視覚表示にダイナミックテキストを使用する方法
Last Updated 11月 25, 2024
概要
パーソナライズされた行動を促すメッセージによって、WalkMeコンテンツのクリックスルーレートが向上します。 ダイナミックテキストでは、リッチテキストエディタを使用して、ユーザー向けにパーソナライズされたメッセージを作成し、スマートウォークスルーステップ、クラシックシャウトアウト、ガイダンススマートチップに挿入できます. また、[Interaction(インタラクション)]タブではランチャーに、ヴィジュアルエディタではシャウトアウトにダイナミックテキストを追加できます。
ダイナミックテキストでは、変数、Cookie、WalkMeデータ、jQueryのいずれからユーザーデータを取得するかを選択できます。 また、正規表現を使って取得した値を操作することも可能です。 取得値はWalkMeアイテムにBBCodeとして入力されます。 ダイナミックテキストの値は、WalkMeアイテムを再生やプレビューすると表示されます。

ユースケース
- シャウトアウトにユーザー名を追加して、よりパーソナライズされた設定にします
- トライアルアカウントに何日残っているかを通知して、トライアル中の顧客をコンバートする。
- 現行プランの制限に近づいているユーザーに対してアップセルを行う。
- システム内で毎日や毎週行うタスクについてのリマインダーメッセージにユーザー名を追加する。
- ユーザーにシステムの現在の残高と次の支払い期日を通知する。
使用方法
リッチテキストエディタでのダイナミックテキスト
- WalkMe Editorを開きます
- 新しいシャウトアウトまたはクラシックシャウトアウトを作成するか、既存のシャウトアウトを開きます
- [Edit(編集)]アイコンをクリックして、[Interaction(インタラクション)]タブに移動します
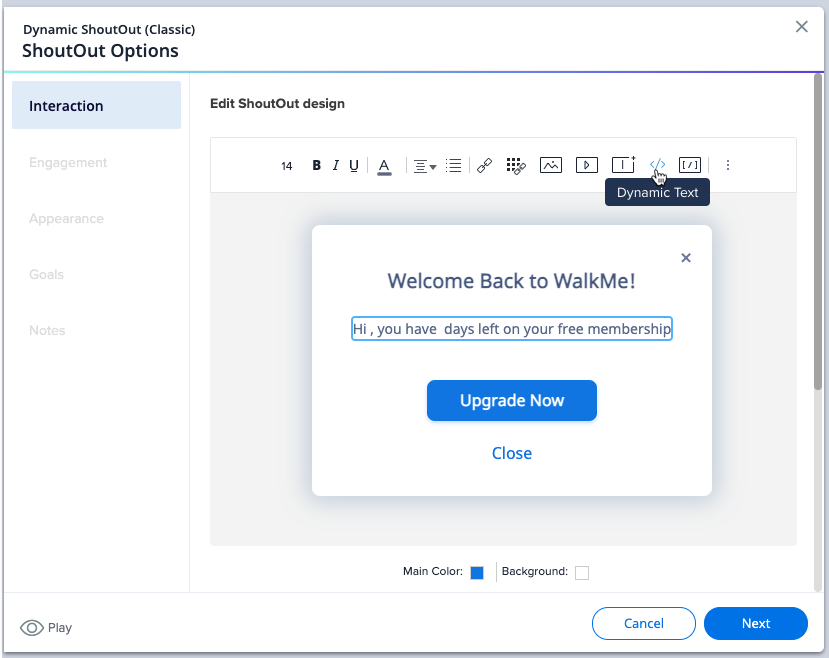
- ダイナミックテキスト値を挿入したい場所にカーソルを置きます
- [Dynamic Text(ダイナミックテキスト)]アイコンをクリックします

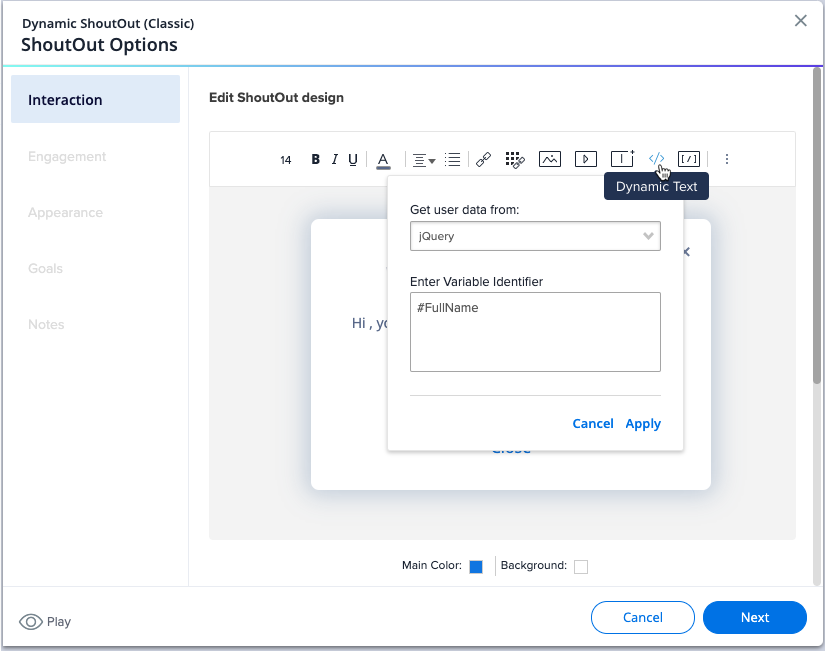
- ドロップダウンオプションからユーザーデータを取得するで、変数、jQuery、Cookieを選択します
- 変数名、Cookie名、またはjQueryセレクターを入力します
- [Apply(適用)]をクリックします


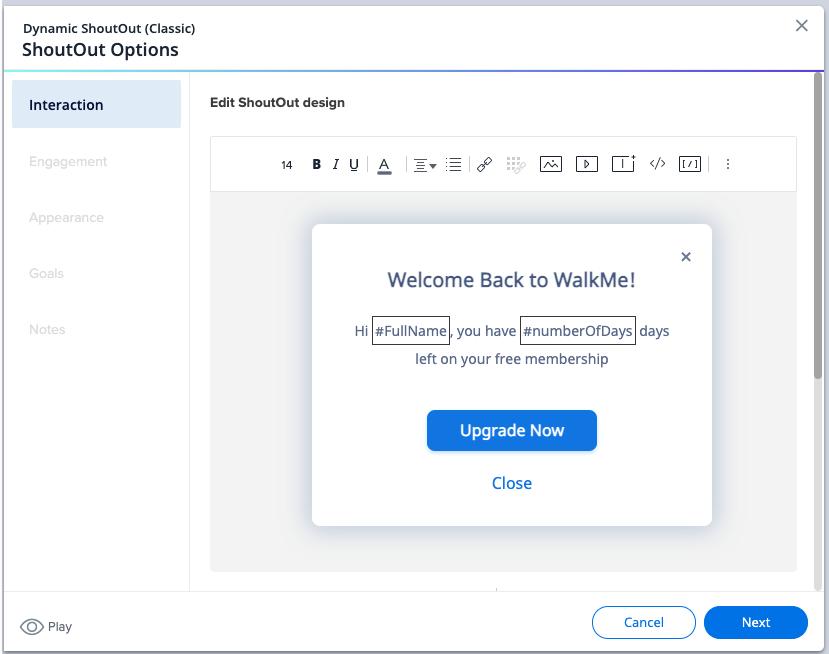
プレビュー、テスト、および本番環境では、WalkMeは指定値を取得して、ダイナミックテキストのBBCodeをその値で置き換えます。
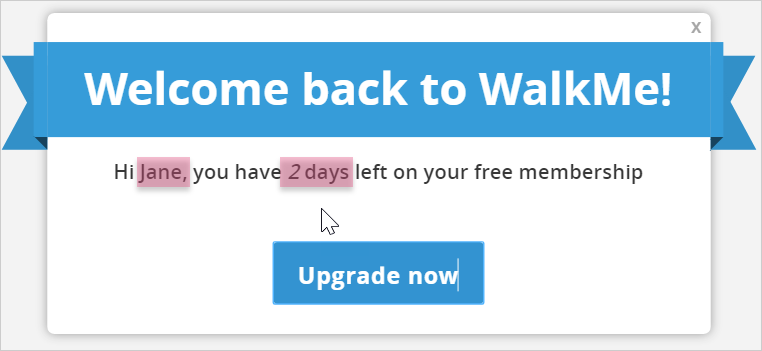
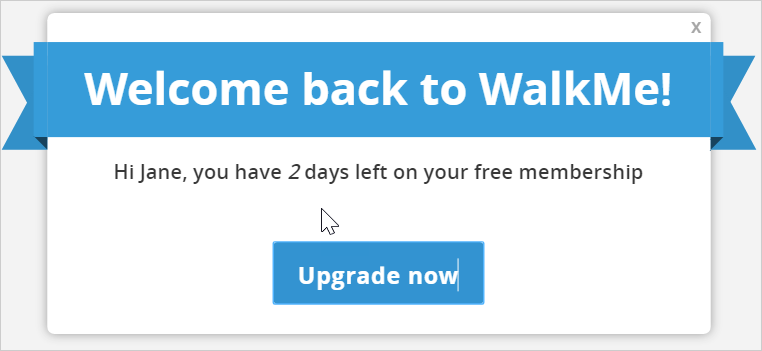
例えば、上記の例では、ユーザーの名前を引き出す「name」という変数と、トライアルメンバーシップの残り日数を引き出す「trial(トライアル)」という変数を作成し、以下のとおりシャウトアウトの文に適用しました。
「こんにちは <jquery>name</var>さん、あと<var>trial</var> 日で無料メンバーシップの期限が切れます
この場合、以下のような出力が得られます。

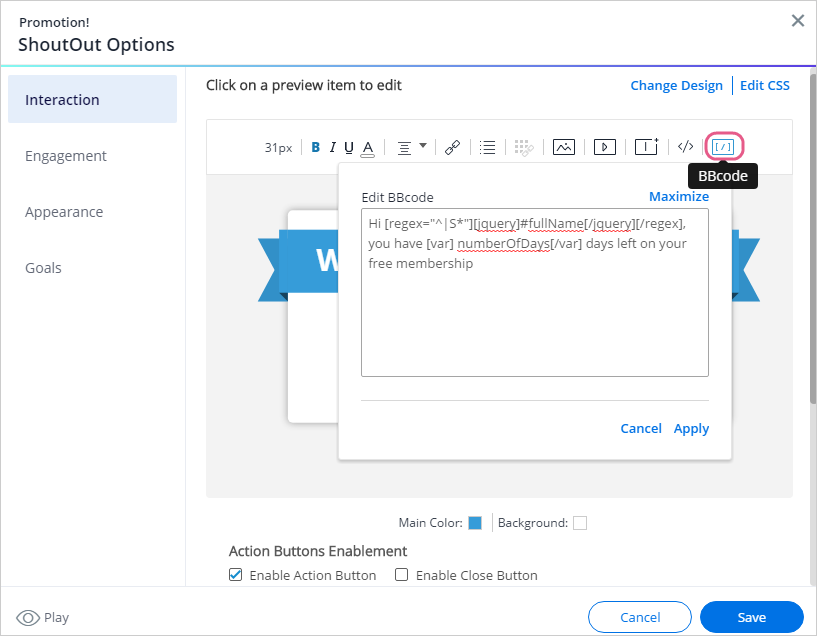
regexを使用したダイナミックテキスト
- [BBCode(BBコード)]アイコンをクリックします
- regexタグとステートメントを挿入します

スマートウォークスルーポップアップステップのダイナミックテキスト
ランチャーのダイナミックテキスト
- エディタにダイナミックテキスト属性を追加します
- [Launcher設定のインタラクション]タブを開きます
- Launcherプレビューをクリックしてカスタマイゼーションを追加します。
- 鉛筆アイコンをクリックしてデザインを編集します。
- テキストフィールドで、ダイナミックテキストとして設定した属性を[@]アイコンを使用して追加します
- これで、WalkMeアイテムが再生またはプレビューされた際、ダイナミックテキストの値が表示されます
この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!
