Smart Walk-Thru: Getting Started Guide
Brief Overview
Smart Walk-Thrus provide step-by-step on-screen guidance through a process using balloons to guide the user. This article will guide you through the basics of building a Smart Walk Thru. Check out this article for an introduction to Smart Walk-Thrus and their use cases.
Watch this short video from the Digital Adoption Institute to get started:
Before You Build
Before you get started building, be sure to review the following articles which are important for building Smart Walk-Thrus.
- Rule Engine - the Rule Engine is a vital part of building WalkMe content. In order to ensure that you Smart Walk-Thru runs smoothly, be sure to use the Rule Engine to the fullest extent.
- Smart Walk-Thru Best Practices - there are some important tips to consider before you build, including how to plan your Smart Walk-Thru flow. Some of the tips will be added throughout this article, but there's much more to consider while you build, so check it out!
- Planning your build - a quick guide to what types of flows you might start building for.
- Step Types - which steps should you use and when? This article reviews them all so you can be prepared before you build.
- SmartTips - does your Smart Walk-Thru include a form? Instead of steps, consider SmartTips to reduce the load and the clutter.
Create a Basic Smart Walk-Thru
You will be capturing elements so, open the webpage you will be building your Smart Walk-Thru on. From the Editor,
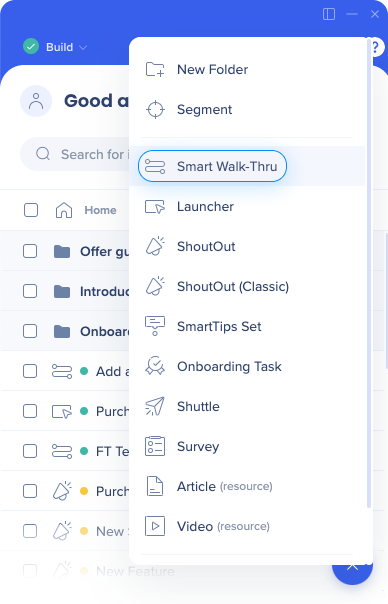
- Click the blue plus button
- Click Smart Walk-Thru

- Name the Smart Walk-Thru
- This will not be visible to your users
- Do you have naming conventions within your organization? Be sure to follow them

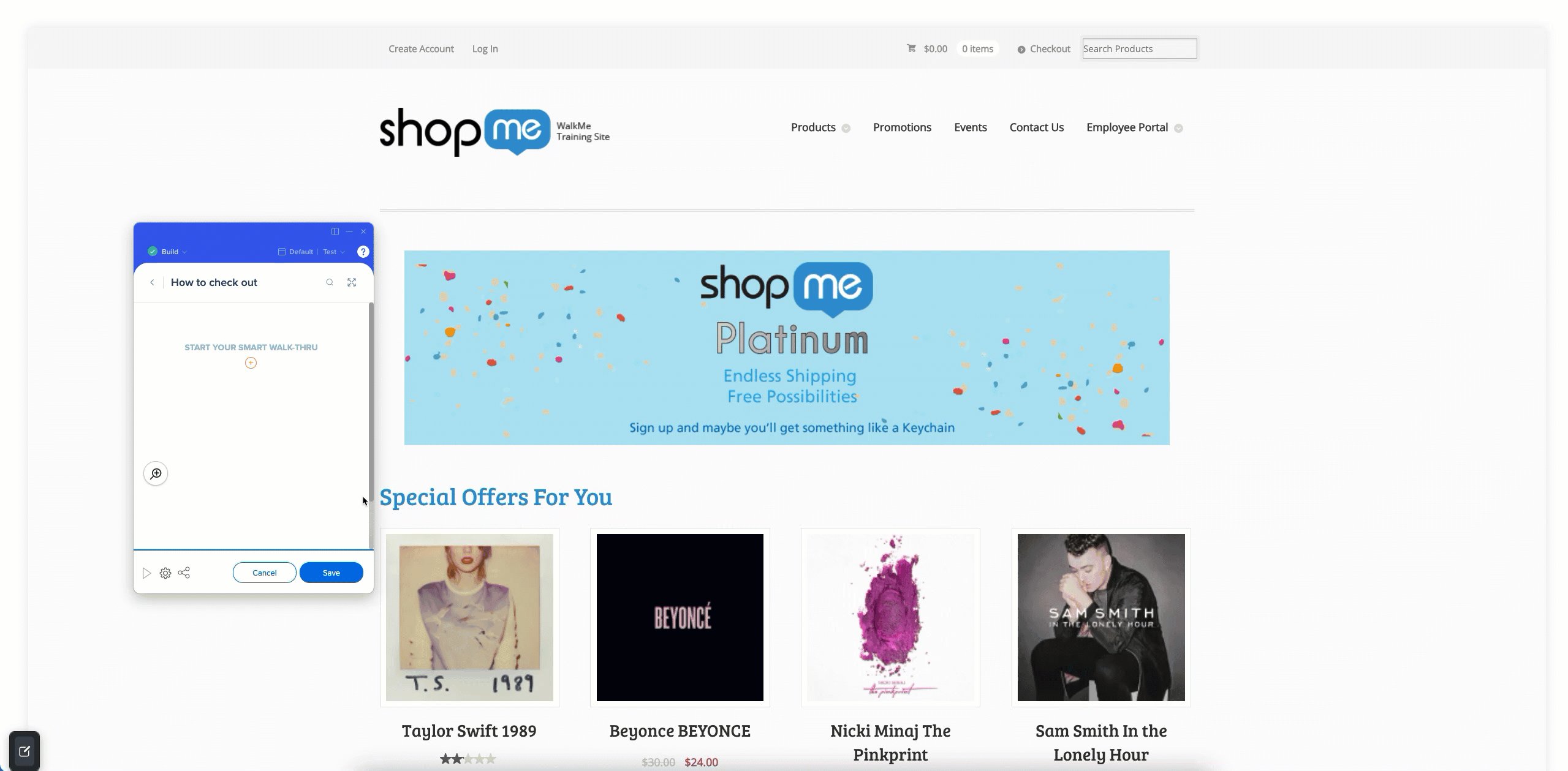
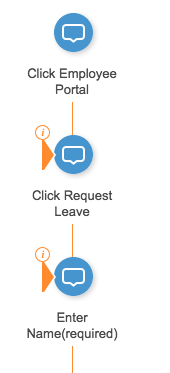
Add Steps

- Click the orange + button.
- To add flow steps or pop-up steps, hover over the button and select the relevant step type.
- What steps should you use? Learn more about Step Types.
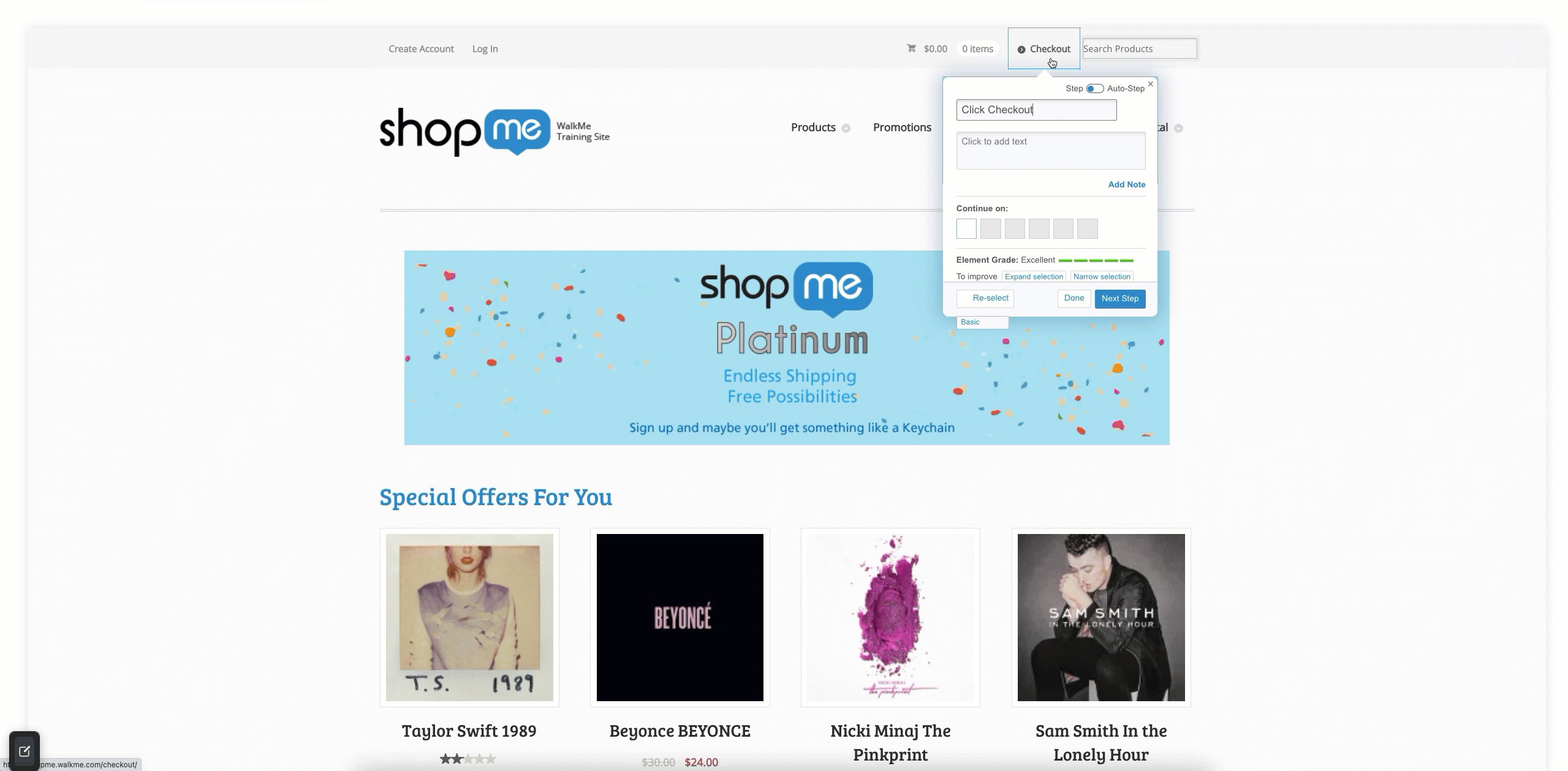
- You will be navigated to the web browser: select the element you are connecting the step to.
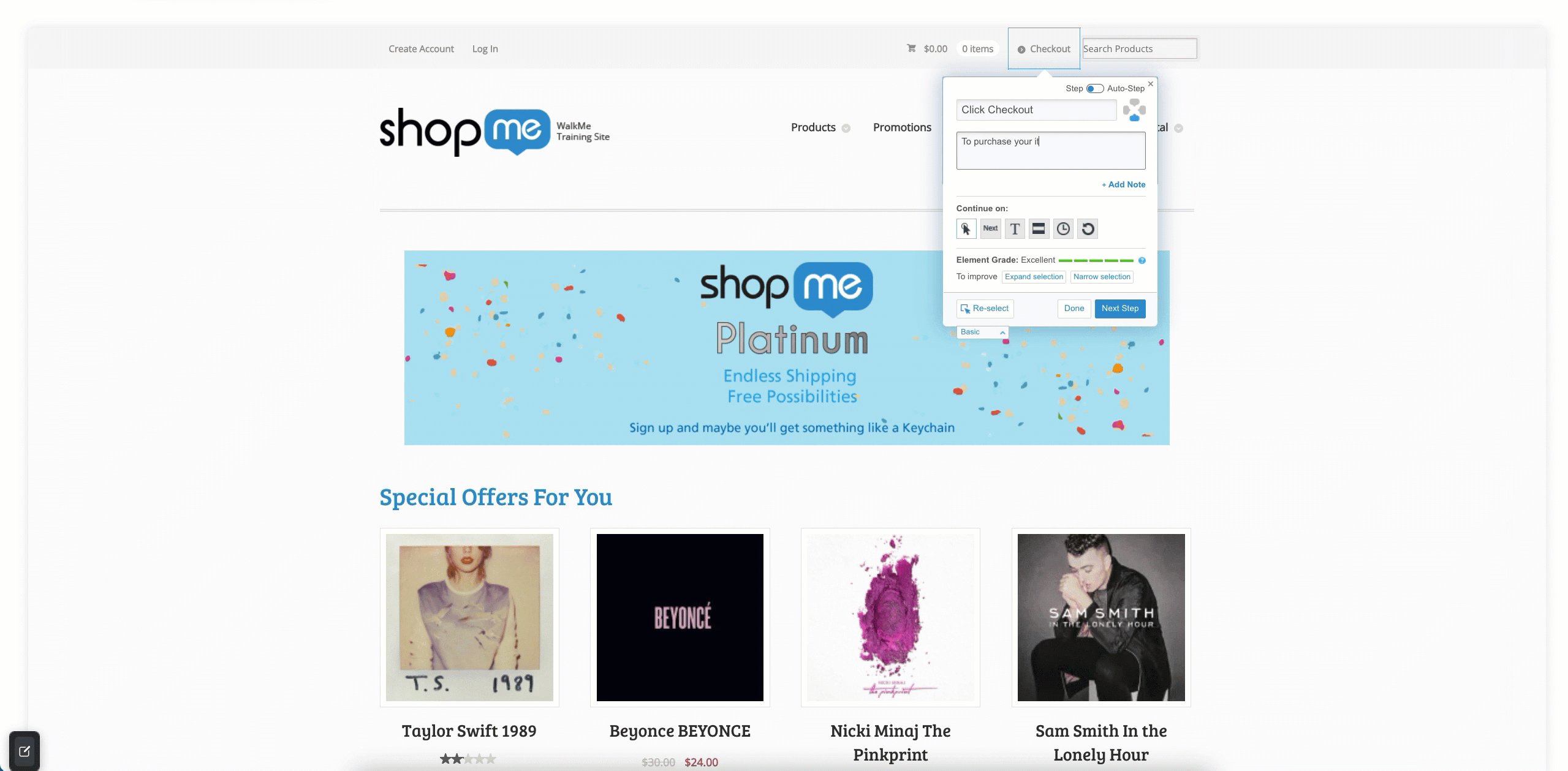
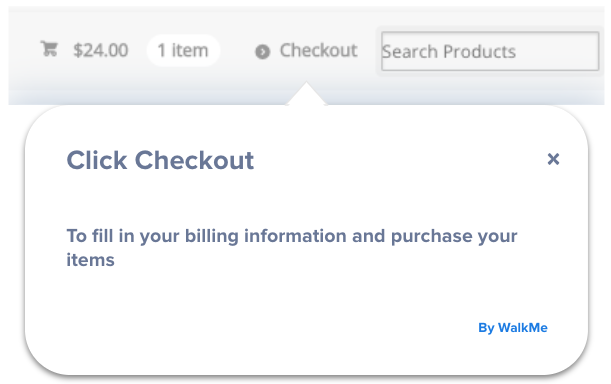
- WalkMe automatically adds the instruction "Click (element)", you can change it to say whatever you want! You can also add a description to the step.

- Continue to add steps until your flow is complete.
- For the best Smart Walk-Thru performance, keep your flow to 10 steps or less. You can use the Connect to Smart Walk-Thru step to continue a flow between multiple Smart Walk-Thrus.
- Don't forget to click Save to save your work!
Step Triggers
Triggers determine what action will continue the Smart Walk-Thru to the next step. Triggers drive the guidance forward and make it interactive.
When you are adding a new step, you can change the step triggers directly from the step settings pop-up. Or click the step from the Editor to open the step settings window.
Go to Smart Walk-Thru Step Types article to learn more about triggers.

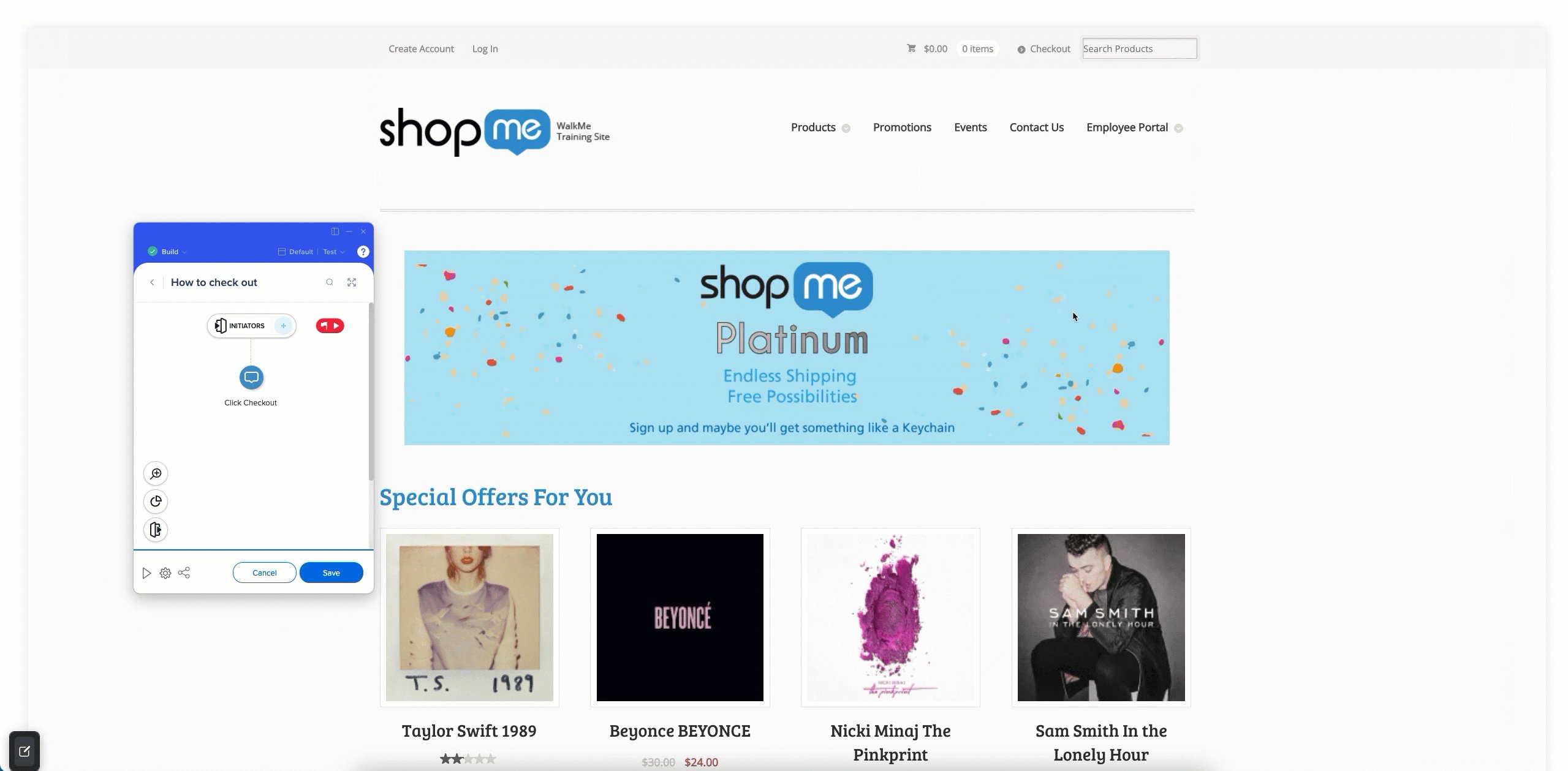
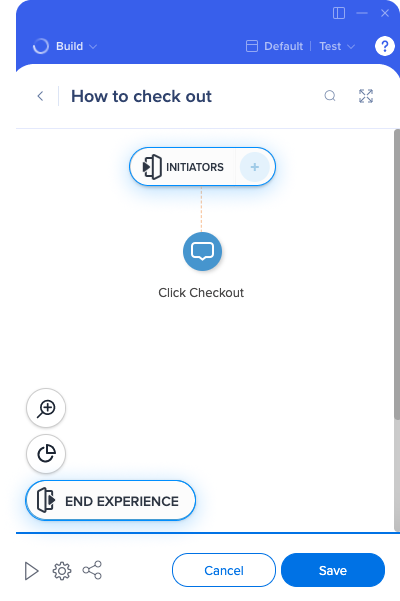
Initiators and End Experience

Now that you've built your Smart Walk-Thru, your users need to experience it! Initiators are how users access the Smart Walk-Thru, whether by Launchers, or other Smart Walk-Thrus. The End Experience lets you add a survey so users can tell you what they thought of the experience.
Learn more about initiators and end experiences.
Add Start Points
 Users may not necessarily start their Smart Walk-Thru from the homepage of your site or step 1. They may already be several steps into the process before they need the support of the Smart Walk-Thru.
Users may not necessarily start their Smart Walk-Thru from the homepage of your site or step 1. They may already be several steps into the process before they need the support of the Smart Walk-Thru.
In order to make sure the Smart Walk-Thru starts playing from the relevant step, add Start Points to any steps that a user is likely to want to start the process from. A Start Point will make sure the Smart Walk-Thru recognizes where the user is in the process and picks up from the appropriate step.
Learn more about Start Points.
Add Goals
Goals allow you to track your users' success when completing Smart Walk-Thrus. You can attach a goal to a specific user action to determine when users have successfully completed a Smart Walk-Thru.
A user may need Smart Walk-Thru guidance to complete the majority of a process, but complete the final steps independently. Goals allow you to continue tracking user behavior after they close a Smart Walk-Thru so that you can determine when a user has completed a process, even if they have closed the Smart Walk-Thru guidance.
Customize Smart Walk-Thru Steps
There are two ways to change the design of your balloon:
- The first is to select a pre-made design from our Design Gallery.
- The second is to take complete control of the design of your balloon by using CSS.
Check out these articles for the different ways you can edit and customize your steps:
The Interaction tab offers basic balloon customization from the WYSIWYG Editor. You can customize the balloon font, text, position, add media, or adjust step triggers. The WalkMe Design Gallery is also here.
The Selected Element tab in the Editor allows you to see if the element you captured is present on the current page and includes settings that can be used to customize the way WalkMe identifies it.
Use the Appearance tab to move an item to prevent it from obscuring any important information on your site. Common Appearance tab changes include moving the item around an element and refining its position.
Cascading Style Sheets (CSS) allow you to customize the look and feel of a balloon including the layout, colors, and fonts.
Preview and Publish
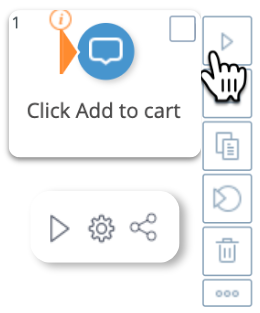
You can preview a Smart Walk-Thru by clicking the play button in the step flow. You can also preview individual steps by hovering over the step and clicking play.

If you want to preview multiple Smart Walk-Thrus or multiple types of WalkMe content, check out this article about previewing.
Publishing content is done in the main Editor list view. You can publish individual or multiple Smart Walk-Thrus.
Done! Now you know the basics of a Smart Walk-Thru. What will you build first?