使用方法
ウェブで利用可能なすべてのアプリは、Mobile Webでも利用可能であり、同じように作成できます。 Mobile Webシステムで作成された各アイテムは、最高のユーザーエクスペリエンスを実現するために、ウェブまたはWorkstationシステムで作成されたアイテムとは別になっています。 システムボタンを使用して、エディタでシステムを切り替えることができますが、Mobile Web向けのコンテンツを構築する際は、Mobile Web システム上で行う必要があります。
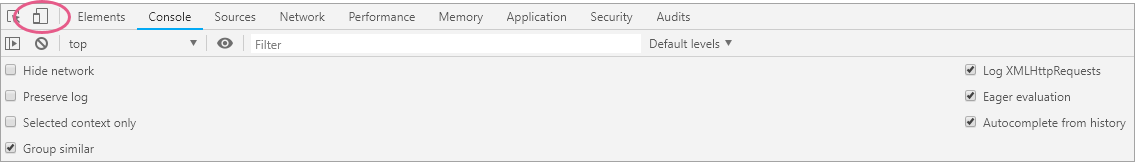
さらに、ウェブブラウザの表示を、開発ツールでモバイルに設定することが重要です。
Chromeの開発ツールでは、このようにモバイルトグルボタンが表示されます。 このようにすれば、モバイルコンテンツを録画・プレビューし、モバイルユーザーにどのように表示されるかを理解できます。
コンテンツを表示する前に、WalkMeは、使用しているデバイスと画面の解像度を確認して、モバイルまたはデスクトップエクスペリエンスを読み込むかどうかを決定します。 まずWalkMeは、モバイルデバイスを使用しているかどうかをチェックし、次に画面の解像度をチェックします。 モバイルデバイスが検出されると、モバイルエミュレーターで作成したアイテムのみがユーザーに表示されます。 WalkMeがデスクトップブラウザーを検出すると、600x800未満の画面サイズで作成されたアイテムを自動的に除外します(解像度はカスタマイズ可能)。
Mobile Web向けWalkMeは、デスクトップバージョンと同じスニペットを使用します。 ただし、モバイル環境のUIはデスクトップバージョンとモバイルバージョンでは大きく異なる場合があるため、その環境に合わせてWalkMeアイテムを構築することをお勧めします。 モバイルエミュレーターを使用すると、特定のデバイスを選択してその画面に収まるように環境を確認できます。 これにより、WalkMeアイテムがさまざまな画面解像度に合わせて調整されていることを確認でき、自信を持って構築できます。
Mobile Web向けWalkMeを使用するには、サイトまたはセルフホスティングで標準スニペットを使用する必要があります。 現在、拡張機能を使用している場合は、Mobile Web向けWalkMeの使用方法の詳細について、アカウントマネージャーにお問い合わせください。
スニペットなしでモバイルブラウザにアクセスできますか?
Workstationモバイルアプリは 、WalkMe拡張機能を使用します。 このように、ユーザーはスニペットを使用せずにWorkstationのモバイルブラウザへのシャトル経由でWalkMeコンテンツにアクセスできます。
デスクトップとの違い ウォークスルー、ランチャー、リソース、タスクリスト、シャトルなどのアイテムはすべて、デスクトップバージョンと同じように作成されます。 これには、モバイル環境内でのセグメンテーションとゴールの使用が含まれます。 モバイル環境では、小さい画面サイズに合わせて、これらのアイテムの一部のデザインが変更されます。WalkMeメニューが小さく表示されるようになり、バルーンは画面の解像度に応じて大きさが変わり、シャウトアウトには独自のテンプレートが用意されています。
スマートウォークスルー
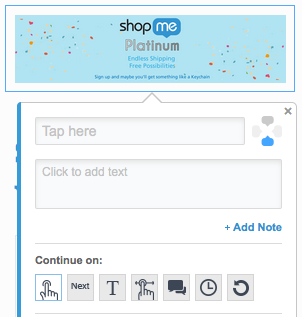
ウォークスルーアプリのデスクトップバージョンとモバイルバージョンには、いくつかの違いがあります。 なぜなら、モバイルユーザーはクリックやホバーなどのトリガーを使用できないからです。 モバイルエミュレーターでは、これらのトリガーは利用できず、タップとスワイプに置き換えられます。
セグメンテーション
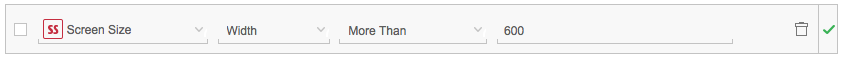
モバイル環境のセグメント化に役立つルールタイプが追加されました。画面サイズを使用して、デスクトップの最小サイズまたはモバイルの最大サイズを決定します。 また、アイテムは、ウェブサイトにレスポンシブ対応するために、ブラウザーサイズでセグメント化することもできます。 変数、jQuery、Cookieに基づくユーザータイプのセグメンテーションを含む、他のすべてのルールタイプが利用可能になります。 ポートレートモードのiPhone 5で機能するウォークスルーがランドスケープモードのiPadで機能しない場合は、ウォークスルーを複製して、必要な手順のみを変更することができます。 代替のウォークスルーを作成したら、両方のウォークスルーをセグメント化して、適切なデバイスを使用しているユーザーにのみ表示されるようにしてください。
テストと評価 モバイル向けにウォークスルーやその他のアイテムをテストする場合、エディタのプレビューモードでテストを開始してください。 レイアウトの問題に特に注意しながら、すべてのアイテムを徹底的にチェックしてください。 また、モバイルデバイスでアイテムを直接テストすることを強くお勧めします。 ユーザーに最も一般的に使用されるデバイスでテストをします。 デバイス自体でテストするには、テスト環境にアイテムをパブリッシュします。
本番環境に公開されると、モバイル向けのアイテムはWalkMe Analyticsの一部として確認することができます。 Mobile Webデータはデスクトップウェブデータと統合され、インサイトの同じアカウントで表示することができます。
試してみましょう
既存のスマートウォークスルーをモバイルエミュレータで再作成します。 これは、デスクトップバージョンとモバイルバージョンでのウェブサイトの違いを理解するのに役立ちます。
可能な限り多くのデバイスでこのスマートウォークスルーをテストし、潜在的な問題点についてできるだけ多くの情報を入手します。 次に、チームとブレインストーミングして、モバイルで最も使用されているプロセスを特定します。 これは、デスクトップで完了するプロセスとは大きく異なる場合があります。 まずはユーザーに聞いて、モバイルデバイスからどのような行動をとることが多いのかを確認しましょう。