WalkMeメニューをカスタマイズする
概要
メニューは、エディター経由でカスタマイズされます。 カスタマイズのプレーヤーのカスタマイズタブで、ウィジェットとメニューに変更を行うことができます。
各色は、箱のオプションから、またはCSSでカスタマイズすることができます。
WalkMeメニューをカスタマイズする際のベストプラクティスは次のとおりです:
- 人目を引く注目アイテムをウィジェットに追加して、ユーザーエンゲージメントの確率を高めます。
- ウィジェットの色を変更し、サイトのカラーパレットに合わせます
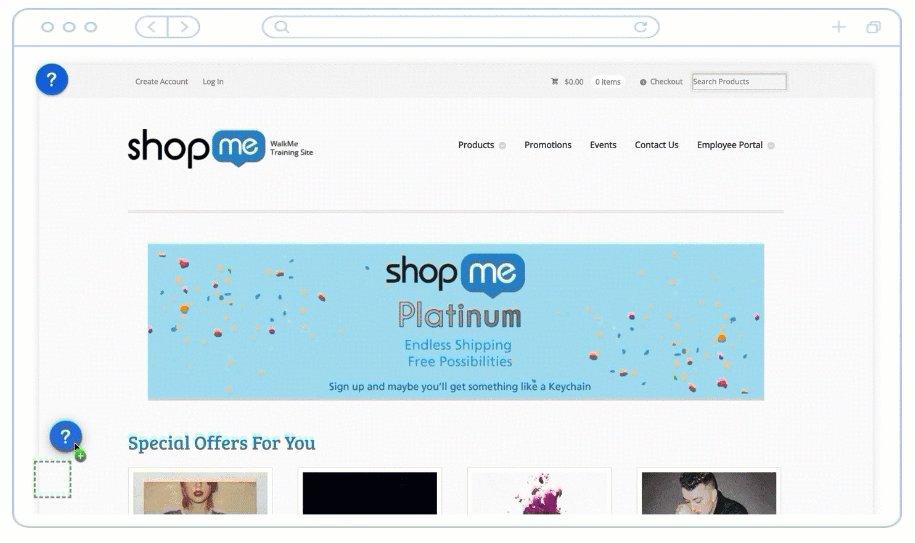
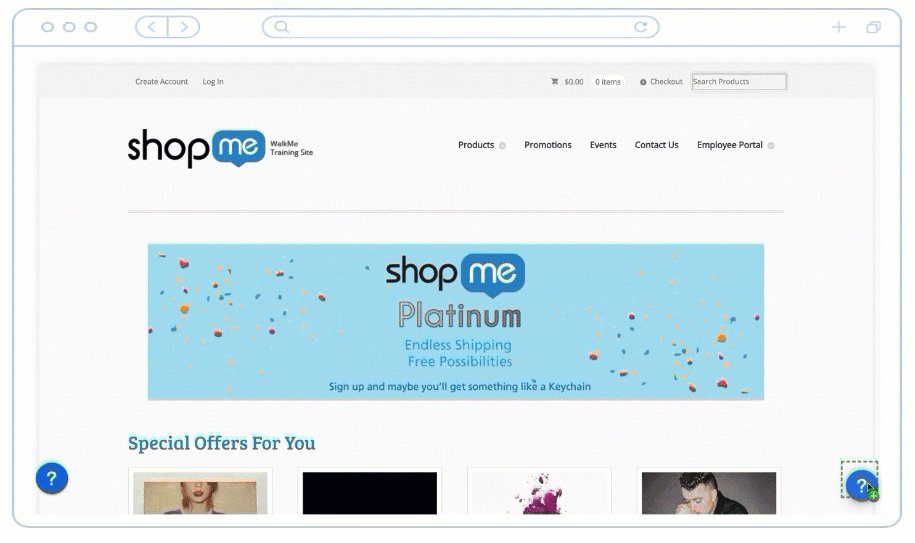
- 画面上のウィジェットの位置を変更します。
- ユーザーが見つけやすい位置にする必要がありますが、何もブロックしないようにしてください(ユーザーはウィジェットを閉じることができないため、使用感が損なわれます)。
- ユーザーが画面をブロックせずにメニュー内を検索できるようにするため、(スプラッシュではなく)[ドッキング]オプションを使用することをお勧めします。
- メニューの項目は、ユーザーが納得できるような順序で並べるようにしてください。
使用方法
[プレーヤーのカスタマイズ]タブを使用して、ウィジェットのデフォルトの見た目、スタイル、および動作を変更します。 サイトを読み込む前に、WalkMeがすべてのカスタマイズオプションをチェックし、それに応じて表示します。 プレーヤーがユーザーにどのように表示されるかについての詳細は、 公開の記事をご覧ください。
メインビュー

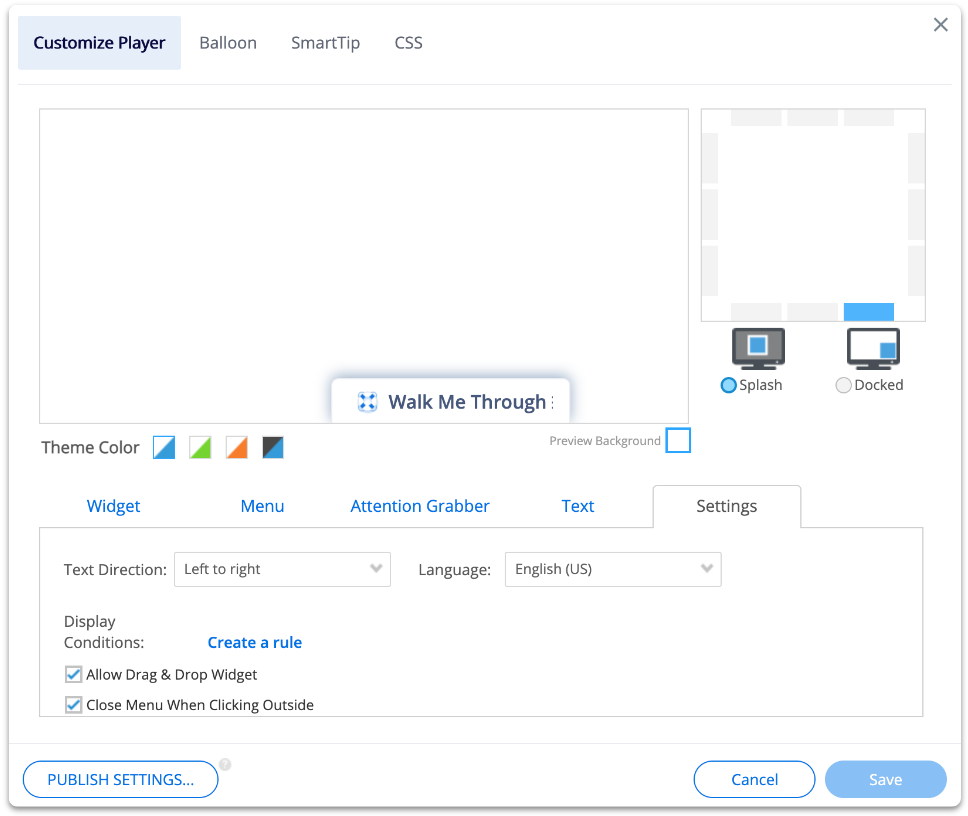
[Customize Player(プレーヤーのカスタマイズ)]タブのメインウィンドウには、以下の機能が表示されます:
- プレビュー:ウィジェットのプレビュー画像を表示します。
- 画面上配置の変更:ウィジェットは端に配置できます。
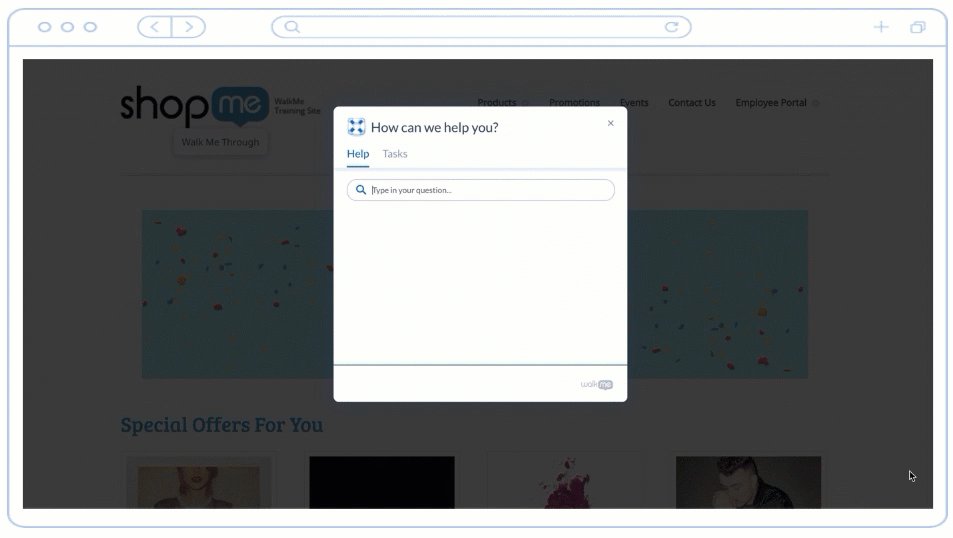
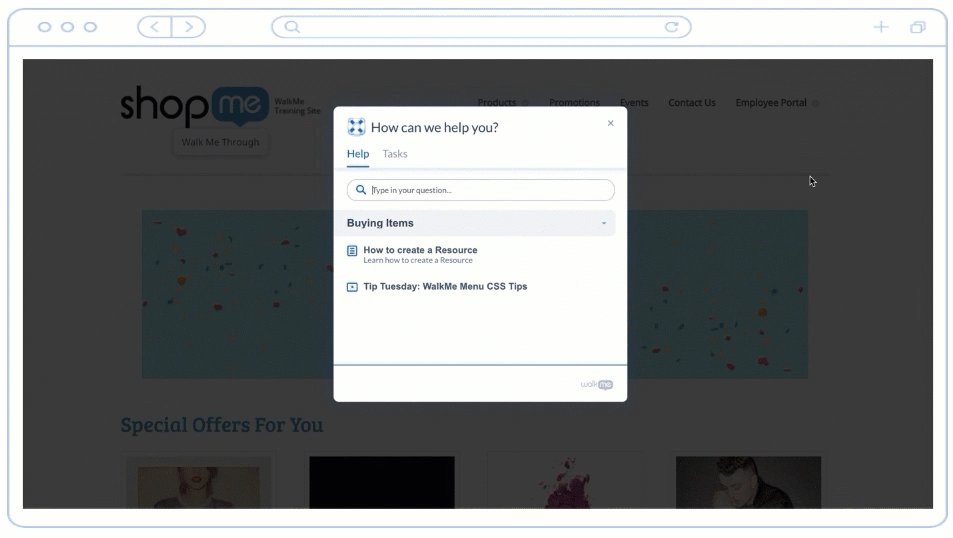
- スプラッシュまたはドック: ウィジェットをクリックしてWalkMeメニューが開いたときの表示のタイプを選択します。 スプラッシュメニューはページの中央に表示され、その周りの画面は薄暗くなります。 ドックメニューは画面の周囲に表示され、追加の効果はありません。
- テーマの色の変更:これは CSS でも実行できます。
[Widget(ウィジェット)]タブ

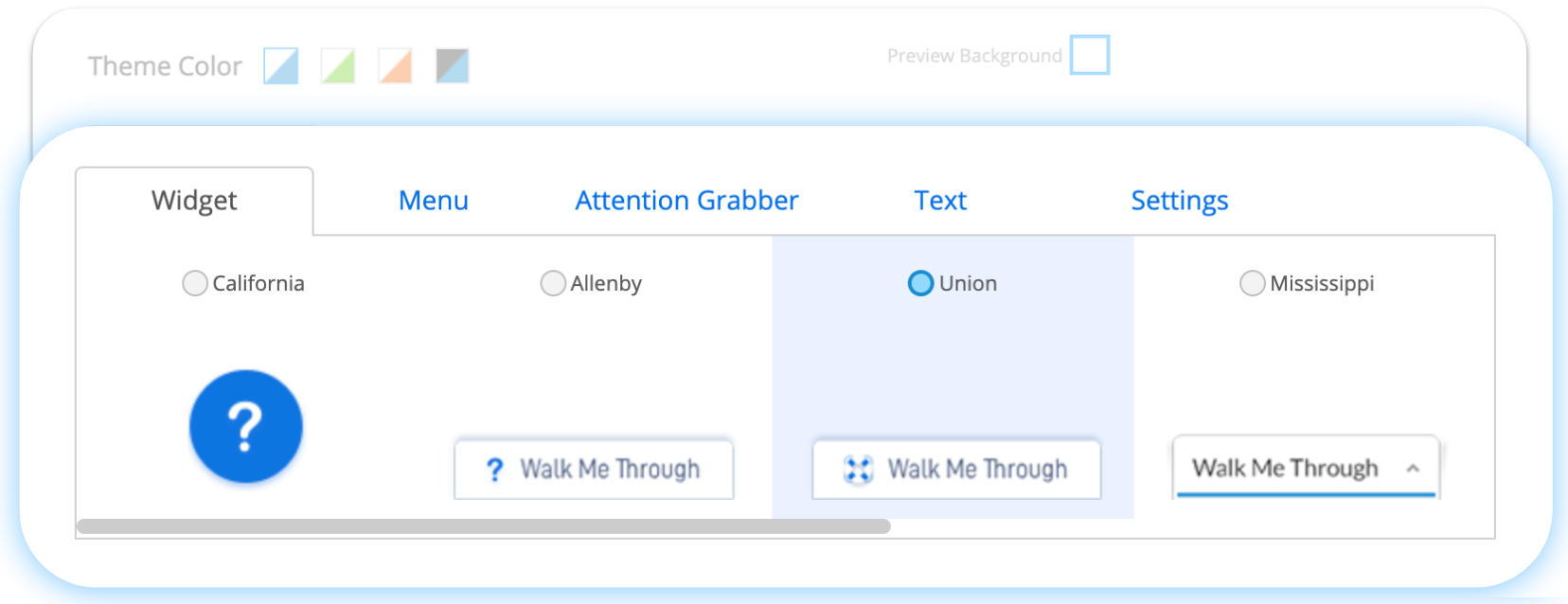
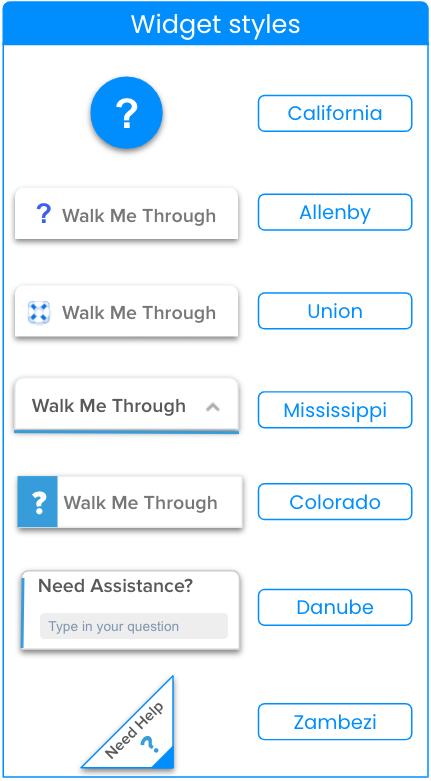
[Customize Player(プレーヤーのカスタマイズ)]タブのウィジェットタブには、以下の機能が表示されます:
- ウィジェットのスタイルと色:「なし」を選択した場合、ウィジェットはサイトには表示されないことに注意してください。 CSSを使用すると、ウィジェットをさらにカスタマイズできます。

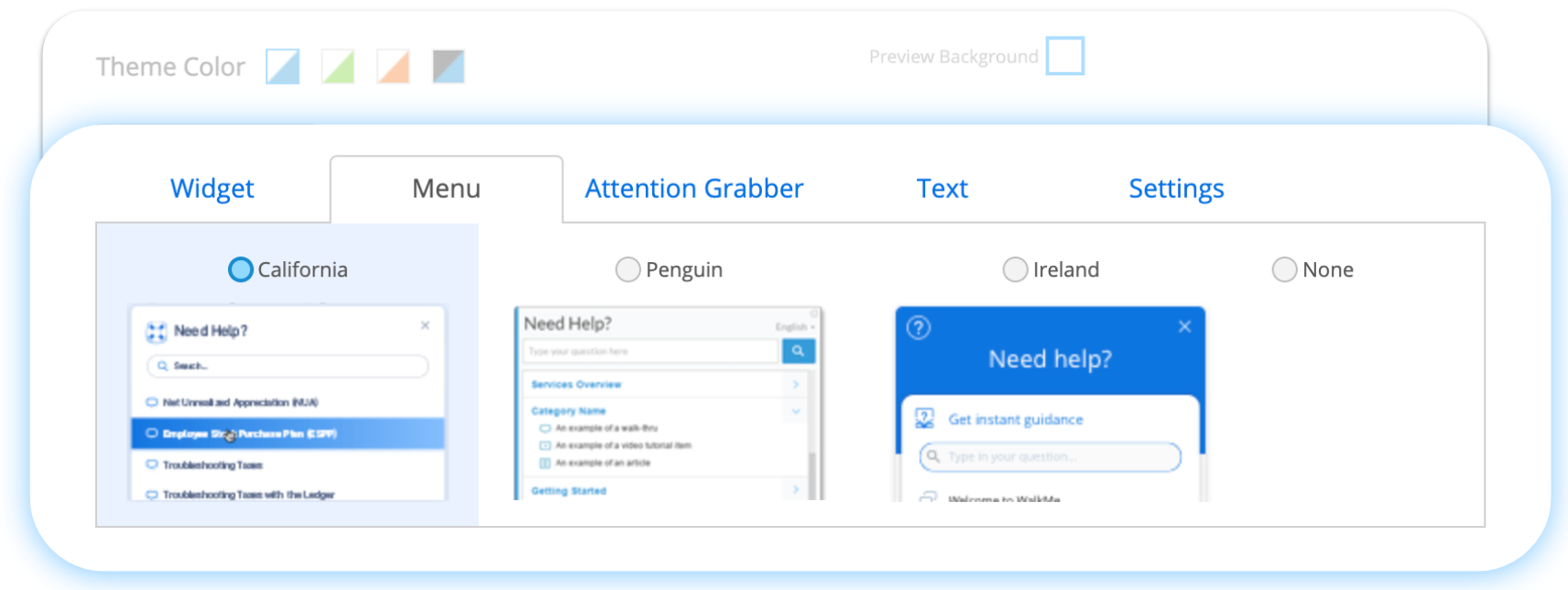
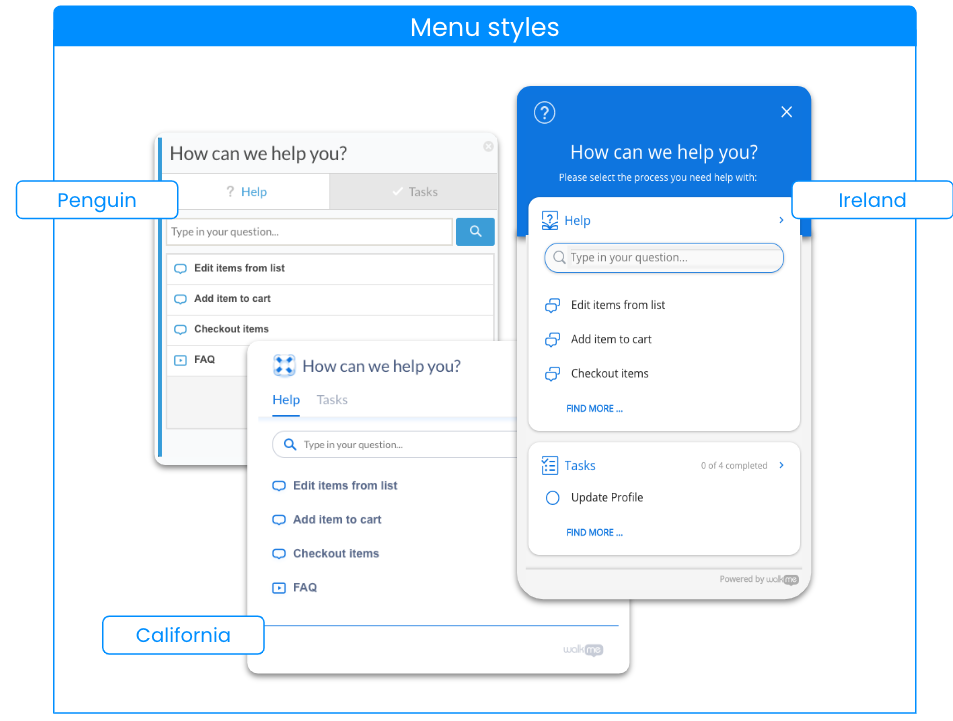
[Menu(メニュー)]タブ

[Customize Player(プレーヤーのカスタマイズ)]タブのメニュータブで、メニューのスタイルを選択します。 Noneを選択し、ウィジェットを選択した場合、ウィジェットはクリックしたときに何も開くことはありません。

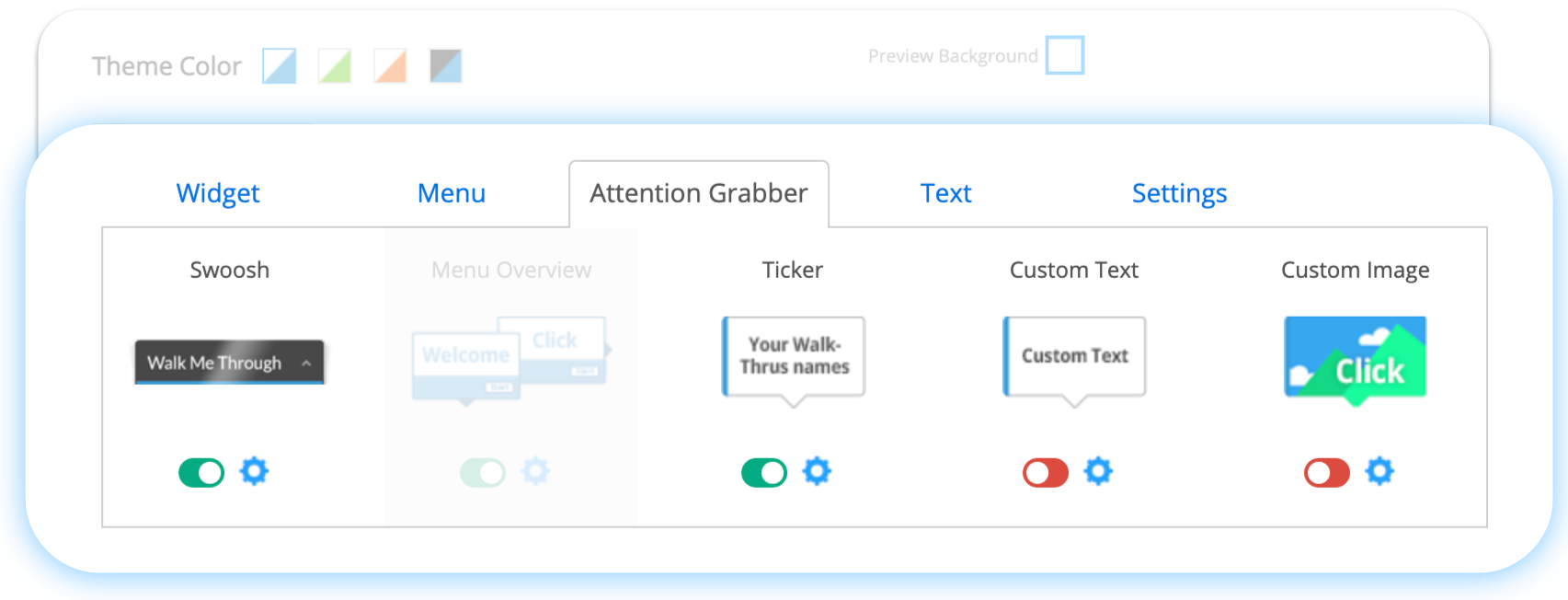
[Attention Grabber(注目アイテム)]タブ
注目アイテムは、WalkMeへの関心とユーザーエンゲージメントを高めるために設計されています。

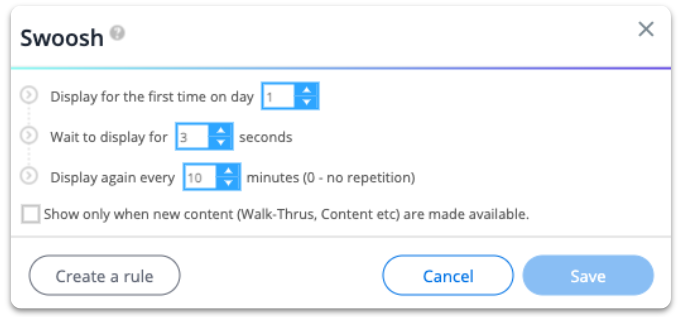
注目アイテムの設定:複数のアテンション グラバーを使用したり、表示条件を作成することでそれらを交互に使用したりできます。
例えば、新しいアイテムが公開されたときに注意グラバーのみ表示する設定を作成します。
- ○○日に初めて表示し、その後は○○セッションごとに表示(0 – 繰り返しなし): 注目アイテムが最初に表示されるまでの日数を設定します。
- 注目アイテムを繰り返すには、ユーザーに再び注目アイテムを表示するまでのウェブサイトへのアクセス日数を設定します(0に設定すると、注目アイテムは再表示されません)。
- ユーザーがウェブサイトを訪問したときに日数はカウントされます(ユーザーが次へ3日間ウェブサイトを訪問しない限り、それは正確に3日後は表示されません)。
- Wait to display for_ seconds(表示前に○○秒待機する):注目アイテムの表示を遅らせる秒数を設定します。
- For a duration of __seconds(○○秒の期間):注目アイテムを表示する秒数を設定します。
- 新しいコンテンツ(ウォークスルー、ランランチャーなど)が利用可能になった場合にのみ表示:チェックボックスをオンにすると、新しい項目が追加されたときにのみ表示されます。
- Create a Display Segment(表示セグメントの作成):注目アイテムを再生するかどうかを決定するルールを作成します。
- Using Multiple Attention Grabbers(複数の注目アイテムを使用):1日につきユーザーあたり1つの注目アイテムのみを表示します。 2つの注目アイテムを同じ日に再生するように設定した場合、表示されるのは1つだけです。
- Reset History(履歴のリセット):履歴のリセットは、すべてのユーザーの表示履歴を削除します。
- たとえば、履歴のリセットを行うと、それ以前のウェブサイト訪問時に注目アイテムがユーザーに表示されか回数には関係なく、ウェブサイトを次回訪問するときには初日に表示するよう設定されている注目アイテムが表示されます。

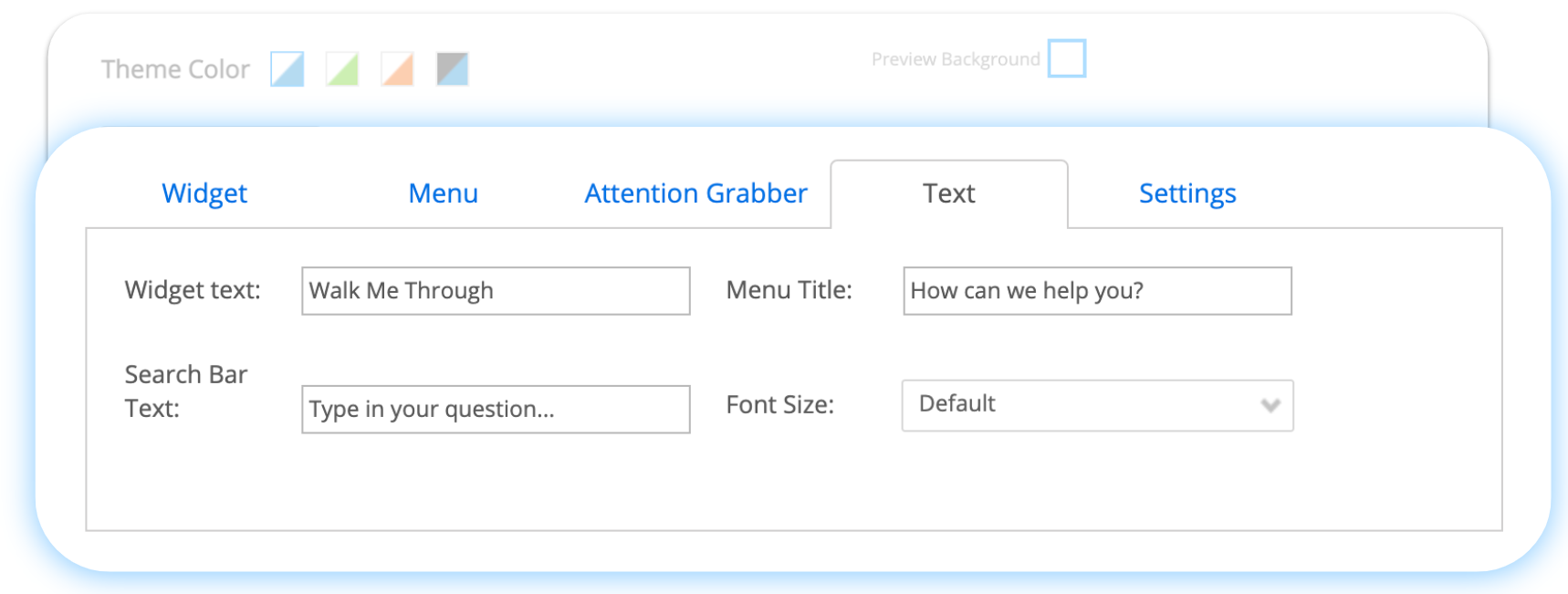
[Text(テキスト)]タブ

テキストタブで、ウィジェット、メニュー、検索バーに表示されるテキストと、表示されるテキストのフォントサイズを変更します。
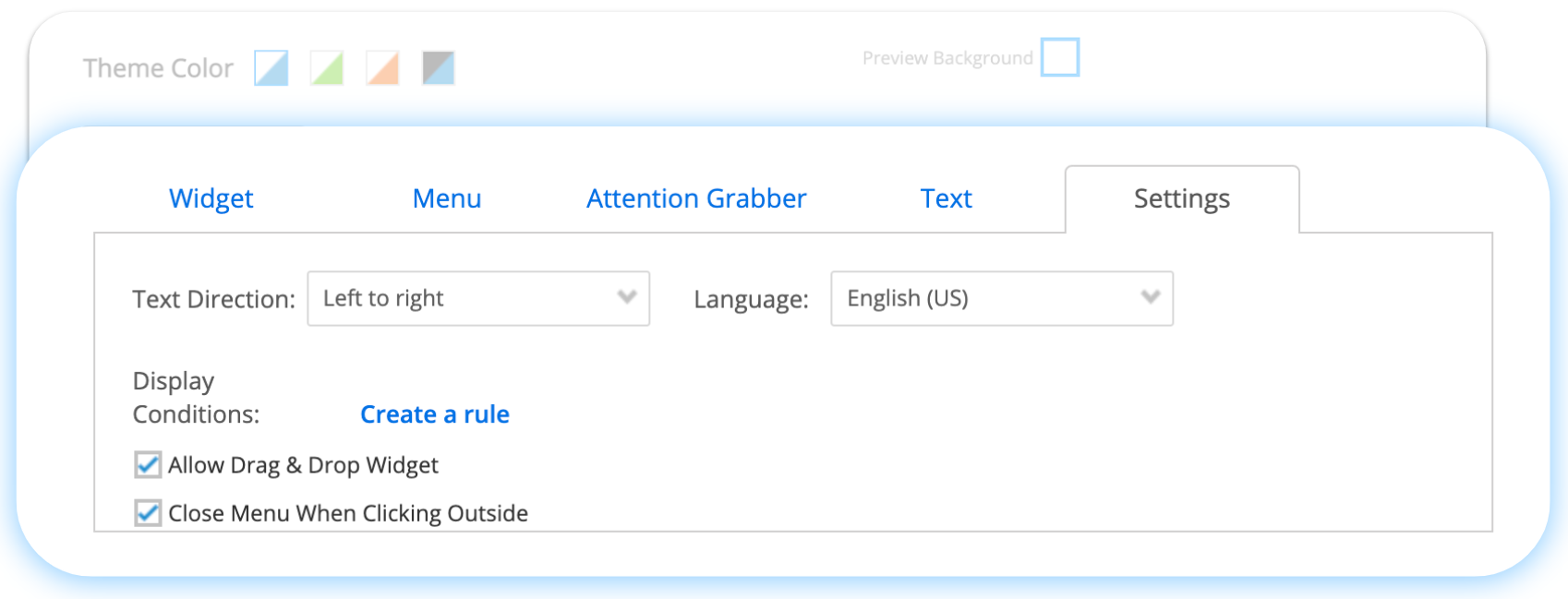
[Settings(設定)]タブ

設定タブには、以下の機能が表示されます。
- テキスト方向:これは検索バーとウィジェットのテキストの配置です。
- 表示条件:ウィジェットが表示されるときのルールをルールエンジンで作成します。
- ドラッグとドロップ ウィジェットを許可する:これを有効にすると、ユーザーはウィジェットを画面上でドラッグできるようになり、ユーザーのアプリケーションへの関与をより柔軟に行うことができます。


試してみる
注目アイテムを使ってプレーヤーをカスタマイズし、サポート情報にユーザーの注意を向けます。 プレーヤーの色と位置を変更しましょう。 この変更を行う前に、WalkMe Analyticsをチェックして、WalkMeメニューにエンゲージメントの数値を集めておき、変更の一か月後に再びチェックします。 変更後のウィジェットへのユーザーエンゲージメントに、何か変化はありましたか?