Onboarding Tasks: Getting Started Guide
Brief Overview
Onboarding Tasks can be used to create a checklist for training purposes, improving conversion rates of free to paid users, or speeding product adoption.
Onboarding Tasks consist of Smart Walk-Thrus, and video and article resources that are added to the Tasks tab in the WalkMe Menu. This checklist enable users to see their progress as they move through the tasks, improving the user experience, and pushing them to complete more Tasks and engage with WalkMe.

Use Cases
Accelerate Training
Give users a clear and straightforward path to complete training. For example, create a task list with all tasks necessary for a new employee to get started such as creating a profile, reading about company policies, signing up for HR benefits, and setting up an expense account.
Improve Conversion
End customer confusion and make your product attractive and simple. For example, create a checklist that shows off your product's features and drives customers to action.
Promote Product Adoption
Enhance the customer experience and increase loyalty by boosting engagement with your site. For example, create a checklist that takes the user through all the necessary processes to get started.
How It Works
Tasks in an Onboarding list are made using Smart Walk-Thrus or Resources you have already created. In Editor, you create an Onboarding Task and add a Smart Walk-Thru or Resource.
The Onboarding Tasks list appears in the Menu in a separate tab from the other menu items. When the user clicks a task, WalkMe will launch the associated Smart Walk-Thru or Resource.
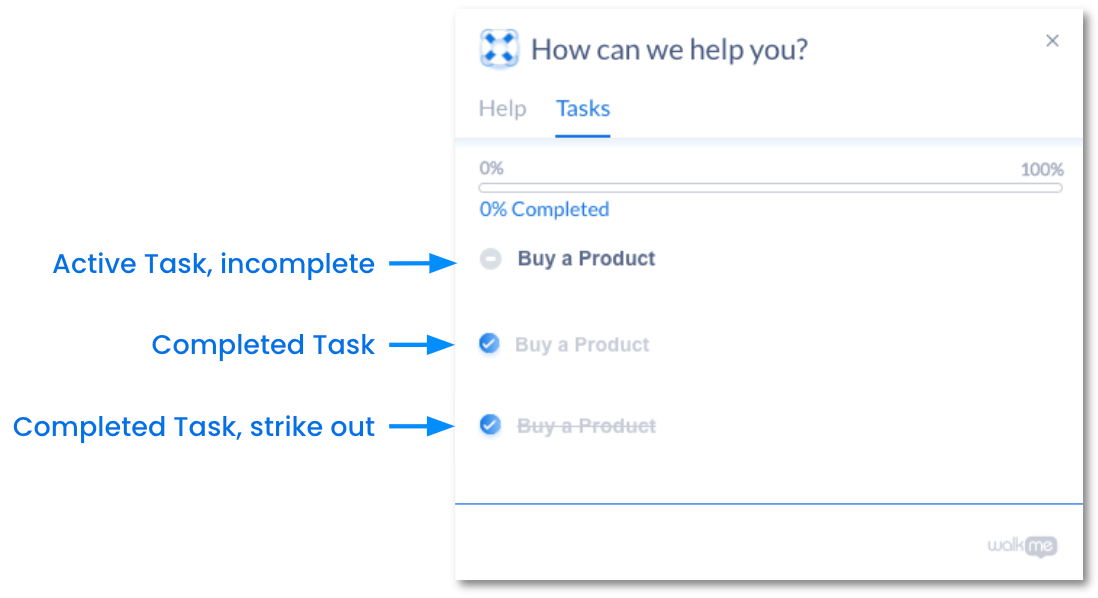
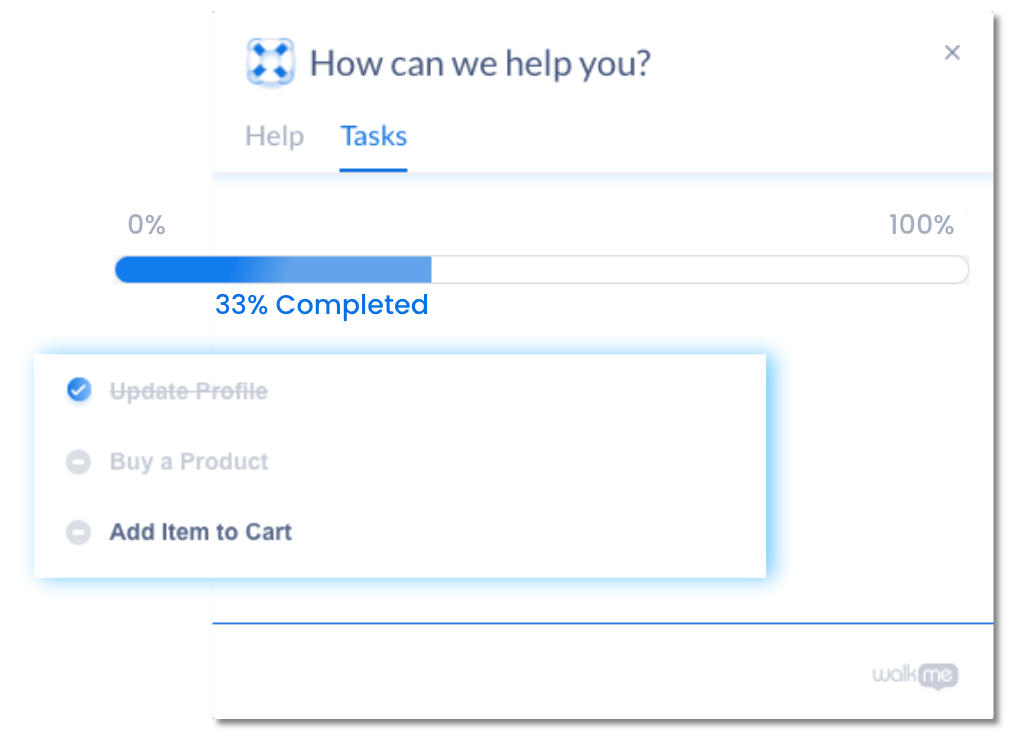
As each task is completed, the user's progress will be updated in the progress bar. You have the option to strike out tasks after completion and allow playback if desired.
When creating a task, you can:
- Add a description to inform users about the task
- Set a Goal to determine when the task will be considered completed
- Segment it to appear to selected audiences
- Add an Activation Rule to enforce an order in which the users complete the tasks
Building Onboarding Tasks
Step 1: Create Onboarding Task
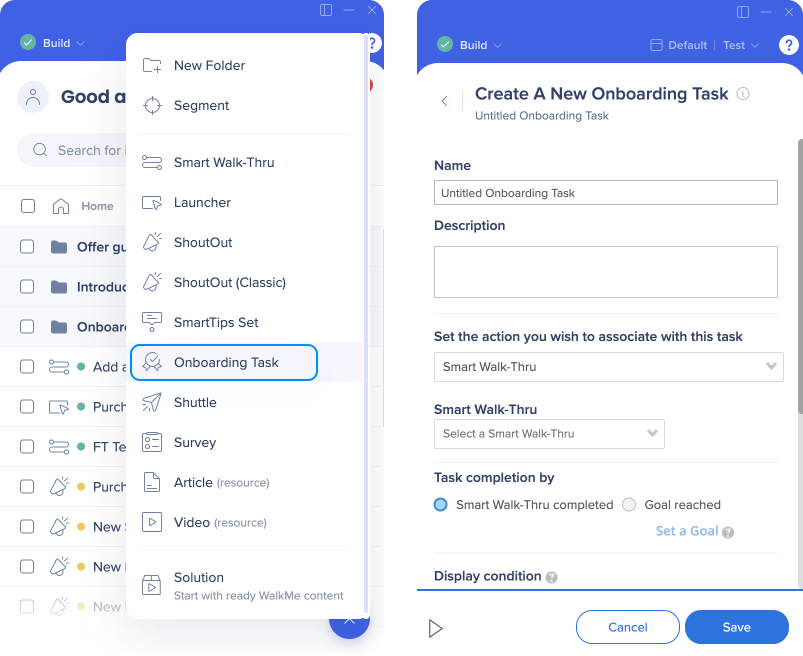
- In the WalkMe Editor, click the Create New Item plus sign and select Onboarding Task.
- Name the Task.
- Optionally, you can add a description that will be visible to the end-user.
- Note: The Onboarding Task name does not need to match the name of the Smart Walk-Thru or Resource.
- Under Set the action you wish to associate with this task, choose the content type that you want the Onboarding Task to launch (Smart Walk-Thru or Resource).
- After you have chosen the action, select the relevant item from the dropdown.
- Note: You can only choose from previously created Smart Walk-Thrus or Resources.
Legacy screen

New screen

Step 2: Set a Goal
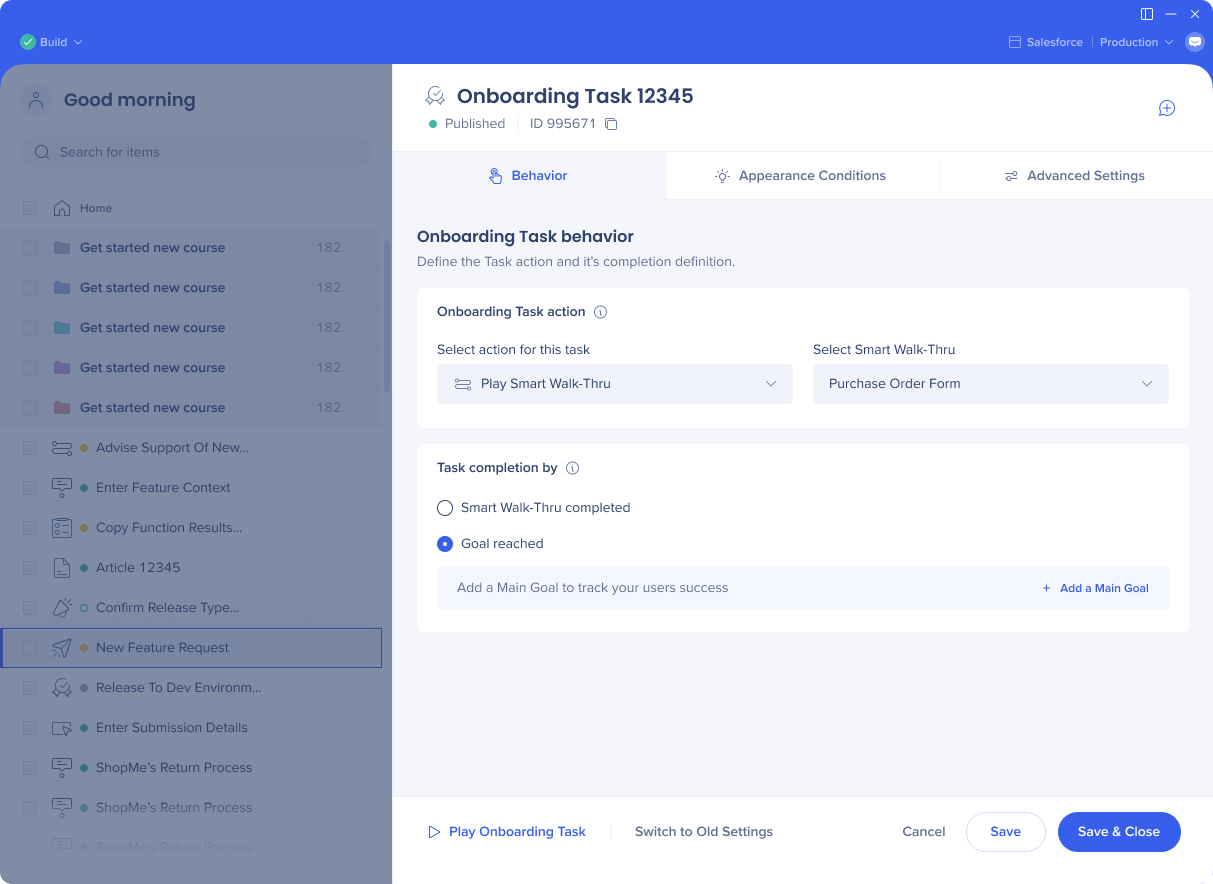
Under Task Completion, choose when the task will be considered complete:
- Smart Walk-Thru Complete: When this option is selected, the Onboarding Task will mark as complete once the user has completed the last step of the Smart Walk-Thru.
- By a Goal: When this option is selected the Onboarding Task will mark as complete once the user achieves the set goal.
- To set a goal:
- Click Set a Goal.
- Click Set a Main Goal.
- Fill out the Rule Engine as necessary.
- Click Done.
- Click Done again.
- To set a goal:
Step 3: Add Display Conditions / Segmentations / Activation Rules (Optional)
You can further customize when, where, and to whom Onboarding Tasks will be visible using the following the actions:
Display Conditions
Display conditions determine when the onboarding task will appear in the Menu.
For example, if you have an onboarding list to help someone set up an account and you don't want the Onboarding Task: Edit Profile to be visible until after the user has created an account.
Display conditions are set using the Rule Engine.
Segmentations
Segment the Onboarding Tasks to appear only to relevant audiences.
For example, managers might have a different account set up than everyone else.
Read more about Segmentations.
Activation Rules
Activation Rules determine when the user can interact with the onboarding task. Unlike Display Conditions, the task will be visible but it is inactive until the rule has been met.
For example, you don't want someone to Add a Profile Picture before they have completed the Set Up Account task. Read more about Activation Rules.
Activation Rules are set using the Rule Engine.
Step 4: Add Onboarding Tasks to the WalkMe Menu
Your Onboarding Tasks will not be visible to your users until they are added to the WalkMe Menu.
To add Onboarding Tasks to the WalkMe Menu, follow the guide in the WalkMe Menu: Getting Started Guide.
Goals
Goals are an essential part of creating a task. A task includes one Main Goal and should tie into your Key Performance Indicators. Completion of the Goal will determine when the task will appear crossed out on the task list in the Player View for the end-user. The Goal will also determine when the task will show as complete to you in Insights.
Creating a Goal
By default, the Goal will be “Smart Walk-Thru completed” or “Resource opened” but it is recommended that you set more specific Goals for Smart Walk-Thrus. That way, if the user abandons the Smart Walk-Thru midway, but still completes the desired action, it will be marked as complete and crossed off the Onboarding list in the end-user view.
Onboarding Goals should be created to represent that the user has completed the necessary task; for example, a specific message that appears in the process such as a completion message or URL that they will reach. Make sure you only create goals that the user will reach in the Task.
How WalkMe Checks Goals
In contrast to Smart Walk-Thru goals, which are only checked once the actual Smart Walk-Thru is played, Onboarding goals are always checked in the background, whether or not the user even opens the widget. The task doesn't have to be clicked to be activated and crossed off the task list; the task will be crossed off if the user successfully reaches the goal even if the Smart Walk-Thru or Task was never started. This way, the Onboarding Checklist will show the user their progress even if they never engage with your Smart Walk-Thrus.
Performance Considerations
The only time WalkMe stops checking Onboarding Goals is once they are all met. Because goals are constantly being checked in the background they can slow down WalkMe. The best practice is to use jQuery or URL, not on-screen elements. Goals-based on these Rule Types will optimize WalkMe performance on a site.
Goal Types
Smart Walk-Thrus include Main Goals and Milestones but tasks only have Main Goals. This is because you only need one user action that will cross the task off in the task list. If you would like greater insight into the task completion, you can create Milestones in the associated Walk-Thru. Milestones are particularly helpful to understand user behavior when Main Goals are not completed. If Analytics shows that tasks are not being completed, you can refer to the Milestones you set to determine where in the Walk-Thru users are falling off.
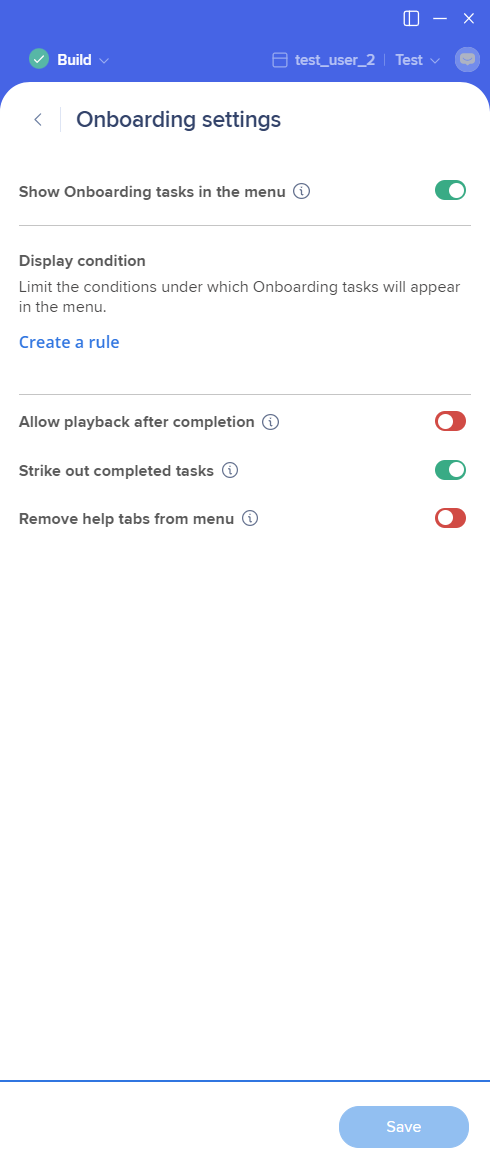
Onboarding Settings
Onboarding Settings apply to all tasks created in the Onboarding app, whether they are segmented or activated to play simultaneously or not. Here, you can turn the Onboarding Task list on or off, select a universal segmentation, choose whether to allow users to playback after a task is completed, and set tasks to be crossed off. "Display Only Onboarding in Menu" will remove the Help tab inside the widget and keep only the tasks tab.
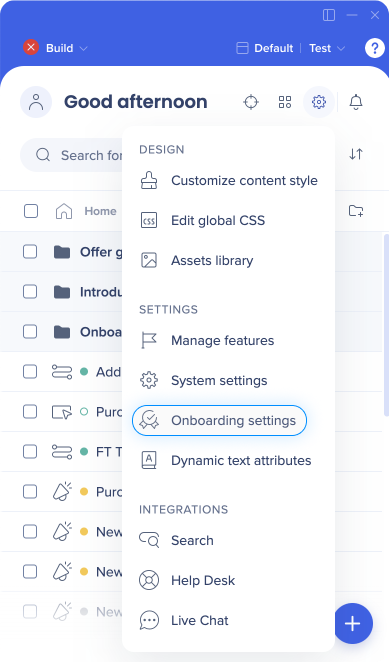
You can access the Onboarding settings via the settings menu.

Show Onboarding tasks in the menu: To show all of the Onboarding tasks in the menu (toggle on) or hide them (toggle off)
Display condition: Limit the conditions under which Onboarding tasks will appear in the menu
Allow playback after completion: To let users click the task again after completing it and redo it (toggle on). If the toggle is turned off, users will see the task in the menu after they completed it, but it will no longer be enabled.
Strike out completed tasks: Mark completed tasks as done by crossing them out in the menu
Remove help tabs from menu: To only show the Onboarding tasks in the menu, even if there's other content (e.g. in the Help tab). Use this if you want your users to concentrate on the onboarding and complete all the tasks before they start using other WalkMe items.

You can change additional things about Onboarding within the Publish tab in the Menu Organizer including the name of the Task tab, the order in which the tasks appear in the task list, and whether the Help tab of Task tab should be the first visible tab in the end-user view.
User ID
In order to have meaningful analytics, you'll need to retrieve the user ID. The user ID enables you to personalize reporting in Analytics to see who completed which task and correlate task completion in the Analytics with an actual user.

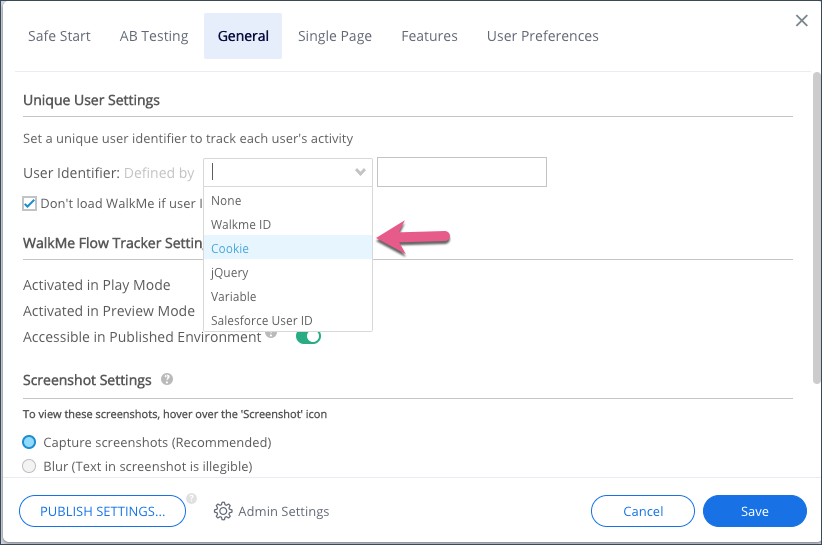
The User ID can be defined in WalkMe Settings. The available user identifiers are:
-
-
- None - This is the default User ID and is not recommended;
- WalkMe ID - The WalkMe ID is generated via WalkMe and not optimal for collecting user information in Analytics;
- Cookie - The site sets a cookie with a unique user ID. Note: Once the user clears their cookies or uses a different browser, tasks will be reset;
- jQuery - Use jQuery selectors to identify unique user information on the site if possible. For example, an email address you can find using selectors;
- Variable - Use a JavaScript variable that correlates with a User ID. This is the most common choice for onboarding variables;
- Salesforce - Salesforce UID that will appear in Analytics as a string of random digits and letters and unless you have a way to translate this, using Salesforce for User ID will not be able to provide meaningful analytics.
-
The Finished Product
Here is an example of what your end-user will see once you've created a tasks list: