Visual Designer
Kurzübersicht
Das Anpassen von ShoutOuts ist mithilfe des Visual Designers viel einfacher geworden. Erstellen Sie wunderschöne Designs ohne die Notwendigkeit von CSS. Dadurch erreichen Sie eine einfache Kontrolle bei der Erstellung und Gestaltung von Shoutouts, mit Funktionen wie:
- Drag & Drop
- Schaltflächen, Absätze, Formen, Bilder hinzufügen
- Canvas-Schichten verwalten
- Ausrichtung ändern
- Rich-Text-Bearbeitung
- Dynamischer Text
Weitere Informationen zu ShoutOuts finden Sie im entsprechenden Artikel über ShoutOuts hier!

Nachfolgend finden Sie weitere Details zu den verfügbaren Optionen, mit denen Sie Ihren ShoutOut über die verschiedenen Registerkarten des Visual Designers weiter anpassen können:
Obere Leiste
Wählen Sie die Bildschirmauflösung, die Zoomstufe und Rückgängig/Wiederholen für jede Bearbeitungsaktion (auch unterstützt durch Tastenkombinationen) aus.
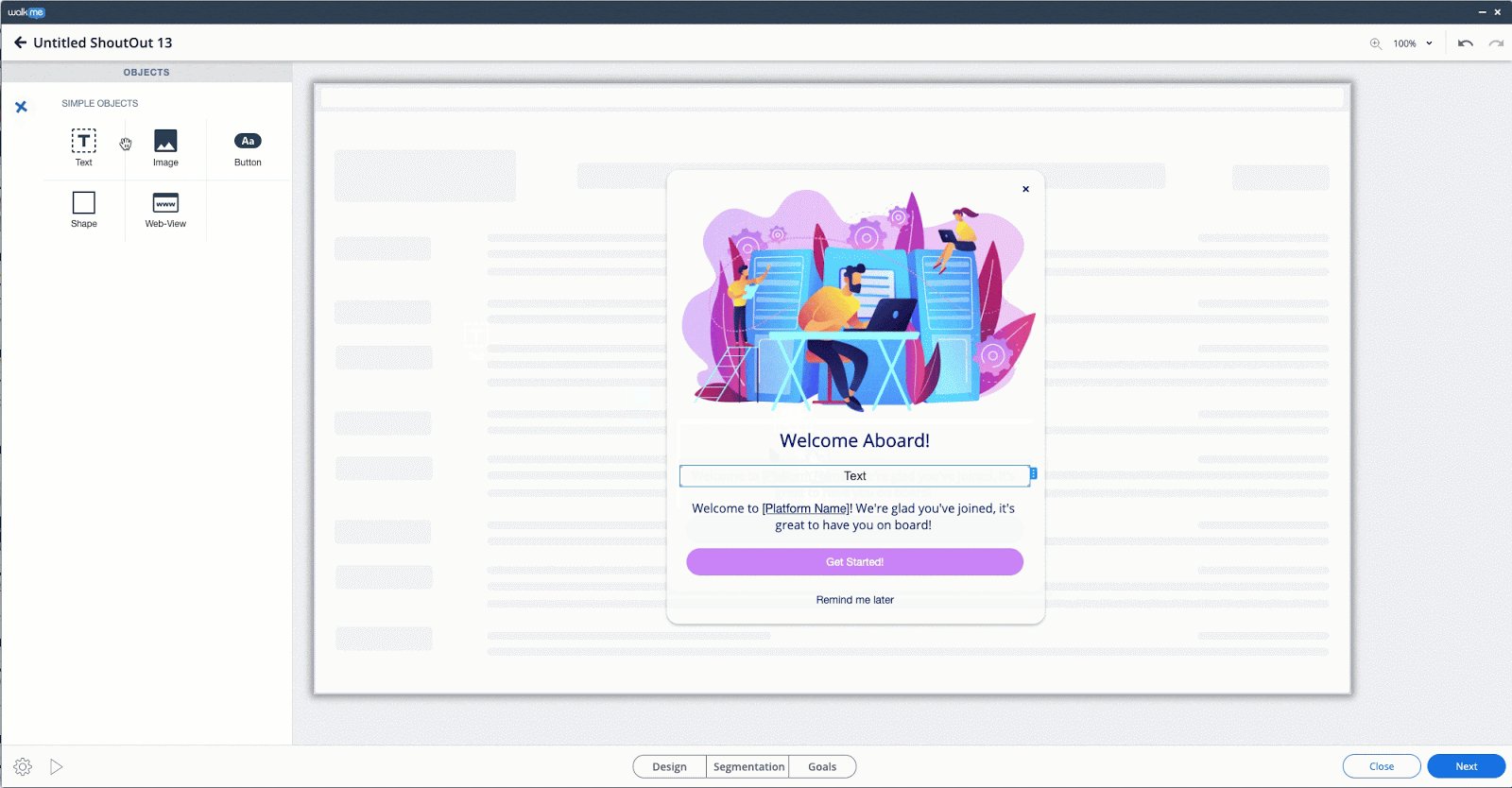
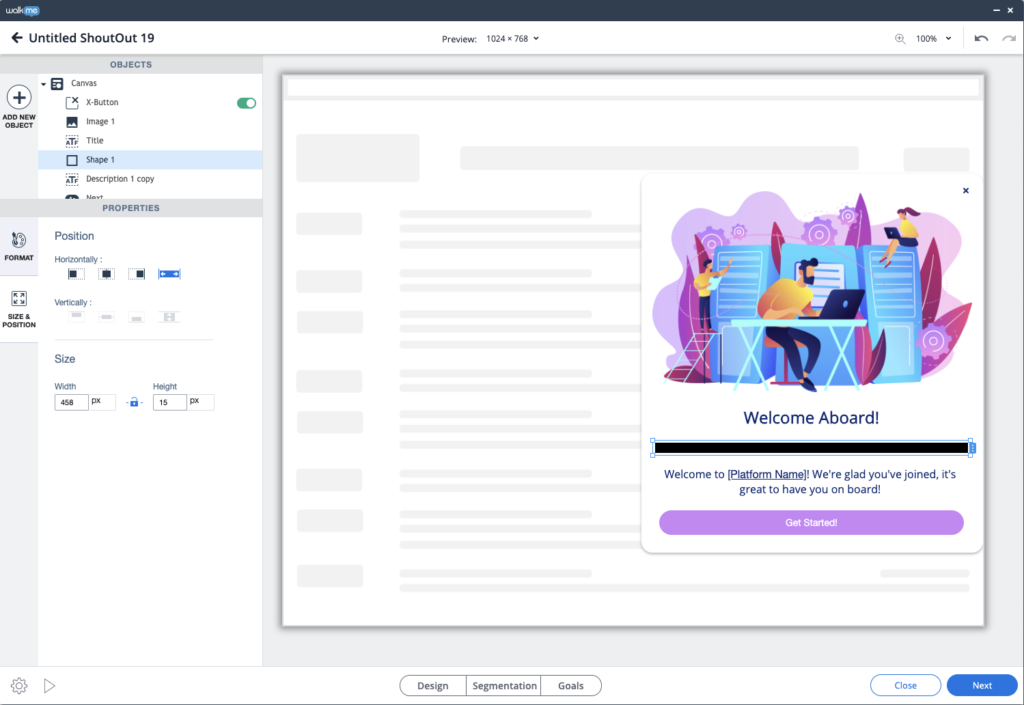
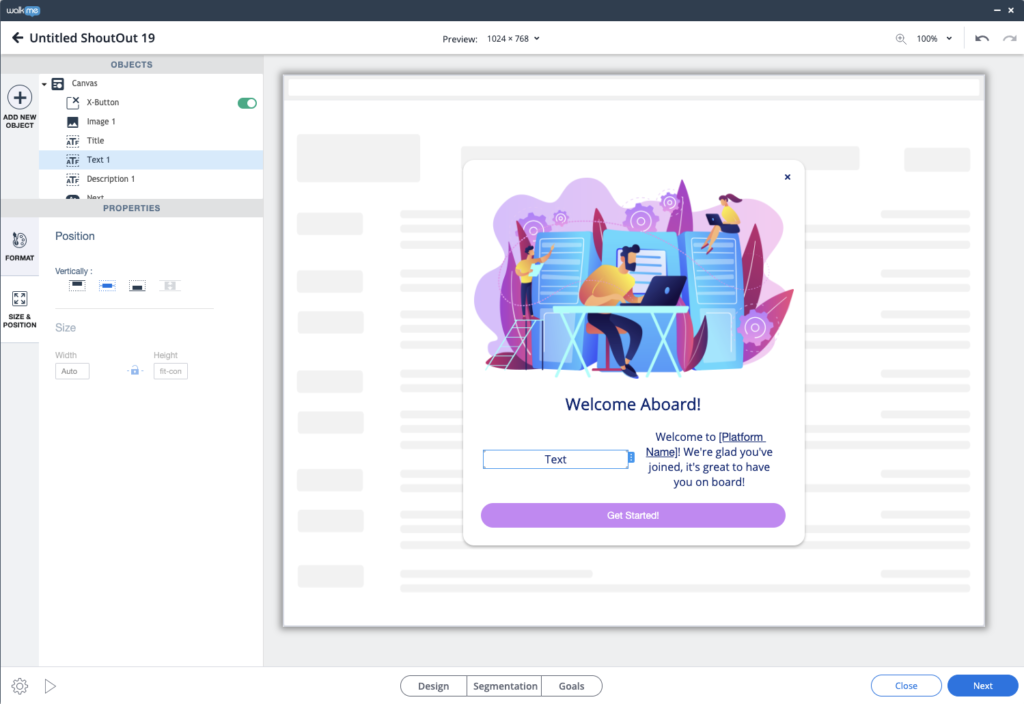
Objekte hinzufügen und löschen
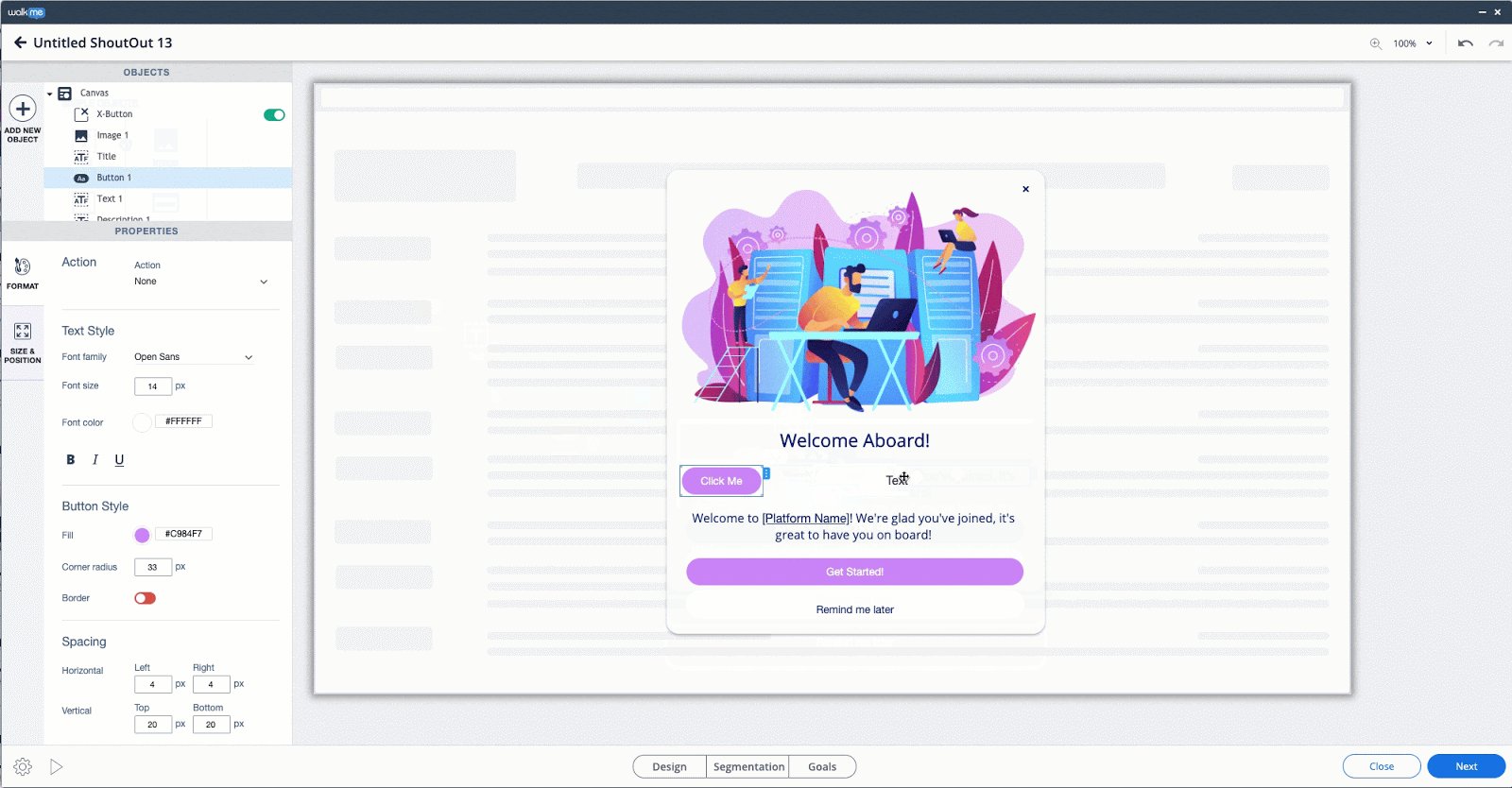
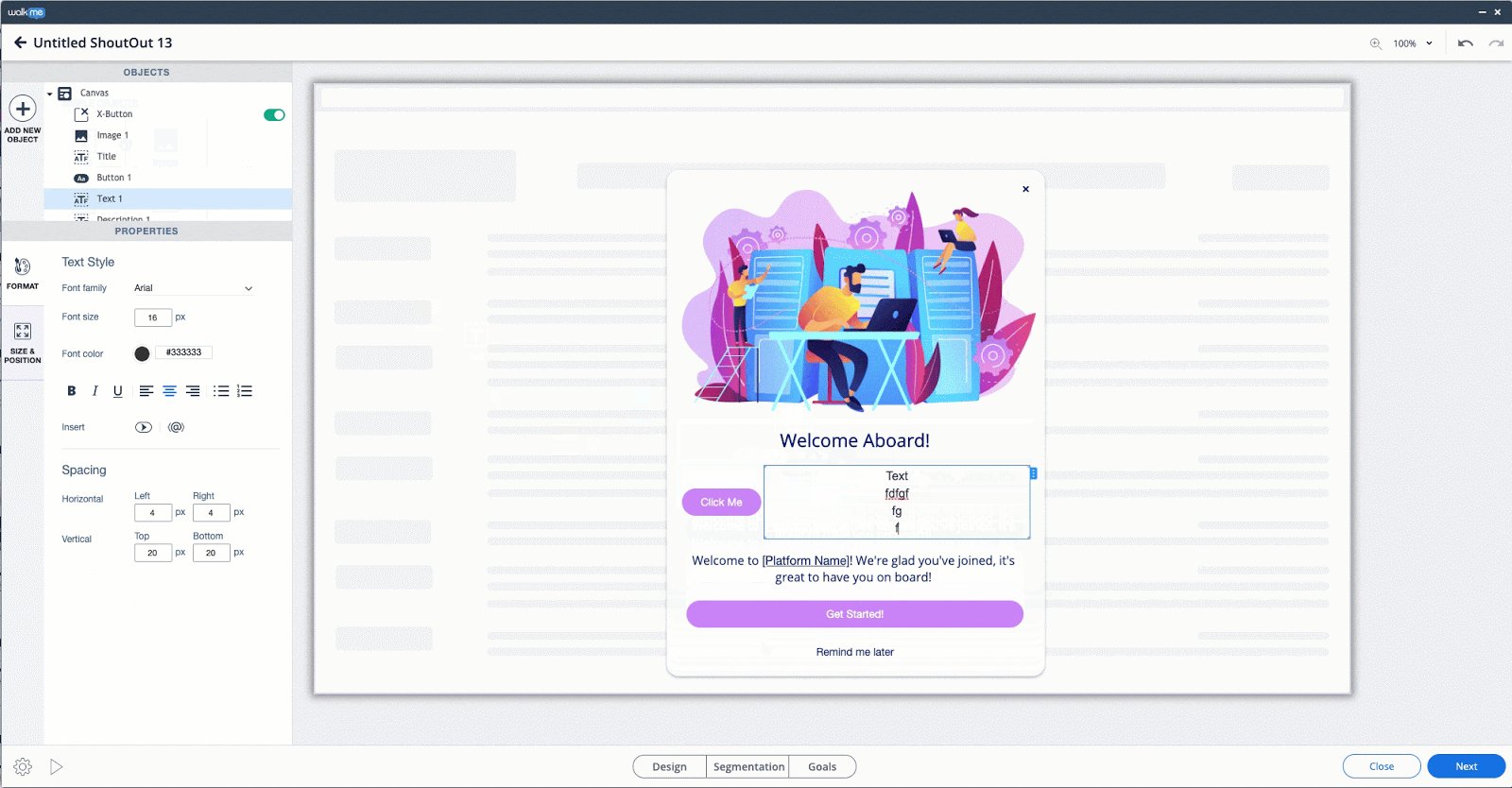
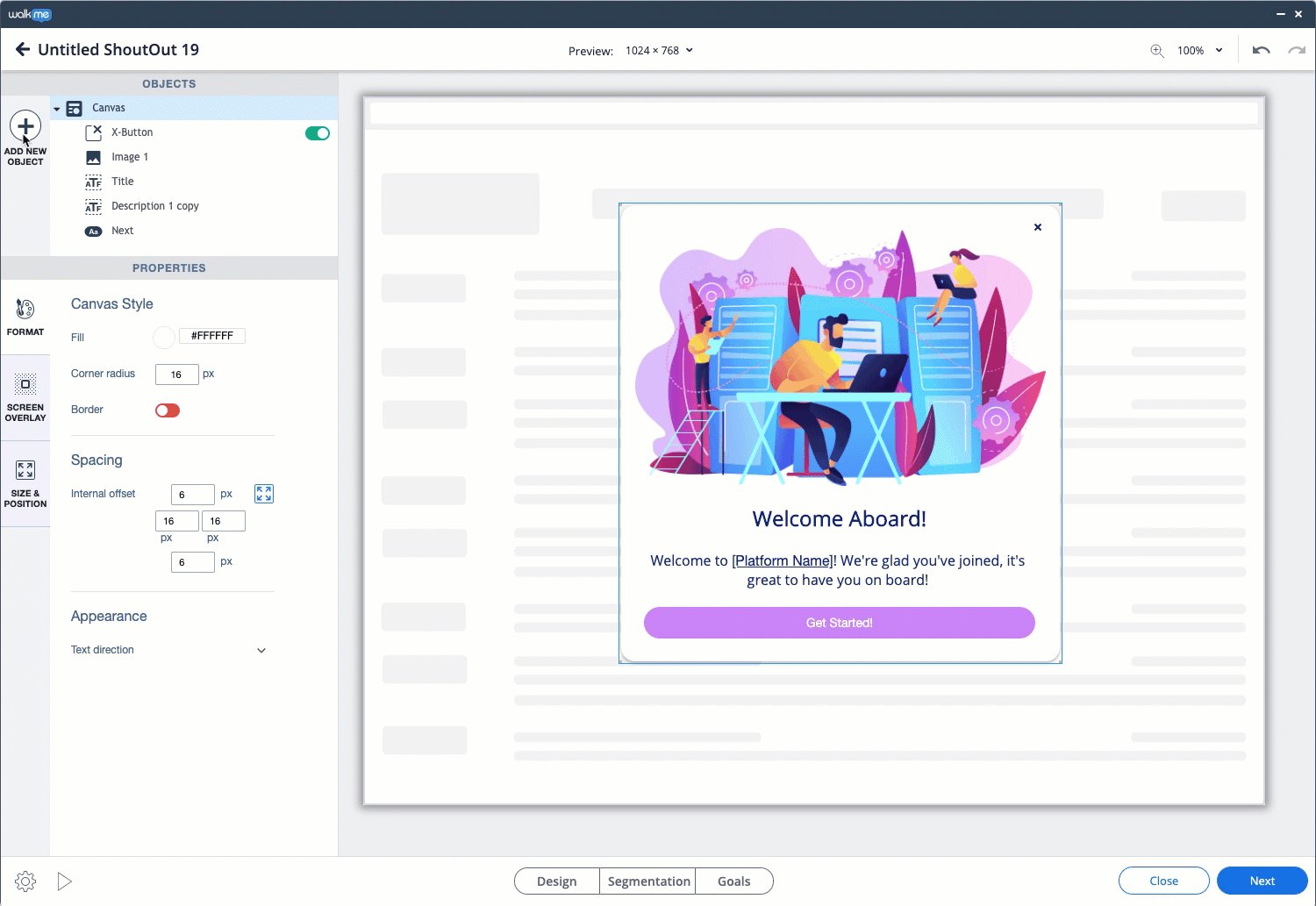
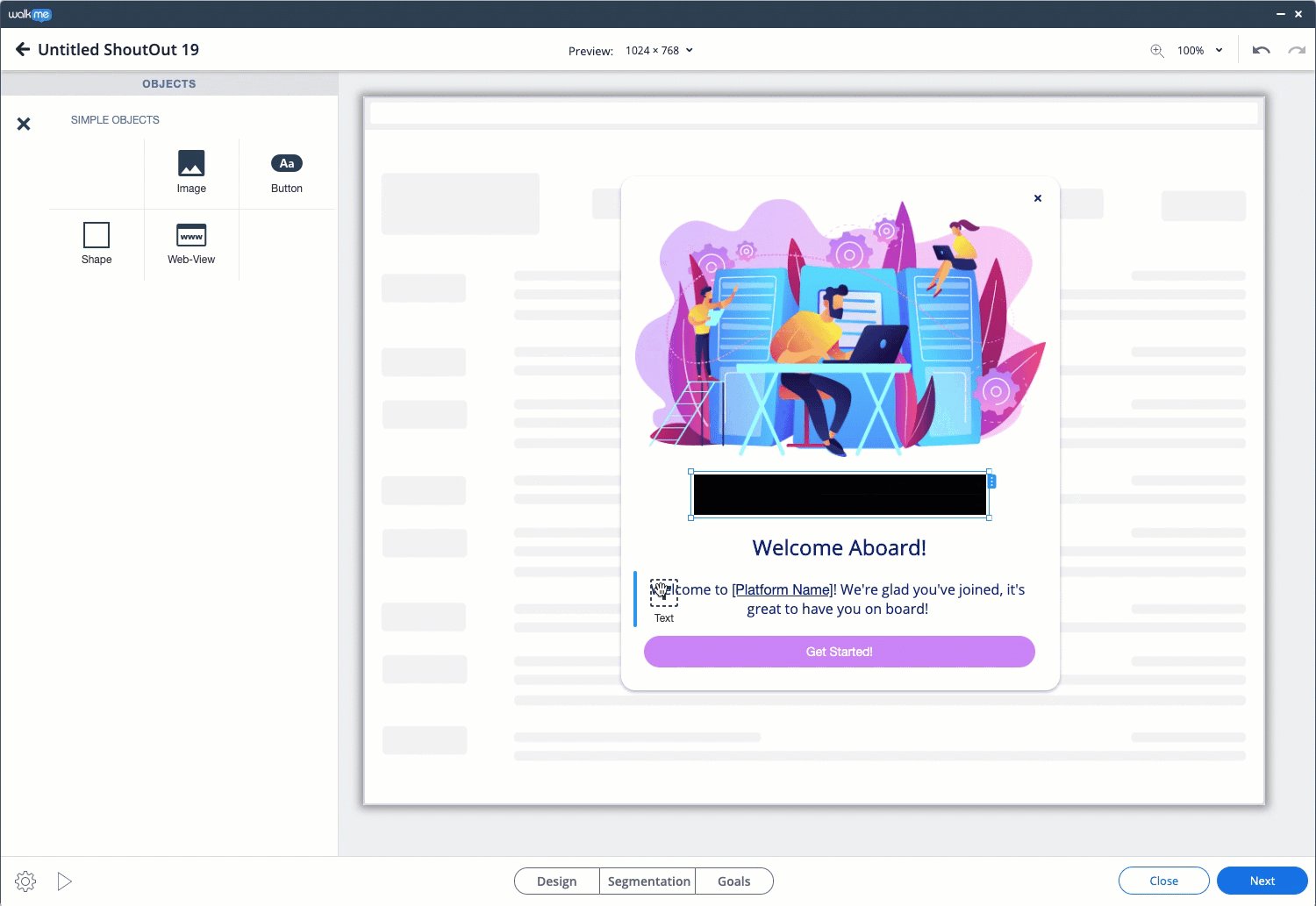
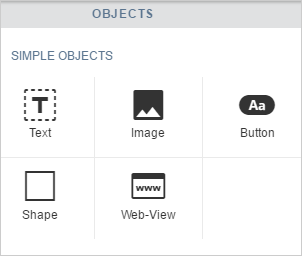
Um Ihrem ShoutOut neue Elemente hinzuzufügen, klicken Sie auf das Plus-Symbol ADD NEW OBJECT (NEUES OBJEKT HINZUFÜGEN) und ziehen Sie ein Objekt an die gewünschte Stelle. Anschließend können Sie die Form, den Inhalt, die Position und vieles mehr bearbeiten. Wenn Sie ein Objekt im Objektbaum auswählen, wird dieses Objekt innerhalb des ShoutOut ausgewählt und angezeigt.

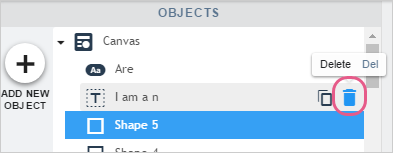
Um ein Objekt aus Ihrem ShoutOut zu löschen, klicken Sie einfach auf das Objekt im Menü „Objekte“ und dann auf das Papierkorb-Symbol:

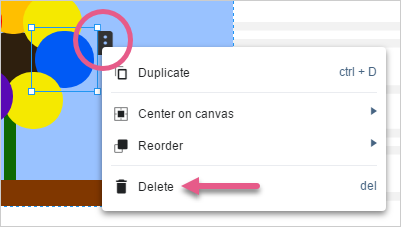
Oder wählen Sie Ihr Objekt direkt in der ShoutOut Vorschauanzeige aus und klicken Sie auf das Seitenmenü:

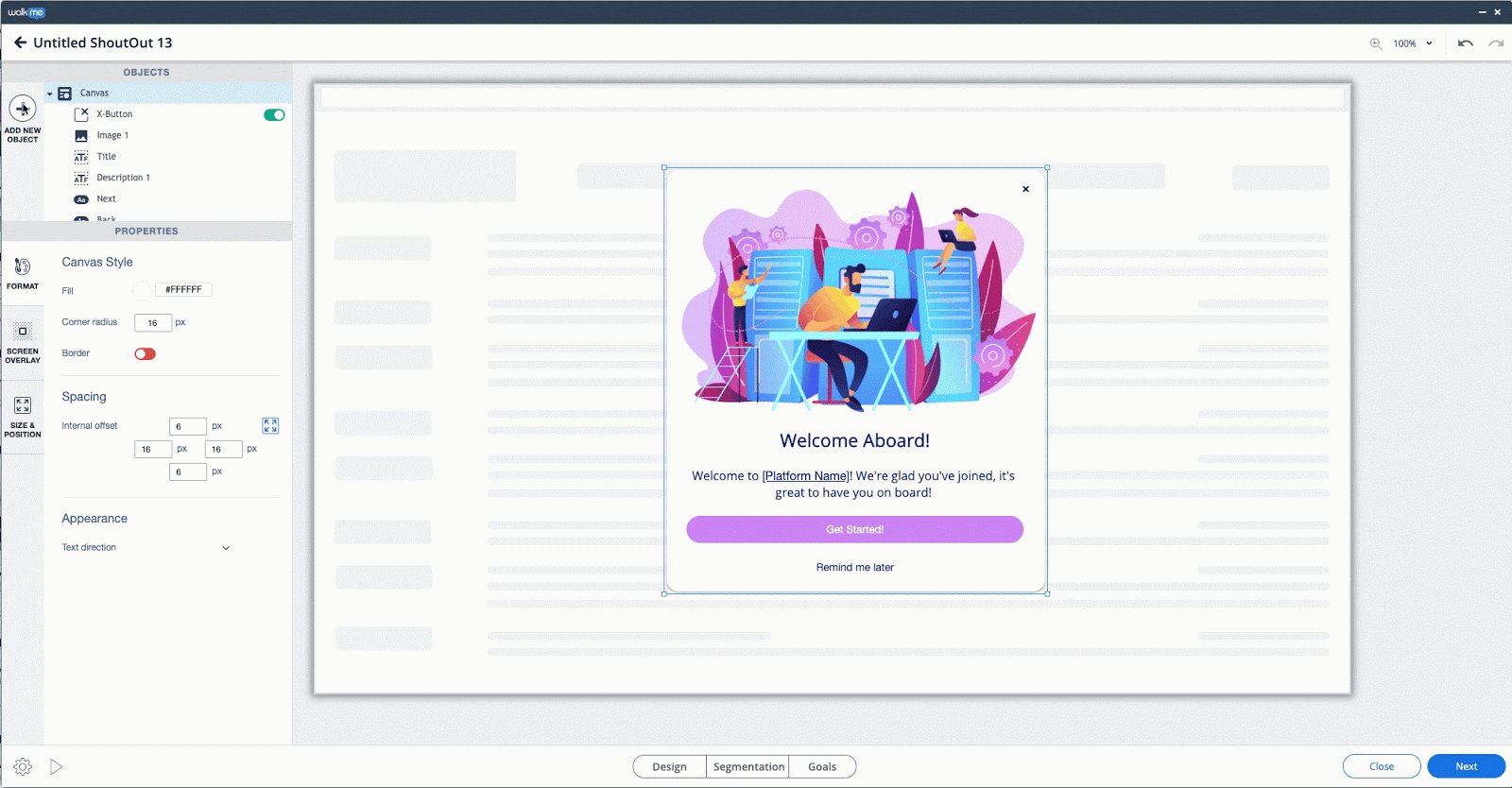
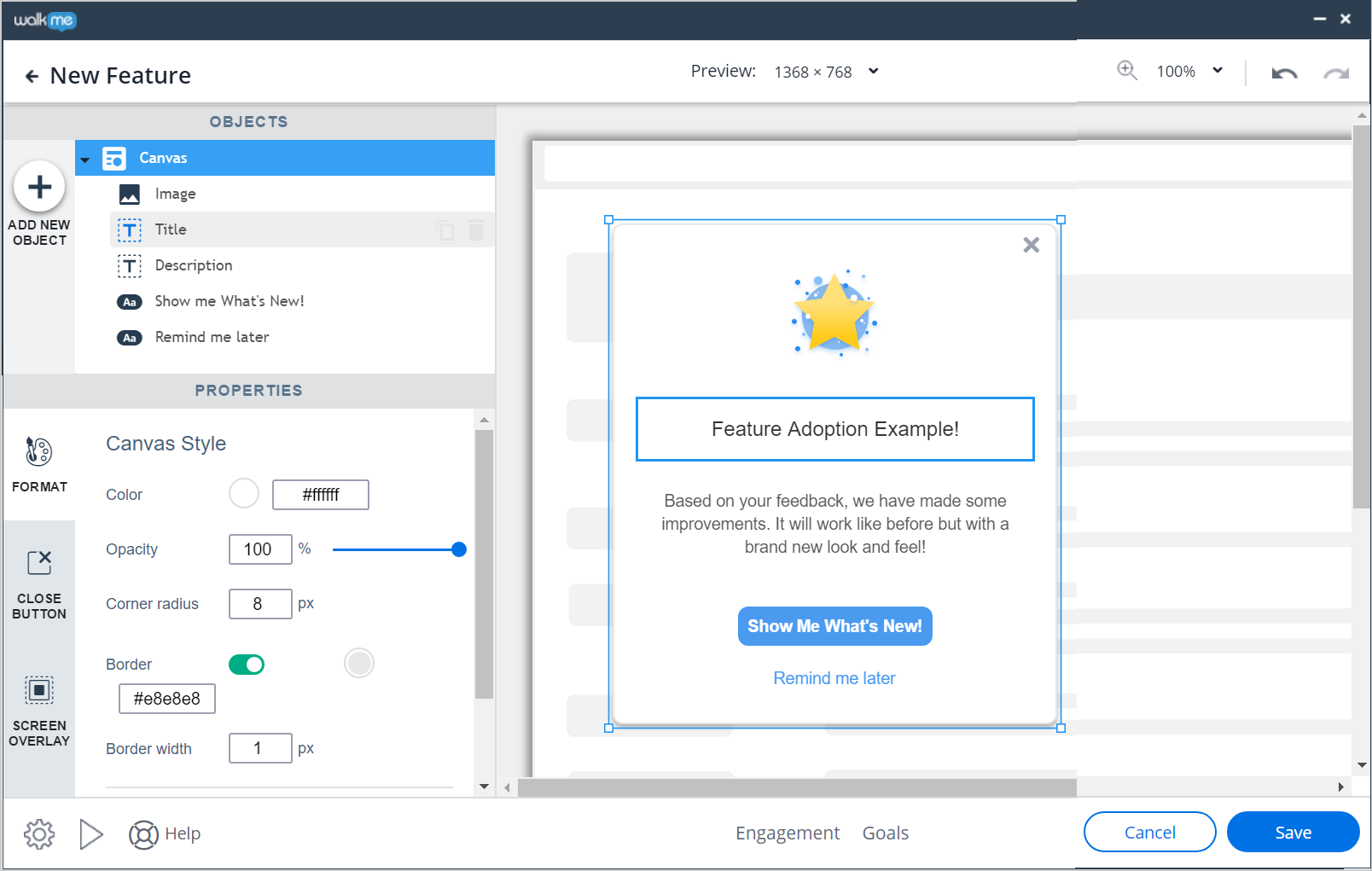
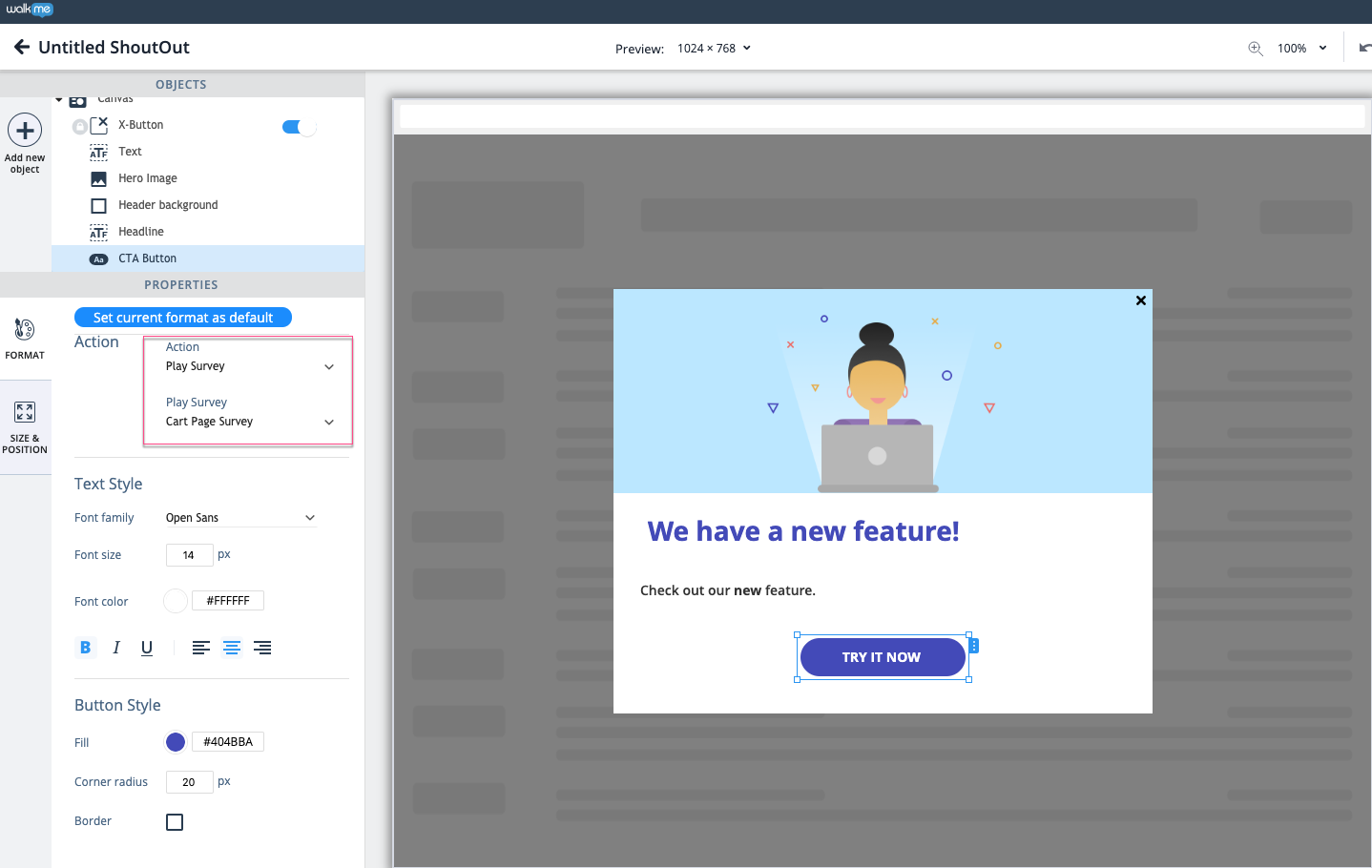
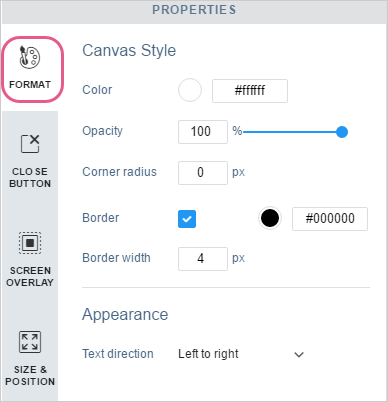
Format
Bei der Auswahl eines bestimmten Objekts in Ihrem ShoutOut (Textfeld, Bild usw.), bietet Ihnen die Registerkarte FORMAT eine Reihe von Formatierungsoptionen, die speziell für dieses ausgewählte Objekt gelten. Folgende Fähigkeiten und mehr sind eingeschlossen:
- Hinzufügen einer Aktion, die beim Klicken auf den ShoutOut ausgelöst wird.
- Ändern der Farbe, der Deckkraft und des Eckradius des ShoutOut-Canvas.
- Hinzufügen eines Rahmens zum ShoutOut und Anpassen der Breite oder des Randes.
- Textrichtung (standardmäßig von links nach rechts)
- Ändern der Schriftart, Größe, Farbe und Höhe.
- Formatieren des Textes in fett, kursiv oder unterstrichen.
- Anpassen der Textausrichtung von der Mitte aus, links oder rechts.


Schließen der Schaltfläche
Anzeigen oder Ausblenden einer Schließen-Schaltfläche auf Ihrem ShoutOut:

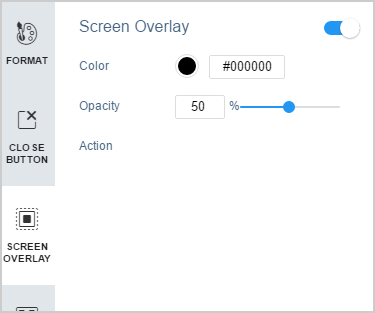
Screen Overlay (Bildschirmüberlagerung)
Hier können Sie sich für eine Bildschirmüberlagerung hinter Ihrem ShoutOut entscheiden. Außerdem können Sie die Farbe und Deckkraft Ihrer Bildschirmüberlagerung einstellen.

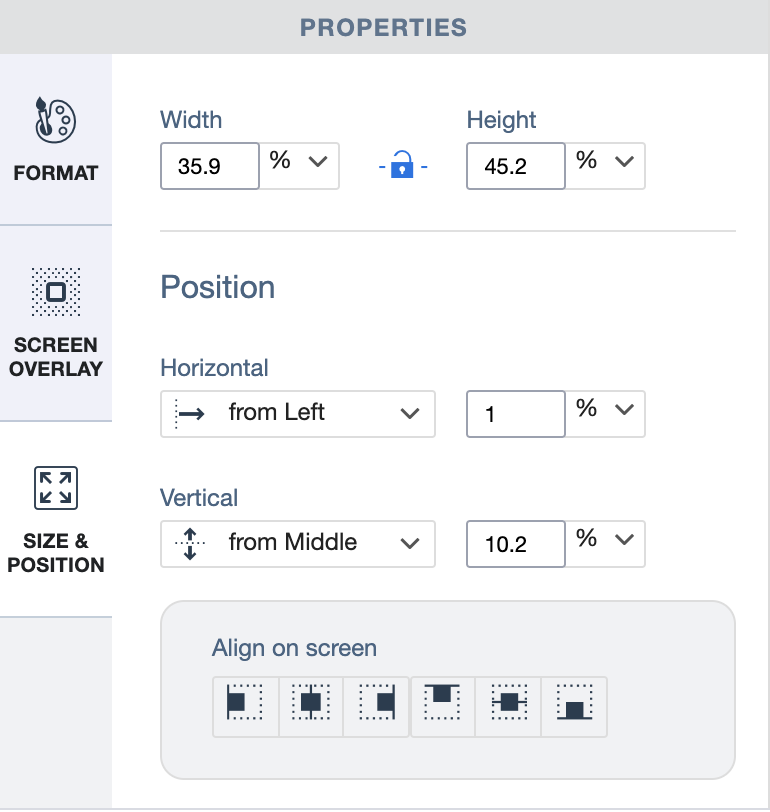
Size & Position (Größe und Position)
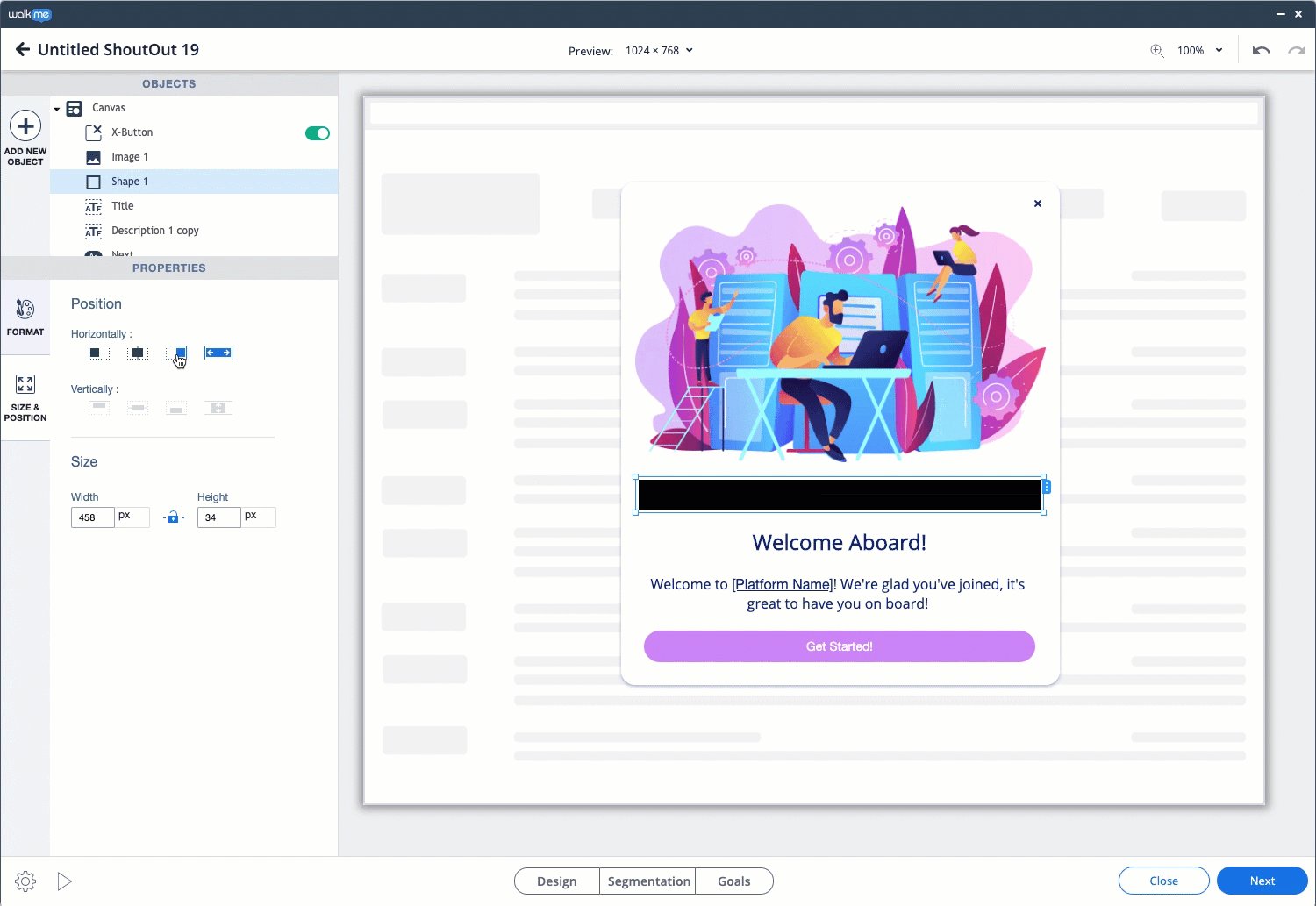
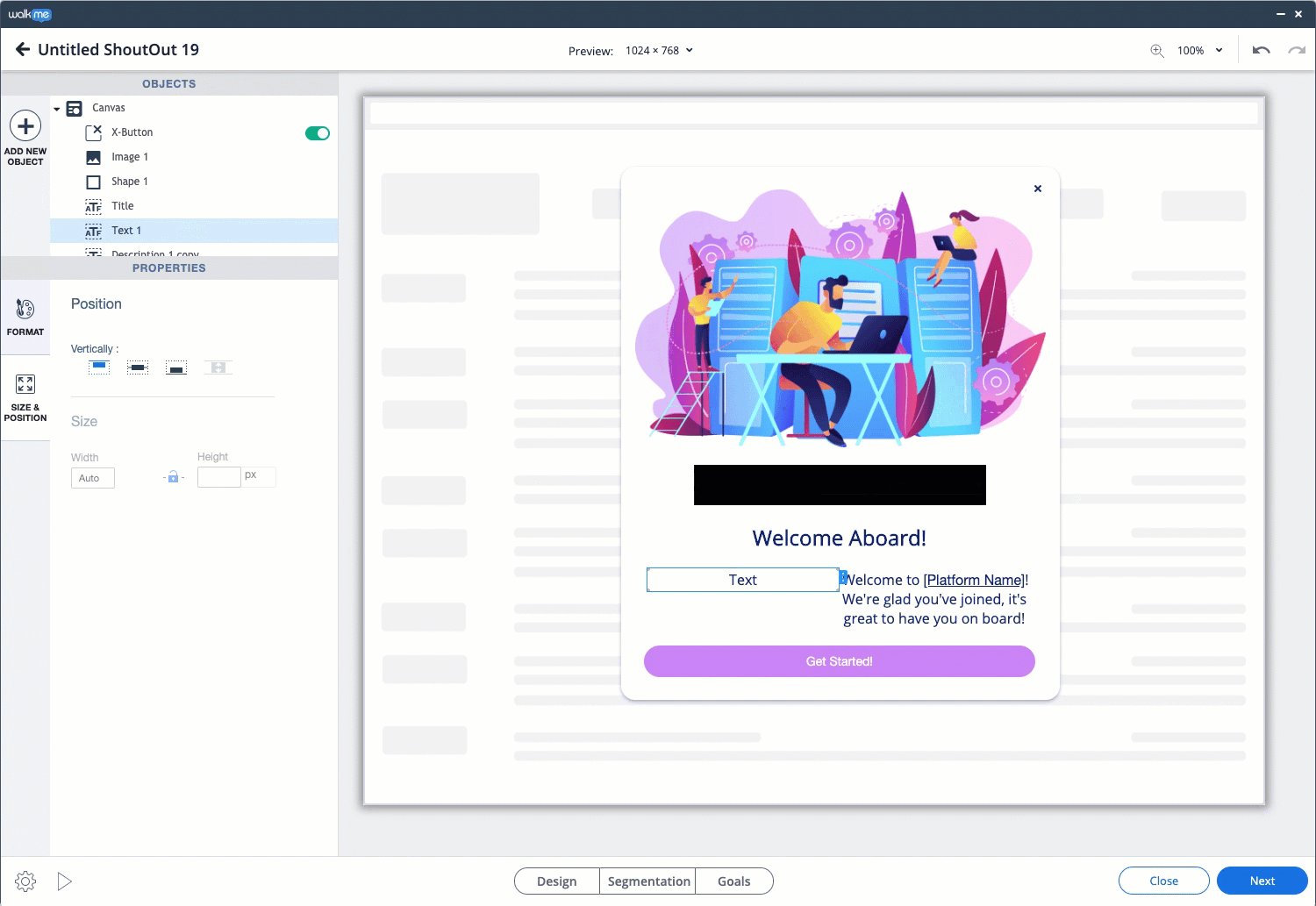
Wählen Sie die Stelle, an der der ShoutOut auf dem Bildschirm erscheint, indem Sie seine Position auf dem Bildschirm entweder manuell oder automatisch (Standardeinstellung) wählen.
Passen Sie die Größe Ihres ShoutOuts mit den Eigenschaften Breite und Höhe an.

Settings
Passen Sie die ShoutOut-Einstellungen an, indem Sie auf das Zahnrad-Symbol klicken:

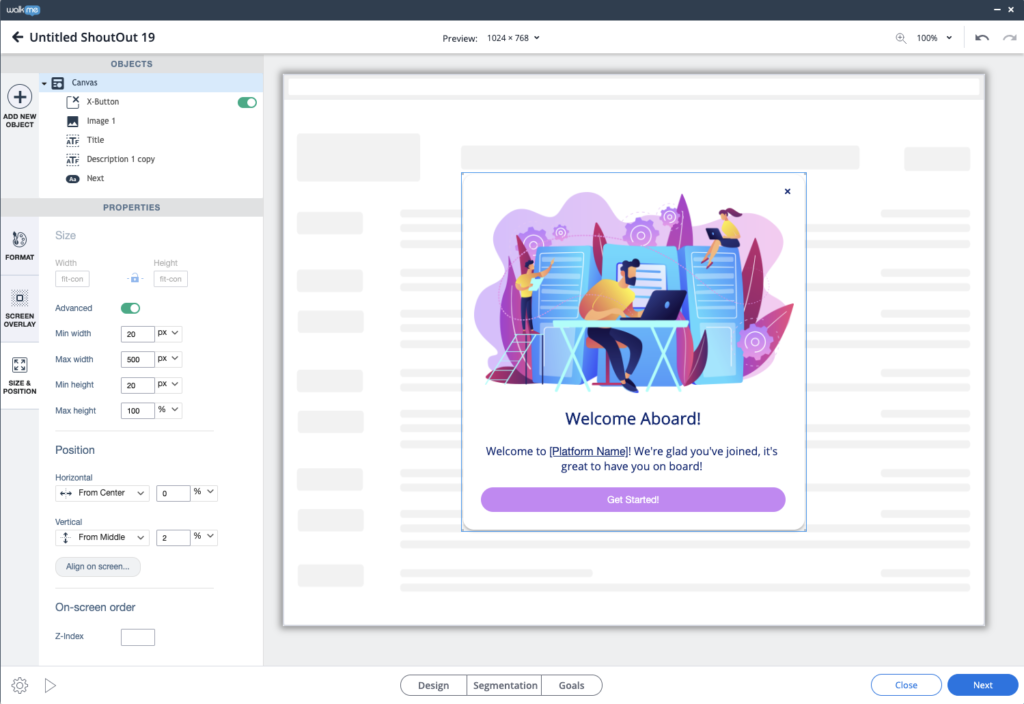
Dynamische Vorlagen
3 neue dynamische Vorlagen wurden dem Visual Designer hinzugefügt:
Bei Verwendung dieser Vorlagen wird die Größe der Layouts im Player nun dynamisch angepasst – das macht die Anpassung von ShoutOuts einfacher denn je.
Ein Großteil der Anpassungsoptionen, die auf den Registerkarten des Visual Designers zur Verfügung stehen, bleibt unverändert, wobei die folgenden Funktionen nur in der dynamischen Vorlage verfügbar sind:
Objekte mit veränderbarer Größe
- Während alle Objekte in der Vorlage dynamisch sind, sind die Objekte Shape, Image und Web-View auch in der Größe veränderbar.
Registerkarte „Size & Position“ (Größe und Position)
- Bei größenveränderbaren Objekten können Sie auf der Registerkarte „Size & Position“ sowohl die Größeneinstellungen als auch die Position anpassen.
- Bei Objekten, deren Größe nicht geändert werden kann, können Sie nur die Position anpassen.
- Sie können auch die Registerkarte „Size & Position“ verwenden, um die gesamte ShoutOut-Canvas anzupassen.
- Da die Canvas dynamisch ist, können Sie eine minimale und maximale Breite und Höhe festlegen, aber die Größe wird automatisch an den Inhalt angepasst.
Übersetzen von Rich-Text im Visual Designer

- Siehe den Originaltext –
- <trans-unit id="Type=SO_RCH_TXT, Id=eb49a45d-7f5e-4603-8e57-
fe573fbf4cc6"> - <source><![CDATA[><What can I do in View and Markup?
]]/source>
- <trans-unit id="Type=SO_RCH_TXT, Id=eb49a45d-7f5e-4603-8e57-
- Kopieren Sie die gesamte Struktur und ändern Sie nur den fettgedruckten Teil:
- <target><![CDATA[><Der übersetzte Text kommt hierher]]/target>
Schritt 3: Das Endergebnis für ein ganzes Feld, das sowohl den Originaltext als auch den übersetzten Text enthält, sollte dem folgenden Beispiel ähneln:
- <trans-unit id="Type=SO_RCH_TXT, Id=eb49a45d-7f5e-4603-8e57-
fe573fbf4cc6">
<source><![CDATA[<p><strong style="color: rgb(0, 95, 135); font-family: Arial; font-size: 26px;">What can I do in View and Markup?</strong></p>]]></source>
<target><![CDATA[<p><strong style="color: rgb(0, 95, 135); font-family: Arial; font-size: 26px;">Test?</strong></p>]]></target>
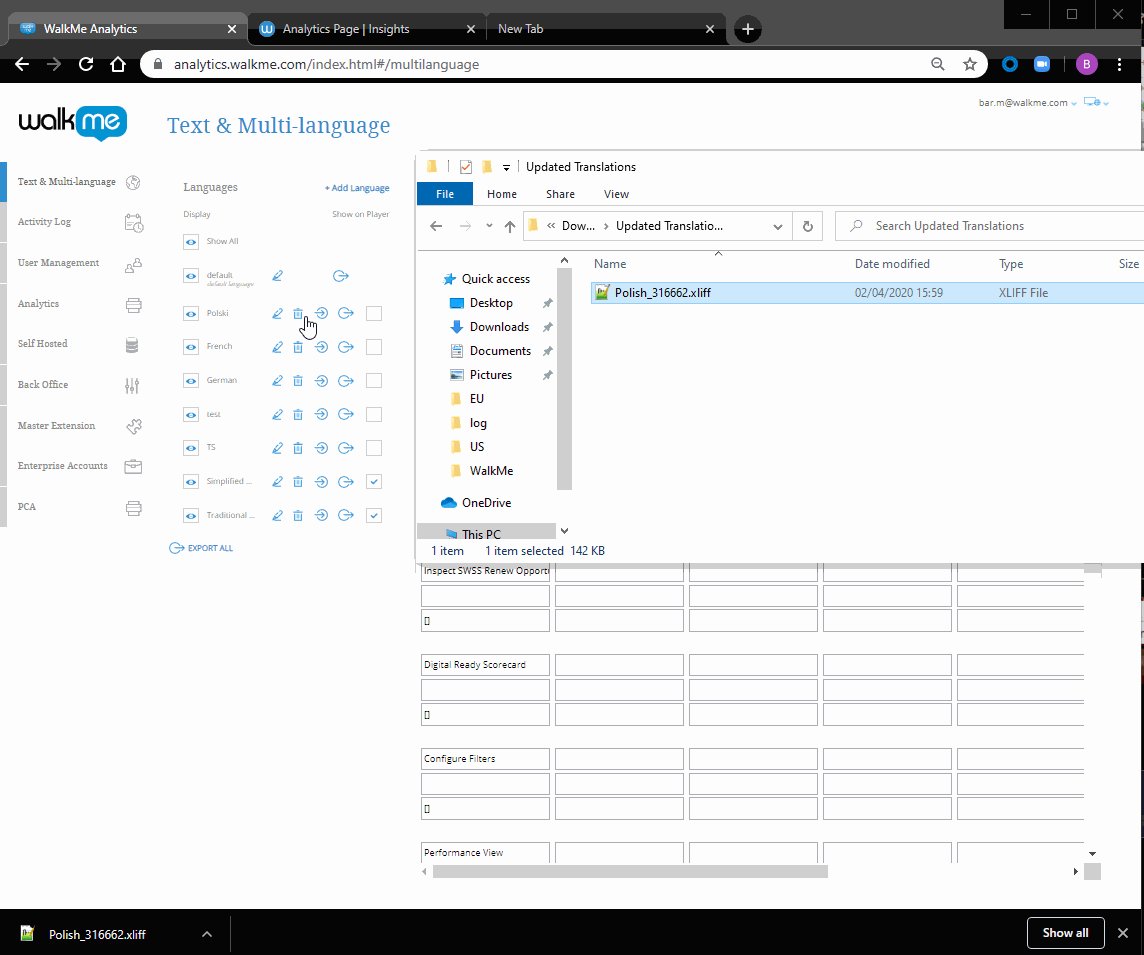
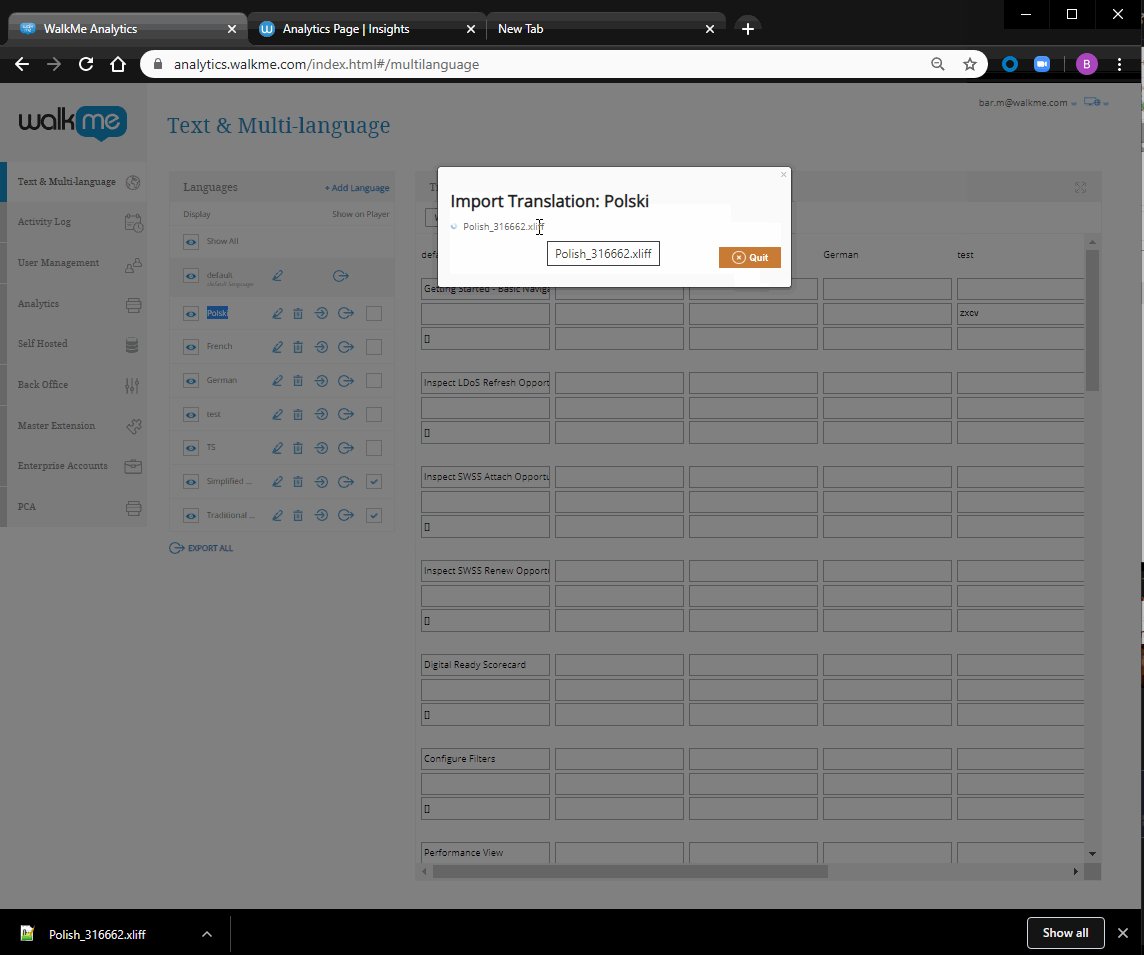
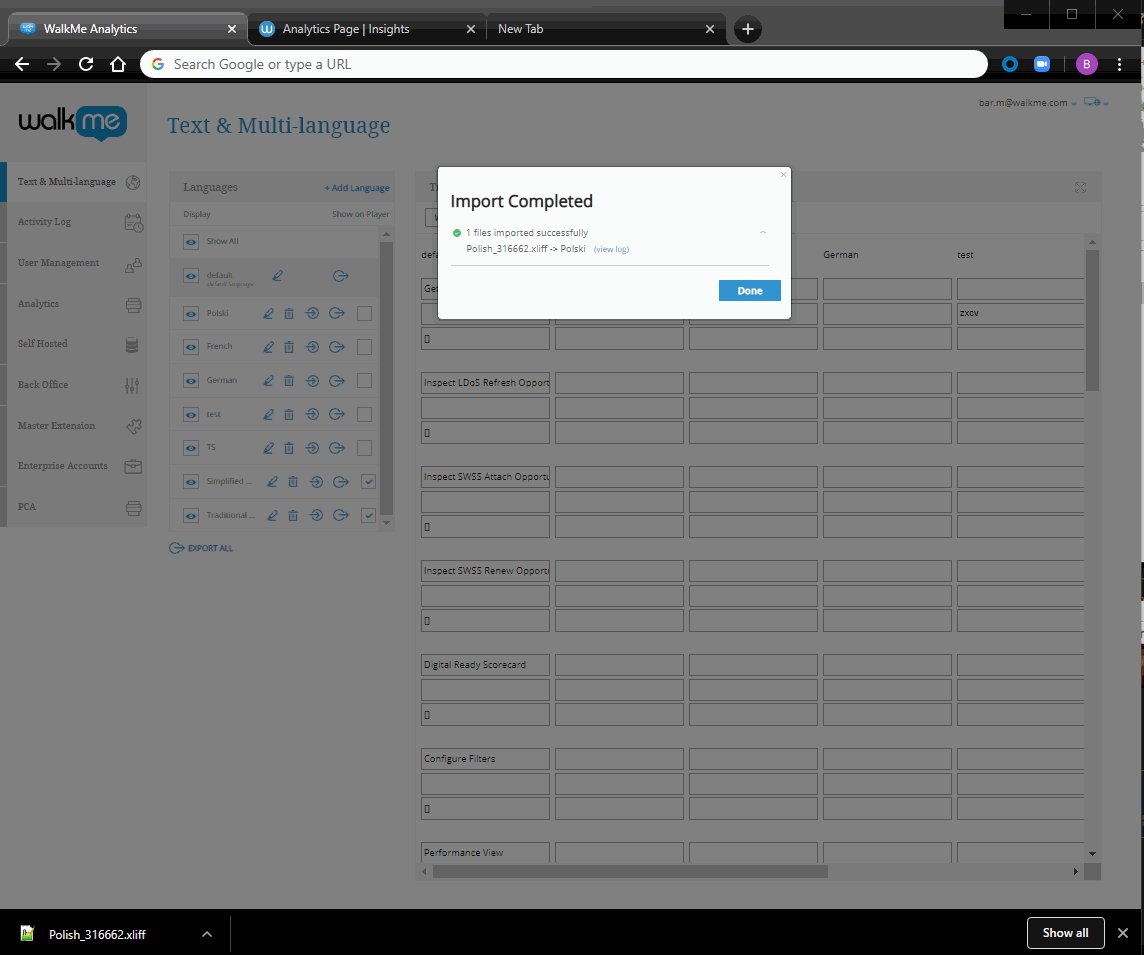
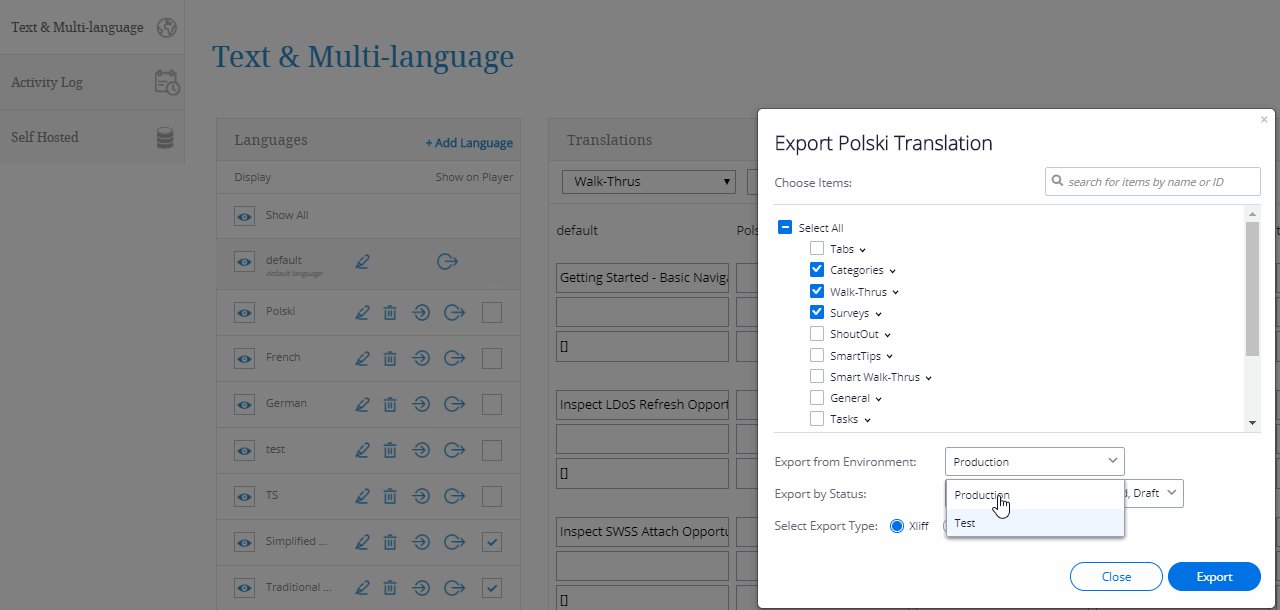
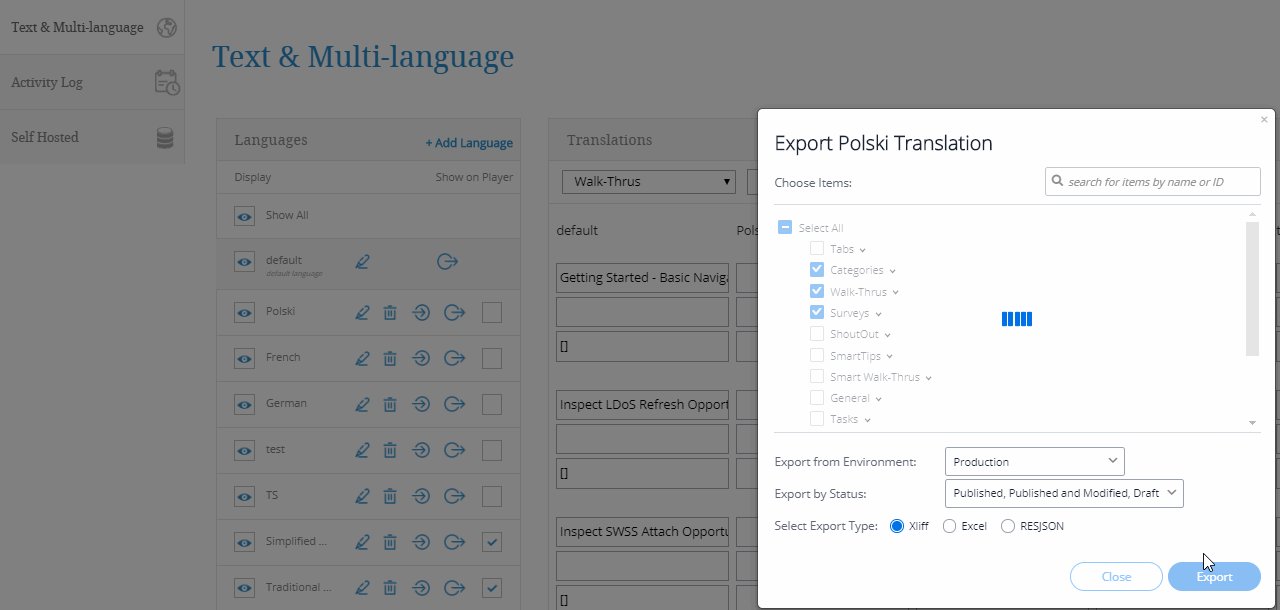
Schritt 4: Speichern Sie die aktualisierte Datei im aktuellen Ordner, in dem sie sich befindet, und importieren Sie sie zurück in den Multi-Language-Bereich der betreffenden Sprache. Es sollte kein Fehler auftreten, wenn die Formatierungssyntax identisch ist und nur der Container geändert wurde.