概要
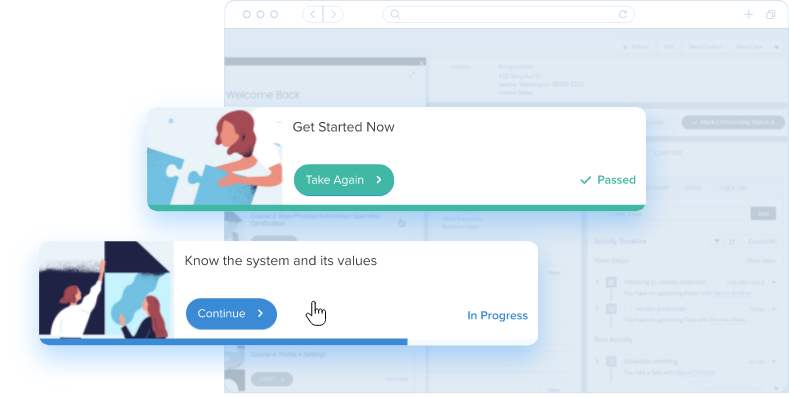
TeachMe は、WalkMeの体験を学習モジュールや完全なコースにパッケージ化できるアプリです。 他の学習プラットフォームと異なり、TeachMeではユーザーがサイトのシステムを使用しながら学習を進めることができるため、システムと画面の間を何度も切り替える必要がなくなります。 ユーザーは、必要に応じて適切な情報をアプリケーション内で学習することができます。

カスタム機能
TeachMeは、カスタマイズされた学習環境です。 ユーザー向けの中央ポータルで複数のコースを提供する場合、TeachMeを使うと便利です。 詳細については、カスタマーサクセスマネージャーまでお問い合わせください。
使用方法
WalkMeコンソール(console.walkme.com/teachme)では、TeachMe用のコースを構築することができ、TeachMe Analyticsを表示することもできます。
コースアイテム
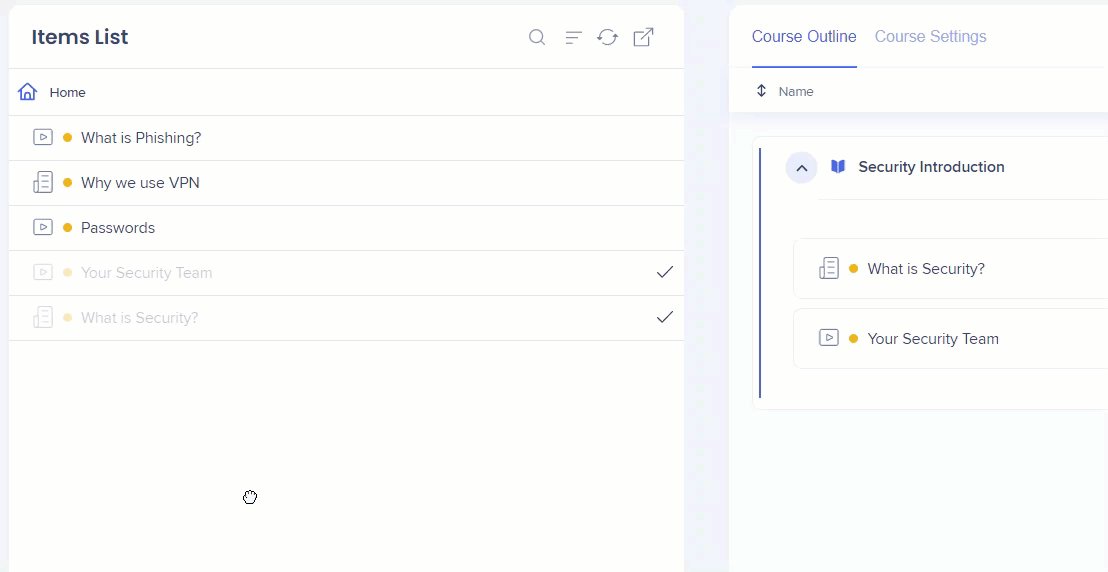
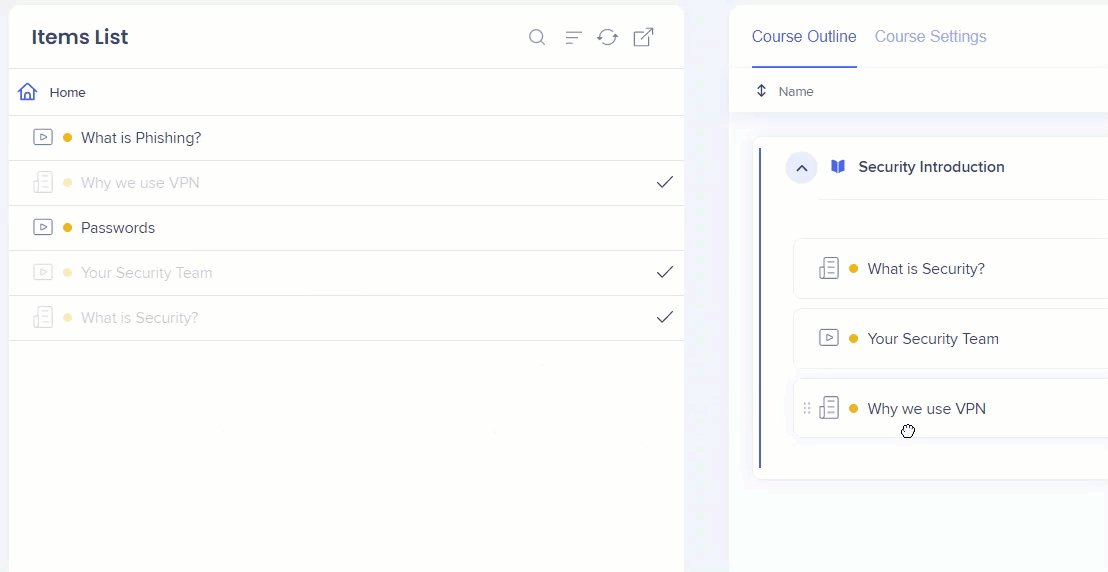
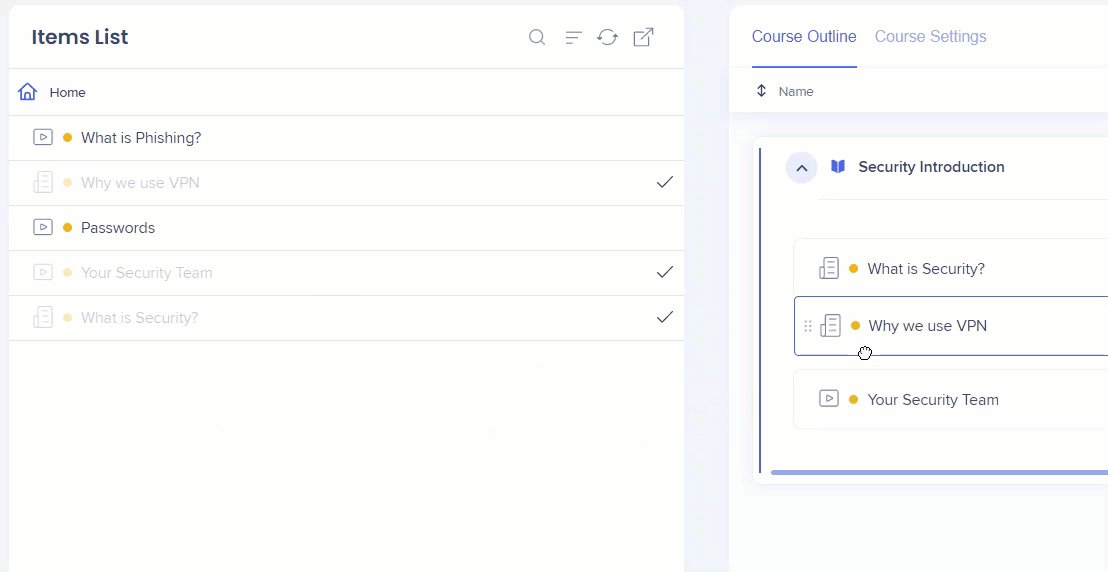
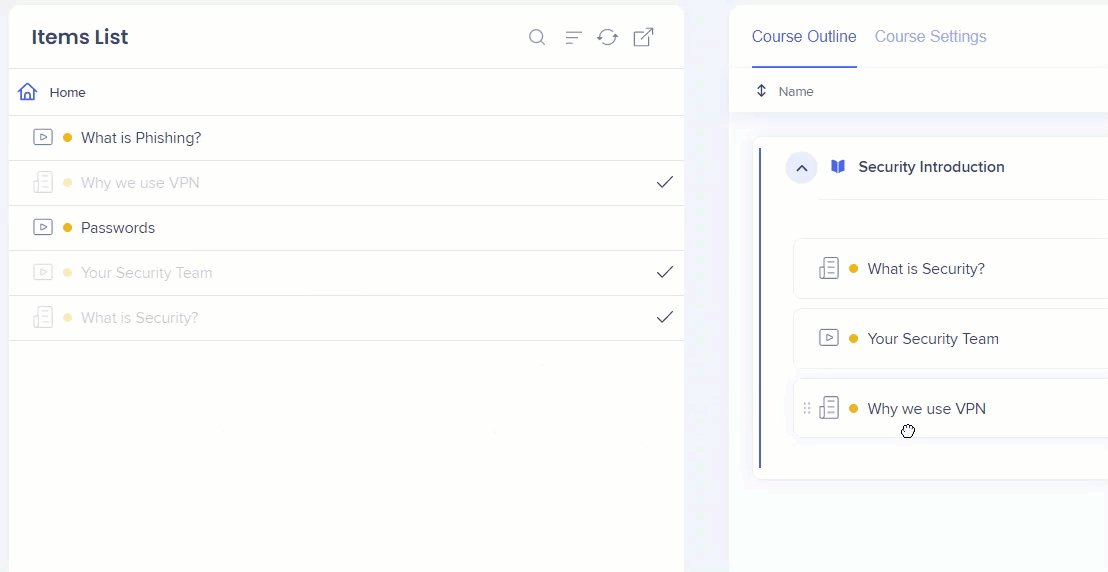
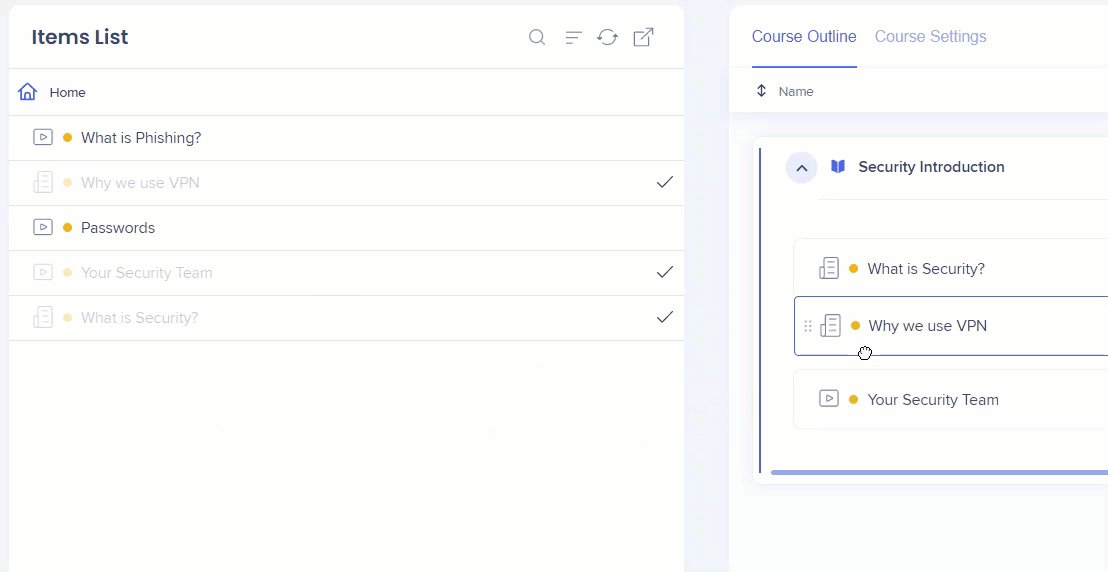
コースはレッスンで構成されます。レッスンは、Course Outline(コース概要)で編成します。 それぞれのレッスンは、アイテムを関連するレッスンにドラッグ&ドロップすることで構成されます。 WalkMeメニューオーガナイザーと同様の機能を備えています。
コースの作成を開始する前に、まず、コースに使用できるアイテムを確認しましょう。
- スマートウォークスルー - 学習者を実践的なプロセスを通じてガイドします。
- スマートウォークスルーをレッスンに追加するには、先にエディタで作成しておく必要があります。
- リソース(記事&動画) - 必要な記事や動画にリンクします。
- エディタにある、以前に作成したリソースを使用するか、TeachMeダッシュボードから直接リソースを作成することができます(下記参照:ステップ2)。
コースの作成
さて、コースの作成どのように行われるかを理解したところで、早速作ってみましょう。
ステップ1:新しいコースを作成する

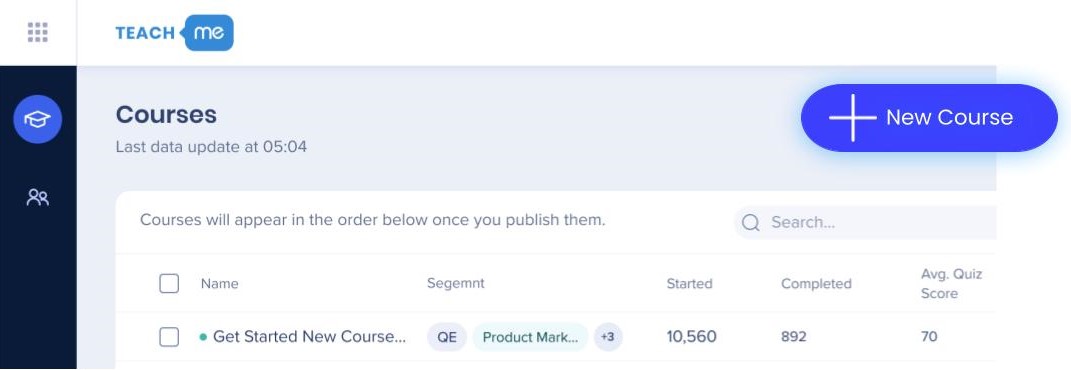
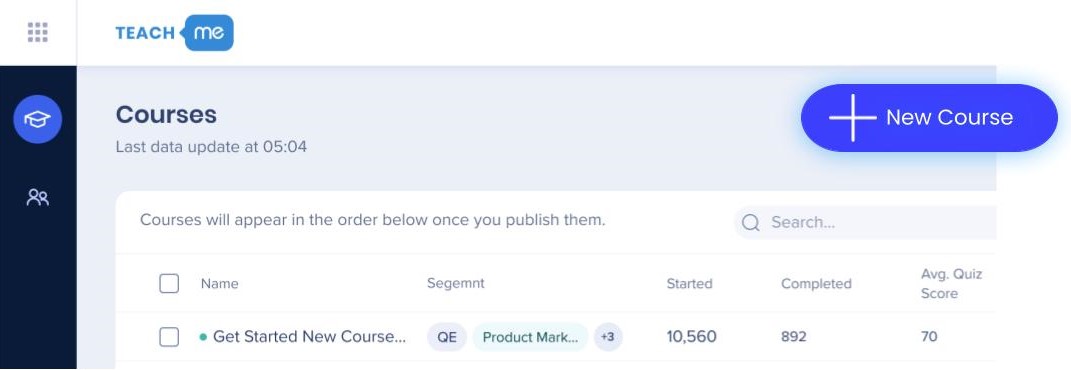
TeachMeから:
- [+ New Course(新しいコース)]をクリックします。 [Course Editing(コース編集)]ページが表示されます。
- コースに名前を付けます。
ステップ2:レッスンを作成する
各アイテムを単一のコースとして1つの長いリストに表示するのではなく、異なるアイテムをコース内のレッスンに分類することをお勧めします。

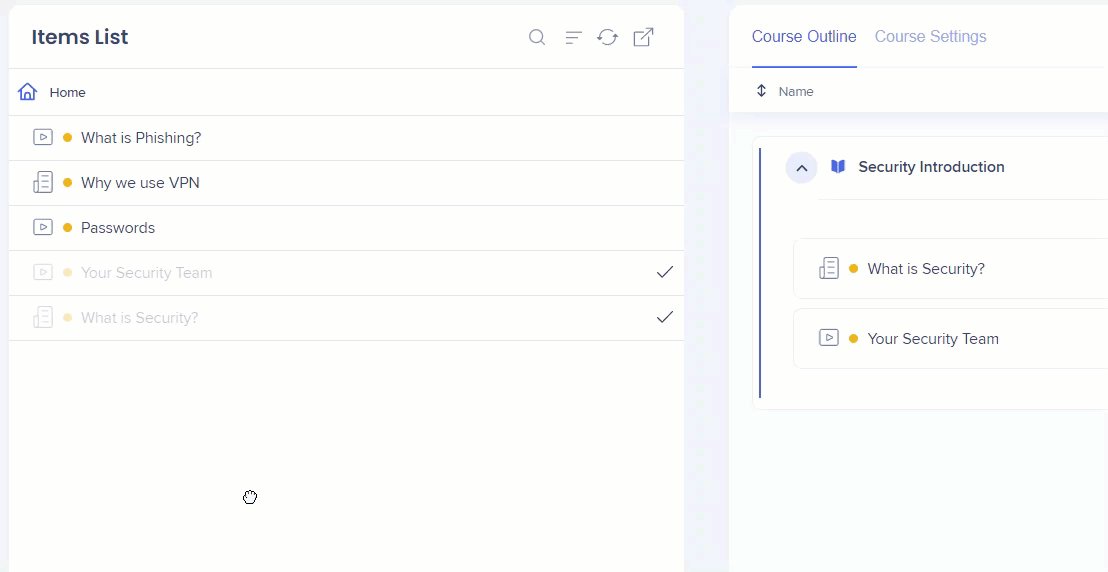
Course Editing(コース編集)ページから:
- [Add Lesson(レッスンを追加)]をクリックします。
- レッスン名を入力します。
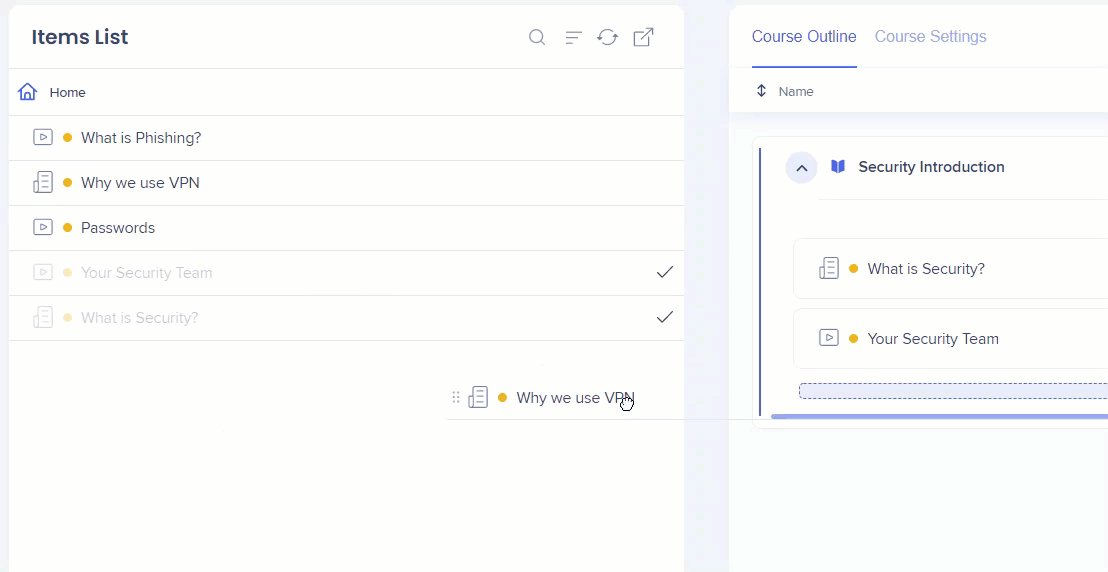
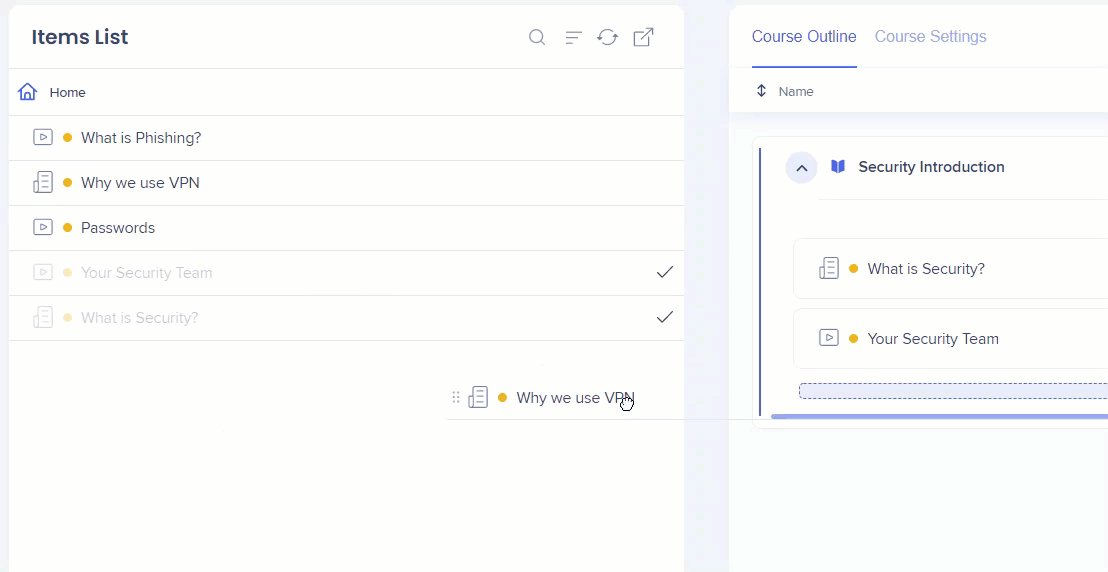
- [Items List(アイテムリスト)]からレッスンに関連するアイテムをドラッグします。
- [Items List(アイテムリスト)]のアイテムは、エディタで以前に構築されたものです。 これはメニューを構築するのと同様の機能です。
- 含まれるアイテム:スマートウォークスルー、リソース(記事、動画)
-
Course Builder(コースビルダー)から直接アイテムを追加することができます。詳細はこちらをクリックしてください。
TeachMeのCourse Builder(コースビルダー)から直接新しいアイテムを作成することができます。1. [Items List(アイテムリスト)]の右下にある+をクリックします。
2. 作成したいアイテムの種類(スマートウォークスルー、動画、記事)を選択します。スマートウォークスルー - 新しいスマートウォークスルーは、WalkMeエディタでのみ作成することができます。 アイテムをエディタで作成した後、[Items List(アイテムリスト)]の[Refresh(リフレッシュ)]ボタンをクリックすると、TeachMeエディタに新しいアイテムが表示されます。リソース(記事および動画)-「新しい記事」または「新しい動画」のフォームを完了することでダッシュボードを介して新しい記事または動画を作成します。
- [Save(保存)]をクリックします。
コースには複数のレッスンを追加できるので、必要なだけこのステップを繰り返します。
ステップ3:ゴールと進行状況を設定する
ゴールルールは、コースが開くと評価されます。 ゴールの完了は、ユーザーが特定の学習アイテムをクリックした(つまりSmart Walk-ThruやResourceが起動された)後に確認されます。
制限
2つの異なるコースで同じSWTまたはResourceを使用する場合、ゴールはどちらも同じである必要があります。 これは、「アイテムを完成した」または「アイテムのゴールを達成」のどちらかを意味します
アイテム自体をクリックすることで、Smart Walk-ThruやResourceの完了や使用状況を測定するためのゴールを設定したり、それらのアイテムに割り当てられたメインゴールを使用したりできます。 Onboardingのゴールルールとは異なり、TeachMeのゴールルールは、ユーザーがそのアイテムを操作した後にのみ確認されます。

Course Editing(コース編集)ページから:
- [Course Outline(コース概要)]に移動します。
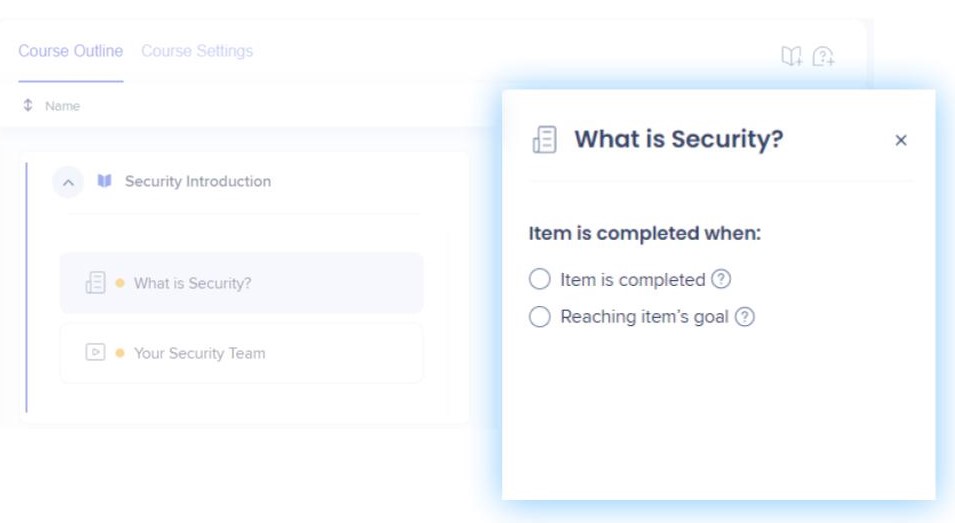
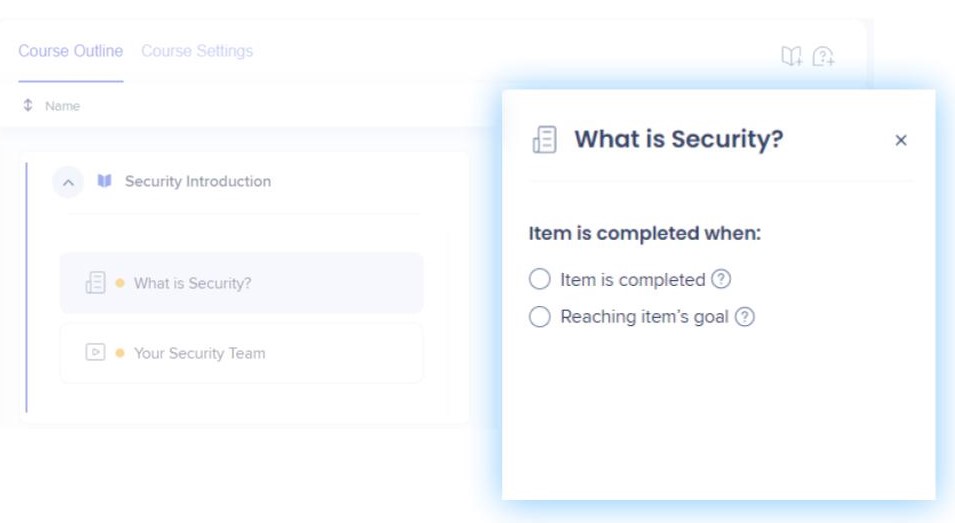
- ゴールを設定したいアイテムをクリックします。
- 関連するアイテムの完了ゴールを選択します。
- Item is completed(アイテムを完了した)
- Reaching Item's goal(アイテムのゴールに近づいた)
- [Save(保存)]をクリックします。
必要なすべてのレッスンすべてについて繰り返します。
ステップ4:セグメンテーションを選択する
関連するセグメントのユーザーのみがコースを使用できるようにすることが重要です。
セグメンテーションは、コース内のすべてのアイテムとレッスンに適用されます。
コース内でのTeachMeアイテムのセグメンテーションは、最初にウォークスルーまたはResourceに適用されたセグメントによって設定されます。
Course Editing(コース編集)ページから:
- [Course Settings(コース設定)]に移動します。
- [Target Audience(対象オーディエンス)]で、このコースに関連するオーディエンスを選択します。複数のセグメントを選択することができます。
- [Save(保存)]をクリックします。
新しいセグメントは、WalkMeエディタでのみ作成することができます。 セグメントを作成後にページを更新すると、セグメントのドロップダウンに新しいセグメントが表示されます。 コースは、ルールエンジンの標準ルールのいずれかを使用してセグメント化できます。
ゴールやセグメンテーションに変更を加えた場合、コースを再度パブリッシュする必要があります。
ステップ5:Course Settings(コース設定)を構成する
Course Outline(コース概要)が完成したので、学習体験のためのコースを構築しましょう。
Learning Path(学習パス)を設定する
特定の順序でコースを完了するように構成するには、学習パスの設定を使用します。 両方をオンにすると、特定のコース順序が強制されます。
Course Editing(コース編集)ページから:
- [Course Settings(コース設定)]に移動します。
- [Learning Path(学習パス)]で関連する設定をオンにします。
- Enforce order of courses.(コースの順序を強制。)
- ユーザーが前のコースを完了するまで次のコースは利用できません。 コースの順序は、[Course(コース)]ページで作成します。
- Enforce order of lessons/items in the Course Outline.(コース概要のレッスンとアイテムの順序を強制。)
- ユーザーが前のコースを完了するまで次のアイテムとレッスンは利用できません。 レッスンとアイテムの順序は、Course Outline(コース概要)で作成します。
- [Save(保存)]をクリックします。
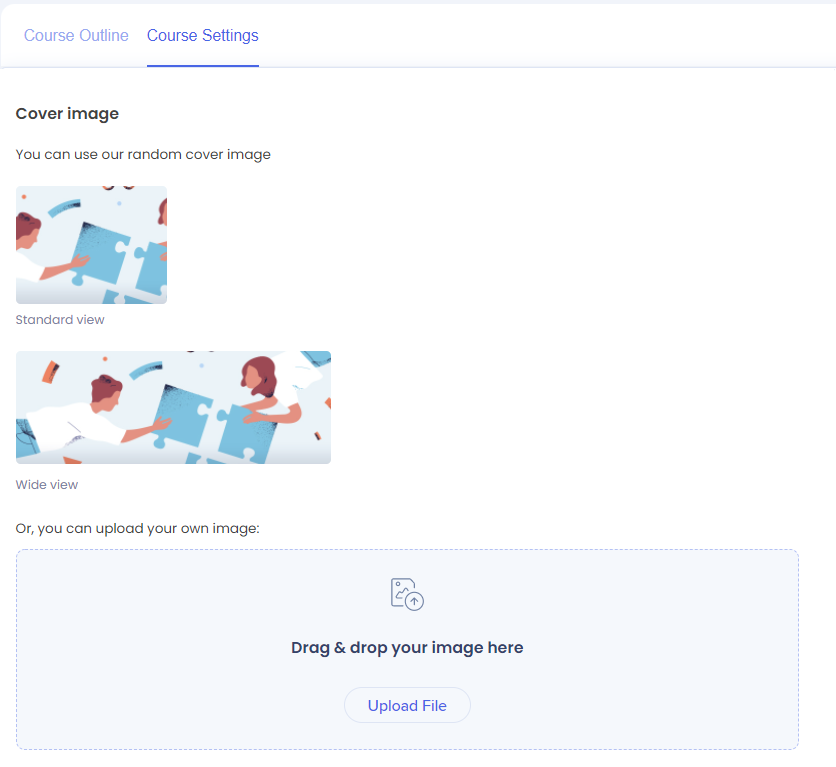
コース画像を変更する
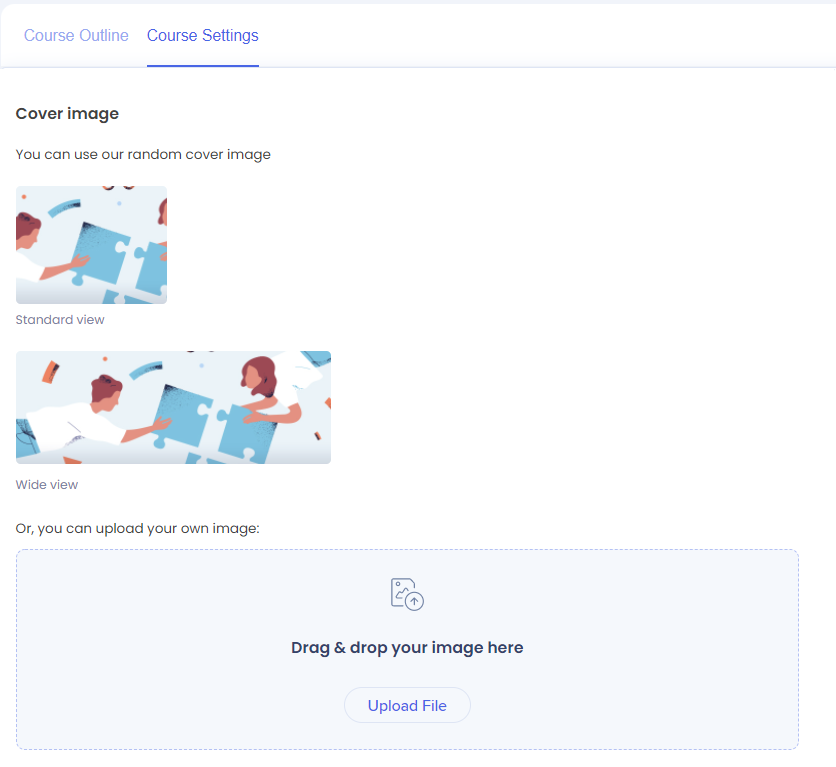
コースのカバー画像をカスタム画像に置き換えることができます。この画像はこのコースを閲覧するユーザーに表示されます。

Course Editing(コース編集)ページから:
- [Course Settings(コース設定)]に移動します。
- [Cover Image(カバー画像)]で画像ファイルをアップロードします。
- [Save(保存)]をクリックします。
「完了」をクリックするとコースができました! 次に、クイズを追加しましょう。
クイズを追加する
コースのコンテンツが完成したら、Course Outline(コース概要)の最後にクイズを追加することができます。 各クイズアイテムをクリックすると、右パネルを使用してアイテムを編集できます。
各クイズには以下のアイテムが含まれています。
-
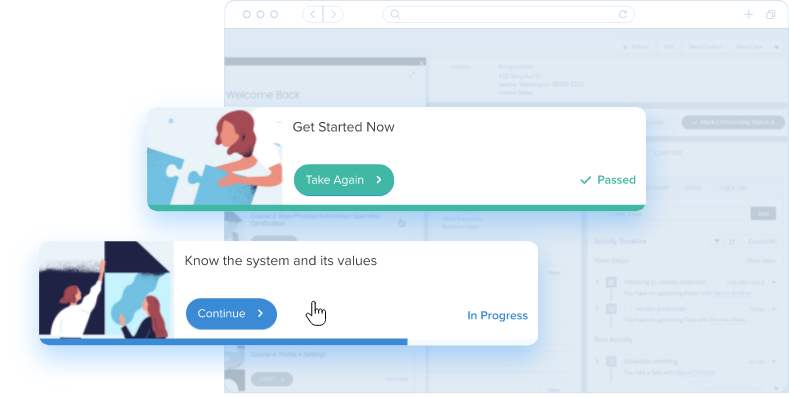
- ウェルカムページ - クイズの開始バナーとして表示されるページをカスタマイズします。
- Questions(質問) - 質問を追加し、単一または複数選択の質問タイプから選択します。
- Summary(結果) - ユーザーが最後の質問に対する回答を送信した後に表示される「Success(合格)」「Failure(不合格)」のメッセージをそれぞれカスタマイズします。
- Quiz settings(クイズの設定) - 学習者が挑戦しやすいように、または役立つように、さまざまな設定でクイズを構成します。
ステップ1:クイズを追加する

Course Editing(コース編集)ページから:
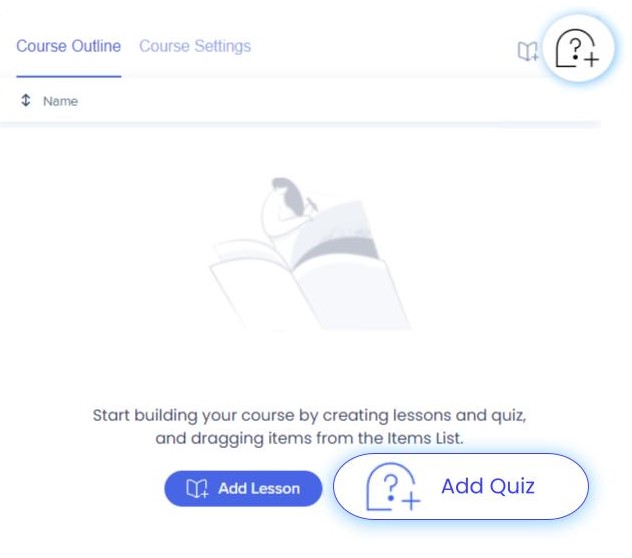
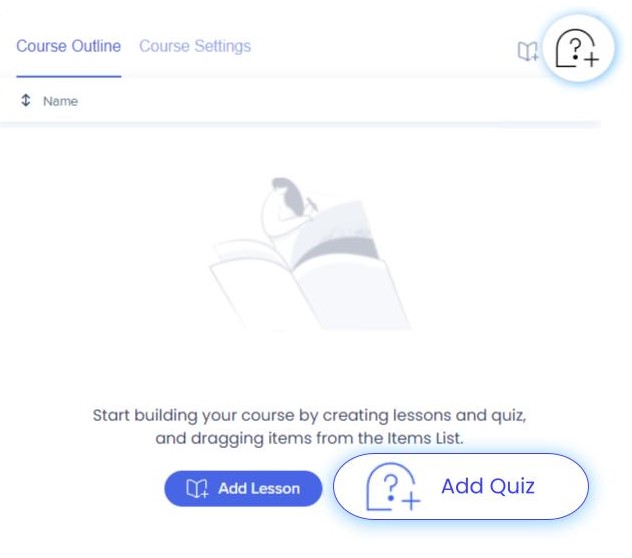
- [Course Outnline(コース概要)]に移動します。
- [Add Quiz(クイズを追加)]をクリックします。
- [Save(保存)]をクリックします。
⚠️ クイズは1コースにつき1つしか追加できません。
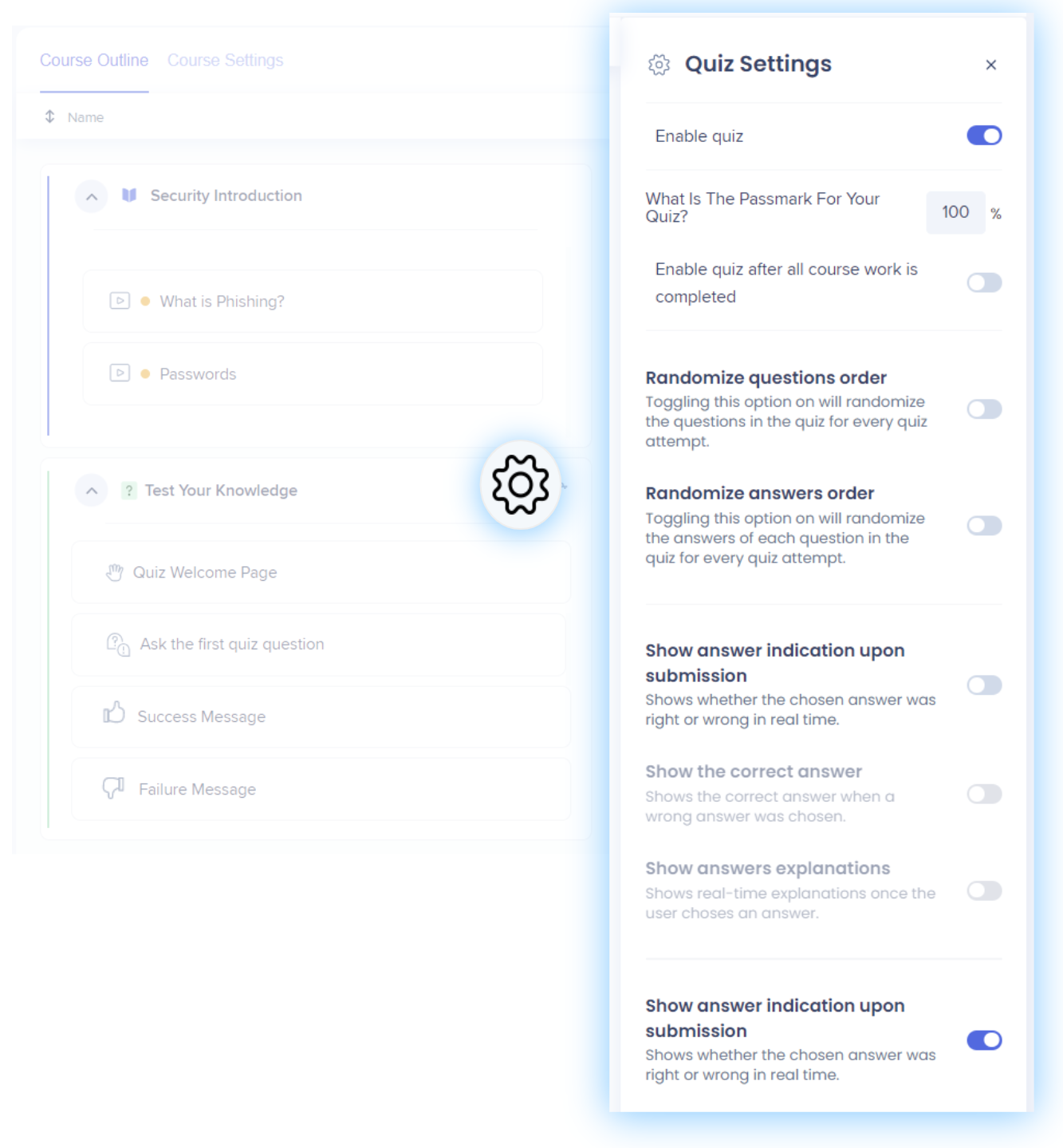
ステップ2:クイズ設定を構成する
クイズはさまざまな方法で構成することができます。

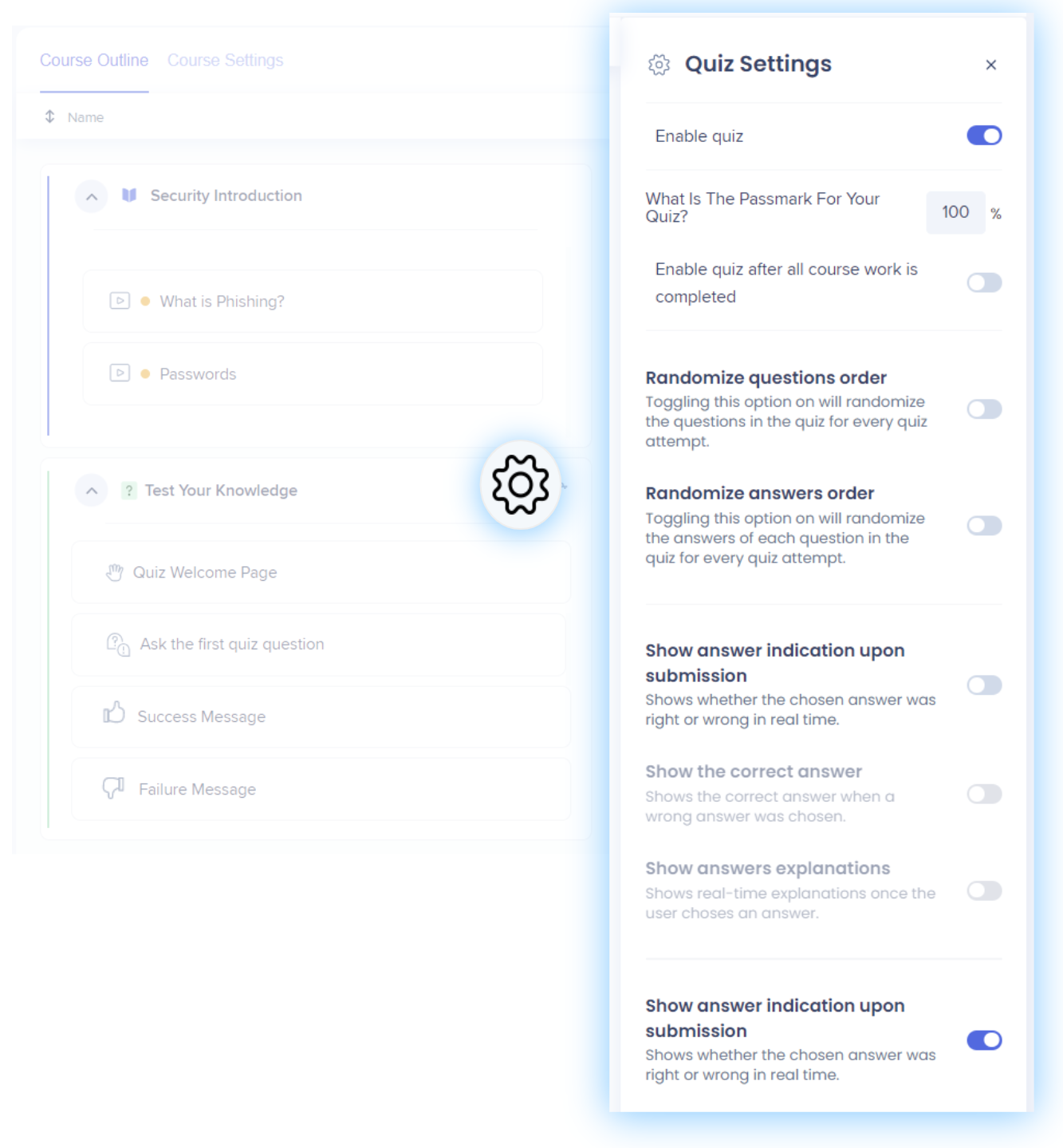
クイズの設定を変更するには、設定アイコンをクリックします。
以下の説明を参照して、コースに必要な設定を切り替えます。
- Enable Quiz(クイズを有効化) - コース終了後にクイズを利用できるようにするには、オンに切り替えます。
- What is the passmark for your quiz?(クイズの合格点は何ですか?) - 学習者がクイズに合格するための最低点(100点満点)を決めます。
- Enable quiz after all course work is completed(すべてのコースが完了した後にクイズを有効化) - すべてのコースが完了した後にのみクイズを表示します。
- Randomize question order(質問の順序をランダム化) - このオプションをオンにすると、クイズを受験するたびに質問がランダムに出題されます。
- Randomize answer order(回答の順序をランダム化) - このオプションをオンにすると、クイズを受験するたびに、各質問の回答がランダムになります。
- Show answer indication upon submission(送信時に回答の正否を表示) - 選択した回答が正解か誤りかをリアルタイムでユーザーに通知します。
- Show the correct answer(正解を表示) - 間違った回答を選んだときに、正しい回答を表示します。
- Show answer explanations(回答の解説を表示) - ユーザーが回答を選択すると、リアルタイムで解説を表示します。
ステップ3:ウェルカムページを編集する
このページは、クイズの開始バナーとして表示されます。 クイズのタイトルをカスタマイズして短い説明(クイズの目的、推定時間、質問総数など)を付けたり、クイズのアクションボタンを設定できます。

Course Editing(コース編集)ページから:
-
- [Test Your Knowledge(知識をテストする)]の下にある[Quiz Welcome Page(クイズのウェルカムページ)]をクリックします。
- 以下のフィールドに入力します。
- Title(タイトル) - クイズのタイトルを入力します。
- Description(説明) - クイズの簡単な説明を入力します。
- Button(ボタン) - クイズのアクションワードを入力します。
- [Save(保存)]をクリックします。
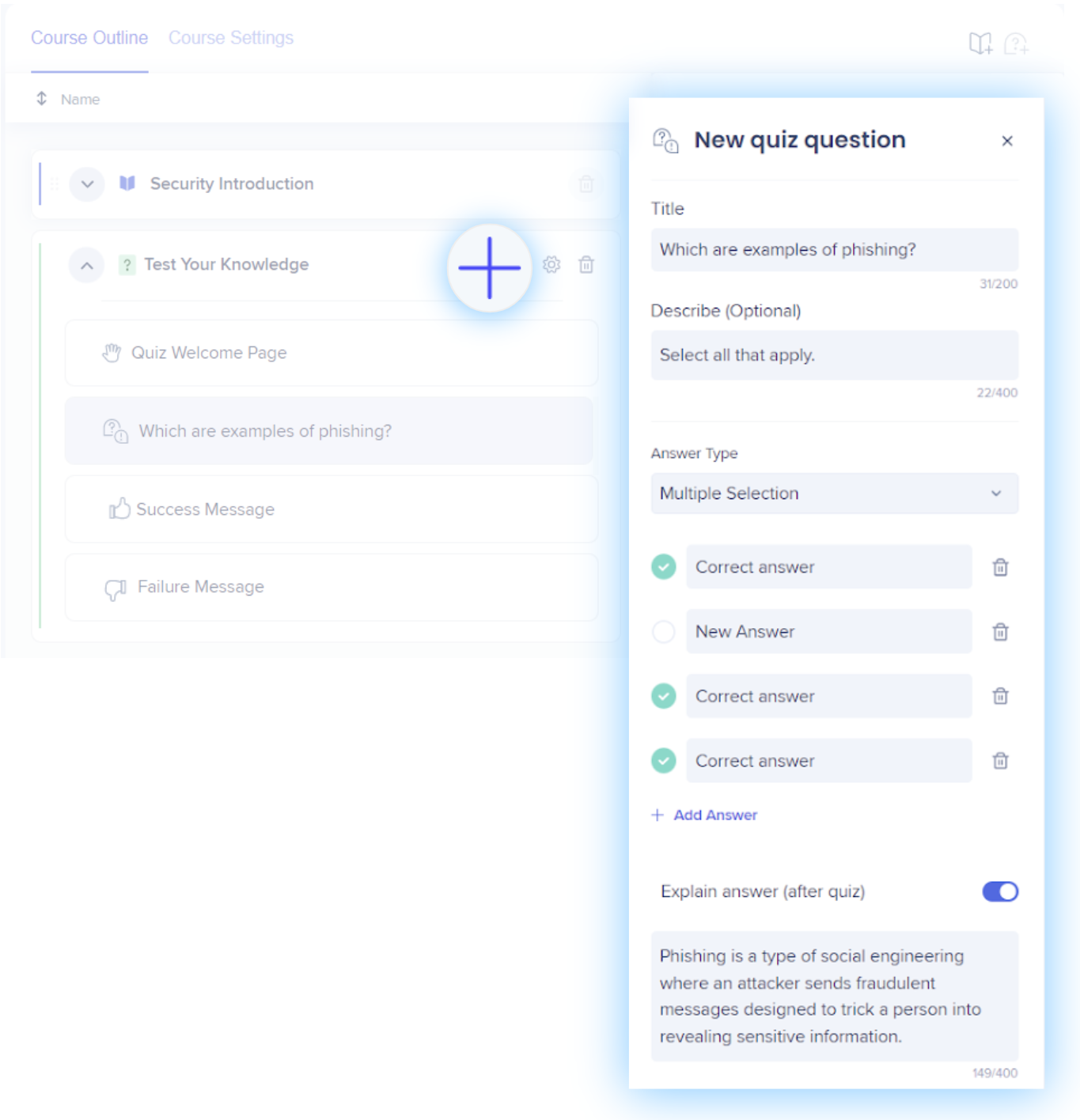
ステップ4:質問を追加する
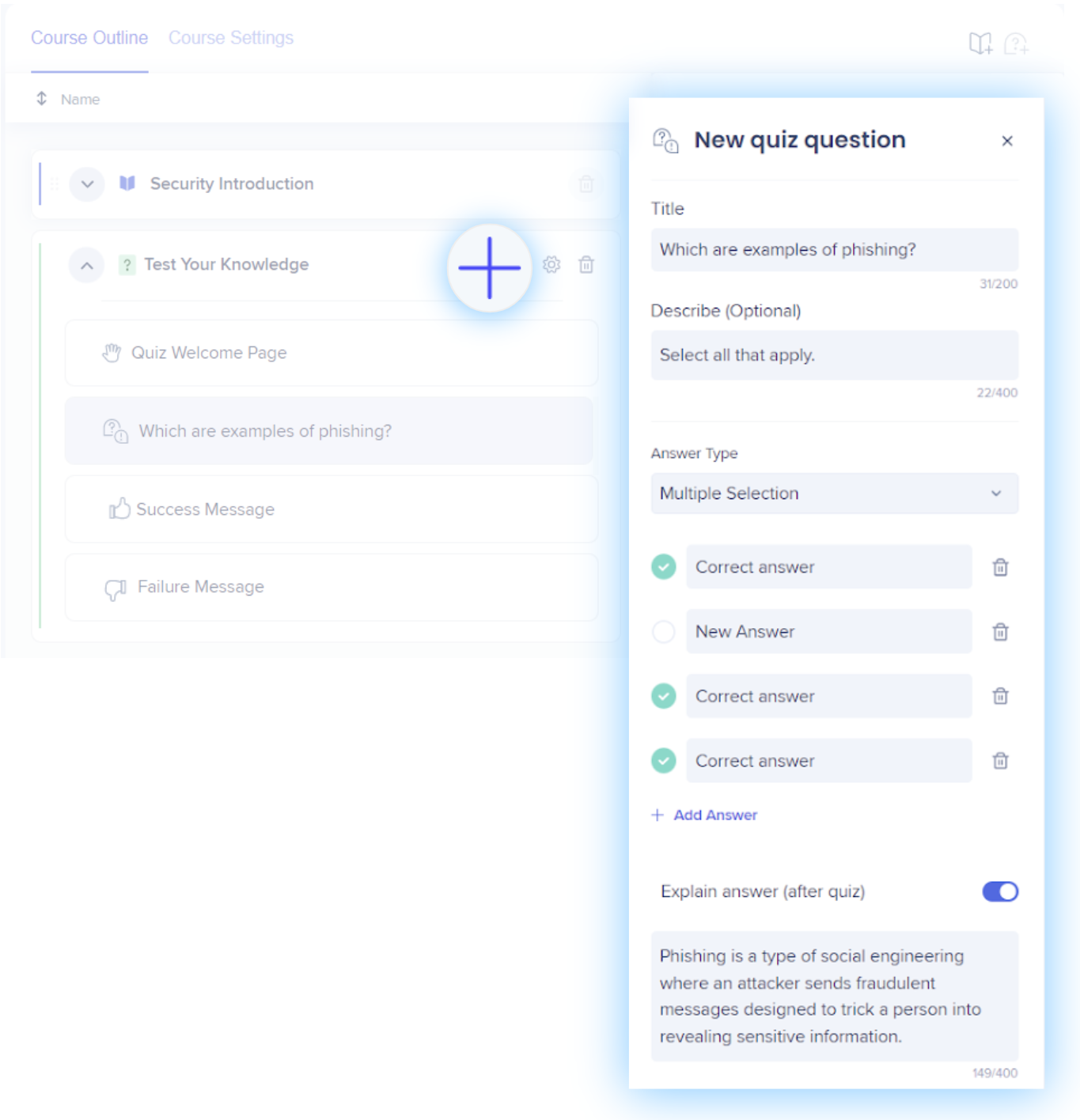
クイズ上部のプラスアイコンを使用して質問を追加し、[Single Selection(単一選択)]または[Multiple Selection(複数選択)]の質問タイプから選択します。

質問を追加する手順は以下のとおりです。
- [Test Your Knowledge(知識をテストする)]の横の + をクリックします。
- 以下のフィールドに入力します。
- Title(タイトル) - 質問を入力します。
- Describe(説明) - オプションで、簡単な説明を入力します。
- Answer type(回答タイプ) - 単一選択(1つの回答)または複数選択(複数の回答)のどちらかを指定します。
- Explain answer(回答の説明) - オプションで、回答を送信すると表示される簡単な説明を入力します。
- [Save(保存)]をクリックします。
すべての質問に対して繰り返します。
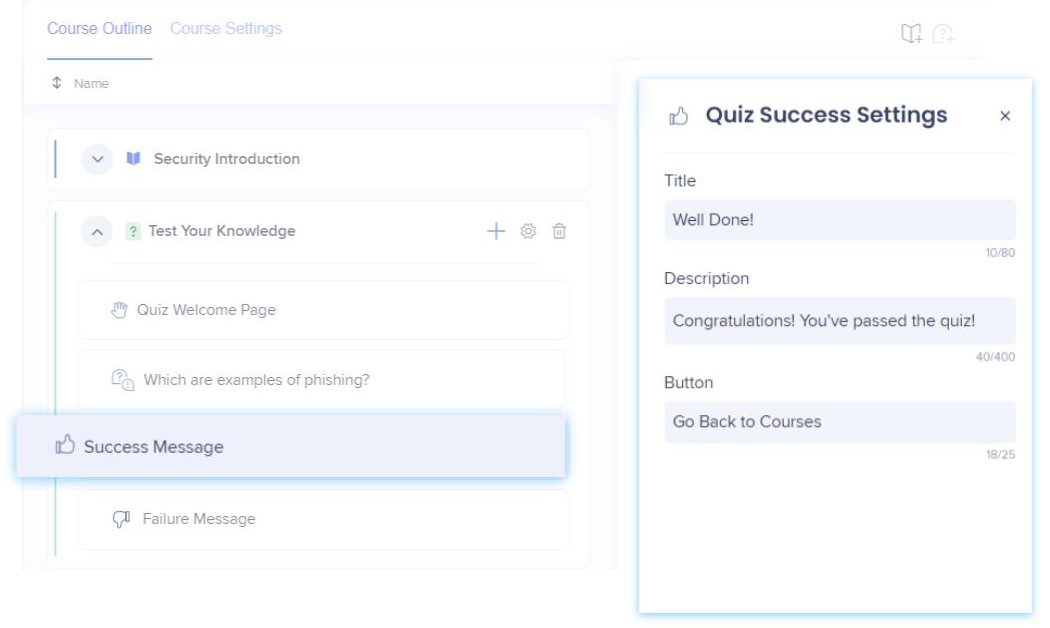
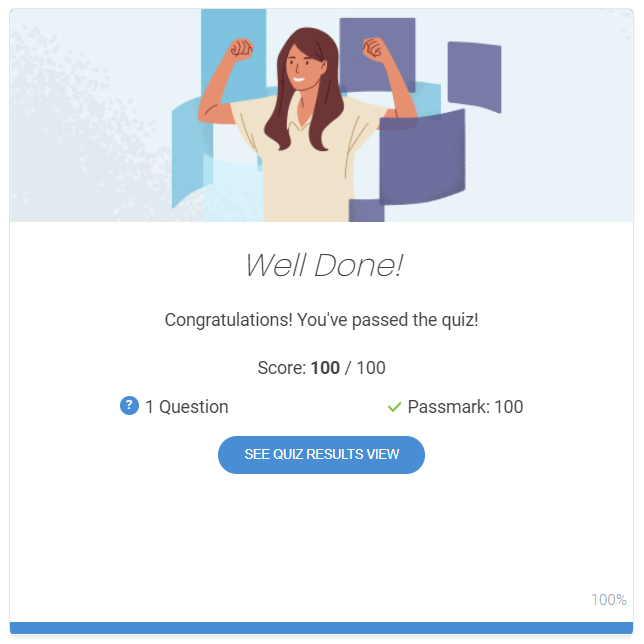
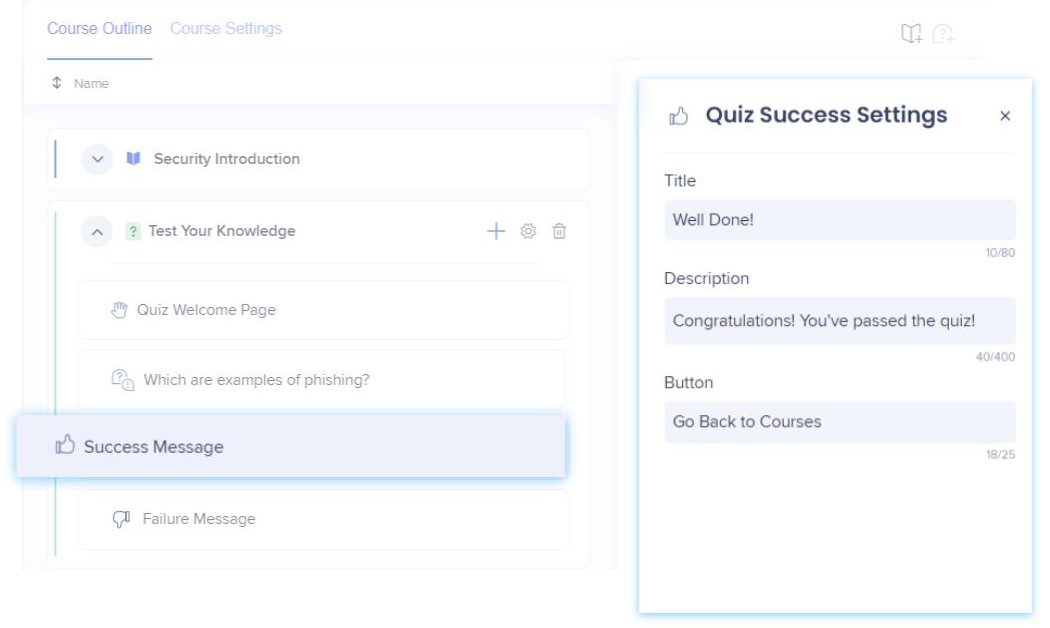
ステップ5:結果を追加する
ユーザーが最後の質問に対する回答を送信した後に表示される「Success(合格)」と「Failure(不合格)」の異なるメッセージをそれぞれカスタマイズします。

Course Editing(コース編集)ページから:
- [Test Your Knowledge(知識をテストする)]の下にある[Success Message(合格メッセージ)]または[Failure Message(不合格メッセージ)]をクリックします。
- 以下のフィールドに入力します。
- Title(タイトル) - 合格または不合格のメッセージを入力します
- Description(説明) - 短い説明を入力します。
- 保存をクリックします。

[Enable quiz(クイズを有効化)]トグルをオンにすることで、クイズをドラフトモードで保持することができます。 クイズをパブリッシュする準備ができたら、スイッチをオンに切り替えます。
Note
スマートウォークスルーが終了し、コース完了としてマークしたい場合、スマートウォークスルーはトップフレームで終了する必要があります。 スマートウォークスルーにiframeに切り替えるステップ(フレームに切り替える)が含まれている場合、終了する前にトップフレームに切り替え戻す別のステップを追加する必要があります(ルール:現在のフロー=>は内部iframe内にない)。 そうでない場合、スマートウォークスルーはトップフレームではなくiframeで完了したとマークされ、コースの完了検証に問題が発生する可能性があります。
コースをパブリッシュする
コースの構築が終わったところで、いよいよパブリッシュします。
パブリッシュは、ボタンをクリックするだけなので簡単です(正確には2つのボタンをクリックします)。 見てみましょう。

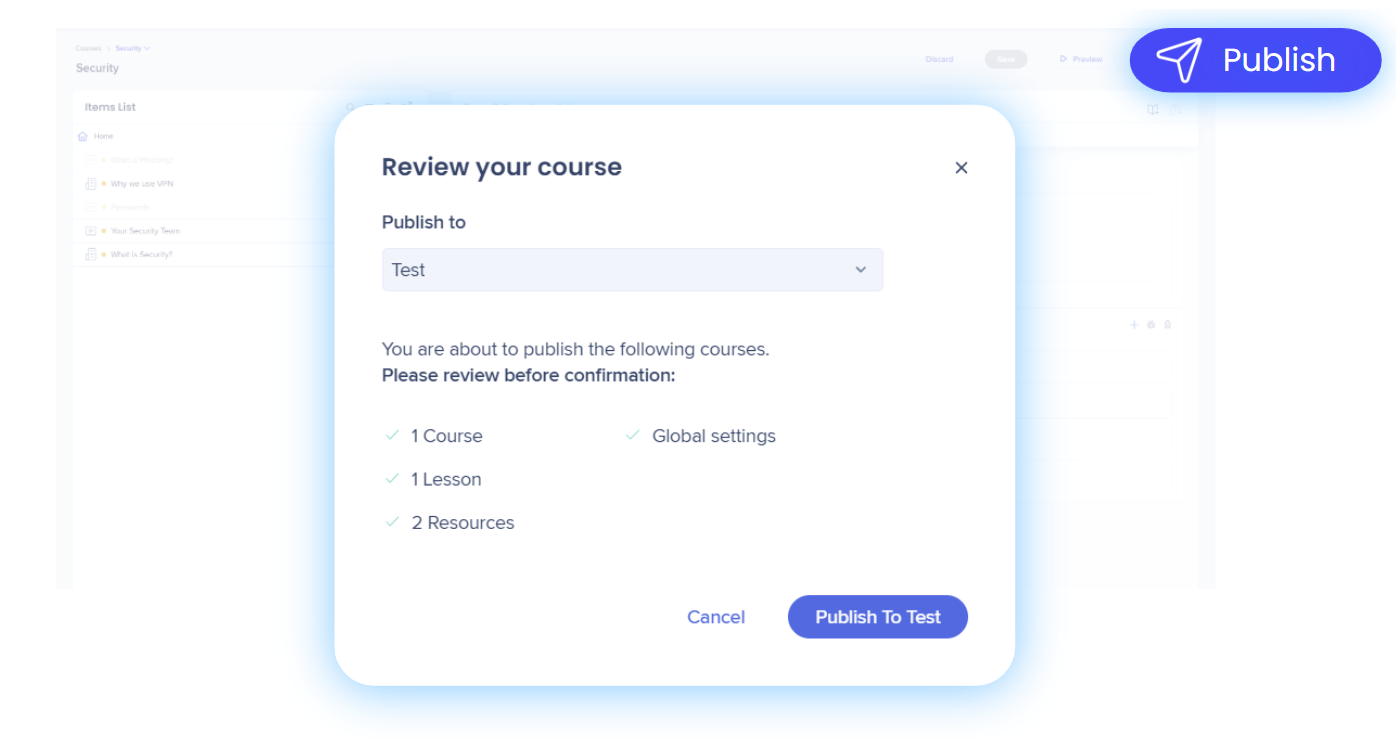
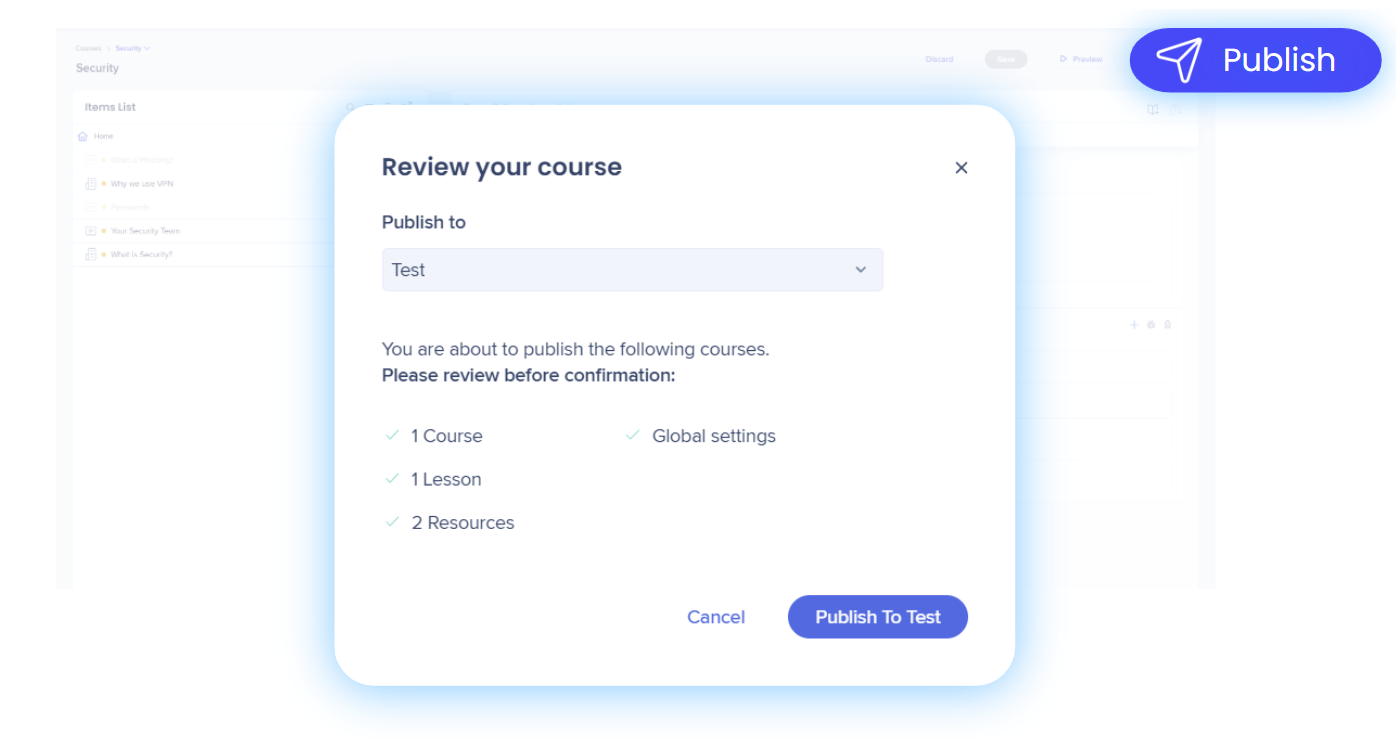
ステップ1:[Publish(パブリッシュ)]をクリックする
Course Editing(コース編集)ページから:
- [Publish(パブリッシュ)]をクリックします。
- [Review Your Course(コースを確認)]ポップアップで、パブリッシュする環境を選択します。
- Test(テスト)
- Production(本番)など
- [Publish to 「環境名」(「環境名」にパブリッシュ)]をクリックします。
完了です!簡単でしたよね?