Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Theming ist eine neue WalkMe-Funktion, mit der Sie das Design über verschiedene WalkMe-Apps hinweg vereinheitlichen können. Mit Theming können Sie einfach ein konsistentes Aussehen und Gefühl auf alle Ihre WalkMe-Elemente anwenden, indem Sie eine breite Palette von vorgefertigten und anpassbaren Designelementen verwenden, einschließlich Farbschemas, Typografie und Layouts.
Theming befindet sich in der Konsole und kann aufgerufen werden

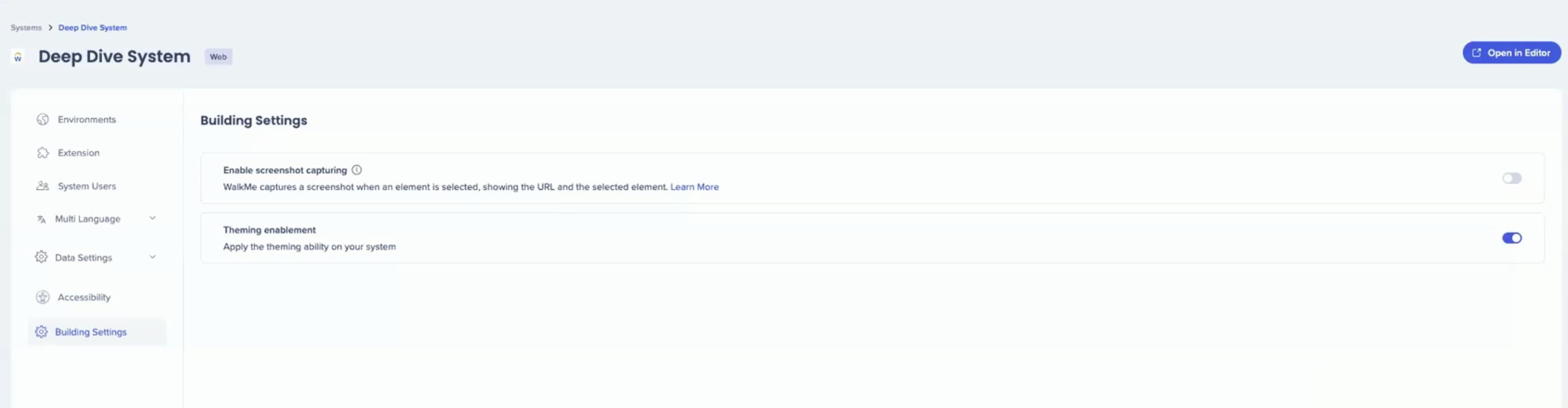
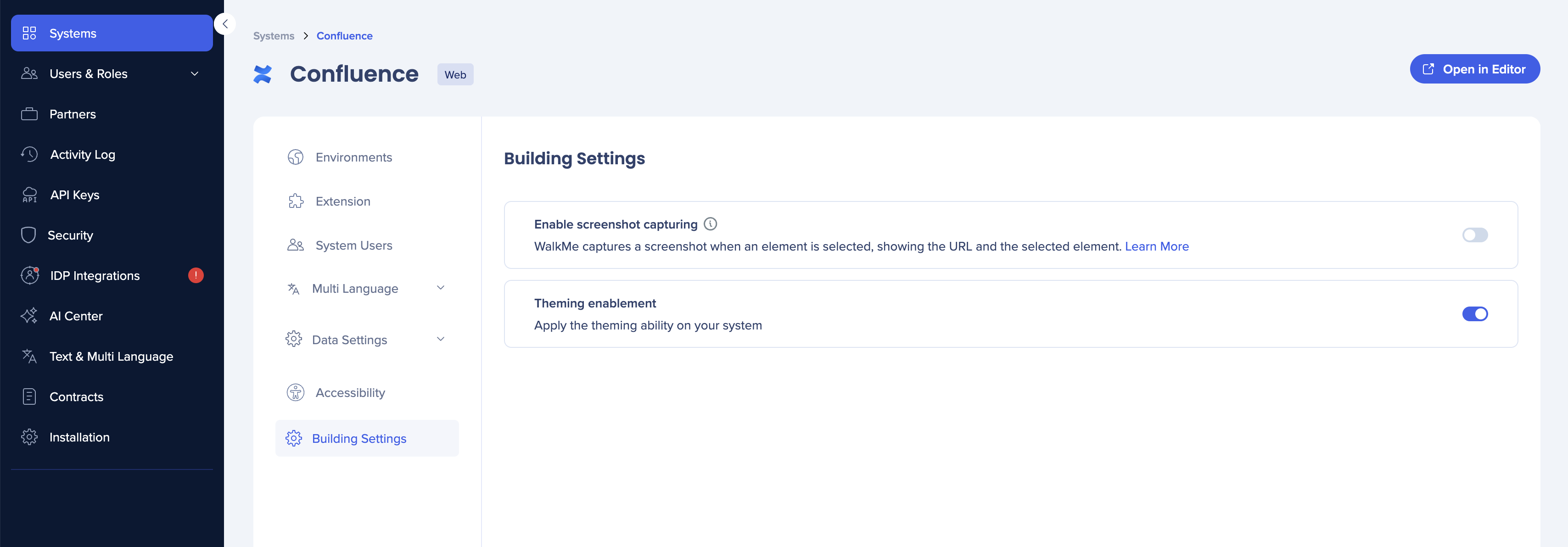
So aktivieren Sie das Theming beim Erstellen eines neuen Systems:
Klicken Sie auf das System, das Sie gerade erstellt haben
Navigieren Sie zu den Aufbaueinstellungen
Aktivieren Sie den Umschalter Theming

So aktivieren Sie das Theming in einem vorhandenen System mit weniger als 100 Elementen:

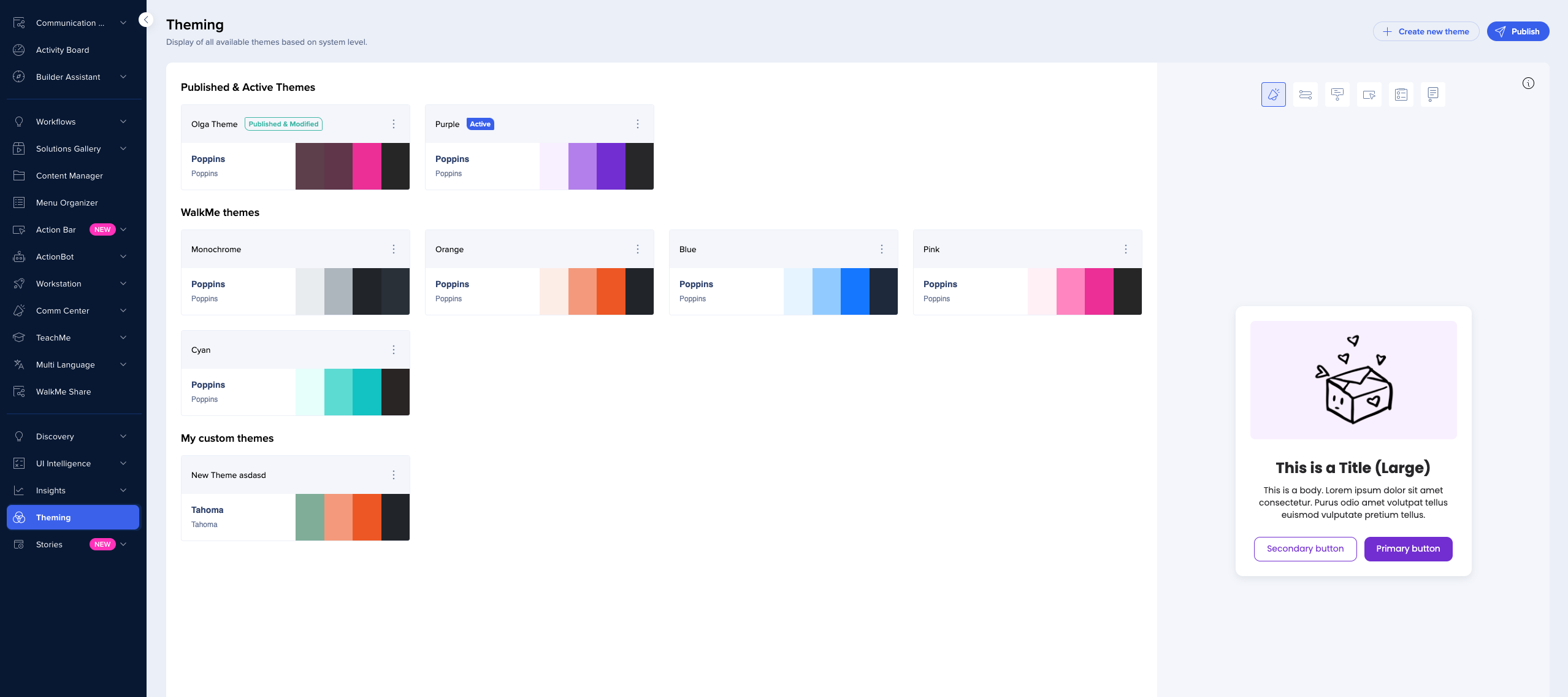
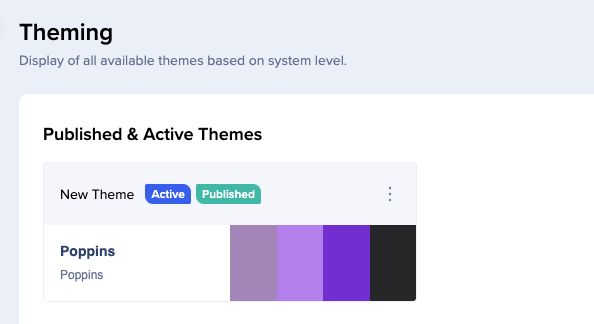
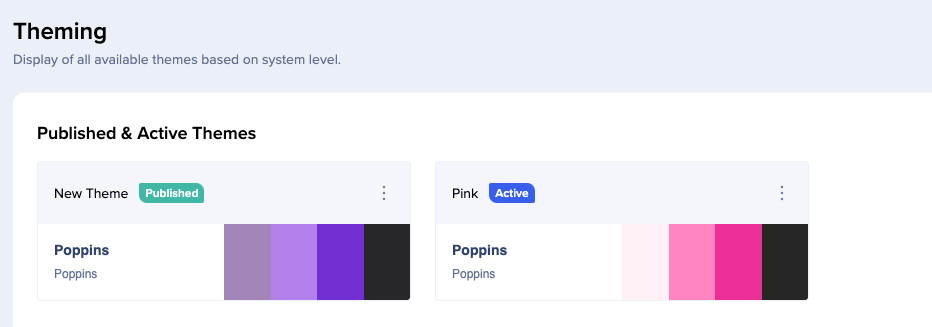
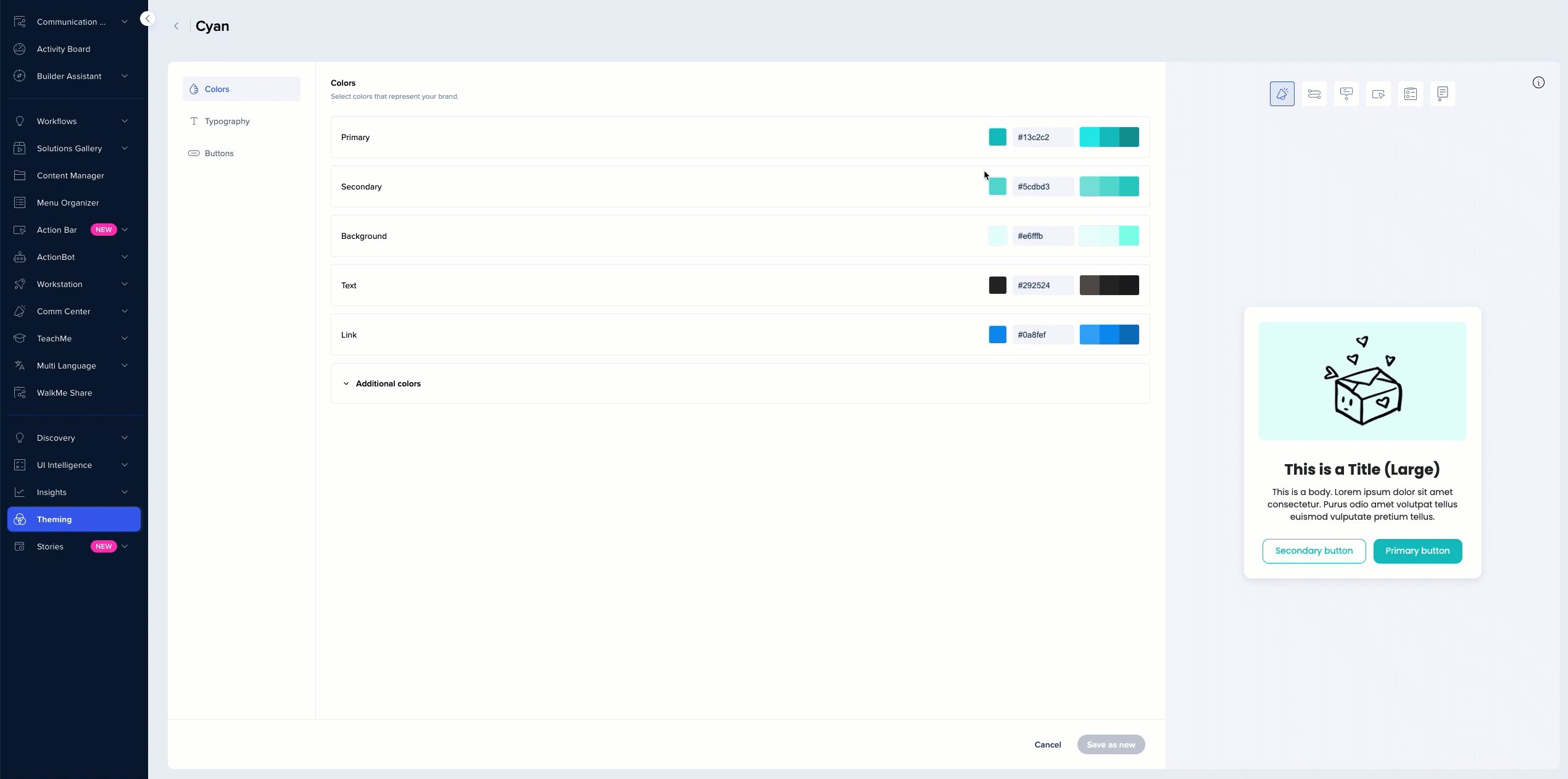
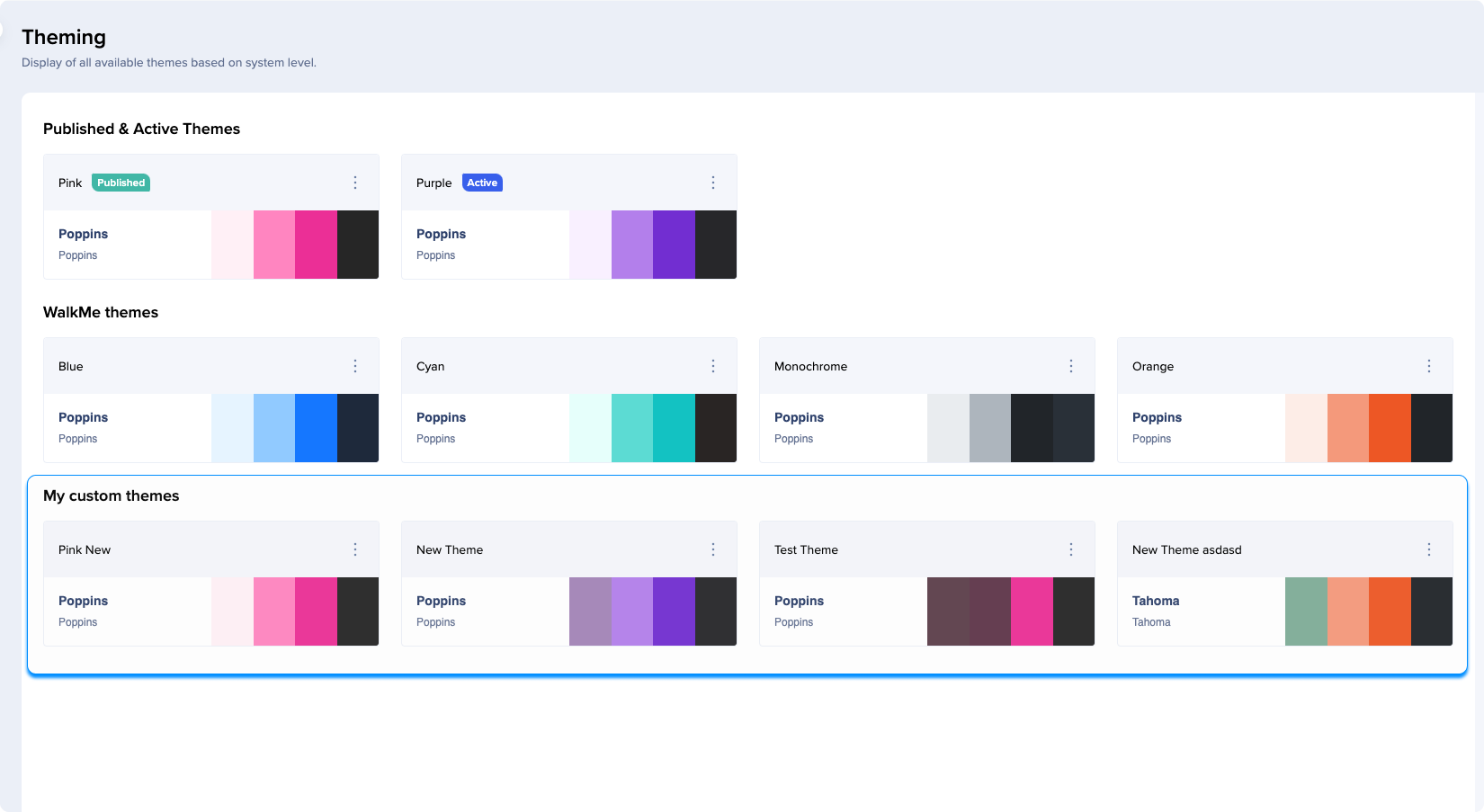
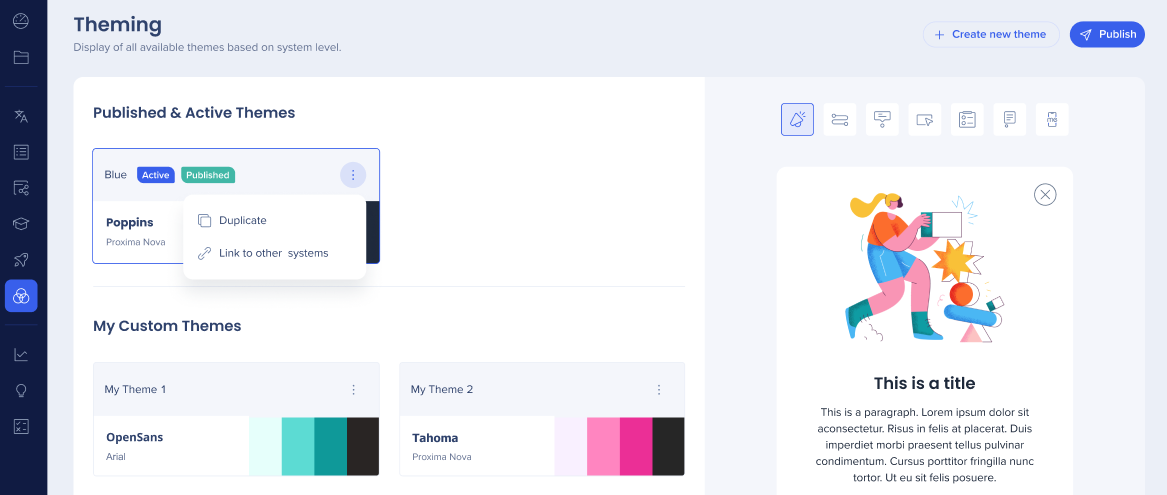
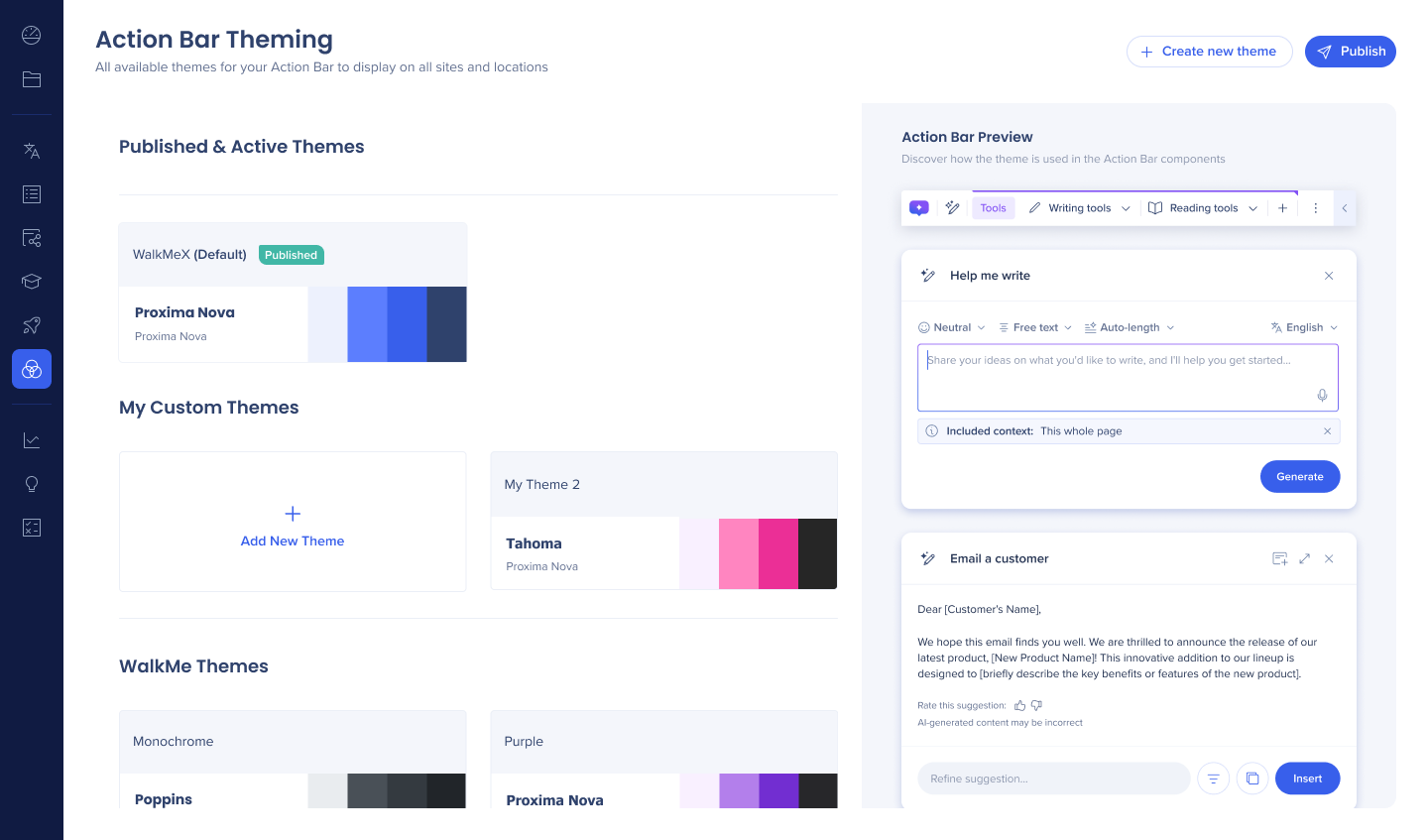
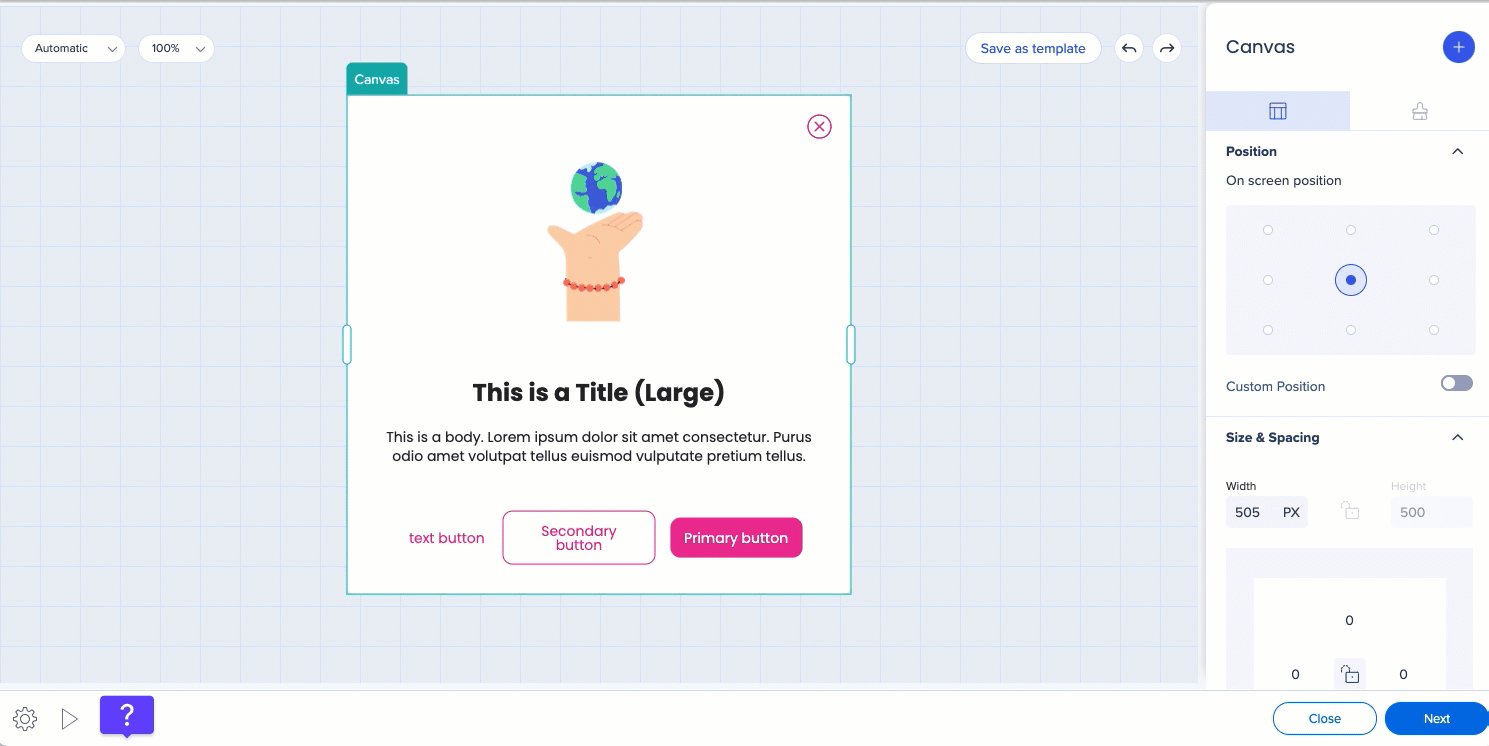
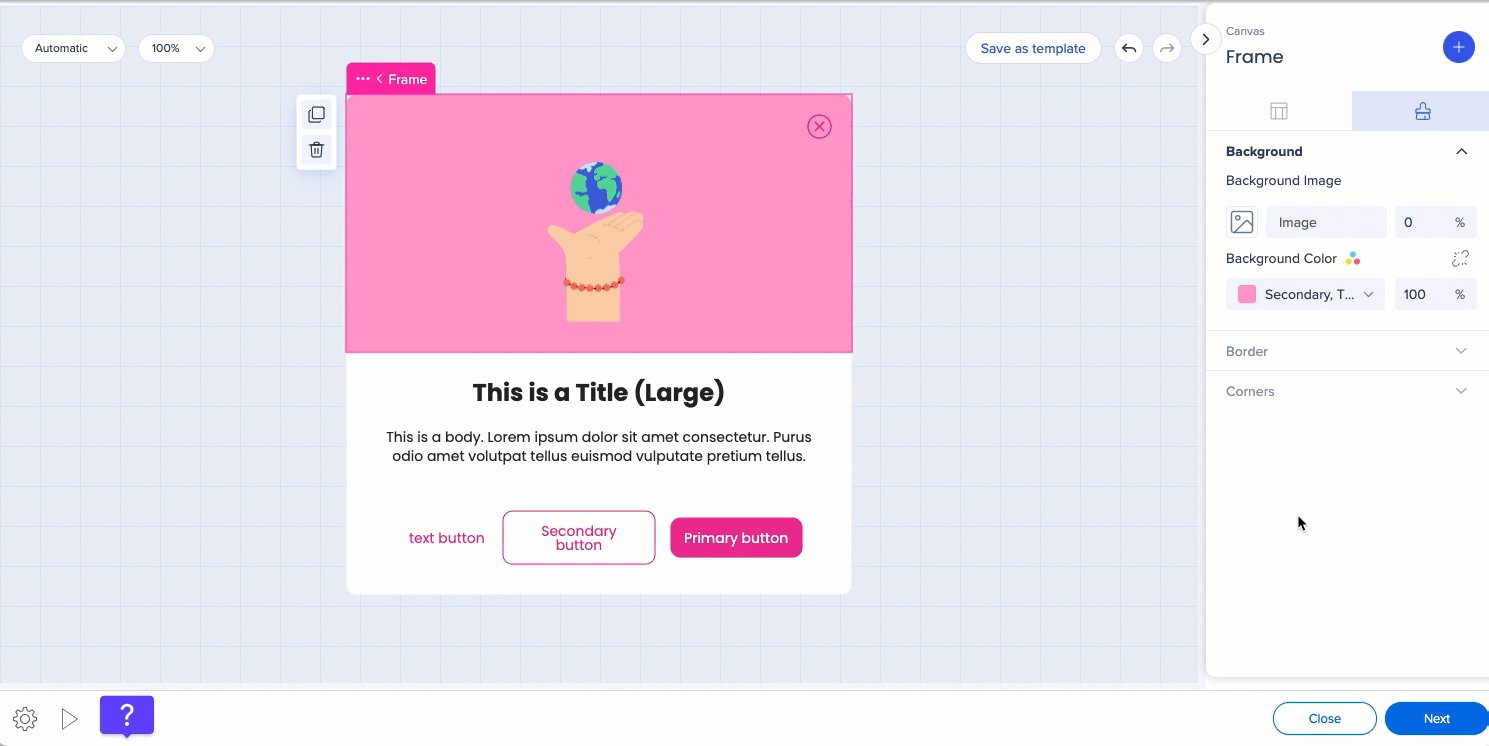
Wenn Sie zum ersten Mal auf Theming zugreifen, sehen Sie auf dem Hauptbildschirm alle von WalkMe angebotenen Themen.
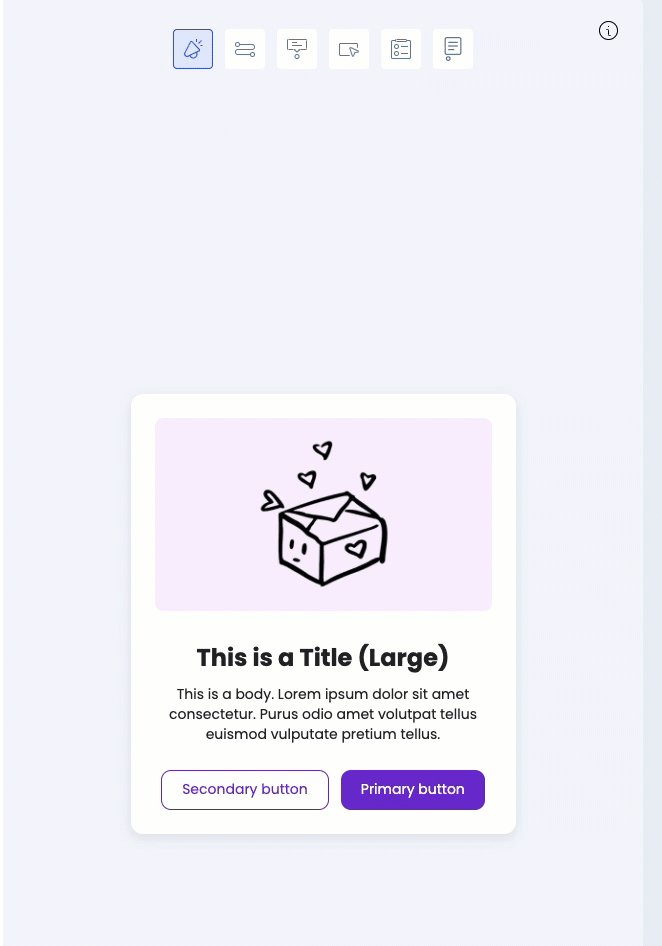
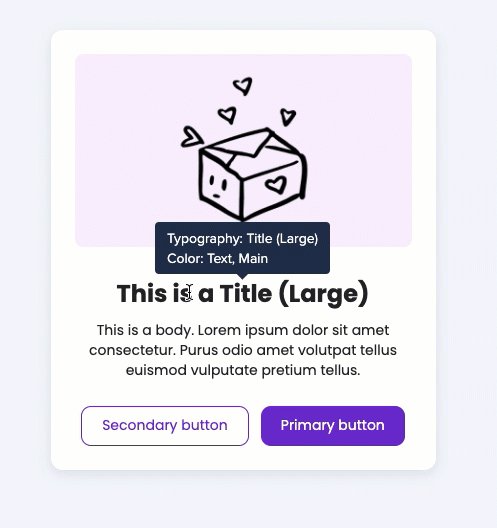
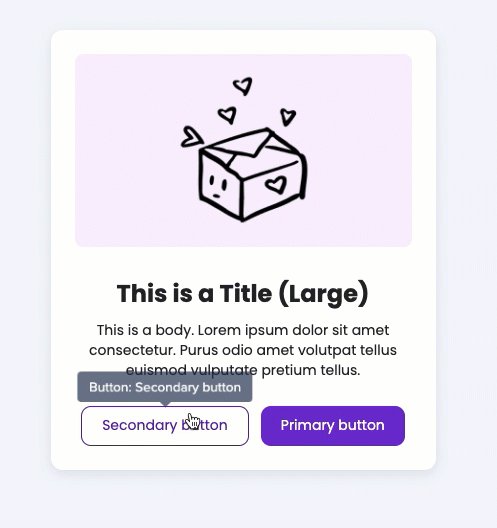
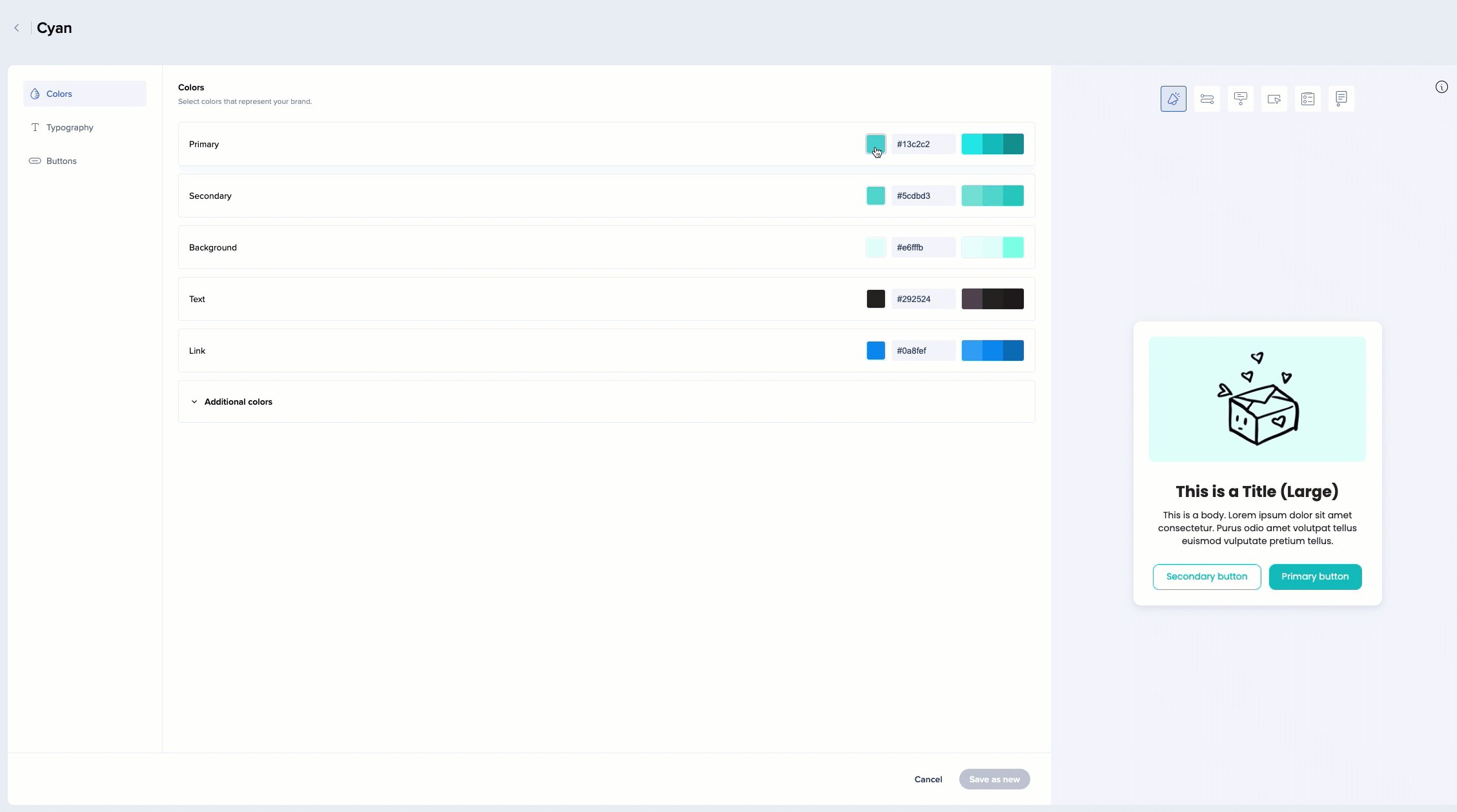
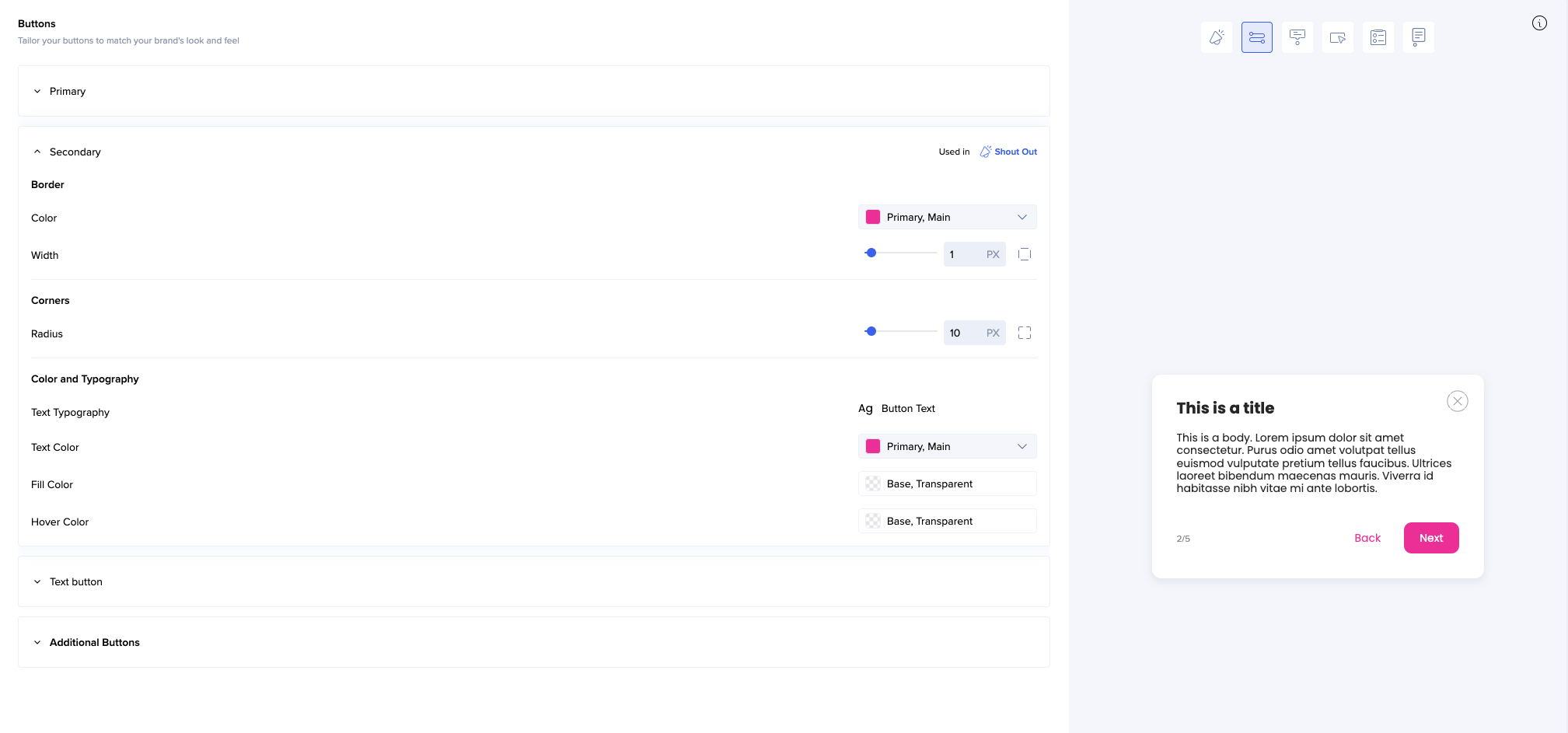
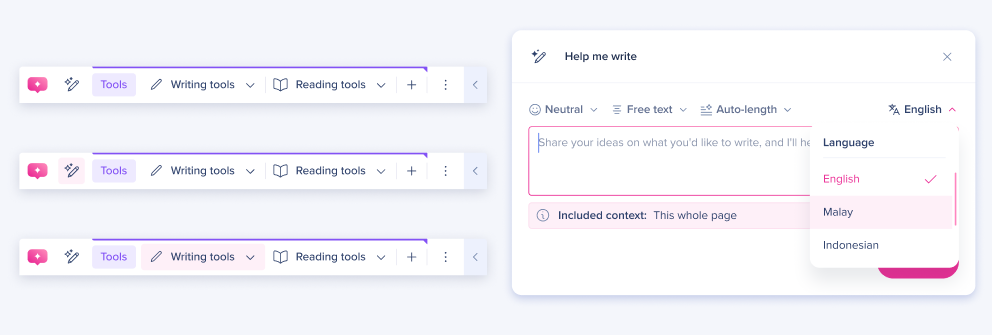
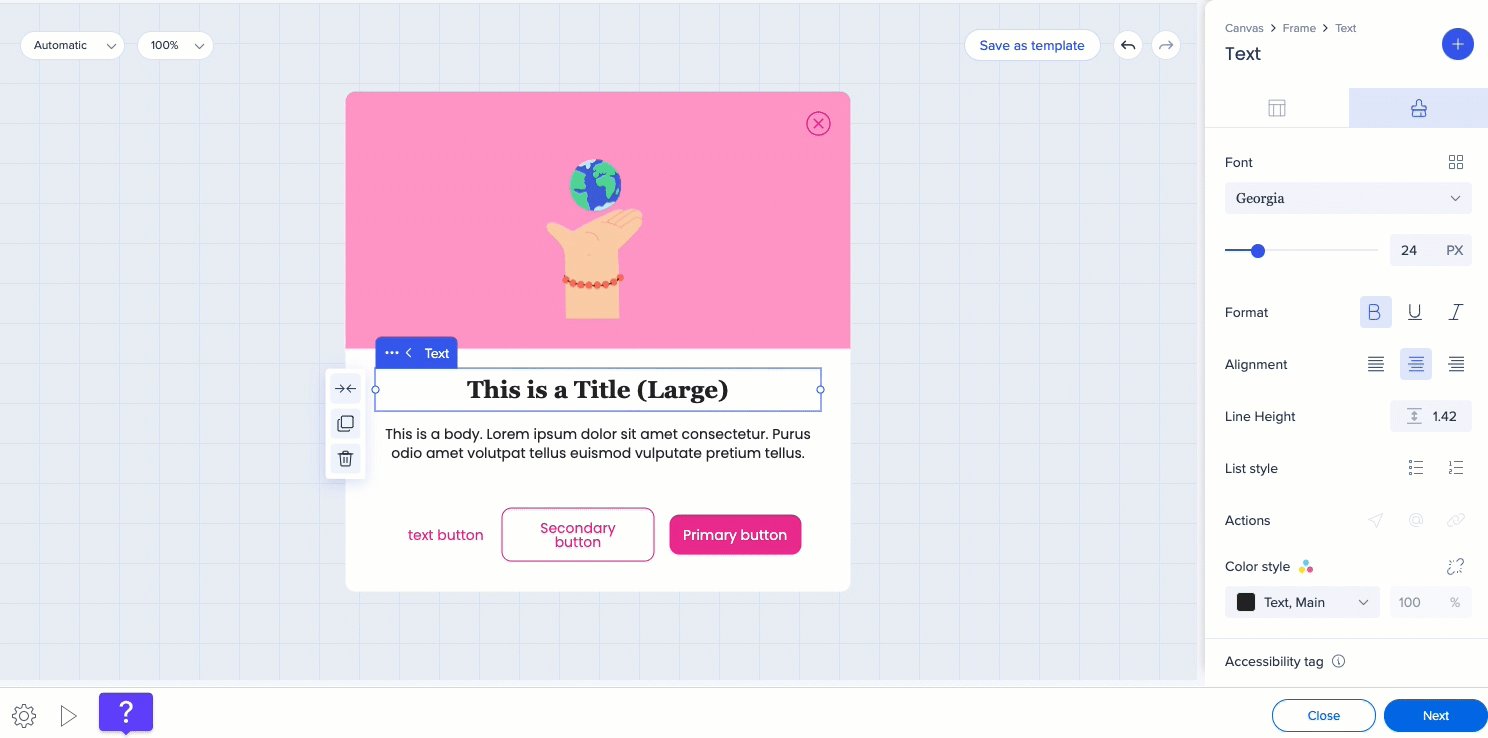
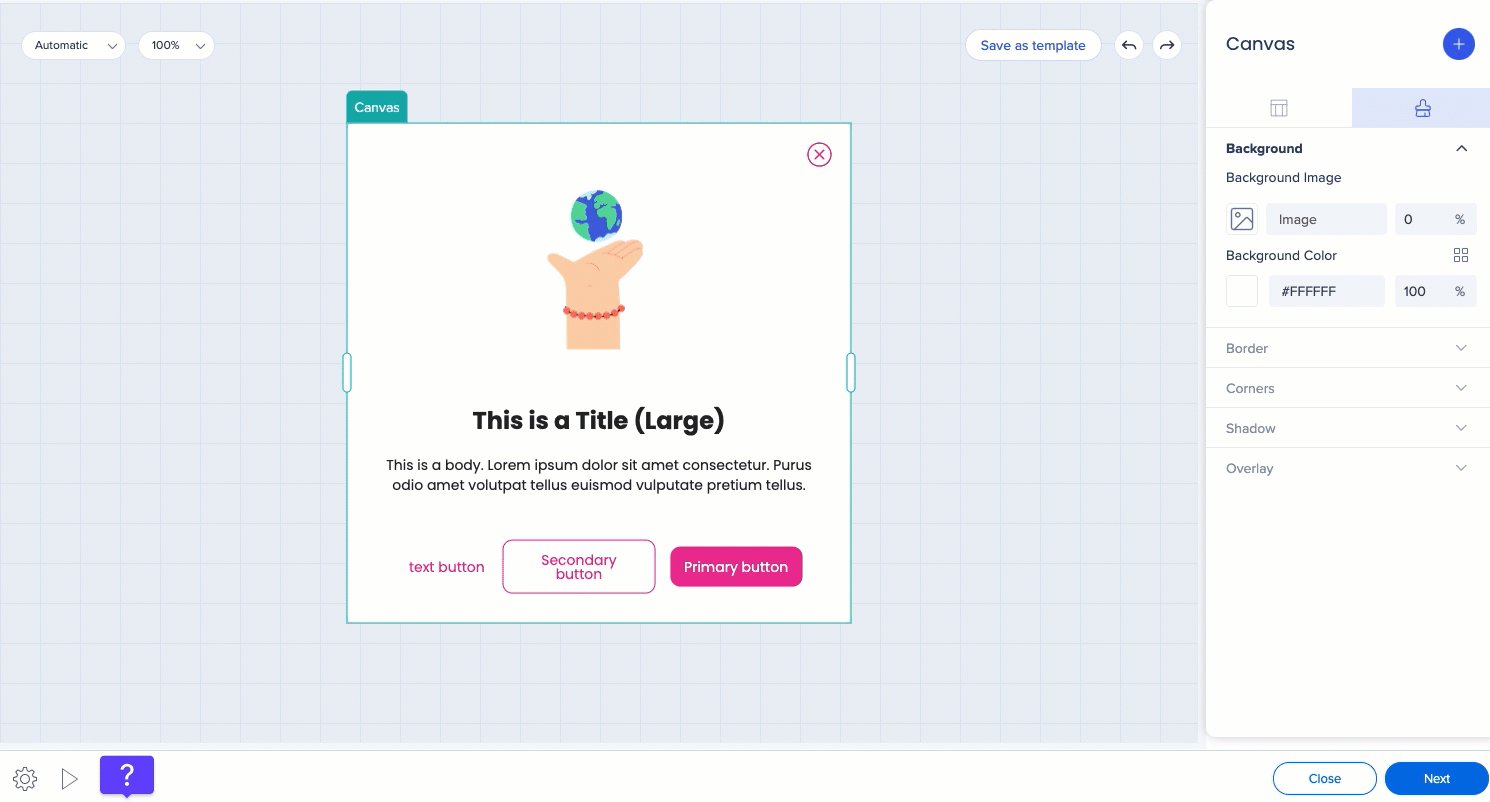
Auf der rechten Seite des Bildschirms können Sie die Vorschau davon sehen, wie dieses Thema aussieht. Sie können zwischen verschiedenen Elementtypen navigieren und sehen, wie jeder von ihnen in diesem Thema aussieht.

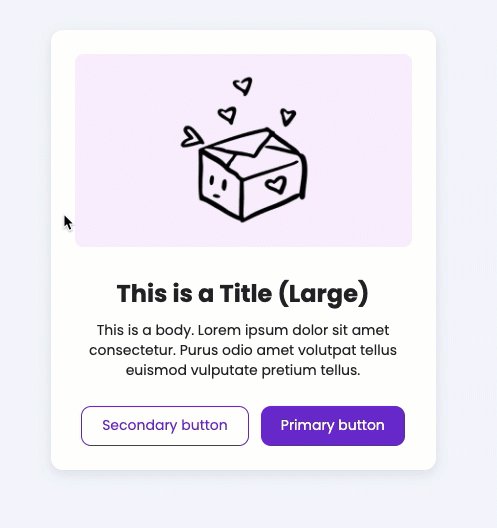
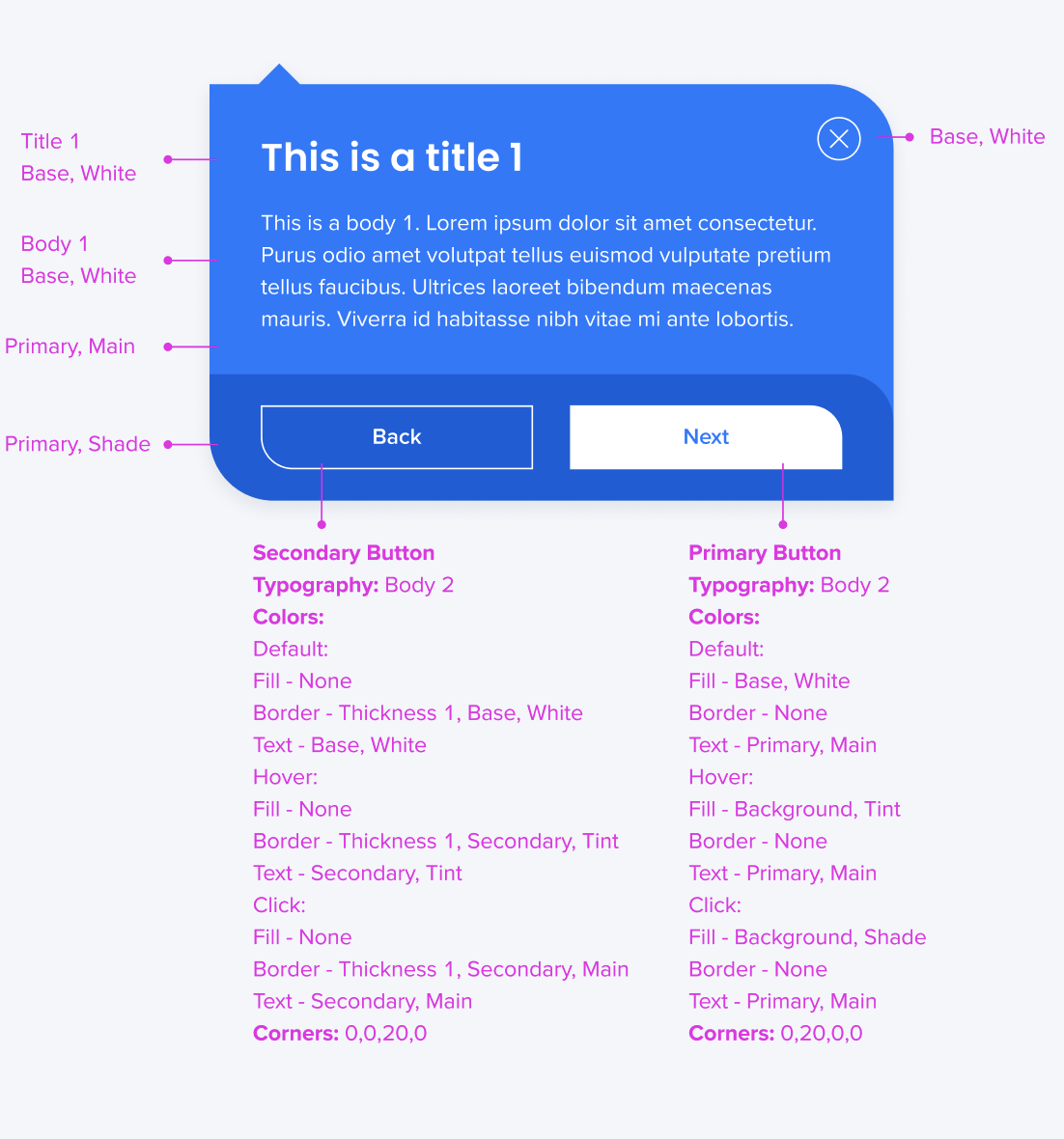
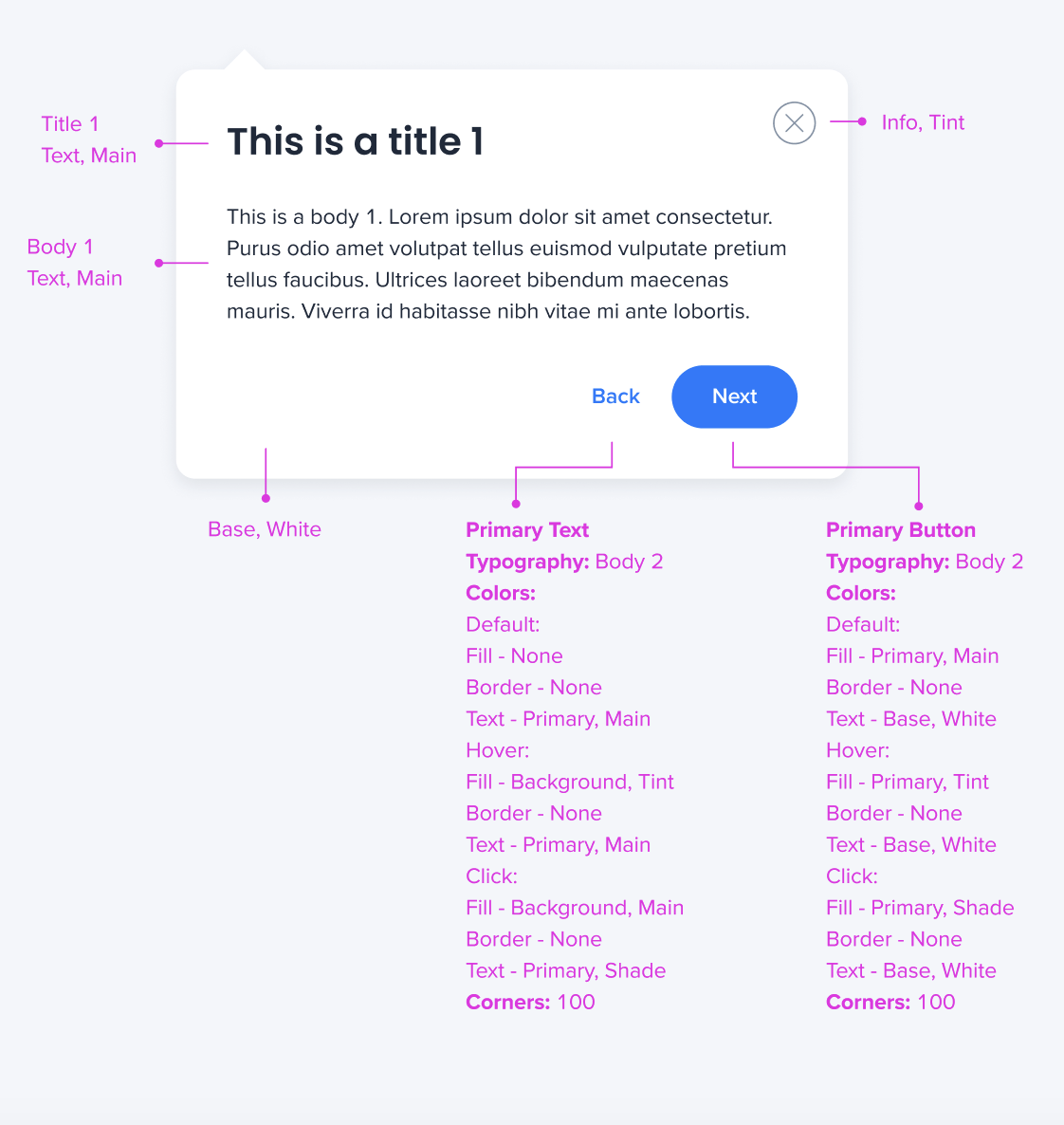
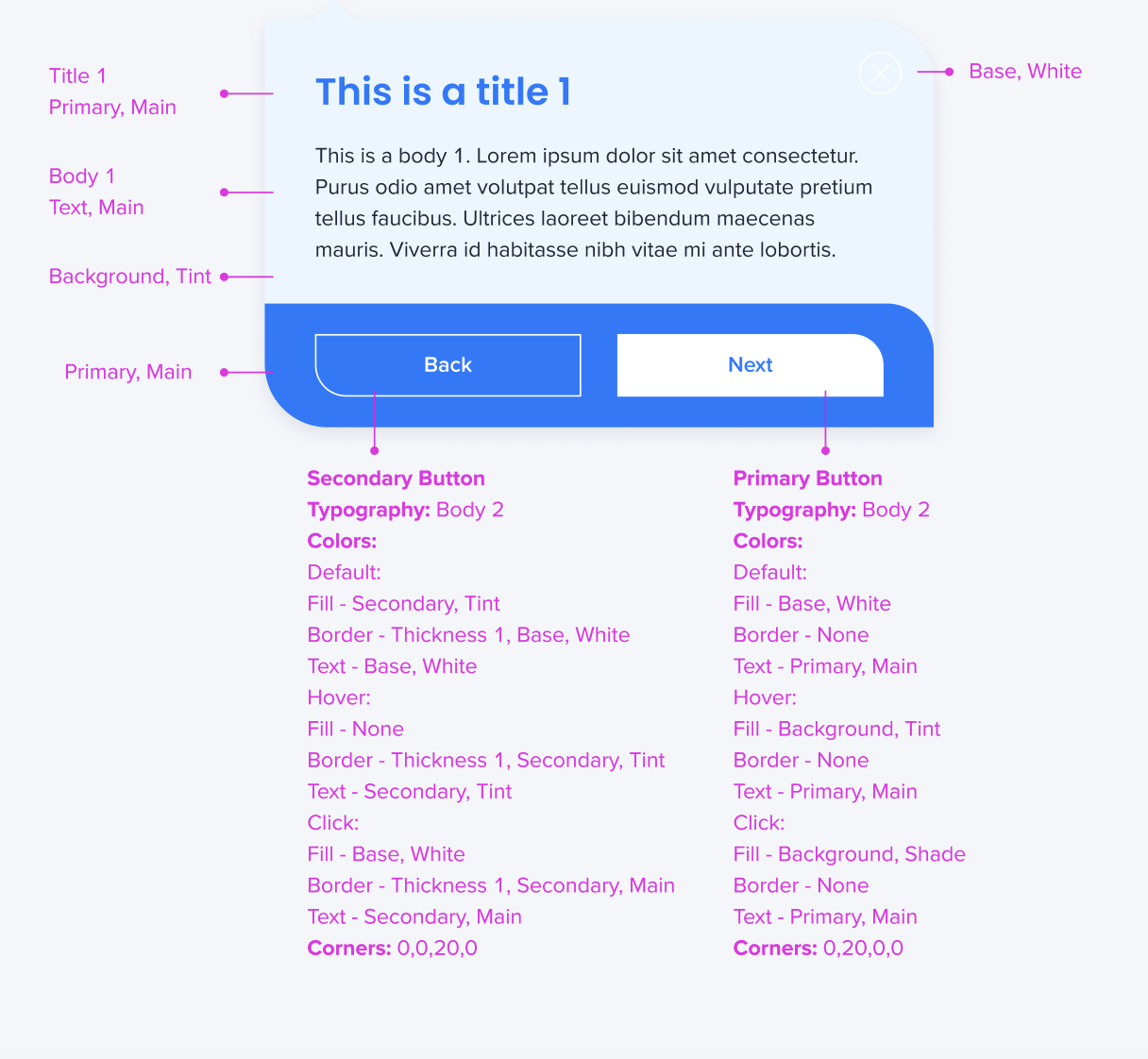
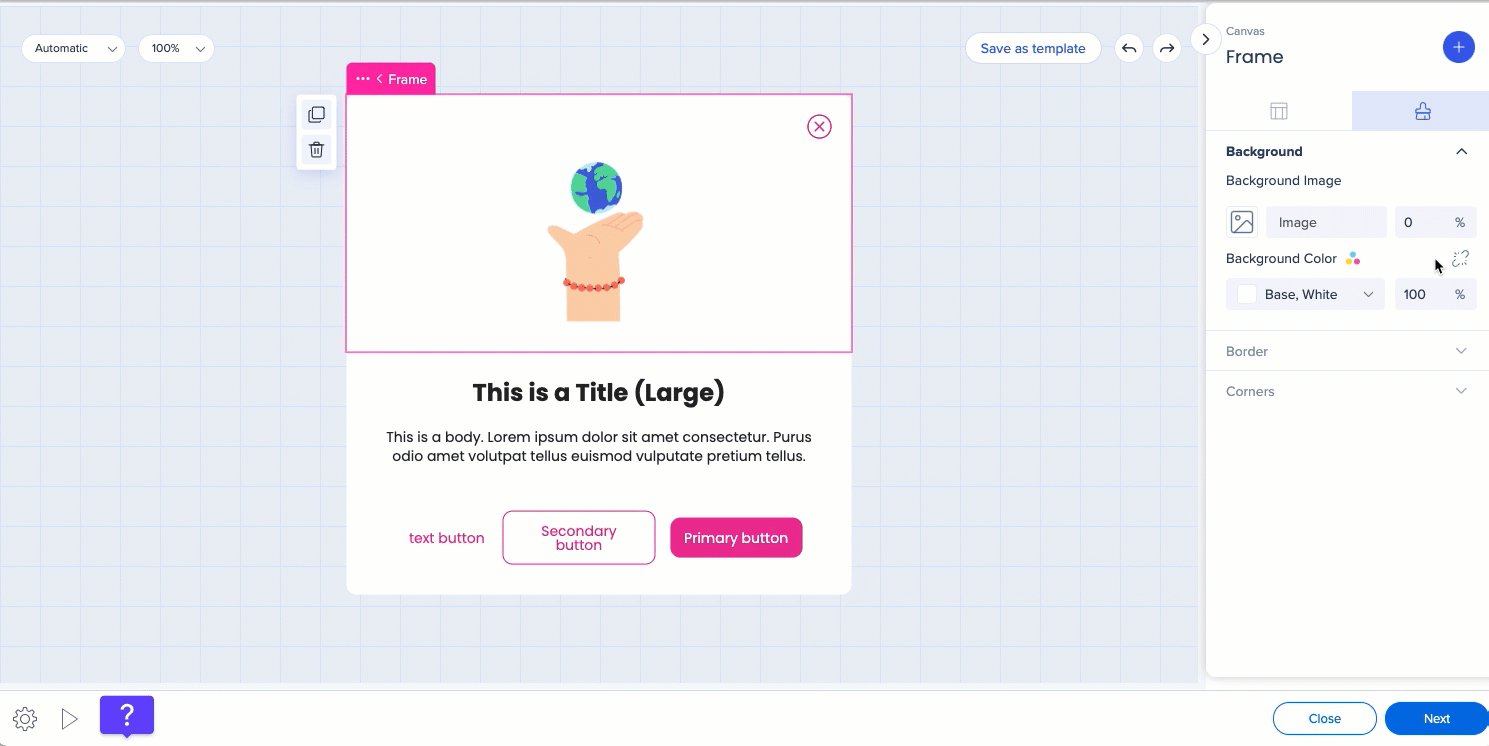
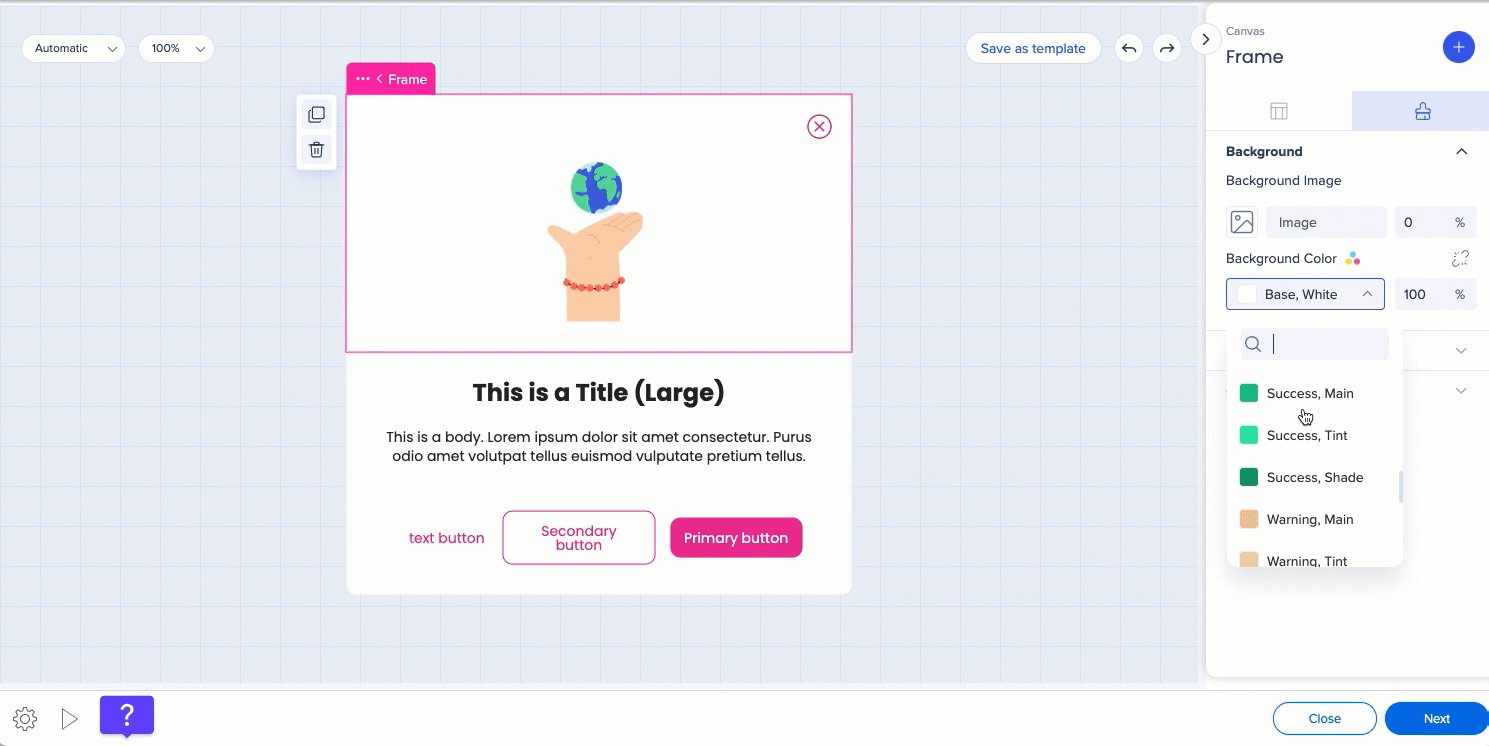
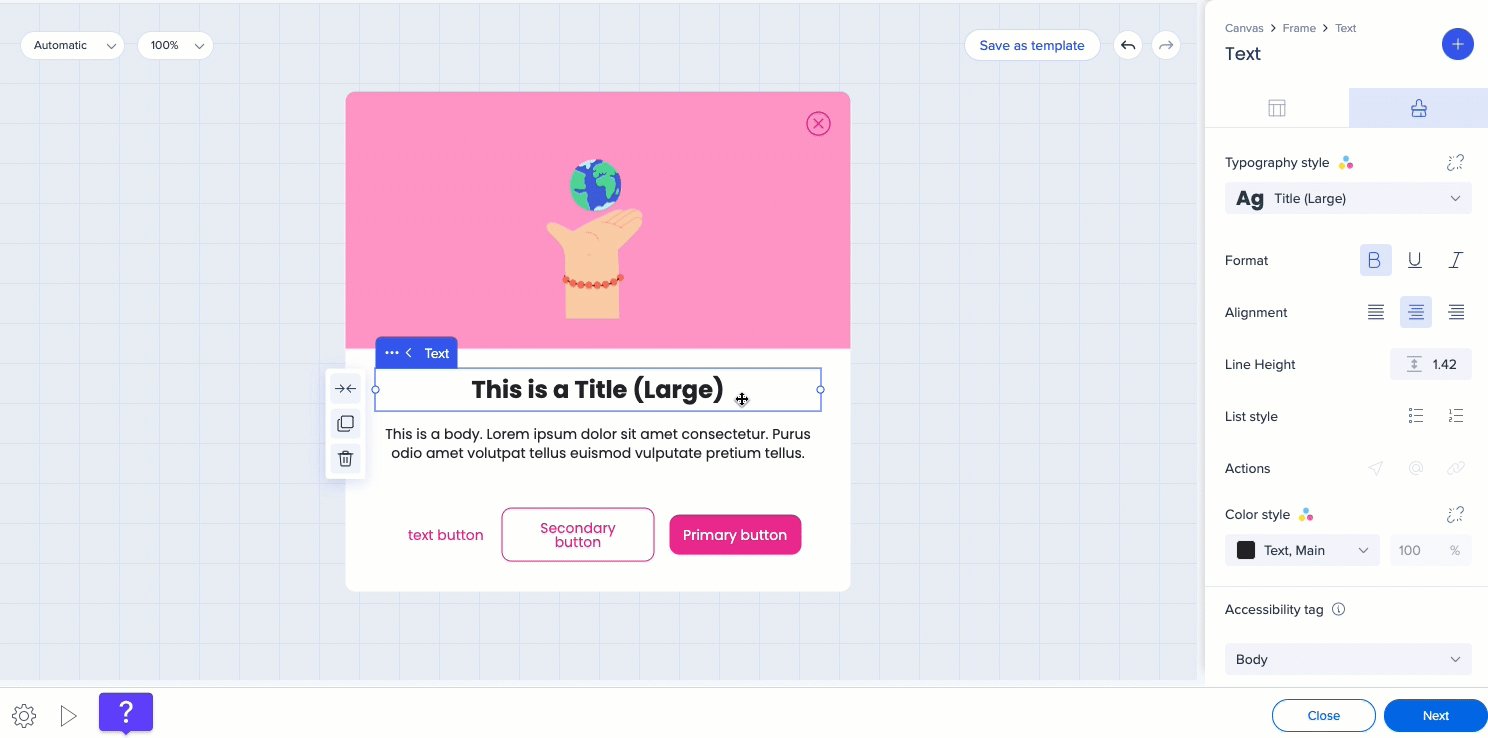
Bewegen Sie den Mauszeiger über verschiedene Elemente der Vorschau, um zu sehen, was sie vom Thema erben. Zum Beispiel erbt der Rahmen, der das Bild in diesem ShoutOut enthält, die Farbe (Hintergrund, Main), und der Texttitel erbt die Typografie des Titels (Large) und die Farbe Text, Main.

Label Active bedeutet, dass dieses Thema derzeit das ist, das auf Ihre Editor-Inhalte angewendet wird.
Label Published bedeutet, dass dieses Thema derzeit das ist, das Ihren Benutzern in der veröffentlichten Umgebung angezeigt wird.

Beachten Sie, dass es einen Fall geben kann, wenn aktives Thema und veröffentlichtes Thema nicht identisch sind.

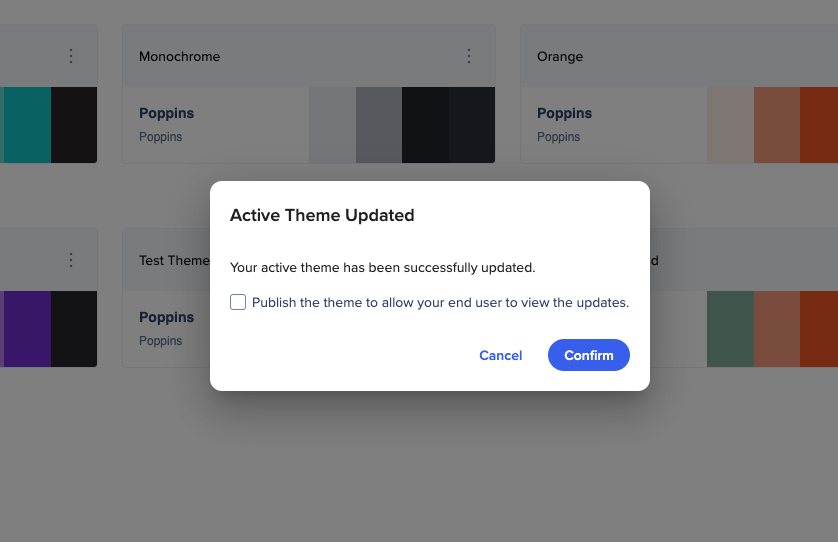
Wenn Sie ein Thema als aktiv festlegen, können Sie es im Editor sehen. Um das Thema jedoch für Ihre Benutzer sichtbar zu machen, müssen Sie es zuerst veröffentlichen.
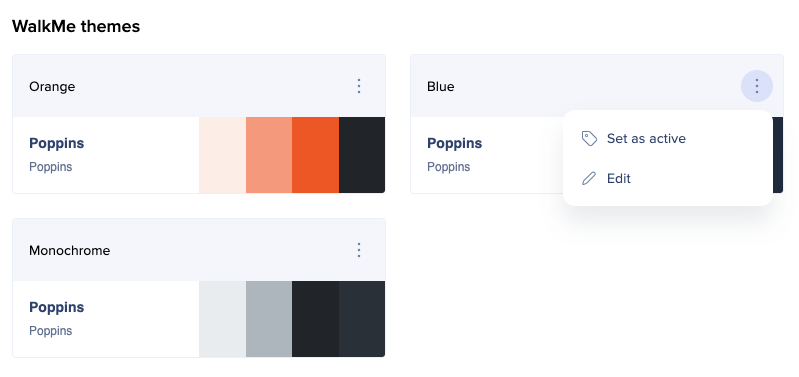
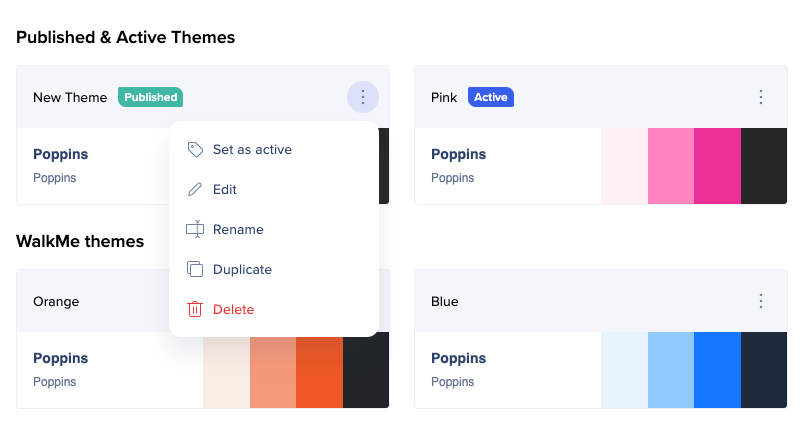
So stellen Sie ein Thema als aktiv fest:


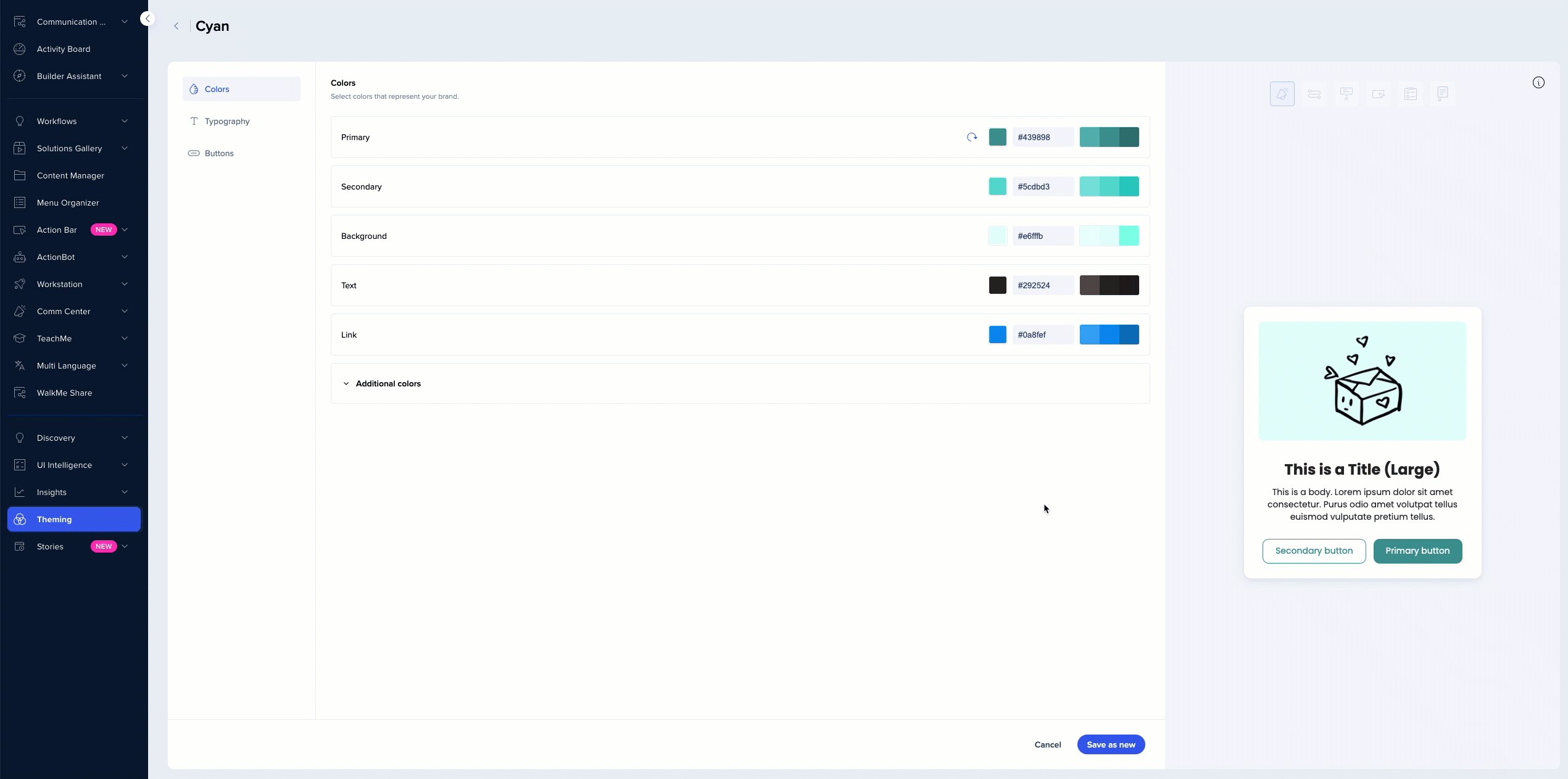
Sie können WalkMe-Themen bearbeiten und das Ergebnis als neues Thema speichern.
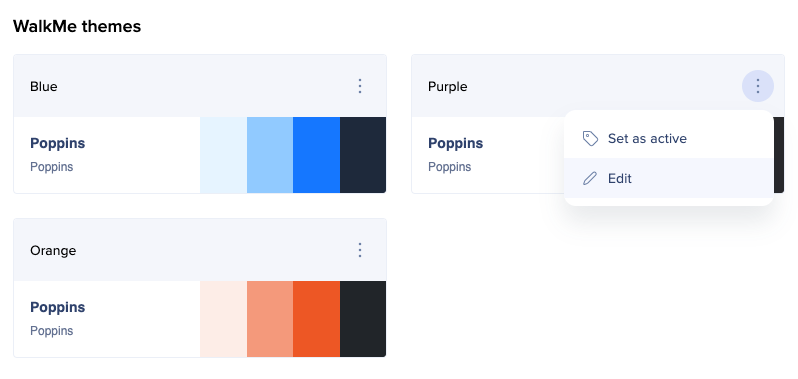
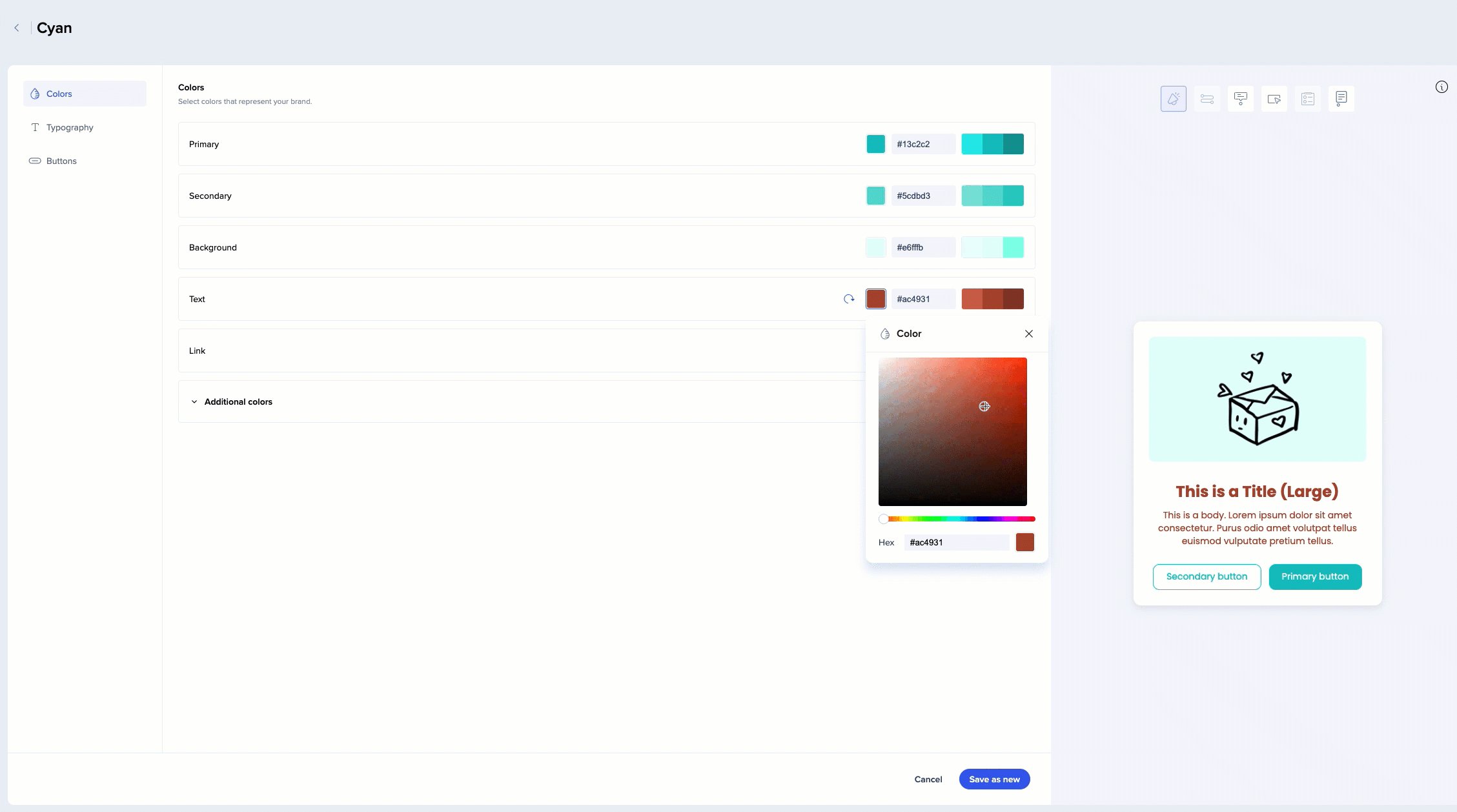
Um ein Thema zu bearbeiten, klicken Sie auf das Optionsmenü und wählen Sie Bearbeiten oder doppelklicken Sie auf das Thema.

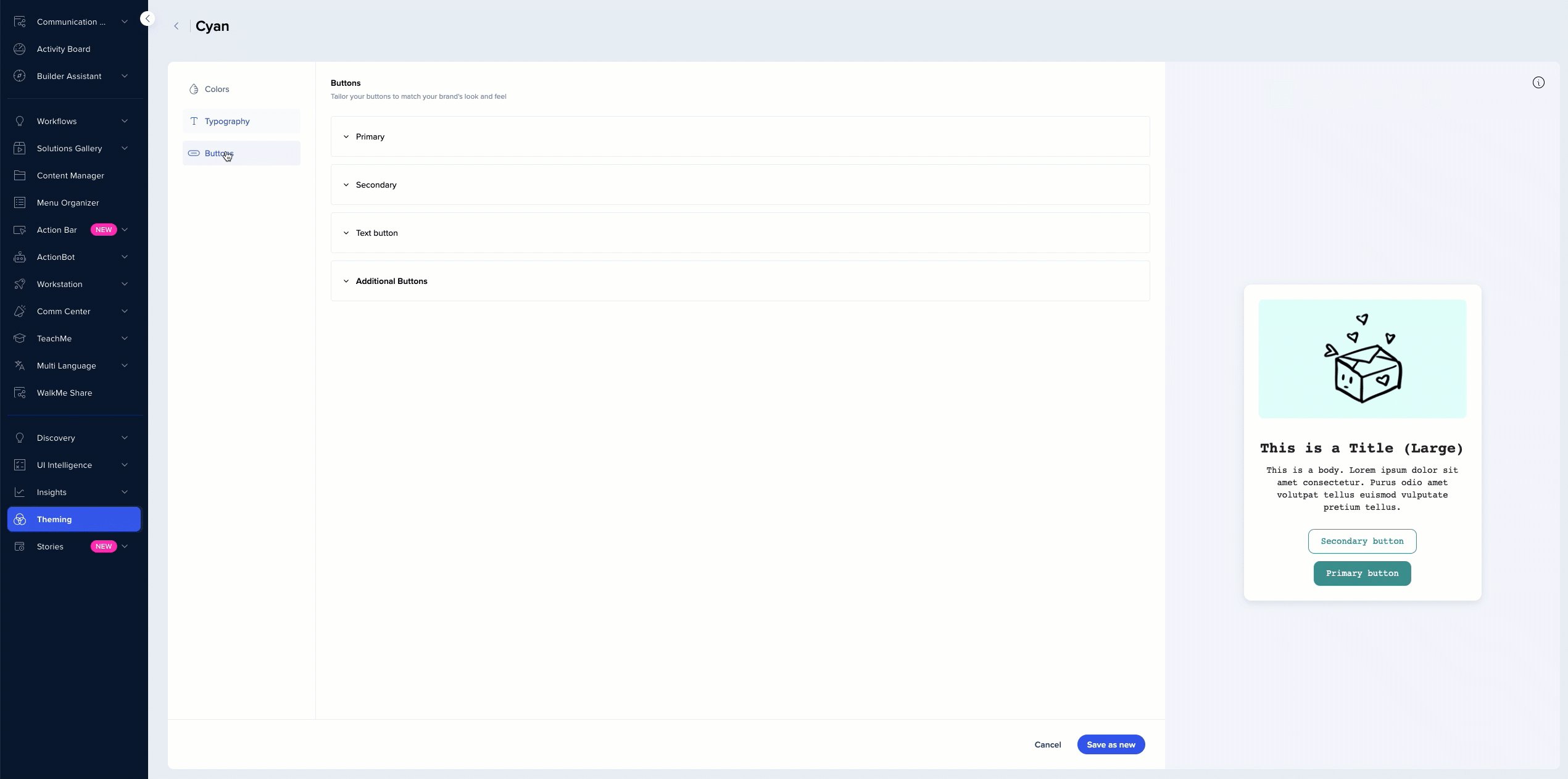
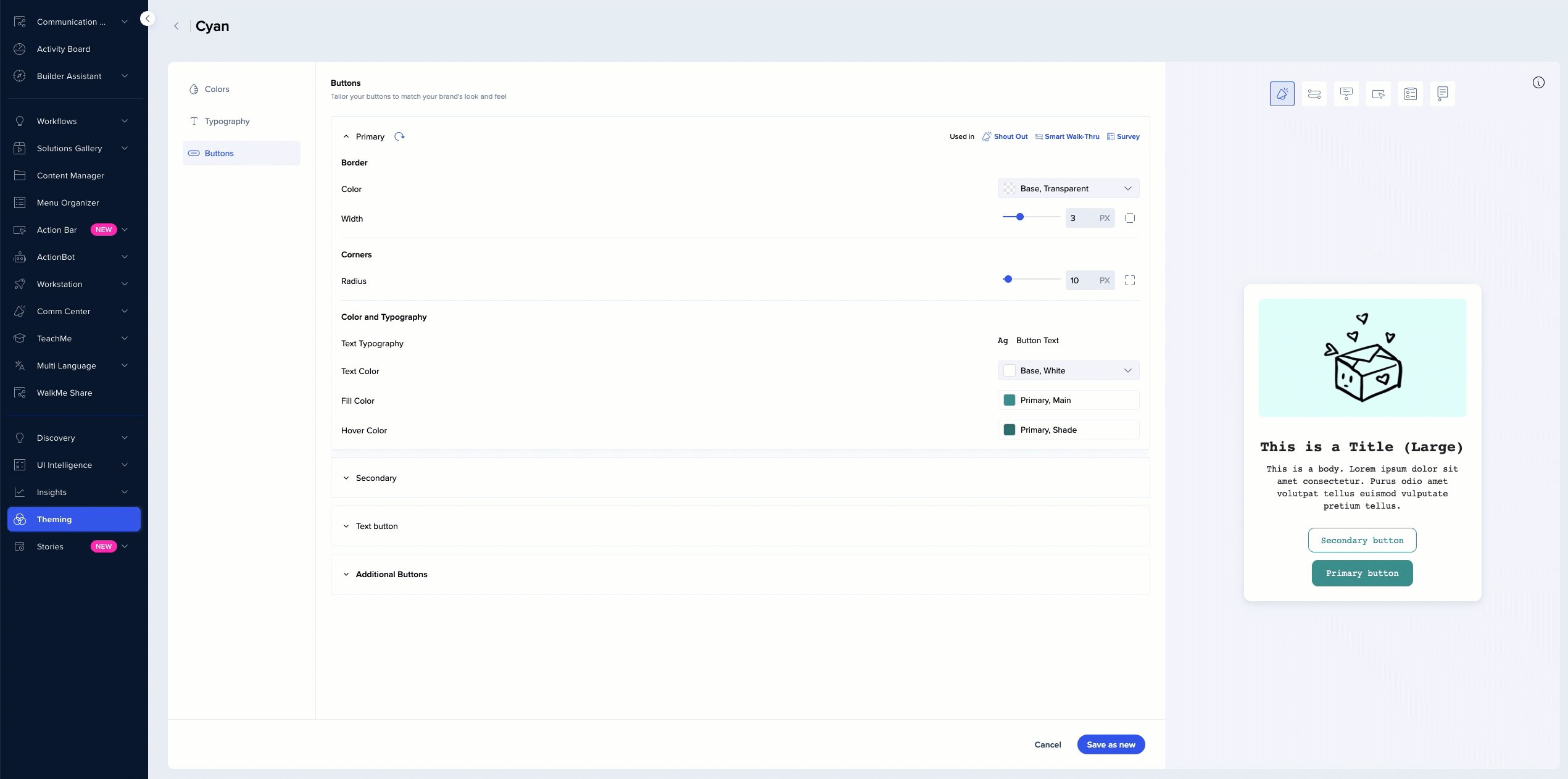
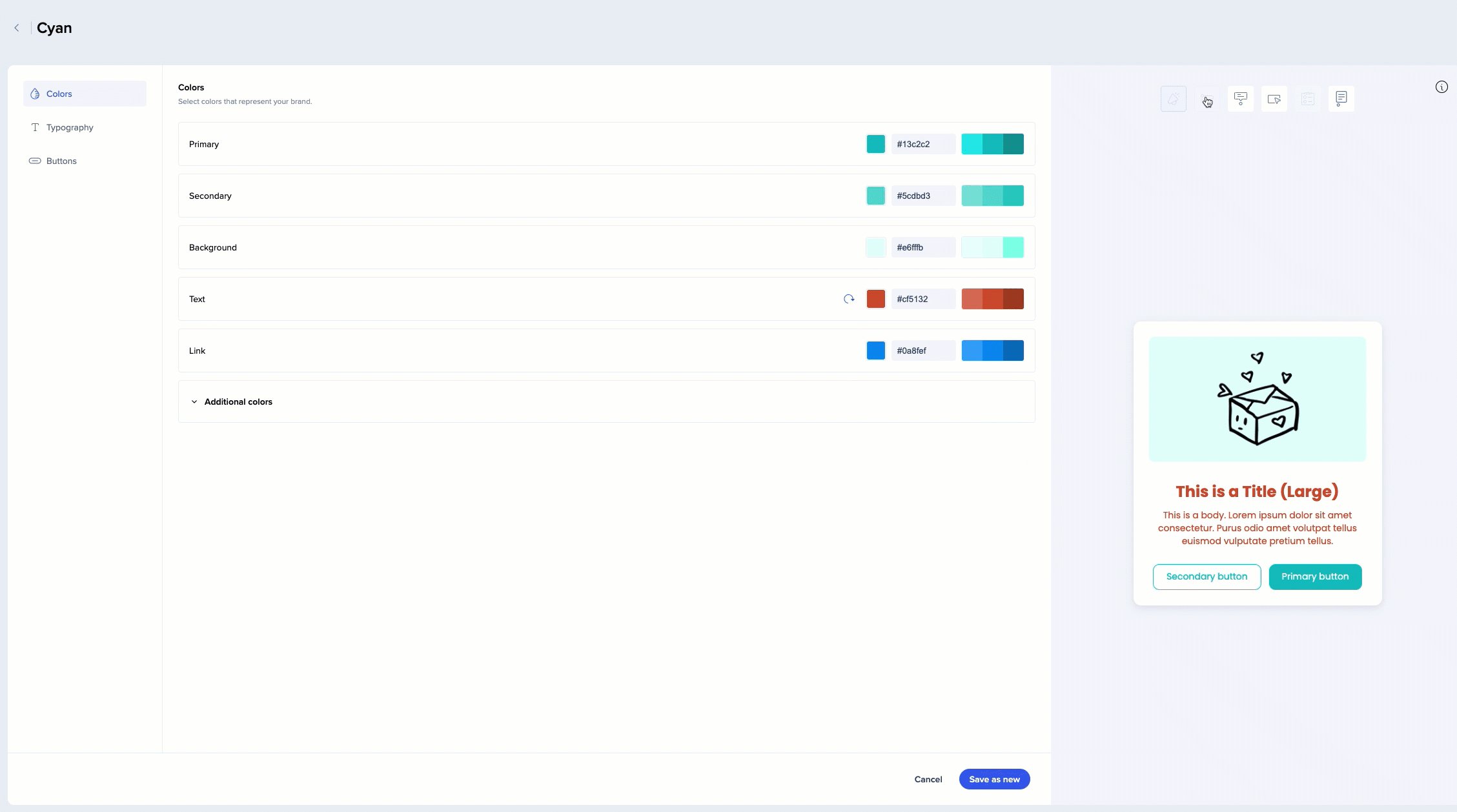
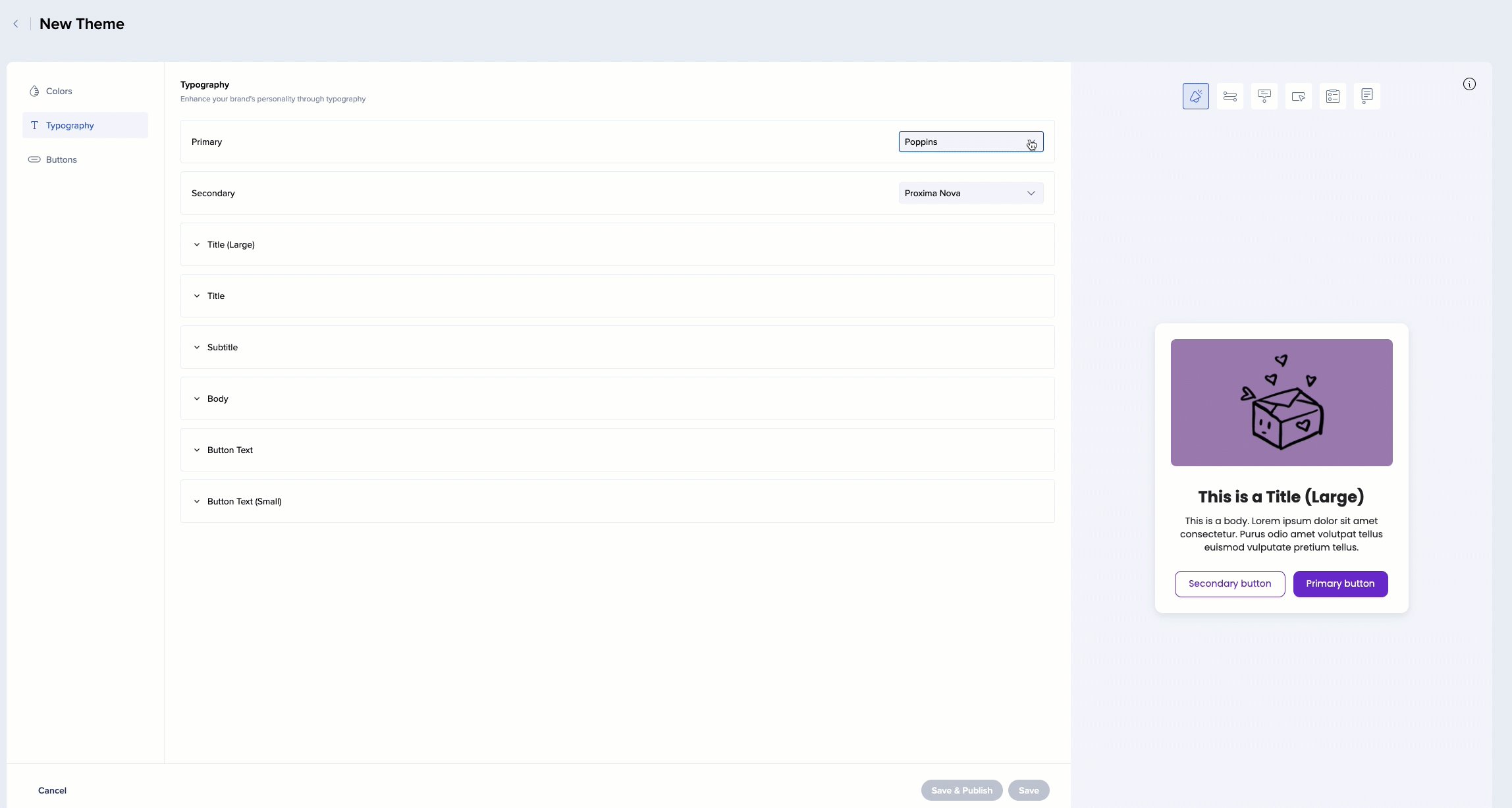
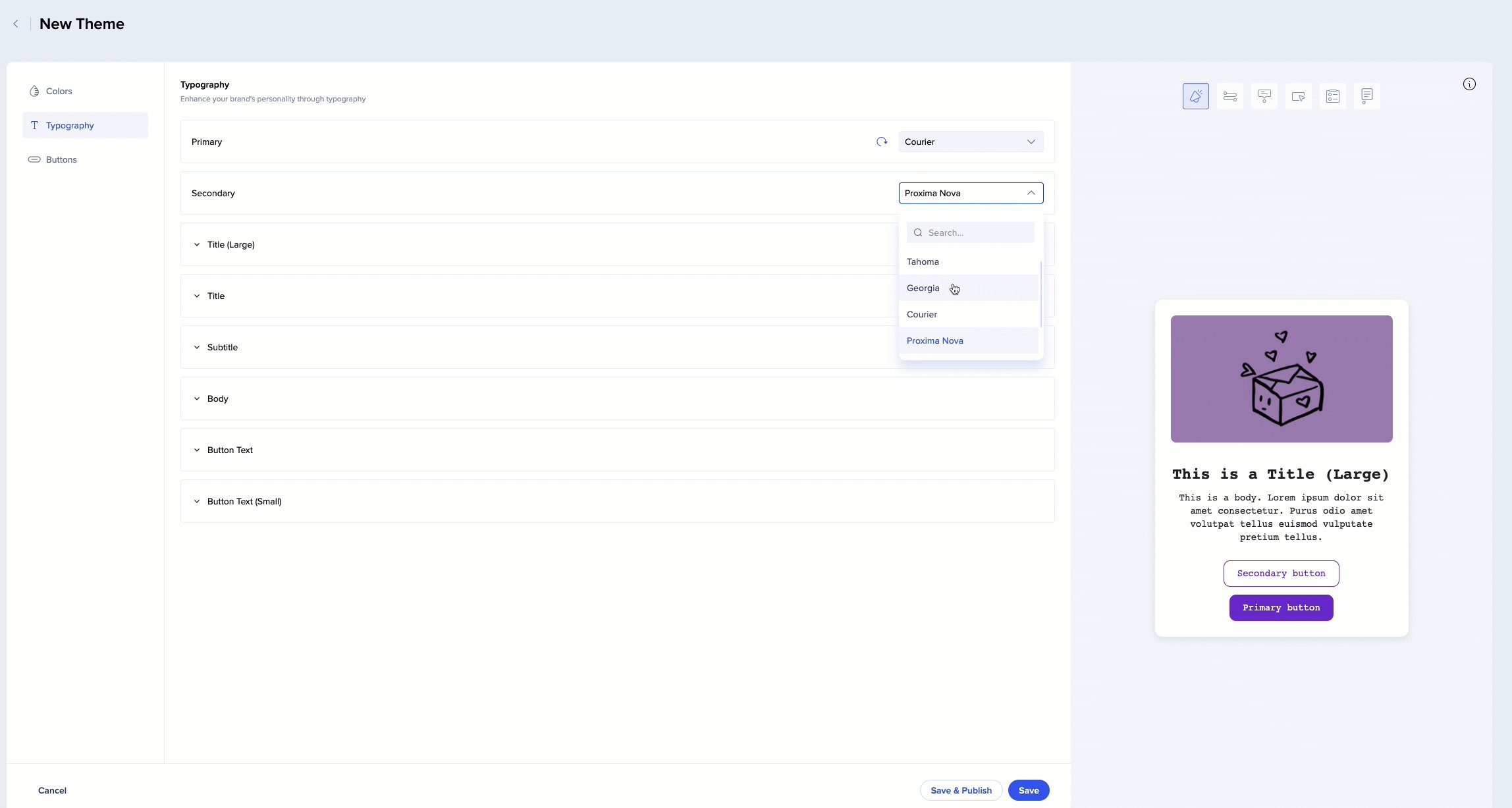
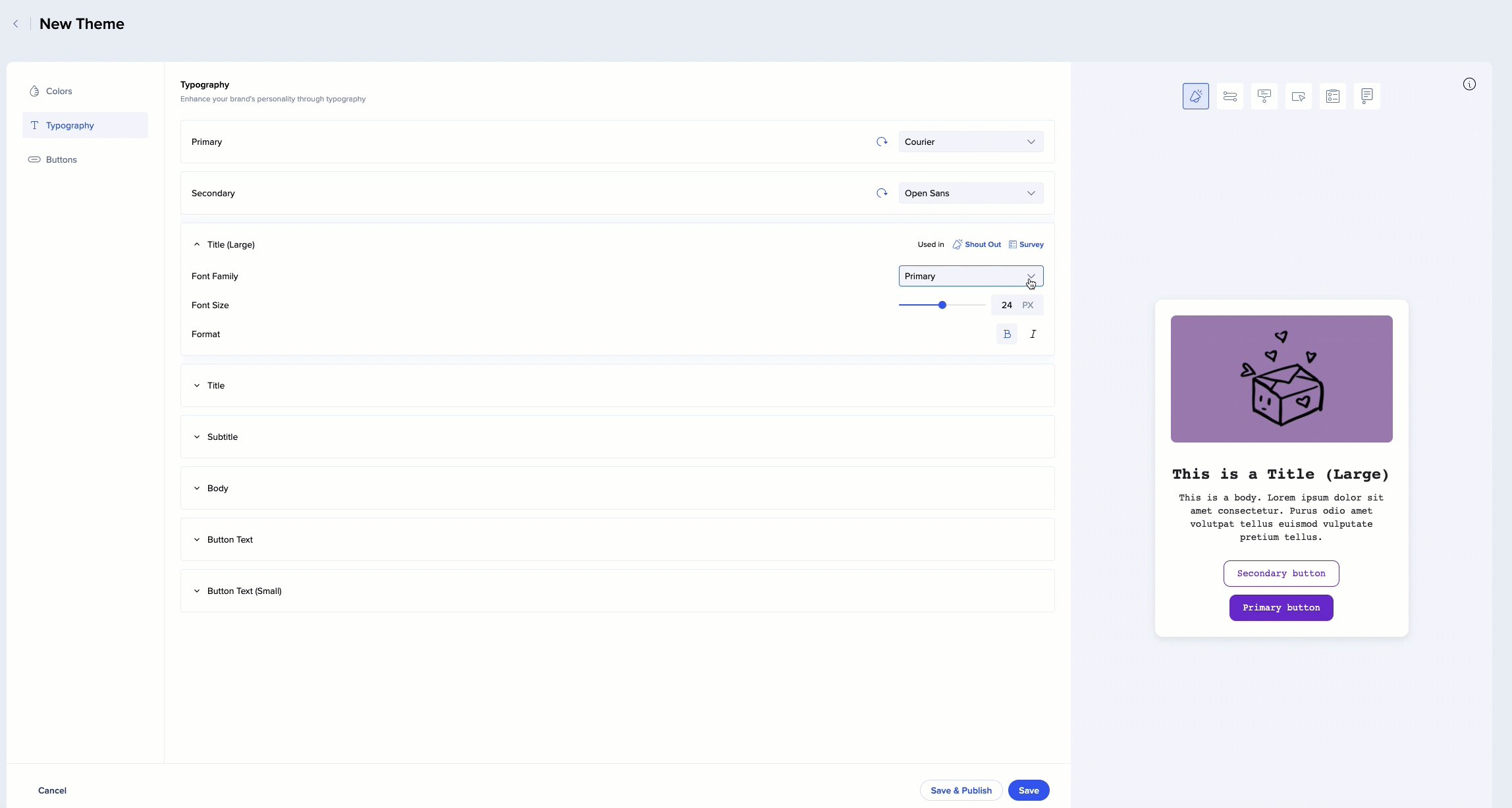
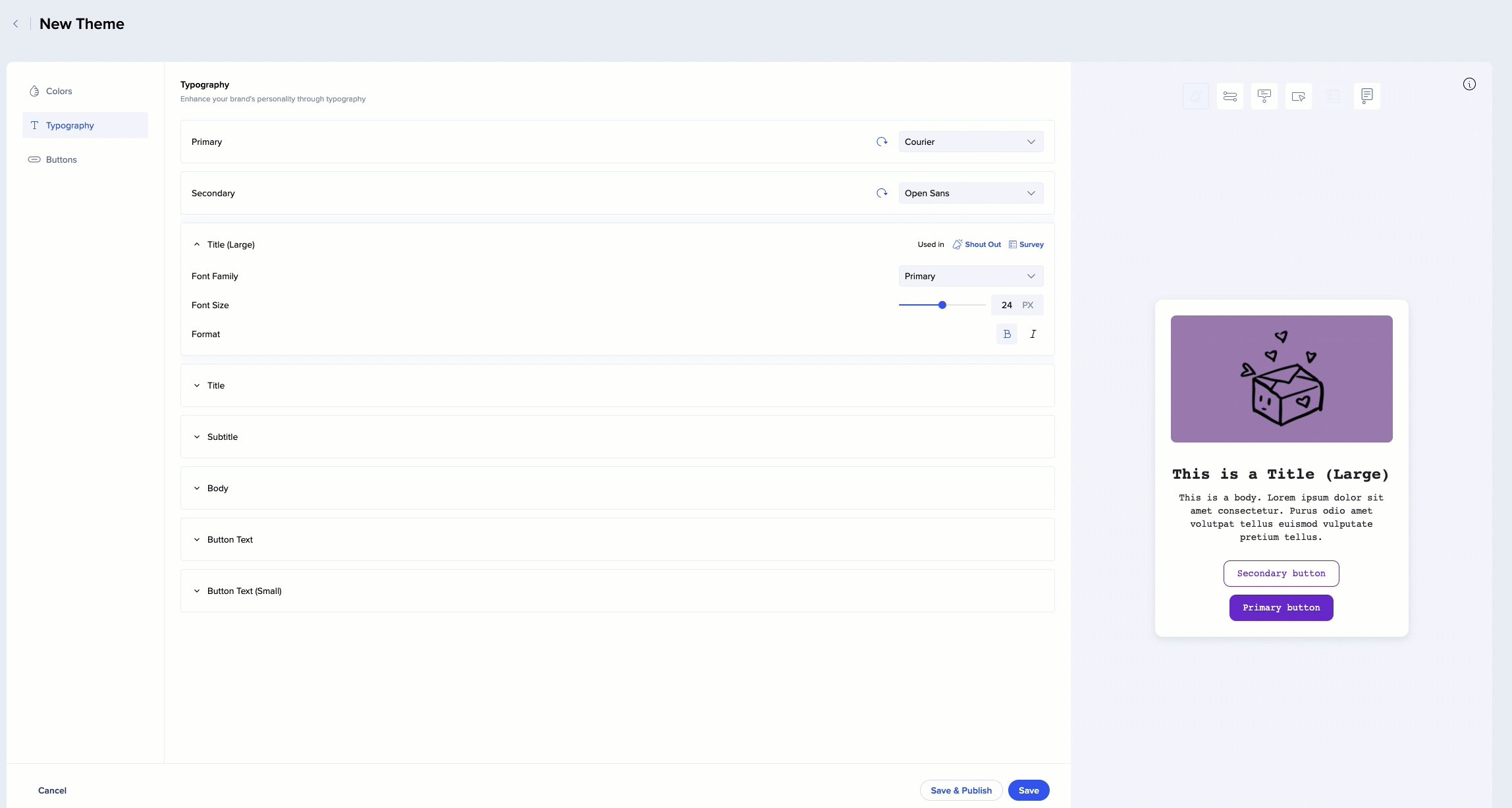
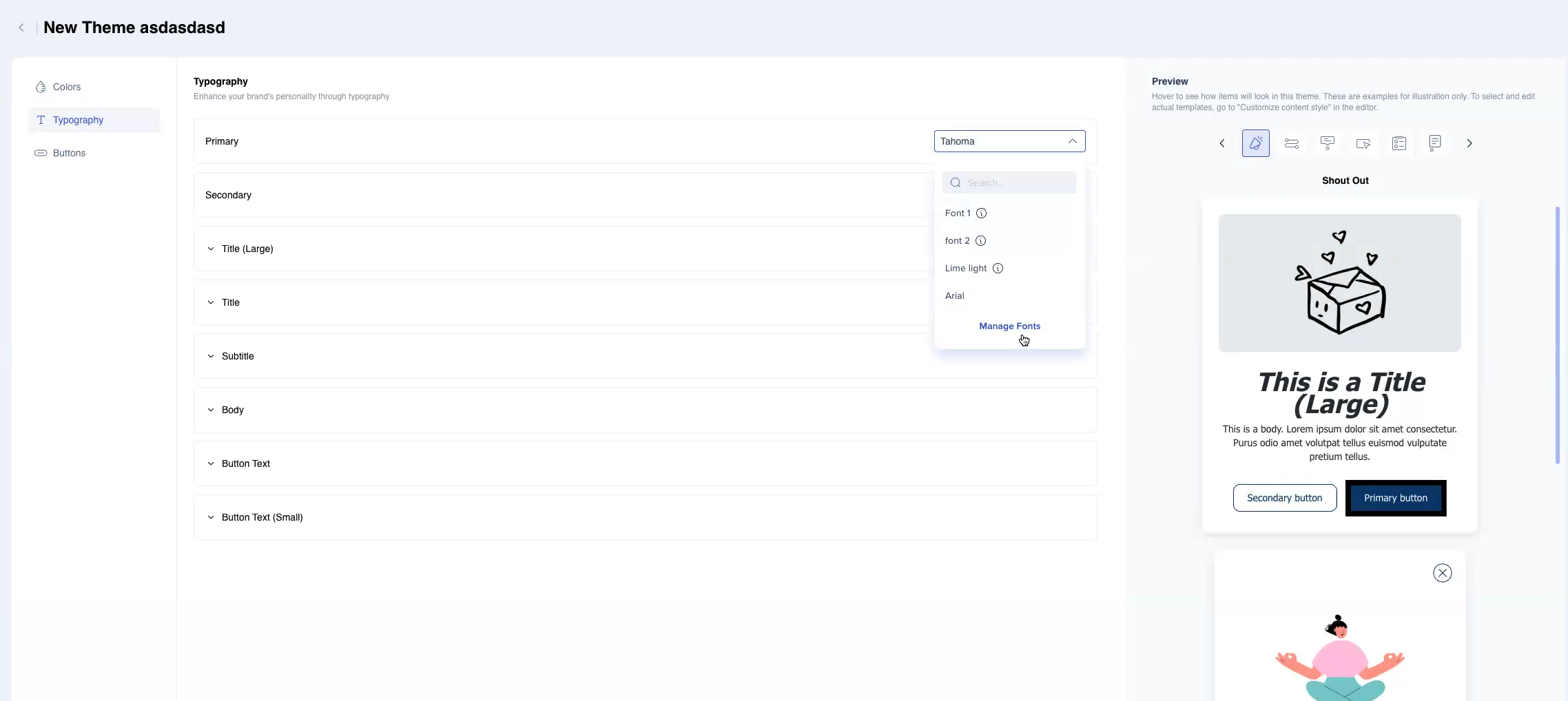
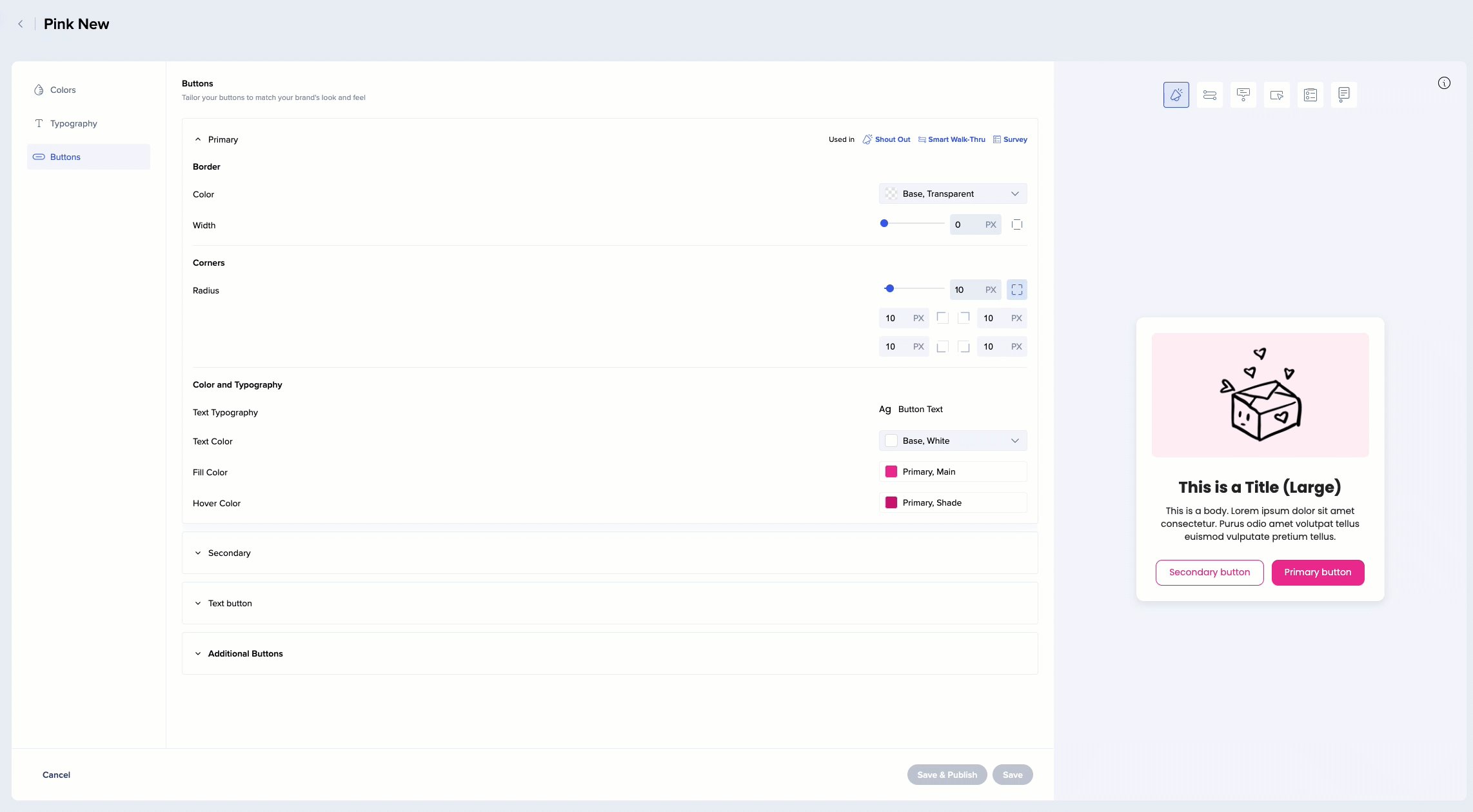
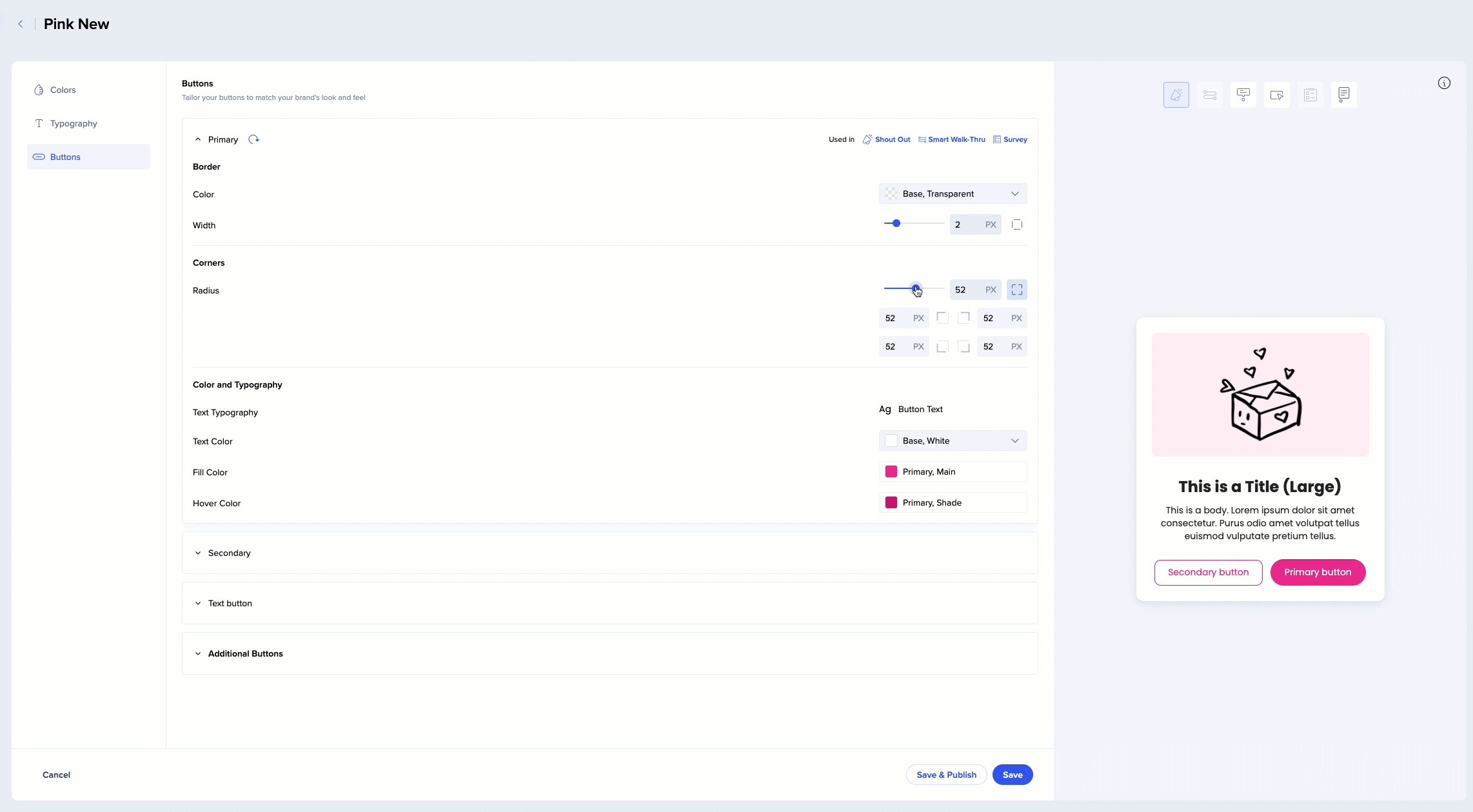
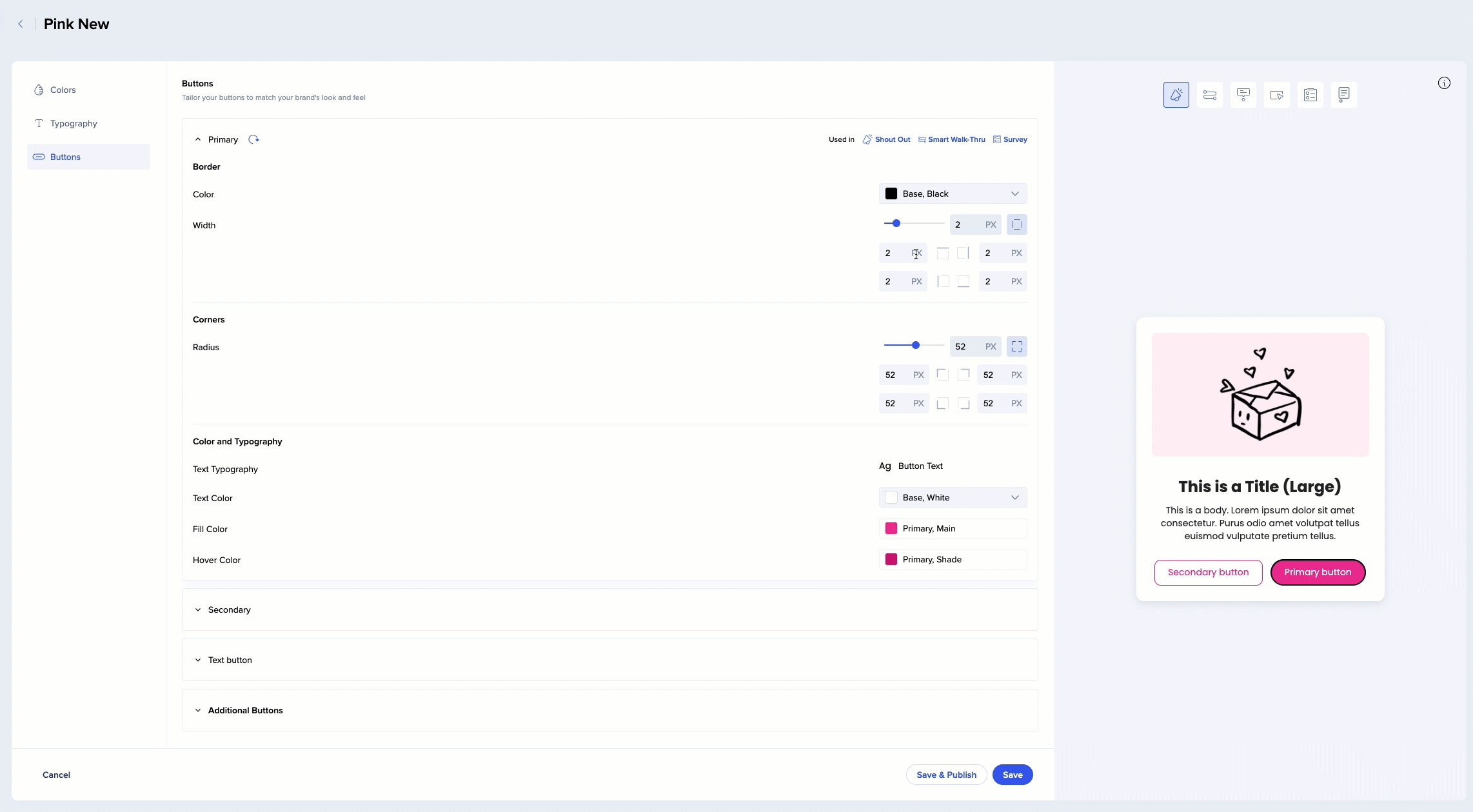
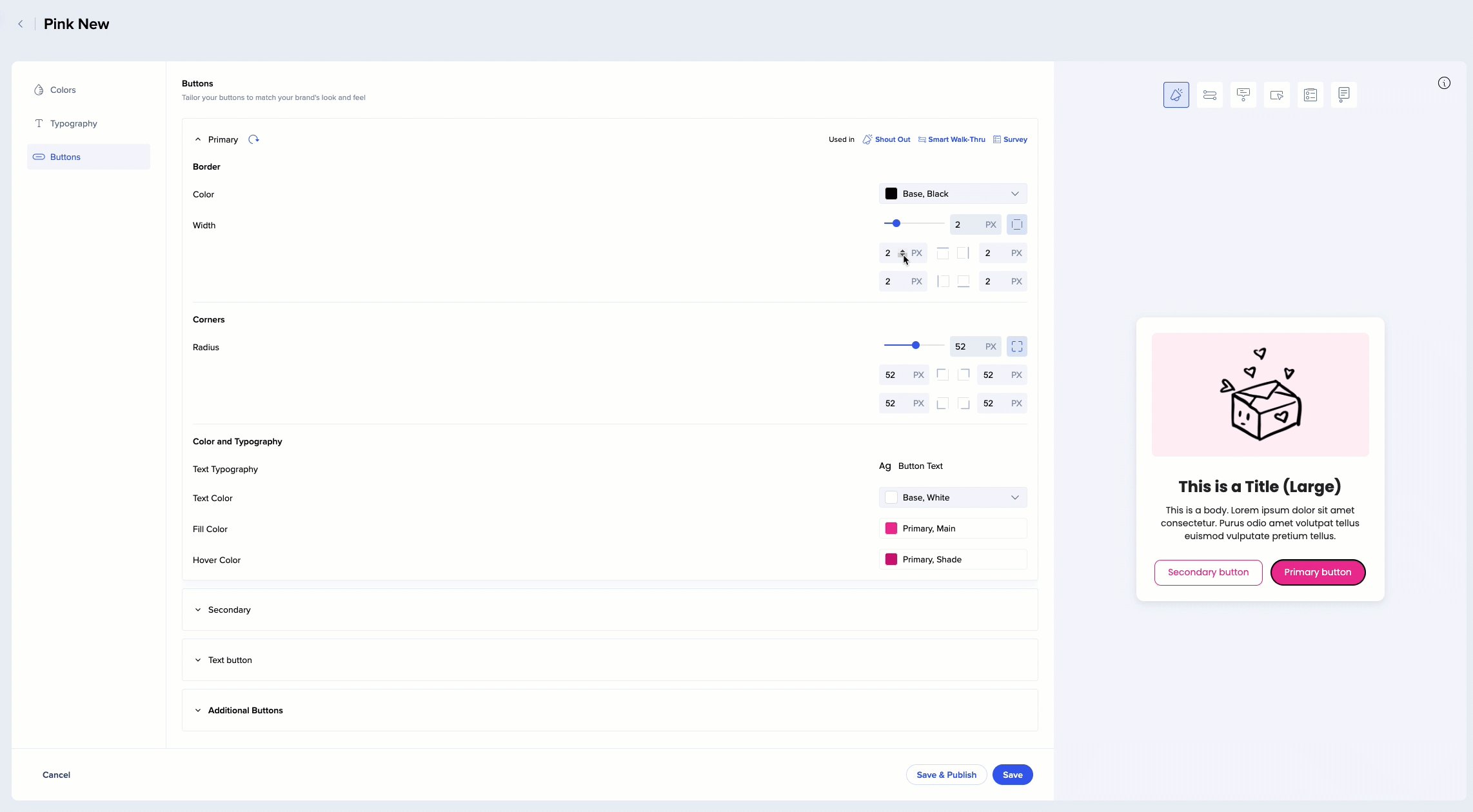
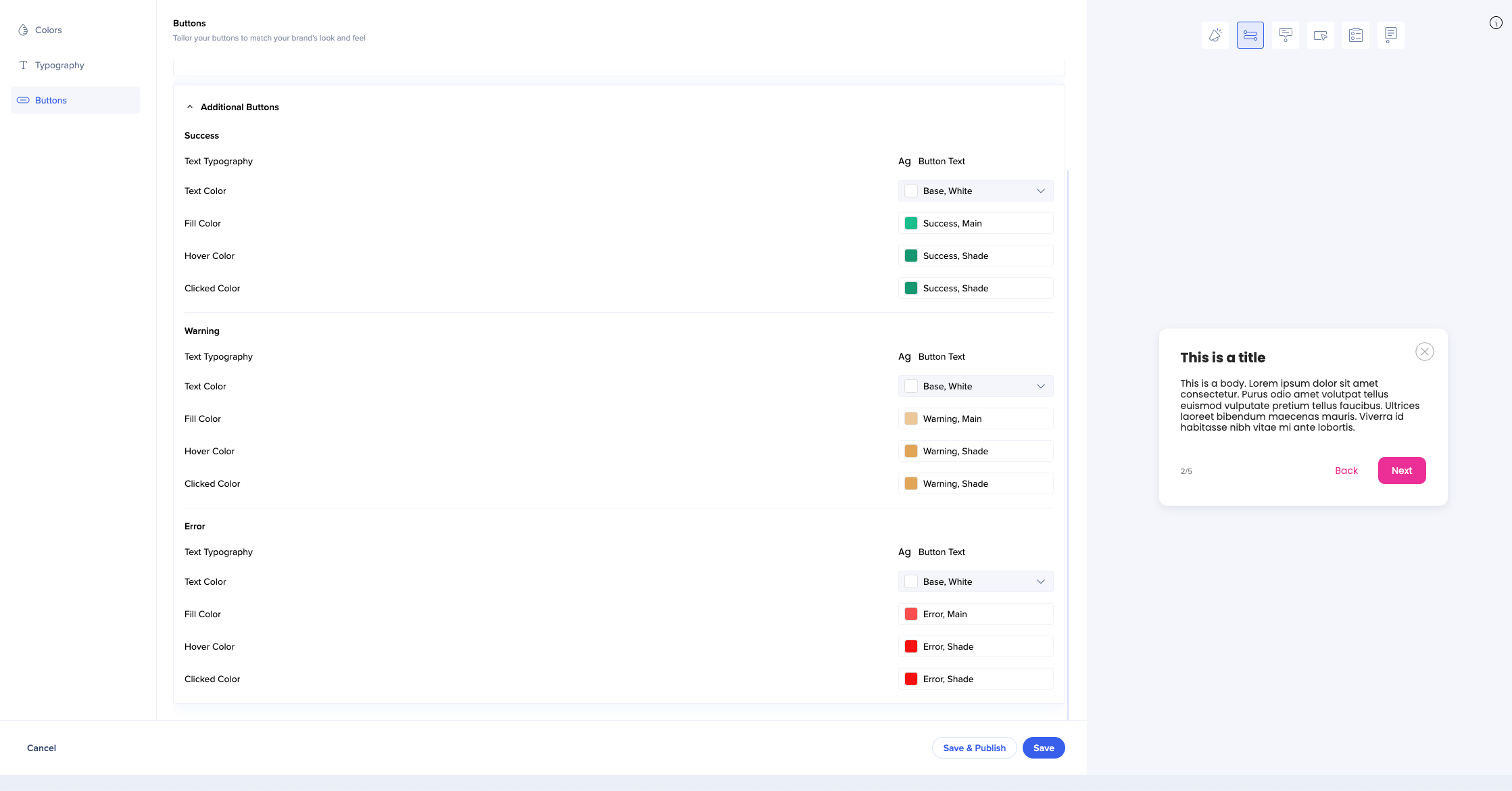
Hier können Sie die Farben, Typografie und Schaltflächeneigenschaften des Themas ändern.




Wir unterstützen die folgenden Schriftarten:
Arial, Tahoma, Georgia, Courier, Proxima Nova, Poppins, Öffnen Ohne
Sie können auch:
Eine Website-Schriftart verwenden
Eine benutzerdefinierte Schriftart hochladen
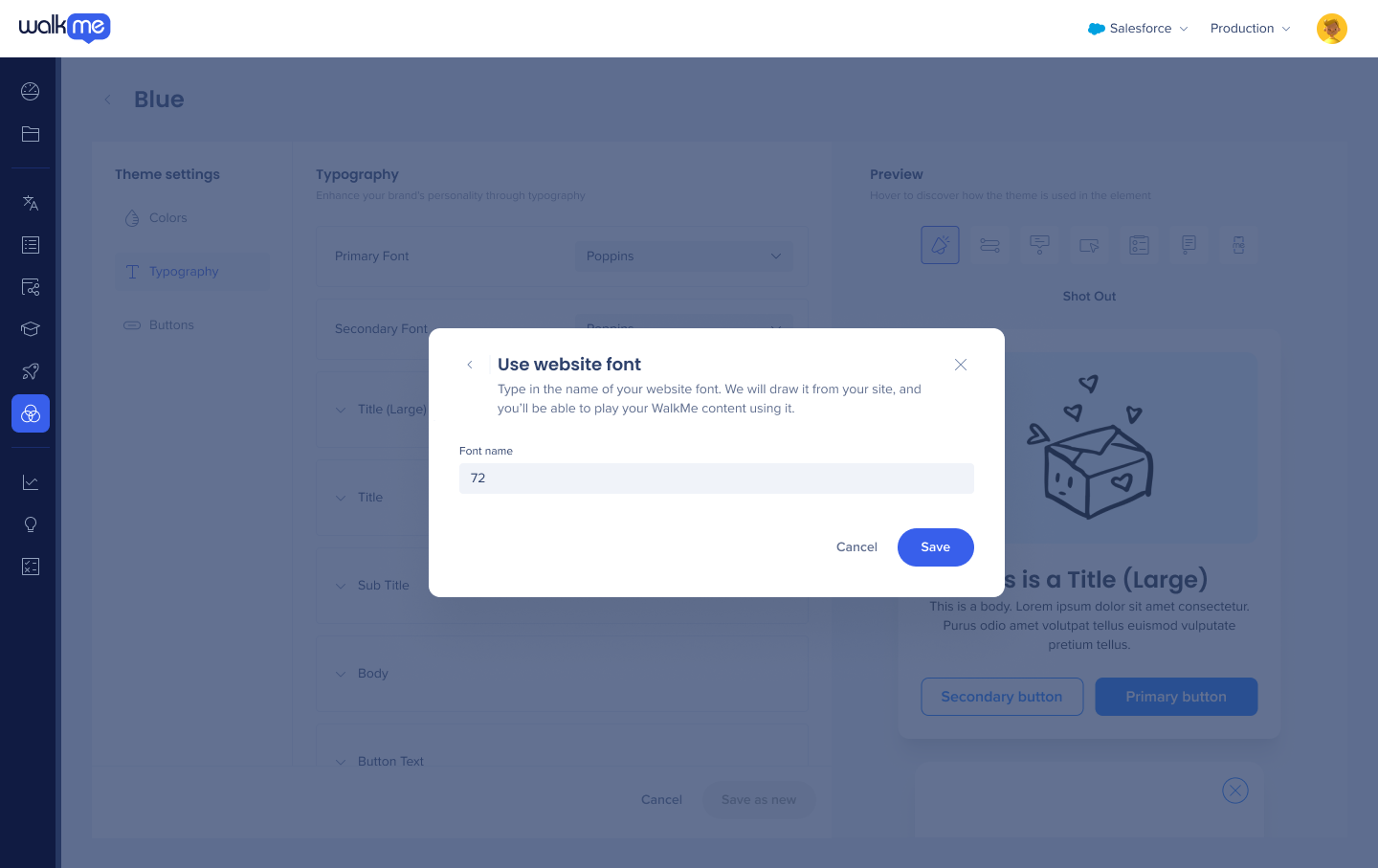
Website-Schriftart verwenden
Die Schriftart der Website ist eine Schriftart, die auf der Website vorhanden ist, auf der Sie WalkMe abspielen. So verwenden Sie eine Website-Schriftart:
Klicken Sie auf Schriftarten verwalten
Klicken Sie auf Website-Schriftart verwenden
Geben Sie dieser Schriftart einen Namen und klicken Sie auf Speichern
Sie sehen es in der Liste der Schriftarten, die als „Schriftart Ihrer Website“ gekennzeichnet sind.


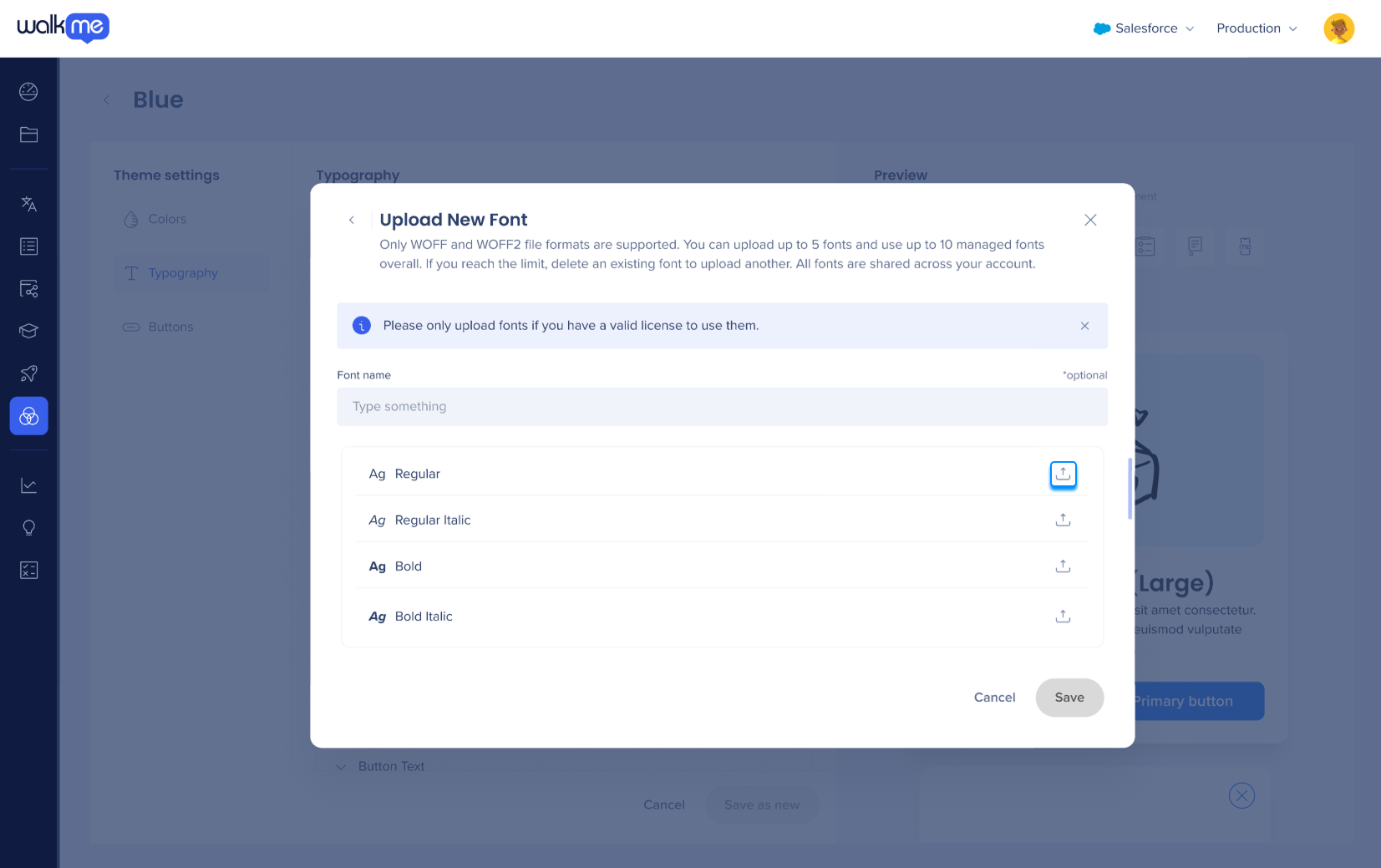
Schriftart hochladen
So laden Sie eine Schriftart hoch, die Sie verwenden möchten:
Klicken Sie auf Schriftarten verwalten
Geben Sie dieser Schriftart einen Namen
Klicken Sie neben der Schriftvariante auf Schriftart hochladen





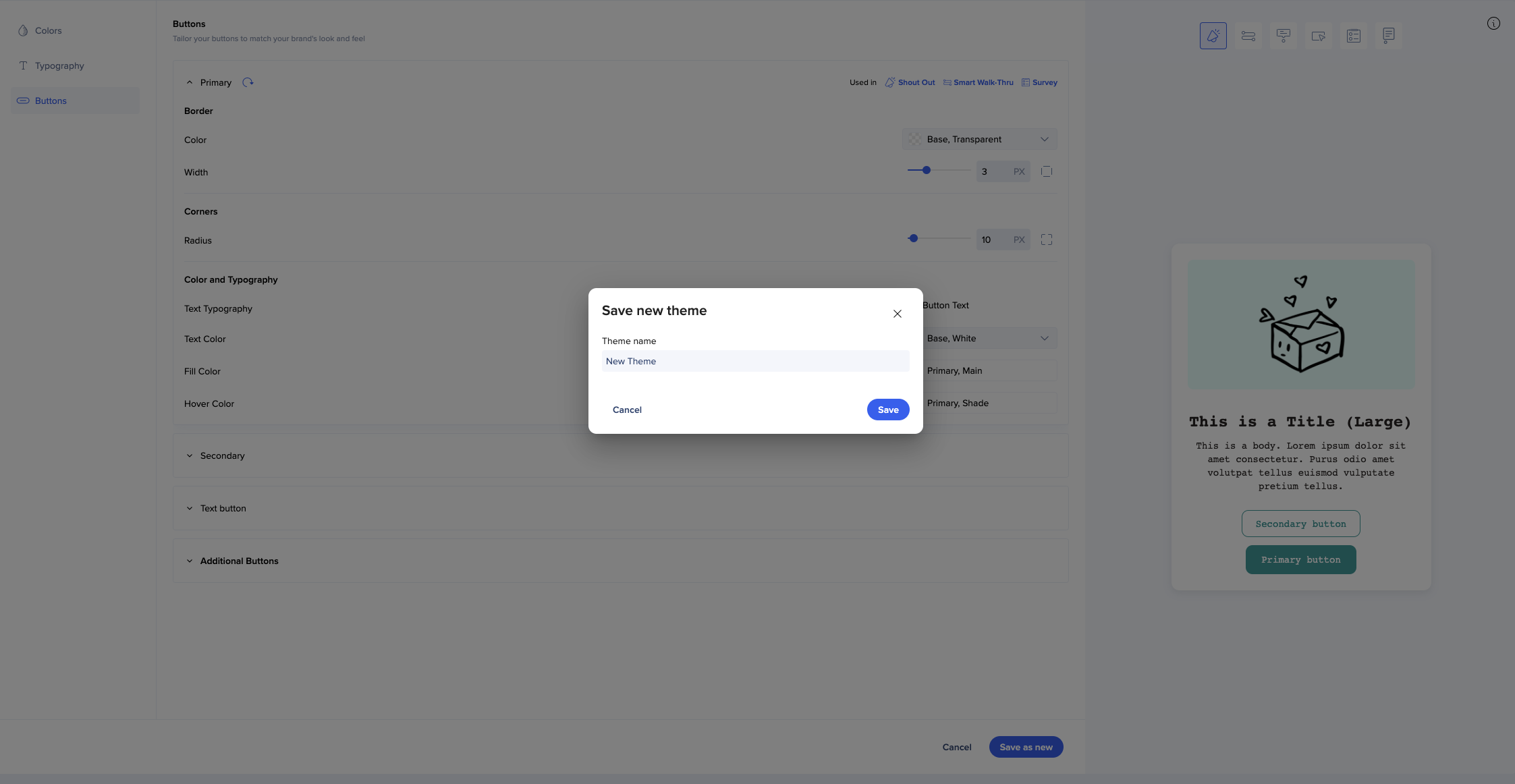
Wenn Sie mit der Bearbeitung fertig sind, können Sie das Thema als neu speichern.

Ihre Themen werden unter Meine benutzerdefinierten Themen angezeigt.

Im Gegensatz zu WalkMe-Themen können Ihre benutzerdefinierten Themen auch umbenannt, dupliziert und gelöscht werden.

Wenn Sie die Berechtigung zum Bearbeiten und Teilen für Theming im Admin Center aktiviert haben, können Sie Themen mit mehreren Systemen verknüpfen, denen Sie zugewiesen sind. So verknüpfen Sie Ihr benutzerdefiniertes Thema mit anderen Systemen:

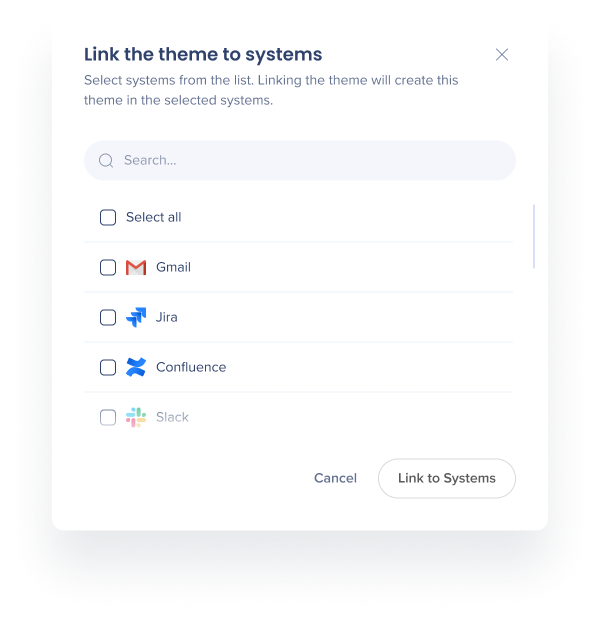
Sie sehen eine Liste der Systeme, denen Sie zugewiesen sind. Sie sehen keine Systeme, denen Sie nicht zugewiesen sind, auch wenn Sie die Berechtigung „Bearbeiten und Teilen“ haben.
Wählen Sie aus, welche Systeme mit diesem Thema verknüpft werden sollen. Durch das Verknüpfen des Themas wird dieses Thema in diesen Systemen erstellt. Wenn Sie die Verknüpfung eines Themas mit einem System aufheben, auf das Sie Zugriff haben, wird eine Kopie dieses Themas in diesem System erstellt (Stand zum Zeitpunkt der Trennung).

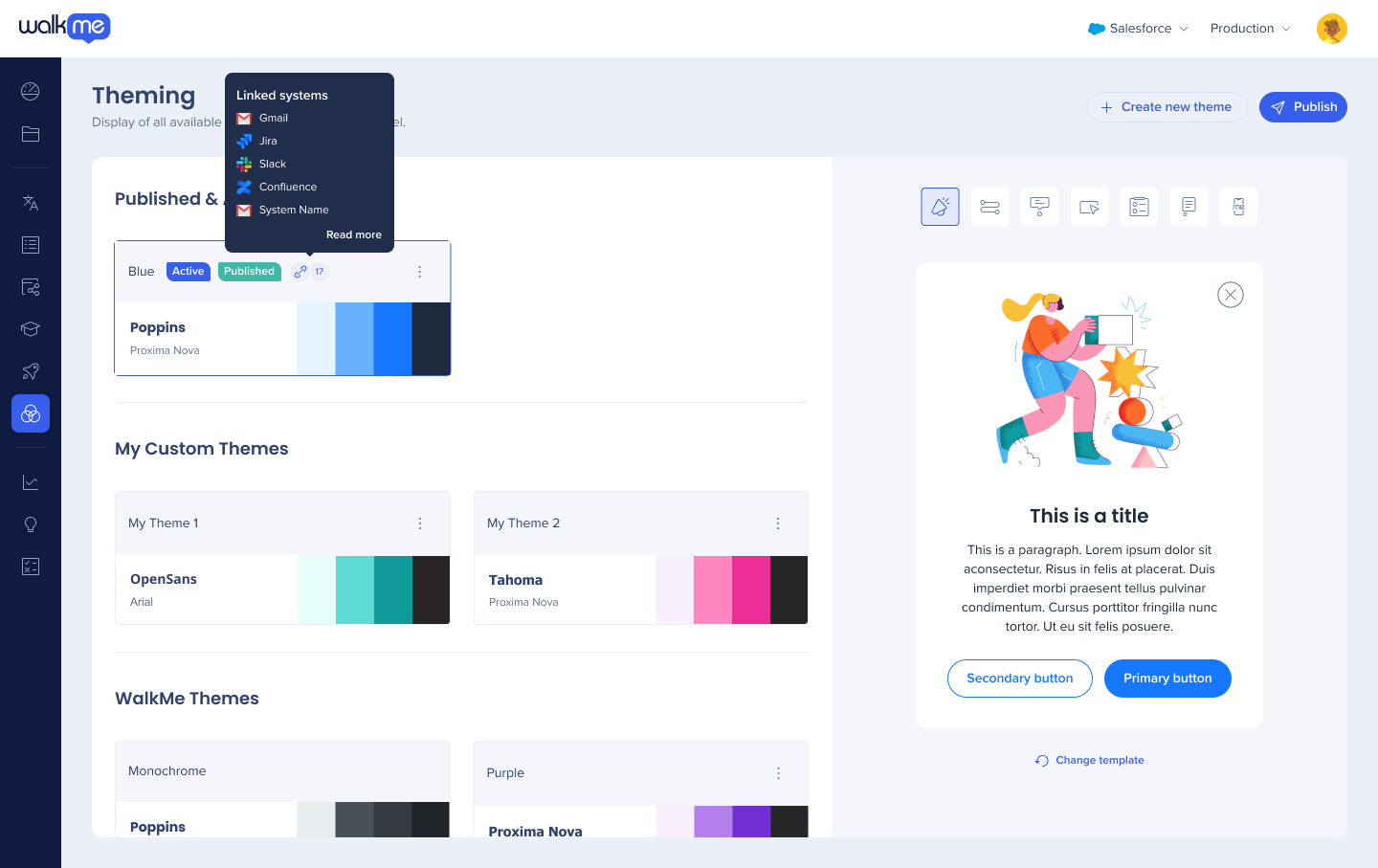
Nachdem Sie das Thema mit den ausgewählten Systemen verknüpft haben, können Sie neben dem Thema eine Anzeige sehen, wie viele Systeme mit diesem Thema verknüpft sind. Bewegen Sie den Mauszeiger darüber, um zu sehen, welche Systeme dies sind.
Klicken Sie auf Mehr lesen, um die gesamte Liste zu sehen. Benutzer ohne die Berechtigung zum Bearbeiten und Teilen sehen diese Anzeige auch.

Wenn Sie das Thema bearbeiten, das mit anderen Systemen verknüpft ist, werden Sie aufgefordert auszuwählen, in welchen Systemen die Änderungen widerspiegelt werden sollen.
Wenn Sie ein Thema duplizieren, werden die mit diesem Thema verknüpften Systeme nicht mit dem Duplikat verknüpft.
Wenn Sie ein Thema löschen möchten, das mit mehreren Systemen verknüpft ist, müssen Sie zuerst die Verknüpfung der Systeme aufheben. Dieses Thema wird gelöscht, aber Duplikate werden in allen anderen verknüpften Systemen erstellt. Dies geschieht, um sicherzustellen, dass keine Themen versehentlich aus verschiedenen Systemen gelöscht werden.

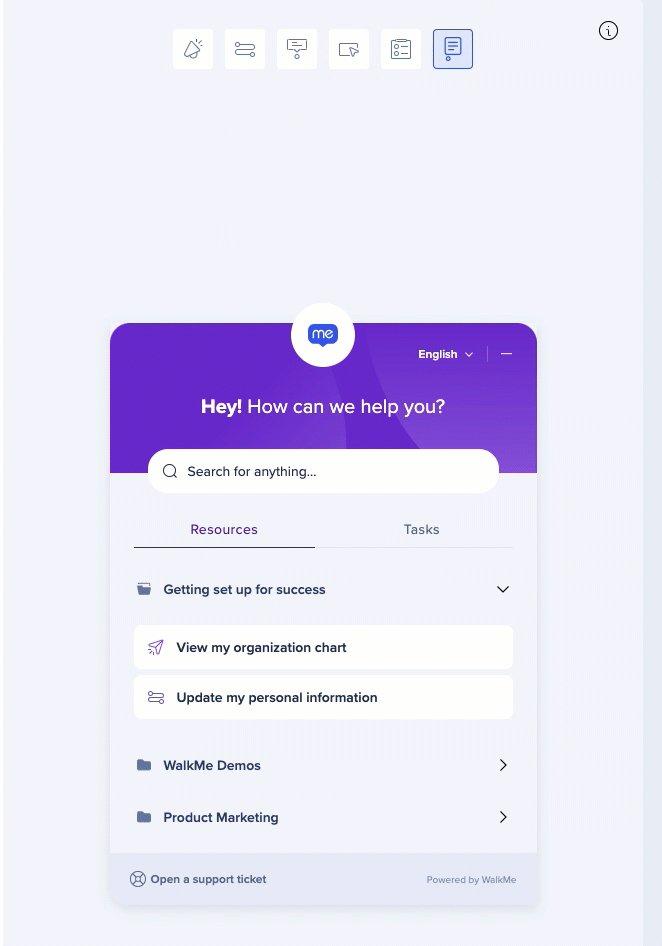
So gestalten Sie Ihre Aktionsleiste aus der Theming-App:


Sie können eines der WalkMe-Themen oder benutzerdefinierten Themen für Ihre Aktionsleiste verwenden.

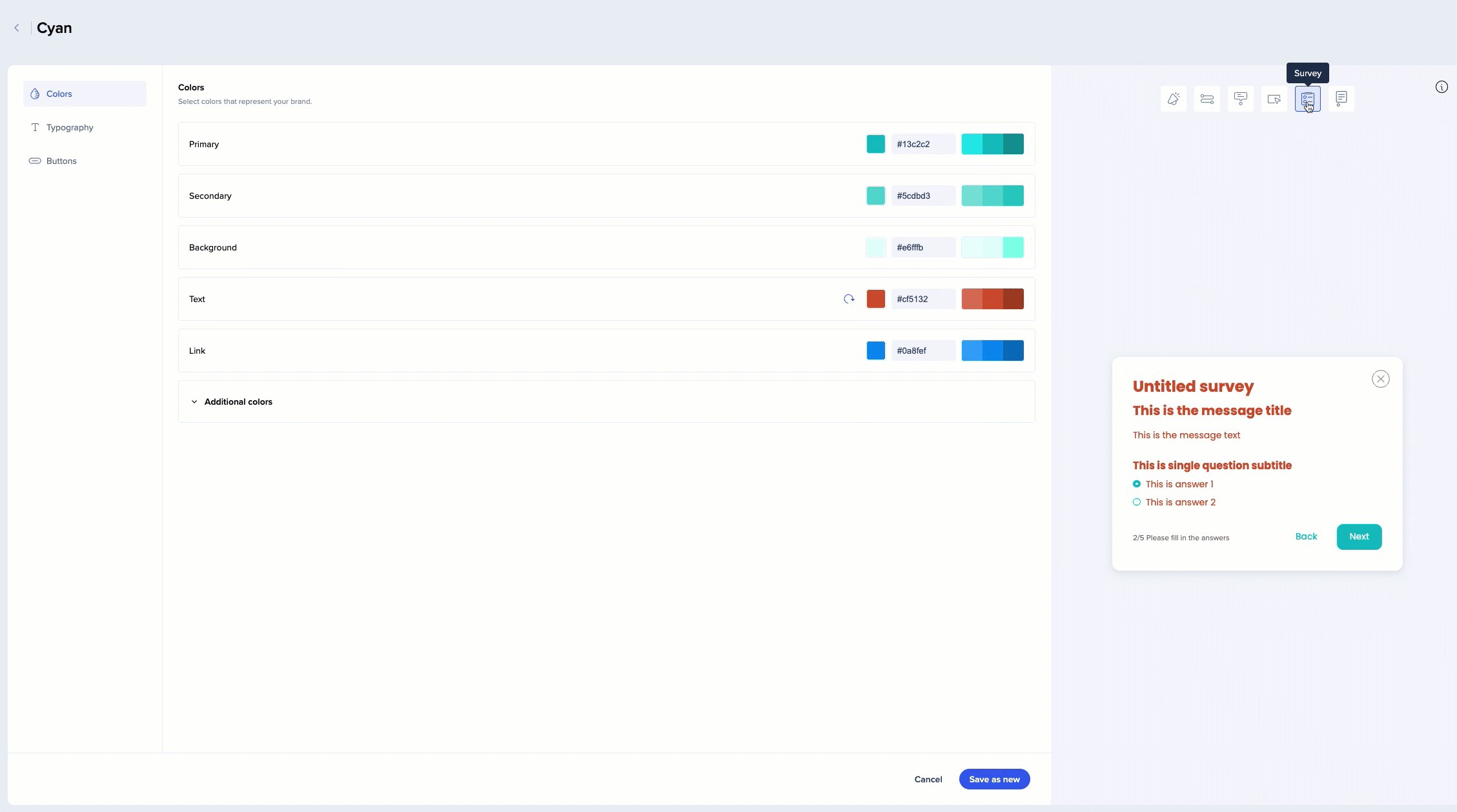
Popup-Umfragen übernehmen Ihr Systemthema. Ganzseitige Umfragen können individuell über die Theming-App gestaltet werden.
So gestalten Sie Ihre ganzseitige Umfrage:
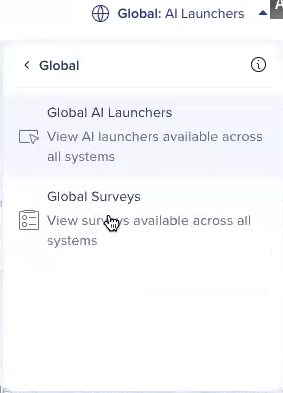
Theming öffnen
Wählen Sie im Dropdown-Menü „System“ die Option Global → Global Surveys

Sie sehen ein Standardthema und die Vorschau der ganzseitigen Umfrage auf der rechten Seite des Bildschirms
Sie können Farben, Typografie und Schaltflächenstil festlegen

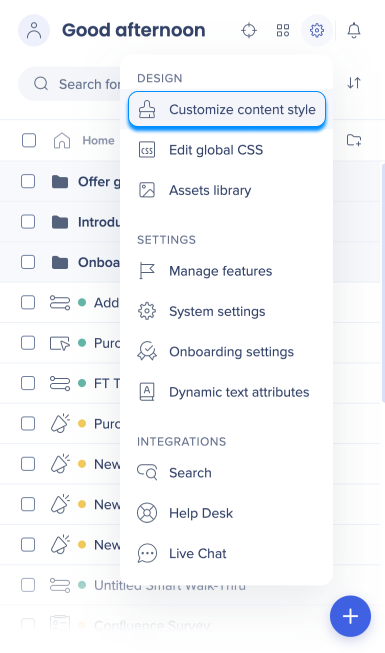
Theming wird auf alle Ihre Editor-Inhalte angewendet. Gehen Sie zu Inhaltsstil anpassen, um zu sehen, wie er sich auf Ihre Sprechblasen und SmartTips auswirkt.

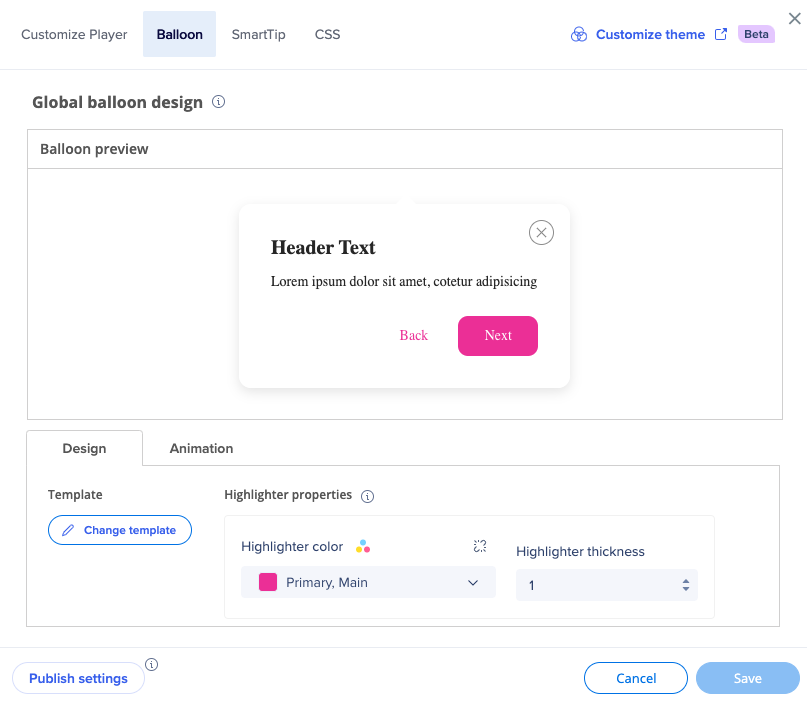
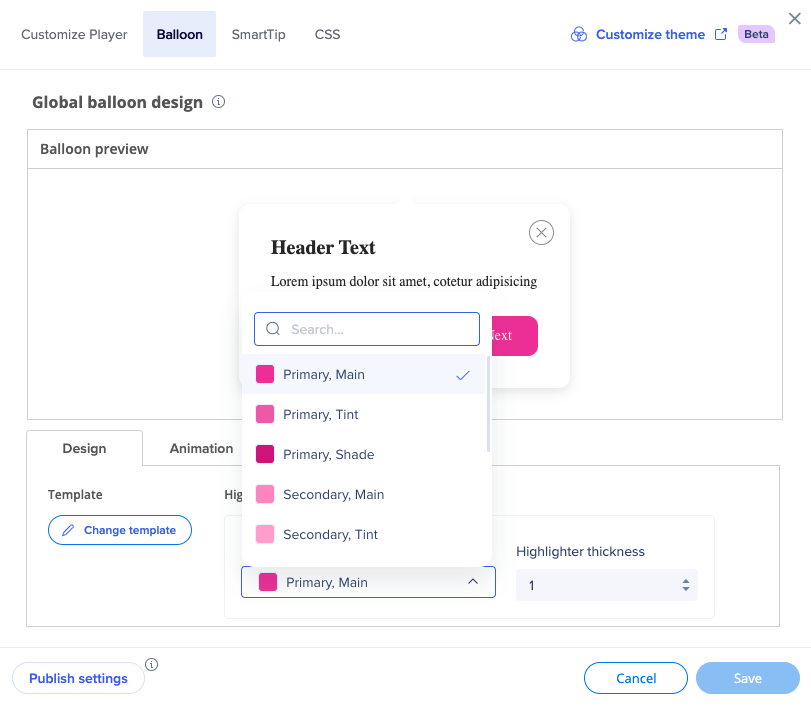
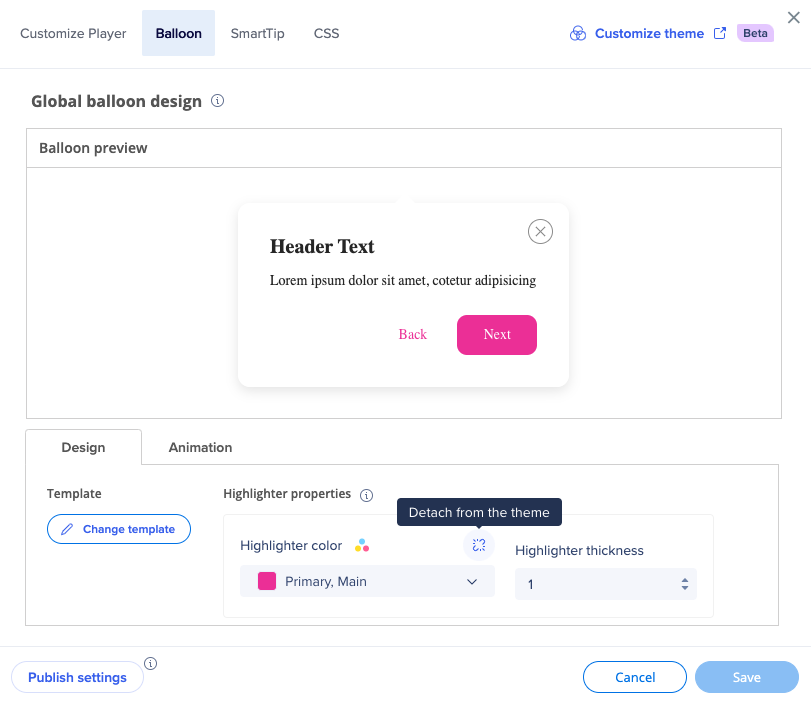
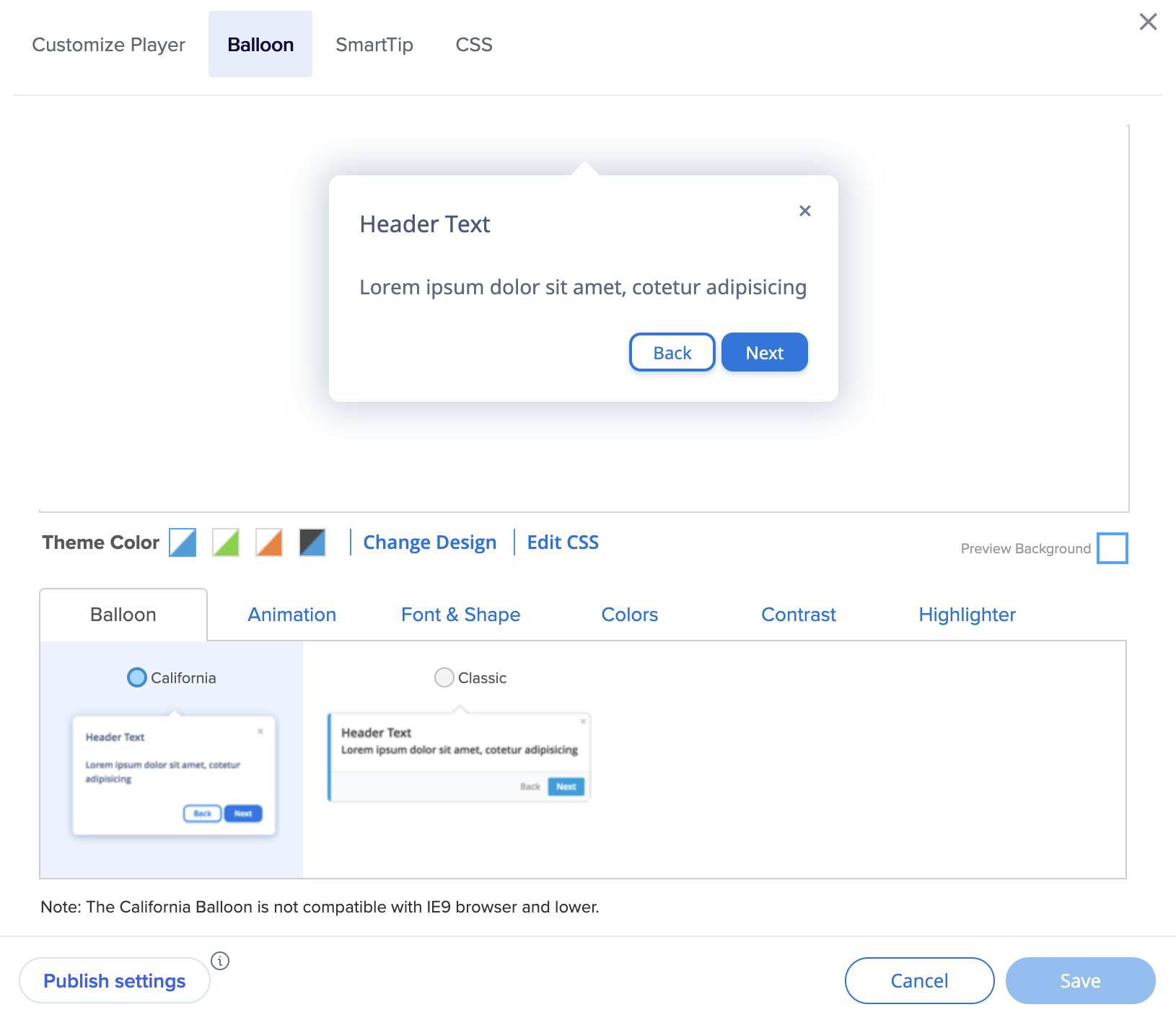
Auf der Registerkarte Ballon können Sie sehen, welches aktive Thema auf Ihre Sprechblasen angewendet wurde.

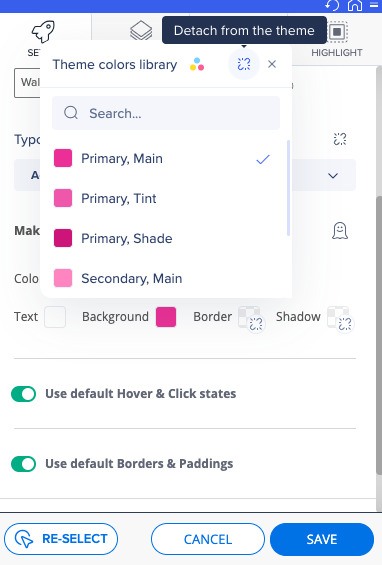
Sie können die Highlighter-Farbe ändern, um eine der Themenfarben zu sein.

Sie können sich auch vom Thema lösen, wenn Sie möchten, dass Ihre Inhalte nicht vom Thema beeinflusst werden.

Wenn Sie beispielsweise die Hervorheber-Farbe vom Thema lösen, bleibt diese Farbe (in diesem Fall – rosa Primär, Main), auch wenn Sie das Thema in der Konsole ändern.
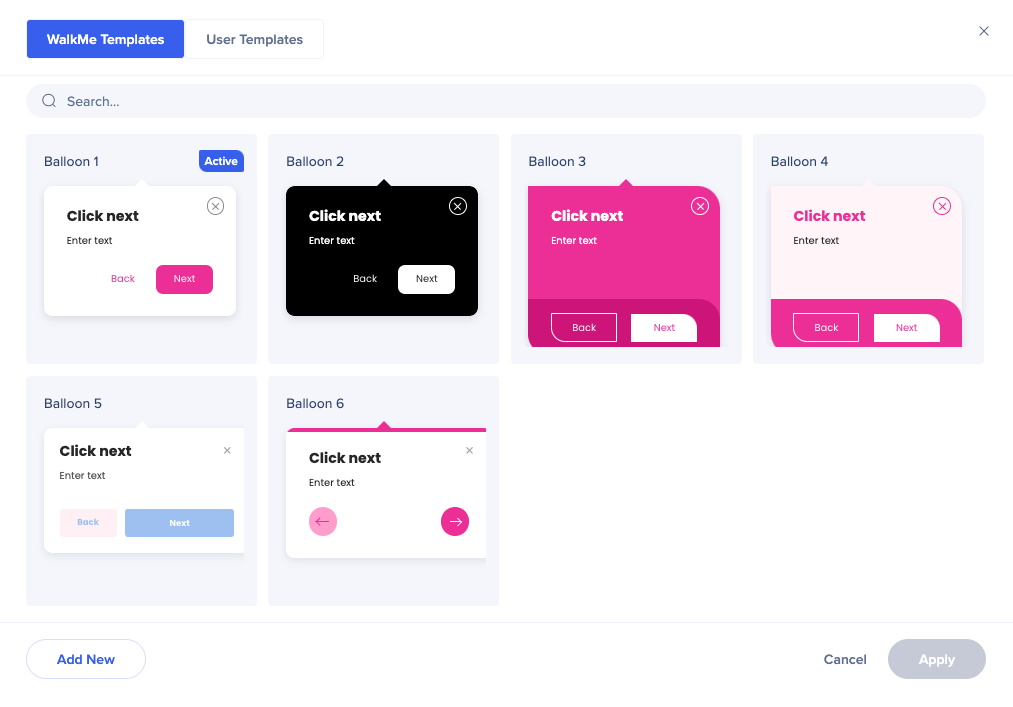
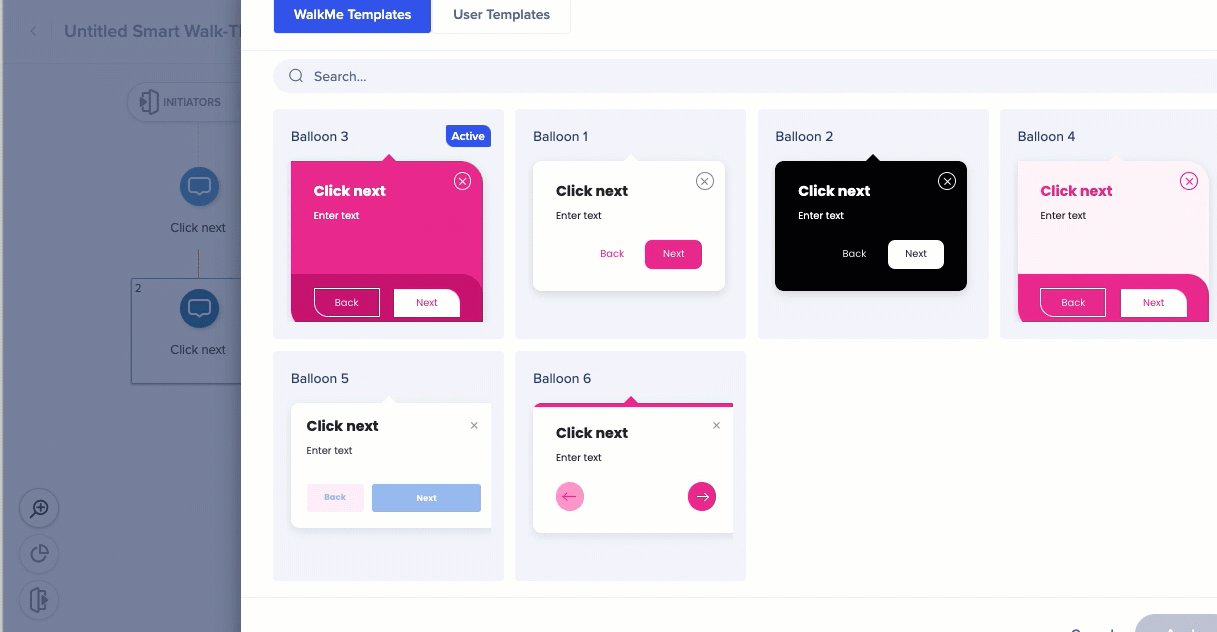
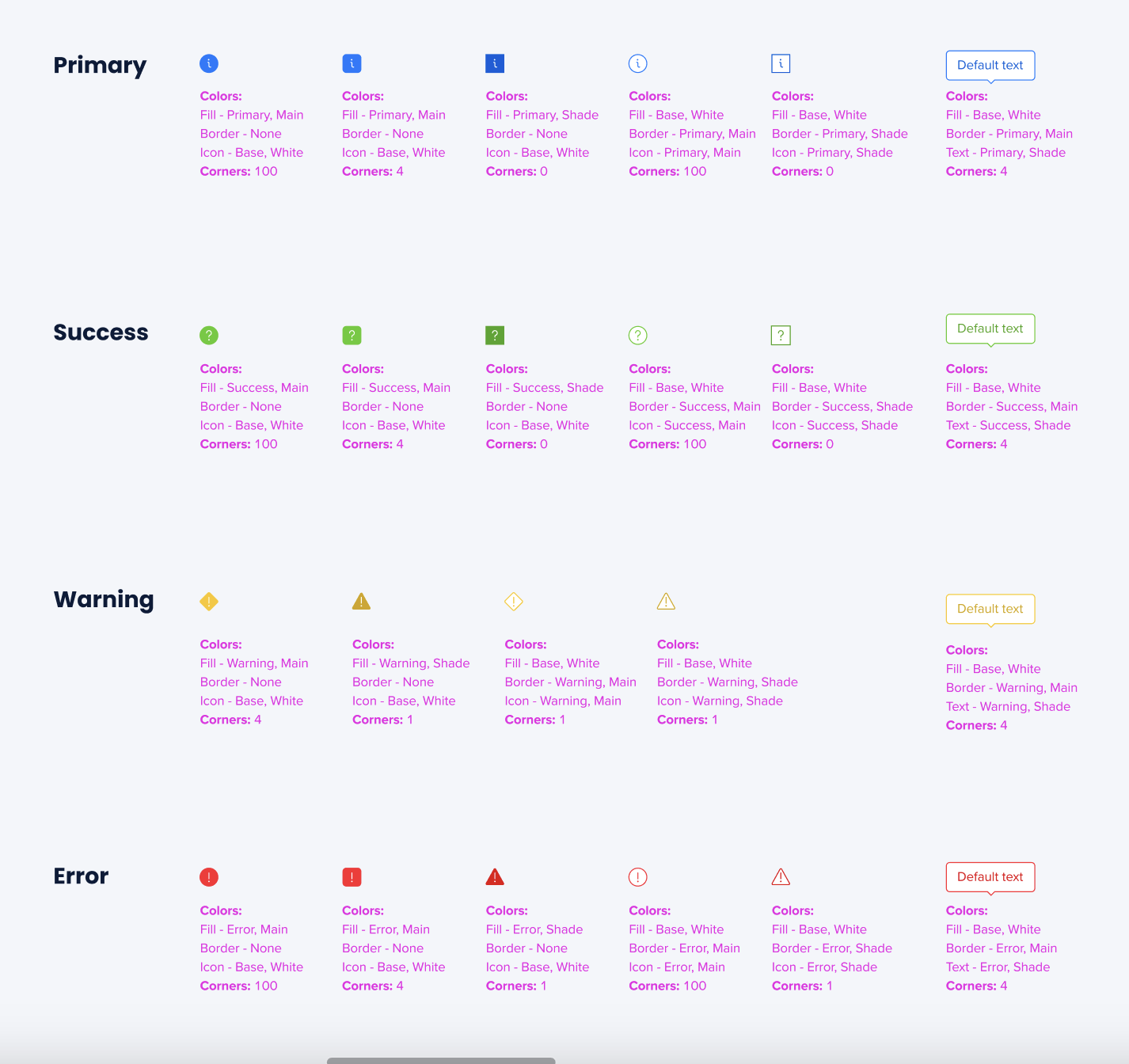
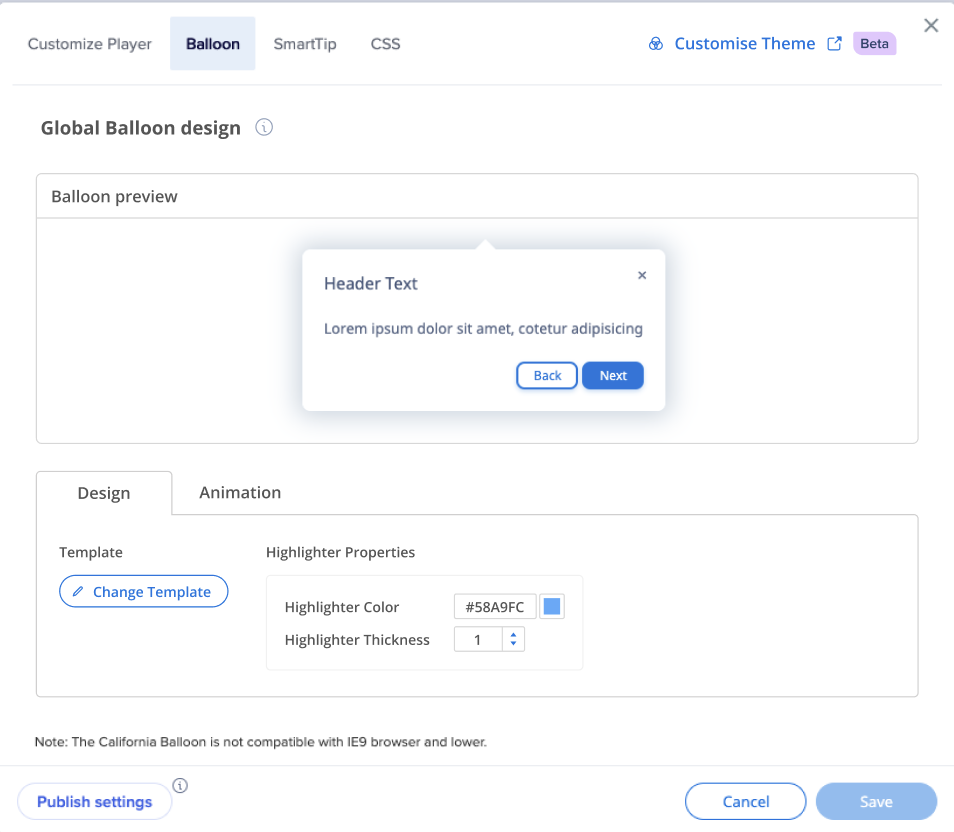
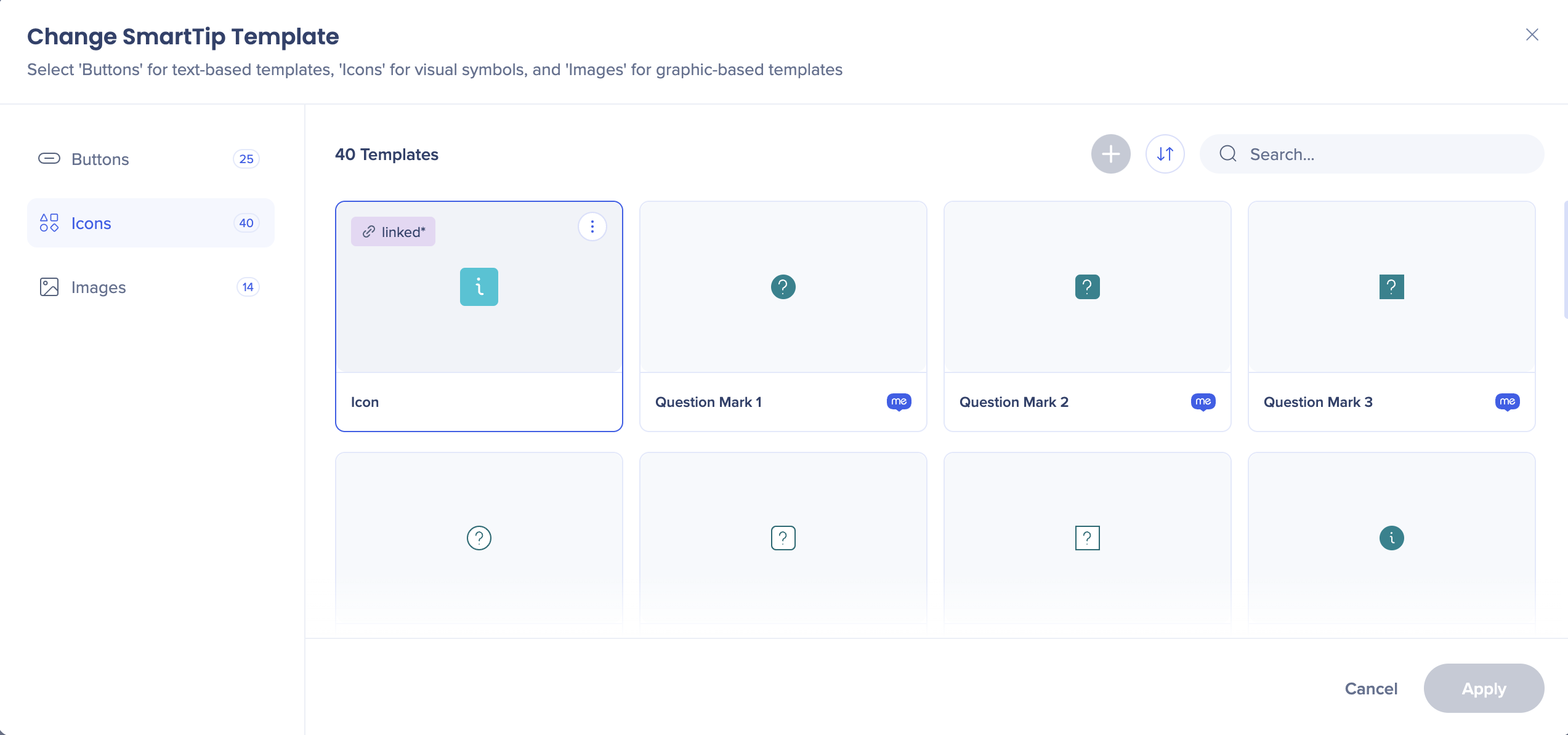
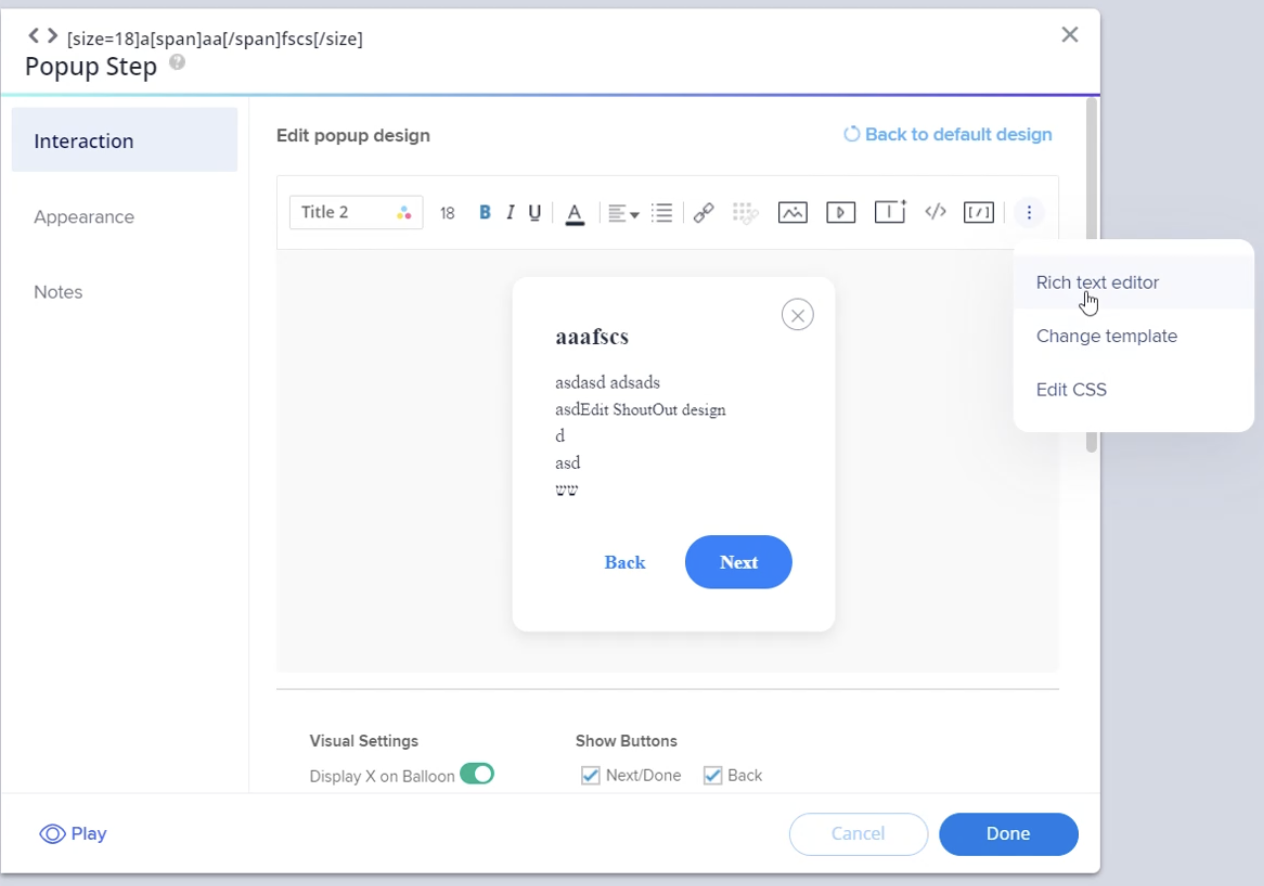
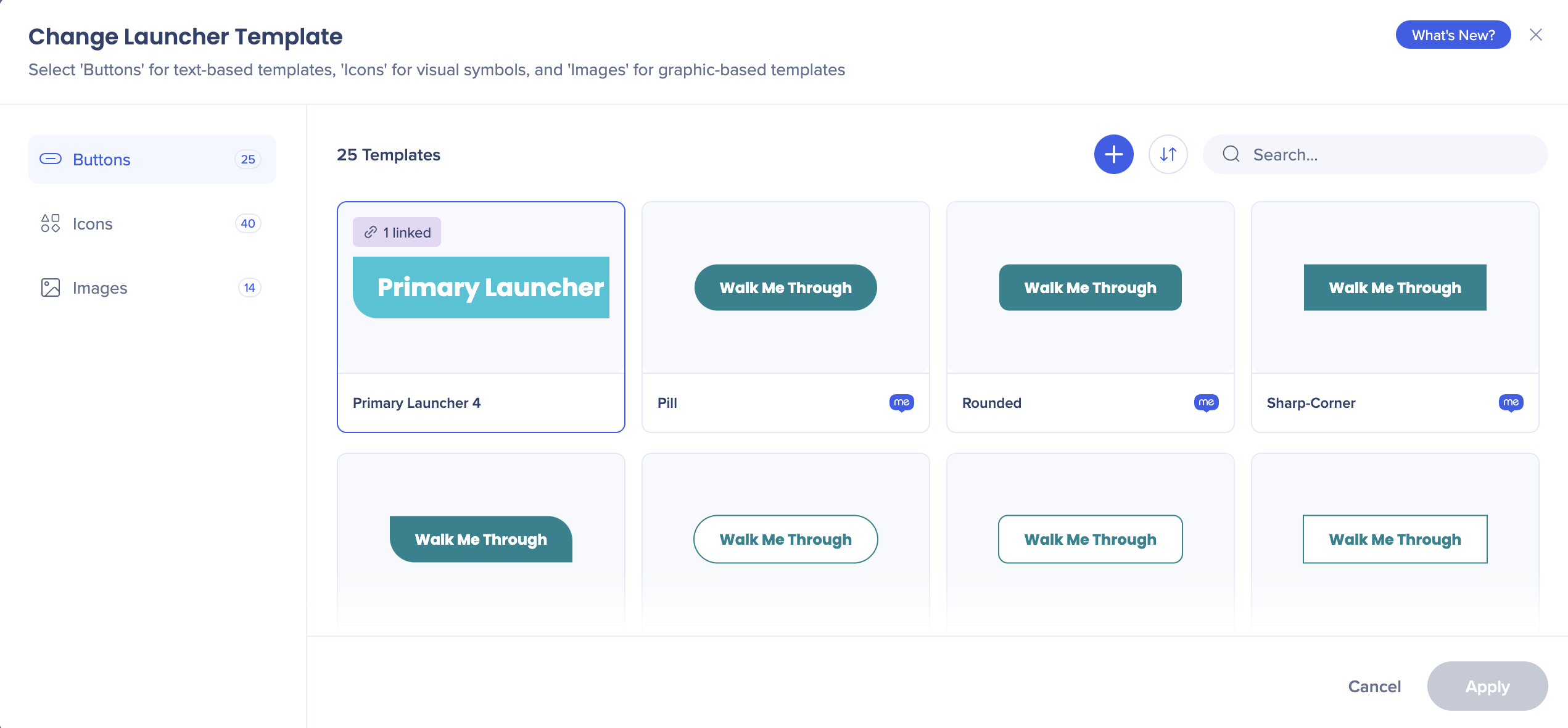
Klicken Sie auf Vorlage ändern, um alle verfügbaren Vorlagen anzuzeigen.

Um besser zu verstehen, wie verschiedene Text- und Farbtypen aus dem Thema mit verschiedenen Vorlagen verbunden sind, lesen Sie den Abschnitt Mapping: Theme-Template-Relationship unten.
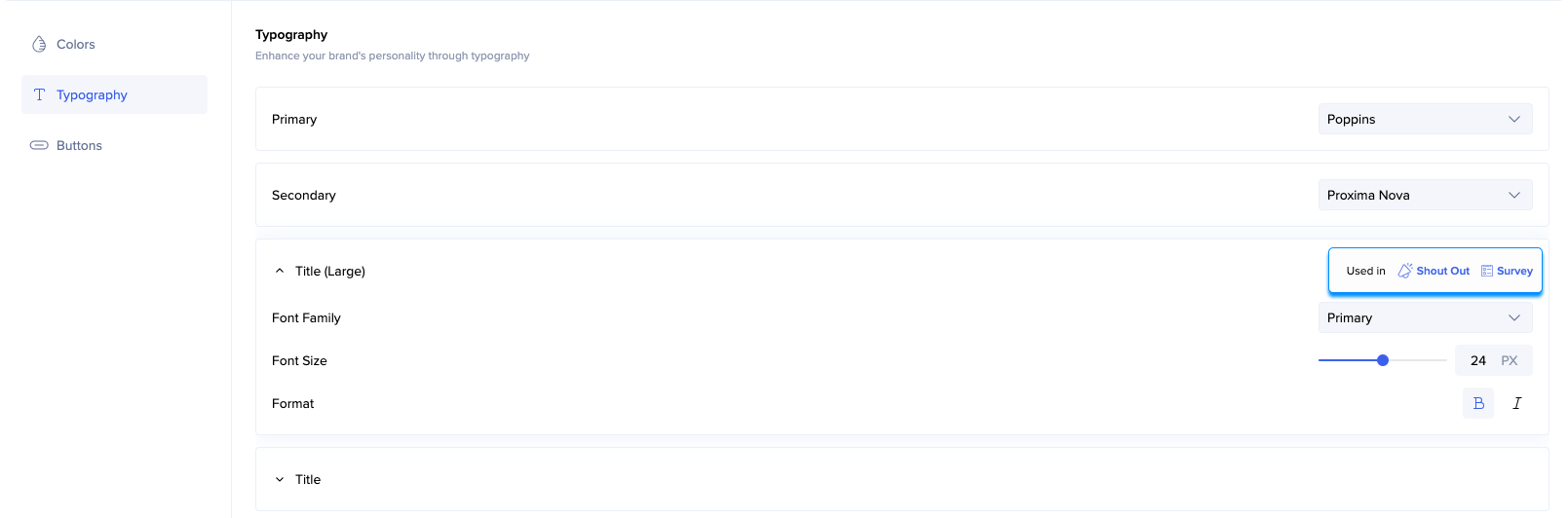
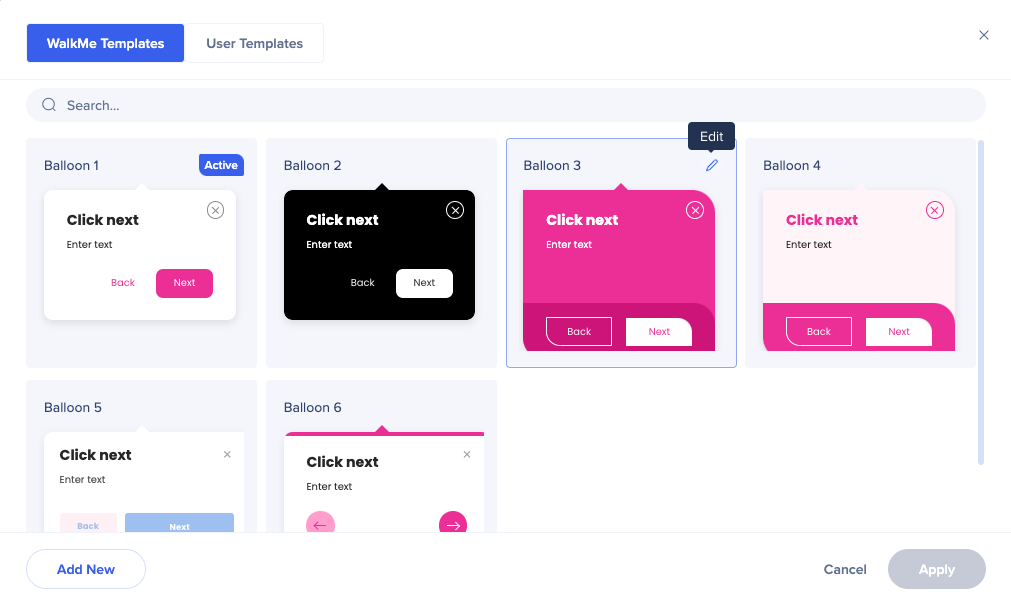
Wenn Sie Änderungen an einer bestimmten Vorlage des Themas vornehmen möchten, klicken Sie auf das Symbol Bearbeiten.

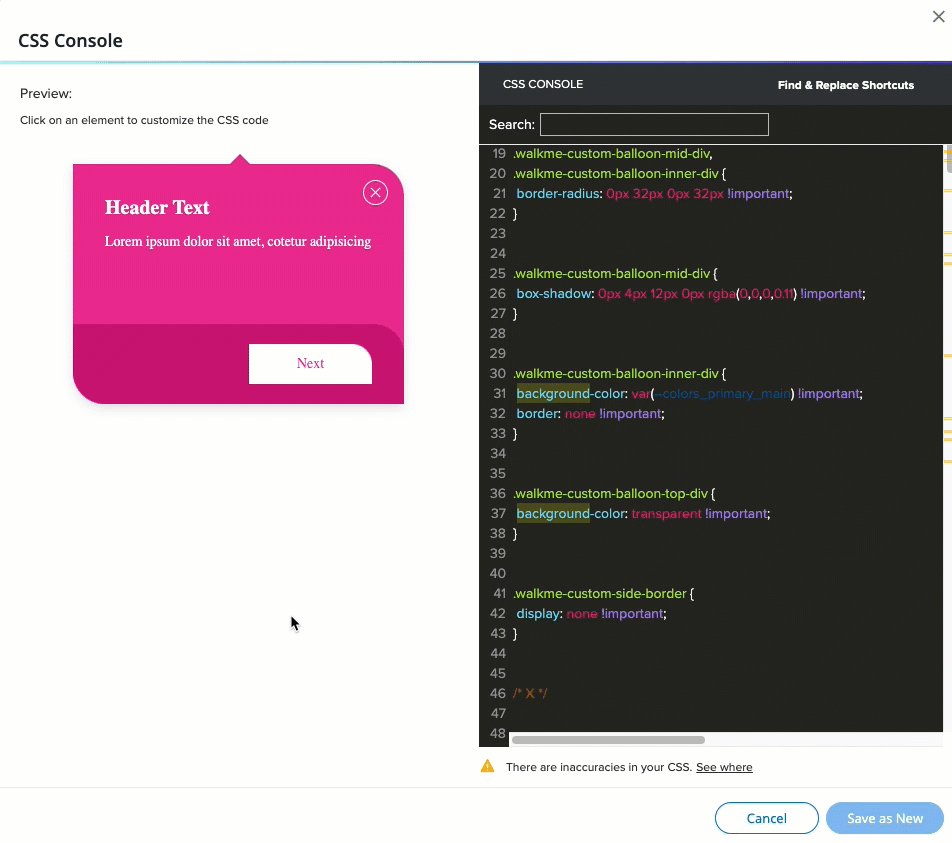
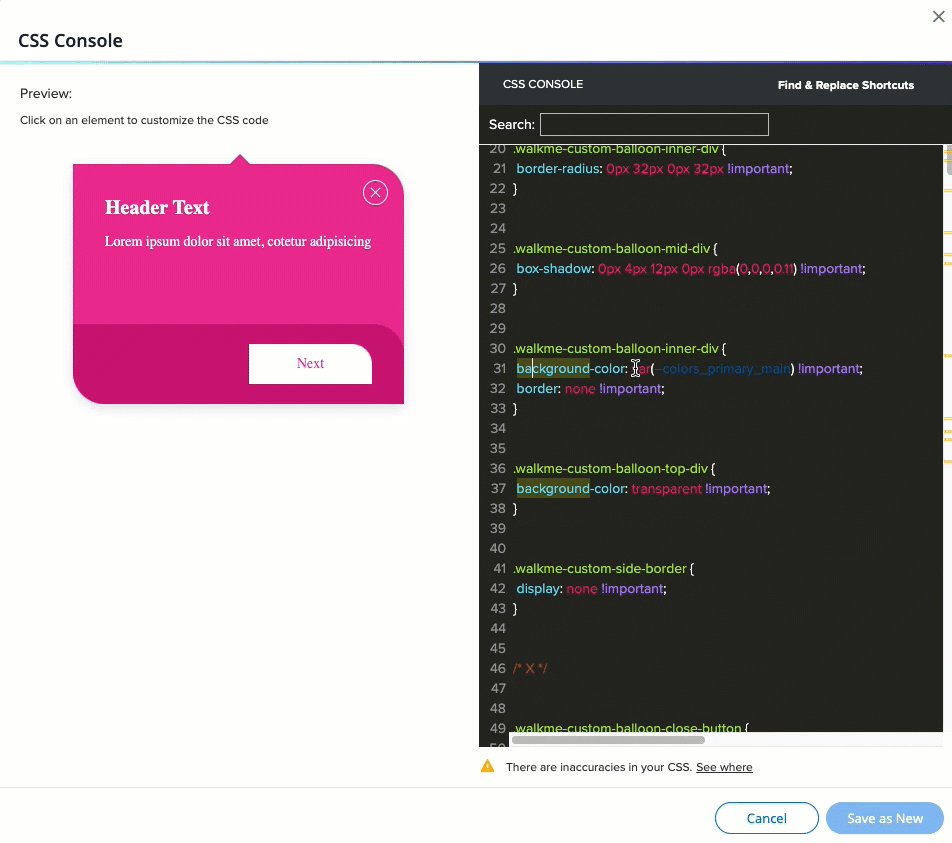
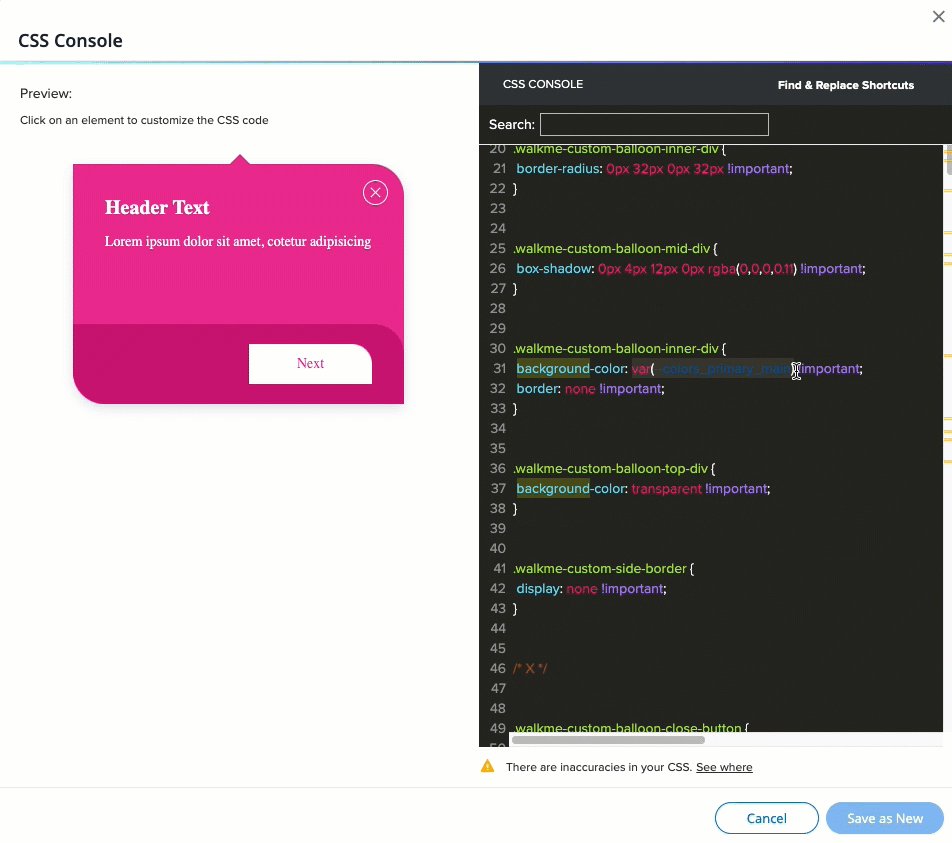
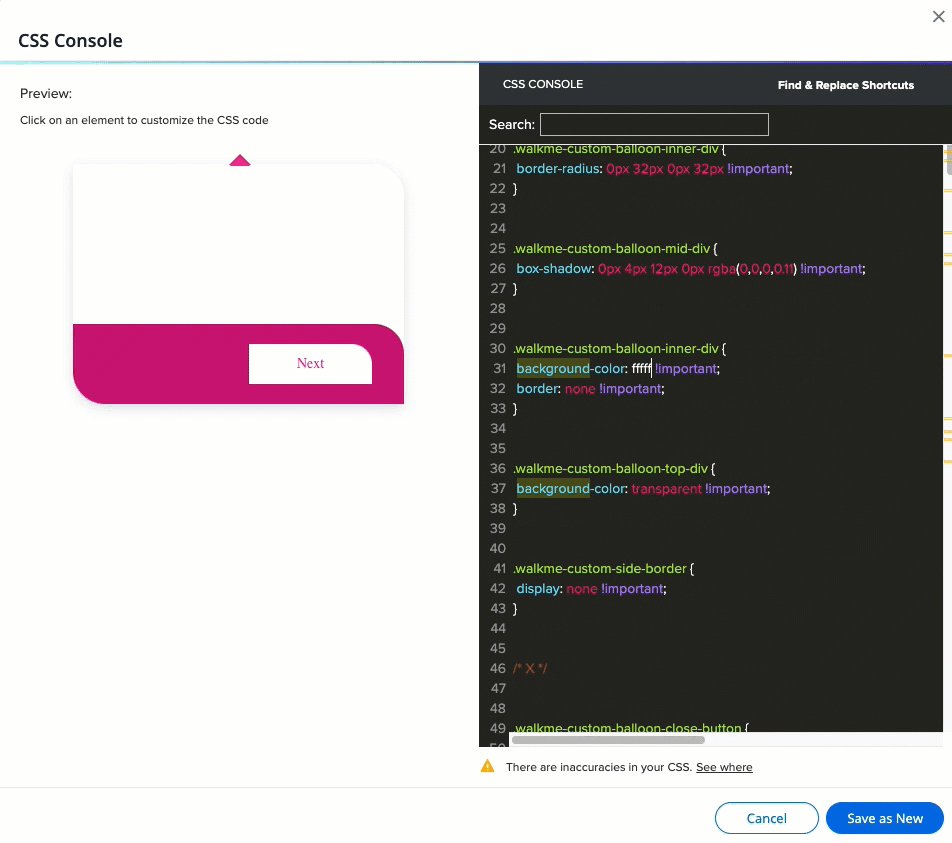
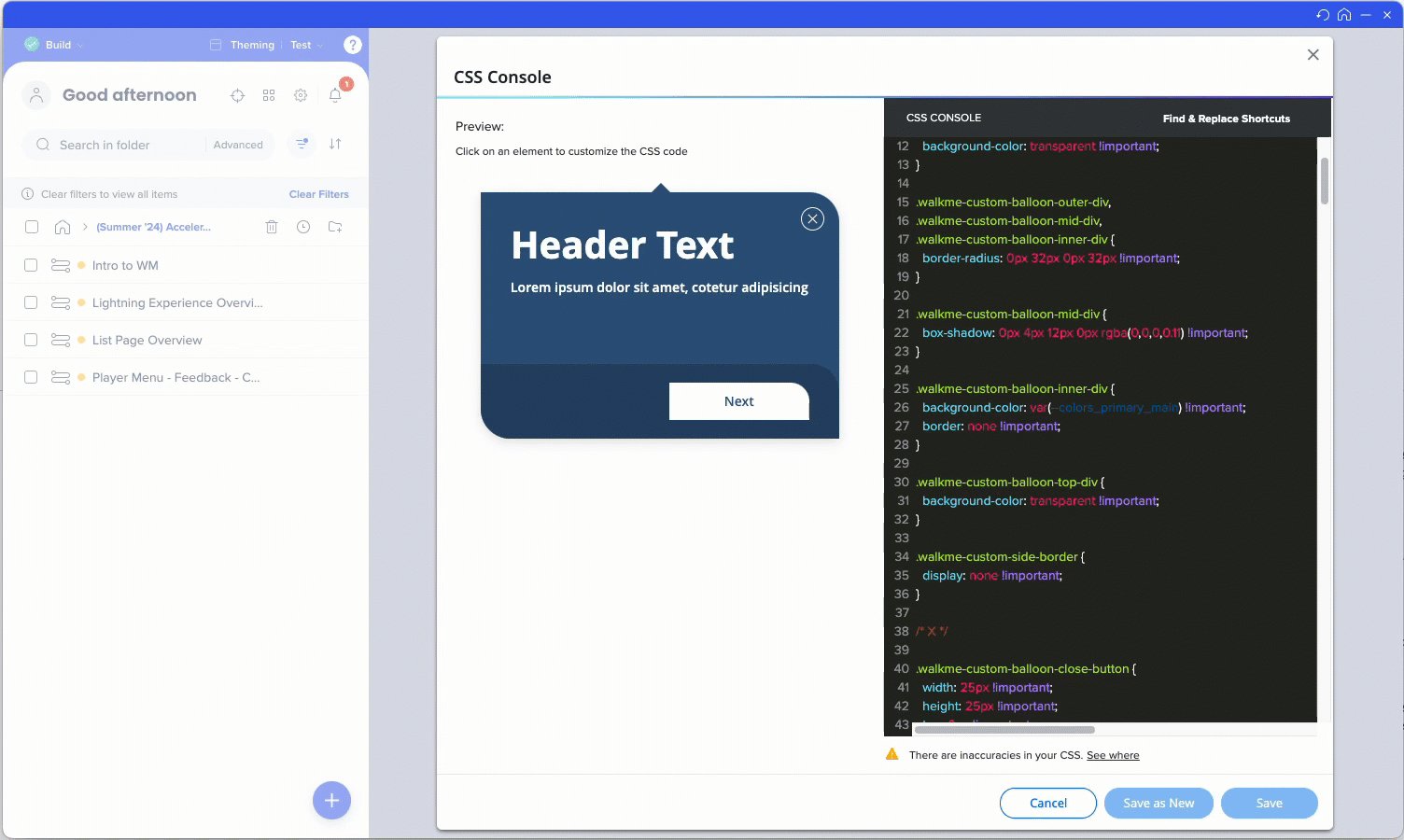
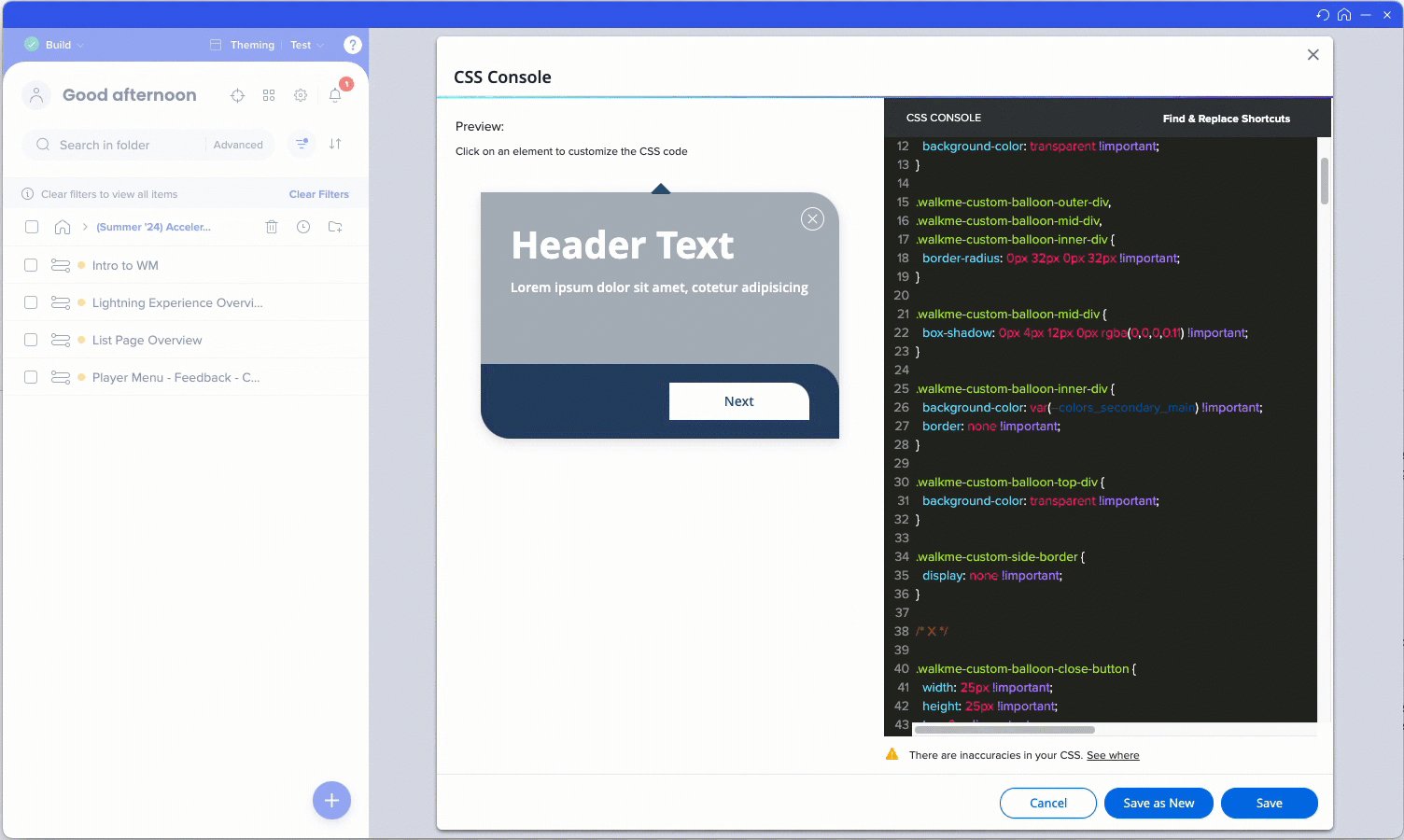
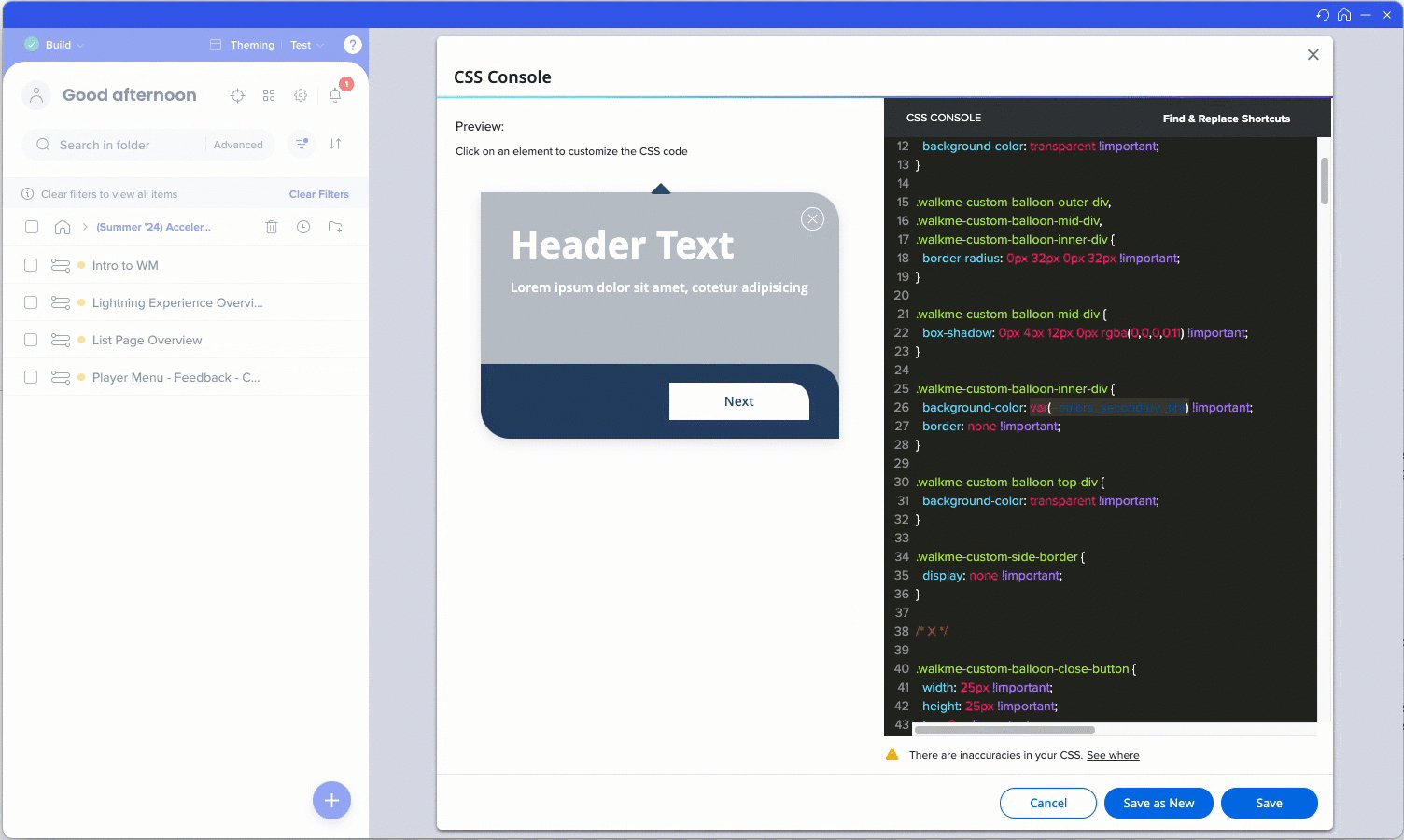
Die CSS-Konsole wird geöffnet. Hier können Sie jede der Eigenschaften der Sprechblase anpassen.

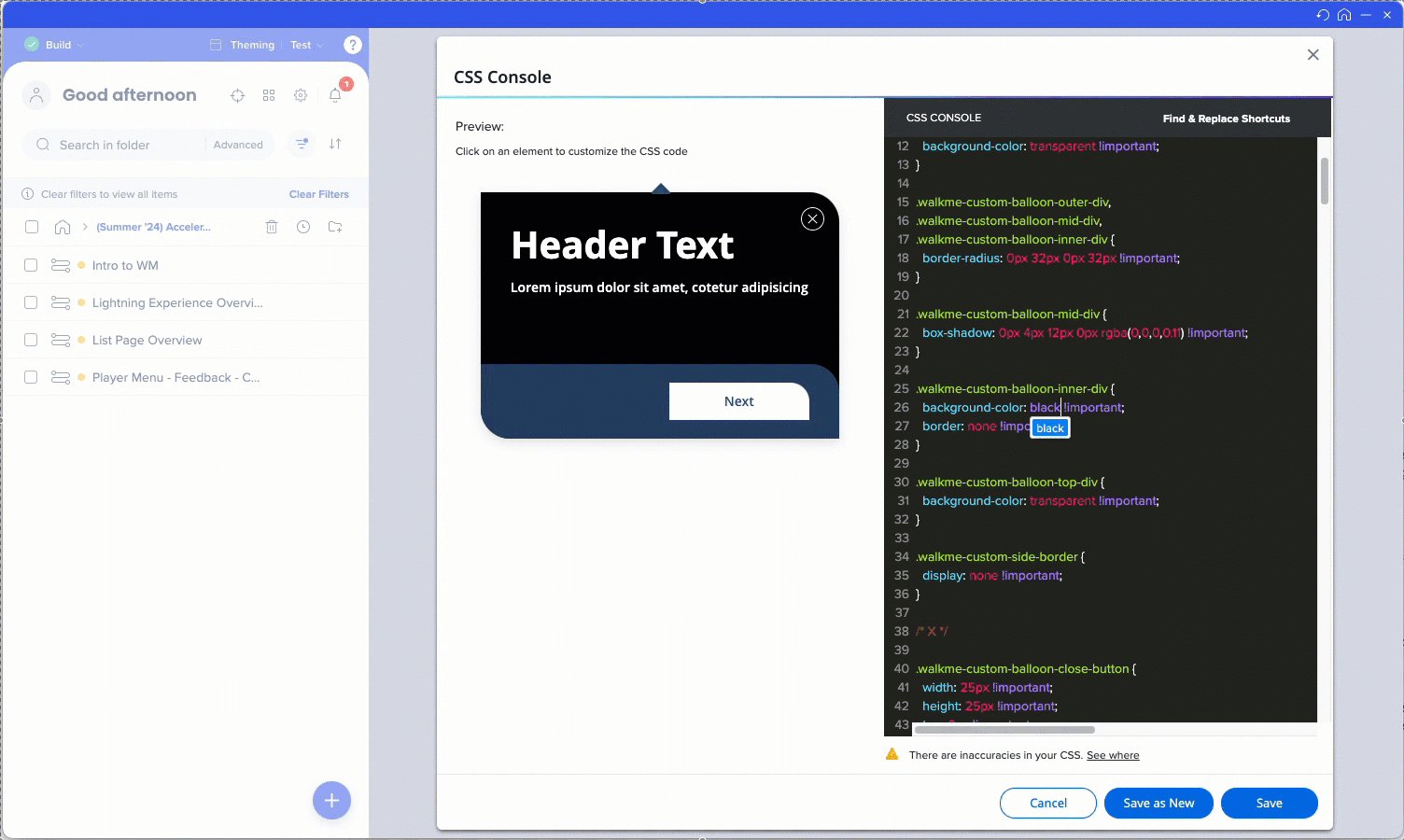
Sie können die Primärfarbe durch die sekundäre ersetzen oder sie vollständig ändern – zum Beispiel auf Schwarz oder Weiß.

Sie finden die CSS-Variablen, die vom Thema kommen, im Artikel CSS im Theming.
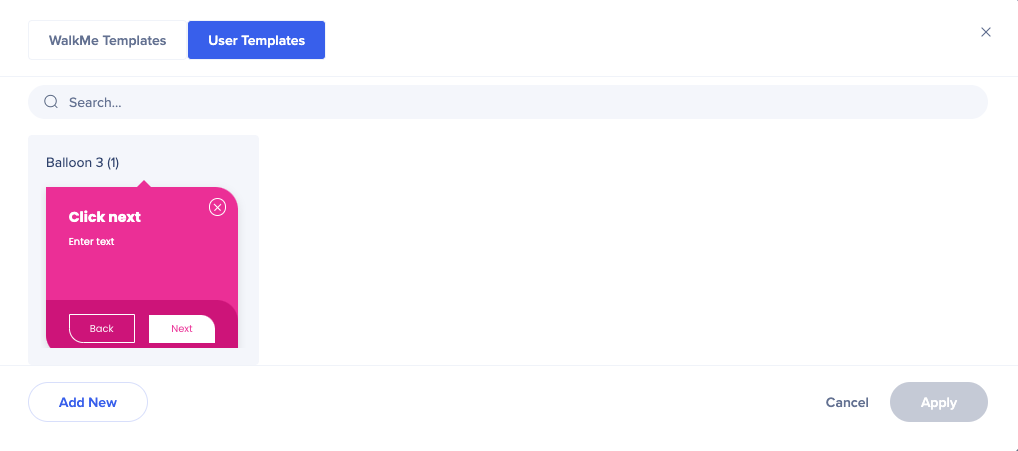
Sie können die bearbeitete Vorlage als neu speichern und sie wird auf der Registerkarte Benutzervorlagen angezeigt.

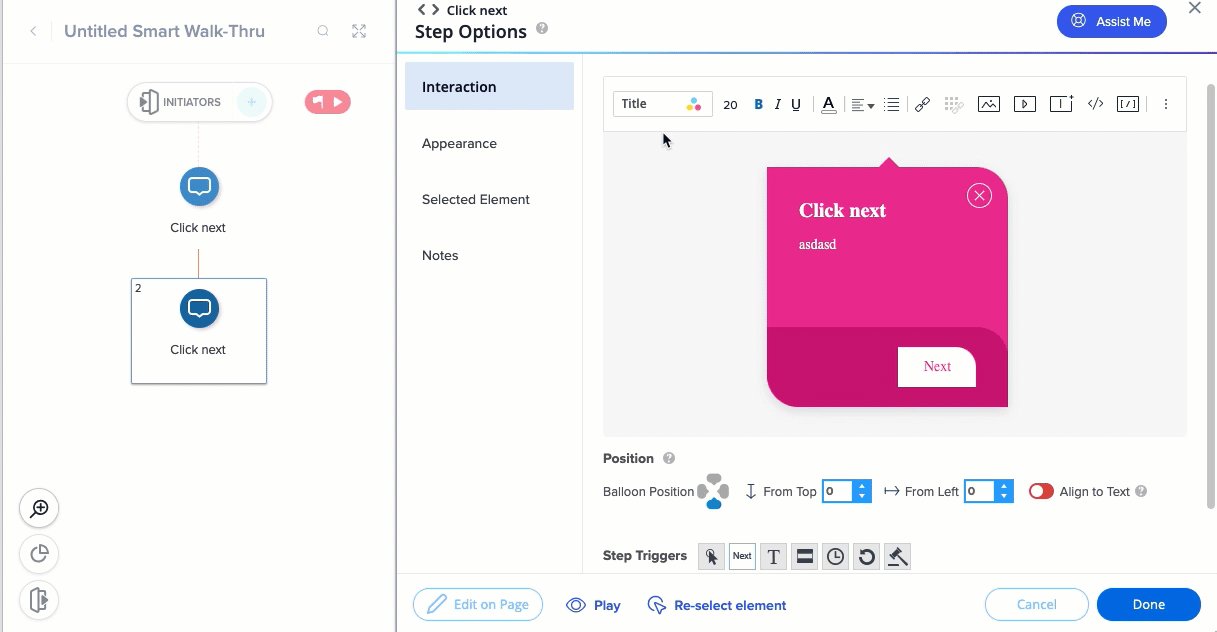
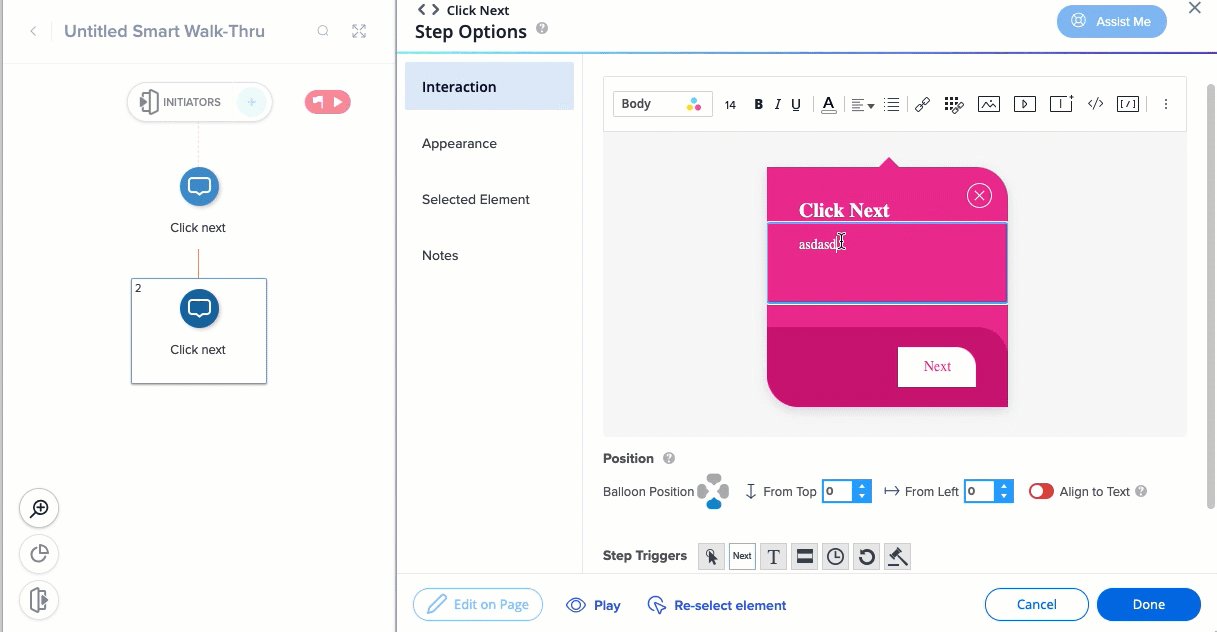
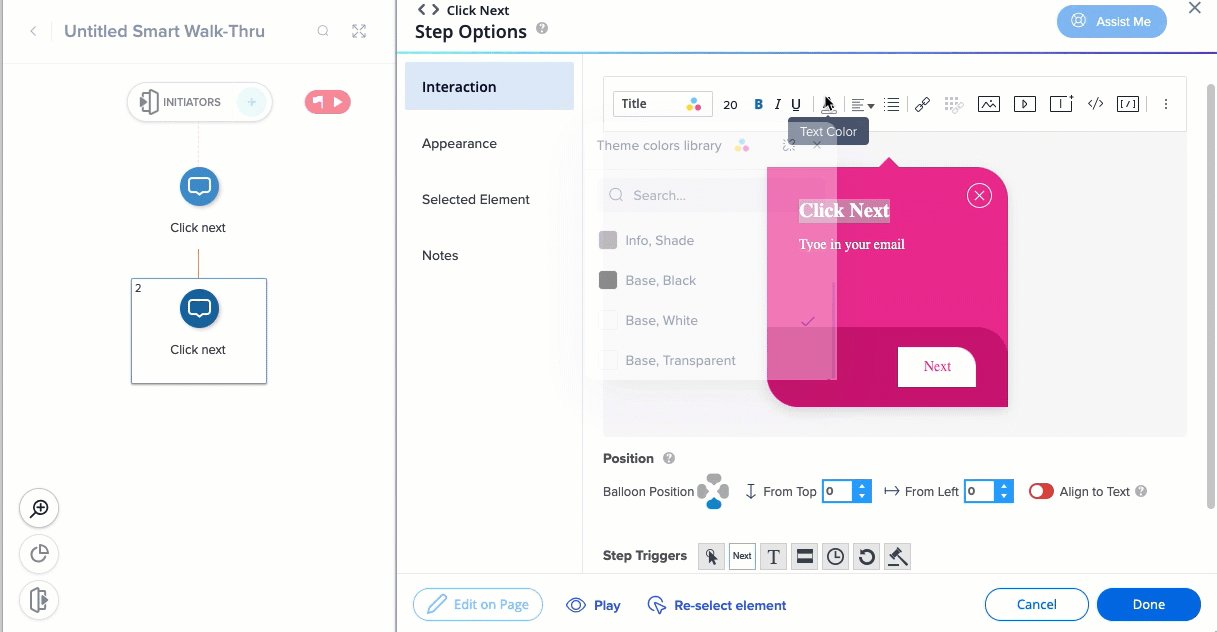
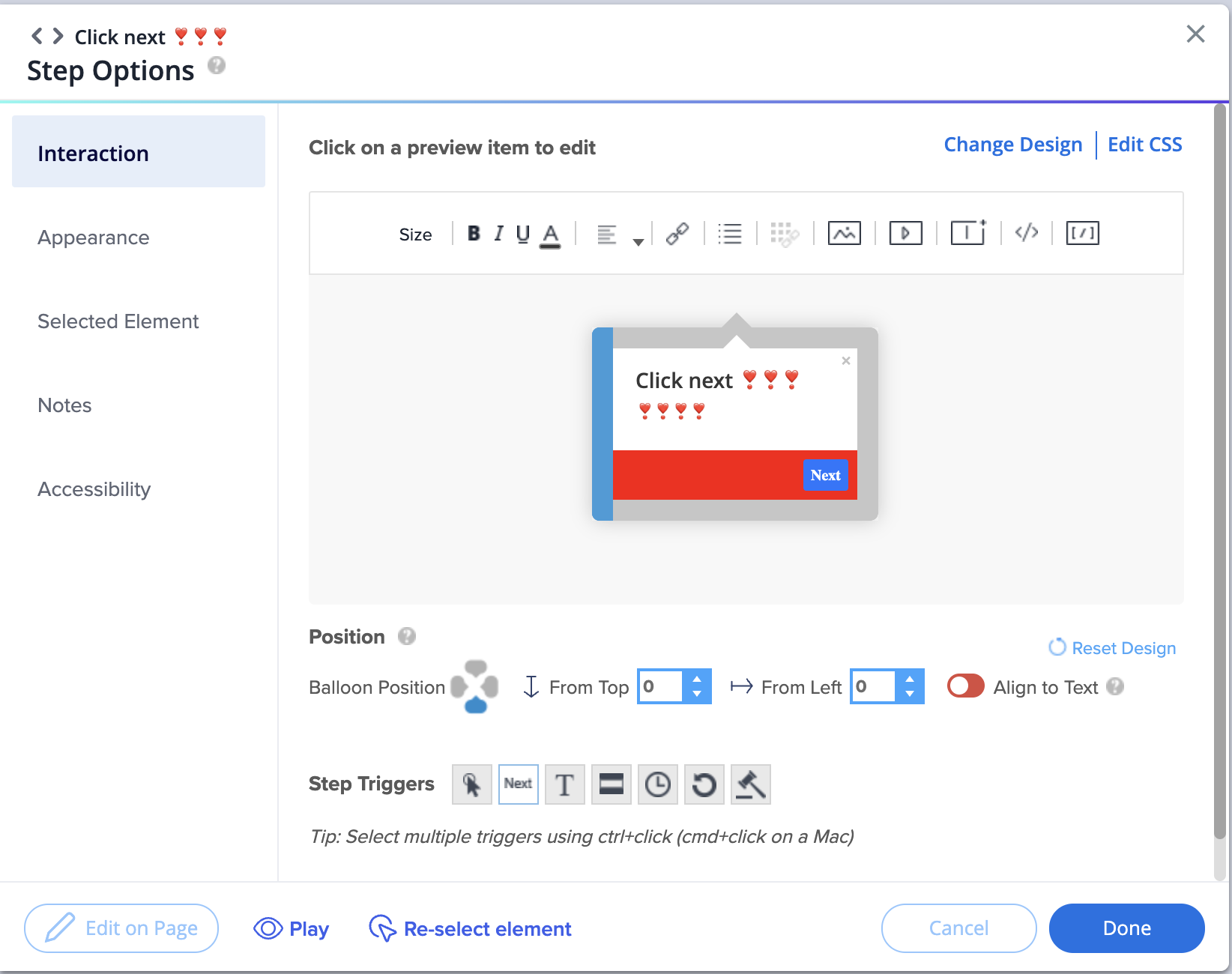
Im Smart Walk-Thru-Schrittbildschirm können Sie die Farbe der Textteile aus den Themenfarben auswählen. Der Typografie-Stil kann von hier aus nicht geändert werden, da er vom Thema geerbt wurde.
Sie können auch eine andere Vorlage ändern.

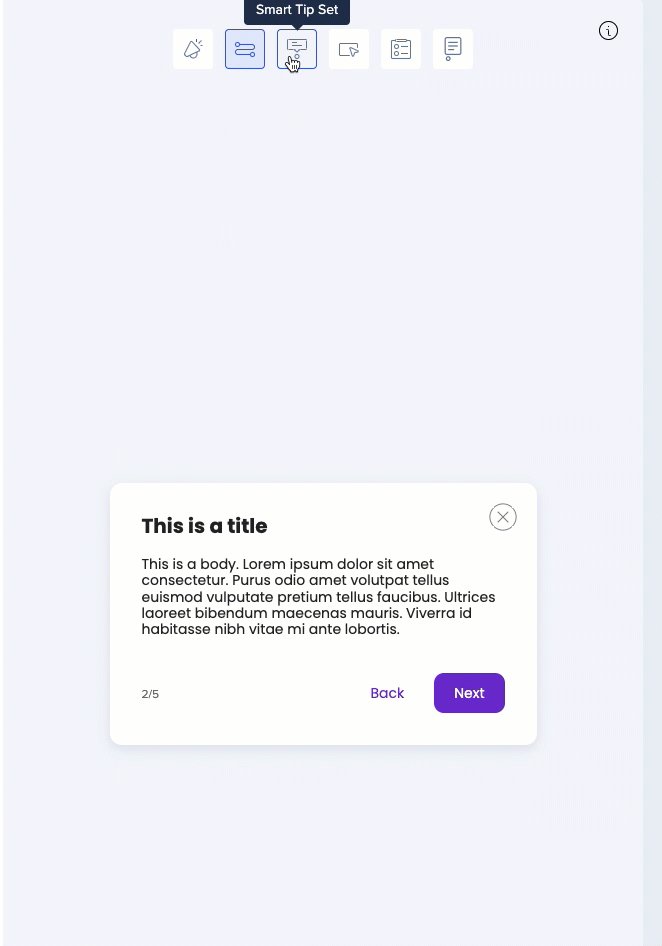
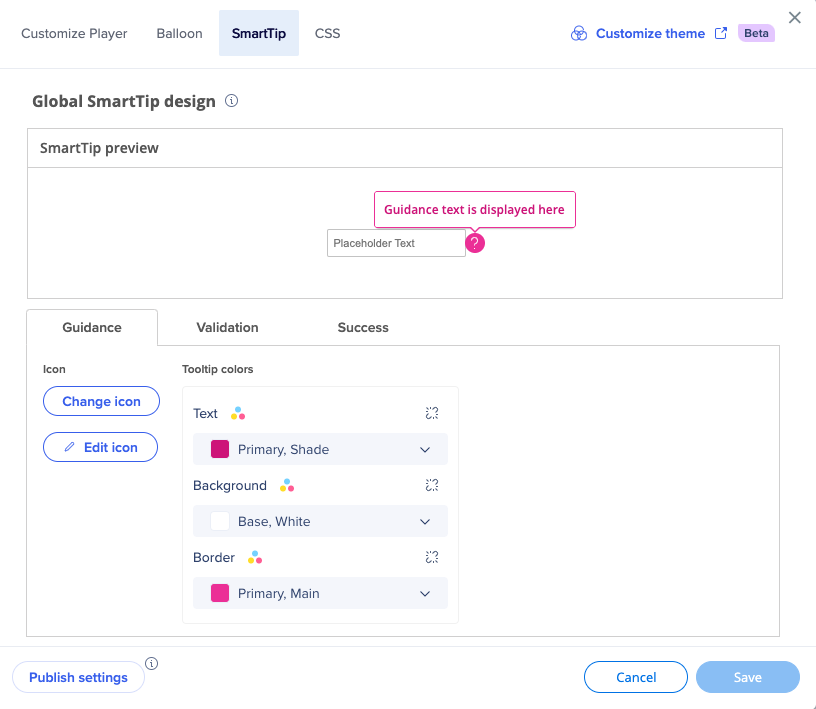
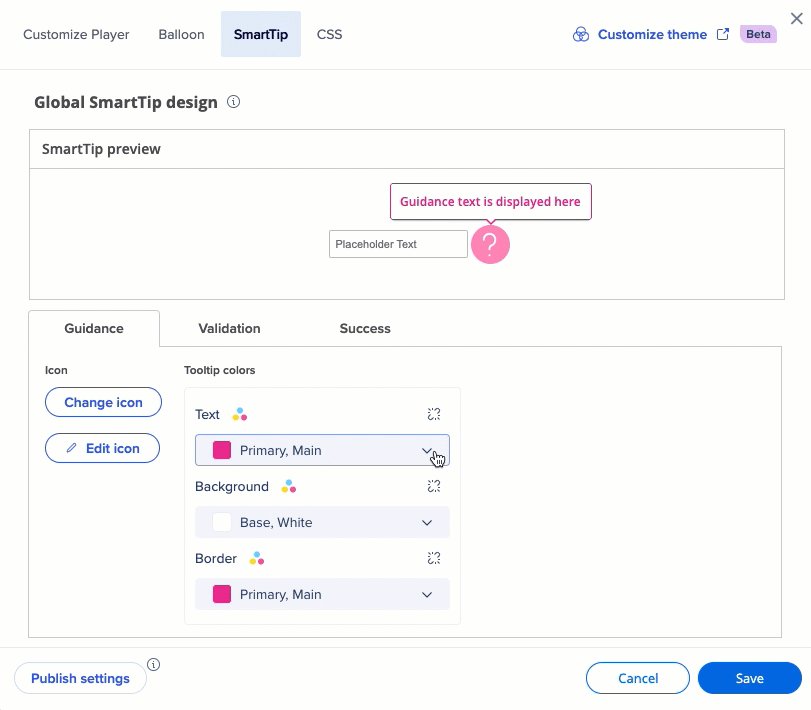
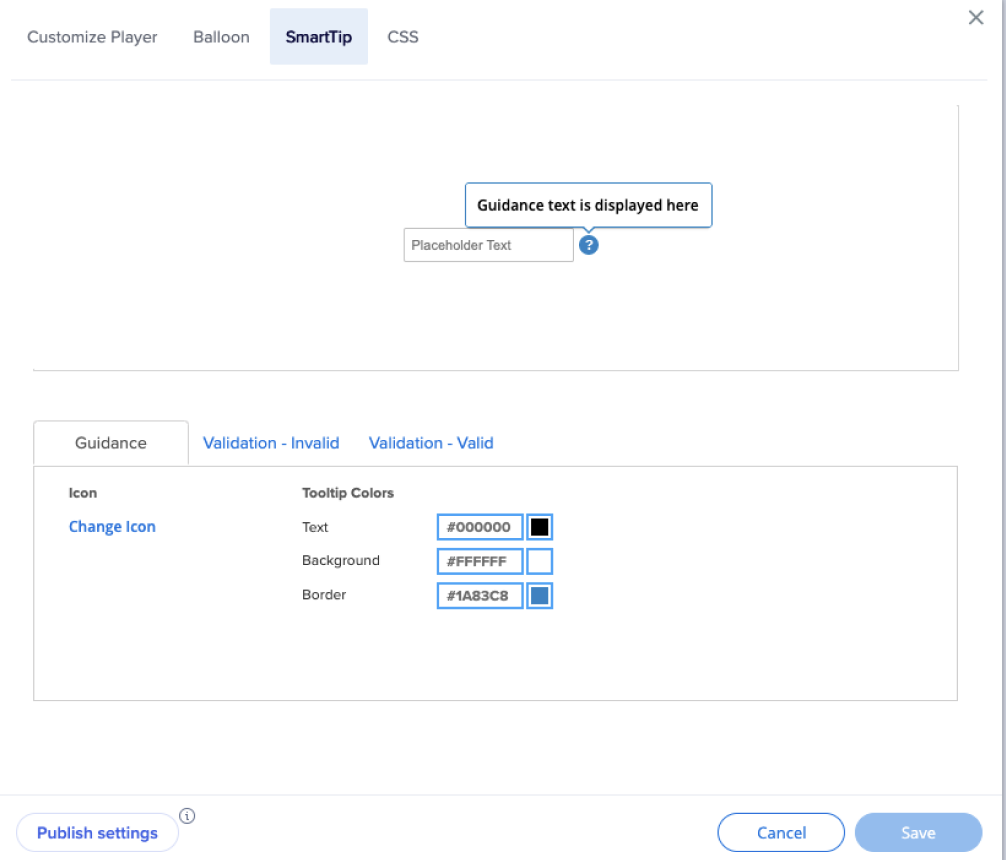
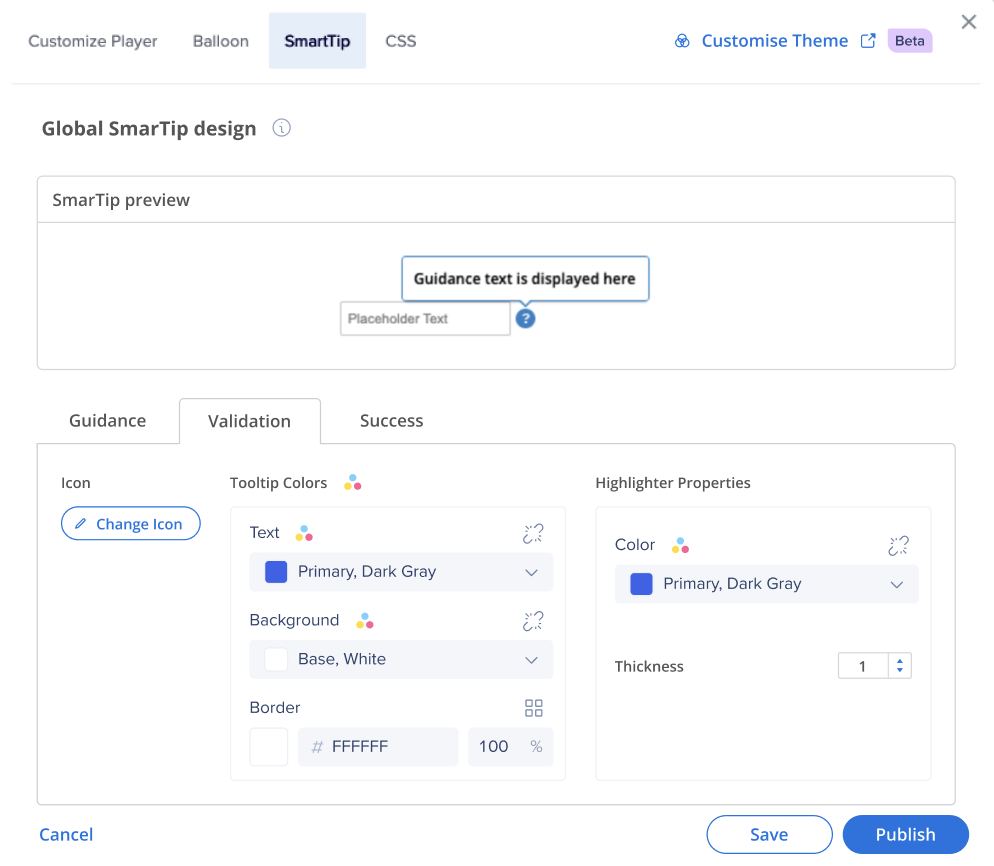
Auf der Registerkarte SmartTip können Sie sehen, welches aktive Thema auf Ihre SmartTips angewendet wurde.

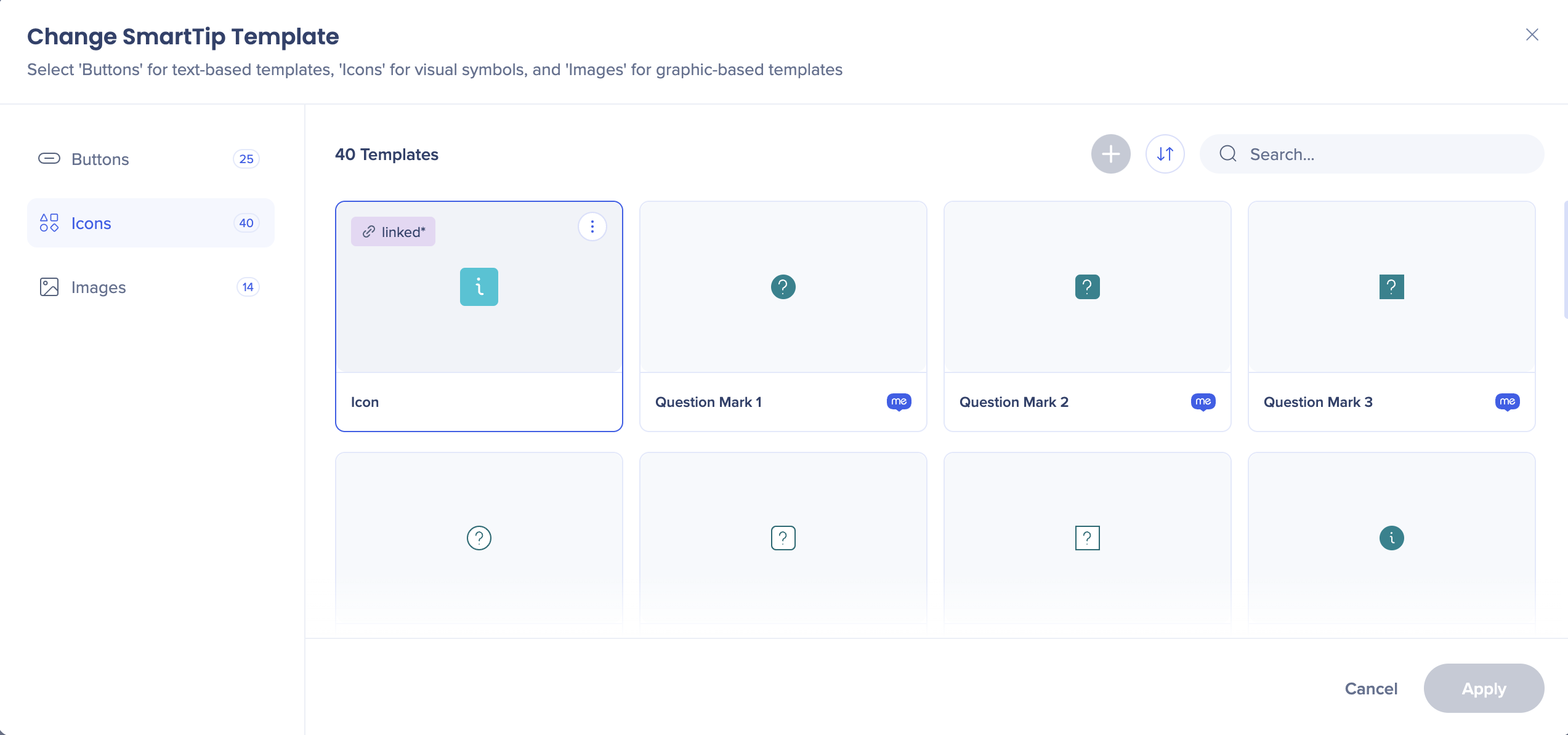
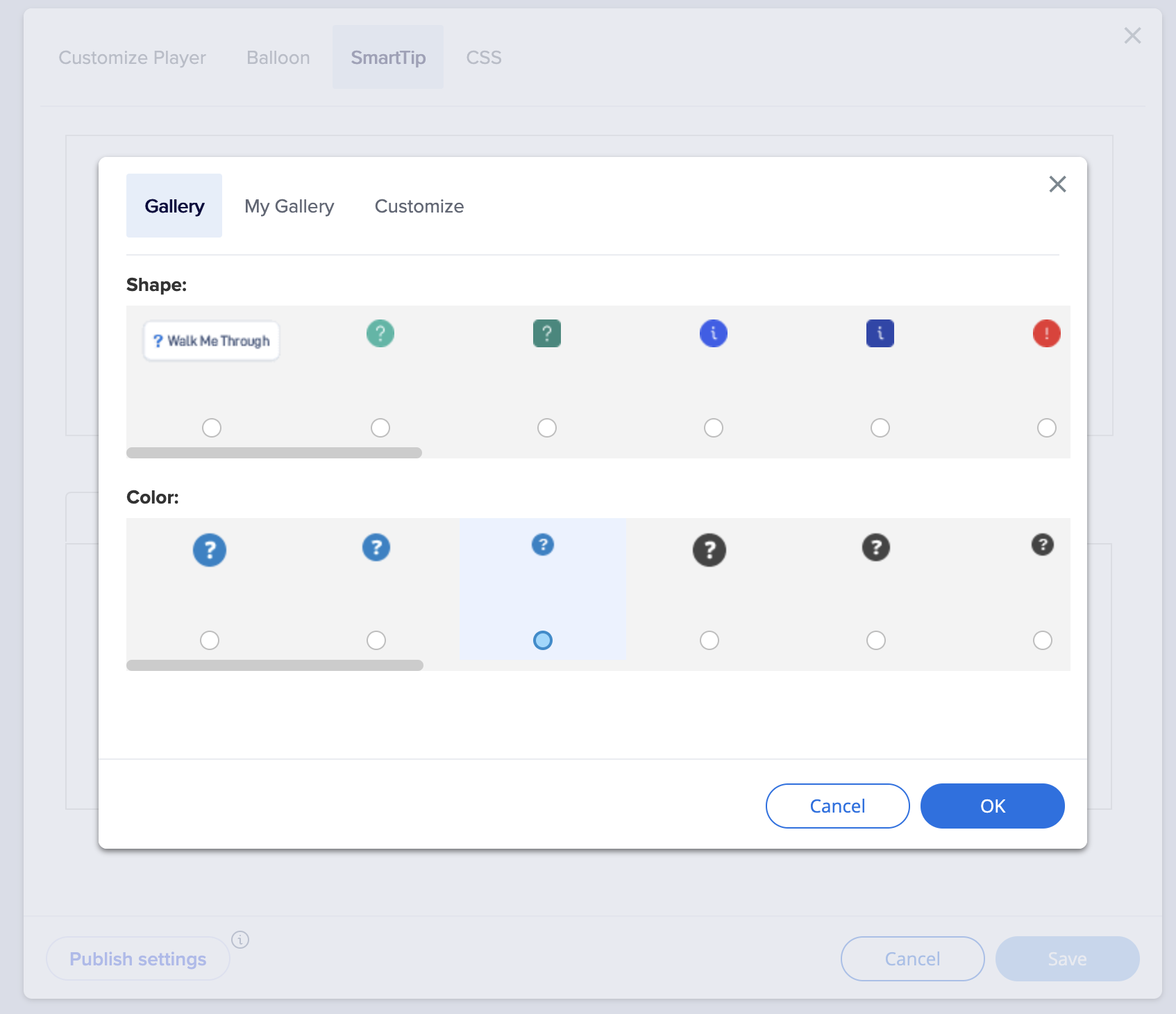
Klicken Sie auf das Symbol Ändern, um das Symbol auszuwählen, das Ihr SmartTip haben soll.

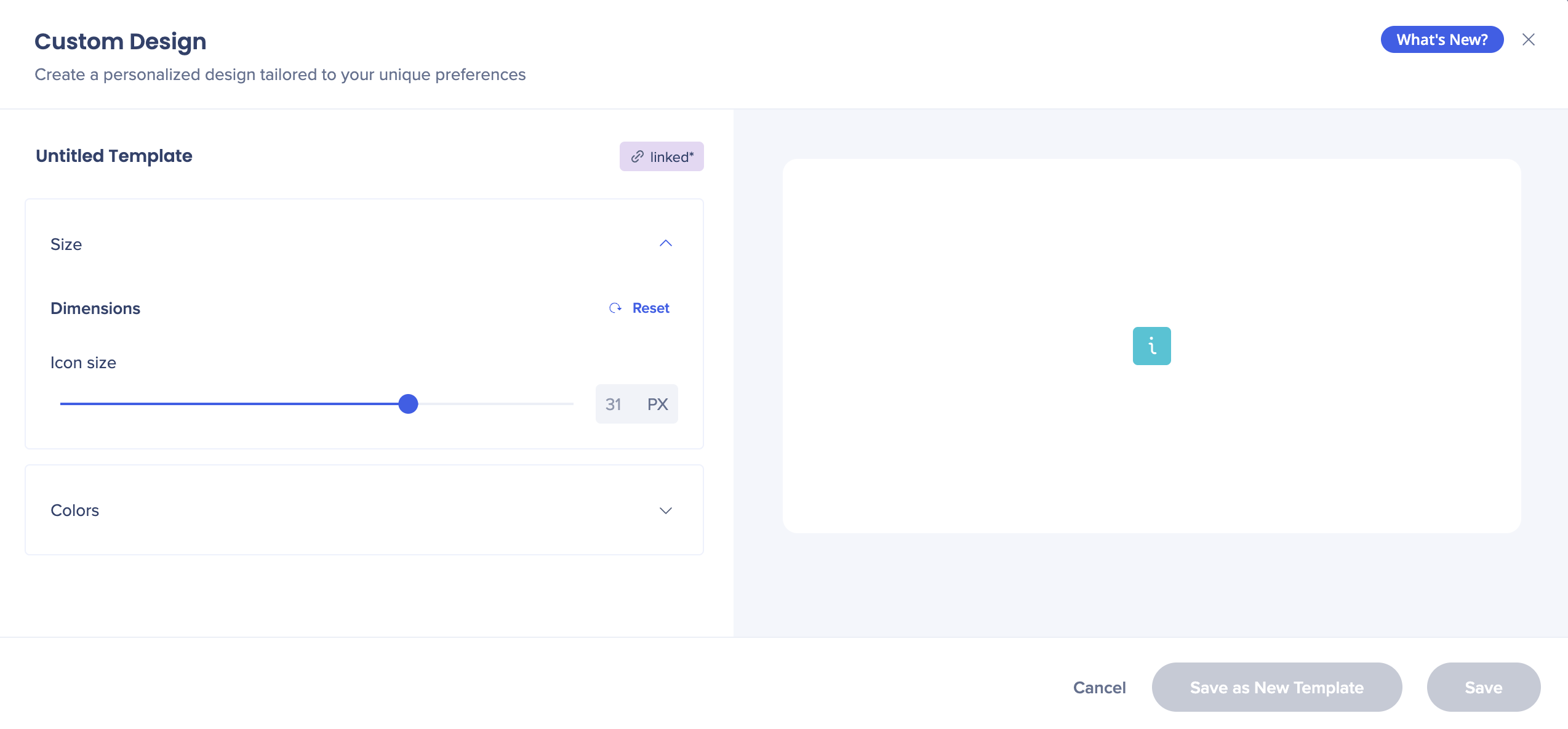
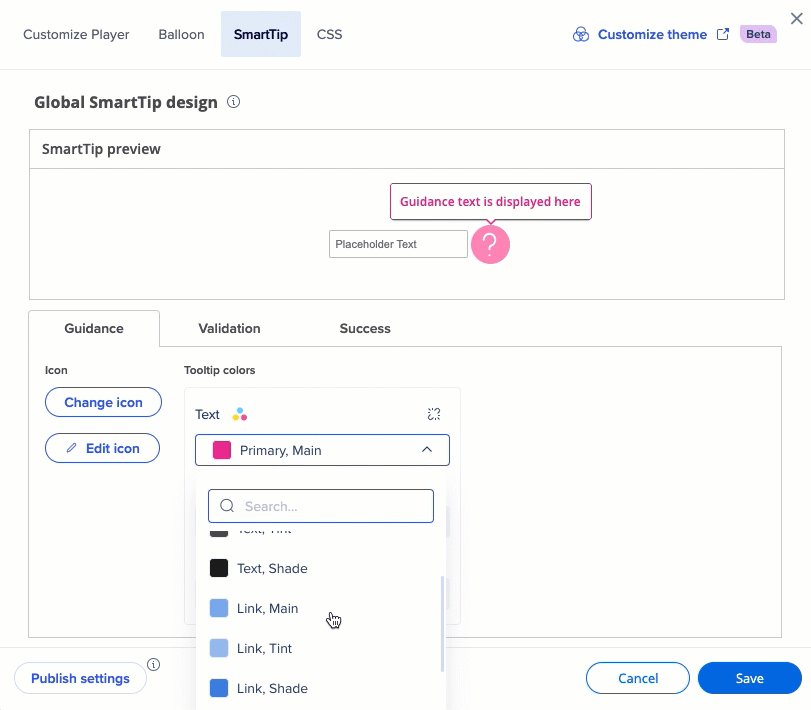
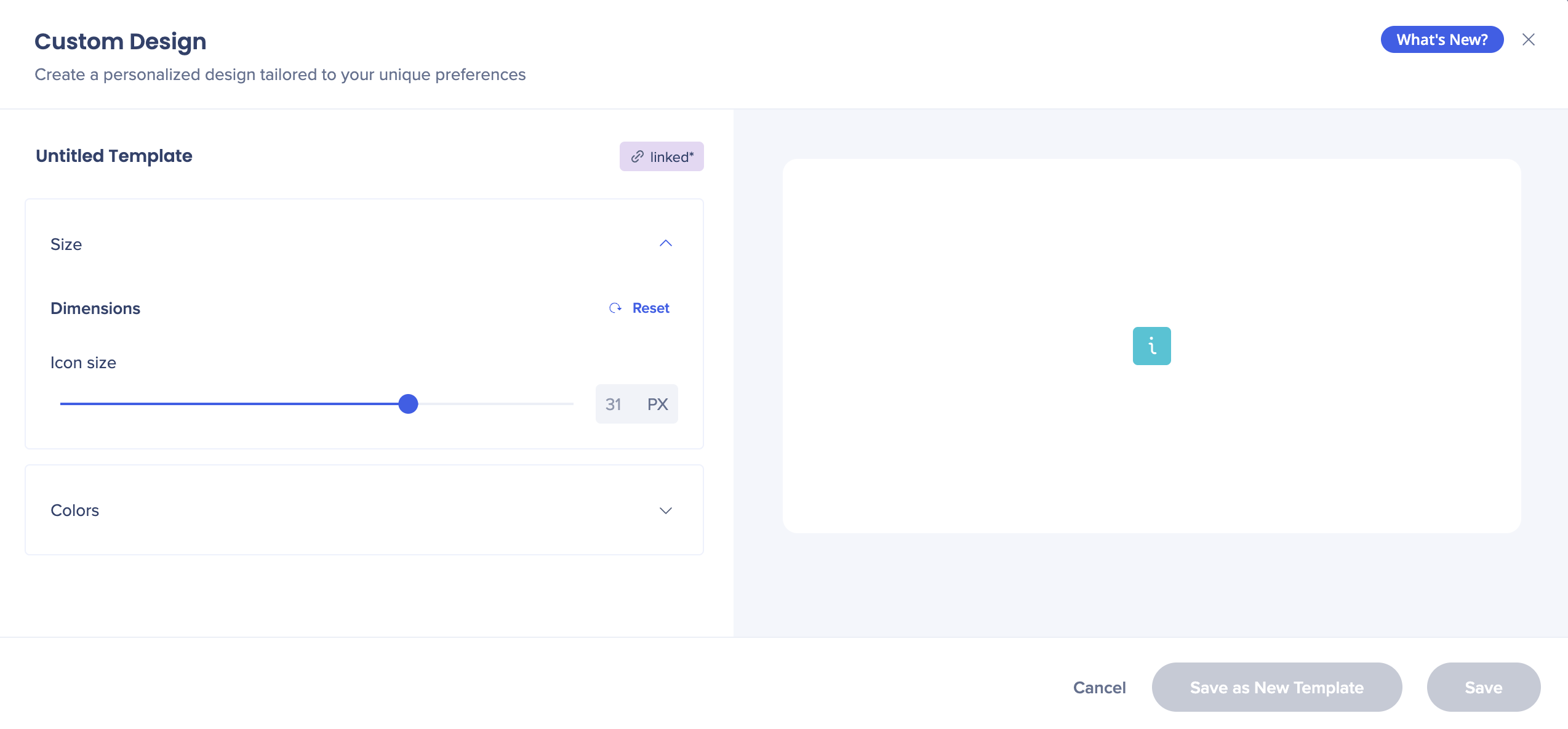
Klicken Sie auf das Symbol Bearbeiten wenn Sie die Farbe und die Größe des Symbols ändern möchten. Sie können jede Farbe aus dem Thema auswählen.

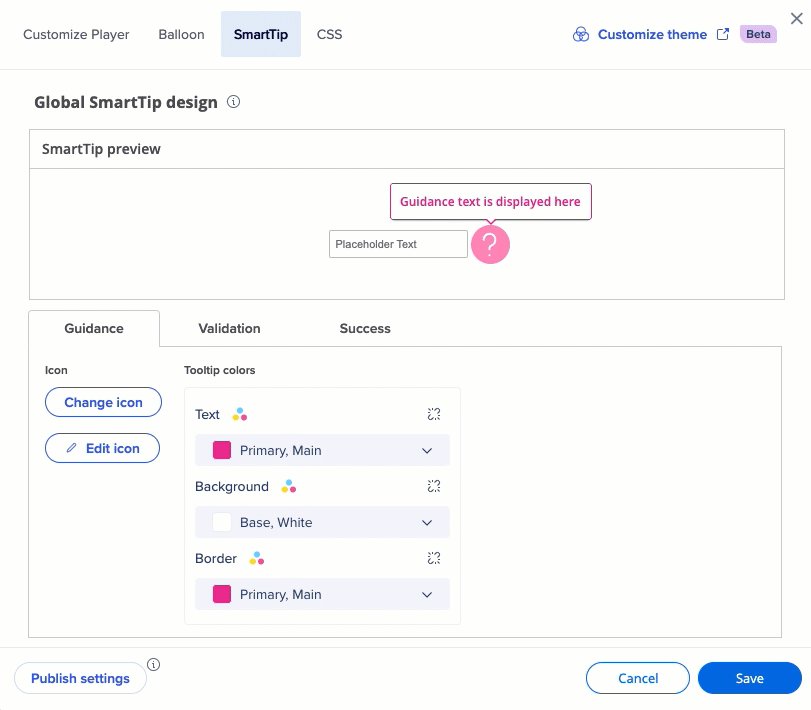
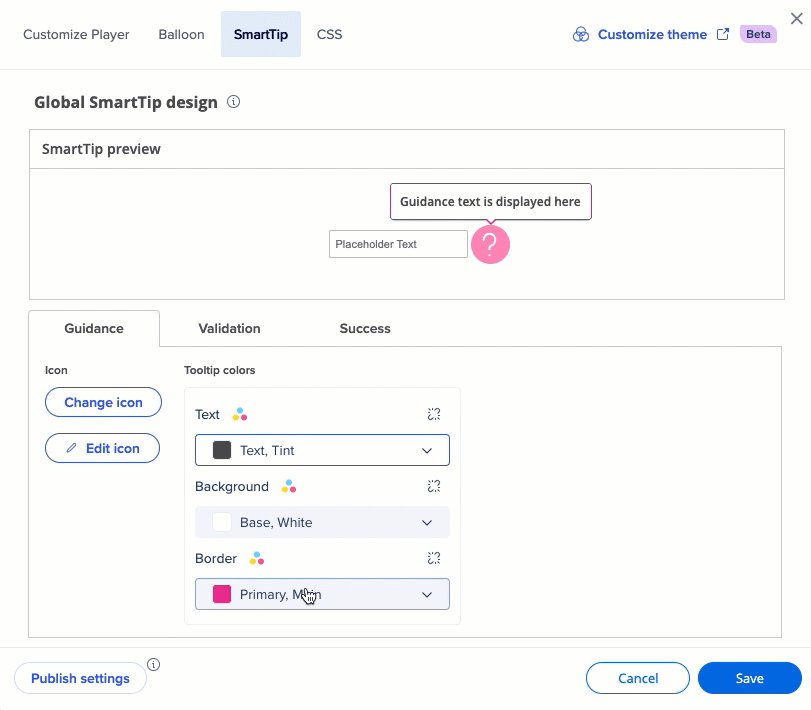
Sie können auch die Farbe des Tipps selbst ändern.

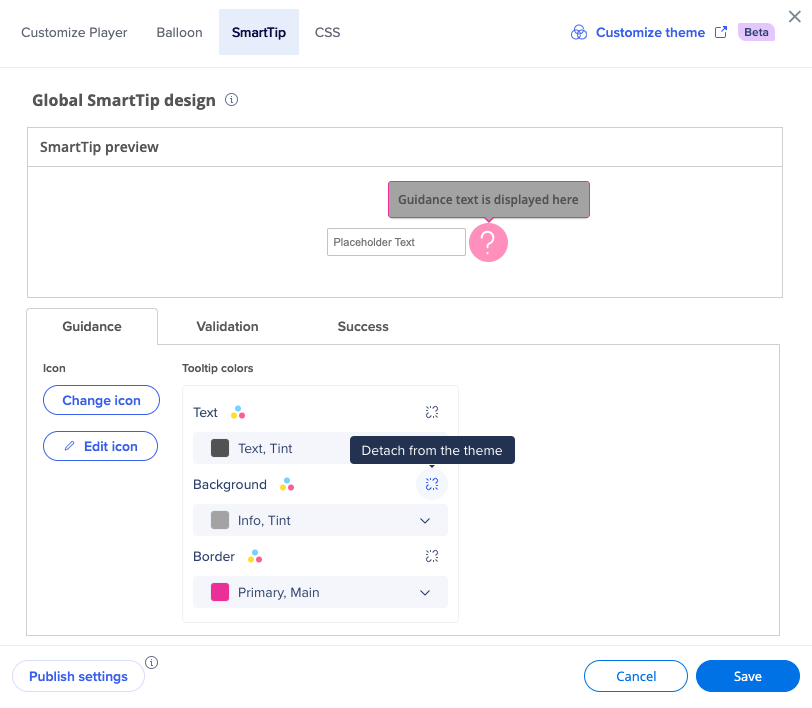
Sie können auch jeden der Werte vom Thema lösen, wenn Sie möchten, dass dieses Design-Element nicht vom Thema beeinflusst wird.

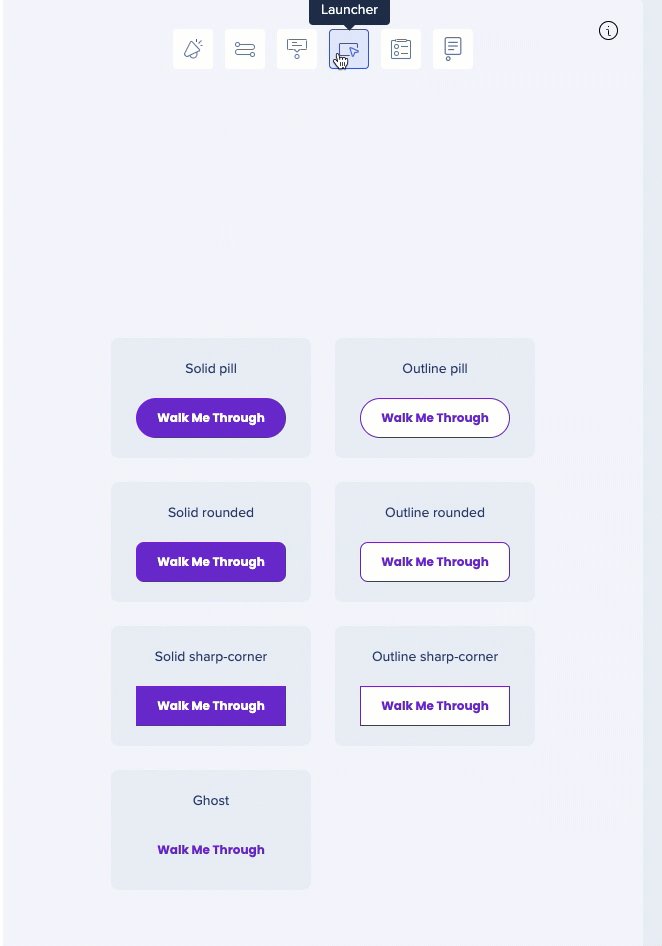
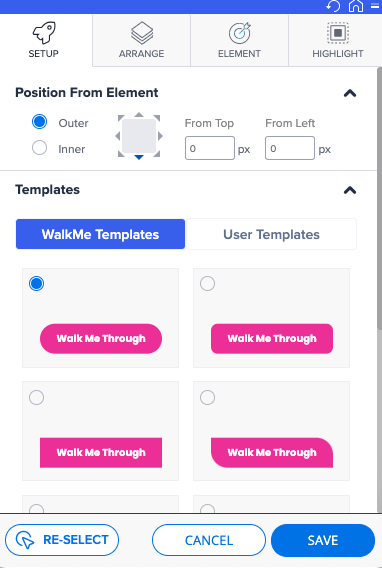
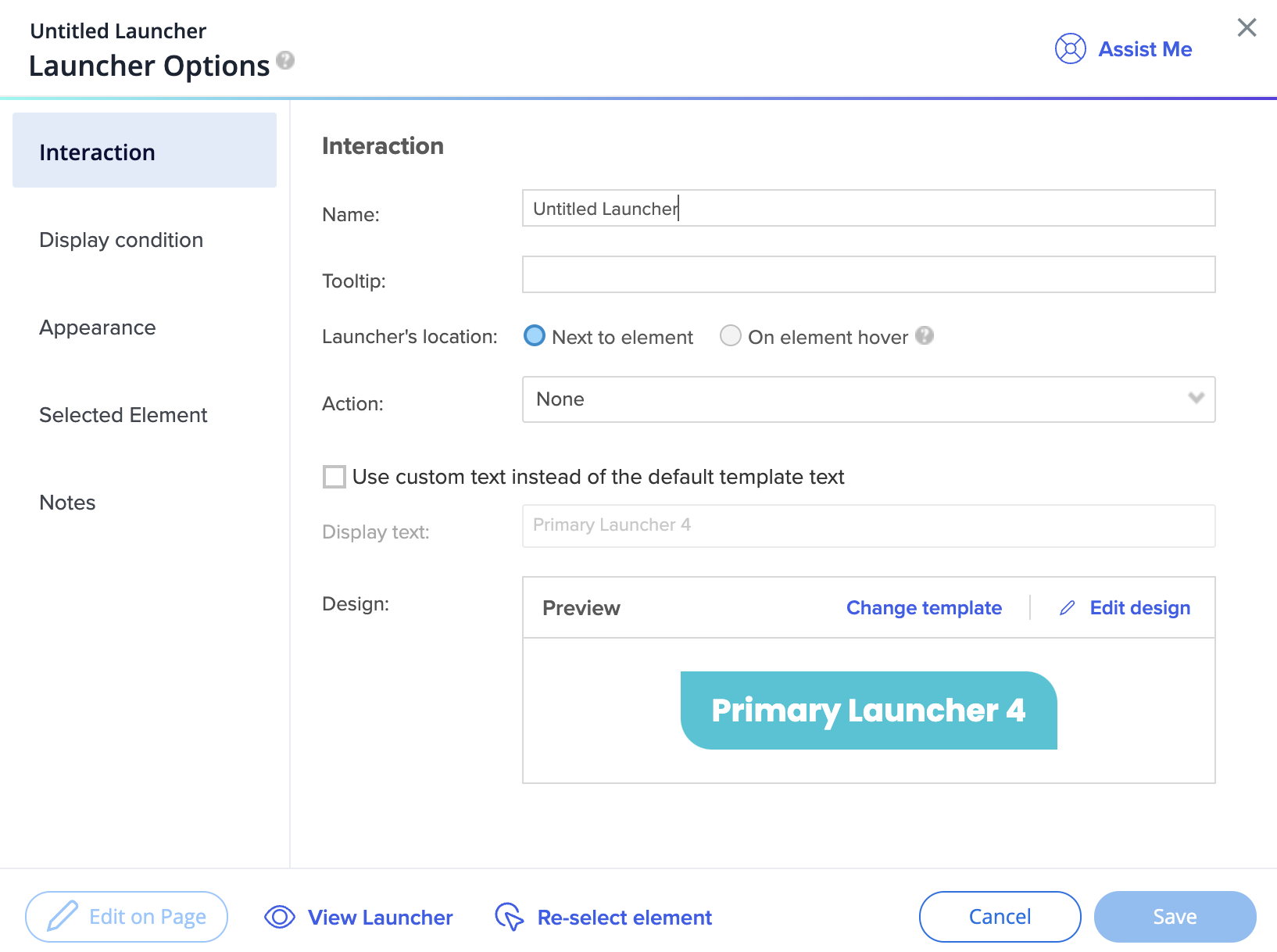
Wenn Sie einen Launcher erstellen, können Sie zwischen allen in diesem Thema verfügbaren Vorlagen wählen.

Im Dropdown-Menü Design können Sie die bevorzugten Farben aus dem Thema festlegen.
Sie können sich auch vom Thema lösen und eine Farbe festlegen, die nicht damit zusammenhängt.

Wenn Sie die Farbe vom Thema lösen, sehen Sie ein dediziertes Symbol, das sie veranschaulicht.
![]()
Sie können immer wieder eine Verbindung zum Thema herstellen.

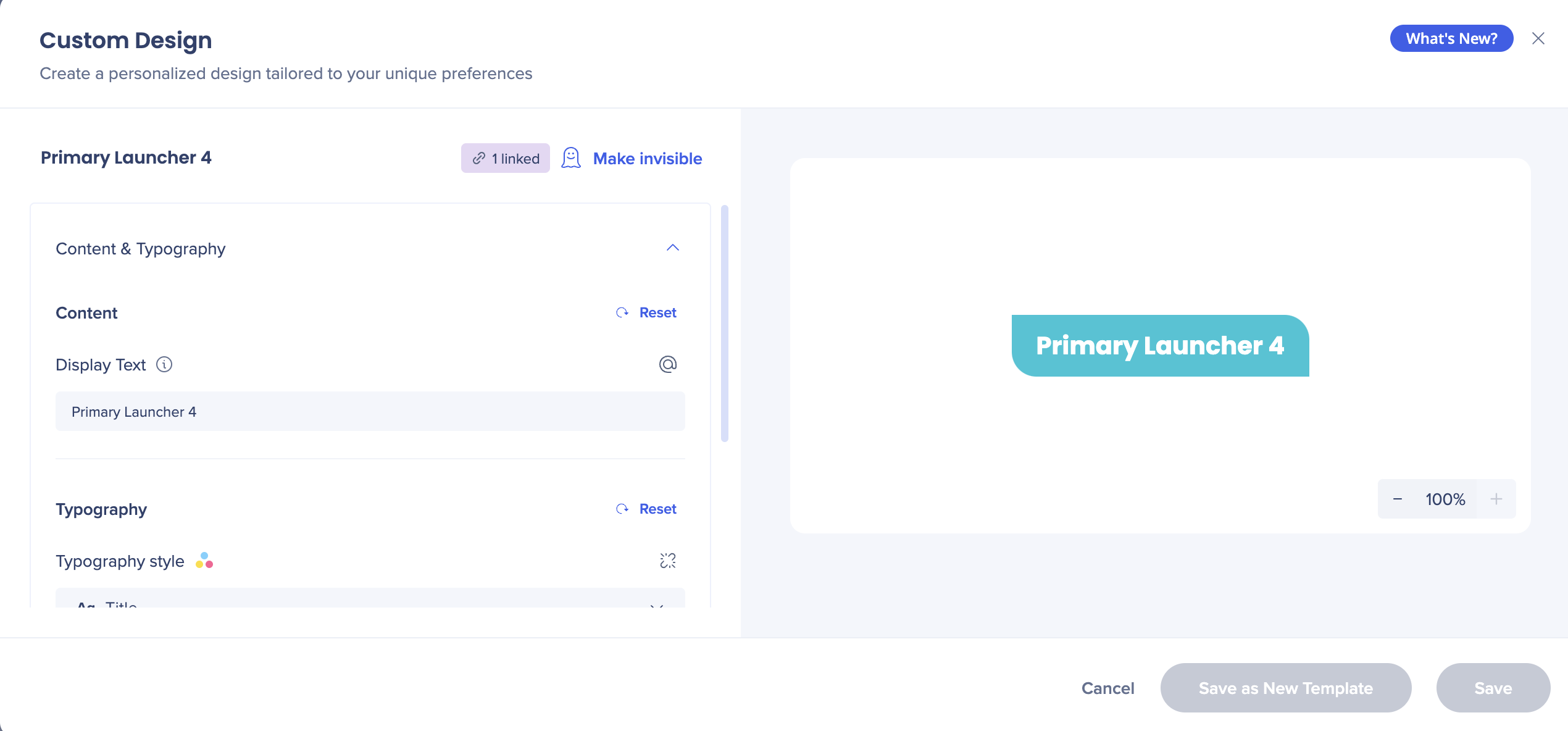
Nachdem Sie den Launcher erstellt haben, können Sie die Vorlage im Bildschirm Launcher-Optionen ändern.
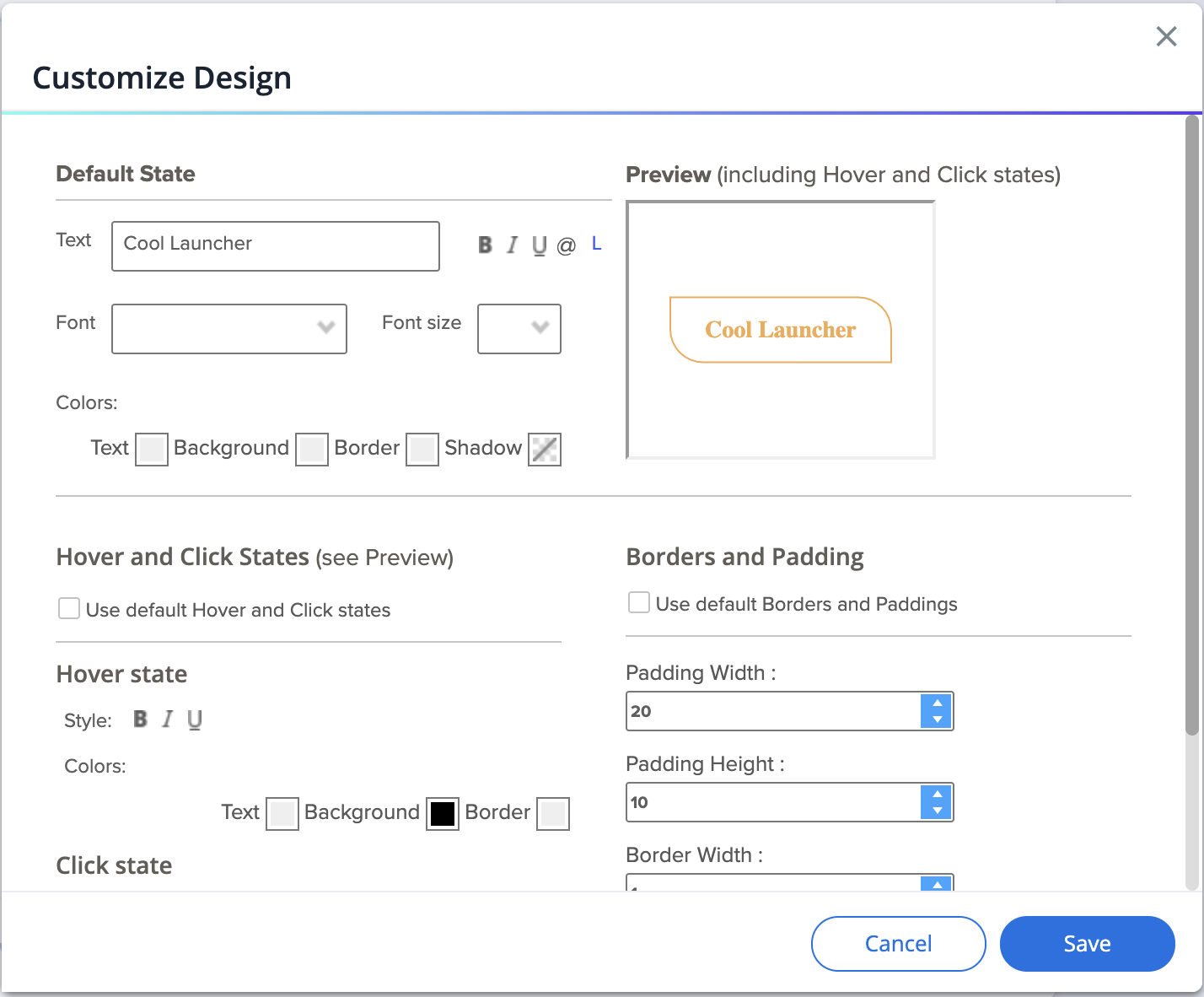
Klicken Sie auf Design bearbeiten, um den Typografiestil zu ändern oder verschiedene Farben aus dem Theme auszuwählen.


Smart Walk-Thru-Vorlagen



Launcher-Vorlagen


SmartTip-Vorlagen

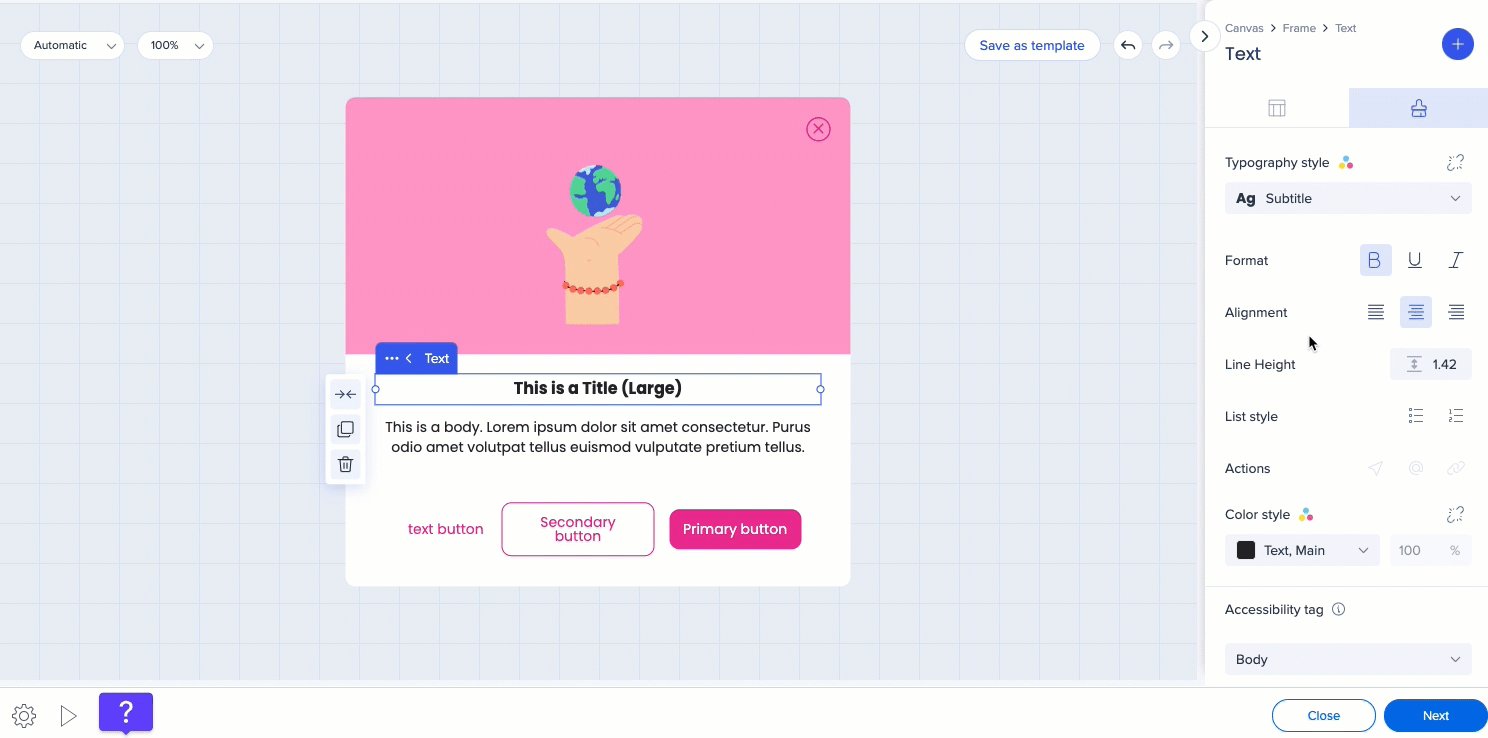
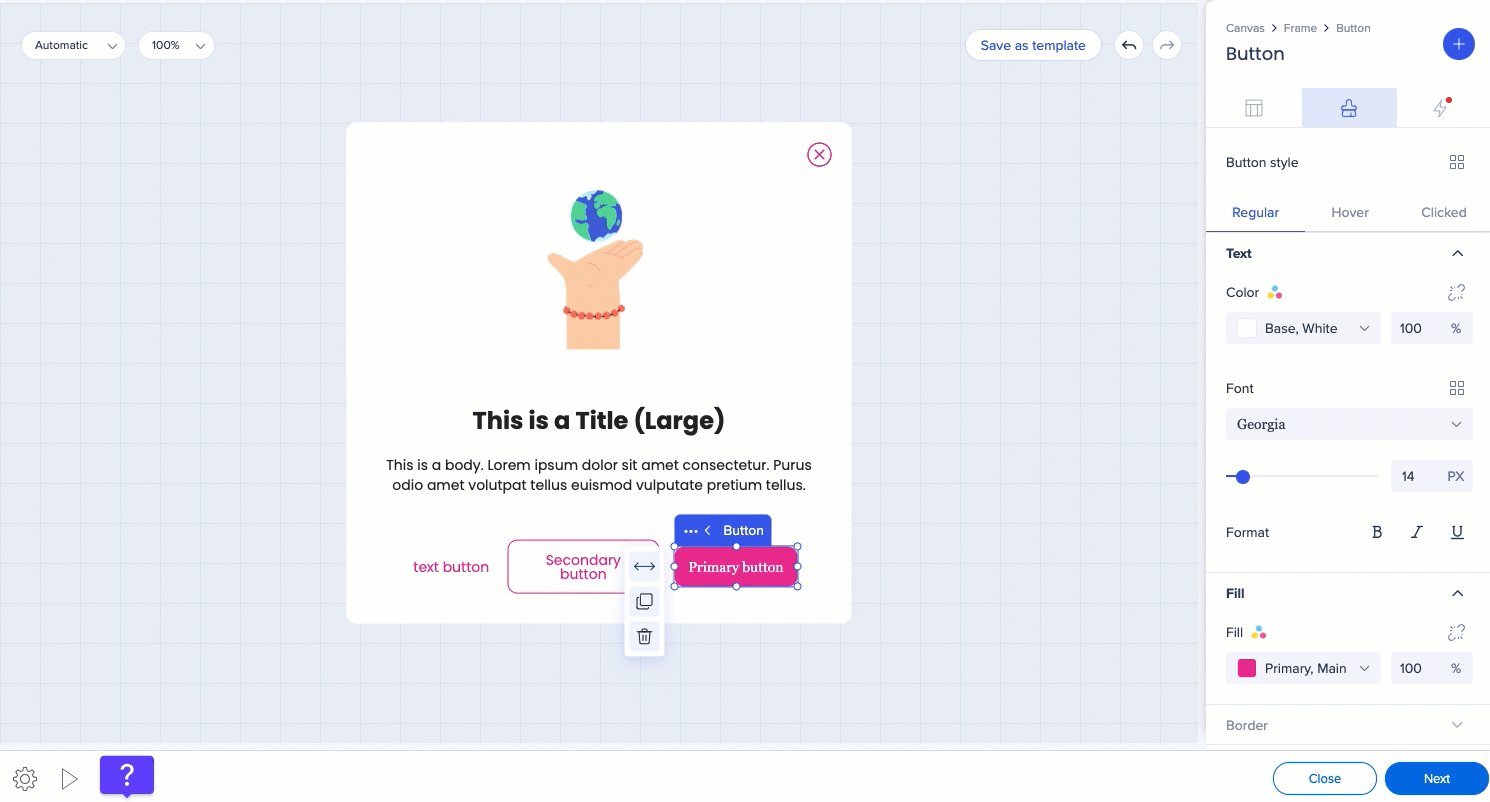
Wenn Sie einen neuen ShoutOut erstellen, sehen Sie die neuen Vorlagen, die alle in dem Thema präsentiert werden, das Sie jetzt als aktiv festgelegt haben.

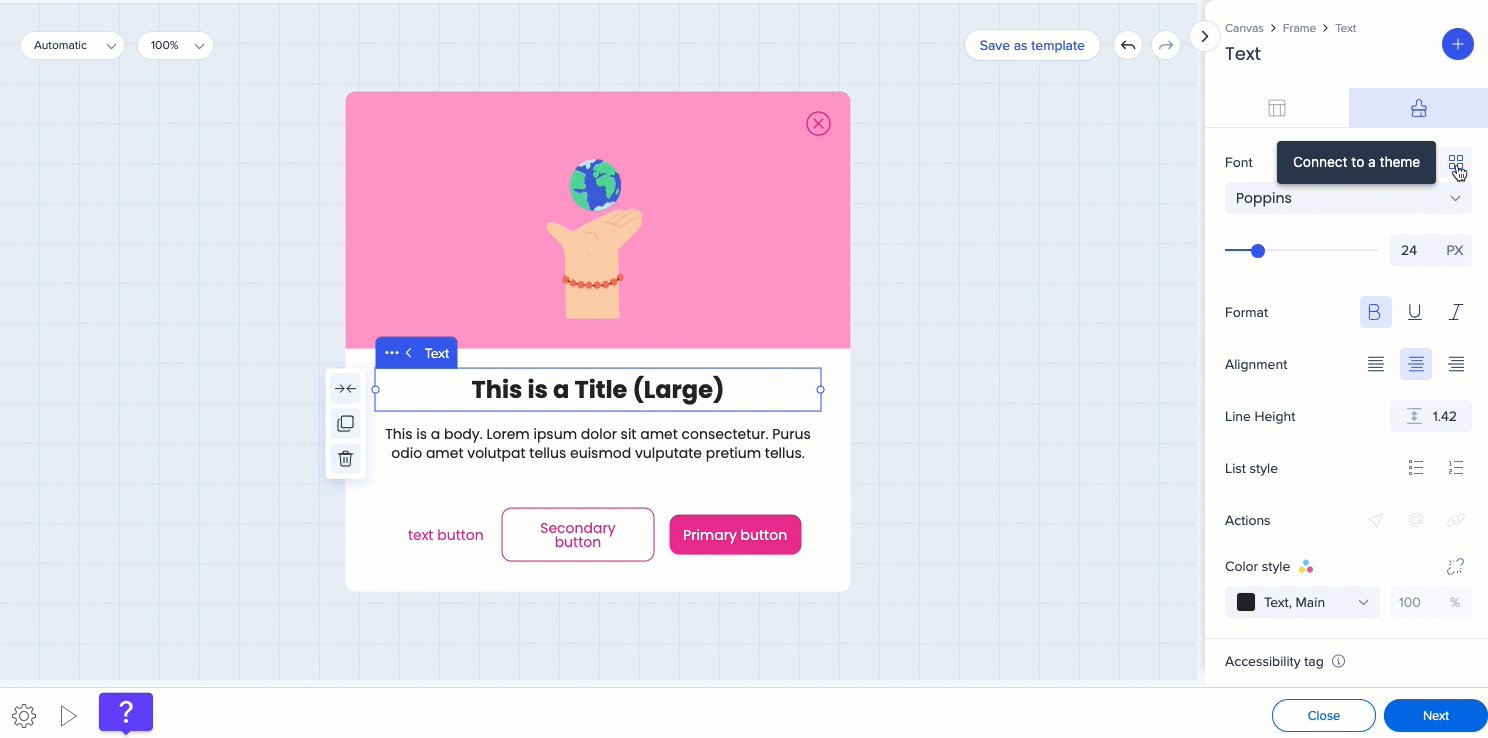
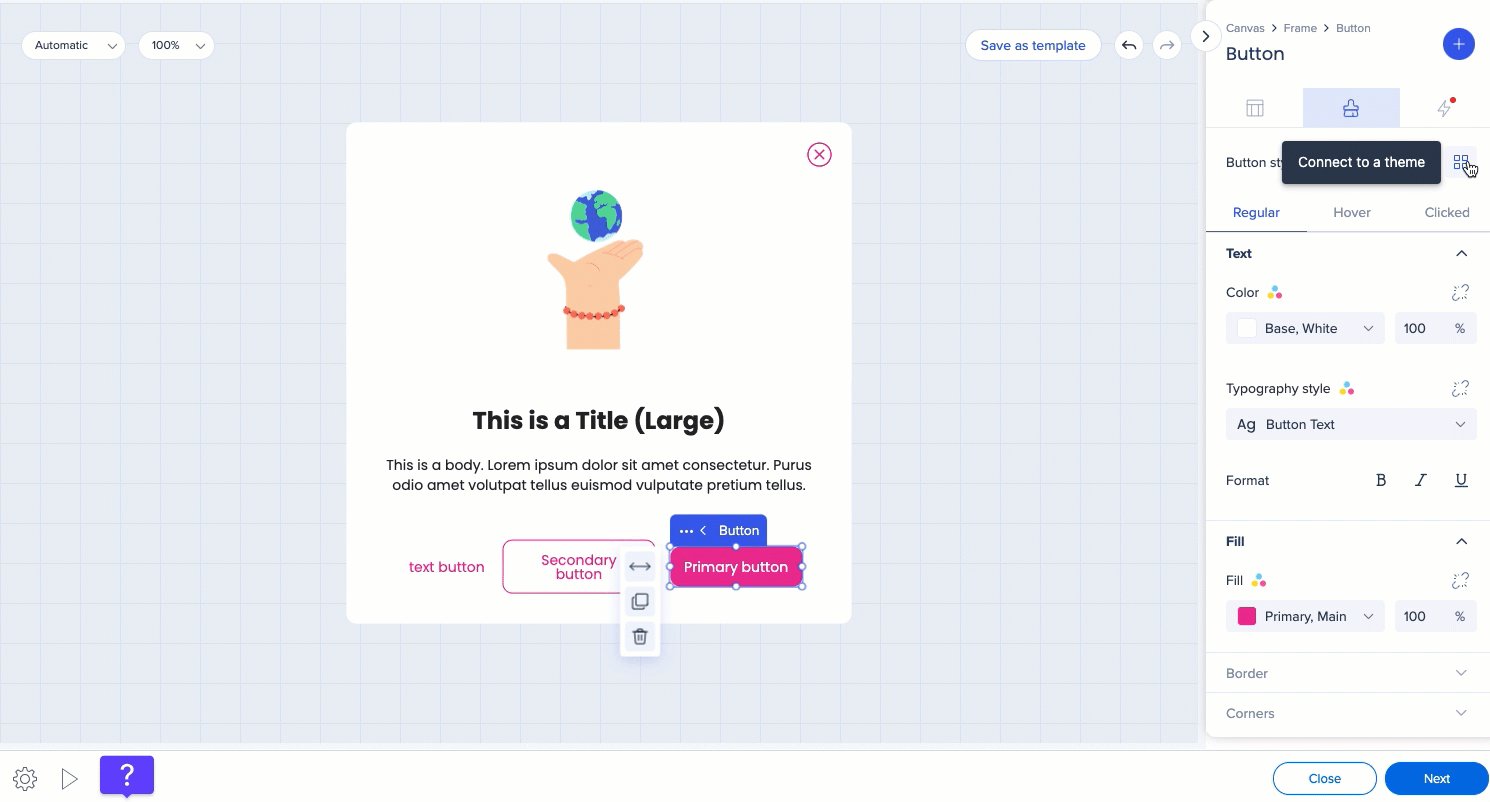
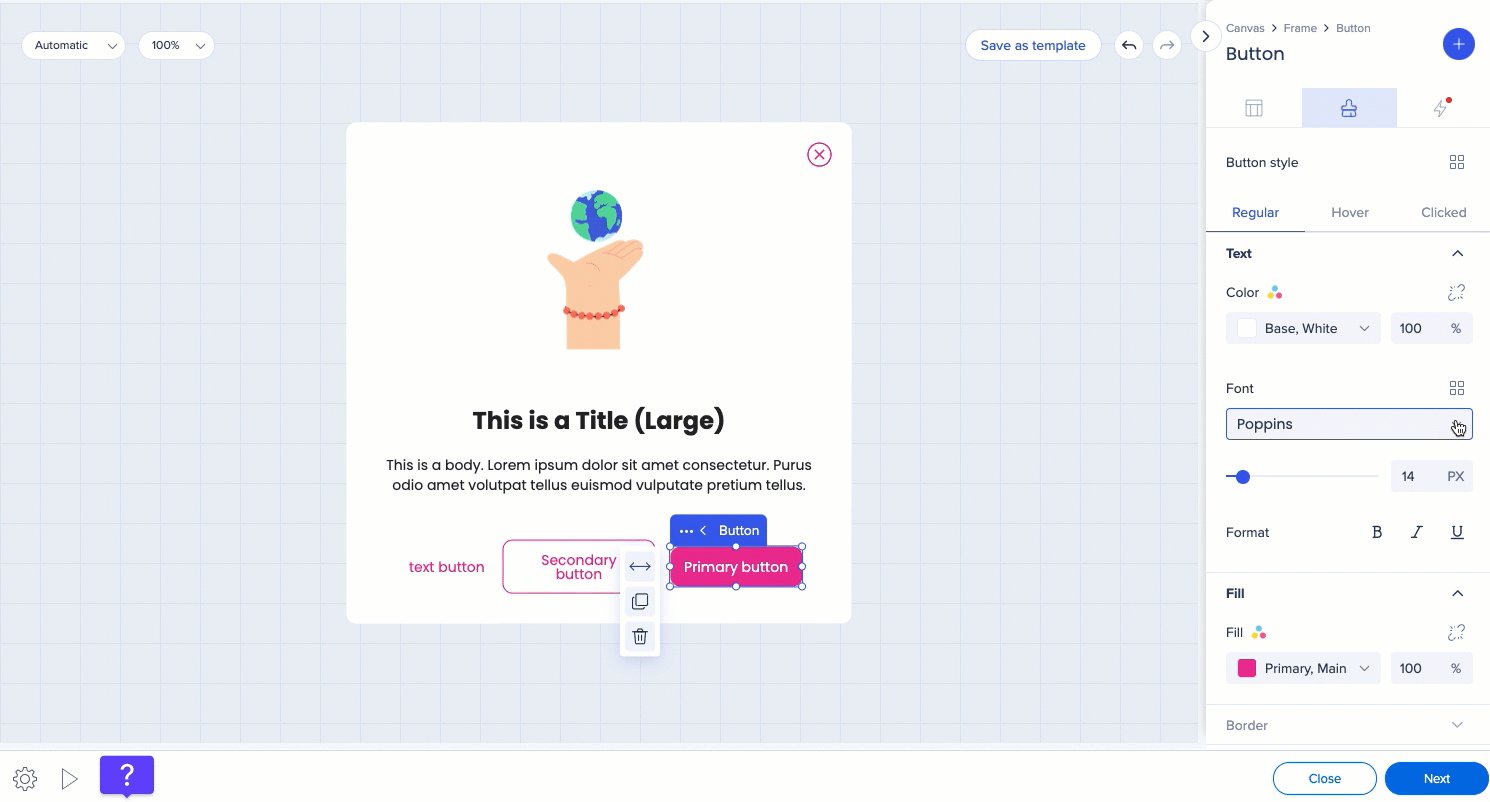
Wenn Sie den Mauszeiger über das Theming-Symbol neben der Farbe bewegen, können Sie sehen, welches Thema derzeit verwendet wird.

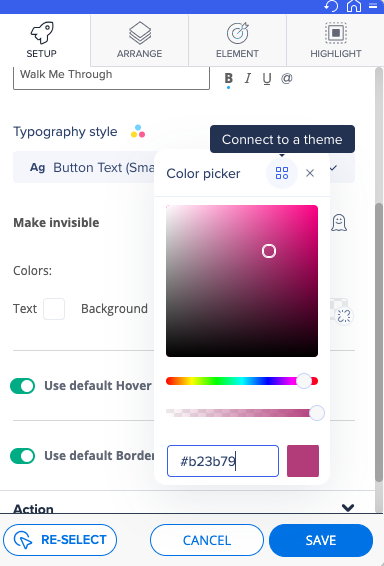
Sie können zwischen den Themenfarben und Typografie-Stilen wählen oder sich vom Thema lösen und eine eigene Farb- oder Schrifteigenschaft festlegen.

Sie können entscheiden, mit welchen Eigenschaften der Schaltfläche Sie verbunden oder vom Thema getrennt werden möchten. Zum Beispiel können Sie die Schriftart lösen und eine eigene Schriftart auswählen und die Textfarbe und Füllfarbe mit dem Thema verbunden lassen.

Vorher

Danach

Vorher

Danach

Vorher

Danach


Vorher

Danach

Vorher

Danach


F: Können nur Personen mit „Admin“-Berechtigungen auf Themen zugreifen? Sind Systemmanager im Zugriff enthalten oder nur allgemeine Admins?
A: Wir haben eine neue Berechtigung eingeführt – Thema bearbeiten. Diese Berechtigung ist standardmäßig für Publisher, Content Manager, System Manager und Admin aktiviert. Sie können benutzerdefinierte Rollen erstellen und diese Berechtigung bei Bedarf verwalten.
F: Überlappt Theming jedes vorhandene CSS? Was ist die Hierarchie für Unternehmen mit starken Branding-Bearbeitungen?
A: Die Hierarchie priorisiert Theming zuerst, gefolgt von benutzerdefiniertem CSS – CSS hat den stärkeren Einfluss.
F: Wird das als globale Regel erstellte CSS die Themeneinstellungen überschreiben?
A: Richtig.
F: Ist Theming systemspezifisch oder kann es über mehrere Systeme verteilt werden?
A: Derzeit ist es pro System. Es gibt einen Roadmap-Plan, um die Freigabe von Themen über Systeme hinweg zu aktivieren.
F: Können Sie eine globale Regel für eine benutzerdefinierte Schriftart innerhalb des Themas festlegen?
A: Noch nicht. Diese Möglichkeit ist für das nächste Quartal geplant, aber bis dahin geht es mit CSS verwenden.
F: Gibt es eine Möglichkeit, das Widget-Bild mit Theming anzupassen?
A: Derzeit nicht, aber es ist für ein zukünftiges Update geplant.
F: Wird es mehr Optionen zum Anpassen von Surveys geben, z. B. das Ändern der Breite und Höhe?
A: Eine neue Survey-App mit weiteren Designoptionen wird in Kürze veröffentlicht. Das aktuelle Survey ist mit Theming verbunden.
F: Können Benutzer die Verbindung von Theming trennen, wenn sie keines haben?
A: Ja, sie können sich abmelden.
F: Wenn Theming auf einem System aktiviert ist, werden vorhandene Inhalte rückwirkend aktualisiert?
A: In dieser Phase werden nur neue Systeme unterstützt. Für vorhandene Systeme müssen Benutzer Inhalte aktiv aktualisieren, was aber nur teilweise erfolgt.
F: Können vorhandene Inhalte mit Theming aktualisiert werden?
A: Vorhandene Inhalte bleiben unverändert, bis Sie diese aktiv aktualisieren. Theming ist derzeit für neue Systeme verfügbar, wobei vorhandene Systeme über das Admin Center hinzugefügt werden können, sofern sie <100 Elemente haben.
F: Können benutzerdefinierte Schriftarten zu Theming hinzugefügt werden oder ist CSS weiterhin erforderlich?
A: Es wird immer noch über CSS durchgeführt, wird aber bald verfügbar sein.
F: Gibt es eine Option, verschiedene Themen basierend auf dem System zu haben?
A: Ja, das Thema ist systembasiert.
F: Wenn Sie das Thema bearbeiten, ändert es veröffentlichte Builds?
A: Nein, Sie müssen das aktualisierte Thema veröffentlichen.
F: Können mehrere Themen gleichzeitig aktiv sein?
A: Nur ein Thema kann gleichzeitig aktiv sein.
F: Hat jedes Thema seine eigene eindeutige CSS-ID für globales CSS in verschiedenen Themen?
A: Das Ziel besteht nicht darin, CSS-Kenntnisse zu erfordern, um Themen zu verwenden, aber die Freigabe von Themen zwischen Systemen wird in einer zukünftigen Version verfügbar sein.
F: Wird Theming jemals für Systeme mit einer großen Anzahl von Elementen verfügbar sein?
A: Ja, dies ist für eine zukünftige Version geplant.
F: Gibt es eine Zeitleiste für vorhandene Systeme, um Theming zu verwenden?
A: Wir planen für die Version Sommer 2025.
F: Kann die Theming-Einrichtung auf mehrere Systeme angewendet werden oder ist sie systemspezifisch?
A: Derzeit ist Theming auf Systemebene implementiert, aber wir werden eine Funktion einführen, um Themen in einer der nächsten Versionen zu teilen.
F: Funktioniert Theming mit TeachMe und ActionBot?
A: Es wird von TeachMe und ActionBot in zukünftigen Aktualisierungen unterstützt.
F: Was passiert mit Inhalten, die vor einer Vorlagenänderung erstellt wurden?
A: Es bleibt gleich, es sei denn, es ist mit der neuen Vorlage verbunden. In diesem Fall erbt es die Themenvariablen.
F: Wenn Sie sich für Theming entscheiden, können Sie sich später abmelden und werden Inhalte auf das ursprüngliche Design zurückgesetzt?
A: Inhalte ändern sich nicht, es sei denn, sie sind mit Theming verbunden, und das Abmelden ist nicht möglich, sobald es aktiviert wurde.
F: Woher wissen Sie, ob Sie sich im „neuen“ System im Vergleich zum alten System befinden?
A: Systeme mit weniger als 100 Elementen und die keine klassischen Sprechblasen als Standardvorlage verwenden, gelten als „neu“.
F: Können Sie neue proprietäre Schriftarten für die Verwendung in WalkMe herunterladen/hochladen?
A: Diese Funktion ist für die zukünftigen Versionen geplant.
F: Werden neue Themen im kanadischen Rechenzentrum verfügbar sein?
A: Ja, sie werden verfügbar sein.
F: Warum könnten mehrere aktive Themen erforderlich sein?
A: Verschiedene Farbschemata können für verschiedene Zwecke verwendet werden, z. B. Schulungsressourcen in Orange, Hilfsressourcen in Blau und Fehler in Rot. Sie können dies weiterhin innerhalb eines einzelnen Themas erreichen, indem Sie verschiedene Vorlagen mit verschiedenen Variablen verbinden.