モバイル:要素と画面をキャプチャする方法
Last Updated 12月 13, 2022
ルールベースのゴールおよびPower Mode内からセグメンテーションで使用するために、要素とアプリ画面の単一要素またはリージョンをキャプチャ(保存およびラベル)できます。
要素をキャプチャする手順
- 要素をキャプチャしたいアプリの画面に移動します。
- Power Mode Menuを表示するには、Power Modeバブル(青い丸)をタップします。
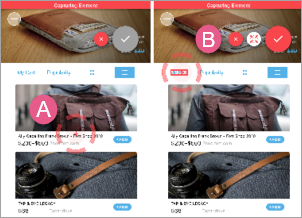
- キャプチャをクリックします。
- 要素をキャプチャをタップします。
- 青い丸が2つ並んだ状態に変わります。
- アプリでターゲットを移動して、必要な要素に印をつけます。 現在選択されている要素は赤でハイライトされ、展開アイコンが表示されます:

- 展開ボタンを使用して、印をつけた要素のコンテナまで選択範囲を拡大します:

- 選択を展開した後、反対の範囲を狭めるボタンを使用して選択範囲を狭めることができます:

- 展開ボタンを使用して、印をつけた要素のコンテナまで選択範囲を拡大します:
- 希望の要素が決まったら、チェックマークアイコンをクリックして、要素やリージョンを取り込みます。
- 要素に名前を指定する(要素のコード名やテキストから派生した要素に自動的に提供された名前を利用するか、新しい名前を入力します)。
- 追加をタップします。
- 青い丸の内部のチェックマークアイコンを探して、セグメントとルールベースのゴールで使用するために、要素がMobile Consoleに追加されたことを確認します。
- Mobile Consoleが開いている場合は、設定>アプリ設定>要素にある更新アイコンをクリックするか、Webブラウザを更新して、Mobile Consoleの要素リポジトリに要素を表示します。
画面をキャプチャする手順
- キャプチャしたいアプリの画面に移動します。
- Power Mode Menuを表示するには、Power Modeバブル(青い丸)をタップします。
- キャプチャをタップします。
- 画面をキャプチャをタップします。
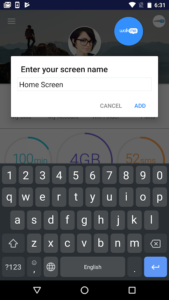
- キャプチャした画面に選択した名前を入力します:

- 追加をタップします。
- 青い丸の内部のチェックマークアイコンを探して、セグメントとルールベースのゴールで使用するために、要素がMobile Consoleに追加されたことを確認します。
- Mobile Consoleが開いている場合は、設定>アプリ設定>要素にある更新アイコンをクリックするか、Webブラウザを更新して、Mobile Consoleの要素リポジトリに要素を表示します。
この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!

