Resources
概要
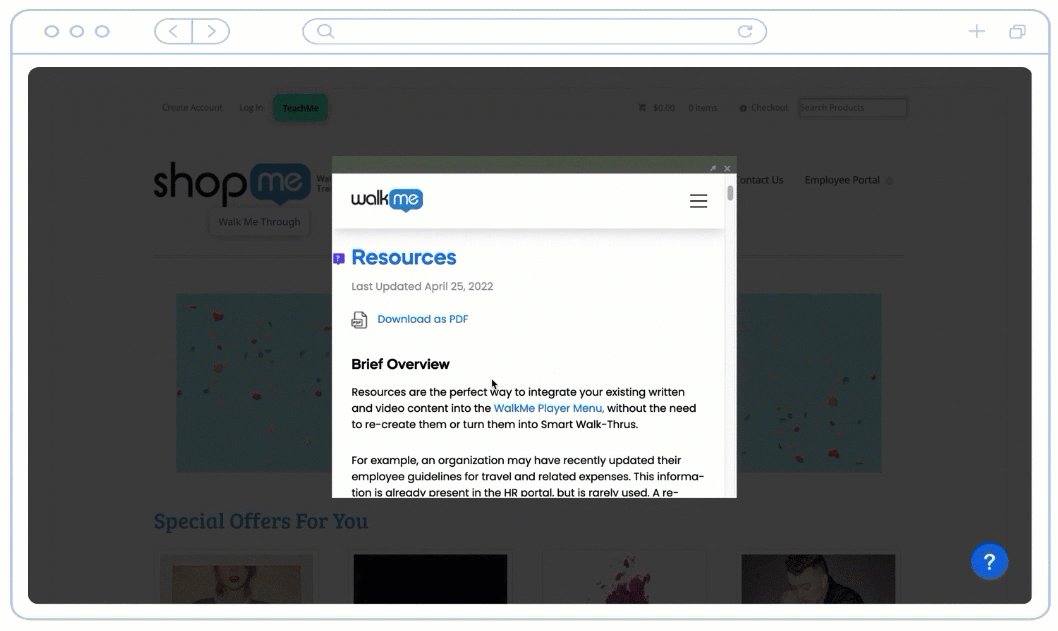
リソースは既存の素材を再構成したり、スマートウォークスルーに変えたりすることなく、文章やビデオコンテンツをWalkMeプレーヤーメニューに統合する最適な方法です。
例えば、組織が最近、旅費やその関連費用の従業員ガイドラインを更新したとします。 この情報はすでに人事のポータルに存在しますが、滅多に使用されません。 リソースを使用すれば、新しいガイドラインを CRM に統合できます。CRM は人事のポータルよりも多くのトラフィックを取得します。 他のいくつかの用途は以下の通りです。
- ユーザーがウェブページを離れることなく記事や動画へのアクセスを提供できる
- ページにサポートまたはプロモーションビデオを表示する

組織の特定の課題に対処するため WalkMe Build を計画したら、現在の資料で関連コンテンツを確認してください。 これらはスマートウォークスルーの準備ができるまで、短期的にプレーヤーメニューに組み込むことができます。またスマートウォークスルーでは簡単に説明できない問題をさらに深めたり、問題に対処するために恒常的に追加することもできます。
使用方法
Resource とは、YouTube や会社のサポートウェブサイトなどのホスティングサービスを介して WalkMe の外部でホストされる記事または動画です。
リソースは、エディタまたはメニューオーガナイザー経由で作成され、目標、セグメント、キーワードを設定できます。 動画はインスタントプレイとプレーヤーパラメータでも構成できます。 リソースはプレーヤーメニュー、ランチャー、シャウトアウト、オンボーディングタスクから開くことができます。
選択されたリソースはLightboxで開いて再生できるため、ユーザーは現在のページから離れずにすみます。新しいタブで開くこともできます。
- Light Boxで開くと、コンテンツは同じページのiframeにロードされます。
- コンテンツが置かれているページに関連している場合、これを使用することをお勧めします。
- 指定されたURLを使って、ブラウザの新しいタブで開きます。
- コンテンツがユーザーのページ(フォームなど)と無関係である場合は、これを使用することをお勧めします。
Resource の目標は、オープンするとすぐにチェックされます。 使用状況と目標データは Resource が公開された後、Analytics プラットフォームから表示できます。

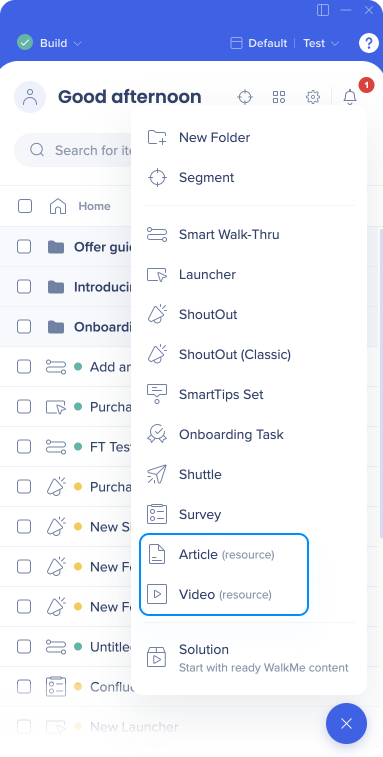
エディタでリソースを作成します
エディタから:
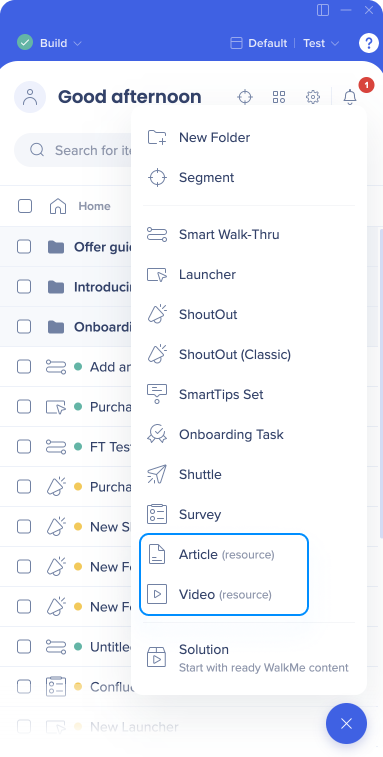
- アイテムを作成ボタンをクリックします
- 希望のリソースを選択- 記事または動画

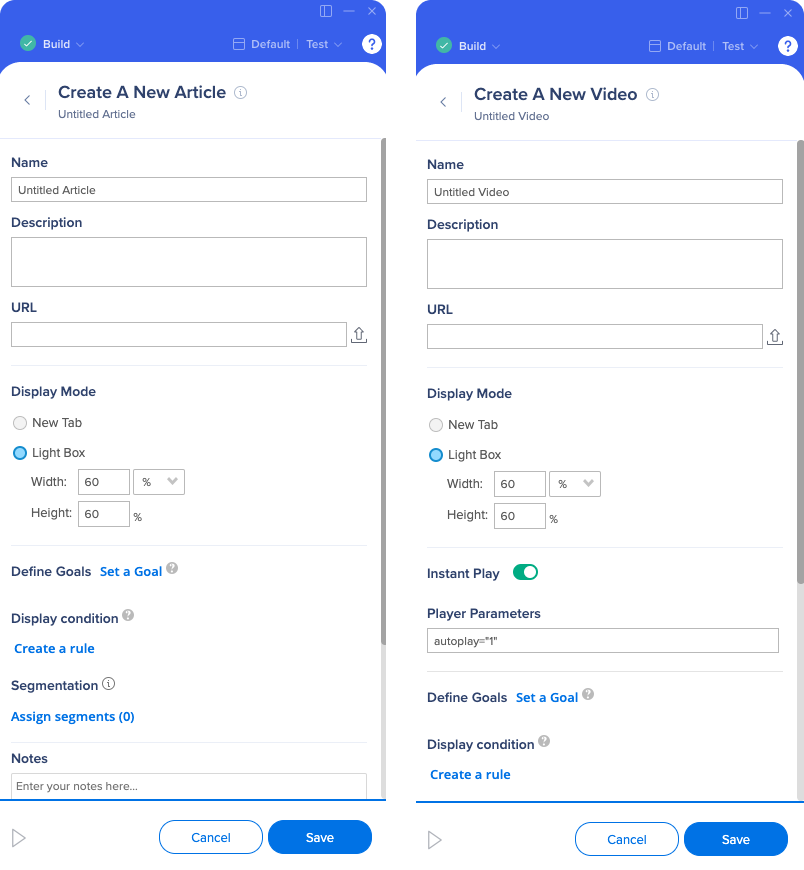
- リソースに名前を付けます。 (これはプレーヤーメニューでユーザーに表示されます)
- ヒント:リソースにはその目的を示す簡単な名前を付けましょう。
- OKをクリックします。
- (オプション):説明を書きます(これはメニューでユーザーに表示されます)

- リソースを追加
- URL:URLをコピーして貼り付けます
- YouTubeまたはVimeo動画の場合、各サービスの[共有]リンクの下にあるURLを使用します
(例:YouTube:http://youtu.be/tGdGKzUolnQ、
Vimeo:https://vimeo.com/172309342) - Wistia動画の場合、ビデオのURLからハッシュIDを取得して以下のURLに追加します:http://fast.wistia.net/embed/iframe/[ハッシュID]
(例:http://fast.wistia.net/embed/iframe/j38ihh83m5)
- YouTubeまたはVimeo動画の場合、各サービスの[共有]リンクの下にあるURLを使用します
- アセットライブラリ:利用可能なファイルから選択するか、ファイルをアップロードします。
- URL:URLをコピーして貼り付けます
- Displayメソッドを選択して、リソースがLightBoxまたは新しいタブで開くかどうかを決定します。
- 新しいタブは元のURLを開いたまま、別のタブでURLを開きます。 ウェブサイトが HTTPS でコンテンツが HTTP の場合 (YouTube 共有可能リンクを使用する場合など) 、リソースは設定が何であっても新しいタブで開きます。
- LightBoxとは、画面に表示されて背景をフェードアウトするポップアップです。 これにより、ユーザーは別のページに移動せずに必要なすべての情報を取得できます。 パーセントまたはピクセルで調整できます。 パーセントはブラウザウィンドウを基準にして測定されます。
- Resource の使用状況を測定するための目標を定義します
- セグメントに割り当てて、リソースの対象者と表示条件を制御します。
- 保存をクリックします。
メニューオーガナイザーでリソースを作成します
console.walkme.com/menuに移動します
- アイテムを作成ボタンをクリックします
- 希望のリソースをクリックします:

- リソースに名前を付けます(これはメニューでエンドユーザーに表示されます)
- (オプション):説明を書きます(これはメニューでエンドユーザーに表示されます)
- URLを追加します。
- (オプション):キーワードを追加
- キーワードは検索結果を改善し、ユーザーが必要なものを見つけるのに役立ちます
- (オプション):[メニューに追加]をチェックすると、このリソースをプレーヤーメニューに自動的に追加します。
- [Save
(保存)]をクリックします。
Resource のオプション
- 説明 : このフィールドを使用して、Resource に含まれるものの詳細を提供できます。 このテキストはプレーヤーメニューの Resource の名前の下に表示され、検索性が向上します。
- キーワード : キーワードはエンドユーザーには表示されませんが、検索後に表示される結果を最適化するのに役立ちます。
- インスタントプレイ : YouTube および Vimeo 動画でインスタントプレイを有効にすることで、ユーザーがリソースを開くとすぐに動画の再生が開始されます。
- プレーヤーのパラメーター : YouTube と Vimeo は、ユーザーのエクスペリエンスをカスタマイズできるさまざまなパラメーターをサポートしています。 複数使用するにはそれぞれの間をスペースで区切ります。
例 : すべての YouTube 動画の最後に自動的に表示される「関連動画」を無効にするには、[プレーヤーパラメータ] ボックスで rel="0"パラメータを使用して関連動画を削除します。 各サービスのパラメーターの詳細については、以下のリンクを参照してください : YouTube パラメーターと Vimeo パラメーター
試してみましょう
関連リソース
- ランチャー、シャウトアウト、オンボーディングを使用してウォークスルーを起動する方法をご覧ください
- Workstationでリソースを表示する方法をご覧ください
- ゴールを使用してリソースの成功をトラックする方法の詳細をみる
- セグメンテーションの記事で WalkMe アイテムのセグメント化について学ぶ
