Personnaliser le menu WalkMe
Aperçu général
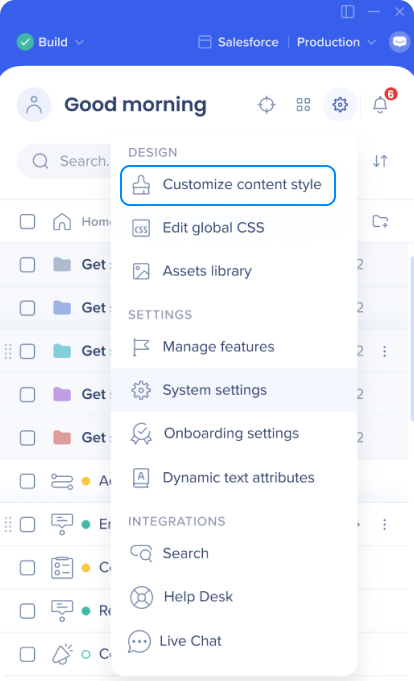
Le menu est personnalisé à partir de l'éditeur. Cliquez sur l'icône des paramètres et sélectionnez Personnaliser le style de contenu pour apporter des modifications au widget et au menu.
La couleur de chaque élément peut être personnalisée avec des options originales, ou avec CSS.
Voici quelques meilleures pratiques lors de la personnalisation de votre menu WalkMe :
- Ajoutez un Capteur d'attention sur le widget pour augmenter la probabilité d'engagement de l'utilisateur.
- Modifiez la couleur du widget pour l'assortir à la palette de couleurs de votre site
- Modifiez l'emplacement du Widget sur l'écran
- Assurez-vous de le placer à un endroit où l'utilisateur le remarquera mais assurez-vous aussi qu'il ne bloque rien (ce qui pourrait être énervant car un utilisateur ne peut le fermer)
- Nous vous recommandons d'utiliser l'option Docked (par opposition à Splash) car elle permet aux utilisateurs de faire des recherches dans le menu sans bloquer l'écran
- Assurez-vous de mettre les éléments dans un ordre logique pour vos utilisateurs lorsque vous les organisez dans le menu.
Comment ça marche
Utilisez l'onglet Personnaliser la lecture pour modifier l'apparence par défaut, le style et le comportement du widget. Avant d'effectuer un chargement sur votre site, WalkMe vérifiera toutes les options de personnalisation et les affichera en conséquence. Apprenez-en plus sur l'apparence du Lecteur pour vos utilisateurs dans Publication d'article.
Vue principale

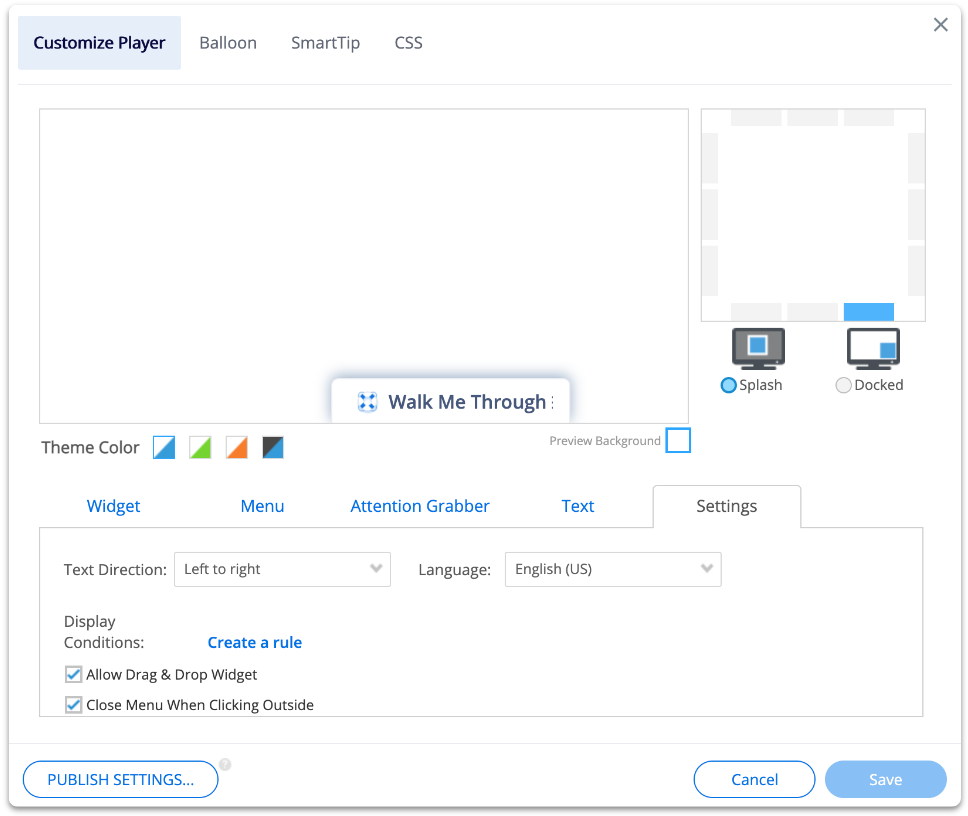
Dans la fenêtre principale de l'onglet Personnaliser, vous trouverez les fonctionnalités suivantes :
- Aperçu : Vue d'une image de prévisualisation du Widget
- Modifier la position sur l'écran : Le widget peut être placé autour du bord
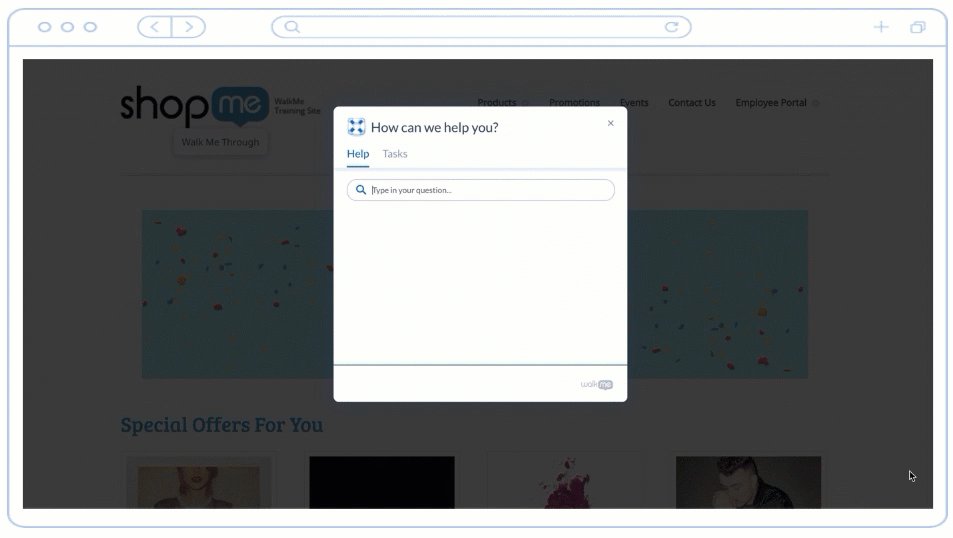
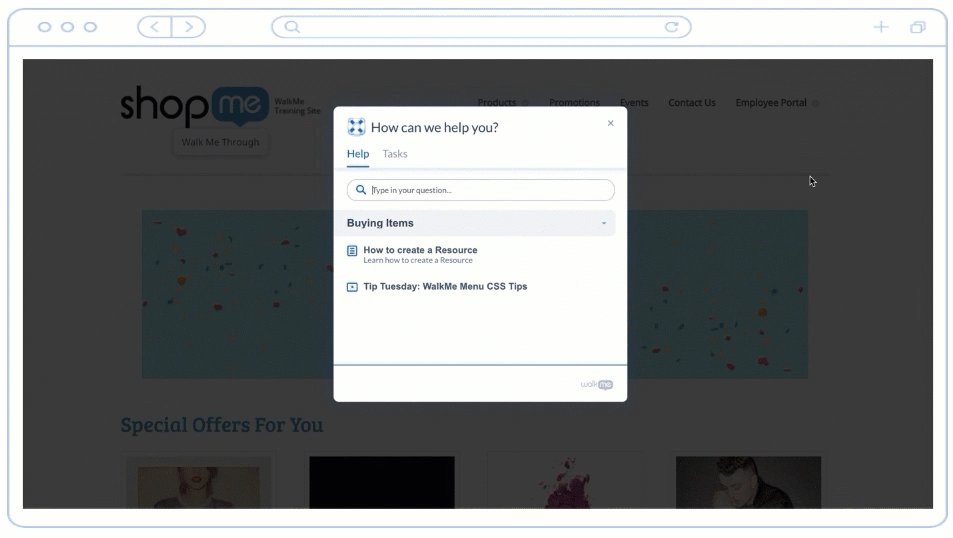
- Splash ou doc : Choisissez le type d'affichage lorsque vous cliquez sur le widget et que le menu WalkMe s'ouvre. Un menu Splash apparaîtra au milieu de la page et réduit l'écran autour de celui-ci. Un menu Docked s'ouvrira sur le périmètre de l'écran sans avoir d'effet supplémentaire.
- Modifier la couleur du thème : cela peut également être fait avec CSS
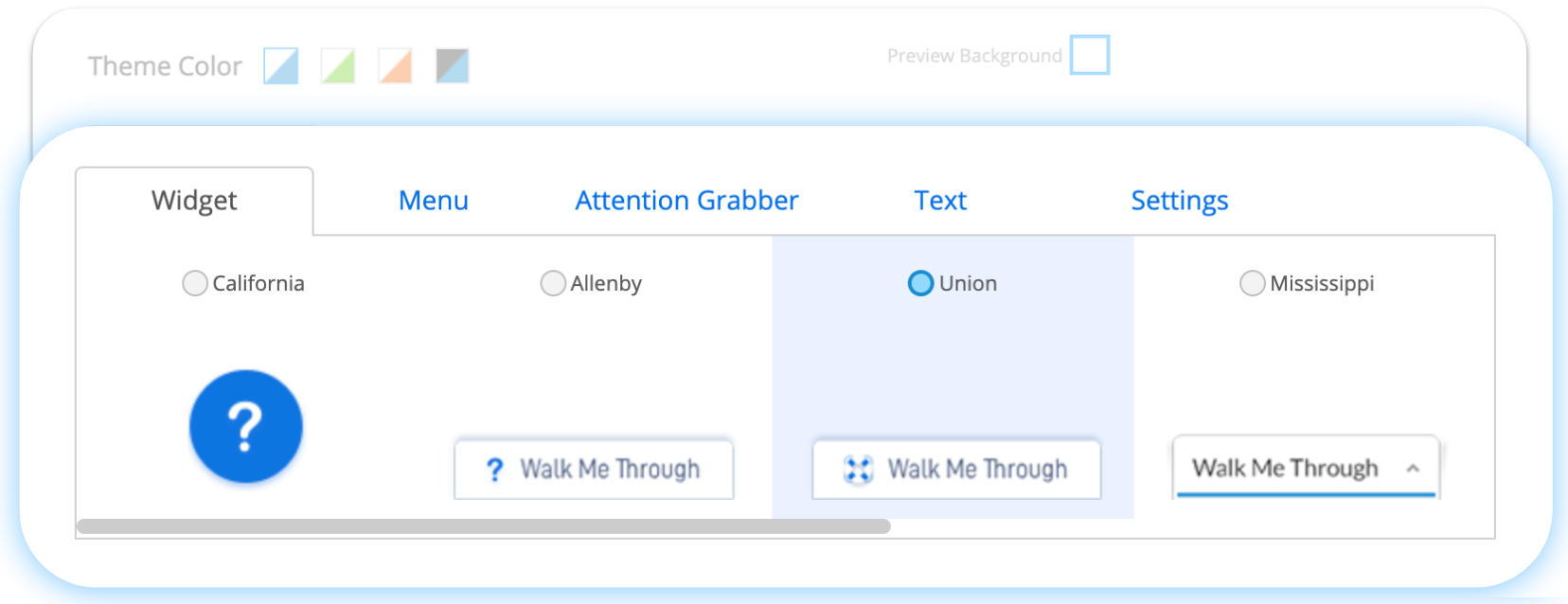
Onglet Widget

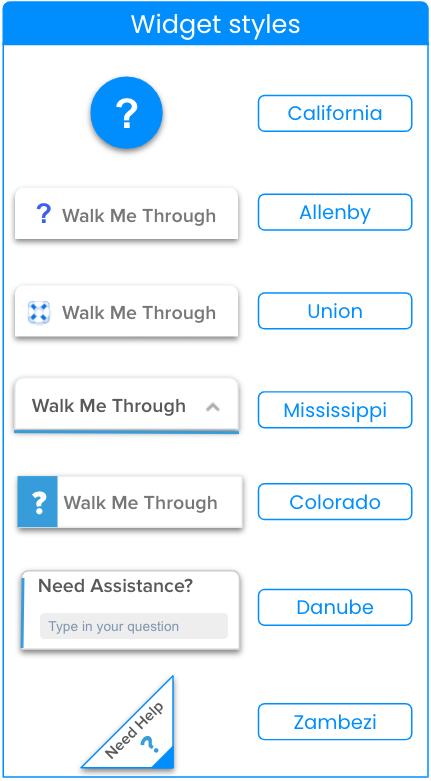
Dans l'onglet Widget de l'onglet Personnaliser, vous trouverez les fonctionnalités suivantes :
- Style et couleur du Widget : si vous sélectionnez None, le Widget ne sera pas visible sur votre site. Vous pouvez également utiliser CSS pour plus personnaliser le Widget.

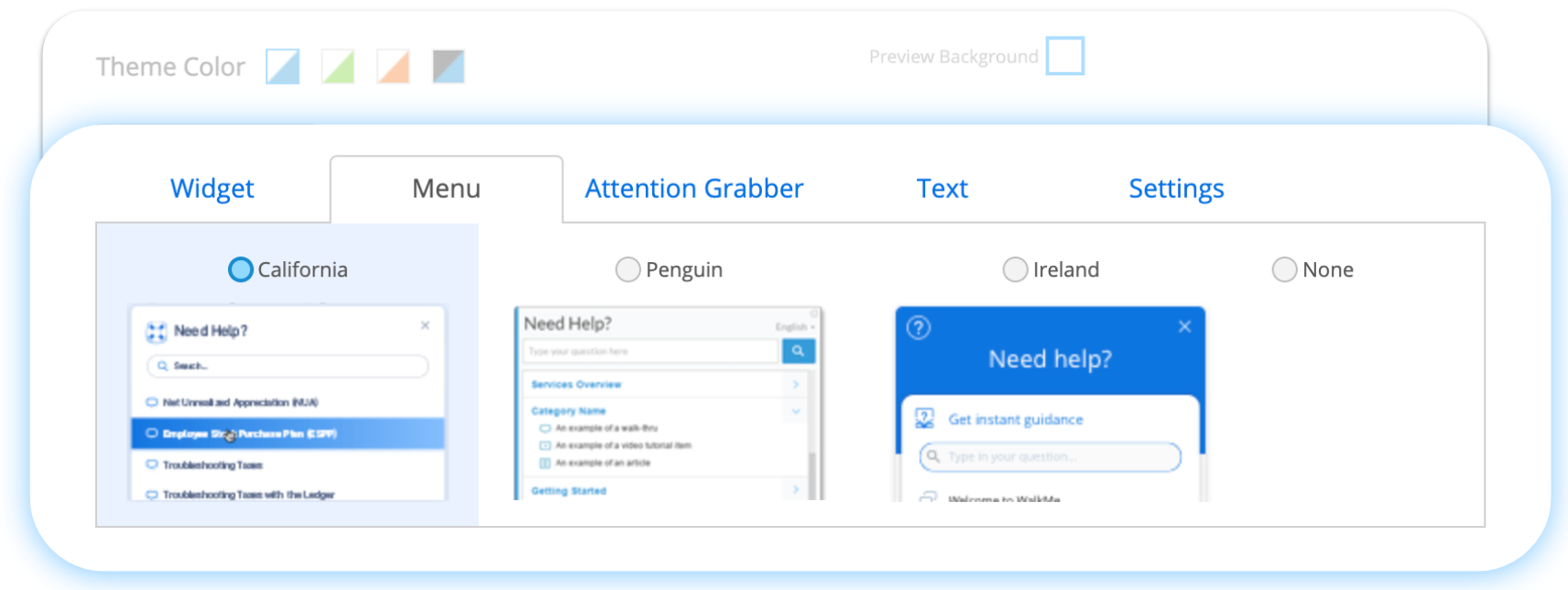
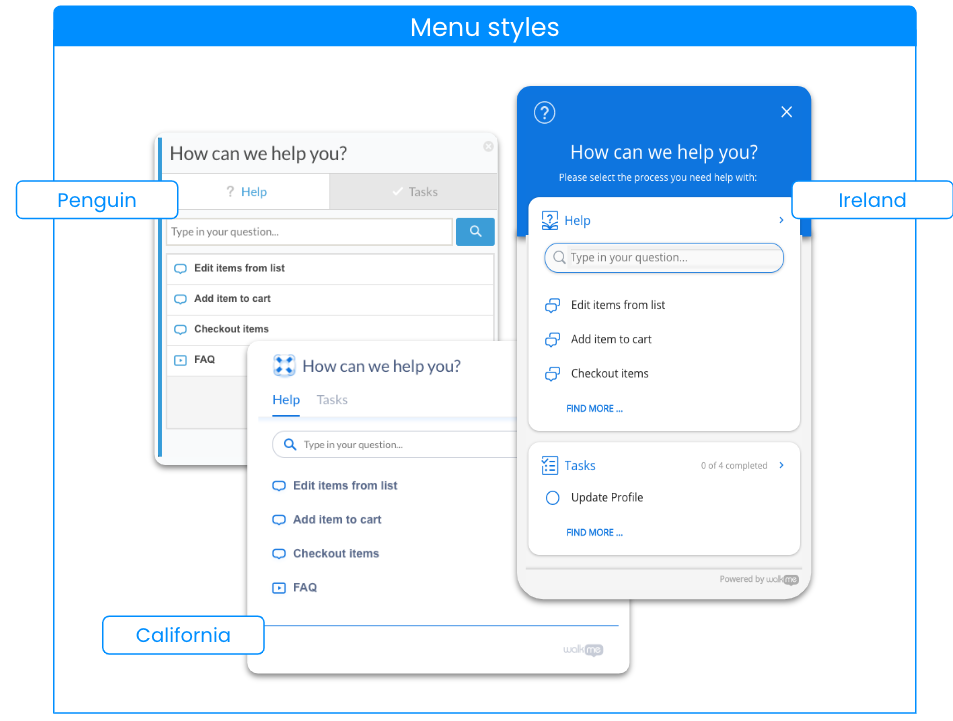
Menu de l'onglet

Dans l'onglet Menu de l'onglet Personnaliser, sélectionnez le style du menu. Si vous sélectionnez Aucun et qu'un widget est sélectionné, le widget n'ouvrira rien lorsque vous cliquez dessus.

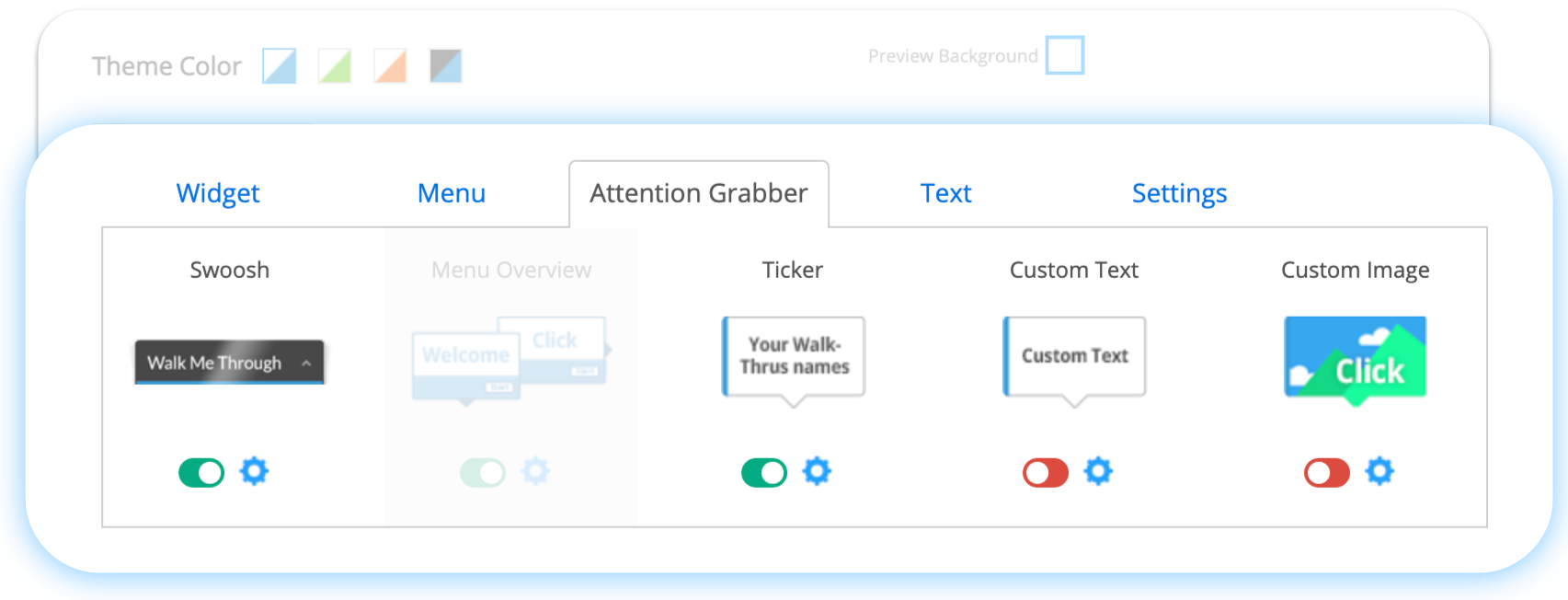
Onglet Capteur d'attention
Les capteurs d'attention (quelque chose qui attire l'attention) sont conçus pour accroître la sensibilisation et l'engagement des utilisateurs avec WalkMe.

Paramètres du capteur d'attention : vous pouvez utiliser plusieurs méthodes pour attirer l'attention ou les remplacer par la création de conditions d'affichage.
Par exemple, créez les paramètres pour afficher les capteurs d'attention uniquement lorsque de nouveaux éléments ont été publiés.
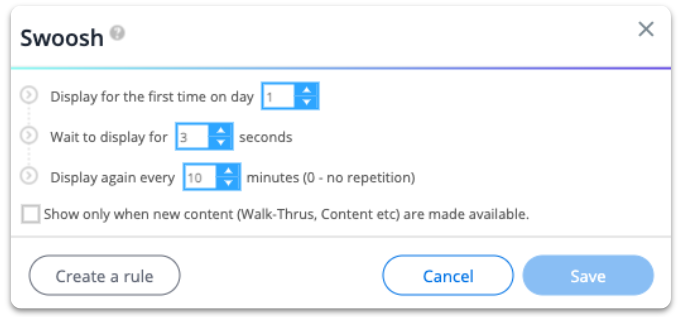
- Afficher pour la première fois le ___, puis toutes les ___sessions (0 – pas de répétition) : choisissez le nombre de jours avant que le capteur d'attention apparaisse pour la première fois.
- Pour répéter le capteur d'attention, choisissez le nombre de jours qu'un utilisateur visite un site web avant d'afficher un capteur d'attention encore u.ne fois (s'il est réglé sur 0, le capteur d'attention ne s'affichera plus).
- Les jours sont comptés lorsqu'un utilisateur visite votre site Web (il ne s'affiche pas exactement 3 jours plus tard, sauf si l'utilisateur visite le site chaque jour pour les 3 prochains jours).
- Wait to display for_ seconds : Choisissez le nombre de secondes pour retarder votre capteur d'attention
- For a duration of __seconds : Choisissez le nombre de secondes d'affichage pour un capteur d'attention
- Afficher uniquement lorsque du nouveau contenu (Walk-Thrus, Launchers, etc.) est disponible : cochez la case à afficher uniquement lorsque de nouveaux éléments ont été ajoutés.
- Créer un segment d'affichage : Créez une règle pour déterminer la lecture d'un capteur d'attention.
- Utiliser plusieurs capteurs d'attention : Seulement un capteur d'attention s'affiche un jour donné, et par utilisateur. Si deux capteurs d'attention sont réglés sur lecture le même jour, seul l'un d'entre eux apparaîtra.
- Réinitialiser l'historique : Réinitialiser l'historique élimine l'affichage de l'historique pour TOUS LES UTILISATEURS.
- Par exemple, après avoir réinitialisé l'historique, tous les utilisateurs verront les capteurs d'attention qui devaient s'afficher le premier jour la prochaine fois qu'ils consulteront votre site web, quel que soit le capteur d'attention qu'ils ont vu auparavant ou le nombre de fois qu'ils ont consulté votre site web.

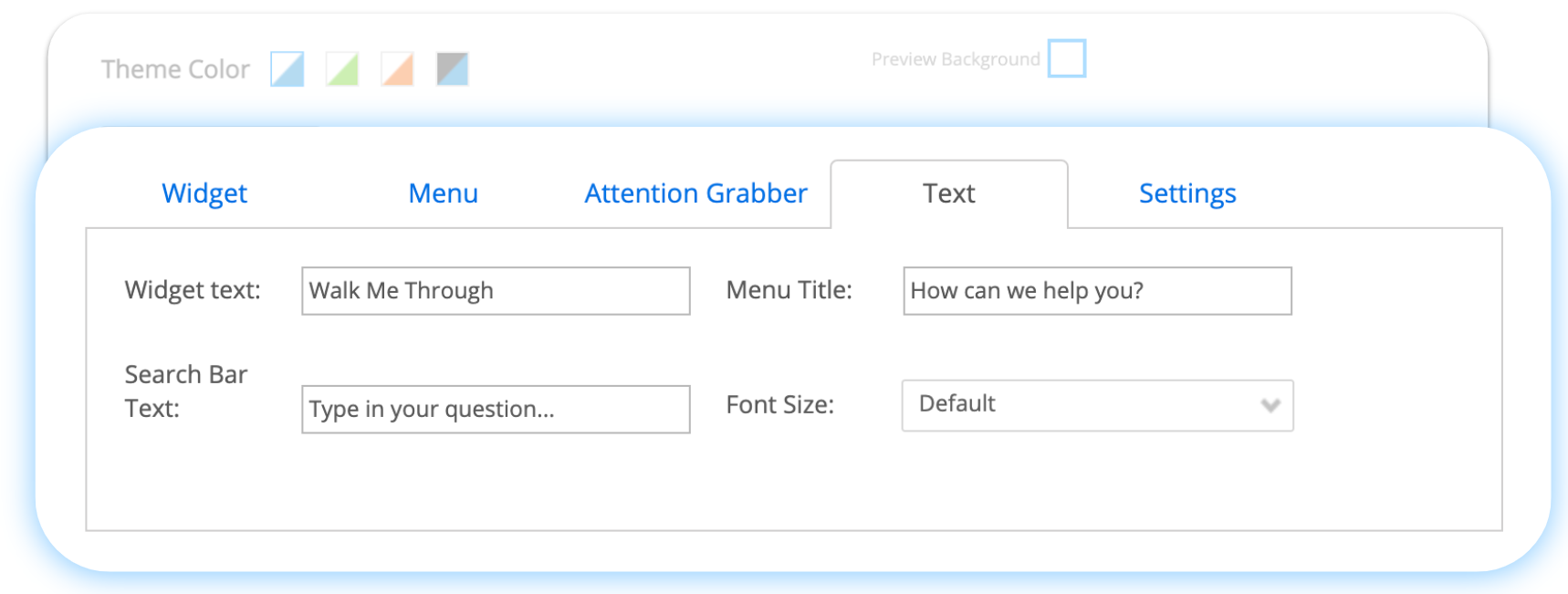
Onglet texte

Dans l'onglet texte, changez le texte qui apparaît dans le Widget, le menu, la barre de recherche et la taille de la police du texte dans le Widget.
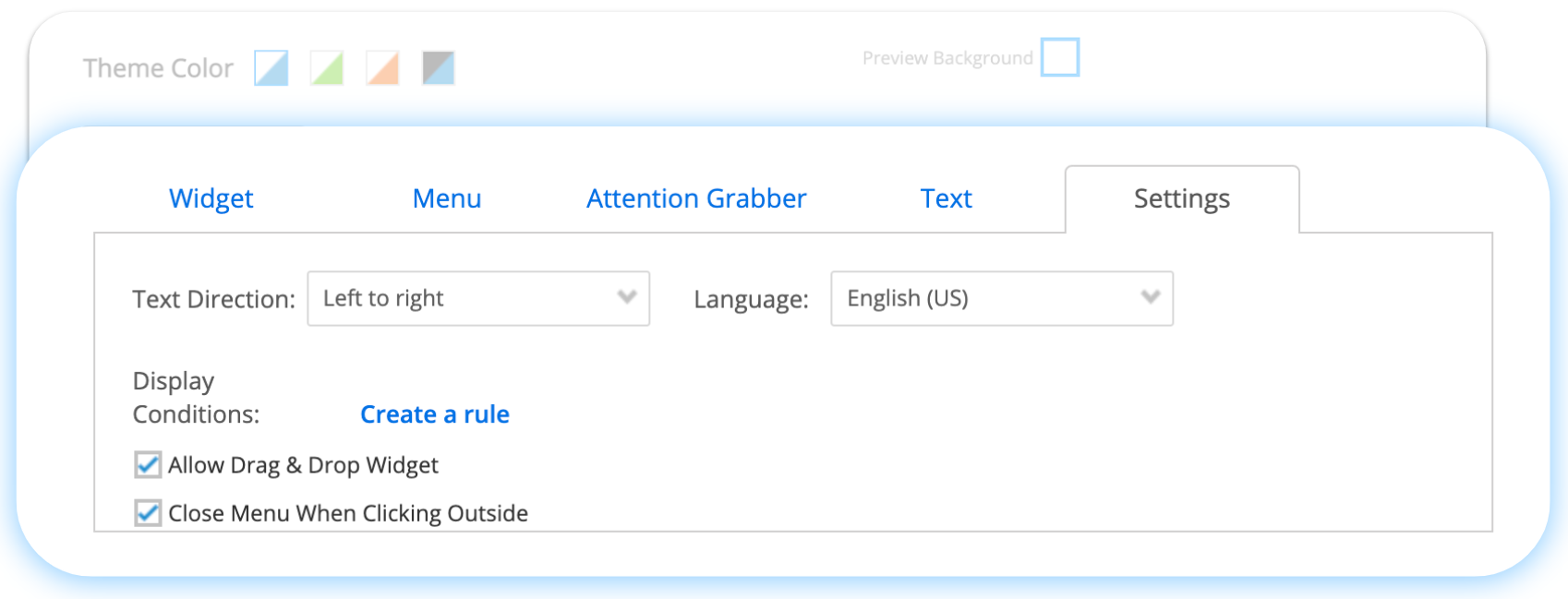
Onglet Paramètres

Dans l'onglet Paramètres, trouvez les fonctionnalités suivantes :
- Direction du texte : c'est l'alignement du texte dans la barre de recherche et le widget
- Conditions d'affichage : créez des règles dans le moteur de règle pour lorsque le widget s'affiche
- Permettre de glisser-déposer le widget : lorsque cela est activé, les utilisateurs peuvent faire glisser le widget autour de leur écran, ce qui permet une plus grande flexibilité dans l'engagement de l'utilisateur avec votre application

- Fermer le menu en cliquant sur l'extérieur : lorsque cela est activé, le menu WalkMe se ferme automatiquement si un utilisateur clique en dehors de la fenêtre du menu

Vidéo conseil du mardi
Notes techniques
Menu Irlande
Le menu de style Irlande ne prend pas en charge les éléments suivants :
- Accessibilité
- Onglets de menu personnalisé
- Personnalisation CSS
- Données d'Insights
- Paramétrer l'onglet Tâches par défaut
- Modification du trap (paramètre activé par l'assistance WalkMe)
Multilingue
- Aucune prise en charge des langues avec une lecture de droite à gauche
- Certains textes par défaut ne peuvent pas être traduits :
- Sous-titre : « veuillez sélectionner le processus pour lequel vous avez besoin d'aide »
- Onglet d'assistance : « Plus d'assistance »
- Onglet Tâche - Tâche terminée format : « 0 sur 1 terminée »
- Onglet Aide : « Trouver plus »
- Onglet Aide : « Résultats de la recherche »
- Retour au menu principal : « Menu principal »
Glisser-déposer
- Les sites qui ne prennent pas en charge les événements glisser-déposer ne sont pas pris en charge par cette fonctionnalité
- Les types de widget Zambezi, Danube et Californie ne sont pas pris en charge