WalkMe-Menü anpassen
Kurzübersicht
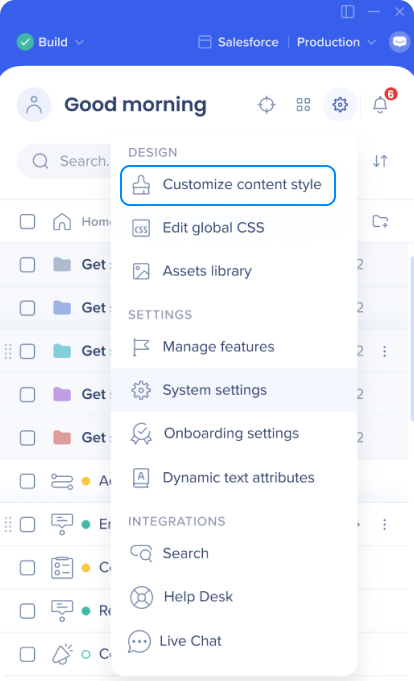
Das Menü wird aus dem Editor angepasst. Klicken Sie auf das Einstellungssymbol und wählen Sie Inhaltsstil anpassen, um Änderungen am Widget und dem Menü vorzunehmen.
Die jeweilige Farbe kann mit den Optionen außerhalb der Box oder mit CSS angepasst werden.
Die folgenden bewährten Praktiken können Ihnen beim Ampassen Ihres WalkMe-Menüs helfen:
- Fügen Sie dem Widget einen Aufmerksamkeitserreger hinzu, um die Wahrscheinlichkeit zu erhöhen, dass Benutzer:innen sich engagieren.
- Ändern Sie die Farbe des Widgets, um es an die Farbpalette Ihrer Website anzupassen.
- Ändern Sie die Position des Widgets auf dem Bildschirm.
- Stellen Sie sicher, dass es sich dort befindet, wo ein Benutzer es bemerkt, aber es dennoch nichts blockiert (Das wäre ärgerlich, da ein Benutzer es nicht schließen kann).
- Wir empfehlen die Verwendung der Option „Docked“ (im Gegensatz zu „Splash“), da Benutzer:innen damit im Menü suchen können, ohne den Bildschirm zu blockieren.
- Achten Sie darauf, dass Sie die Einträge im Menü so anordnen, dass es für Ihre Benutzer:innen Sinn ergibt.
Funktionsweise
Benutzen Sie die Registerkarte „Customize Player“, um das standardmäßige Erscheinungsbild, den Stil und das Verhalten des Widgets zu ändern. Vor dem Laden auf Ihre Website wird WalkMe alle Anpassungsoptionen prüfen und entsprechend anzeigen. Mehr darüber, wie der Player für Ihre Benutzer angezeigt wird, erfahren Sie im Artikel „Veröffentlichung“ .
Hauptansicht

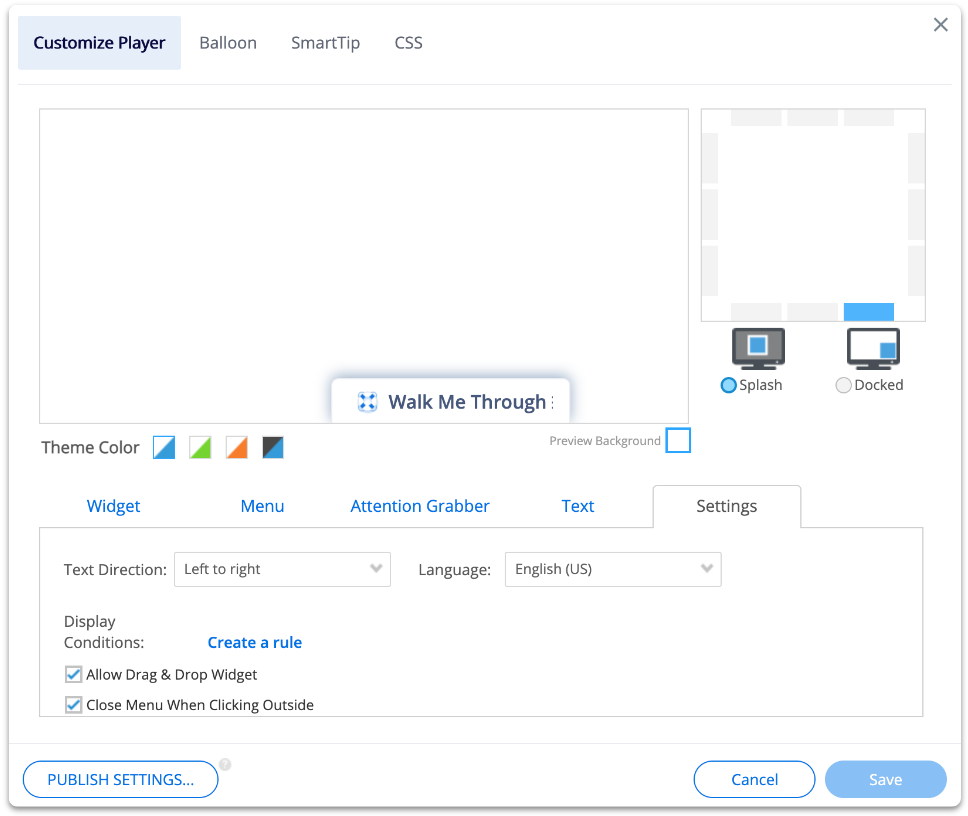
Im Hauptfenster der Registerkarte „Customize Player“ finden Sie die folgenden Funktionen:
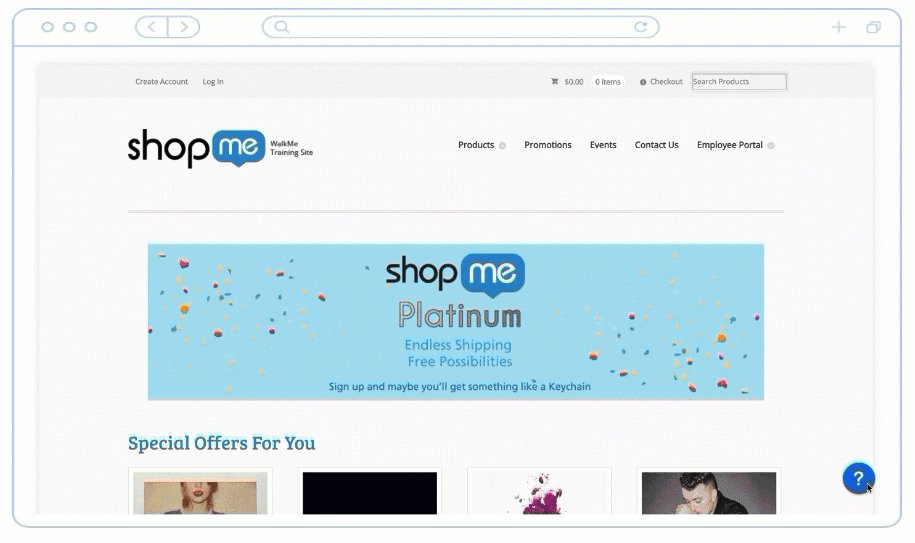
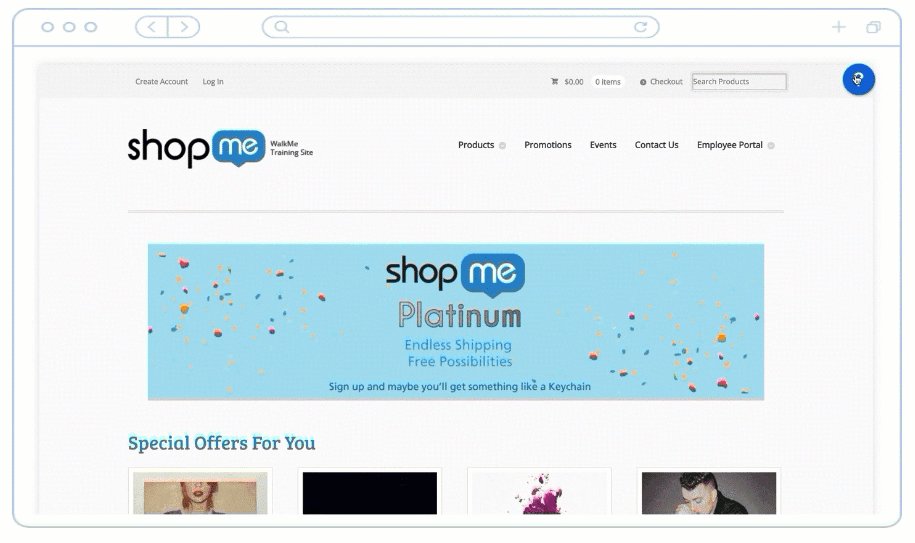
- Vorschau: Zeigt ein Vorschaubild des Widgets an
- Ändern der Platzierung auf dem Bildschirm: Das Widget kann um den Rand platziert werden
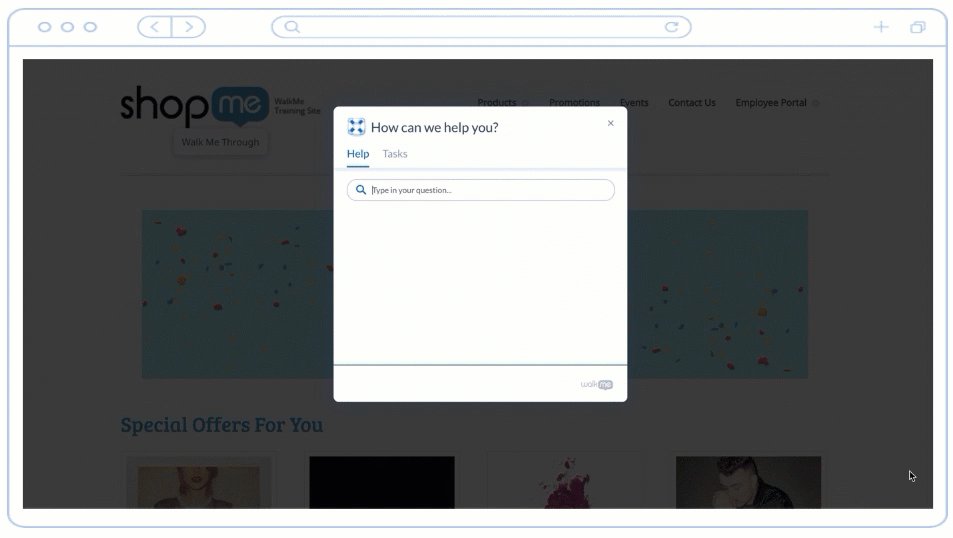
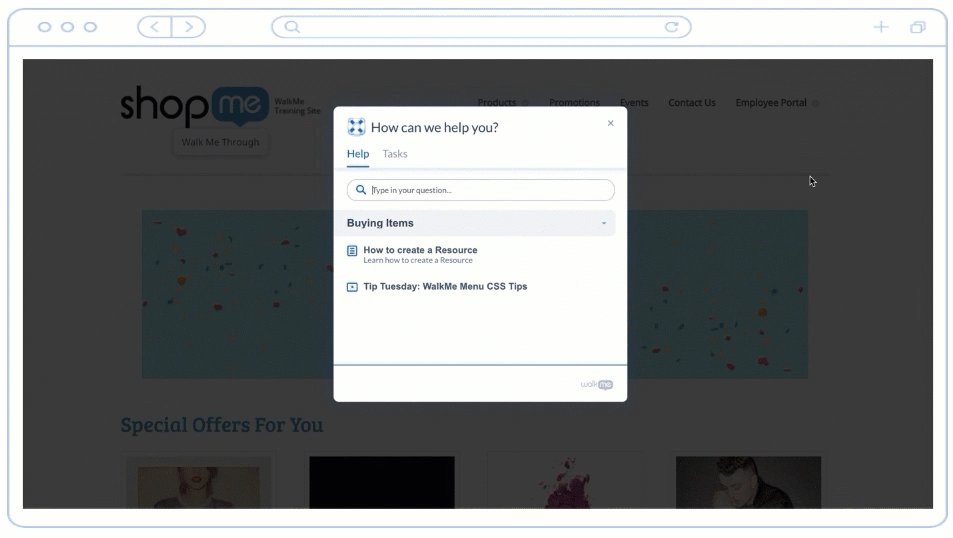
- Slash oder Dock: Wählen Sie die Art der Anzeige, wenn das Widget angeklickt wird und sich das WalkMe-Menü öffnet. Ein Splash-Menü erscheint in der Mitte der Seite und verdunkelt den Bildschirm ringsum. Ein angedocktes (Docked) Menü öffnet sich am Umfang des Bildschirms ohne zusätzliche Effekte.
- Themenfarbe ändern: Dies kann auch mit CSS ausgeführt werden.
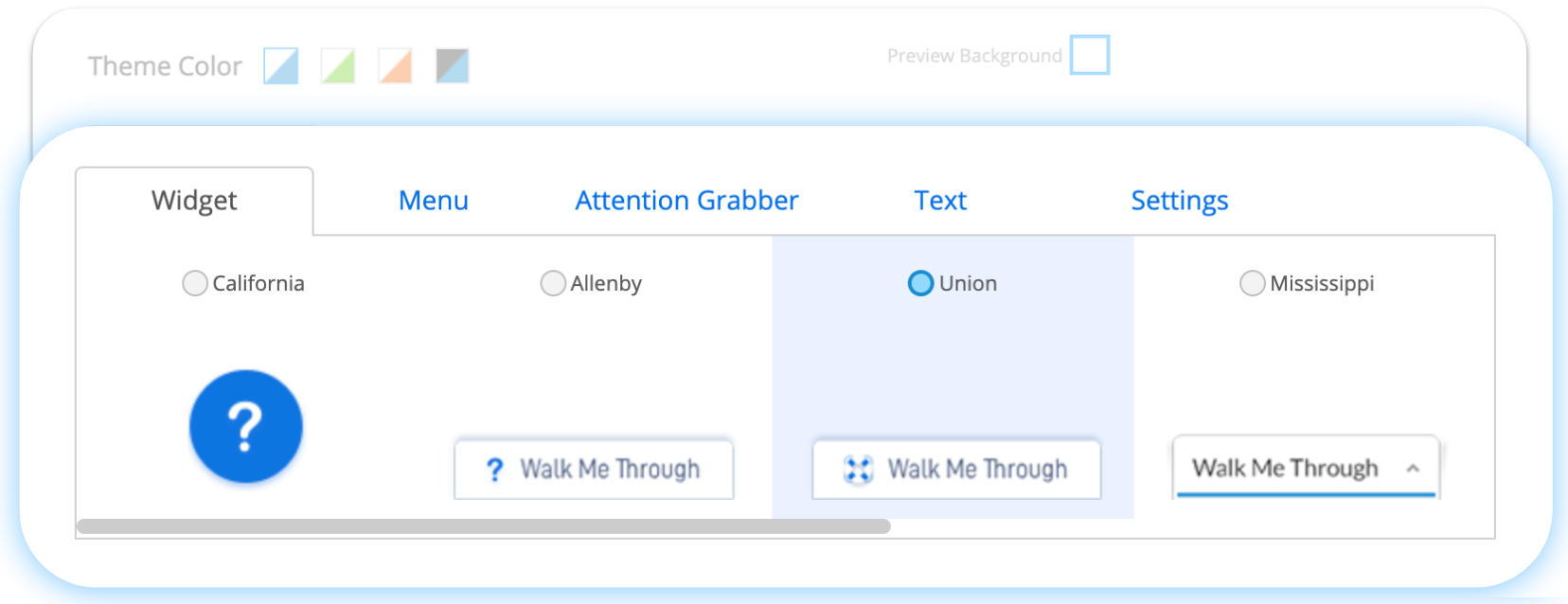
Widget-Registerkarte

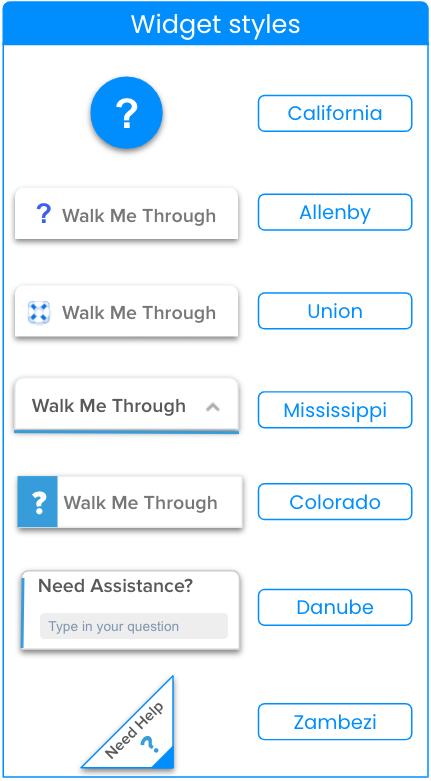
In der Registerkarte „Widget“ der Registerkarte „Customize Player“ finden Sie die folgenden Funktionen:
- Stil und Farbe des Widgets: Wenn Sie „Keine“ auswählen, ist das Widget nicht auf Ihrer Website sichtbar. Sie können auch CSS verwenden, um das Widget weiter anzupassen.

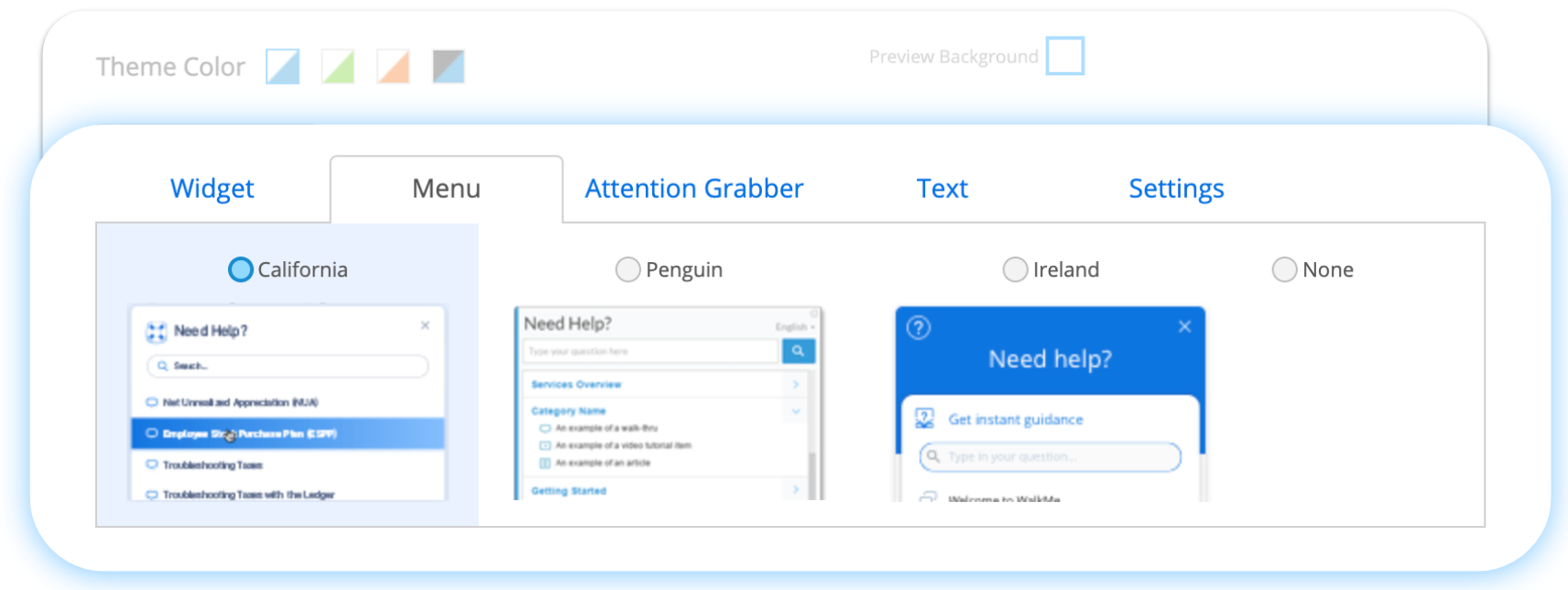
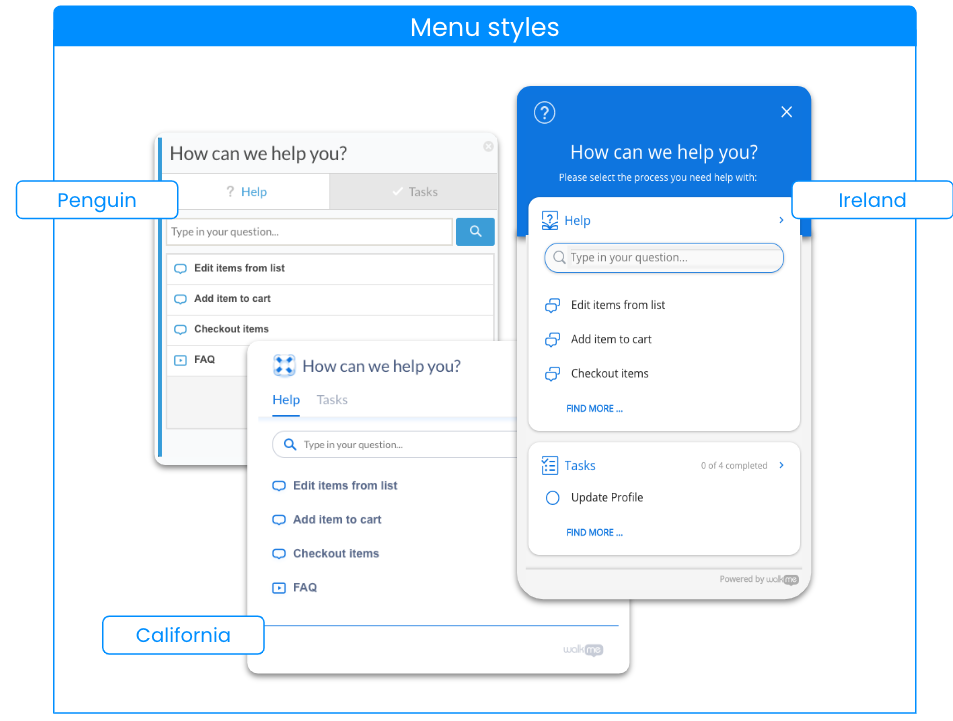
Menü-Registerkarte

Wählen Sie in der Registerkarte „Menu“ der Registerkarte „Customize Player“ den Stil des Menüs aus. Wenn Sie nichts auswählen und ein Widget ausgewählt haben, wird das Widget nichts öffnen, wenn darauf geklickt wird.

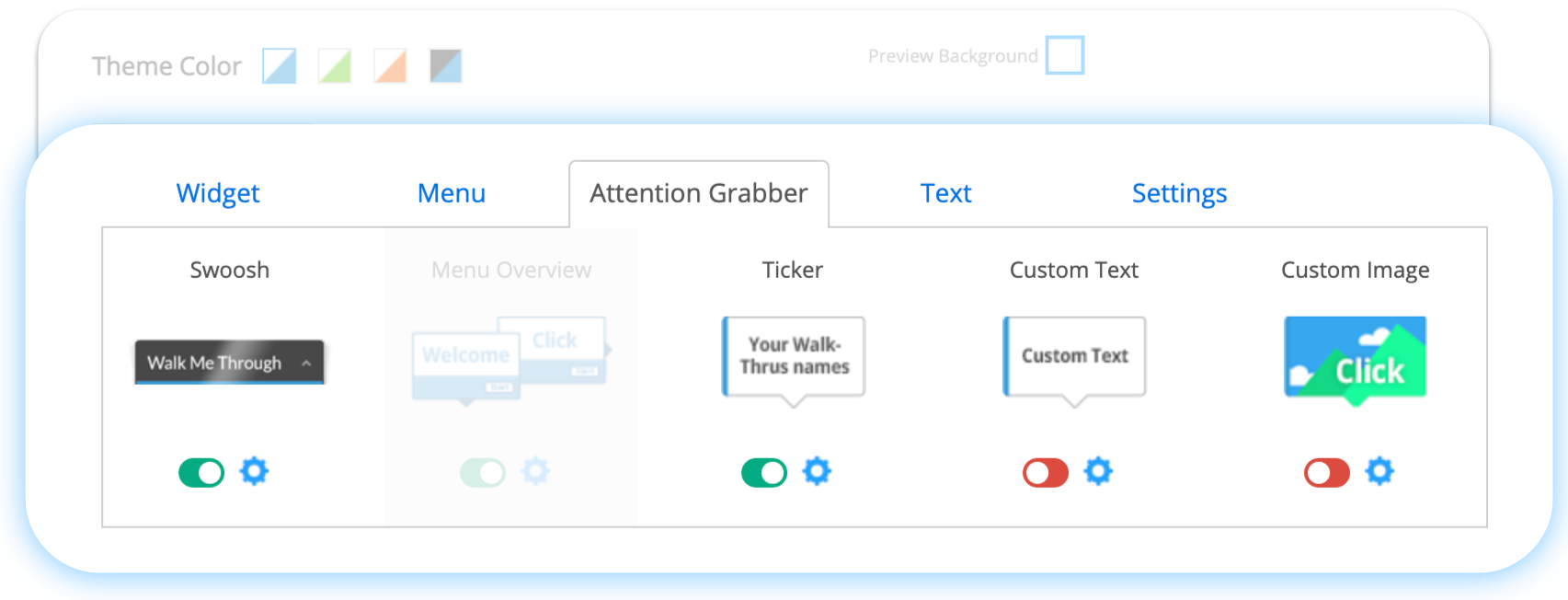
Registerkarte „Attention Grabber“
Attention Grabber sollen das Bewusstsein und das Engagement der Benutzer für WalkMe steigern.

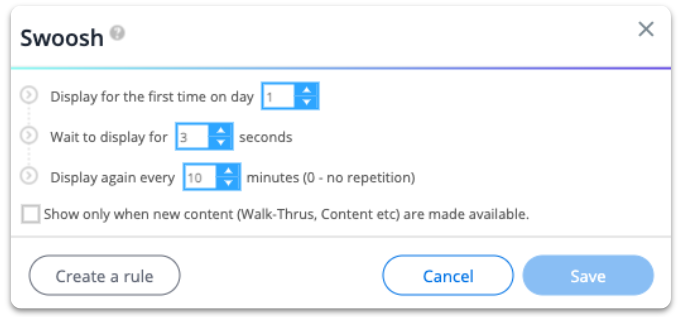
Aufmerksamkeitserreger – Einstellungen: Sie können mehrere Aufmerksamkeitserreger verwenden oder sie abwechseln, indem Sie Anzeigebedingungen erstellen.
Sie können zum Beispiel Einstellungen erstellen, dass Aufmerksamkeitserreger nur angezeigt werden, wenn neue Elemente veröffentlicht wurden.
- Das erste Mal am ___ Tag anzeigen, danach alle ___Sitzungen (0 – keine Wiederholung): Legen fest, nach wie vielen Tagen Attention Grabber zum ersten Mal erscheinen.
- Um den Attention Grabber zu wiederholen, legen Sie die Anzahl der Tage fest, an denen ein Benutzer eine Website besucht, bevor der Attention Grabber erneut angezeigt wird (wenn auf 0 gesetzt, wird der Attention Grabber nicht erneut angezeigt).
- Tage werden gezählt, wenn ein(e) Benutzer(in) Ihre Website besucht (es wird nicht genau 3 Tage später angezeigt, es sei denn, der/die Benutzer(in) besucht die Website die nächsten 3 Tage jeden Tag.
- Wait to display for_ seconds: Stellen Sie die Anzahl der Sekunden ein, um die Ihr Attention Grabber verzögert wird.
- For a duration of __seconds: Stellen Sie die Anzahl der Sekunden ein, in denen der Attention Grabber angezeigt wird.
- Nur anzeigen, wenn neue Inhalte (Walk-Thrus, Launchers, etc.) verfügbar sind: Setzen Sie hier ein Häkchen, um nur anzuzeigen, wenn neue Elemente hinzugefügt wurden.
- Create a Display Segment: Erstellen Sie eine Regel, die bestimmt, ob der Attention Grabber abgespielt wird.
- Using Multiple Attention Grabbers: An einem bestimmten Tag wird pro Benutzer nur ein Attention Grabber angezeigt. Wenn zwei Attention Grabber zum Abspielen am selben Tag eingestellt sind, erscheint nur 1.
- Reset History: Das Zurücksetzen des Verlaufs entfernt den Anzeigeverlauf für ALLE BENUTZER.
- Nach dem Zurücksetzen des Verlaufs sehen beispielsweise alle Benutzer Attention Grabber, die so eingestellt sind, dass sie beim nächsten Besuch Ihrer Website am ersten Tag angezeigt werden, unabhängig davon, welche Attention Grabber sie zuvor gesehen haben oder wie oft sie Ihre Website besucht haben.

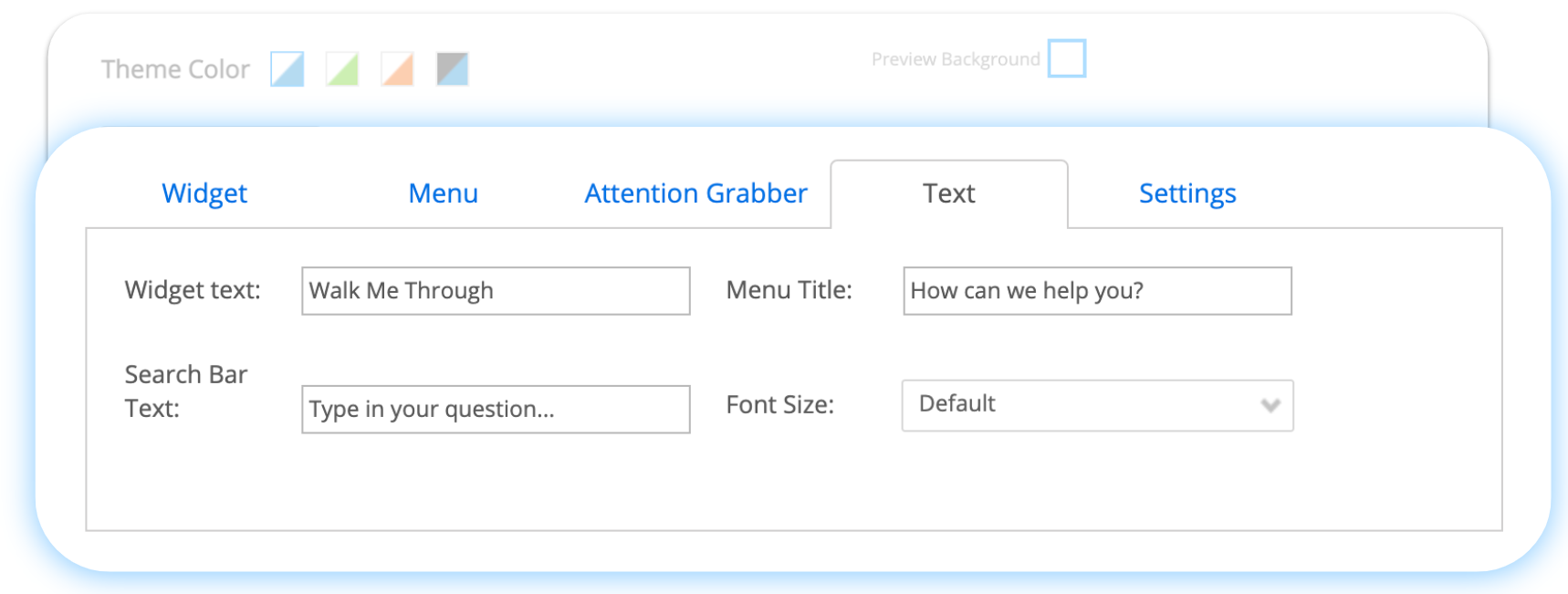
Text-Registerkarte

Ändern Sie in der Registerkarte „Text“ den Text, der im Widget, im Menü und in der Suchleiste angezeigt wird, sowie die Schriftgröße des Textes im Widget.
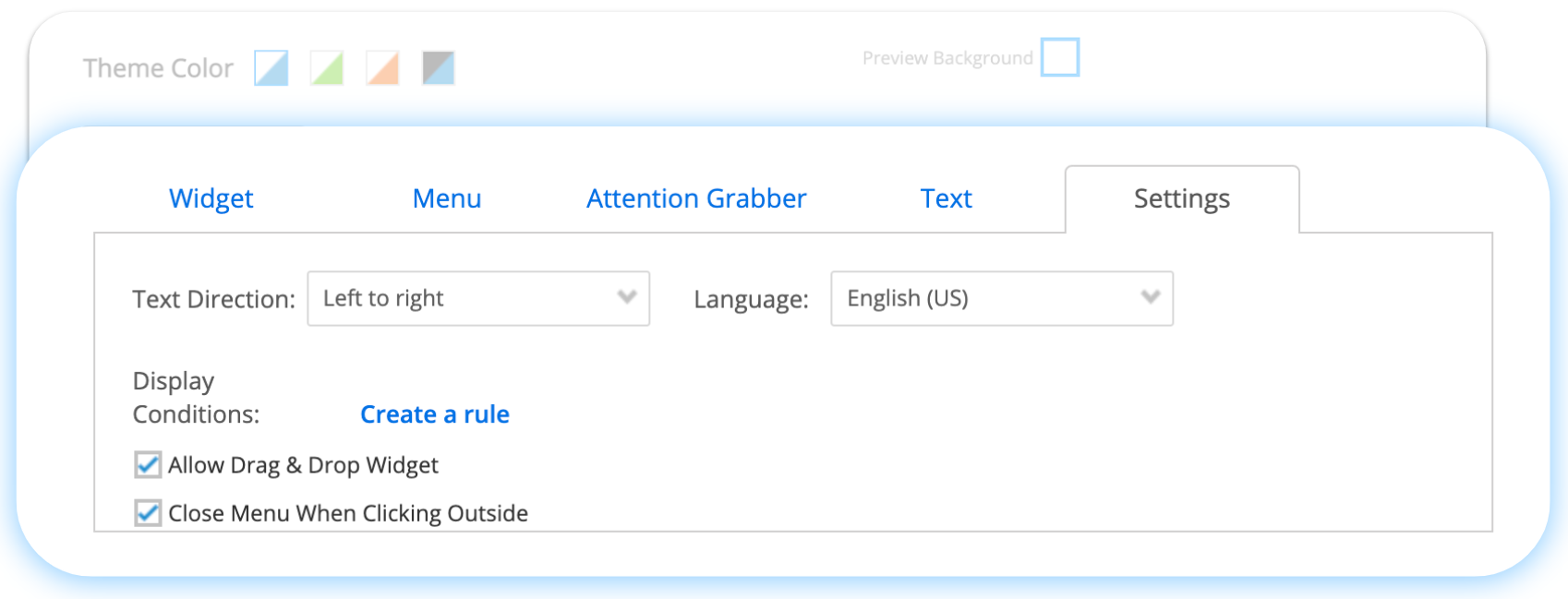
Tab Einstellungen

In der Registerkarte „Settings“ finden Sie die folgenden Funktionen:
- Textausrichtung: Dies ist die Ausrichtung des Textes in der Suchleiste und im Widget
- Anzeigebedingungen: Erstellen Sie Regeln in der Regel-Engine, wann das Widget angezeigt werden soll
- Drag-and-Drop-Widget zulassen: Wenn diese Option aktiviert ist, können die Benutzer:innen das Widget auf dem Bildschirm verschieben, was eine größere Flexibilität bei der Nutzung Ihrer Anwendung ermöglicht

- Menü beim Klicken auf „Außenseite“: schließen: Wenn diese Option aktiviert ist, wird das WalkMe-Menü automatisch geschlossen, wenn ein Benutzer außerhalb des Menüfensters klickt

Tipp – Dienstag-Videos
Technische Hinweise
Menü für Irland
Das Menü „Irland-Stil“ unterstützt nicht das Folgende:
- Barrierefreiheit
- Benutzerdefinierte Menü-Registerkarten
- CSS-Anpassung
- Insights-Daten
- Festlegen der Registerkarte Aufgaben als Standard
- Fokus-Trap-Änderung (Einstellung vom WalkMe Support aktiviert)
Multi-Language
- Keine Unterstützung für Rechts-nach-Links-Sprachen
- Bestimmte Standardtexte können nicht übersetzt werden:
- Untertitel: „Bitte wählen Sie den Prozess aus, bei dem Sie Hilfe benötigen“
- Support-Registerkarte: „Mehr Support“
- WalkMe-Menü Registerkarte Aufgabe – Abgeschlossenes Aufgabenformat: „0 der 1 abgeschlossen“
- Hilfe-Registerkarte: „Mehr finden“
- Hilfe-Registerkarte: „Suchergebnisse“
- Zurück zum Hauptmenü: „Hauptmenü“
Drag & Drop
- Websites, die keine Drag-and-Drop-Vorgänge unterstützen, werden von dieser Funktion nicht unterstützt
- Die Widget-Typen Zambezi, Danube und California werden nicht unterstützt