Resources
Brief Overview
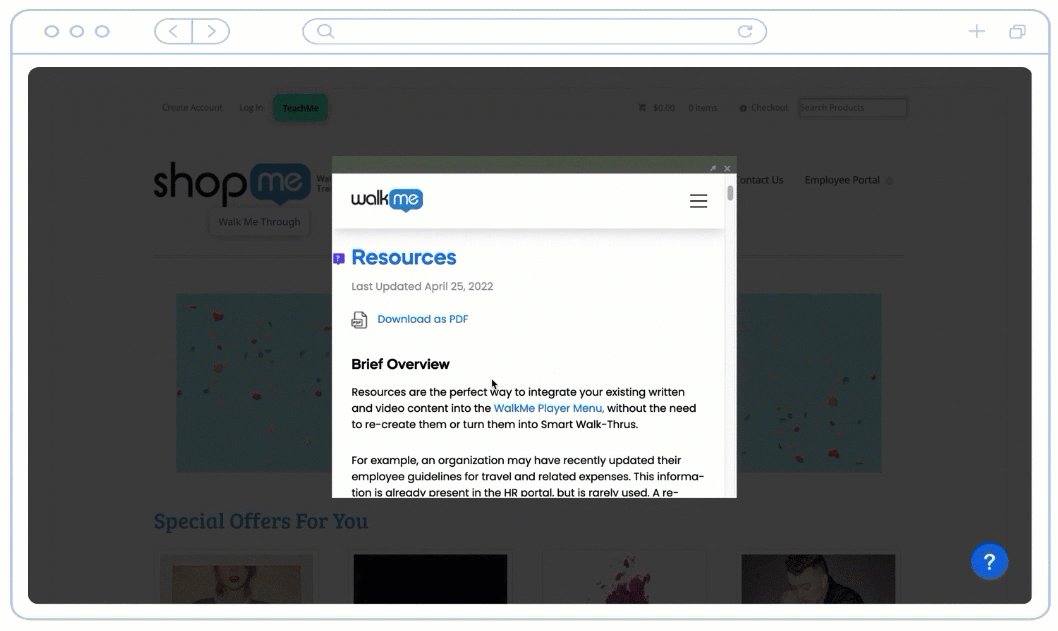
Resources are the perfect way to integrate your existing written and video content into the WalkMe Player Menu, without the need to re-create them or turn them into Smart Walk-Thrus.
For example, an organization may have recently updated their employee guidelines for travel and related expenses. This information is already present in the HR portal, but is rarely used. A resource can be used to integrate the new guidelines into the CRM, which gets a lot more traffic than the HR portal. A few other uses include:
- Provide access to articles and videos without users having to leave the webpage
- Display a support or promotional video on your page

After you have planned your WalkMe Build to address your organization's particular challenges, check your current materials for any relevant content. These can be incorporated into the Player Menu in the short term until a Smart Walk-Thru is ready, or permanently to add additional depth or address issues that cannot be easily explained in a Smart Walk-Thru.
How It Works
A Resource is an article or video hosted outside of WalkMe, via a hosting service such as YouTube or your company's support website.
Resources are created in the Editor or via the Menu Organizer, and can be configured with Goals, Segments, and Keywords. Video can further be configured with Instant Play and Player Parameters. Resources can be opened through the Player Menu, a Launcher, a ShoutOut, and an Onboarding Task.
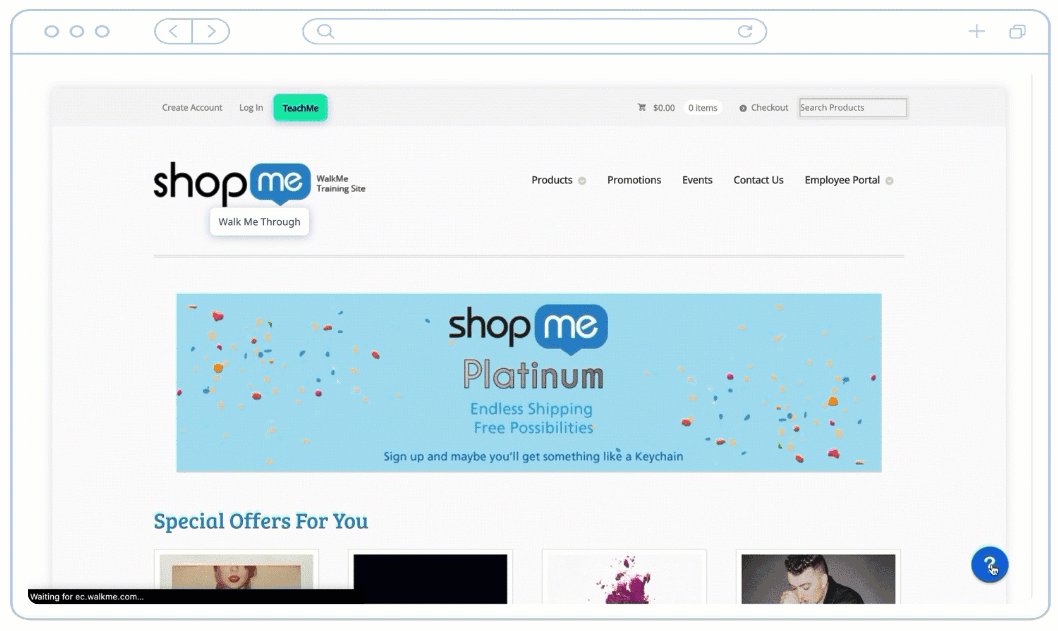
Once selected, a Resource can open and be played in a Lightbox, which will allow the user to stay on their current page, or in a new tab:
- Opening in a Light Box will load the content into an iframe on the same page
- We recommend using this if the content is relevant to the page on which it sits.
- Opening in a new browser tab using the URL provided
- We recommend using this if the content is unrelated to the page the user is on, e.g., a form.
Goals for Resources start being checked as soon as they are opened. Usage and Goal data can be viewed from the Analytics platform after the Resources are published.

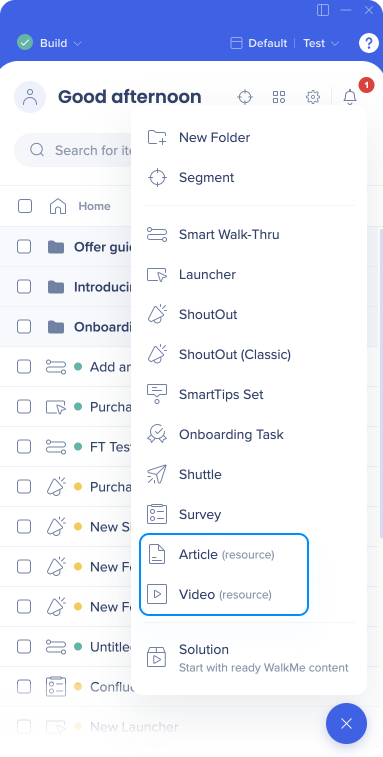
Create a Resource in the Editor
From the Editor:
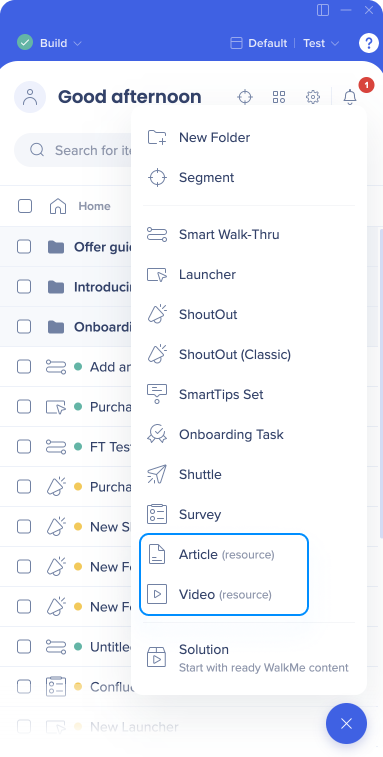
- Click Create an Item button
- Choose the desired resource - Article or Video

- Name the Resource. (This will be visible to users in the Player Menu)
- Pro-Tip: Give your resource a simple name that's indicative of its purpose.
- Click Ok.
- (Optional): Write a description (This will be visible to users in the Menu)

- Add the resource via:
- URL: Copy and paste the URL
- For YouTube or Vimeo video, use the URL provided under the Share link for each service
(Examples: YouTube: http://youtu.be/tGdGKzUolnQ
and Vimeo: https://vimeo.com/172309342)- For the Vimeo to work properly, make sure that its privacy settings are set as "public". Learn more
- For Wistia video, get the hashed ID from your video's URL and add it to this URL: http://fast.wistia.net/embed/iframe/[hashed [ID]
(Example: http://fast.wistia.net/embed/iframe/j38ihh83m5)
- For YouTube or Vimeo video, use the URL provided under the Share link for each service
- Asset Library: Select from your available files or upload a file.
- URL: Copy and paste the URL
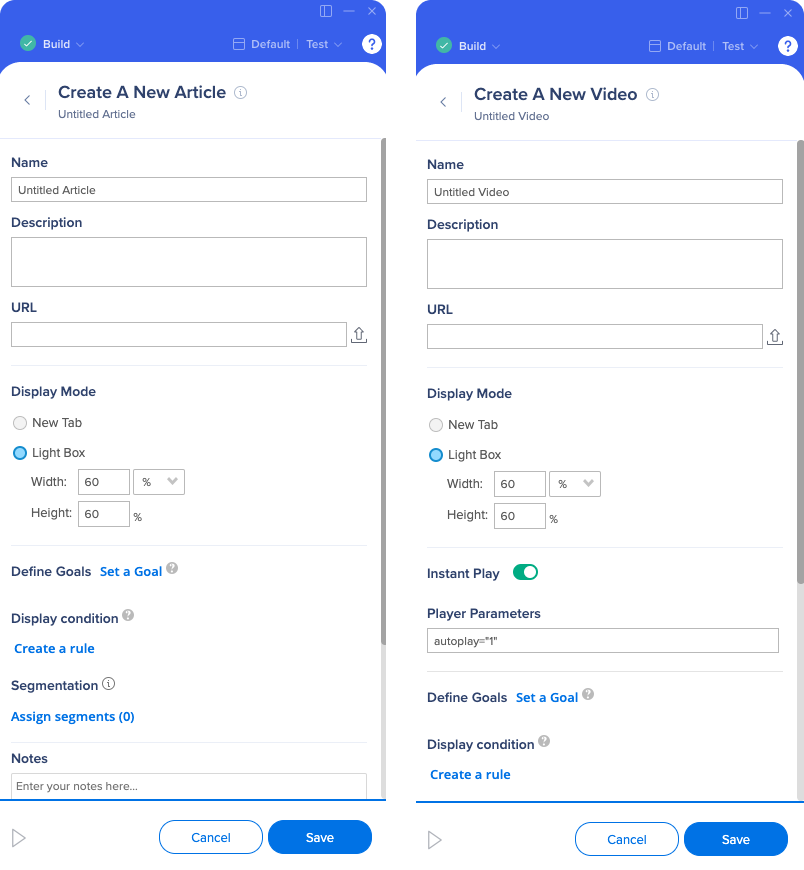
- Select the Display method to determine if the Resource will open in a LightBox or new tab:
- New Tab will open the URL in a different tab, while keeping the original open. If the website is in HTTPS and the content is HTTP (e.g. when you use a YouTube shareable link), the Resource will open in a new tab no matter what the settings are.
- LightBox is a pop-up that will display on screen and fade-out the background. This allows the user to get all the necessary information without navigating onto another page. This can be adjusted by percent or pixel. The percent is measured in reference to the browser window.
- Define Goals to measure usage of the Resource
- Assign to Segments to control the Resource's audience and display conditions
- Click Save.
Create a Resource in the Menu Organizer
Go to console.walkme.com/menu
- Click Create an Item button
- Click the desired resource:

- Name the resource (This will be visible to end-users in the Menu)
- (Optional): Write a description (This will be visible to end-users in the Menu)
- Add the URL.
- (Optional): Add Keywords
- Keywords improve search results and help your users find what they need
- (Optional): Check Add to Menu to automatically add this resource to your Player Menu.
- Click Save
Resource Options
- Description: You can use this field to provide further detail on what the Resource includes. This text will appear under the name of the Resource in the Player Menu and will enhance its searchability.
- Keywords: Keywords do not appear to the end-user, but help optimize results that appear after a search in the Widget.
- Instant Play: By enabling Instant Play with YouTube and Vimeo videos, your video will start playing as soon as the resource is opened by a user.
- Player Parameters: YouTube and Vimeo support different parameters that allow you to customize the experience for your users. To use more than one, separate each with a space.
Example: To disable "related videos" that automatically appear at the end of every YouTube video, use the parameter rel="0" in the Player Parameter box to remove the related videos. Follow these links to learn more about parameters for each service: YouTube Parameters and Vimeo Parameters
Try It Out
Related Resources
- Find out how to launch your Walk-Thru using Launchers, ShoutOuts, and Onboarding
- Learn how to display resources in Workstation
- Read more about how you can track Resource success using Goals
- Learn about Segmenting WalkMe items with the Segmentation article
