Visual Designer (concepteur visuel)
Aperçu général
La personnalisation des ShoutOuts est plus facile que jamais grâce au concepteur visuel. Réalisez de belles créations sans avoir besoin de CSS. Goutil vous permet de contrôler facilement la création et la conception de ShoutOuts, avec les fonctionnalités suivantes :
- Glisser-déposer
- Ajouter des boutons, paragraphes, formats, images
- Gérer les couches du canvas
- Ajuster l'alignement
- Éditer un texte riche
- Texte dynamique
Pour plus d'informations sur ShoutOut, consultez l'article dédié aux ShoutOuts ici !

Vous trouverez ci-dessous des informations plus détaillées sur les options disponibles pour personnaliser votre ShoutOut en utilisant les différents onglets du concepteur visuel :
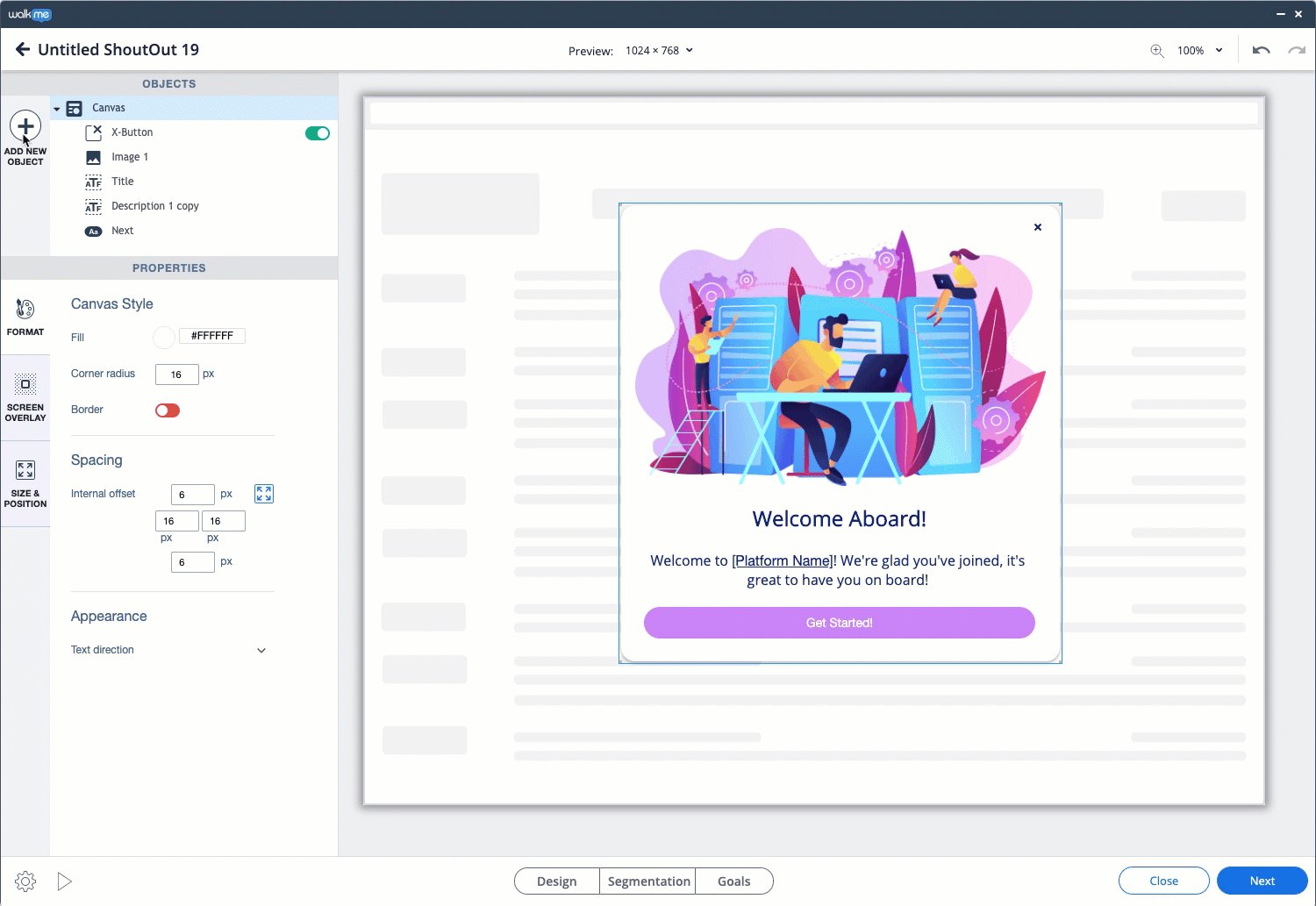
Barre supérieure
Choisissez la résolution d'écran, le niveau de zoom et annulez/rétablissez toutes les modifications (ces actions peuvent également être réalisées avec des raccourcis clavier)
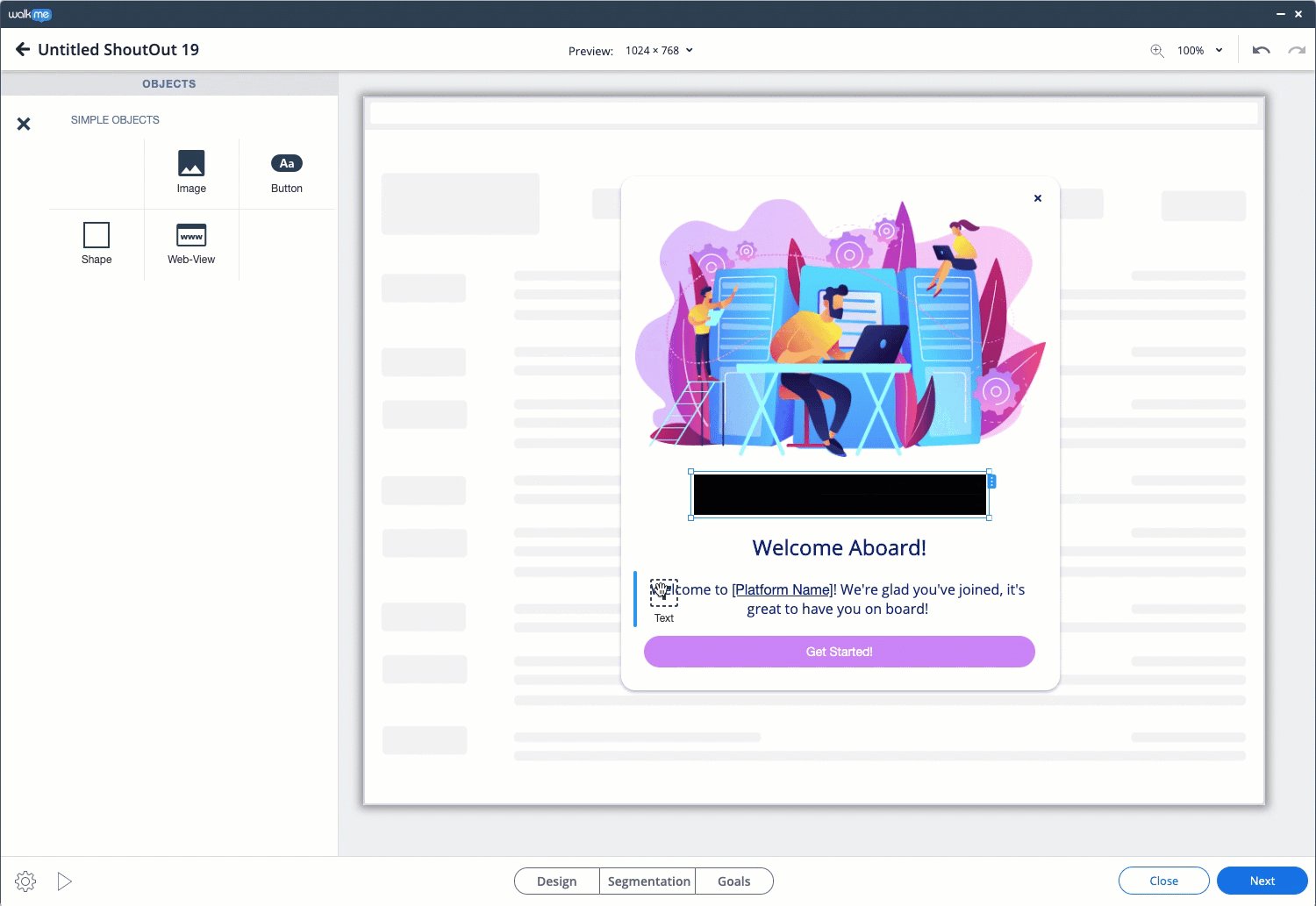
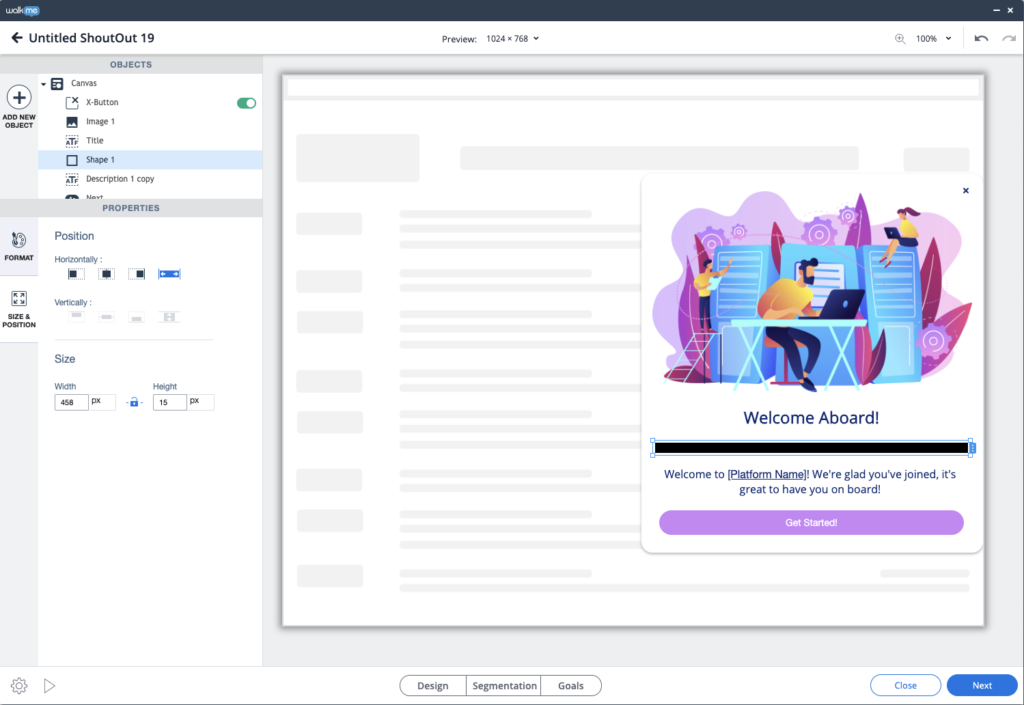
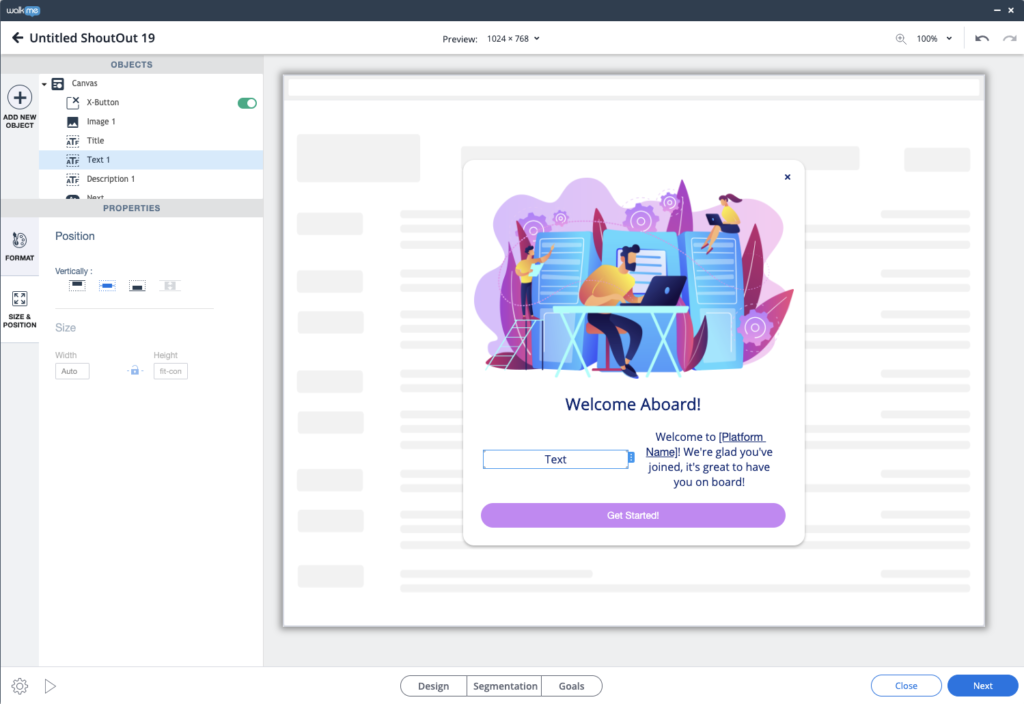
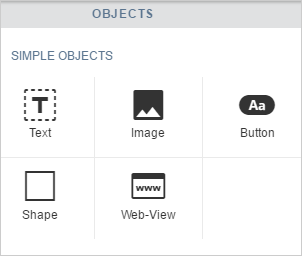
Ajouter et Supprimer des objets
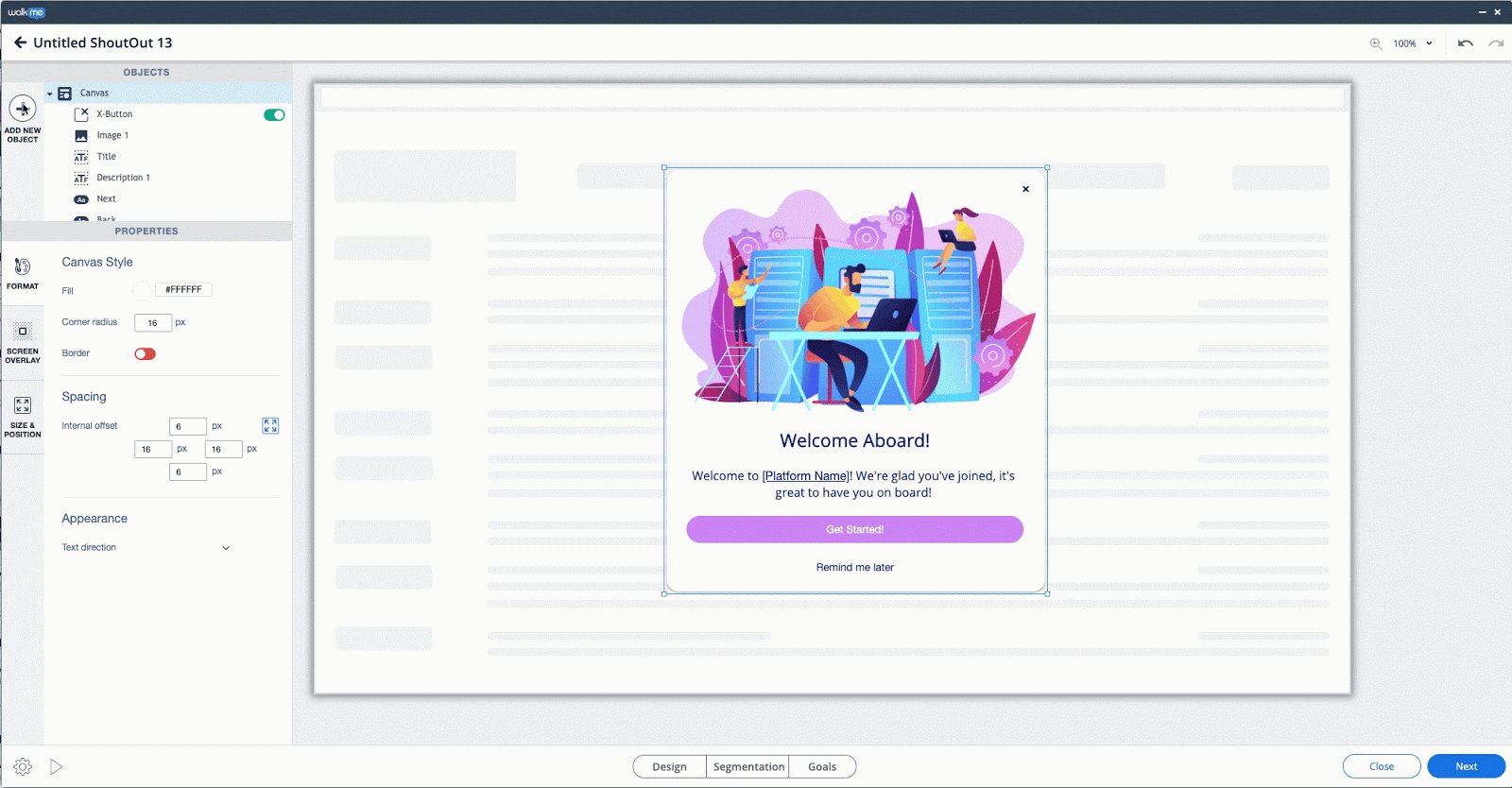
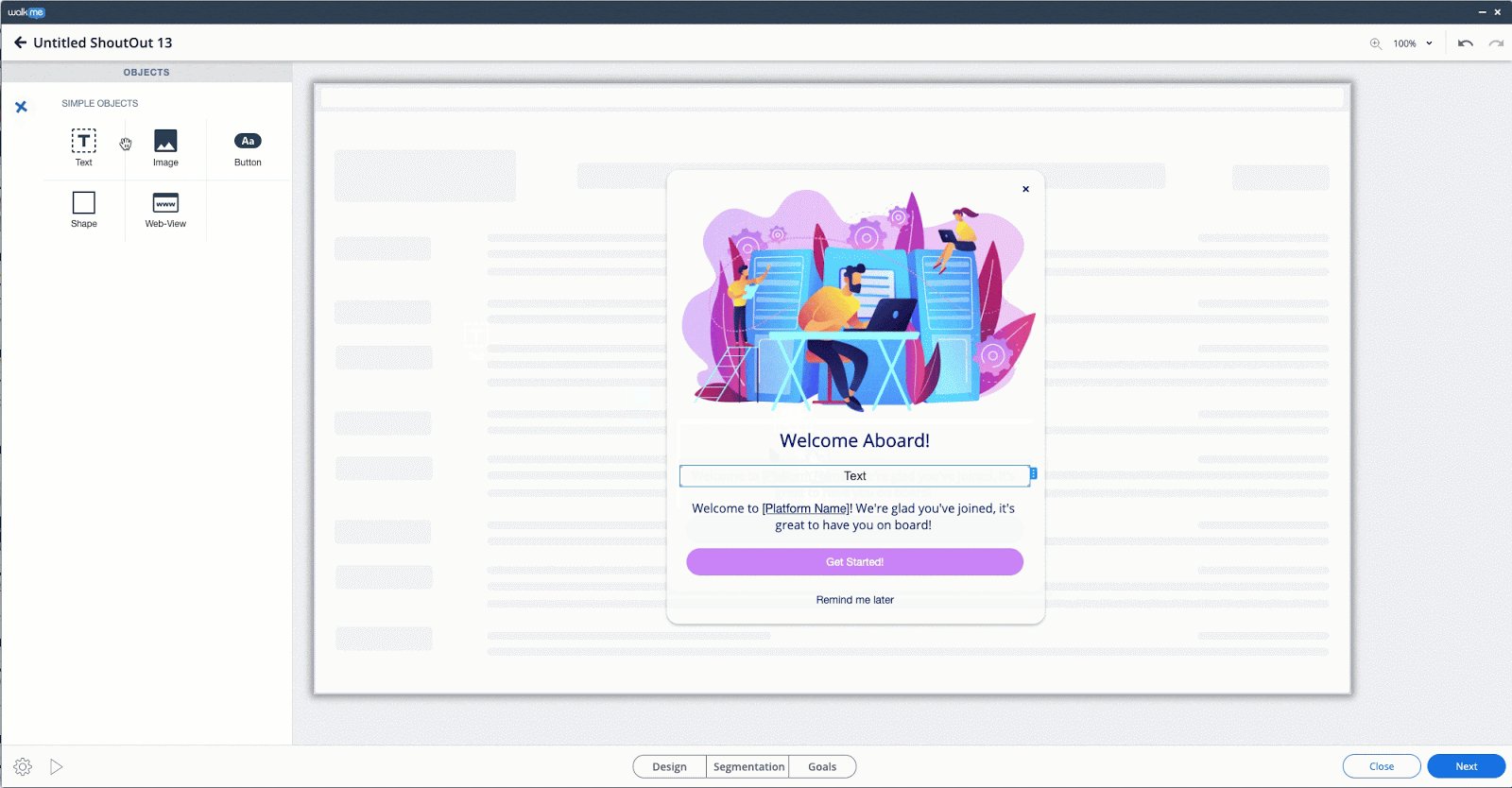
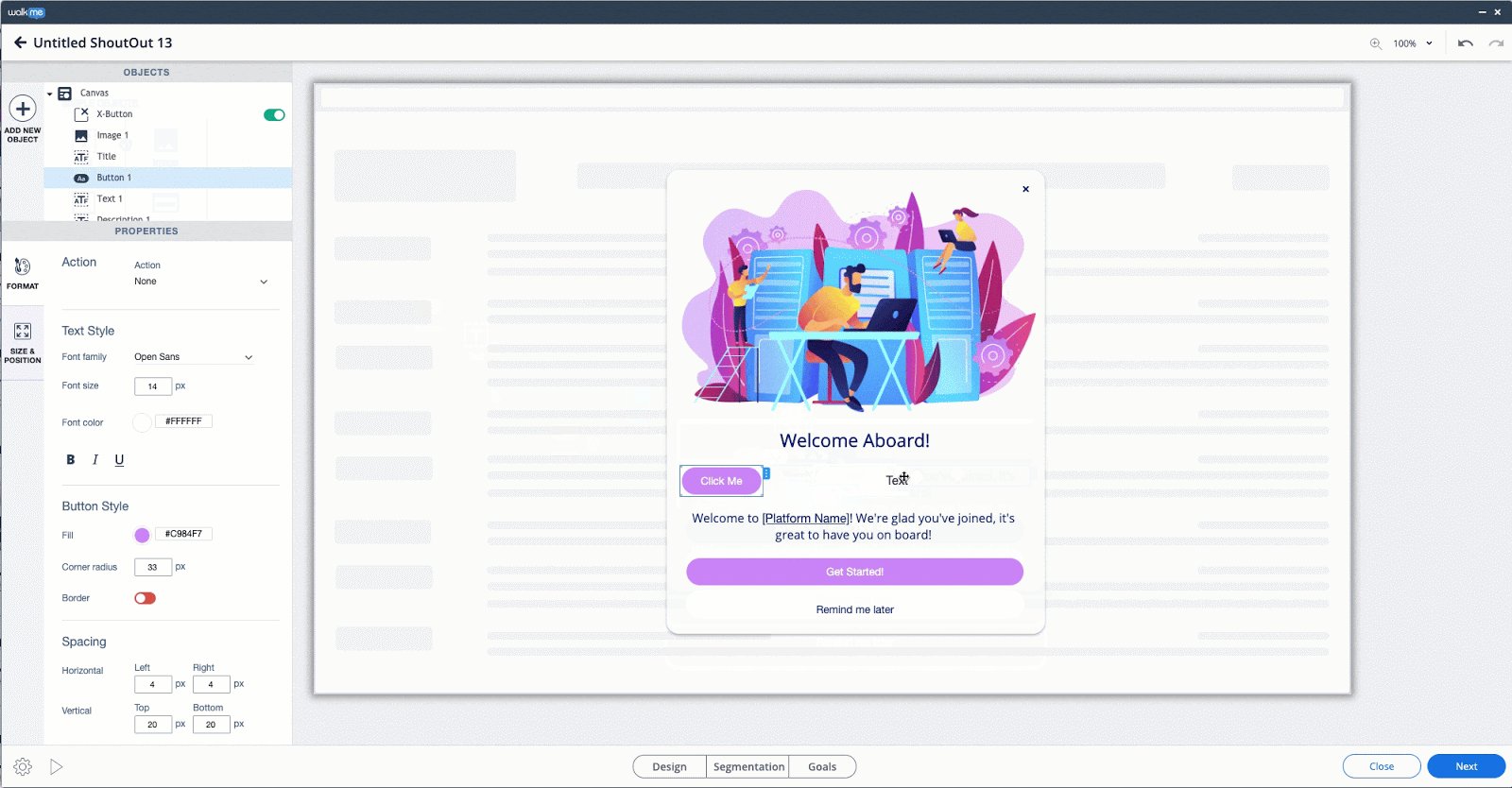
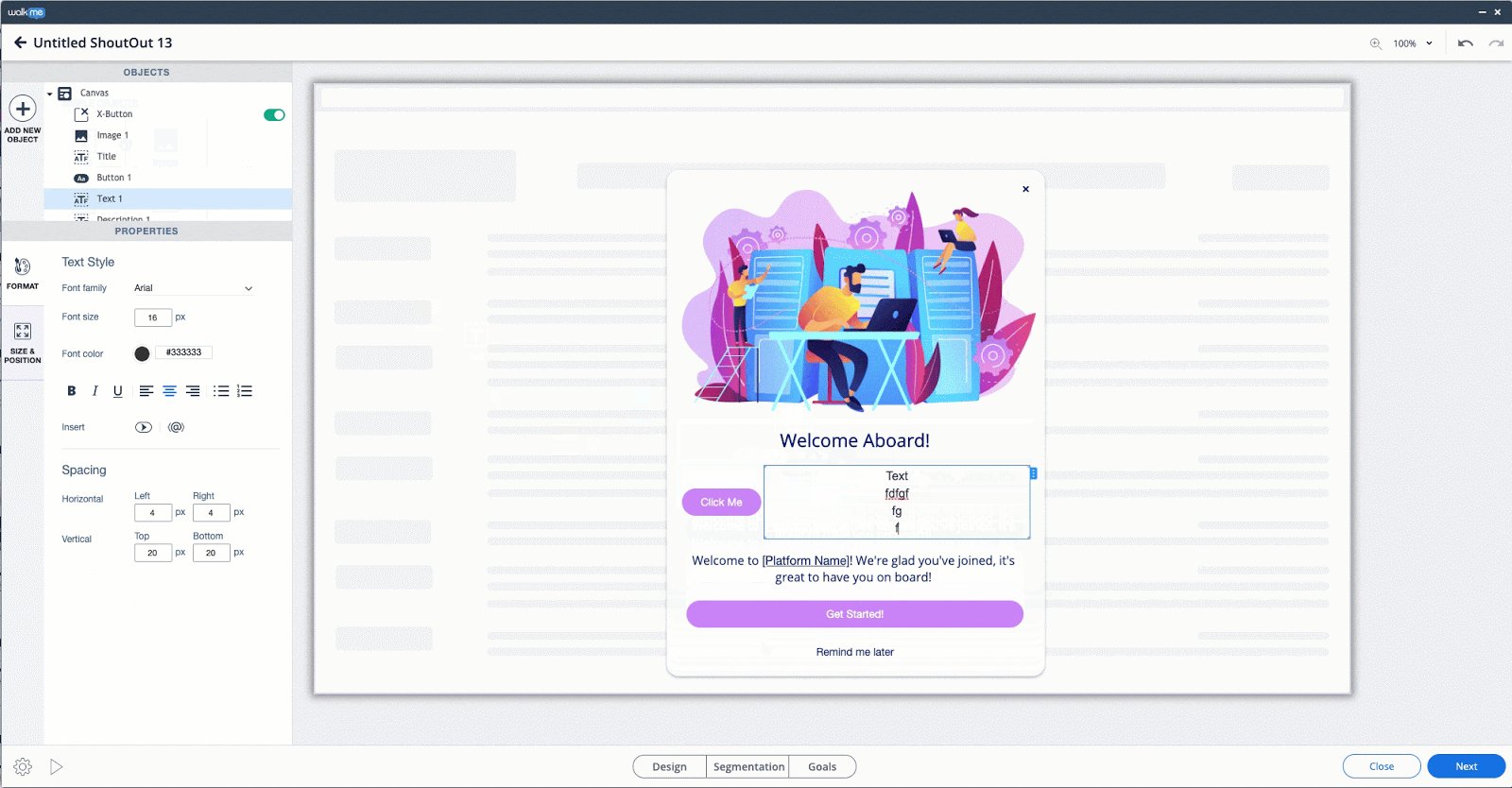
Pour ajouter de nouveaux éléments à votre ShoutOut, Cliquez sur ADD NEW OBJECT (icône plus) et faites glisser un objet dans l'emplacement souhaité. Une fois l'objet placé, vous pouvez modifier la forme, le contenu et l'emplacement, et plus encore. La sélection d'un objet dans l' arborescence des objets sélectionne et indique cet objet dans le ShoutOut.

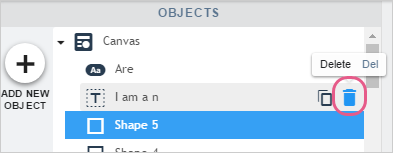
Pour supprimer un objet de votre ShoutOut, cliquez sur l'objet dans le menu des objets, puis cliquez sur l'icône de la poubelle :

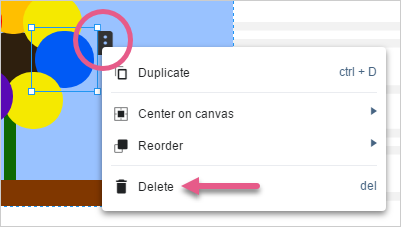
Vous pouvez également sélectionner votre objet directement dans la prévisualisation de votre ShoutOut et cliquer sur le menu latéral :

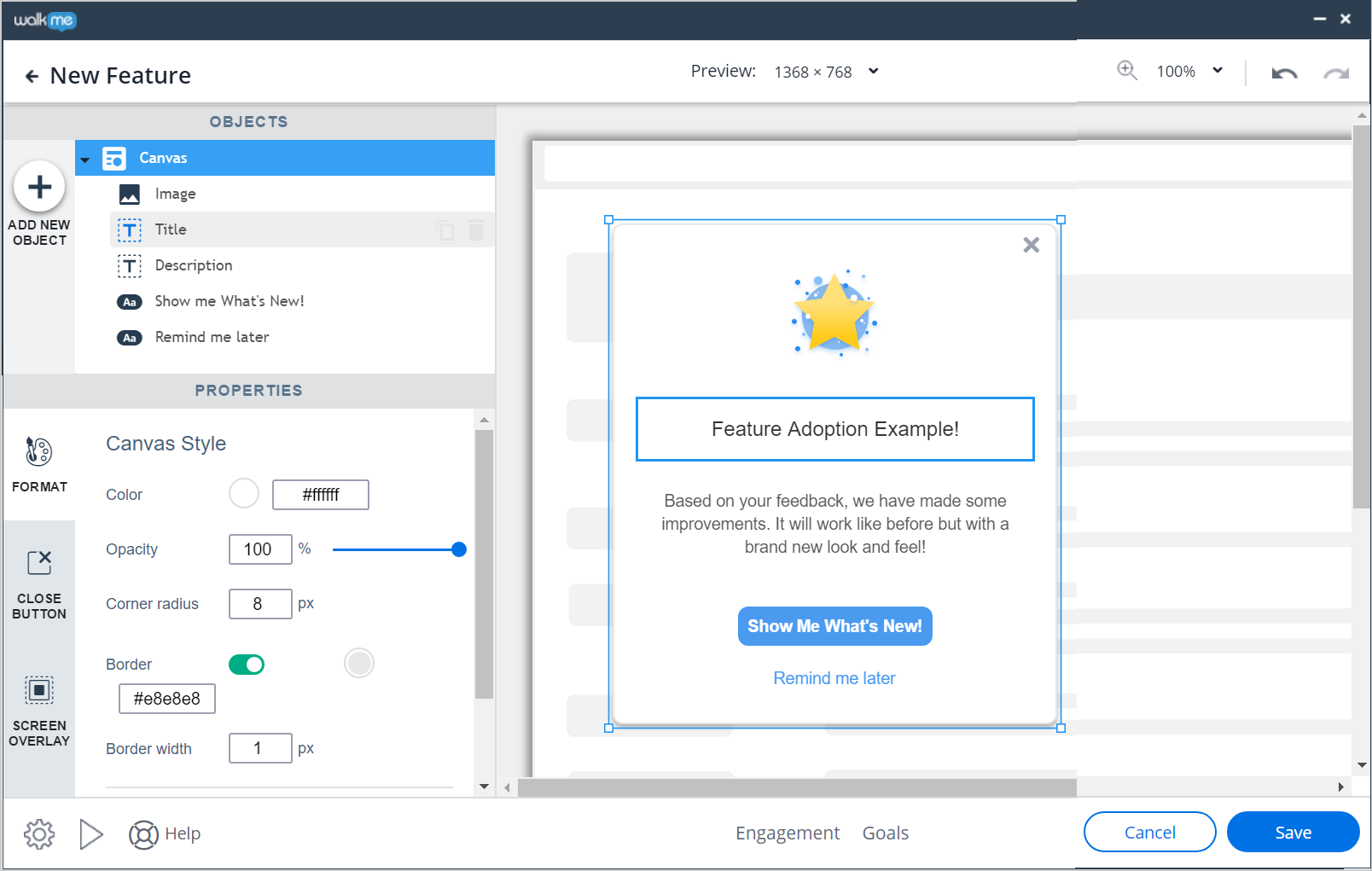
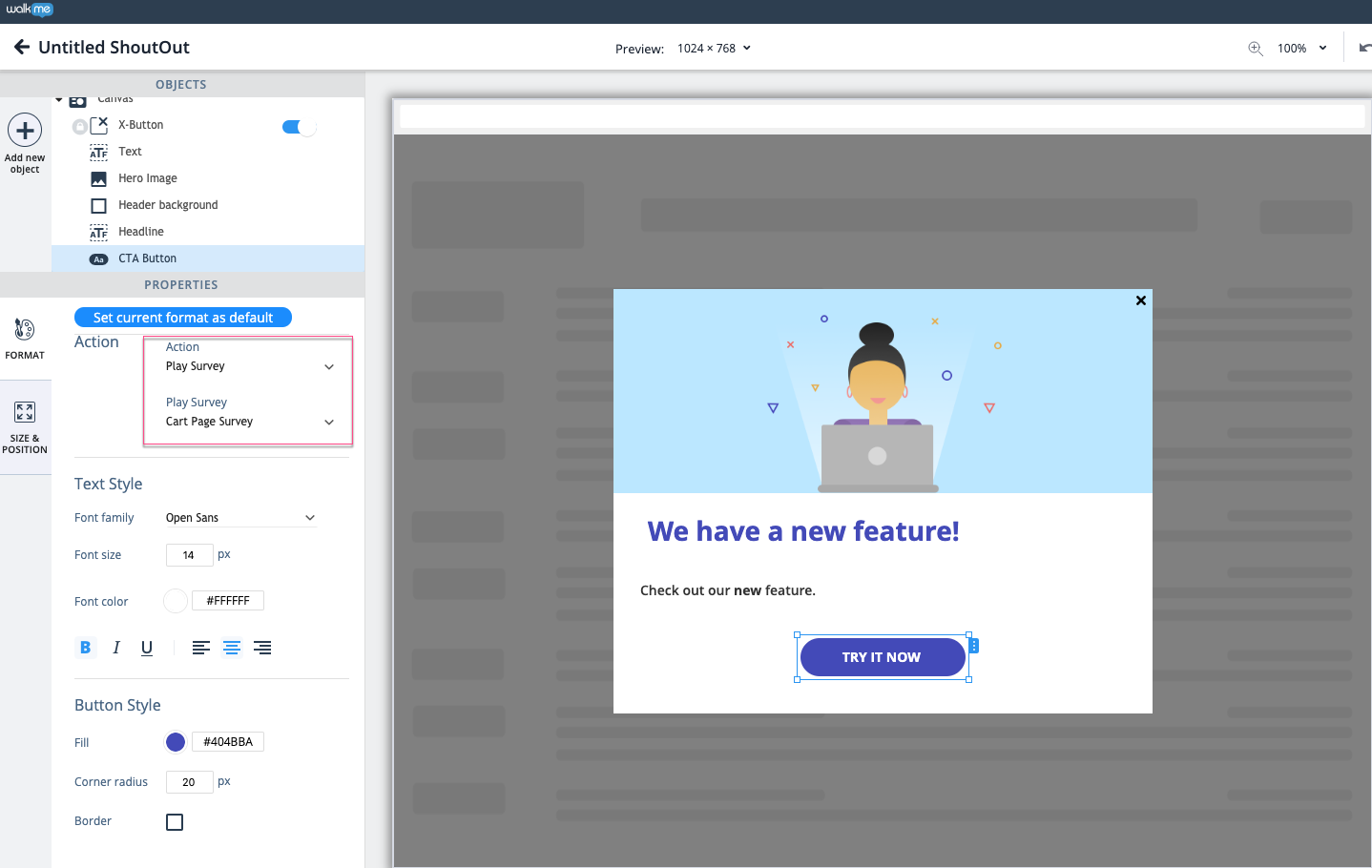
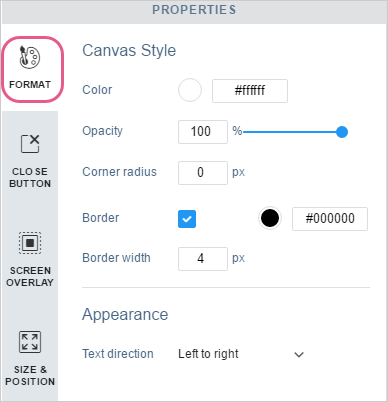
Format
Lorsque vous sélectionnez un objet dans votre ShoutOut (zone de texte, image, etc.), l'onglet FORMAT fournit une gamme d'options de formatage correspondant à l'objet choisi. Vous aurez notamment accès aux fonctionnalités suivantes :
- Ajouter une action qui sera déclenchée lorsque vous cliquez sur le ShoutOut
- Ajuster la couleur, l'opacité et le rayon d'angle du canvas ShoutOut.
- Ajouter une bordure au ShoutOut et ajuster sa largeur.
- Orientation du texte (de gauche à droite par défaut)
- Ajuster le style, la taille, la couleur et la hauteur de la police.
- Mettre en forme le texte en caractères gras, italique ou souligné.
- Ajuster l'alignement du texte au centre, à gauche ou à droite.


Bouton de fermeture
Affichez ou masquez le bouton de fermeture de votre ShoutOut :

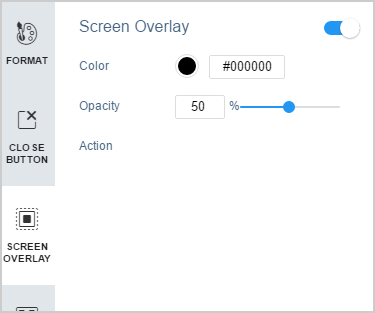
Calque sur l'écran
Vous pouvez décider d'afficher un calque sur l'écran, derrière votre ShoutOut, et choisir sa couleur et son opacité.

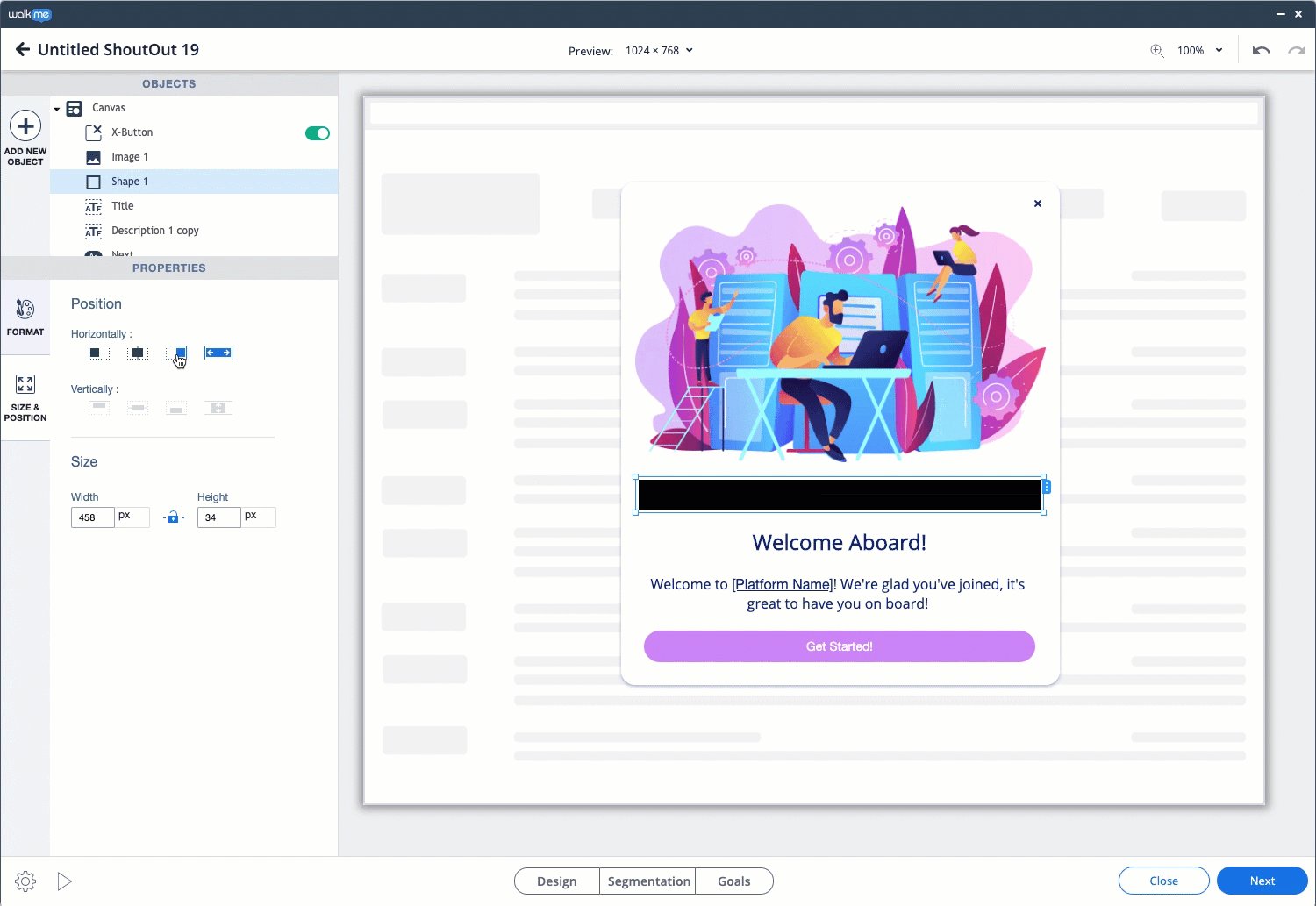
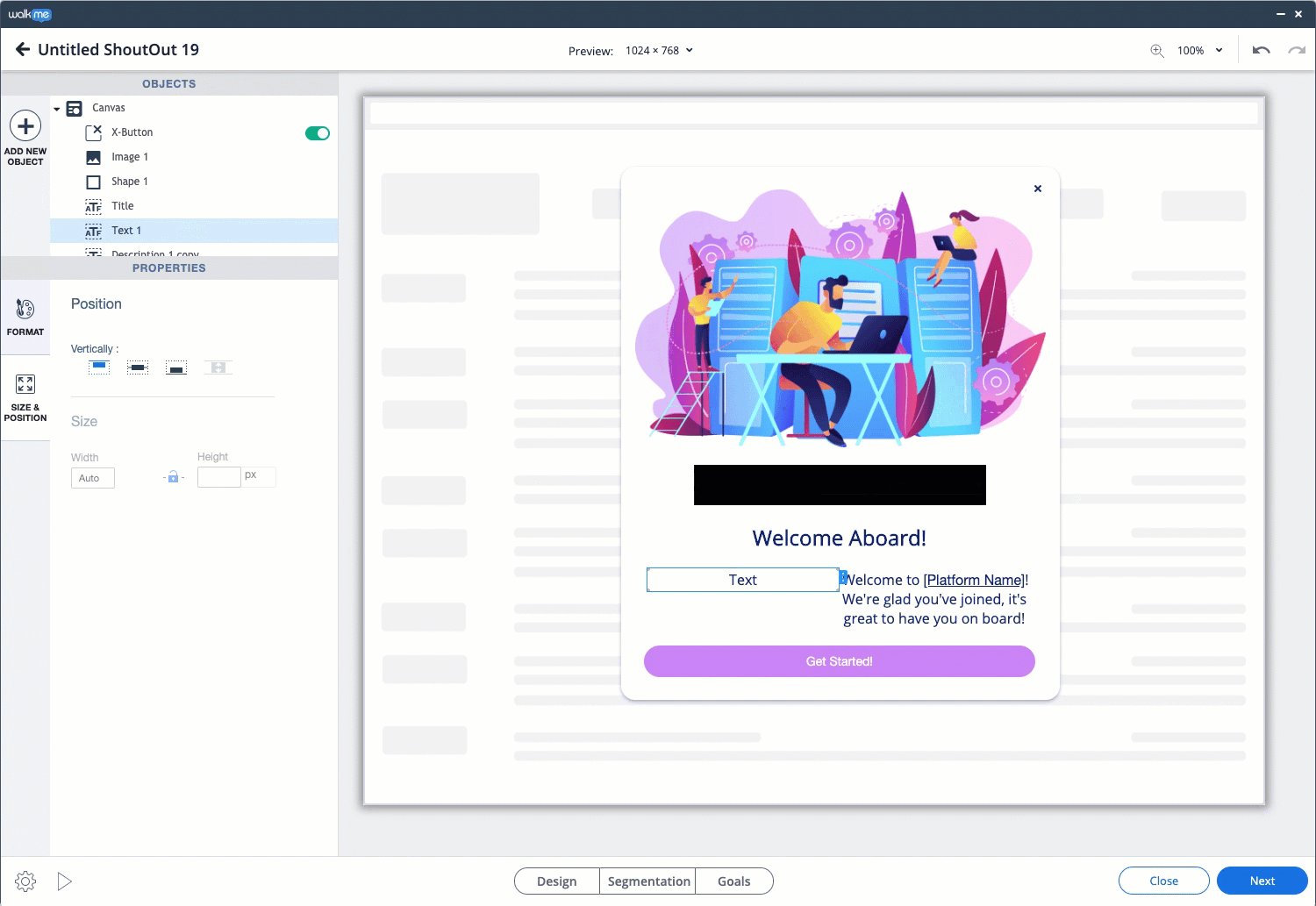
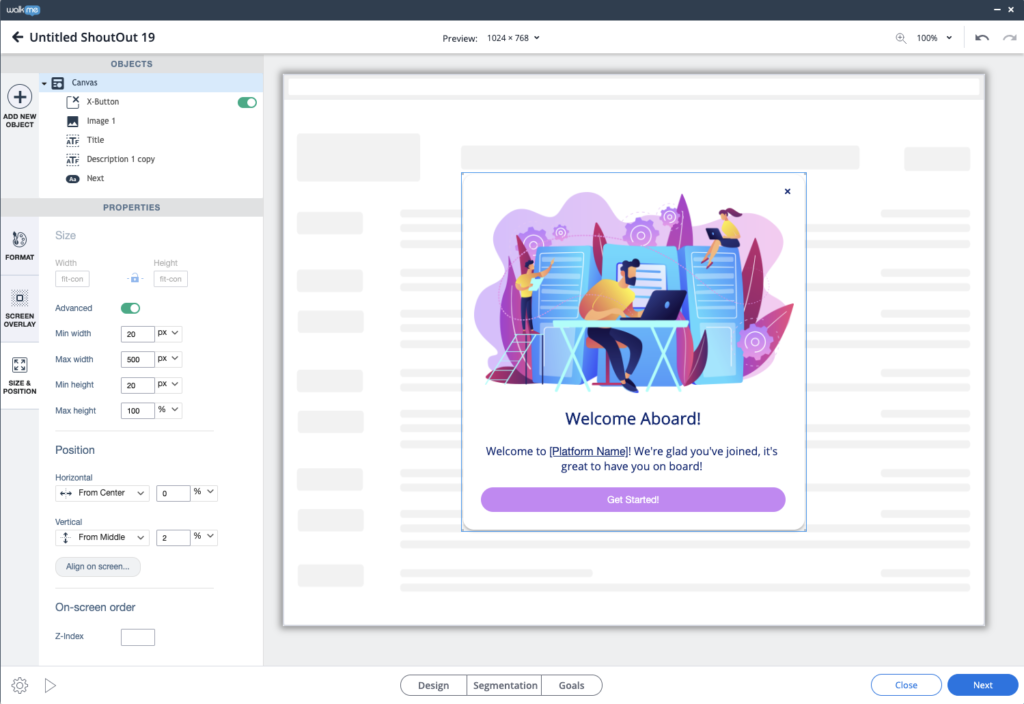
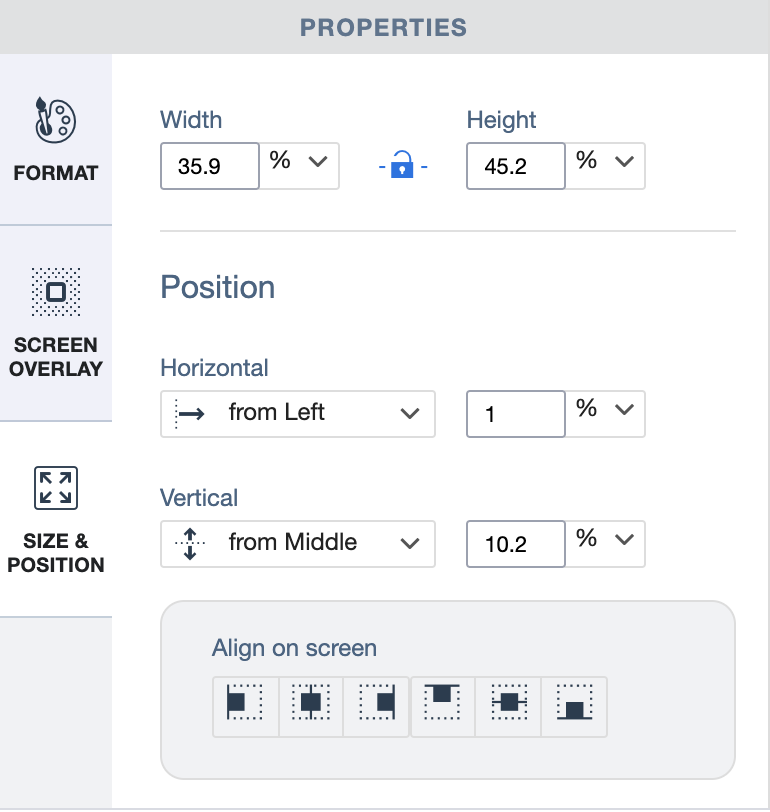
Taille et position
Choisissez l'emplacement où le ShoutOut apparaît sur l'écran, manuellement ou automatiquement (paramètre par défaut).
Ajustez la taille de votre ShoutOut à l'aide des propriétés de hauteur et de largeur.

Configurer
Configurez les paramètres du ShoutOut en cliquant sur l'icône rouage :

Modèles dynamiques
3 nouveaux modèles dynamiques ont été ajoutés au Visual Designer :
Lorsque vous utilisez ces modèles, les mises en page seront désormais recadrées de manière dynamique dans le lecteur, ce qui rend la personnalisation des ShoutOuts plus facile que jamais.
Une grande capacité d'options de personnalisation disponibles dans les onglets Visual Designer resteront les mêmes, avec les capacités suivantes uniques du modèle dynamique :
Objets pouvant être recadrés
- Bien que tous les objets du modèle soient dynamiques, la forme, l'image et les objets Web-View sont également redimensionnés.
Onglet taille et position
- Pour les objets redimensionnés, vous avez la capacité d'ajuster les paramètres de taille ainsi que la position dans l'onglet Size & Position (taille et position).
- Pour les objets qui ne sont pas redimensionnés, vous ne pourrez pas ajuster la position.
- Vous pouvez également utiliser l'onglet Size & Position (taille et position) pour ajuster l'ensemble du ShoutOut.
- Notez que le canvas est dynamique, vous pouvez définir une largeur et une hauteur minimum et maximum, mais il sera automatiquement recadré en fonction du contenu.
Traduire du texte riche dans le Visual Designer

- Faites référence au texte original -
- <trans-unit id="Type=SO_RCH_TXT, Id=eb49a45d-7f5e-4603-8e57-
fe573fbf4cc6"> - <source><![CDATA[><What can I do in View and Markup?
]]/source>
- <trans-unit id="Type=SO_RCH_TXT, Id=eb49a45d-7f5e-4603-8e57-
- Copiez l'ensemble de la structure et modifiez la partie en caractères gras :
- <target><![CDATA[>écrire le texte traduit ici<]]/target>
Étape 3 : Le résultat final d'un champ entier contenant à la fois le texte original et le texte traduit devrait ressembler à l'exemple ci-dessous :
- <trans-unit id="Type=SO_RCH_TXT, Id=eb49a45d-7f5e-4603-8e57-
fe573fbf4cc6">
<source><![CDATA[<p><strong style="color: rgb(0, 95, 135); font-family: Arial; font-size: 26px;">What can I do in View and Markup?</strong></p>]]></source>
<target><![CDATA[<p><strong style="color: rgb(0, 95, 135); font-family: Arial; font-size: 26px;">Test?</strong></p>]]></target>
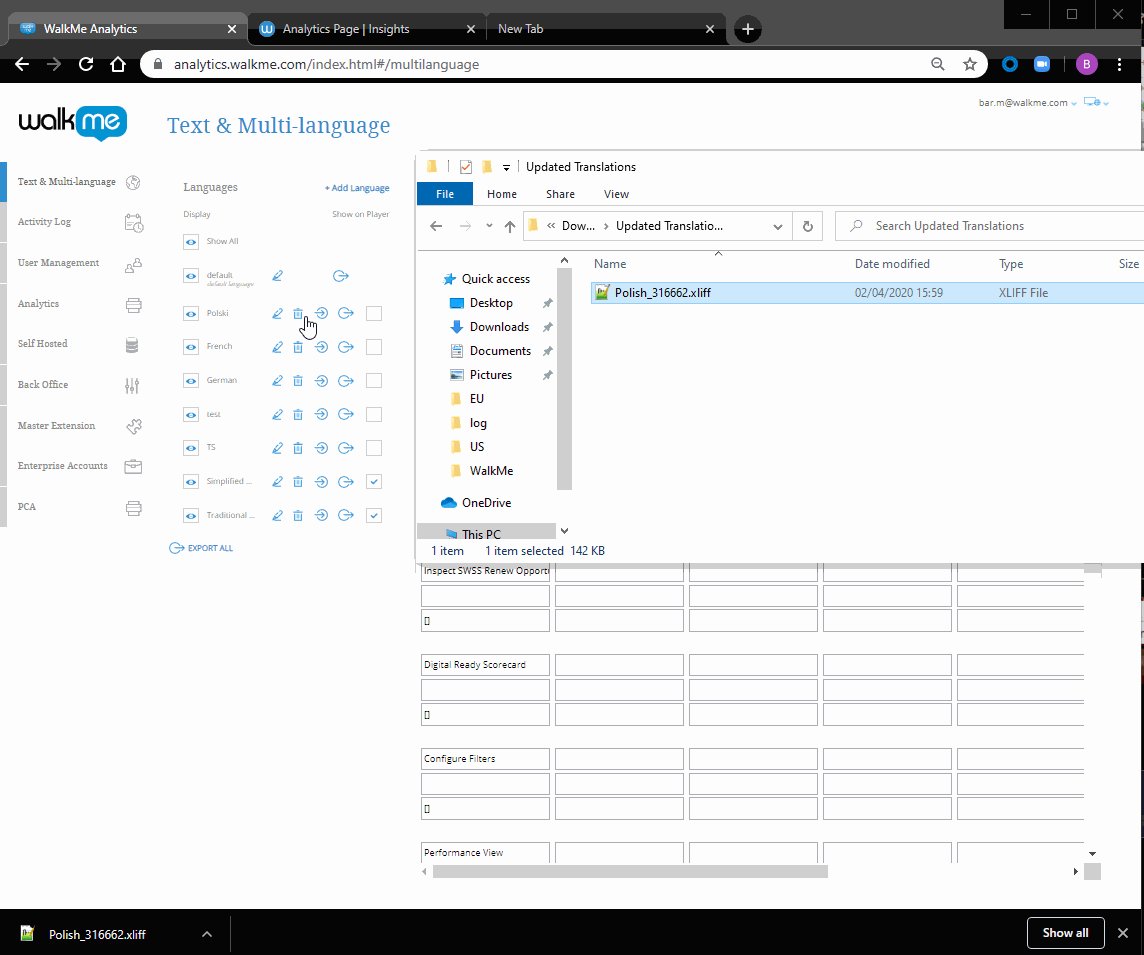
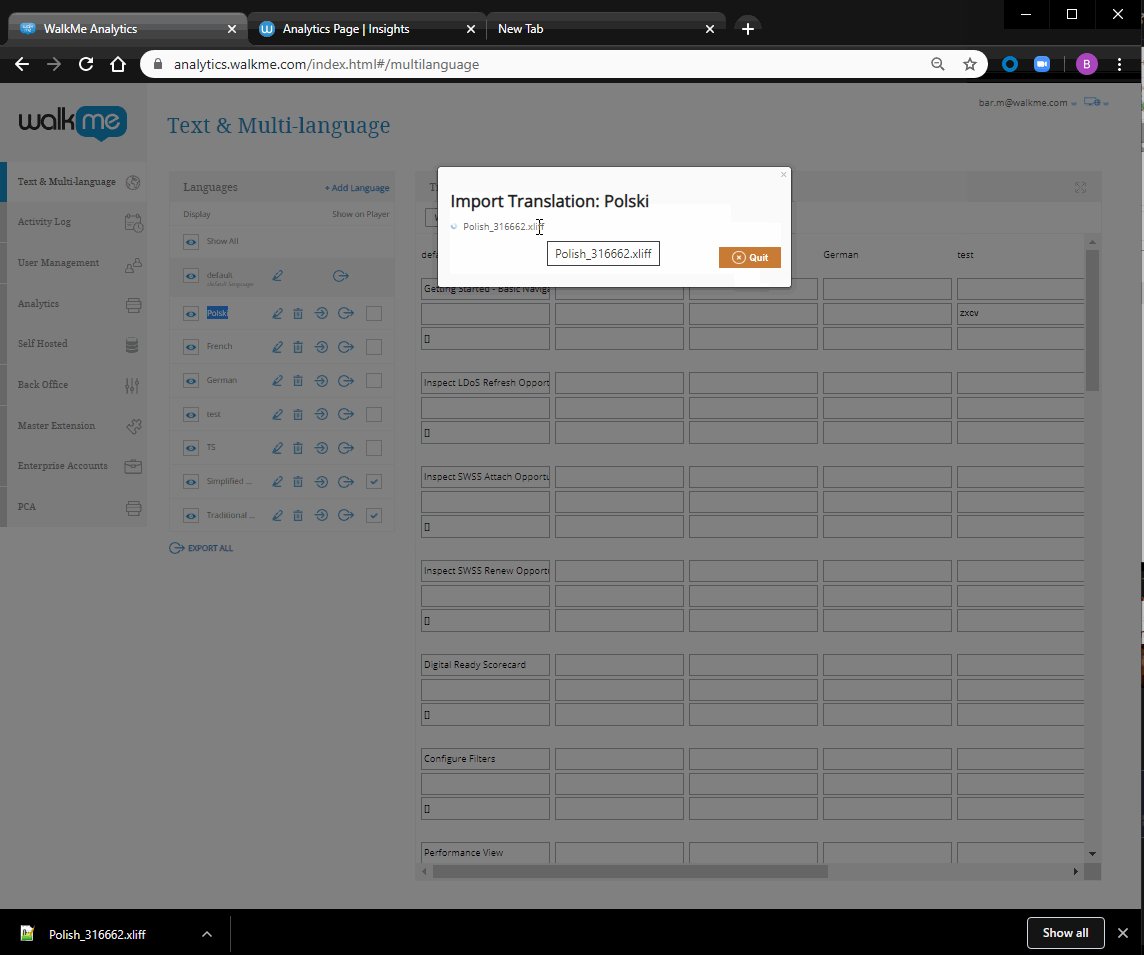
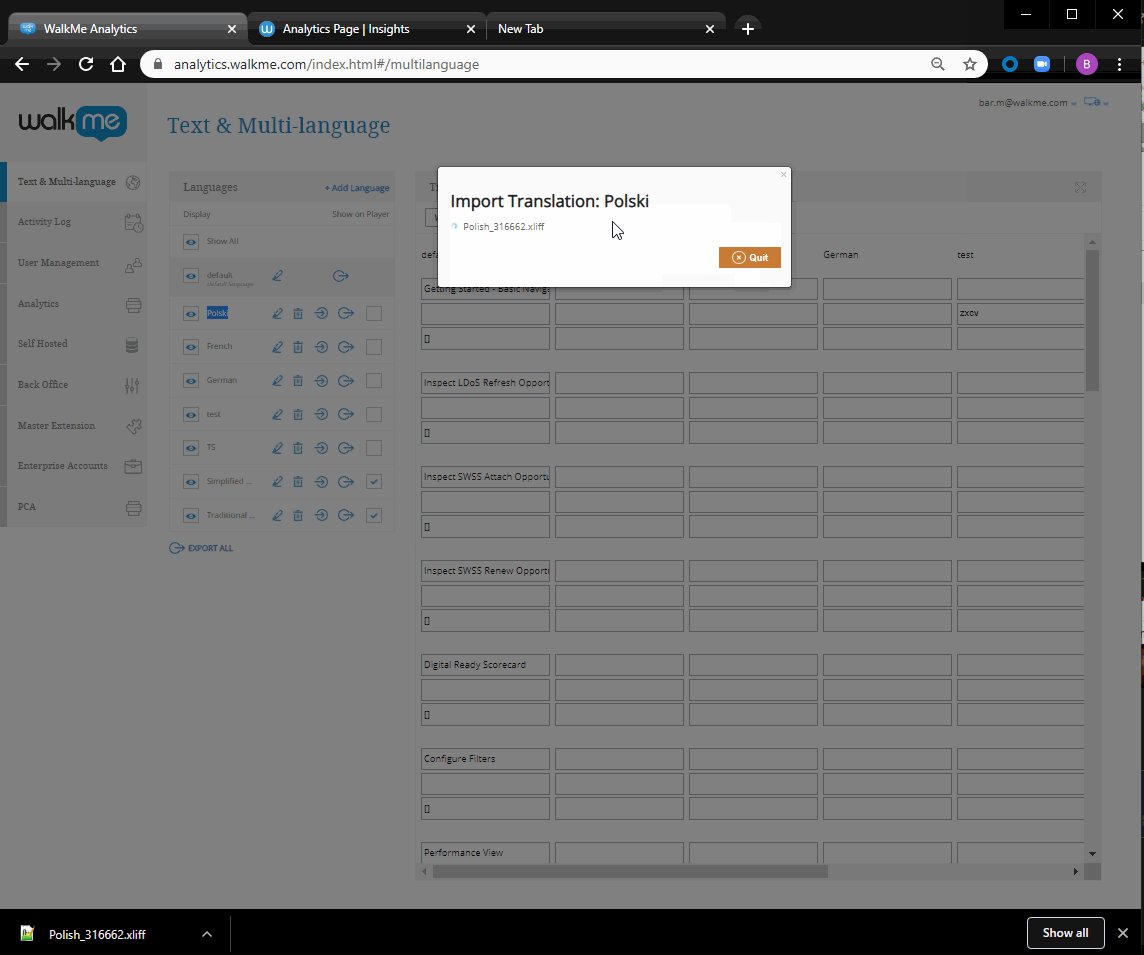
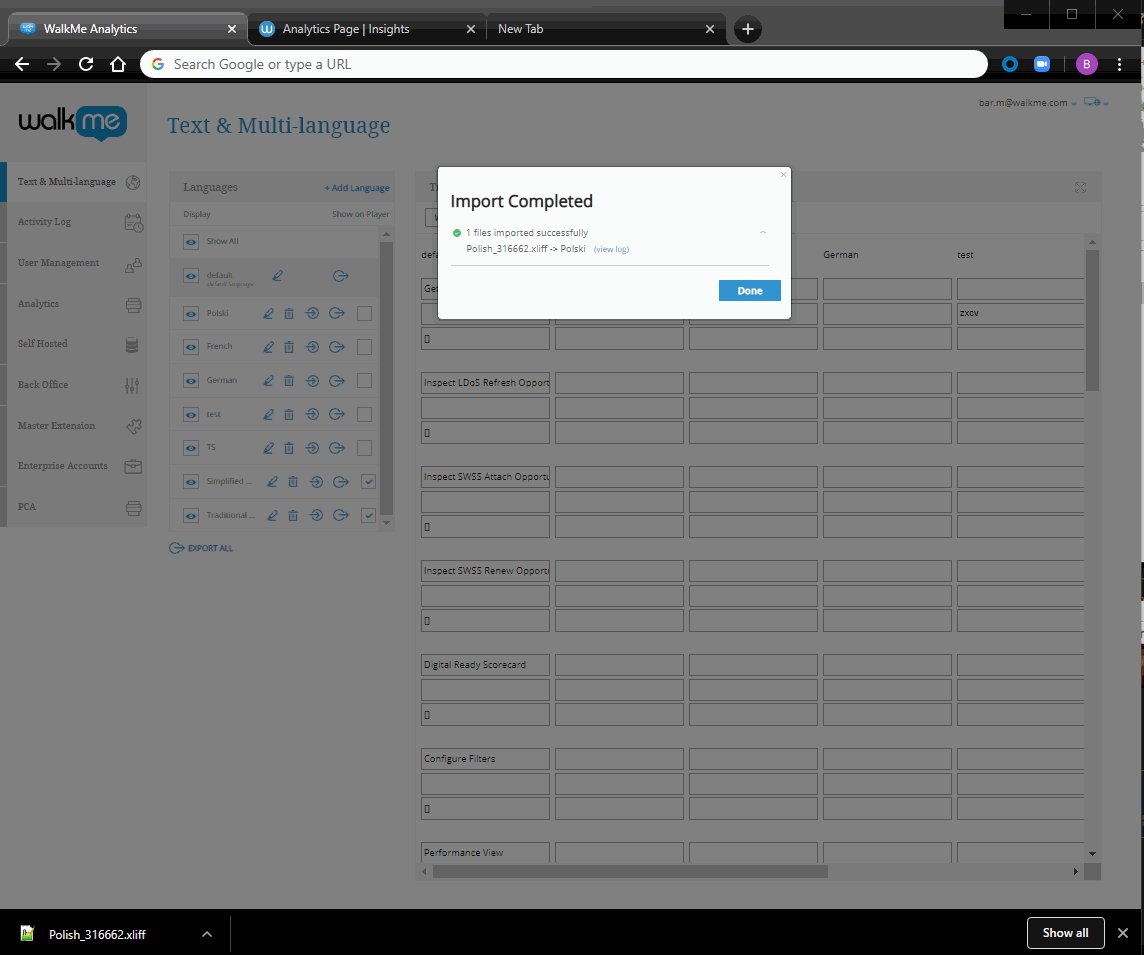
Étape 4 : Enregistrez le fichier mis à jour dans le dossier dans lequel il se trouve actuellement, et importez-le à nouveau dans la section multilingue, à la langue adéquate. Il ne devrait y avoir aucune erreur si la syntaxe de formatage est identique et si seul le conteneur a été modifié.