スマートウォークスルー:バルーンのカスタマイズ
概要
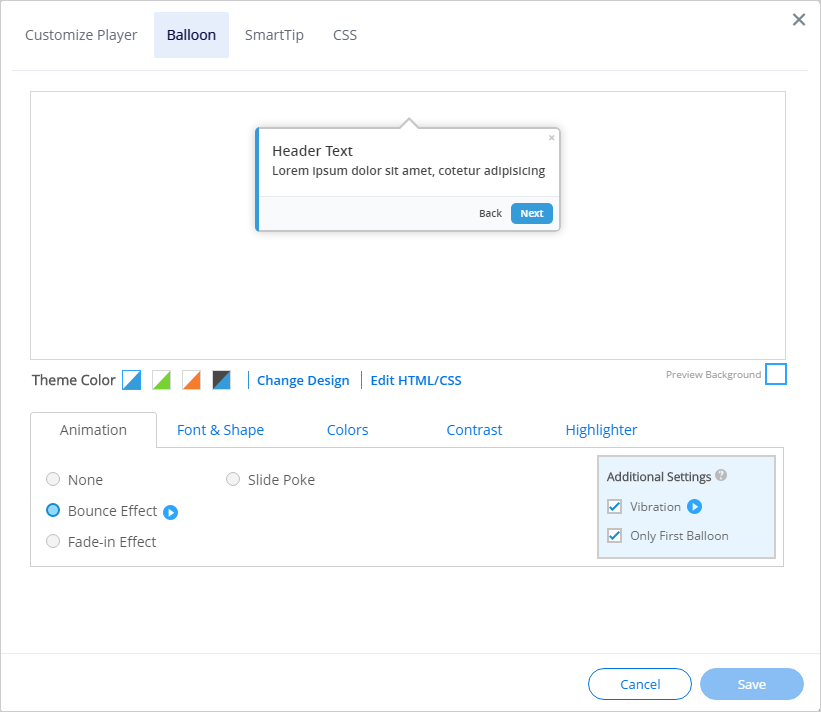
[Customize Balloon(バルーンのカスタマイズ)]タブで、ウォークスルーのステップバルーンのテーマを変更します。 テーマの色、フォント、アニメーション、形状をカスタマイズします。 プレビューボックスでは、選択した設定でバルーンがどのように表示されるかを確認できます。
バルーンのカスタマイズ機能を使うと、デフォルトで用意されている、すぐに使用できるデザインではなく、すべてのバルーンにデザインを統一することができます。

使用方法
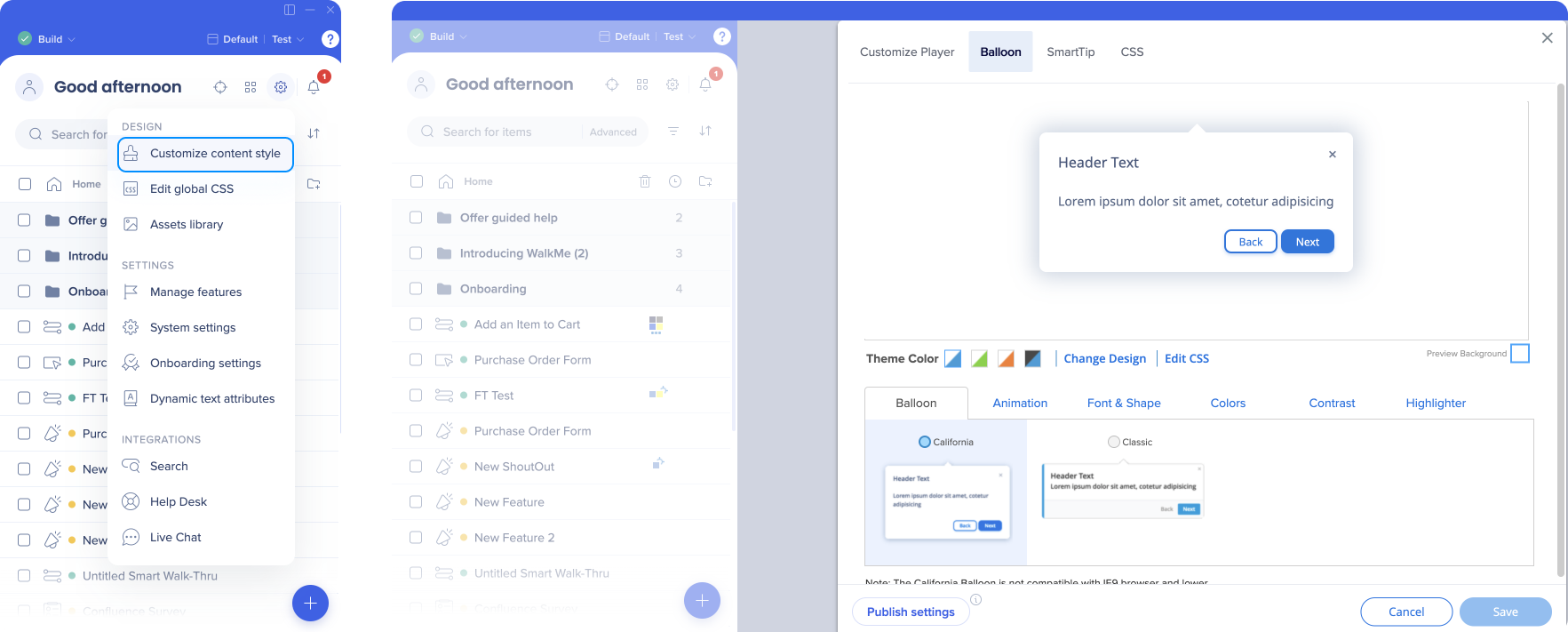
バルーンのデフォルトの見た目、スタイル、および動作を変更するには、エディタに移動し、[Customize(カスタマイズ)]ボタンをクリックして、[Baloon(バルーン)]タブに移動します。

デザインの変更
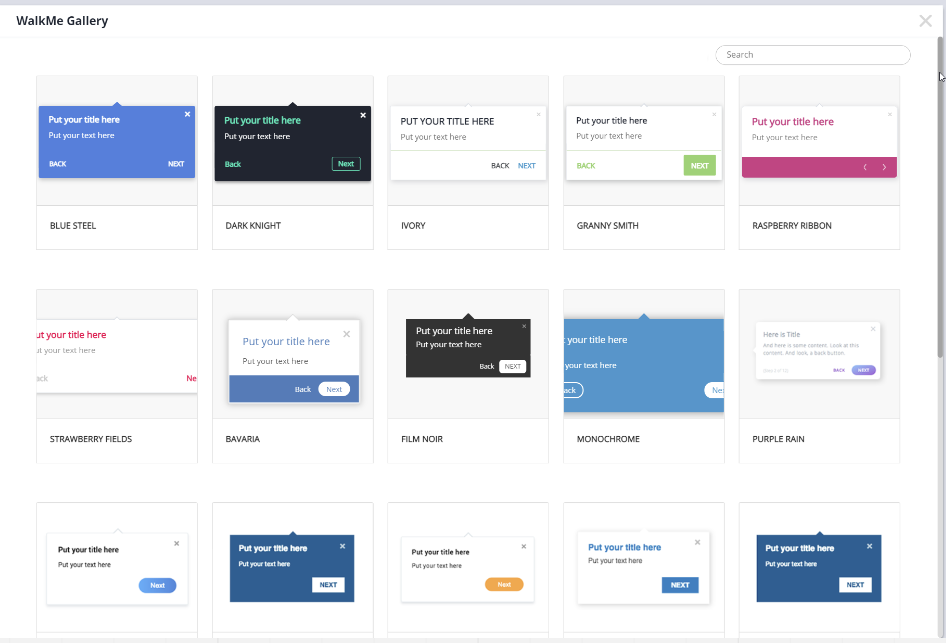
「デザインの変更」を選択すると、WalkMe Design Gallery(デザインギャラリー)が開き、あらかじめ用意されているバルーンのテンプレートの中から選ぶことができます。 あらかじめ用意されているテンプレートを選ぶか、自分の好きなようにカスタマイズすることができます。

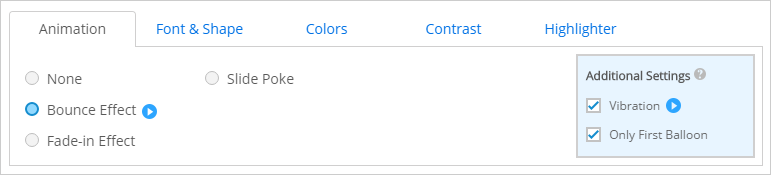
アニメーション
アニメーションでは、Walk-Thruの最初のステップまたはすべてのステップにアニメーションの流れを追加することで、バルーンに可視性を持たせることができます。 例えば、ユーザーがミスをしたときにバルーンが振動するように設定します。
- バウンス
- フェードイン
- スライドポーク
- 振動
- 最初のバルーンのみ

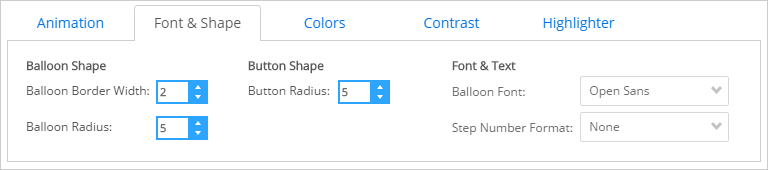
フォントと形状
バルーンの枠線の幅、バルーンの半径、[Next/Done(次へ/完了)]ボタンの半径、バルーンのフォントを変更します。また、バルーン下部のステップ情報の表示形式(「ステップ 8の1」や「ステップ 1/8」、オフなど)を選択することができます。

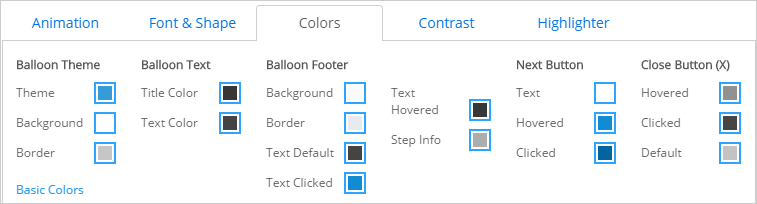
色
[Advanced Colors(高度なカラー)]をクリックすると、バルーンのテーマの全面的な要素を変更することができます。 テキスト、フッター、[Next(次へ)]ボタン、[Close(閉じる)]ボタン

コントラスト
バルーンにコントラストをつけて目立たせます。
蛍光ペン
会社のブランディングに合わせて蛍光ペンのデフォルト色を設定し、すべてのWalk-Thrusでデフォルト色として設定します。
バルーンの途中切れ防止
試してみる
バルーンをアニメーションでカスタマイズして、ユーザーの注意を引きます。 バルーンの色とスタイルを変更します。 この変更を行う前に、WalkMeアナリティクスをチェックして、Walk-Thrusとのエンゲージメント数を集計しておき、変更の1ヶ月後に再びチェックします。 変更後のWalk-Thrusとのユーザーエンゲージメントに何か変化はありましたか?
高度なCSSテクニック(例:[next(次へ)]/[back(戻る)]ボタンのカスタマイズ)については、CSSの記事をご覧ください。

