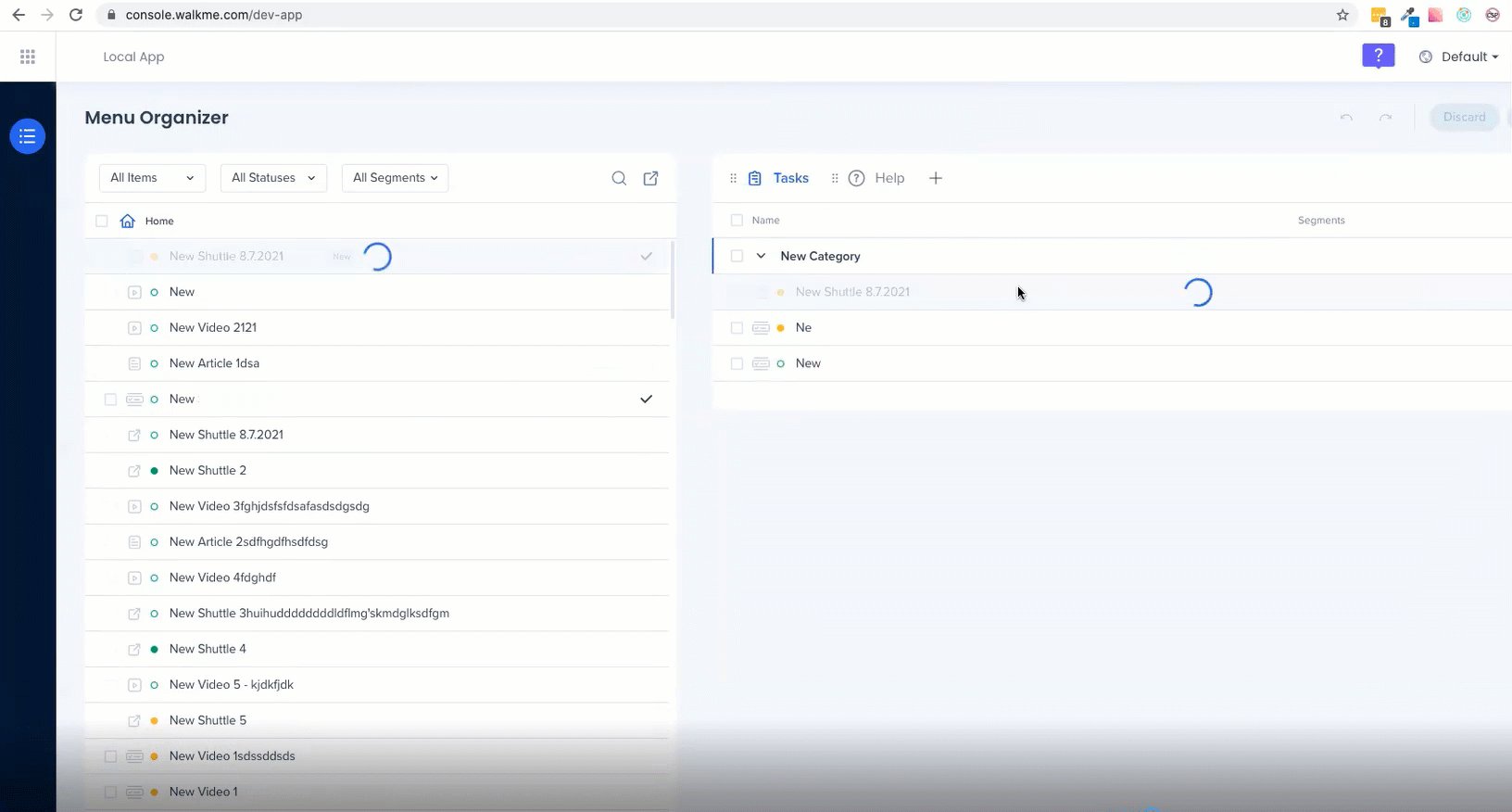
To add content to the Menu:
- Navigate to WalkMe Console > Menu Organizer
- Drag your desired content from the Items List into the desired tab in the Menu:

The order the items are in the tab are the order they will appear in the Menu Player.
To remove items, hover over the item and click the minus icon.
Add a Tab
You can create one additional tab:
- Click the plus icon next to Tasks
- Select the relevant tab type (Onboarding vs. Help)
- Name the tab
- Drag the tab to the desired order
You can choose which tab is the default tab, the one your users will see when they open the WalkMe Menu. Setting Tasks as your default tab increases the user engagement with your Onboarding Task Menu.
Save, Publish, Discard Content
- When you have finished adding content to the WalkMe Menu, click Save.
- When you are ready to publish the Menu, click Publish.

💡 To see how the WalkMe Menu will appear to your users:
- Go to the Editor > click Preview.

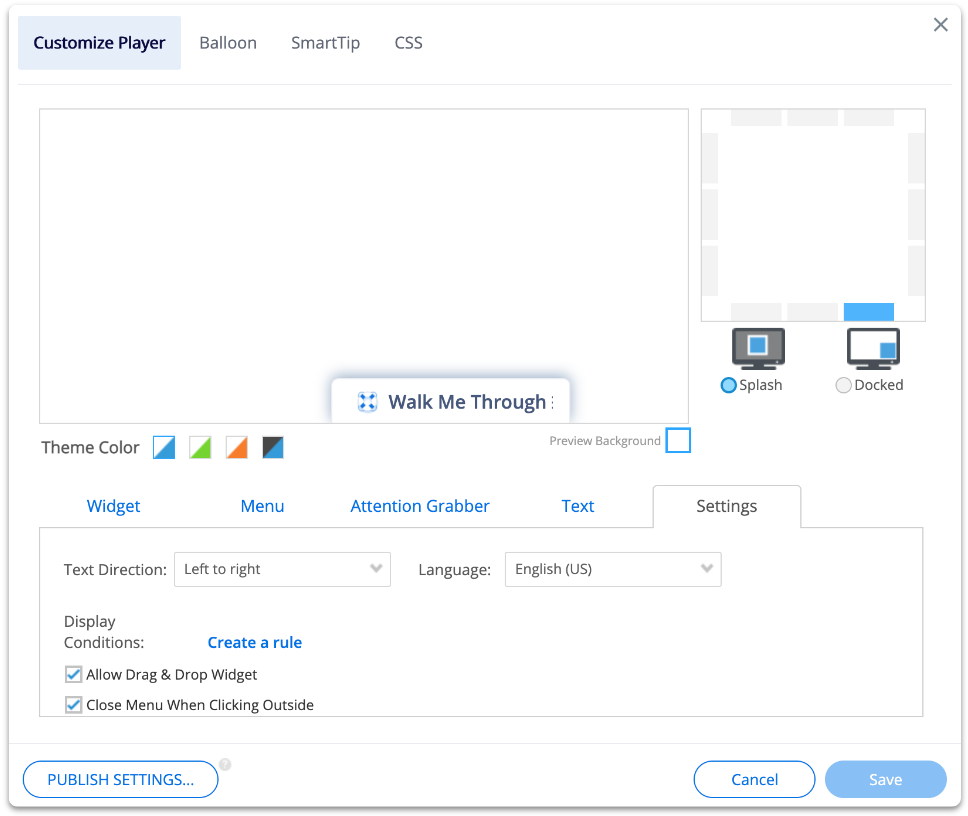
Customize the WalkMe Menu

You can customize the menu to match your brand. Learn how: Customize Menu.
To further customize the menu, you can edit the CSS of your page: CSS for WalkMe Menu.
Tip Tuesday Videos
Troubleshoot Content Not Appearing In The Menu
How to QA the Widget and WalkMe Menu