Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Mit Theming können Sie das Aussehen aller WalkMe-Elemente von einem Ort aus steuern.
Erreichen Sie atemberaubende und konsistente Designs in Ihrem DAP-Programm, um sicherzustellen, dass Ihre Inhalte überall ansprechend und markengerecht bleiben. Wählen Sie aus Standardthemen aus oder passen Sie diese vollständig mit Farben, Schriftarten, Logos und mehr an, um die Wirkung Ihrer DAP-Inhalte zu maximieren.
Verwenden Sie Themen, um Markenfarben, Typografie und Schaltflächenstile zu definieren, die automatisch in allen WalkMe-Erfahrungen angewendet werden – wie SmartTips, Launcher, ShoutOuts und Umfragen.
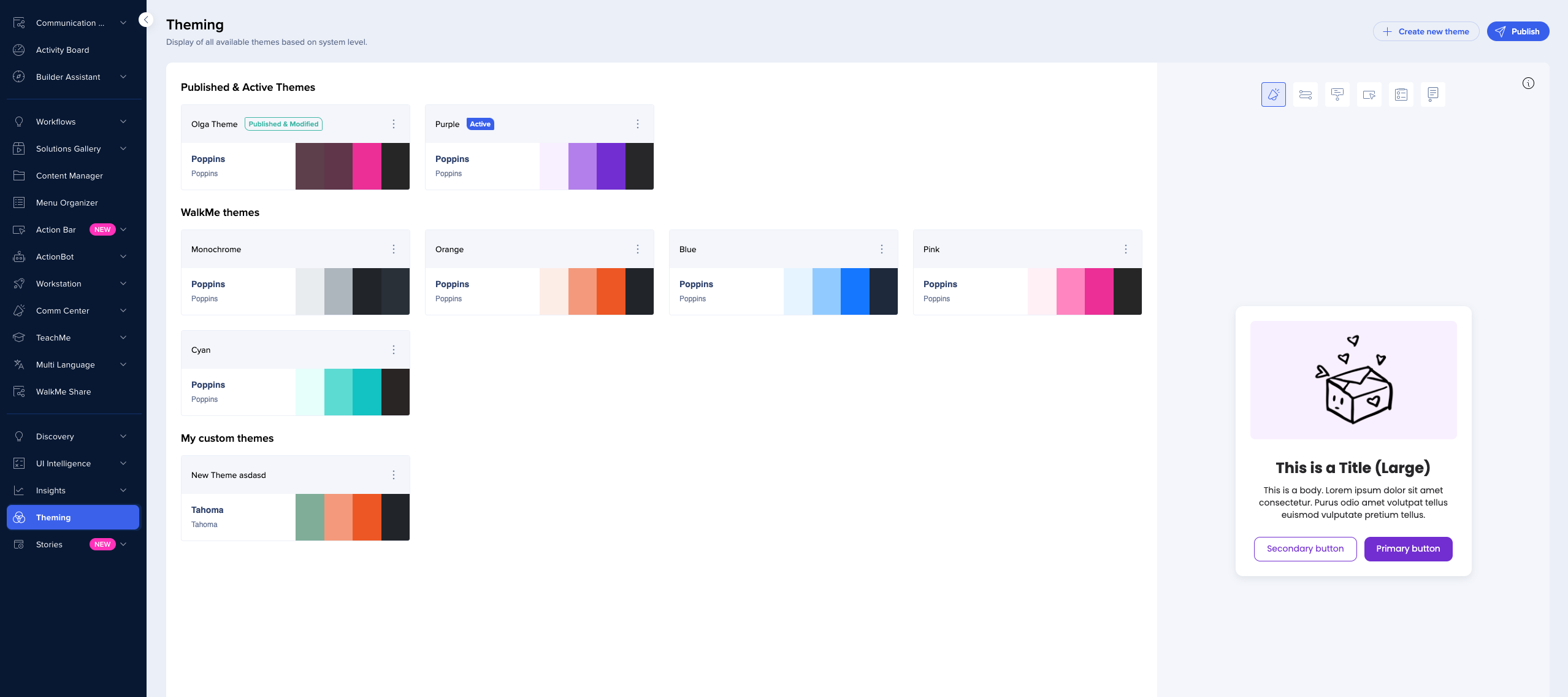
Sie können Themen in der Konsole erstellen, bearbeiten und verwalten. Wenn ein Thema aktiv ist, werden alle neuen und vorhandenen Elemente, die themenbasierte Vorlagen verwenden, automatisch mit Ihrem neuesten Design aktualisiert.
Die Theming-App befindet sich in der WalkMe-Konsole.
Wählen Sie den Link für Ihr Rechenzentrum aus:

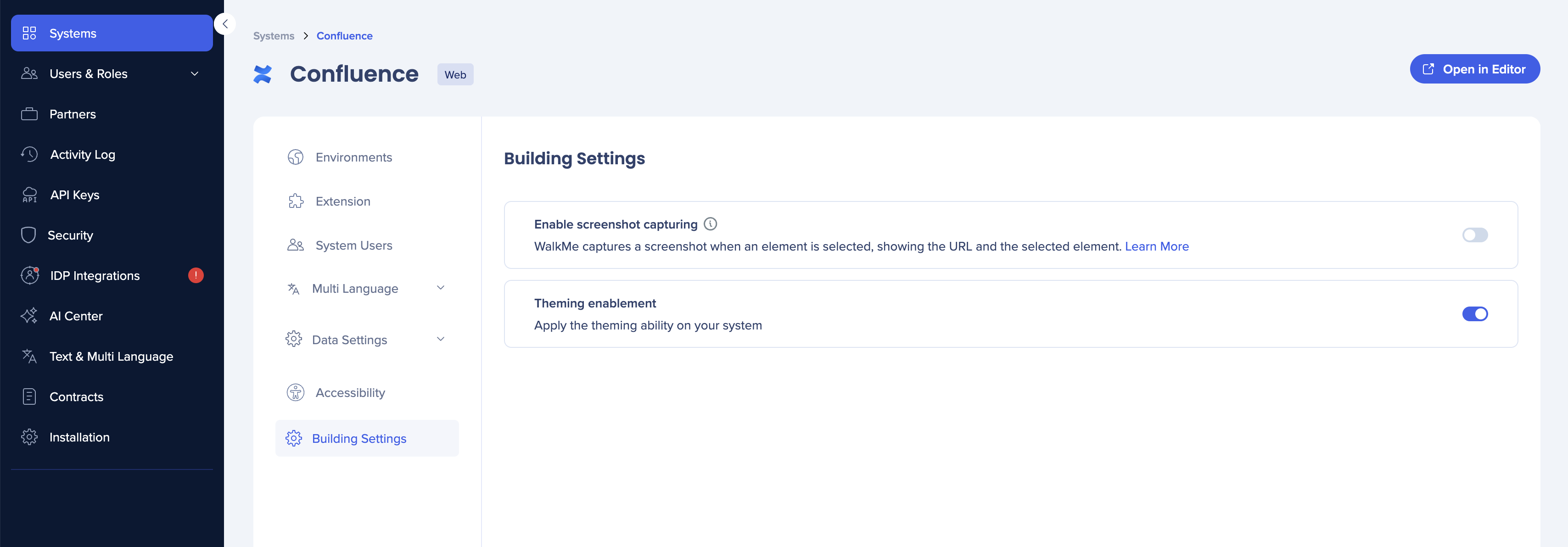
Um Theming zu aktivieren:
Gehen Sie im Admin Center zu Systems
Navigieren Sie zu den Aufbaueinstellungen
Aktivieren Sie den Theming-Aktivierungsschalter.

Theming wendet gemeinsame Designeinstellungen auf Ihre WalkMe-Inhalte an und schafft eine einheitliche visuelle Erfahrung. Wenn Theming auf neuen Systemen aktiviert ist, wird Ihr ausgewähltes Thema automatisch auf alle WalkMe-Elemente angewendet.
Wenn Ihr System existierte, bevor Theming aktiviert wurde, können Sie weiterhin Themen verwenden, aber Sie müssen sie individuell auf jedes WalkMe-Element anwenden.
Themen werden in der Konsole angepasst und verwaltet und definieren wichtige visuelle Eigenschaften wie Farben, Schriftarten und Schaltflächen. Nach der Festlegung werden sie zur visuellen Grundlage für Ihr DAP-Programm.
F: Können nur Personen mit „Admin“-Berechtigungen auf Themen zugreifen? Sind Systemmanager im Zugriff enthalten oder nur allgemeine Admins?
A: Die Berechtigung zum Thema bearbeiten ist standardmäßig für Publisher, Content Manager, System Manager und Admin aktiviert. Sie können benutzerdefinierte Rollen erstellen und diese Berechtigung bei Bedarf verwalten.
F: Überlappt Theming jedes vorhandene CSS? Was ist die Hierarchie für Unternehmen mit starken Branding-Bearbeitungen?
A: Die Hierarchie priorisiert Theming zuerst, gefolgt von benutzerdefiniertem CSS – CSS hat den stärkeren Einfluss.
F: Wird das als globale Regel erstellte CSS die Themeneinstellungen überschreiben?
A: Richtig.
F: Gibt es eine Möglichkeit, das Widget-Bild mit Theming anzupassen?
A: Derzeit nicht, aber es ist für ein zukünftiges Update geplant.
F: Wird es mehr Optionen zum Anpassen von Surveys geben, z. B. das Ändern der Breite und Höhe?
A: Eine neue Survey-App mit weiteren Designoptionen wird in Kürze veröffentlicht. Das aktuelle Survey ist mit Theming verbunden.
F: Können Benutzer die Verbindung von Theming trennen, wenn sie keines haben?
A: Sie können ihre Inhalte von Theming trennen. Wenn sie Theming jedoch auf ihren vorhandenen Systemen aktiviert haben, können sie es nicht vollständig deaktivieren.
F: Wenn Theming auf einem System aktiviert ist, werden vorhandene Inhalte rückwirkend aktualisiert?
A: Nein, wir vermeiden absichtlich, Ihre Inhalte zu ändern. Sie können Ihre Inhalte selbst entscheiden und manuell verbinden.
F: Können vorhandene Inhalte mit Theming aktualisiert werden?
A: Vorhandene Inhalte bleiben unverändert, bis Sie diese aktiv aktualisieren.
F: Gibt es eine Option, verschiedene Themen basierend auf dem System zu haben?
A: Ja, das Thema ist systembasiert.
F: Wenn Sie das Thema bearbeiten, ändert es veröffentlichte Builds?
A: Nein, Sie müssen das aktualisierte Thema veröffentlichen.
F: Können mehrere Themen gleichzeitig aktiv sein?
A: Nur ein Thema kann gleichzeitig aktiv sein.
F: Hat jedes Thema seine eigene eindeutige CSS-ID für globales CSS in verschiedenen Themen?
A: Das Ziel besteht nicht darin, CSS-Kenntnisse zu erfordern, um Themen zu verwenden, aber die Freigabe von Themen zwischen Systemen wird in einer zukünftigen Version verfügbar sein.
F: Kann die Theming-Einrichtung auf mehrere Systeme angewendet werden oder ist sie systemspezifisch?
A: Derzeit ist Theming auf Systemebene implementiert, aber wir werden eine Funktion einführen, um Themen in einer der nächsten Versionen zu teilen.
F: Funktioniert Theming mit TeachMe und ActionBot?
A: Es wird von TeachMe und ActionBot in zukünftigen Aktualisierungen unterstützt.
F: Was passiert mit Inhalten, die vor einer Vorlagenänderung erstellt wurden?
A: Es bleibt gleich, es sei denn, es ist mit der neuen Vorlage verbunden. In diesem Fall erbt es die Themenvariablen.
F: Wenn Sie sich für Theming entscheiden, können Sie sich später abmelden und werden Inhalte auf das ursprüngliche Design zurückgesetzt?
A: Inhalte ändern sich nicht, es sei denn, sie sind mit Theming verbunden, und das Abmelden ist nicht möglich, sobald es aktiviert wurde.
F: Werden neue Themen im kanadischen Rechenzentrum verfügbar sein?
A: Ja, sie werden verfügbar sein.
F: Warum könnten mehrere aktive Themen erforderlich sein?
A: Verschiedene Farbschemata können für verschiedene Zwecke verwendet werden, z. B. Schulungsressourcen in Orange, Hilfsressourcen in Blau und Fehler in Rot. Sie können dies weiterhin innerhalb eines einzelnen Themas erreichen, indem Sie verschiedene Vorlagen mit verschiedenen Variablen verbinden.