Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

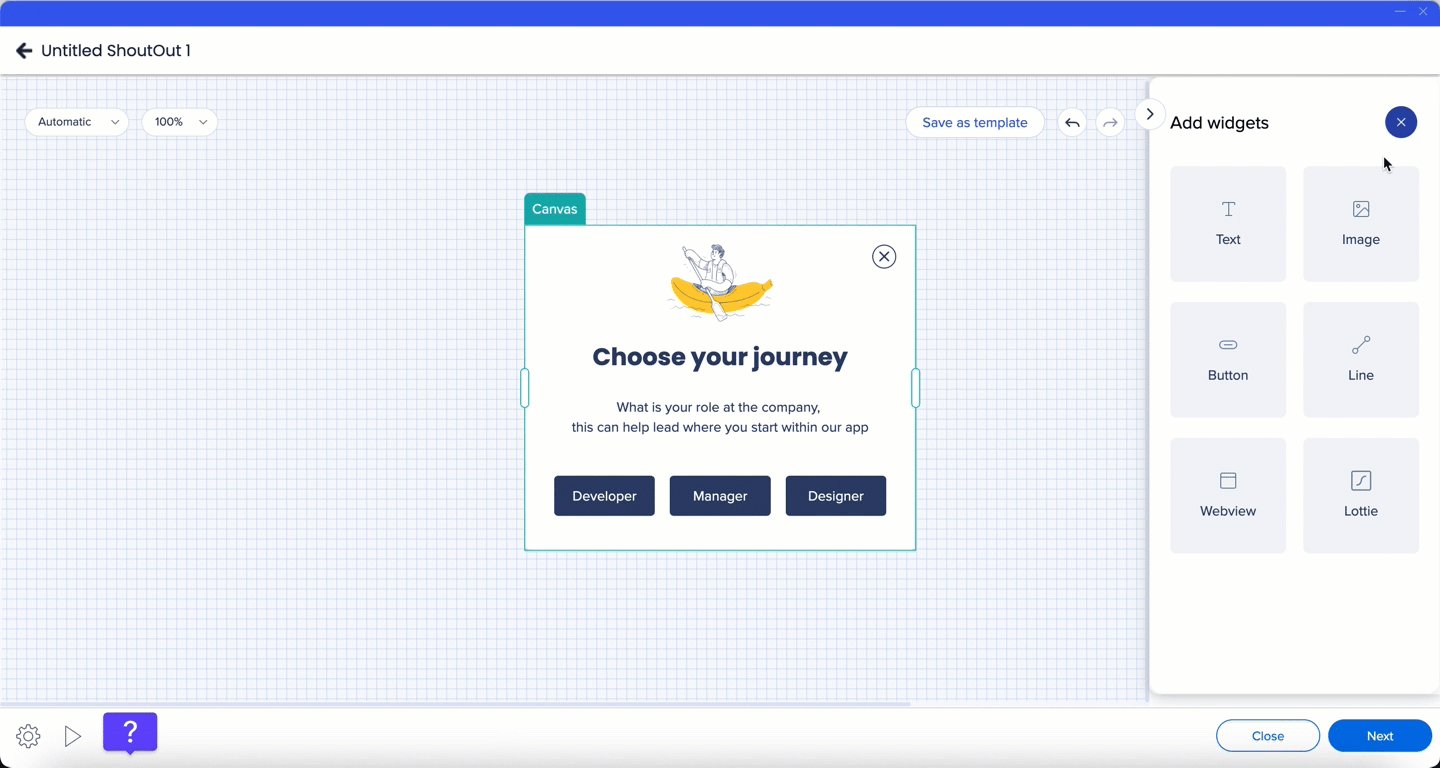
Le Widget est un élément d'un ShoutOut créé dans le Visual Designer qui peut être ajouté dans le cadre. Les types de widgets sont Texte, Image, Bouton, Ligne, Vue Web, Lottie, Cadre, Carrousel.
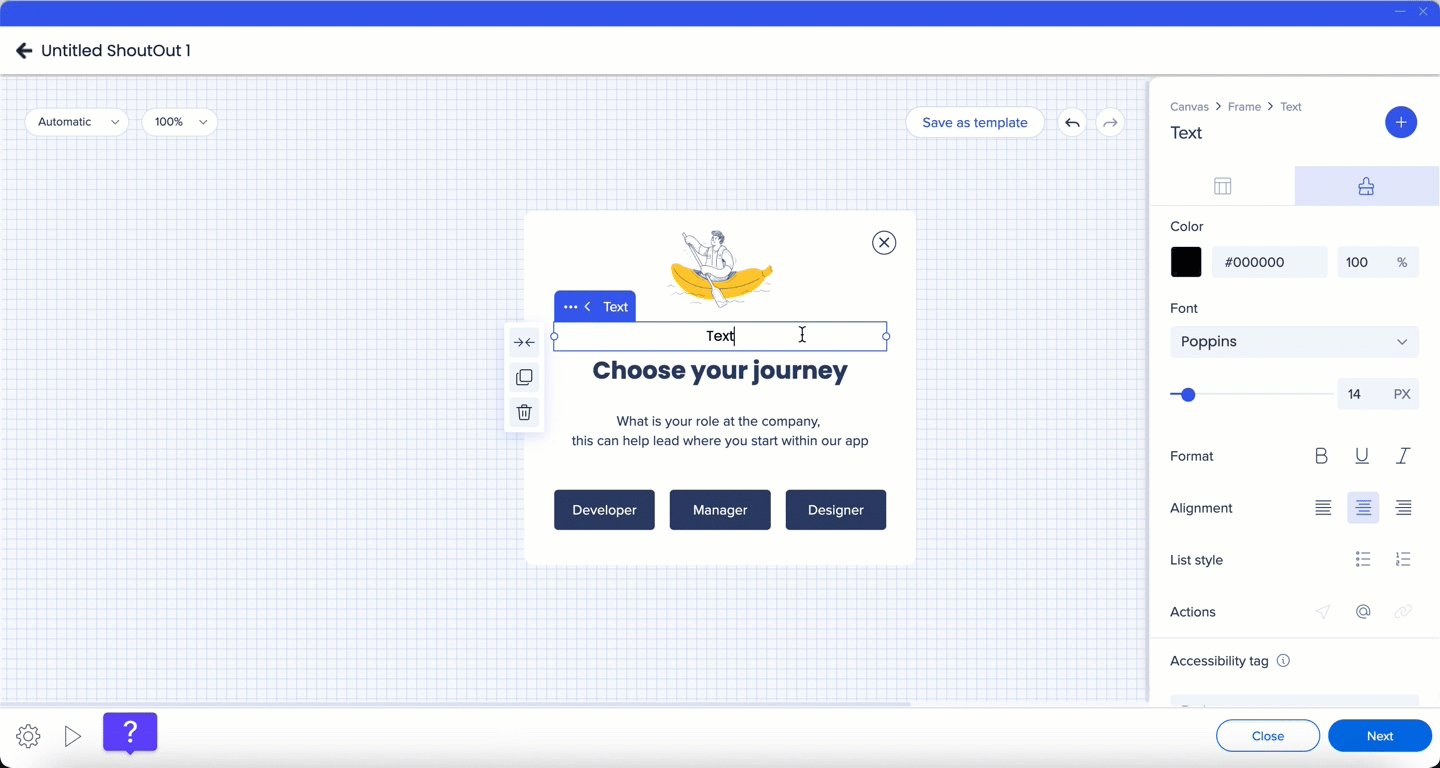
Le style du widget peut être modifié à partir du sac de propriété :
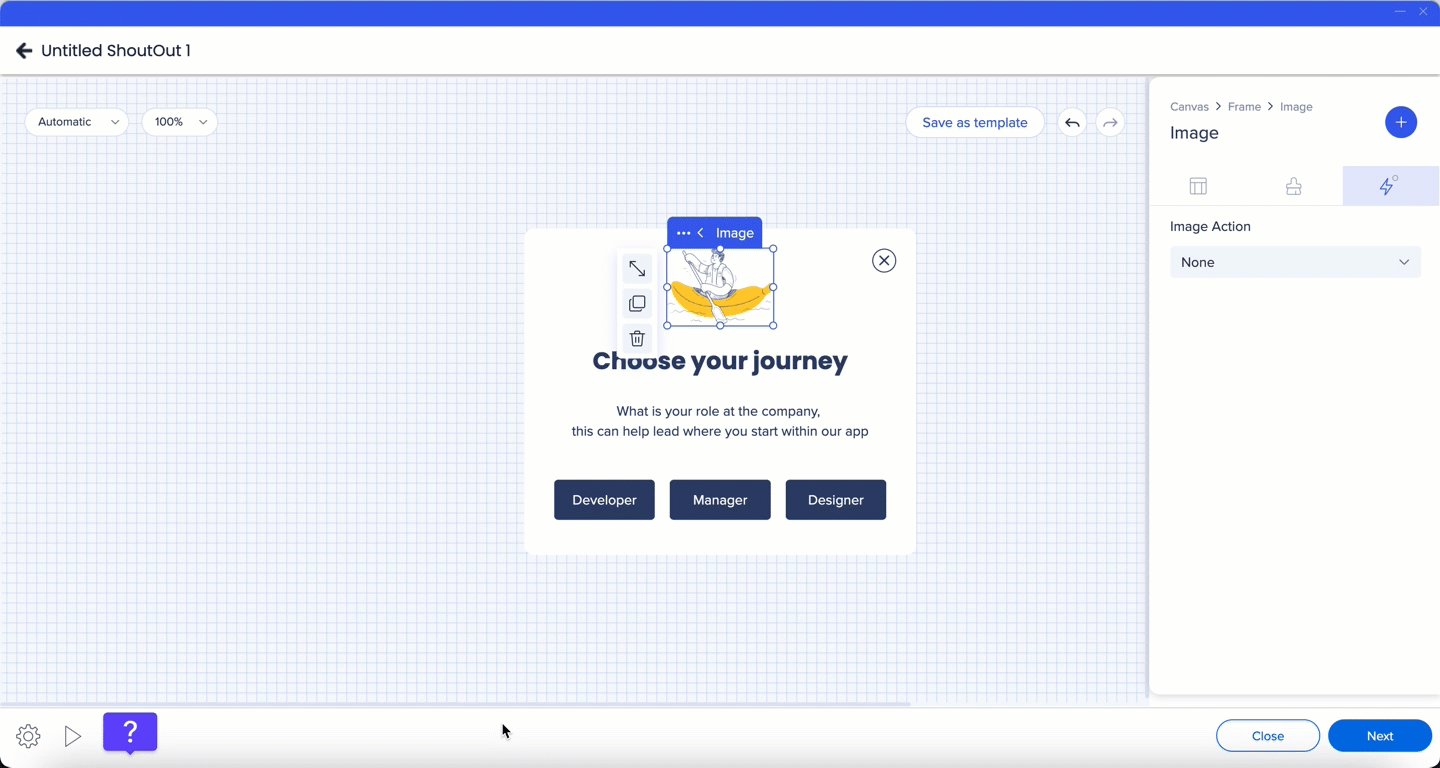
Image - téléchargez-la et sélectionnez le rayon de coin, la largeur de bordure et la couleur de bordure
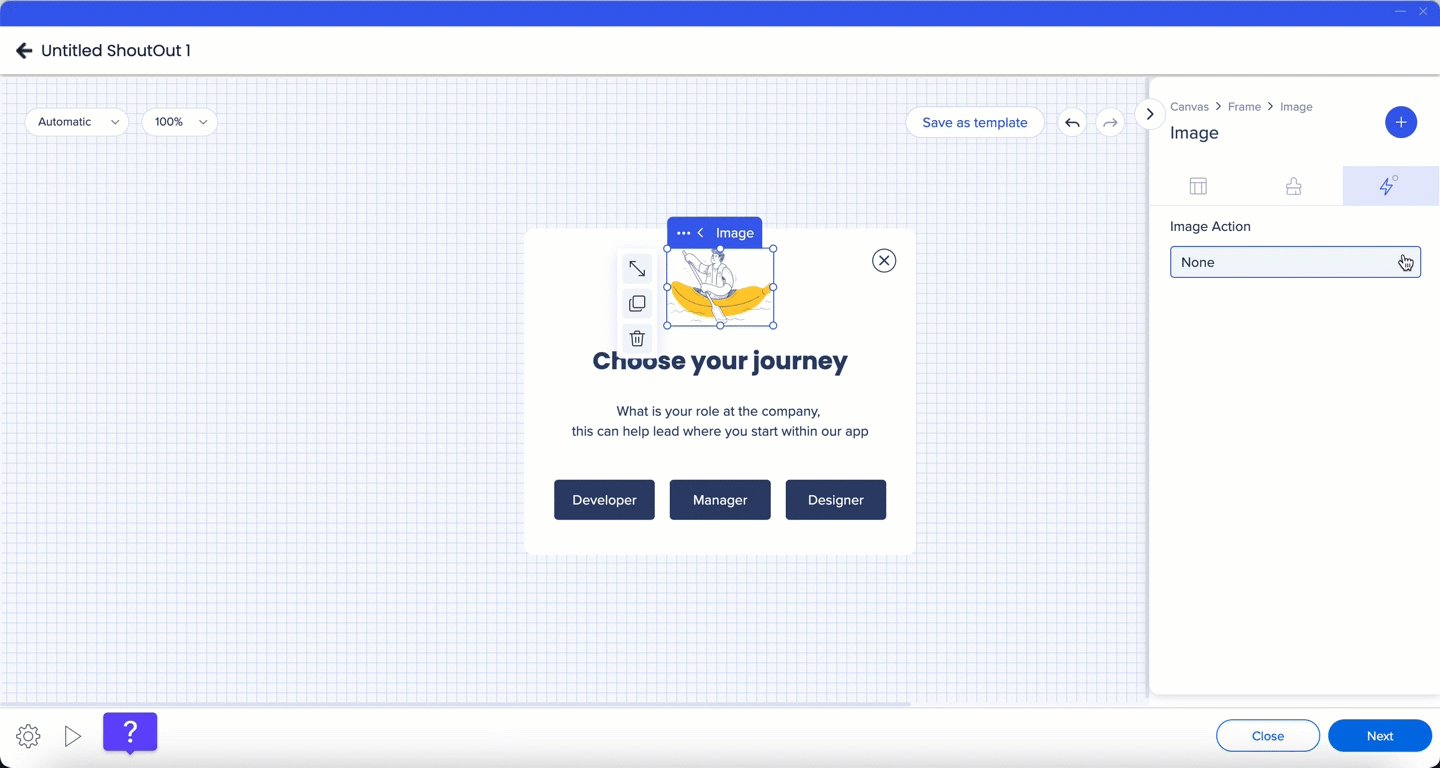
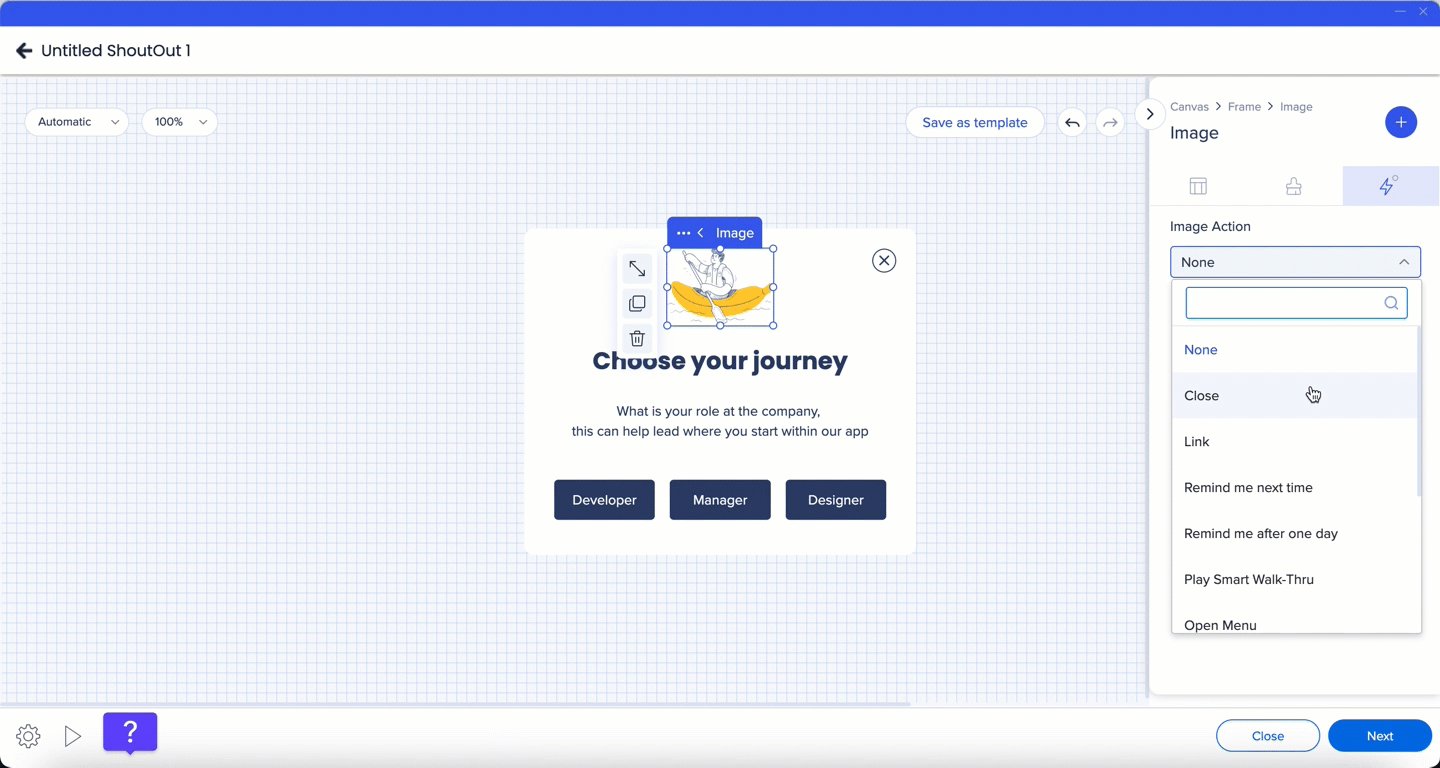
Vous pouvez également sélectionner une action pour que lorsqu'un utilisateur clique sur l'image, il effectuera une action, par exemple il sera redirigé vers l'URL ou l'adresse e-mail externe
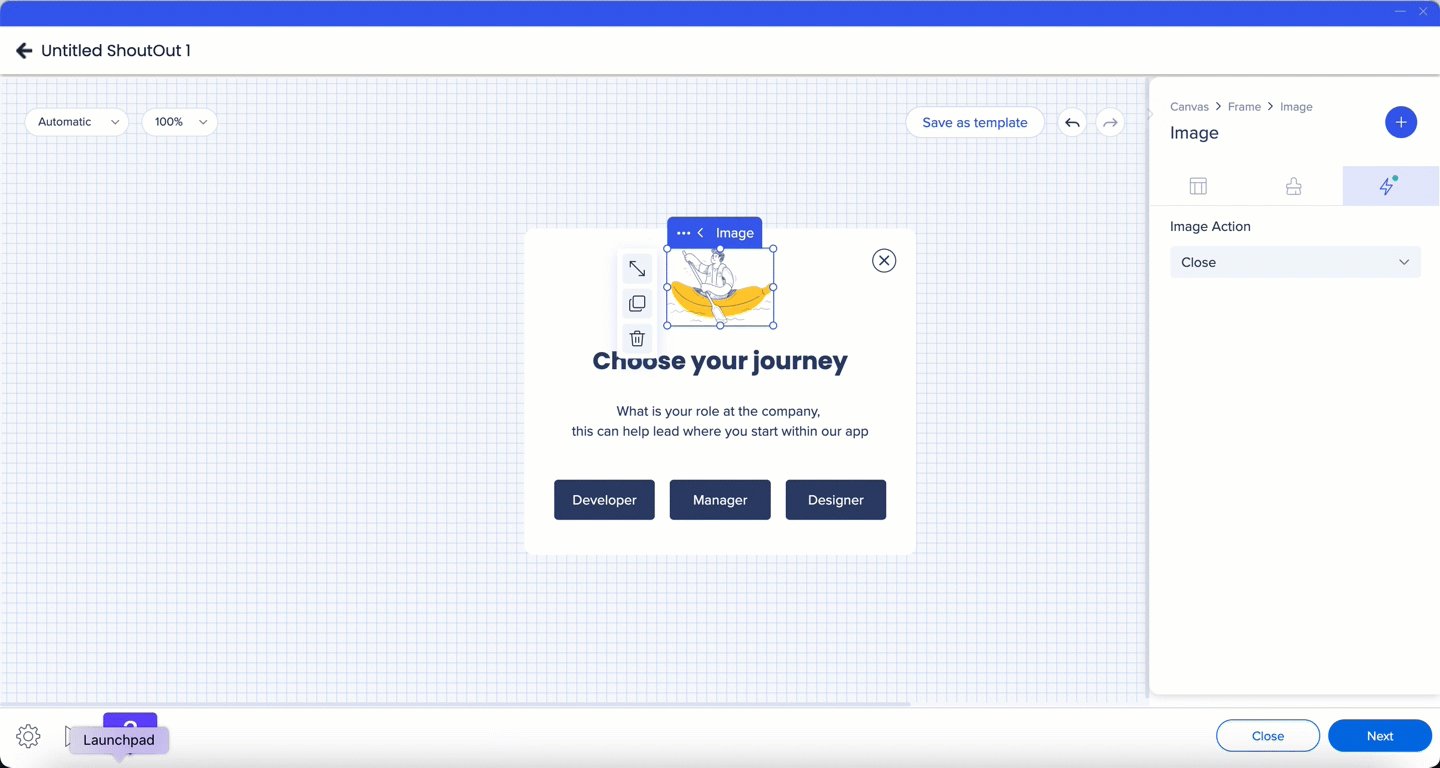
Lorsqu'une action est sélectionnée, l'indicateur d'icône passera du neutre au vert
Texte - choisissez la police, la taille et la couleur de police, l'alignement du texte
Ligne - rayon de coin de changement, largeur de bordure, couleur de ligne et couleur de bordure peuvent être modifiés
Webview - passé l'URL et voir l'aperçu
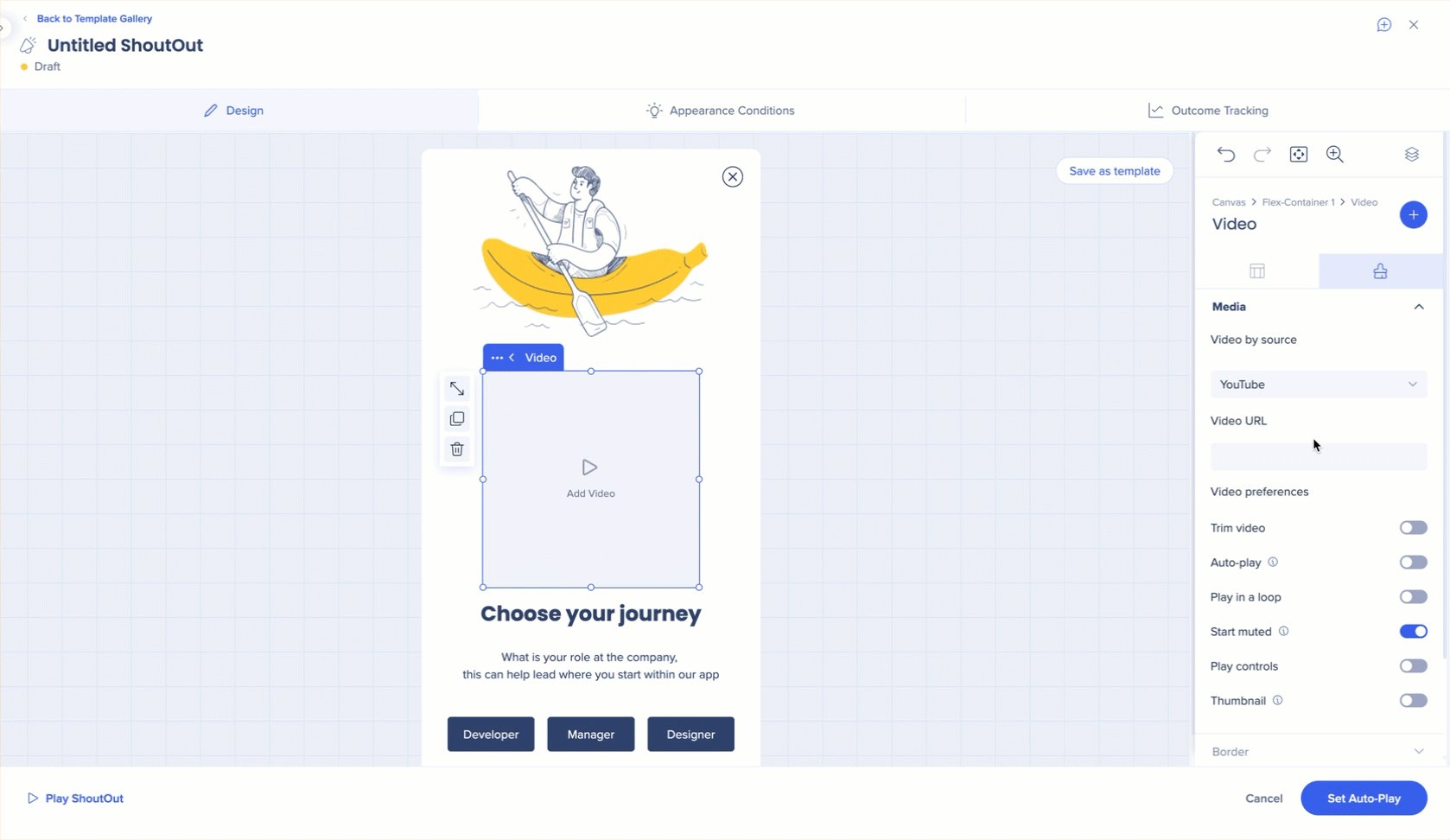
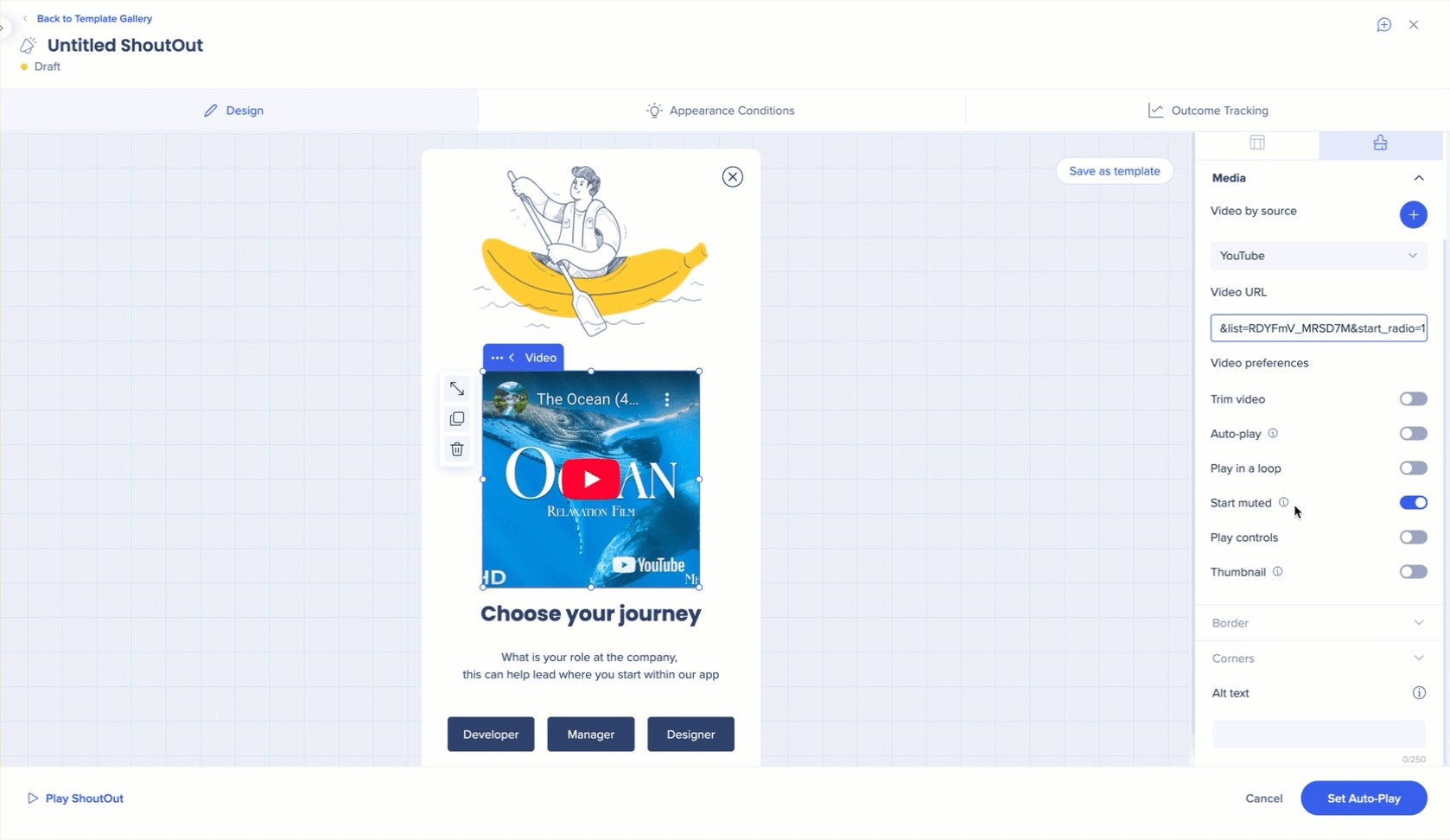
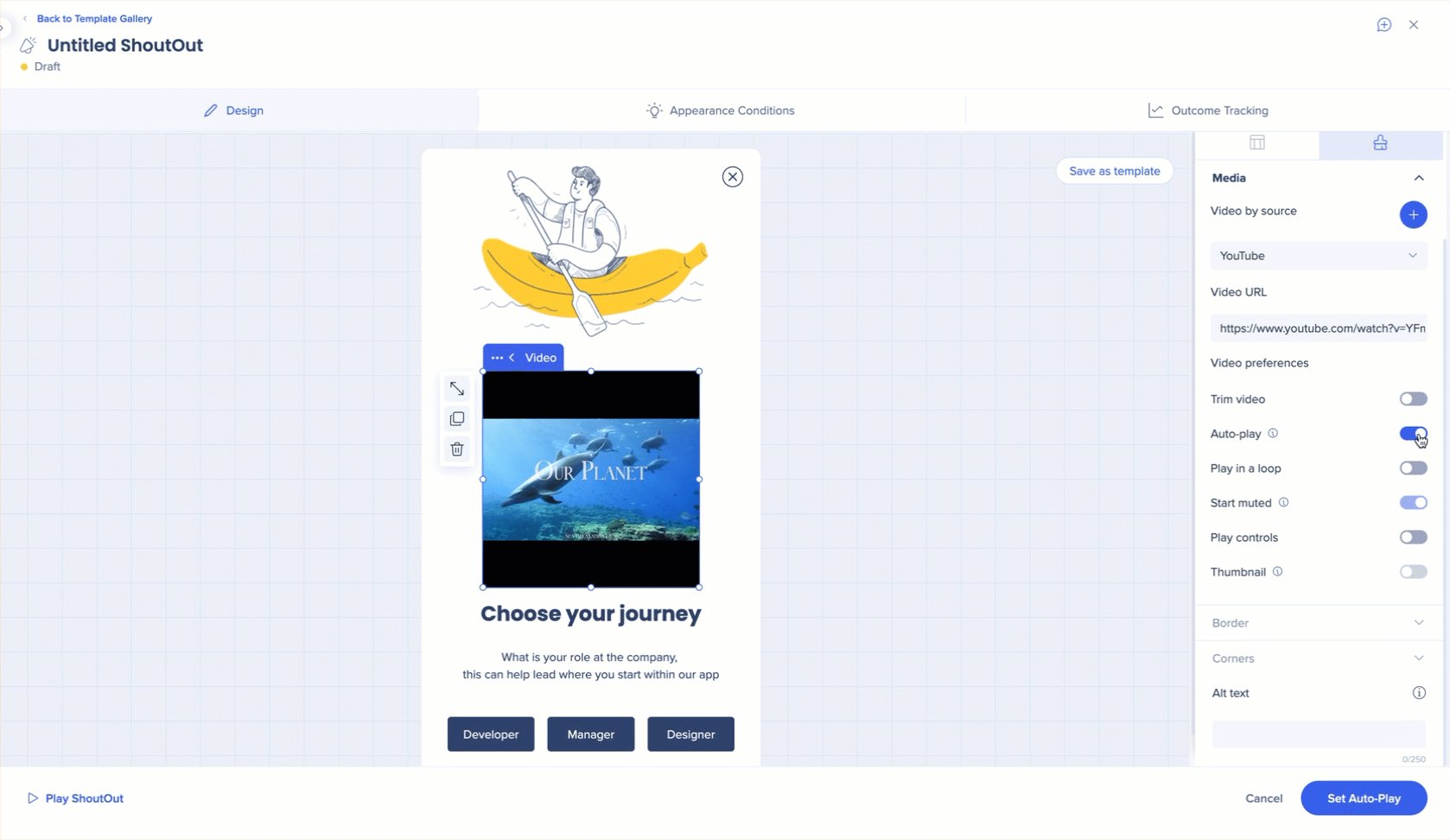
Vidéo - ajoutez une URL à la vidéo YouTube ou Vimeo
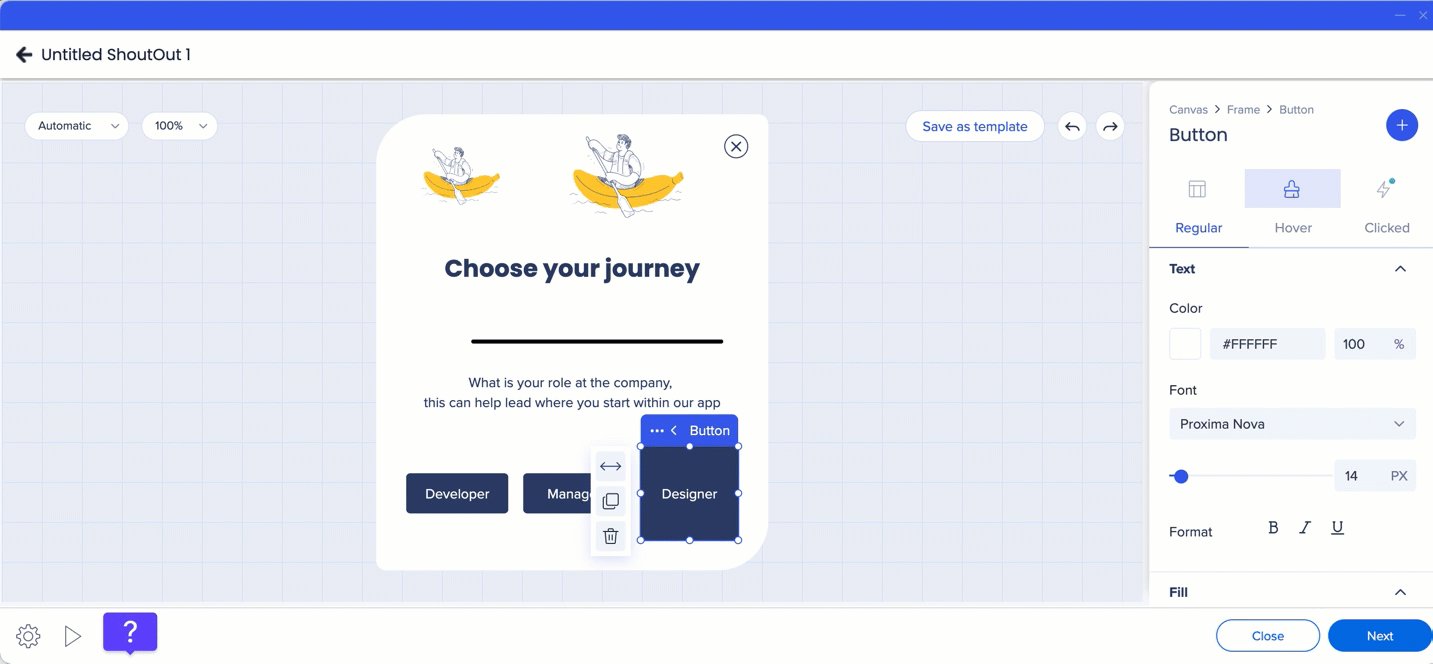
Bouton - sélectionnez l'action que vous souhaitez que le bouton exécute
Lorsque l'action est sélectionnée, l'indicateur d'icône rouge passera au vert
Le texte multiligne dans un bouton est pris en charge : appuyez sur Entrée pour créer une nouvelle ligne
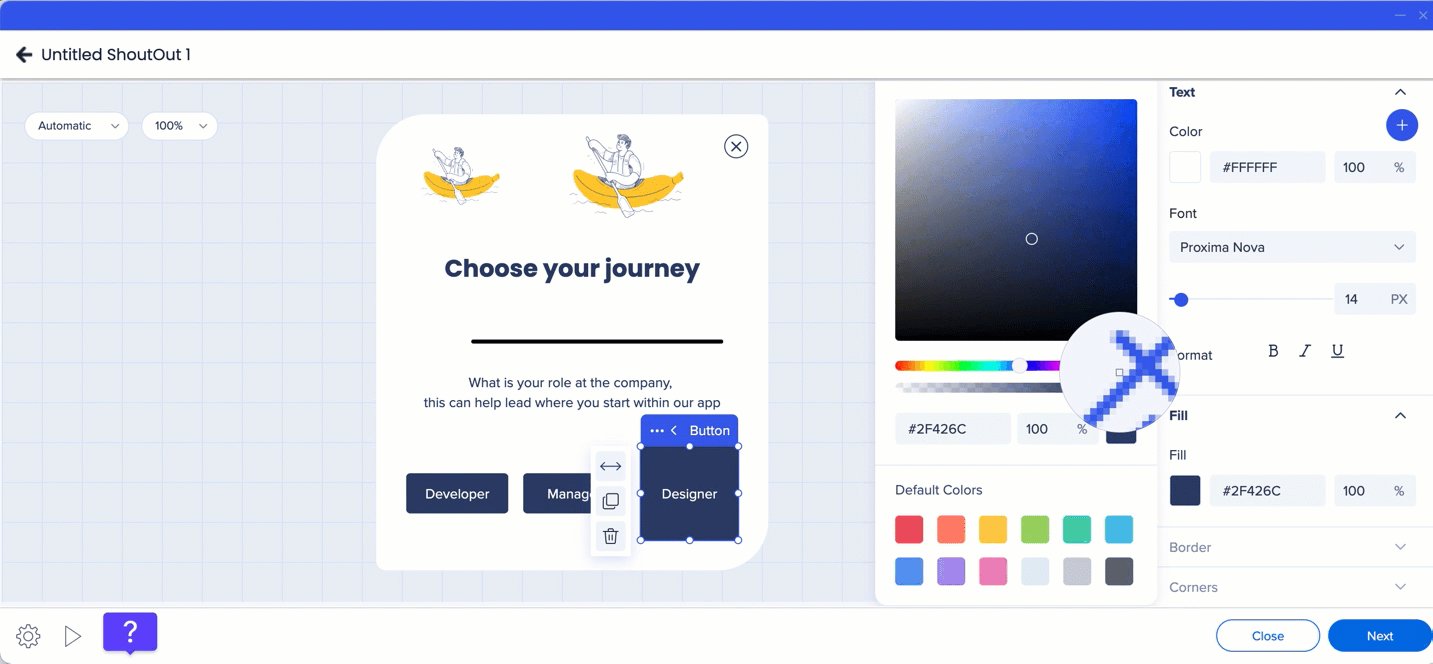
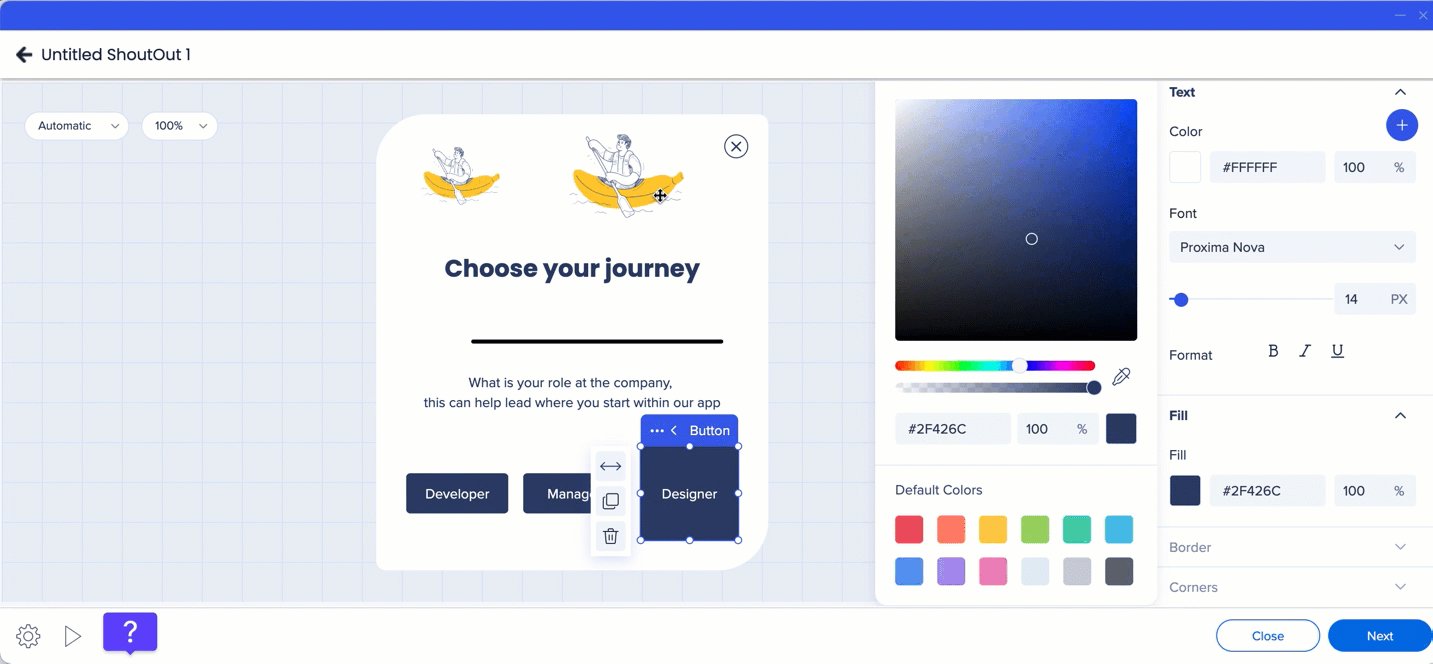
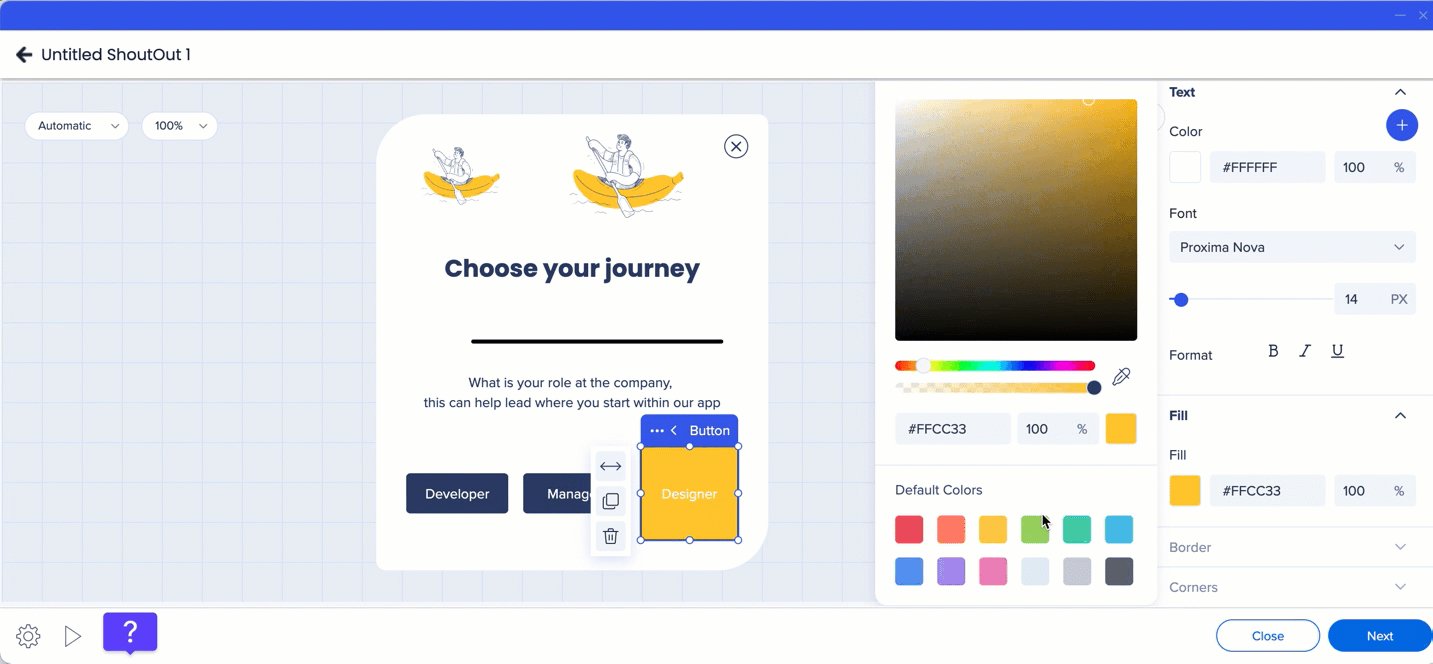
Le sélecteur de couleur dispose désormais d'un outil de pipette pour capturer la couleur déjà existante dans le design



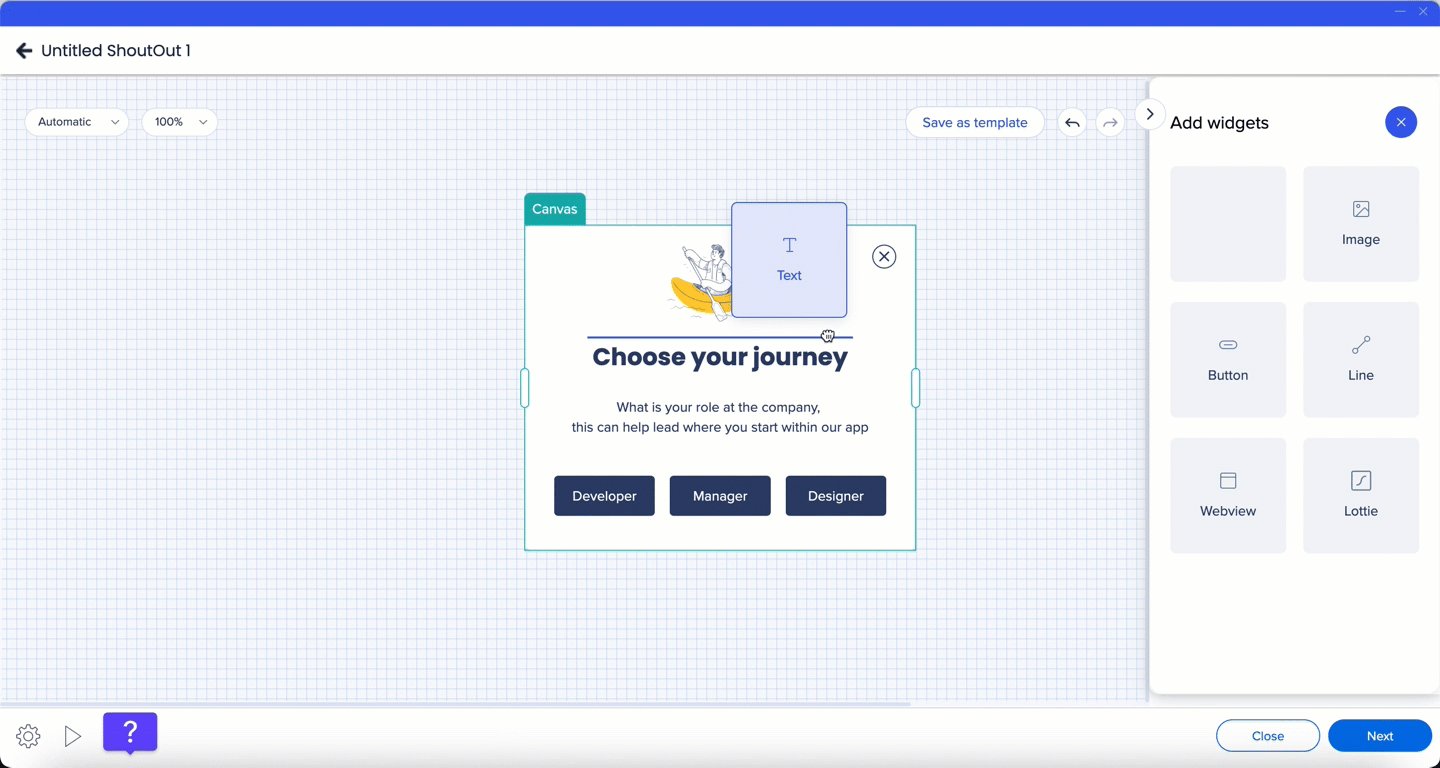
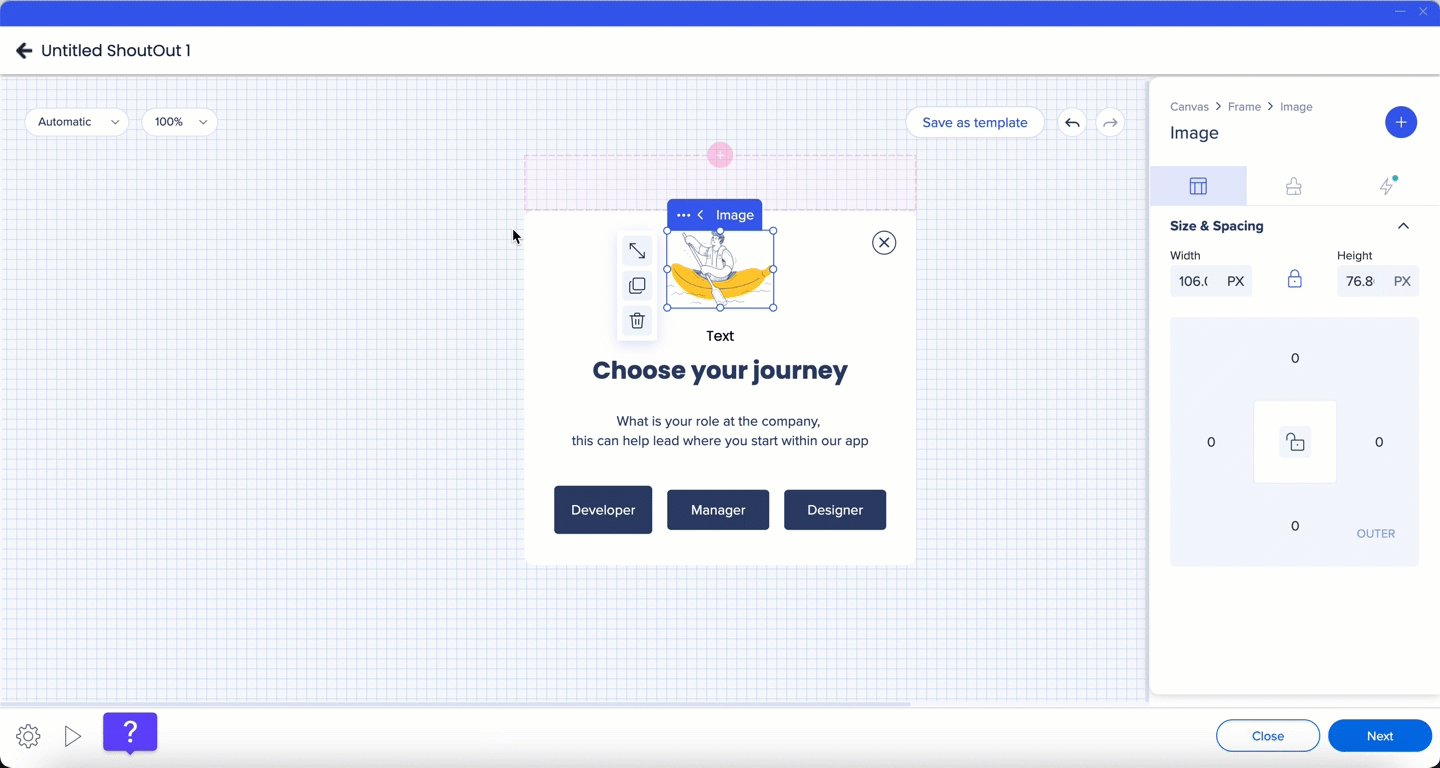
Pour ajouter un widget, cliquez sur le bouton Plus dans le sac de propriété et faites glisser le widget sélectionné à la toile.
Vous verrez une indication bleue de l'endroit où ce widget sera ajouté.
Jusqu'à quatre widgets peuvent être ajoutés dans une rangée à l'intérieur d'un cadre.

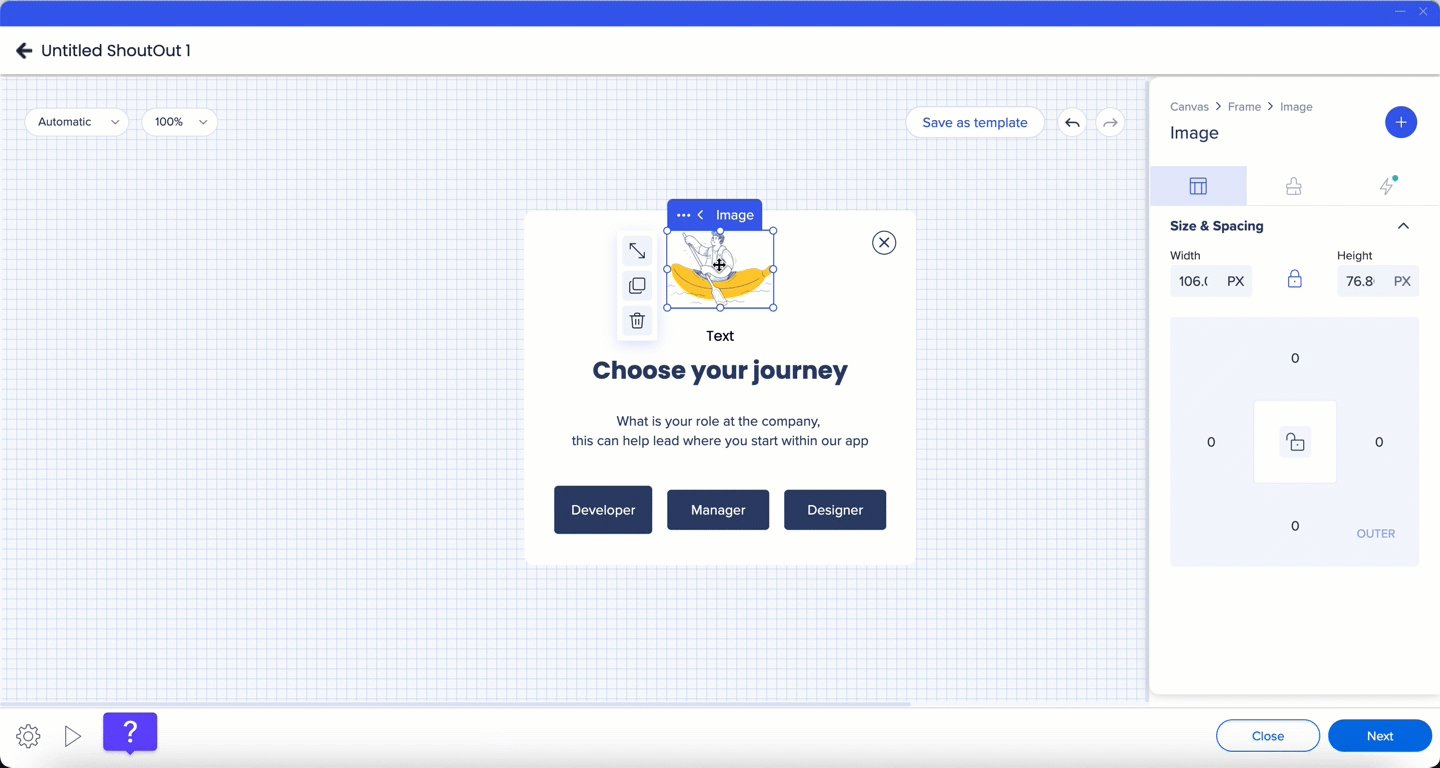
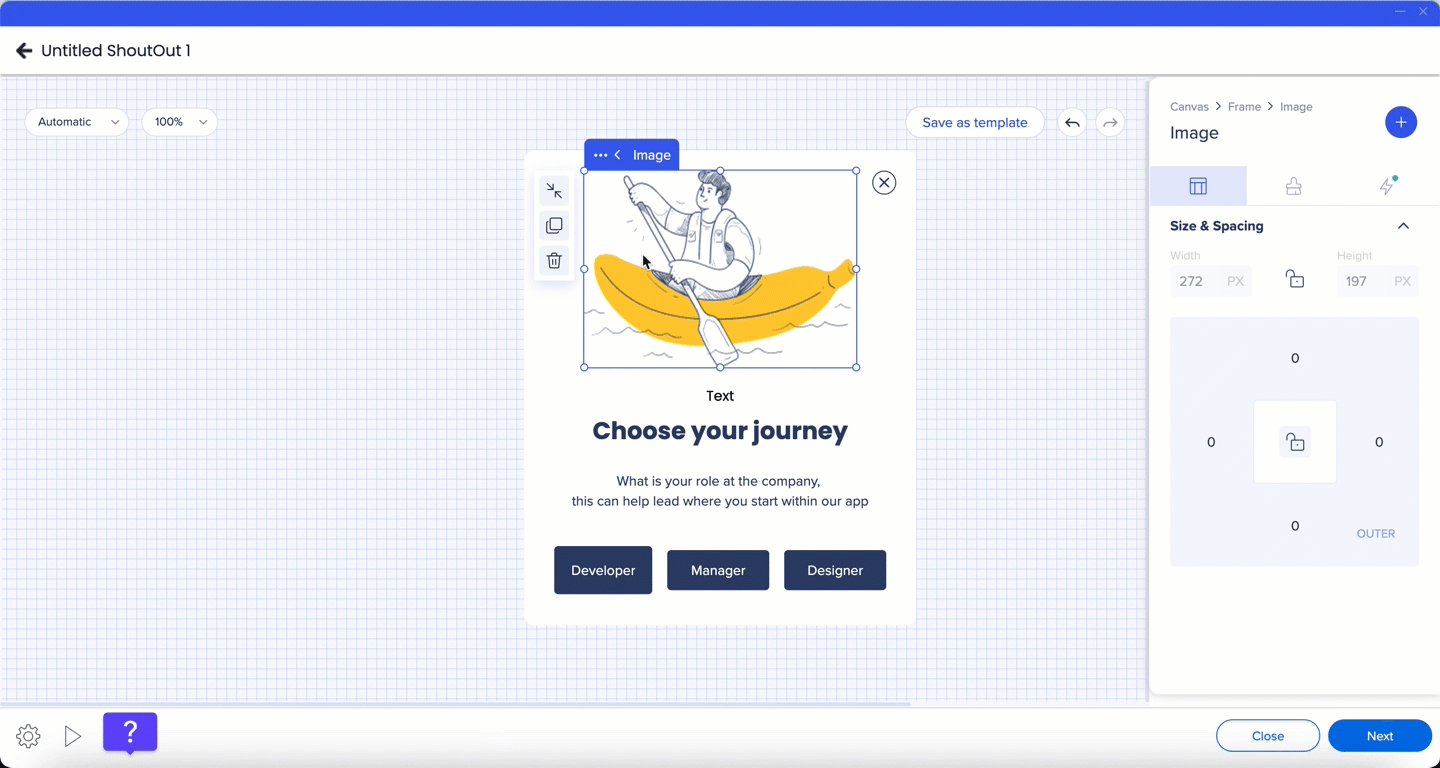
Redimensionnement d'un widget
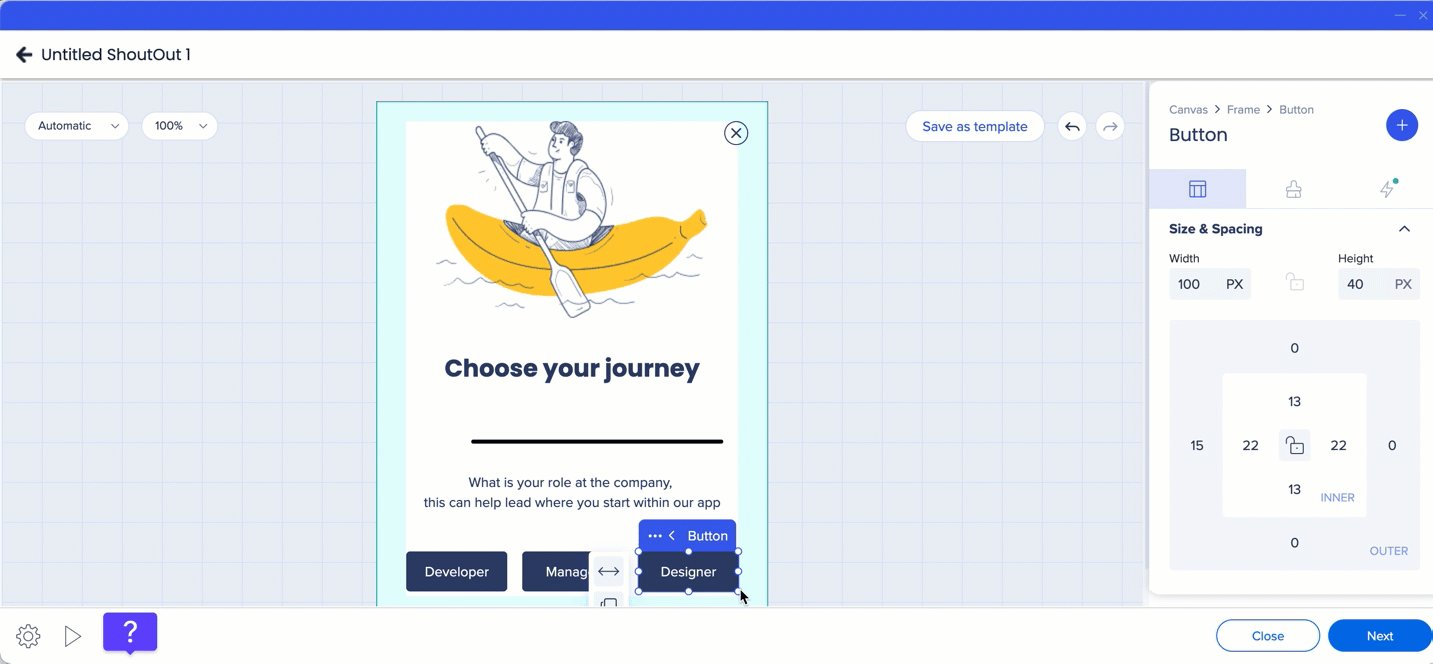
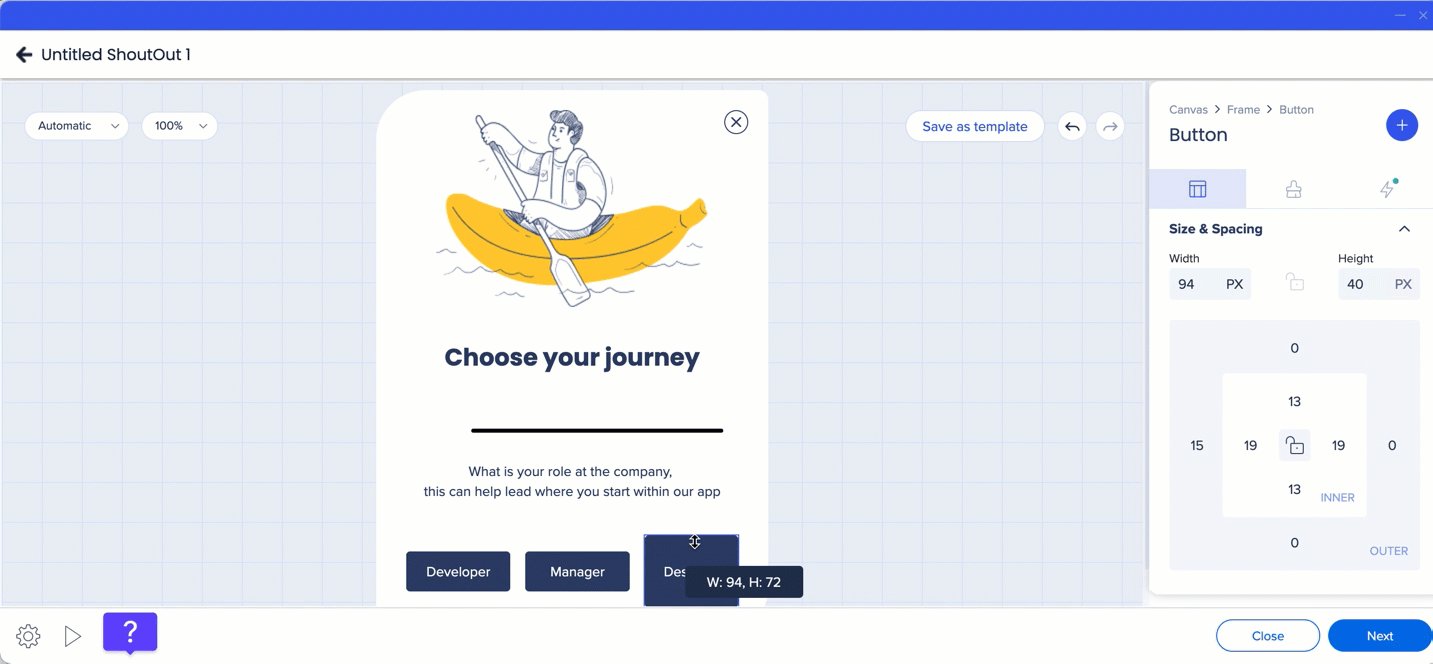
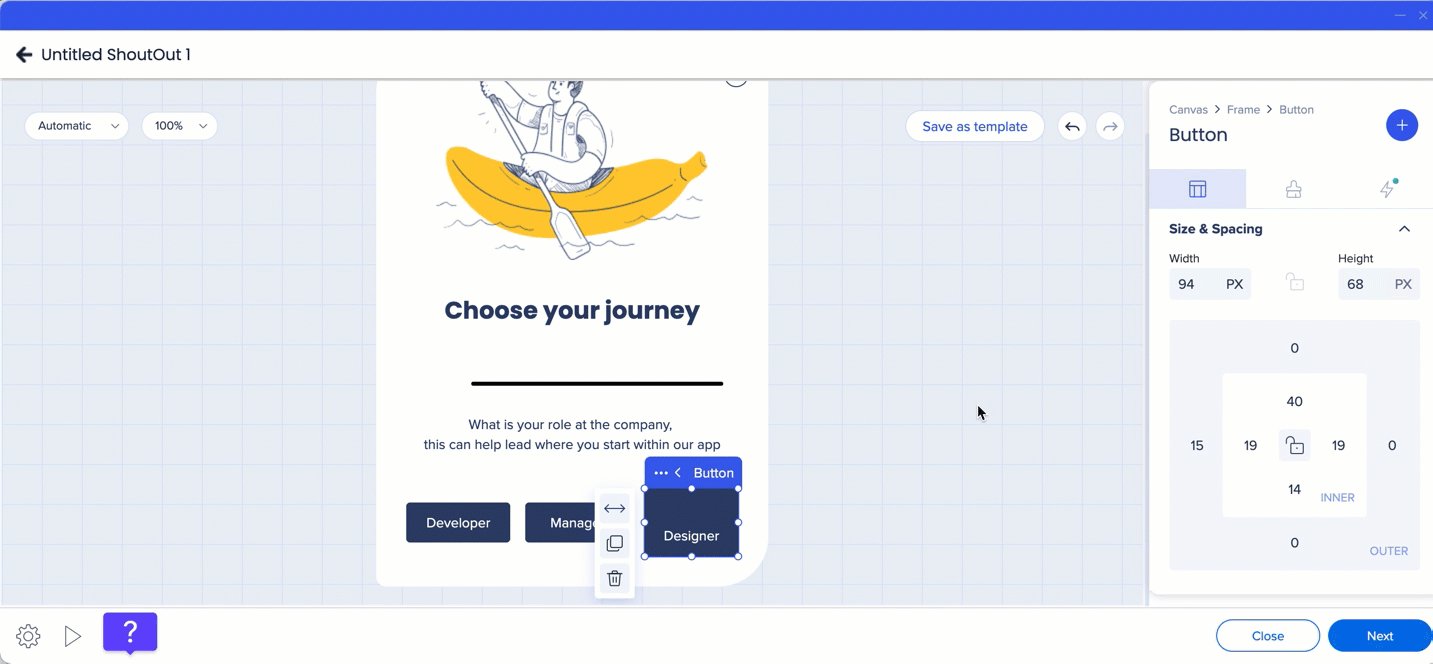
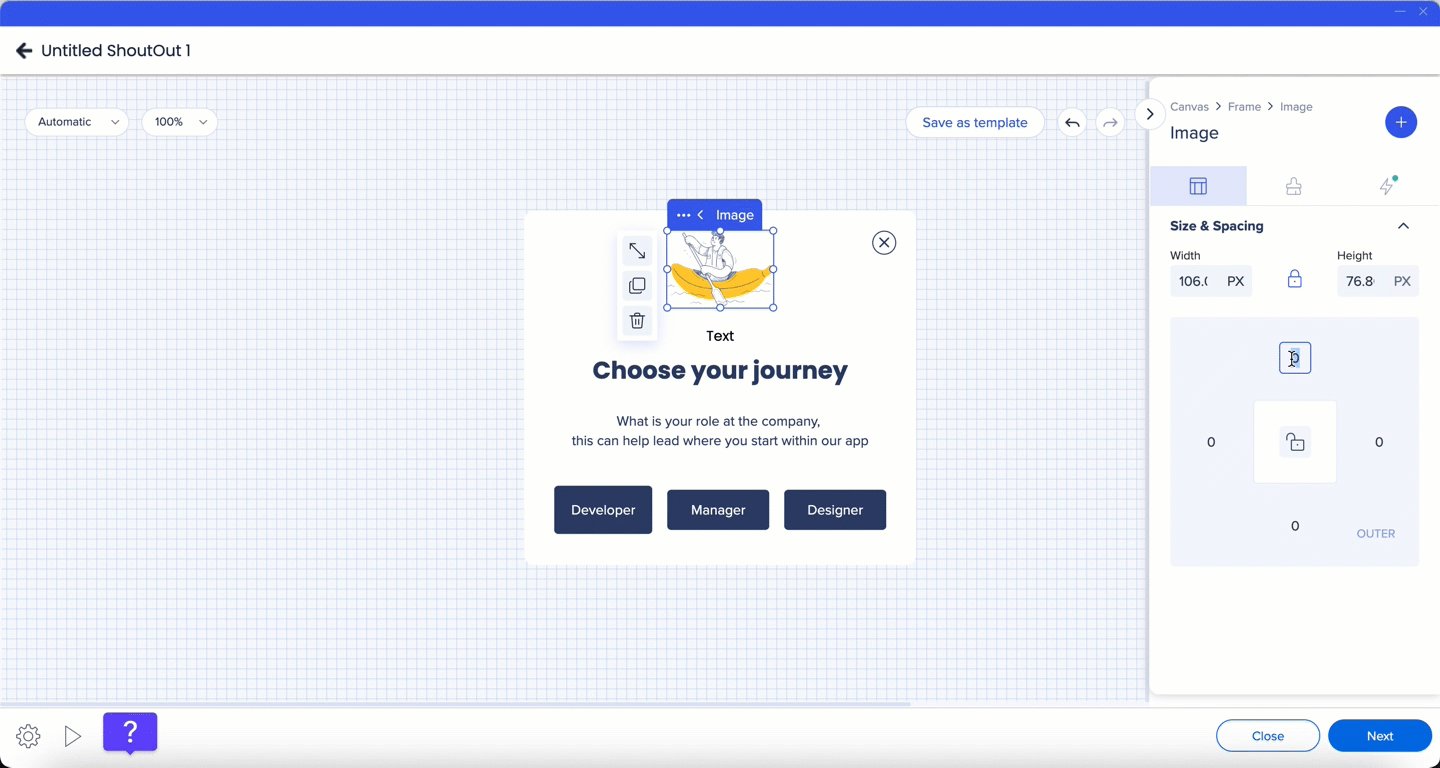
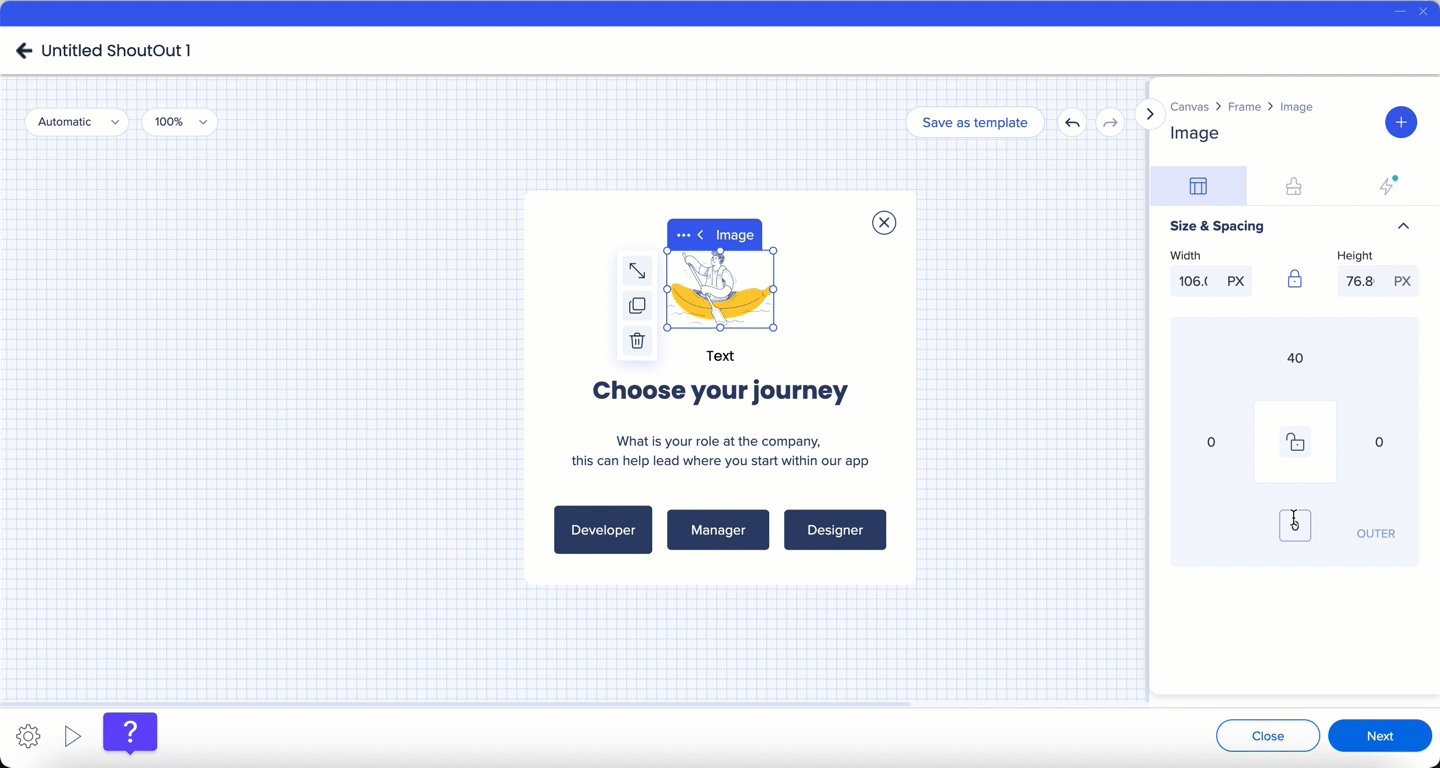
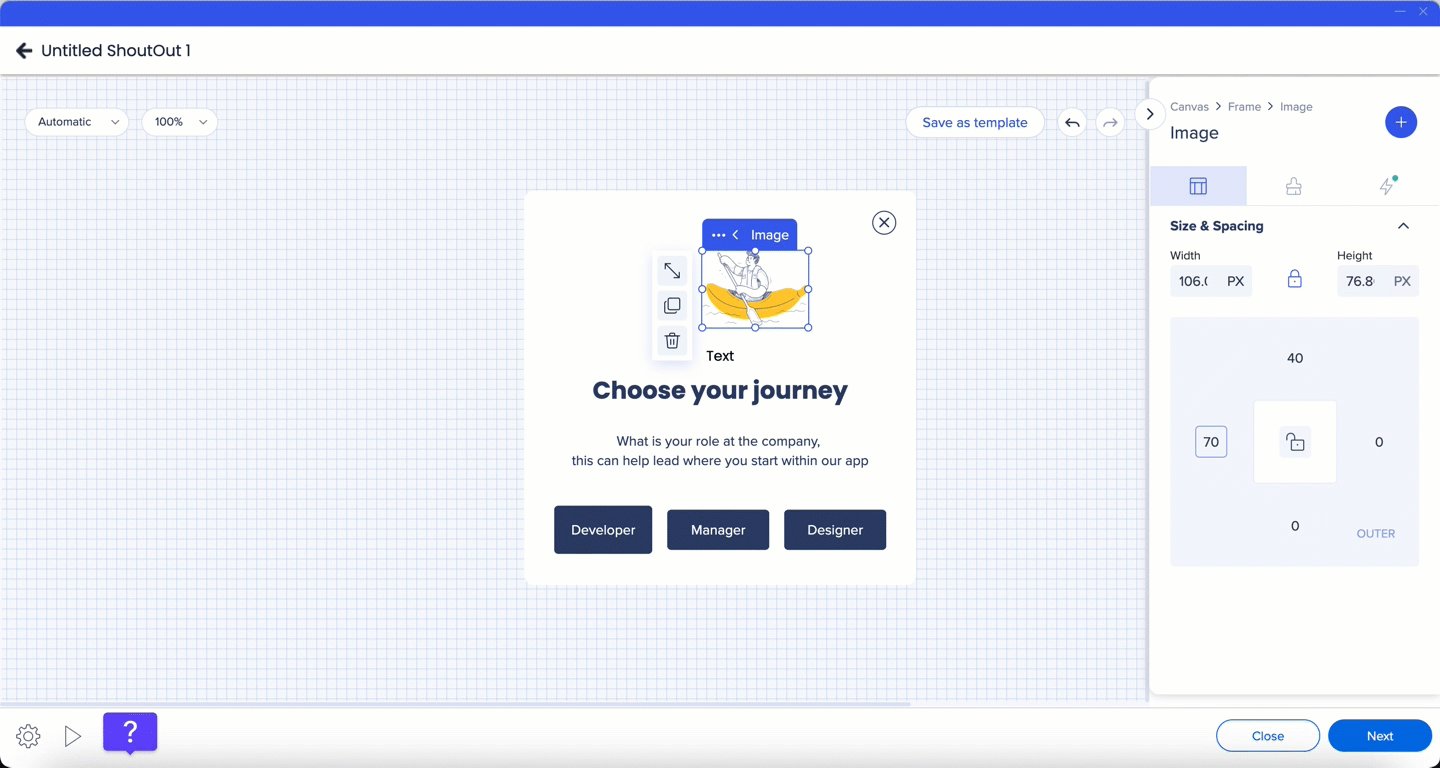
Pour redimensionner un widget, sélectionnez-le et faites glisser la barre de poignée, ou utilisez l'outil de taille et d'espacement dans la barre latérale.
La taille du bouton peut être commandée à la fois par l'espacement externe (distance des autres widgets) et interne (distance du texte du bouton à ses bordures).

Le widget peut être étiré en cliquant sur l'icône stretch.
Lorsque le rapport d'aspect est verrouillé, le widget sera étiré aux figures insérées. Lorsque le rapport d'aspect est déverrouillé, le widget prendra l'espace horizontal entier disponible à l'intérieur du cadre.
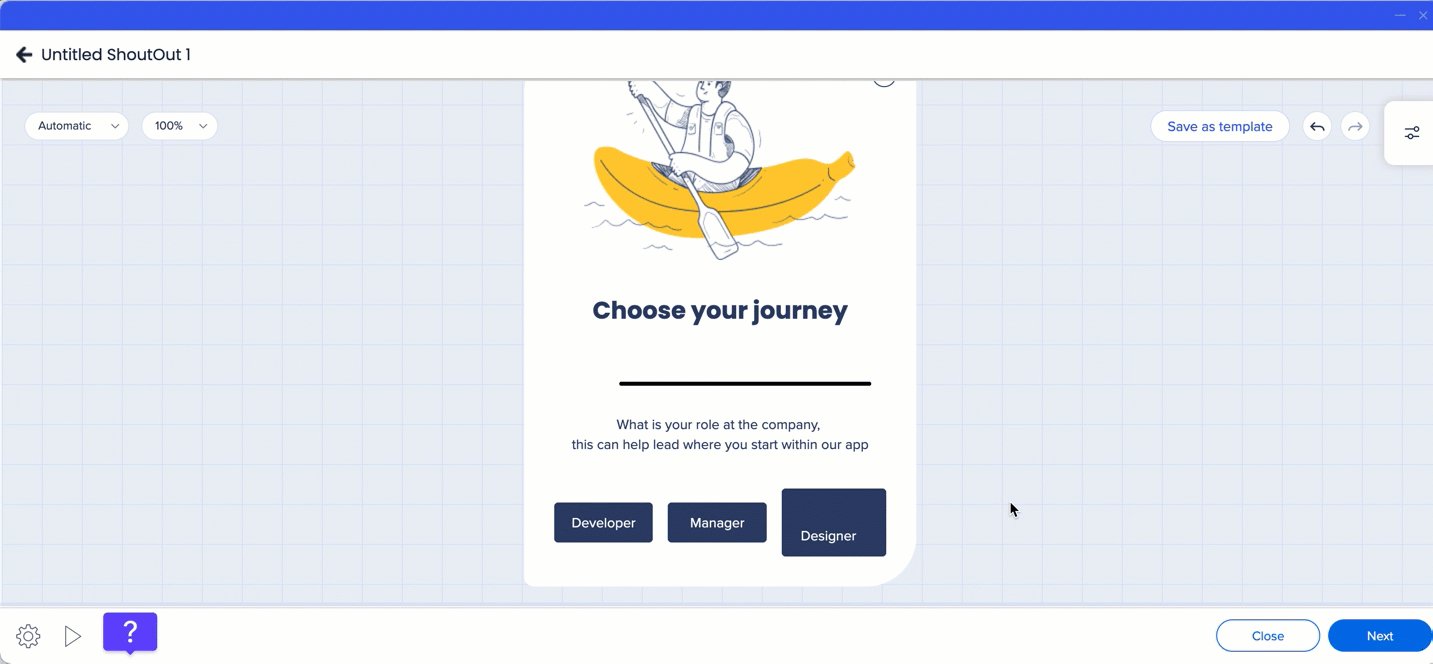
Lorsqu'il y a plusieurs widgets dans une rangée, chacun des widgets s'ajuste de manière dynamique pour remplir l'espace à l'intérieur du cadre. Par exemple, lorsqu'il y a 2 widgets, chacun occupe 50 % de l'espace. Lorsqu'il y en a 4, chacun occupe 25 % de l'espace.
Hauteur si le widget peut être commandé manuellement.

Pour créer de l'espace entre plusieurs widgets, sélectionnez le widget et ajustez l'espacement externe dans le sac de propriété.
Par défaut, la même distance est définie pour tous les côtés. Pour appliquer une valeur différente à l'une des côtés, cliquez sur l'icône des bordures. L'indication "Mixte" apparaîtra.

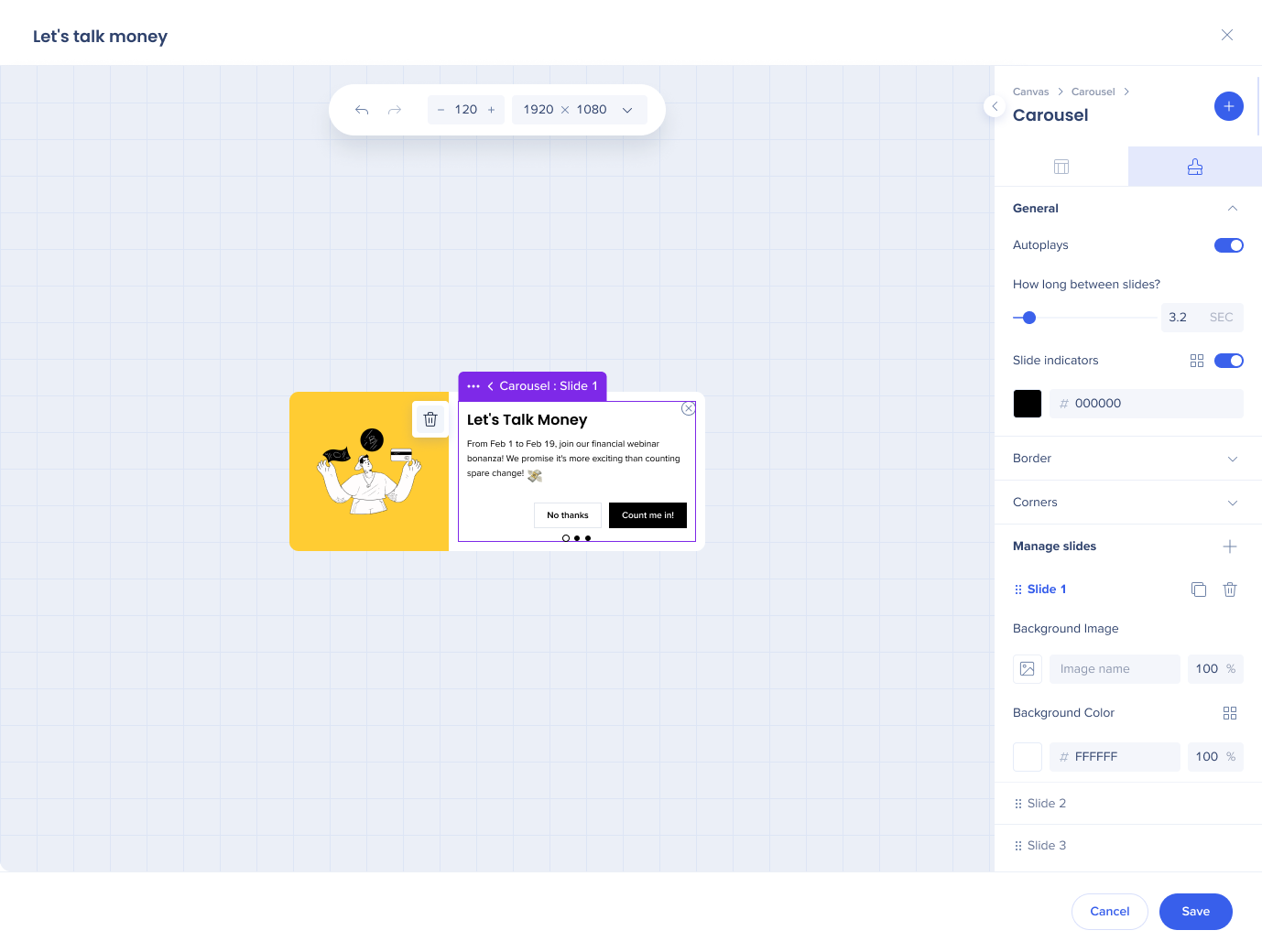
Par défaut, lorsque vous ajoutez un widget de carrousel au cadre, 3 diapositives seront créées, chacune avec une image et un texte
Vous pouvez ajouter d'autres widgets à l'intérieur du carousel (texte, image, bouton, affichage Web, ligne). Chaque diapositive peut avoir différents widgets.
Le nombre maximum de diapositives de carousel est de 5
Naviguez à l'aide des trois points en bas du ShoutOut
Ou créez un bouton, du texte ou une image et attribuez-lui des actions de diapositive suivante et de diapositive précédente
La duplication d'une diapositive ajoutera une autre diapositive

Ajoutez une vidéo à partir de YouTube ou Vimeo directement dans le concepteur visuel avec des contrôles de lecture avancés, notamment :