Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

WalkMeコンソールのイベントページでは、ユーザーが追跡されたイベントとエンゲージメントエレメントを1つのページから管理し、追跡できるようにします。 ユーザーはイベントのグローバルリストを表示したり、カスタムセットアップやキャプチャを介して新しいイベントを作成したりできます。これにより、ウェブサイトやアプリケーションでのユーザー行動とエンゲージメントを簡単に追跡できます。
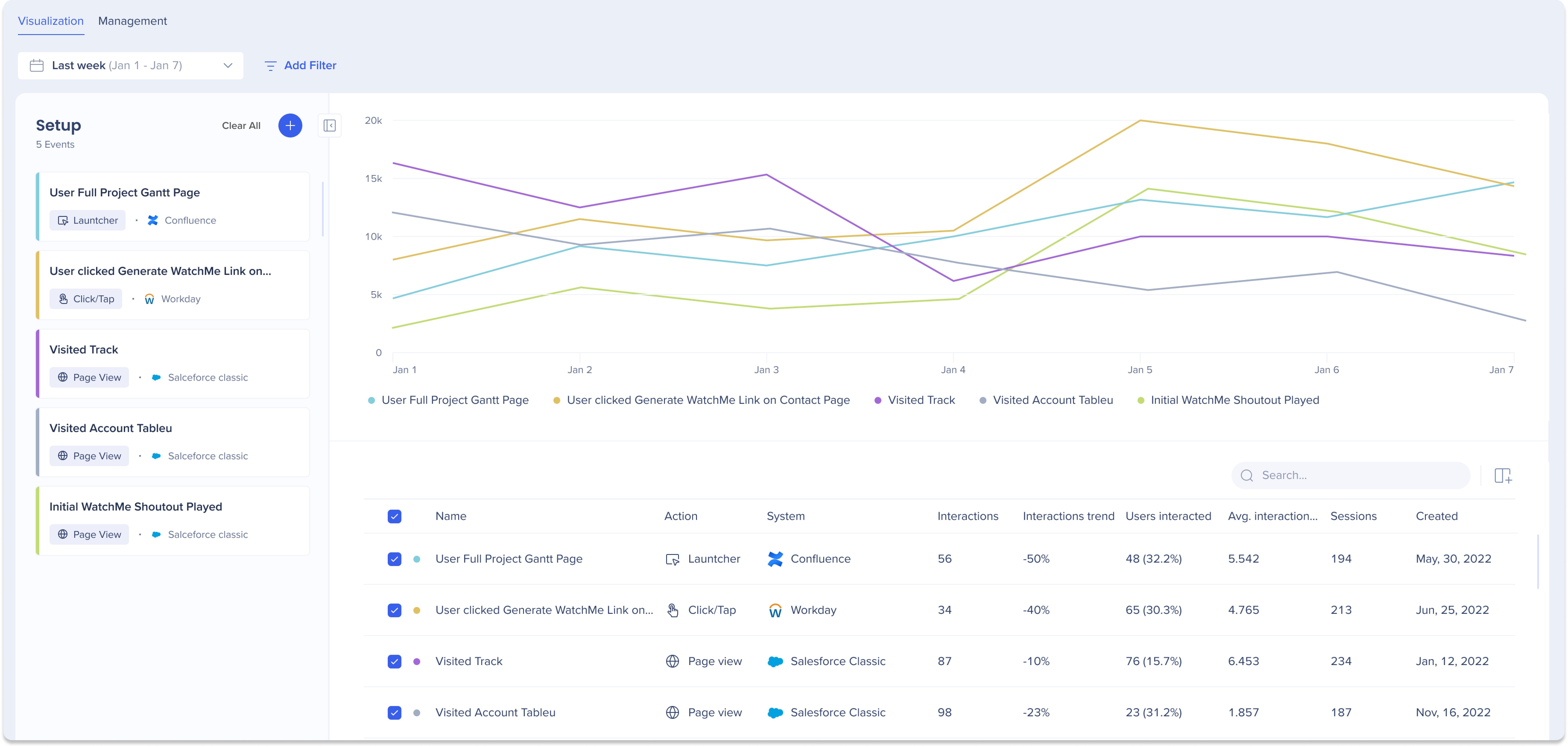
イベントページには、最大20件のイベントをテーブルおよび折れ線グラフ形式で表示できる視覚化ツールが含まれており、フィルターを使用してデータを絞り込むことができます。

| エンゲージされたエレメント | 追跡イベント |
|
|
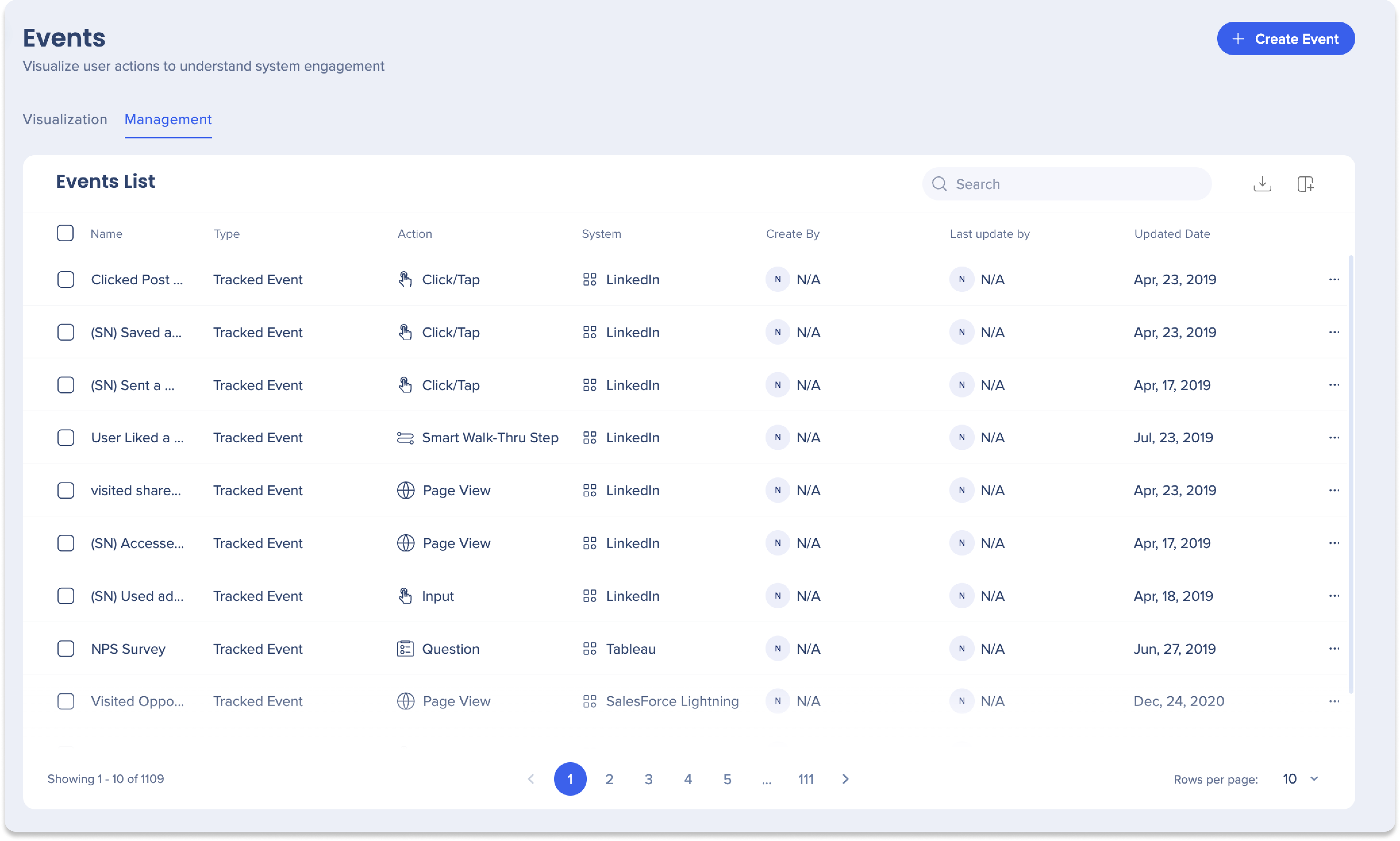
イベントセクションの管理タブでは、ユーザーが自分の組織で追跡されているすべてのイベントやエンゲージされたエレメントを閲覧できるイベントリストが提供されます。 この詳細なリストは、ユーザーが作成したイベントを確認し、管理するための中央ハブとして機能します。

イベントリストの概要
名前:作成したイベントの名前
種類:作成されたイベントの種類、すなわち、追跡イベントまたはエンゲージされたエレメント
アクション:イベントに関連付けられた追跡されたアクション
システム:イベントが作成されたシステム
作成者:イベントを作成したユーザー
最終更新:イベントを更新した最後のユーザー
更新日:イベントが最後に更新された日付
表アクション
検索:特定のイベントや関連データを検索する
エクスポート:イベントリストをCSVまたはXLSXファイルにエクスポートする
列の管理:イベントリストに表示する列を管理する
[列の管理]アイコンをクリックします
追加する列を選択します
適用をクリック
![]()
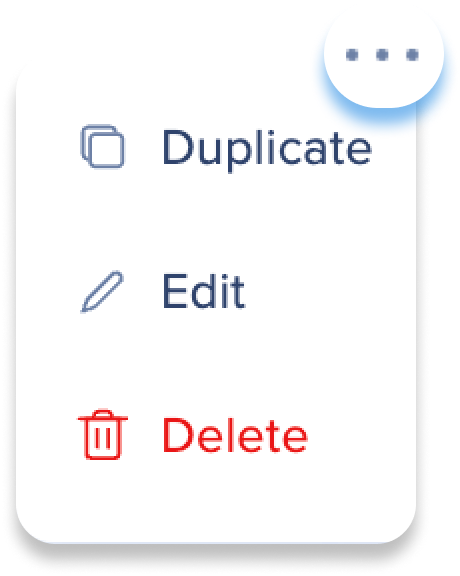
アクションメニュー
[アクションメニュー]アイコンをクリックして、個々のイベントに対して実行可能なアクションを表示します。
複製:イベントのコピーを作成する
編集:イベントに変更を加える
削除:リストからイベントを削除する

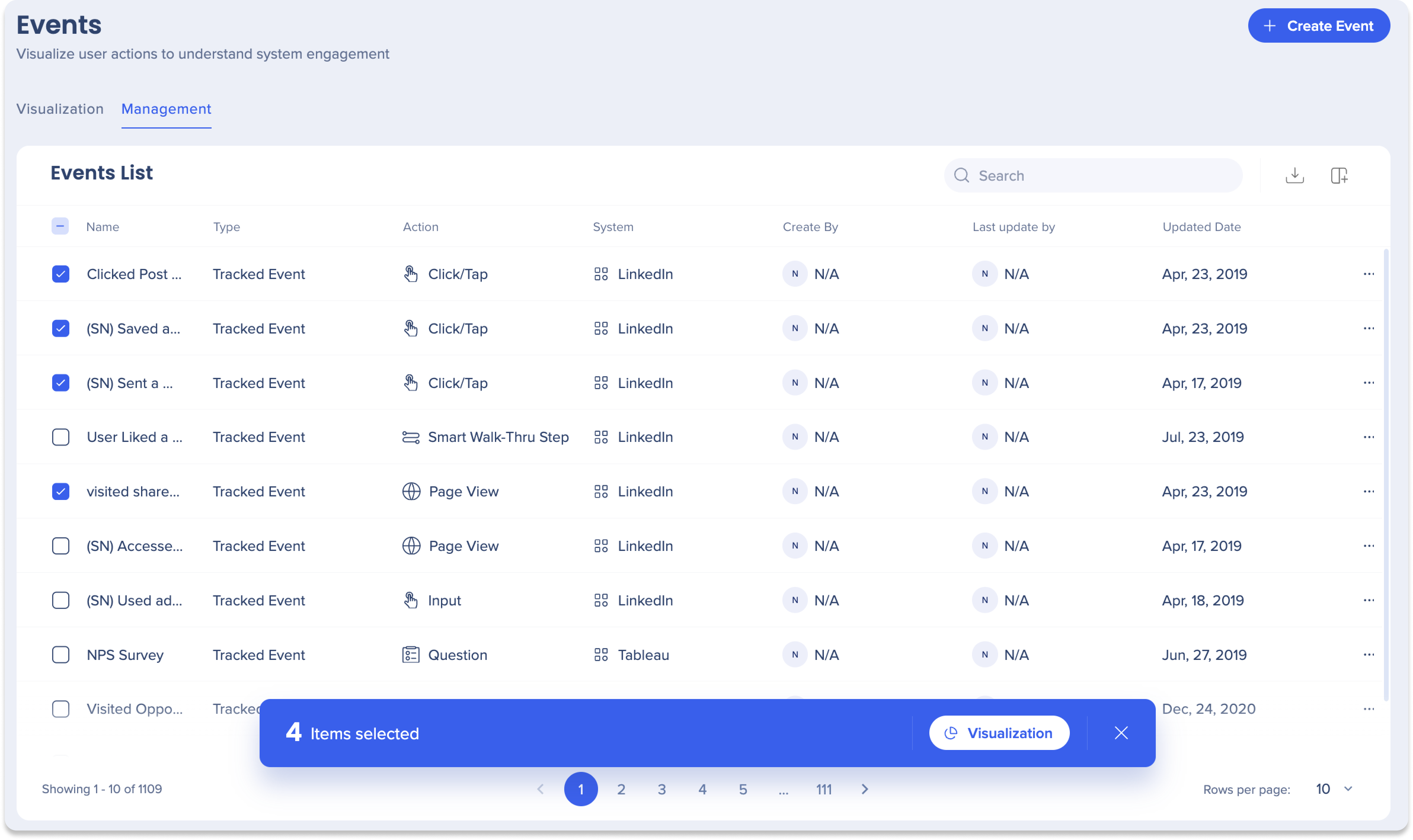
バルクアクション&視覚化
イベントを選択し、可視化をクリックして、可視化タブのテーブルと折れ線グラフにイベントを追加します。

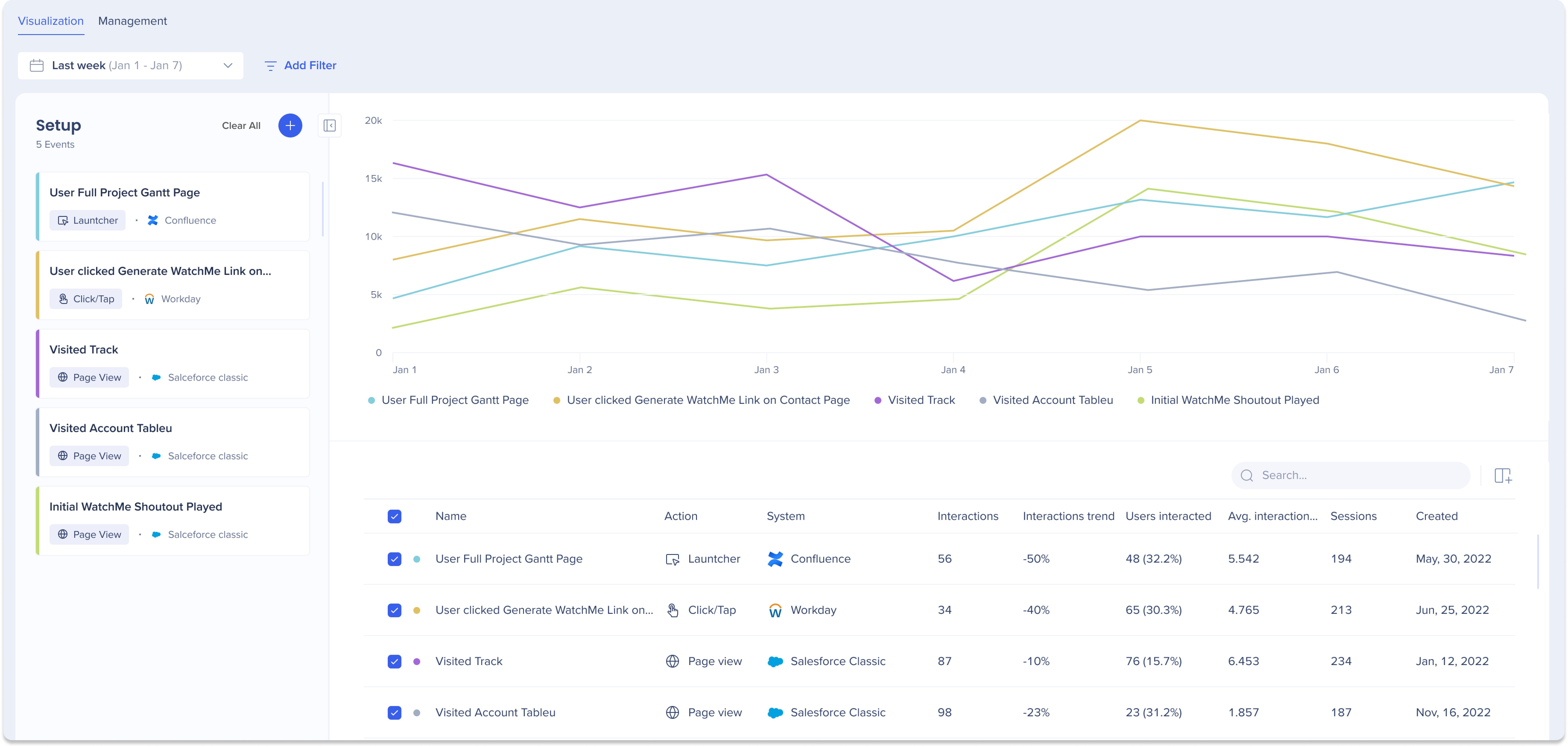
[可視化]タブは、ユーザーが選択した日付範囲とフィルターに基づいてイベントを折れ線グラフおよびテーブル形式で表示し、分析できる機能です。 一度に最大20件のイベントを表示でき、詳細な分析を提供する列が表に含まれており、より深いインサイトを得ることができます。

セットアップ
[作成]ボタン![]() をクリックして、可視化グラフと表にイベントを追加します
をクリックして、可視化グラフと表にイベントを追加します
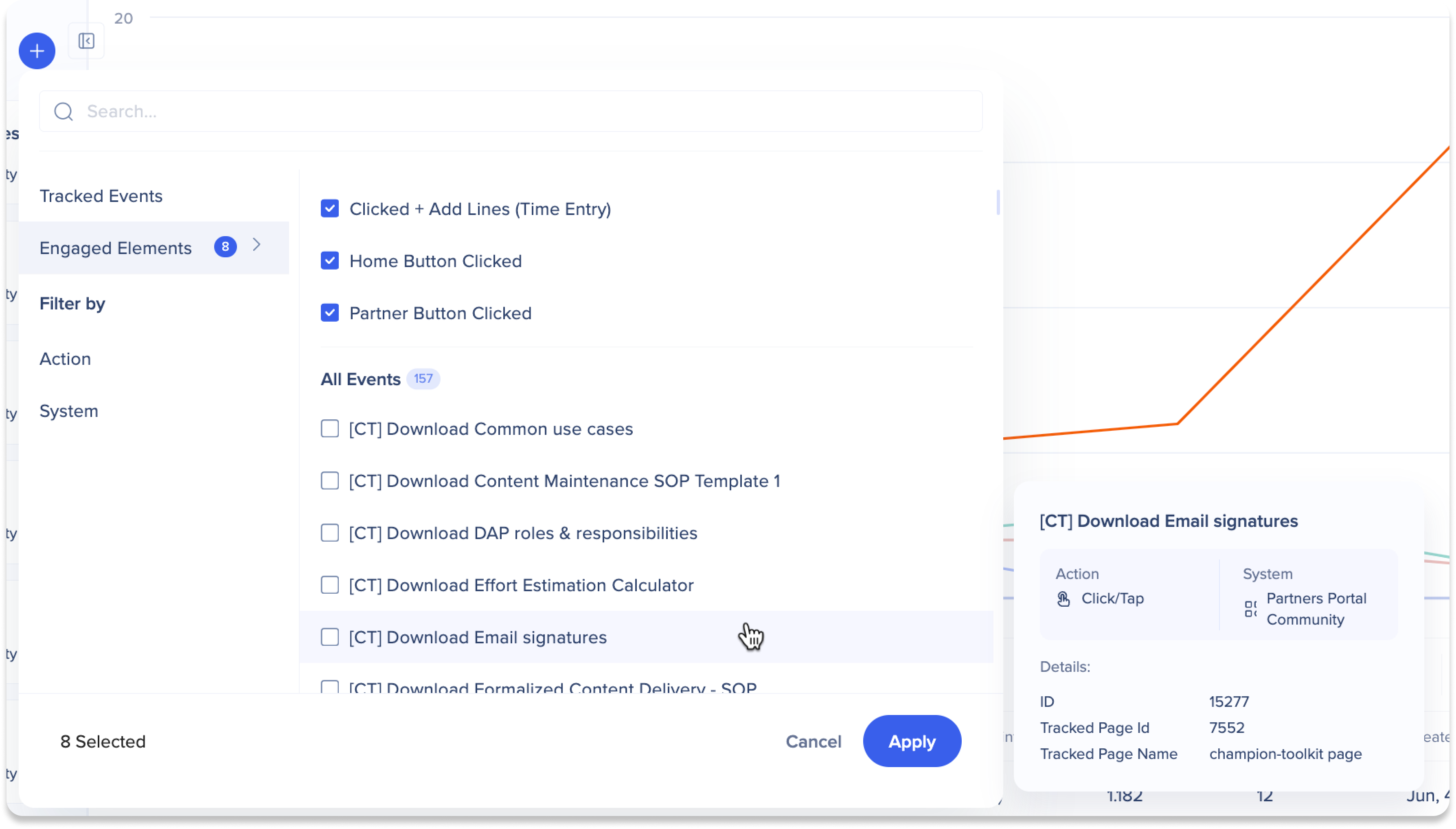
[追跡イベント]または[エンゲージされたエレメント]のいずれかを選択します
アクションまたはシステムでフィルタリングすることを選択できます
グラフと表に追加するすべてのイベントを選択します
適用をクリック

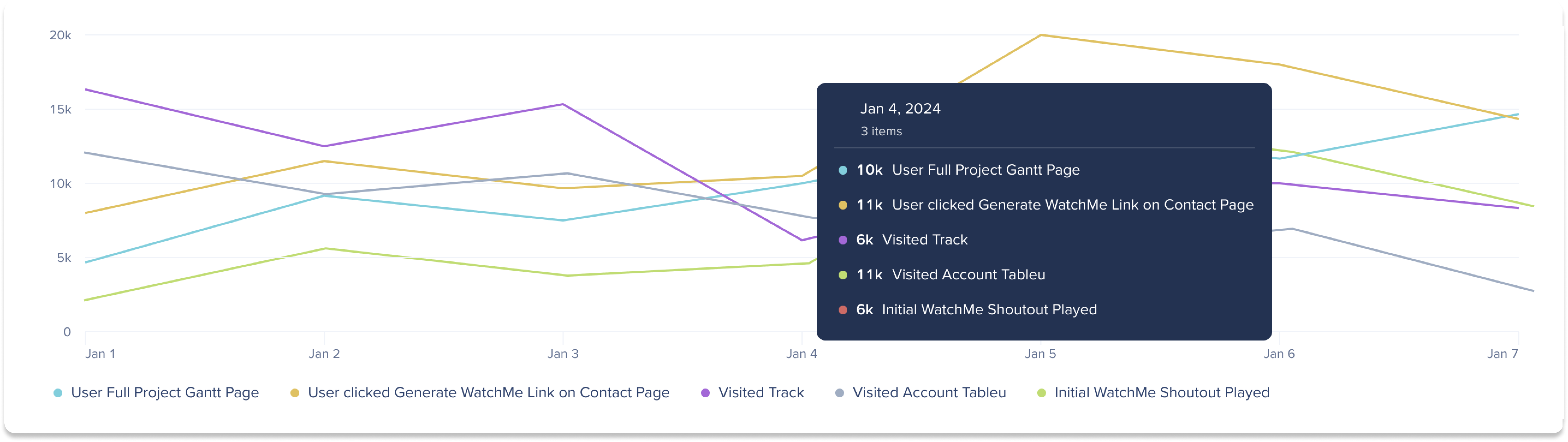
折れ線グラフ
折れ線グラフは、イベントデータを視覚的に比較・分析するための効果的な手法です。
各色は個々のイベントを表します
X軸は選択した日付範囲を表します
Y軸は数値フィルターを表します
グラフのセクションにカーソルを合わせると、詳細情報を表示できます

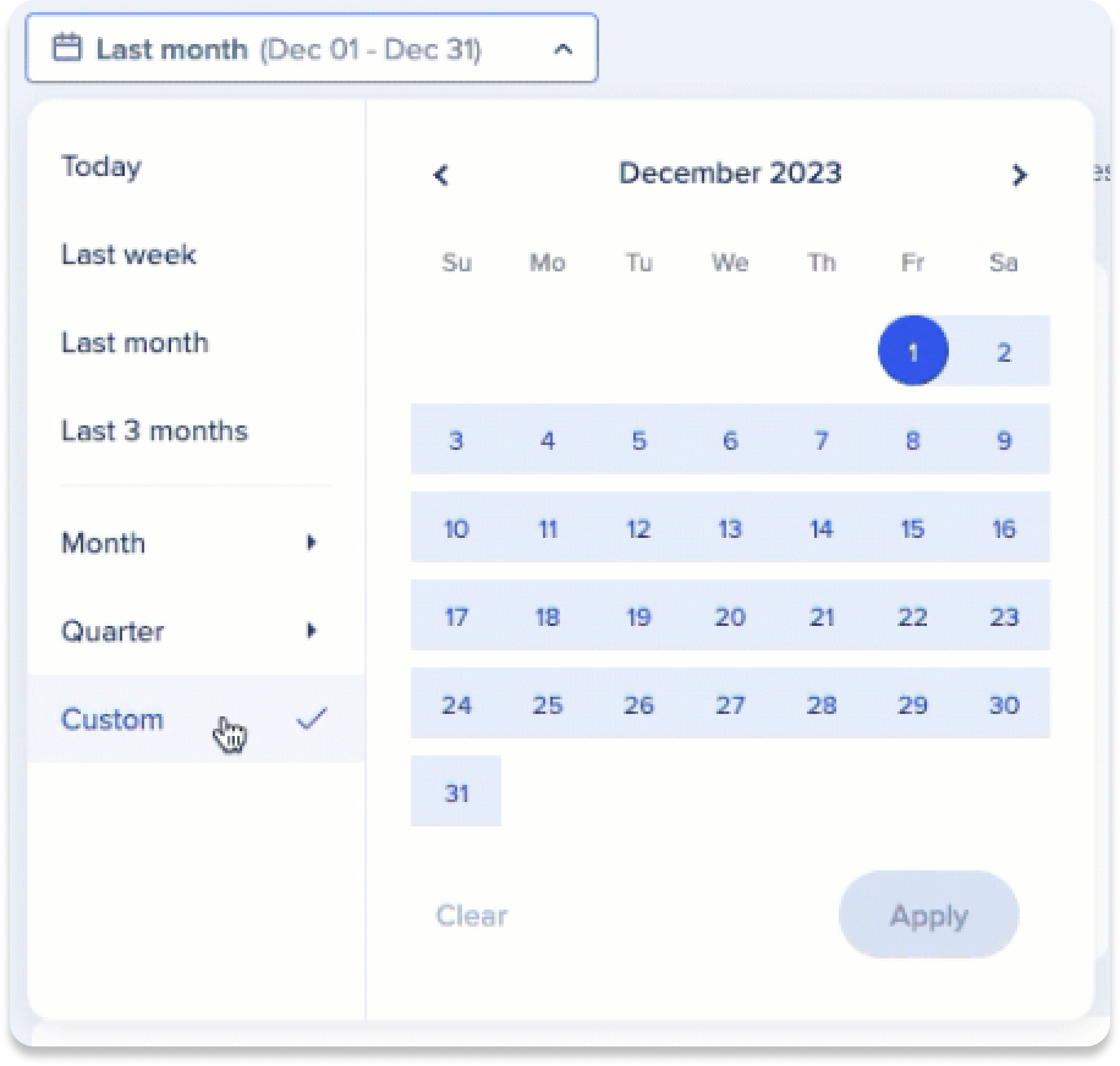
日付範囲セレクター
ドロップダウンを使用して、選択した日付範囲のデータを表示してください。
今日:このフィルターは、現在の日からのデータを表示します
先週:このフィルターは、前週(月~日)のデータを表示します
先月:このフィルターは、前の月のデータを表示します
過去3ヶ月:このフィルターは、過去3ヶ月のデータを表示します
月:このフィルターは、選択した月と年のデータを表示します
このフィルターを使用するには、先月または過去3ヶ月を最初に選択する必要があります
四半期:このフィルターは、選択した四半期と年のデータを表示します
このフィルターを使用するには、先月または過去3ヶ月を最初に選択する必要があります
カスタム:このフィルターでは、カスタム日付範囲を選択してデータを表示できます

フィルターを追加
[フィルターを追加]ボタンをクリックして、データセットの一部を絞り込み、分析します。
ドロップダウンには、以前保存したフィルターが含まれています

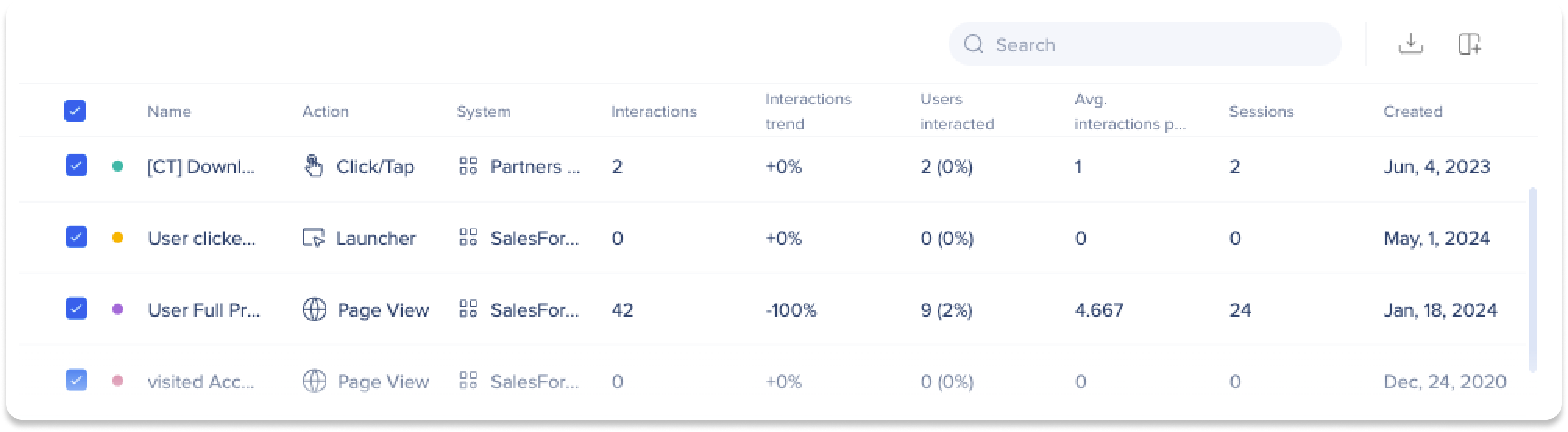
データテーブル
データテーブルでは、各イベントのメトリクスにアクセスし、分析することが可能です。
列の概要
名前:作成したイベントの名前
アクション:イベントに関連付けられた追跡されたアクション
システム:イベントが作成されたシステム
インタラクション:イベントが発生した回数
インタラクションのトレンド:終了日と開始日の割合
ユーザーのインタラクション:イベントに対してインタラクションした固有のユーザーの総数
パーセンテージは、インタラクションを受けたユニークユーザーの総数(選択した時間/フィルター範囲)をアクティブユーザー総数(選択した時間/フィルター範囲)で割ったものです
セッション:セッションの合計数
作成:イベントが作成された日付

表アクション:
検索:特定のイベントや関連データを検索する
列の管理:イベントリストに表示する列を管理する
[列の管理]アイコンをクリックします
追加する列を選択します
適用をクリック

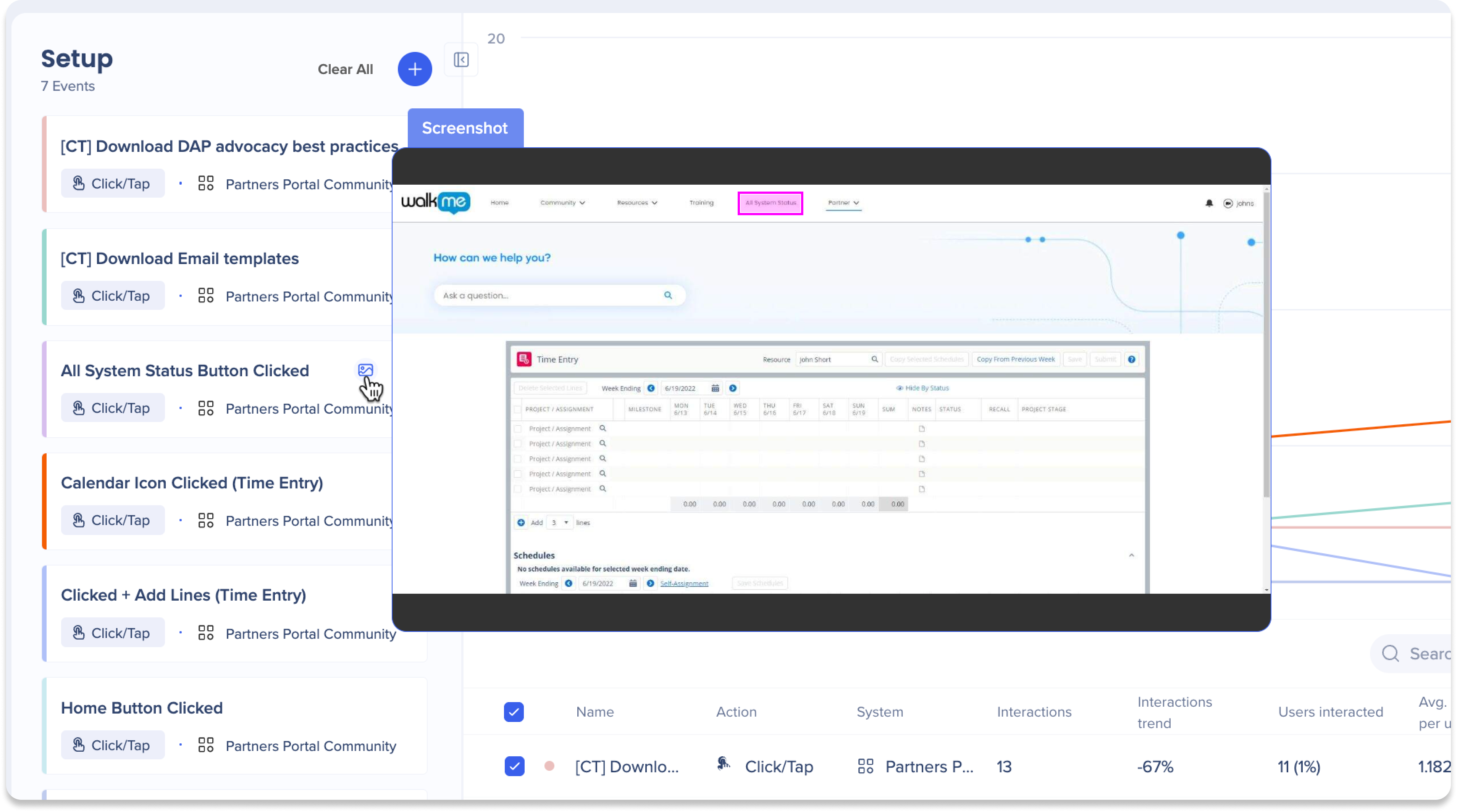
エンゲージされたエレメントのスクリーンショットを表示します
エンゲージされたすべての要素を覚えるのに問題がありますか? 新しい機能では、キャプチャされたエレメントのスクリーンショットを表示できます。

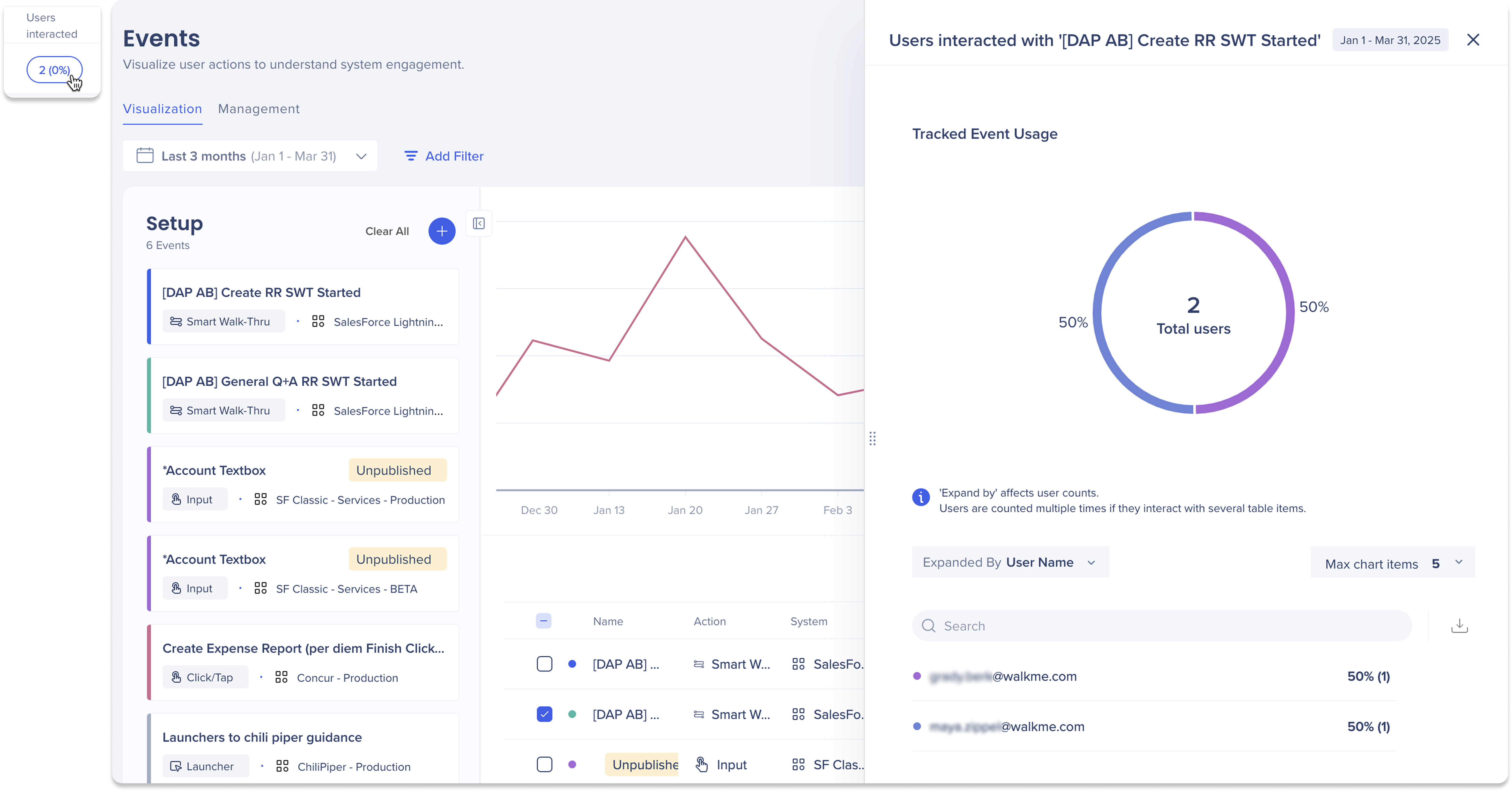
利用者一覧
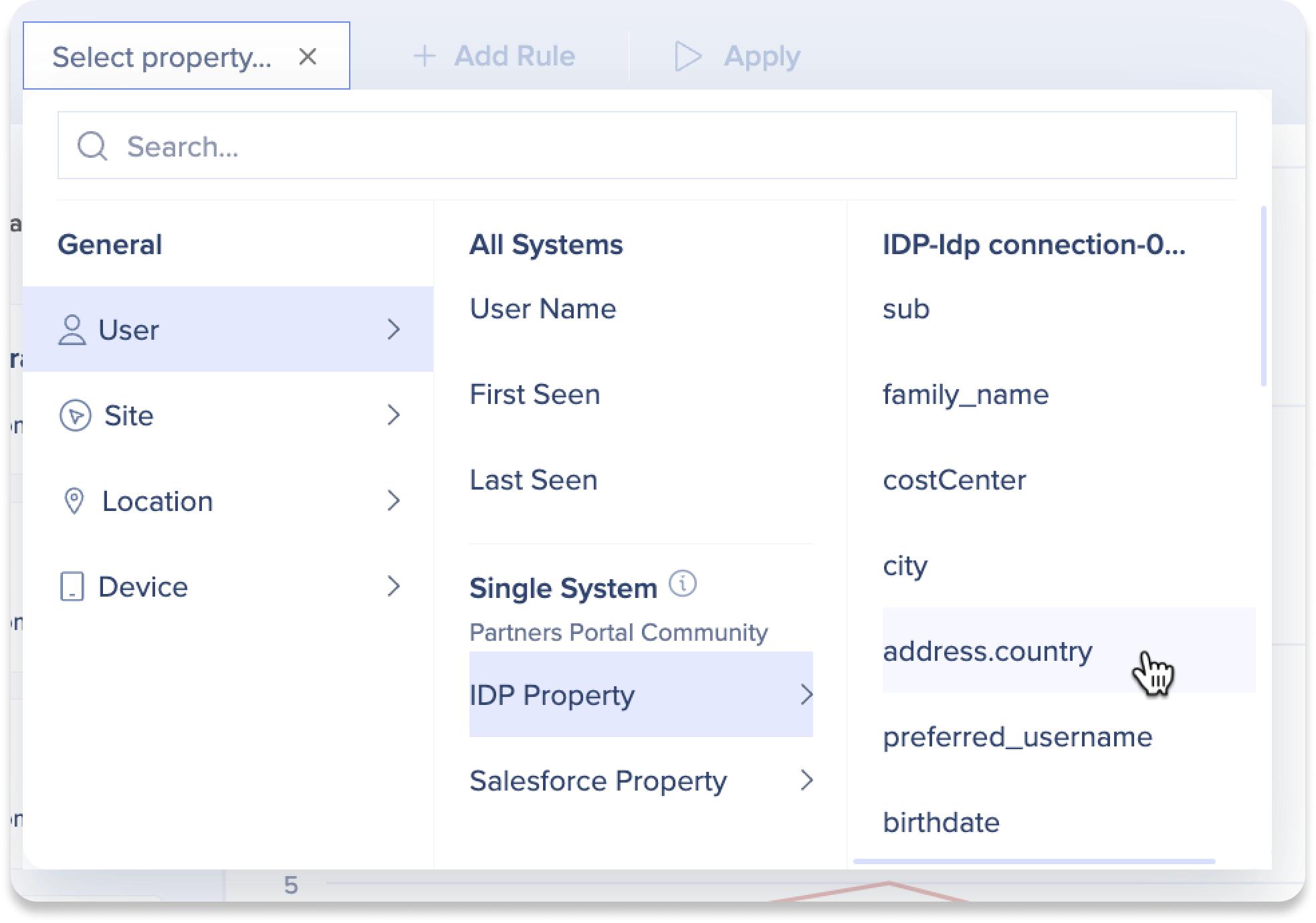
インタラクション列のユーザー数をクリックすると、特定のイベントとインタラクションしたユーザーを確認したり、ユーザー属性を利用して詳細を確認できます。

イベントページでは、[追跡イベント]と[エンゲージされたエレメント]を作成することができます。 イベントは、手動で設定する方法(トラッキングされたイベントのみ)と、イベントをキャプチャする方法の2つで作成できます。 方法を学びます。

前提条件
DeepUIはエンゲージされたエレメントを使用する必要があります
管理者は、WalkMeの連絡先に依頼して設定を有効化する必要があります
そのシステムに基づいたイベントを表示するには、ユーザーがそのシステムにアクセスできる必要があります
視覚化できるイベント数は最大20件です
「Contains」演算子は、ユーザー名と統合プロパティのフィルターでのみ使用できます
「コンテナ」演算子を使用すると、読み込み時間が長くなり、大きなデータセットで失敗する可能性が増加します。 絶対に必要な場合のみ使用します
統合フィルターは、統合と同じシステムを持つイベントでのみ使用できます
追跡イベントをキャプチャするには、ユーザーはエディターの最新バージョンを使用する必要があります
サポート
デスクトップ/モバイルシステムおよびデータはサポートされていません
Mobile Webデータはサポートされていません
アクションボット、クイズ、TeachMeはサポートされていません
インサイトはChromeを公式にのみサポートしています
他のブラウザでも動作しますが、バグが発生する可能性があります
スクリーンショットはエンゲージされたエレメントのみサポートされています