テーマ設定
概要
テーマ設定は、異なるWalkMeアプリ間でデザインを統一できる新しいWalkMe機能です。 テーマ設定では、カラースキーム、タイポグラフィ、レイアウトなど、幅広い種類の既製デザイン要素やカスタマイズ可能なデザイン要素を使用して、すべてのWalkMeアイテムに一貫したルック&フィールを簡単に適用できます。
アクセス方法
テーマ設定はコンソールにあり、アクセスできます
- https://console.walkme.com/themes
- コンソールサイドパネルを経由

有効化する方法
新しいシステムを作成しながらテーマ設定を有効にするには:
-
作成したばかりのシステムをクリックします
-
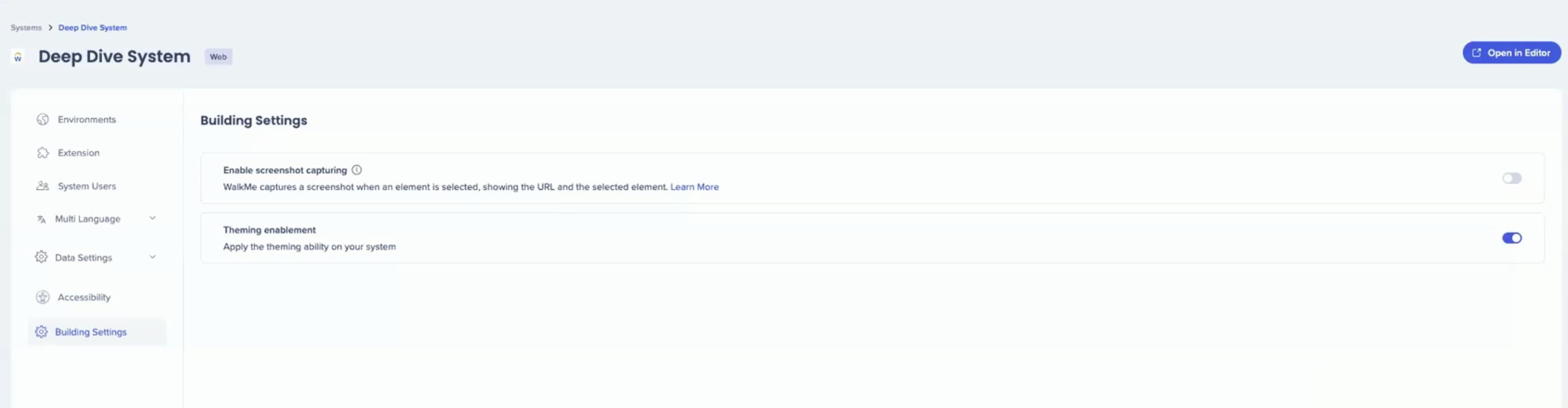
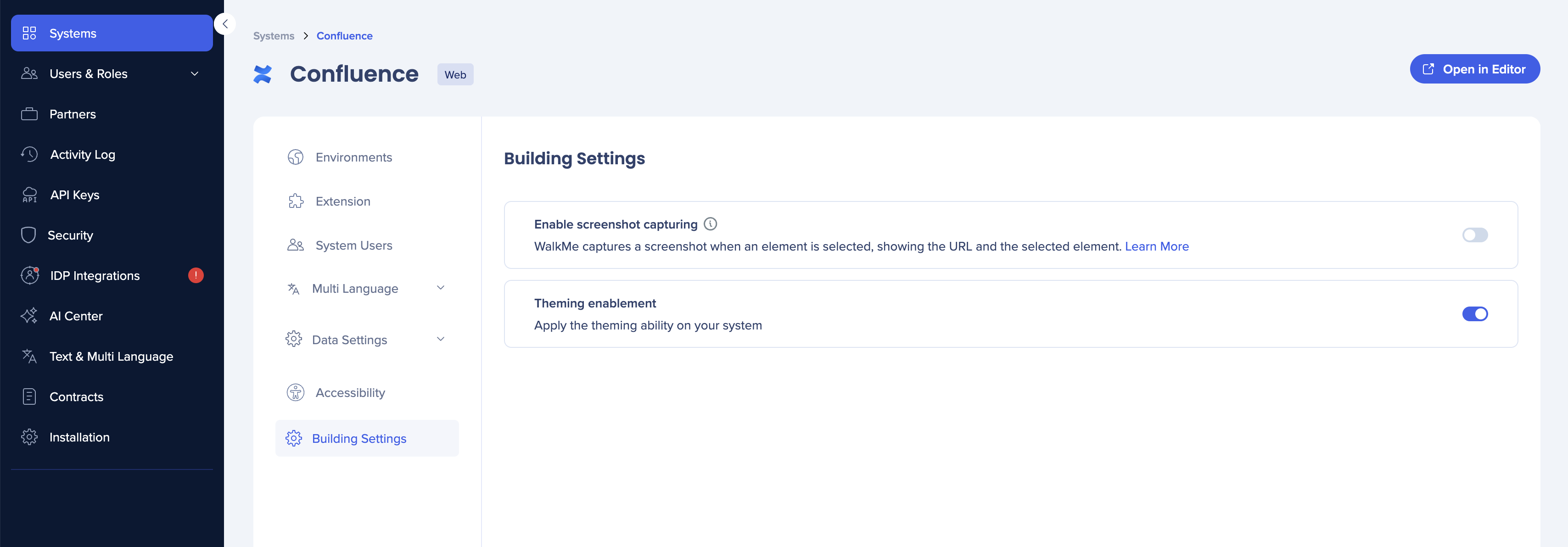
構築設定に移動します
-
テーマ設定のトグルを有効にします

アイテムが100未満の既存のシステムでテーマ設定を有効にするには:
- 管理センター → システムに移動します。
- テーマ設定を有効にしたいシステムをクリックします。
- ビルディング設定を開きます
- トグルを使用して、テーマ設定を有効にします。

ご利用方法
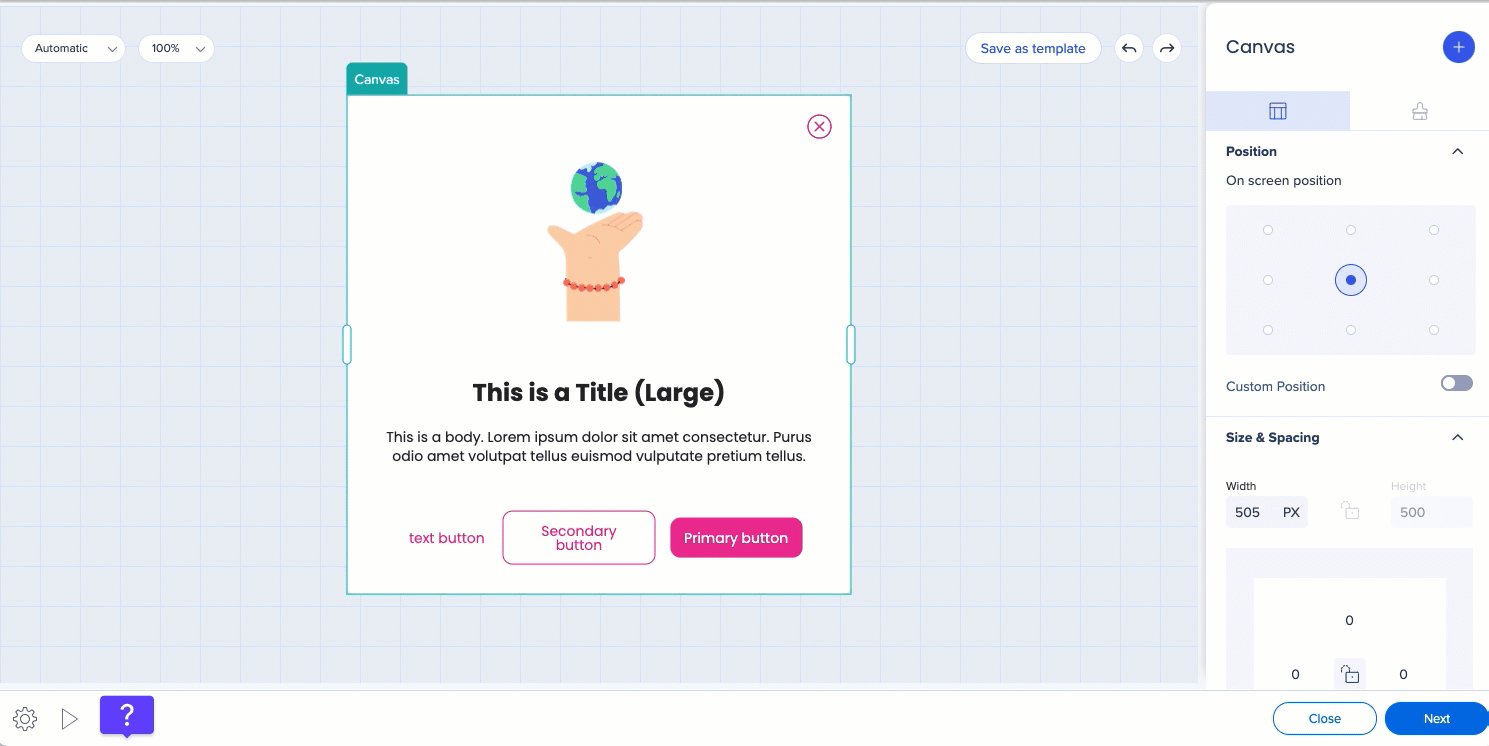
メイン画面
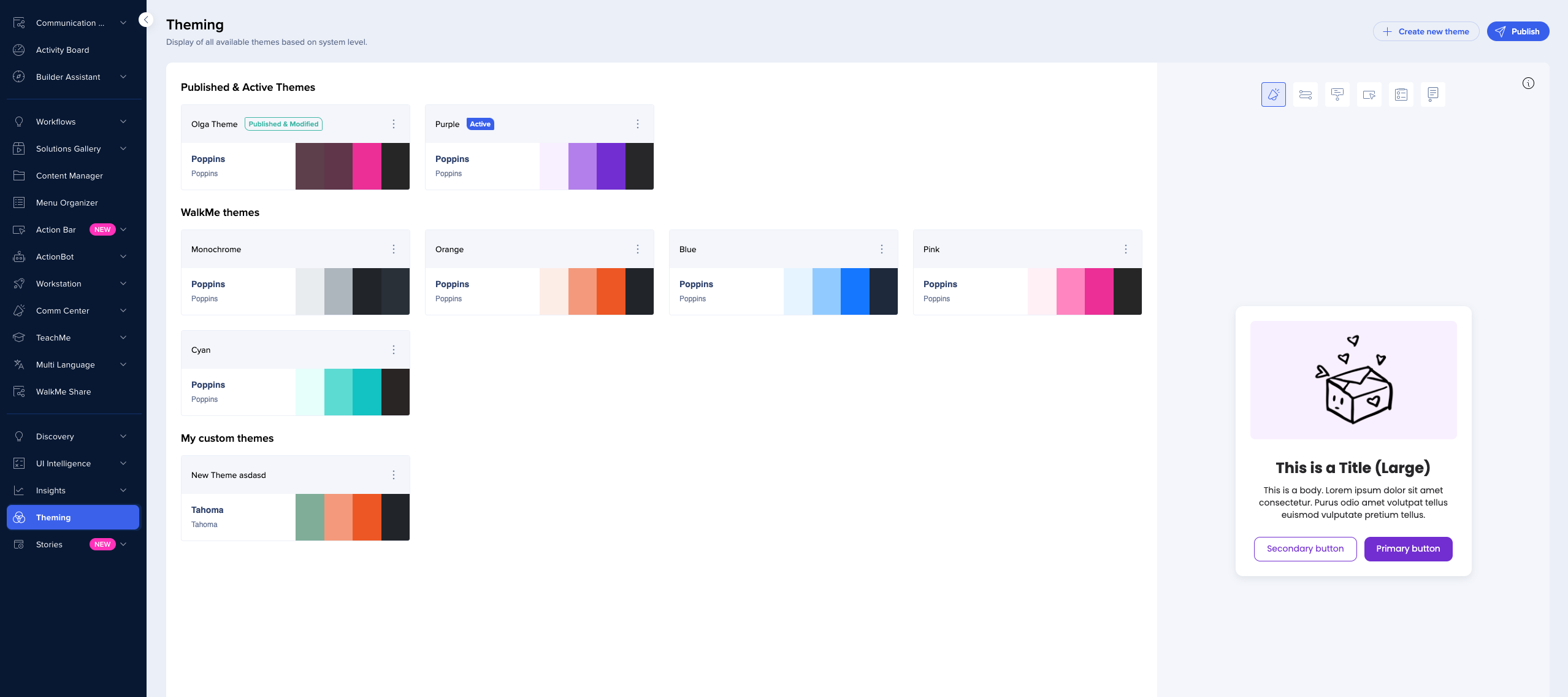
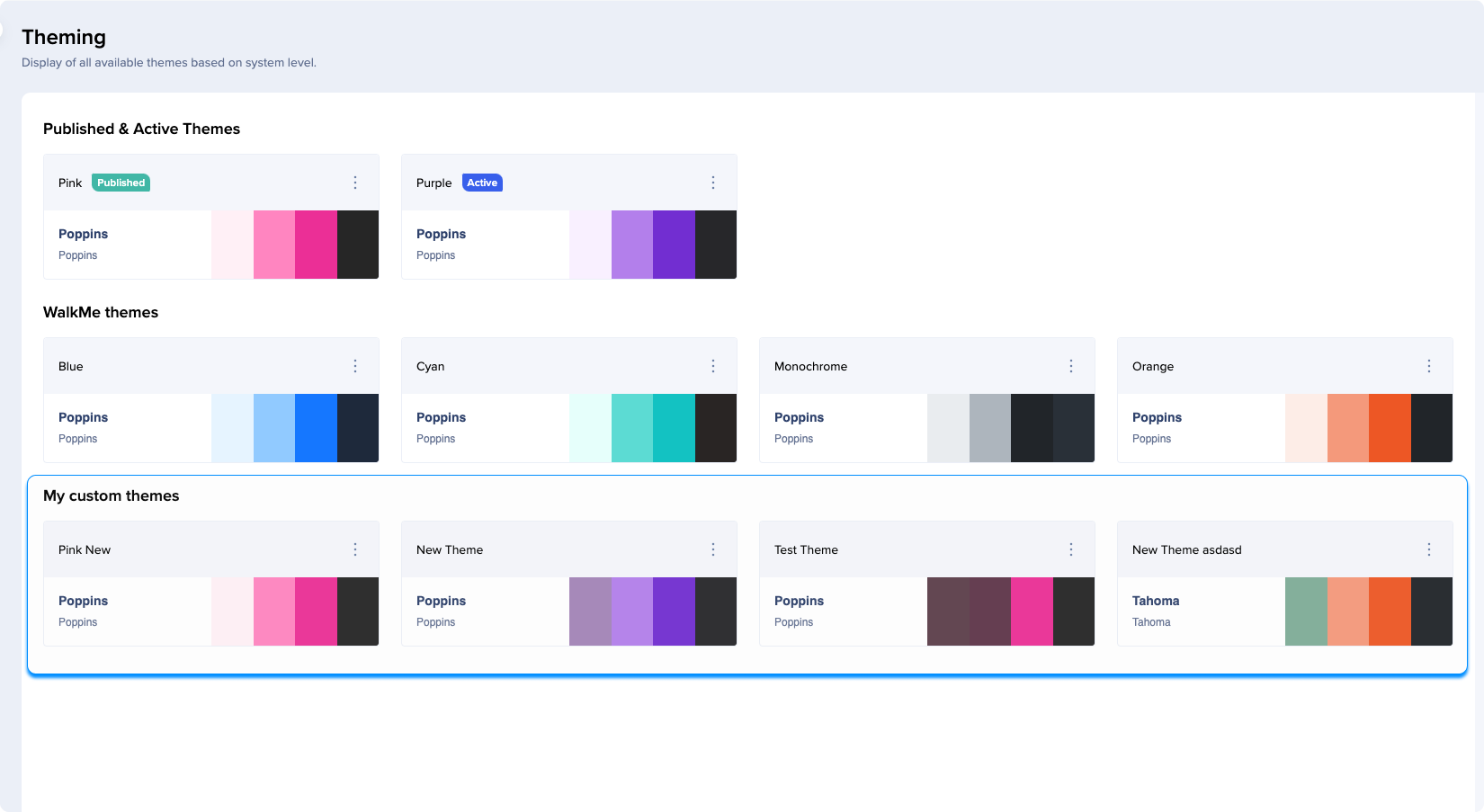
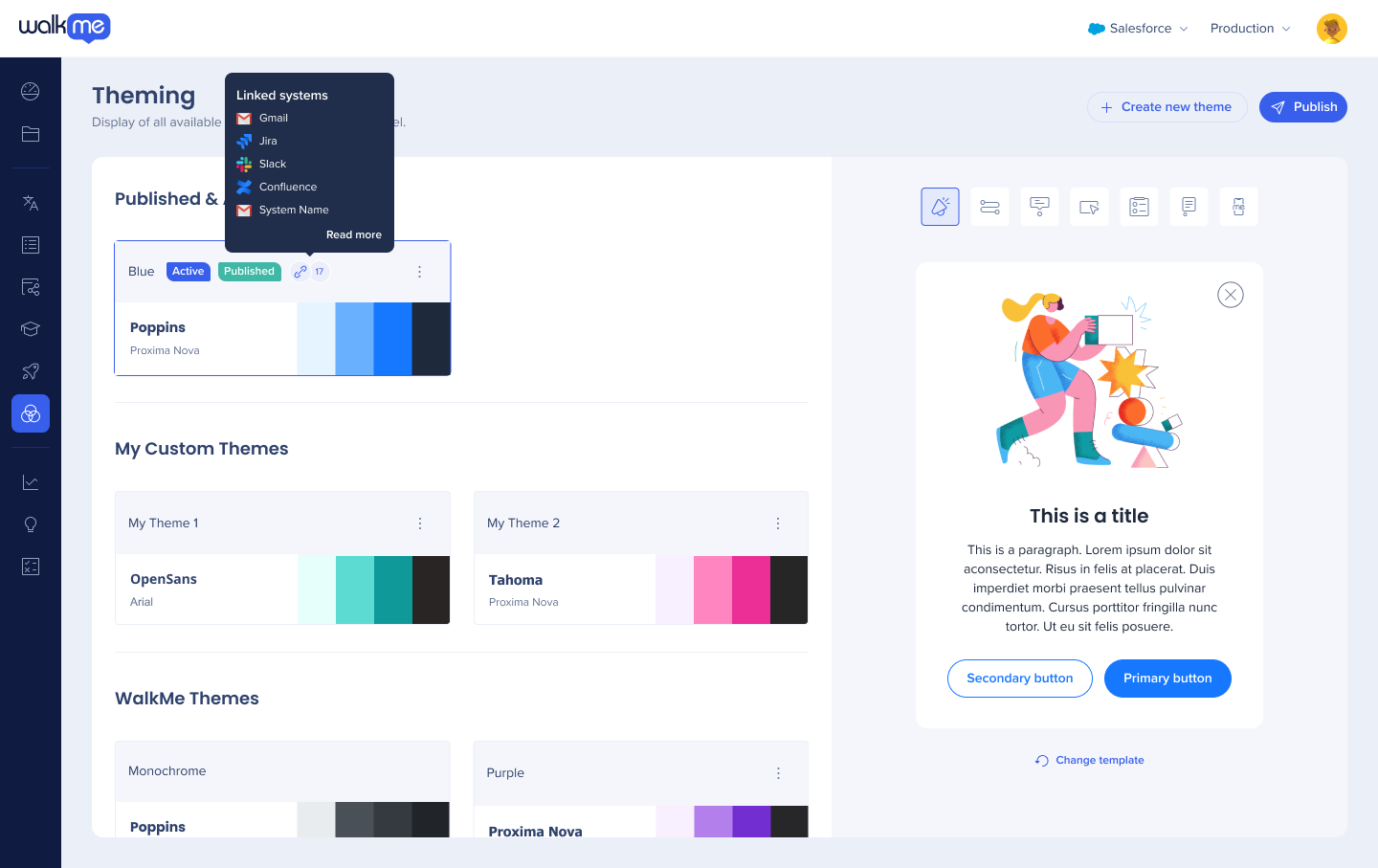
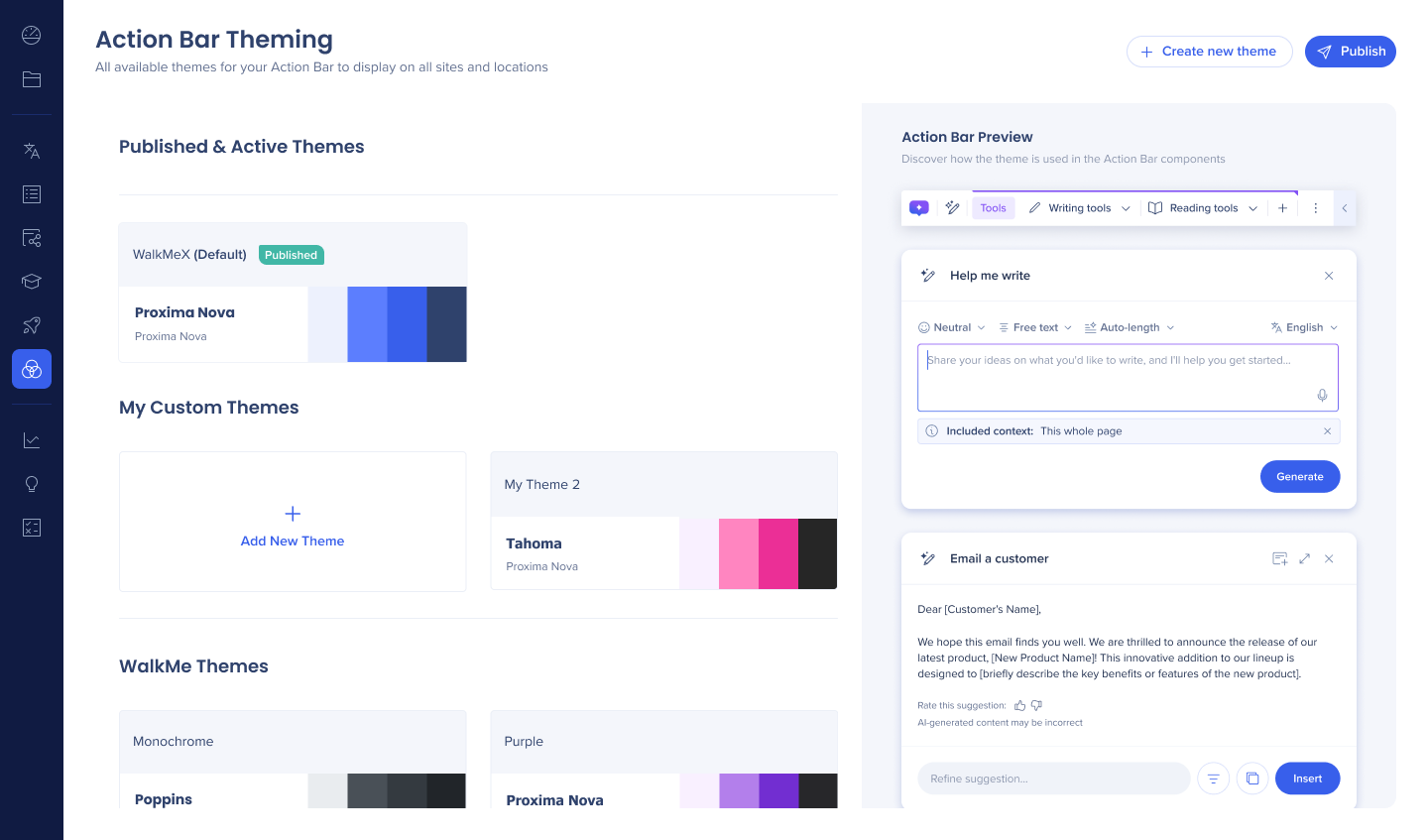
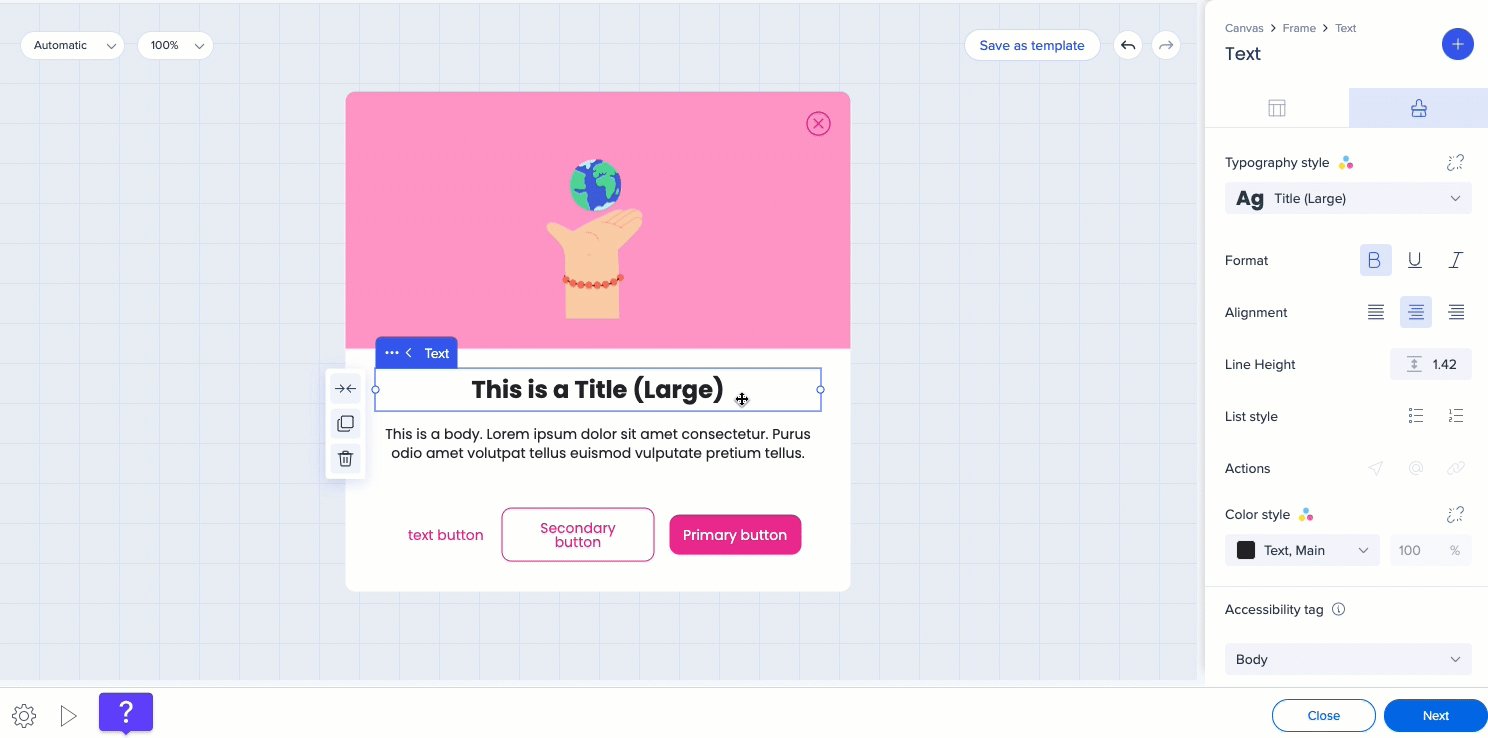
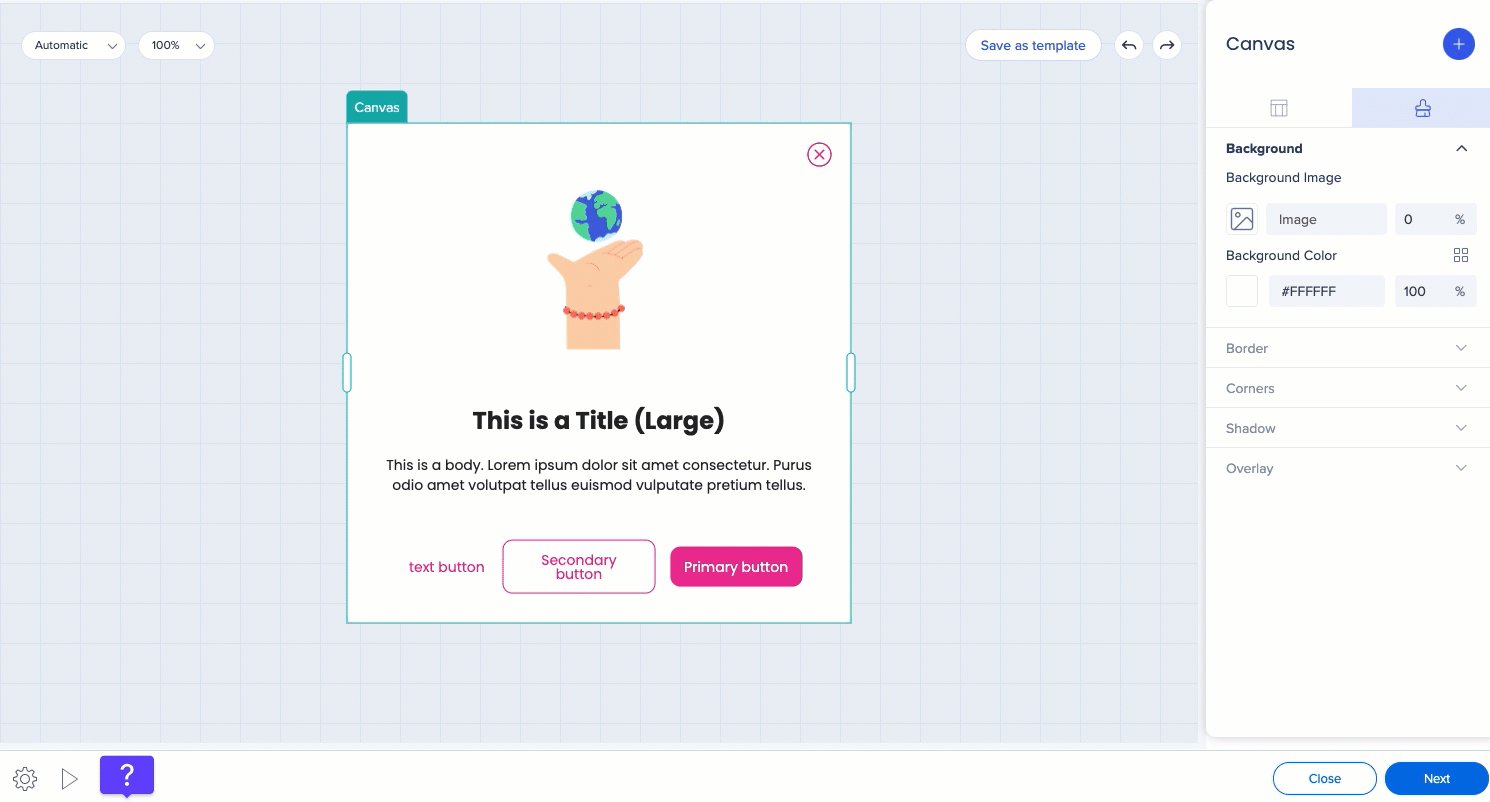
初めてテーマにアクセスすると、メイン画面にWalkMeが提供するすべてのテーマが表示されます。
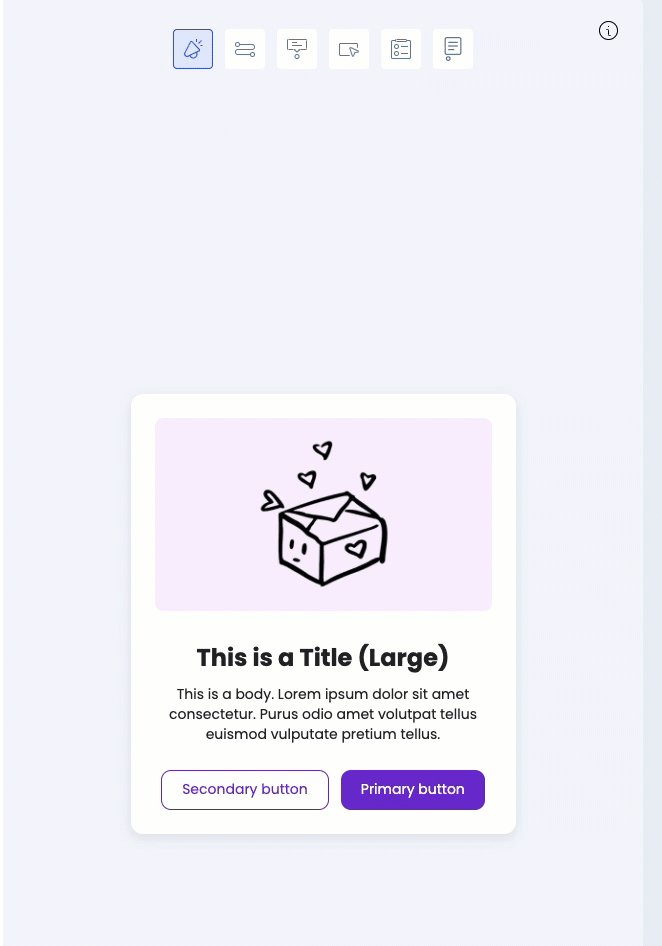
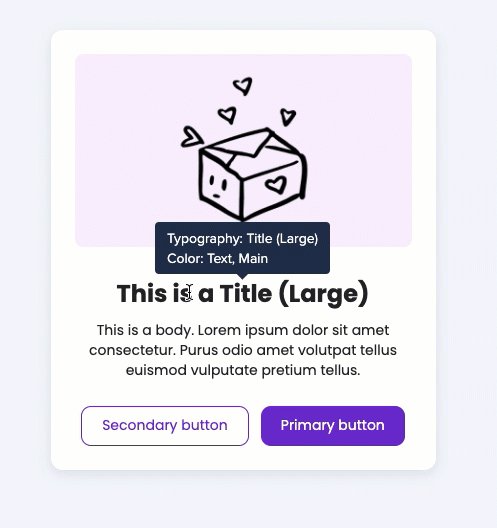
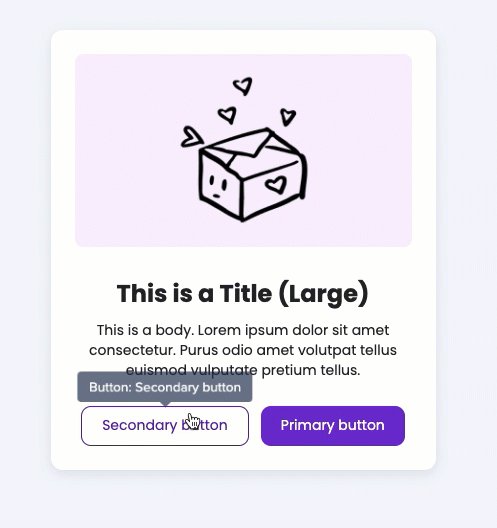
画面の右側に、このテーマのプレビューが表示されます。 異なるアイテムタイプ間を移動し、各アイテムがこのテーマでどのように見えるかを確認できます。

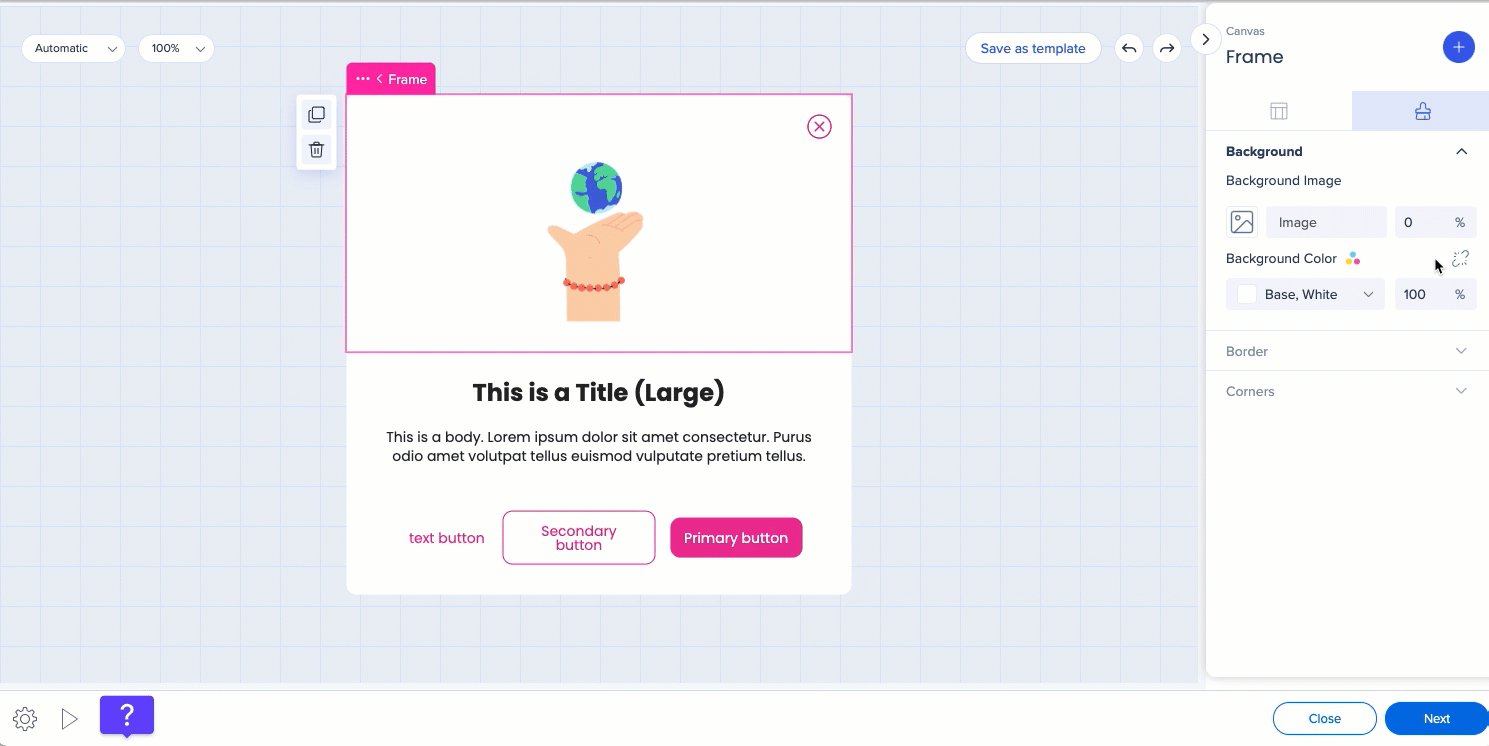
プレビューのさまざまなエレメントにカーソルを合わせると、テーマから継承される内容を確認します。 例えば、シャウトアウトの画像を含むフレームは色(背景、メイン)を継承し、テキストのタイトルがタイトル(大)のタイポグラフィと色のテキスト、メインを継承します。

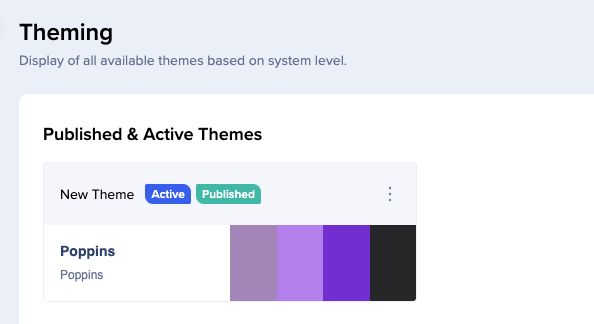
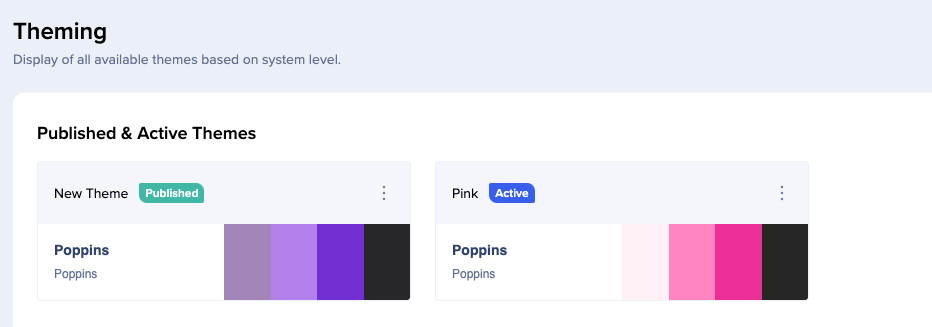
アクティブおよび公開テーマ
アクティブのラベルは、このテーマが現在エディタコンテンツに適用されていることを意味します。
ラベル公開とは、このテーマが現在、公開環境でユーザーに表示されることを意味します。

アクティブなテーマと公開されているテーマが同じではない場合があることに注意してください。

テーマをアクティブに設定すると、エディタで表示できます。 ただし、テーマをユーザーに表示するには、最初に公開する必要があります。
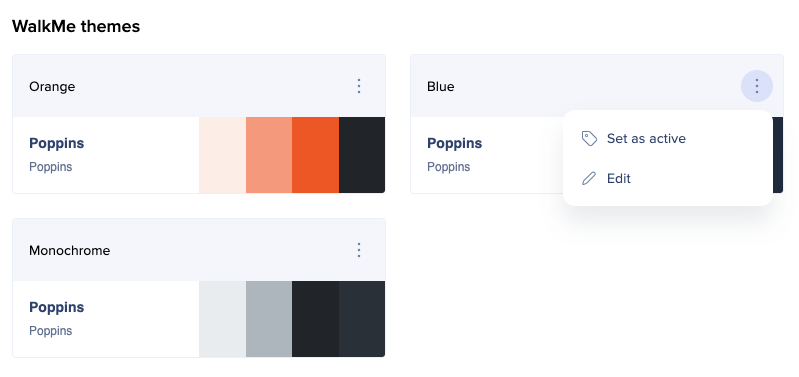
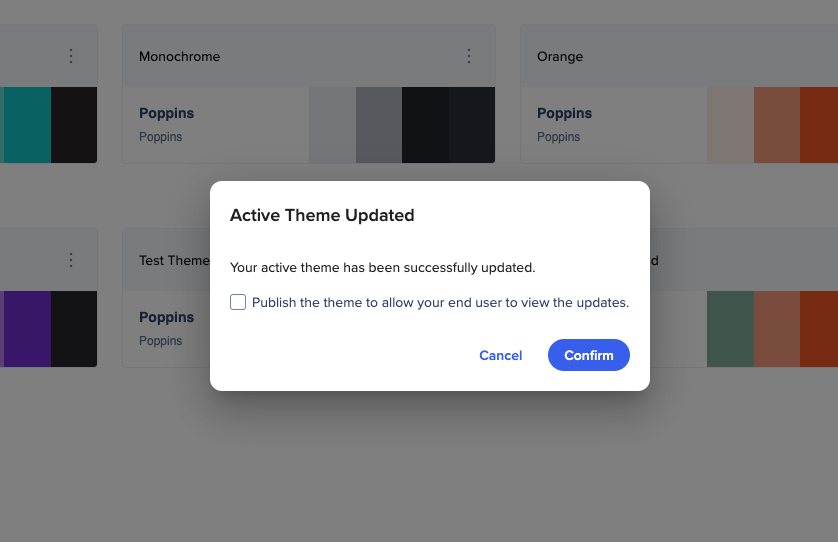
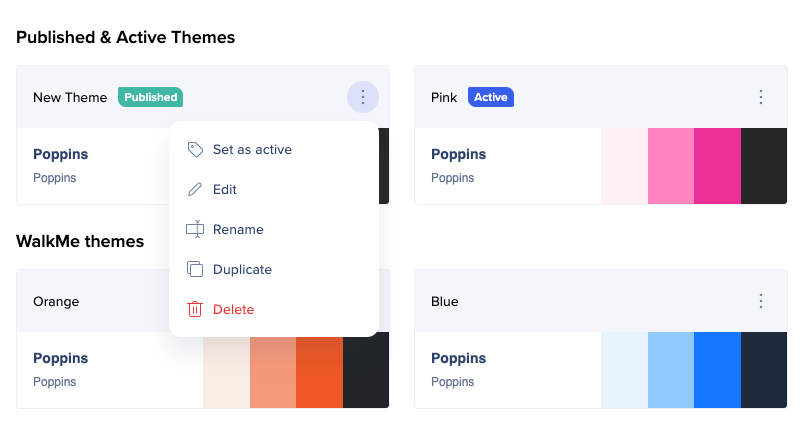
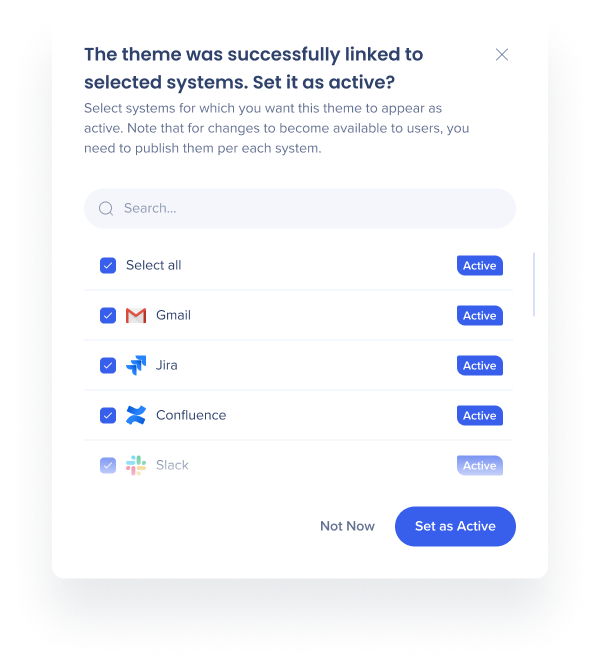
テーマをアクティブとして設定するには:
- [Options menu(オプションメニュー)]をクリックします。
- [Set as active(アクティブとして設定)

]を選択します - テーマをまだ公開したくない場合は、[Confirm(確認)
]をクリックします - テーマも公開するには、チェックボックスにチェックを入れ、[Confirm(確認)]をクリックします

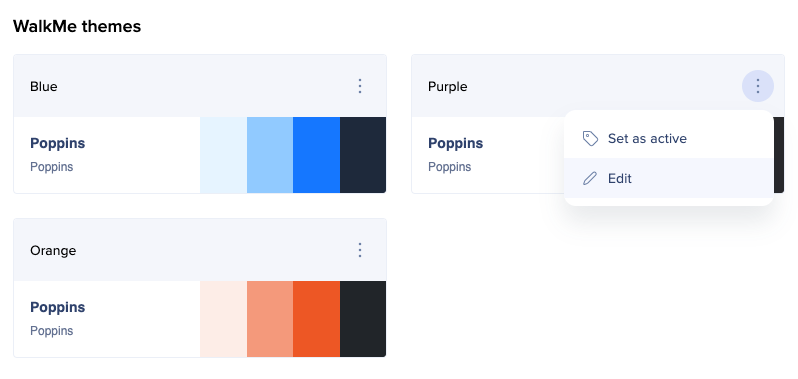
テーマの編集
WalkMeテーマを編集し、結果を新しいテーマとして保存できます。
テーマを編集するには、[Options menu(オプションメニュー)]をクリックして[Edit(編集)]を選択するか、テーマをダブルクリックします。

テーマの色、タイポグラフィ、ボタンのプロパティを変更できます。

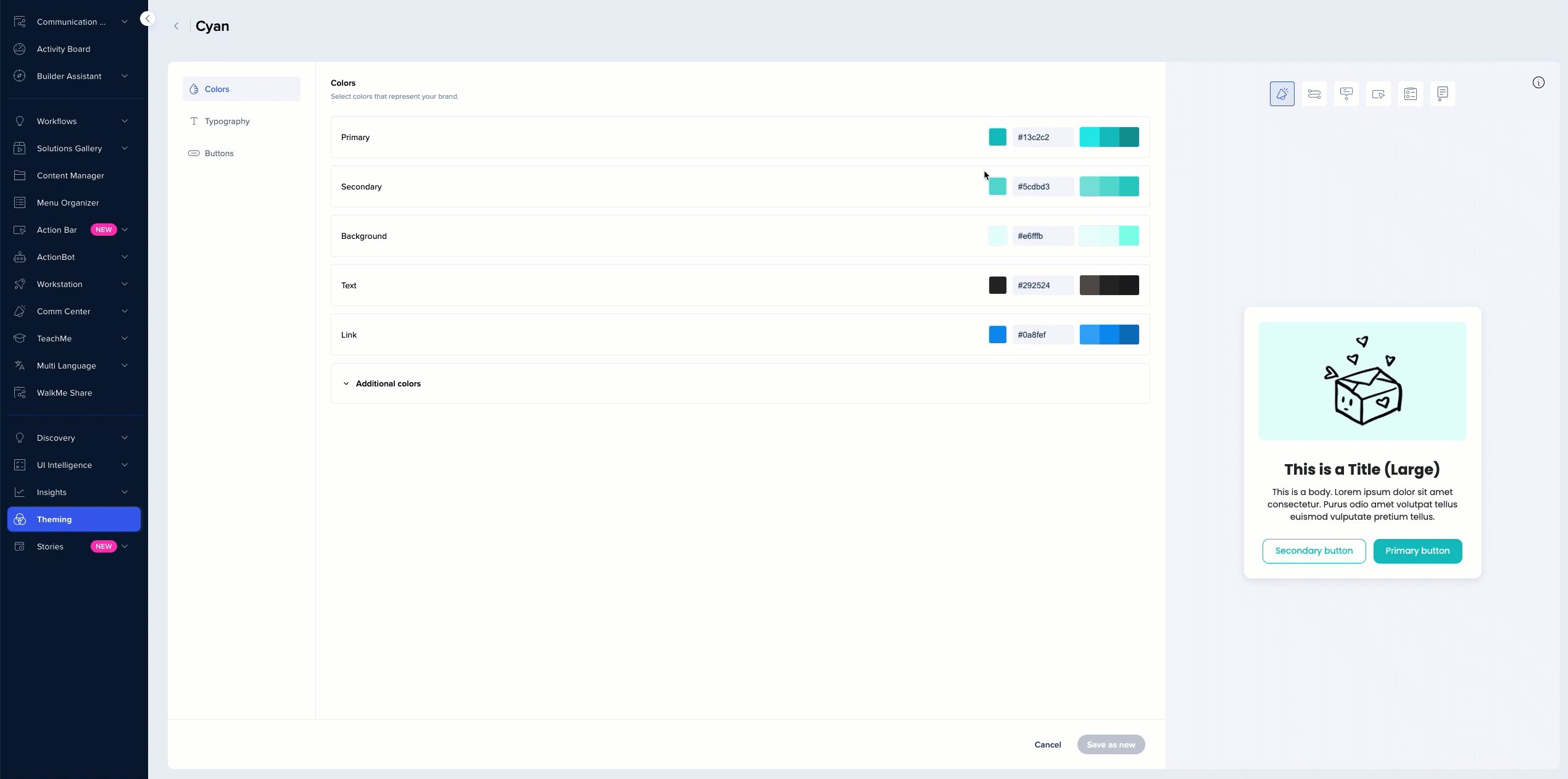
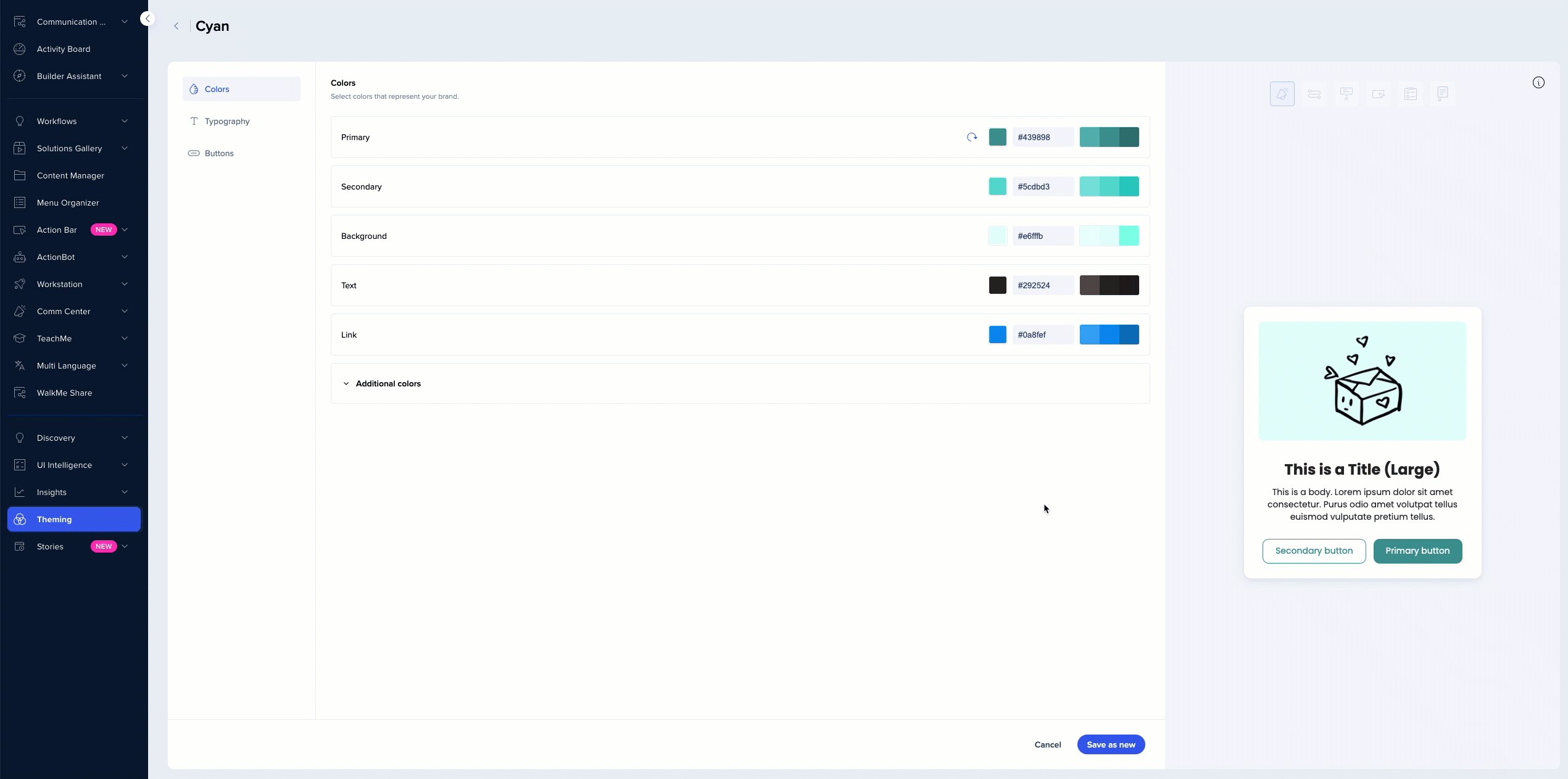
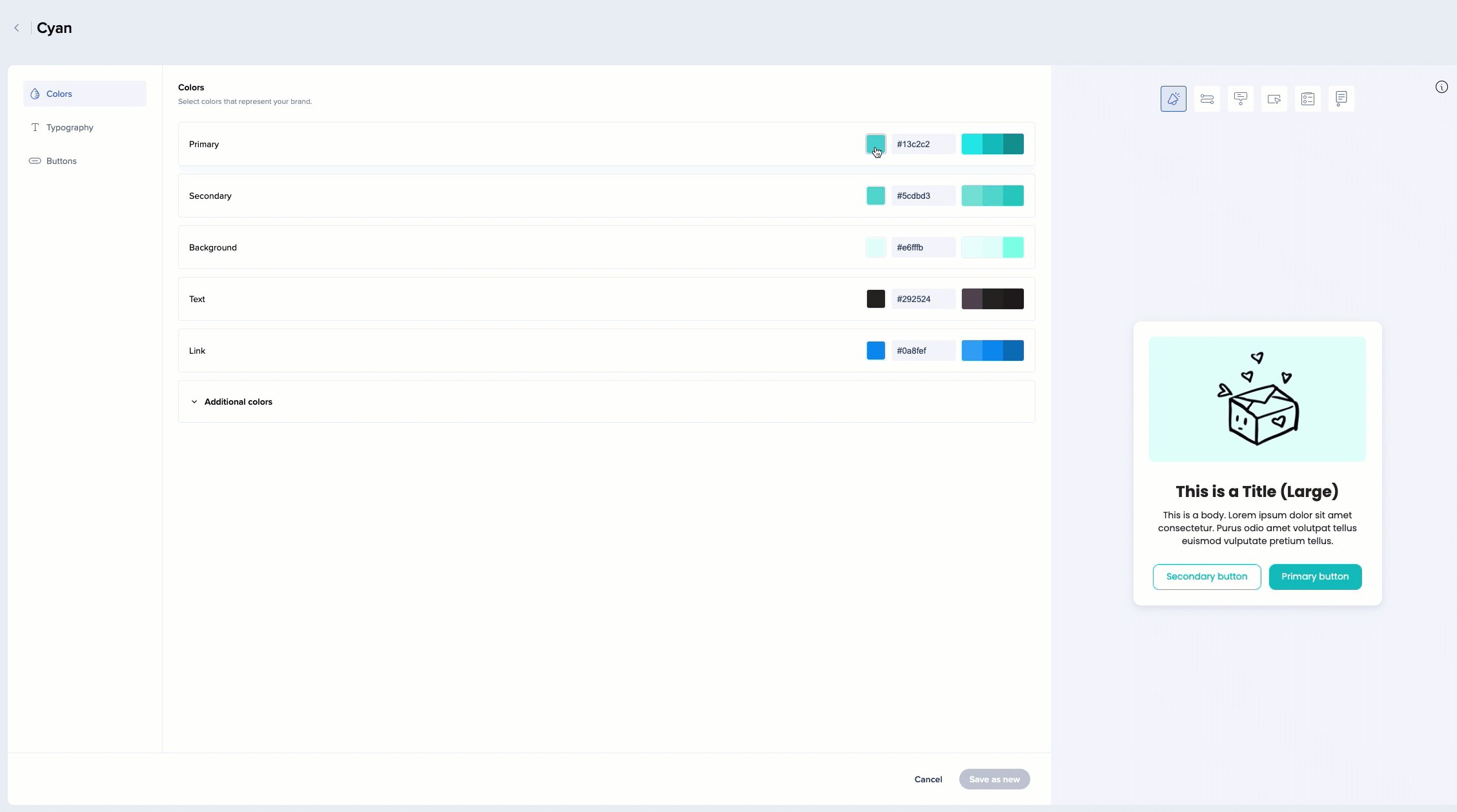
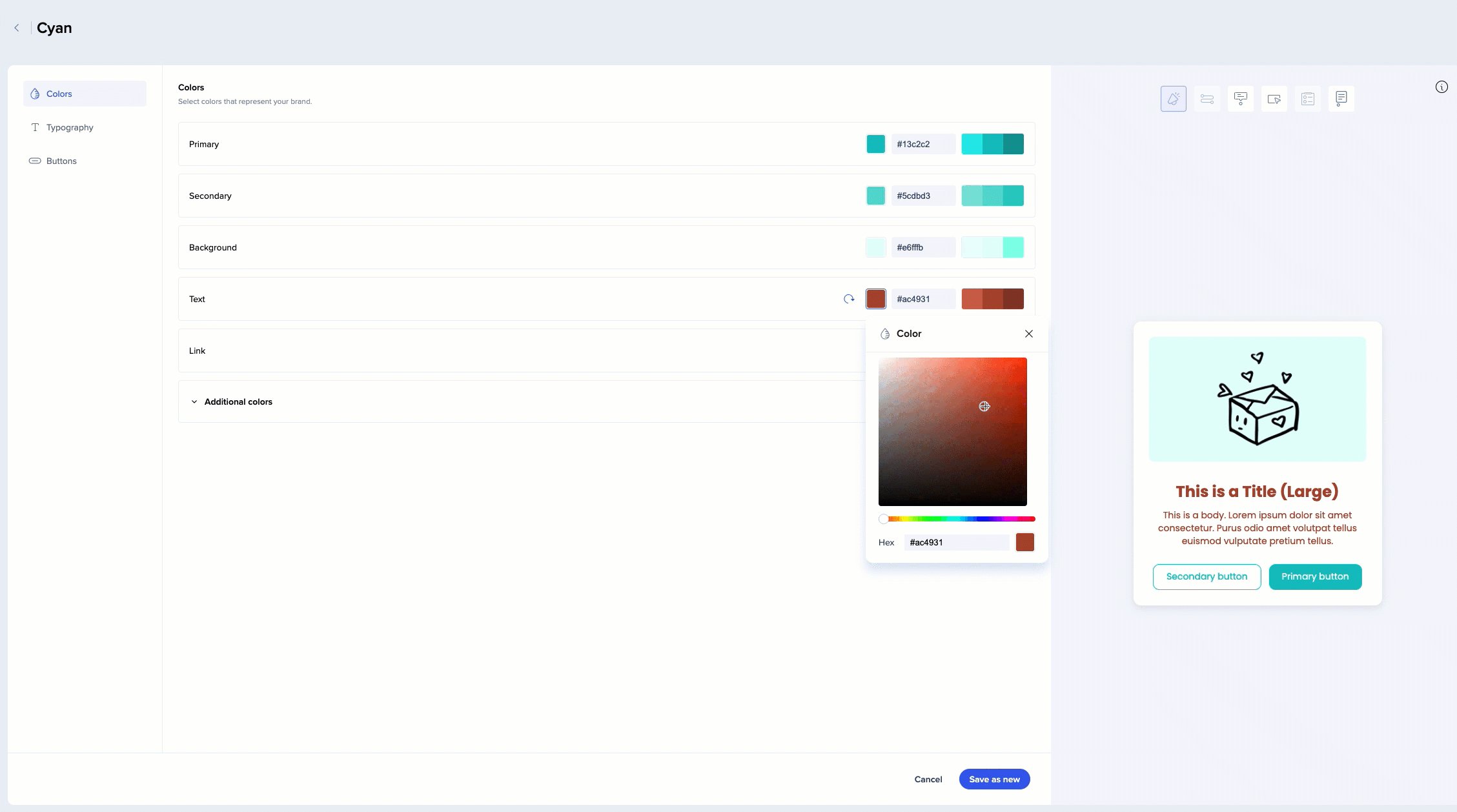
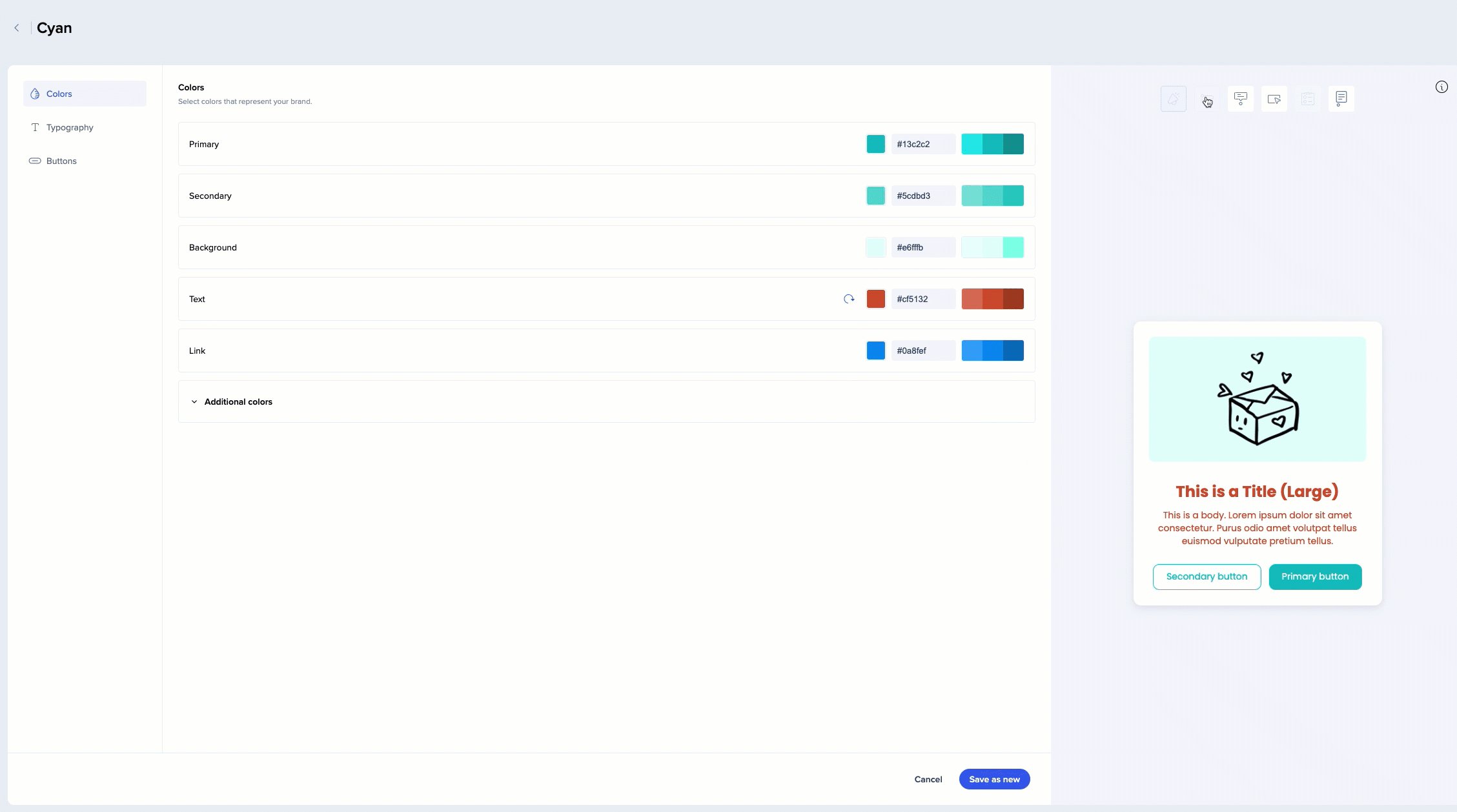
色
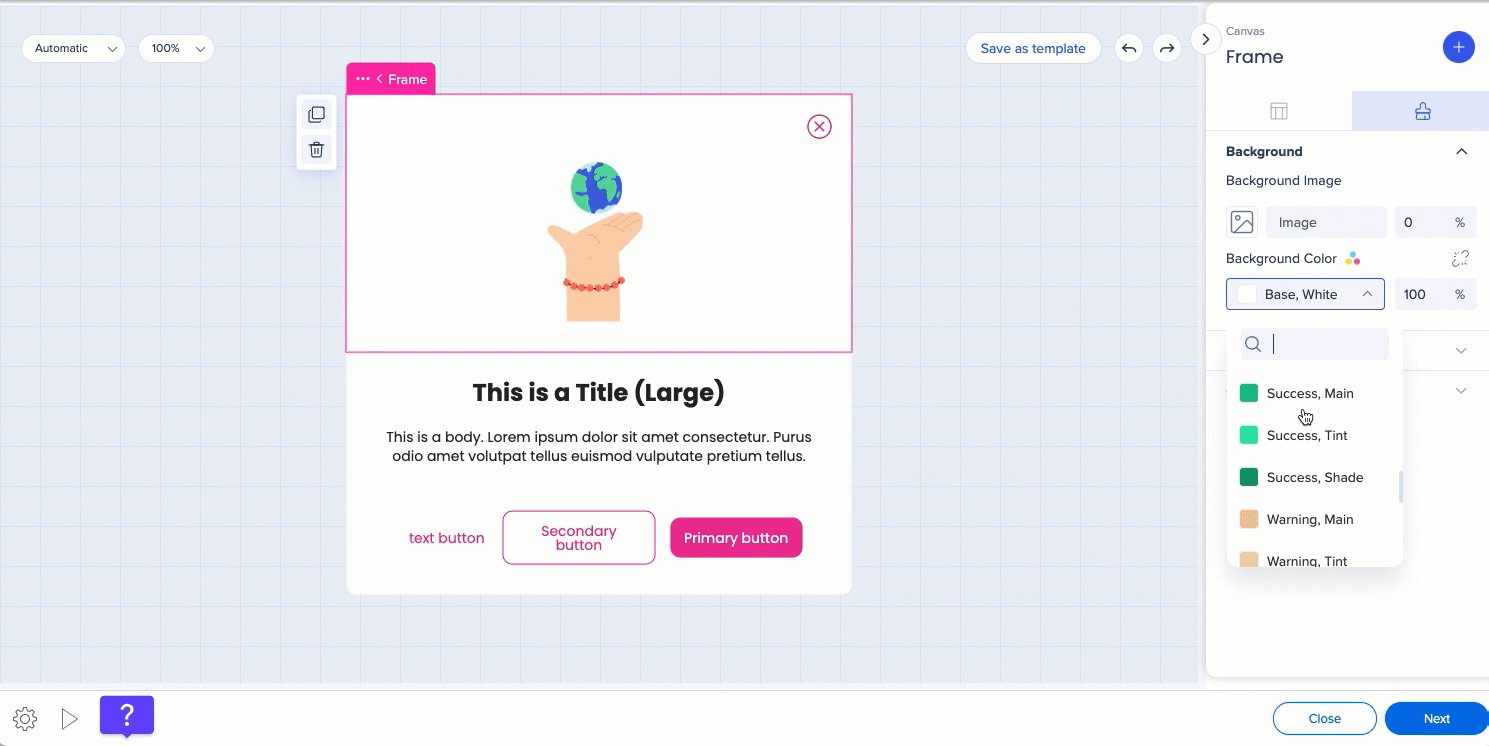
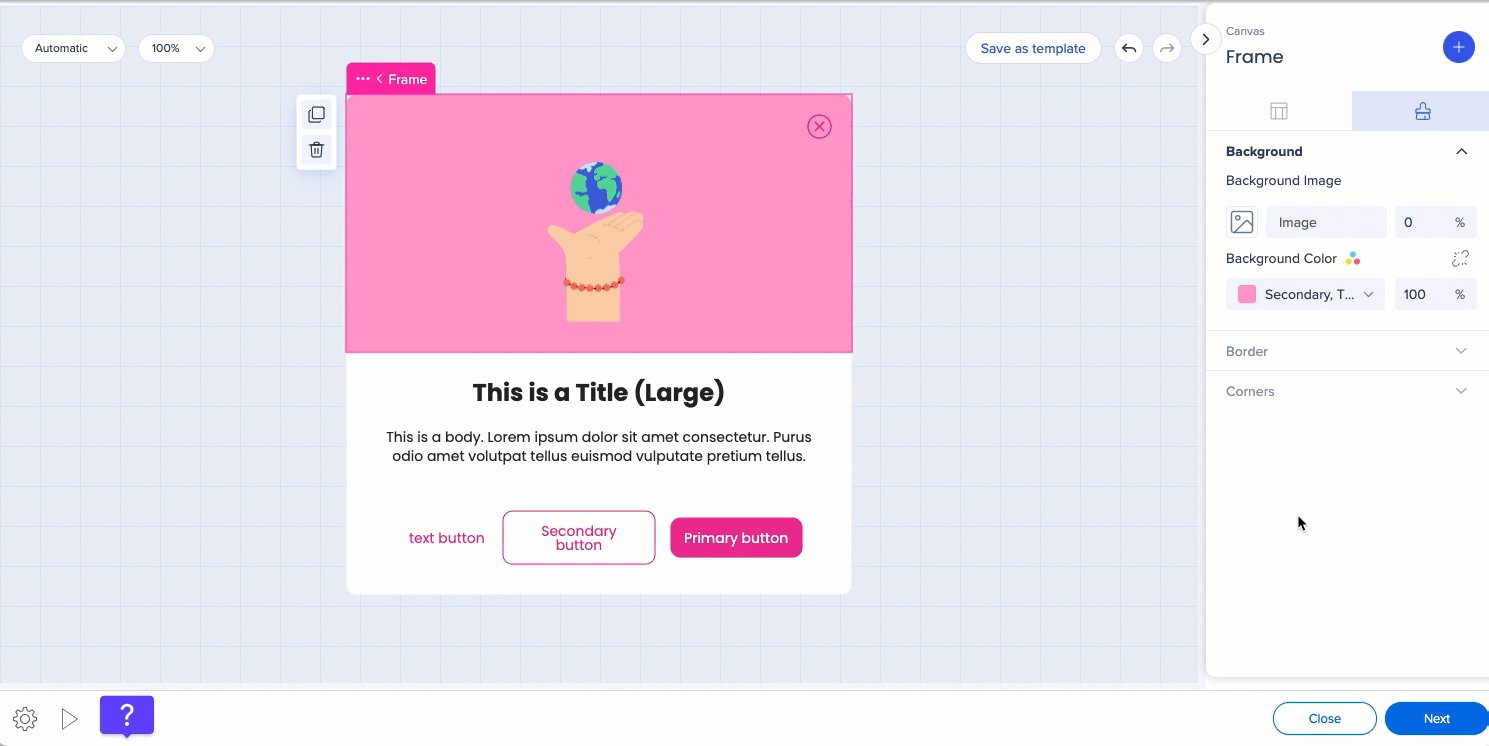
- [Colors(色)]タブでは、異なるデザインエレメントの色を変更できます
- 右側のプレビューで、何が正確に変更されているかを確認できます
- 変更を行う際、アイテムナビゲーションバーにアニメーションが表示され、この変更を確認できるアイテムが表示されます

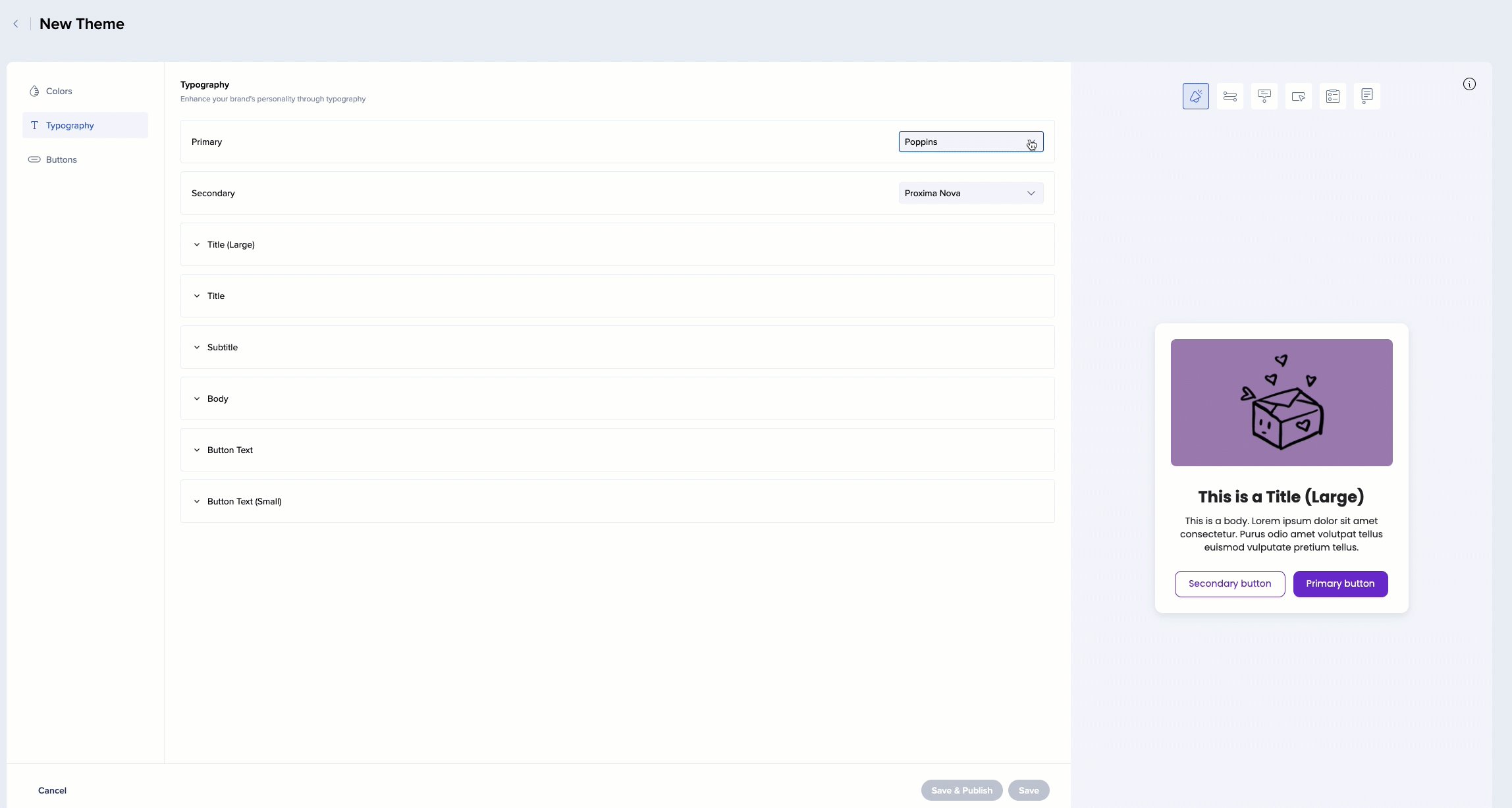
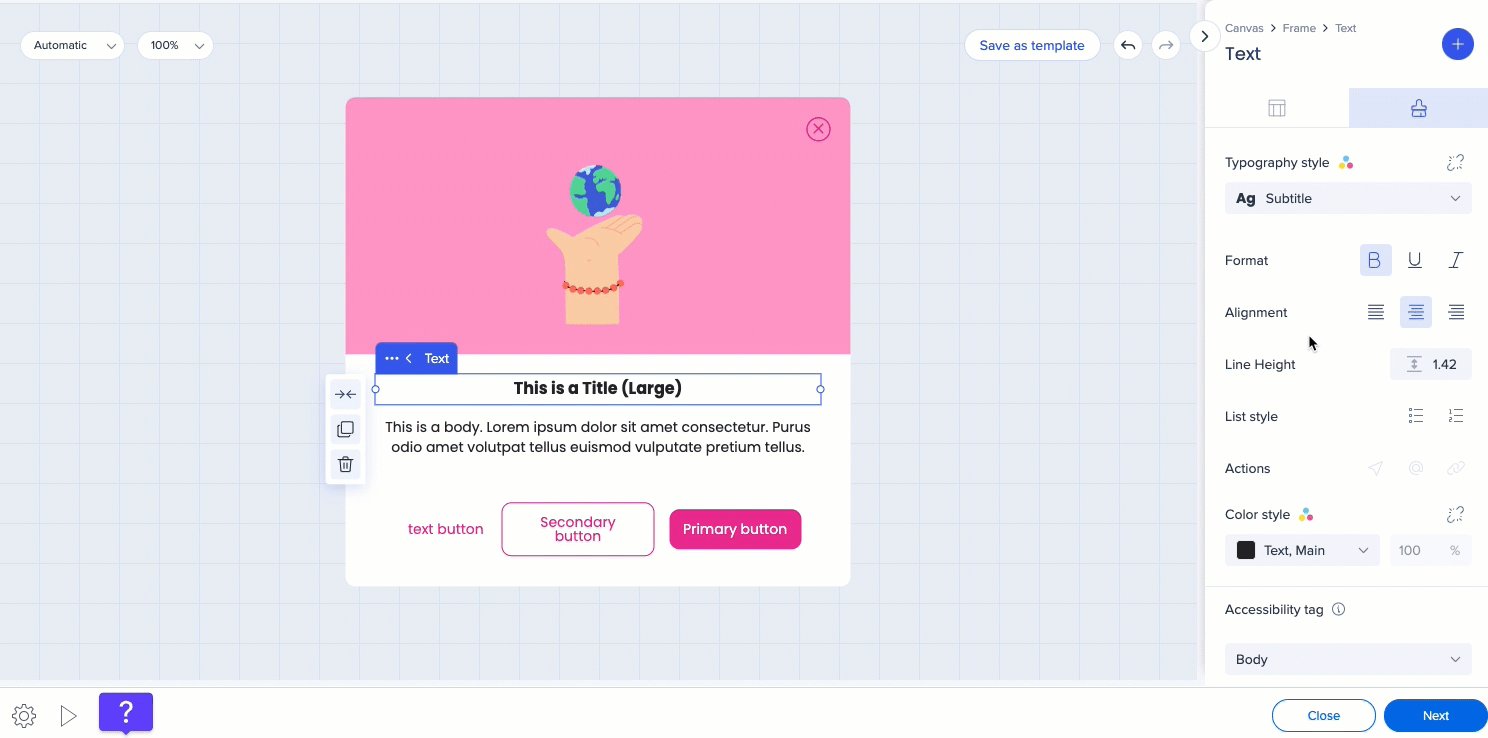
タイポグラフィ
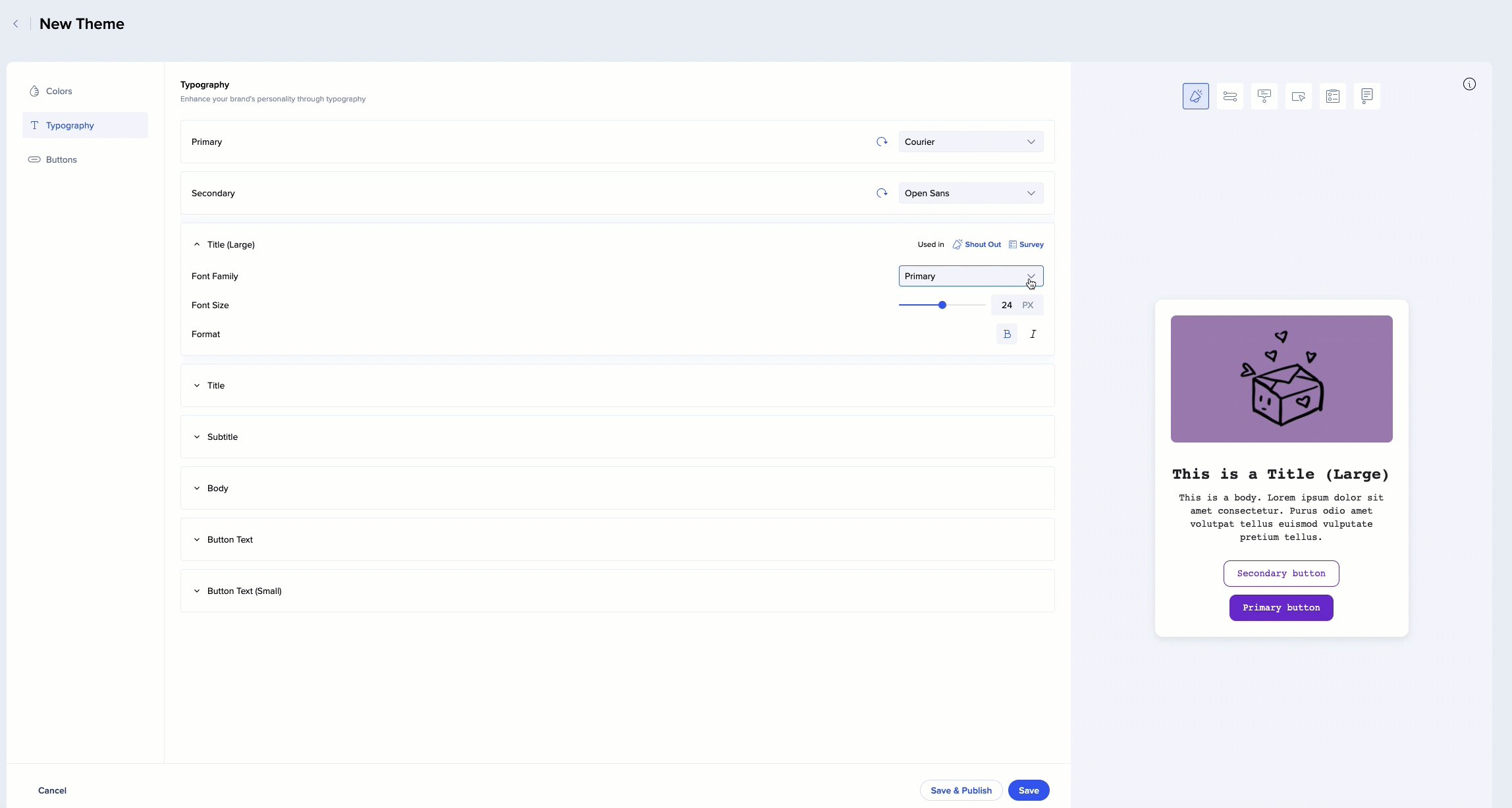
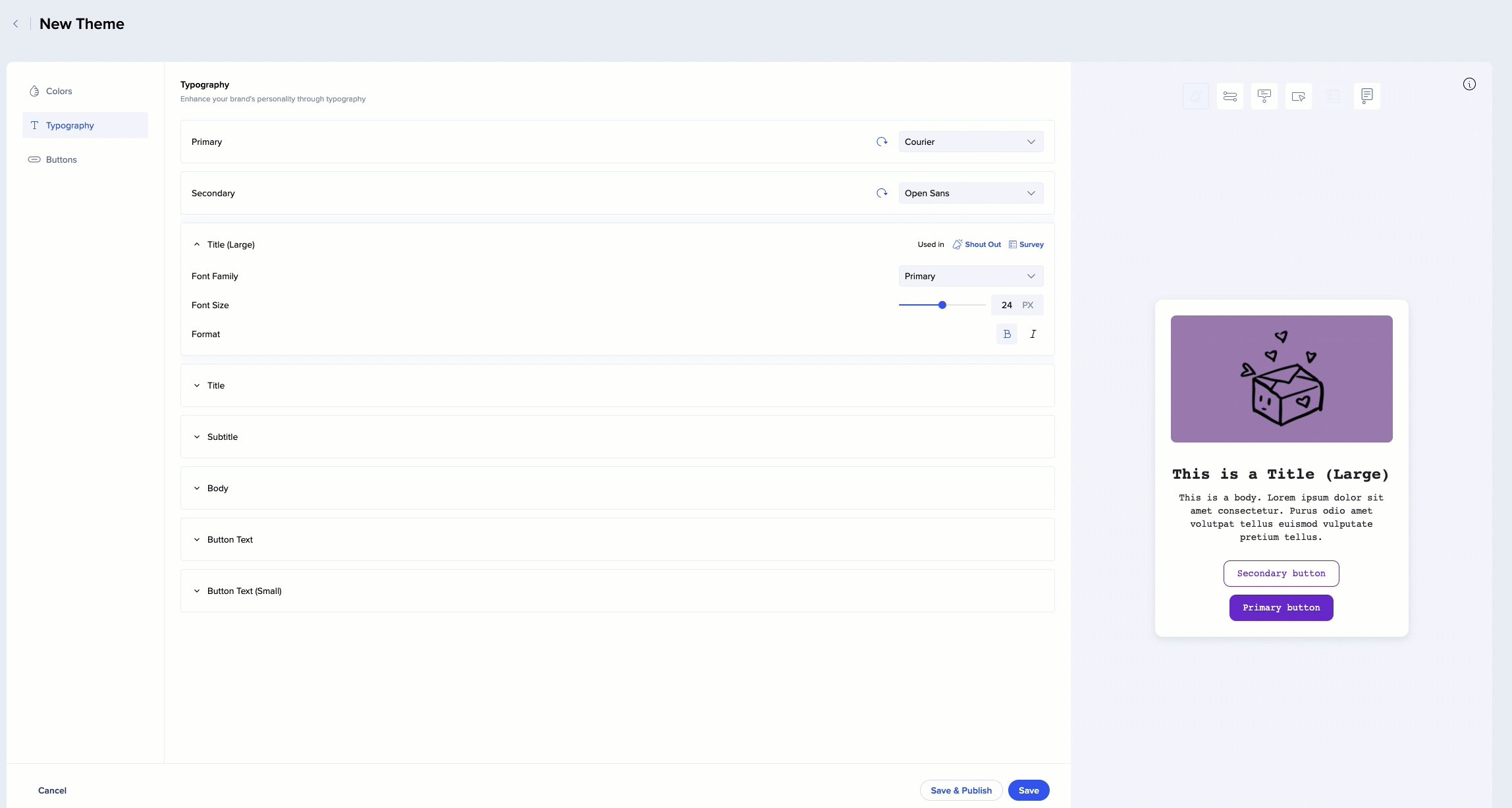
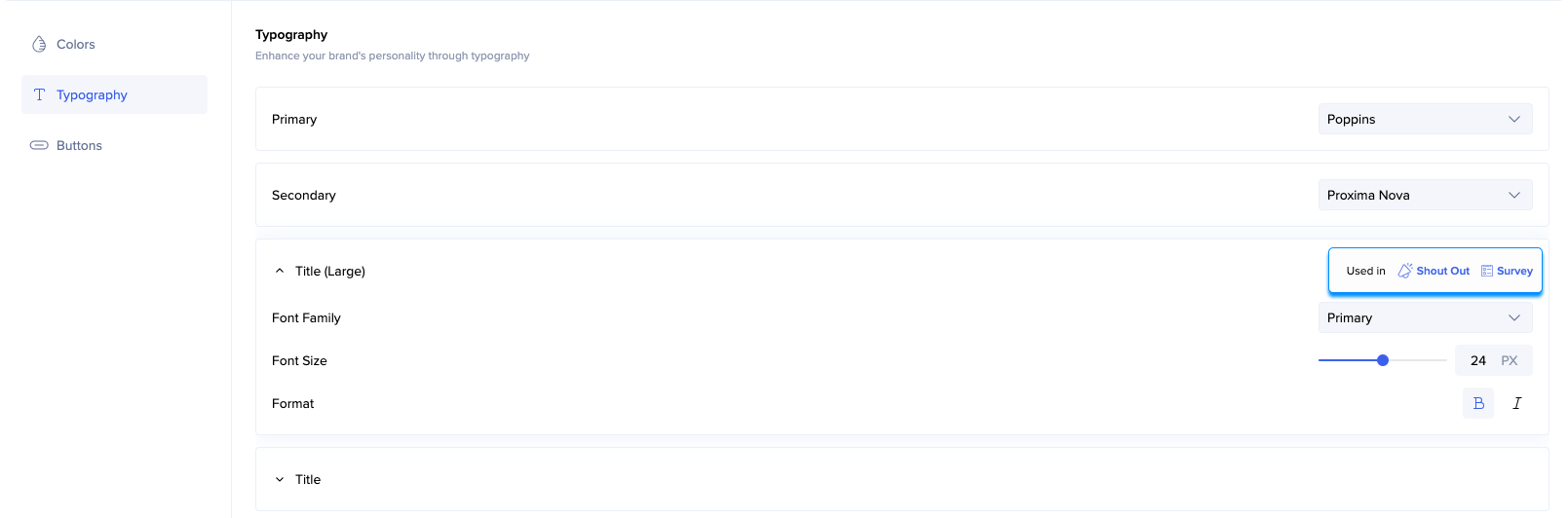
- タイポグラフィタブでは、すべてのテキストエレメントのフォントタイプとサイズを変更できます
- プライマリとセカンダリのフォントを変更できます
- それぞれのタイトルとテキストタイプを継承する2つのうち、プライマリまたはセカンダリを選択できます

- 各テキストエレメントが現在使用されている場所を確認できます

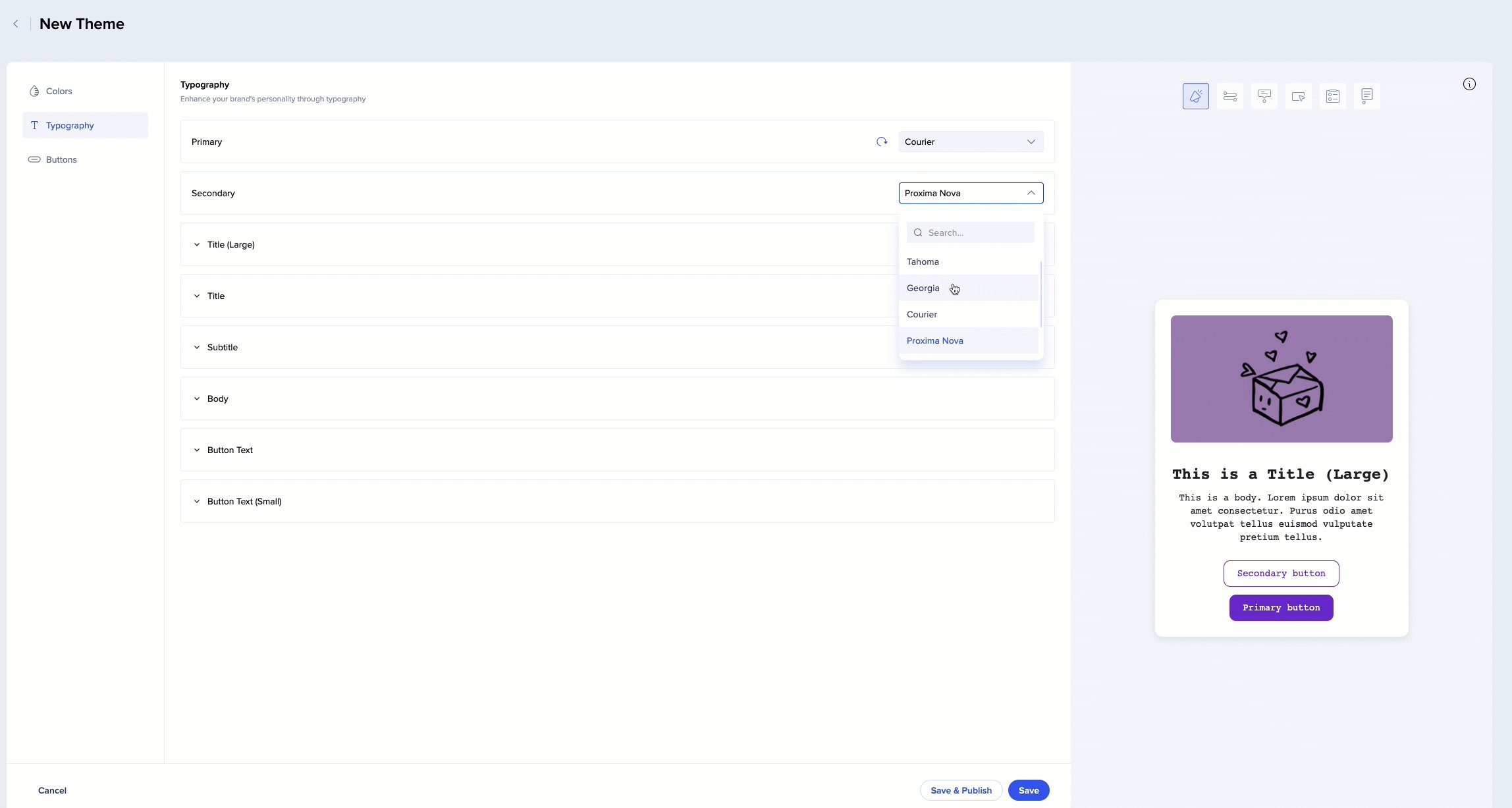
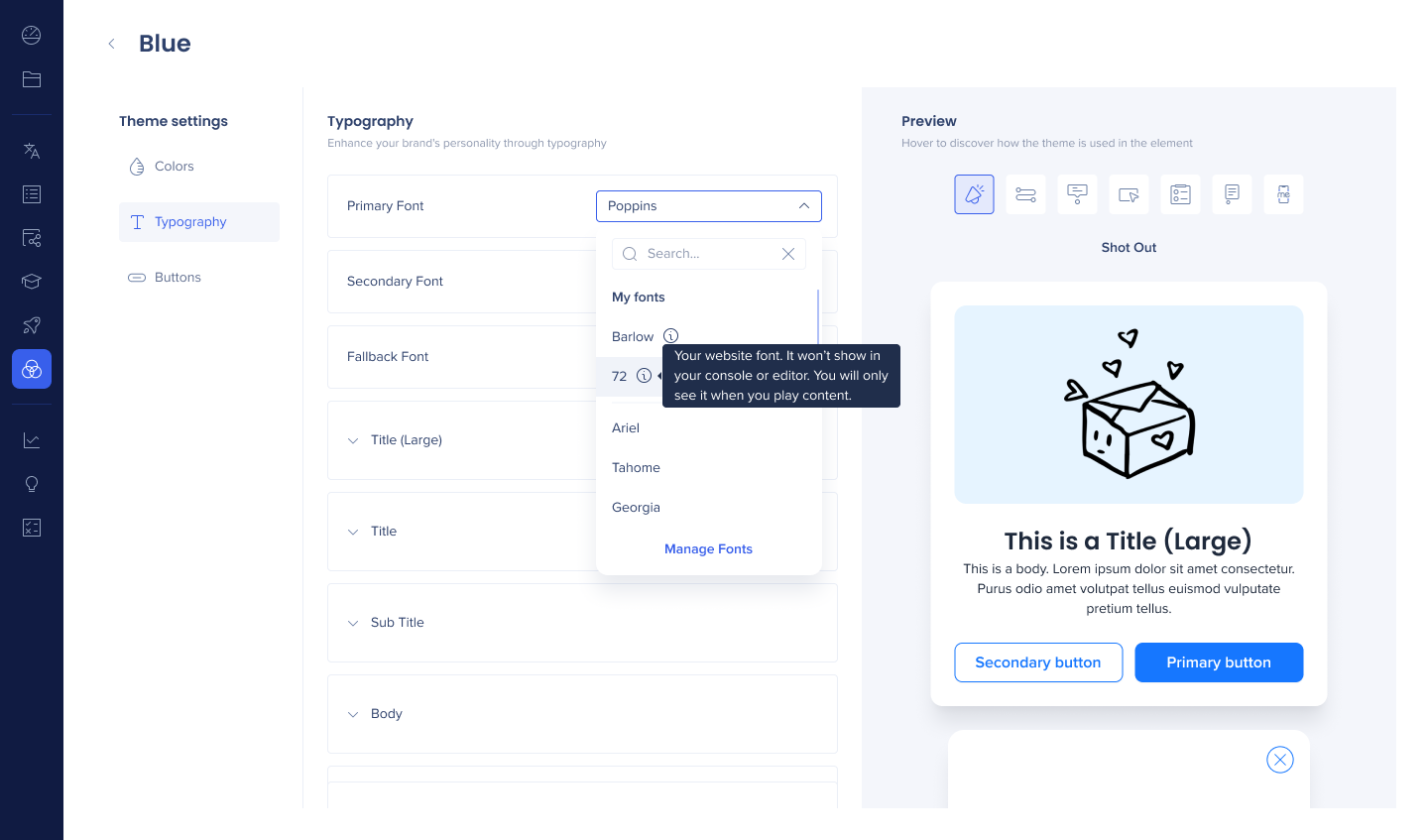
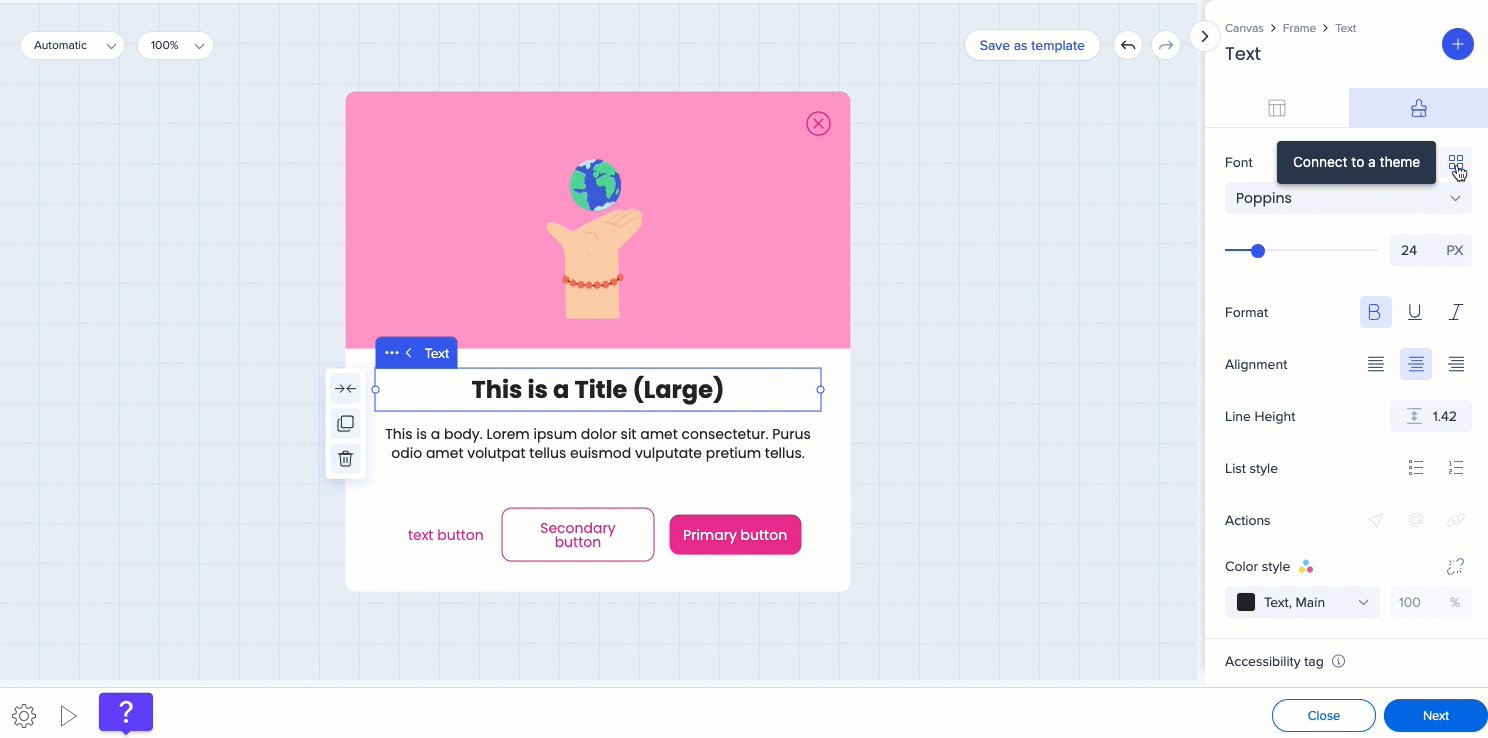
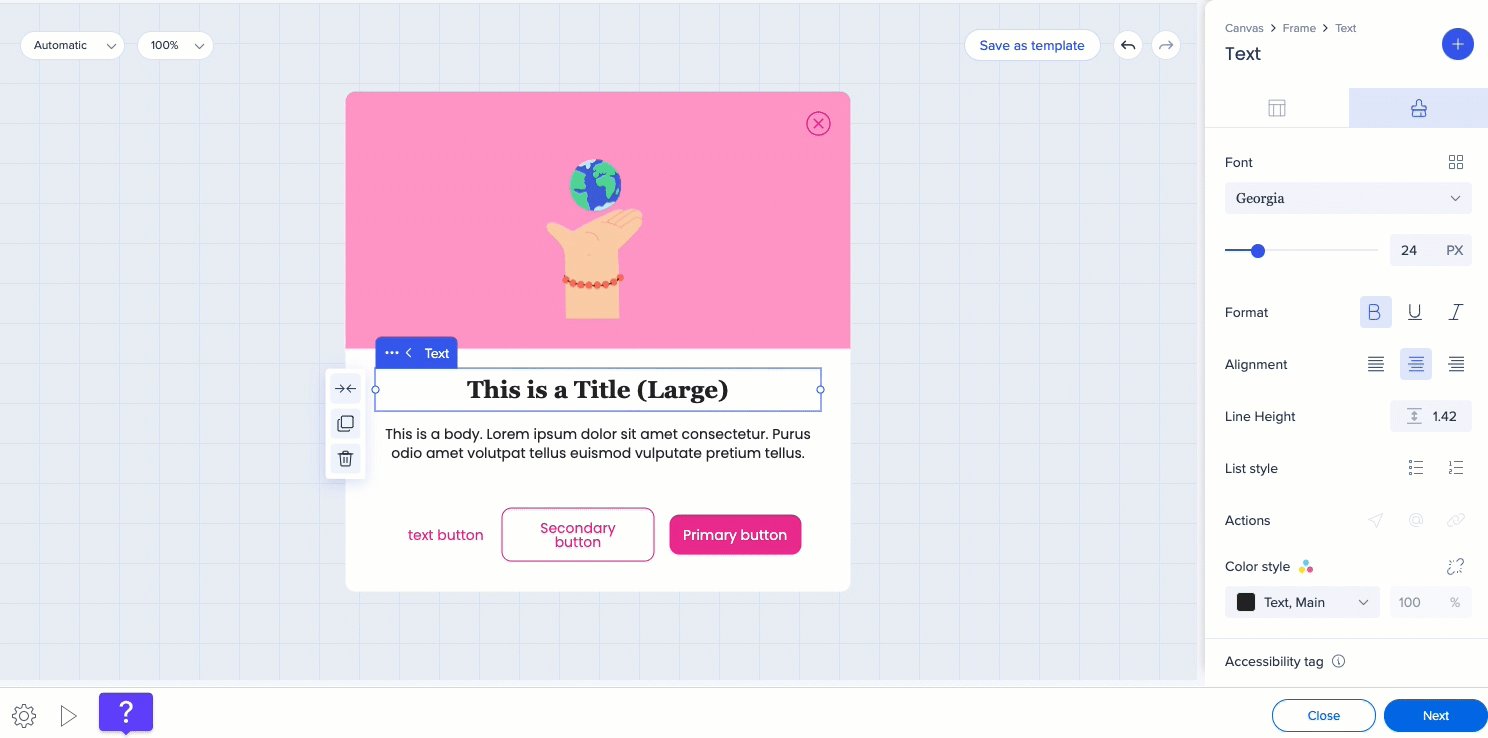
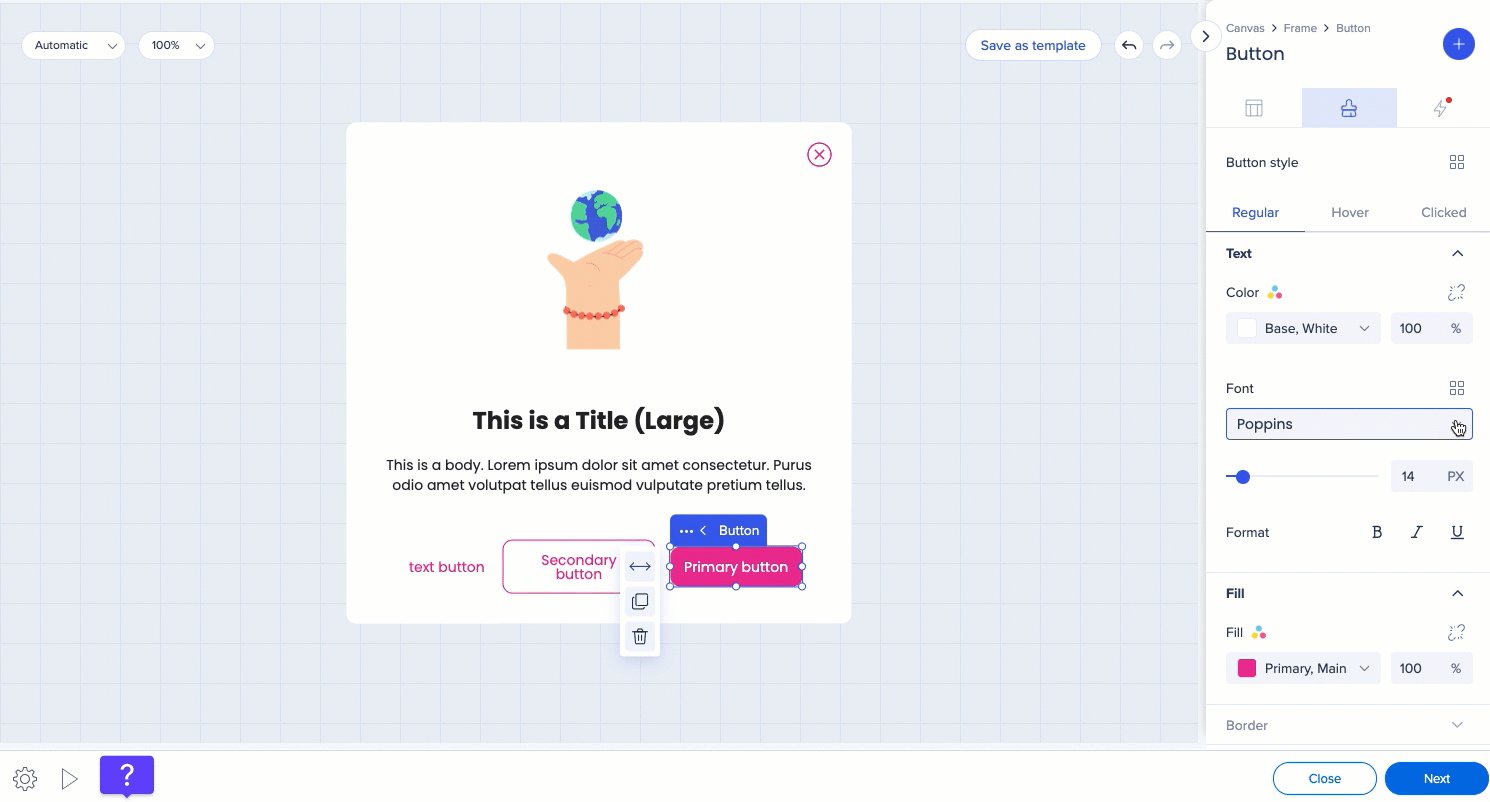
フォント
以下のフォントをサポートします:
-
Arial、Tahoma、Georgia、Courier、Proxima Nova、Poppins、Open Sans
ただし、必要であれば、WalkMeを使用しているサイトのフォントを利用できます。 以前はCSSのみを使用して実行できたことを、テーマ設定で簡単に実行できます。 ウェブサイトフォントを使用するには:
-
フォントの管理をクリックしてください。
-
ウェブサイトのフォントを使用をクリックします。
-
このフォントに名前を付けて、[保存]をクリックしてください。

-
それはフォント一覧に表示され、「ウェブサイトのフォント」としてマークされています。

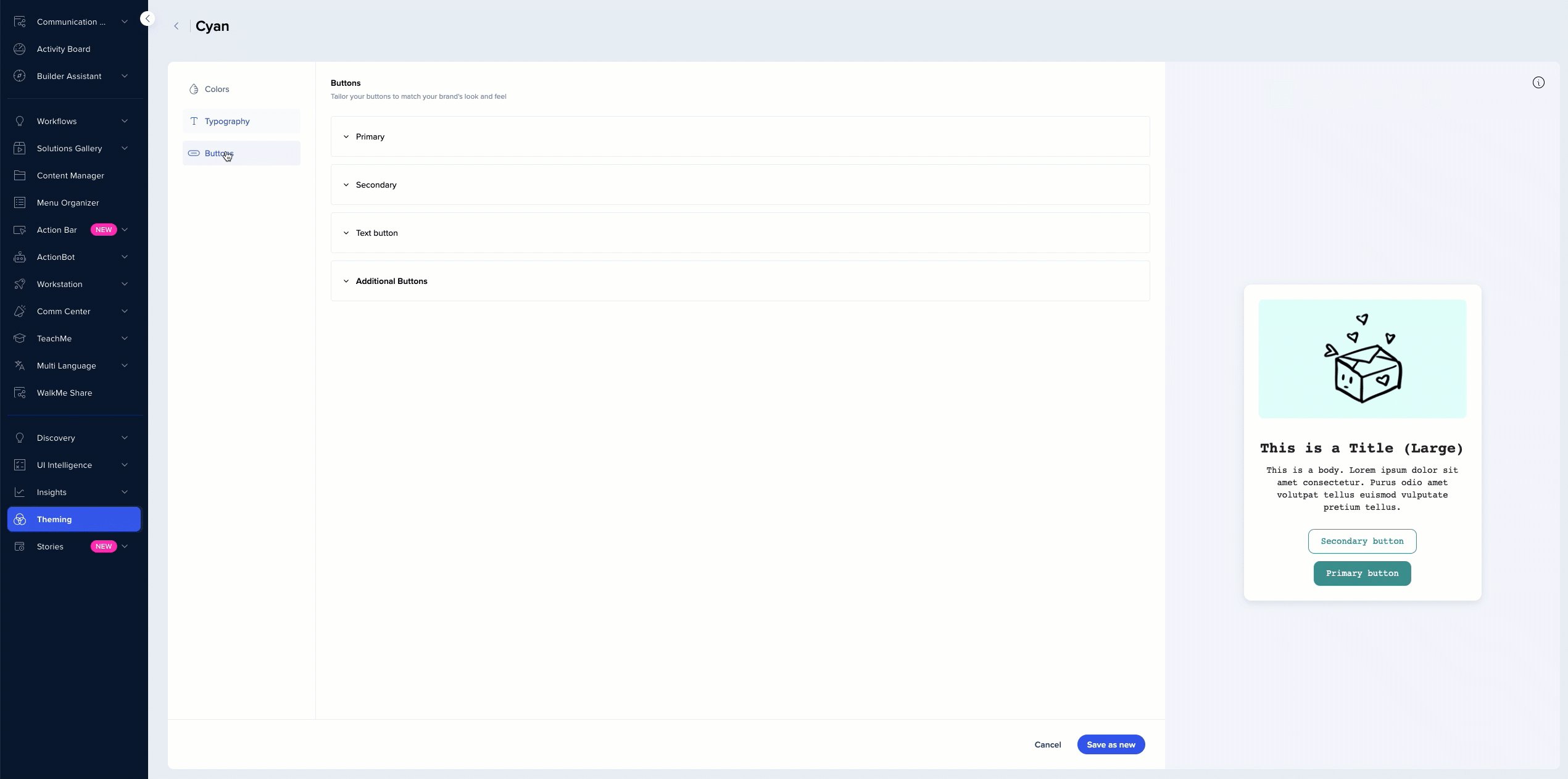
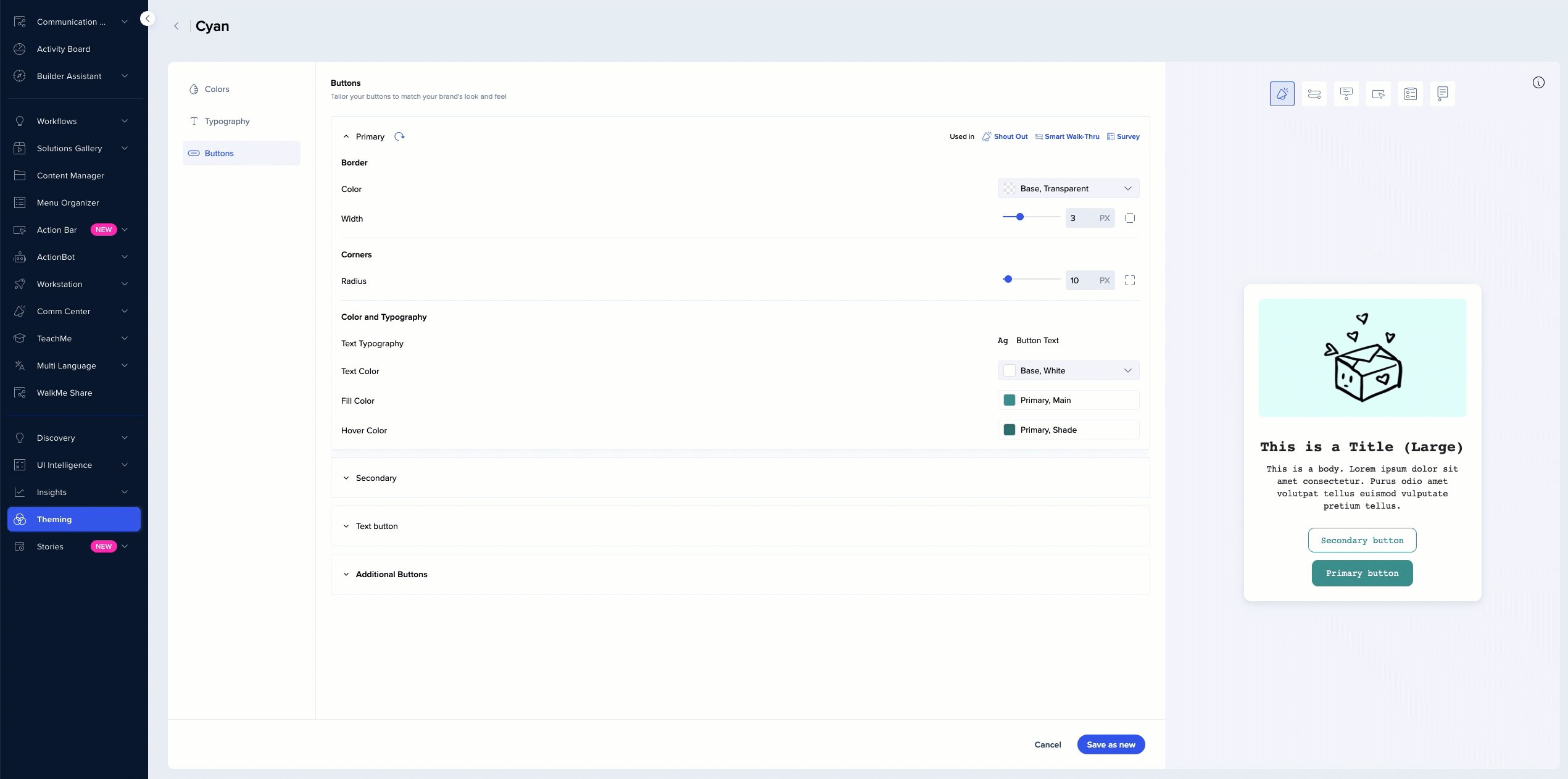
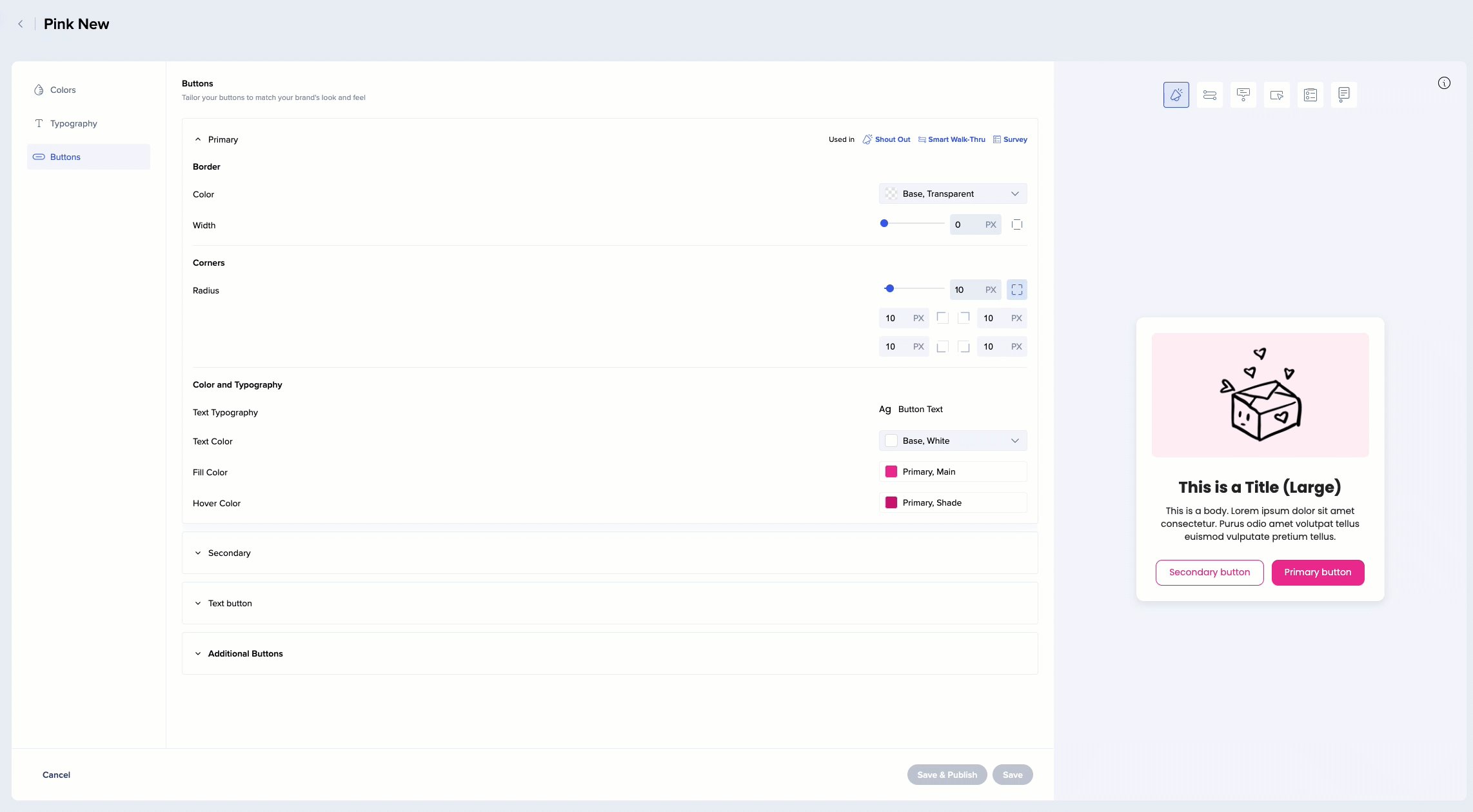
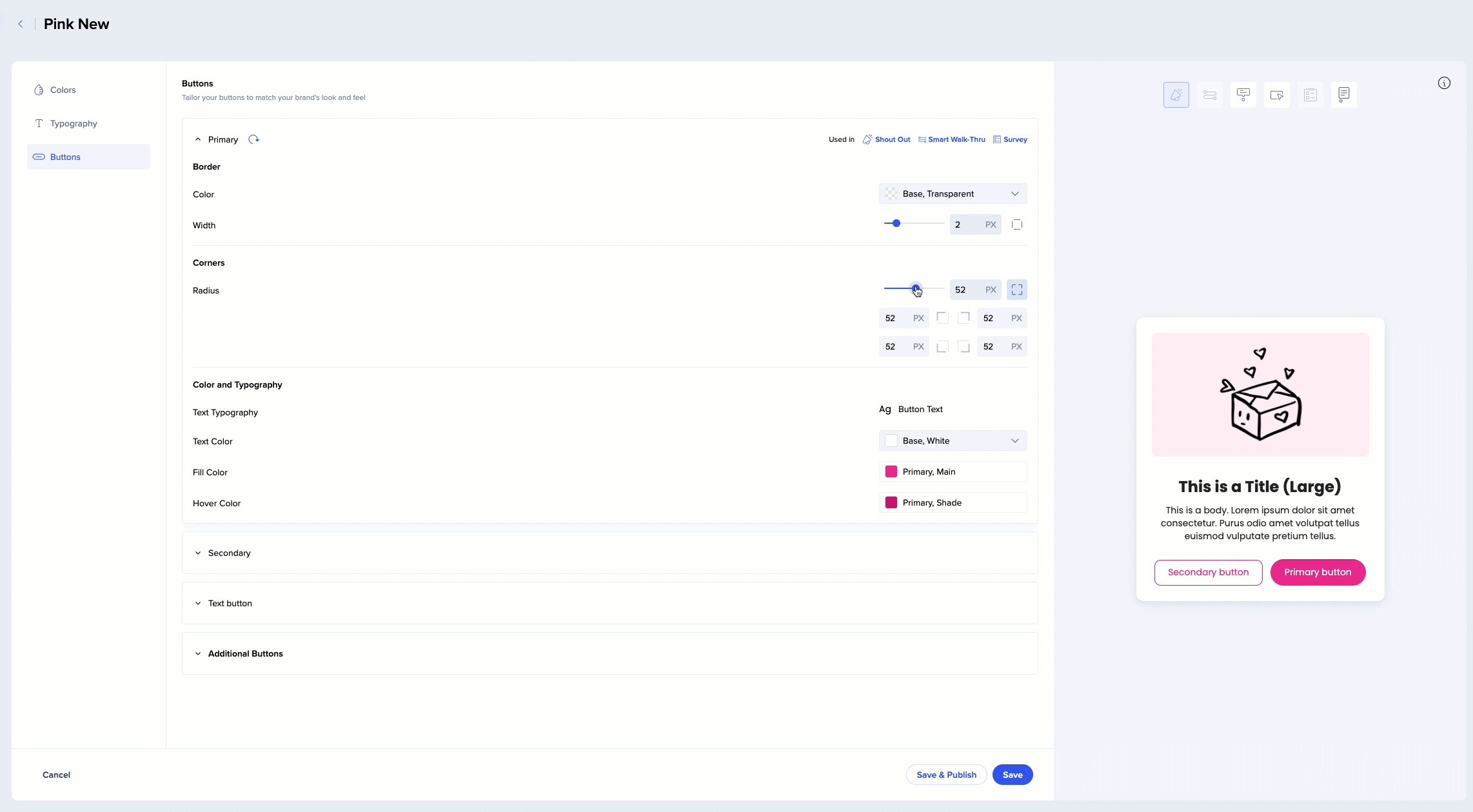
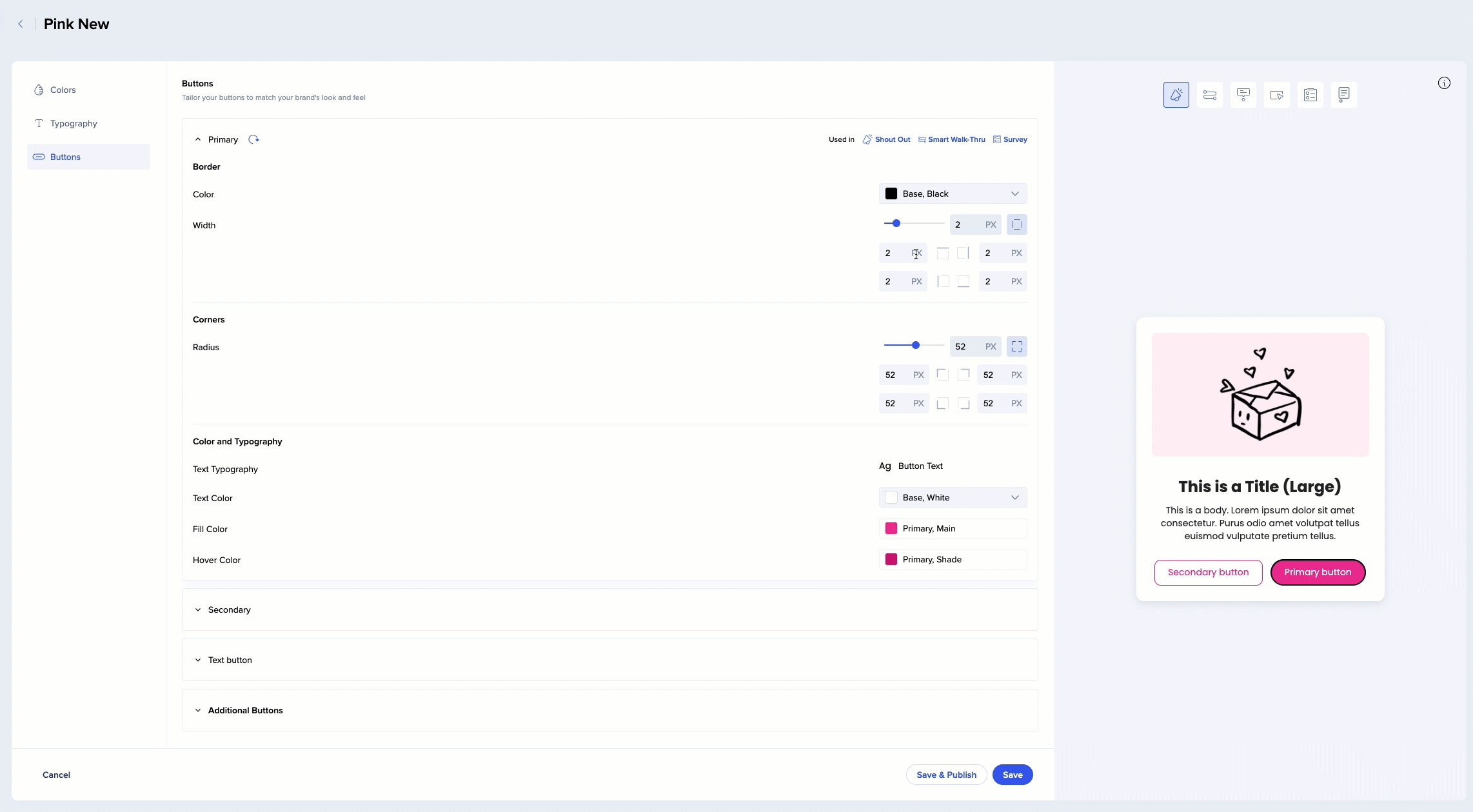
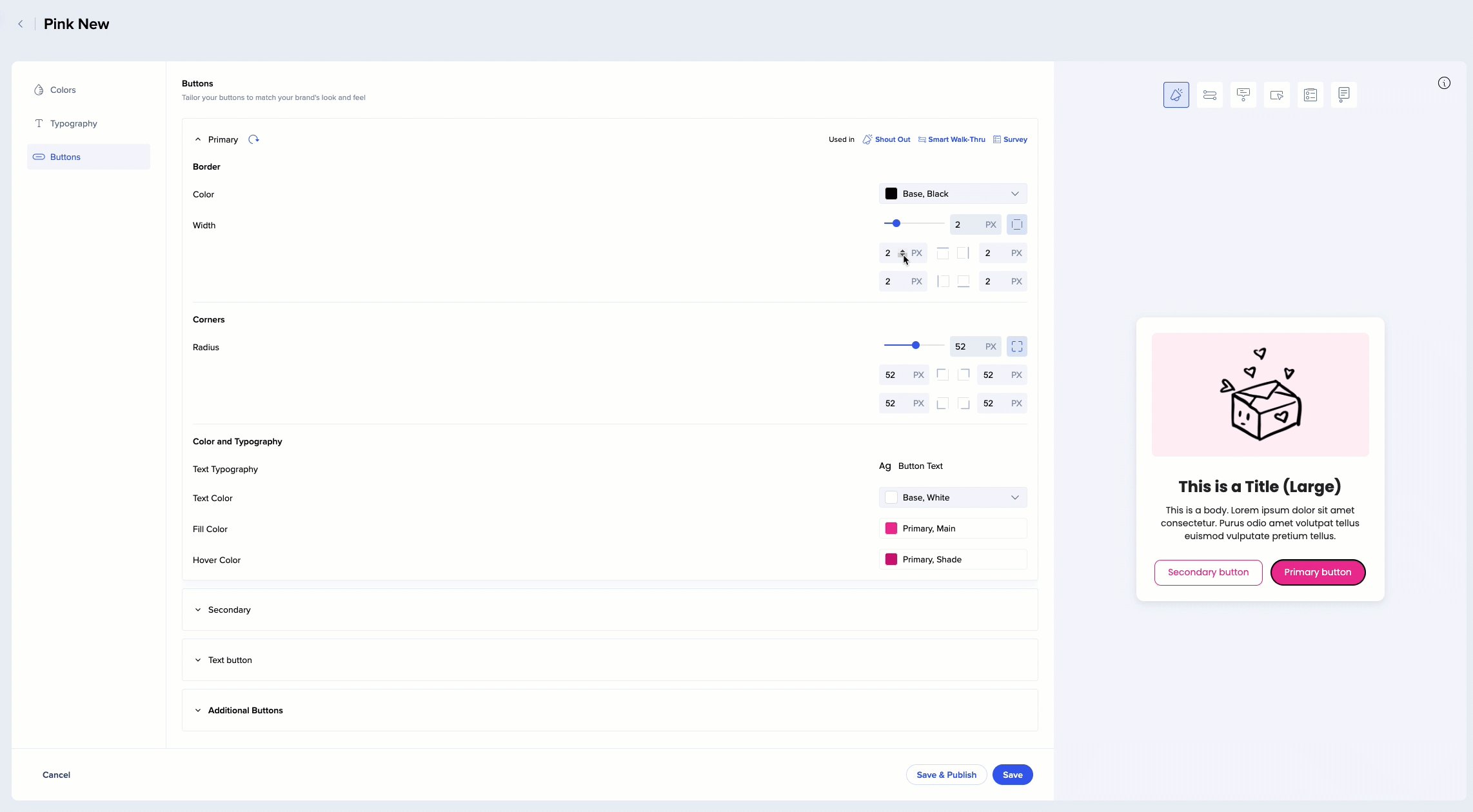
ボタン
- ボタンの境界幅とコーナー半径を変更します
- 色の枠を付けて、それぞれの辺に厚さを設定できます
- 塗りつぶしとテキストの色はテーマから自動的に継承されます。ここから変更することはできませんが、[Color(色)]タブを継承する色を変更でき、ここでボタンに影響します

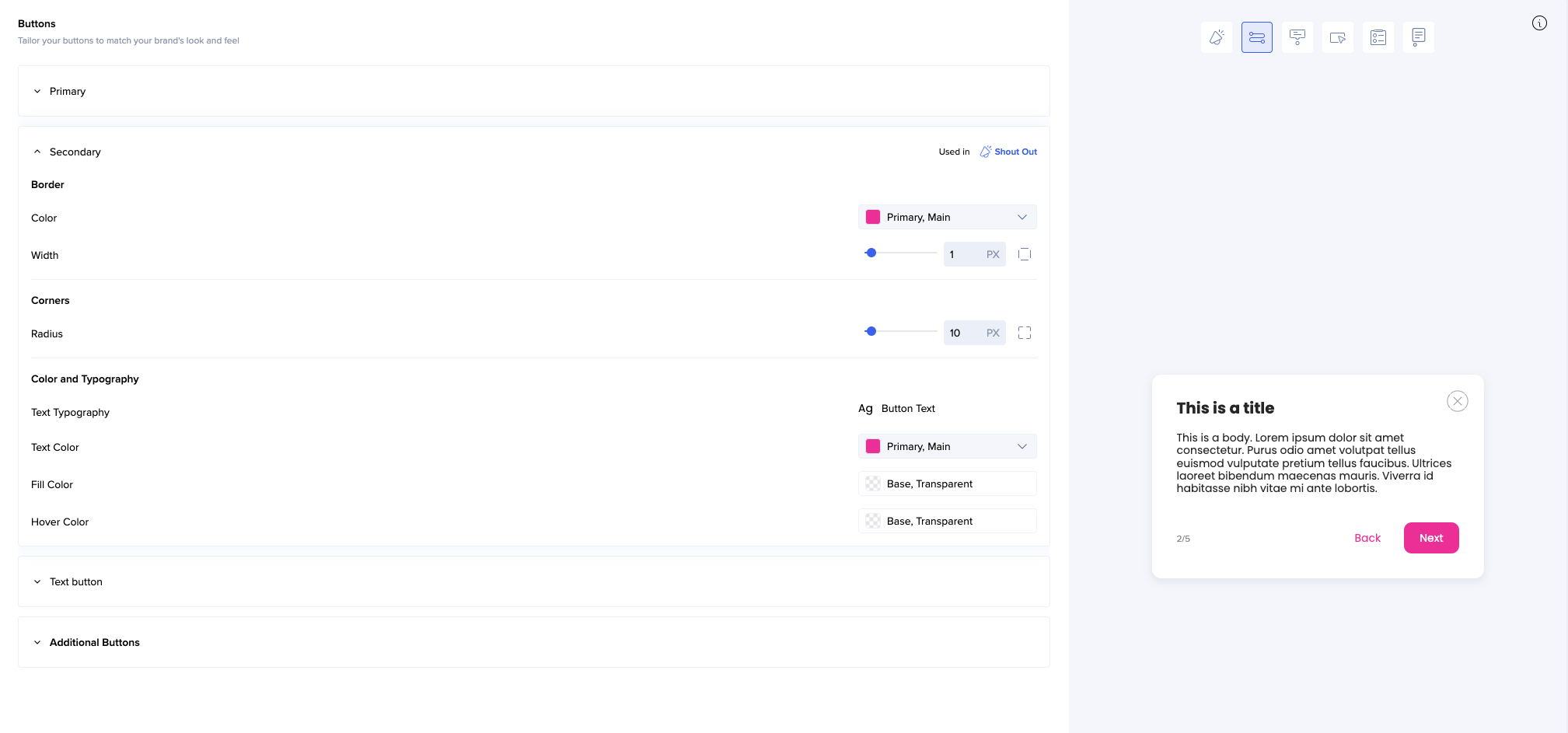
- セカンダリのテキストボタンの色には、デフォルトで塗りつぶしの色がありません(透明です)(例:このシャウトアウトの戻るボタン)

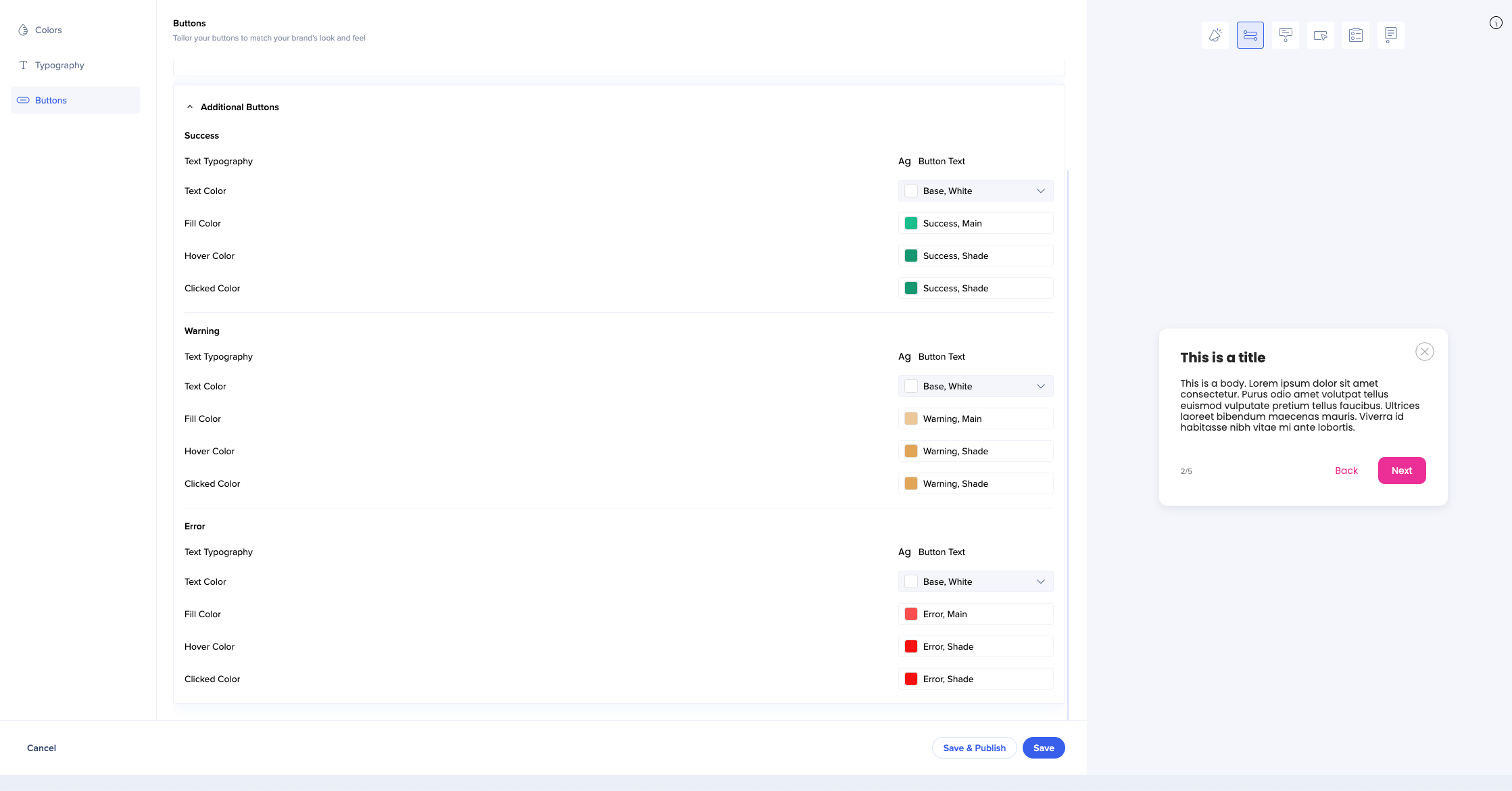
- 追加のボットは、テーマからほとんどのプロパティを継承します
- テキストの色のみを変更できます

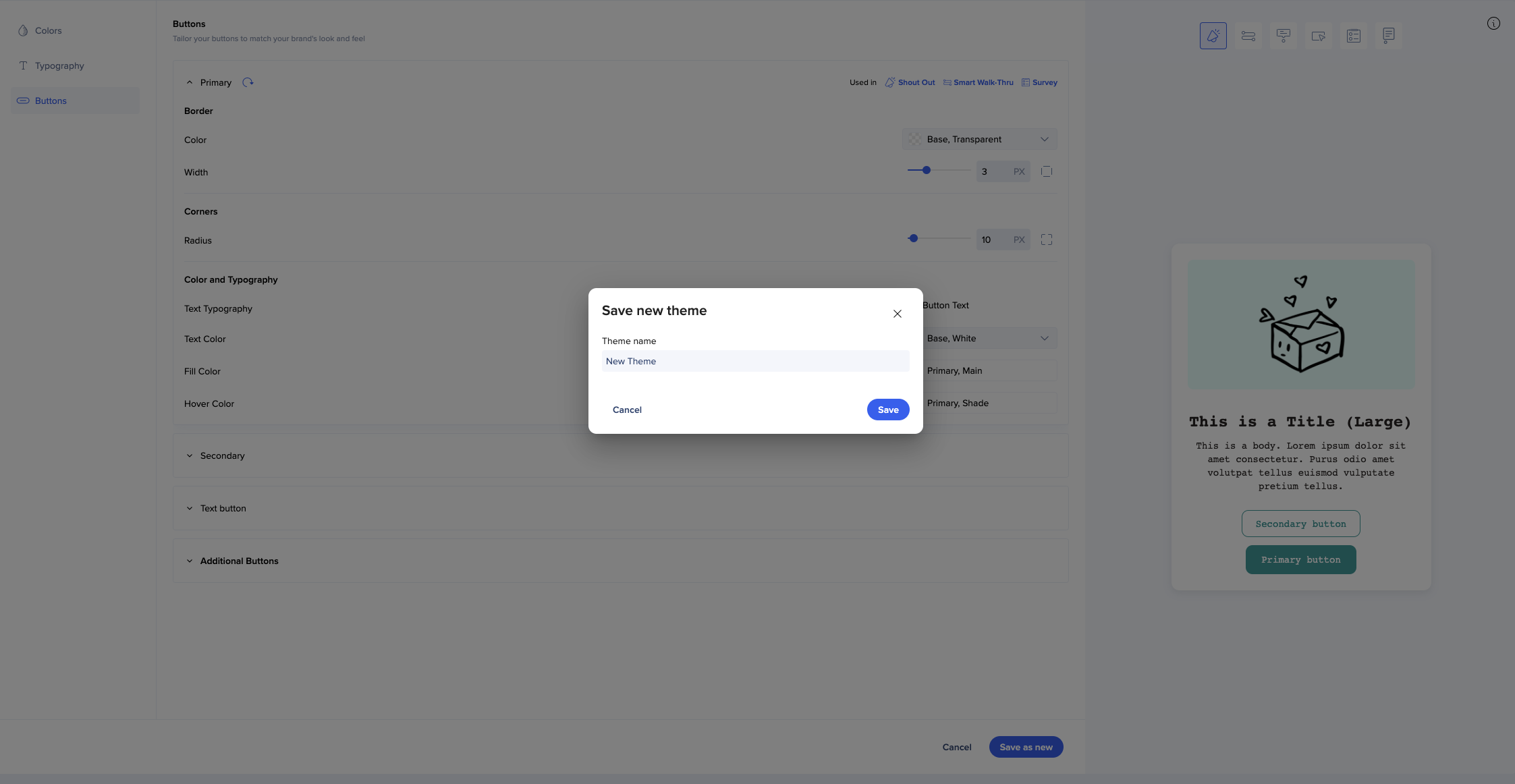
編集が完了したら、テーマを新規として保存できます。

テーマがマイカスタムテーマの下に表示されます。

WalkMeテーマとは異なり、カスタムテーマの名前を変更、複製、削除することもできます。

テーマの共有
管理センターでテーマ設定に編集&共有権限を有効にしている場合、テーマを割り当てられた複数のシステムにリンクできます。
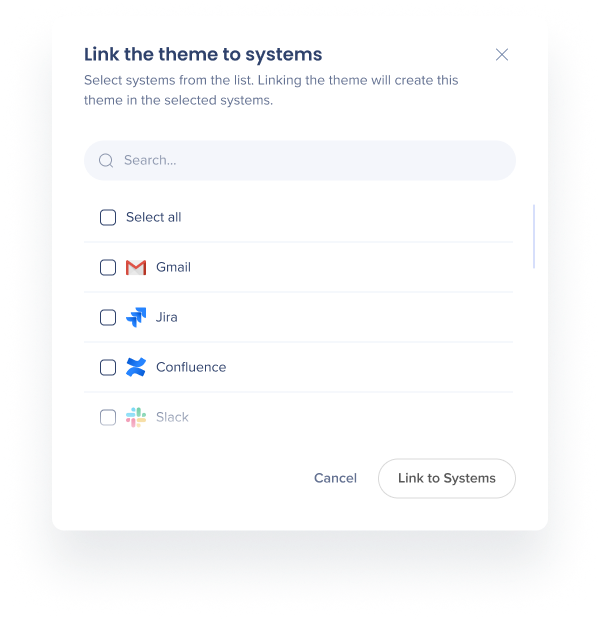
カスタムテーマを他のシステムにリンクするには、オプションメニューをクリックし、他のシステムにリンクを選択します。

割り当てられたシステムのリストが表示されます。 このテーマにリンクしたいシステムを選択します。 テーマをリンクすると、これらのシステムにこのテーマが作成されます。

また、このテーマをアクティブ に設定するシステムを選択できます。エンドユーザーにこのテーマを表示させたい場合は、各システムごとに公開する必要があります。

テーマを選択したシステムにリンクした後、テーマの次へ、このテーマにリンクされているシステムの数が表示されます。
カーソルを合わせると、これらのシステムがなにかを確認できます。
詳細表示 をクリックすると、リスト全体を確認できます。 編集&共有権限のないユーザーにも、この表示が表示されます。

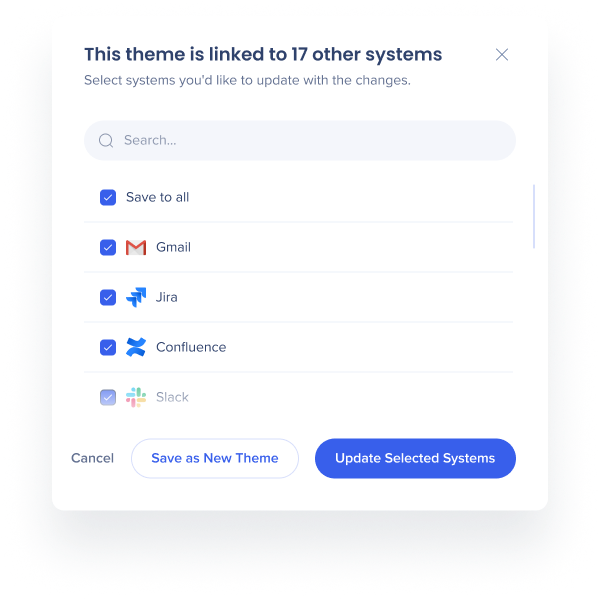
他のシステムにリンクされたテーマを編集する場合、変更を反映するシステムを選択するよう求められます。

テーマを複製すると、このテーマにリンクされたシステムは複製にリンクされません。
複数のシステムにリンクされたテーマを削除したい場合は、最初にシステムのリンクを解除する必要があります。 このテーマは削除されますが、他のリンクされたシステムで複製が作成されます。 これは、テーマが異なるシステムから誤って削除されないようにするために行われます。
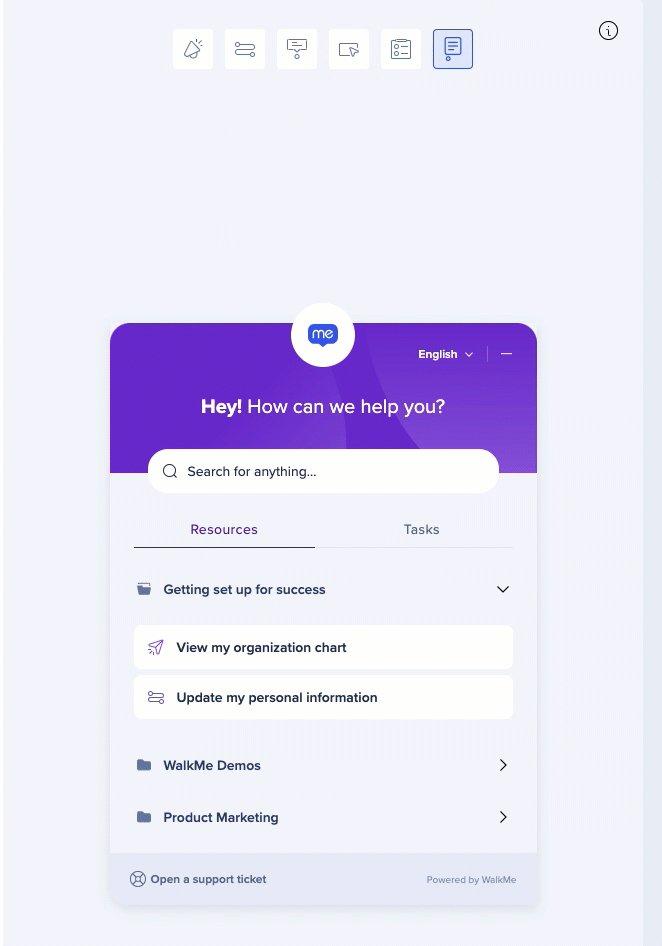
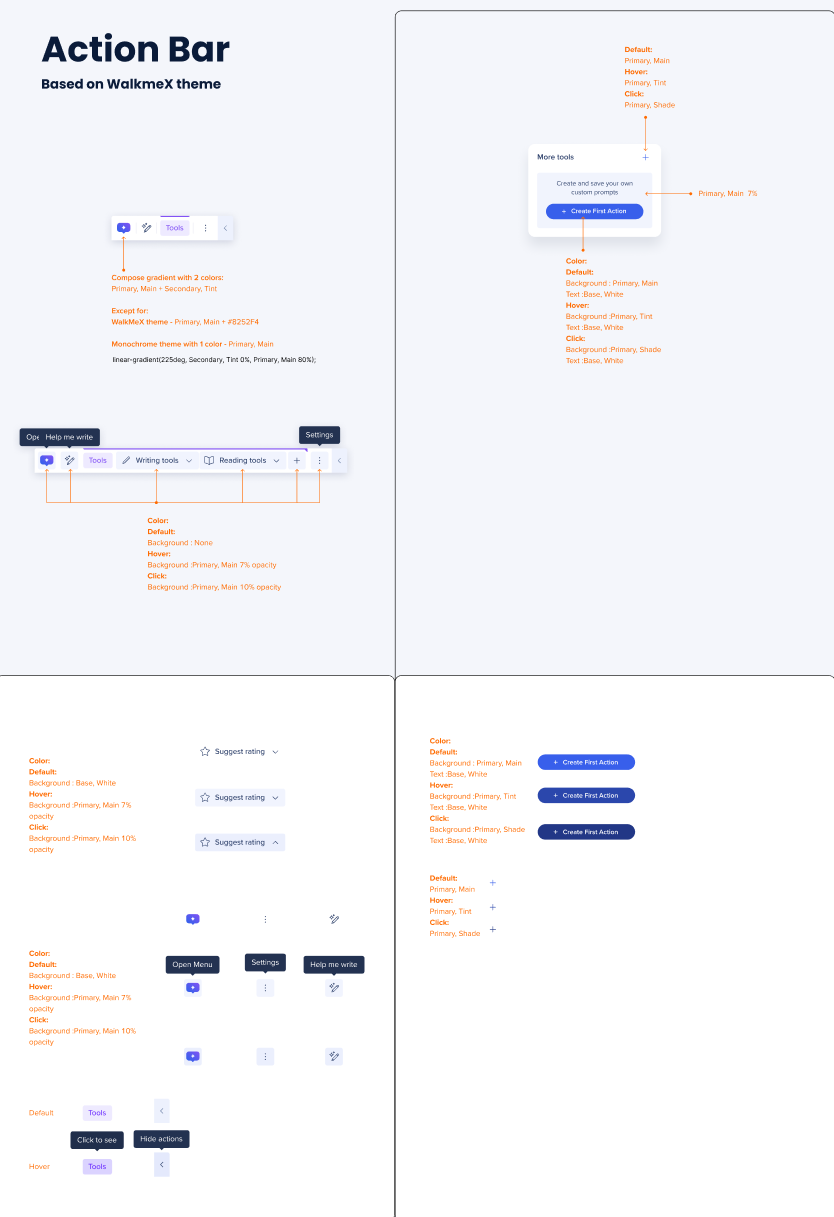
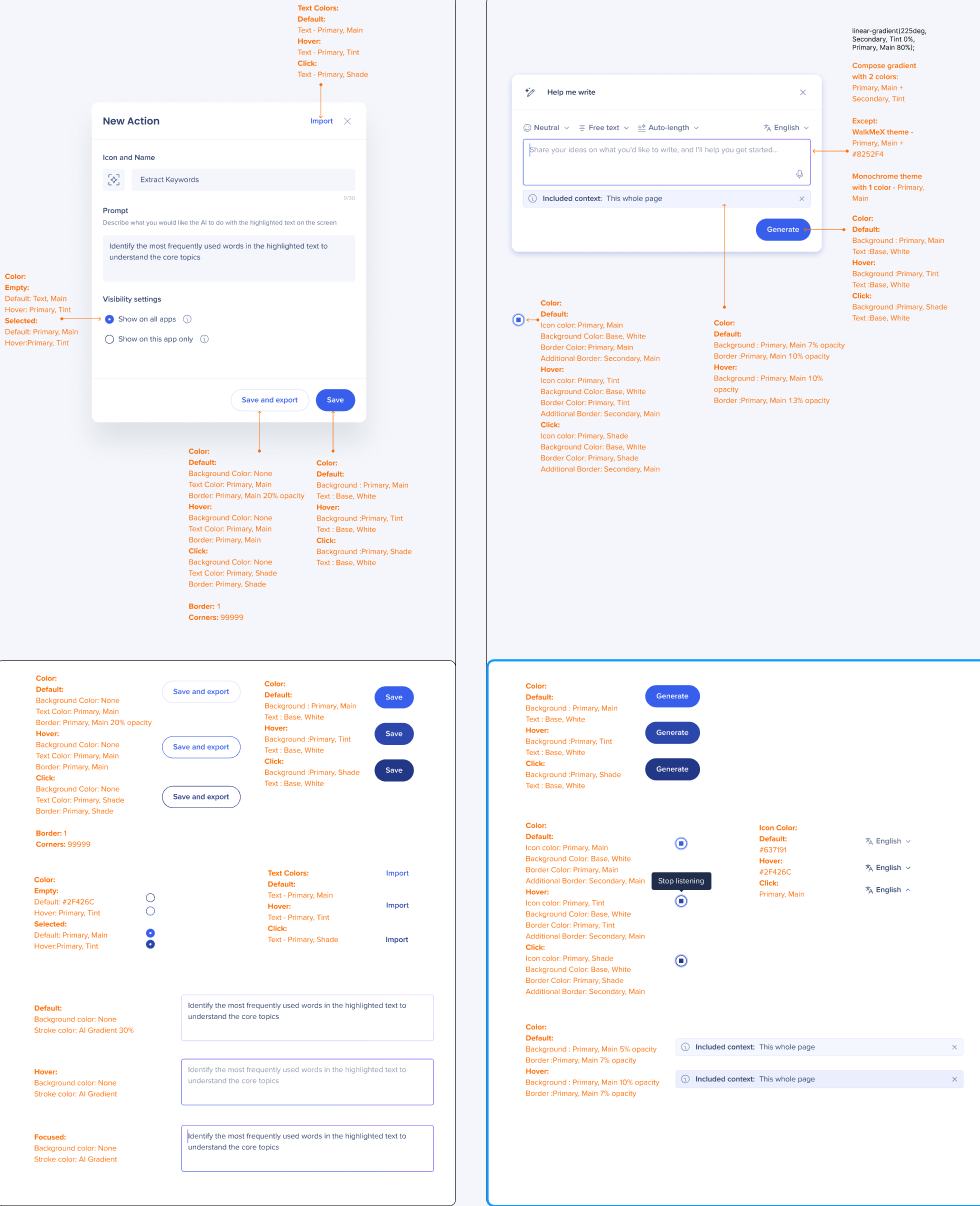
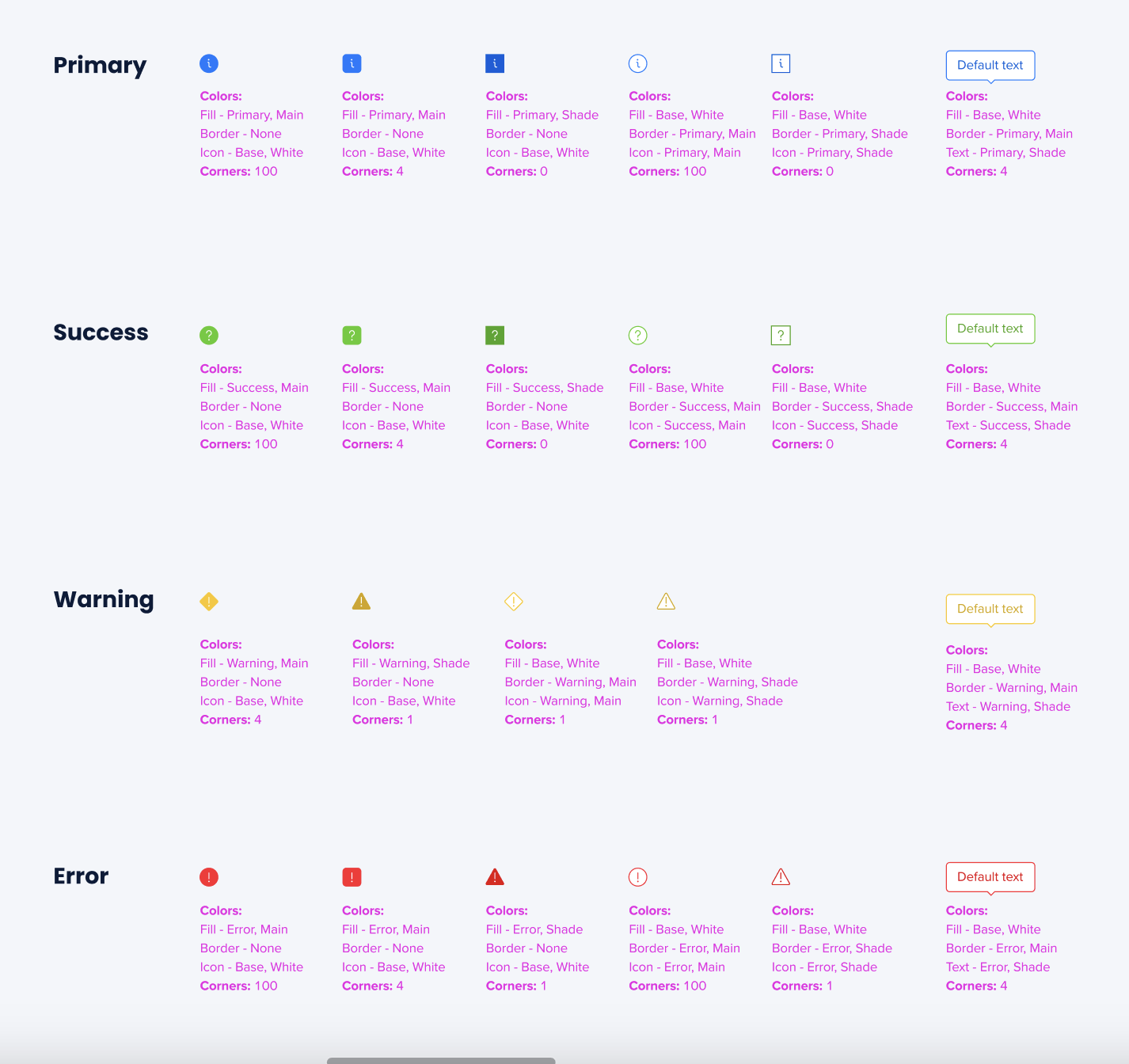
アクションバーのテーマ設定
テーマ設定アプリからアクションをデザインするには、以下の手順に従います:
- テーマを開く
- システムドロップダウンで、グローバルシステム → グローバルAIランチャーを選択します

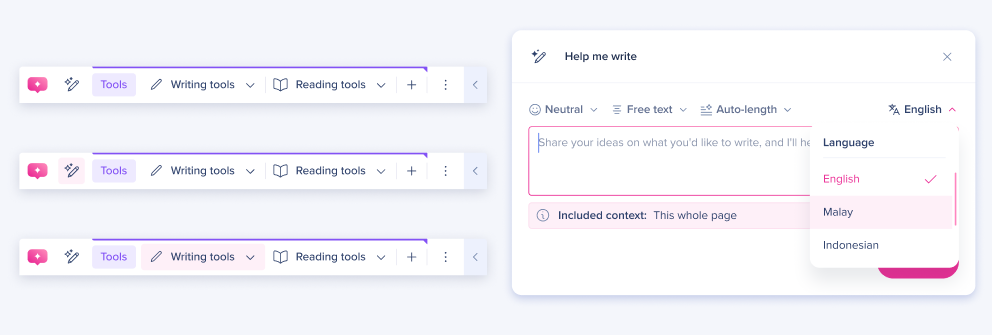
- デフォルトのWalkMe(X)テーマとアクションのプレビューが画面の右側に表示されます

アクションにWalkMeまたはカスタマイズされたテーマを使用できます。

すべてのアクションコンポーネントがプレビューに表示されるわけではありません。 テーマとアプリコンポーネントの関係をよりよく理解したい場合は、以下の画像をご覧ください。


エディタでのテーマ設定
テーマ設定はすべてのエディタコンテンツに適用されます。 [Customize content style(コンテンツスタイルのカスタマイズ)]に移動して、バルーンとスマートチップにどのように影響するかを確認します。

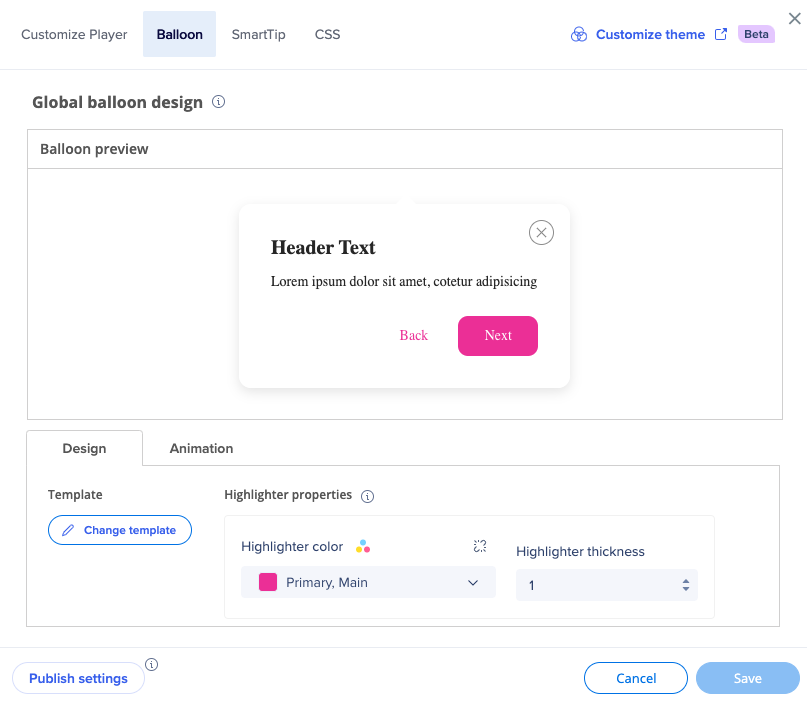
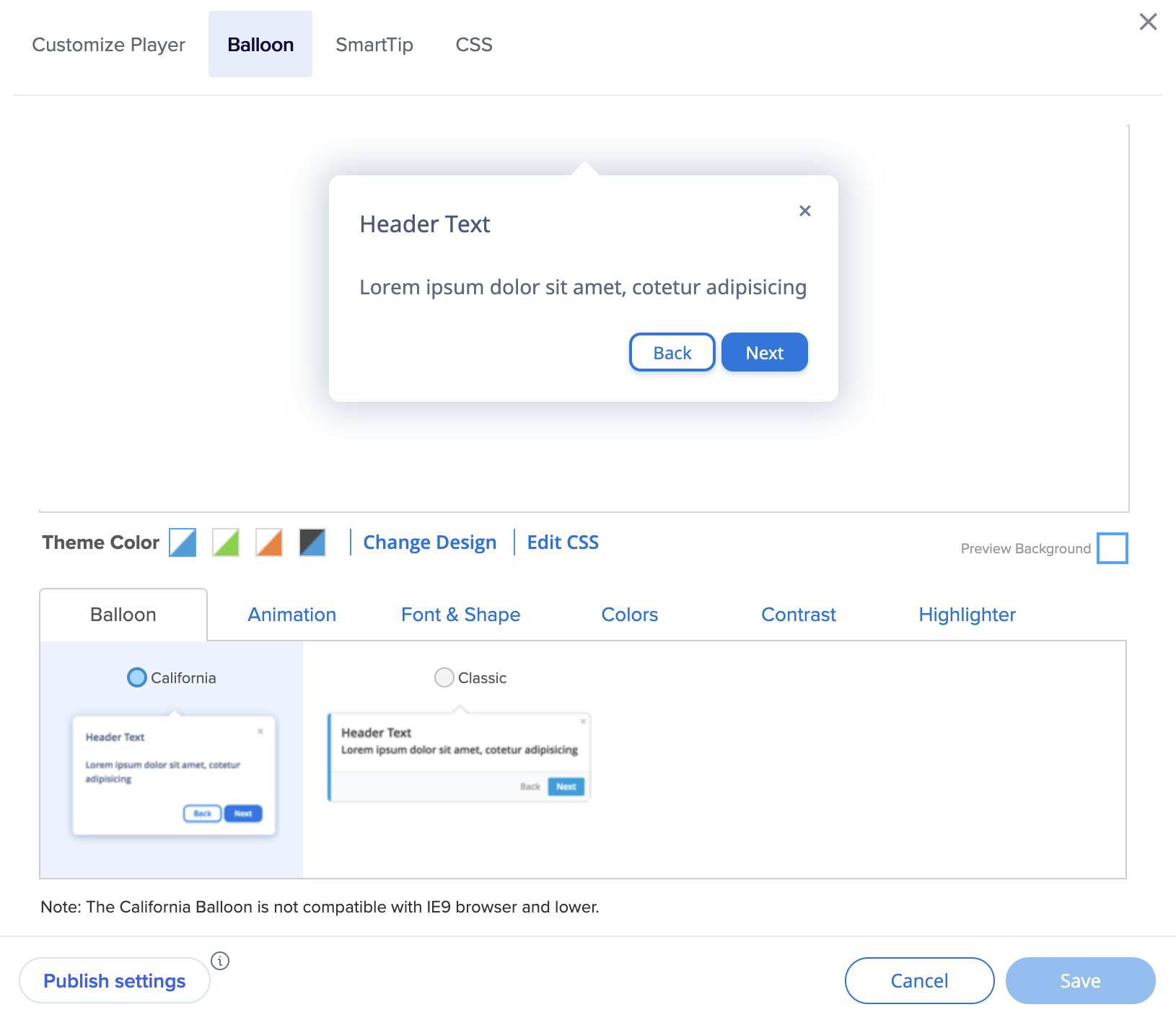
バルーン
バルーンタブでは、バルーンに適用されたアクティブテーマを確認できます。

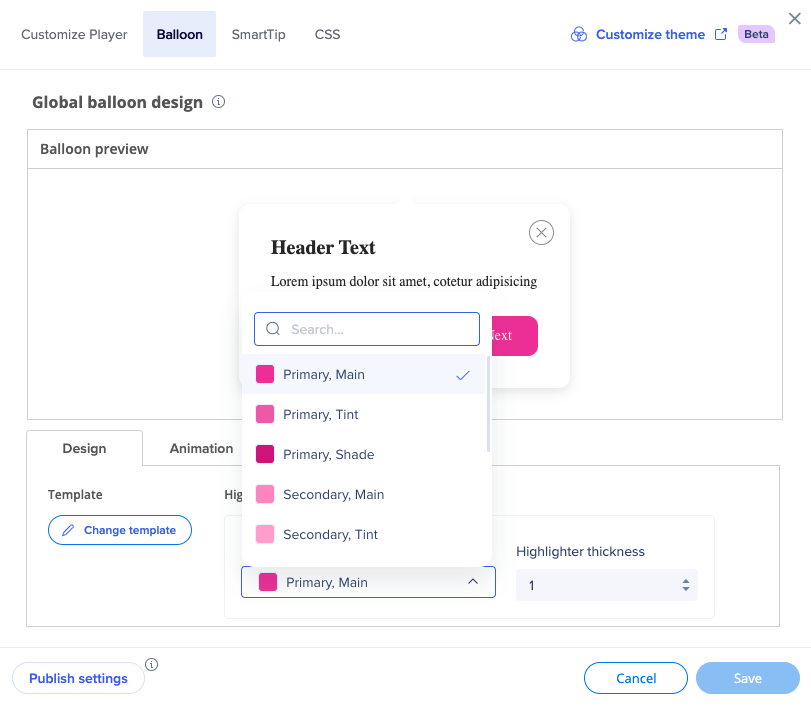
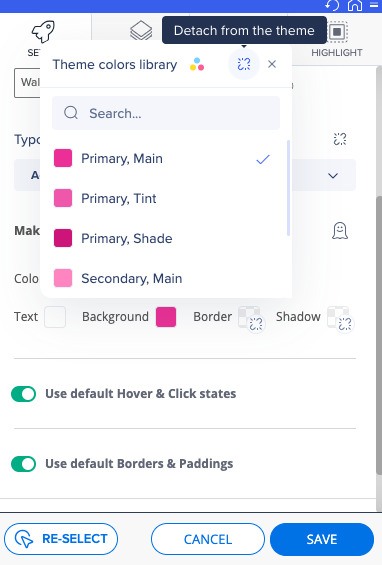
ハイライトの色をテーマの色に変更できます。

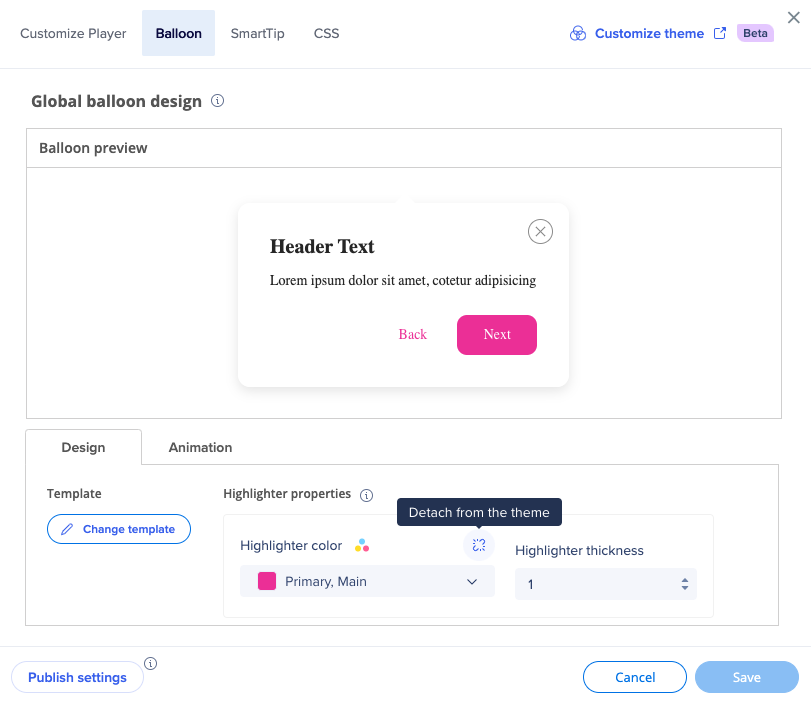
コンテンツがテーマの影響を受けないよう、テーマから切り離すこともできます。

例えば、テーマからハイライトの色を切り離すと、コンソールでテーマを変更しても、その色のままになります(この場合は - ピンクの Primary、Main)。
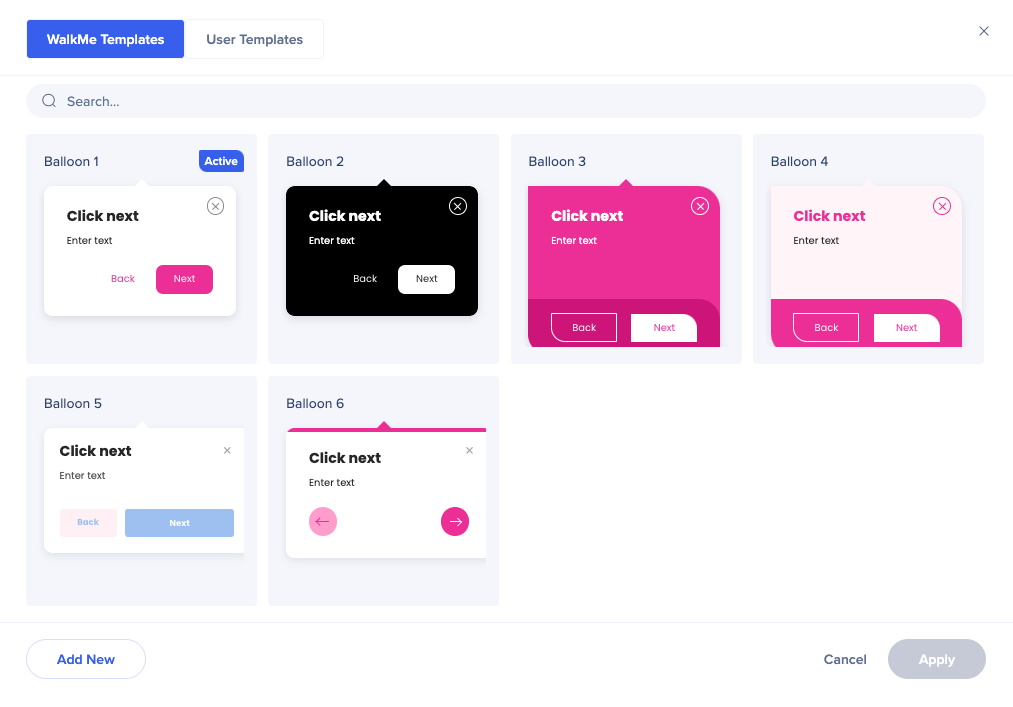
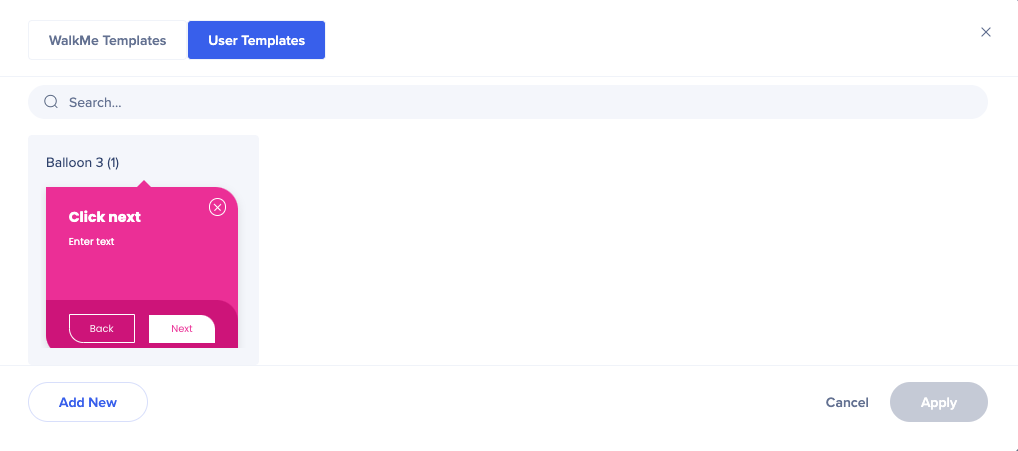
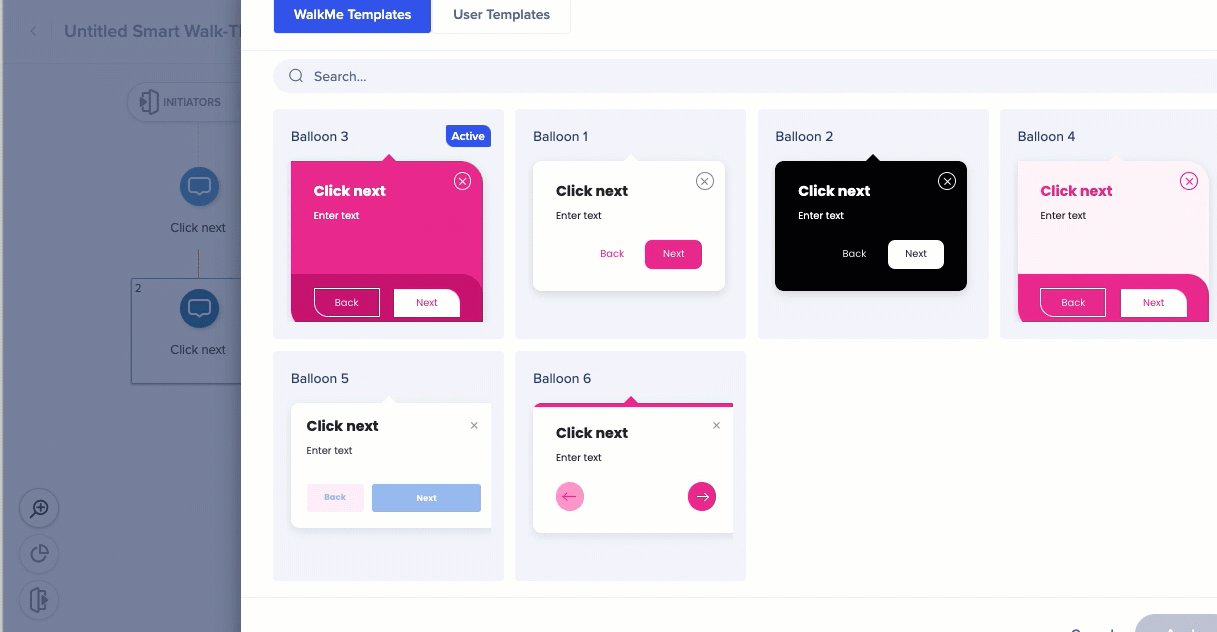
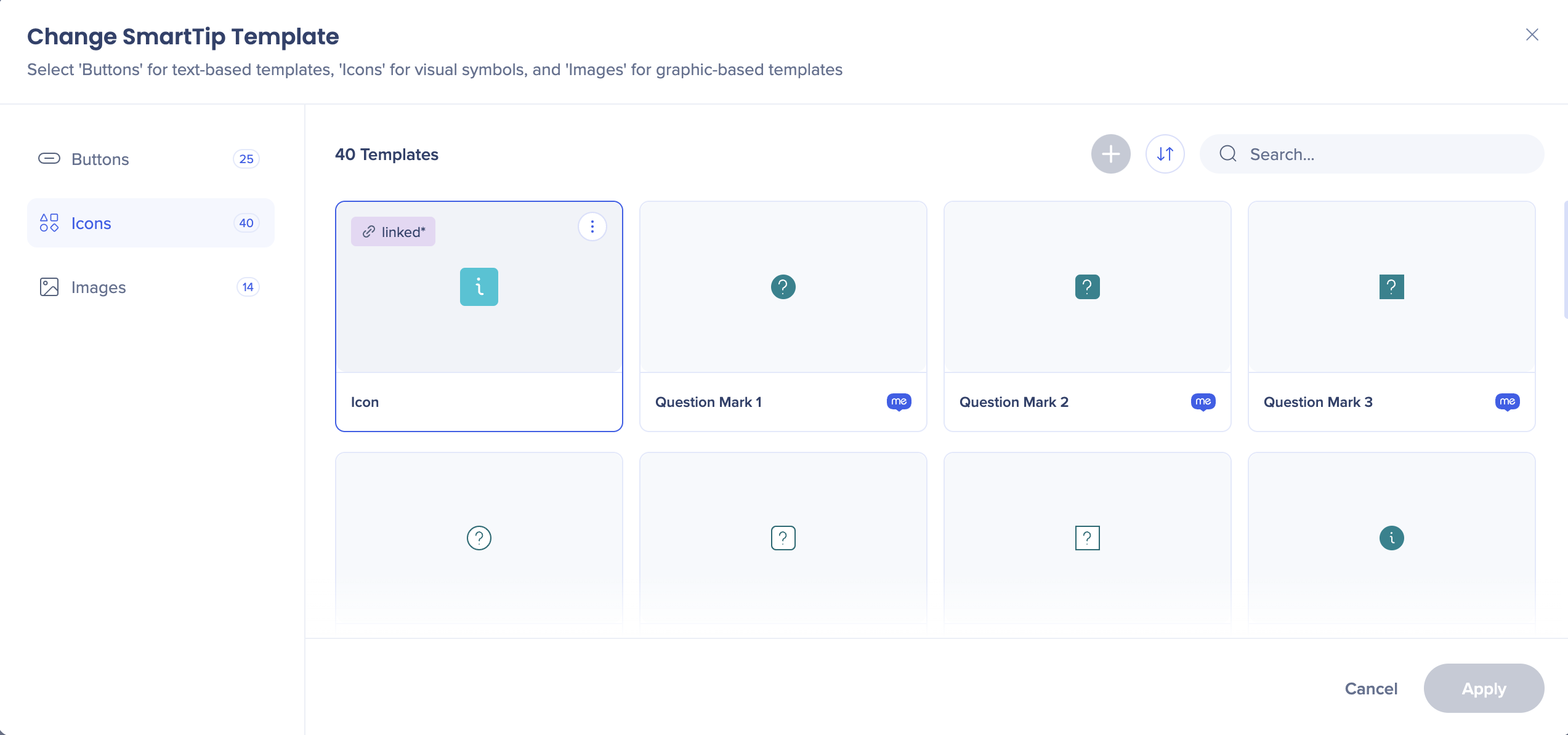
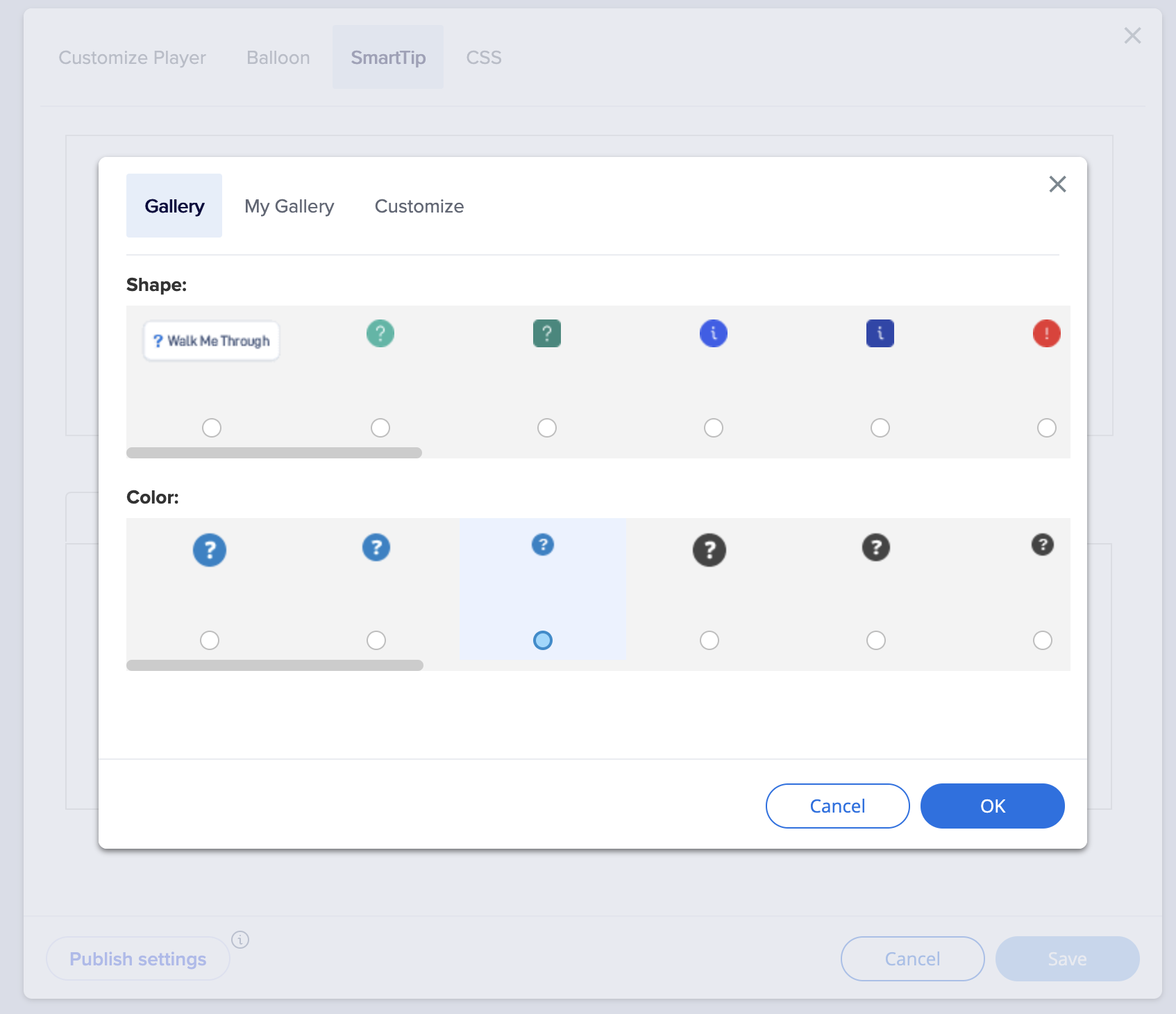
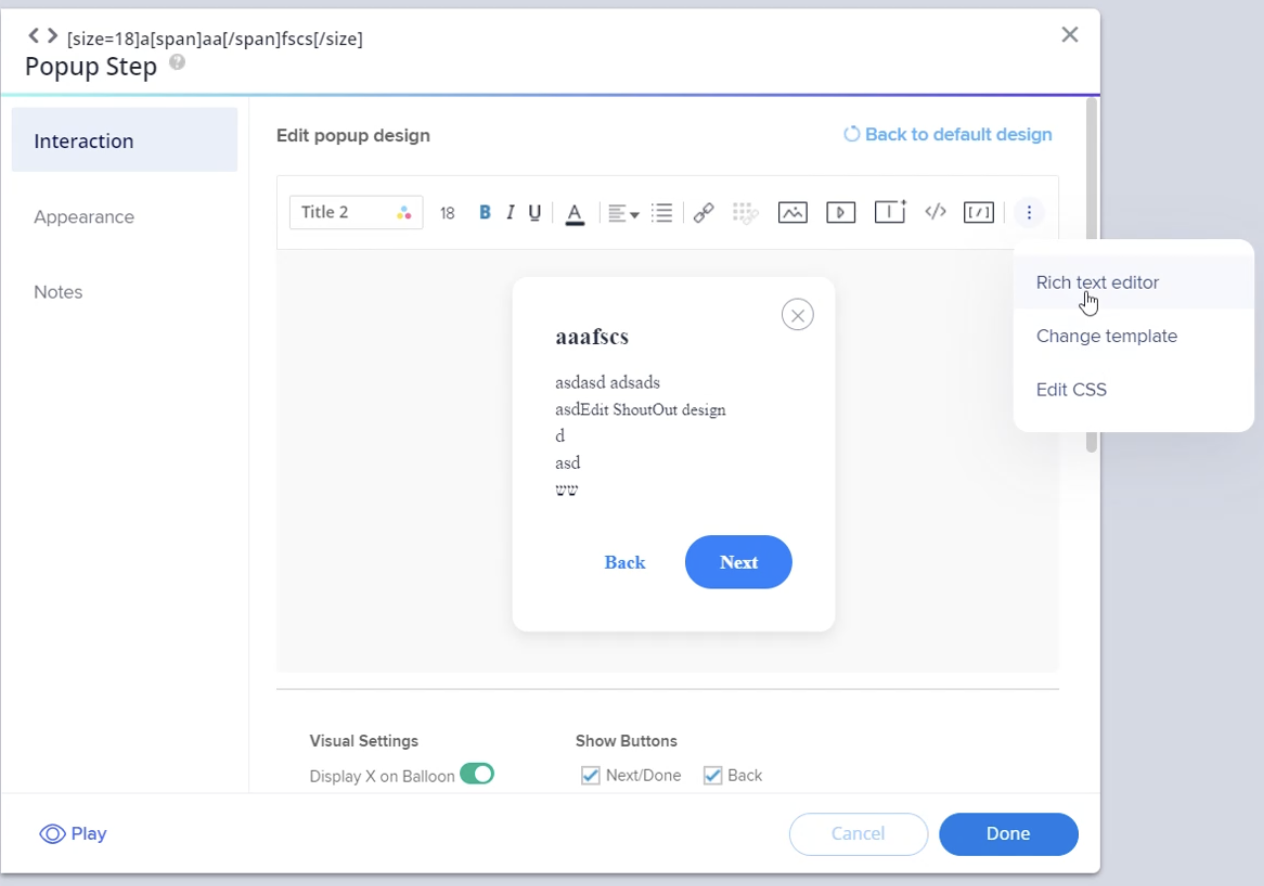
[Change template(テンプレートを変更)]をクリックして、利用可能なすべてのテンプレートを確認します。

テーマの異なるテキストと色タイプが異なるテンプレートに接続されている方法をよりよく理解するには、以下のマッピング:テーマとテンプレートの関係セクションを参照してください。
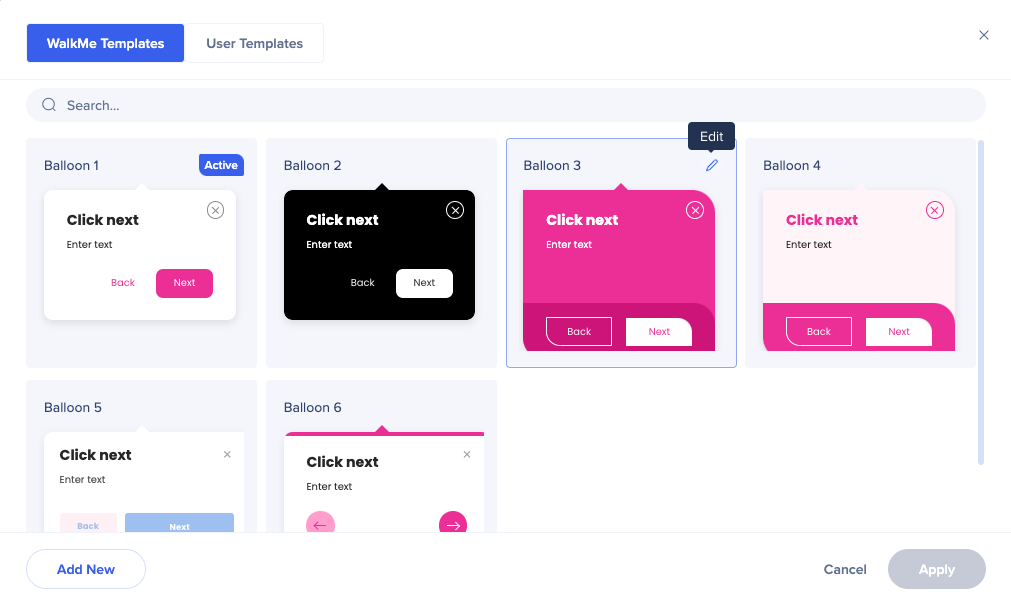
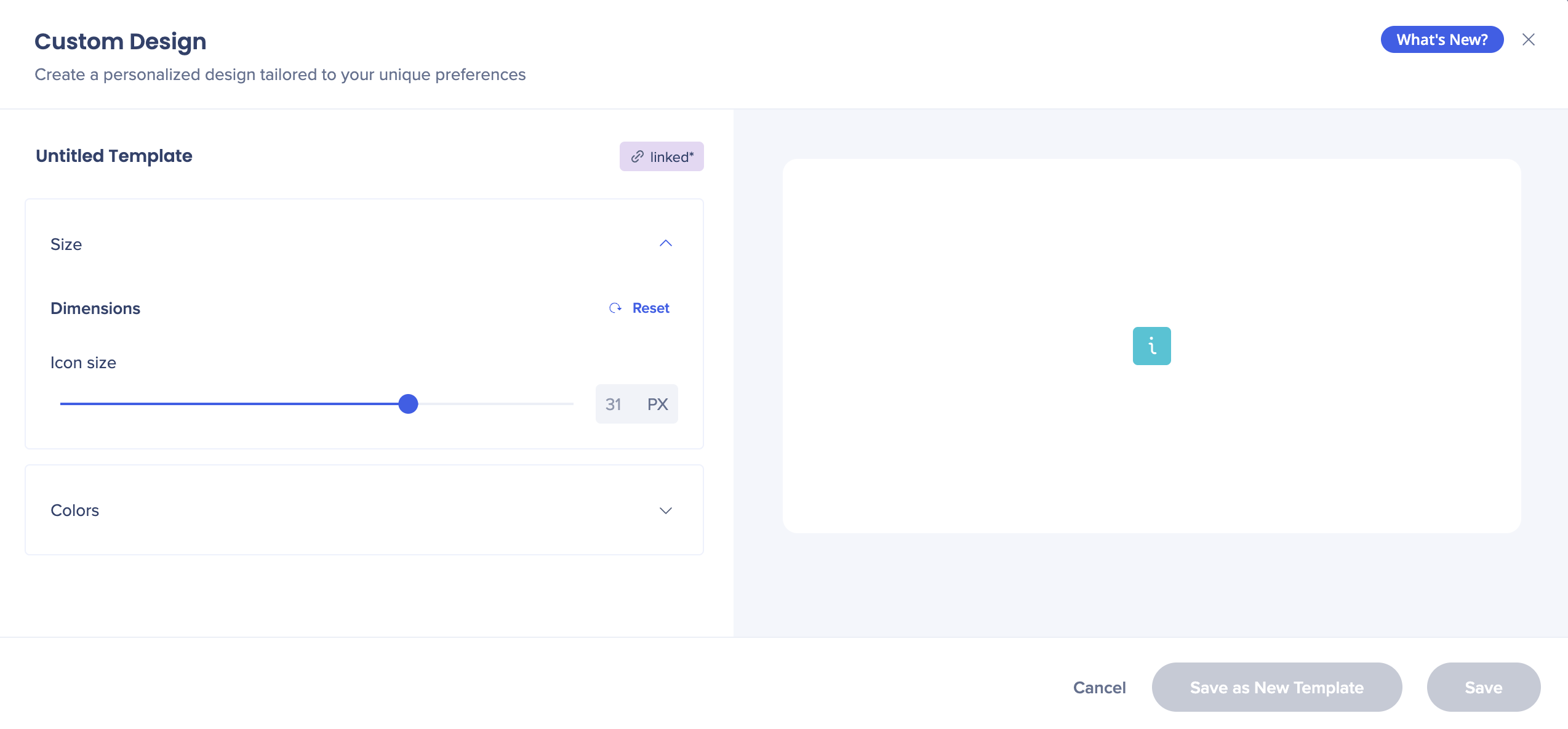
テーマの特定のテンプレートを変更する場合は、[Edit(編集)]アイコンをクリックします。

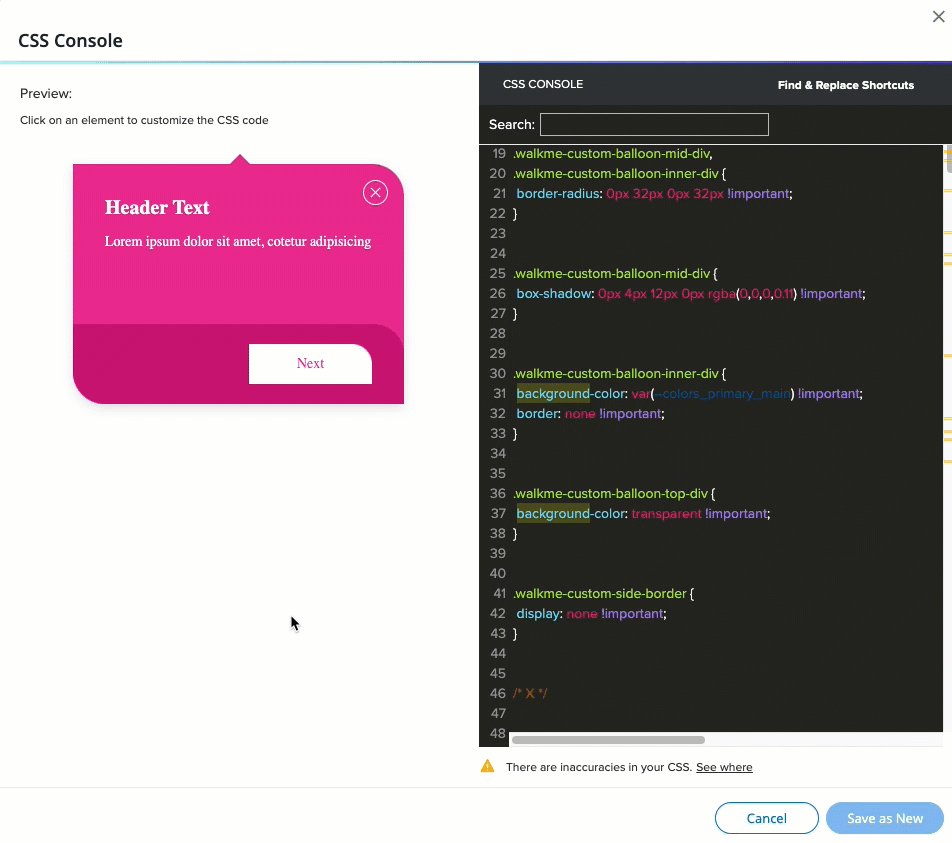
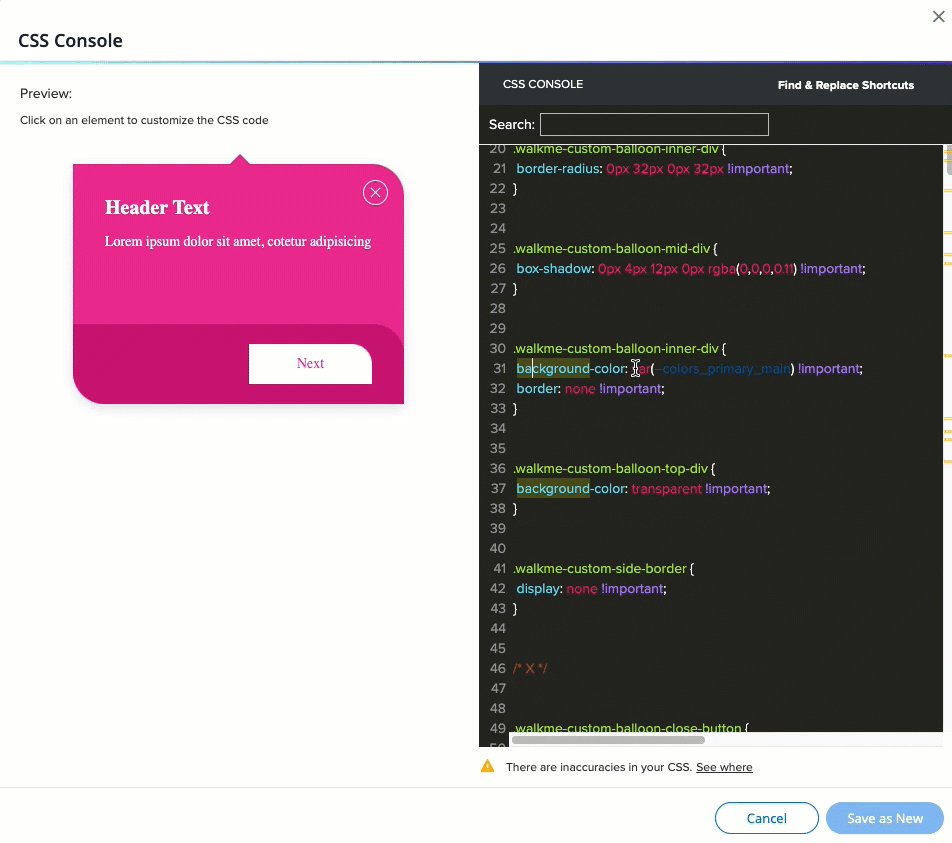
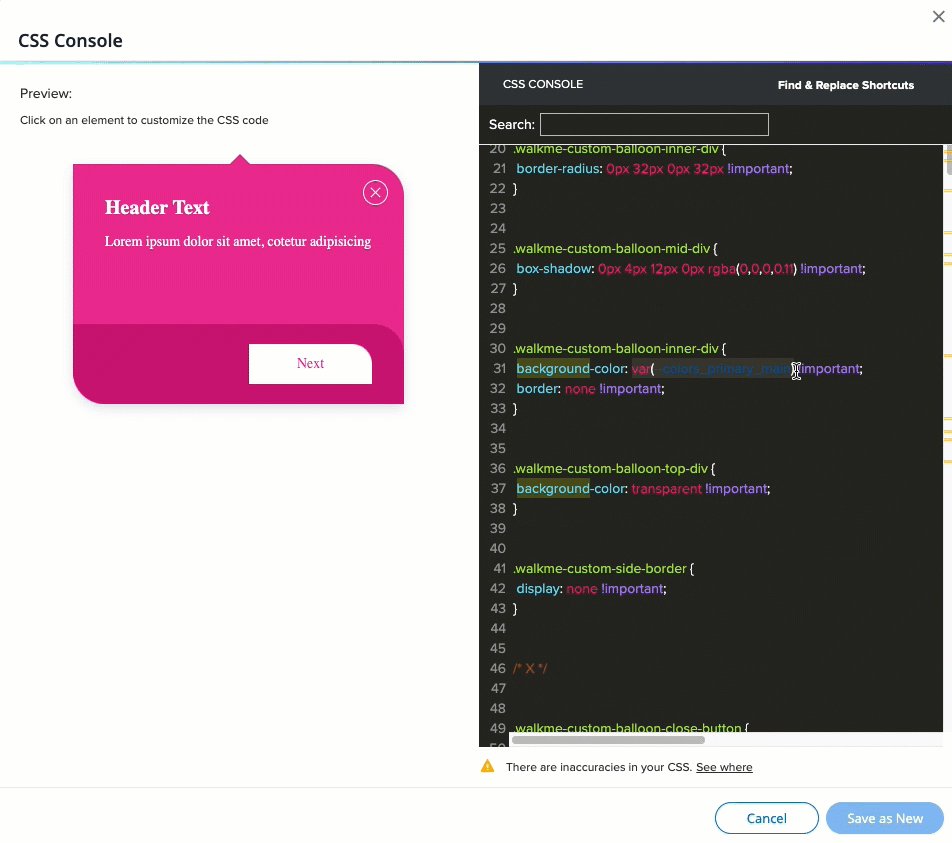
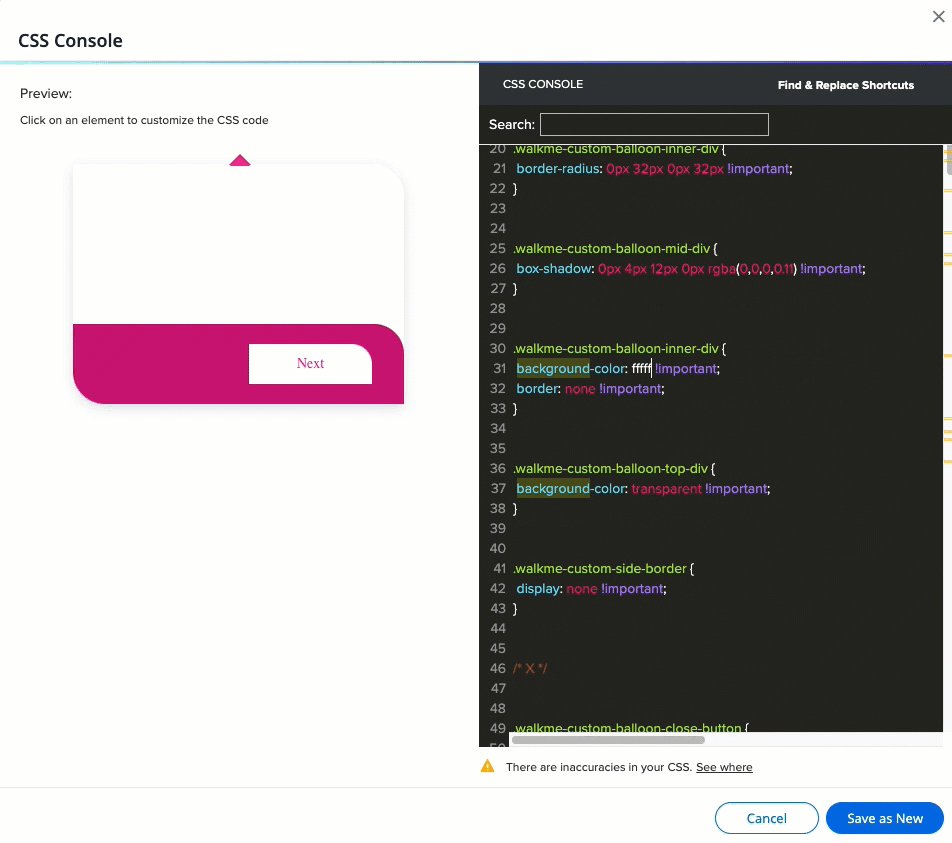
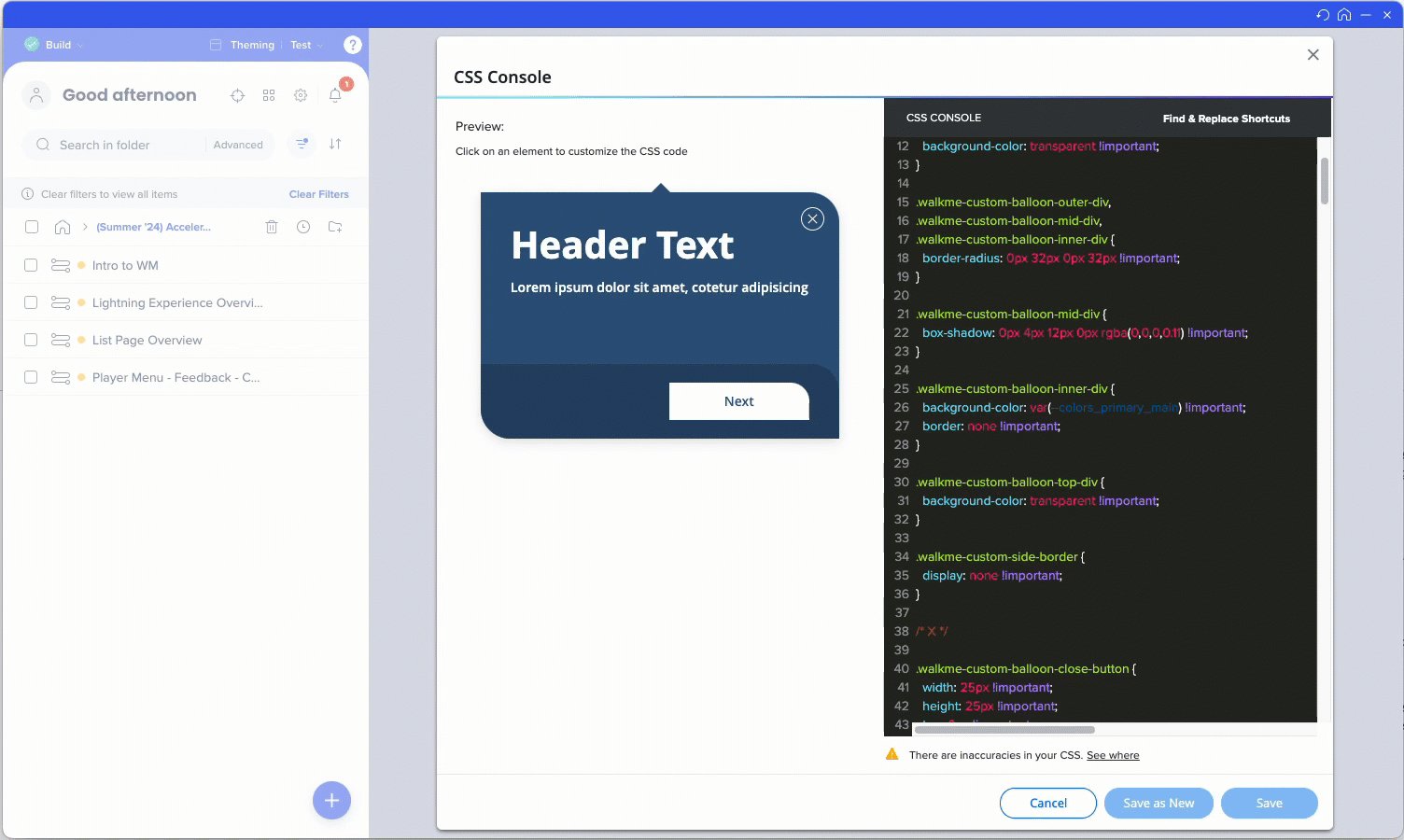
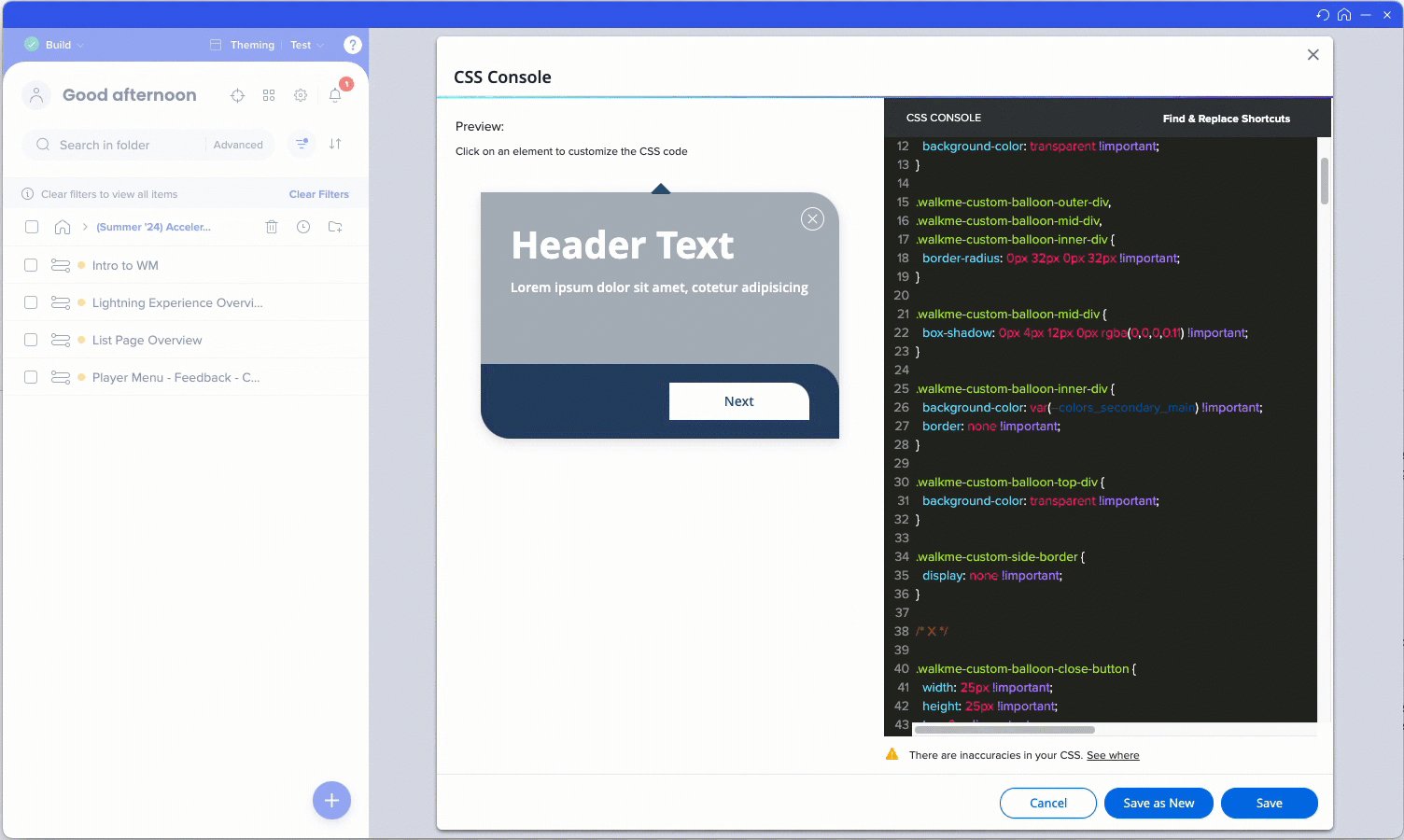
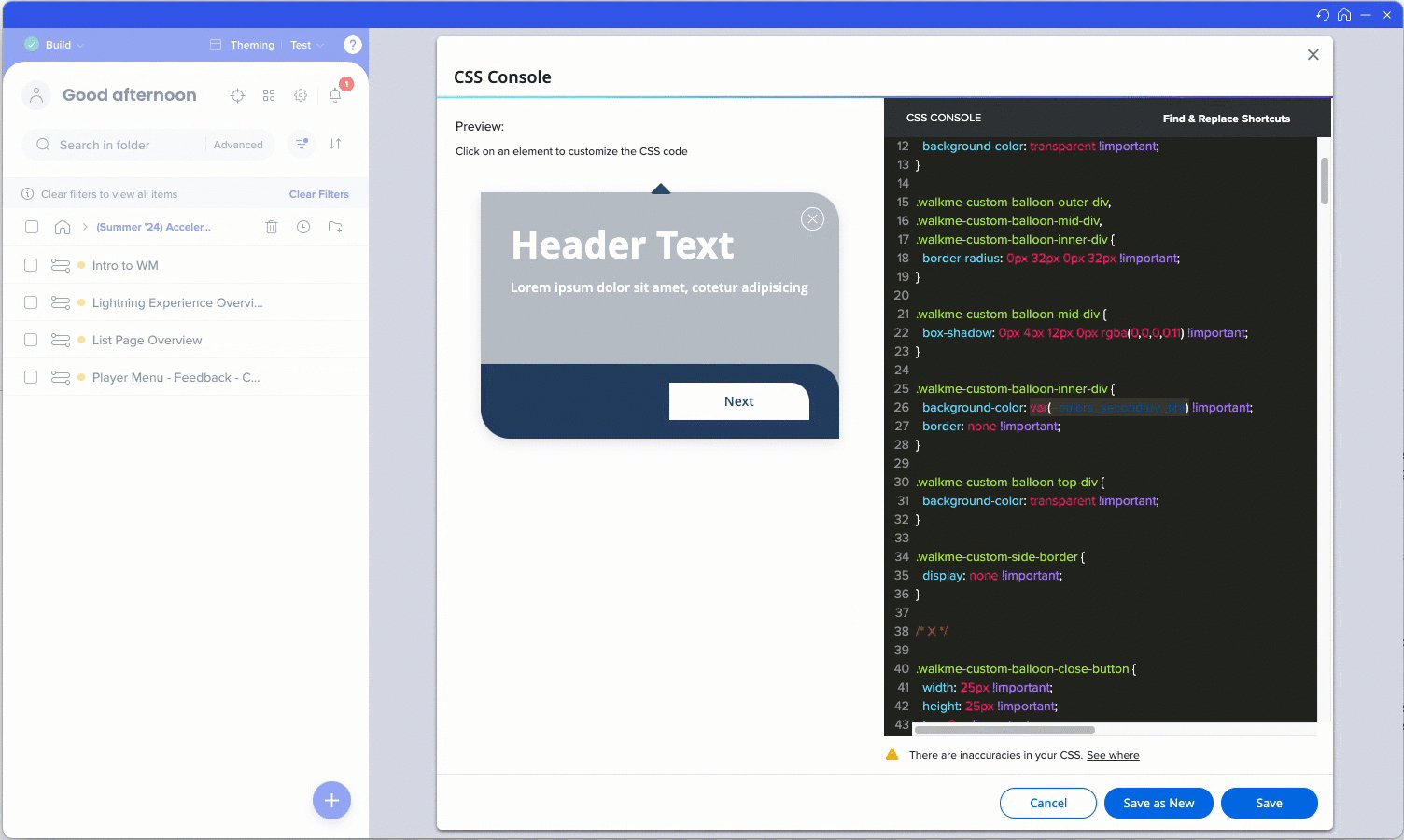
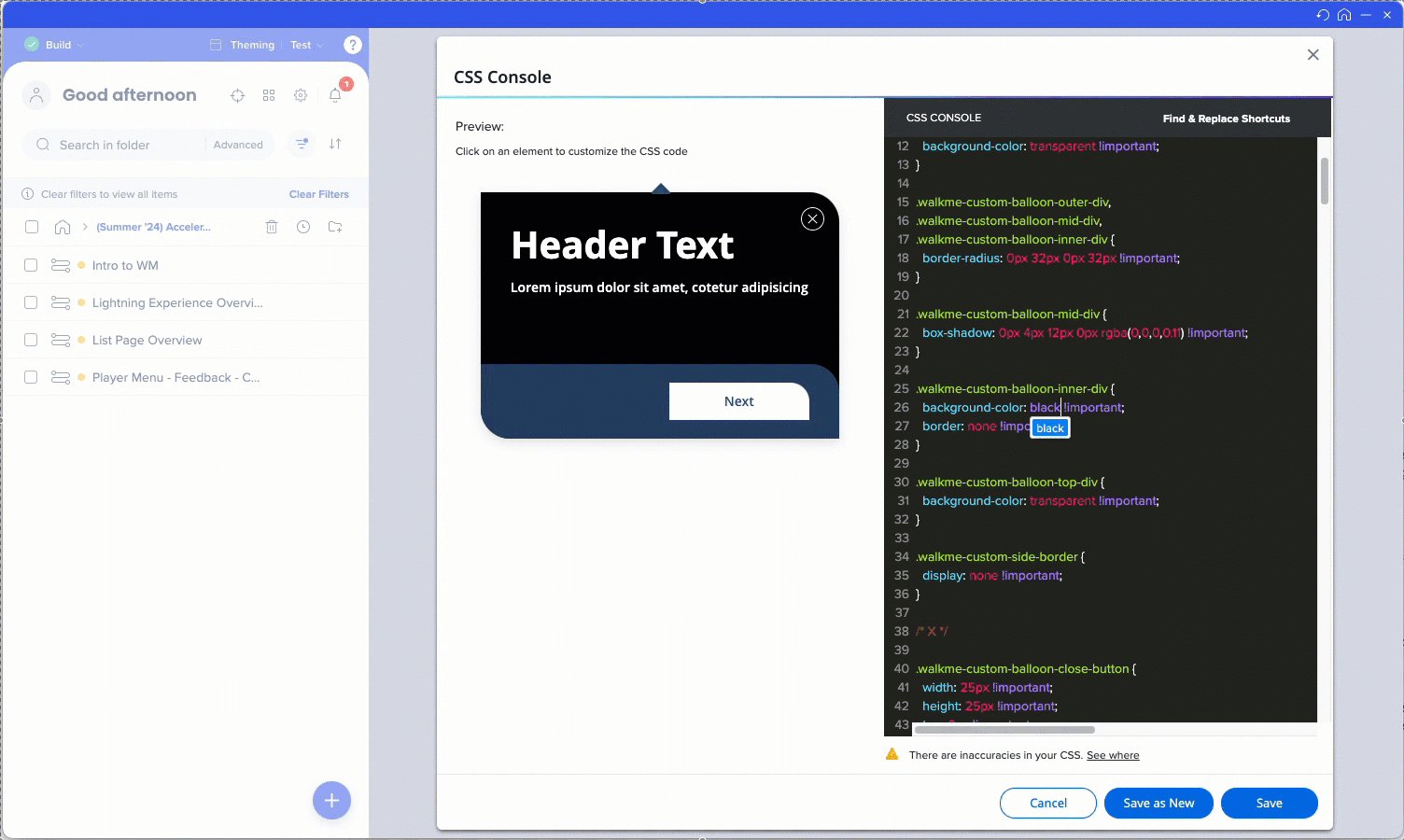
CSSコンソールが開きます。 バルーンのプロパティのいずれかを調整できます。

プライマリ色をセカンダリに置き換えるか、完全に変更できます-例えば、黒または白など。

テーマから来るCSS変数は、テーマのCSSの記事で見つけることができます。
編集したテンプレートを新規として保存し、[User Templates(ユーザーテンプレート)]タブに表示されます。

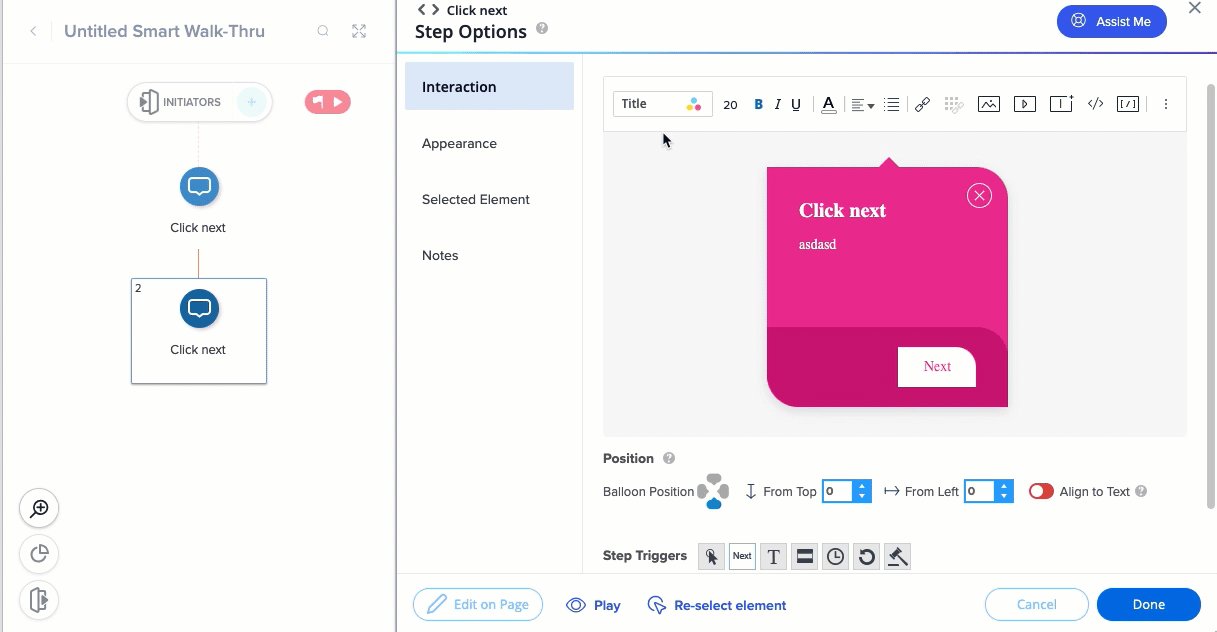
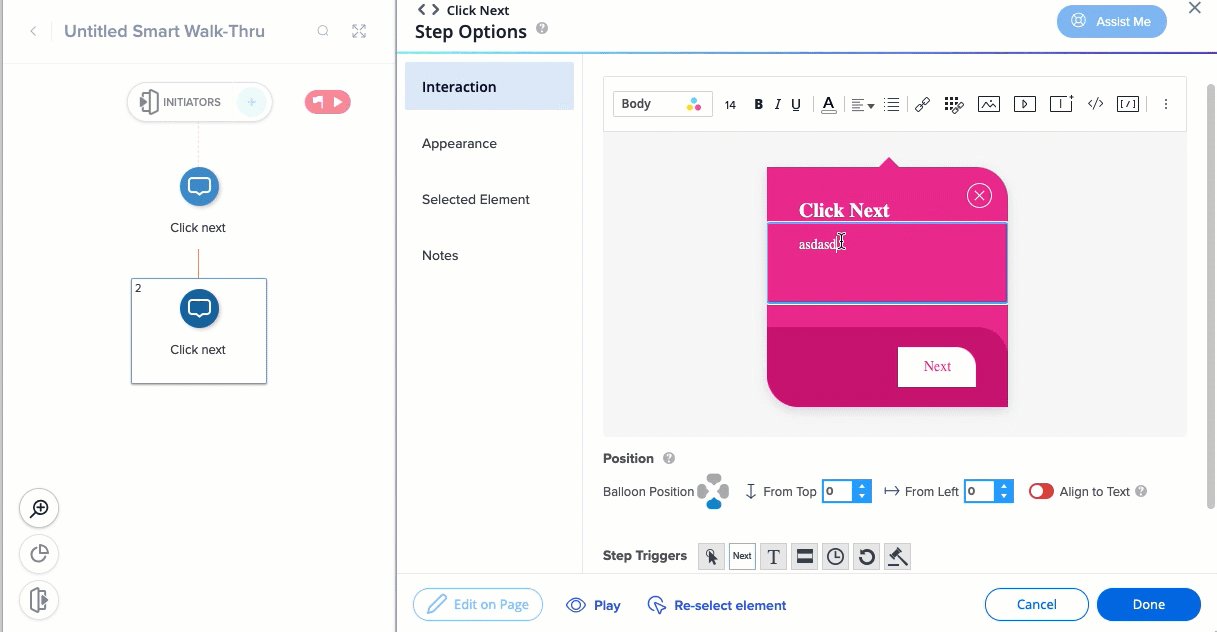
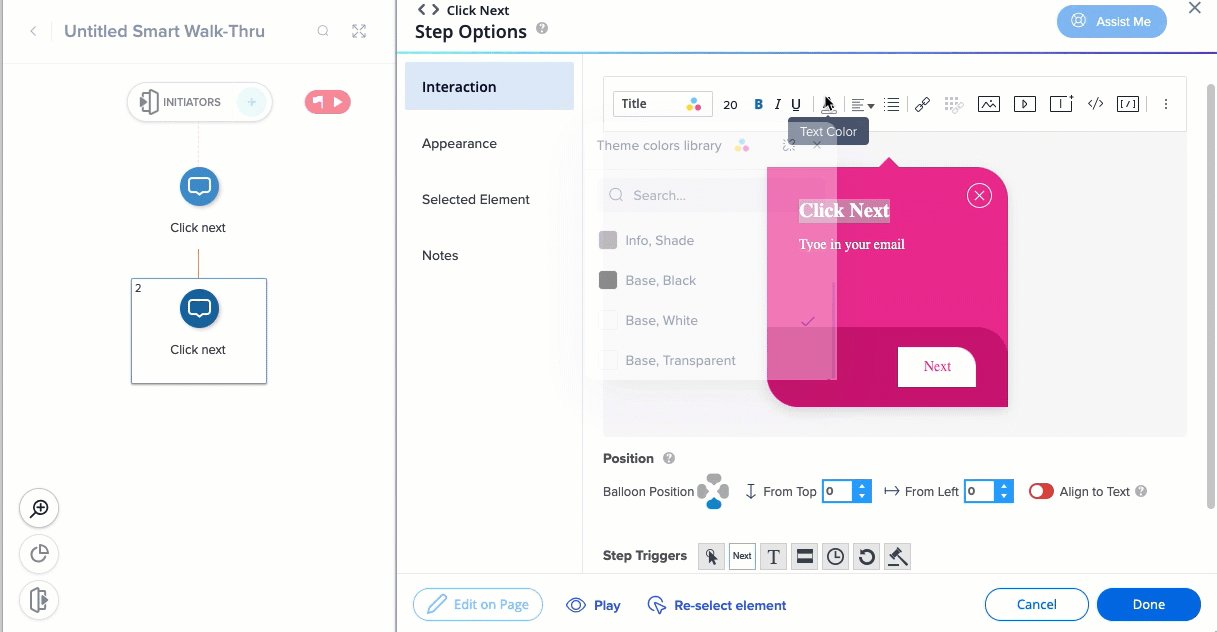
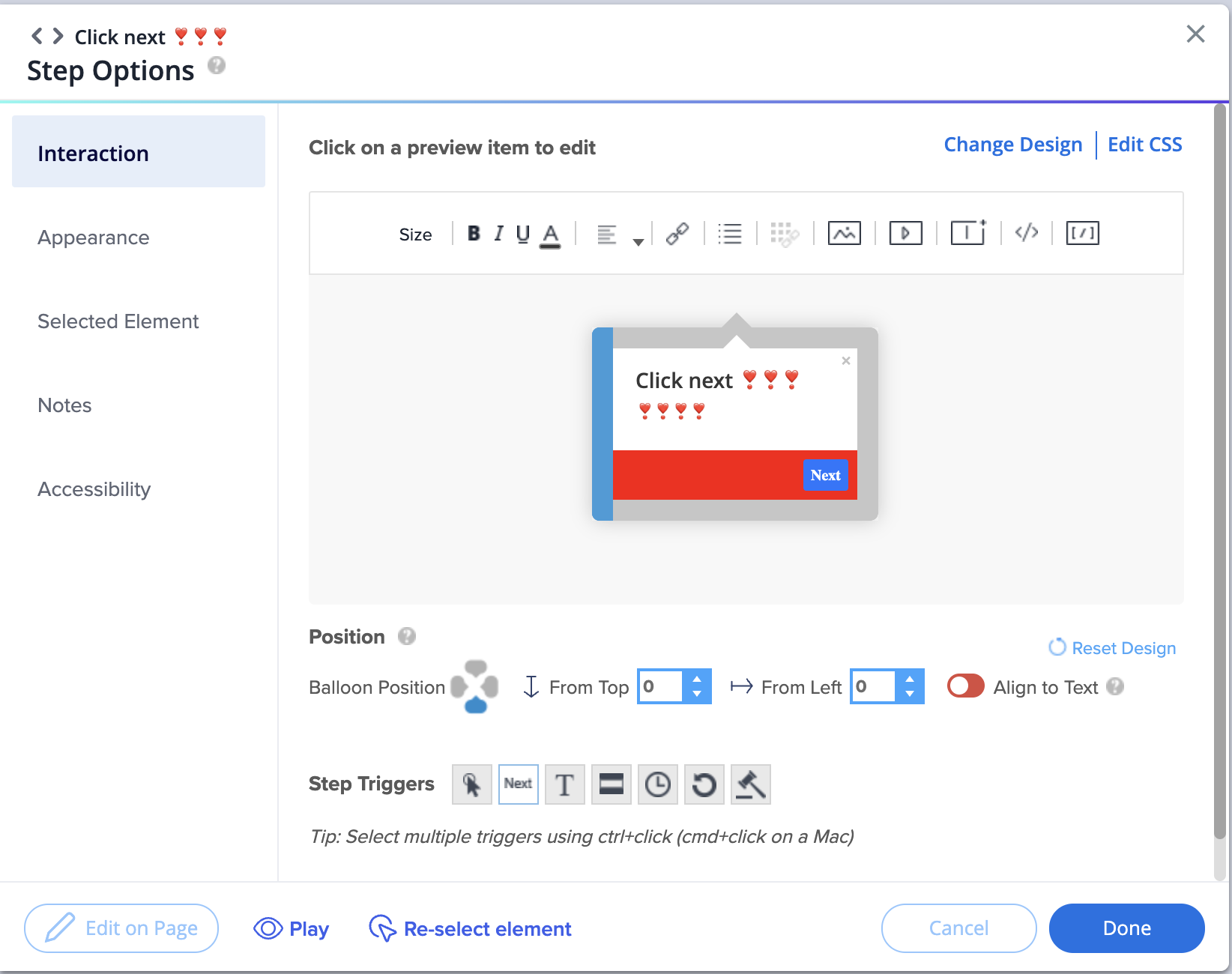
スマートウォークスルーステップ画面では、テーマの色からテキストパーツの色を選択できます。 テーマから継承されているため、タイポグラフィースタイルはここから変更できません。
別のテンプレートを変更することもできます。

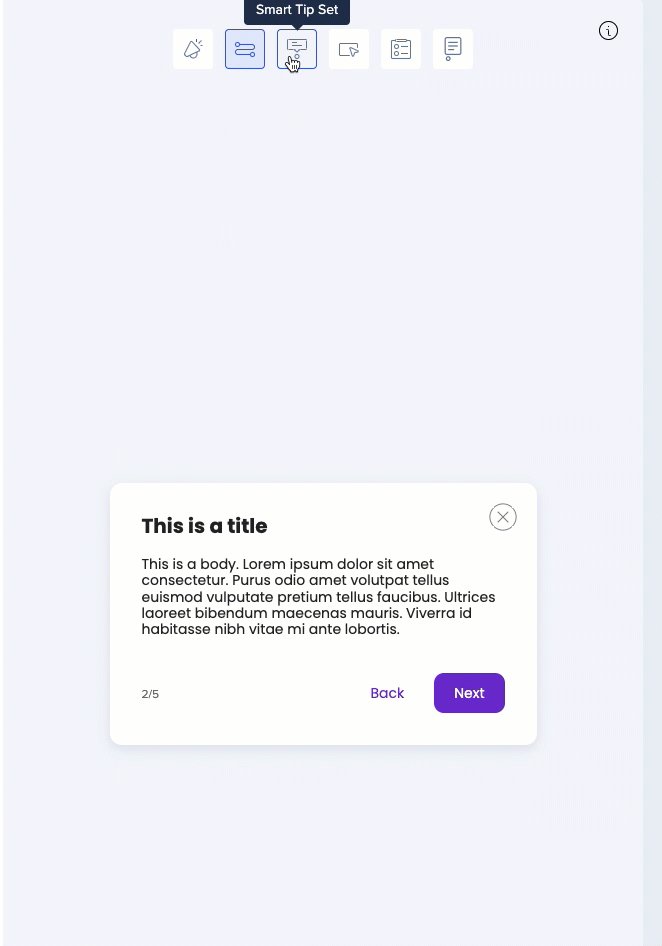
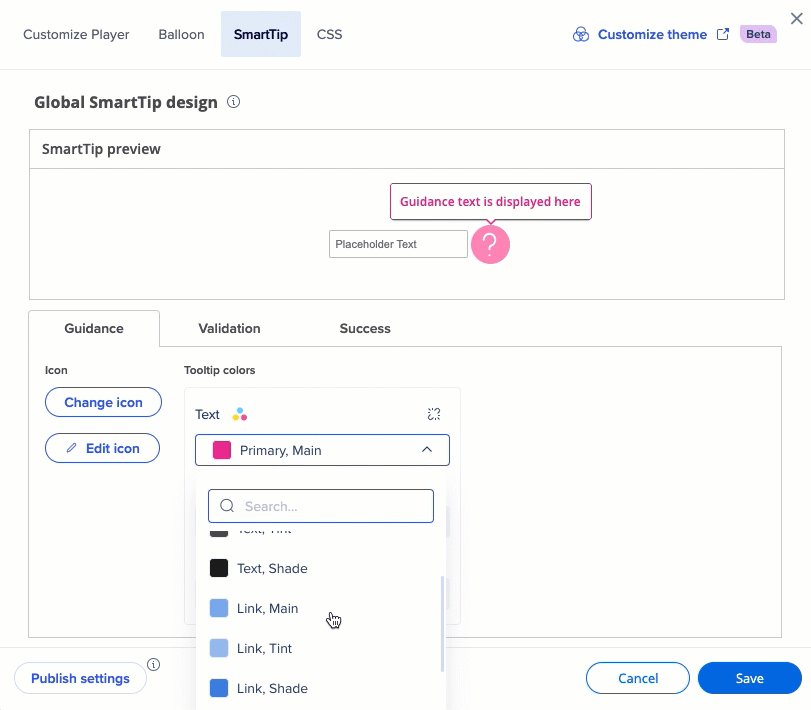
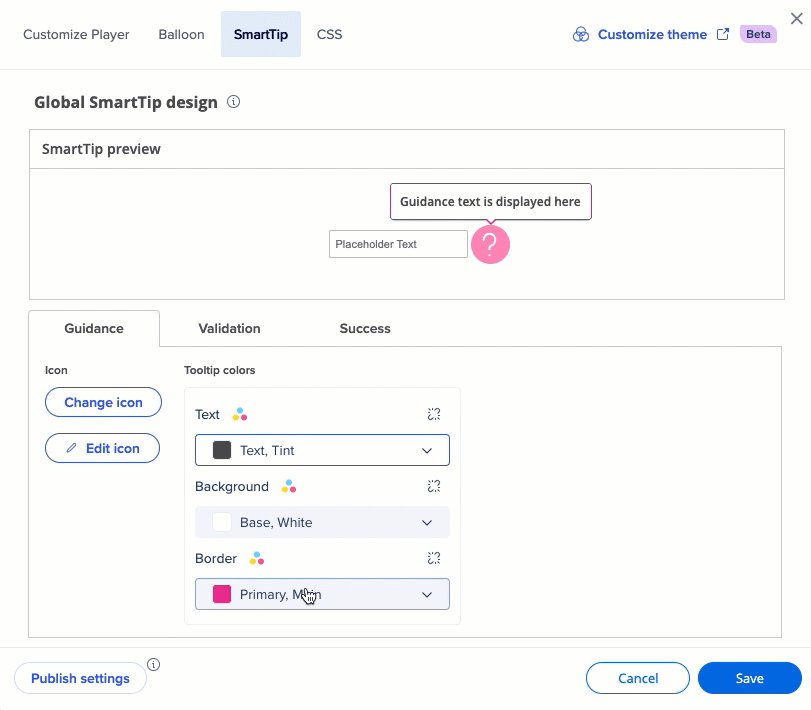
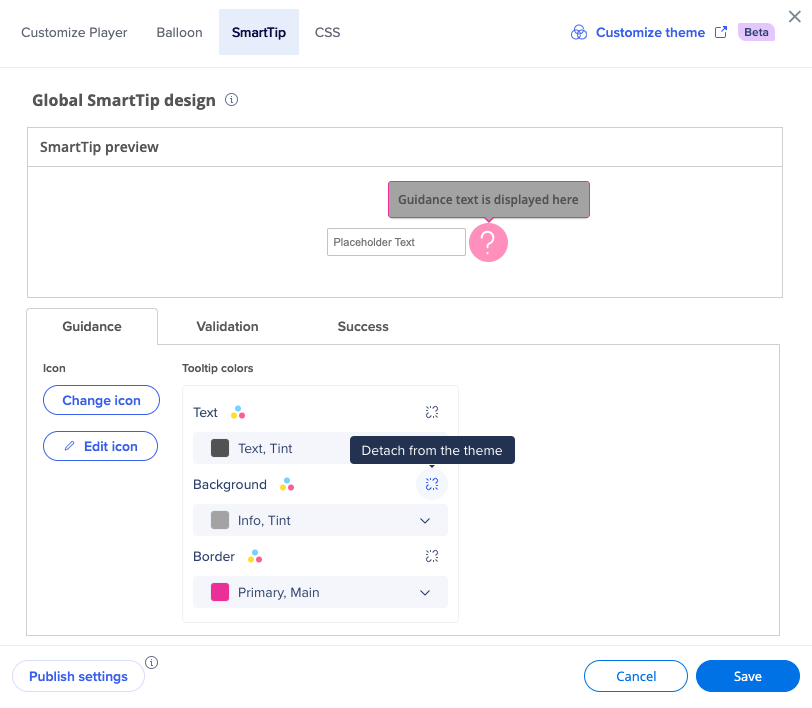
スマートチップ
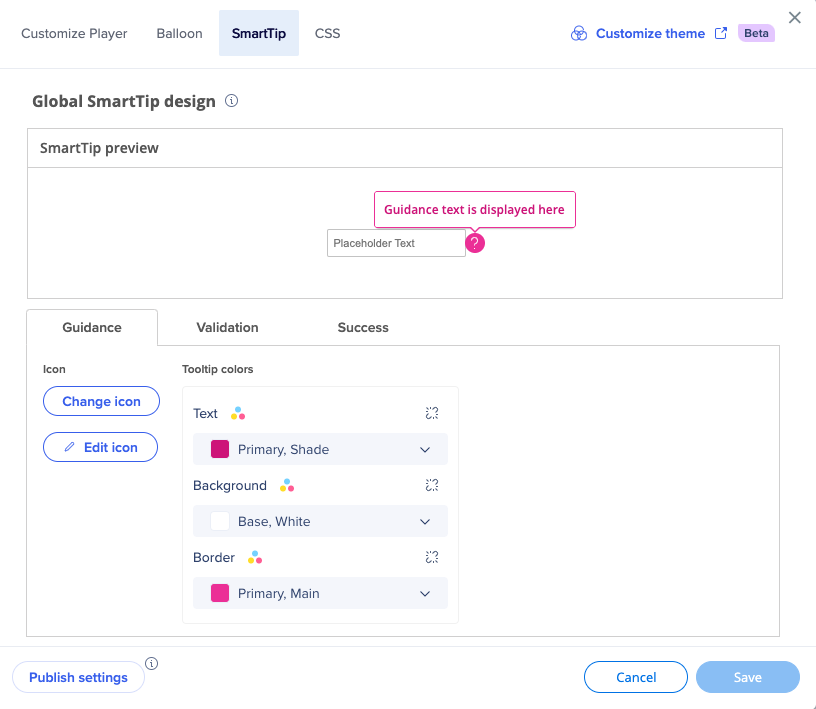
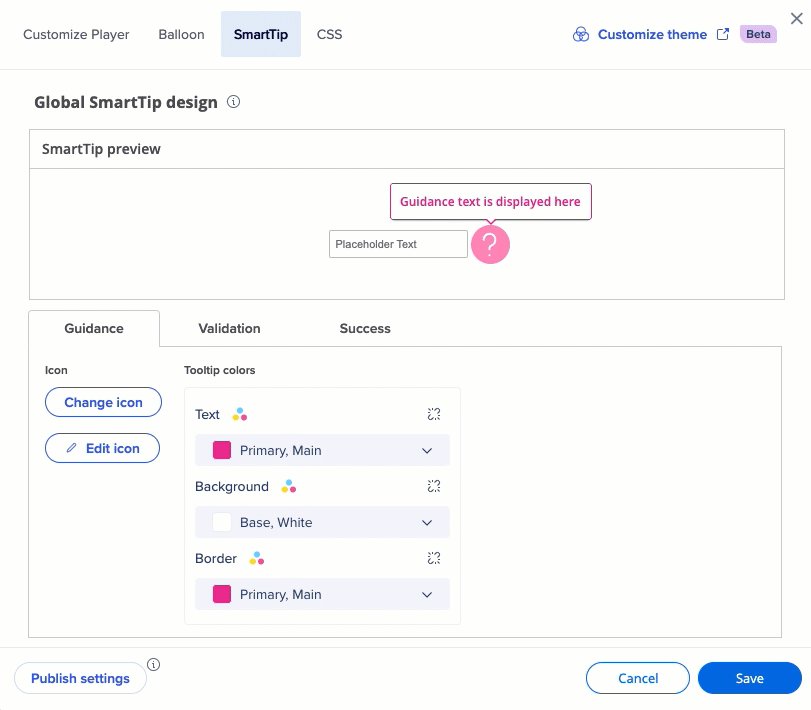
スマートチップタブには、スマートチップに適用されたアクティブテーマが表示されます。

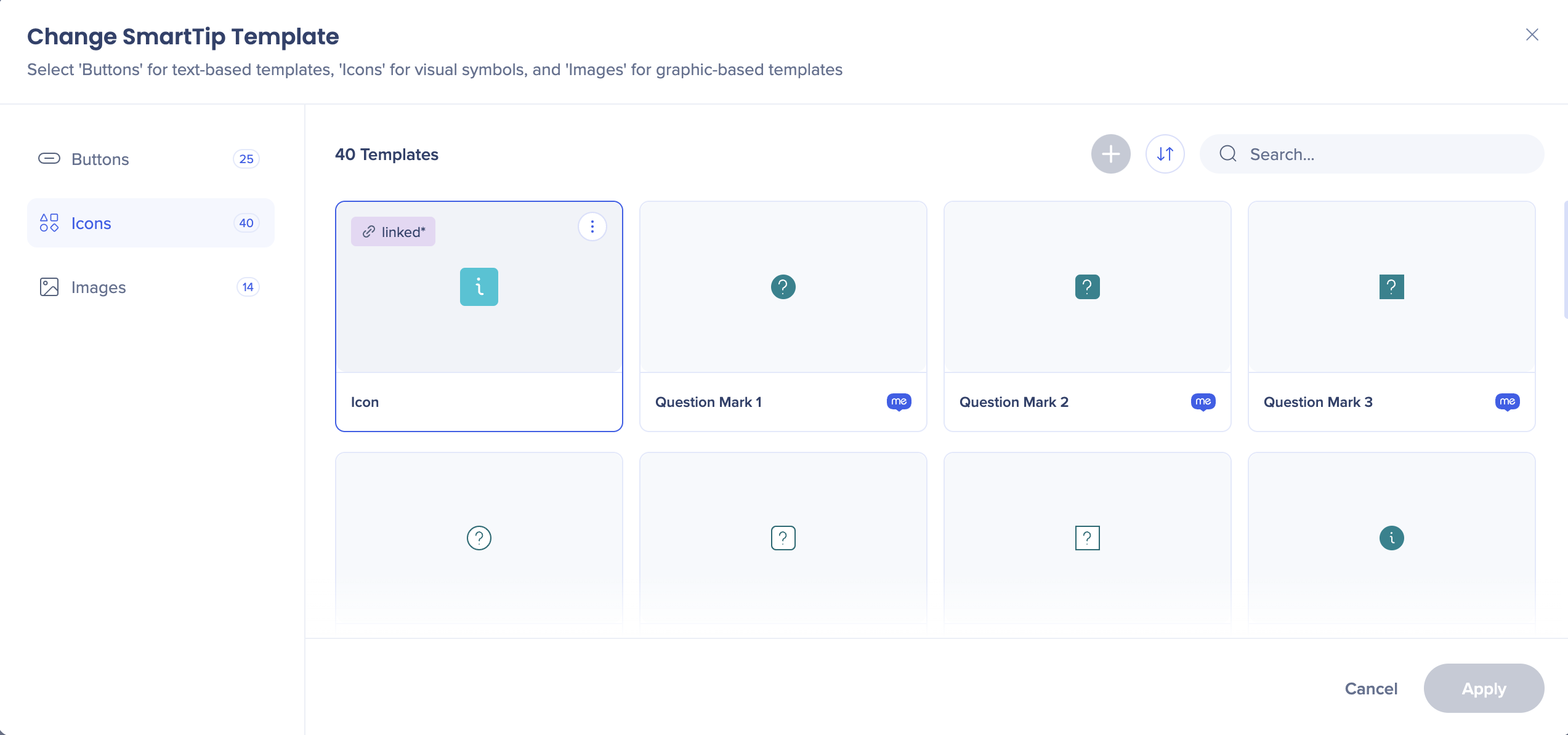
[変更]アイコンをクリックして、スマートチップに持っていきたいアイコンを選択します。

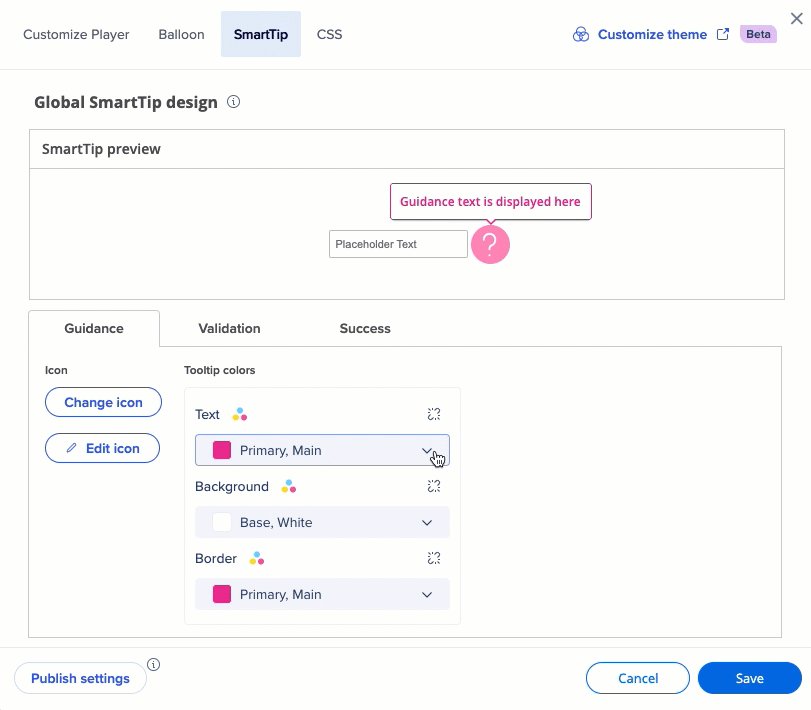
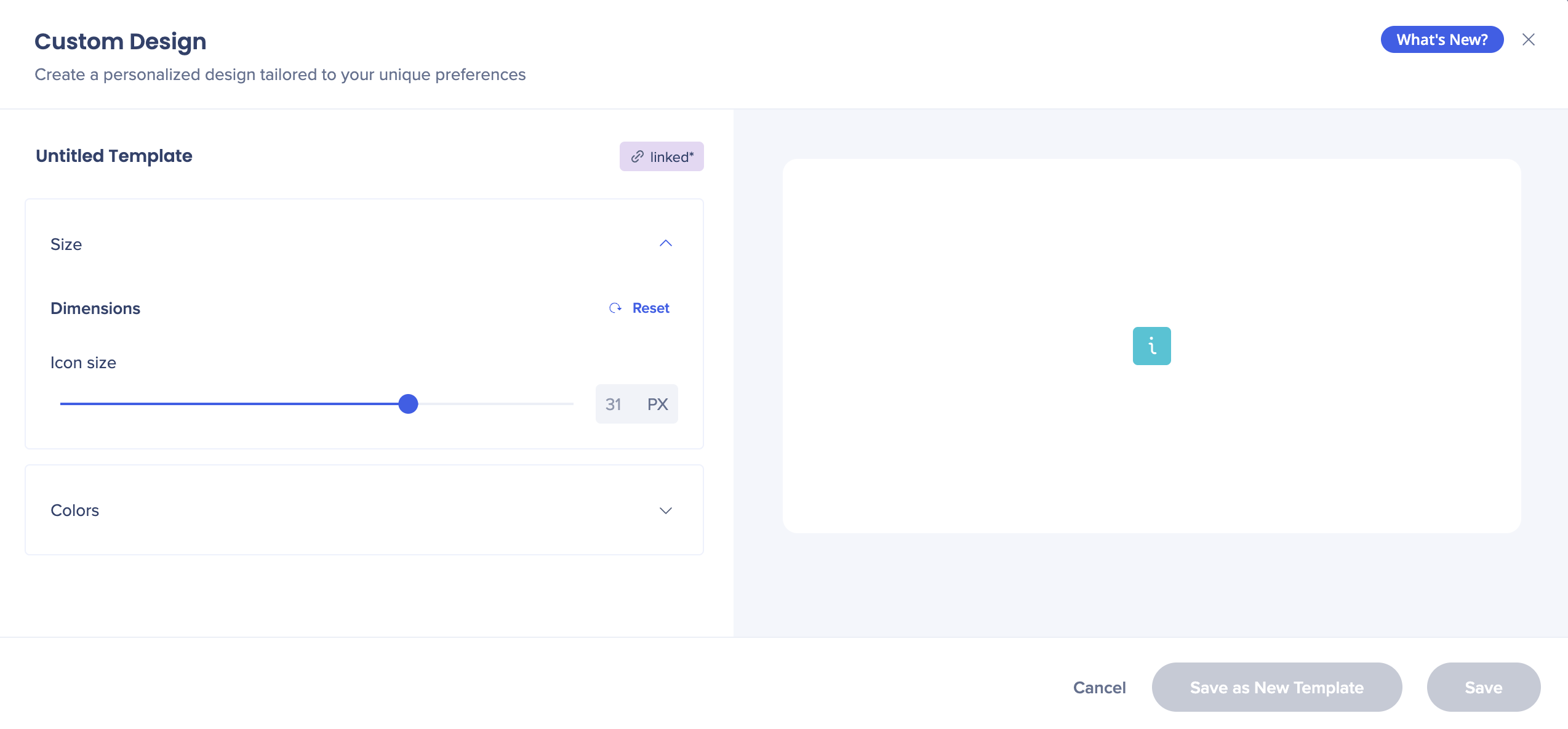
アイコンの色とサイズを変更する[Edit(編集)]アイコンをクリックします。 テーマから任意の色を選択できます。

チップ自体の色を変更することもできます。

このデザインエレメントがテーマの影響を受けないようにするには、テーマからいずれかの値を切り離すこともできます。

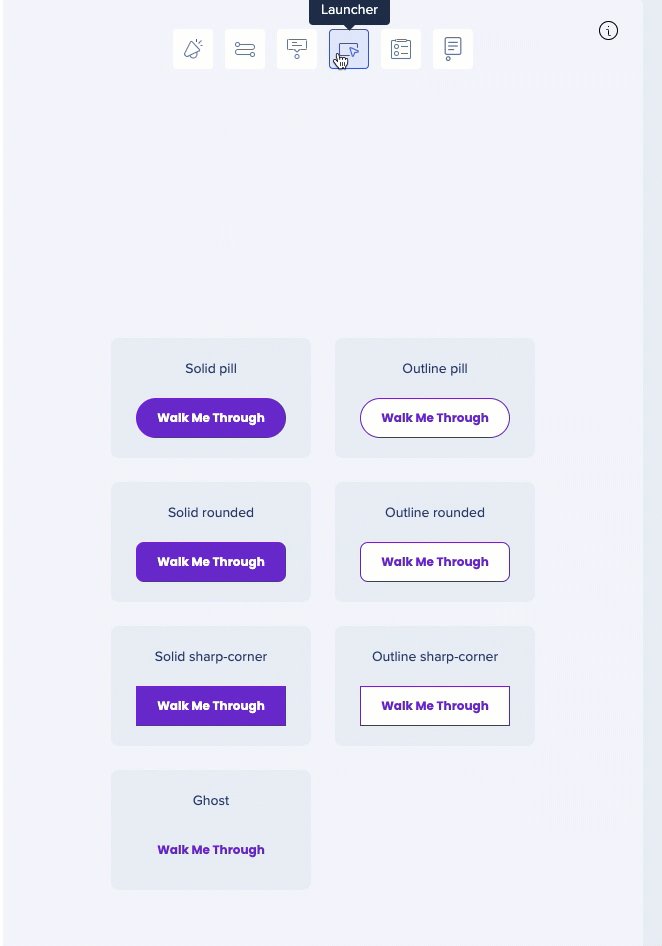
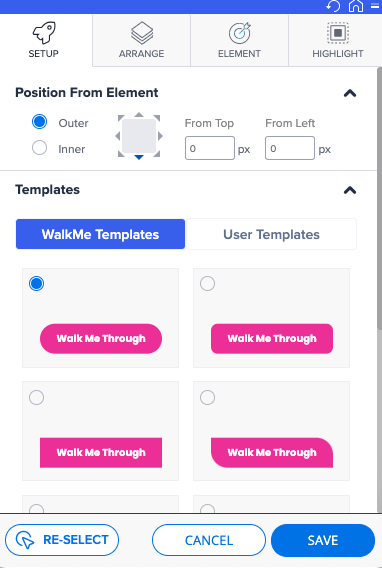
ランチャー
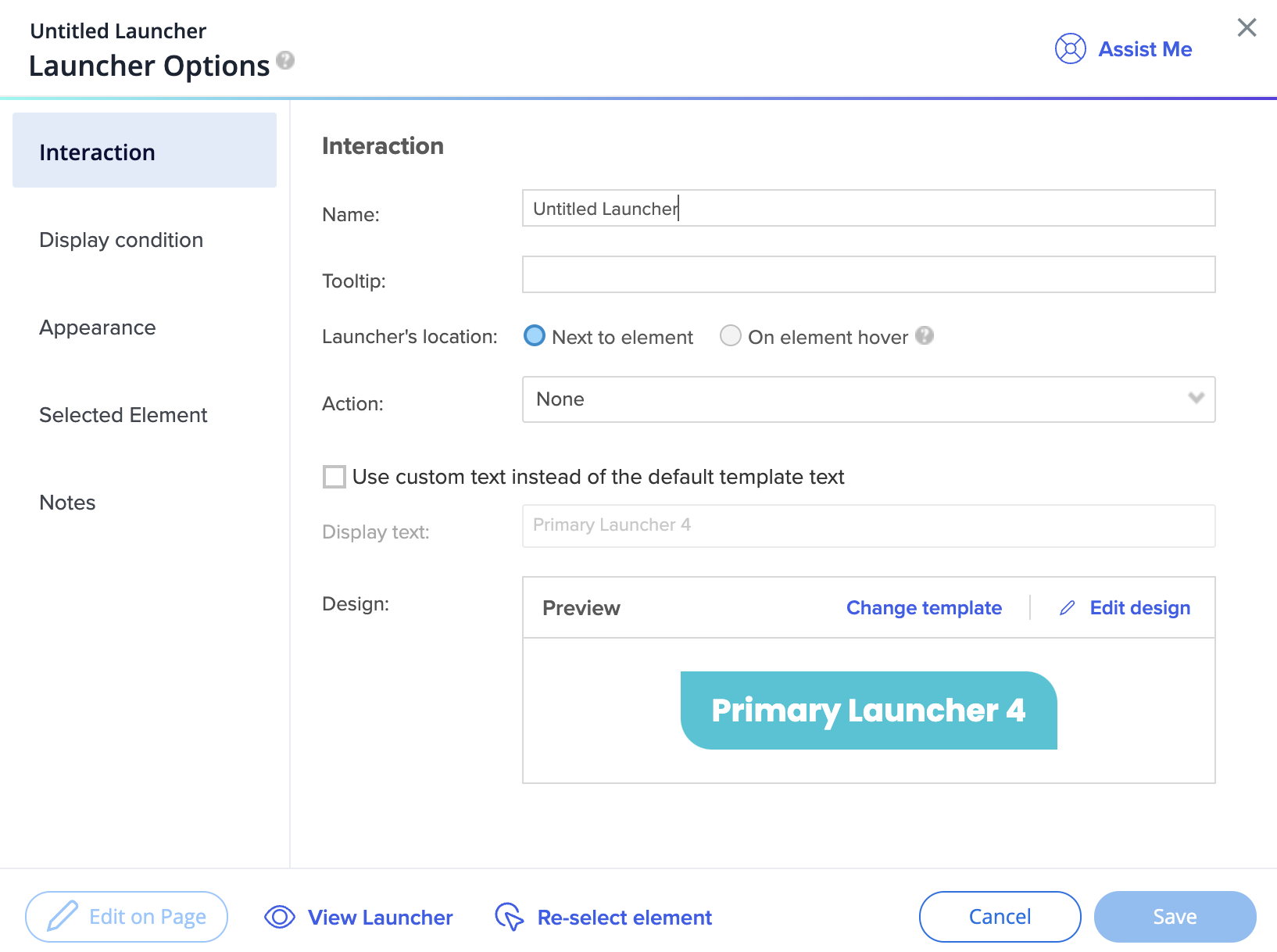
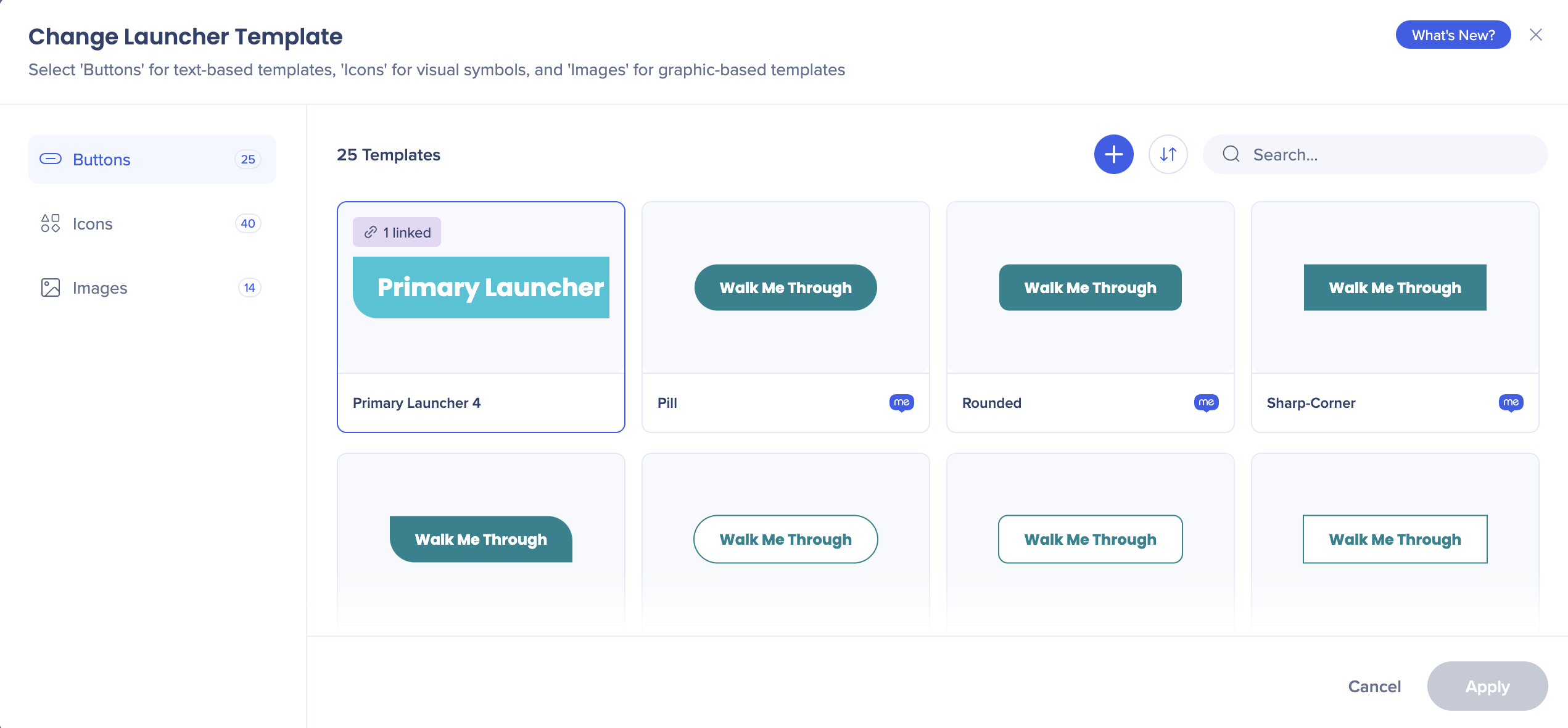
ランチャーを作成すると、このテーマで利用可能なすべてのテンプレートから選択できます。

デザインドロップダウンでは、テーマから優先する色を設定できます。
テーマから切り離し、関係のない色を設定することもできます。

テーマから色を切り離すと、それを説明する専用のアイコンが表示されます。
![]()
いつでもテーマに戻すことができます。

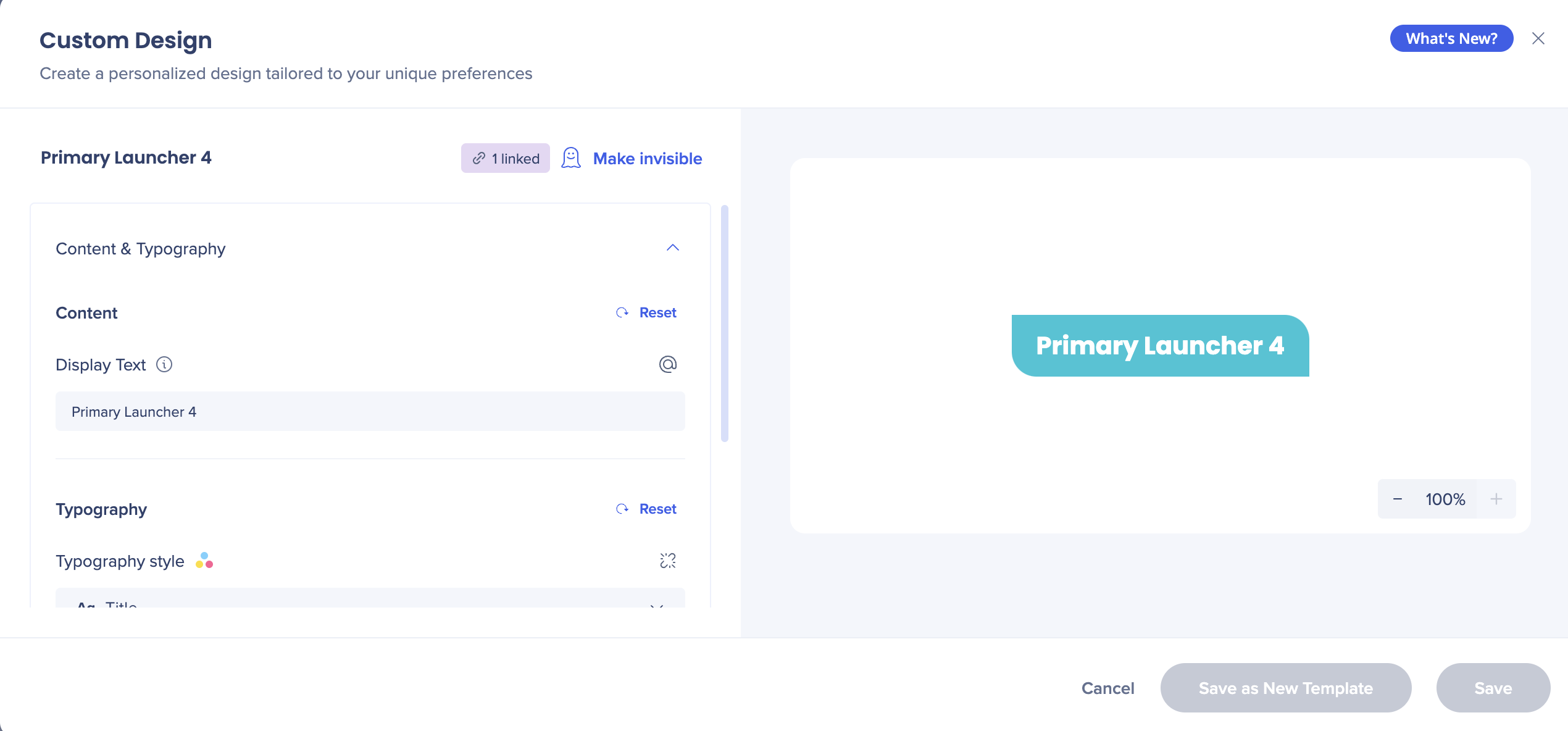
ランチャーを作成したら、ランチャーオプション画面でテンプレートを変更できます。
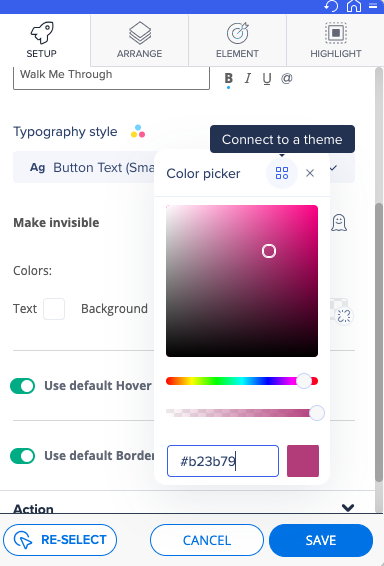
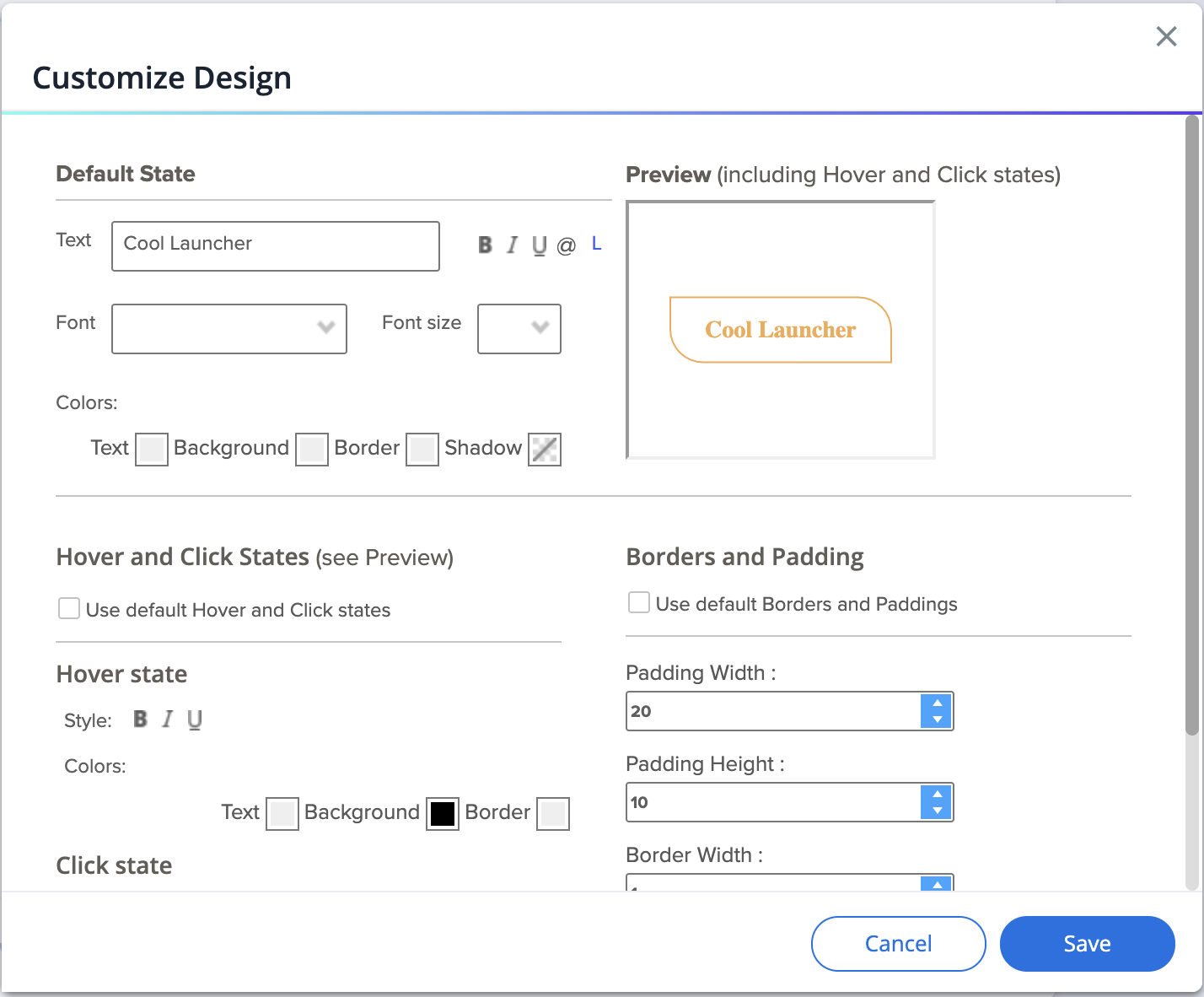
[デザインを編集]をクリックして、タイポグラフィスタイルを変更するか、テーマから異なる色を選択します。

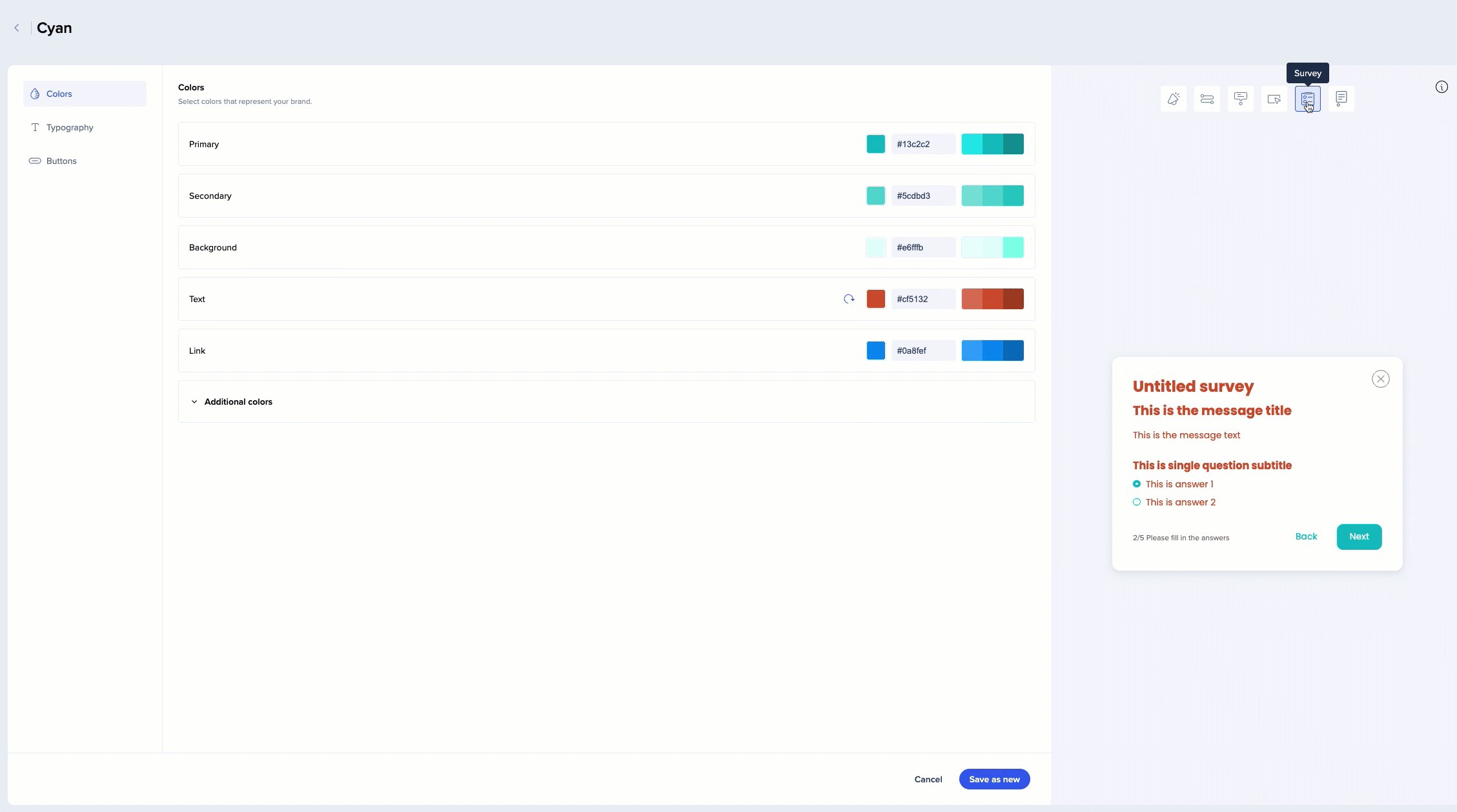
サーベイ
- サーベイはデフォルトでテーマに接続されています
- サーベイで利用できるテンプレートは1つだけです

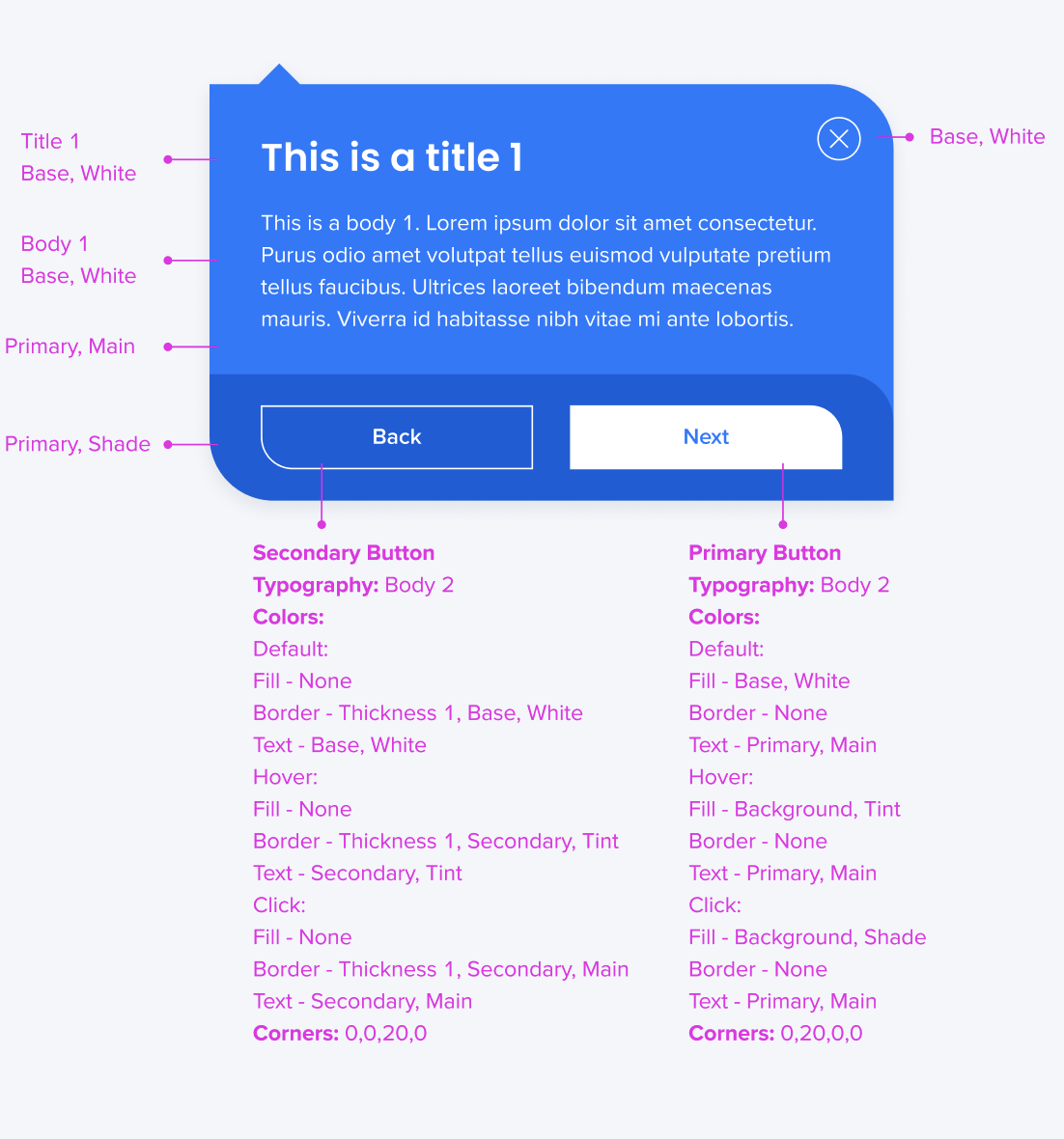
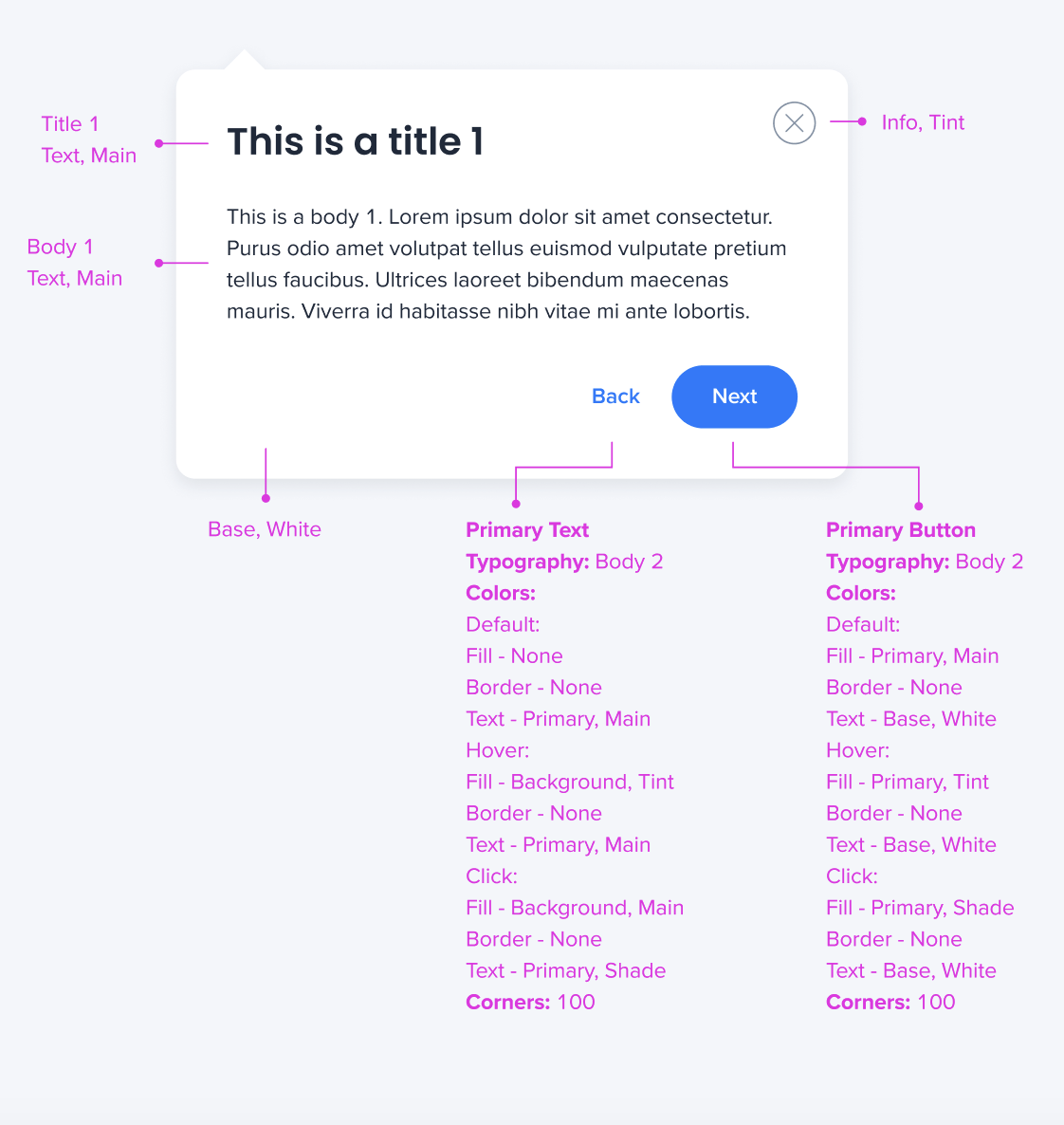
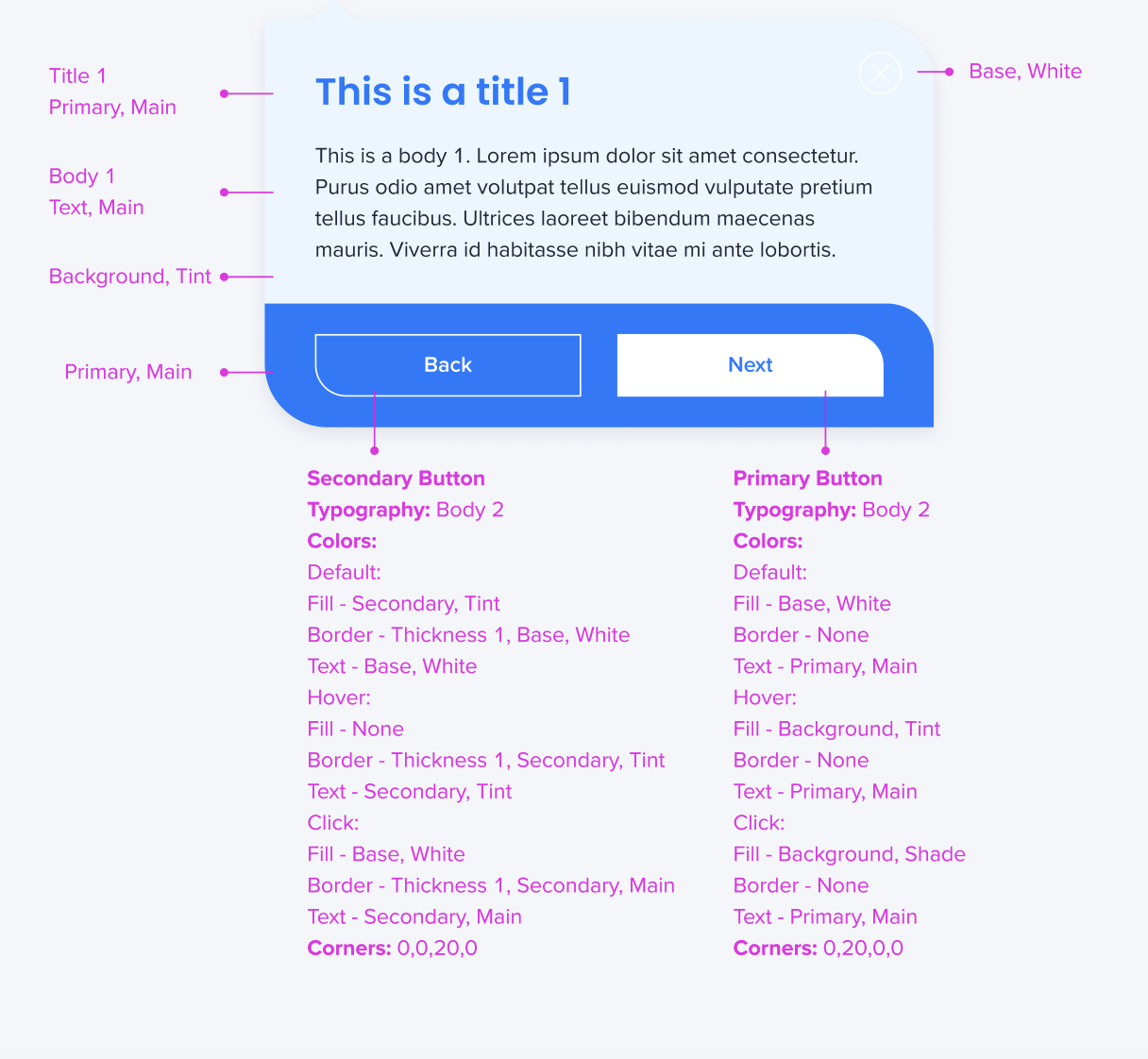
マッピング:テーマとテンプレートの関係
- すべてのテキストと色値(タイトル1、本文1、プライマリ、セカンダリなど)は、同じテーマ内でもテンプレートによって動作が異なります
- 例えば、ここに添付されているスマートウォークスルーのテンプレートは同じテーマを使用しています
- ご覧の通り、値と値の関係はテンプレートによって異なります
- 添付されている画像から、色とテキストのマッピングを見つけます
スマートウォークスルーのテンプレート



ランチャーのテンプレート


スマートチップのテンプレート

ビジュアルデザイナーのテーマ設定
新しいテンプレート
新しいシャウトアウトを作成すると、新しいテンプレートが表示され、すべてがアクティブとして設定したテーマに表示されます。

色の横にあるテーマのアイコンにカーソルを合わせると、現在使用されているテーマを確認できます。

テーマの色とタイポグラフィスタイルを選択するか、テーマから切り離し、独自の色またはフォントプロパティを設定できます。

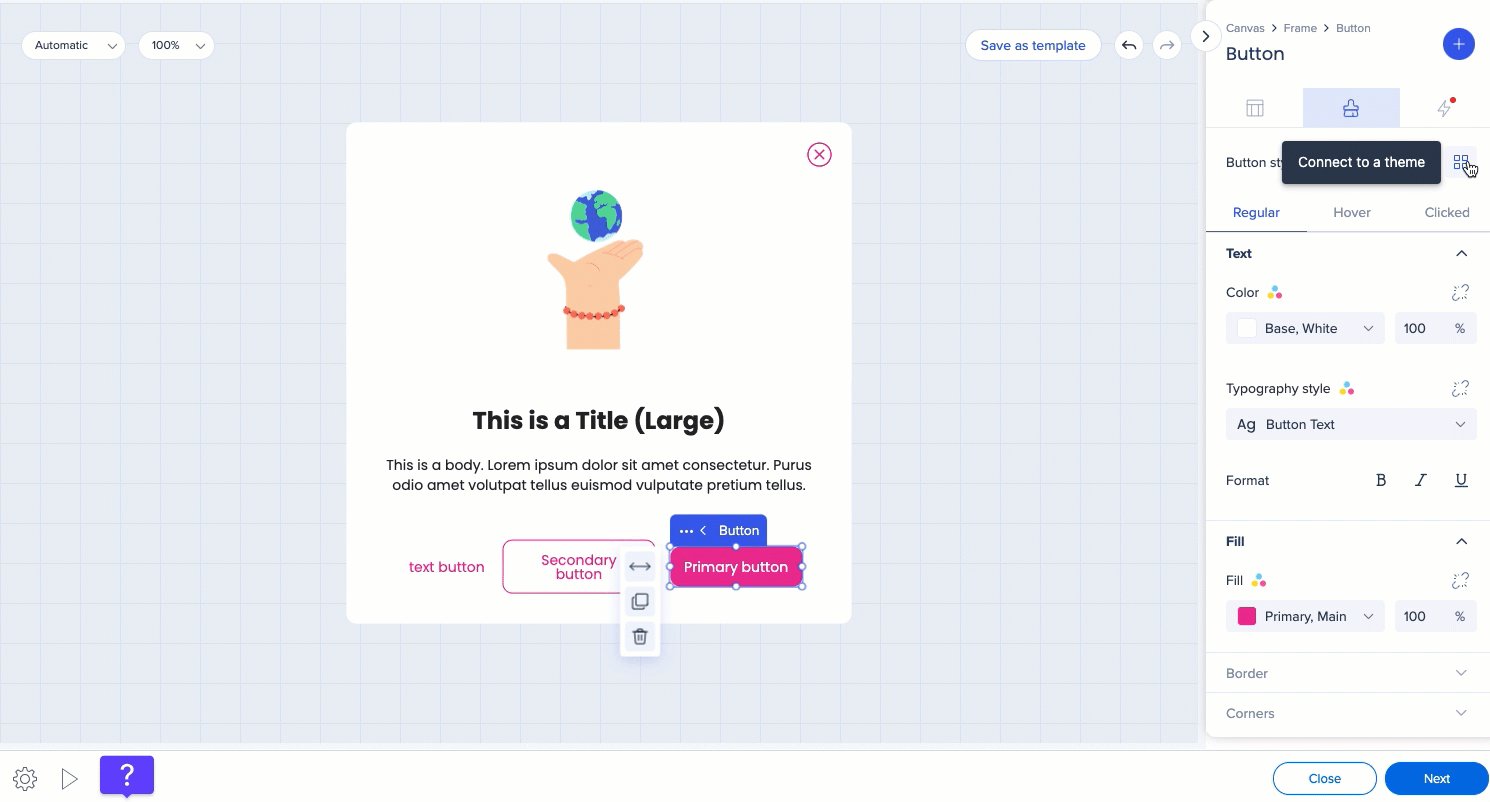
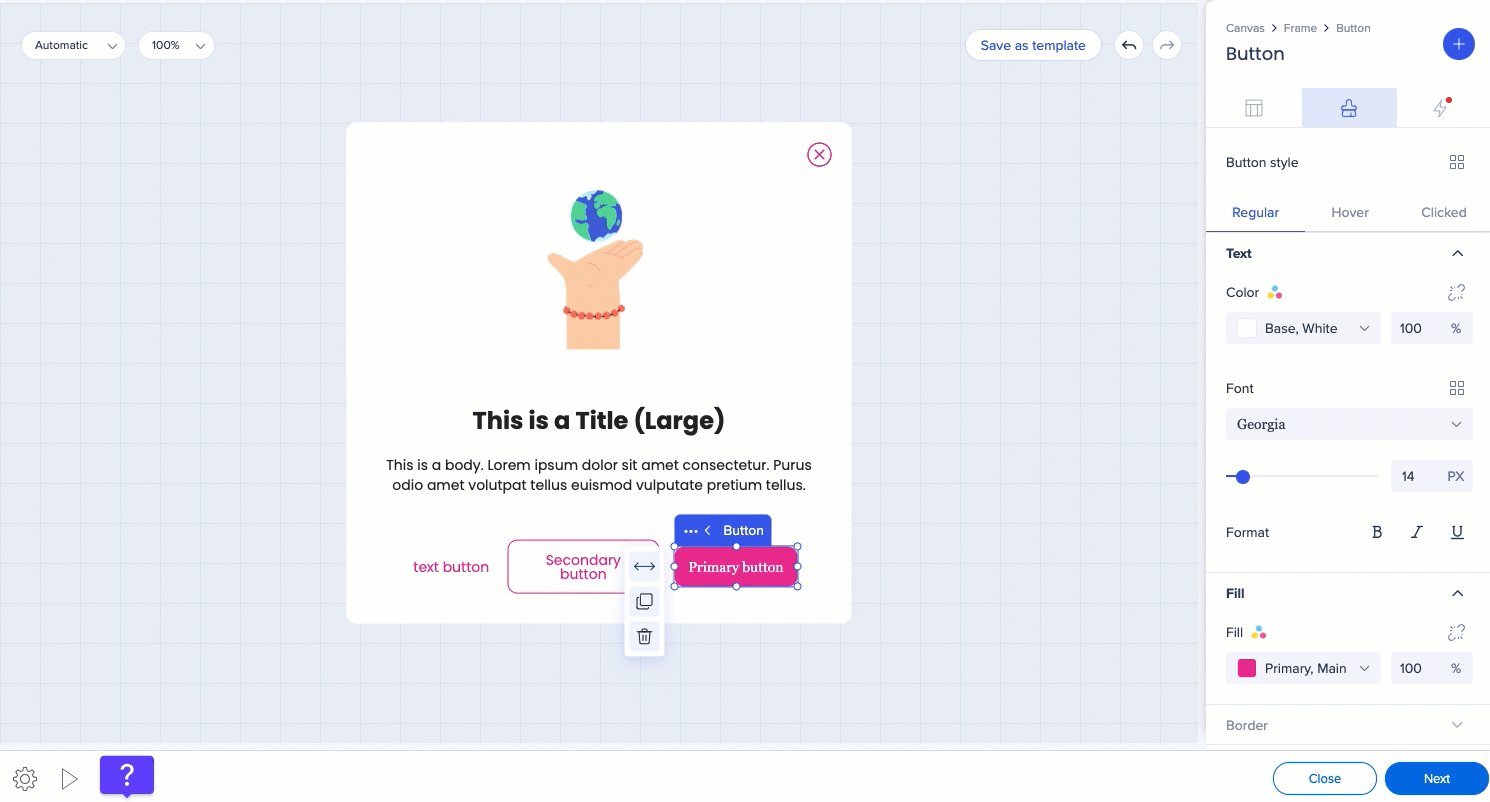
ボタン
ボタンのどのプロパティをテーマと関連付けるか、またはテーマから切り離すかを決めることができます 例えば、フォントを切り離し、独自のフォントを選択し、テキストの色と塗りつぶしをテーマに接続できます。

エディタの変更
前
- エディタで色を選択したり、テンプレートのCSSを編集して確認したり、CSSのデザインをテンプレートとして保存したりすることができます

後
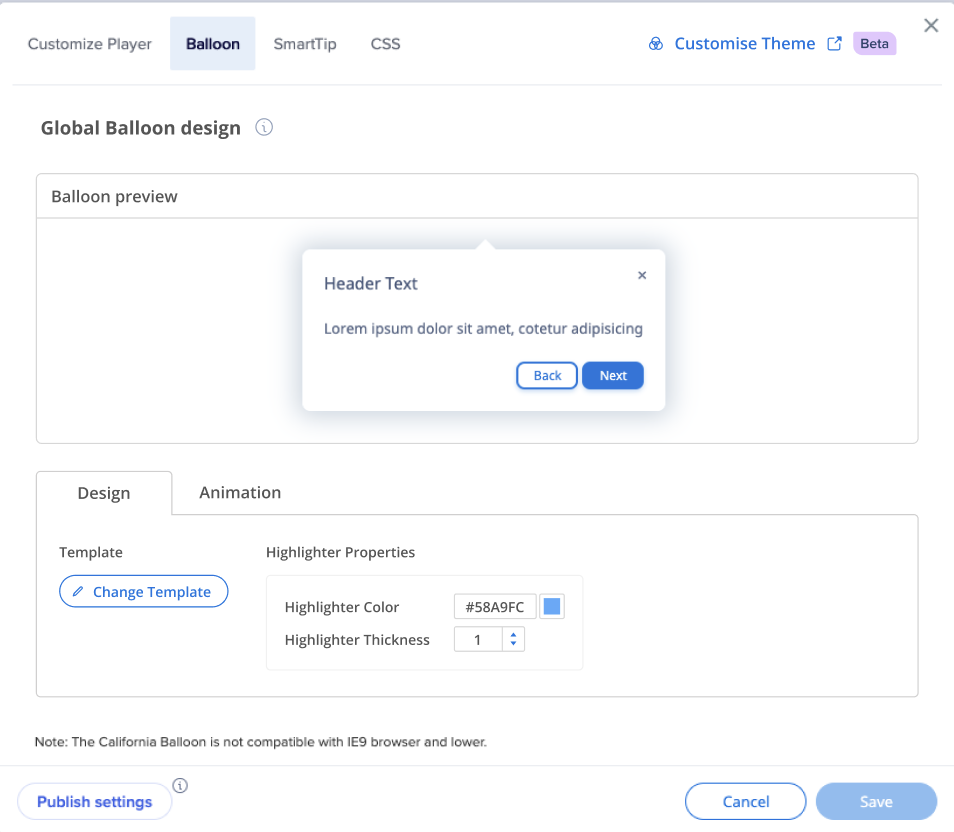
- 色とタイポグラフィの編集はテーマで行われます
- テーマに関連した新しいテンプレートがユーザーに提供されます
- グローバルバルーンテンプレートCSSを編集できます

前
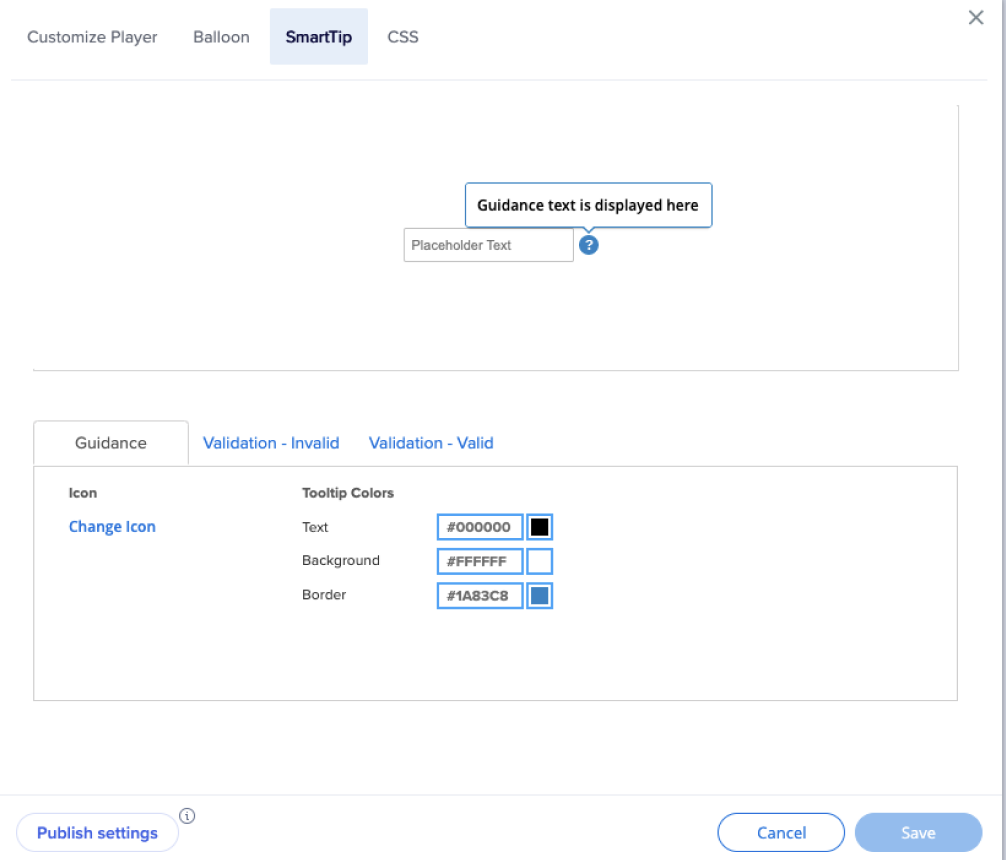
- テキスト、背景、ボーダーの色を選択できます

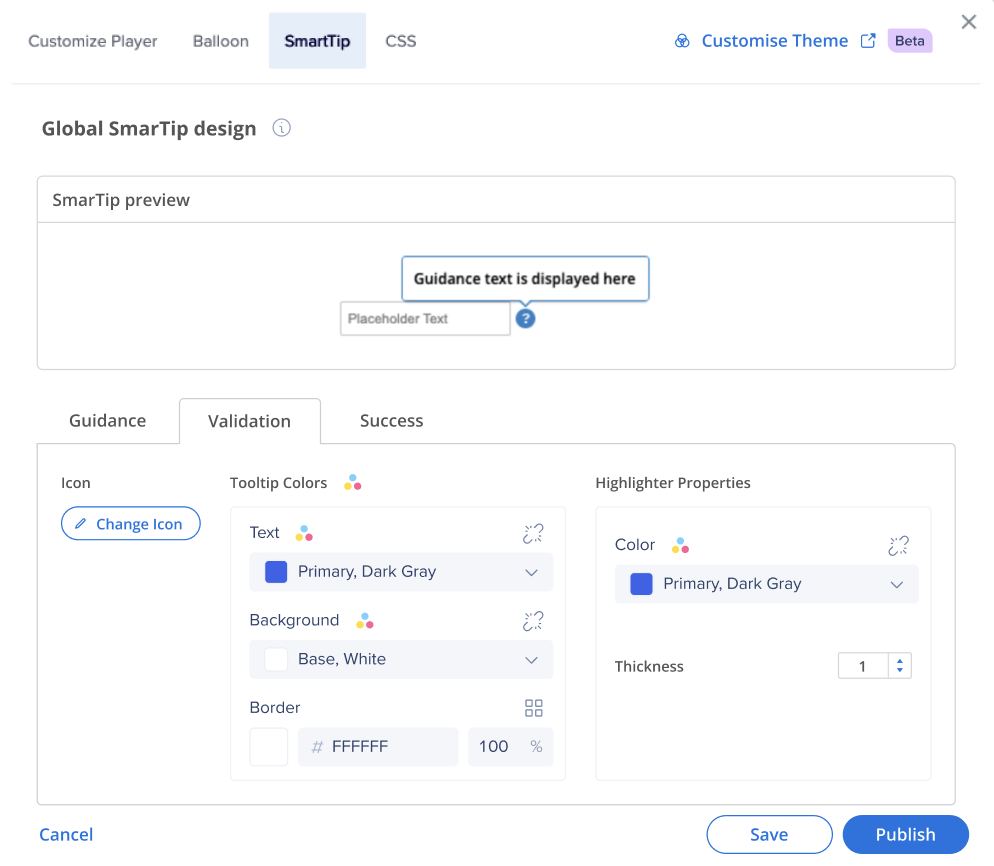
後
- 色はテーマに由来するものであり、マッピングを変更したり、テーマから切り離したりすることができます

前
- アイコンは画像です。色は変更できません(ユーザーは異なる画像を1枚のみ選択できます)
- CSSで色を変更することはできません

後
- アイコンはHTMLです
- アイコンはテーマにリンクしており、テーマの色が変更された場合はその影響を受けます

- マッピングとアイコンのサイズを変更できます

前
- フォントファミリーを変更することはできません

後
- タイトルと本文に適用されたタイポグラフィが表示されます
- デザインはテーマに添付されています

前
- ランチャーのテキストを変更することはできません
- 異なるテキストを持つ新しいテンプレートのみ作成できます

後
- ローカルランチャーのテキストを変更するには、[カスタムテキストを使用]ボックスにチェックを入れる必要があります。

- ギャラリーが更新され、新しいテーマに接続されたテンプレートが利用可能になりました

技術的な注意事項
- 管理者とコンテンツマネージャーの役割のみが編集と公開権限を持っています。 他のすべてのロールは、テーマの閲覧権限のみを持ちます。
- ウィジェットメニューはまだサポートされていません
- ProメニューとPro Lightメニューのみサポートされています。
- カリフォルニアのバルーンのみサポートされており、クラシックバルーンはサポートされていません。
- ビジュアルデザイナーではダイナミックレイアウトテンプレートのみがサポートされています。
- 以下のフォントがサポートされています:
- Arial、Tahoma、Georgia、Courier、Proxima Nova、Poppins、Open Sans
- 多言語アプリのプレビューは動作しますが、実際の色は反映されません
- モバイルウェブはサポートされていません。
- テーマ設定とテーマ設定以外のシステム間のアカウントのコピーはサポートされていません。
❓Q&A
Q:「管理者」権限を持つユーザーのみがテーマにアクセスできますか? アクセスにシステムマネージャーも含まれるのですか、それとも全体的な管理者のみですか?
A:テーマの編集という新しい権限が導入されました。 この権限は、パブリッシャー、コンテンツマネージャー、システムマネージャー、および管理者に対してデフォルトで有効になります。 カスタムロールを作成し、必要に応じてこの権限が管理できます。
Q:テーマ設定は、既存のCSSと重複しますか? ブランディング編集が多い企業にとっての階層構造は?
A:階層では、最初にテーマ設定を優先し、次にカスタムCSSが優先されます。CSSの方が影響が強くなります。
Q:グローバルルールとして構築されたCSSはテーマ設定を上書きしますか?
A:正しい。
Q:テーマ設定は特定のシステムですか?それとも複数のシステムに広がることは可能ですか?
A:現在、システムごとに設定されています。 システム全体でテーマの共有を有効にするため、ロードマッププランがあります。
Q:テーマ内でカスタムフォントにグローバルルールが設定できますか?
A:まだありません。 これは次へ四半期に計画されていますが、それまでCSSを使用してこれを実行できます。
Q:テーマ設定でウィジェット画像を調整する方法はありますか?
A:現時点ではありませんが、将来のアップデートで予定されています。
Q:幅や高さの変更など、サーベイをカスタマイズするためのオプションは増えますか?
A:より多くのデザインオプションが含まれる新しいサーベイアプリが近日公開されます。 現在のサーベイは、テーマ設定に接続されています。
Q:ユーザーはテーマ設定がない場合、テーマ設定から切断できますか?
A:はい、オプトアウトできます。
Q:システムでテーマ設定が有効になっている場合、既存のコンテンツを遡及的に更新しますか?
A:現段階では、新システムのみがサポートされます。 既存のシステムでは、ユーザーはコンテンツを積極的に更新する必要がありますが、これは部分的にのみ行われます。
Q:テーマ設定で既存のコンテンツが更新できますか?
A:既存のコンテンツは、積極的に更新されるまで変更されません。 テーマ設定は現在、新規システムで利用可能で、既存のシステムは管理センターを介して追加できますが、<100個のアイテムが必要です。
Q:カスタムフォントをテーマ設定に追加できますか、またはCSSはまだ必要ですか?
A:CSSで実行されますが、近日中に利用可能になる予定です。
Q:システムに基づいて異なるテーマを設定するオプションはありますか?
A:はい、テーマはシステムベースです。
Q:テーマを編集すると、公開されたビルドが変更されますか?
A:いいえ、更新されたテーマを公開する必要があります。
Q:複数のテーマを同時にアクティブにできますか?
A:一度にアクティブにできるテーマは1つだけです。
Q:各テーマには、異なるテーマ全体のグローバルCSS用の独自のCSS IDがありますか?
A:テーマを使用するのにCSSの知識を要求することはありませんが、システム間でテーマを共有することは、将来のリリースで利用可能になります。
Q:テーマ設定は、アイテム番号が多いシステムで利用可能になりますか?
A:はい、これは将来のリリースで計画されています。
Q:既存のシステムがテーマ設定を使用するためのタイムラインはありますか?
A:2025年夏のリリースを計画しています。
Q:テーマ設定は複数のシステムに適用できますか、またはシステム固有の設定ですか?
A:現在、テーマ設定はシステムレベルで行われますが、次へのリリースでテーマを共有する機能を導入する予定です。
Q:テーマ設定は、TeachMeとアクションボットを利用した自動化を機能しますか?
A:TeachMeとアクションボットを利用した自動化は、将来のアップデートでサポートされる予定です。
Q:テンプレート変更前に構築されたコンテンツは、どうなりますか?
A:新しいテンプレートに接続しない限り、それは同じままになります。この場合、テーマ変数を継承します。
Q:テーマ設定をした場合、後でオプトアウトして、コンテンツを元のデザインに戻すことはできますか?
A:テーマ設定に接続しない限り、コンテンツは変更されません。有効化されると、オプトアウトすることはできません。
Q:「新」システムと旧システムどちらで動作しているか、どのように確認できますか?
A:アイテムが100未満で、デフォルトテンプレートとして古典的なバルーンを使用していないシステムは、「新規」と見なされます。
Q:WalkMeで使用する新しい独自フォントをダウンロード/アップロードできますか?
A:この機能は、将来のリリースで計画されています。
Q:カナダデータセンターで新しいテーマが利用可能になりますか?
A:はい、利用可能になります。
Q:複数のアクティブテーマが必要な理由は?
A:オレンジ色のトレーニングリソース、青色のヘルプリソース、赤色のエラーなど、さまざまな目的で配色を使用できます。 異なるテンプレートを異なる変数に接続することにより、単一のテーマ内でこれを実現できます。

