Comment utiliser le texte dynamique pour l’affichage visuel
Aperçu général
Les messages personnalisés et les appels à l'action augmentent les taux de clics pour votre contenu WalkMe. Le texte dynamique vous permet de créer des messages personnalisés pour vos utilisateurs et de les insérer dans les étapes Smart Walk-Thru, les ShoutOut classic et les SmartTips de guidage à l'aide de l'éditeur de texte enrichi. Vous pouvez également ajouter du texte dynamique aux launchers dans l'onglet Interaction et aux ShoutOuts dans l'éditeur visuel.
Avec le texte dynamique, vous pouvez choisir d'extraire des données d'utilisateur d'une variable, d'un cookie, de données WalkMe ou d'un jQuery. Vous pouvez également manipuler les valeurs extraites en utilisant des expressions régulières. La ou les valeur(s) extraite(s) sera ou seront saisie(s) comme un BBcode dans votre élément WalkMe. Votre valeur de texte dynamique apparaîtra lorsque vous lisez ou prévisualisez votre élément WalkMe.
| Qu'est-ce que le texte dynamique ?

Cas d'utilisation
- Ajoutez un nom d'utilisateur aux ShoutOuts pour les personnaliser
- Convertit les clients à la version d'essai en les informant du nombre de jours restants sur leur compte d'essai
- Repousse les limites des utilisateurs qui sont sur le point d'atteindre les limites de leur abonnement actuel
- Ajoute un nom d'utilisateur à un message de rappel pour les tâches quotidiennes ou hebdomadaires dans votre système
- Informe les utilisateurs de leur solde actuel dans votre système et de la date d'échéance de leur prochain paiement
Comment ça marche
Texte dynamique dans l'éditeur de texte enrichi
- Ouvrez l'Éditeur WalkMe.
- Créez un nouveau ShoutOut ou Classic ShoutOut ou ouvrez un ShoutOut existant
- Cliquez sur l'icône Modifier et allez dans l'onglet Interaction
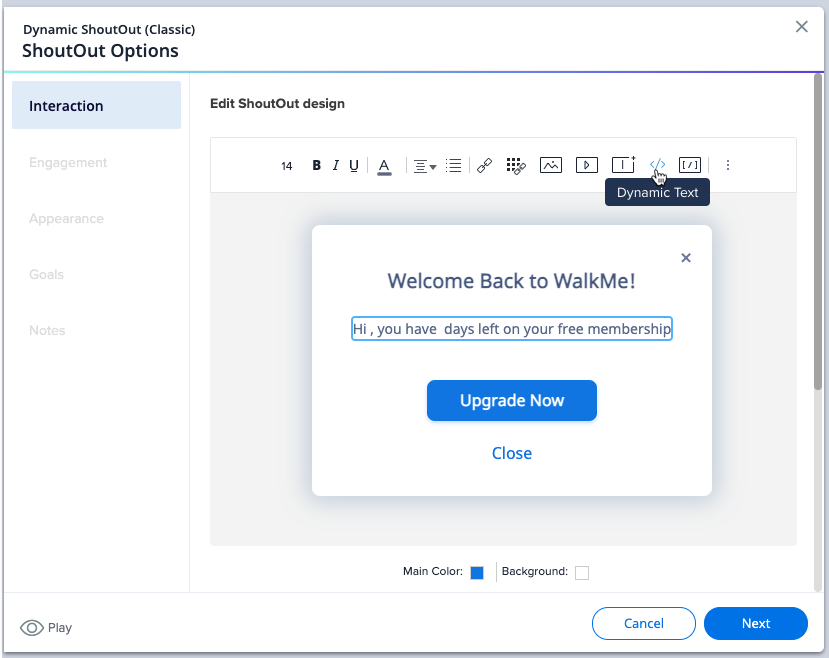
- Placez votre curseur à l'endroit où vous souhaitez que la valeur de texte dynamique soit insérée
- Cliquez sur l'icône Texte dynamique

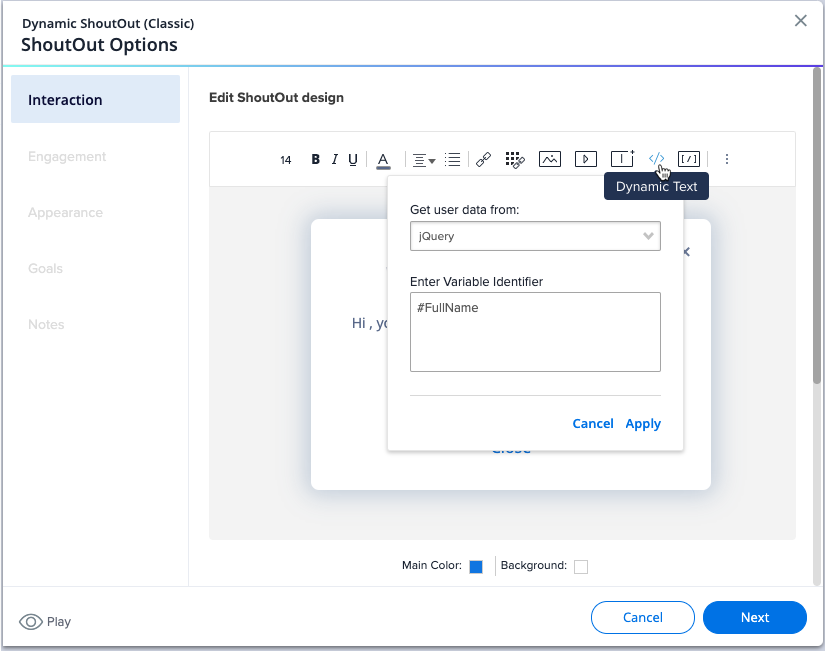
- Sélectionnez entre variable, jQuery et cookie dans la liste déroulante Obtenez des données d'utilisateur à partir des options de sélection
- Saisissez le nom de votre variable, le nom du cookie ou le sélecteur jQuery
- Cliquez sur Appliquer


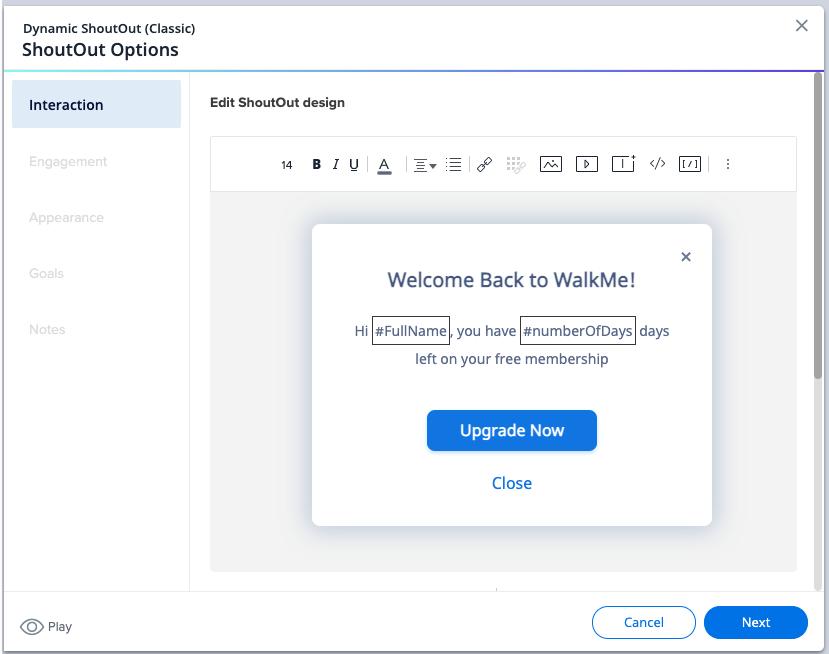
Dans les environnements de prévisualisation, de test et de production, WalkMe extrait la valeur désignée et remplace le BBCode du texte dynamique par la valeur.
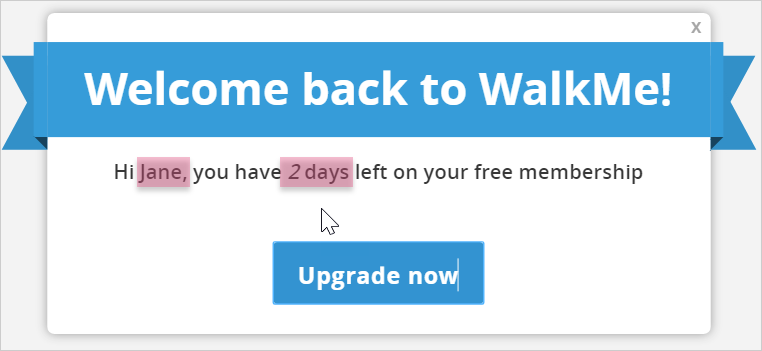
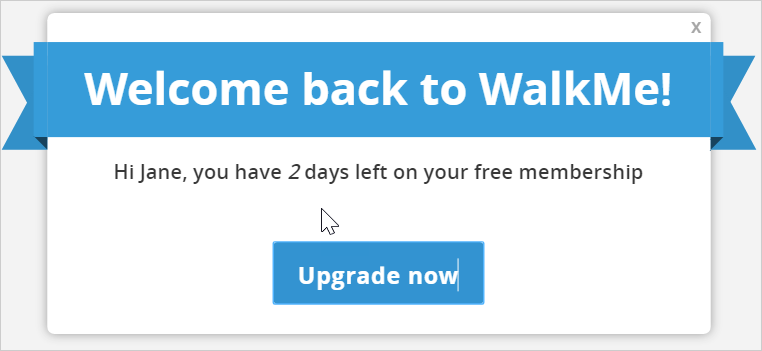
Par exemple, dans l'exemple ci-dessus, nous avons créé une variable appelée « nom » qui a extrait le prénom de l'utilisateur, et une variable appelée « essai » qui a extrait le nombre de jours restants sur l'adhésion à l'essai et l'a appliquée à une phrase dans un ShoutOut comme suit :
« Bonjour <jquery>name</var>, il vous reste <var> trial </var> jours avant la fin de votre adhésion gratuite. »
Le résultat pourrait ressembler à ceci :

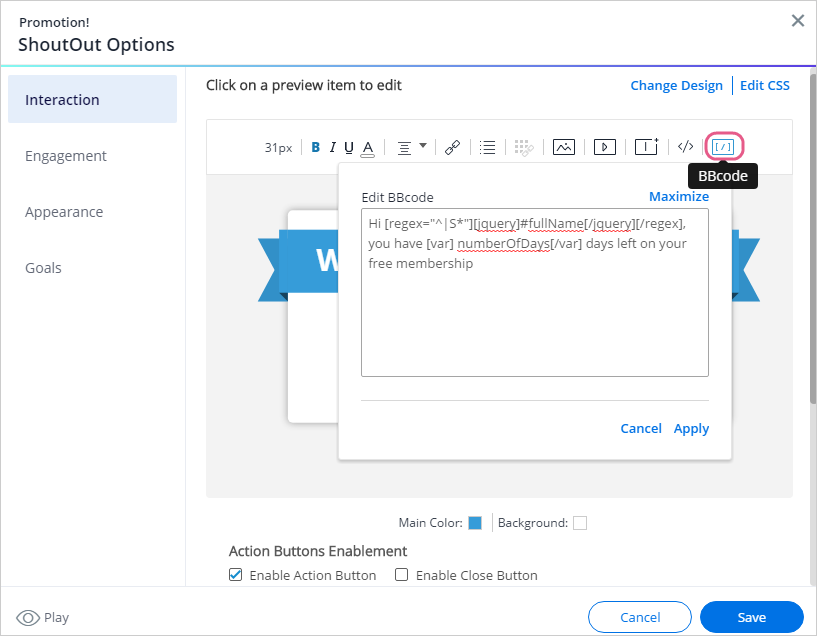
Texte dynamique à l'aide d'une expression régulière
- Cliquez sur l'icône BBCode
- Insérez les balises et la déclaration d'expression régulière

Texte dynamique dans une fenêtre contextuelle Smart Walk-Thru
Texte dynamique dans un launcher
- Ajoutez les attributs de texte dynamique dans l'éditeur
- Ouvrez l'onglet Interaction des paramètres du launcher
- Cliquez sur l'aperçu du Launcher pour ajouter votre personnalisation
- Cliquez sur l'icône du crayon pour modifier la conception
- Utilisez l'icône @ pour ajouter les attributs que vous définissez comme texte dynamique dans le champ de texte
- La valeur de votre texte dynamique apparaîtra désormais lorsque vos éléments WalkMe sont lus ou prévisualisés
