Smart Walk-Thru: Leitfaden für die ersten Schritte
Kurzübersicht
Smart Walk-Thrus führen den Benutzer auf dem Bildschirm mit Sprechblasen schrittweise durch einen Ablauf. In diesem Artikel werden Sie mit den Grundlagen für den Aufbau eines Smart Walk-Thru vertraut gemacht. Für eine Einführung in Smart Walk-Thrus und ihre Anwendungsfälle lesen Sie diesen Artikel.
In diesem Kurzvideo des Digital Adoption Institute sehen Sie, wie es geht:
Vor dem Erstellen
Informieren Sie sich in den folgenden Artikeln, die für die Entwicklung von Smart Walk-Thrus wichtig sind, bevor Sie mit dem Aufbau beginnen.
- Rule Engine - Die Rule Engine ist ein wichtiger Bestandteil bei der Erstellung von WalkMe Inhalten. Damit der Smart Walk-Thru reibungslos funktioniert, sollten Sie die Rule Engine voll ausnutzen.
- Smart Walk-Thru Best Practices - hier sind einige wichtige Tipps zu beachten, bevor Sie mit der Ausarbeitung beginnen, z. B. bei der Planung Ihres Smart Walk-Thru Flows. In diesem Artikel werden noch einige Tipps hinzugefügt, es gibt aber bei der Erstellung noch mehr zu beachten, daher sollten Sie den Artikel lesen!
- Ihren Build planen - eine Kurzanleitung, die zeigt, mit welchen Flows Sie beginnen könnten.
- Schritttypen - welche Schritte wann verwendet werden sollten? In diesem Artikel werden alle geprüft, sodass Sie sich darauf vorbereiten können.
- SmartTips - enthält Ihr Smart Walk-Thru eine Form? Arbeiten Sie mit SmartTips anstelle von Schritten, um die Arbeitsaufwand und die Unübersichtlichkeit zu verringern.
Erstellen eines einfachen Smart Walk-Thrus
Sie werden Elemente übernehmen, also öffnen Sie die Webseite, auf der Sie Ihr Smart Walk-Thru aufbauen werden. Vom Editor aus
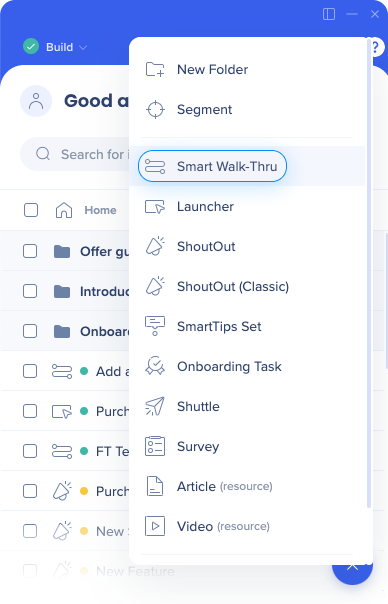
- Klicken Sie auf die blaue Plus-Schaltfläche
- Klicken Sie auf „Smart Walk-Thru“

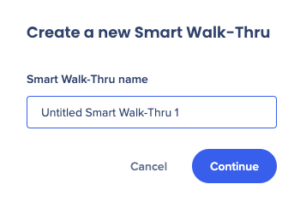
- Geben Sie dem Smart Walk-Thru einen Namen
- Für Ihre Endnutzer ist das nicht ersichtlich
- Gibt es in Ihrem Unternehmen Benennungsregeln? Achten Sie darauf, ihnen zu folgen

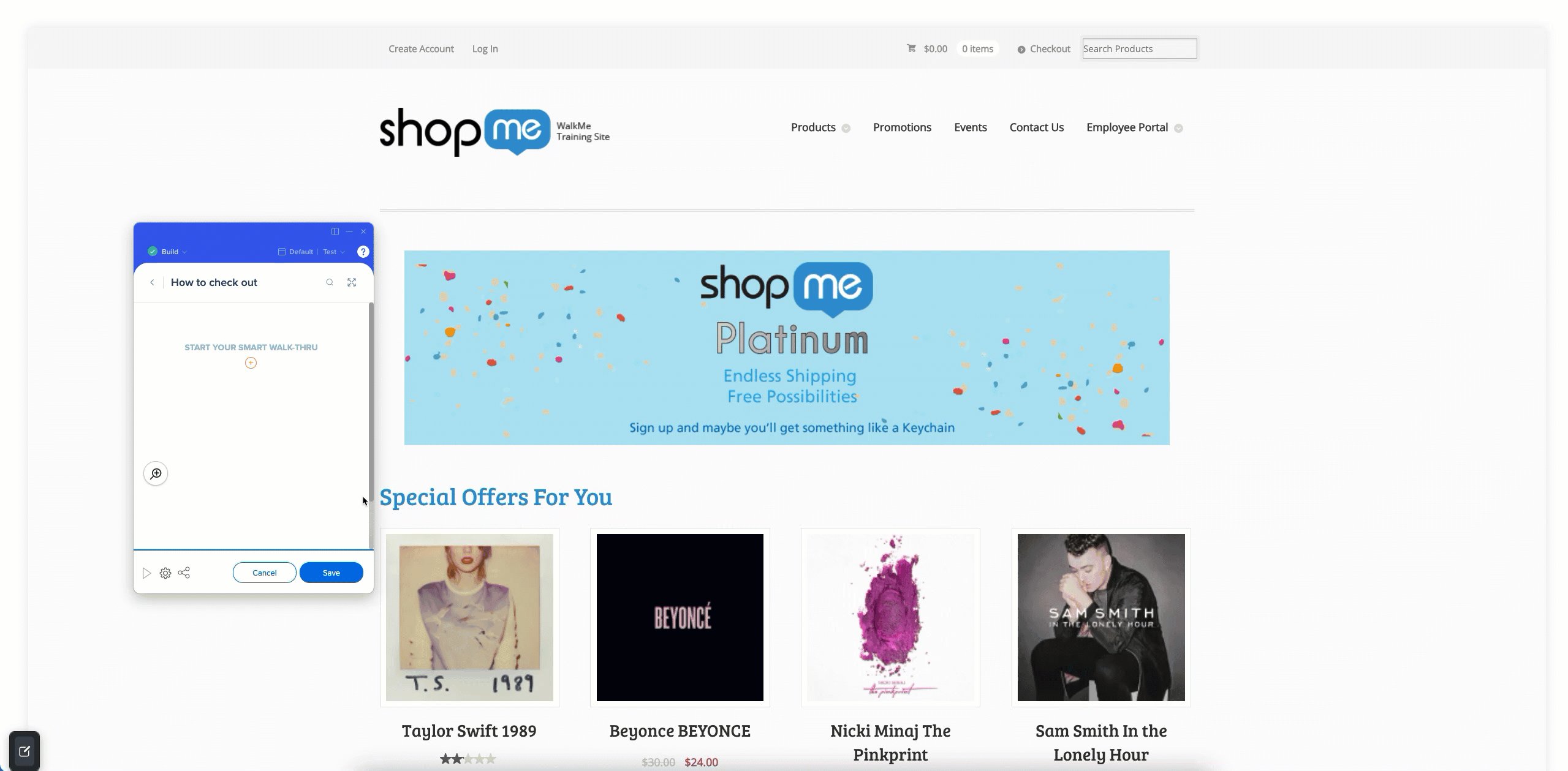
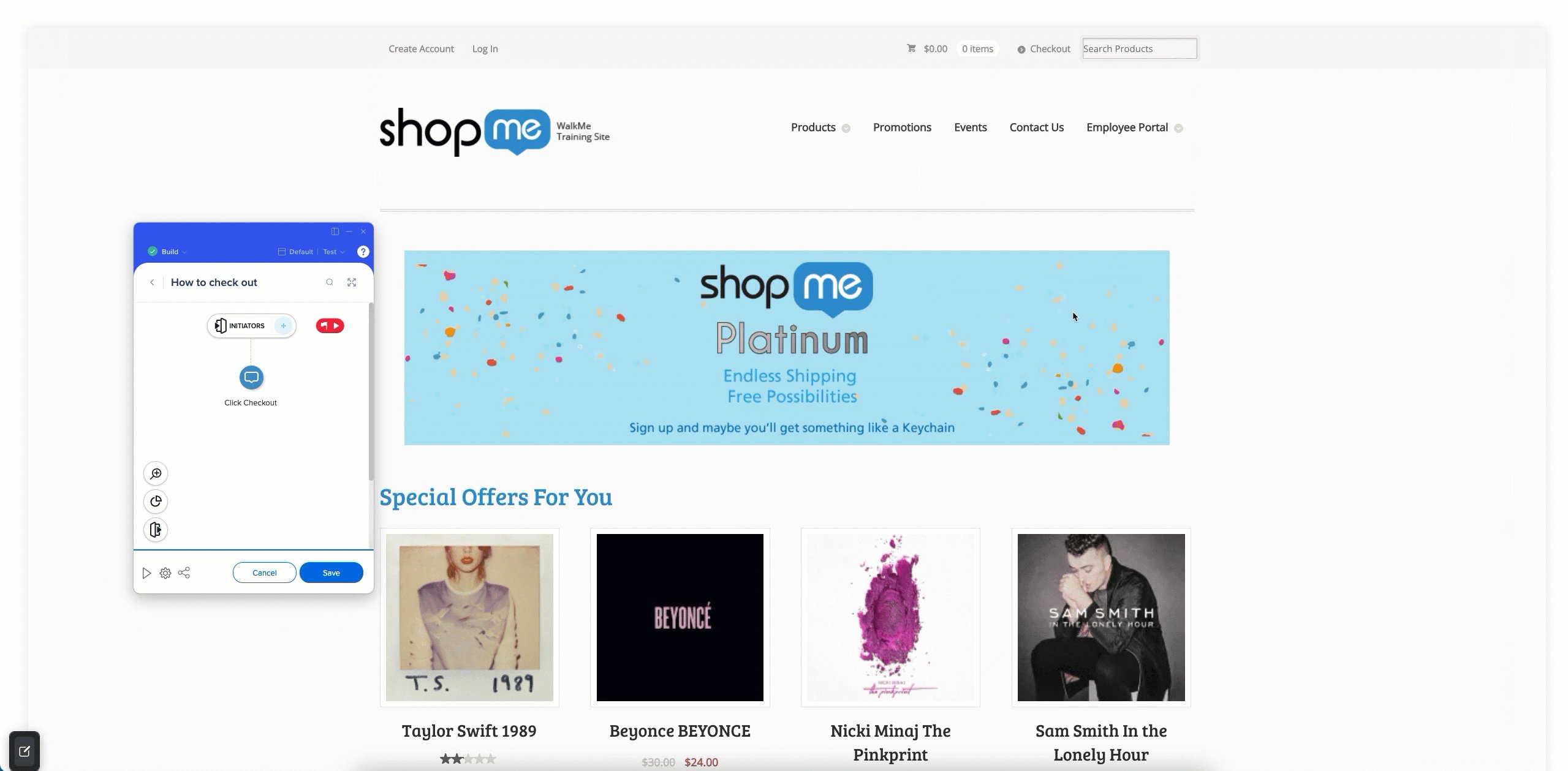
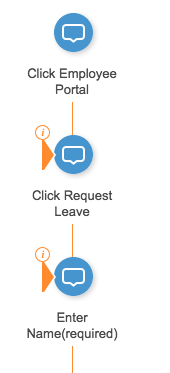
Schritte hinzufügen

- Auf die orange +-Schaltfläche klicken.
- Möchten Sie Ablauf- oder Popup-Schritte hinzufügen, bewegen Sie den Mauszeiger über die Schaltfläche und wählen Sie den entsprechenden Schritttyp aus.
- Welche Schritte sollten Sie verwenden? Hier erfahren Sie mehr über Schritttypen.
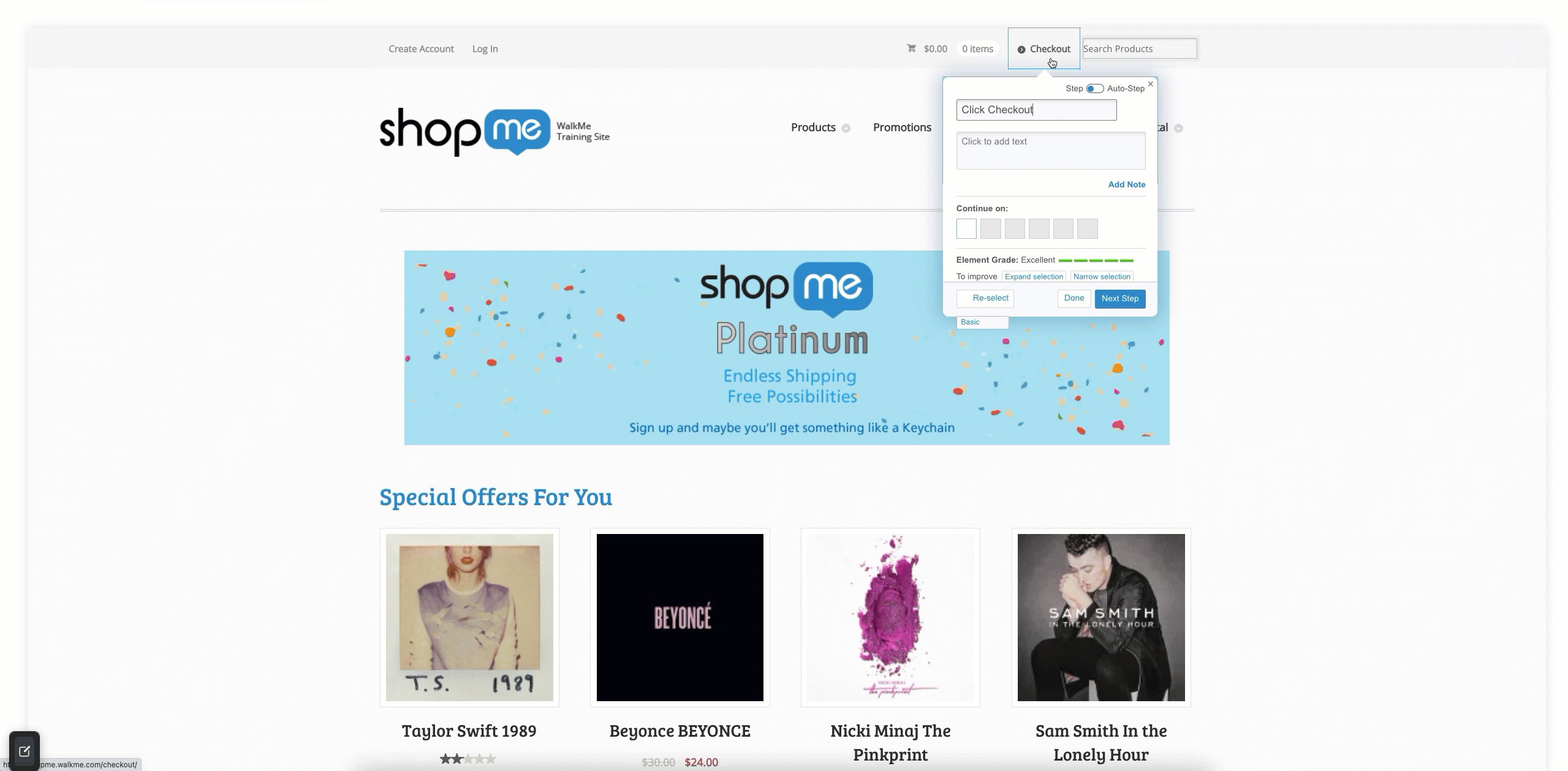
- Sie werden zum Webbrowser geführt: Wählen Sie das Element aus, mit dem Sie den Schritt verbinden möchten.
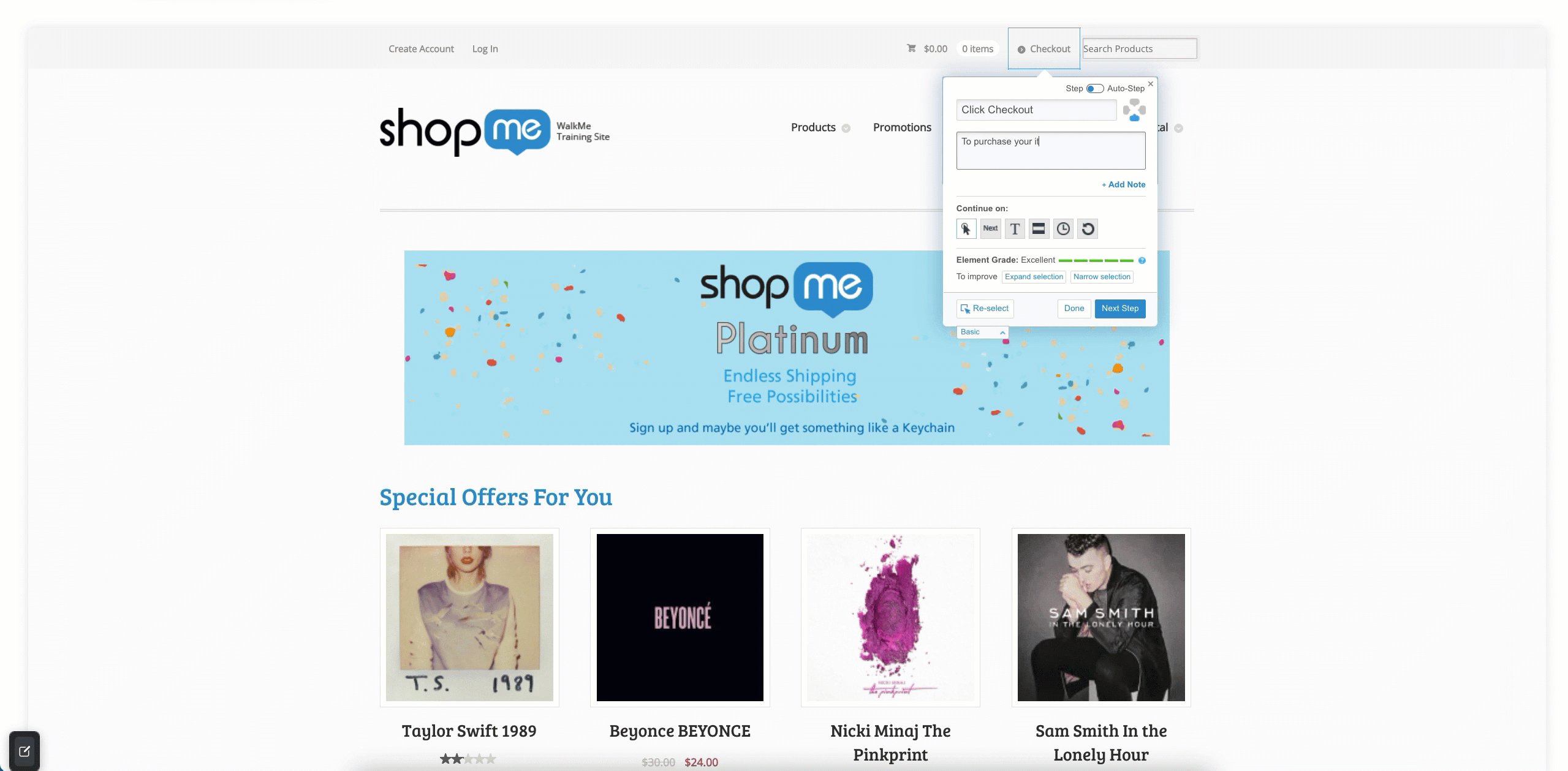
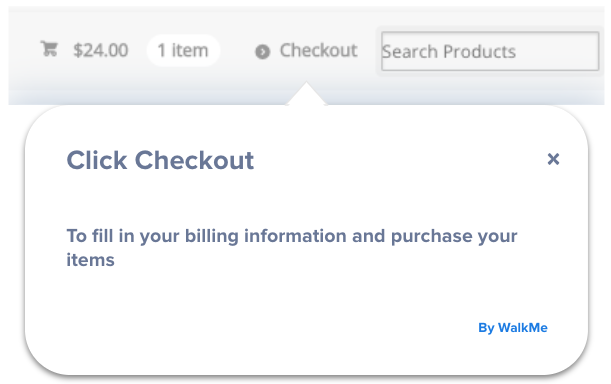
- WalkMe fügt automatisch die Anweisung "Klick (Element)" hinzu, die Sie nach Belieben ändern können! Sie können den Schritt auch mit einer Beschreibung ergänzen.

- Fügen Sie Schritte hinzu, bis der Ablauf vollständig ist.
- Sie holen das Beste aus Ihrem Smart Walk-Thru heraus, wenn Ihr Ablauf aus 10 oder weniger Schritten besteht. Sie können den Schritt Mit Smart Walk-Thru verbinden verwenden, um einen Ablauf zwischen mehreren Smart Walk-Thrus weiterzuführen.
- Klicken Sie auf Speichern!
Step Triggers
Trigger bestimmen, durch welche Aktion der Smart Walk-Thru mit dem nächsten Schritt fortgesetzt wird. Auslöser bringen die Anleitung weiter und machen sie interaktiv.
Beim Hinzufügen eines neuen Schritts können Sie die Schrittauslöser direkt über das Popup-Fenster für die Schritteinstellungen ändern. Oder Sie klicken im Editor auf den Schritt und öffnen damit das Fenster, mit dem Sie den Schritt einstellen können.
Mehr über Trigger erfahren Sie im Walk-Thru-Artikel über Schritttypen.

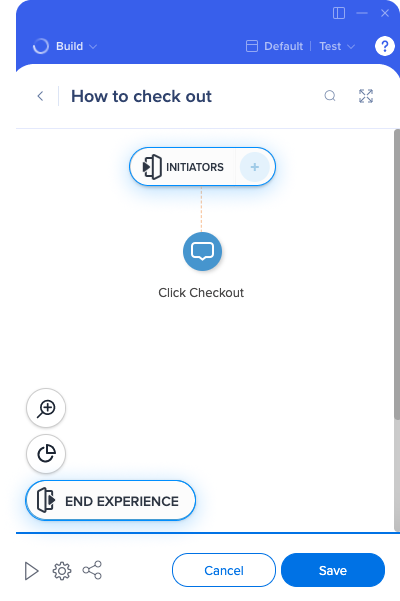
Initiatoren und Anwenderpraxis

Nachdem Sie nun Ihren Smart Walk-Thru erstellt haben, sollten Ihre Benutzer ihn kennenlernen! Initiatoren beschreibt die Art und Weise, wie Benutzer auf den Smart Walk-Thru zugreifen, sei es über Launchers oder andere Smart Walk-Thrus. Mit der Funktion "Anwenderpraxis" können Sie eine Umfrage verknüpfen, anhand derer die Nutzer angeben können, wie ihnen die Nutzerpraxis gefallen hat.
Erfahren Sie mehr über Initiatoren und die Anwenderpraxis.
Startpunkte hinzufügen
 Die Nutzer müssen ihren Smart Walk-Thru nicht unbedingt von der Startseite Ihrer Website oder von Schritt 1 aus starten. Möglicherweise sind sie bereits mehrere Schritte in den Prozess hineingewachsen, bevor sie die Unterstützung des Smart Walk-Thru benötigen.
Die Nutzer müssen ihren Smart Walk-Thru nicht unbedingt von der Startseite Ihrer Website oder von Schritt 1 aus starten. Möglicherweise sind sie bereits mehrere Schritte in den Prozess hineingewachsen, bevor sie die Unterstützung des Smart Walk-Thru benötigen.
Damit Smart Walk-Thru mit dem entsprechenden Schritt beginnt, fügen Sie allen Schritten, mit denen ein Benutzer den Prozess wahrscheinlich beginnen möchte, Startpunkte hinzu. Ein Startpunkt stellt sicher, dass der Smart Walk-Thru erkennt, wo sich der Benutzer gerade befindet, und fährt ab dem entsprechenden Schritt fort.
Mehr über Startpunkte erfahren.
Ziele hinzufügen
Mithilfe von Zielen können Sie den Erfolg Ihrer Benutzer beim Abschließen von Smart Walk-Thrus verfolgen. Sie können ein Ziel an eine bestimmte Benutzeraktion anhängen, um festzustellen, wann Benutzer einen Smart Walk-Thru erfolgreich abgeschlossen haben.
Möglicherweise benötigt ein Benutzer die Anleitung eines Smart Walk-Thrus, um den größten Teil eines Prozesses abzuschließen, aber die letzten Schritte muss er selbständig durchführen. Mithilfe von Zielen können Sie das Benutzerverhalten auch nach dem Schließen eines Smart Walk-Thrus weiter verfolgen, sodass Sie feststellen können, wann ein Benutzer einen Prozess abgeschlossen hat, selbst wenn er die Smart Walk-Thru-Anleitung geschlossen hat.
Anpassen von Smart Walk-Thru Steps
Es gibt zwei Möglichkeiten, das Design Ihrer Sprechblase zu ändern.
- Die erste besteht darin, ein vorgefertigtes Design aus unserer Design Gallery auszuwählen.
- Die zweite ist die vollständige Kontrolle des Designs Ihrer Sprechblase durch die Verwendung von CSS.
In diesen Artikeln finden Sie verschiedene Optionen, wie Sie Ihre Schritte bearbeiten und anpassen können:
Die Registerkarte Interaktion erlaubt die grundlegende Anpassung der Sprechblasen über den WYSIWYG-Editor. Sie können die Schriftart, den Text und die Position der Sprechblase anpassen, Medien hinzufügen oder Schrittauslöser einstellen. Hier finden Sie auch die WalkMe Design-Galerie.
Mit der Registerkarte „Ausgewähltes Element“ im Editor sehen Sie, ob das von Ihnen erfasste Element auf der aktuellen Seite vorhanden ist. Ferner enthält es Einstellungen, mit denen Sie die Art und Weise, wie WalkMe sie erkennt, anpassen können.
Verwenden Sie die Registerkarte „Erscheinungsbild“, um ein Element zu verschieben, damit es keine wichtigen Informationen überdeckt. Zu den üblichen Änderungen auf der Registerkarte „Appearance“ gehört das Verschieben des Elements um ein Element herum und das Verfeinern seiner Position.
Mit Cascading Style Sheets (CSS) können Sie das Erscheinungsbild eines Dokuments anpassen, einschließlich solcher Elemente wie Layout, Farben und Schriftarten.
Vorschau und Veröffentlichung
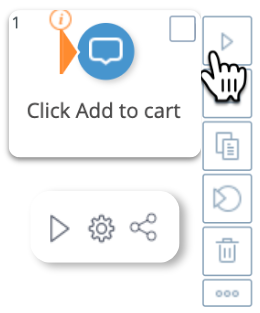
Eine Vorschau eines Smart Walk-Thru erhalten Sie, indem Sie im Schrittablauf auf die Schaltfläche "Abspielen" klicken. Außerdem können Sie einzelne Schritte in der Vorschau anzeigen, indem Sie mit dem Mauszeiger über den Schritt fahren und auf Abspielen klicken.

Möchten Sie mehrere Smart Walk-Thrus oder mehrere WalkMe-Inhaltstypen in der Vorschau sehen, sehen Sie sich den Artikel an, der sich mit der Vorschaufunktion befasst.
Die Veröffentlichung von Inhalten erfolgt in der Listenansicht des Haupteditors. Sie können einzelne oder mehrere Smart Walk-Thrus veröffentlichen.
Erfahren Sie mehr über die Veröffentlichung.
Fertig! Jetzt kennen Sie die Grundlagen eines Smart Walk-Thru. Was werden Sie zuerst entwickeln?