WalkMeメニューをカスタマイズします。
概要
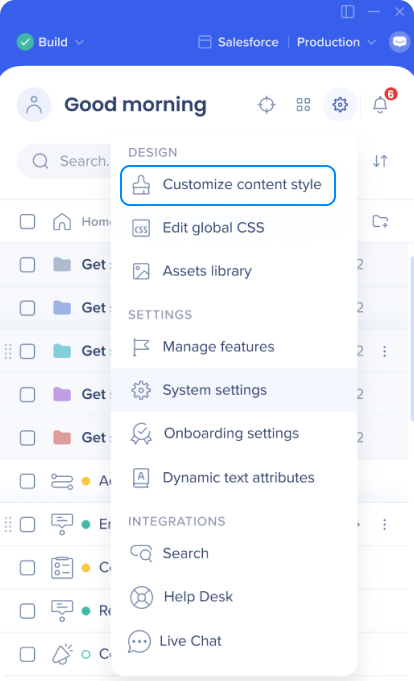
メニューはエディターからカスタマイズされます。 設定アイコンをクリックして、コンテンツスタイルのカスタマイズを選択して、ウィジェットとメニューに変更を加えます。
それぞれの色は、箱詰めのオプションでも、CSSでもカスタマイズできます。
WalkMeメニューをカスタマイズする際のベストプラクティスをご紹介します。
- 注目アイテムをウィジェットに追加して、ユーザーエンゲージメントの確率を高めます。
- ウィジェットの色を変更し、サイトのカラーパレットに合わせます。
- 画面上のウィジェットの位置を変更します。
- ユーザーが見つけやすい位置にする必要がありますが、何もブロックしないようにしてください(ユーザーはウィジェットを閉じることができないため、使用感が損なわれます)。
- ユーザーが画面をブロックせずにメニューを検索できるようにするため、(スプラッシュではなく)ドッキングオプションを使用することをお勧めします。
- メニュー内のデプロイ可能アイテムは、ユーザーが理解しやすい順序で並べてください。
使用方法
[プレーヤーのカスタマイズ]タブを使用して、ウィジェットのデフォルトの見た目、スタイル、および動作を変更します。 サイトを読み込む前に、WalkMeがすべてのカスタマイズオプションをチェックし、それに応じて表示します。 プレーヤーがユーザーにどのように表示されるかについての詳細は、 記事を公開する。
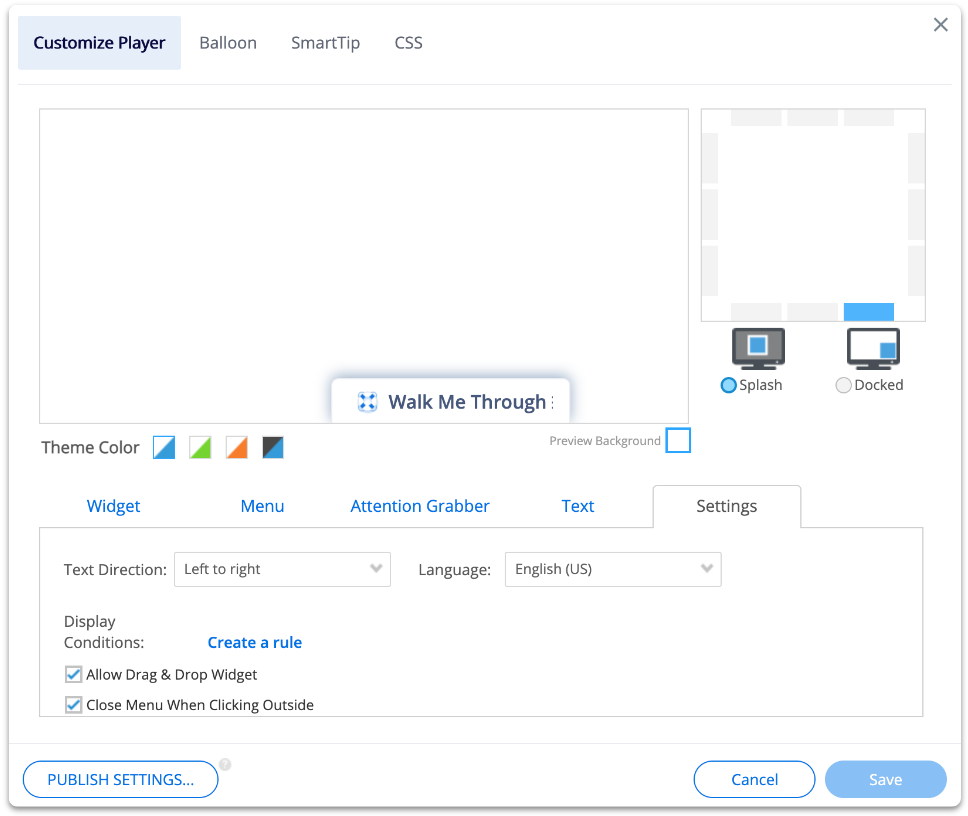
メインビュー

[Customize Player(プレーヤーのカスタマイズ)]タブのメインウィンドウには、以下の機能が表示されます。
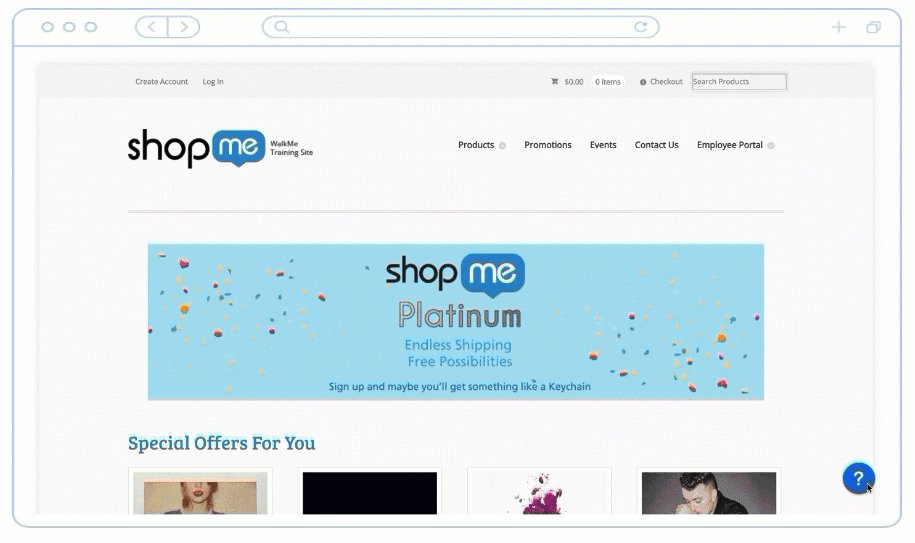
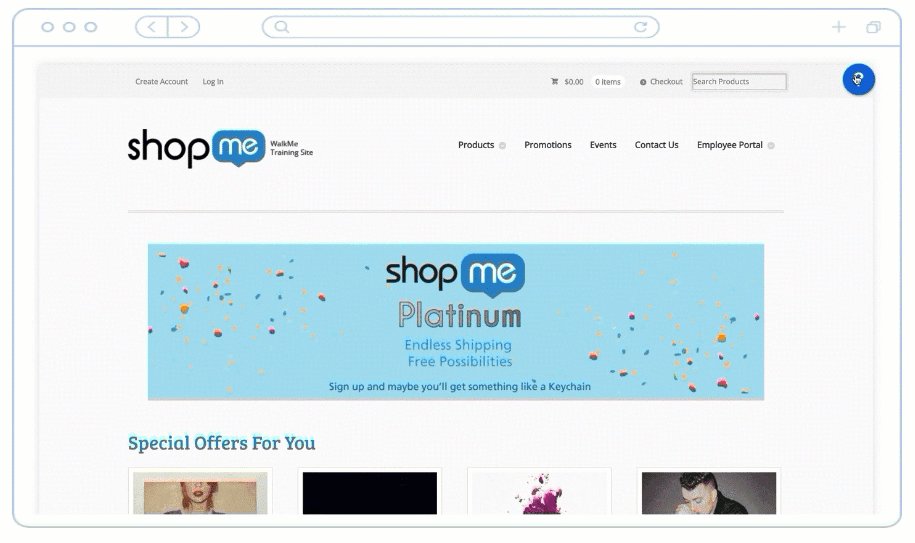
- プレビュー:ウィジェットのプレビュー画像を表示します。
- 画面上配置の変更:ウィジェットは端に配置できます。
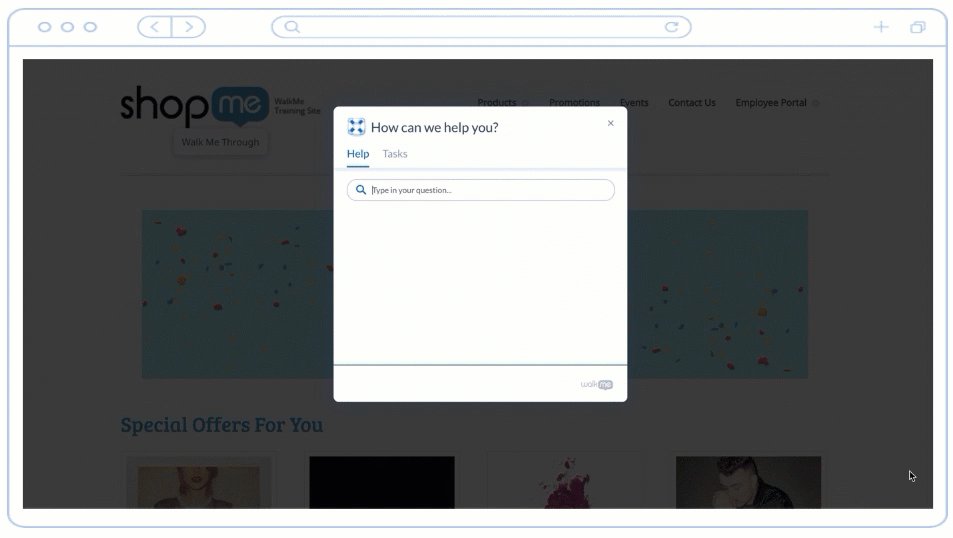
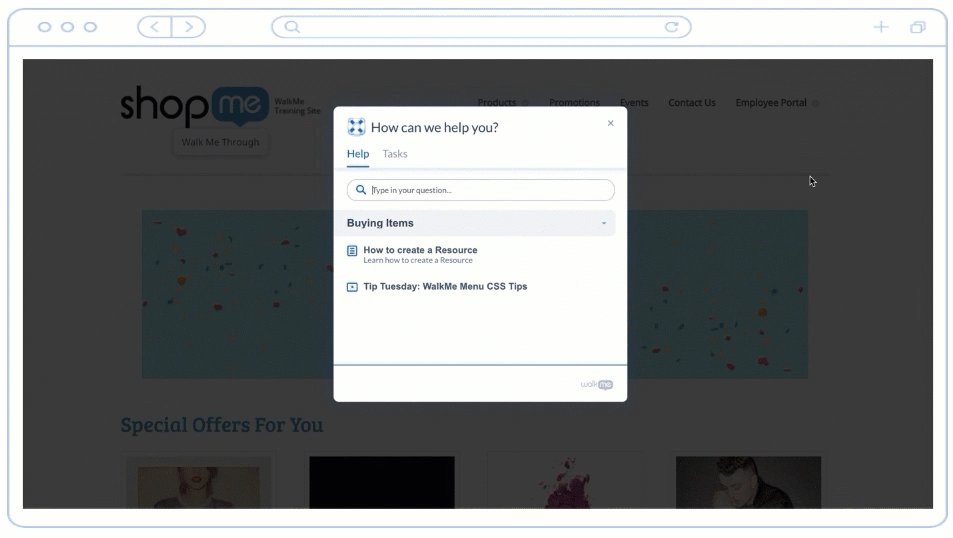
- スプラッシュまたはドック: ウィジェットをクリックしてWalkMeメニューが開いたときの表示のタイプを選択します。 スプラッシュメニューはページの中央に表示され、その周りの画面は薄暗くなります。 ドックメニューは画面の周囲に表示され、追加の効果はありません。
- テーマの色を変更:これはCSSでも行うことができます。
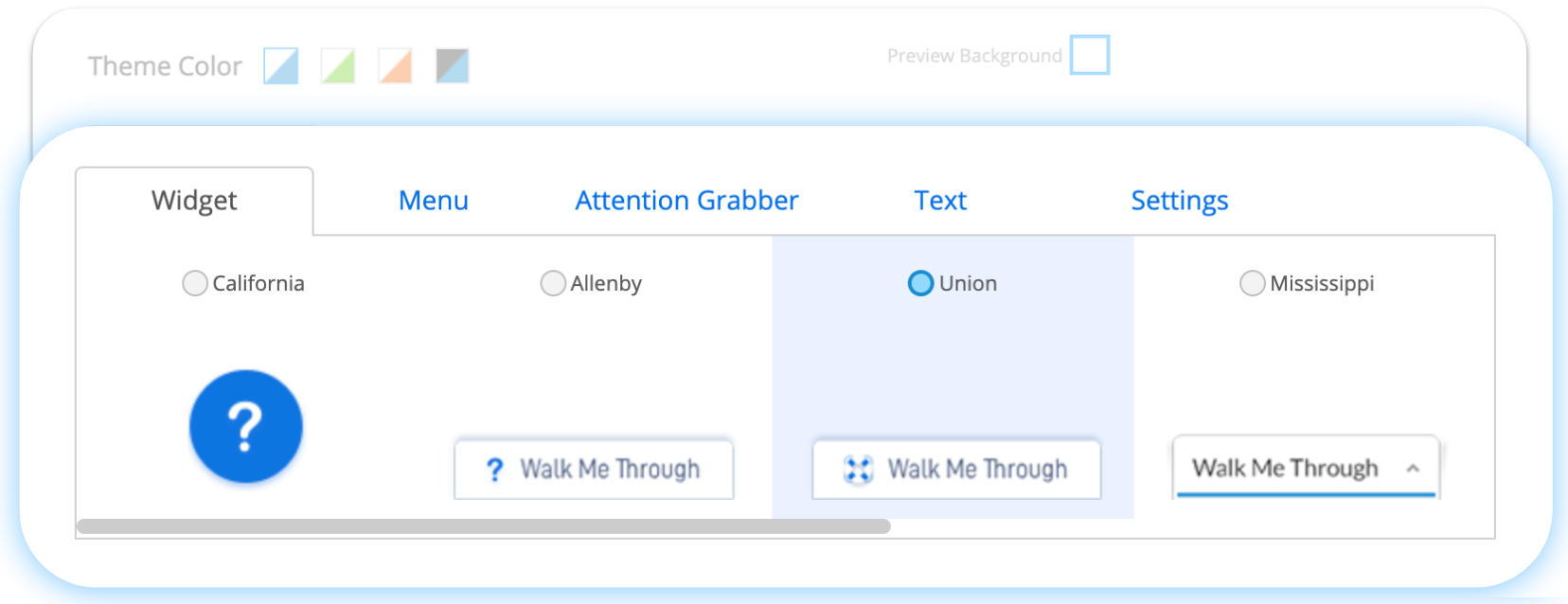
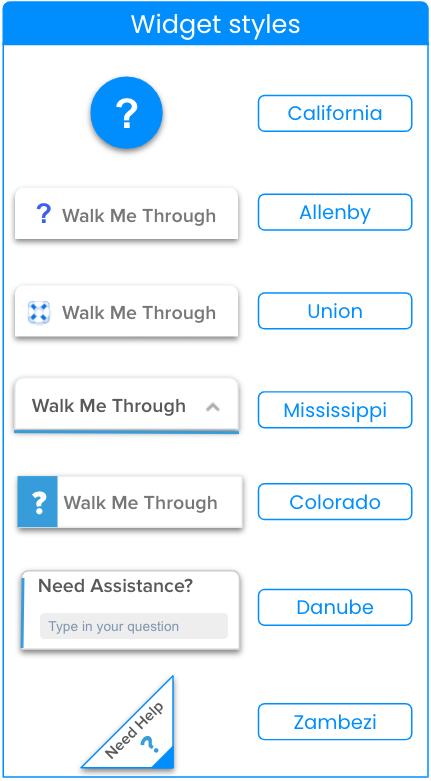
ウィジェットタブ

[Customize Player(プレーヤーのカスタマイズ)]タブのウィジェットタブには、以下の機能が表示されます。
- ウィジェットのスタイルと色:「なし」を選択した場合、ウィジェットはサイトには表示されません。 CSSを使用すると、ウィジェットをさらにカスタマイズできます。

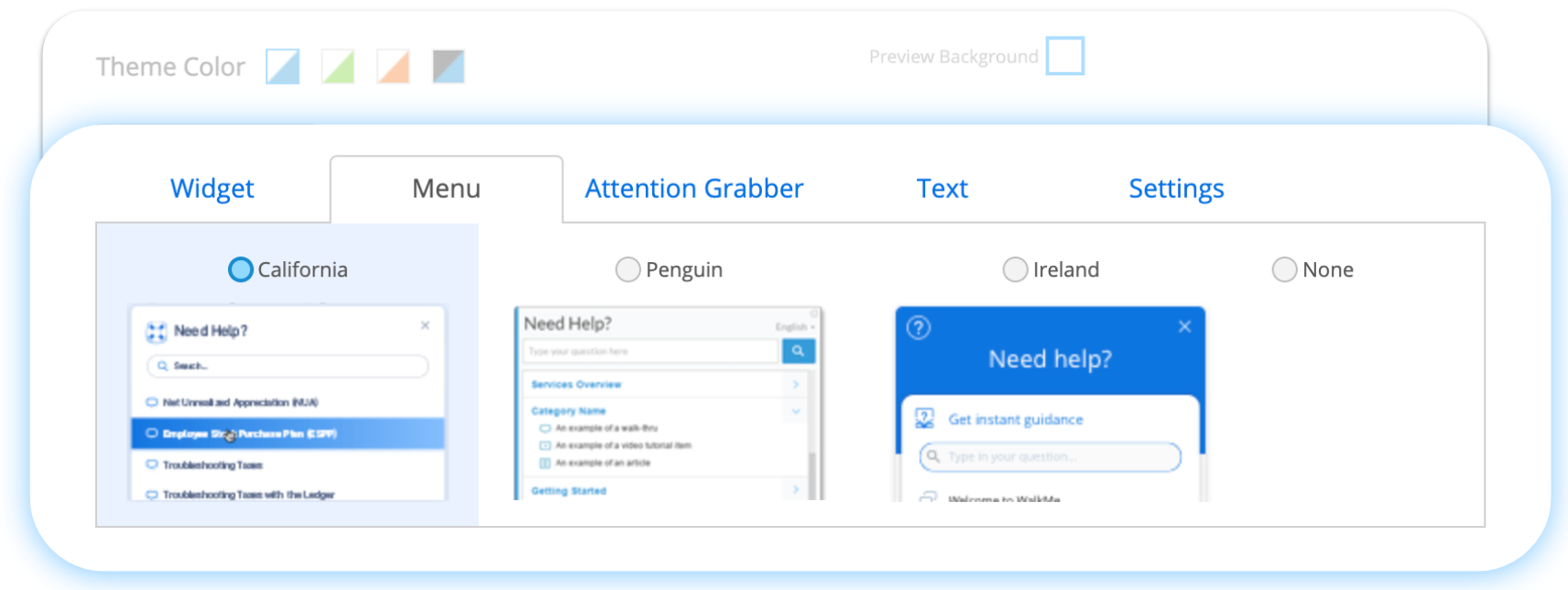
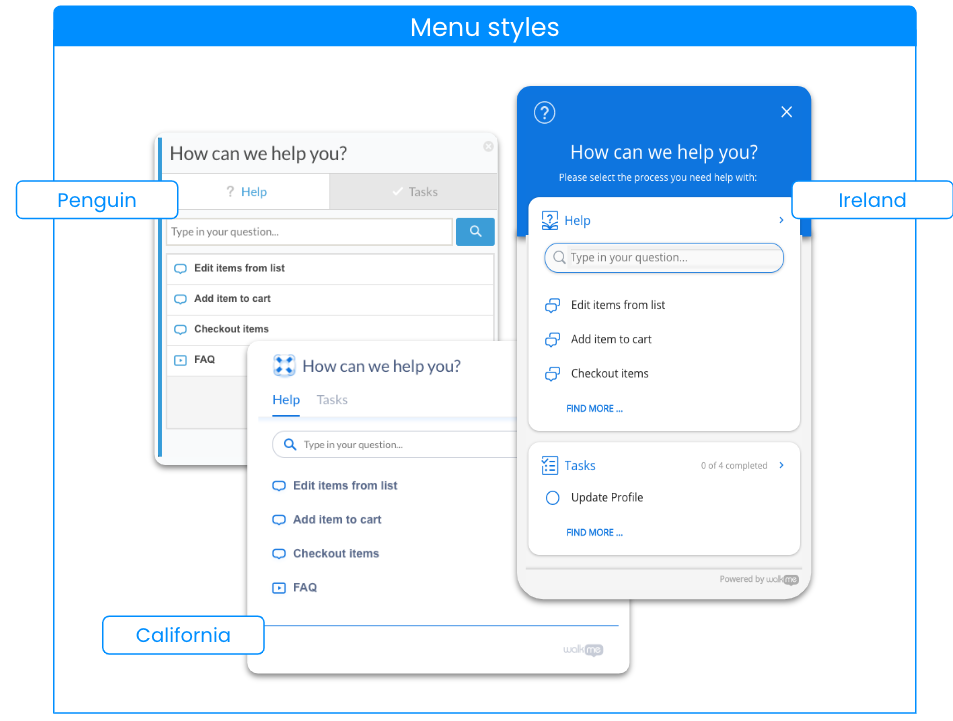
メニュータブ

[Customize Player(プレーヤーのカスタマイズ)]タブのメニュータブで、メニューのスタイルを選択します。 なしを選択してウィジェットが選択されいる場合、クリックしてもウィジェットは何も開きません。

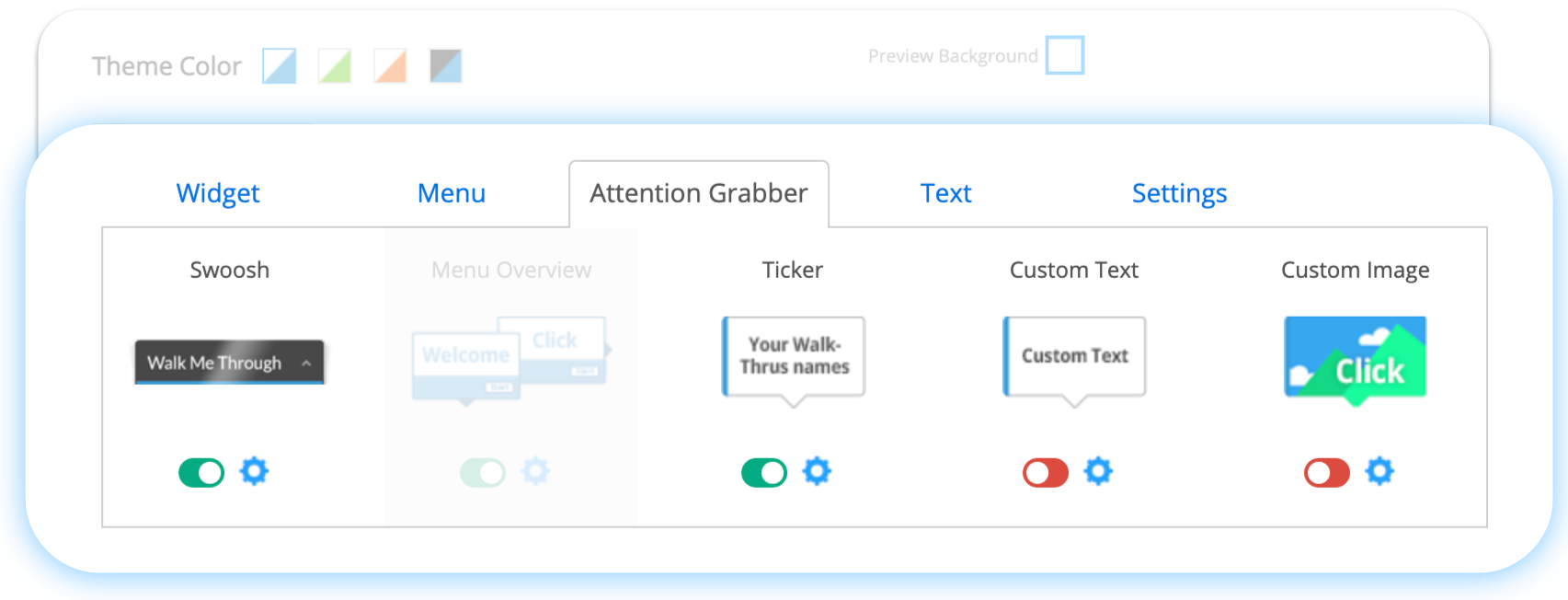
[Attention Grabber(注目アイテム)]タブ
注目アイテムは、WalkMeへの関心とユーザーエンゲージメントを高めるために設計されています。

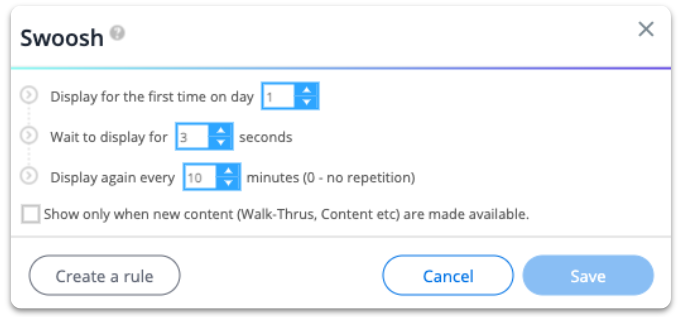
注目アイテム設定:複数の注目アイテムを使用したり、表示条件を作成してそれらを交互にしたりできます。
例えば、新しいアイテムが公開されたときにのみ注目アイテムを表示させる設定を作成します。
- 最初に表示する日と、その後の表示頻度(「0」は繰り返しなし):注目アイテムを最初に表示するまでの日数を設定します。
- 注目アイテムを繰り返すには、ユーザーに再び注目アイテムを表示するまでのウェブサイトへのアクセス日数を設定します(0に設定すると、注目アイテムは再表示されません)。
- ユーザーがウェブサイトを訪問した日数はカウントされます(ユーザーが毎日次の3日間ウェブサイトを訪問しない限り、正確には3日後には表示されません)。
- Wait to display for_ seconds(表示前に__秒待機する):注目アイテムの表示を遅らせる秒数を設定します。
- For a duration of __seconds(__秒の期間): 注目アイテムを表示する秒数を設定します。
- 新しいコンテンツ(ウォークスルー、ランチャーなど)が利用可能になった場合にのみ表示します。新しいアイテムが追加された場合にのみ表示するチェックボックスを選択します。
- Create a Display Segment(表示セグメントの作成):注目アイテムを再生するかどうかを決定するルールを作成します。
- Using Multiple Attention Grabbers(複数の注目アイテムを使用):1日につきユーザーあたり1つの注目アイテムのみを表示します。 2つの注目アイテムを同じ日に再生するように設定した場合、表示されるのは1つだけです。
- Reset History(履歴のリセット):履歴のリセットは、すべてのユーザーの表示履歴を削除します。
- たとえば、履歴のリセットを行うと、それ以前のウェブサイト訪問時に注目アイテムがユーザーに表示されか回数には関係なく、ウェブサイトを次回訪問するときには初日に表示するよう設定されている注目アイテムが表示されます。

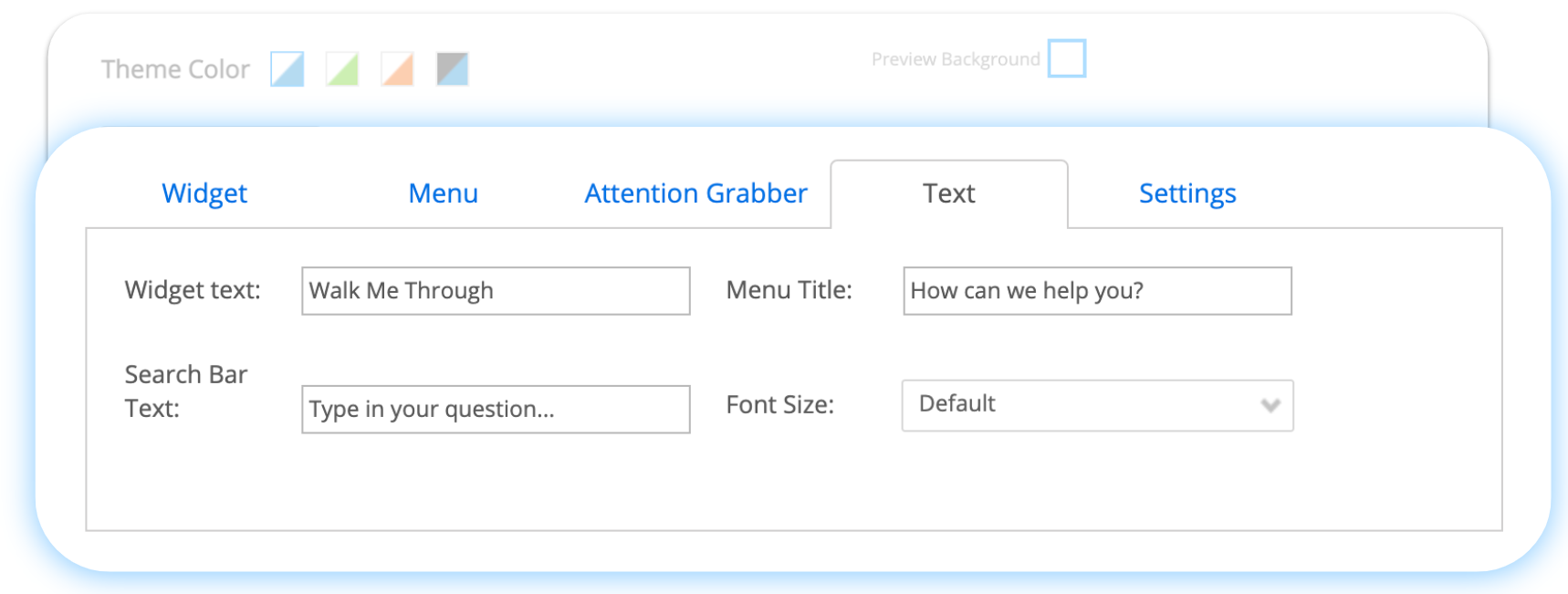
テキストタブ

テキストタブで、ウィジェット、メニュー、検索バーに表示されるテキストと、表示されるテキストのフォントサイズを変更します。
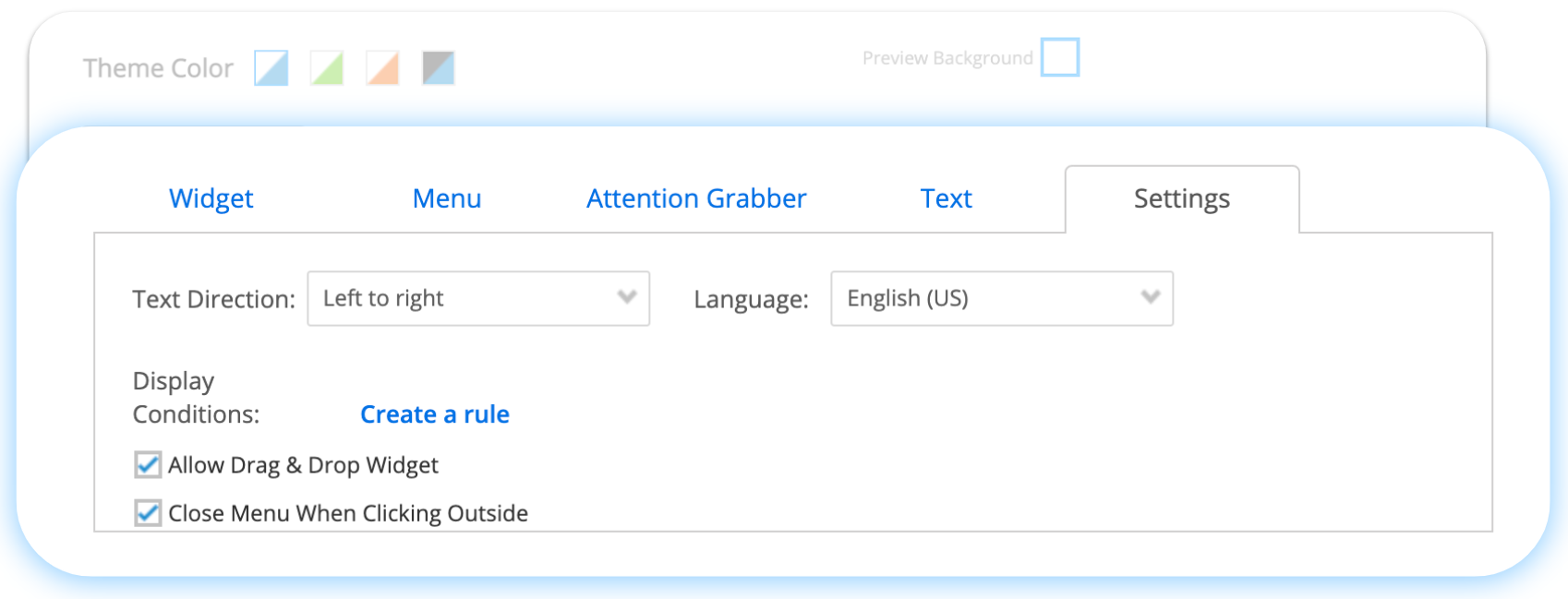
設定タブ

設定タブには、以下の機能が表示されます。
- テキストの方向:これは検索バーとウィジェットにあるテキストの方向である
- 表示条件:ウィジェットが表示されたときのルールエンジンでルールを作成する
- ドラッグ&ドロップウィジェットの許可:これが有効になると、ユーザーはウィジェットを画面周りにドラッグして画面を囲むことができます。これにより、ユーザーのアプリケーションとのエンゲージメントがより柔軟になる

- 外部をクリックしたときにメニューを閉じる:これが有効になると、ユーザーがメニューウィンドウの外側をクリックすると、WalkMeメニューが自動的に閉じます。

Tip Tuesday動画
技術的なノート
アイルランド式メニュー
アイルランド式メニューは以下をサポートしていません:
- アクセシビリティ
- カスタムメニュータブ
- CSSカスタマイズ
- インサイトデータ
- 「タスク」タブをデフォルトに設定
- フォーカストラップの変更(WalkMeサポートにより有効化された設定)
多言語
- 右から左への言語のサポートなし
- 一部のデフォルトテキストは翻訳できません。
- サブタイトル:「ヘルプが必要なプロセスを選択してください」
- サポートタブ: 「その他のサポート」
- タスクタブ - 完了したタスクのフォーマット:「1件中0件完了」
- ヘルプタブ :「もっと探す」
- ヘルプタブ :「検索結果」
- メインメニューに戻る - 「メインメニュー」
ドラッグ&ドロップ
- ドラッグ&ドロップイベントをサポートしていないサイトは、この機能ではサポートされていない
- Zambezi、Danube、Californiaウィジェットタイプはサポートされていない