Welcome to the
WalkMe Help Center
Please log in to continue
Select your data center


Please log in to continue

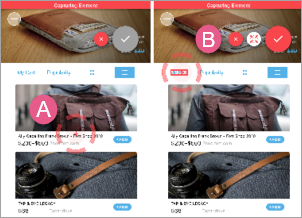
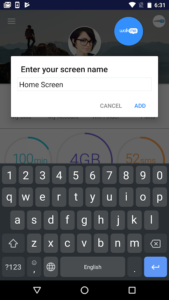
ルールベースのゴールおよびPower Mode内からセグメンテーションで使用するために、要素とアプリ画面の単一要素またはリージョンをキャプチャ(保存およびラベル)できます。