Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

ほとんどのWalkMeアイテムでは、jQueryセレクターを自由に入力してエレメントを選択できます。 jQueryライブラリはかなり前から存在していましたが、その構文とセレクターの書き方は時間の経過とともに変化してきました。
最新の構文に慣れていないユーザーにとっては、昔ながらのjQueryセレクターの書き方を使用している場合、評価時間が長くなってしまうこともあります。 これが問題になるのは、ユーザーが昔ながらのセレクターでコンテンツを多く持っている場合です。
WalkMeのページ上でのエレメント探しのパフォーマンスを向上させ、より効率的なセレクターの書き方ができるようにしたいと考えています。
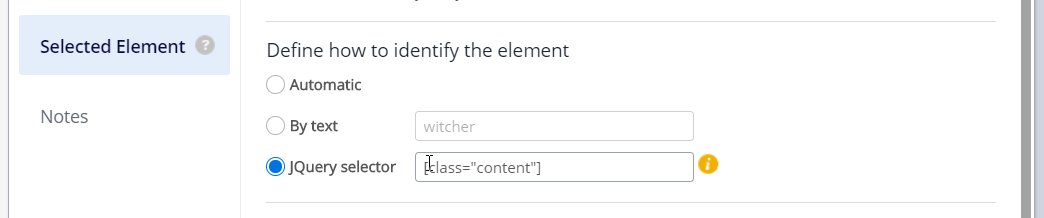
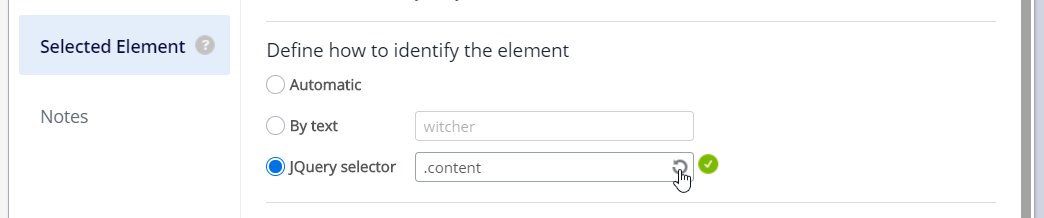
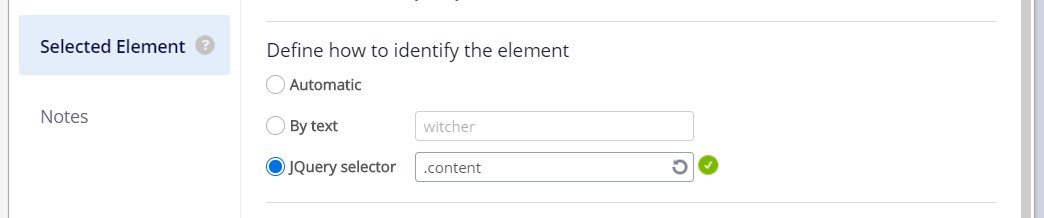
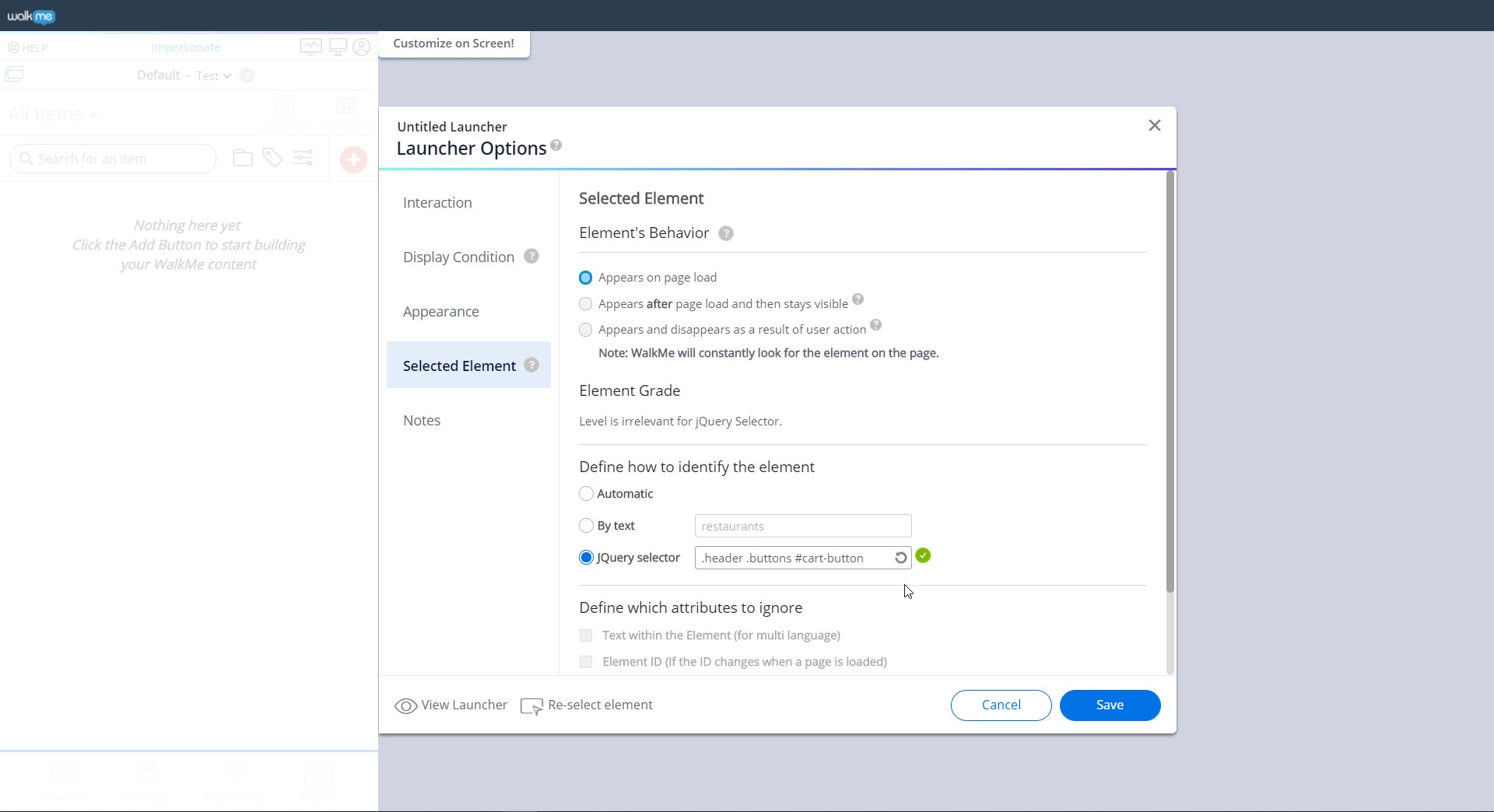
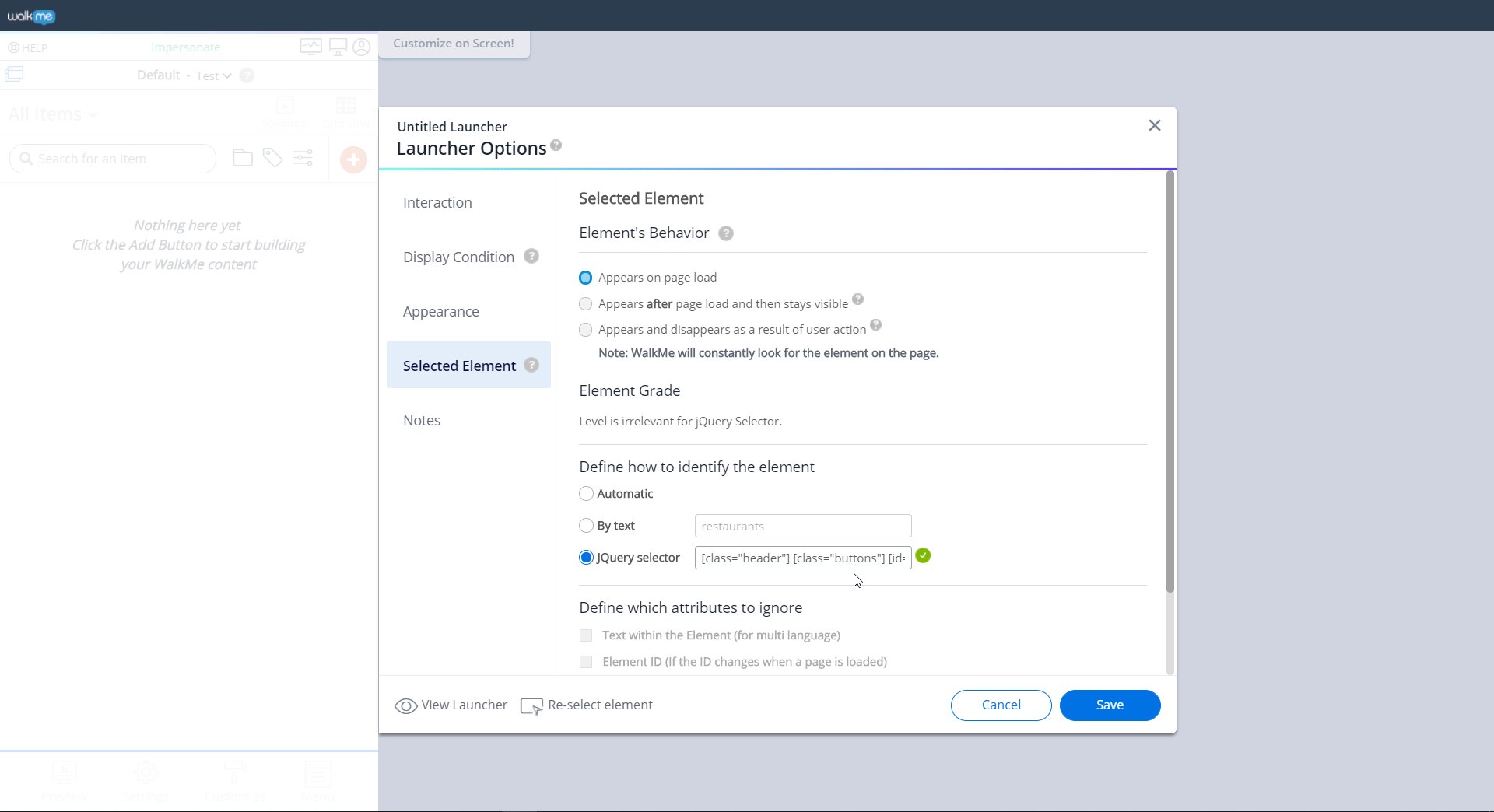
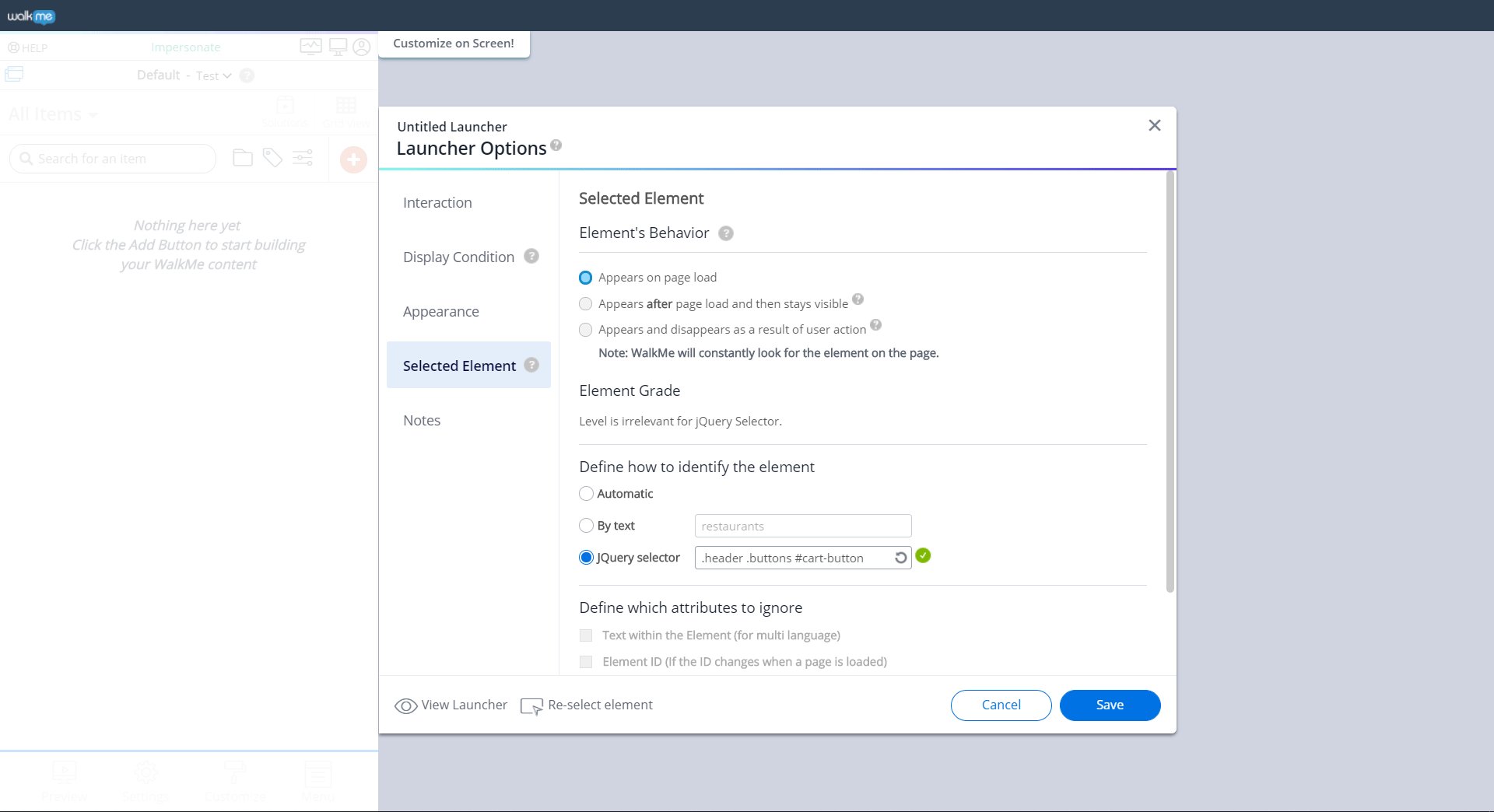
「jQueryオプティマイザー」は、書いた特定のセレクターを、より高速に評価できる最新の構文で書き換えることができるかどうかを検出します。 その際には、変更を手動で元に戻すオプションを残したまま、最適化されたセレクターでフィールドの値を自動的に更新します。

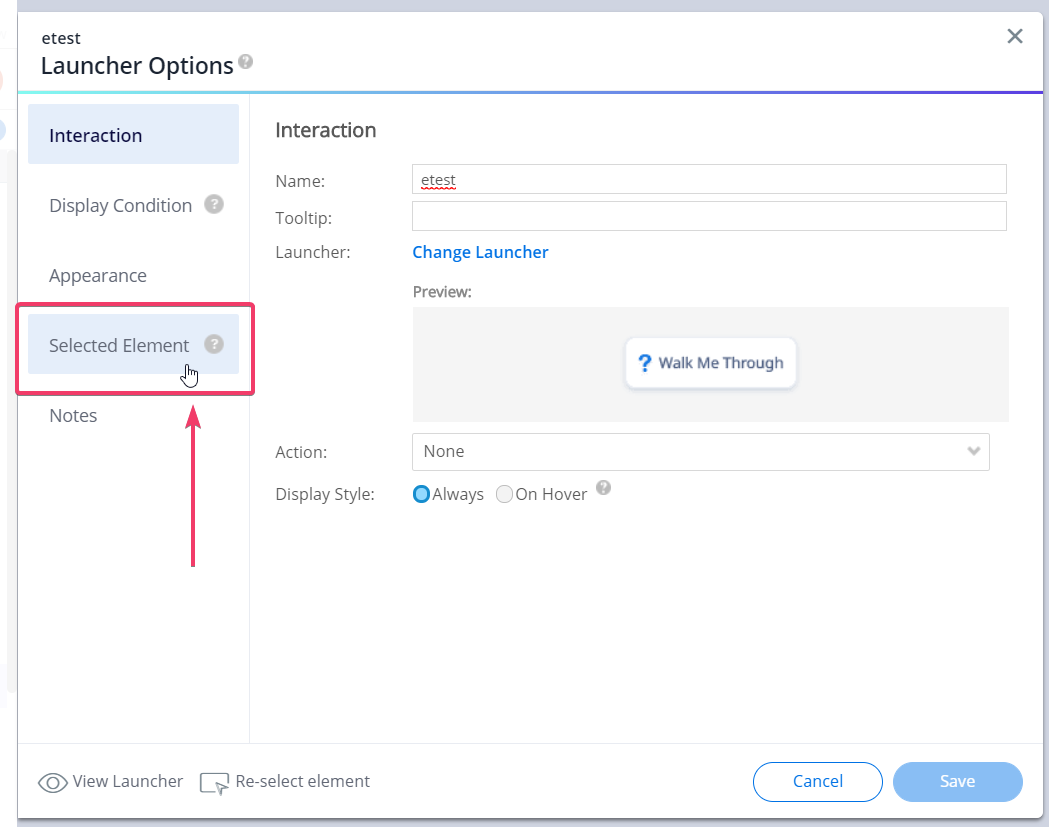
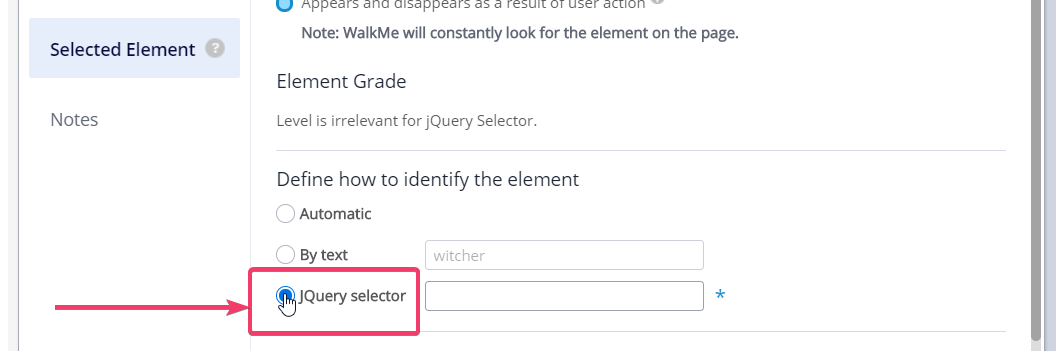
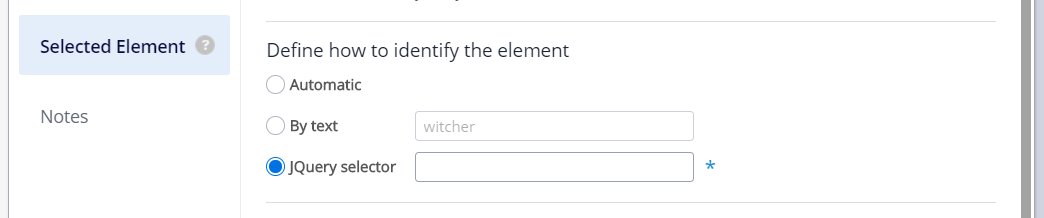
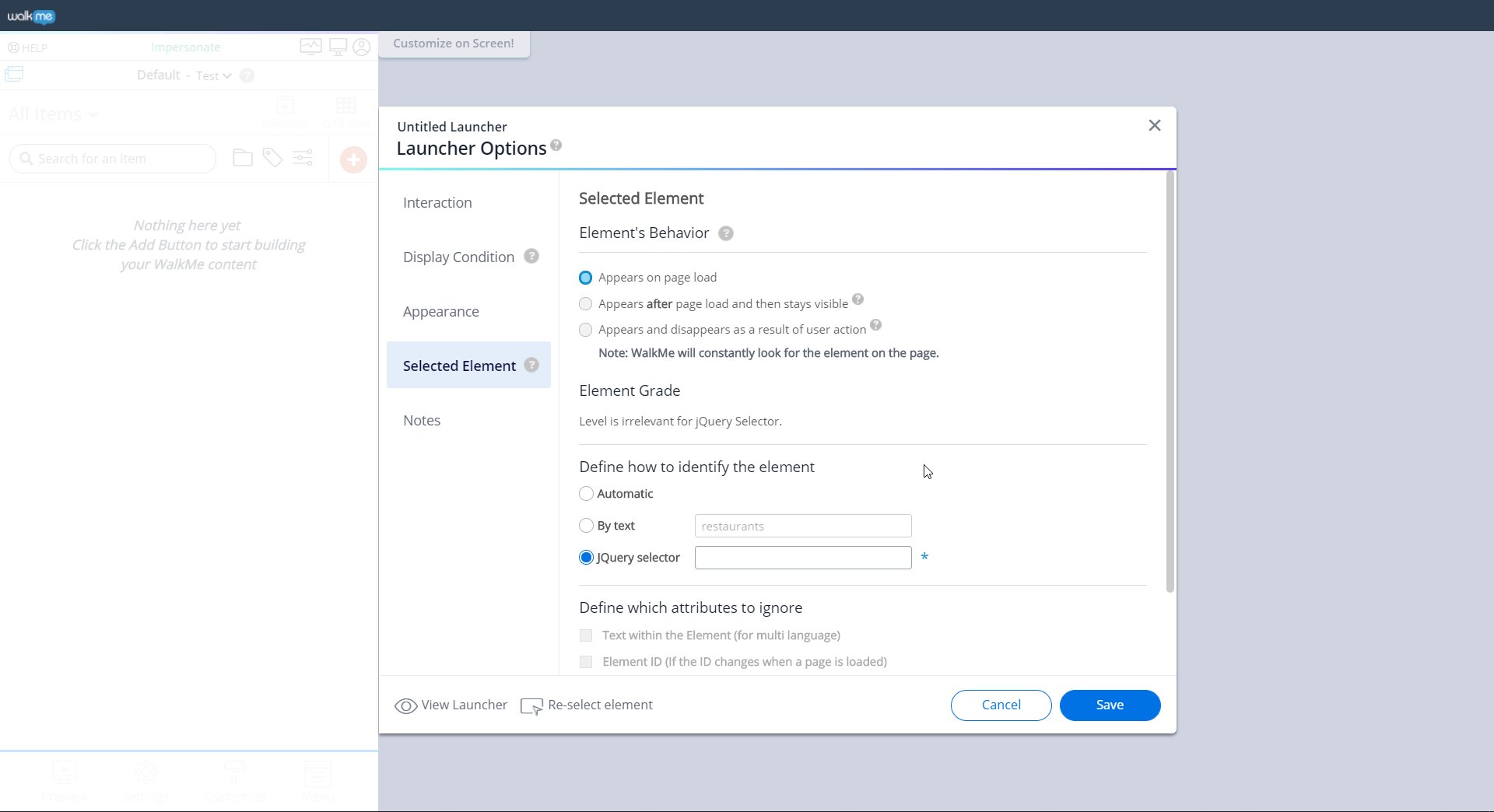
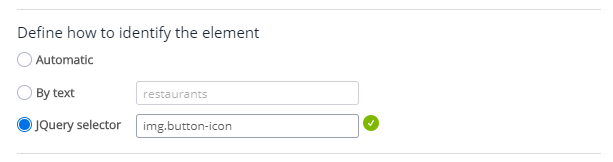
この機能は、特定のデプロイ可能アイテムの設定内で、「要素を識別する方法を定義する」オプションがあるデプロイ可能アイテムに対して、自動的に利用可能となります:

| 最適化前 | 最適化後 |
|---|---|
| [class="foo"] | .foo |
| [class="foo bar"] | .foo.bar |
| [id="foo"] | #foo |
| [class="foo bar"] [id="foo"] | .foo #bar |
| [class="foo"].bar:not([class="foo-bar"]) | .foo.bar:not(.foo-bar) |
| [class="foo"][class="bar"]:not([class="foo-bar"]) | .foo.bar:not(.foo-bar) |