Aperçu rapide
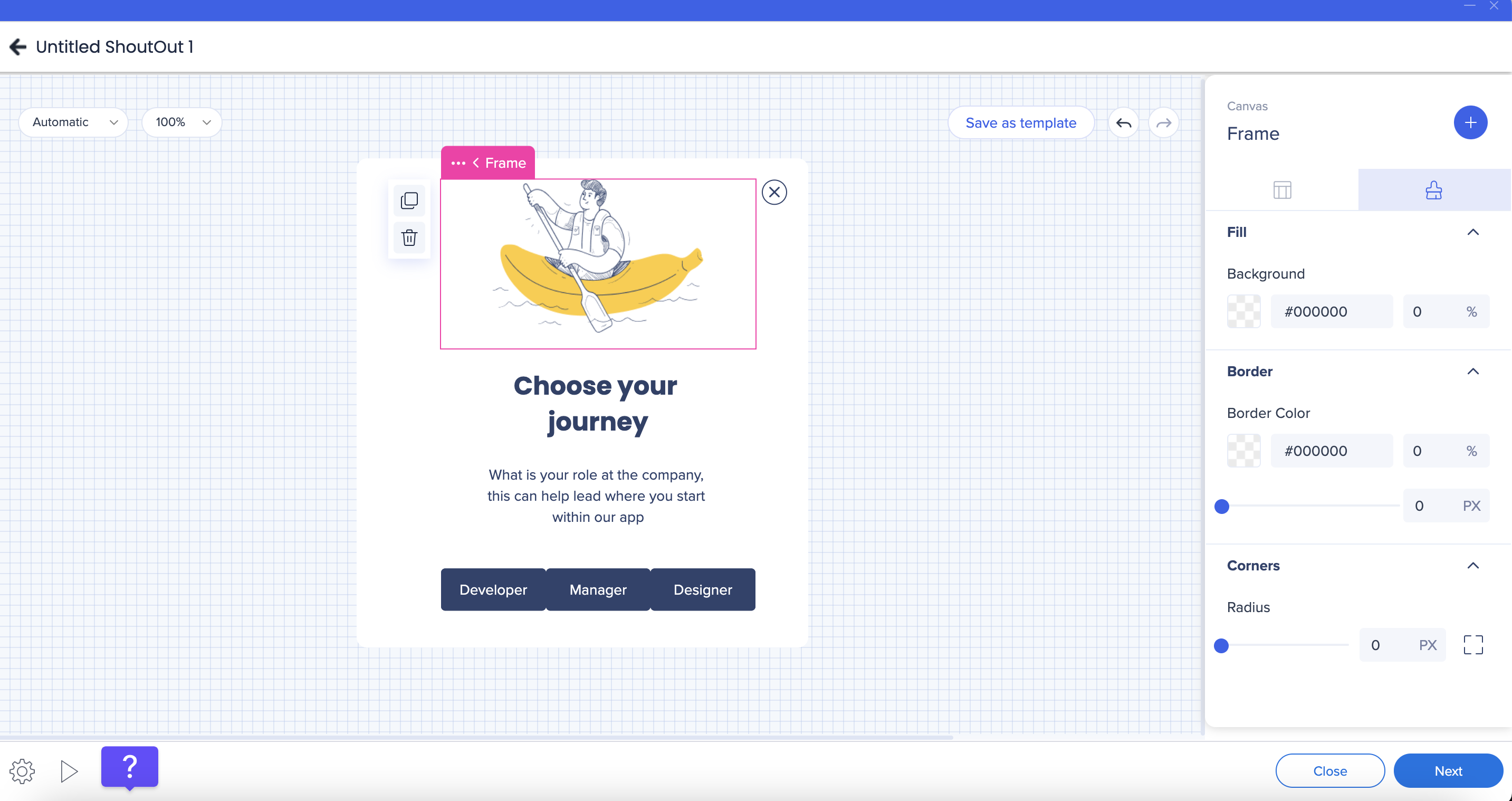
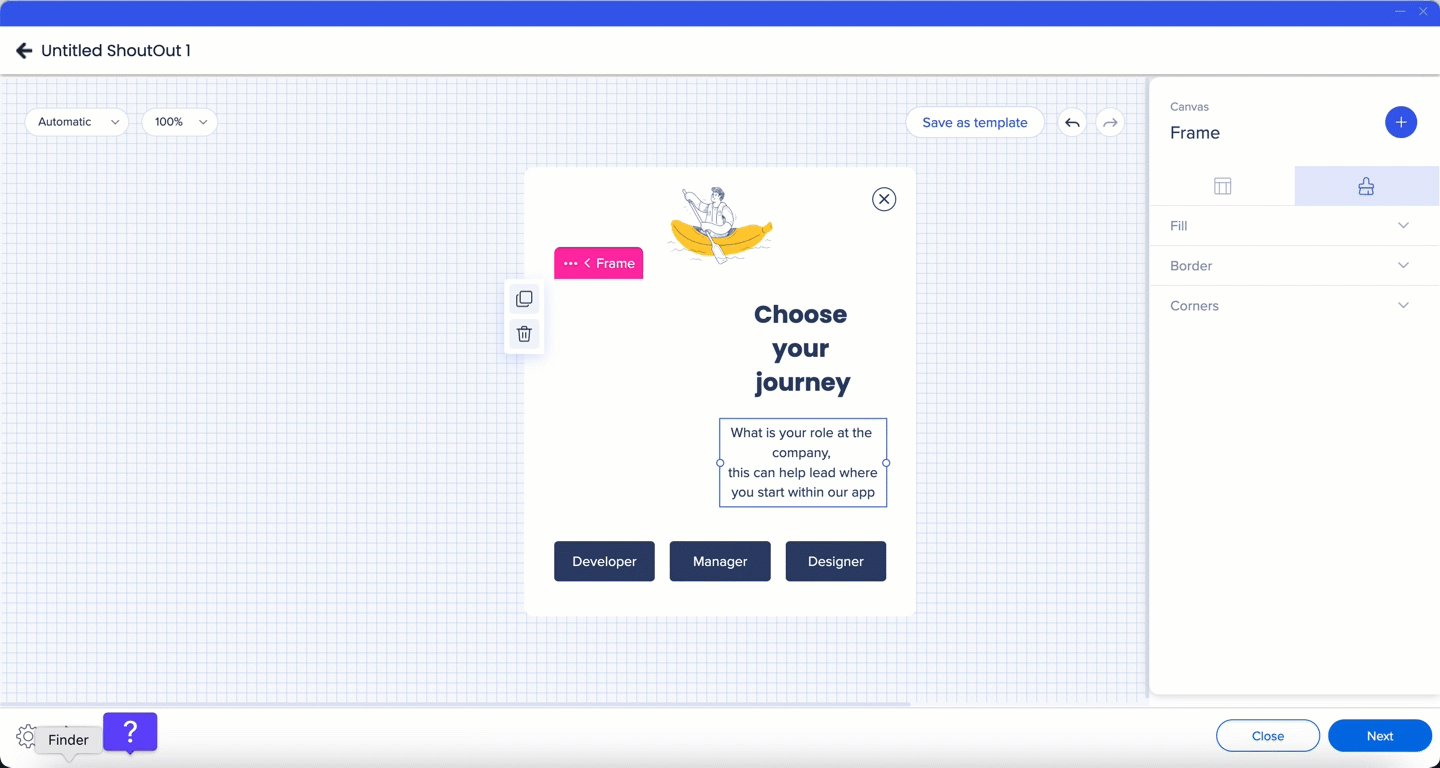
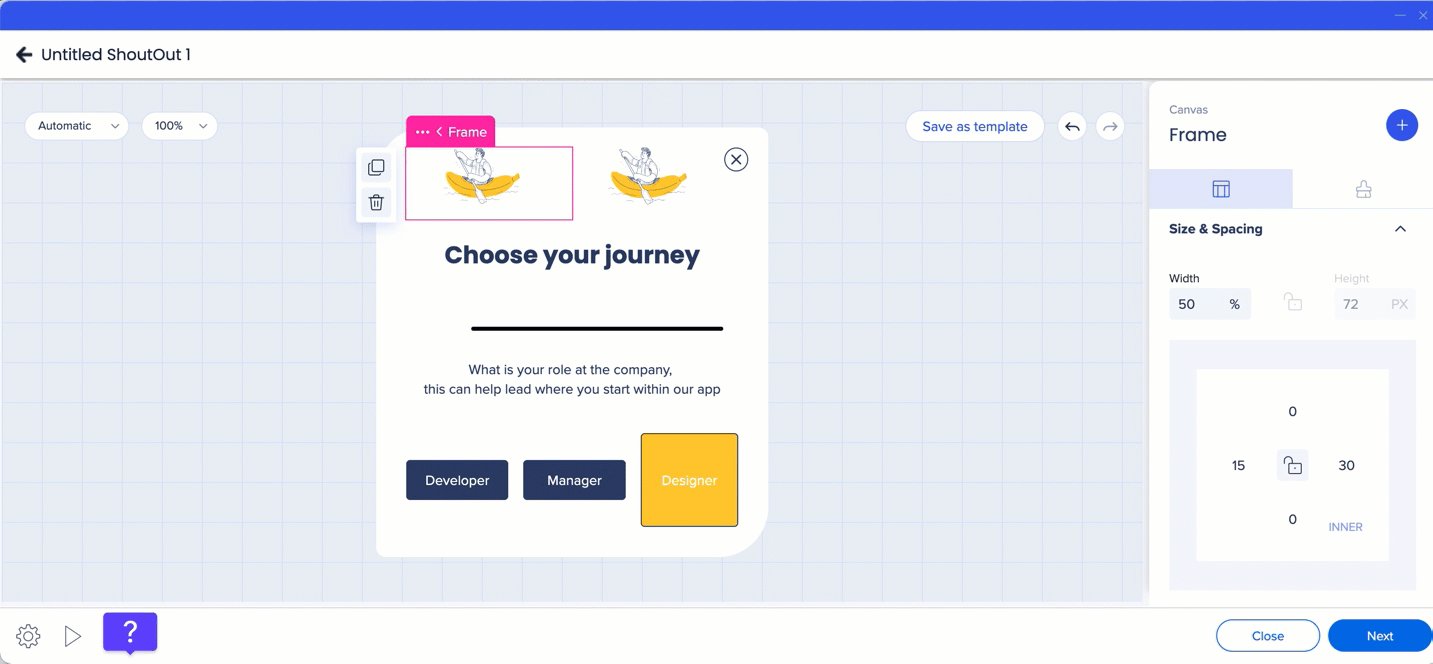
Le cadre est un espace désigné sur la toile Visual Designer ShoutOut qui peut être déplacé et conçu. Les widgets peuvent être ajoutés à l'intérieur du cadre
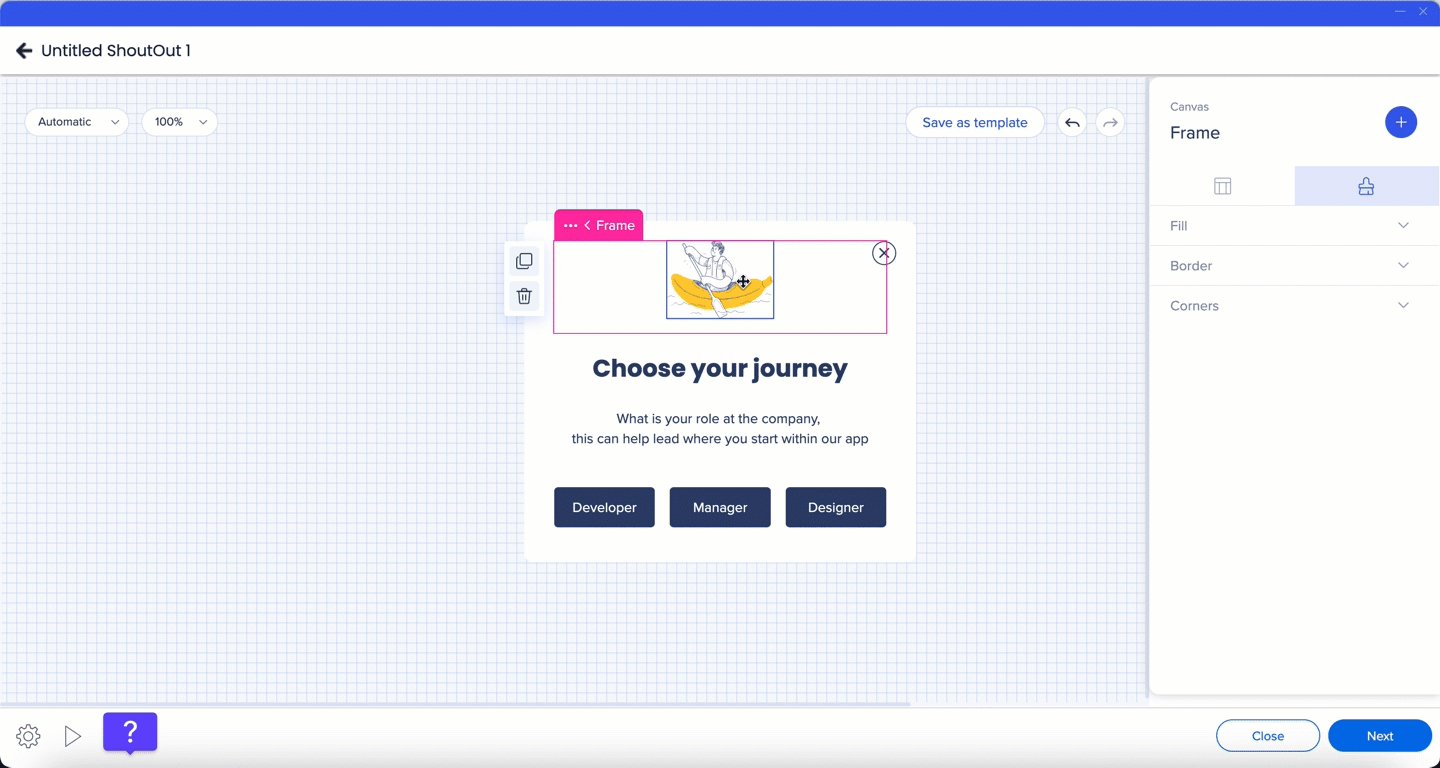
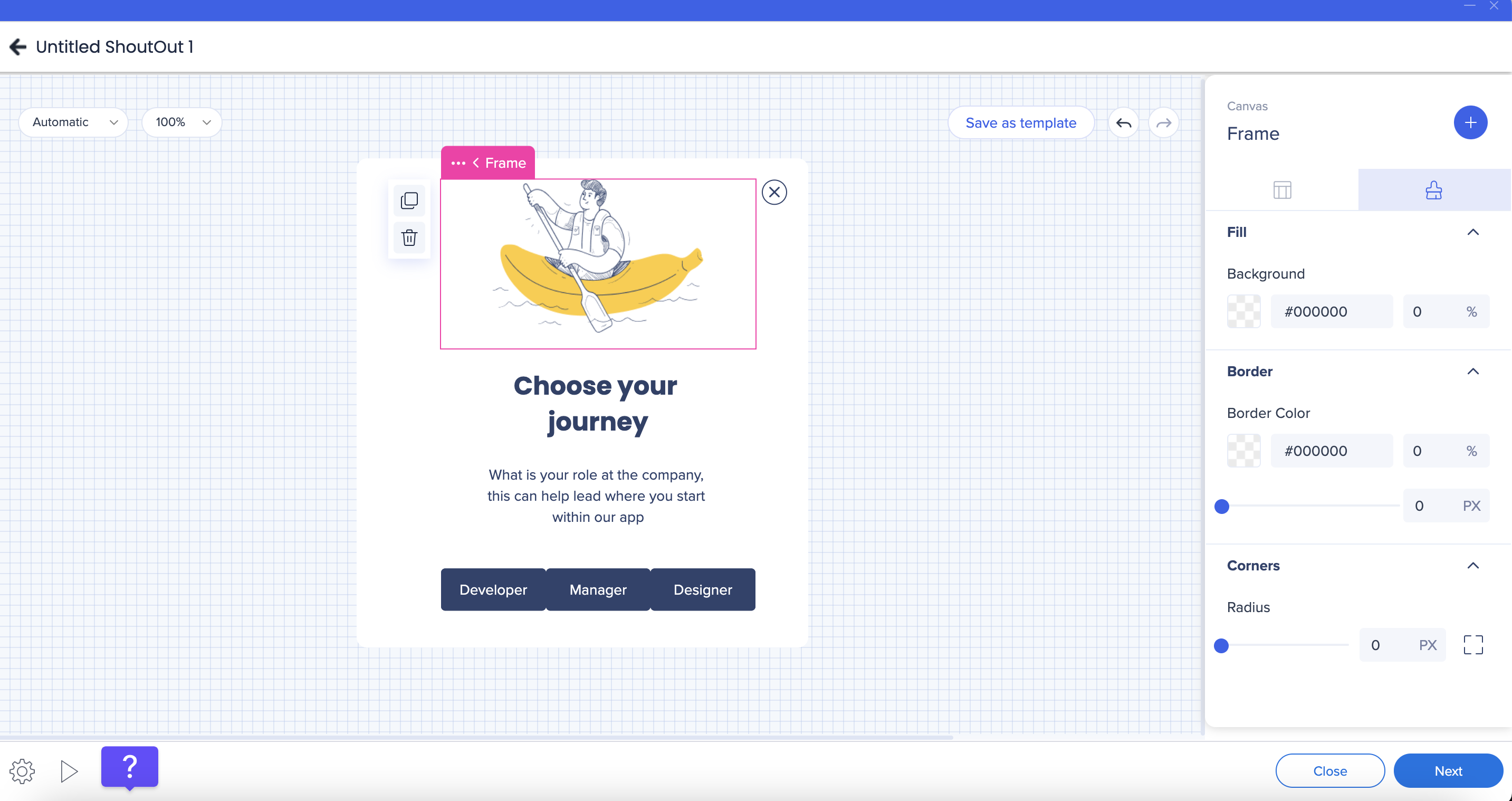
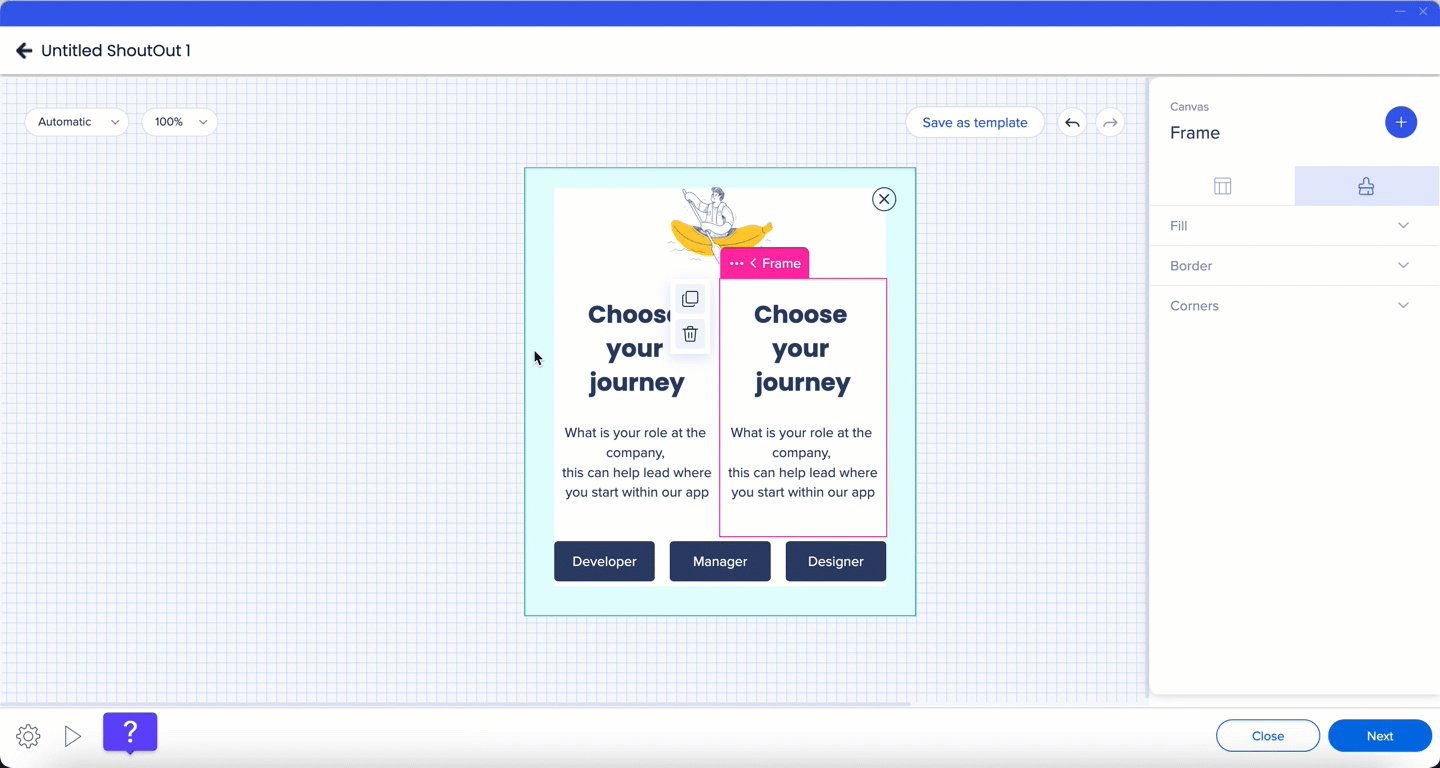
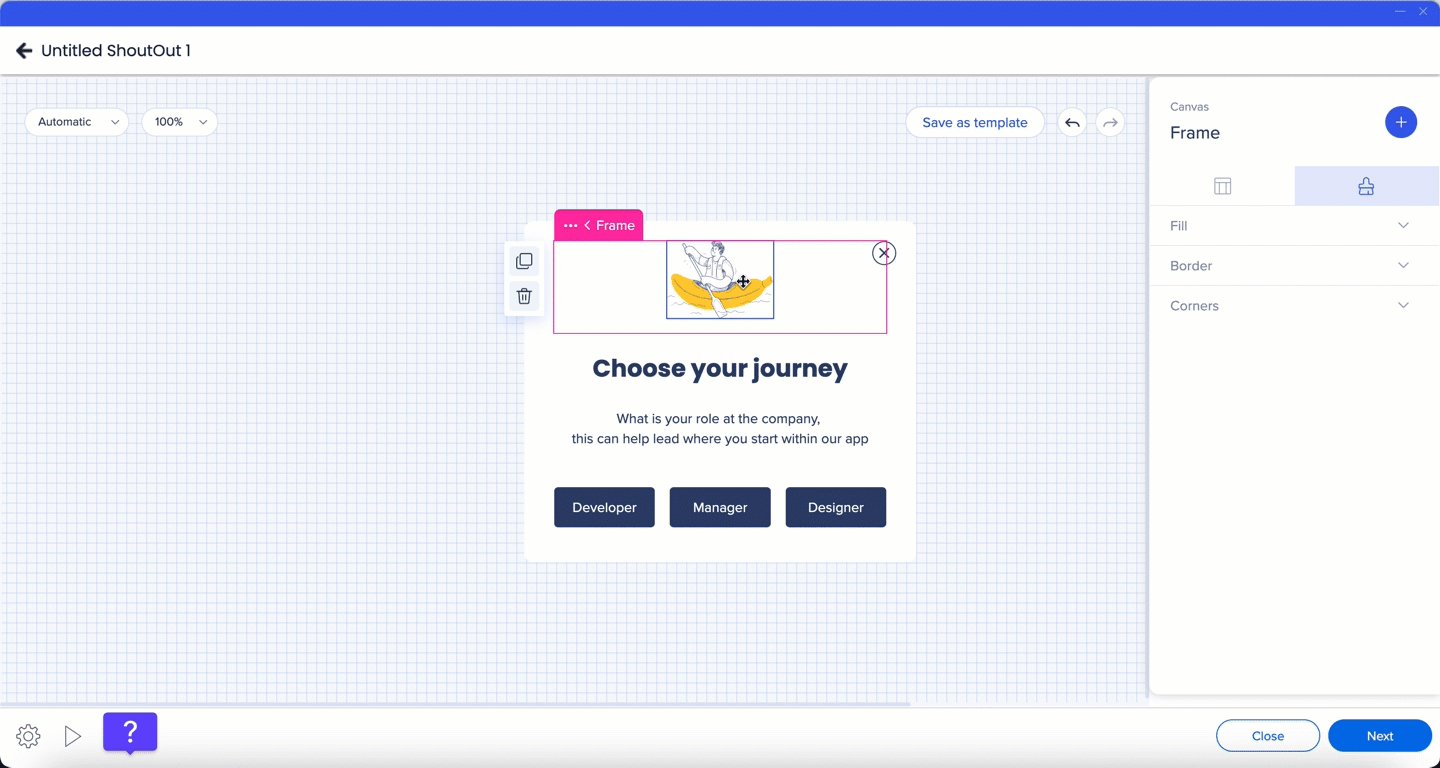
Styles
- Le rayon d'angle, la largeur de la bordure, la couleur de remplissage et la couleur de bordure peuvent être modifiés à partir de l'onglet Style

Mise en page
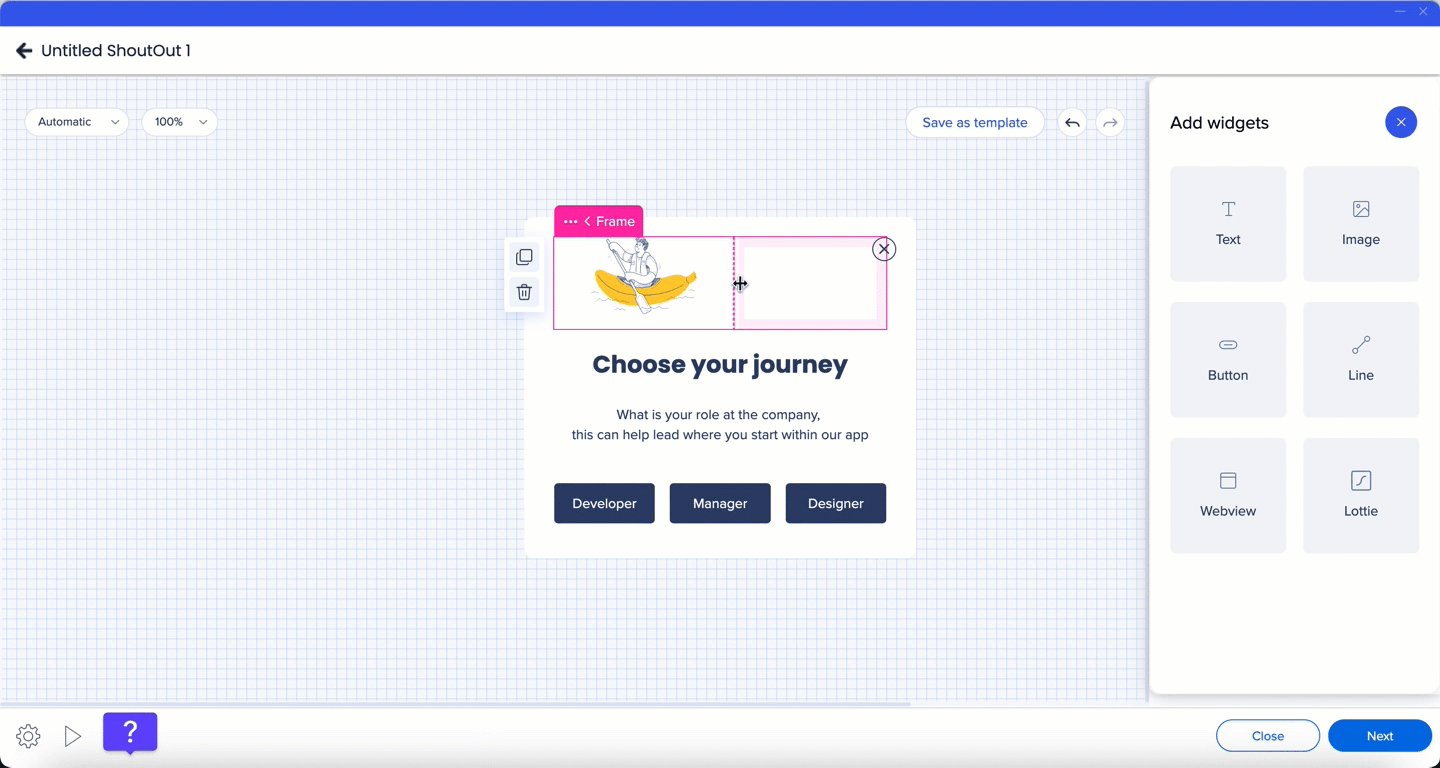
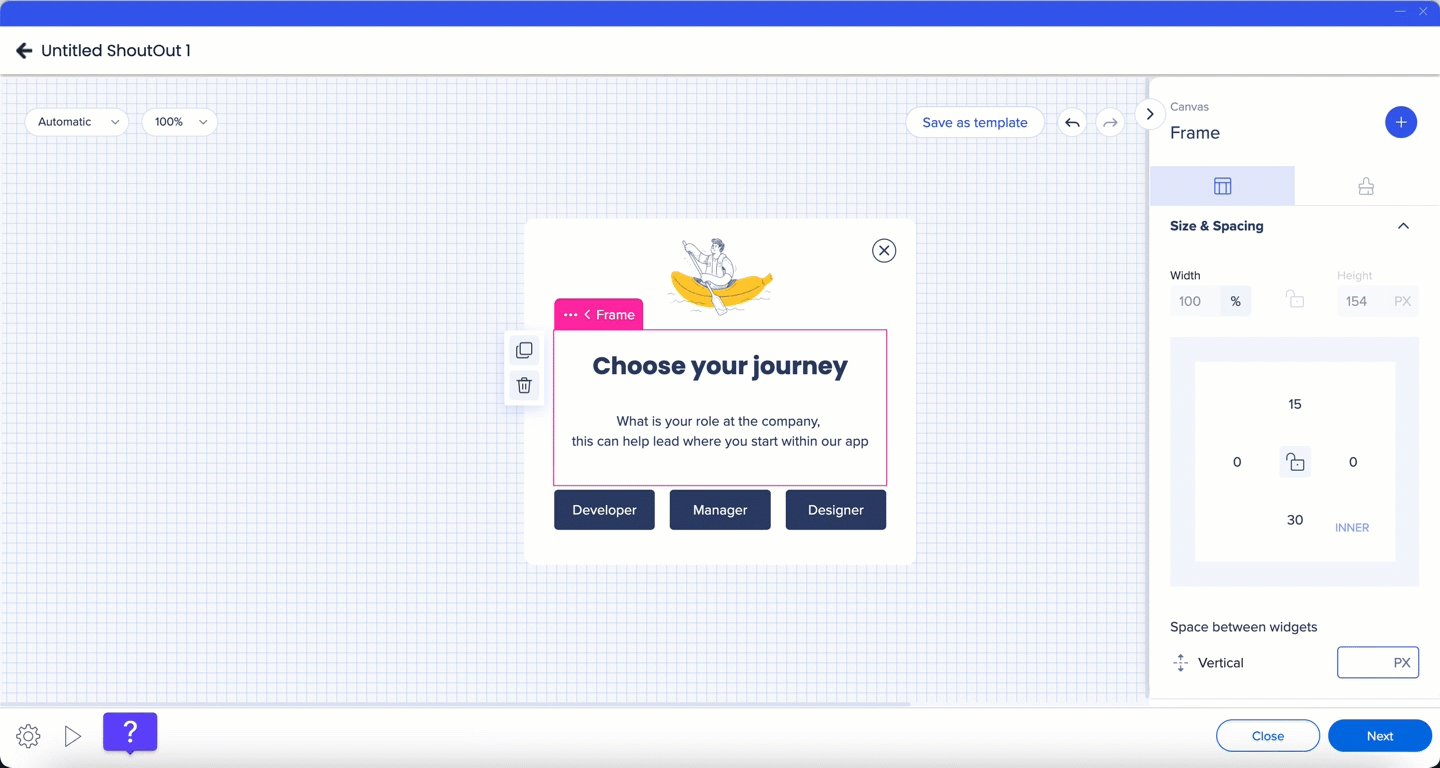
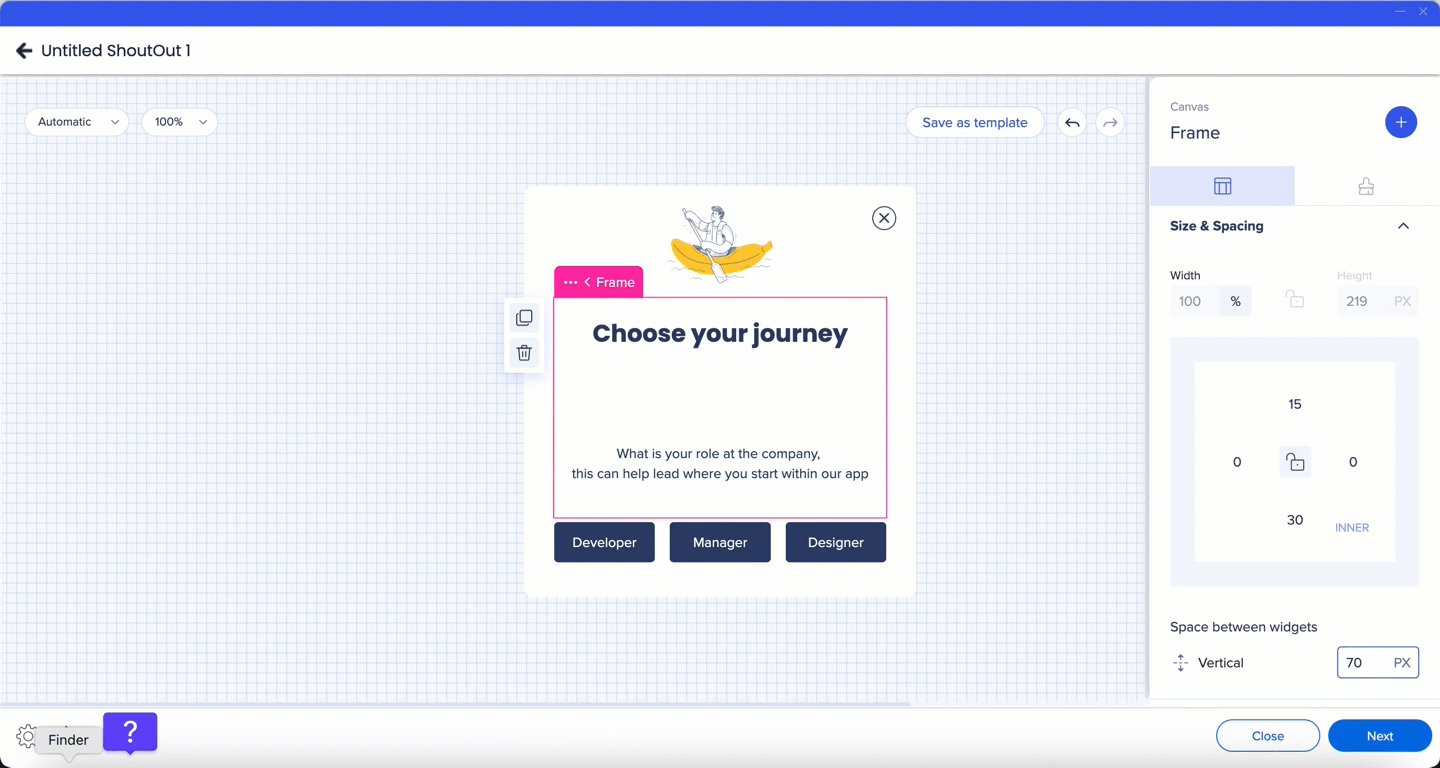
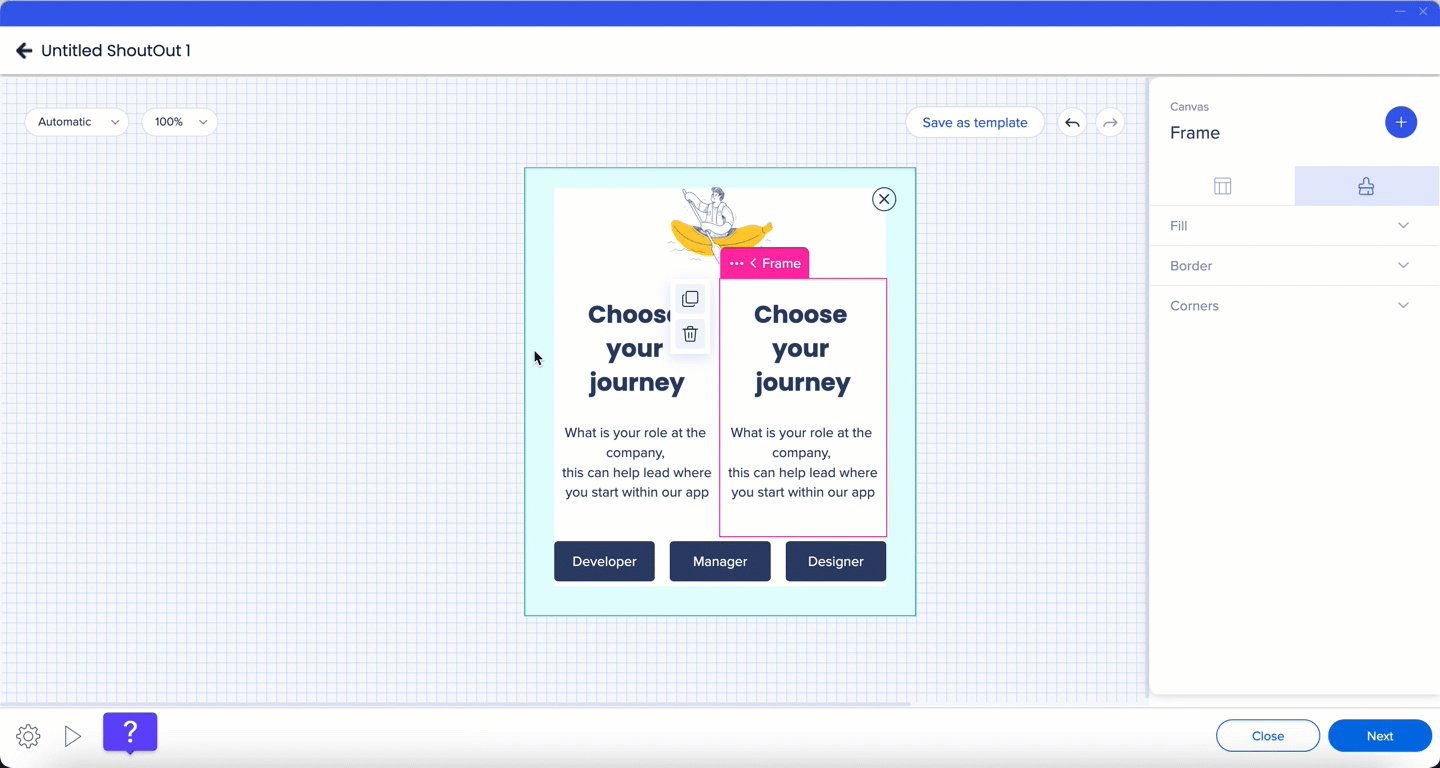
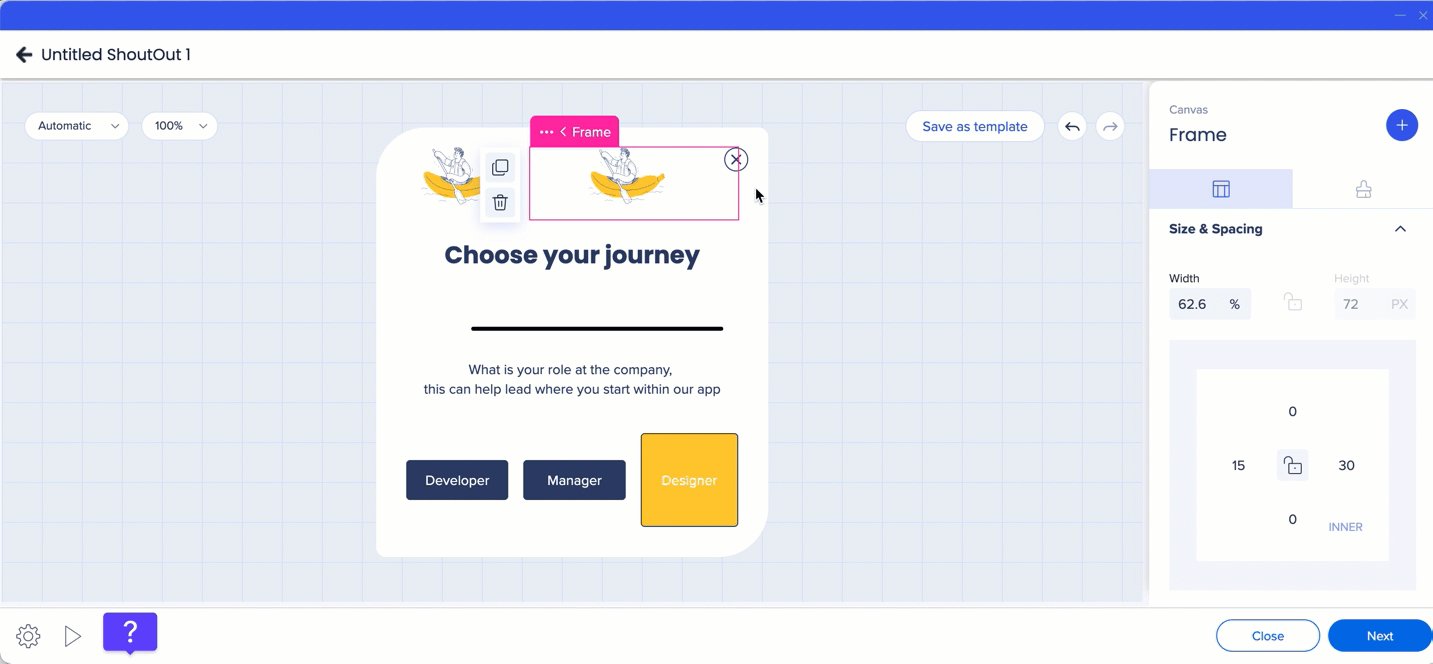
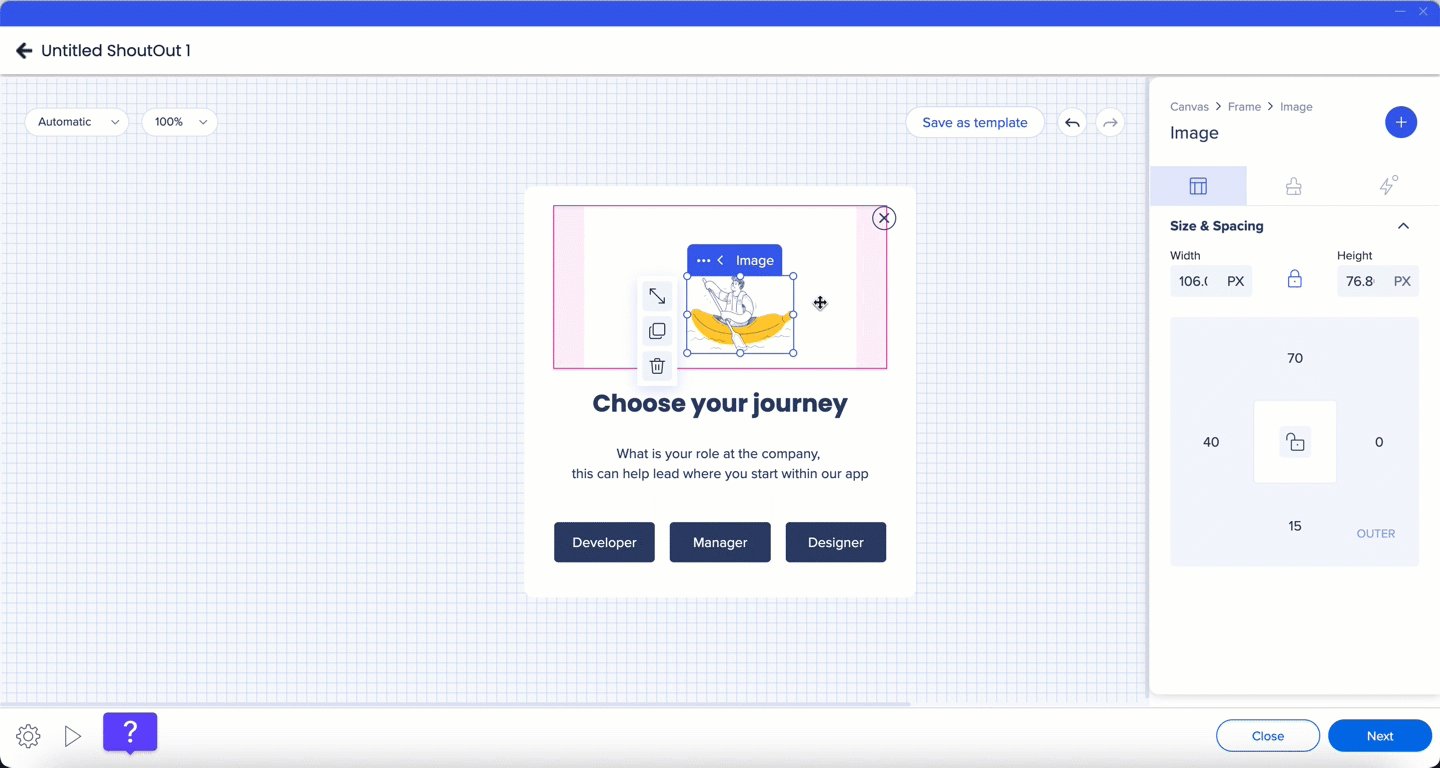
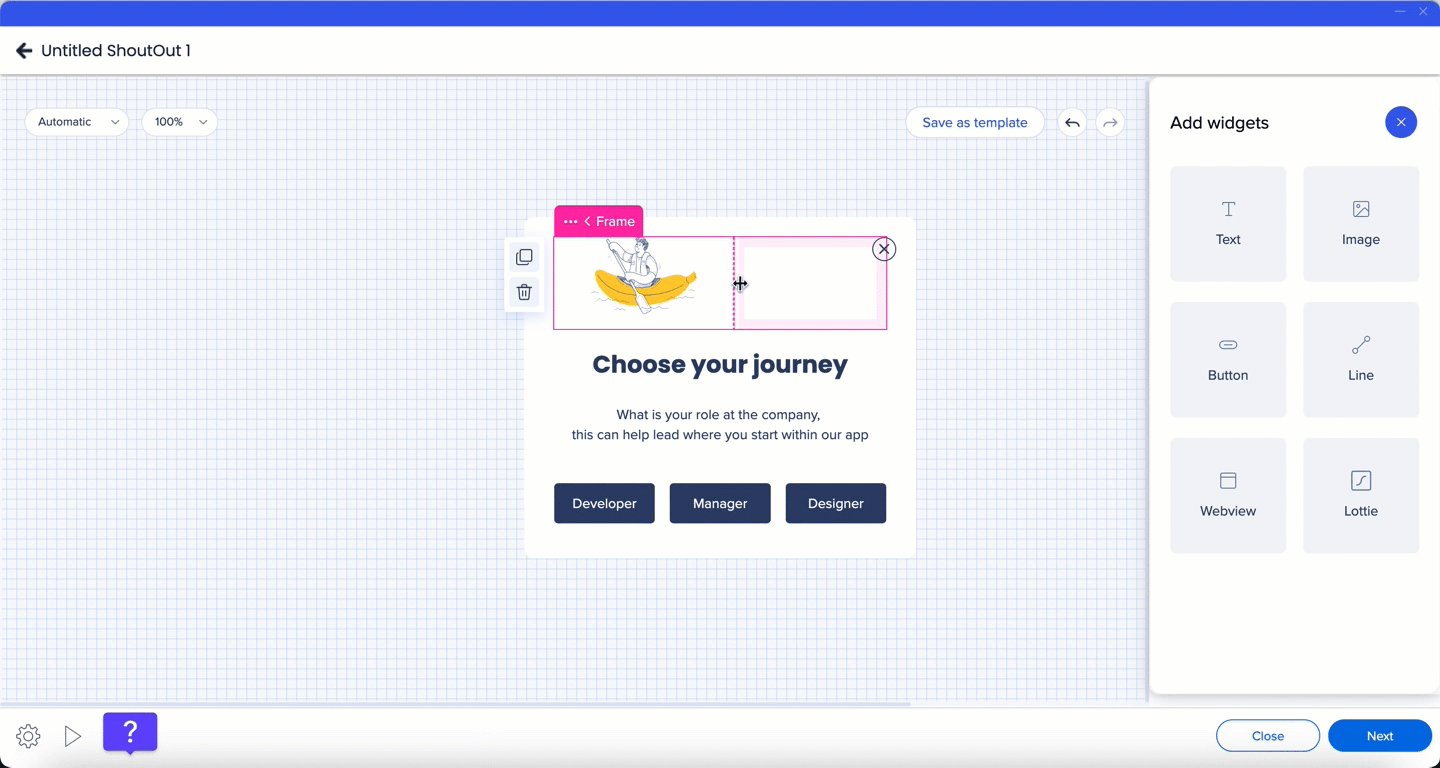
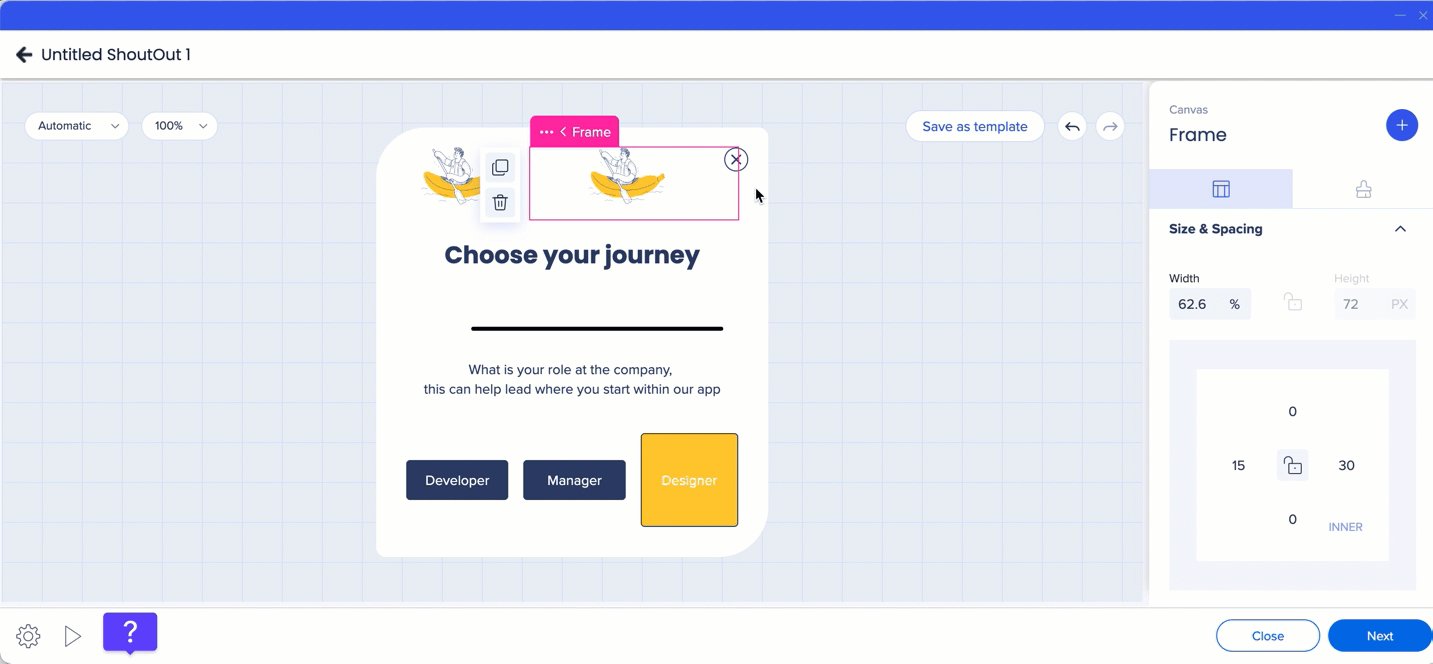
Redimensionner
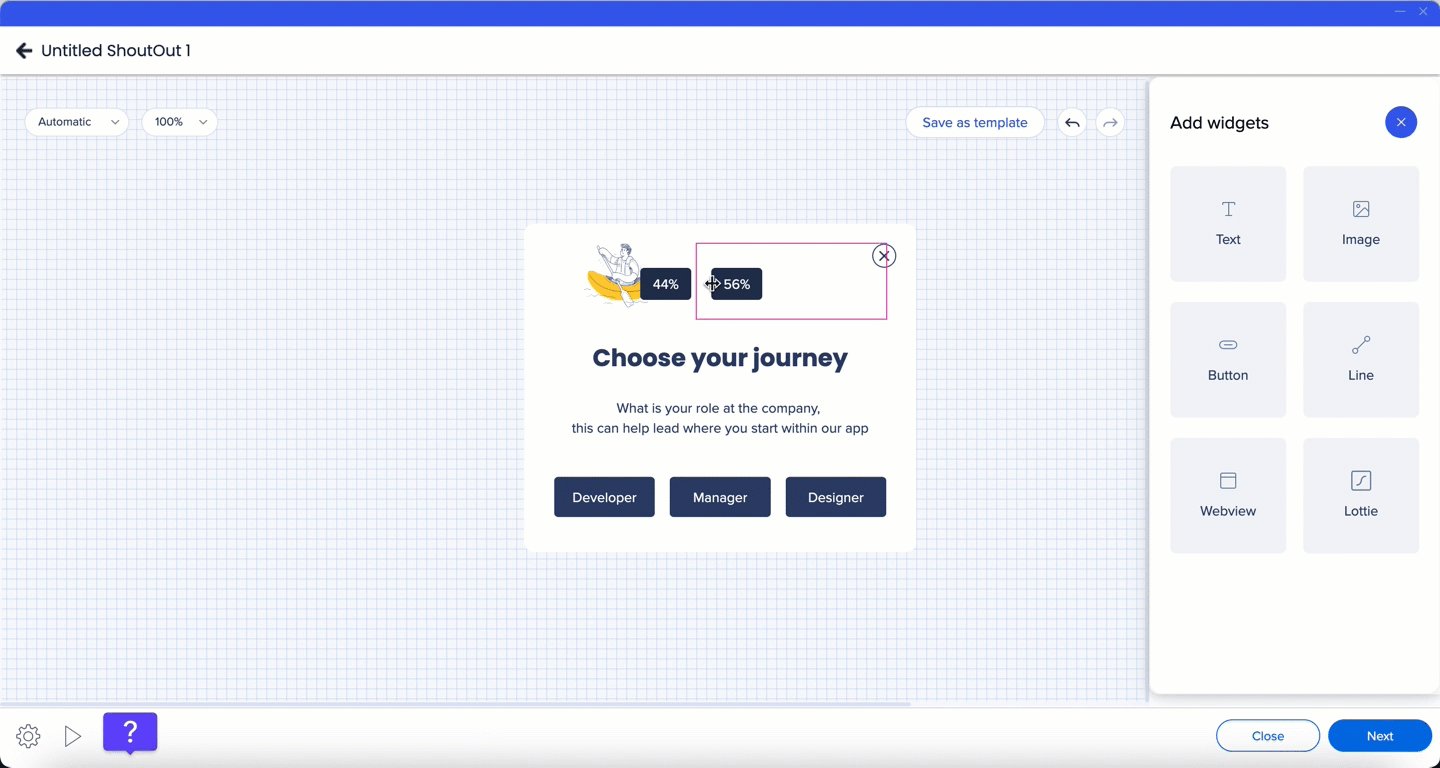
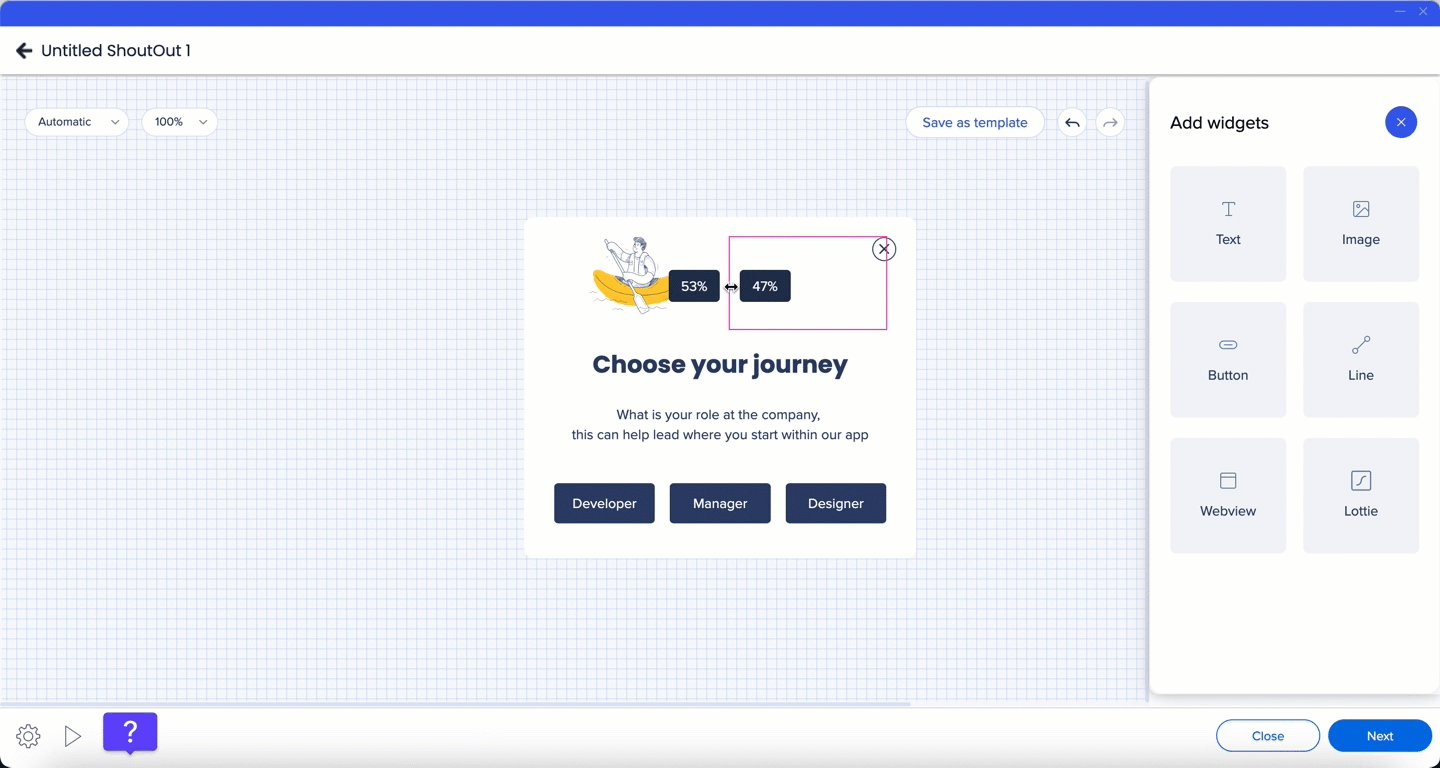
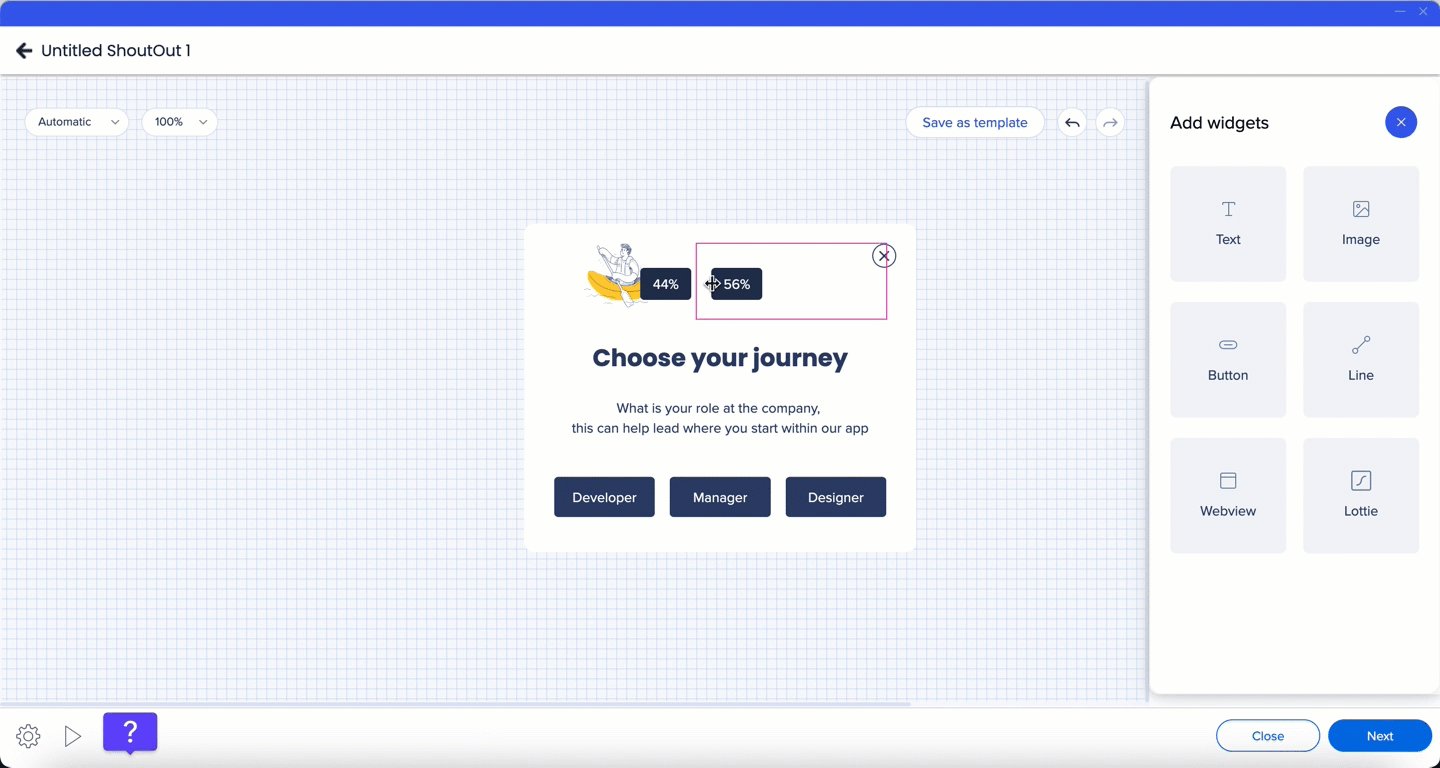
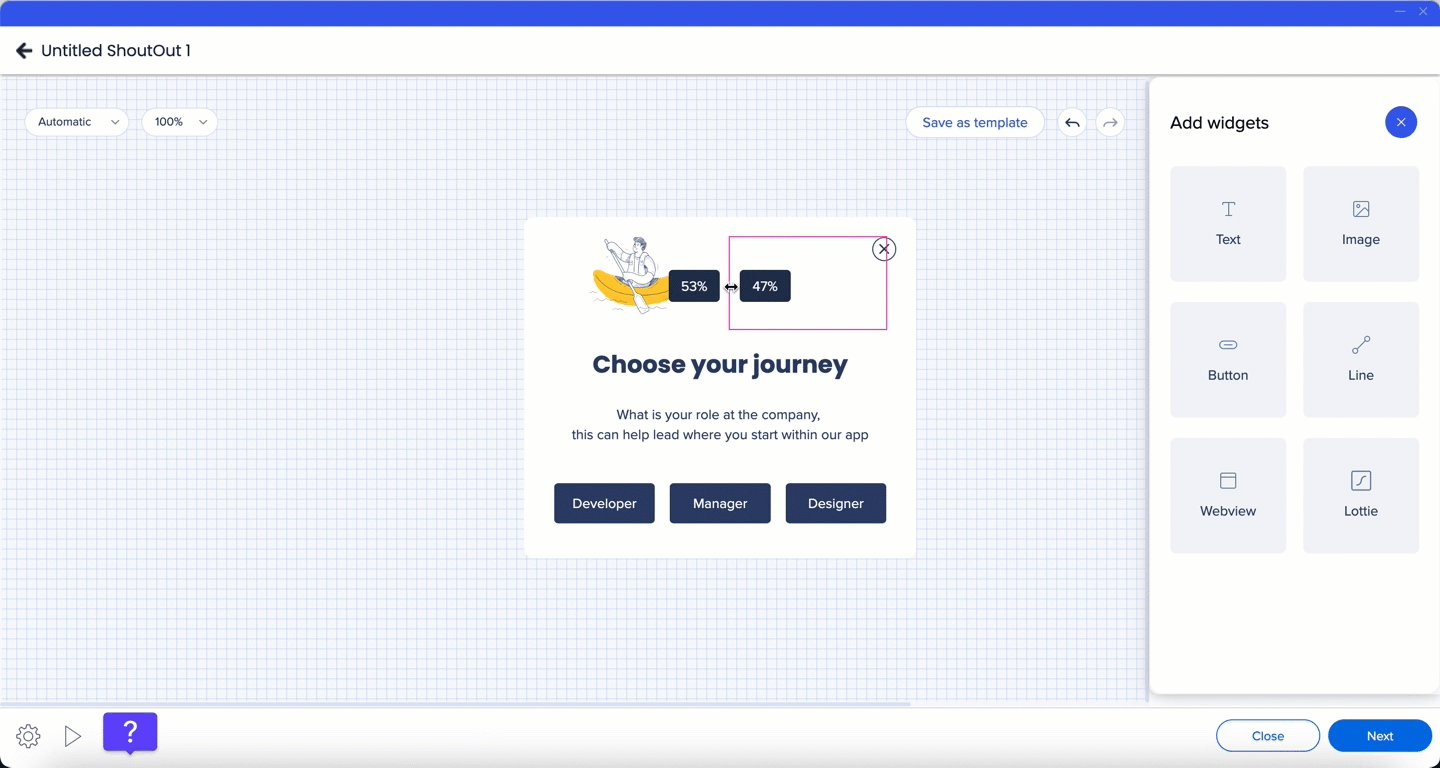
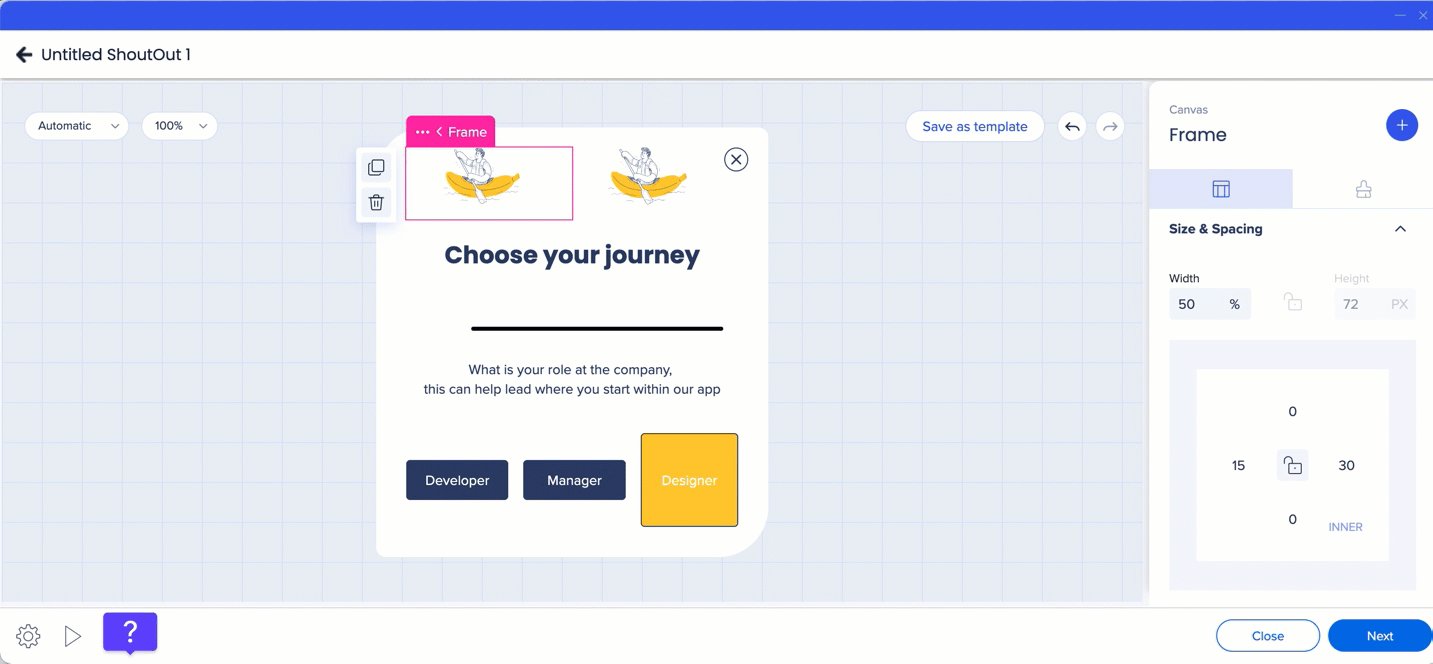
- Le cadre peut être redimensionné horizontalement par rapport à un autre cadre. Pour ce faire, faites glisser le cadre que vous souhaitez redimensionner.
- Vous pouvez redimensionner les cadres uniquement à partir du côté qui est partagé avec un autre cadre
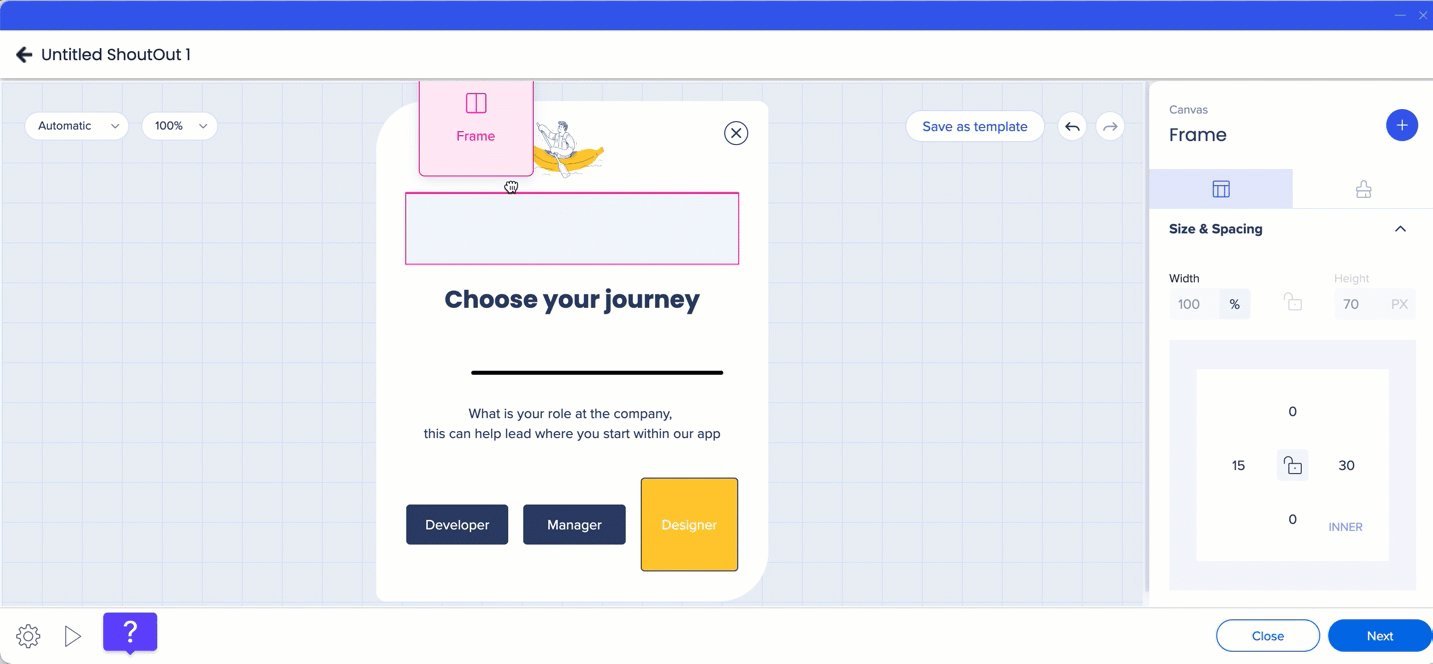
- La taille du cadre est basée sur le pourcentage de la taille de toile La largeur du cadre est affichée en pourcentage.
- Le cadre ne peut pas être plus petit que le contenu dans le cadre

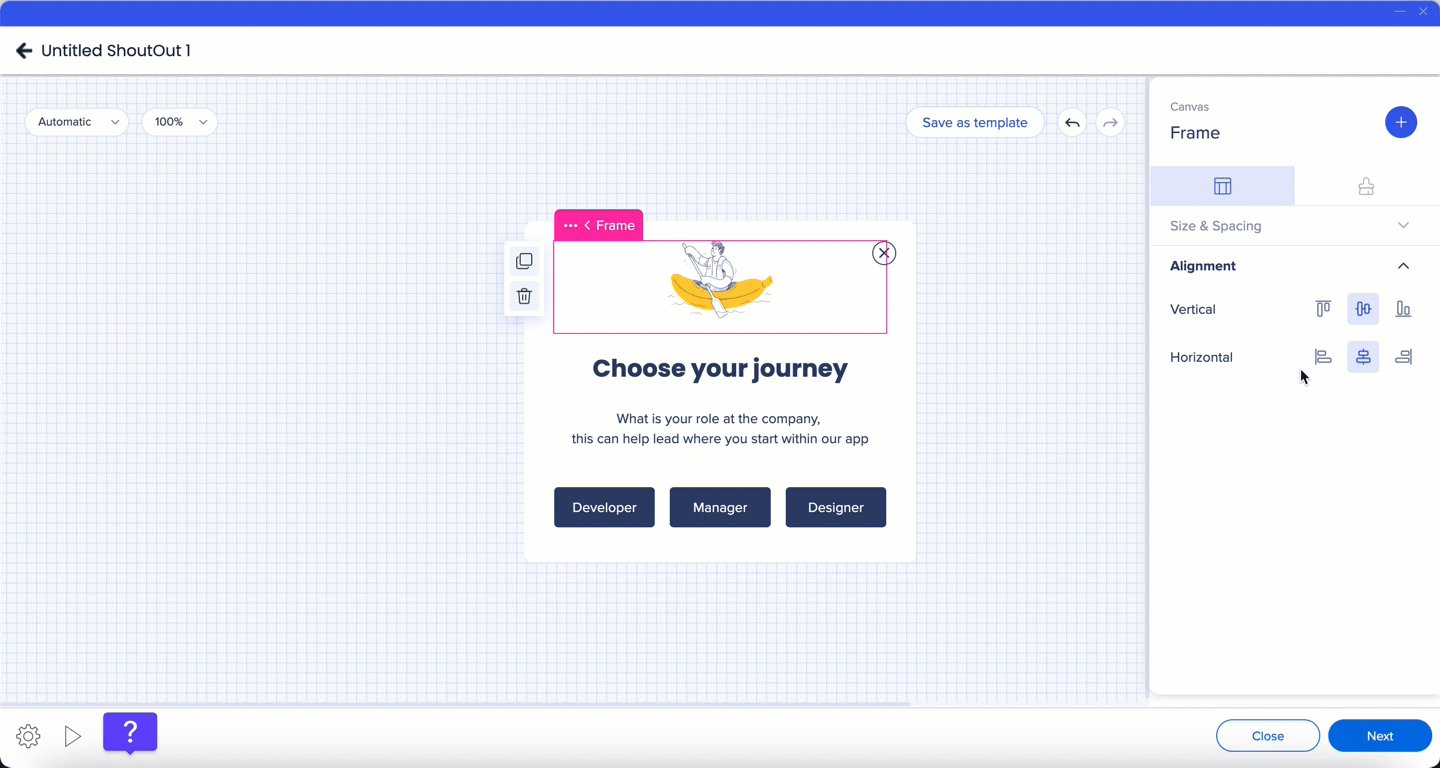
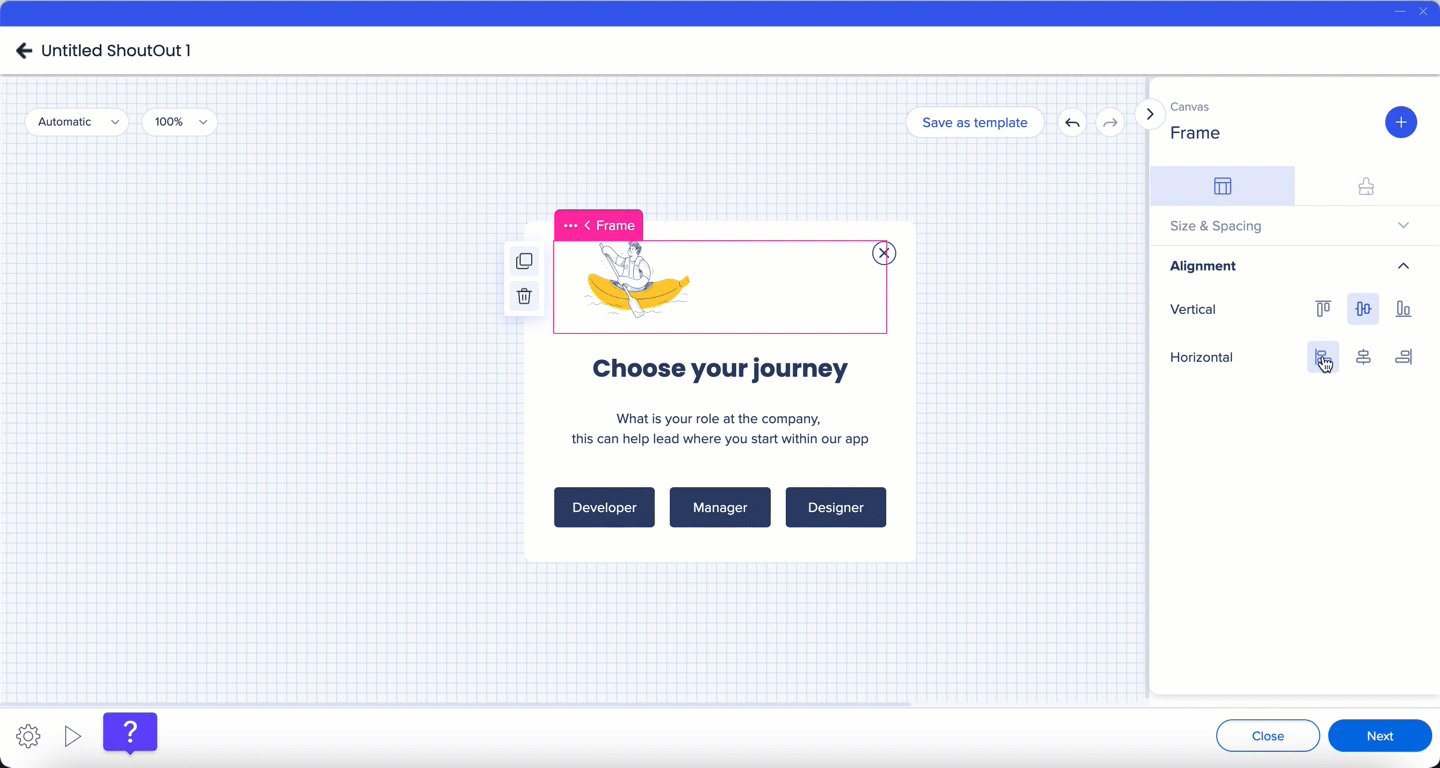
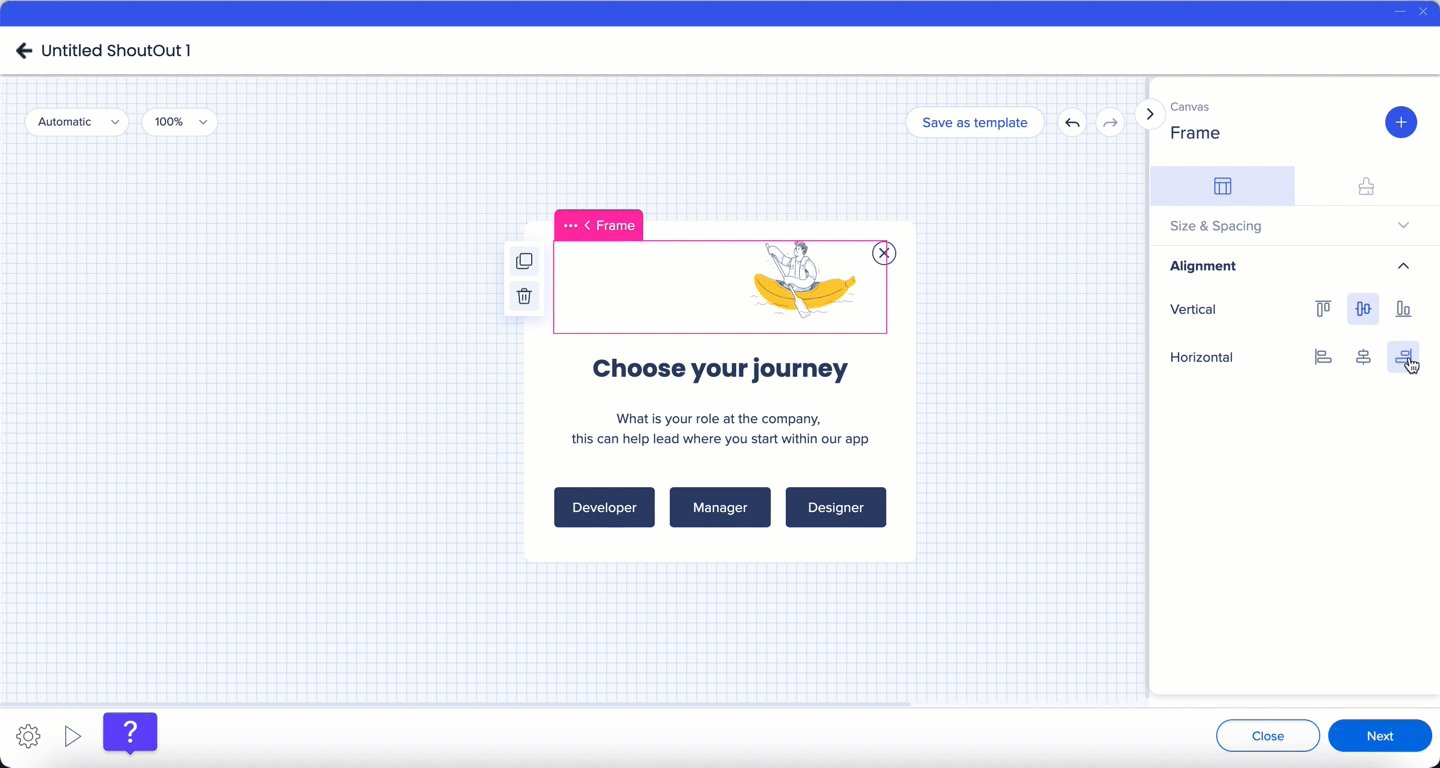
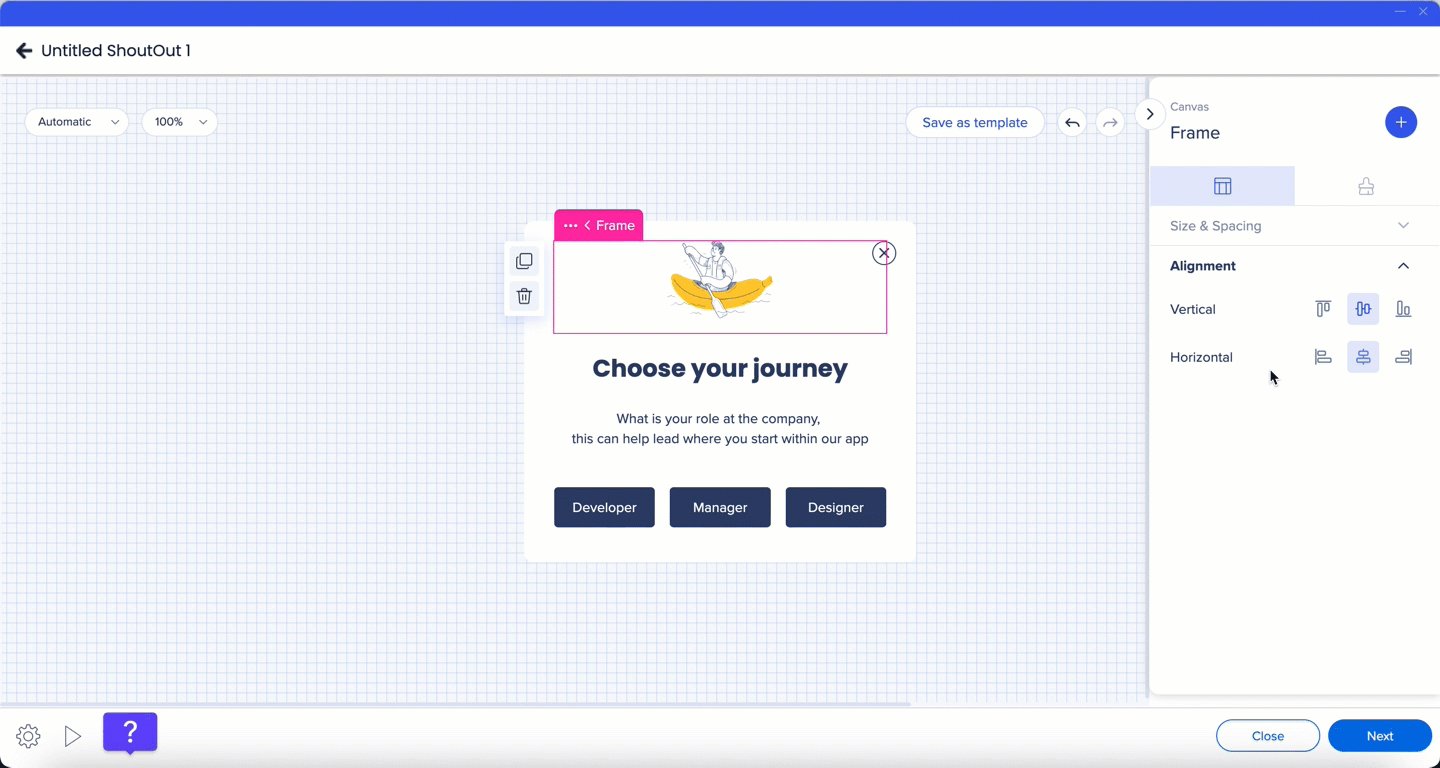
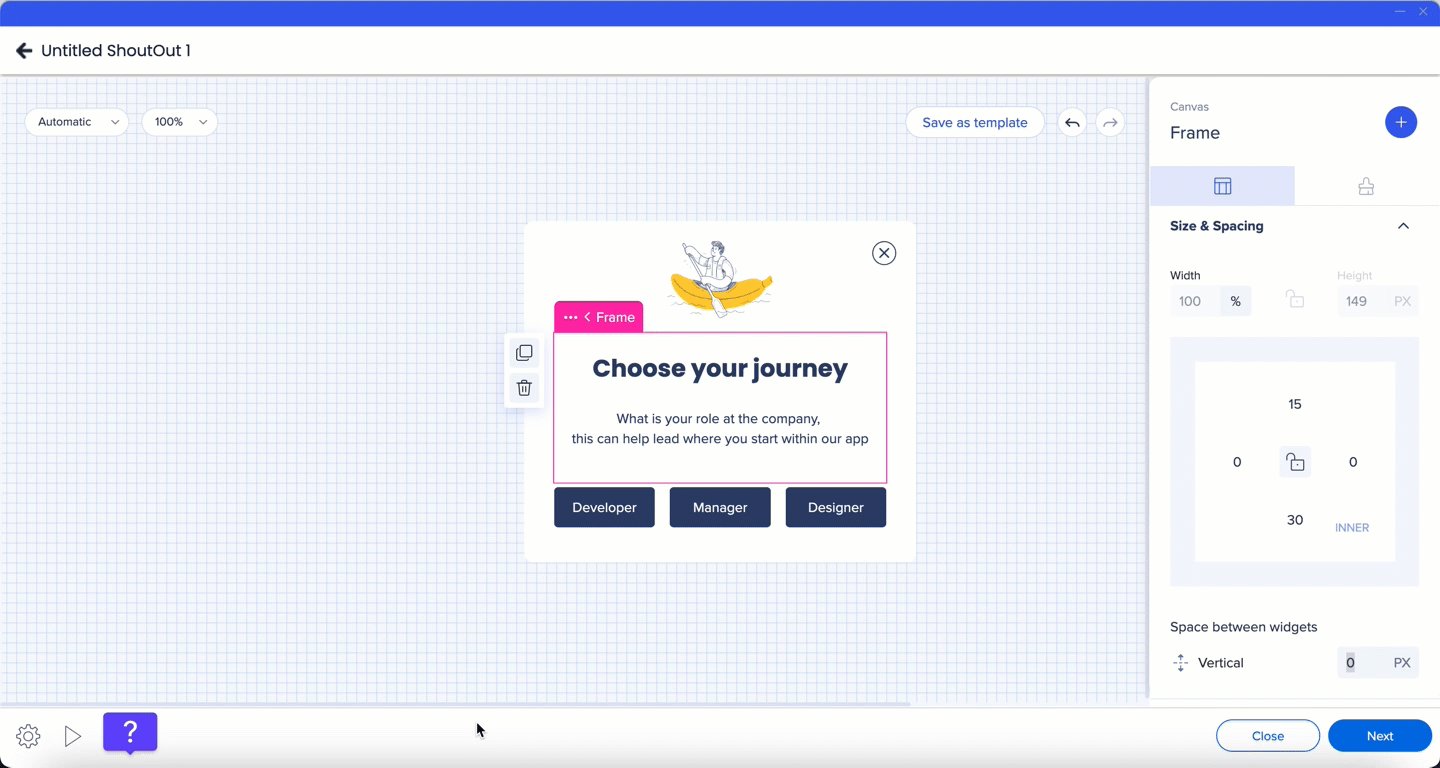
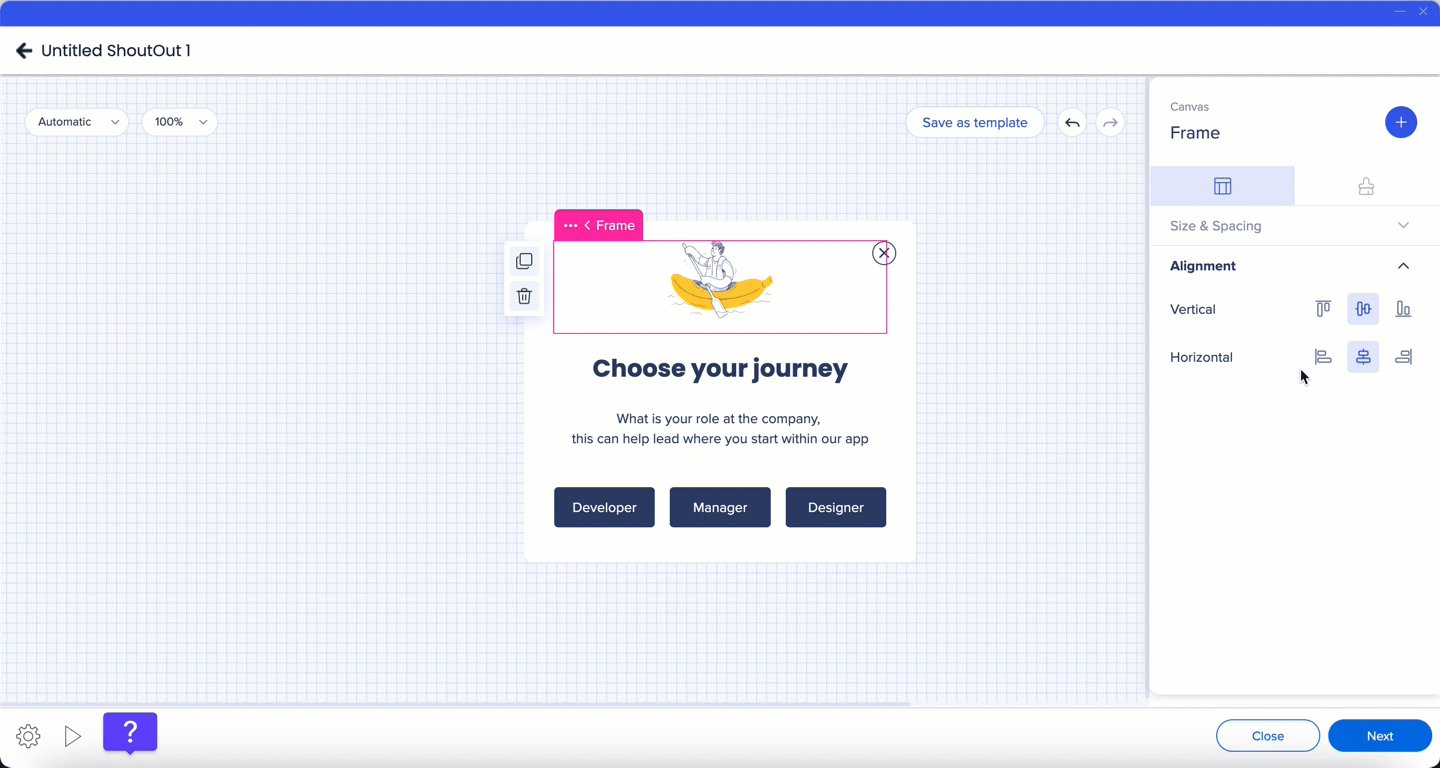
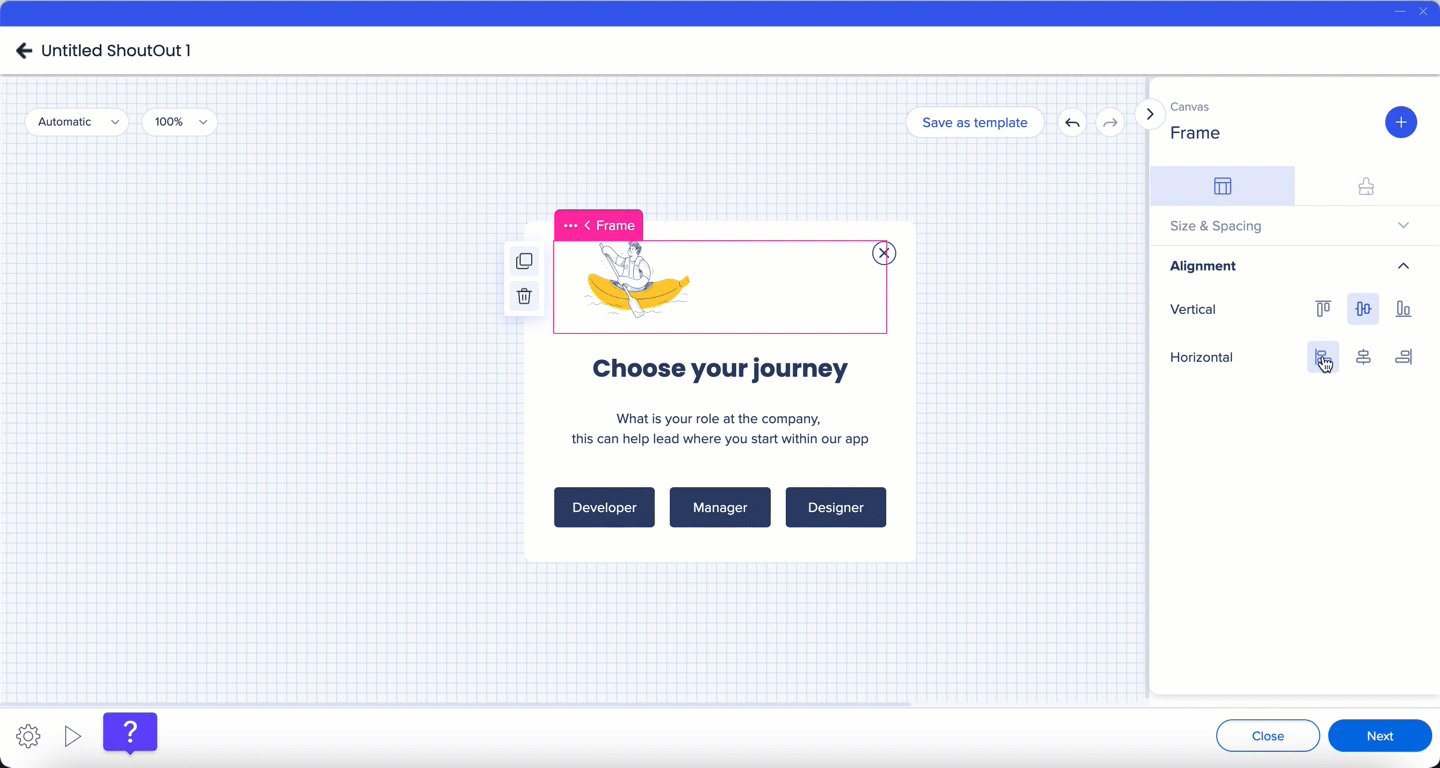
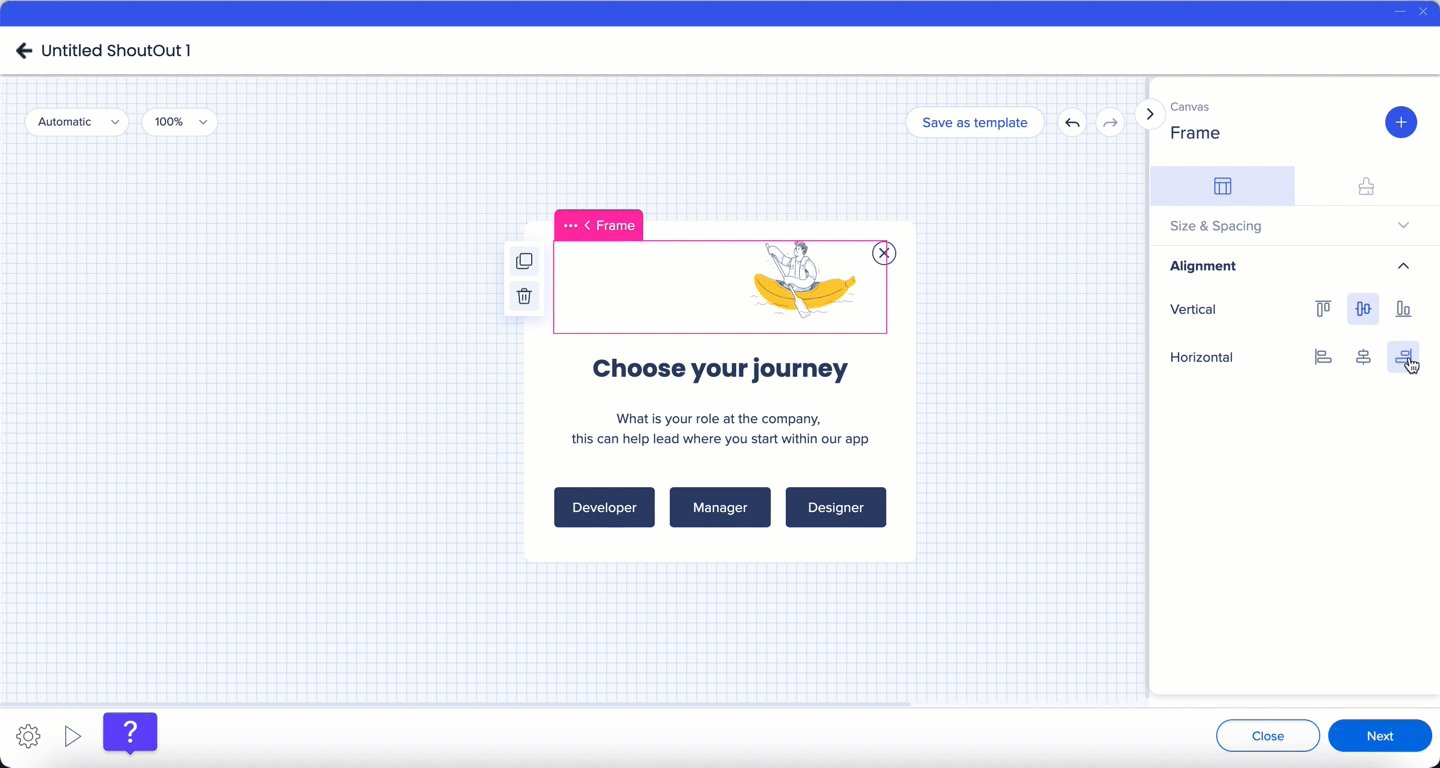
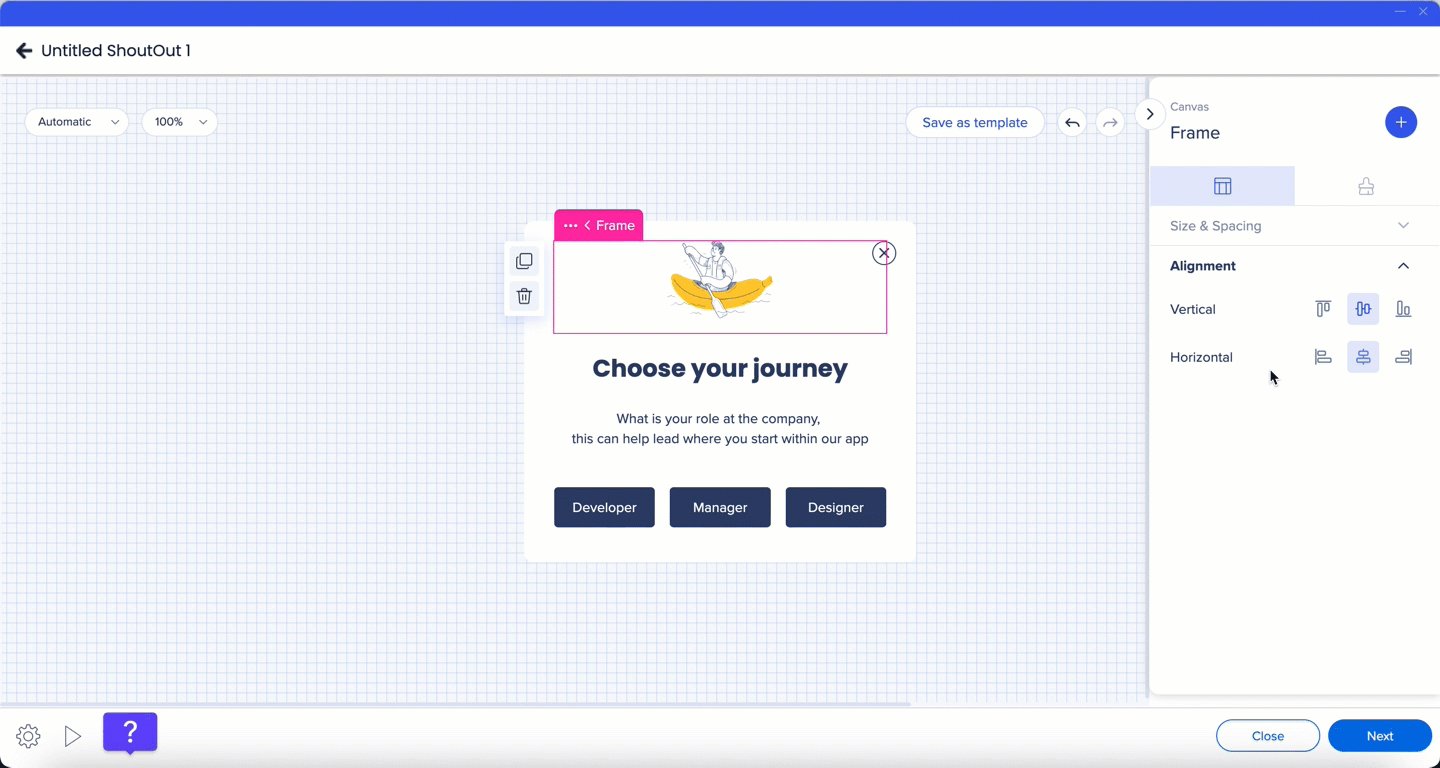
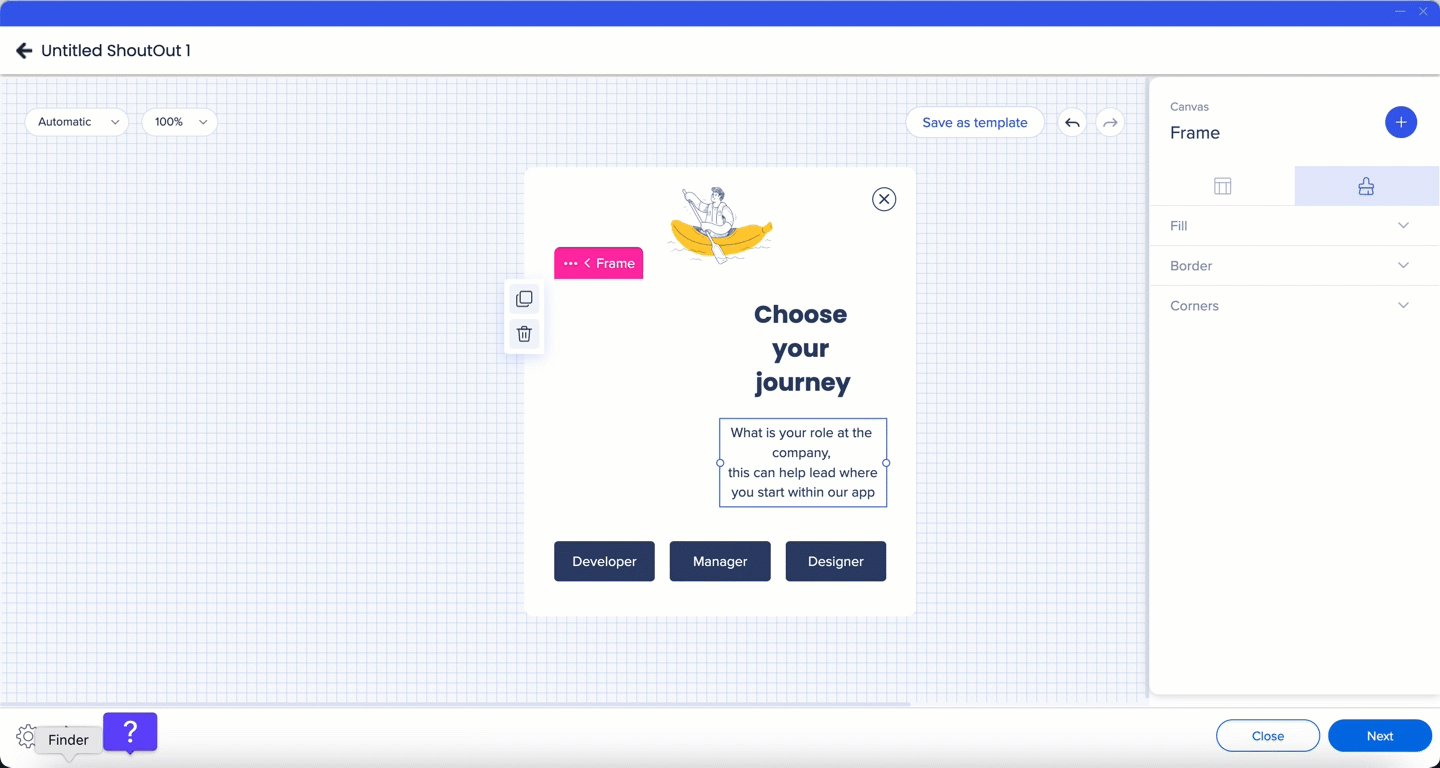
Alignement vertical
- Au niveau du cadre, les éléments peuvent être alignés horizontalement ou verticalement
- L'option est disponible lorsque l'élément est à l'intérieur d'un cadre qui est à côté d'un autre cadre ayant plus de contenu

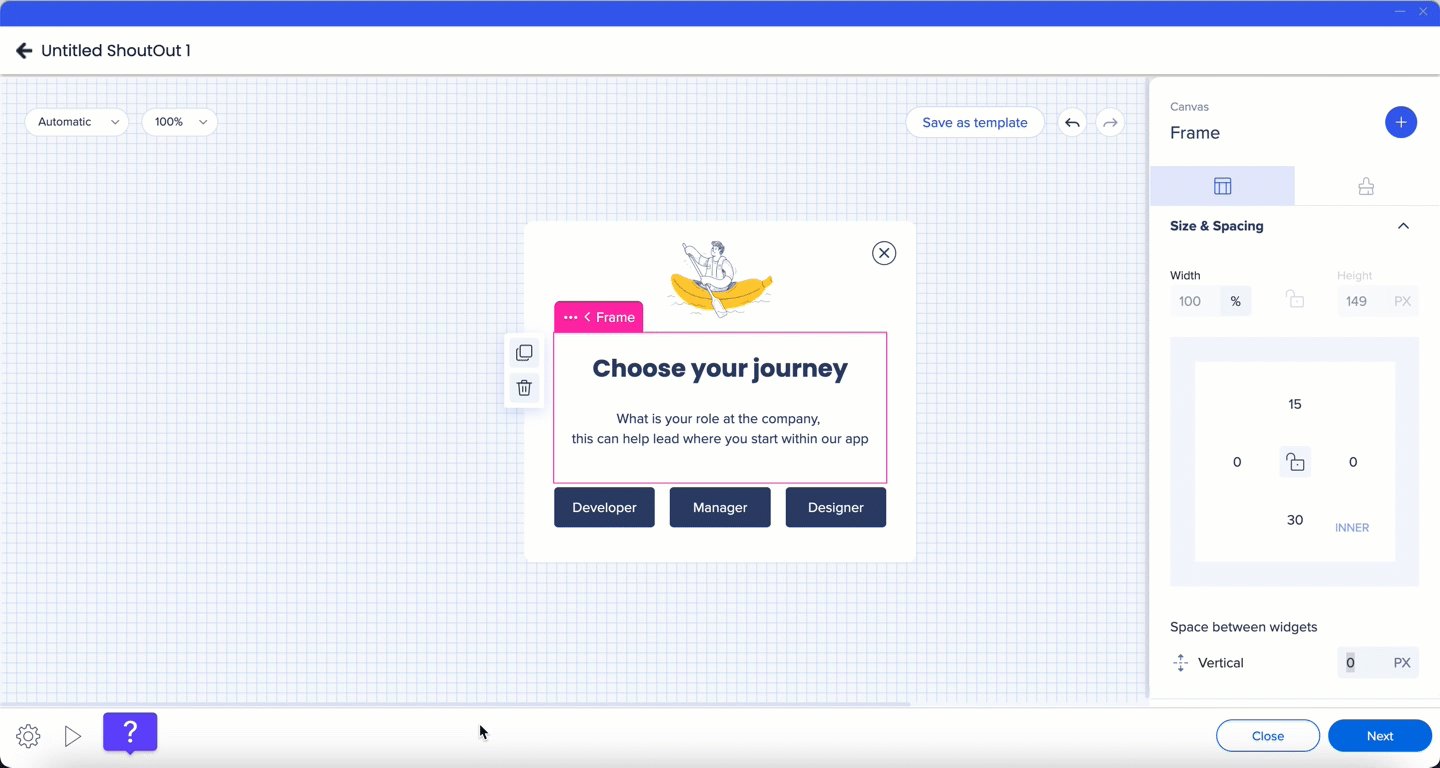
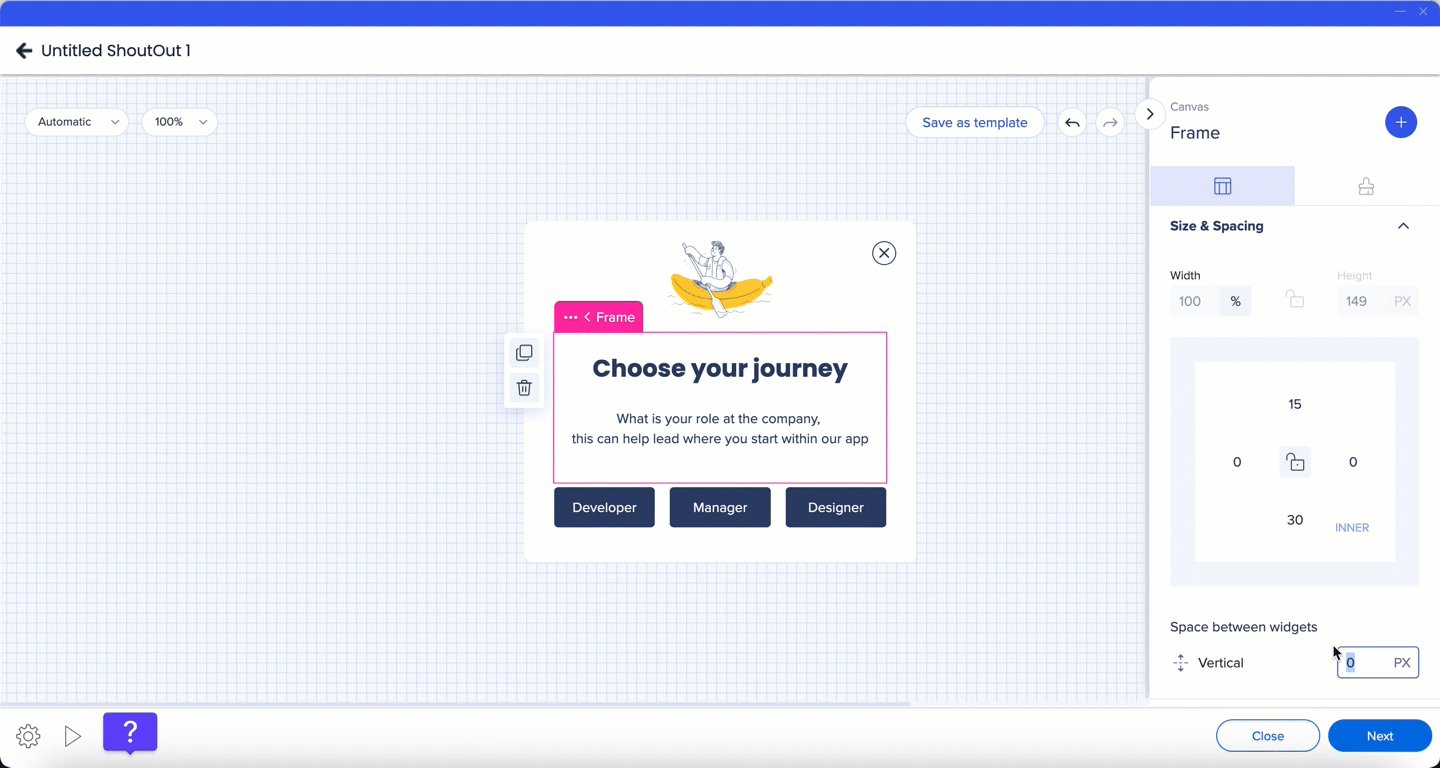
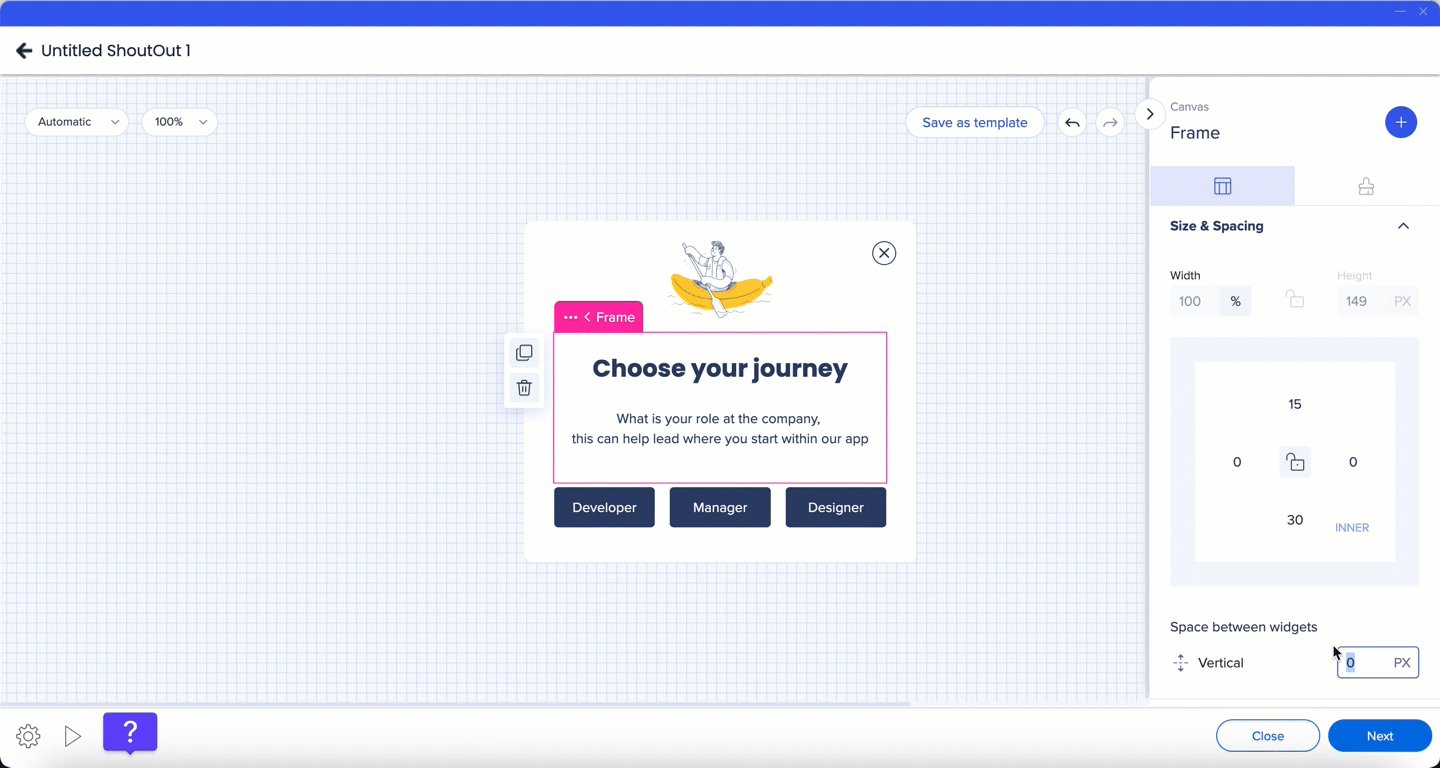
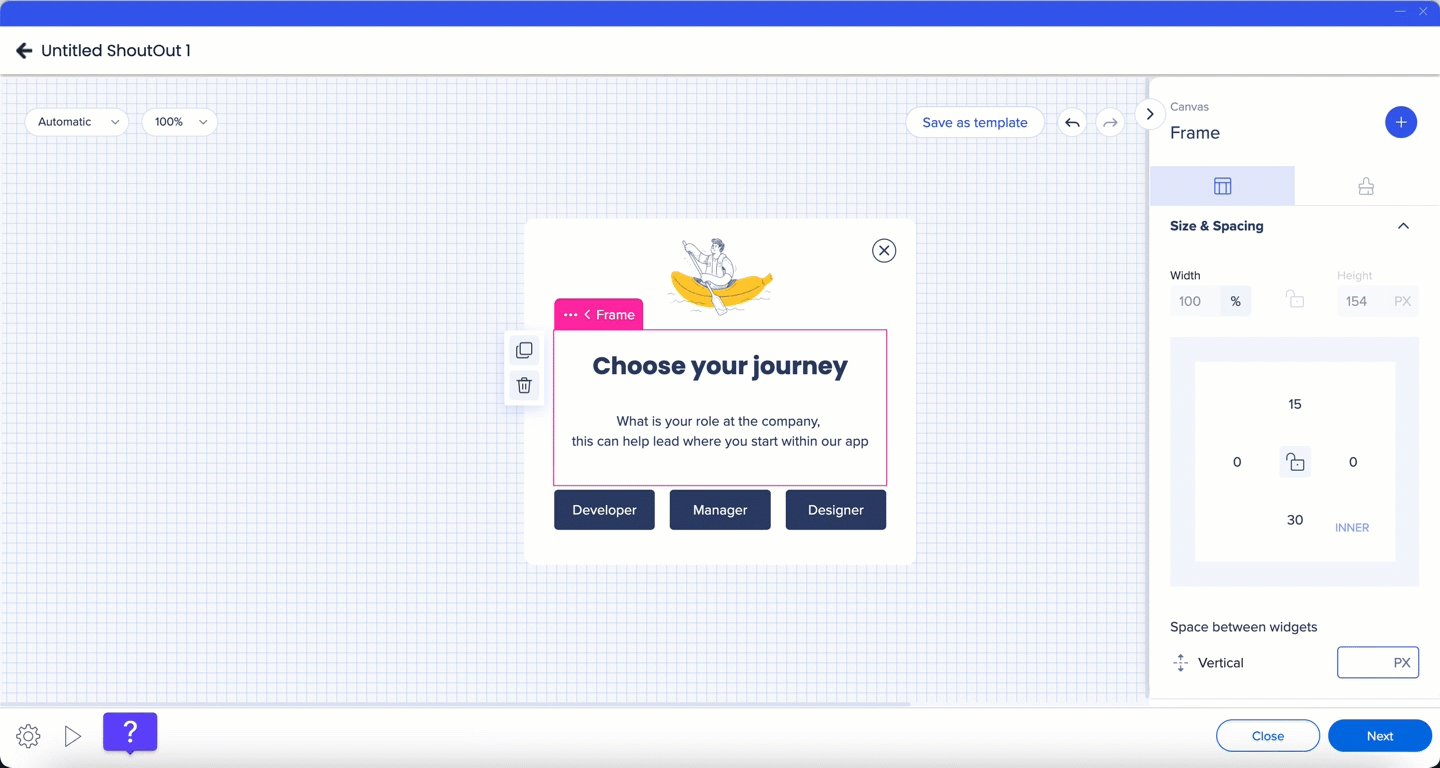
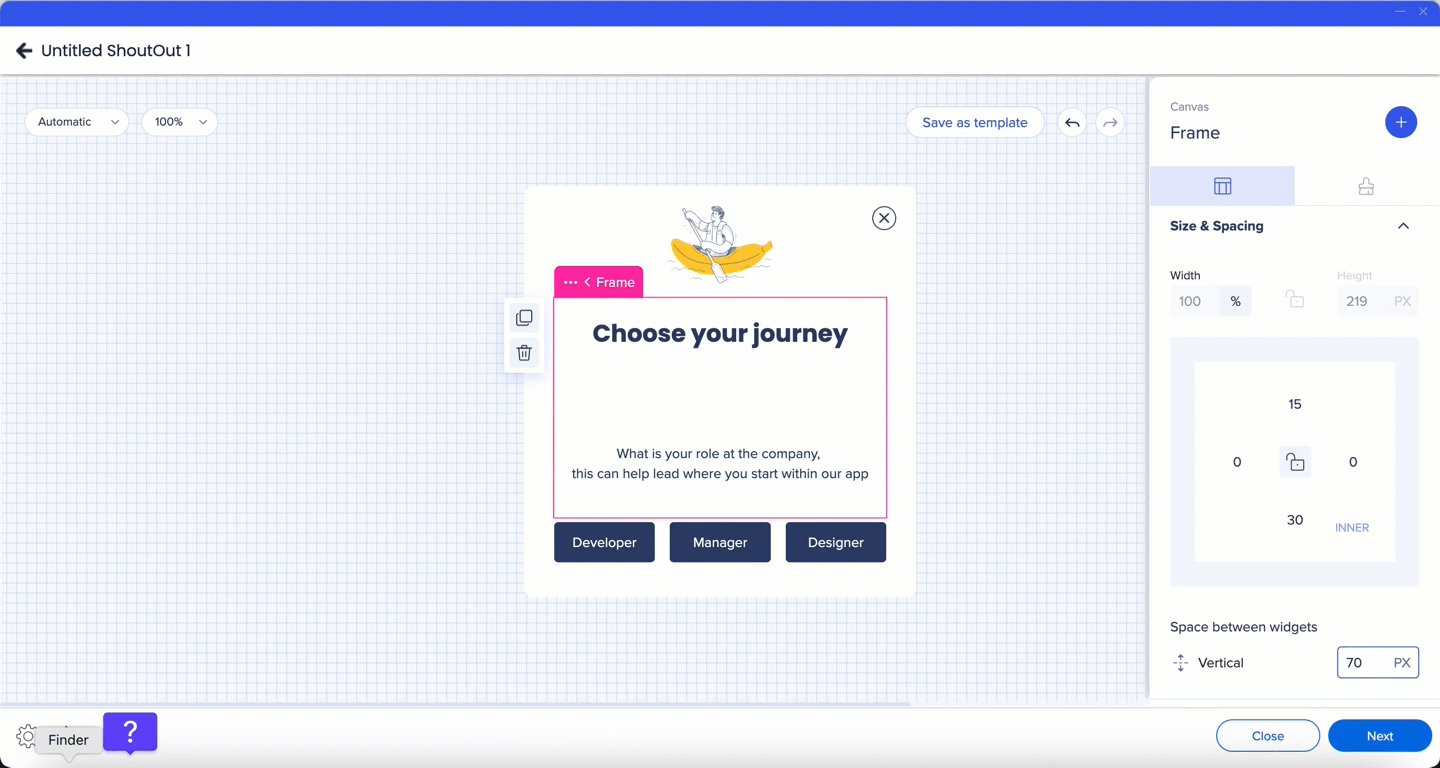
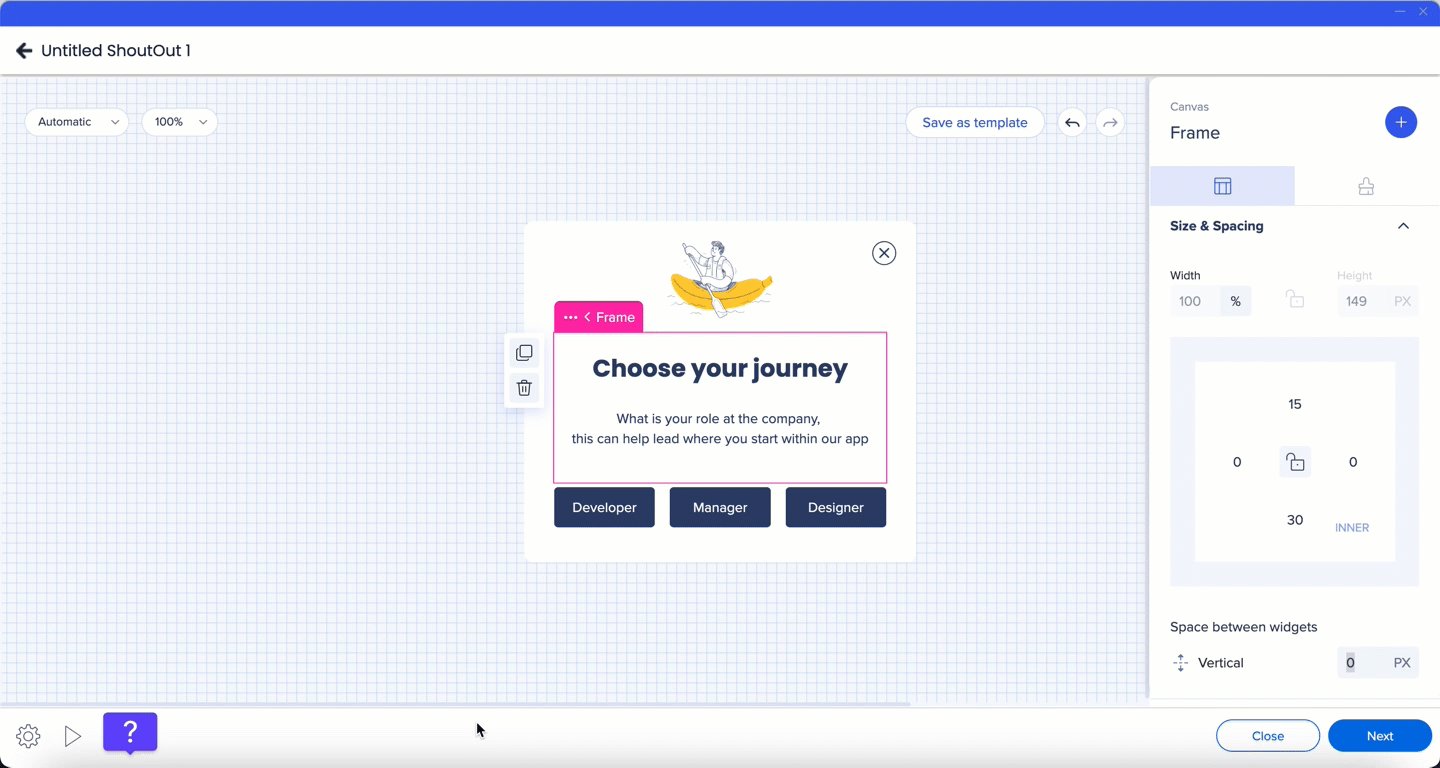
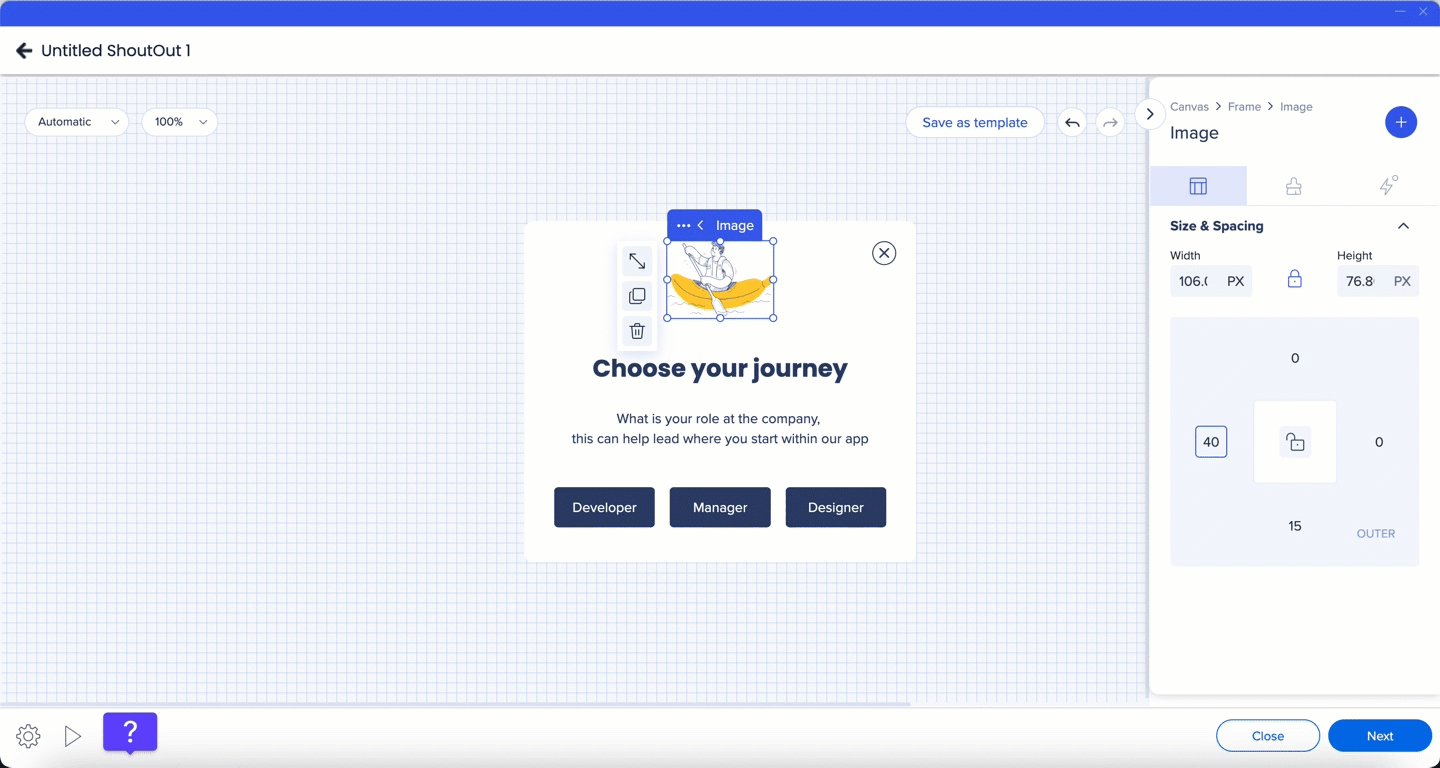
- Ajuster l'espacement vertical par défaut entre les widgets dans le cadre
- Il est également possible de définir un espacement différent pour un widget spécifique au niveau du widget

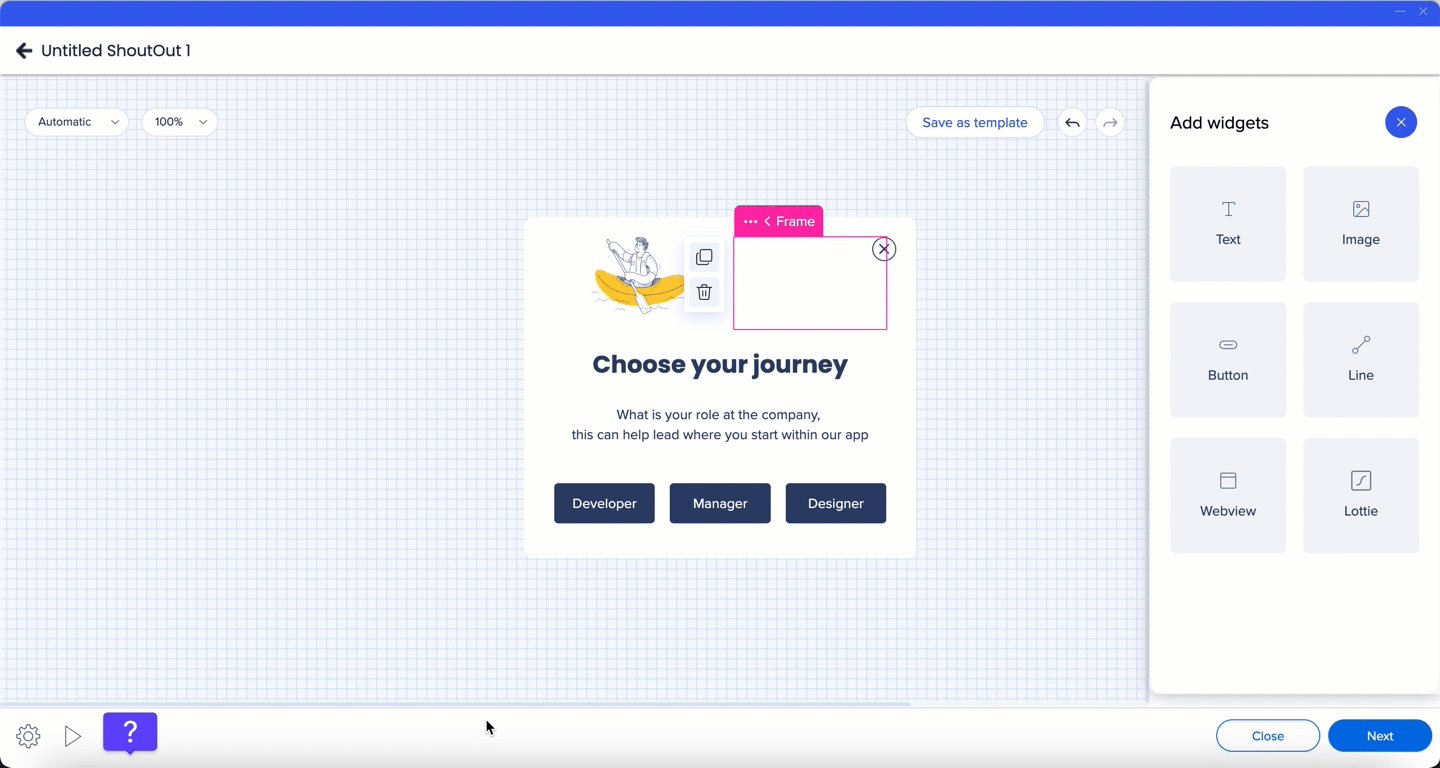
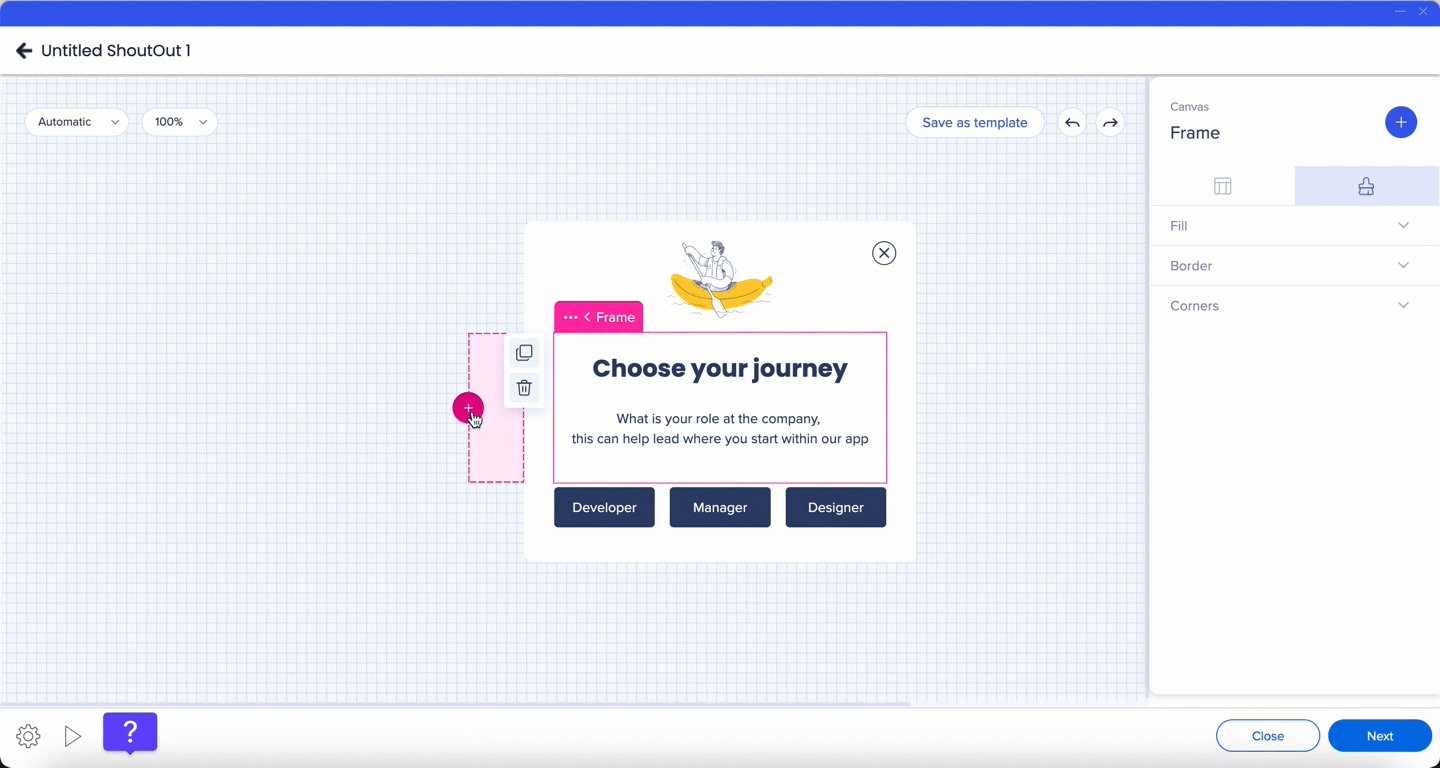
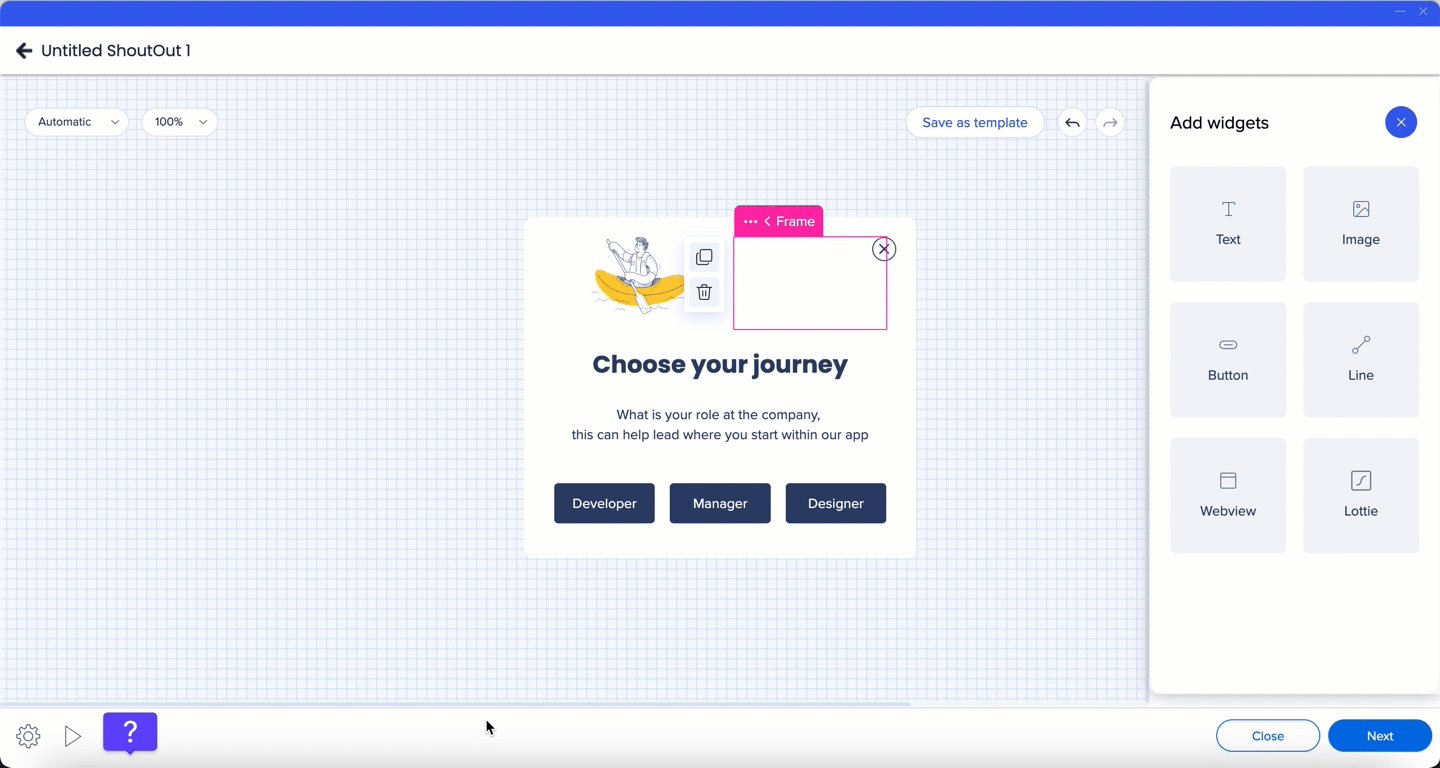
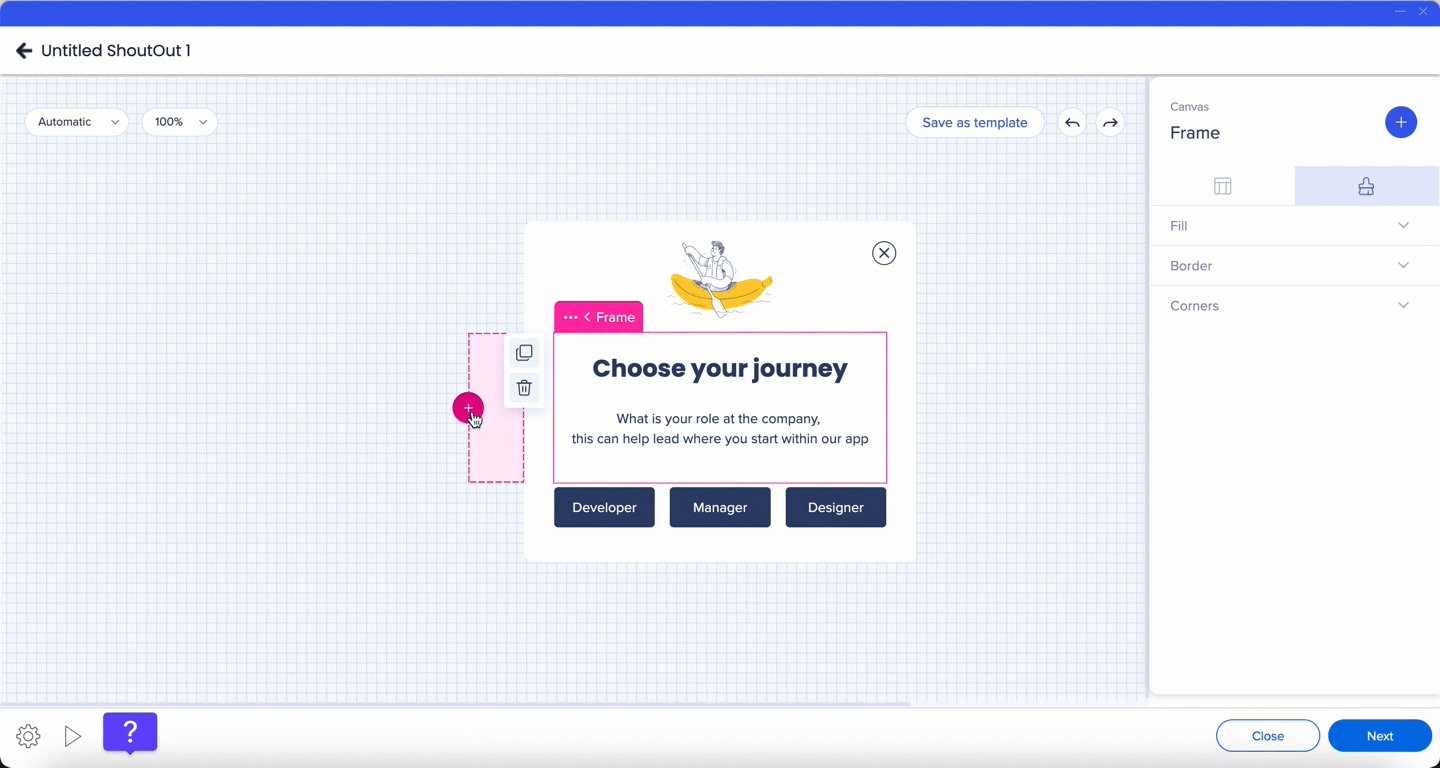
Ajout de cadres
- Les cadres peuvent être ajoutés en dupliquant ceux existants, ou en cliquant sur le signe plus qui apparaît dans la zone mise en surbrillance lors du survol sur la zone extérieure de la toile
- Jusqu'à quatre cadres peuvent être ajoutés dans une ligne
- Il n'y a pas de limite pour le nombre de cadres verticaux
- Lorsque de nouveaux cadres sont créés (ou supprimés), la taille de la toile sera divisée par le nombre de cadres afin que tous les cadres soient de la même taille
- La taille minimale d'un cadre est de 10 % de la toile

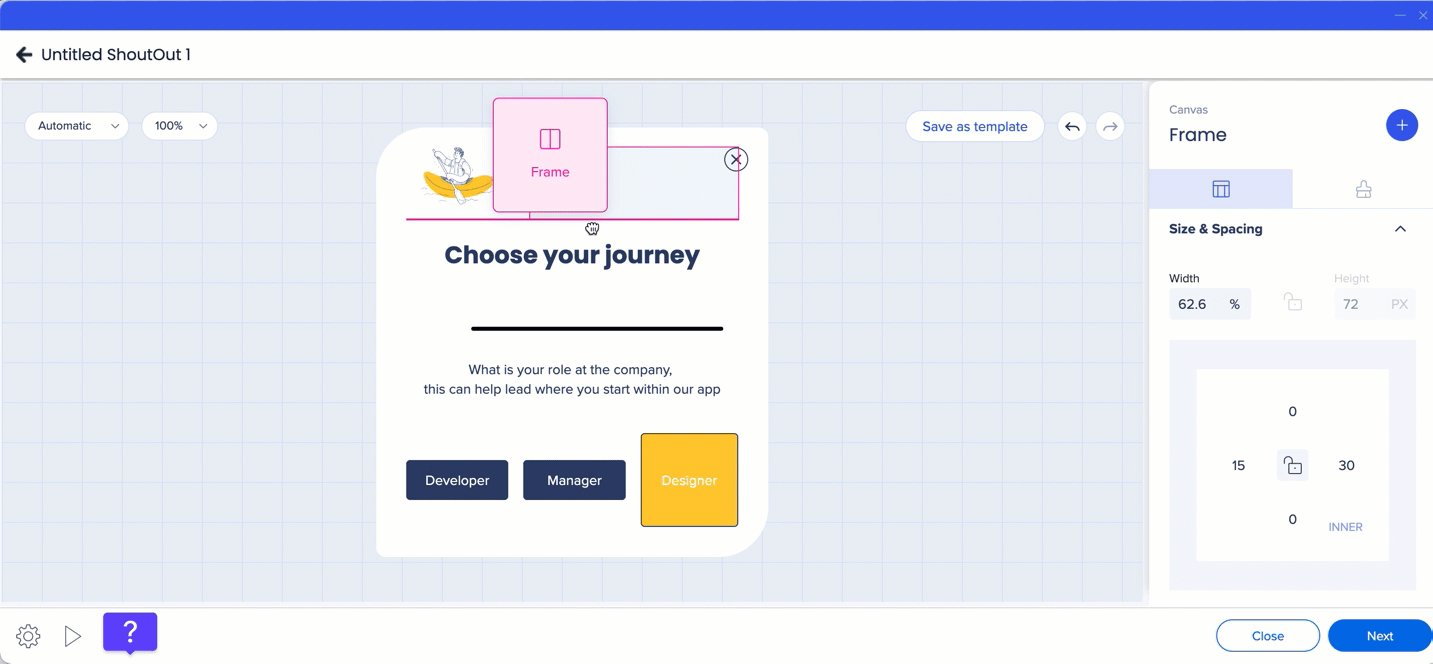
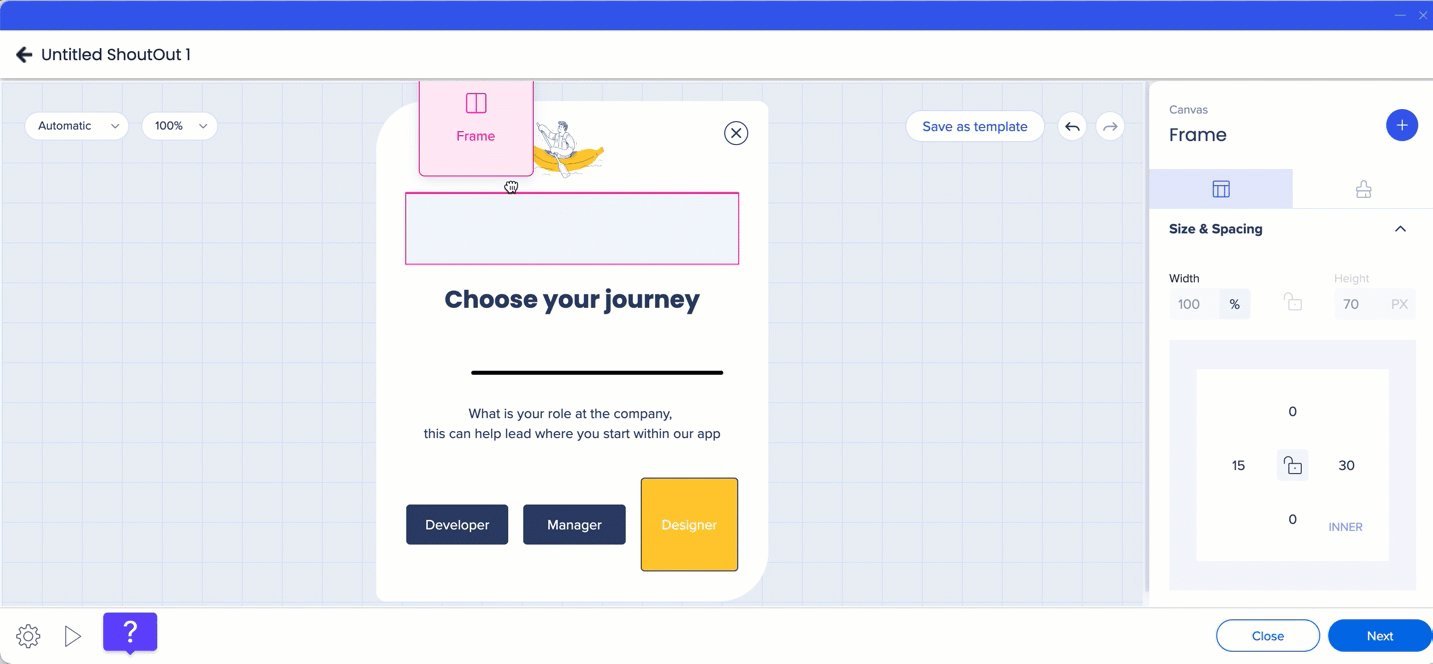
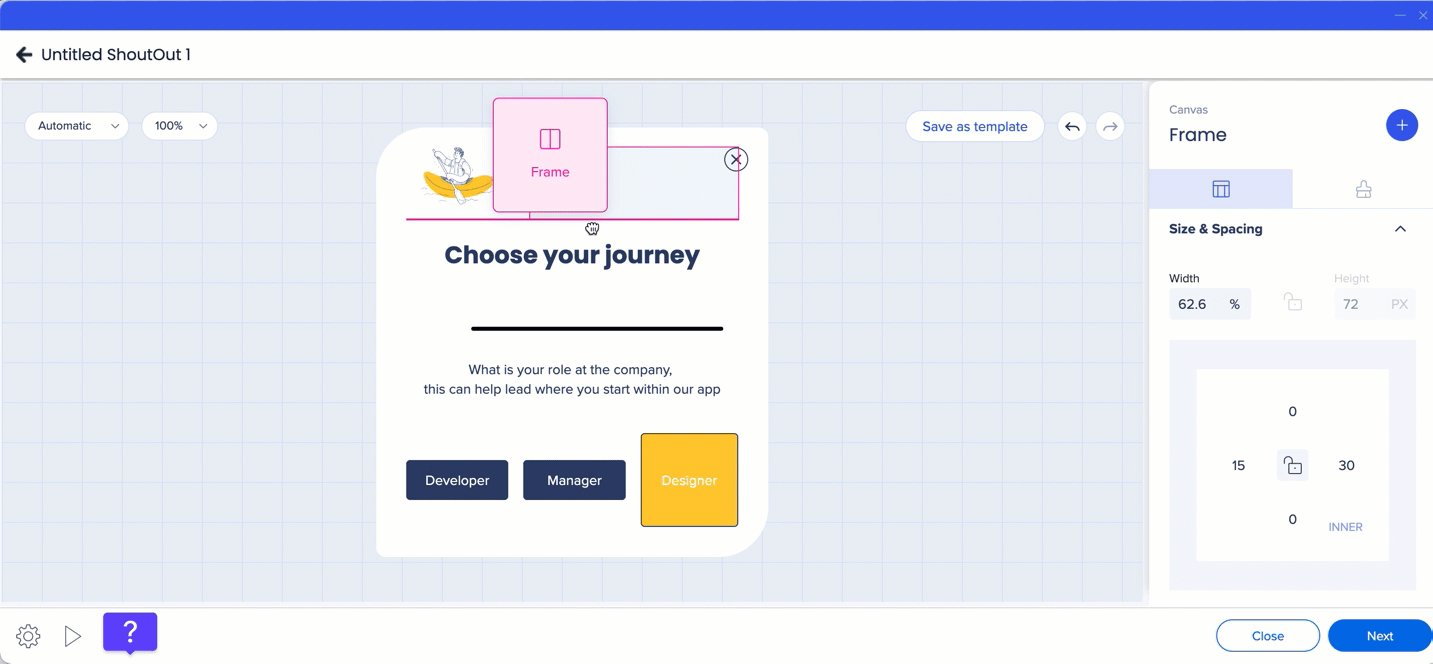
Cadres mobiles
- Les cadres peuvent être déplacés par glisser-déposer, horizontalement ou verticalement

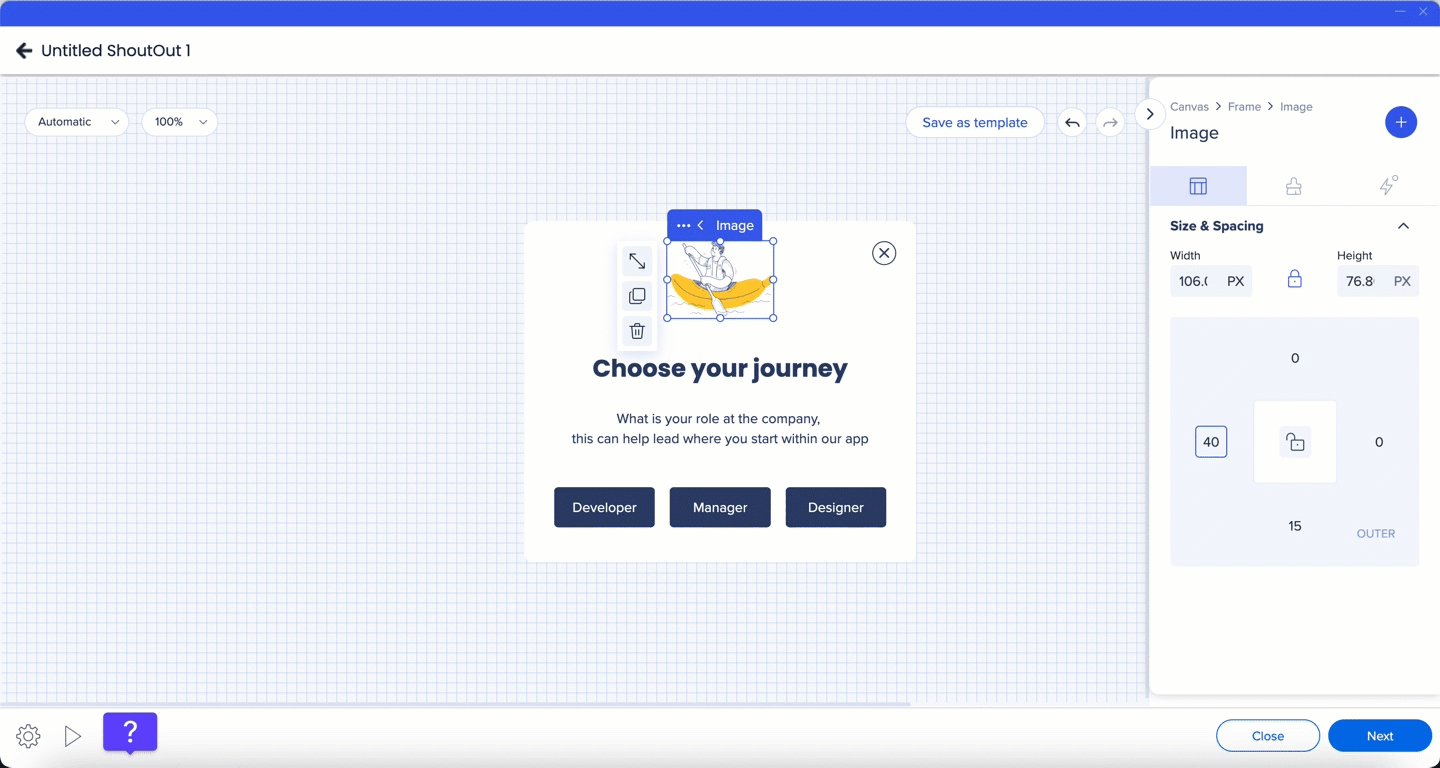
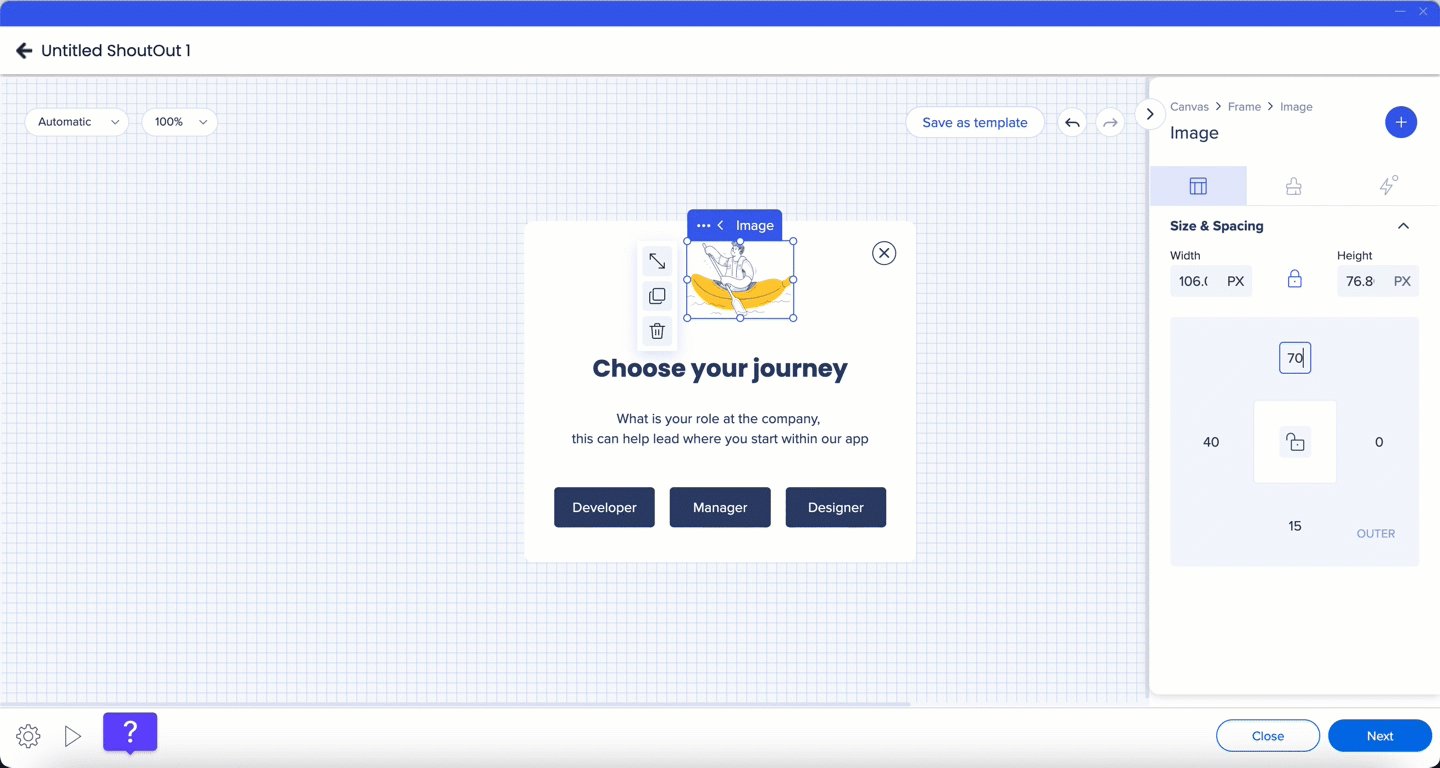
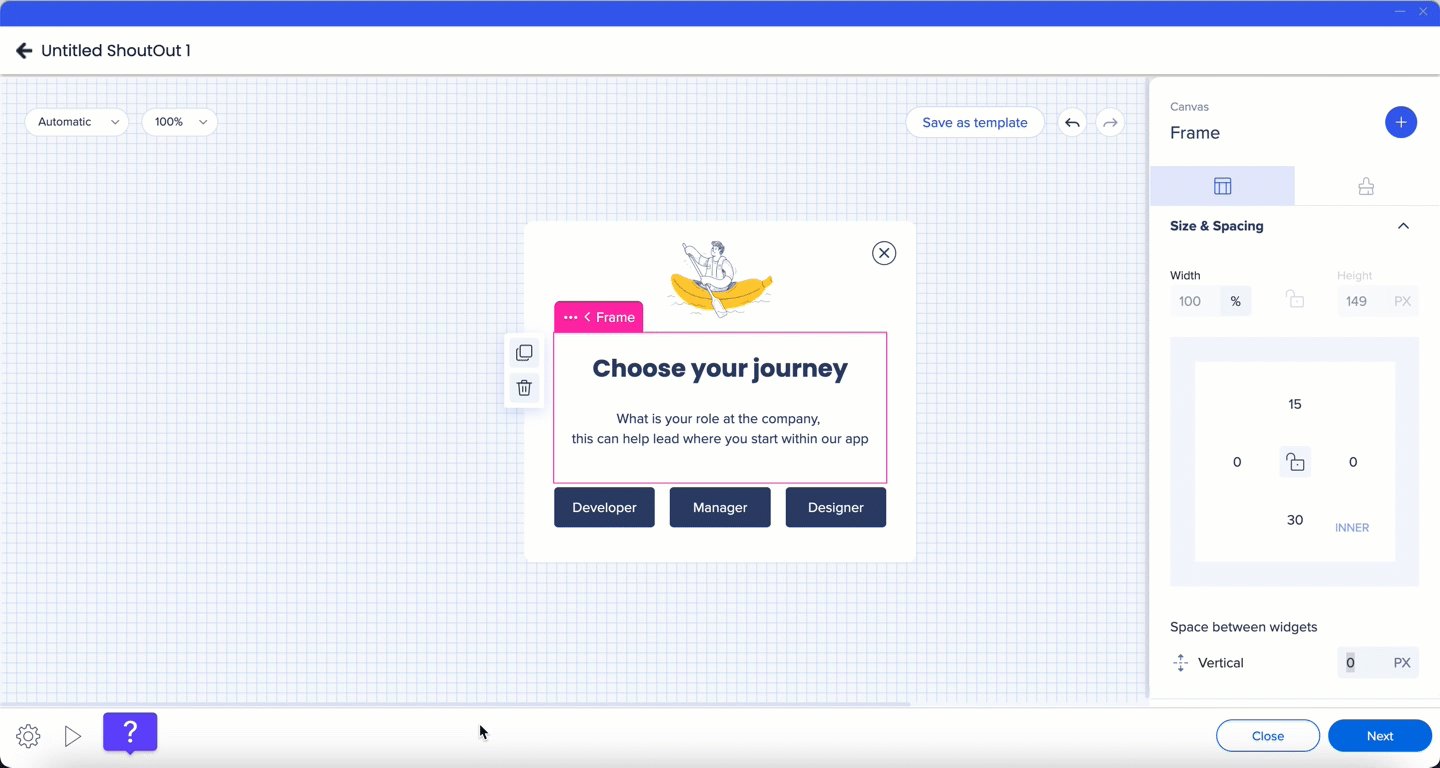
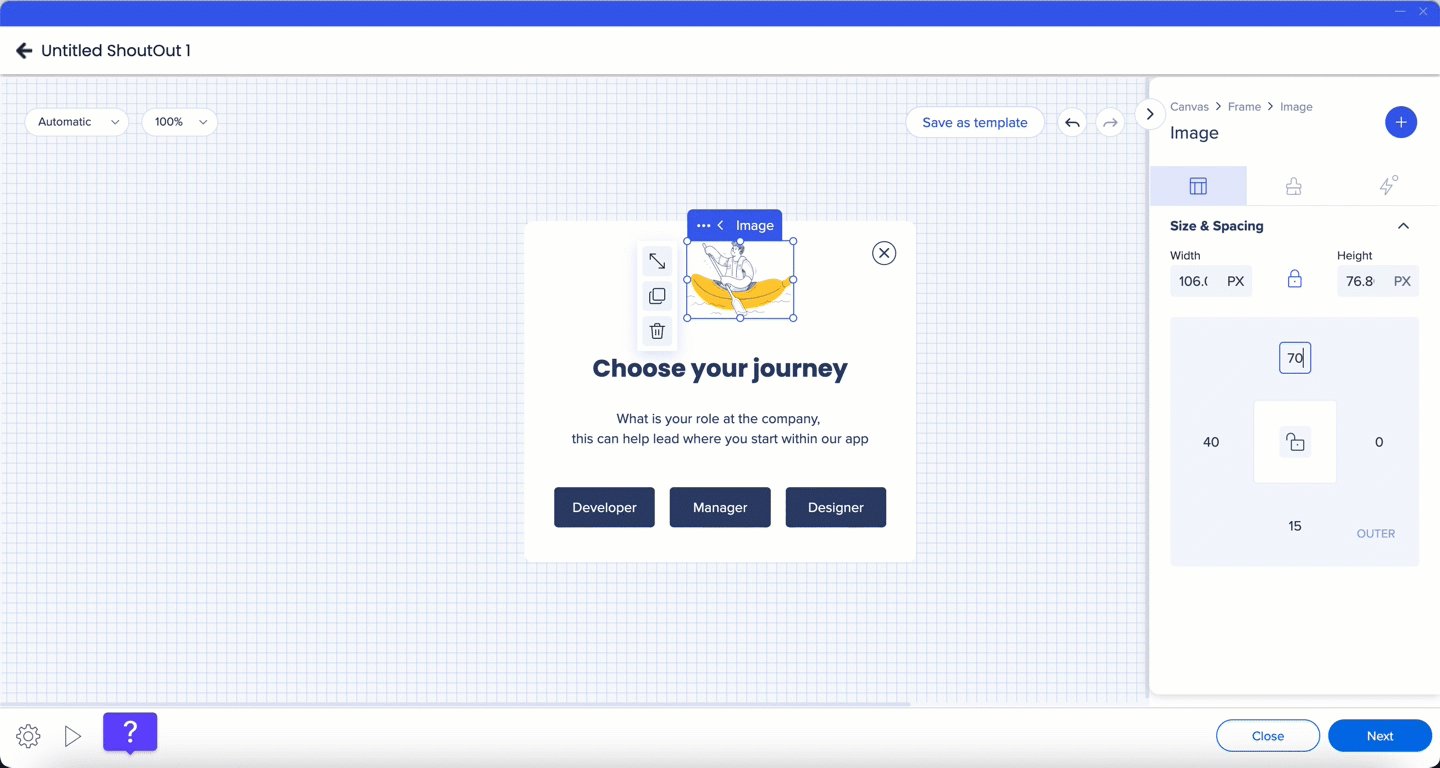
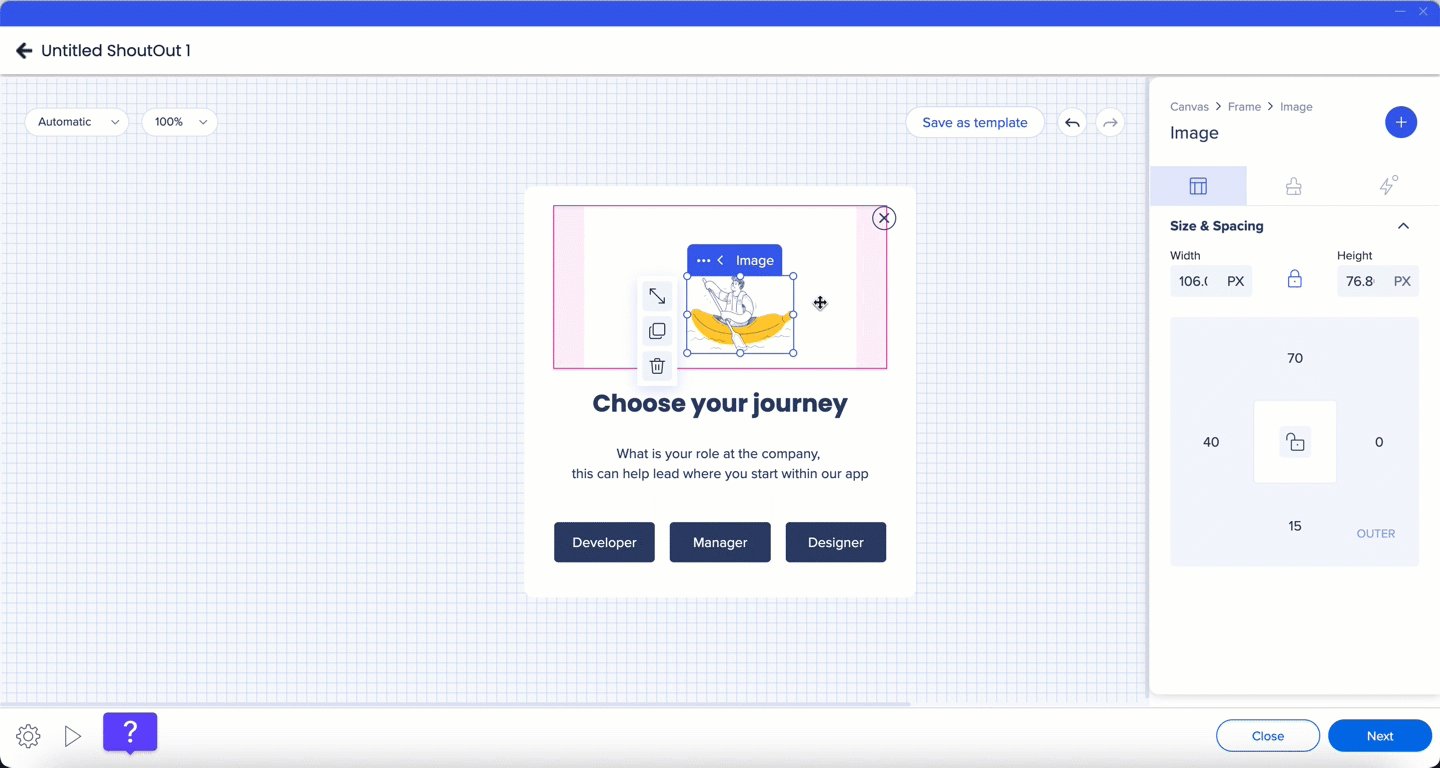
Espacement intérieur
- La distance des côtés du cadre aux widgets peut être ajustée dans le sac de propriété
- Sélectionnez le cadre et définissez la distance par défaut pour tous les côtés, ou cliquez sur l'icône des bordures - et contrôlez chaque côté individuellement
- Si vous avez une image qui est de la même taille que son cadre et que vous devez sélectionner le cadre - utilisez le fils d'Ariane pour basculer entre le widget et le cadre

Notes techniques
- Jusqu'à quatre widgets peuvent être ajoutés dans une rangée à l'intérieur d'un cadre