Smart Walk-Thru: Anpassung der Sprechblasen
Kurzübersicht
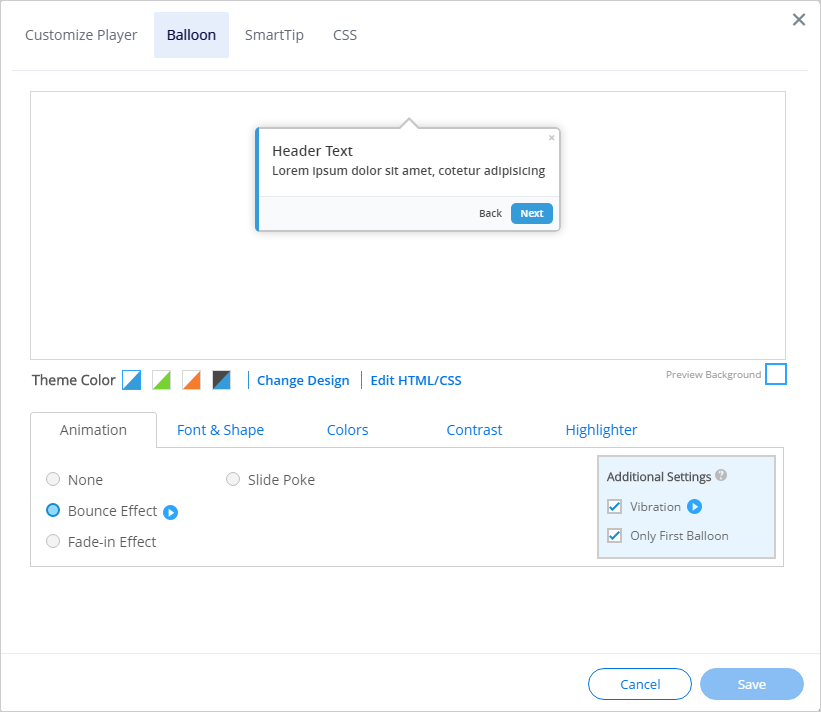
Ändern Sie auf der Registerkarte „Customize Balloon“ das Thema für den Walk-Thru-Schritt. Passen Sie die Themenfarbe an, die Schriftart, die Animation und die Form. Schauen Sie sich im Vorschaufeld an, wie die Sprechblasen mit den ausgewählten Einstellungen aussehen werden.
Verwenden Sie die Funktion „Customize Balloon“, um ein Design universell auf alle Sprechblasen anzuwenden, anstatt das standardmäßige, vorgegebene Design zu verwenden.

Funktionsweise
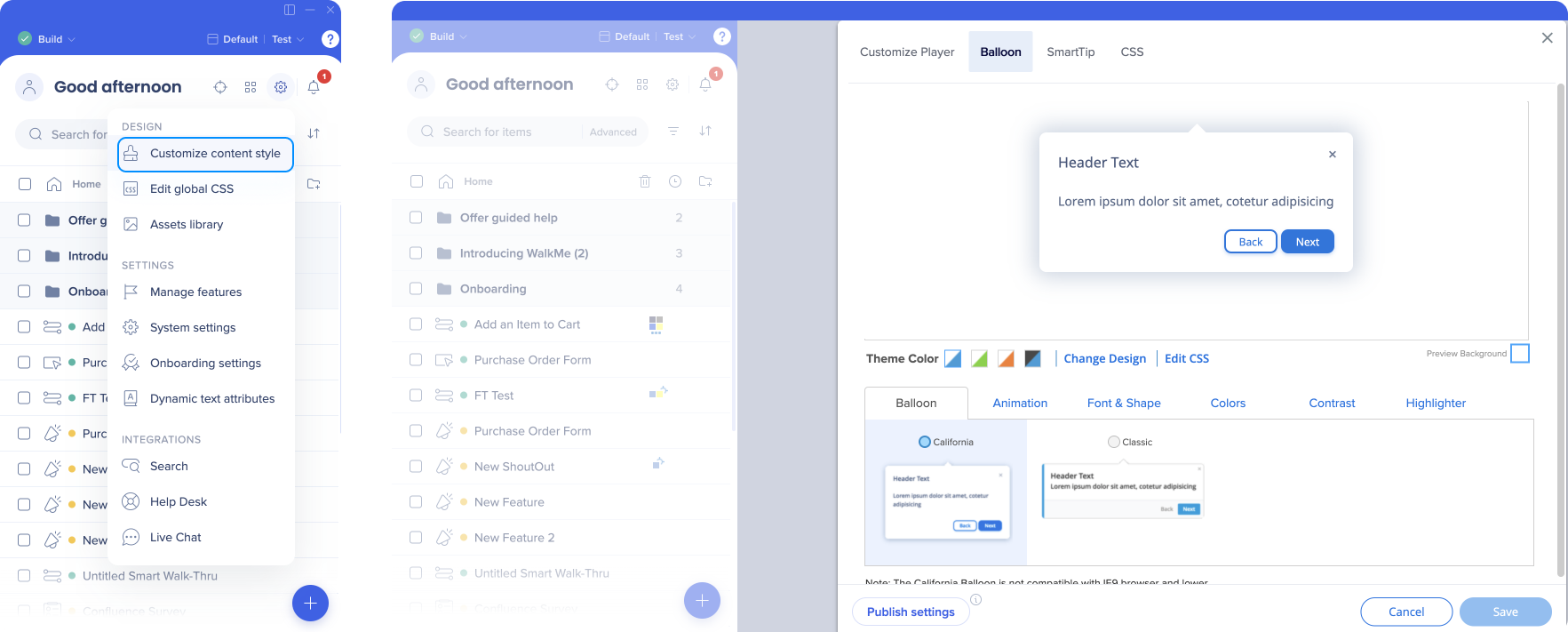
Um die Standards für Aussehen, Stil und Verhalten der Sprechblasen zu ändern, gehen Sie zum Editor, klicken Sie auf die Schaltfläche Customize (Anpassen) und wechseln Sie dann zur Registerkarte Balloon (Sprechblase).

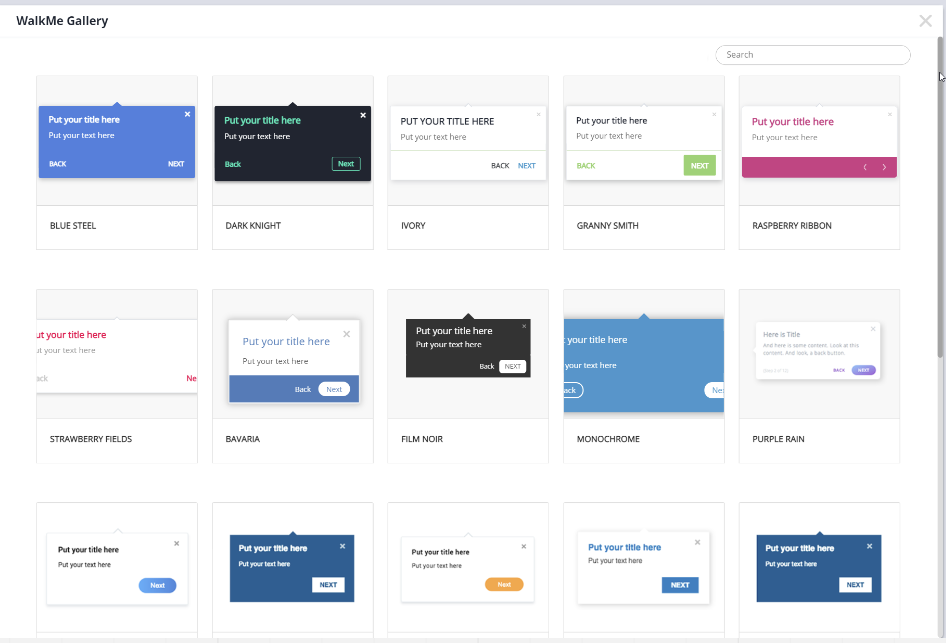
Change Design (Design wechseln)
„Change Design“ öffnet die WalkMe Design-Galerie, in der Sie aus einem Vorlagensortiment vorgefertigter Sprechblasen wählen können. Wählen Sie eine bestehende Vorlage aus, um sie zu übernehmen und nach Belieben individuell anzupassen.

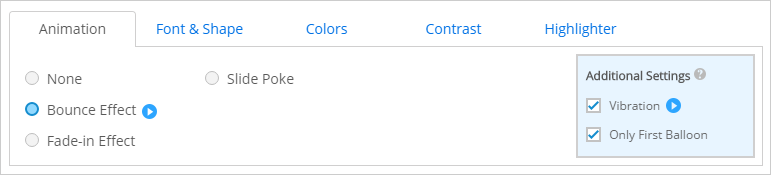
Animation
Animationen unterstützen die Sichtbarkeit Ihrer Sprechblase. Sie können eine Animationssequenz für lediglich den ersten Schritt des Walk-Thrus hinzufügen oder für alle darin enthaltenen Schritte. Stellen Sie zum Beispiel eine Sprechblase so ein, dass sie vibriert, wenn der Benutzer einen Fehler macht.
- Bounce (Hüpfen)
- Fade-in (Einblenden)
- Slide Poke
- Vibration
- Only first balloon (Nur für erste Sprechblase)

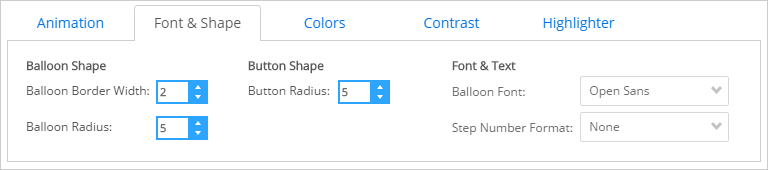
Font & Shape (Schriftart und Form)
Modifizieren Sie Breite der Sprechblasenumrandung („Balloon Border Width“), den Sprechblasenradius („Balloon Radius“), den Radius des Buttons „next/done“ (nächste/fertig) sowie die Schriftart der Sprechblase („Balloon Font“). Dazu können Sie auswählen, in welchem Format die Informationen zu dem Schritt im unteren Teil der Sprechblase angezeigt werden (etwa „Step 1 of 8“ (Schritt 1 von 8) oder „Step 1/8“ (Schritt 1/8) oder „off“ (aus)).

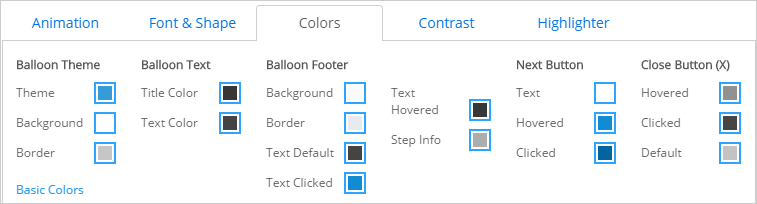
Colors (Farben)
Klicken Sie auf „Advanced Colors“ (Erweiterte Farbeinstellungen), um die Farben des Themas der Sprechblase zu ändern. Text, Footer, und die Buttons „Next“ (Nächste) und „Close“ (Schließen).

Contrast (Kontrast)
Geben Sie der Sprechblase Kontrast, um sie herauszustellen.
Highlighter (Textmarker)
Stellen Sie eine Standardfarbe für Textmarker ein, um der Markenfarbe der Firma zu entsprechen und in allen Walk-Thrus als Standardfarbe vorzugeben.
So schützen Sie Sprechblasen davor, abgeschnitten zu werden
Probieren Sie es aus
Passen Sie Sprechblasen an mit Animationen, um die Aufmerksamkeit Ihres Benutzers zu behalten. Ändern Sie die Farben und den Stil der Sprechblasen. Sehen Sie sich die WalkMe Analytics an und erfassen Sie die Engagement-Zahlen vor dieser Änderung, und schauen Sie sich die Zahlen einen Monat nach der Änderung zum Vergleich erneut an. Hat sich das Benutzerengagement mit dem Walk-Thru nach den Änderungen verändert?
Für fortgeschrittene CSS-Techniken (z. B. Anpassung der Buttons „next/back“ (vor/zurück)) lesen Sie unseren Artikel zu CSS.
